WordPress Super Cache — используем кеш браузера для ускорения сайта
Зачем использовать кэш браузера?
Кэширование важно для оптимизации веб-сайта, созданного на WordPress, поскольку оно увеличивает скорость загрузки страниц. Посетителям сайта не понравится его долгая загрузка, в результате чего они могут просто покинуть ваш сайт, не дождавшись информации, тем самым увеличивая количество отказов. Такие поведенческие параметры плохо отражаются на ранжировании сайта поисковыми системами, которые понижают его позиции в поисковой выдаче. Чтобы этого не произошло, подключите плагин WordPress Super Cache, который автоматически выполнит работу по кэшированию страниц.
Описание и возможности плагина
Кэш представляет собой временное хранилище для содержимого веб-страницы. Вместо того чтобы загружать данные страниц (например, изображения) с сервера при повторном посещении сайта, они будут подгружаться в браузер из кэша, что существенно ускорит загрузку сайта. Эффективным инструментом для кэширования под WordPress является специальный плагин WordPress Super Cache.
Эффективным инструментом для кэширования под WordPress является специальный плагин WordPress Super Cache.
Плагин генерирует статические страницы сайта и сохраняет их кэшированные версии на сервере. После этого сервер вашего хостинг-провайдера будет «отдавать» посетителям статические файлы вместо того, чтобы каждый раз обращаться к базе данных для получения элементов страниц.
Что еще умеет делать WordPress Super Cache плагин:
- Позволяет вместе с кэшированием использовать сеть доставки контента (CDN), перераспределяя наиболее часто запрашиваемые материалы с сервера, ближайшего к посетителю.
- Поддерживает кэширование версий страниц для планшетов и смартфонов.
- Использует сжатие страниц, чтобы уменьшить время загрузки сайта.
- Поддерживает несколько типов кэширования.
- Предоставляет возможность восстановления кэша, при этом вы можете просматривать кэшированные страницы, даже когда создается новый кэш.
Установка плагина WP Super Cache
Плагин можно найти в репозитории WordPress. Для этого войдите в админ-панель под своим логином и паролем.
Для этого войдите в админ-панель под своим логином и паролем.
- Выберите меню «Плагины» (1) и нажмите «Добавить новый» (2).
- В строке поиска напечатайте название плагина WP Super Cache (3).
- Найдите в появившемся списке нужный вариант и нажмите кнопку «Установить» (4).
- После установки активируйте плагин, нажав соответствующую кнопку.
Даже после активации плагин WP Super Cache по умолчанию отключен, поэтому вверху экрана вы увидите соответствующее предупреждение.
Чтобы его включить перейдите по предложенной ссылке на страницу управления плагином либо выберите команду «Настройки», которая расположена сразу под названием плагина.
На странице с настройками вы можете увидеть еще одно уведомление об изменении файла wp-config.php, после обновления страницы оно исчезнет.
Чтобы заставить плагин работать:
- Выберите опцию «Кэширование включено»
- Нажмите кнопку «Обновить».
- Затем выполните проверку правильности подключения плагина, используя кнопку «Проверить».

Если плагин подключен верно, вы увидите оповещение, выделенное зеленым цветом. Плагин дважды обращается к сайту и сравнивает временные метки обеих копий. Если они совпадают, значит для сайта активировано кэширование.
В противном случае сообщение выводится красным цветом и необходимо будет искать причину неполадки.
Настройки плагина WordPress Super Cache — как включить и настроить кеширование
WP Super Cache представляет собой мощный плагин с большим количеством опций, многие из которых дополнительно могут улучшить производительность сайта. В панели расширенных настроек плагина предоставляется возможность гибкого управления параметрами кэширования веб-страниц.
Убедитесь, что кэширование включено, и выберите один из трех режимов обслуживания кэша:
- mod_rewrite – это самый быстрый вариант, который позволяет WordPress обслуживать статические страницы из кэша без обращения к PHP интерпретатору на сервере;
- режим PHP используется по умолчанию и потребляет больше ресурсов, что может оказаться невыгодным в случае большой загруженности сервера;
- упрощенное кэширование менее производительное, чем предыдущие варианты, но и ресурсов затребует минимум.

Следующие параметры требуют настройки в разделе «Разное».
- Опция «Сжимать файлы кэша» может конфликтовать с другими алгоритмами сжатия. Если к сайту подключены еще плагины, обеспечивающие сжатие, не устанавливайте этот флажок.
- Кэширование страниц не требуется для авторизованных пользователей или тех, кто оставляет комментарии на сайте. Включите эту опцию, чтобы разрешить таким посетителям просмотр страницы в ее текущем виде.
- Автоматическая перестройка кэша не нужна, если на сайте имеется часто обновляемая информация. В противном случае посетители увидят устаревшие страницы.
- Ошибка 304 возникает, когда сервер сообщает браузеру, что со времени последнего визита содержимое страницы не изменилось. В этом случае загрузка происходит из кэша браузера, что дополнительно ускоряет работу сайта.
- На странице с параметром GET присутствует поиск по определенным критериям (даты, цена), специфичным при каждом посещении.
 Такие страницы кэшировать не нужно.
Такие страницы кэшировать не нужно. - Если зарегистрированные пользователи считаются анонимными, кэшированые страницы будут выдаваться всем без исключения.
- Последняя опция в этом разделе – это реклама плагина со встроенной в футере ссылкой на автора.
В разделе «Расширенные» приведены настройки для продвинутых пользователей. Как правило, для обычных сайтов можно оставить их выключенными.
- Если на сайте присутствуют динамические элементы, при кэшировании некоторые из них могут работать неправильно. В этом случае потребуется режим упрощенного или PHP-кэширования и включенная опция динамического кэширования.
- Для сайтов, разработанных специально для мобильных устройств, потребуется включить поддержку, если шаблон не является адаптивным.
- Опция «Убрать поддержку UTF-8» не требуется, если все символы на сайте отображаются нормально.
- Очистку файлов кэша при новых публикациях можно включить, если сайт часто обновляется.
- Дополнительная сверка понадобится, если возникают проблемы с кэшированием какой-либо страницы.

- Если посетитель оставил комментарий на странице, после его модерации кэш обновится.
- Посмотреть кэшированные страницы можно на владке «Состояние кэша», поэтому опция необязательна.
- Опция замедляет работу файлов, предупреждая возможную проблему на сервере при кэшировании страниц.
- Опция для разработчиков загружает кэш только после загрузки WordPress.
Ниже опций приводится адрес расположения кэша и персональный ключ на случай, если требуется посмотреть страницу, не кэшируя и без предварительной очистки кэша.
Если вы выбрали способ кэширования страниц методом mod-rewrite, плагин запросит обновление прав на запись. Для этого прокрутите страницу вниз до кнопки «Обновить правила Mod-Rewrite» и нажмите ее.
Затем установите время и период, в течение которого кэшированные данные на сервере будут действительны. Начните со значения 3600 секунд (1 час). Если на вашем сайте большое количество статей, возможно, понадобится задать большее время вплоть до нескольких суток, после чего кэш будет считаться устаревшим.
Вы можете запретить кэширование определенной информации на сайте (например, раздел с постоянно обновляющейся информацией), установив флажок в нужном разделе «Допустимые имена и Запрещенные адреса» или вручную дописать адреса страниц.
Очистите список поисковых ботов, если хотите, чтобы они получали информацию из кэша и не нагружали сервер при сканировании сайта. Для высоконагруженных сайтов с посещаемостью более тысячи уникальных визитов в сутки рекомендуется включить закрытый режим. В этом случае обновление кэша будет отменено.
На вкладке «Настройка CDN» подключается платный сервис для эффективного распределения информации при выдаче из кэша. Вкладка «Состояние кэша» покажет, какие страницы кэшируются, их можно вручную удалять из списка.
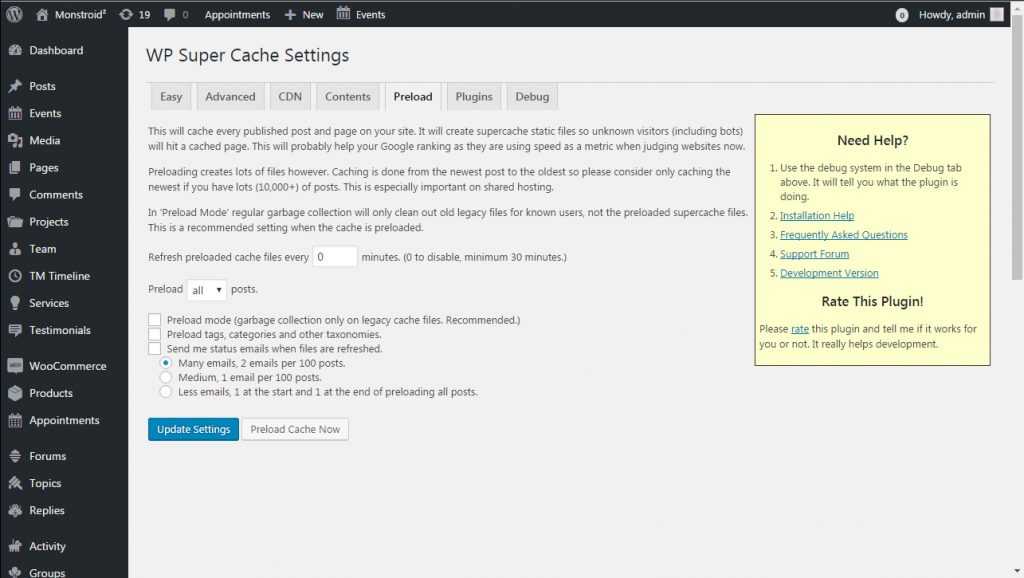
Перейдите на вкладку «Общий кэш», чтобы настроить параметры режима предварительной загрузки. Для чего может понадобиться использовать полностью статический контент?
Для чего может понадобиться использовать полностью статический контент?
- Для экономии ресурсов сервера.
- Чтобы повысить скорость загрузки сайта.
- Чтобы обслуживать старый сайт, контент которого больше не обновляется.
При выборе функции «Создать общий кэш сейчас» дайте время плагину сформировать кэш в автоматическом режиме. За процессом можно наблюдать, переключившись на вкладку «Состояние кэша».
Вкладка «Плагины» понадобится, только если вы собираетесь подключить другие плагины, не влияющие на кэширование файлов.
Имейте в виду, некоторые из них работают только в режиме PHP-кэширования. Для специалистов на вкладке «Обслуживание» включается режим отладки и опция сохранения логов.
Использование кеша браузера, как почистить кеш ВордПресс
Через некоторое время работы плагина WP Super Cache вы заметите формирование кэша для сайта. Правильная настройка плагина значительно улучшит время загрузки сайта. Кэшированные страницы хранятся в виде HTML или PHP файлов на сервере вашего хостинга.
Когда пользователь в первый раз заходит на сайт, его браузер обращается к удаленному серверу, на котором этот сайт размещен. Запрос браузера и ответ сервера занимают время, учитывая, что подзагрузка элементов сайта (картинок, стилей, скриптов) происходит последовательно один за другим. Если страница содержит большое число элементов или они велики по размеру, их загрузка может оказаться продолжительной.
Тем не менее браузер пользователя умеет кэшировать повторяющиеся элементы. Это ускоряет загрузку сайта, поскольку доступ к файлам с жесткого диска всегда быстрее, чем извлечение данных с удаленного сервера. Аналогично функция очистки кэша присутствует в каждом браузере.
Если вы не видите изменений на сайте, который должен обновляться, очистите кэш, используя панель управления настройками браузера, или просмотрите страницу в приватном режиме просмотра (при этом режиме не используются сохраненные элементы, напр. пароли, и кеш).
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как использовать кеш браузера в WordPress
Веб-браузер, такой как Chrome, сохраняет статические файлы и кэширует их при первом посещении веб-сайта. Эти сохраненные файлы обычно являются статическими файлами, такими как изображений, javascript и файлы CSS. Мы называем это кешем браузера, потому что он хранится в памяти браузера на вашем компьютере.
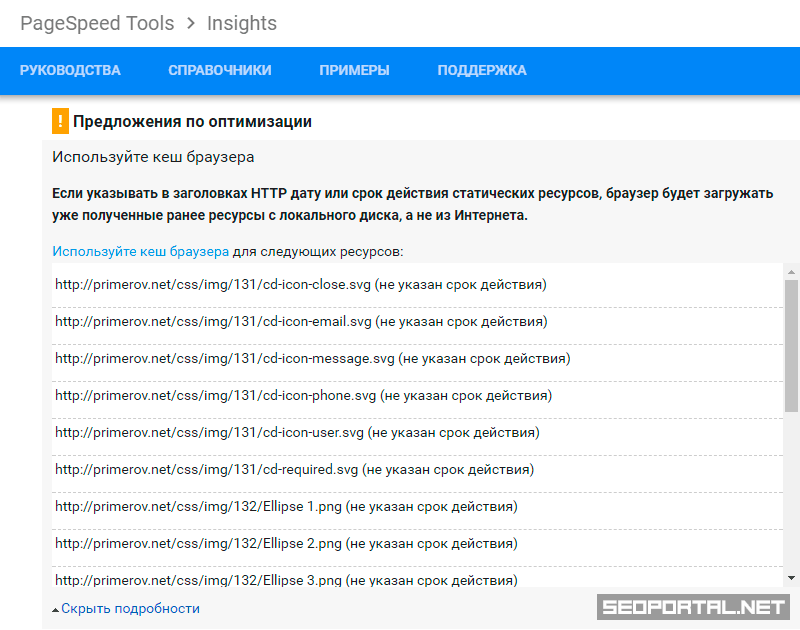
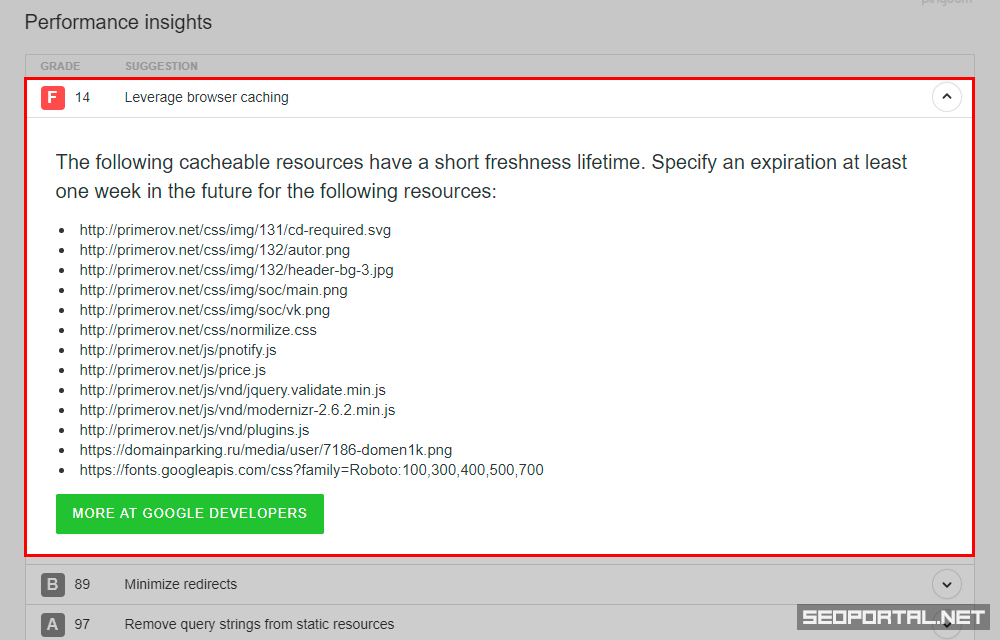
Если вы запустите тест скорости вашего WordPress blog вы можете найти рекомендацию, в которой говорится:
«Используйте кэширование браузера».
Это распространенное предложение, данное многими инструментами для проверки скорости.
