Not Found (#404)
Помощь 0 Регистрация Вход
Not Found (#404) Страница не найдена
На главную
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Not Found (#404)
Помощь 0 Регистрация Вход
Not Found (#404) Страница не найдена
На главную
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Как использовать кеширование браузера в WordPress
Может быть неприятно тратить столько времени и энергии на ваш сайт WordPress только для того, чтобы обнаружить, что ваши страницы тормозят. Что делают другие, более быстрые веб-сайты, чего не делаете вы?
Один из возможных ответов: кэширование браузера .
Даже если вы новичок в веб-разработке, вы, вероятно, слышали термин «кэш», используемый в терминах просмотра веб-страниц и скорости страницы. Возможно, вы даже несколько раз очищали кеш браузера.
По своей сути, концепция кэширования браузера не является сложной концепцией для понимания или реализации для ускорения вашего сайта WordPress. На самом деле вам даже не нужно прикасаться к файлам вашего сервера, поскольку есть плагины, которые могут выполнять внутреннюю работу за вас. И, поскольку посетителям требуется всего несколько секунд, чтобы разочароваться в вашем времени загрузки, стоит приложить дополнительные усилия даже для небольшого увеличения скорости.
И, поскольку посетителям требуется всего несколько секунд, чтобы разочароваться в вашем времени загрузки, стоит приложить дополнительные усилия даже для небольшого увеличения скорости.
В этом руководстве вы узнаете, что такое кэширование в браузере и как использовать его на своем веб-сайте WordPress, редактируя файлы сервера самостоятельно или с помощью плагина WordPress.
Что такое кэширование браузера?
Кэширование браузера происходит, когда веб-браузер временно сохраняет копию ресурса локально на своем устройстве, чтобы ресурс можно было загрузить быстрее в будущем. Пространство на локальном диске, где хранятся ресурсы, называется «кешем».
Чтобы лучше понять основы кэширования, давайте рассмотрим, как обычно работают веб-сайты. Когда пользователь вводит URL-адрес вашего веб-сайта в свой браузер, браузер отправляет HTTP-запрос на веб-сервер вашего сайта, запрашивая ресурсы веб-сайта в месте, указанном в URL-адресе. Эти ресурсы включают в себя контент, такой как текст и изображения, таблицы стилей и скрипты, чтобы что-то происходило на странице.
Если все идет хорошо, ваш веб-сервер отправляет запрошенные ресурсы обратно в браузер вместе с некоторыми дополнительными инструкциями по обработке этих файлов. Браузер анализирует эти файлы и отображает их как веб-страницу для вашего посетителя.
Однако для обычного интернет-пользователя все это не имеет большого значения — все, что ему нужно, — это как можно быстрее вывести вашу веб-страницу на экран. И одним из распространенных способов уменьшить время загрузки (или, другими словами, повысить производительность) является использование кэширования браузера.
При включенном кешировании браузера ваш сервер указывает браузерам посетителей удерживать некоторые ресурсы вашего веб-сайта в своем кеше в течение заданного периода времени. Затем, в следующий раз, когда посетитель вернется на ту же страницу, браузер может извлечь ресурс из своего кеша вместо того, чтобы снова запрашивать копию с вашего веб-сервера. Процесс запроса, получения и синтаксического анализа кэшированных элементов исключен, что приводит к общему ускорению загрузки.
Источник изображения
Точно так же, если посетитель переходит на другую страницу вашего веб-сайта, которая использует некоторые из тех же ресурсов, что и предыдущая страница — например, повторяющийся логотип или область заголовка — его браузер также может извлечь из кеша эти ресурсы. .
Важно отметить, что кэшированный контент почти всегда является временным. Сервер должен сообщить браузеру, какие ресурсы можно кэшировать и как долго. Это может быть всего одна минута или от одного до двух лет, в зависимости от того, как часто вы планируете обновлять этот контент.
Кэширование лучше всего применять к статическому содержимому . Статический контент не меняется после загрузки на веб-сервер — типичным примером являются изображения. Статические файлы будут выглядеть для пользователя одинаково независимо от того, загружены они с сервера или извлечены из кеша браузера.
Следует ли включать кэширование в браузере?
