Как сделать главную страницу в WordPress ?
4891 Посещений
Сегодня, мы хотим частично раскрыть тему редиректа на WordPress. Начнем с азов, что такое редирект и зачем он нужен, каким он может быть и как его настроить в зависимости от преследуемой цели.
Редирект — это перенаправление браузера с одной страницы сайта на другую. Чаще всего, редирект нужен при смене домена или адреса сайта или же настройке главного зеркала сайта. То есть когда запрос на сайт с www ведет на сайт без www и наоборот.
Например: с помощью 301 редиректа можно настроить зеркало сайта, чтобы www.primer.ua и primer.ua открывали одну и ту же страницу.
В любом случае, редирект помогает поисковым системам не сбиться с толку при индексации, а также не потерять внешние ссылки, что ведут на предыдущий домен (при условии смены домена).
Существуют разные типы редиректа или переадресации. Самые популярные 301 (постоянный) и 302 (временный), применение которых зависит от поставленной перед пользователем цели.
Переадресацию или редирект в WordPress можно настроить как с помощью плагинов, так и с помощью файла .htaccess через cPanel.
Сегодня, мы рассмотрим вопрос, как сделать нужную нам страницу сайта WordPress главной используя только настройки самого движка.
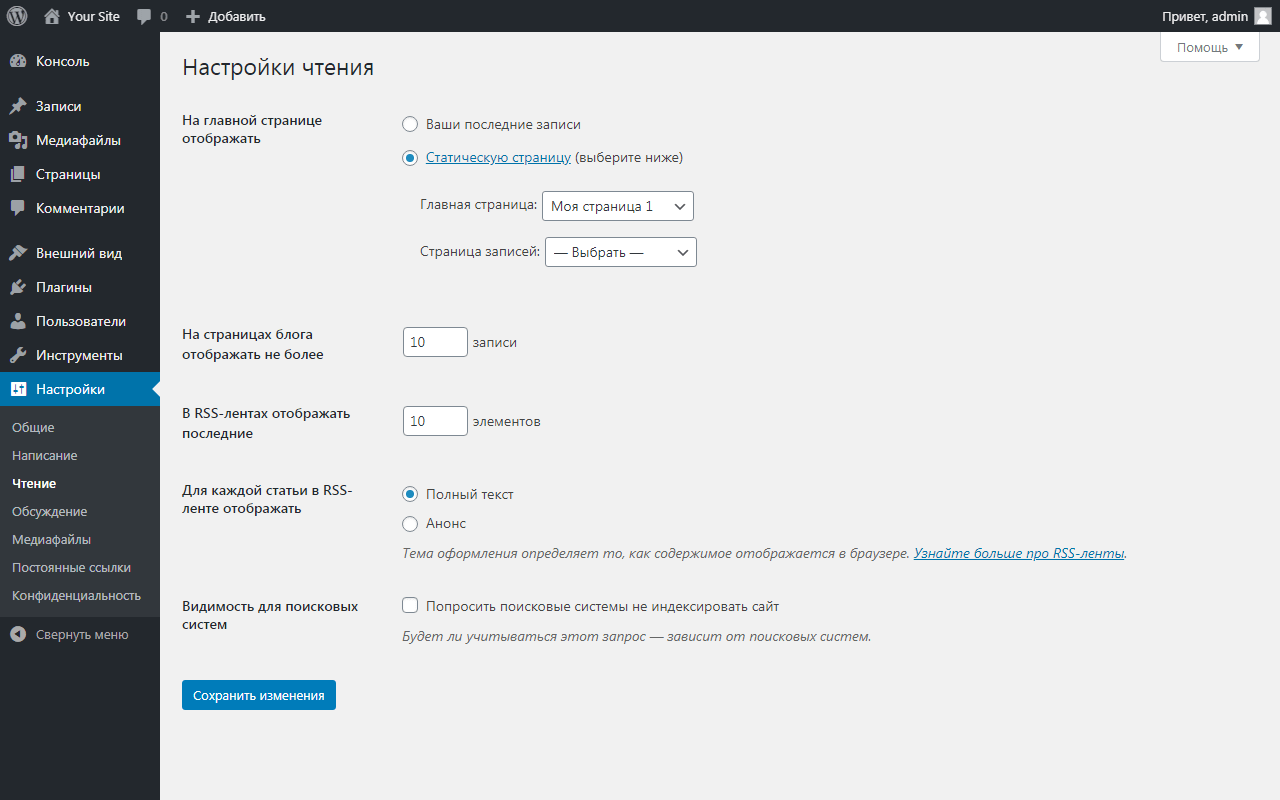
Поэтому сперва, мы заходим в административную панель и переходим в раздел Настройки-Чтение.
Именно здесь, вы можете выбрать из списка ту страницу, которую хотите сделать главной. Для этого, ставите галочку напротив «Статическая страница», а в Странице записей отметьте ту, на которую в последствии будете выводить все статьи. Не забываем сохранить все изменения в конце.
Как сделать главную страницу в wordpress
 Кажется таким очевидным, что при создании сайта сразу же нужно заняться созданием ключевой страницы. Но как показывает практика, для большинства «умельцев» сделать главную Вордпресс – это непосильная задача. Эта проблема уже на старте отсеивает молодых, несостоявшихся блогеров, которые так и не познали успеха в ведении собственного интернет-проекта. Чтобы и с вами такого не случилось, следуйте инструкциям, указанным в данной статье.
Кажется таким очевидным, что при создании сайта сразу же нужно заняться созданием ключевой страницы. Но как показывает практика, для большинства «умельцев» сделать главную Вордпресс – это непосильная задача. Эта проблема уже на старте отсеивает молодых, несостоявшихся блогеров, которые так и не познали успеха в ведении собственного интернет-проекта. Чтобы и с вами такого не случилось, следуйте инструкциям, указанным в данной статье.Во-первых, вы должны осознать, что по умолчанию WordPress не создает главную страницу, какой мы привыкли ее видеть. Он добавляет вместо главной обновляемую ленту сайта.
Это не статический раздел – а «живой», постоянно меняющийся кусок сайта, который и “главной” нельзя назвать. Многие блогеры мирятся с такой нелепостью стандартных настроек, и оставляют их нетронутыми. Но что делать, если у вас не блог, а интернет-магазин смартфонов или корпоративный сайт риэлторской компании? В таком случае вам обязательно нужна не динамичная страница, а четкий раздел сайта, который меняется только из вашего позволения.
Как сделать статическую главную страницу WordPress
Для начала вы должны четко разделять понятия записей и страниц. Первые – это posts, вторые – это pages. Когда вы создаете новый пост он автоматически отображается на main-page (на главной). Таким образом, если ничего не менять, то пользователь, который зайдет на ваш ресурс (на центральную его страницу), увидит последние записи. Если ваши статьи имеет какую-то связку, и читать последние записи без прочтения первых не имеет смысла, то новый посетитель быстро покинет ваш портал. Вам необходимо сделать максимально понятную площадку, чтобы пользователь за доли секунд сообразил что вы хотите ему донести. А без статической страницы этого не сделать.
Чтобы создать центральный page сайта, вам необходимо отправиться в административную панель Wordrepss. Авторизируйтесь в ней, войдя в аккаунт вебмастера. Теперь у вас есть право менять разделы сайта. Для этого найдите пункт «Страницы» (он находится в левой части «админки»).
Главная страница WordPress: как сделать статической и как наполнить
Раздел «Контент» пока что не трогайте. Уже можно нажимать пункт «Опубликовать». Теперь страница Home появилась в списке других страниц ресурса. В отличие от других разделов портала, основной не должен содержать комментарии. Это не пойдет на пользу индексации ресурса, и вашу площадку быстро заспамят низкосортными ссылками. Потому сразу отключите комментирование. Сделать это можно в разделе «Редактировать страницу» – уберите галочку возле пункта «Разрешить комментарии». А также в настройках экрана уберите пункт «Комментарии», чтобы они вообще не отображались.
Теперь самый главный штрих – нужно сделать так, чтобы главная была статическая, а не обновляемая страница. Чтобы так сделать, достаточно зайти в «Настройки чтения», и внести кое-какие корректировки. По умолчанию WordPress устанавливает пункт «Ваши последние записи», потому на главной и отображается лента. Переместите галочку в пункт «Статическая страница». И не забудьте выбрать раздел, в котором теперь будет новостная лента вашего ресурса (например, сделайте страницей записей «Блог», «Новости» или «Статьи»).
По умолчанию WordPress устанавливает пункт «Ваши последние записи», потому на главной и отображается лента. Переместите галочку в пункт «Статическая страница». И не забудьте выбрать раздел, в котором теперь будет новостная лента вашего ресурса (например, сделайте страницей записей «Блог», «Новости» или «Статьи»).
Но на этом наши задачи не закончились. Теперь у вас есть главная страница. Она статическая. Ее не заспамят боты, и записи на ней не появляются в виде ленты. Об этом мы похлопотали. Но как теперь заполнить этот центральный раздел сайта? Пользуясь стандартными возможностями WordPress, вы не сумеете сделать привлекательный раздел сайта. Все, что у вас получится – это добавить пост с разными шрифтами, заголовками и парой-тройкой картинок.
Плагины для создания эффектных главных страниц
Теперь, чтобы заинтересовать юзера, необходимо не просто оставлять текст о разделе, а использовать все приемы создания landing page. Ниже приведены 4 плагина, которые позволяют сделать из раздела Home настоящее подобие одностраничника для продаж.
Impact Page Builder Plugin
Это относительно новый плагин, которые еще не так популярен среди вебмастеров. Однако, он дает возможность настроить практически любой шаблон под ваши потребности. Наименее гибким темам инструмент придает большую гибкость в оформлении целевого раздела. Модуль позволяет сделать из неуникального бесплатного шаблона неповторимую страницу. Функционирует со всеми версиями движка WordPress.