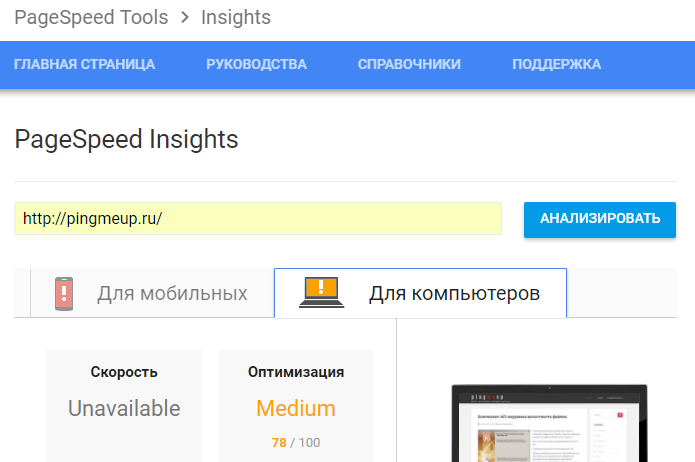
Скриншот выше взят из GTmetrix. За рекомендацию «использовать кеш браузера» блог получил 87 баллов.
Когда вы устраните эту проблему, вы увидите улучшение показателей скорости страницы. Кэширование в браузере необходимо для сделать так, чтобы ваш сайт загружался быстро.
В этой статье позвольте мне показать вам, как использовать кеширование браузера на вашем сервере за пару шагов.
1. Использование плагина W3 Total Cache WordPress
Если вы используете WordPress, все будет просто, так как вам нужно всего лишь установить плагин под названием Общий кэш W3 (W3TC). Это продвинутый плагин для кеша, который обладает необходимыми нам функциями.
Шаг 1. Включите функцию кэширования браузера в настройках W3TC
Перейдите к общим настройкам W3TC. Там вы найдете флажок «Кэш браузера». Включите его, чтобы включить общее кэширование браузера.
Шаг 2.
 Включите конкретный параметр кэша
Включите конкретный параметр кэшаКак только вы включите кеш браузера, его настройки станут активными. Перейдите к настройкам кеша браузера, чтобы включить определенные функции кеша.
Шаг 3. Сохраните и очистите кеш
Чтобы настройки заработали, их необходимо сохранить. Нажмите кнопку «Сохранить все настройки» в конце настройки. Затем нажмите «Очистить весь кеш», чтобы ваши настройки вступили в силу на вашем сайте.
Протестируйте свой сайт прямо сейчас, и вы больше не должны получать предупреждение «использовать кеш браузера».
2. Использование файла .htaccess на сервере Apache
⛔Предупреждение Не редактируйте файл .htaccess, если вы с ним не знакомы. Спроси своего веб-хостинга сделать это для вас. «.htaccess» — это конфиденциальный файл, и он может сломать ваш сайт, если вы неправильно разместите код.
На сервере Apache есть файл с именем .htaccess. Этот файл обрабатывает запрос сервера и управляет папками каталога и запросами.
Чтобы включить кеш браузера и использовать его, если вы находитесь на сервере Apache, скопируйте и вставьте этот код вверху или в конце:
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" ## EXPIRES CACHING ##
Этот код гарантирует, что ваши статические файлы, содержащие изображения CSS и javascript, будут кэшироваться в браузерах на долгое время. Вы найдете файл .htaccess в корневой папке вашего сервера. Посмотрите на изображение выше для справки.
3. Использование заголовка Cache-Control на сервере Nginx
Пример конфигурации Nginx
Если вы размещаете свой блог на сервере Nginx, вы не найдете файл . htaccess в корне вашего сервера. Это потому, что Nginx не использует .htaccess для обработки запросов. Вы можете прочитать больше о том, почему в Nginx нет .htaccess.
htaccess в корне вашего сервера. Это потому, что Nginx не использует .htaccess для обработки запросов. Вы можете прочитать больше о том, почему в Nginx нет .htaccess.
Скопируйте и вставьте приведенный ниже код в папку конфигурации вашего сервера или в корневой блок сервера.
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}А затем скопируйте/вставьте это:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}⛔Предупреждение Если вы не знаете, куда вставить этот код, спросите у кашель. Подтвердите, что вы находитесь на сервере Nginx, и продолжайте, только если вы уверены, как найти и отредактировать файл конфигурации на вашем сервере.
Остался еще один простой способ…
Используя CDN
Это самый простой способ решить эту ошибку кэширования. А сеть доставки контента (CDN) быстрее обрабатывает кеш и HTTP-запросы, поэтому ваш сайт работает быстрее независимо от того, откуда к нему обращаются.
Просто используя CDN, вы можете улучшить скорость загрузки вашего сайта коренным образом. Более того, он управляет лучший кеш и запросы браузера функционируют автоматически.
Я рекомендую использовать KeyCDN. Они быстрые и экономичные.
Это все. Вы также хотели бы прочитать о как исправить ошибку перенаправления и обновления wp-admin. Читать как исправить, когда адаптивное мобильное меню в WordPress не работает.
Дайте мне знать, насколько вы улучшились с помощью этого руководства.
с плагином и ручным способом
Иногда при установке новой темы или плагина сайт начинает «плыть» или просто не можете видеть изменения, внесенные ранее. Часто это проблема с кэшированием, потому что сервер выводит то, что оказалось в памяти и нововведения не отображаются. В статье я покажу как в WordPress очистить кэш несколькими способами.
Начальные знания
35.3k.
Содержание
- Виды кэша
- Как очищать кэш в плагине
- Почистить кэш WordPress вручную без плагинов
- Очистить память в браузере
- Управление кэшем на хостинге
- Тег Last Modified
Виды кэша
Для понимания напишу виды кэша, какой он бывает:
- Кэш на хостинге – хостер сам включает кеширование некоторых объектов, включая документы из WordPress.
 Функция распространяется на статические документы, которые никогда не меняются, если только при обновлении
Функция распространяется на статические документы, которые никогда не меняются, если только при обновлении - В браузере – замечали, что при первом заходе на сайт он загружается медленно, а когда повторно то почти сразу. Это срабатывает браузерный кэш, он скачивает файлы ресурса на компьютер и выводит их с впоследствии уже с жесткого диска
- Плагины – могут создавать кэш, чтобы ускорить загрузку. Отличие от предыдущего, они генерируют файлы на хостинге и выдает их в формате HTML сразу при заходе пользователя
Как очищать кэш в плагине
Любое дополнение кеширования имеет функцию быстрой очистки. Рассмотрю популярный Comet Cache, заходим в настройки и есть две кнопки:
- Restore – перезагрузка
- Clear – очистить все хранилище кеша
Такие кнопки или ссылки есть в любом модуле, например: WordPress Super Cache, Fastest Cache, Hyper cache и w3 total, проблем в их поиске не будет.
Почистить кэш WordPress вручную без плагинов
Сам WordPress кэш не создает, но его делают разные плагины и в некоторых случаях темы. По правилам WP дополнения создают свои папки и хранятся они строго в wp-content > cache. Заходим через любой менеджер, использую FileZilla и идем по данному пути.
По правилам WP дополнения создают свои папки и хранятся они строго в wp-content > cache. Заходим через любой менеджер, использую FileZilla и идем по данному пути.
Видим четыре папки, в них находятся документы, входим в любую и удаляем все что внутри. Мы смогли удалить весь образовавшийся кэш на блоге. Процесс долгий, наберитесь терпения.
Меню и удалитьДеактивацияЕсли не хотим, чтобы создавалось заново, то отключаем дополнения, которые их генерируют.
Работать вручную хорошо тем, что очищаются данные удаленных шаблонов и расширений полностью, а так же освобождает память на сервере. Советую прочитать как установить фавикон на вордпресс.
Очистить память в браузере
Если сайт все же перестал корректно работать, то возможно срабатывает кэш в браузере. Чтобы его очистить для одной страницы, используем комбинацию cnrl+f5. Произойдет очищение только той страницы, на которой сейчас находитесь.
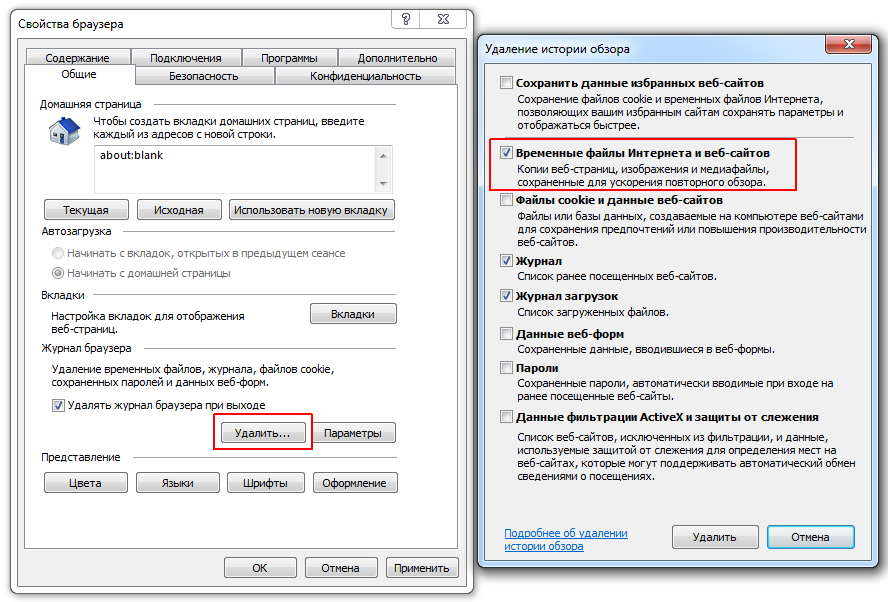
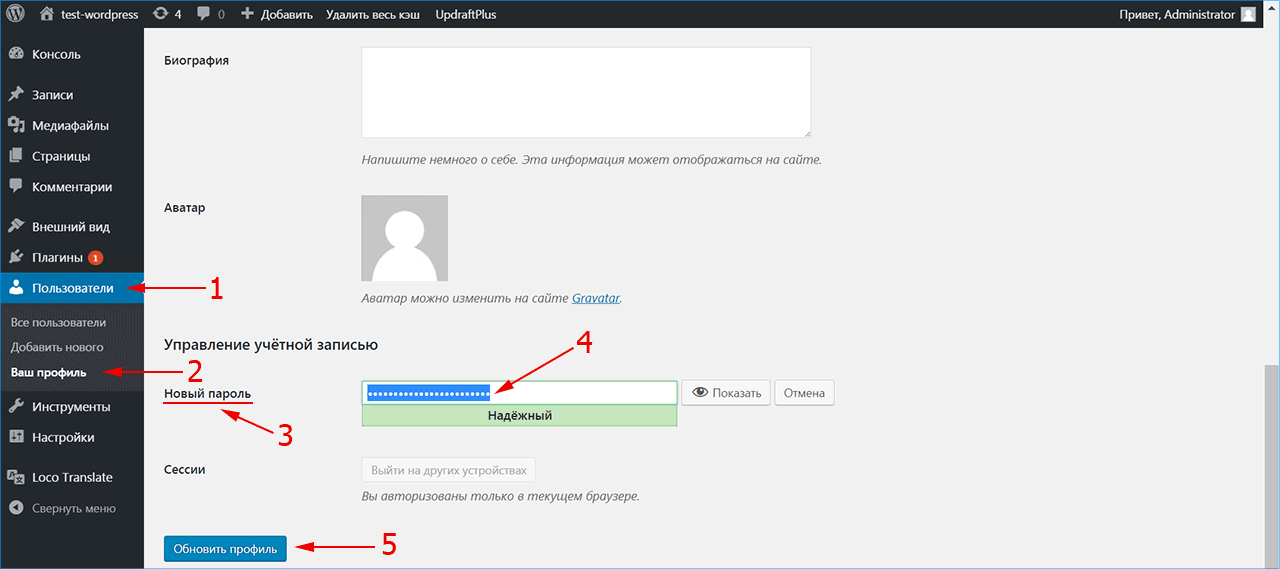
Почистить глобально можно через удаление истории. В любой программе эта функция есть, на Google Chrome находится здесь.
В любой программе эта функция есть, на Google Chrome находится здесь.
В левом углу нажмите кнопку.
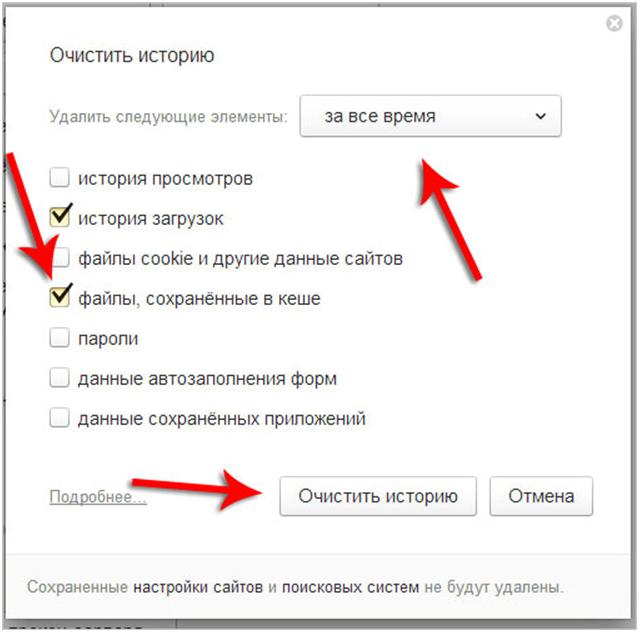
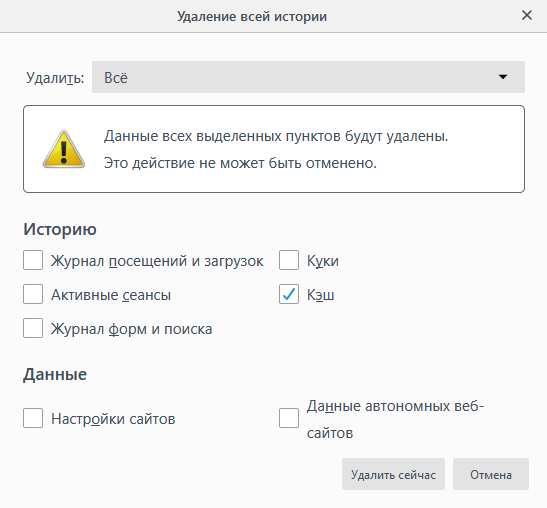
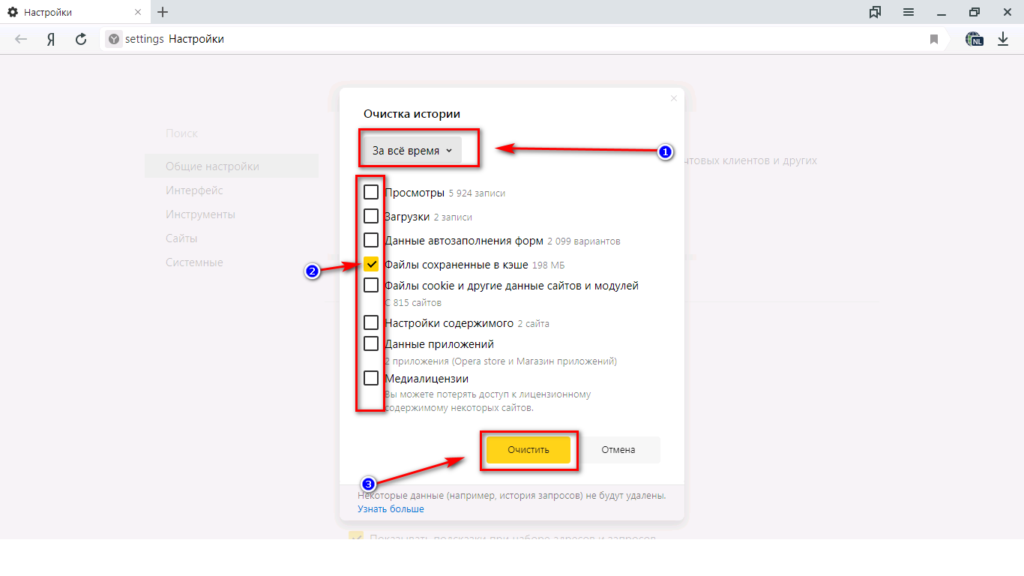
КнопкаДалее выбираем очистить историю, и во всплывающем окне выбираем параметры и период времени. Ни в коем случае не стирайте пароли.