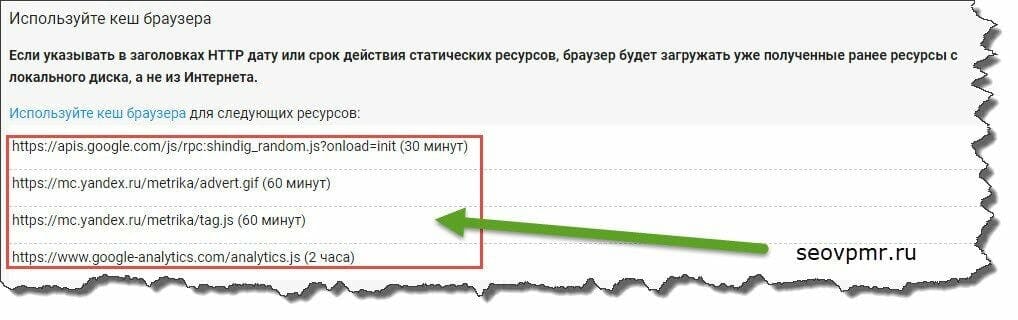
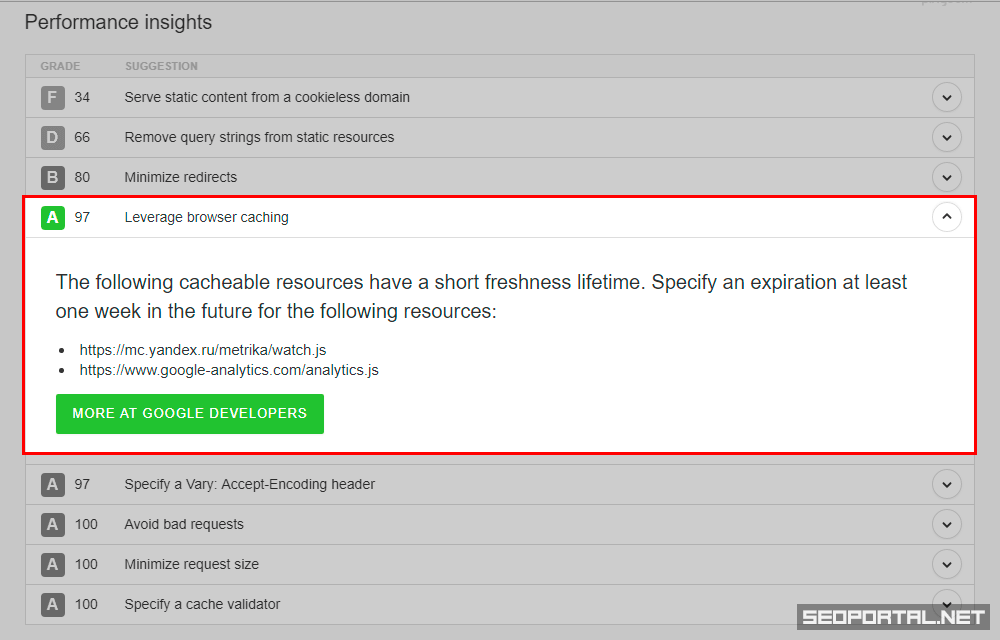
Короче говоря, скорее всего да — большинство популярных сайтов используют кэширование для повышения производительности и экономии трафика. Чтобы быть уверенным, вы можете запустить свой веб-сайт с помощью средства проверки скорости, такого как Website Grader или PageSpeed Insights, и посмотреть предложения, связанные с эффективным кэшированием браузера.
Чтобы быть уверенным, вы можете запустить свой веб-сайт с помощью средства проверки скорости, такого как Website Grader или PageSpeed Insights, и посмотреть предложения, связанные с эффективным кэшированием браузера.
Источник изображения
Если вы получаете подобные уведомления, возможно, это связано с тем, что вы не кэшируете статические ресурсы или срок действия кэшированного содержимого истекает слишком быстро.
Чтобы решить эту проблему и ускорить работу вашего сайта WordPress, вам необходимо настроить сервер так, чтобы он разрешал кэширование контента. Есть два способа сделать это: во-первых, я объясню, как включить кэширование с помощью нескольких популярных плагинов WordPress. Позже мы обсудим, как включить кэширование, отредактировав файлы сервера напрямую.