Плагин Impact Page Builder Plugin предоставляется на платной основе. Обучение в нем на английском, так что новичкам инструмент может показаться сложным. Но даже если вы не сможете разобраться, разработчики гарантируют возврат денег, в случае отсутствия продаж. С другой стороны, если инструмент дать в руки профессионалу, он с легкостью сможет при помощи него сделать дизайн любой сложности.
С другой стороны, если инструмент дать в руки профессионалу, он с легкостью сможет при помощи него сделать дизайн любой сложности.
SpeedPPC WordPress DKI Plugin
Этот плагин совсем не похож на предыдущий. Он также качественно влияет на приток посетителей на сайт, но с ним вы не сможете создать красочную страницу. Данный модуль необходим, чтобы ваша главная страница правильно индексировалась. Плагин позволяет добавлять ключевые слова на сайт. Учтите, что во время установки дополнения могут возникнуть определенные трудности. У некоторых выскакивает ошибка 404. Чтобы этого не случилось, перед установкой очистите кэш браузера.
SpeedPPC WordPress DKI Plugin работает с динамическими и статическими php-страницами. Модуль позволяет интегрировать в сайт целые списки ключевых запросов, взятых с «Планировщика ключевых слов».
OptimizePress 2.0
Раньше модуль OptimizePress был обыкновенной темой для Worpdress. Теперь разработчики сделали из него быстрый и эффективный инструмент для генерации landing page на главной сайта. После установки вы сможете буквально за 3 минуты сделать свой лендинг в разделе Home. Невзирая на большую популярность дополнения среди иностранных вебмастеров, в Рунете он не пользуется таким спросом. Стоимость плагина – около 100 долларов. Покупайте его только в том случае, если у вас серьезные намерения, и вы хотите создать мощную главную страницу. В комплекте с OptimizePress 2.0 вы получите множество уже готовых шаблонов со встроенными блогами, и возможность не только сделать главную, но и обустроить другие разделы ресурса.
После установки вы сможете буквально за 3 минуты сделать свой лендинг в разделе Home. Невзирая на большую популярность дополнения среди иностранных вебмастеров, в Рунете он не пользуется таким спросом. Стоимость плагина – около 100 долларов. Покупайте его только в том случае, если у вас серьезные намерения, и вы хотите создать мощную главную страницу. В комплекте с OptimizePress 2.0 вы получите множество уже готовых шаблонов со встроенными блогами, и возможность не только сделать главную, но и обустроить другие разделы ресурса.
Launchpad
Launchpad – еще один хороший плагин, который подходит для интернет-магазинов. Как известно, чтобы увеличить продажи, нужно добавить фактор срочности. Launchpad позволяет сделать таймер прямо на главной странице, который будет автоматически перезапускаться, если вы забудете о нем. Модуль работает с любой версией движка WordPress, и легко настраивается. Кроме таймера, вы сможете при помощи дополнения Launchpad настроить внешний вид раздела Home.
Вывод
Теперь вы сможете с легкостью создать статическую главную страницу, на которой не будут отображаться записи из ленты. А при помощи указанных плагинов можно быстро превратить раздел Home в инструмент продаж и привлечения новых посетителей. Помните, что главная – это лицо всего вашего ресурса. Именно от нее во многом зависят отказы и прирост постоянных пользователей.
Страницы WordPress – создание, изменение, структурирование, показ
От автора
Привет! Пришла пора разобраться со вторым типом основного контента, который можно создавать на сайте WordPress. Называют его страницы или pages. Они имеют принципиальные отличия от статей (записей) сайта.
Отличие страниц от записей
В отличие от записей, страницы сайта не имеют привязанности к дате создания или дате публикации. Можно сказать, что материал страниц находится «вне времени», а сами страницы не попадают в цикл материалов показываемых на главной странице сайта, состоящей из последних записей.
Напомню, что в настройках сайта, на вкладке «Чтение» есть возможность задать вид главной страницы сайта. Про общие настройки в статье: Настройки WordPress после установки
Классическим вариантом для блога, сделать главную страницу из последних записей. В таком варианте она будет динамично обновляться с выходом новых записей (постов).
Второй вариант главной страницы, сделать её в виде статической страницы сайта. Такая главная страница будет оставаться неизменной и её можно назвать, витриной сайта или портфолио или резюме, вариантов масса.
Нельзя назначить статистическую страницу сайта из записей. Для этих целей служат только заранее созданные страницы сайта.
Еще одним отличием станиц от постов, является отсутствие создания и выбора рубрик и меток для страниц. То есть, страницы не участвуют в таксономии сайта.
Однако страницы можно организовать по подчинению родитель-дочка. Например, у вас о туризме. Для описания городов стран вы можете сделать такие страницы:
Города России (родитель)
-Москва
-Санкт-Петербург
-Калининград
-Екатеринбург
-и т. д.
д.
Еще одно отличие страниц от постов, отсутствие у страниц настроек URL (постоянных ссылок). Так как страницы не связаны по времени, то в их URL никогда не будут вставляться дата выхода статьи. Даже если ты в общих настройках на вкладке «Постоянные ссылки» укажешь шаблон URL с датой, это не повлияет на URL страниц. URL страниц всегда будет в виде: домен/заголовок_страницы.
Еще один момент. Страницы не имеют архивов и не включаются в архивы сайта.
Вывод 1
Отсутствие у страниц сайта связей по дате, по времени, по рубрикам, по меткам дает право называть материал страниц базовым, иногда фундаментальным контентом сайта. Именно по этому страницы используются для создания карты сайта, станицы «Про автора», «Про блог», «Контакты». «Пользовательское соглашение», «Цены», «Услуги» и т.п.
Как создать страницу WordPress
Чтобы создать страницу зайти на вкладку Страницы>>>Добавить новую. Здесь на вкладке «Добавить страницу» ты увидишь стандартный редактор системы, стандартный ползунок «настройки страницы» и сокращённую вторую колонку.
Во второй колонке добавления страниц НЕ будет рубрик и меток, зато будут модули «Опубликовать», «Атрибуты страницы» и «Изображение страницы».
Опубликовать
Здесь можно запланировать выход страницы по дате и времени, положить страницу в черновики или оставить страницу на утверждении. Если ты пользователь с ролью автор, то ты сможешь только оставить страницу на утверждении.
Атрибуты страницы
Этот модуль позволяет указать родителя страницы и тем самым построить страницы по подчинённости. Это не обязательно, но такая возможность есть.
На вкладке Страницы, сортируются страницы по алфавиту. Однако в атрибутах вы можете казать свой порядок сортировки каждой страницы, поменяв значение «0» в поле «Порядок».
Некоторые шаблоны в атрибутах страниц, позволяют менять их формат, убирая или добавляя сайдбары на странице. Вот пример.
Изображение страницы
Стандартный модуль, присутствующий на добавлении записи, позволяющий добавить к странице миниатюру.
Как показать страницы WordPress на сайте
Чтобы показать страницы на сайте, существуют две возможности (кроме главной страницы):
- Показать страницы в меню;
- Показать страницы в виджете.
Страницы в меню
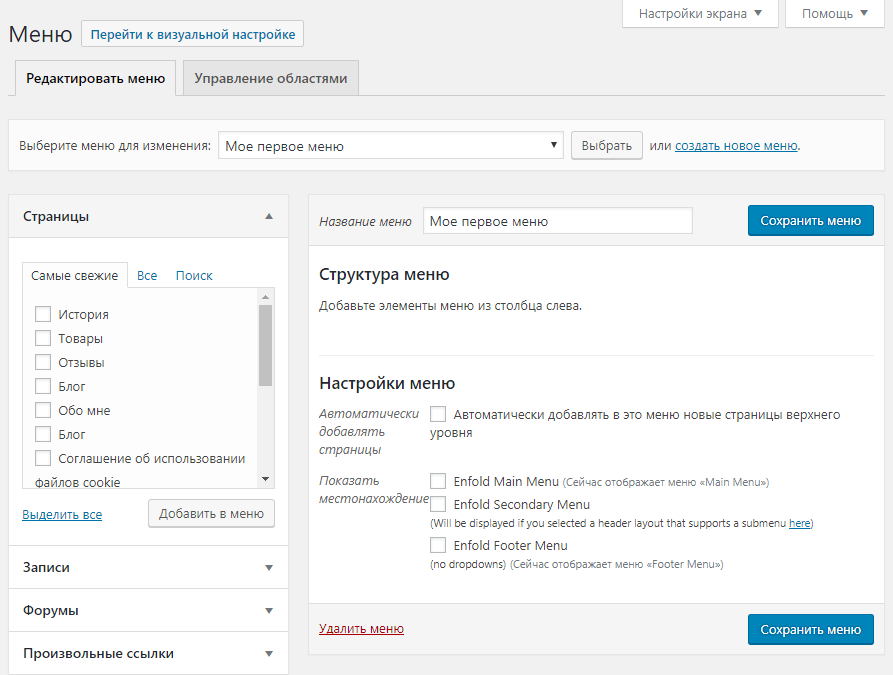
На вкладке Внешний вид>>Меню ты можешь создавать сколько угодно меню сайта. Однако показывать на сайте можно столько меню, сколько предусмотрено областей для меню в шаблоне.
Создав меню по названию, ты можешь положить в него любое количество заранее созданных страниц сайта. При этом построить их в подчиненном виде.
После сборки меню останется выбрать для него область показа и нужные страницы сайта будут на сайте в виде меню.
Страницы WordPress в виджете
На вкладке Внешний вид>>Виджеты, ты найдешь коробочный виджет под названием «Страницы». По умолчанию он выводит список всех страниц созданных на сайте. Однако у него дополнительная настройка, позволяющая исключить из списка страницы по их ID.
ID это уникальный идентификатор для всех элементов контента сайта. В коробочной версии системы ID явно не показывается, но его легко посмотреть. Например, ID страницы смотрим на вкладке Страниц, подводим курсор к названию или ссылке «Изменить» и внизу страницы смотрим post=X. Ч это цифра, обозначающая ID страницы. Так же смотрим ID метки, рубрики, статьи.