Не стираем паролиТак удалим историю и сможем посмотреть на сайт, как он должен быть.
Управление кэшем на хостинге
Формирование кэша на хостинге осуществляется только для статических объектов. WordPress он динамичный и всегда обновляется и меняется, поэтому файлов, которые никогда не меняются, мало.
На виртуальных тарифах большинства провайдеров нет функции очистить и управлять кешем, только на выделенных. Но запросить доступ к нему можно.
Если вы не разбираетесь в таких технических настройках, то лучше обратиться в службу техподдержки. Для более наглядного примера приложу авторское видео.
Тег Last Modified
Специальный тег Last Modified предназначен для SEO оптимизации, при не правильной настройке, может нести множество ошибок в базу данных. Он показывает дату последнего изменения документа через базу данных, в случае с вордпресс, когда дополнялся контент записи.
Он показывает дату последнего изменения документа через базу данных, в случае с вордпресс, когда дополнялся контент записи.
Браузер и поисковик запоминают когда были последние изменения и выводят их в том же виде, даже после удаления кеша из программы и из каталога движка. Но в WordPress есть множество дополнений и решений, которые автоматически обновляют дату публикации. Чтобы проверить перейдите в сервис LastModified.ru и проверьте любой пост на наличие.
Сервис проверки Last ModifiedЕсли он присутствует, то можно деактивировать функцию, и проверить ресурс в работе без него. При хорошем отображении блога, рекомендую отказаться от LM либо сделать так, чтобы не было споров в работе.
На этом закончу, рассказал как в wordpress очистить кэш разными способами, и что может влиять на неправильное представления ресурса.
Пожалуйста, оцените материал:
Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Как настроить кэширование WordPress с помощью W3 Total Cache
Установить W3 Total Cache
Настройка W3 Total Cache – Общие настройки
Модуль кеширования страниц
Модуль Minify
Другие модули кэширования
Настройки кеша страниц
Предварительная загрузка кеша
Настройки кэша браузера
Тест W3 Total Cache Performance Benchmark
Устранение неполадок W3 Total Cache
Ошибка доступа к файлу .htaccess
Заключение – какой плагин мне использовать?
Два самых популярных в мире плагина кэширования WordPress – это WP Super Cache и W3 Total Cache (W3TC). W3 Total Cache, разработанный техническим директором Mashable, на сегодняшний день является наиболее универсальным плагином для кэширования WordPress, который используется на сайтах с высоким трафиком, таких как Smashing Magazine, Mashable, MakeUseOf и Yoast. Это руководство представляет собой руководство для начинающих по настройке W3 Total Cache. Совет: W3TC имеет множество дополнительных настроек, некоторые из которых мне сложно понять. Если вы не знакомы с настройками, лучше с ними не связываться. Давай начнем!
Совет: W3TC имеет множество дополнительных настроек, некоторые из которых мне сложно понять. Если вы не знакомы с настройками, лучше с ними не связываться. Давай начнем!
Установить W3 Total Cache
Чтобы установить плагин W3 Total Cache, откройте панель управления WordPress, а затем выберите Плагины> Добавить новый. Найдите «w3 total cache» и установите первый результат. Вы также можете вручную загрузить плагин и загрузить его в папку wp_content / plugins через FTP. Если вы ранее установили другой плагин кеширования, например WP Super Cache, вам следует отключить его перед активацией W3 Total Cache. Это предотвратит конфликт двух плагинов. Как показывает практика, не оставляйте активированным более одного плагина кеширования WordPress в любой момент времени.
Настройка W3 Total Cache – Общие настройки
W3 Total Cache создает новый пункт меню под названием «Производительность» на панели инструментов WordPress. Параметры, которые мы ищем, находятся в разделе «Производительность»> «Общие». Вы заметите, что на этой странице есть огромное количество настроек для плагина кеширования (и многое другое, если вам нравятся продвинутые вещи). Каждый параметр помещен в коробку, называемую модулями. Я обсудил каждый из этих модулей со скриншотами. Если вы застряли или не уверены в какой-либо настройке, просто следуйте скриншотам.
Параметры, которые мы ищем, находятся в разделе «Производительность»> «Общие». Вы заметите, что на этой странице есть огромное количество настроек для плагина кеширования (и многое другое, если вам нравятся продвинутые вещи). Каждый параметр помещен в коробку, называемую модулями. Я обсудил каждый из этих модулей со скриншотами. Если вы застряли или не уверены в какой-либо настройке, просто следуйте скриншотам.
Первый модуль, который вы найдете, – это General. Я бы рекомендовал не включать все параметры кеширования с помощью флажка переключения. Вы можете включить настройки, которые не требуются (или даже не поддерживаются) вашим хостом, что непреднамеренно замедлит работу вашего сайта. Однако, если вы хотите быстро отключить все модули, вам пригодится этот переключатель! Прежде чем мы продолжим, если вы не знакомы с терминами «кеш страницы» или «кеш базы данных», я бы порекомендовал прочитать, как работает кэширование WordPress.
Модуль кеширования страниц
Второй модуль, который мы собираемся настроить, – это Page Cache. Метод кеширования страниц зависит от вашей среды размещения. Если вы используете общий хост, Disk: Enhanced – лучший вариант. Однако, если вы используете выделенный или виртуальный сервер и у вас установлен APC (или любая другая форма кэширования кода операции), вам следует выбрать соответствующий вариант.
Метод кеширования страниц зависит от вашей среды размещения. Если вы используете общий хост, Disk: Enhanced – лучший вариант. Однако, если вы используете выделенный или виртуальный сервер и у вас установлен APC (или любая другая форма кэширования кода операции), вам следует выбрать соответствующий вариант.
Модуль Minify
Модуль Minify сжимает файлы CSS и JavaScript, используемые вашей темой, путем удаления ненужных строк кода, таких как комментарии и пробелы. Это уменьшает размер файла примерно на 10%, что приводит к ускорению работы сайта. В разделе Minify cache method вы должны выбрать подходящий вариант в зависимости от вашего сервера.
Другие модули кэширования
Следующие два модуля Database Cache и Object Cache. Включите каждый из них и измените метод кэширования на тот, который лучше всего подходит для вашей среды хостинга – точно так же, как вы это делали в Page Cache и Minify.
Последний модуль, который мы хотим включить, – это Browser Cache. Включив их, нажмите «Сохранить все настройки». Это должно сработать! W3 Total Cache теперь включен на вашем сервере. Теперь мы будем принимать в глубокий взгляд на два конкретных модулей – кэш страниц и кэш браузера. Остальные значения модулей по умолчанию в порядке.
Настройки кеша страниц
Параметры кэша страницы можно найти в разделе «Производительность»> «Кэш страницы». Настройки здесь довольно понятны. Я включил несколько из них – особенно Не кэшировать страницы для следующих ролей пользователей. Это гарантирует, что когда автор редактирует сообщение, он / она сможет просмотреть последнюю версию, а не версию из кеша.
Предварительная загрузка кеша
По умолчанию W3 Total Cache кэширует страницу при первом запросе. У вас также есть возможность предварительно сгенерировать копии всех сообщений / страниц. Таким образом, независимо от того, когда посетитель запрашивает страницу, кеш готов и страница обслуживается в кратчайшие сроки.
Вам следует настроить параметры предварительной загрузки кеша в зависимости от среды вашего хостинга и объема трафика, который получает ваш сайт.
- Интервал обновления кэша напрямую влияет на ресурсы сервера – чем меньше временной интервал (т.е. чем выше частота), тем больше потребляемых ресурсов сервера. Люди на серверах общего хостинга должны быть очень осторожны с этой настройкой. Установите достаточно высокую частоту, и вы можете просто заблокировать свою учетную запись за злоупотребление ресурсами сервера. Безопасный интервал предварительной загрузки кеша составляет один час, то есть 3600 секунд.
- Если вы не знакомы с URL-адресом файла Sitemap, установите Google XML Sitemaps. Он очень прост в использовании и на самом деле является обязательным плагином.
- Наконец, вы хотите включить последний параметр, который будет запускать операцию предварительной загрузки кеша при публикации публикации / страницы.
Настройки кэша браузера
Это находится в разделе «Производительность»> «Браузер». Идея состоит в том, чтобы использовать устройство вашего посетителя. Включение кеширования браузера приведет к тому, что статические файлы (такие как CSS, JavaScript и изображения) будут обслуживаться из кеша браузера вашего посетителя. Конечно, есть время истечения срока, которое предотвратит использование устаревших данных. Это снимает огромную нагрузку с сервера, экономит пропускную способность и значительно улучшает общую производительность вашего сайта.
Идея состоит в том, чтобы использовать устройство вашего посетителя. Включение кеширования браузера приведет к тому, что статические файлы (такие как CSS, JavaScript и изображения) будут обслуживаться из кеша браузера вашего посетителя. Конечно, есть время истечения срока, которое предотвратит использование устаревших данных. Это снимает огромную нагрузку с сервера, экономит пропускную способность и значительно улучшает общую производительность вашего сайта.
Оно живое!
Как узнать, что W3 Total Cache действительно работает? Так написано на странице плагина. Вы также можете просмотреть исходный код своего сайта и найти что-то вроде этого:
Тест W3 Total Cache Performance Benchmark
Я подождал около часа после того, как включил кеширование и протестировал производительность веб-сайта с помощью GTmetrix. Это без какого-либо плагина кеширования:
Это через час после настройки W3 Total Cache:
Заметили разницу? Увеличение скорости страницы и YSlow Grade на 3% и 5%. Аккуратно, правда? Теперь представьте, что ваш сайт ежедневно посещают тысячи человек – представьте, сколько циклов ЦП (причудливый термин для использования ресурсов) вы сэкономите. Кэширование не только уменьшает размер вашей страницы, но также улучшает общую производительность сайта, что открывает путь к удобному взаимодействию с пользователем.
Аккуратно, правда? Теперь представьте, что ваш сайт ежедневно посещают тысячи человек – представьте, сколько циклов ЦП (причудливый термин для использования ресурсов) вы сэкономите. Кэширование не только уменьшает размер вашей страницы, но также улучшает общую производительность сайта, что открывает путь к удобному взаимодействию с пользователем.
Устранение неполадок W3 Total Cache
Вы могли заметить, что время загрузки вашего сайта увеличилось после установки W3 Total Cache. Это вообще возможно? Конечно, это! На самом деле это очень частая ошибка новичков. Причин может быть много:
- Наиболее вероятная причина в том, что вы проводили тест веб-сайта при предварительной загрузке кеша. Создание кеша требует значительных ресурсов сервера. Вдобавок представьте себе ваш запрос – конечно, ваш сайт стал бы медленным! Решение: подождите час и попробуйте еще раз – на этот раз все должно быть иначе.
- Другая распространенная причина – неправильный выбор методов кеширования.
 Позвольте мне сказать вам, что все, кроме кеширования диска, требует определенного количества A / B-тестирования. Вам нужно поиграть с некоторыми из этих настроек, чтобы добиться наилучшего результата.
Позвольте мне сказать вам, что все, кроме кеширования диска, требует определенного количества A / B-тестирования. Вам нужно поиграть с некоторыми из этих настроек, чтобы добиться наилучшего результата. - Иногда на общем сервере вы можете найти APC или какой-либо другой вариант кэширования кода операции – и вполне вероятно, что вы его выбрали. Не надо! Вернитесь к «Диск» или «Расширенный диск». Причина в том, что эти настройки были точно настроены для общей производительности общего сервера – помните, что вы не единственный, кто его использует. Эти настройки могут не работать с W3 Total Cache.
Если у вас все еще возникают проблемы и вы пробовали значения по умолчанию / рекомендуемые, я рекомендую перейти на WP Super Cache.
Ошибка доступа к файлу .htaccess
В зависимости от среды хостинга вы можете увидеть сообщение об ошибке о том, что ваш файл .htaccess недоступен для записи. Это означает, что веб-сервер и / или обработчик PHP не имеют разрешения, необходимого для изменения файла . htaccess. Есть два решения:
htaccess. Есть два решения:
- Вы меняете разрешение файла .htaccess на 775 через FTP, cPanel и т.д.
- Вы вручную добавляете данные в файл .htaccess
Я должен отметить, что второй метод более безопасен и считается хорошей практикой безопасности.
Заключение – какой плагин мне использовать?
Вам может быть интересно, какой плагин кеширования WordPress использовать. В конце концов, я написал два отдельных руководства для достижения одной и той же цели. Что лучше: WP Super Cache или W3 Total Cache? Короче говоря, если вы находитесь на общем сервере и не хотите хлопот с A / B-тестированием и / или устранением неполадок, реализовать WP Super Cache намного проще. Однако, если вы используете виртуальный или выделенный сервер с установленным кешированием кода операции (например, APC или XCache) и не возражаете против дополнительной работы, то W3 Total Cache для вас. При правильной настройке с помощью расширенных методов результаты W3TC намного лучше.
На этом мы завершаем настройку наших плагинов кеширования. Я также расскажу, как настроить CDN с каждым из этих плагинов. А пока вы можете проверить некоторые из лучших бесплатных CDN для WordPress и оставаться в курсе.
Я также расскажу, как настроить CDN с каждым из этих плагинов. А пока вы можете проверить некоторые из лучших бесплатных CDN для WordPress и оставаться в курсе.
Напутственный вопрос: какой ваш любимый плагин кеширования? Насколько это повлияло на производительность вашего сайта? Мы хотели бы услышать от вас!
Источник записи: https://www.wpexplorer.com
Основы кэширования в WordPress — WP Magazine
Кэширование данных в WordPress позволяет ускорить работу вашего сайта и существенно снизить нагрузку на ваш сервер. В ядре существует три основных вида кэширования — кэширование страниц, кэширование объектов и транзитное кэширование. В этой статье мы коротко расскажем о всех трёх видах, а так же рассмотрим некоторые популярные плагины для кэширования в WordPress.
Что такое кэш?
Кэш — это промежуточный буфер, который позволяет хранить наиболее часто используемые данные в памяти или на жёстком диске, что позволяет существенно ускорить процесс их выдачи. Хорошими примерами, где выгодно использовать кэширование являются:
- Запрос нашего последнего сообщения из сети Twitter
- Запрос и вывод погоды со стороннего сервиса
- Запрос последних записей из базы данных
- Запрос названия сайта из базы данных
Каждый из данных запросов можно ускорить с помощью кэширования. Например, если мы выводим наше последнее сообщение из сети Twitter на главной странице сайта, нам не обязательно делать запрос к сети Twitter при каждом посещении главной страницы.
Например, если мы выводим наше последнее сообщение из сети Twitter на главной странице сайта, нам не обязательно делать запрос к сети Twitter при каждом посещении главной страницы.
Достаточно сделать один запрос при первом посещении и сохранить результат на определённое время в кэш, а при последующем посещении главной страницы, мы можем гораздо быстрее выдать сохранённый результат из памяти.
Кэширование в WordPress
В WordPress существует три основных типа кэширования:
- Кэширование страниц — позволяет сохранять страницы целиком в кэш, и выдавать их из кэша при последующих запросах
- Кэширование объектов — позволяет кэшировать данные произвольного типа
- Транзитное кэширование — очень похоже на кэширование объектов, позволяет сохранять данные на определённый промежуток времени
Все три вида кэширования пересекаются или зависят друг от друга при определённых обстоятельствах. О каждом виде мы расскажем подробнее, начав с самого простого и распространённого.
Кэширование страниц в WordPress
Для выдачи одной страницы архива WordPress приходится проделывать немало работы. Это несколько запросов в базу данных, для того чтобы получить последние записи, настройки виджетов, настройки темы, активные плагины, название и описание сайта, фоновое изображение, заголовок и многое, многое другое.
Кэширование страниц (page cache) позволяет сохранить результат выдачи всей страницы целиком. При последующем запросе по этому же адресу выдаётся эта же страница, но уже из кэша, соответственно гораздо быстрее и с меньшей нагрузкой на сервер.