Как использовать кэширование браузера в WordPress с помощью плагина
Плагины идеально подходят для владельцев сайтов, которым может быть неудобно вносить изменения в файлы сервера напрямую. Плагин для кэширования браузера выполнит за вас всю остальную работу, и многие из них также помогут оптимизировать ваш веб-сайт другими способами. В этом разделе мы рассмотрим три таких плагина и как включить кеширование браузера в каждом из них.
Плагин для кэширования браузера выполнит за вас всю остальную работу, и многие из них также помогут оптимизировать ваш веб-сайт другими способами. В этом разделе мы рассмотрим три таких плагина и как включить кеширование браузера в каждом из них.
Но перед установкой плагина кэширования на свой веб-сайт убедитесь, что он подходит для вашего веб-хостинга. Многие хостинг-провайдеры, включая и особенно управляемые хосты WordPress, запрещают использование плагинов кэширования и могут даже запрещать определенные плагины — не потому, что они вредны, а потому, что они несовместимы с текущей конфигурацией сервера. В этих случаях кэширование браузера, вероятно, уже включено. Свяжитесь со службой поддержки вашего хостинга, чтобы задать вопросы о кэшировании вашего сайта WordPress.
Теперь давайте распакуем эти плагины.
WP Rocket
После того, как ваш хост позаботится о кэшировании браузера за вас, плагин WP Rocket станет самым удобным решением для владельцев сайтов WordPress. WP Rocket — это комплексный плагин для оптимизации скорости, который автоматически обрабатывает многие аспекты производительности, включая кэширование. WP Rocket — это плагин премиум-класса, стоимость которого начинается с 49 долларов за один год обновлений и поддержки на одном веб-сайте.
WP Rocket — это комплексный плагин для оптимизации скорости, который автоматически обрабатывает многие аспекты производительности, включая кэширование. WP Rocket — это плагин премиум-класса, стоимость которого начинается с 49 долларов за один год обновлений и поддержки на одном веб-сайте.
WP Rocket применяет кэширование для настольных и мобильных устройств к вашему контенту сразу после активации, но вы можете переключать настройки кэширования до Настройки > WP Rocket . Здесь вы сможете включать и выключать кеширование, а также изменять срок жизни кеша. Срок действия кэшированных ресурсов по умолчанию истекает через 10 часов, но вы можете сократить это время, если ваш сайт часто обновляет контент, или удлинить его, если ваш сайт в основном статичен.
В дополнение к кэшированию, WP Rocket также оптимизирует ваш веб-сайт, применяя сжатие GZIP к файлам, размещенным на вашем домене, предварительно загружая определенные ресурсы и откладывая загрузку изображений.
Hummingbird от WPMU DEV
Hummingbird является членом набора плагинов WPMU DEV — этот конкретный плагин предназначен для повышения производительности вашего сайта с помощью нескольких мер, включая сжатие GZIP, сеть доставки контента (CDN), мониторинг времени безотказной работы и набор функций кэширования. Подписка стоит 5 долларов в месяц для одного веб-сайта, или вы можете получить все плагины WPMU DEV за 15,83 доллара в месяц.
Hummingbird позволяет включить несколько форм кэширования на вашей странице, включая кэширование страницы и кэширование браузера. Чтобы включить кэширование страниц в Hummingbird, войдите в свою панель управления WordPress и выберите 9.0071 Колибри Pro > Кэширование . Затем в модуле Кэширование страниц нажмите Активировать . В этом модуле вы можете переключать кэшируемые элементы в зависимости от того, как часто они меняются на вашем сайте — кэширование менее полезно для часто обновляемых элементов, а также в зависимости от того, какие устройства и пользователи могут использовать кэшированный контент.
Чтобы включить кэширование браузера, прокрутите вниз до области Настройка , выберите тип сервера и установите время истечения срока действия для всех файлов или для отдельных файлов.
Источник изображения
W3 Total Cache
Имея на сегодняшний день более миллиона загрузок, W3 Total Cache является ведущим плагином для оптимизации производительности, который кэширует ваши веб-страницы, минимизирует ваш код, отложенно загружает изображения и интегрирует с CDN, такими как Cloudflare. Он поставляется в бесплатной версии и премиум-плагине за 8,25 долларов в месяц — кэширование доступно в бесплатной версии.