Используя ID страниц можно создавать различные виджеты, показывая различные списки страниц, не забывая про сортировку в пункте “Приоритет сортировки”.
Второй вариант показа страниц в виджете, это показать меню, созданное для страниц. Называется это виджет «Меню навигации».
Вывод
Страницы WordPress в очередной раз подтверждают универсальность и гибкость системы. Используя два варианта контента страницы и записи можно создавать мощные не только блоги, но и сайты. Кроме этого на базе страниц строится архитектура интернет магазинов WordPress.
©WPkupi.ru
Еще статьи
Похожие посты:
Как создать статическую страницу в WordPress
Статические страницы используют, чтобы размещать данные о компании или сотрудниках, контакты, способы доставки или оплаты, схемы проезда. Эта информация редко меняется и не зависит от изменений на других страницах.
Эта информация редко меняется и не зависит от изменений на других страницах.
В WordPress можно:
- добавлять и редактировать текст;
- размещать видео и фото в заданной части сайта;
- настраивать воспроизведение видео.
О том как это сделать, смотрите на видео и в текстовой инструкции ниже.
Видео-инструкция по созданию страницы
В этой статье рассмотрим как:
Создание статической страницы в WordPress
Чтобы создать новую страницу, нажимаем вкладку «Страницы» в колонке слева. По умолчанию создается образец страницы Sample page.
Модифицируем страницу с помощью кнопки «Изменить». Изначально ссылки для управления страницей не видны. Чтобы ссылки отображались, наведем курсор мыши на строку Sample page.
В новом окне редактирования страницы вносим в поля заголовка и содержания необходимую информацию. Чтобы сохранить изменения, нажимаем кнопку «Обновить» в колонке справа.
Чтобы сохранить изменения, нажимаем кнопку «Обновить» в колонке справа.
Как следить за изменениями на странице
Чтобы видеть изменения на странице, откроем ее просмотр на сайте в отдельной вкладке. После каждого изменения перезагружаем страницу с помощью клавиши F5.
Изменяем текст и заголовки с помощью клавиш редактирования свойств текста.
Как добавить картинку на страницу
Чтобы загрузить с компьютера или встроить со стороннего сайта картинку, музыку или видео, нажимаем кнопку «Добавить медиафайл».
Чтобы загрузить файл с компьютера, нажимаем вкладку «Загрузить файлы». Файл сохранится в библиотеке.
В нашем примере ограничение по размеру файла составляет 64 МВ. Но у каждого хостинг-провайдера установлено свое ограничение на максимальный размер файла. В cPanel, изменить ограничение можно с помощью редактирования upload_max_filesize в файле php.ini. Если у вас другая панель и возникли вопросы, обратитесь к своему хостинг-провайдеру.
Если размер файла больше лимита, используем прямую ссылку с сайта, где лежит картинка или видео. Для этого на нужном изображении нажимаем правой клавишей мыши и выбираем «Копировать URL картинки».
Возвращаемся в WordPress консоль, выбираем на панели слева раздел «Вставить с сайта», вставляем ссылку в верхнюю строку. Нажимаем кнопку «Вставить в страницу».
Чтобы изменить положение картинки, перетяните ее мышкой в необходимое место. Размер тоже меняется мышкой.
Чтобы задать конкретные параметры, нажимаем на картинку и используем иконку Карандаш. Здесь изменяем размер изображения, задаем его положение на странице, добавляем подпись.
Как добавить видео на страницу
В меню «Страницы» в колонке слева выбираем вкладку «Добавить новую» и создаем новую страницу.
Добавляем название в раздел заголовка и вставляем ссылку на видео в окно визуального редактора.
Нажимаем кнопку «Опубликовать».

Как сделать страницу главной по умолчанию
На панели слева выбираем вкладку «Настройки», раздел «Чтение»
В разделе «На главной странице отображать» отмечаем «Статическую страницу» и в списке выбираем нужную страницу. Теперь выбранная страница будет отображаться как главная при переходе на сайт.
Как отключить комментарии и обсуждения к страницам
WordPress по умолчанию добавляет возможность комментировать каждую страницу вашего сайта. Комментарии можно отключить:
Выбираем нужную страницу и нажимаем ссылку для управления страницей «Изменить». Справа вверху нажимаем кнопку «Настройки Экрана»
Вверху экрана на панели «На экране отображаются» ставим галочки напротив «Комментарии» и «Обсуждение»
Переходим вниз страницы и в разделе Обсуждения убираем галочки напротив «Разрешить комментарии» и «Разрешить обратные ссылки и уведомления на этой странице»
Нажимаем кнопку справа «Обновить».
Вы можете заказать украинский хостинг или хостинг в США с программой Softaculous. Она автоматически устанавливает популярные CMS.
Как сделать страницу главной в WordPress
Если у вас возникла необходимость на главной странице своего WordPress сайта отображать определенную статическую страницу (к примеру, вы хотите создать на базе WordPress одностраничник), то обязательно прочтите эту статью и вы узнаете о том, как вывести страницу на главную WordPress.
В процессе сайтостроения у вебмастера постоянно возникают потребности реализовать на сайте ту или иную функцию.
Популярные системы управления контентом стараются идти в ногу со временем и учитывают наиболее распространенные потребности вебмастеров, пытаясь предусмотреть простые механизмы их решения.
Сегодня мы затронем вопрос о возможностях системы WordPress в части отображения контента на главной странице.
Как я уже говорил в статье про то, как закрепить запись на главной странице WordPress, система управления контентом WordPress предоставляет возможность отображения на главной странице сайта последних записей либо выбранной статической страницы.
Давайте подробно рассмотрим как сделать статическую главную страницу в WordPress.
Как вывести страницу на главную Вордпресс
По умолчанию в WordPress настроено отображение на главной странице сайта последних записей.
Именно так сделано и у меня на сайте, и для наглядности я приведу пример того, как выглядит главная страница моего сайта до проведения манипуляций:
Давайте поменяем данное положение вещей.
Для этого идем в административную панель сайта в раздел Настройки → Чтение:
И в самом верху появившегося окна в разделе На главной странице отображать выбираем пункт Статическую страницу (выберите ниже) и из списка опубликованных страниц выбираем ту, которую хотим отображать на главной, а также страницу, на которую «переедут» записи с главной:
Сохраняем изменения и смотрим результат на главной странице:
Все получилось — на сайте теперь статическая главная страница WordPress!
Последние записи отображаются теперь на странице, которую мы для них выбрали:
Отлично, задача решена!
Таким нехитрым способом вы без труда сможете сделать в WordPress вывод страницы на главной.
Если вам понадобится вернуться к отображению на главной странице последних записей, то просто выберите соответствующий пункт в разделе На главной странице отображать настроек сайта.
Статическая страница в WordPress
С каждым годом WordPress всё сильнее уходит от ярлыка «блоговый движок» в пользу сайтов-визиток, интернет-магазинов и одностраничных сайтов. Изменяются и запросы пользователей.
Первое, что хотят владельцы сайтов-визиток — сделать статическую главную страницу, т.к. именно она сходу рассказывает посетителю о компании, об её услугах и даёт возможность продолжить знакомство.
В материале этой инструкции поговорим о создании статической главной страницы. В конце будет ещё и видео! Поехали! 😉
Предупреждение
Многие премиальные темы (которые покупаются за деньги) имеют свой механизм настройки главной страницы и материал данной инструкции может быть бесполезен. Помните об этом, пожалуйста.
Если у вас не получается изменить главную страницу по моим рекомендациям, тогда вам стоит изучить документацию к вашей теме, возможно есть нюансы в её настройке. 🙂
Совет: очень часто при создании страницы имеется возможность выбрать шаблон в интерфейсе создания страницы. Там будет написано или «Home page», или нечто другое, но в таком духе, в общем. Обратите внимание, возможно это именно ваш случай.
Введение
По-умолчанию WordPress на главной странице выводит последние N записей в обратном хронологическом порядке. Обычный блоговый формат, ничего необычного и вы с ним уже знакомы.
Это поведение практически всегда используется в большинстве бесплатных тем. Лишь за редким исключением бесплатные темы могут делать главной страницей статическую страницу, вместо блога.
Данная инструкция необходима будет только тем, у кого после установки темы на главной странице выводятся именно посты, а не слайдеры, блок услуг и прочие не-блоговые элементы.
Создание страниц
Для того, чтобы установить статическую главную страницу, её надо для начала создать. Заходим в меню «Страницы» — «Добавить новую», набираем нужный текст и публикуем её.
Тут есть нюанс: т.к. мы с вами убираем посты блога с главной страницы, нам ещё предстоит создать отдельную страницу с названием «Блог», например. Она будет использоваться для вывода ваших записей.
Итого, после этих операций у вас будут две страницы: «Главная» и «Блог», ярлык можете выбрать сами. Я предпочитаю использовать «glavnaya» и «blog», просто и понятно.
Установка главной страницы
Теперь дело за малым: необходимо пометить нашу только что созданную страницу как главную. Для этого заходим в раздел «Настройки» — «Чтение» и смотрим на интересующий нас блок настроек:
Настройка статической страницыПереключаем опцию на значение «Статическую страницу» и нам открывается возможность выбрать из списка страниц недавно созданные новые страницы. Давайте сделаем вот так:
Устанавливаем главную и блоговую страницыСохраняем и переходим на главную страницу, убеждаемся, что вместо ней теперь не записи, а нужная вам информация о вашей компании или проекте. То, что мы и хотели! 🙂
Советы
Позвольте поделиться своими личными наблюдениями, которые появлялись во время работы над десятками сайтов на WordPress. Возможно, это именно ваш случай и вы сэкономите время.
Используйте существующую страницу
На самом деле, можно не создавать специально главную страницу, а использовать для этого одну из существующих, например, «О компании» или «Услуги». Это оптимальный вариант для сайта-визитки.
Для блога это может быть страница с приветствием, либо об авторе. Но я в своём личном блоге поступил иначе — модифицировал шаблон таким образом, чтобы были видны и посты на главной, и нужное приветствие.