При изменении содержания записи или странцы, кэш страницы сбрасывается, и при последующем запросе кэшируется уже новая страница с обновлёнными данными.
В самом ядре WordPress кэширование страниц не реализовано, но есть все необходимые функции для реализации этого на уровне плагинов. Два самых популярных плагина для кэширования страниц — WP Super Cache и W3 Total Cache, хотя существуют и другие.
Плагин WP Super Cache
WP Super Cache — самый популярный плагин для кэширования страниц в WordPress. Он позволяет создавать и выдавать статические HTML файлы для ваших страниц, а при определённой конфигурации, вы можете настрить выдачу этих страниц напрямую вашим веб-сервером (Apache или nginx), минуя при этом обработку PHP файлов в целом.
Настройка плагина WP Super Cache
Новые версии плагина WP Super Cache имеют некотоыре дополнительные функции, например настройку CDN, поддержку мобильной версии сайта и прочее, но основая суть данного плагина — кэширование страниц.
WP Super Cache подойдёт как для начинающих, так и для более опытных пользователей WordPress, но поскольку он использует файловую систему для кэшировниая, его будет крайне сложно использовать для сайта с двумя или более веб-серверами.
Плагин W3 Total Cache
Плагин W3 Total Cache более молодой, чем WP Super Cache, но не уступает ему по функционалу. Он очень быстро набирает популярность, и на сегодняшний день насчитывает более 2 миллионов скачиваний из директории WordPress. org.
org.
Плагин W3 Total Cache
W3 Total Cache позволяет хранить закэшированные страницы как на жёстком диске, так и в памяти. Он не сохраняет структуру кэша, как делает это WP Super Cache, поэтому настроить выдачу без использования PHP невозможно, но в отличии от WP Super Cache использование внешнего хранилища позволяет легко работать в многосерверной архитектуре.
W3 Total Cache имеет огромное количество настроек и дополнительного функционала, включая поддержку CDN, кэширование запросов в базу данных, сжатие скриптов и стилей и многое другое. Мы рекомендуем W3 Total Cache для более опытных пользователей WordPress.
Плагин Batcache
На момент написания данной статьи, плагин Batcache скачали всего около десяти тысяч раз из директории WordPress.org, но в данном случае это не является показателем его эффективности. По производительности он не уступает ни WP Super Cache, ни W3 Total Cache.
Плагин Batcache
У плагина Batcache функция всего одна — кэширование страниц, но делает он это безупречно. Batcache использует внешнее кэширование объектов для хранения данных, что позволяет легко его исопльзовать в многосерверной архитектуре. Этот плагин используется в крупной сети WordPress.com, с более 40 млн сайтов, более 2000 серверов и более 10 млрд просмотренных страниц каждый месяц.
Batcache использует внешнее кэширование объектов для хранения данных, что позволяет легко его исопльзовать в многосерверной архитектуре. Этот плагин используется в крупной сети WordPress.com, с более 40 млн сайтов, более 2000 серверов и более 10 млрд просмотренных страниц каждый месяц.
Мы рекомендуем плагин Batcache только для профессиональных разработчиков WordPress, поскольку данный плагин не имеет даже страницы с настройками. Вся конфигурация Batcache происходит в файле PHP.
Какой из плагинов кэширования страниц выбрать вам зависит от размера вашего сайта, от возможностей вашего хостинг-провайдера и от вашего опыта работы с WordPress. Если вы не используете плагинов кэширования страниц на данный момент, мы всегда советуем начать с WP Super Cache. Если вам важно иметь больше возможностией и более тонкую конфигурацию кэширования, попробуйте W3 Total Cache. Если вы неплохо разбираетесь в программировании и серверном администрировании, и готовы пожертвовать графическим интерфейсом при настройке — попробуйте Batcache.
Кэширование объектов в WordPress
Объектное кэширование (object cache) реализовано в самом ядре WordPress. Этот механизм позволяет хранить объекты произвольного типа в памяти и полезен в основном разработчикам тем и плагинов для WordPress.
Например, при запросе опции из базы данных MySQL с помощью функции get_option, WordPress сохранит результат этой функции в памяти, и при последующем подобном обращении выдаст результат из памяти, не делая при этом запросов в базу данных.
Подобное кэширование в ядре реализовано для многих объектов, в том числе: опции, записи (страницы, и произвольные типы), мета-данные записей, термины и таксономии. Именно поэтому, разработчикам WordPress не следует боятся пользоваться такими функциями как get_option и get_post, т.к. подобные обращения не вызывают лишних запросов в базу данных.
Кэширование объектов в WordPress производится с помощью ряда внутренних функций, в том числе: wp_cache_add, wp_cache_set, wp_cache_get.
Постоянное кэширование объектов
Важно знать, что по умолчанию кэширование объектов в WordPress является не постоянным. Это означает, что закэшированные значения действуют только на один запрос страницы, и при последующих запросах кэш генерируется с чистого листа.
На первый взгляд это совершенно не выгодно, но если посчитать сколько раз WordPress вызывает функцию get_option для обработки одного запроса (около 500 раз), то выгода от кэширования объектов становится очевидной.
Тем не менее, постоянное кэширование объектов (или внешнее кэшированое) в WordPress легко реализуется с помощью сторонних плагинов, например Memcached Object Cache или APC Object Cache. Оба плагина позволяют использовать оперативную память сервера для хранения объектов WordPress, при этом объекты не пропадают при окончании запроса. Такой подход существенно снижает нагрузку на базу данных MySQL.
Стоит так же отметить, что при включённом кэшировании страниц, до работы с сохранёнными объектами чаще всего время так и не доходит, поскольку страница целиком выдаётся из кэша. Это не является поводом для отключения кэширования объектов, особенно при работе с пользователями которые выполнили вход, а некоторые плагины (например Batcache) вообще используют кэширование объектов для хранения страниц.
Это не является поводом для отключения кэширования объектов, особенно при работе с пользователями которые выполнили вход, а некоторые плагины (например Batcache) вообще используют кэширование объектов для хранения страниц.
Транзитное кэширование в WordPress
Для пользователей данный метод кэширования совершенно прозрачен. Транзитное кэширование (transient cache) позволяет разработчикам сохранять данные на определённый промежуток времени. Этот метод реализован в WordPress с помощью функций get_transient, set_transient и delete_transient.
Транзитное кэширование чаще всего используется для хранения фрагментов, особенно когда речь идёт о запросах на внешние ресурсы, например для вывода сообщения из сети Twitter или для вывода прогноза погоды со стороннего сервиса.
Подобное кэширование так же используется в ядре при работе с RSS лентами, и запросами на обновление тем, плагинов и ядра WordPress.
В отличии от кэширования объектов, транзитное кэширование является постоянным по умолчанию в WordPress, и хранит все данные в базе данных. Но важно отметить, что при использовании плагина для внешнего кэширования объектов (например Memcached или APC), транзитное кэширование будет пользоваться этим плагином для хранения данных.
Но важно отметить, что при использовании плагина для внешнего кэширования объектов (например Memcached или APC), транзитное кэширование будет пользоваться этим плагином для хранения данных.
Кэширование объектов или транзитное кэширование?
Выбрать между двумя методами разработчикам достаточно легко. Если нам нужно сохранить результат на определённый промежуток времени и более, чем на один запрос, лучше всего использовать транзитное кэширование. Если нам необходимо сохранить небольшой объект в памяти только для текущего запроса, нам подойдёт объектное кэширование. Если же нужно сохранить что-либо на неопределённый промежуток времени, проще всего воспользоваться опциями — тогда есть гарантия, что значение попадёт в базу данных.
При использовании плагина для постоянного кэширования объектов, все три метода будут пользоваться этим плагином.
Заключение
Кэширование играет важную роль при повышении производительности и скорости сайтов, а так же их оптимизацию под высокие нагрузки. В большинстве случаев для сайтов с низкой посещяемостью это не столь важно, хотя всегда приятно когда сайт открывается быстрее.
В большинстве случаев для сайтов с низкой посещяемостью это не столь важно, хотя всегда приятно когда сайт открывается быстрее.
Для большинства сайтов простое кэширование страниц решает все вопросы со скоростью и нагрузкой. Это первое, что стоит предпринять при возникновении проблем, особенно на дешёвых хостинг-площадках. Плагины для кэширования страниц легко установить и настроить.
Кэширование объектов и тразнитное кэширование являются достаточно прозрачными для пользователей WordPress, но разработчикам важно хорошо знать и разделять эти два механизма. Плагины для внешнего кэширования объектов чаще всего требуют больше усилий при настройке чем кэширование страниц.
И наконец, помните, что кэширование — это всего один из способов повысить скорость вашего сайта. Если скорость для вас важна, не забывайте об оптимизации изображений, сжатии скриптов и стилей, оптимизации запросов и базы данных, использование CDN серверов и распределение нагрузки.
Если у вас возникли вопросы по кэшированию в WordPress или проблемы с настройкой какого-либо плагина для кэширования, оставьте комментарий и мы с радостью вам поможем.
Как очистить кеш WordPress на вашем сайте или блоге
Приветствую, друзья!
Все вышли на работу? Или карантин продолжается?
Сегодня я решил поговорить о том как почистить кеш WordPress. Многие с ним сталкивались я думаю.
Вы когда-нибудь публиковали пост или делали обновление CSS, а затем переходили на домашнюю страницу, и его там не было? Перешли с одной вкладки на другую, чтобы узнать, что вы вошли, когда думали, что вы вышли из системы? Скорее всего, виновником является ваш кеш. Учитывая, что скорость страницы является одним из главных факторов в рейтинге поиска, использование кеша для снижения нагрузки на сервер для наших сценариев и изображений стало практически необходимым. К сожалению, когда вы имеете дело с какими-либо кешированными ресурсами, возникают препятствия. Я хочу помочь вам распутать их, научившись очищать кеш WordPress.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost. ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Что такое кеш?
Имея дело с веб-сайтами и браузерами, кеш — это место, где страницы, файлы или другие элементы хранятся в памяти, чтобы их можно было быстро найти. Это может быть в вашем браузере, на сервере, на котором размещен ваш сайт, или даже на сервере CDN, далеко, далеко от всего остального. Но в любом случае, эти файлы предназначены для ваших пользователей, а не для того, чтобы каждый раз делать запрос к базе данных.
Вот вам упрощенное описание. Однако имейте в виду, что на самом деле сеть гораздо сложнее, чем это. Но суть все та же.
Веб-серверы и браузеры используют инструкции HTML для построения страниц по одной за раз. Они хранят компоненты для этих страниц в разных местах. Без кеша эти страницы будут создаваться каждый раз, когда сервер запрашивает эту страницу. Кеш хранит эту страницу в памяти, чтобы использовать ее снова и снова. Примерно так же, как печатный станок сделал это так, что вам не нужно было писать целые книги вручную, когда вы хотели получить новый экземпляр, если это имеет смысл.
Очистка кеша WordPress
Для веб-сайта WordPress существует три типа кеша:
- Браузер — это место на вашем компьютере или устройстве, где ваш браузер хранит информацию о веб-сайте, которая меняется не часто. Вместо того, чтобы загружать одну и ту же информацию каждый раз, когда вы посещаете веб-сайт, браузер извлекает информацию из своей памяти. Веб-страница загружается быстрее, и сеть использует меньше данных.

- Плагин кеша — это плагин, разработанный специально для доставки готовых веб-страниц, ускоряя время, необходимое для воссоздания страницы из инструкций HTML.
- Кеш-память сервера — используя свои собственные плагины или скрипты для кеширования, ваш хост может хранить готовые веб-страницы в памяти для доставки вашим посетителям, что снижает нагрузку на сервер.
Проблема может возникнуть, когда один или несколько типов кеша не распознают, когда веб-сайт обновился, или не считают это обновление достаточно значительным, чтобы очистить его память и перезагрузить страницу. Это означает, что ваши пользователи могут не видеть новые изображения, новые обновления, даже новые страницы или сообщения, потому что программное обеспечение для кеширования не удерживает их по той или иной причине. Как вы можете видеть из приведенного ниже списка, веб-сайты WP хранят кеш в нескольких местах. Возможно, вам и не нужно будет очищать их все, но я считаю, что вы должны знать о них все, чтобы знать, как это сделать, когда придет время.
Очистка кеша браузера
Давайте начнем с кеша браузера. Это не только самый простой из кешей для очистки (ну, вероятно, связанный с большинством плагинов WP), но и самый распространенный нарушитель, когда речь заходит о том, что вы не видите изменений или обновлений на сайте. Однако это только очищает ваш локальный кеш браузера. Если это касается кого-то еще, очистка только кеша вашего браузера не поможет решить эту проблему. Это личное решение проблемы.
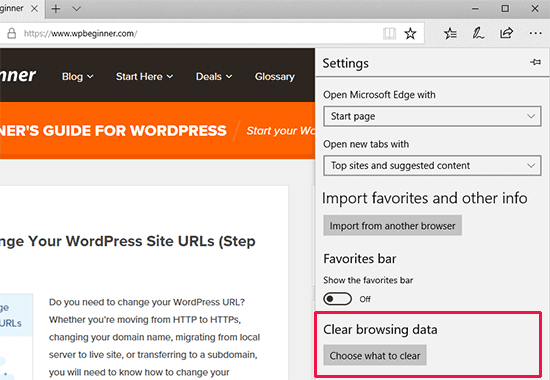
Если это касается только вас, вам следует очистить данные о просмотре. Очистка кеша различна для каждого браузера, но практически все они имеют опцию очистки кеша в своих опциях или настройках. Вы должны иметь возможность нажать значок гамбургера/трех точек для выпадающего меню, выбора параметров/предпочтений, а затем найти поле поиска и ввести слово «cache» (кеш). Это приведет вас прямо к тому месту, где вы сможете очистить кеш вашего браузера.
Если вы хотите очистить кеш одной страницы в браузере, вы можете нажать «Shift — CMD — R» на Mac или «Shift — CTRL — R» на Windows. Это приведет к перезагрузке без использования кешированных файлов и обновит их. Это не очищает кеш браузера, только для этой отдельной страницы.
Это приведет к перезагрузке без использования кешированных файлов и обновит их. Это не очищает кеш браузера, только для этой отдельной страницы.
Очистка данных плагина кеша
Если проблема сохраняется на нескольких браузерах или компьютерах, вам следует очистить данные плагина кеша WordPress. Плагины для кеширования предоставляют кешированные данные браузерам. Браузерам не нужно загружать файлы с сервера каждый раз, когда кто-то запрашивает страницу. Даже некоторые плагины безопасности, которые обеспечивают уровень защиты брандмауэра, будут иметь возможность кеширования.
Если ваш веб-сайт размещен на управляемом хостинге WordPress (например, WP Engine или Flywheel), они могут не разрешить установку плагинов для кеширования. Если это так, то они предоставляют это кеширование либо через свои собственные плагины, либо на стороне сервера, и его можно очистить там. У них может быть или не быть метода для очистки кеша WordPress вручную. Вы найдете кнопку очистки или обнуления кеша на панели инструментов или в верхнем меню, если это так.
Однако если они этого не сделают, то именно тогда вы обратитесь в их службу поддержки с этой проблемой и дадите им разобраться в ней. И это хорошо, потому что если обнаруженные ошибки связаны с кешированием, они смогут исправить их и продвинуть вас вперед. Если это не связано с кешированием … ну, то же самое относится и к нему. В любом случае, вы видите одно из преимуществ управляемого хостинга.
WP Rocket
Одним из лучших плагинов кеширования WordPress является «WP Rocket». Это работает хорошо, это быстро, и это просто для доступа к различным функциям. В частности, здесь есть кнопка «Очистить кеш».
Все, что вам нужно сделать, это перейти на страницу настроек «WP Rocket», и прямо на главной панели справа находится кнопка с надписью «Очистить кеш». Нажмите на нее. Отличная работа! Вы очистили кеш.
W3 Total Cache
Многие плагины для кеширования позволяют вам контролировать каждый вид кеширования, который вы можете использовать в браузере. W3 Total Cache является одним из них.