Чтобы включить кэширование, выберите Производительность > Общие настройки , затем прокрутите вниз до Кэш браузера и установите флажок рядом с Включить , если он не отмечен. Затем нажмите Сохранить все настройки .
Затем выберите Производительность > Кэш браузера . В разделе General отметьте первые пять полей. Они включают заголовки (инструкции HTTP, отправляемые с вашего сервера в браузеры), которые включают кэширование браузера.
В разделе General отметьте первые пять полей. Они включают заголовки (инструкции HTTP, отправляемые с вашего сервера в браузеры), которые включают кэширование браузера.
Наконец, вам нужно установить время истечения срока действия для ваших конкретных типов файлов. Заголовок expires сообщает браузерам, как долго хранить копию файлов вашего сайта.
Вы можете установить отдельные заголовки истечения срока действия для файлов CSS и JavaScript, файлов HTML и XML и медиафайлов. В разделе Performance > Browser Cache прокрутите до раздела CSS & JS , установите флажок рядом с Set expires header и введите значение срока действия заголовка Expires в секундах. По умолчанию это значение равно 31536000 секунд или 365 дней. Измените это значение на наиболее подходящее для ваших файлов CSS и JavaScript — например, срок действия в две недели будет равен 1209.600 секунд.
Повторите этот процесс в разделах HTML и XML и Мультимедиа и другие файлы , затем нажмите Сохранить все настройки .
Как использовать кэширование браузера в WordPress путем прямого редактирования файлов
Если у вас есть доступ к файлам вашего сервера и вы можете вносить в них прямые изменения, вы можете добавить инструкции, которые включают кэширование браузера.
Прежде всего, будьте осторожны при внесении подобных изменений. Любой неуместный или неправильно написанный код может сделать ваш сайт мгновенно недоступным или может конфликтовать с конфигурацией вашего сервера. Если вы еще этого не сделали, мы рекомендуем обратиться в службу поддержки сервера за разрешением и любыми рекомендациями, особенно если вы новичок в редактировании файлов сервера. Кроме того, всегда создавайте резервную копию своего сайта при внесении значительных изменений.
Чтобы использовать кеш браузера, ваши изменения будут указывать серверу делать определенные файлы кэшируемыми в течение определенного периода времени. Вы добавите два заголовка в свои HTTP-ответы: Cache-Control , который указывает, как долго и где файлы могут быть кэшированы, и Expires , который сообщает браузеру, как долго кэшированный файл действителен.
Процесс добавления этих заголовков зависит от программного обеспечения вашего сервера. В этом разделе я расскажу, как включить кеширование браузера в наиболее распространенных конфигурациях, Apache и Nginx.
Как использовать кэширование браузера на сервере Apache
Если ваш сайт хранится на сервере Apache, вы вносите изменения для всего сайта в файл .htaccess , расположенный в вашем основном каталоге WordPress (обычно public_html ). .htaccess — это текстовые файлы, которые содержат инструкции и разрешения для соответствующих каталогов, поэтому .htaccess , которыми управляет ваш корневой каталог, применяется ко всему вашему сайту.
Редактировать .htaccess , получите доступ к файлам вашего сервера через панель хостинга или с помощью FTP-клиента. Перейдите в корневую папку WordPress. Если вы не видите там .htaccess , возможно, вам нужно открыть скрытые файлы. Если вы по-прежнему не видите .htaccess после открытия скрытых файлов, это означает, что его нет в вашей корневой папке. В этом случае просто создайте новый файл .htaccess в этой папке — вот руководство Hostinger о том, как это сделать.
Если вы по-прежнему не видите .htaccess после открытия скрытых файлов, это означает, что его нет в вашей корневой папке. В этом случае просто создайте новый файл .htaccess в этой папке — вот руководство Hostinger о том, как это сделать.
После обнаружения или создания основного .htaccess , откройте файл в редакторе файлов панели хостинга или загрузите файл и откройте его в редакторе кода/текста. Здесь вы будете вносить необходимые изменения.