Ссылка на блоговую страницу
Если вы создали страницу для вывода блоговых записей, то вам необходимо будет добавить ссылку на неё в главное меню, иначе пользователь просто не сможет найти её.
Обещанное видео
Кто любит смотреть видео, может ознакомиться с моим не очень давнишним материалом по созданию главной статической страницы. Здесь не самая свежая версия WordPress, но идею вы уловите:
Буду рад услышать ваши вопросы в комментариях! 🙂
Как в WordPress сделать страницу главной
Привет, интернет. Самая середина весны, солнце во все окна зовет, а мы на самоизоляции. Пришло время начать обсуждение вопросов сайтостроительства.
На повестке дня – как в WordPress сделать главной одну страницу, а записи блога поместить отдельно. Если речь идет о сайте-визитке, лендинге, или ином, не предусматривающем множество статей в виде ленты, то мы просто сделаем нужную нам публикацию статичной, закроем браузер и пойдем пить чай.
Вариант 1: с помощью панели настройки шаблона.
Вариант 2: из вкладки «Чтение» админки ВордПресс.
- Большинство разработчиков тем для ВП предусмотрели такую функцию, и поместили ее в управляющее меню. Путь: внешний вид – настроить – настройка главной. Там всего 2 окошечка, негде заблудиться. Для «Домашней» выбрать нужную страницу. Чтобы лента публикаций располагалась на отдельной вкладке, как блог, задать для нее «Страницу записей», или оставить без изменений. Для сохранения нажать «Опубликовать».
- В админ-панели зайти: настройки – чтение. Первый же пункт «На главной отображать» — последние записи или статическую страницу. Выбрать нужное. Сохранить изменения.
Действие занимает 5-10 минут, не более. При условии, что материалы готовы, тексты написаны, фото и креативные элементы загружены, остается только сделать, чтобы они оказались на домашней.
Какие вопросы могут возникнуть в процессе?
- «Хочу сделать красивую главную страницу: видео, анимацию, много квадратных окошечек, галерею картинок в ряд, каталог товаров, портфолио со слайдером, списки с иконками, промобокс, таблицу, прайс с ценами, блоки с объявлениями, снизу пачку отзывов с миниатюрами фотографий, форму обратной связи, и плывущего по всему этому океану дельфина, или бегущую лошадку (варианты). Но в моем шаблоне ВордПресс ничего этого нет. Как быть?».
Любое пожелание вполне осуществимо (в разумных пределах). Для этого можно:
- выбрать из бесплатных или купить премиум-тему с готовыми модулями;
- заказать разработку у дизайнера;
- для каждой необходимой функции (или пакета их) установить свой плагин;
- использовать готовые конструкторы страниц, которые также хранятся в репозитории WP (наиболее популярный на сегодняшний день – Elementor).
___________________________________________
- «Хочу поставить заглушку «Сайт в разработке», чтобы не было видно ни шапки, ни меню, ни сайдбаров, ничего другого, и вообще чтобы никуда пользователь перейти не мог».
Вариантов решения в этом случае 3:
- плагин;
- специально выбранная тема из репозитория ВП или иных источников;
- ручное редактирование кода.
Сегодня на нюансах я не останавливаюсь, но, думаю, в дальнейшем, вернусь к объяснению каждого из пунктов по мере заполнения блога.
___________________________________________
- «Хочу поставить на домашнюю страницу картинку на весь экран, 100% ширины и высоты браузера. Без текста, меню и прочего, только фотография без отступов».
Задача решаема с помощью Html и CSS. В принципе, если ничего другого, кроме главной страницы и изображения на ней, не нужно, то необходимости устанавливать ВордПресс или другую CMS вообще нет. Достаточно загрузить в корневую папку сайта файлы с кодом и нужную картинку через FTP.
___________________________________________
- «Нужно сделать главную в виде визитки. Вписать только наименование организации, режим работы, контактные телефоны, упоминание об акции, и адрес внизу на Гугл- или Яндекс-картах».
Скромные потребности можно отнести к первому пункту с желанием внедрить много функций, и решение схожее. Воспользоваться Элементором (или другим конструктором Drag-and-drop). Или выбрать готовый шаблон, и настроить его под себя.
Как можно было убедиться выше, ничего сложного нет. Чтобы в ВордПресс сделать статическую страницу главной, обладать навыками программиста необязательно. Все возникающие в процессе проблемы разрешимы тем или иным способом. Справиться можно самому.
Если ответ не удовлетворил, и требуется индивидуальная консультация, обратитесь через страницу Контакты. Дополняйте в комментариях, вместе придем к идеальному решению.
Как создать динамическую главную страницу WordPress • WPShout
В этом кратком руководстве мы объясним, как создать собственную домашнюю страницу для вашего сайта WordPress.
Что такое настраиваемая домашняя страница WordPress
Идея настраиваемой домашней страницы WordPress носит и другие названия, в том числе «динамическая главная страница» и «статическая главная страница».
Все эти термины указывают на одну и ту же идею: вместо того, чтобы использовать стандартную настройку WordPress для отображения ваших последних сообщений на главной странице вашего веб-сайта, вы хотите создать настраиваемую первую страницу с определенным вами контентом.
Желание создать собственную главную страницу в WordPress является обычным явлением для бизнес-сайтов, которые обычно хотят, чтобы их первые страницы передавали маркетинговое сообщение компании и побуждали людей к желаемым действиям, таким как заполнение контактной формы или покупка продукта.
В этом видео и текстовом кратком руководстве мы покажем вам, как установить статическую домашнюю страницу в WordPress, и дадим вам наш лучший совет по созданию красивой главной страницы для вашего сайта.
Как создать статическую главную страницу WordPress
Чтобы установить пользовательскую статическую домашнюю страницу в WordPress, следуйте инструкциям в видео ниже:
И вот текстовое руководство к той же информации:
5 шагов по настройке пользовательского WordPress Домашняя страница
- Откройте настройщик WordPress.Я делаю это, перейдя в «Внешний вид> Настроить» на левой боковой панели области администрирования.
- Когда откроется настройщик, нажмите «Настройки домашней страницы», чтобы открыть панель.
- Затем выберите в разделе «Отображается ваша домашняя страница» слова «Статическая страница».
- Выберите страницу, которую вы хотите сделать своей новой домашней страницей, в раскрывающемся списке с надписью «Домашняя страница».
- Выберите (или быстро создайте, нажав «Добавить новую страницу») свою страницу «Блог», чтобы сделать эту страницу главной страницей раздела блога вашего сайта.Вот что WordPress подразумевает под словами «страница сообщений»: страница, которую он будет использовать в качестве главной страницы раздела вашего блога.
Другой вариант: установка статической главной страницы в WordPress «старомодным способом»
Я чаще всего рекомендую людям настраивать пользовательскую домашнюю страницу в WordPress с помощью настройщика WordPress. Об этом мы рассказываем в видео и выше. Однако, если вам хочется поскорее взбодриться, вот еще один способ настроить динамическую главную страницу WordPress.
- Создайте страницу WordPress для страницы сообщений (главная страница раздела блога вашего сайта).Обычно вы просто создаете страницу, которая называется, скажем, «Блог», и не утруждаете себя устанавливать на ней что-либо еще. Не беспокойтесь о наполнении страницы «содержанием»; ваша тема проигнорирует это и позаботится обо всем остальном.
- В области администрирования вашего сайта WordPress выберите «Настройки> Чтение».
- На этой странице с заголовком «Настройки чтения» вы увидите в самом верху текст «Отображается ваша домашняя страница». Значение по умолчанию для домашней страницы, на которой отображаются сообщения блога, — «Ваши последние сообщения.»Чтобы настроить персонализированную главную страницу, выберите» Статическая страница «.
- Для настройки пользовательской домашней страницы вам нужно выбрать свою страницу (надеюсь, красивую, в идеале созданную с помощью конструктора страниц WordPress) в раскрывающемся списке «Домашняя страница».
- Затем для настройки «Страница сообщений» вы воспользуетесь страницей «Блог», созданной на шаге № 1.
Несколько советов по созданию красивой персонализированной домашней страницы WordPress
Таким образом, вы настроите динамическую главную страницу для своего сайта WordPress.Тема того, как создать привлекательную и легко редактируемую страницу в WordPress, выходит за рамки нашей задачи, но мы можем указать вам на наши ресурсы по этой теме.
Начиная с WordPress 5.0 новый редактор WordPress (иногда называемый Gutenberg) значительно упростил создание сложных и динамических страниц WordPress. Вы можете использовать Gutenberg для создания персонализированной домашней страницы вашего сайта WordPress.
Однако, чтобы создать красивую индивидуальную домашнюю страницу в WordPress, мы настоятельно рекомендуем вам использовать плагин для создания страниц WordPress.Вариантов очень много, и разным людям нравятся разные. У нас есть полное объяснение того, какой конструктор страниц вам следует использовать — и почему Gutenberg — не лучший выбор — прямо здесь:
WordPress Page Builders, Проверено: Beaver Builder, Divi Builder, WPBakery Page Builder, Elementor
Спасибо за чтение и получайте удовольствие от создания главной страницы вашего сайта WordPress!
Создать домашнюю страницу WordPress | Showit Help Center
Только шаблоны WordPress смогут отображать живое содержимое сообщений из вашего блога.Если вы хотите, чтобы на вашей домашней странице был раздел «Избранные сообщения» или «Недавние сообщения», вам необходимо создать свою домашнюю страницу как страницу шаблона блога, а не обычную страницу Showit.
Для создания домашней страницы, на которой отображаются сообщения блога:
Преобразование текущей домашней страницы в шаблон блога: На вкладке сайта (панель сайта — слева). Рядом с текущей домашней страницей щелкните значок ••• и выберите «Копировать в WordPress». Теперь он появится как шаблон блога.
Установить с шаблоном главной страницы WordPress: Выберите его и установите шаблон WordPress в качестве титульной страницы.