Вы можете перейти к кешу страницы, объектам, базе данных, браузеру, CDN, обратному прокси-серверу и кешу кода операции, настроить каждый из них так, как вы хотите, а затем просто нажать кнопку «Сохранить настройки и очистить кеш».
Даже если вы не вносите никаких изменений, вы можете нажать кнопку, чтобы очистить кеш. Работает как магия.
WP Super Cache
Плагин WP Super Cache имеет возможность удалять кеш вручную или автоматически. Вы можете выполнить ручную очистку, нажав кнопку на его главном экране настроек (на вкладке Easy) под названием «Удалить кеш».
На вкладке «Дополнительно» вы найдете два других параметра, которые захотите включить. Первый — очистить все файлы кеша при публикации или обновлении записи или страницы. Плагин отключает эту настройку по умолчанию. Сохраняя его включенным, вы избавляетесь от необходимости очищать кеш браузера при публикации нового сообщения. Во-вторых, это дополнительные проверки домашней страницы.
(Однако это не отменяет необходимости очищать его при внесении корректировок или изменений. )
)
Кроме того, на вкладке «Дополнительно» можно также установить параметры тайм-аута кеша.
Это хороший вариант, если браузер слишком долго не распознает ваши обновления.
WP Fastest Cache
Возможно, вы также захотите вызвать очистку кеша в WP Fastest Cache. Потому что с точки зрения возможности очистки кеша WordPress и проверки того, что все работало и работает так, как вам нужно, это не может быть проще.
Все, что вам нужно сделать, это зайти в основной элемент WP Fastest Cache на панели инструментов, нажать на вкладку «Удалить кеш», и вы увидите две большие синие кнопки. Одна из них будет помечена как «Очистить кеш», что делает именно это, что вам надо. И вторая — это «Очистить кеш и сжатые CSS/JS файлы». Если у вас действительно есть проблемы, то избавление от минимизированных файлов тоже может помочь. Плагин восстановит их, как и в будущем, так же, как и сам кеш.
Кроме того, если вам нужны правила тайм-аута, вы также можете установить их здесь. Просто нажмите кнопку «Добавить новое правило», и вы можете установить время ожидания вашего сайта перед загрузкой страницы независимо от других параметров кеширования.
Очистка кеша сервера
Возможно, ваш хост использует плагины кеша на сервере, даже не сказав вам об этом. Это особенно верно, если вы используете управляемый хостинг, так как многие используют кеширование на стороне сервера, как я уже упоминал выше. Кеширование на стороне сервера может включать:
- HTML — WordPress хранит компоненты вашего сайта в разных местах. Когда веб-браузер запрашивает страницу, сервер создает эту страницу на основе HTML-кода. Кеширование HTML хранит эти страницы, поэтому браузеры могут использовать их повторно. Им не нужно каждый раз создавать страницу с нуля.
- PHP — PHP-страницы должны быть скомпилированы для построения страницы. Страницы кешируются, поэтому код не нужно каждый раз компилировать.
- MySQL — база данных запрашивает одинаковые результаты каждый раз, когда кто-то посещает ваш сайт. Это кеширует результаты, пока кто-то не напишет или не обновит новое сообщение.
- Object — WordPress использует API кеширования объектов для кеширования программных объектов.
 Этот кеш обычно длится только для одного запроса. Кеширование объектов позволяет использовать их повторно.
Этот кеш обычно длится только для одного запроса. Кеширование объектов позволяет использовать их повторно.
На серверах также выполняется обмен файлами, виртуальные файловые системы, межсетевые экраны, карты сайтов и т. д. Контроль над кешированием на стороне сервера будет зависеть от вашего хоста. Вы можете очистить его в настройках вашего хоста. Вы можете проверить эти настройки в вашей cPanel или панели администратора тарифного плана хостинга.
Однако важно знать, что это не делается с помощью WordPress.
Если настройка не указана, хост может очистить ее, если вы обратитесь в службу поддержки и спросите. Часто они просят вас сначала выполнить все остальные параметры кеширования. Это может помочь вам отследить виновника и по вашим проблемам. Некоторые предоставляют простое обходное решение для тестирования, например, набрав «/?nocache=1» (без кавычек) после вашего URL. Каждый хост отличается от других. В общем, я рекомендую прочитать их документацию, чтобы увидеть, как хост обрабатывает кеширование на стороне сервера.
Обратный прокси
Многие сайты используют тип кеша, называемый обратным прокси. Обратный прокси-сервер — это сервер, который получает ресурсы от имени клиента. Затем он возвращает их клиенту, как если бы они пришли с прокси-сервера, создавая щит для платформы.
Если вы используете обратный прокси-сервер HTTP, такой как Varnish, через некоторое время срок действия кешированной версии вашего сайта истечет, и отобразится ваш новый контент. Вы можете настроить время истечения срока действия кеша в настройках вашего провайдера. Для очистки кеша вручную используйте плагин, такой как «Varnish HTTP Purge».
Если вы используете плагин, такой как «Varnish Caching», вы можете настроить параметры кеша TTL (Time To Live) и очистить кеш вручную одним нажатием кнопки.
Сеть доставки контента (CloudFlare)
Если вы используете CDN, процесс в основном одинаков с одним предупреждением: лучше не очищать весь кеш. Сам процесс будет зависеть от вашего хоста. Одним из популярных CDN является «CloudFlare». Некоторые хосты, такие как «SiteGround», даже предоставляют вам доступ к бесплатной версии Cloudflare с вашей учетной записью.
Некоторые хосты, такие как «SiteGround», даже предоставляют вам доступ к бесплатной версии Cloudflare с вашей учетной записью.
Найдите вкладку настроек в настройках CDN и найдите вкладку «Настройки». Затем вы увидите опцию «Cache Purge» с кнопкой «Purge» справа. Просто щелкните по ней, и все кешированные файлы вашего сайта начнут очищаться и восстанавливаться, чтобы устранить любые проблемы, которые могли возникнуть.
Последние мысли
Очистка кеша вашего сайта WordPress — это распространенный способ решения таких проблем, как проблемы со входом в систему, не отвечающий или не тормозящий веб-браузер и не отображающий обновления. У вас не должно возникнуть никаких проблем, независимо от ваших методов кеширования. Если по какой-либо причине вам неудобно делать это, помните, что служба поддержки вашего хоста всегда готова помочь вам. Независимо от того, что вы выберете, ваш сайт будет загружаться и отображать каждое внесенное вами изменение.
Какие ваши любимые инструменты для очистки кеша WordPress?
А я на этом буду заканчивать — до скорых встреч и берегите себя!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как использовать кеширование браузера в WordPress
Может быть неприятно тратить столько времени и энергии на ваш сайт WordPress только для того, чтобы обнаружить, что ваши страницы тормозят. Что делают другие, более быстрые веб-сайты, чего не делаете вы?
Один из возможных ответов: кэширование браузера .
Даже если вы новичок в веб-разработке, вы, вероятно, слышали термин «кэш», используемый в терминах просмотра веб-страниц и скорости страницы. Возможно, вы даже несколько раз очищали кеш браузера.
По своей сути, концепция кэширования браузера не является сложной концепцией для понимания или реализации для ускорения вашего сайта WordPress. На самом деле вам даже не нужно прикасаться к файлам вашего сервера, поскольку есть плагины, которые могут выполнять внутреннюю работу за вас. И, поскольку посетителям требуется всего несколько секунд, чтобы разочароваться в вашем времени загрузки, стоит приложить дополнительные усилия даже для небольшого увеличения скорости.
В этом руководстве вы узнаете, что такое кэширование в браузере и как использовать его на своем веб-сайте WordPress, редактируя файлы сервера самостоятельно или с помощью плагина WordPress.
Что такое кэширование браузера?
Кэширование браузера происходит, когда веб-браузер временно сохраняет копию ресурса локально на своем устройстве, чтобы ресурс можно было загрузить быстрее в будущем. Пространство на локальном диске, где хранятся ресурсы, называется «кешем».
Чтобы лучше понять основы кэширования, давайте рассмотрим, как обычно работают веб-сайты. Когда пользователь вводит URL-адрес вашего веб-сайта в свой браузер, браузер отправляет HTTP-запрос на веб-сервер вашего сайта, запрашивая ресурсы веб-сайта в месте, указанном в URL-адресе. Эти ресурсы включают в себя контент, такой как текст и изображения, таблицы стилей и скрипты, чтобы что-то происходило на странице.
Если все идет хорошо, ваш веб-сервер отправляет запрошенные ресурсы обратно в браузер вместе с некоторыми дополнительными инструкциями по обработке этих файлов. Браузер анализирует эти файлы и отображает их как веб-страницу для вашего посетителя.
Браузер анализирует эти файлы и отображает их как веб-страницу для вашего посетителя.
Однако для обычного интернет-пользователя все это не имеет большого значения — все, что ему нужно, — это как можно быстрее вывести вашу веб-страницу на экран. И одним из распространенных способов уменьшить время загрузки (или, другими словами, повысить производительность) является использование кэширования браузера.
При включенном кешировании браузера ваш сервер указывает браузерам посетителей удерживать некоторые ресурсы вашего веб-сайта в своем кеше в течение заданного периода времени. Затем, в следующий раз, когда посетитель вернется на ту же страницу, браузер может извлечь ресурс из своего кеша вместо того, чтобы снова запрашивать копию с вашего веб-сервера. Процесс запроса, получения и синтаксического анализа кэшированных элементов исключен, что приводит к общему ускорению загрузки.
Источник изображения
Точно так же, если посетитель переходит на другую страницу вашего веб-сайта, которая использует некоторые из тех же ресурсов, что и предыдущая страница — например, повторяющийся логотип или область заголовка — его браузер также может извлечь из кеша эти ресурсы. .
.
Важно отметить, что кэшированный контент почти всегда является временным. Сервер должен сообщить браузеру, какие ресурсы можно кэшировать и как долго. Это может быть всего одна минута или от одного до двух лет, в зависимости от того, как часто вы планируете обновлять этот контент.
Кэширование лучше всего применять к статическому содержимому . Статический контент не меняется после загрузки на веб-сервер — типичным примером являются изображения. Статические файлы будут выглядеть для пользователя одинаково независимо от того, загружены они с сервера или извлечены из кеша браузера.
Следует ли включать кэширование в браузере?
Короче говоря, скорее всего да — большинство популярных сайтов используют кэширование для повышения производительности и экономии трафика. Чтобы быть уверенным, вы можете запустить свой веб-сайт с помощью средства проверки скорости, такого как Website Grader или PageSpeed Insights, и посмотреть предложения, связанные с эффективным кэшированием браузера.
Источник изображения
Если вы получаете подобные уведомления, возможно, это связано с тем, что вы не кэшируете статические ресурсы или срок действия кэшированного содержимого истекает слишком быстро.
Чтобы решить эту проблему и ускорить работу вашего сайта WordPress, вам необходимо настроить сервер так, чтобы он разрешал кэширование контента. Есть два способа сделать это: во-первых, я объясню, как включить кэширование с помощью нескольких популярных плагинов WordPress. Позже мы обсудим, как включить кэширование, отредактировав файлы сервера напрямую.
Как использовать кэширование браузера в WordPress с помощью плагина
Плагины идеально подходят для владельцев сайтов, которым может быть неудобно вносить изменения в файлы сервера напрямую. Плагин для кэширования браузера выполнит за вас всю остальную работу, и многие из них также помогут оптимизировать ваш веб-сайт другими способами. В этом разделе мы рассмотрим три таких плагина и как включить кеширование браузера в каждом из них.
Но перед установкой плагина кэширования на свой веб-сайт убедитесь, что он подходит для вашего веб-хостинга. Многие хостинг-провайдеры, включая и особенно управляемые хосты WordPress, запрещают использование плагинов кэширования и могут даже запрещать определенные плагины — не потому, что они вредны, а потому, что они несовместимы с текущей конфигурацией сервера. В этих случаях кэширование браузера, вероятно, уже включено. Свяжитесь со службой поддержки вашего хостинга, чтобы задать вопросы о кэшировании вашего сайта WordPress.
Теперь давайте распакуем эти плагины.
WP Rocket
После того, как ваш хост позаботится о кэшировании браузера за вас, плагин WP Rocket станет самым удобным решением для владельцев сайтов WordPress. WP Rocket — это комплексный плагин для оптимизации скорости, который автоматически обрабатывает многие аспекты производительности, включая кэширование. WP Rocket — это плагин премиум-класса, стоимость которого начинается с 49 долларов за один год обновлений и поддержки на одном веб-сайте.
WP Rocket применяет кэширование для настольных и мобильных устройств к вашему контенту сразу после активации, но вы можете переключать настройки кэширования до Настройки > WP Rocket . Здесь вы сможете включать и выключать кеширование, а также изменять срок жизни кеша. Срок действия кэшированных ресурсов по умолчанию истекает через 10 часов, но вы можете сократить это время, если ваш сайт часто обновляет контент, или удлинить его, если ваш сайт в основном статичен.
В дополнение к кэшированию, WP Rocket также оптимизирует ваш веб-сайт, применяя сжатие GZIP к файлам, размещенным на вашем домене, предварительно загружая определенные ресурсы и откладывая загрузку изображений.
Hummingbird от WPMU DEV
Hummingbird является членом набора плагинов WPMU DEV — этот конкретный плагин предназначен для повышения производительности вашего сайта с помощью нескольких мер, включая сжатие GZIP, сеть доставки контента (CDN), мониторинг времени безотказной работы и набор функций кэширования. Подписка стоит 5 долларов в месяц для одного веб-сайта, или вы можете получить все плагины WPMU DEV за 15,83 доллара в месяц.
Подписка стоит 5 долларов в месяц для одного веб-сайта, или вы можете получить все плагины WPMU DEV за 15,83 доллара в месяц.
Hummingbird позволяет включить несколько форм кэширования на вашей странице, включая кэширование страницы и кэширование браузера. Чтобы включить кэширование страниц в Hummingbird, войдите в свою панель управления WordPress и выберите 9.0071 Колибри Pro > Кэширование . Затем в модуле Кэширование страниц нажмите Активировать . В этом модуле вы можете переключать кэшируемые элементы в зависимости от того, как часто они меняются на вашем сайте — кэширование менее полезно для часто обновляемых элементов, а также в зависимости от того, какие устройства и пользователи могут использовать кэшированный контент.
Чтобы включить кэширование браузера, прокрутите вниз до области Настройка , выберите тип сервера и установите время истечения срока действия для всех файлов или для отдельных файлов.
Источник изображения
W3 Total Cache
Имея на сегодняшний день более миллиона загрузок, W3 Total Cache является ведущим плагином для оптимизации производительности, который кэширует ваши веб-страницы, минимизирует ваш код, отложенно загружает изображения и интегрирует с CDN, такими как Cloudflare. Он поставляется в бесплатной версии и премиум-плагине за 8,25 долларов в месяц — кэширование доступно в бесплатной версии.
Чтобы включить кэширование, выберите Производительность > Общие настройки , затем прокрутите вниз до Кэш браузера и установите флажок рядом с Включить , если он не отмечен. Затем нажмите Сохранить все настройки .
Затем выберите Производительность > Кэш браузера . В разделе General отметьте первые пять полей. Они включают заголовки (инструкции HTTP, отправляемые с вашего сервера в браузеры), которые включают кэширование браузера.
Наконец, вам нужно установить время истечения срока действия для ваших конкретных типов файлов. Заголовок expires сообщает браузерам, как долго хранить копию файлов вашего сайта.
Вы можете установить отдельные заголовки истечения срока действия для файлов CSS и JavaScript, файлов HTML и XML и медиафайлов. В разделе Performance > Browser Cache прокрутите до раздела CSS & JS , установите флажок рядом с Set expires header и введите значение срока действия заголовка Expires в секундах. По умолчанию это значение равно 31536000 секунд или 365 дней. Измените это значение на наиболее подходящее для ваших файлов CSS и JavaScript — например, срок действия в две недели будет равен 1209.600 секунд.
Повторите этот процесс в разделах HTML и XML и Мультимедиа и другие файлы , затем нажмите Сохранить все настройки .