Установить заголовок Cache-Control в Apache
Во-первых, давайте установим наш заголовок Cache-Control. Добавьте следующий код внизу файла, ниже # END WordPress :
Набор заголовков Cache-Control "max-age=31536000, public"
Это применяет кэширование ко всем файлам с расширениями, перечисленными в первой строке, устанавливает максимальную дату истечения срока действия 31536000 секунд (т. е. 365 дней) и указывает, что файлы могут быть кэшированы на общедоступном сервере, например это CDN. Вы можете изменить общедоступный на частный в приведенном выше коде, чтобы указать браузеру хранить кэшированные файлы только на клиентском компьютере.
е. 365 дней) и указывает, что файлы могут быть кэшированы на общедоступном сервере, например это CDN. Вы можете изменить общедоступный на частный в приведенном выше коде, чтобы указать браузеру хранить кэшированные файлы только на клиентском компьютере.
Кроме того, вы можете установить разные заголовки Cache-Control в зависимости от типа файла. Например:
Набор заголовков Cache-Control "max-age=31536000, public"
Заголовок set Cache-Control "max-age=31536000, private"
Этот код позволяет кэшировать файлы изображений публично, а файлы .js и .php ограничены частным кэшированием.
Установка заголовка с истекающим сроком действия в Apache
Затем добавьте заголовок Expires, чтобы указать браузеру, когда заменять кешированные файлы новыми версиями. Вставьте следующий код под правилами Cache-Control:
Вставьте следующий код под правилами Cache-Control:
ExpiresActive On
ExpiresByType text/html "доступ 1200 секунд"
ExpiresByType text/css "доступ 1 месяц"
ExpiresByType "access/javascript" 1 месяц»
ExpiresByType text/x-javascript «доступ 1 месяц»
ExpiresByType image/jpeg «доступ 1 год»
ExpiresByType image/jpg "доступ 1 год"
ExpiresByType image/png "доступ 1 год"
ExpiresByType image/svg "доступ 1 год"
ExpiresByType image/gif "доступ 1 год"
ExpiresByType application/pdf "доступ 1 месяц"
ExpiresByType application/javascript "доступ на 1 месяц"
ExpiresByType application/x-javascript "доступ на 1 месяц"
ExpiresByType application/xhtml+xml "доступ на 1 месяц""
ExpiresByType application/x-shockwave-flash "доступ на 1 месяц"
ExpiresByType image/x-icon "доступ 1 год"
ExpiresDefault "доступ 1 месяц"
Здесь каждый ExpiresByType назначает срок действия типу файла. Эти значения не установлены на камне — вам может потребоваться изменить время, чтобы оно наилучшим образом соответствовало вашим потребностям. Как правило, файлы изображений редко изменяются и могут храниться в кэше в течение более длительного времени.
Эти значения не установлены на камне — вам может потребоваться изменить время, чтобы оно наилучшим образом соответствовало вашим потребностям. Как правило, файлы изображений редко изменяются и могут храниться в кэше в течение более длительного времени.
Последняя строка содержит все типы файлов, не указанные выше. Здесь он по умолчанию равен 1 месяцу.
Завершив редактирование, сохраните файл (и при необходимости повторно загрузите его по FTP), затем повторно запустите тест скорости в браузере в режиме инкогнито, чтобы увидеть, как работают ваши страницы.
Как использовать кеширование браузера на сервере Nginx
Чтобы указать серверу Nginx добавить заголовки Cache-Control и Expires, откройте файл конфигурации ( conf ) в редакторе панели сервера (или в редакторе кода) и сделайте следующие изменения.
Установите заголовок Cache-Control в Nginx
Вставьте приведенный ниже код в блок сервера в файле конфигурации:
location ~* \.(ico|pdf|flv|jpg|jpeg|png|gif|svg|js |css|swf)$ {
истекает через 365 дней;
add_header Cache-Control "общедоступный, без преобразования";
}
Максимальный срок действия для указанных типов файлов устанавливается равным 365 дням. Вы можете изменить этот период и/или включенные типы файлов. Это также делает эти файлы общедоступными для кэширования (например, на серверах CDN), а не только в частном порядке в локальном хранилище браузера. Чтобы ваши активы кэшировались в частном порядке, измените public на private в приведенном выше коде.