3. Настройте раздел избранных / недавних сообщений: Раздел сообщений необходимо настроить как раздел избранных сообщений (см. Статью «Создание раздела избранных сообщений»)
4. Опубликовать в блоге и далее: Опубликуйте изменение, но на стороне WordPress все еще есть изменения.
5. Создайте страницу в WordPress: В WordPress Admin создайте новую «страницу» с именем Homepage и опубликуйте ее.
6. Обновите настройки плагина Showit: Перейдите в «Настройки»> «Showit», установите флажок «Использовать домашнюю страницу WordPress» (что-то в этом роде) и нажмите «Сохранить».
7. Назначьте первую страницу WordPress: Затем перейдите в «Настройки»> «Чтение» и в разделе «Первая страница» выберите только что добавленную «Домашнюю страницу , » и Сохраните .
Test and Adjust: Проверьте свою домашнюю страницу и внесите все необходимые изменения в раздел избранного блога в Showit, повторно опубликуйте любые изменения.
____________________________________________________
Если вы являетесь частью нашей группы пользователей Showit на Facebook, посмотрите это видео о создании домашней страницы WordPress, сделанное Джеффом из нашей команды. Если вы еще не являетесь участником, присоединяйтесь к нашему сообществу Showiteers на FB сегодня!
Дополнительные статьи справки
Создание боковой панели блога
Создание шаблона страницы
Создание пользовательских страниц WordPress (расширенный)
Как редактировать домашнюю страницу WordPress (простой способ)
Вы ищете простой способ настроить домашнюю страницу WordPress?
WordPress обычно показывает ваши последние сообщения в блоге на вашей домашней странице.Но иногда вам может потребоваться отобразить что-то другое, например страницу, демонстрирующую ваши продукты, услуги и отзывы клиентов.
В этой статье мы покажем вам, как отредактировать домашнюю страницу WordPress и настроить ее в соответствии с потребностями вашего бизнеса.
Зачем настраивать домашнюю страницу WordPress?
Ваша домашняя страница WordPress — это главная страница вашего веб-сайта, и первая страница, которую пользователи видят при посещении вашего доменного имени.
Если вы создаете блог, имеет смысл показывать на главной странице только самые последние сообщения.Тем не менее, если вы используете WordPress для создания своего бизнес-сайта или интернет-магазина, вы захотите показать что-то другое на своей домашней странице.
Например, веб-сайт электронной коммерции может захотеть отображать свои последние продукты, отраслевые тенденции и специальные предложения, чтобы побудить потенциальных клиентов к покупке. Малые предприятия могут захотеть продемонстрировать свои профессиональные услуги, членов команды и отзывы, чтобы привлечь больше клиентов.
Многие пользователи WordPress изо всех сил пытаются отредактировать свою домашнюю страницу WordPress, чтобы она выглядела так, как они хотят.Если у вас нет опыта в дизайне или программировании, создать профессионально выглядящую домашнюю страницу, которая будет стимулировать потенциальных клиентов и продажи, может оказаться сложной задачей.
К счастью, вы попали в нужное место. Мы расскажем, как отредактировать домашнюю страницу WordPress и настроить ее так, чтобы она выглядела так, как вы хотите, не нанимая разработчика.
Сегодня мы рассмотрим несколько различных методов, которые вы можете использовать для создания собственной домашней страницы в WordPress.
Вы можете использовать ссылки ниже, чтобы перейти прямо к нужному вам разделу:
- Настройка домашней страницы WordPress
- Настройка домашней страницы WordPress с использованием темы WordPress
- Редактирование домашней страницы WordPress с помощью редактора блоков WordPress
- Использование SeedProd для редактирования домашней страницы WordPress
1.Настройка вашей домашней страницы в WordPress
Как упоминалось ранее, WordPress обычно показывает ваши последние сообщения в блоге на вашей домашней странице. Тем не менее, многие компании и блоги создают настраиваемую домашнюю страницу с отдельной страницей блога, на которой отображаются их сообщения в блогах.
Итак, как насчет того, чтобы посмотреть, как создать отдельную домашнюю страницу и страницу блога в WordPress?
Первый шаг — создать новую домашнюю страницу, перейдя на страницу Pages »Добавить новый из панели управления WordPress. Дайте странице название, например «Домашняя» или «Домашняя страница», затем нажмите Опубликовать , чтобы опубликовать страницу.
Затем повторите процесс, чтобы создать новую страницу для отображения сообщений вашего блога. Перейдите на страницу »Добавьте новую страницу и назовите новую страницу« Блог ». Затем вы можете опубликовать новую пустую страницу.
Как только ваши страницы будут готовы, самое время сказать WordPress начать их использовать.
Для этого перейдите в «Настройки » »Чтение в админке WordPress. Затем под заголовком «Отображается ваша домашняя страница» выберите вариант статической домашней страницы. Это позволит вам выбрать конкретную страницу для вашей домашней страницы и блога из выпадающих меню.
Для параметра Домашняя страница выберите только что созданную страницу. Затем для параметра страницы сообщений выберите страницу, которую вы создали для сообщений в блоге.
После настройки страниц нажмите кнопку Сохранить изменения , чтобы сохранить настройки.
Несмотря на создание этих разных страниц, ваша домашняя страница все еще пуста. Итак, давайте рассмотрим несколько способов простого редактирования домашней страницы WordPress.
2. Отредактируйте домашнюю страницу с помощью темы WordPress
Самое замечательное в WordPress то, что он поставляется с множеством настраиваемых тем WordPress, которые можно использовать для создания великолепно выглядящего веб-сайта.Более того, лучшие темы WordPress часто имеют дизайн домашней страницы, который вы можете легко настроить.
Вы можете найти параметры своей темы, перейдя к Внешний вид »Настроить на панели инструментов WordPress. Это запустит настройщик тем WordPress и покажет предварительный просмотр вашей темы в реальном времени.
Настройщик тем WordPress покажет разные варианты для разных тем WordPress. Предварительный просмотр, который вы видите, и доступные параметры будут отличаться от нашего примера, в зависимости от того, какую тему вы используете.С помощью настройщика также можно редактировать меню, области виджетов и другие параметры страницы.
Чтобы отредактировать любую область вашей домашней страницы, щелкните значок синего карандаша рядом с каждым элементом. В этом примере мы редактируем изображение, текст и кнопку в верхней части главной страницы.
Вы также можете удалить разделы своей домашней страницы, щелкнув значок с голубым глазом. Кроме того, можно снова добавить разделы на страницу, щелкнув вкладку Разделы первой страницы в настройщике и щелкнув значок глаза.
Когда вы довольны тем, как выглядит ваша домашняя страница, нажмите кнопку Опубликовать , чтобы страница была доступна вашей аудитории.
Вот как выглядит наша домашняя страница после того, как мы закончили ее редактировать.
Использование встроенных параметров настройки вашей темы для редактирования домашней страницы WordPress — отличный вариант, если вам нужно внести простые изменения. Тем не менее, у него может не быть всех необходимых вам опций.
Далее мы рассмотрим еще несколько вариантов настройки.
3.Отредактируйте свою домашнюю страницу с помощью редактора блоков WordPress
Если вы предпочитаете создавать и редактировать домашнюю страницу с нуля и использовать свой собственный макет, вы можете легко сделать это с помощью редактора блоков WordPress.
Для этого перейдите на новую «домашнюю» страницу, которую вы создали ранее, и нажмите Изменить . Затем вы можете приступить к созданию контента для страницы.
Мы будем использовать несколько простых блоков WordPress для создания базового макета домашней страницы.
Во-первых, давайте добавим на страницу приветственное сообщение.Для этого нажмите на страницу и начните вводить свое сообщение. WordPress автоматически создаст блок абзаца.
Чтобы увеличить ваше сообщение, перейдите к настройкам блока справа. Затем под заголовком Preset Size вы можете выбрать размер текста в раскрывающемся меню.
Если хотите, вы можете изменить цвет текста в разделе Настройки цвета .
Теперь давайте добавим изображение на страницу.
Для этого щелкните значок Plus (+) на панели инструментов редактора и выберите блок Image .Вы можете найти блок изображения под заголовком Media или найти его в поле поиска.
Вы можете выбрать изображение из медиатеки или загрузить его со своего компьютера.
Затем давайте добавим еще один блок абзацев, предлагающий посетителям ознакомиться с нашими последними сообщениями в блоге.
После этого вы можете добавить блок Последние сообщения , чтобы отображать свои последние сообщения. Вы можете редактировать настройки блока в правой части экрана. Мы настроили наш блок, чтобы показывать избранное изображение, отрывок из публикации и заголовок.
Вы можете выбрать любое количество блоков для своей домашней страницы. Также можно изменить шаблон страницы, чтобы не использовать боковые панели или сделать его во всю ширину. Однако это зависит от используемой вами темы WordPress.
В нашем примере мы используем тему Hestia WordPress.
Когда вы будете довольны своими изменениями, нажмите кнопку Опубликовать в правом верхнем углу экрана.
Затем вы можете просмотреть готовую домашнюю страницу:
Хотя использование редактора блоков WordPress — отличный способ создать простой макет домашней страницы, вы можете захотеть создать страницу с расширенными функциями и функциями, которые помогут развитию вашего бизнеса, как простая целевая страница.
Отличное решение для этого — использовать плагин целевой страницы WordPress.
Имея это в виду, давайте посмотрим, как создавать, редактировать и настраивать домашнюю страницу WordPress с помощью SeedProd, лучшего плагина для построения страниц для WordPress.
4. Использование SeedProd для редактирования домашней страницы WordPress
SeedProd — лучший плагин для создания целевых страниц для WordPress. Его визуальный конструктор перетаскивания позволяет легко создавать любые типы целевых страниц в режиме реального времени, не нанимая разработчика.
Просто выберите из множества блоков и элементов страницы, чтобы редактировать страницу так, как вам нравится.
Благодаря библиотеке потрясающих шаблонов целевых страниц вы можете создавать профессионально выглядящие страницы со скоростью мысли.