Как использовать кэширование браузера в WordPress путем прямого редактирования файлов
Если у вас есть доступ к файлам вашего сервера и вы можете вносить в них прямые изменения, вы можете добавить инструкции, которые включают кэширование браузера.
Прежде всего, будьте осторожны при внесении подобных изменений. Любой неуместный или неправильно написанный код может сделать ваш сайт мгновенно недоступным или может конфликтовать с конфигурацией вашего сервера. Если вы еще этого не сделали, мы рекомендуем обратиться в службу поддержки сервера за разрешением и любыми рекомендациями, особенно если вы новичок в редактировании файлов сервера. Кроме того, всегда создавайте резервную копию своего сайта при внесении значительных изменений.
Чтобы использовать кеш браузера, ваши изменения будут указывать серверу делать определенные файлы кэшируемыми в течение определенного периода времени. Вы добавите два заголовка в свои HTTP-ответы: Cache-Control , который указывает, как долго и где файлы могут быть кэшированы, и Expires , который сообщает браузеру, как долго кэшированный файл действителен.
Процесс добавления этих заголовков зависит от программного обеспечения вашего сервера. В этом разделе я расскажу, как включить кеширование браузера в наиболее распространенных конфигурациях, Apache и Nginx.
Как использовать кэширование браузера на сервере Apache
Если ваш сайт хранится на сервере Apache, вы вносите изменения для всего сайта в файл .htaccess , расположенный в вашем основном каталоге WordPress (обычно public_html ). .htaccess — это текстовые файлы, которые содержат инструкции и разрешения для соответствующих каталогов, поэтому .htaccess , которыми управляет ваш корневой каталог, применяется ко всему вашему сайту.
Редактировать .htaccess , получите доступ к файлам вашего сервера через панель хостинга или с помощью FTP-клиента. Перейдите в корневую папку WordPress. Если вы не видите там .htaccess , возможно, вам нужно открыть скрытые файлы. Если вы по-прежнему не видите .htaccess после открытия скрытых файлов, это означает, что его нет в вашей корневой папке. В этом случае просто создайте новый файл .htaccess в этой папке — вот руководство Hostinger о том, как это сделать.
После обнаружения или создания основного .htaccess , откройте файл в редакторе файлов панели хостинга или загрузите файл и откройте его в редакторе кода/текста. Здесь вы будете вносить необходимые изменения.
Установить заголовок Cache-Control в Apache
Во-первых, давайте установим наш заголовок Cache-Control. Добавьте следующий код внизу файла, ниже # END WordPress :
Набор заголовков Cache-Control "max-age=31536000, public"
Это применяет кэширование ко всем файлам с расширениями, указанными в первой строке, устанавливает максимальную дату истечения срока действия 31536000 секунд (т. е. 365 дней) и указывает, что файлы могут быть кэшированы на общедоступном сервере, например это CDN. Вы можете изменить общедоступный на частный в приведенном выше коде, чтобы указать браузеру хранить кэшированные файлы только на клиентском компьютере.
Кроме того, вы можете установить разные заголовки Cache-Control в зависимости от типа файла. Например:
Набор заголовков Cache-Control "max-age=31536000, public"
Заголовок set Cache-Control "max-age=31536000, private"
Этот код позволяет кэшировать файлы изображений публично, а файлы .js и .php ограничены частным кэшированием.
Установка заголовка с истекающим сроком действия в Apache
Затем добавьте заголовок Expires, чтобы указать браузеру, когда заменять кешированные файлы новыми версиями. Вставьте следующий код под правилами Cache-Control:
ExpiresActive On
ExpiresByType text/html "доступ 1200 секунд"
ExpiresByType text/css "доступ 1 месяц"
ExpiresByType "access/javascript" 1 месяц»
ExpiresByType text/x-javascript «доступ 1 месяц»
ExpiresByType image/jpeg «доступ 1 год»
ExpiresByType image/jpg "доступ 1 год"
ExpiresByType image/png "доступ 1 год"
ExpiresByType image/svg "доступ 1 год"
ExpiresByType image/gif "доступ 1 год"
ExpiresByType application/pdf "доступ 1 месяц"
ExpiresByType application/javascript "доступ на 1 месяц"
ExpiresByType application/x-javascript "доступ на 1 месяц"
ExpiresByType application/xhtml+xml "доступ на 1 месяц""
ExpiresByType application/x-shockwave-flash "доступ на 1 месяц"
ExpiresByType image/x-icon "доступ 1 год"
ExpiresDefault "доступ 1 месяц"
Здесь каждый ExpiresByType назначает срок действия типу файла. Эти значения не установлены на камне — вам может потребоваться изменить время, чтобы оно наилучшим образом соответствовало вашим потребностям. Как правило, файлы изображений редко изменяются и могут храниться в кэше в течение более длительного времени.
Эти значения не установлены на камне — вам может потребоваться изменить время, чтобы оно наилучшим образом соответствовало вашим потребностям. Как правило, файлы изображений редко изменяются и могут храниться в кэше в течение более длительного времени.
Последняя строка содержит все типы файлов, не указанные выше. Здесь он по умолчанию равен 1 месяцу.
Завершив редактирование, сохраните файл (и при необходимости повторно загрузите его по FTP), затем повторно запустите тест скорости в браузере в режиме инкогнито, чтобы увидеть, как работают ваши страницы.
Как использовать кеширование браузера на сервере Nginx
Чтобы указать серверу Nginx добавить заголовки Cache-Control и Expires, откройте файл конфигурации ( conf ) в редакторе панели сервера (или в редакторе кода) и сделайте следующие изменения.
Установите заголовок Cache-Control в Nginx
Вставьте приведенный ниже код в блок сервера в файле конфигурации:
location ~* \.(ico|pdf|flv|jpg|jpeg|png|gif|svg|js |css|swf)$ {
истекает через 365 дней;
add_header Cache-Control "общедоступный, без преобразования";
}
Максимальный срок действия для указанных типов файлов устанавливается равным 365 дням. Вы можете изменить этот период и/или включенные типы файлов. Это также делает эти файлы общедоступными для кэширования (например, на серверах CDN), а не только в частном порядке в локальном хранилище браузера. Чтобы ваши активы кэшировались в частном порядке, измените public на private в приведенном выше коде.
Установка заголовка с истекающим сроком действия в Nginx
В том же блоке сервера вставьте этот код, чтобы добавить заголовки Expires:
location ~* \.(jpeg|jpg|png|svg|gif)$ {
expires 365d;
}
Срок действия ваших изображений истекает через год. Для файлов с более коротким/длинным сроком действия повторно вставьте этот код в тот же раздел, замените имена расширений файлов и вставьте другой период времени, например:
location ~* \.(html|css|js) $ {
истекает через 30 дней;
}
После внесения этих изменений сохраните файл conf и перезапустите Nginx. Повторно запустите тест скорости в браузере в режиме инкогнито, чтобы увидеть, как работают ваши страницы.
Что делать, если время загрузки не улучшается?
Независимо от того, настраиваете ли вы файлы сервера самостоятельно или подключаете плагин, который сделает всю работу за вас, большинство сайтов WordPress могут извлечь выгоду из кэширования браузера. Если вы не воспользуетесь этой функцией, вы и ваши посетители упустите жизненно важный прирост скорости.
После того, как вы внедрили свои изменения, запустите свой веб-сайт через тот же тест скорости, который вы использовали ранее. Убедитесь, что ваш сайт работает в режиме инкогнито, так как это не загрузит уже кэшированные файлы.
Если вы по-прежнему не видите улучшений производительности, есть несколько возможных объяснений. Во-первых, вы можете немного изменить настройки кеша, убедившись, что ваши периоды истечения достаточно длинные и что вы кэшируете свои большие статические изображения.
Однако другой возможной причиной этой проблемы является чрезмерное количество сторонних сценариев. Когда вы интегрируете сторонние инструменты, такие как программное обеспечение CRM, инструменты аналитики или другие приложения, все они размещают сценарии на ваших страницах. Вы не можете контролировать, как кэшируются эти файлы сценариев, поскольку они не поступают с вашего веб-сервера. Таким образом, вы можете подумать о переключении или отказе от определенных инструментов, которые вам не нужны, в обмен на более высокую производительность — возможно, стоит немного сократить время загрузки вашей страницы.
Темы: Веб-сайт WordPress
Не забудьте поделиться этим постом!
Leverage Browser Caching — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Как следует из названия, он исправит проблемы с кэшированием в браузере Leverage Browser на вашем веб-сайте WordPress. Также он улучшает показатель скорости страницы в инструментах тестирования веб-сайтов, таких как: Pingdom, GTmetrix, PageSpeed, Google PageSpeed Insights, YSlow и т. д.
Также он улучшает показатель скорости страницы в инструментах тестирования веб-сайтов, таких как: Pingdom, GTmetrix, PageSpeed, Google PageSpeed Insights, YSlow и т. д.
Кэширование браузера Leverage
Кэширование браузера Leverage означает сохранение статических файлов веб-сайта в браузере посетителя. А затем быстро получить их из браузера, а не с сервера. На самом деле он используется для ускорения каждой страницы веб-сайта.
Как работает кэширование в браузере?
Когда вы посещаете веб-страницу, ваш браузер загружает все содержимое конкретной страницы, а также общие статические файлы, такие как файлы css и js. И когда вы посещаете другую страницу того же веб-сайта, ваш браузер загружает их снова. Но если вы включили Leverage Browser Caching, то все файлы статики будут обслуживаться из вашего браузера, а не с сервера. Теперь, когда вы посещаете любую страницу определенного веб-сайта, он будет загружать только уникальные элементы страницы, а статические файлы будут загружаться из вашего браузера. таким образом, он ускоряет каждую страницу веб-сайта.
таким образом, он ускоряет каждую страницу веб-сайта.
Преимущества использования кэширования браузера
Основным преимуществом является ускорение веб-сайта, поскольку статические файлы будут обслуживаться из вашего браузера. он сохраняет интернет-данные посетителя веб-сайта. это также экономит пропускную способность сервера веб-сайта и снижает нагрузку на сервер. Просто это уменьшает HTTP-запросы.
- Просмотр кода
Это способы установки плагина «Leverage Browser Caching».
Самый простой способ: использование панели инструментов WordPress
- Откройте панель инструментов вашего веб-сайта WordPress, а затем добавьте новую страницу плагинов, здесь: Панель инструментов > Плагины > Добавить новый.
- Теперь найдите «Использовать кэширование браузера».
- Нажмите «Установить сейчас»
- Активируйте подключаемый модуль на панели подключаемых модулей
Загрузка на панель инструментов
- Загрузите zip-файл плагина с: https://wordpress.
 org/plugins/leverage-browser-caching/
org/plugins/leverage-browser-caching/ - Теперь откройте Dashboard и добавьте новую страницу плагина, здесь: Dashboard > Plugins > Add New.
- Теперь нажмите кнопку «Загрузить плагин».
- Нажмите «Обзор…», чтобы выбрать загруженный zip-файл. Теперь просто установите и активируйте его.
Загрузка с использованием FTP
- Загрузите zip-файл плагина с: https://wordpress.org/plugins/leverage-browser-caching/
- Извлеките этот zip-файл, чтобы найти папку «leverage-browser-caching»
- Теперь загрузите папку «leverage-browser-caching» в каталог плагинов, сюда: «–WP-ROOT–/wp-content/plugins/»
- Теперь откройте Dashboard, а затем страницу плагинов. Найдите этот плагин и активируйте его.
Подойдет ли это для моего сайта?
Работает для сервера Apache. просто он добавляет код кэширования браузера в файл htaccess.
Где параметры плагина
У этого плагина нет опций.
 Когда вы активируете его, он начнет работать. Когда вы деактивируете его, он перестанет работать.
Когда вы активируете его, он начнет работать. Когда вы деактивируете его, он перестанет работать.Некоторые файлы JavaScript по-прежнему отображаются в разделе «Используйте кэширование браузера»
Это связано с тем, что веб-сайт не может хранить файлы другого веб-сайта в браузере. предположим, что ваш веб-сайт — example.com, тогда он не сможет сохранить ни один файл веб-сайта example2.com. Подробнее…
Мне нужна поддержка
Пожалуйста, создайте здесь тему поддержки
Я просто хочу поблагодарить вас. Я никогда не оставляю отзывы, но это просто сократило время загрузки моего сайта на 5 секунд и повысило мой рейтинг GT Metrix с F до B. Всего с одним плагином! Я очень волновался, что мой сайт загружается так долго, но это было как раз то, что мне было нужно. Отличное приложение. Если бы я мог поставить больше звезд, я бы!
Внедряет рекламу на все страницы панели инструментов.
До установки этого браузера Leverage кеширование моего веб-сайта было F(4) в соответствии с GT Matrix. Но после установки это будет изменено в D (60) действительно удивительная и удивительная вещь, у них нет настроек для установки, это будет работать автоматически. Спасибо, мистер Ринку Ядав
.Прост в установке и не требует настройки, так как автоматически записывает код в ваш файл htaccess. Моя оценка эффективности кэширования браузера на GTmetrix поднялась с F до B. Спасибо за вашу прекрасную работу.
попробовал на 3-х моих сайтах и легко справляется со своей задачей
Спасибо Этот плагин отлично работает для меня
Прочитать 41 отзыв
“Leverage Browser Caching” — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Ринку Ю
2,2
- Испытано до версии 6,0
2.
 1
1- 14 декабря 2020 г.
- Проверено до версии 5.6
2.0
- 24 июля 2020 г.
- Проверено до версии 5.4.2
- Удалить ссылку действия
- Новое информационное сообщение
1,9
- 26 ноября 2019 г.
- Протестировано с 5.3
- Увеличенная версия
1,8
- 23 февраля 2018 г.
- Удалена оценка этого кода плагина.
- Добавлена ссылка для пожертвований
- Увеличенная версия
1,7
- 07 августа =, 2018
- Обновление описания.
- Рейтинговая ссылка.
1,6
- 07 фев, 2018
- Исправление: фатальная ошибка
1,5
- 15 ноября 2017 г.
- Проверить возможность
1,4
- 1 ноября 2017 г.
- Исправлена небольшая ошибка
- Кредит на рефакторинг
1,3
- 1 ноября 2017 г.

- Изменения кредитных ссылок
1,2
- 26 октября 2017 г.
- Кредитные ссылки обновлены
1.1
- 01 августа 2017 г.
- Исправлена ошибка: ExpiresByType
1,0
- 30 июня 2017 г.
- Первый выпуск
Мета
- Версия: 2.2
- Последнее обновление: 1 месяц назад
- Активные установки: 20 000+
- Версия WordPress: 4.0 или выше
- Протестировано до: 6.0.2
- Версия PHP: 5.6 или выше
- Теги:
кеширование браузера
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как вручную настроить кэширование в браузере WordPress
Кэширование — один из наиболее эффективных способов ускорить загрузку вашего сайта для посетителей. Однако для достижения оптимальных результатов ваш сайт должен точно сообщать браузерам, какой контент им нужно кэшировать. Плагины кэширования часто не дают вам полного контроля над этими настройками, поэтому вы можете настроить их вручную. Если вы неправильно используете кэширование браузера на своем веб-сайте, вы можете получить сообщение об ошибке «Укажите средство проверки кэша» при запуске веб-сайта с помощью инструментов повышения производительности.
Однако для достижения оптимальных результатов ваш сайт должен точно сообщать браузерам, какой контент им нужно кэшировать. Плагины кэширования часто не дают вам полного контроля над этими настройками, поэтому вы можете настроить их вручную. Если вы неправильно используете кэширование браузера на своем веб-сайте, вы можете получить сообщение об ошибке «Укажите средство проверки кэша» при запуске веб-сайта с помощью инструментов повышения производительности.
К счастью, WordPress позволяет легко включить кэширование браузера. Все, что требуется, — это внести несколько изменений в файл .htaccess . В этой статье мы подробнее поговорим о том, что такое кеширование браузера, как проверить, правильно ли его использует ваш сайт, и как его настроить. Давай приступим к работе!