Установка заголовка с истекающим сроком действия в Nginx
В том же блоке сервера вставьте этот код, чтобы добавить заголовки Expires:
location ~* \.(jpeg|jpg|png|svg|gif)$ {
expires 365d;
}
Срок действия ваших изображений истекает через год. Для файлов с более коротким/длинным сроком действия повторно вставьте этот код в тот же раздел, замените имена расширений файлов и вставьте другой период времени, например:
location ~* \.(html|css|js) $ {
истекает через 30 дней;
}
После внесения этих изменений сохраните файл conf и перезапустите Nginx. Повторно запустите тест скорости в браузере в режиме инкогнито, чтобы увидеть, как работают ваши страницы.
Что делать, если время загрузки не улучшается?
Независимо от того, настраиваете ли вы файлы сервера самостоятельно или подключаете плагин, который сделает всю работу за вас, большинство сайтов WordPress могут извлечь выгоду из кэширования браузера. Если вы не воспользуетесь этой функцией, вы и ваши посетители упустите жизненно важный прирост скорости.
После того, как вы внедрили свои изменения, запустите свой веб-сайт через тот же тест скорости, который вы использовали ранее. Убедитесь, что ваш сайт работает в режиме инкогнито, так как это не загрузит уже кэшированные файлы.
Если вы по-прежнему не видите улучшений производительности, есть несколько возможных объяснений. Во-первых, вы можете немного изменить настройки кеша, убедившись, что ваши периоды истечения достаточно длинные и что вы кэшируете свои большие статические изображения.
Однако другой возможной причиной этой проблемы является чрезмерное количество сторонних сценариев. Когда вы интегрируете сторонние инструменты, такие как программное обеспечение CRM, инструменты аналитики или другие приложения, все они размещают сценарии на ваших страницах. Вы не можете контролировать, как кэшируются эти файлы сценариев, поскольку они не поступают с вашего веб-сервера. Таким образом, вы можете подумать о переключении или отказе от определенных инструментов, которые вам не нужны, в обмен на более высокую производительность — возможно, стоит немного сократить время загрузки вашей страницы.
Использовать кеширование браузера — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Опора
Как следует из названия, он исправит проблемы с кэшированием браузера Leverage на вашем веб-сайте WordPress. Также он улучшает показатель скорости страницы в инструментах тестирования веб-сайтов, таких как: Pingdom, GTmetrix, PageSpeed, Google PageSpeed Insights, YSlow и т. д.
д.
Об использовании кэширования браузера
Использование кэширования браузера означает сохранение статических файлов веб-сайта в браузере посетителя. А затем быстро получить их из браузера, а не с сервера. На самом деле он используется для ускорения каждой страницы веб-сайта.
Как работает кэширование в браузере?
Когда вы посещаете веб-страницу, ваш браузер загружает все содержимое конкретной страницы, а также общие статические файлы, такие как файлы css и js. И когда вы посещаете другую страницу того же веб-сайта, ваш браузер загружает их снова. Но если вы включили Leverage Browser Caching, то все файлы статики будут обслуживаться из вашего браузера, а не с сервера. Теперь, когда вы посещаете любую страницу определенного веб-сайта, он будет загружать только уникальные элементы страницы, а статические файлы будут обслуживаться из вашего браузера. таким образом, он ускоряет каждую страницу веб-сайта.
Преимущества использования кэширования браузера
Основным преимуществом является ускорение веб-сайта, поскольку статические файлы будут обслуживаться из вашего браузера. он сохраняет интернет-данные посетителя веб-сайта. это также экономит пропускную способность сервера веб-сайта и снижает нагрузку на сервер. Просто это уменьшает HTTP-запросы.
он сохраняет интернет-данные посетителя веб-сайта. это также экономит пропускную способность сервера веб-сайта и снижает нагрузку на сервер. Просто это уменьшает HTTP-запросы.
- Просмотр кода
Это способы установки плагина «Leverage Browser Caching».
Самый простой способ: использование панели инструментов WordPress
- Откройте панель инструментов вашего веб-сайта WordPress, а затем добавьте новую страницу плагинов, здесь: Панель инструментов > Плагины > Добавить новый.
- Теперь найдите «Использовать кэширование браузера».
- Нажмите «Установить сейчас»
- Активируйте плагин на панели плагинов
Загрузка на панель инструментов
- Загрузите zip-файл плагина с: https://wordpress.org/plugins/leverage-browser-caching/
- Теперь откройте Dashboard и добавьте новую страницу плагина, здесь: Dashboard > Plugins > Add New.