Сюда входят целевые страницы, такие как:
SeedProd поставляется с готовыми, скоро 404 и режимами обслуживания, которые вы можете включить одним щелчком мыши.
Лучше всего то, что SeedProd не замедлит работу вашего сайта. Плагин не требует раздувания и имеет минимальный код, обеспечивающий быструю загрузку вашего сайта.
Выполните следующие действия, чтобы отредактировать и создать собственную домашнюю страницу WordPress с помощью SeedProd.
Шаг 1. Установите SeedProd Page Builder
Для начала вам нужно скачать плагин SeedProd и установить его на свой веб-сайт WordPress. Вы можете узнать, как установить плагин WordPress, в этом пошаговом руководстве.
После установки плагина SeedProd WordPress щелкните значок SeedProd на панели администратора WordPress, чтобы просмотреть обзор панели управления SeedProd.
На этой странице вы можете редактировать и активировать страницы Coming Soon, 404 и Maintenance, или вы можете создать новую страницу с помощью конструктора перетаскивания.
Продолжайте и нажмите кнопку + Create New Landing Page , чтобы создать новый макет домашней страницы.
Шаг 2. Выберите шаблон домашней страницы
На следующем экране вы можете выбрать один из множества профессионально разработанных шаблонов целевой страницы.
Это отличный способ получить хорошую отправную точку для вашей домашней страницы; затем вы можете настроить макет и элементы в соответствии с потребностями вашего бизнеса.
Для этого руководства мы выберем шаблон Sales Page 1 , который имеет современный и широко используемый макет.Просто наведите указатель мыши на шаблон и щелкните значок галочки, чтобы запустить его.
SeedProd попросит вас дать вашей странице имя и настраиваемый URL. Затем нажмите Сохранить и начать редактирование страницы , чтобы настроить домашнюю страницу в визуальном конструкторе.
Шаг 3. Настройте домашнюю страницу
Выбранный вами шаблон откроется в конструкторе страниц перетаскивания SeedProd.
Здесь вы можете легко щелкнуть, перетащить и отпустить любой элемент страницы, чтобы настроить его внешний вид.Вы также можете перетащить любой блок содержимого с левой панели на правую, чтобы добавить дополнительные элементы страницы.
Начнем с редактирования области приветствия. Наведите указатель мыши на раздел, пока он не станет цветным, затем щелкните его, чтобы отобразить параметры настройки на левой панели.
Как видите, мы заменили стандартное изображение обложки, текст заголовка и кнопку призыва к действию.
Почти все блоки контента SeedProd поставляются с готовыми шаблонами. Это позволяет легко выбрать стиль, который лучше всего подходит вашему бренду.
Вы также можете использовать блоки Advanced для добавления ориентированных на конверсию элементов, таких как звездные рейтинги, формы подписки и кнопки социальных сетей, чтобы увеличить количество потенциальных клиентов и продаж.
Для получения еще лучших результатов вы можете подключить свою домашнюю страницу к службе электронного маркетинга.
Чтобы узнать больше об интеграции SeedProd, см. Документацию здесь.
Продолжайте настраивать свою страницу, пока не будете довольны тем, как все выглядит. Затем нажмите стрелку рядом с кнопкой Сохранить и нажмите Опубликовать , чтобы страница стала активной.
Шаг 4. Установите новую целевую страницу в качестве домашней
Последний шаг — сообщить WordPress, что вы хотите использовать новую настраиваемую целевую страницу в качестве домашней.
Для этого перейдите к Настройки »Чтение, и в раскрывающемся меню Домашняя страница выберите только что созданную целевую страницу.
Не забудьте нажать Сохранить изменения .
Теперь, когда вы перейдете на свой основной веб-сайт, вы увидите только что созданную домашнюю страницу.
Вот шаблон, с которого мы начали:
А вот и новая кастомизированная версия:
Поздравляем! Теперь у вас есть полностью функциональная и профессиональная домашняя страница, и вы не коснулись ни единой строчки кода!
Мы надеемся, что эта статья помогла вам научиться редактировать домашнюю страницу WordPress.С помощью конструктора целевых страниц с перетаскиванием SeedProd легко создать индивидуальную домашнюю страницу для вашего веб-сайта, которая будет генерировать результаты.
Начните работу с SeedProd сегодня!
А если вам понравилась эта статья, то подпишитесь на нас в Twitter и Facebook.
Создание домашней страницы (главная страница) — Документация по теме Timber WordPress — Pixelgrade
С Timber у вас есть гибкость, позволяющая разместить ваши проекты в центре внимания на вашей домашней странице. Все, что вам нужно сделать, это выполнить следующие действия, и вы сразу же настроитесь.
Шаг 1. Создайте домашнюю страницу
На панели инструментов WordPress нажмите Добавить новый и назовите его «Домашний» или что-то подобное, чтобы его было легко запомнить.
Шаг 2. Изменение шаблона страницы
Задайте настраиваемый шаблон портфолио из раздела «Атрибуты страницы » на правой панели настроек. Это позволит вам отображать свои проекты на главной странице. Подробности смотрите на скриншоте.
Шаг 3 — Установите источник контента
После того, как вы измените шаблон, ваш редактор исчезнет (мы не поддерживаем контент на этих типах страниц, так что какой смысл его использовать, верно?), И появится окно под названием Custom Portfolio Template Options .
С его помощью вы сможете отображать трех типов контента :
- Слайдер проектов: отображает слайд-шоу некоторых проектов по вашему выбору. Вы можете вручную выбрать, какие проекты будут представлены, выбрав проекты в области Featured Projects . Вы также сможете выбрать Slider Height и Slider Navigation .
- Архив портфолио: содержит все созданные вами проекты, а также заголовок и эскизы проекта с загрузкой AJAX старых проектов.У вас есть возможность выбрать, какие проекты следует исключить из размещения на главной странице.
- Single Project : как следует из названия, вы можете выбрать один проект для размещения на домашней странице.
Шаг 4. Установите статическую лицевую страницу
Чтобы закончить, давайте разместим созданную выше страницу на первой странице. По умолчанию WordPress отображает там последние сообщения — чтобы изменить это и показать новую «Домашнюю» страницу, следуйте стандартному методу:
- Перейдите к Appearance → Customize и щелкните вкладку Homepage Settings слева.
- Выберите параметр A static page , затем выберите новую страницу в раскрывающемся списке Homepage .
- Нажмите кнопку Опубликовать , чтобы сохранить настройки статической страницы.
Теперь ваша домашняя страница может продемонстрировать ваши потрясающие проекты и помочь вам привлечь больше внимания к своей работе.
Дополнительные показания:
Как создать и установить статическую главную страницу в WordPress
Изначально предполагалось, что WordPress будет программным обеспечением для ведения блогов без особой гибкости.Вот почему по умолчанию ваш сайт WordPress обычно показывает самые последние сообщения в стиле блога после активации новой темы WordPress. Это, конечно, нормально и работает, но что, если вы хотите использовать WordPress в качестве системы управления контентом (CMS) и создавать более продвинутые веб-сайты?
MH Magazine — Тема WordPressдля современных новостей / журналов Например, вы можете захотеть публиковать модные онлайн-журналы или динамические новостные веб-сайты, создать гибкий бизнес-сайт или что-то еще. В этом случае простого списка сообщений обычно недостаточно, и именно здесь статическая первая страница с определенным шаблоном страницы является отличным решением для большей гибкости.Эта статья охватывает все, что вам нужно знать о статической главной странице, и вы узнаете, как создать виджетную главную страницу для использования с темами WordPress от MH Themes.
Зачем использовать статическую главную страницу в WordPress?
Часто люди хотят использовать свои веб-сайты WordPress не только для простого классического блога, но и при этом иметь возможность проявлять творческий подход и выражать свои мысли. Они хотят, чтобы их веб-проекты были похожи на настоящих веб-сайтов , работающих на мощной CMS. Здесь очень удобно использовать статическую первую страницу в сочетании с подходящим шаблоном страницы.При использовании статической главной страницы вы можете заменить классический вид блога по умолчанию любой статической страницей или шаблоном страницы, который вам нравится.
Большинство тем WordPress от MH Themes используют статическую главную страницу с виджетамиБольшинство наших тем WordPress используют статическую главную страницу в сочетании с полностью виджетным шаблоном Домашняя страница , который вы можете использовать для создания потрясающих, индивидуальных и гибких титульных страниц на основе на виджетах. В следующем уроке мы расскажем, как легко настроить статическую первую страницу.
Шаг 1. Создайте новую страницу и выберите
Домашняя страница в качестве шаблона страницыСоздание статической главной страницы с виджетами для использования с темами WordPress с помощью MH Themes очень просто и может быть выполнено быстро, внимательно следуя этим нескольким простым шагам. Сначала перейдите к Pages на панели инструментов WordPress, создайте новую страницу с именем Home (или что-нибудь еще), выберите Homepage в качестве шаблона для своей новой страницы, как показано на изображении ниже, а затем опубликуйте страницу:
Выберите виджетизированный шаблон страницы «Домашняя страница» для статической главной страницыВажно: Если вы выберете виджетизированный шаблон Домашняя страница , который включен в большинство наших тем WordPress, вам не нужно будет добавлять какой-либо контент в WordPress. редактор для вашей статической главной страницы, потому что это содержимое будет проигнорировано.Контент будет отображаться на вашей главной странице с использованием виджетов.
Шаг 2. Установите новую страницу в качестве статической главной страницы в WordPress
После того, как вы создали и опубликовали страницу, которую хотите использовать в качестве статической главной страницы, выполните следующий шаг. Перейдите к настройкам => Чтение на панели инструментов WordPress, установите только что созданную страницу (например, Home ) как Front page и правильно сохраните настройки:
Сделайте свою страницу статической главной страницей в WordPressШаг 3. Разместите виджеты на статической главной странице
Как только вы сохранили эти настройки на панели инструментов WordPress, будет установлена статическая главная страница с виджетизированным шаблоном Домашняя страница .На этом последнем шаге теперь вы можете перейти к Внешний вид => Виджеты на панели инструментов WordPress и разместить виджеты в любой из доступных областей виджетов, как указано в документации по вашей конкретной теме WordPress.