Введение в кэширование браузера
В идеале, когда кто-то посещает ваш веб-сайт, его браузер сохраняет часть своего контента локально, поэтому ему не нужно перезагружать его при последующих посещениях. Эта практика известна как «кэширование в браузере», и вот почему ее стоит реализовать на своем веб-сайте:
Эта практика известна как «кэширование в браузере», и вот почему ее стоит реализовать на своем веб-сайте:
- Сокращает время загрузки. Чем меньше ресурсов приходится загружать пользователю, тем быстрее должен отображаться ваш сайт.
- Потенциально более низкие показатели отказов. Существует прямая зависимость между временем загрузки и показателем отказов. Чем выше первое, тем больше шансов, что посетители перейдут на ваш сайт.
- Это уменьшает объем работы, которую должен выполнять ваш сервер. Поскольку повторным посетителям не нужно загружать контент с вашего сервера, им не нужно прилагать столько усилий, чтобы не отставать от трафика.
Важно понимать, что в большинстве случаев вы не хотите, чтобы браузеры кэшировали все ваши веб-сайты. Многие сайты теперь содержат много интерактивного контента, который постоянно обновляется. Это означает, что если пользователи кэшируют целые страницы, они могут пропустить их изменения.
Учитывая это, вам нужно быть разборчивым в отношении содержимого, которое вы указываете браузерам для кэширования. Например, изображения, логотипы и каскадные таблицы стилей (CSS) меняются нечасто. Это означает, что вы можете просто указать браузерам кэшировать их и указать период времени. В идеале конфигурация кэширования вашего веб-сайта должна различать типы файлов, которые получают (или не получают) регулярные обновления. Таким образом, пользователям не придется вручную очищать свои кеши, чтобы увидеть любые изменения, внесенные вами на ваш сайт.
Как проверить, правильно ли ваш сайт WordPress использует кэширование браузера
Когда мы говорим об использовании кэширования WordPress, мы имеем в виду настройку вашего веб-сайта, чтобы браузеры знали, какой контент им нужно хранить локально и как долго. Самый простой способ узнать, правильно ли сайт использует кэширование браузера, — это использовать такой инструмент, как Google PageSpeed Insights, который анализирует эти и другие параметры. Чтобы начать, введите URL-адрес своего веб-сайта и нажмите кнопку Analyze 9.Кнопка 0006:
Чтобы начать, введите URL-адрес своего веб-сайта и нажмите кнопку Analyze 9.Кнопка 0006:
PageSpeed Insights оценит оптимизацию вашего веб-сайта как для мобильных устройств, так и для компьютеров. Для каждой «версии» вашего сайта вы получите индивидуальный балл от 0 до 100, а также предложения по его улучшению. Один из ключевых факторов, который PageSpeed Insights принимает во внимание при расчете вашей оценки, заключается в том, использует ли ваш веб-сайт кэширование браузера:
.Если вы правильно настроите свой веб-сайт WordPress, вы не увидите приведенное выше сообщение, и вы должны получить достойную оценку PageSpeed Insights. Имейте в виду — Divi оптимизирован в нескольких аспектах, чтобы предоставить вам достойную оценку PageSpeed Insights из коробки. Тем не менее, существует множество способов улучшить производительность вашего веб-сайта, и изучение их — отличный способ потратить свое время.
Как вручную настроить кеширование браузера WordPress (2 шага)
В прошлом мы говорили о плагинах кэширования и об основных вариантах. Эти типы инструментов превосходны, если вы не хотите возиться с конфигурацией вашего сайта WordPress. Однако, если вы не возражаете против добавления нескольких строк кода в один из ваших основных файлов, вы можете получить гораздо больший уровень контроля над конфигурацией кэширования вашего браузера. Прежде чем продолжить, на всякий случай у вас должна быть недавняя резервная копия вашего сайта!
Эти типы инструментов превосходны, если вы не хотите возиться с конфигурацией вашего сайта WordPress. Однако, если вы не возражаете против добавления нескольких строк кода в один из ваших основных файлов, вы можете получить гораздо больший уровень контроля над конфигурацией кэширования вашего браузера. Прежде чем продолжить, на всякий случай у вас должна быть недавняя резервная копия вашего сайта!
Шаг 1. Получите доступ к своему веб-сайту через FTP
В следующем разделе вам потребуется получить доступ к файлу .htaccess и отредактировать его. Лучший способ сделать это — использовать протокол передачи файлов (FTP) через специальный клиент. Мы неравнодушны к FileZilla, так как он содержит множество функций и довольно прост в использовании.
Для начала установите клиент и запустите его. В верхней части экрана вы увидите четыре пустых поля с надписью Хост , Имя пользователя , Пароль и Порт :
Вам потребуется определенный набор учетных данных FTP для входа на ваш веб-сайт с использованием этого протокола. В большинстве случаев вы должны были получить их по электронной почте при регистрации у своего хостинг-провайдера. Однако вы также сможете найти их на панели управления хостингом или через cPanel.
В большинстве случаев вы должны были получить их по электронной почте при регистрации у своего хостинг-провайдера. Однако вы также сможете найти их на панели управления хостингом или через cPanel.
Получив учетные данные, введите их и нажмите кнопку Quickconnect . FileZilla установит соединение с вашим веб-сайтом, и одна или несколько папок должны появиться в правом нижнем углу экрана. Одним из них должен быть ваш WordPress корневая папка (также называемая www , public_html или названная в честь вашего веб-сайта), где находятся все ее файлы:
Открыв каталог, переходите ко второму шагу!
Шаг 2. Отредактируйте файл
.htaccess .htaccess — это основной файл WordPress, который указывает вашему серверу, как он должен обслуживать файлы и страницы. Например, если вы используете красивые постоянные ссылки, .htaccess будет содержать инструкции о том, как с ними обращаться. Вы также можете настроить файл для блокировки доступа к определенным страницам для определенных IP-адресов и многое другое.
Вы также можете настроить файл для блокировки доступа к определенным страницам для определенных IP-адресов и многое другое.
В этом случае мы будем использовать .htaccess , чтобы указать вашему серверу, какие файлы кэшировать. Для этого найдите файл .htaccess в корневом каталоге . Щелкните его правой кнопкой мыши и выберите параметр View/Edit . Это откроет файл с помощью вашего локального текстового редактора, что позволит вам внести в него изменения:
Прежде чем добавлять какой-либо новый код в файл .htaccess , прокрутите вниз, пока не найдете строку, читающую # КОНЕЦ WordPress . В большинстве случаев (включая этот) вы хотите добавить новый код в файл перед этой строкой. Вот пример простой конфигурации кэширования браузера, которую вы можете реализовать прямо сейчас:
ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год"
Например, если вы ведете блог на WordPress, скорее всего, вы не будете вносить регулярные изменения в изображения своих сообщений или логотип своего сайта. В этом случае мы можем хранить эти файлы в кеше браузера вашего посетителя в течение длительного времени — скажем, один год. В приведенном выше коде мы охватываем все самые популярные типы изображений одним махом. Первая половина каждой строки указывает тип файла, с которым мы имеем дело, а вторая устанавливает для него дату истечения срока действия:
В этом случае мы можем хранить эти файлы в кеше браузера вашего посетителя в течение длительного времени — скажем, один год. В приведенном выше коде мы охватываем все самые популярные типы изображений одним махом. Первая половина каждой строки указывает тип файла, с которым мы имеем дело, а вторая устанавливает для него дату истечения срока действия:
ExpiresByType image/jpg "доступ 1 год"
Конечно, не весь контент следует кэшировать на год, поэтому мы можем поиграть со значением. В этом примере мы добавили инструкции для кэширования файлов HTML, CSS и JavaScript:
.ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType text/css "доступ 1 неделя" ExpiresByType text/html "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 неделя"
Здесь мы устанавливаем HTML-контент для обновления через месяц с момента первого доступа к нему посетителей, что является разумным сроком. С другой стороны, файлы CSS и JavaScript, как правило, чаще меняются, когда вы используете сложные темы, такие как Divi, или несколько плагинов. Имея это в виду, мы установили срок действия их кеша на одну неделю после доступа.
С другой стороны, файлы CSS и JavaScript, как правило, чаще меняются, когда вы используете сложные темы, такие как Divi, или несколько плагинов. Имея это в виду, мы установили срок действия их кеша на одну неделю после доступа.
Когда вы реализуете эти правила с помощью файла .htaccess , у вас будет прочная основа для кэширования браузера. Давайте рассмотрим наши основы, добавив инструкции для других типов файлов:
ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType text/css "доступ 1 неделя" ExpiresByType text/html "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 неделя" ExpiresDefault "доступ 1 месяц"
Строка, начинающаяся с ExpiresDefault устанавливает время кэширования по умолчанию в один месяц для всех ваших файлов. Однако вы можете переопределить его, добавив инструкции по кэшированию для определенных типов файлов. Смысл здесь в том, чтобы поймать другие типы файлов, которые могут не требовать отдельных правил, чтобы еще больше увеличить время загрузки вашего сайта.
Смысл здесь в том, чтобы поймать другие типы файлов, которые могут не требовать отдельных правил, чтобы еще больше увеличить время загрузки вашего сайта.
Теперь не забудьте сохранить изменения в файле WordPress .htaccess и закрыть текстовый редактор. FileZilla спросит вас, хотите ли вы заменить файл .htaccess на вашем сервере новой версией, на что вы должны сказать: «Да». Теперь идите вперед и протестируйте свой сайт с помощью PageSpeed Insights еще раз — предложение по оптимизации кэширования браузера должно исчезнуть!
Заключение
Включить плагин кэширования для вашего веб-сайта очень просто. Однако часто он не дает вам полного контроля над типом контента, который он хранит на компьютерах ваших пользователей, или над тем, как долго. Ручной подход позволяет вам адаптировать конфигурацию кэширования для контента вашего веб-сайта, и его несложно реализовать.
Все, что нужно для ручной настройки кэширования в браузере, — это внести несколько изменений в файл . htaccess через FTP. Если вы не боитесь небольшого количества кода, вы сможете быстро его настроить. Затем вы можете протестировать свой веб-сайт с помощью Google PageSpeed Insights, чтобы убедиться, что он правильно использует кэширование браузера.
htaccess через FTP. Если вы не боитесь небольшого количества кода, вы сможете быстро его настроить. Затем вы можете протестировать свой веб-сайт с помощью Google PageSpeed Insights, чтобы убедиться, что он правильно использует кэширование браузера.
У вас есть вопросы о том, как вручную настроить кеширование браузера WordPress? Давайте поговорим о них в разделе комментариев ниже!
Миниатюра статьи Crystal Eye Studio / Shutterstock.com.
Как включить кэширование браузера в WordPress
Чтобы добиться желаемого пользовательского опыта вашего веб-сайта или блога, время отклика должно быть сокращено до минимума.
Это огромный успех, что посетители решили открыть вашу страницу из триллионов других в Интернете, поэтому их действительно не следует заставлять ждать минут, пока она полностью откроется. Это основная причина включения кэширования браузера на вашем сайте.
Если вы не являетесь экспертом в области информационных технологий, как и большинство пользователей WordPress, вам, вероятно, интересно, что это за чертовщина и как получить доступ к этой неуловимой функции.
Проще говоря, это способность вашего компьютера, то есть IP-адрес, «учиться», сохраняя в автономном режиме некоторые данные, которые постоянно повторяются в нужном месте в Интернете.
Чтобы вы лучше поняли концепцию, вот пример. Допустим, у вашего блога есть домашняя страница с фоновым изображением и несколько других страниц, связанных с ней.
Если посетитель щелкнет меню «Контакты», откроется другая страница вашего веб-сайта, содержащая точно такое же фоновое изображение, что и домашняя страница.
Если кеширование браузера включено, браузер не будет загружать фоновое изображение дважды, а только в первый раз, поскольку ранее он запомнил и сохранил изображение в своей кэш-памяти.
Наш пример относится к одному изображению, но на самом деле существуют тысячи элементов веб-страницы, таких как текст и скрипты, которые сохраняются в кэш-памяти для последующего использования.
Все это хорошо, но вам все еще может быть интересно, какое отношение это имеет к тому, насколько отзывчива веб-страница.
Ну, когда пользователь открывает его в первый раз, это не так, но с каждой следующей страницей, которую он открывает в вашем блоге, время отклика уменьшается, потому что их кэш-память заполняется все большим количеством данных.
В конечном итоге веб-сайт будет открываться без задержек, поэтому посетитель с большей вероятностью вернется на вашу страницу, если будет знать, что она откроется достаточно быстро для их нужд, в отличие от страниц ваших конкурентов, которые менее отзывчивы.
Вообще есть два способа включить кеширование браузера в WordPress: с использованием плагина и без него.
Включение кэширования в браузере без плагина
Теперь вам нужно понять одну вещь: кэширование в браузере никоим образом не уникально для WordPress, так как другие платформы также используют его.
Однако, если вы блоггер, меньше загруженных данных означает меньший счет в конце месяца за веб-хостинг, поэтому вы получите наибольшую выгоду.
По сути, самый простой способ включить кэширование браузера — просто попросить хостинговую компанию выполнить это действие за вас. Это напрямую зависит от качества предоставляемых ими услуг.
Это напрямую зависит от качества предоставляемых ими услуг.
Если это первоклассная фирма, то это действие займет всего несколько минут, но если они шарлатаны, то они могут обрушить весь блог, потому что эта задача включает в себя создание и редактирование важного файла. Если будет совершена ошибка, то вы можете быть тем, кто ее совершает.
Редактирование файла .htaccess
Файл, с которым вы собираетесь играть, называется .htaccess. Этот файл довольно мощный, поэтому вы можете выполнить тестовый запуск или посмотреть онлайн-учебник для получения дополнительной информации.
Вы найдете файл в своей основной папке WordPress, если он не существует, что означает, что вам придется его создать. Затем вы вводите простой код, который также можно найти в Интернете через текстовый редактор.
Одним из недостатков кэширования веб-сайтов является тот факт, что оно препятствует разработке. Если вы хотите что-то изменить на своем веб-сайте, вам придется отключить кеширование, внести изменения, а затем снова включить кеширование.
Утомительный процесс для новичка в программировании, поэтому лучше не заниматься кэшированием, пока ваша веб-презентация не будет полностью разработана.
Отличное решение — протестировать кеш, включив его только на короткий период в 24 часа, чего более чем достаточно, чтобы убедиться, что весь процесс прошел так, как вы надеялись. По истечении этого времени кеш снова отключается, что позволяет перейти к веб-разработке.
Включение кеширования браузера с помощью подключаемого модуля
Прежде чем вы войдете в административную область самостоятельно, вам нужно знать, что вмешательство в файл .htaccess может привести к остановке вашего веб-сайта.
Даже малейшая ошибка в коде будет означать, что сервер не сможет разобрать файл и появится зловещая «ошибка 500», открывающая бесчисленное количество пустых страниц. Другими словами, ваш блог будет R.I.P.
Чтобы избежать этого сценария и если вы не хотите возиться с файлом .htaccess, вы всегда можете включить кэширование с помощью плагина. Точно так же, как плагины для браузера упрощают просмотр, плагин WordPress упростит весь процесс кэширования браузера.
Точно так же, как плагины для браузера упрощают просмотр, плагин WordPress упростит весь процесс кэширования браузера.
Единственное, что вам нужно знать, прежде чем вручную пытаться установить этот плагин, как распаковывать файлы. Поскольку пятилетний ребенок знает, как разархивировать, вы начинаете с загрузки нужного плагина, а затем получаете к нему доступ через раздел «Плагины» на вашем сайте администратора WordPress.
Помимо этого плагина, там есть много других полезных плагинов, например, повышающих безопасность вашего блога.
После выбора плагина просто нажмите «загрузить», и WordPress сделает все остальное, распаковав и активировав плагин. Когда вас попросят подтвердить активацию, нажмите «да», а затем вы перейдете в меню администратора WordPress, где вы можете получить доступ к настройкам плагина. Легко, не так ли?
Тест
Какой бы метод вы ни выбрали, вам придется провести тест, чтобы убедиться, что кэширование было успешно включено. Наиболее эффективным методом для этого являются бесплатные инструменты для тестирования скорости сайта.
Они используют стандартную систему оценок, в которой вы стремитесь к отметке «А», которая помечает ваш веб-сайт как быстрый и означает, что кеширование браузера было успешно включено.