- Теперь нажмите кнопку «Загрузить плагин».
- Нажмите «Обзор…», чтобы выбрать загруженный zip-файл.
 Теперь просто установите и активируйте его.
Теперь просто установите и активируйте его.
Загрузка с использованием FTP
- Загрузите zip-файл плагина с: https://wordpress.org/plugins/leverage-browser-caching/
- Извлеките этот zip-файл, чтобы найти папку «leverage-browser-caching»
- Теперь загрузите папку «leverage-browser-caching» в каталог плагинов, сюда: «–WP-ROOT–/wp-content/plugins/»
- Теперь откройте панель инструментов, а затем страницу плагинов. Найдите этот плагин и активируйте его.
Подойдет ли это для моего сайта?
Работает для сервера Apache. просто он добавляет код кэширования браузера в файл htaccess.
Где параметры плагина
У этого плагина нет опций. Когда вы активируете его, он начнет работать. Когда вы деактивируете его, он перестанет работать.
Некоторые файлы JavaScript по-прежнему отображаются в разделе «Используйте кэширование браузера»
Это связано с тем, что веб-сайт не может хранить файлы другого веб-сайта в браузере.
 предположим, что ваш веб-сайт — example.com, тогда он не сможет сохранить ни один файл веб-сайта example2.com. Подробнее…
предположим, что ваш веб-сайт — example.com, тогда он не сможет сохранить ни один файл веб-сайта example2.com. Подробнее…Мне нужна поддержка
Пожалуйста, создайте здесь тему поддержки
Я просто хочу поблагодарить вас. Я никогда не оставляю отзывы, но это просто сократило время загрузки моего сайта на 5 секунд и повысило мой рейтинг GT Metrix с F до B. Всего с одним плагином! Я очень волновался, что мой сайт загружается так долго, но это было как раз то, что мне было нужно. Отличное приложение. Если бы я мог поставить больше звезд, я бы!
Внедряет рекламу на все страницы панели инструментов.
До установки этого браузера Leverage кеширование моего веб-сайта было F(4) в соответствии с GT Matrix. Но после установки это будет изменено в D (60) действительно удивительная и удивительная вещь, у них нет настроек для установки, это будет работать автоматически. Спасибо, мистер Ринку Ядав
. Прост в установке и не требует настройки, так как автоматически записывает код в ваш файл htaccess. Моя оценка эффективности кэширования браузера на GTmetrix поднялась с F до B. Спасибо за вашу прекрасную работу.
Моя оценка эффективности кэширования браузера на GTmetrix поднялась с F до B. Спасибо за вашу прекрасную работу.
попробовал на 3-х моих сайтах и легко справляется со своей задачей
Спасибо Этот плагин отлично работает для меня
Прочитать 41 отзыв
“Leverage Browser Caching” — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Ринку Ю
2,2
- Испытано до версии 6,0
2.1
- 14 декабря 2020 г.
- Проверено до версии 5.6
2.0
- 24 июля 2020 г.
- Проверено до версии 5.4.2
- Удалить ссылку действия
- Новое информационное сообщение
1,9
- 26 ноября 2019 г.
- Протестировано с 5.3
- Увеличенная версия
1,8
- 23 февраля 2018 г.

- Удалены коды оценки этого плагина.
- Добавлена ссылка для пожертвований
- Увеличенная версия
1,7
- 07 августа =, 2018
- Обновление описания.
- Рейтинговая ссылка.
1,6
- 07 фев, 2018
- Исправление: фатальная ошибка
1,5
- 15 ноября 2017 г.
- Проверить возможность
1,4
- 1 ноября 2017 г.
- Исправлена небольшая ошибка
- Кредит на рефакторинг
1,3
- 1 ноября 2017 г.
- Изменения кредитных ссылок
1,2
- 26 октября 2017 г.
- Кредитные ссылки обновлены
1.1
- 01 августа 2017 г.
- Исправлена проблема: ExpiresByType
1,0
- 30 июня 2017 г.
- Первый выпуск
Мета
- Версия: 2.2
- Последнее обновление: 6 месяцев назад
- Активные установки: 20 000+
- Версия WordPress: 4.