Вы можете начать размещение виджетов после того, как правильно создали статическую главную страницу с виджетами.Если вы используете нашу популярную тему WordPress MH Magazine, вы можете воспроизвести макет различных демонстраций тем, просто разместив виджеты, как указано для каждой демонстрации и изменив несколько настроек шрифтов, макета, цветов, макетов заголовков виджетов и многого другого, используя предоставленные параметры.
Шаг 4 (необязательно) — Создайте дополнительную страницу блога / архива
При желании вы можете создать дополнительную страницу, на которой будут отображаться все ваши сообщения в хронологическом порядке, как в классическом блоге / архиве. Для этого перейдите к Pages на панели управления WordPress, создайте новую страницу и назовите ее Blog , Archive или как хотите, опубликуйте новую страницу и затем перейдите к Settings => Reading в вашем WordPress панель управления, чтобы установить эту страницу в качестве страницы сообщений :
Создайте дополнительную страницу сообщений для классического просмотра блога / архиваСовет: По умолчанию WordPress отображает до 10 сообщений в архивах.Вы можете определить, сколько сообщений отображается в ваших архивах и на странице блога, настроив параметр «Максимальное количество страниц блога» на панели инструментов WordPress в разделе «Настройки => Чтение » в зависимости от ваших личных потребностей и требований.
Итак, это в основном все, что вам нужно для создания статической главной страницы (включая необязательную страницу архива / блога) в WordPress. После того, как вы тщательно выполнили указанные выше 3-4 шага по созданию и настройке статической главной страницы, вы выполнили базовую настройку своего веб-сайта, которая необходима для продолжения настройки тем WordPress с помощью MH Themes.Теперь вы можете продолжить и воспользоваться всеми доступными функциями и параметрами в своей теме WordPress.
Это тоже полезно знать!
Для лучшего удобства использования и SEO мы рекомендуем вам перейти к Настройки => Постоянные ссылки на панели инструментов WordPress и изменить структуру постоянных ссылок по умолчанию на Имя сообщения . Это придаст вашим сообщениям и страницам красивую структуру URL-адресов, которая поможет поисковым системам правильно проиндексировать ваш сайт, а также поможет пользователям перемещаться по вашему сайту.Вы можете узнать больше о постоянных ссылках WordPress в этой статье: Что такое постоянные ссылки в WordPress.
Если у вас возникли проблемы со статической главной страницей или если вы ищете дополнительную информацию, то эти статьи и руководства также могут быть полезны:
Информация в этой статье также была полезна для пользователей, задавших следующие вопросы:
- Как добавить виджеты на главную
- Ползунок не отображается на первой странице
- Виджеты на главной странице не отображаются
- Как разместить виджеты на главной странице шаблона
- Статическая первая страница не работает должным образом
- Почему виджеты не отображаются на главной странице
Как использовать настройки домашней страницы WordPress
WordPress — это ведущая в мире система управления контентом и конструктор сайтов, обслуживающая около трети личных и деловых веб-сайтов в мире.Бесплатная в использовании и бесконечно настраиваемая с помощью бесплатных и премиальных тем, созданных разработчиками WordPress, WordPress позволяет как новым пользователям, так и опытным разработчикам создавать веб-сайты для удовлетворения всех видов специализированных потребностей. Большая часть гибкости и настроек, доступных пользователям WordPress, достигается за счет изменения настроек на панели управления сайта в админке WordPress, включая настройки для настройки внешнего вида и поведения содержимого домашней страницы вашего сайта. Прочтите больше, чтобы узнать, как редактировать домашнюю страницу в WordPress.
Зачем настраивать и редактировать домашнюю страницу WordPress?
Самая большая причина, по которой вы захотите настроить и отредактировать свою домашнюю страницу, заключается в том, что вы не хотите, чтобы ваш блог был основным разделом вашего веб-сайта. WordPress по своей сути является платформой для ведения блогов, поэтому ваш блог отображается по умолчанию после установки WordPress. Вы можете настроить и отредактировать свою домашнюю страницу, если у вас есть одна из следующих целей:
- Увеличьте количество потенциальных клиентов
- Увеличьте доход
- Получите больше подписчиков электронной почты
- Сосредоточьтесь на своих услугах
Теперь, когда мы рассмотрели, почему вы хотите настроить и редактировать домашнюю страницу WordPress, давайте обсудим, как это сделать так.
Управление настройками WordPress
Наряду с параметрами настройки, которые поставляются с настройками темы WordPress, вы также можете изменить внешний вид и функциональность любого сайта WordPress, настроив его обширный набор встроенных настроек и параметров макета. Общими настройками для редактирования глобальных аспектов сайта WordPress можно управлять на вкладке «Настройки» в панели администратора сайта. Это позволяет пользователям — даже тем, у кого нет опыта разработки или кодирования WordPress — устанавливать пользовательские настройки для функции, такие как управление комментариями, пользовательские постоянные ссылки и способ создания и отображения контента.Когда плагин WordPress установлен, его настройками также можно управлять на вкладке «Настройки». И хотя это может быть не сразу очевидно, панель настроек также можно использовать для управления другими аспектами сайта, включая настройку настраиваемой домашней страницы по вашему выбору.
Настройка параметров домашней страницы WordPress
Несмотря на то, что сегодня он используется для создания веб-сайтов всех типов, WordPress изначально задумывался как инструмент для блоггеров — и некоторые его функции до сих пор отражают это намерение.Большинство тем WordPress для общего использования предназначены для демонстрации сообщений блога сайта в качестве передней или домашней страницы. Но не все пользователи предпочитают вести блог, и для многих важнее предоставлять посетителям другие виды контента на главной странице. Переключиться со страницы блога на статическую домашнюю страницу другого типа можно с помощью настроек чтения вашего сайта и редактора страниц.
Назначить новую статическую домашнюю страницу
Чтобы изменить настройки домашней страницы WordPress, вам необходимо назначить страницу в качестве желаемой домашней страницы, которая будет отображаться как статическая или неизменная при каждом открытии вашего сайта.Для этого на панели управления выберите Pages> Add New. Назовите новую страницу «Домашняя» или любое другое имя, которое вы выберете, и добавьте контент, который вы хотите отображать на главной странице. Когда все будет хорошо, опубликуйте страницу.
Если у вас уже есть страница с существующим содержанием, которую вы хотите назначить домашней страницей, вы можете отредактировать эту страницу, переименовав ее в «Домашнюю», и повторно опубликовать ее, или просто продолжить использовать ее текущее имя.
Создать сообщение в блоге Страница
Поскольку сообщения в блогах по умолчанию не отображаются в качестве первой страницы сайта, им также потребуется место для размещения.Чтобы назначить страницу-заполнитель для сообщений в блоге, создайте еще одну новую страницу на вкладке «Страницы» и дайте ей имя, которое описывает содержимое вашего блога, например «Блог», «Сообщения» или «Статьи». Нет необходимости добавлять контент на эту страницу, потому что имеет значение только заголовок. Опубликуйте и эту страницу, даже если она пуста.
Настройка параметров чтения
После того, как вы создали эти две страницы и опубликовали их, вернитесь в панель настроек администратора и выберите настройки для чтения.В параметрах настроек «Отображение первой страницы» выберите «Статическая страница». Выпадающие меню позволяют вам выбирать из доступных страниц как для главной страницы, так и для страницы сообщений. Для отображения главной страницы выберите имя страницы, которую вы хотите использовать в качестве домашней страницы — либо новую «Домашнюю» страницу, которую вы создали, либо другую по вашему выбору. Для страницы сообщений выберите только что созданную страницу сообщения в блоге или просто оставьте поле пустым, если на вашем сайте нет блога. Затем нажмите «Сохранить изменения». Новая домашняя страница должна отображаться как статическая главная страница и в навигационных меню вашего сайта.
Настройка постоянных ссылок
По умолчанию WordPress отображает ссылки на страницы сайта в виде набора цифр и букв, но создание настраиваемых постоянных ссылок может улучшить возможности поиска на вашем сайте и гарантировать, что ваша домашняя страница четко обозначена как таковая. На панели администратора перейдите в Настройки постоянных ссылок. В разделе «Общие настройки» выберите «Имя публикации», чтобы имя каждой страницы или публикации отображалось в ее уникальном URL-адресе. Затем нажмите «Сохранить изменения».
Настройка меню
Также важно убедиться, что в меню сайта правильно отображается новая главная страница и изменения страницы блога.В меню «Настройки» выберите «Внешний вид»> «Меню». Выберите «Создать новое меню» из доступных опций, которые могут различаться в зависимости от темы. Из всех доступных страниц выберите те, которые должны отображаться в меню сайта, включая новую домашнюю страницу и страницу блога или сообщения, которые были только что созданы. Нажмите «Сохранить меню», чтобы обновить настройки меню и отразить новую структуру.
Работа с темами WordPress
Некоторые темы, как бесплатные, так и премиальные, не позволяют переопределить основные настройки темы для создания статической домашней страницы, отличной от страницы публикации.Темы, специально разработанные для ведения блогов или других конкретных целей, например, тема WordPress для журналов, могут не включать параметры отображения главной страницы на вкладке «Чтение». Чтобы убедиться, что в теме есть возможность настроить персонализированную домашнюю страницу, проверьте список включенных функций темы. Также можно принудительно изменить это изменение, создав дочернюю тему из существующей «родительской» темы вашего сайта, а затем внося изменения на уровне кода.
Хотя хостинг WordPress был разработан, чтобы сделать онлайн-публикации реальностью для всех, благодаря своей универсальности и гибкости он может поддерживать сайты, от небольших личных блогов до крупных предприятий электронной коммерции.Панель настроек WordPress на панели администратора WordPress предлагает как новым, так и опытным пользователям множество опций для настройки внешнего вида и функций сайта, включая настройку домашней страницы, которая отражает ваш бренд и цели вашего сайта WordPress.