Это может не произойти одним нажатием кнопки, но кэширование в браузере достаточно просто включить по сравнению с преимуществами, которые будет иметь ваш блог.
Улучшение взаимодействия с пользователем благодаря более отзывчивым страницам означает увеличение общего трафика и увеличение числа посетителей, которые добавляют вашу страницу в закладки и возвращаются снова и снова.
Копирование нескольких строк кода гарантирует увеличение скорости вашего веб-сайта. Лучше всего то, что с использованием плагина WordPress включение кеша больше не является коварным, как это было раньше, и вы больше не рискуете сломать весь веб-сайт.
Виктория Лим Автор
Виктория Лим — бизнес-консультант и специалист по цифровому маркетингу с опытом написания многих актуальных отраслевых онлайн-публикаций. Всегда ищет новые возможности, любит делиться идеями с другими профессионалами. https://twitter.com/VictoriasScrawl
Всегда ищет новые возможности, любит делиться идеями с другими профессионалами. https://twitter.com/VictoriasScrawl
Используйте W3 Total Cache для включения кэширования браузера WordPress
10
АКЦИИ
Единственный информационный бюллетень WordPress, который вам нужен
Присоединяйтесь к тысячам таких же поклонников и клиентов, как и вы. Всегда круто и никогда не спамлю.Слышали о правиле 80/20? Это правило гласит, что вы получаете 80% вашего бизнеса от 20% вашей клиентской базы.
Они ваши верные спутники // ваши преданные поклонники // ваш самый ценный ресурс.
Проблема в том, что когда эти люди посещают ваш веб-сайт WordPress, требуется некоторое время, чтобы загрузить вашу страницу.
Кэширование в браузере дает вам возможность обеспечить более быстрое и плавное взаимодействие с вашими клиентами при повторном посещении вашего сайта. Узнайте, как легко использовать W3 Total Cache для включения кэширования браузера WordPress.
Узнайте, как легко использовать W3 Total Cache для включения кэширования браузера WordPress.
Перейдите к тому, как использовать W3 Total Cache, если вы знакомы с кэшем браузера.
Если вы когда-либо проводили тест скорости веб-сайта для своего сайта WordPress, вы, возможно, заметили, что основной рекомендацией для повышения скорости загрузки страниц и SEO является включение кэширования браузера .
Хотя мы говорили о кэшировании фотографий — большей части того, что замедляет работу веб-сайта, — мы никогда не обсуждали весь сайт.
Кэш браузера — это процесс на уровне браузера, который оптимизирует данные, отправляемые сервером на веб-сайт. Короче говоря, браузер посетителя запомнит выбранные элементы сайта при первой загрузке, чтобы снизить скорость загрузки страницы при будущих запросах.
Например, если логотип и панель навигации загружаются одинаково на каждой странице, этот элемент больше не нужно будет перезагружать при последующих посещениях страницы. Если кто-то посещает одну и ту же страницу 100 раз, нет необходимости загружать один и тот же контент 100 раз.
Если кто-то посещает одну и ту же страницу 100 раз, нет необходимости загружать один и тот же контент 100 раз.
Преимущества кэширования в браузере
Из вышеизложенного понятно, но главное преимущество кэширования в браузере заключается в том, что оно повышает скорость загрузки большинства страниц. Это хорошо от технического уровня (подумайте о Google и SEO), а также с точки зрения пользовательского опыта (меньше времени ожидания загрузки страницы).
Это также уменьшает количество запросов, которые должен отправлять ваш сервер, что также помогает повысить производительность.
Изображение из исследования CrazyEgg. В одном конкретном исследовании, проведенном нашими друзьями из CrazyEgg, было показано, что включение кэширования сокращает время загрузки страницы на почти на 2 полных секунды . В сети это очень важно! Две секунды могут означать разницу между тем, кто зайдет на вашу страницу, и тем, кто перейдет куда-то еще.
Кэширование браузера и кэширование страниц лучше всего использовать на веб-сайтах со статическим содержимым, которое редко меняется. Как только контент был зафиксирован в памяти, зачем загружать его снова?
Недостатки кэширования в браузере
При неправильном обращении кэширование в браузере может стать проблемой для сайтов с постоянно обновляемым содержимым. Если ваш контент настроен на кеширование, а вы позже измените его, возможно, что вернувшийся посетитель может не увидеть обновленный контент.
Представьте себе страницу магазина с постоянно обновляемым содержимым или страницу «специальных предложений» с постоянно меняющимися купонами или рекламными акциями.
Любой сайт с большим количеством изменяющегося контента может захотеть остерегаться интенсивного кэширования браузера, поскольку он может отображать старый контент для зрителей, если он не обрабатывается должным образом.
Прежде чем мы начнем, вот два вопроса:
У вас уже есть кэширование в браузере? Прежде чем добавить W3 Total Cache на свой сайт, первое, что вам нужно сделать, это определить, действительно ли вам нужно добавить подключаемый модуль. Существует множество хостов WordPress, которые включают кеширование браузера. Примером такого веб-хостинга может быть WPEngine. Многие люди даже не осознают этого факта, когда пытаются добавить кеширование.
Существует множество хостов WordPress, которые включают кеширование браузера. Примером такого веб-хостинга может быть WPEngine. Многие люди даже не осознают этого факта, когда пытаются добавить кеширование.
Если вы все еще не уверены, вы также можете запустить тест своего веб-сайта с помощью такого инструмента, как GTMetrix, чтобы протестировать сайт WordPress и посмотреть, включено ли кэширование браузера.
Ваш сервер ограничен? Поскольку кэш браузера может выполняться на уровне сервера, существуют определенные конфигурации сервера, которые не будут работать с определенными способами настройки кэширования браузера.
В большинстве случаев это не проблема, но если вы получаете ошибки от подключаемого модуля при его установке, вы можете проверить у своего хоста, что вы можете сделать, чтобы исправить эту ошибку.
Установить W3 Total Cache
W3 Total Cache – это бесплатный плагин кэширования для WordPress, поэтому вы можете найти его в репозитории WordPress или выполнить поиск в разделе Добавить новый раздела Плагины , войдя на свой сайт WordPress. .
.
После установки вы перейдете к панели настроек.
Изменение настроек общего кэша W3
1. Перейдите в раздел «Общие настройки» общего кэша W3 и установите флажок, чтобы включить кэш браузера. Сохраните ваши настройки.
2. Перейдите в раздел настроек кэша браузера на странице W3 Total Cache и измените дополнительные настройки. По большей части вы можете отметить большинство из этих полей, особенно если ваш сайт простой или имеет неизменный контент.
3. Установите заголовок « expires » « — Установите флажок в кэше браузера, который включает заголовки Expires, а затем установите отдельные заголовки с истекающим сроком действия для каждого сегмента сайта.
Здесь значения по умолчанию в целом хороши. Запросы HTML истекают через 1 день (3600 секунд ) и Стили CSS и Javascript истекают один раз в год ( 31 536 000 секунд ).
Возможно, вы захотите настроить мультимедиа (изображения и видео), так как по умолчанию он равен одному году. Если у вас есть привычка обновлять свой контент, вы можете уменьшить время между сроками действия запросов в кеше.
Включить кэширование страниц в общем кэше W3
Включив кэширование страниц, вы можете установить правила для различных категорий и типов страниц на вашем веб-сайте. В общих настройках установите флажок, чтобы включить кэширование страниц. Теперь перейдите к настройкам Page Cache .
В области Page Cache вы можете указать, какие страницы будут включены в кэширование:
- Главная страница
- Страница блога
- сообщений
- Страницы категорий
- RSS-каналы
- 404 Страница
Для большинства сайтов WordPress можно оставить остальные настройки по умолчанию. Кэширование страниц — важная и часто запрашиваемая функция, позволяющая настроить макет таким образом, чтобы часто обновляемый контент не включался.
Очистить кеш — Общий кеш W3
Хотите вручную изменить кеш после внесения изменений в содержимое вашего веб-сайта? Вы можете сделать это в верхней панели вашего сайта на любой странице или в публикации, выбрав «Очистить кэш». Это очистит кеш всего содержимого, которое у вас есть.
«Очистить кеш» удаляет кэшированный контент с сервера и начинает заново.
Включите кэширование браузера на вашем сайте WordPress
Получите общий кэш W3 из репозитория и выполните следующие действия, чтобы настроить его на своем сайте WordPress. Вы должны увидеть значительное увеличение скорости загрузки страниц, особенно на страницах со статическим содержимым.
Если у вас есть какие-либо вопросы или рекомендации по плагинам кэширования браузера WordPress, сообщите нам об этом в комментариях ниже!
БОНУС: интеграция MaxCDN!
Хотите узнать, как внедрить W3 Total Cache с MaxCDN (самая популярная сеть доставки контента), прочитав наш другой ресурс здесь! Сеть доставки контента позволит вам ускорить ваш сайт другим способом, на уровне сервера.
10
АКЦИИ
Единственный информационный бюллетень WordPress, который вам нужен
Присоединяйтесь к тысячам таких же поклонников и клиентов, как и вы. Всегда круто и никогда не спамлю.Как использовать кэширование браузера в WordPress (с видео)
Последнее обновление — 6 июля 2022 г.
Если вы являетесь владельцем веб-сайта WordPress или управляете им, вам захочется постоянно улучшать его внешний вид и работу. Однако чем больше плагинов, конструкторов страниц и элементов контента вы используете, тем медленнее работает ваш сайт.
И медленная загрузка веб-сайта сильно отталкивает посетителей, независимо от того, насколько хорошо выглядит ваш веб-сайт или насколько он важен для работы.
Вот почему управление веб-сайтом WordPress требует от вас использования всех без исключения показателей производительности веб-сайта, которые вы можете найти. И важной мерой, которую стоит предпринять, является использование кэширования браузера.
И важной мерой, которую стоит предпринять, является использование кэширования браузера.
В этой статье вы узнаете, что это значит и как вы можете использовать кэширование браузера в WordPress.
Что такое кэширование браузера?
Всякий раз, когда пользователь обращается к вашему веб-сайту, такие ресурсы, как изображения, JavaScript, CSS и другие, должны быть загружены на его компьютер с сервера. Это означает, что пользователю необходимо многократно загружать одни и те же ресурсы между последующими страницами и посещениями сайта.
Введите: Кэширование.
Кэширование указывает период времени, в течение которого браузеры локально хранят кешируемые ресурсы, доступные на веб-сайте. Когда пользователь запрашивает веб-страницу, информация мгновенно извлекается с его компьютера.
Таким образом, вы можете использовать кеширование браузера в WordPress для повышения производительности веб-сайта.
Вы можете использовать такие инструменты, как Google PageSpeed Insights и GTmetrix, чтобы проверить, использует ли ваш веб-сайт кэширование браузера.
Просто вставьте URL своего веб-сайта в соответствующее поле и нажмите «Анализ». Инструмент предоставит вашему веб-сайту оценку от 0 до 100 в случае PageSpeed и алфавитную оценку в случае GTmetrix.
Инструмент также предоставит вам предложения по улучшению производительности вашего веб-сайта. Распространенным предложением является использование кэширования браузера в WordPress. Если вы получили это предложение, вот два способа сделать это.
Использование кэширования браузера в WordPress вручную
Вы можете вручную использовать кэширование браузера в WordPress, добавив небольшой код в файл .htaccess. На самом деле вам нужно добавить три фрагмента кода для трех разных целей:
- Добавить заголовки Expires
- Добавить заголовки управления кэшем
- Отключить ETags
Чтобы добавить этот код, вам необходимо получить доступ к файлам вашего веб-сайта, что вы можете сделать, войдя в свою учетную запись хостинга или cPanel. Вам нужно перейти к файловому менеджеру и опции «Включить скрытые файлы» в настройках веб-сайта.
Вам нужно перейти к файловому менеджеру и опции «Включить скрытые файлы» в настройках веб-сайта.
Затем вы найдете файл .htaccess в папке public_html. Щелкните файл правой кнопкой мыши и отредактируйте его, чтобы добавить приведенный ниже код.
Файл .htaccess в папке public_html в cPanel.1. Добавьте код кэширования браузера
Скопируйте приведенный ниже код и вставьте его в конец содержимого файла .htaccess. Не вносите никаких других изменений в файл.
#Customize expires cache start - настройте период в соответствии с вашими потребностямиРазмер FileETag MTime AddOutputFilterByType DEFLATE текст/обычный текст/html текст/текст XML/приложение css/приложение xml/приложение xhtml+xml/приложение rss+xml/приложение javascript/x-javascript ExpiresActive On ExpiresByType text/html "доступ 600 секунд" ExpiresByType application/xhtml+xml "доступ 600 секунд" ExpiresByType text/css "доступ 1 месяц" ExpiresByType text/javascript "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 месяц" Приложение ExpiresByType/javascript "доступ 1 месяц" ExpiresByType application/x-javascript "доступ 1 месяц" ExpiresByType application/x-shockwave-flash "доступ 1 месяц" ExpiresByType application/pdf "доступ 1 месяц" ExpiresByType image/x-icon "доступ 1 год" ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresDefault "доступ 1 месяц" #Истекает конец кэша
Приведенный выше код сообщает браузеру, что нужно использовать кэшированную версию страницы вместо загрузки новой версии.
Параметры также включают следующие значения времени обновления/истечения срока действия:
- 600 секунд для HTML
- Один месяц CSS и JavaScript
- Один год для изображений
Эти сроки действия гарантируют, что посетителям не придется слишком часто загружать определенные ресурсы. Тем не менее, вы можете легко изменить время истечения срока действия, если вам нужно.
2. Добавьте заголовки управления кешем (Apache)
Нам нужно добавить заголовки управления кешем, чтобы указать политики кэширования браузера в отношении того, как ресурс кэшируется, где он кэшируется и максимальный срок действия до истечения срока действия. Однако мы уже указали время истечения выше, поэтому нам не нужно повторять их здесь.
Скопируйте и вставьте следующий код:
# BEGIN Cache-Control HeadersЗаголовок добавляет Cache-Control "public" (css)$"> Заголовок добавляет Cache-Control "public" Заголовок добавляет Cache-Control "private" Заголовок добавляет Cache-Control "private, must-revalidate"
3. Отключите Etags
Мы отключим электронные теги, чтобы заставить браузеры полагаться на управление кешем и заголовки с истекающим сроком действия вместо проверки файлов. Вот код:
ETag заголовка не установлен FileETag Нет
Кэширование в браузере для сервера NGINX
Вы не сможете найти файл .htaccess, если ваш веб-сайт использует NGINX. В этом случае перейдите в /etc/nginx/sites-enabled/default и вставьте код ниже:
сервер {
слушать 80;
имя_сервера локальный хост;
расположение / {
корень /usr/share/nginx/html;
индекс index.html index.htm;
}
местоположение ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
истекает через 365 дней;
}
местоположение ~* \. (pdf)$ {
истекает 30 дней;
}
}
Добавить заголовки управления кэшем (NGINX)
расположение ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
истекает через 90 дней;
add_header Cache-Control «общедоступный, без преобразования»;
}
(pdf)$ {
истекает 30 дней;
}
}
Добавить заголовки управления кэшем (NGINX)
расположение ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
истекает через 90 дней;
add_header Cache-Control «общедоступный, без преобразования»;
} После редактирования NGINX сохраните файл, чтобы использовать кэширование браузера на сервере NGINX.
Использование кэширования браузера в WordPress с помощью плагинов
Редактирование файла .htaccess действительно может быть довольно рискованным, так как одна ошибка может сломать весь ваш сайт. Поэтому, если вы не хотите лишнего риска, вы можете использовать такие плагины, как W3 Total Cache и WP Fastest Cache.
Вот как вы можете использовать кеширование браузера с помощью плагина W3 Total Cache, одного из лучших для этой работы.
После установки плагина перейдите на страницу его настроек. Здесь убедитесь, что кеш браузера включен. Затем перейдите к настройкам кеша браузера на боковой панели. И убедитесь, что заголовок истечения срока действия, заголовок управления кешем и параметры настройки электронного тега включены.