Как редактировать домашнюю страницу WordPress (для начинающих)
Мы все были там.
Вы устанавливаете новую тему WordPress только для того, чтобы обнаружить, что внешний вид немного отличается от того, что вы видели в предварительном просмотре исходной темы.
Нет, разработчик темы вас не обманул. Чтобы что-то исправить, вам просто нужно адаптировать новую тему к своему веб-сайту с некоторыми базовыми изменениями, для чего нужно знать, как редактировать домашнюю страницу WordPress.
Зачем редактировать домашнюю страницу на WordPress?Ну, по умолчанию все недавно установленные веб-сайты WordPress отображают недавние сообщения на своей главной странице (также известной как домашняя страница). Причина этого заключается в том, что WordPress изначально разрабатывался как система управления контентом (CMS) для блогов .Это не была универсальная платформа для создания веб-сайтов, как мы ее воспринимаем сегодня.
Итак, в основном WordPress по-прежнему сохраняет свою «CMS для ведения блогов», и это вызывает некоторую путаницу для новичков, которые приходят в WordPress для создания своих веб-сайтов и ожидают, что он будет вести себя как классический конструктор сайтов.
Теперь недавние сообщения на первой странице могут работать для блогов, но для большинства сайтов эта концепция не имеет смысла .
Например, компании обычно предпочитают создавать и редактировать статическую домашнюю страницу, когда их цель:
- Получите больше подписчиков по электронной почте
- Привлекайте больше потенциальных клиентов
- Сосредоточьтесь на конкретной услуге
- Увеличьте продажи
- Начать блог на более позднем этапе
- Не собираюсь вести блог вообще
Если вы не хотите, чтобы на главной странице отображались последние сообщения, сделайте это статической.
Для начала создайте новую страницу, перейдя на Страницы » Добавить новый . Вы можете назвать его Home и нажать кнопку публикации.
Создание новой страницыСледующим шагом будет приказ WordPress начать использовать созданную вами страницу.
Для этого перейдите в панель управления WordPress и перейдите к Настройки » Чтение.
Зайдите в «Настройки» и затем «Чтение». Под текстом «Отображается ваша домашняя страница» вы увидите две опции:
.- Ваши последние сообщения
- Статическая страница
Выберите «статическую страницу», а затем выберите «домашнюю» страницу, которую вы создали ранее.
Выбрать домашнюю страницуЭто было легко, не правда ли?
Но только что созданная вами домашняя страница все еще пуста. Итак, как вы его редактируете?
Как редактировать домашнюю страницу на WordPress с помощью встроенных параметров темыБольшинство тем имеют дизайн, который вы можете легко редактировать, что делает редактирование WordPress прогулкой в парке.
На панели управления перейдите к Внешний вид » Настроить . Настройщик темы запустится вместе с предварительным просмотром вашей темы.
Средство настройки темы содержит разные параметры для каждой темы, но концепция почти одинакова. По большей части, большинство тем имеют значок синего карандаша рядом с текстом на странице, который вам нужно отредактировать.
Используйте настройщик темДля некоторых тем необходимо щелкнуть параметры слева, чтобы найти текст, который необходимо изменить, и отредактировать его.
Каждый раз, когда вы вносите правки, они отображаются в режиме предварительного просмотра вашего сайта. Если вам нравятся изменения, вы можете нажать кнопку публикации.
Как редактировать домашнюю страницу WordPress с помощью редактора блоковИногда вам может понадобиться создать домашнюю страницу с нуля, и для этого вам понадобится редактор блоков.
Следовательно, вам следует начать с открытия «домашней» страницы, которую вы создали ранее, и добавления своего содержимого.
Откройте страницуЧтобы добавить текст, щелкните страницу и начните вводить или вставлять текст из документа Word на страницу. Блок абзаца будет автоматически создан для вас.
Вы можете изменить размер текста, щелкнув заданный размер.
Нажмите на предустановленный размерХотите изменить цвет текста? Нажмите на настройки цвета, чтобы выбрать свой любимый цвет.
Изменить цвет текстаИ контент может быть скучным без визуальных эффектов. Итак, чтобы добавить изображение на свою страницу, нажмите на символ « + » в верхнем левом углу и выберите блок изображения.
Щелкните +, затем выберите значок изображения.Вы можете выбрать изображение из медиатеки или загрузить его со своего устройства.Вы можете проверить больше блоков и использовать их для редактирования домашней страницы.
Когда вы будете довольны видом страницы, нажмите «Опубликовать» в правом верхнем углу экрана.
Как редактировать домашнюю страницу WordPress Использование Divi Page BuilderОдин из самых простых способов отредактировать домашнюю страницу WordPress — использовать плагин для построения страниц. Большинство людей используют конструктор страниц Divi, потому что это конструктор перетаскивания, который работает с любой темой и позволяет легко и быстро настраивать веб-сайт благодаря заранее созданным макетам.
В этом разделе я буду использовать тему Divi, чтобы показать вам, как работает редактирование.
Первым шагом является загрузка темы Divi, после чего вы должны установить и активировать ее. При установке будет установлен плагин Divi builder, поэтому вам не потребуется отдельная установка для этого.
После установки темы перейдите на панель управления WordPress, затем выберите Divi » Параметры темы » Обновления и введите имя пользователя и ключ API.
Введите имя пользователя и ключ APIПеред редактированием домашней страницы обязательно выберите пустой шаблон страницы, перейдя в Документ »Атрибуты страницы» Шаблон »Пустой (на экране редактирования домашней страницы, правая боковая панель).
Это гарантирует, что на вашей домашней странице не будет элементов по умолчанию, таких как заголовок, боковая панель и меню.
Выберите шаблон по умолчаниюЗатем перейдите в верхнюю часть экрана и нажмите кнопку «Использовать Divi Builder».
Активируйте Divi Builder. Вы увидите кнопку «Редактировать с помощью Divi Builder» в центре экрана.Нажмите здесь.
Нажмите кнопку редактированияРабота с макетами
Далее вы увидите три варианта создания страницы:
- клонировать существующую страницу
- построить с нуля
- и выбрать готовый макет.
Здесь нажмите «просмотреть макеты»
Нажмите для просмотра макетовСледующий результат показывает множество макетов (всего у Divi 1383 макета). Вы можете ввести в поле поиска что-нибудь, связанное с вашим бизнесом, чтобы найти подходящие макеты.
Различные пакеты макетов для Divi Builder. Вы также можете фильтровать результаты поиска по категориям, установив флажок слева от каждой категории.
Мы будем использовать пакет макетов «Art & Design» для создания домашней страницы.
Во-первых, мы нажимаем на пакет макетов, который мы хотим, чтобы мы могли видеть макеты под ним, который в данном случае является пакетом макетов копирайтера:
Выберите один пакет макетовЗатем появится несколько вариантов макета, в том числе целевая страница, главная страница, цены, ответы на часто задаваемые вопросы и многое другое.Мы выберем вариант домашней страницы, так как мы создаем домашнюю страницу.
После нажатия на «домашний» макет, мы нажимаем «использовать этот макет:
Выберите домашний макетDivi затем импортирует макет, чтобы вы могли видеть его вживую на своем экране, точно так же, как он будет отображаться на вашем веб-сайте.
Чтобы отредактировать страницу, щелкните раздел, который хотите изменить.
Щелкните текст, чтобы отредактировать его.В Divi есть строки и модули, которые помогут вам создать страницу. Используя текстовые модули, вы можете щелкнуть текст по умолчанию и заменить его тем, что хотите.
Вы можете использовать значок корзины для удаления строк и модулей. Чтобы заменить существующие изображения на свои, вы можете отредактировать настройки модуля.
Обратите внимание, что изображение заголовка является фоновым изображением, и чтобы его изменить, вам нужно перейти на страницу Content »Background и щелкнуть значок изображения.
Нажмите на значок изображения. Когда вы будете удовлетворены внесенными изменениями, нажмите «опубликовать» или «сохранить черновик» под экраном.
Нажмите «Сохранить или опубликовать» Редактирование домашней страницы WordPress с помощью Beaver BuilderBeaver Builder — это еще один конструктор перетаскиваемых страниц, который вы можете использовать для создания и редактирования своей домашней страницы.Он прост в использовании, и вы можете использовать его для создания красивых и адаптивных веб-страниц за считанные минуты.
Сначала вы должны скачать плагин, установить и активировать его.
Вот видеоурок по этому поводу:
После этого перейдите в меню страниц и щелкните на домашней странице, которую мы настроили ранее, чтобы отредактировать ее.
Затем перейдите в редактор блоков и затем Документ » Атрибуты страницы » Шаблон .
Появится страница с кнопкой «Запустить Beaver Builder» в центре.В этом примере мы используем тему Astra.
Запустите Beaver Builder. Нажмите на кнопку, и вы быстро увидите редактор Beaver Builder. Чтобы быстро создать домашнюю страницу, используйте встроенные шаблоны.
Обратите внимание, что в облегченной версии плагина нет шаблонов.
Нажмите на шаблоны Beaver BuilderМы собираемся использовать шаблон Fashion Freaks.
Выберите один шаблонЧтобы внести какие-либо изменения в шаблон, просто нажмите на ту часть, которую вы хотите отредактировать, и появится текстовый редактор с текстом, который вы хотите изменить.
Используйте текстовый редакторПосле внесения изменений нажмите «Сохранить».
Добавление (и удаление) модулей и строк
Самое главное, что Beaver Builder содержит модули и строки, которые позволяют добавлять новые элементы.
Чтобы добавить модуль или строку, щелкните символ «+» вверху.
Затем перетащите выбранные модули или строки.
Перетаскивание строк или модулейВы можете использовать стиль текстового редактора, чтобы изменить тип и размер шрифта вашего текста.
Щелкните стиль, чтобы изменить типографику.Чтобы удалить модуль или строку со страницы, просто наведите указатель мыши на него и щелкните значок X, расположенный слева.
