Как установить фавикон на сайт WordPress? — Хостинг
Рассмотрим, как добавить фавикон на сайт WordPress. Это можно сделать двумя способами: установить favicon через шаблон, а также через код header – в соответствии с рекомендациями Яндекса.
Какой должна быть иконка сайта
Рекомендуемые размеры favicon в пикселях: 16*16, 32*32, 48*48.
Рекомендуемые форматы:
- PNG – самый распространенный, поддерживается всеми основными браузерами.
- SVG – векторный, рекомендуется W3C и Яндексом, поддерживается всеми современными браузерами, кроме IE8 и ниже.
- ICO – поддерживается устаревшими браузерами типа IE, выходит из обращения.
Рекомендуемые формы: квадрат, круг, ромб.
Исходя из вышеизложенного, для фавиконки оптимально подбирать равностороннее изображение 32*32, формата PNG, с сохранением прозрачности.
Если хотите соблюсти все требования поисковых систем, в частности Яндекса, то подготовьте также второй вариант иконки в SVG или PNG, но размером 120 пикселей. Конвертировать изображения можно с помощью сервиса online-convert.com.
Конвертировать изображения можно с помощью сервиса online-convert.com.
Как установить или изменить фавикон на WordPress в шаблоне сайта
Итак, у вас есть готовое изображение PNG размером 32*32 пикселя. Для удобства назовите его icon.png.
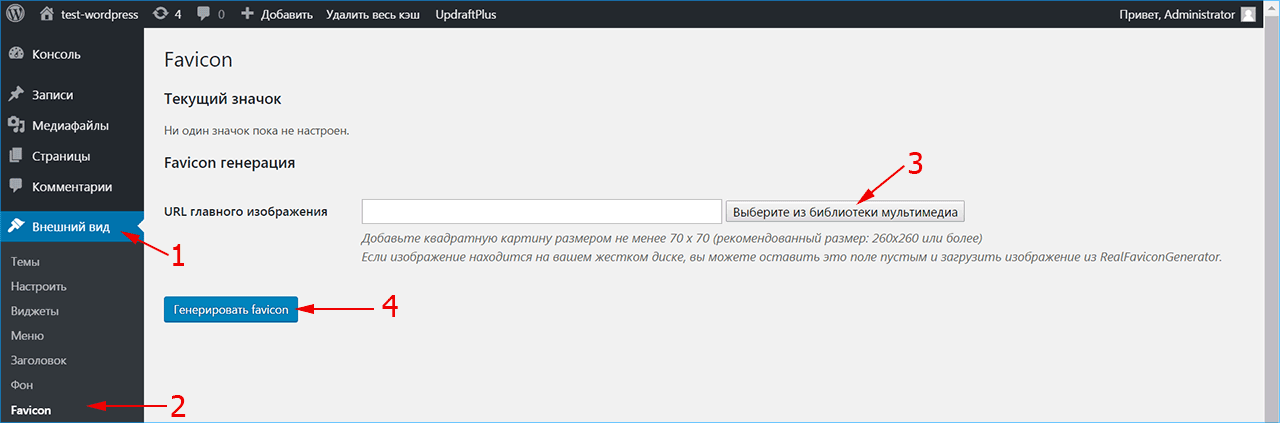
- В боковом меню откройте «Внешний вид» – «Настроить».
- Перейдите в «Свойства сайта» – «Выберите иконку».
- Вас перенаправит в библиотеку изображений. Загрузите подготовленное изображение
icon.png.
- Нажмите «Выбрать», потом «Обрезать изображение».
- Все, favicon на WordPress загружен, нажмите «Опубликовать».
- Перейдите на главную страницу сайта – вместо логотипа WordPress отображается ваш фавикон.
Как добавить в WordPress favicon SVG в <head>
Теперь разберемся, как добавить фавикон в формате SVG, согласно рекомендациям Яндекса.
Сначала, переименуйте подготовленный файл в favicon..![]()
- Авторизуйтесь в панели управления хостинга.
- Войдите в корневую папку.
- Загрузите в неё подготовленный файл
favicon.svg.
- Вернитесь в админ-панель сайта. Откройте «Внешний вид» – «Редактор тем».
- В правом меню выберите «Заголовок (
header.php)» (если шаблон не русифицированный, то ищите «Header».
- Откройте файл header, найдите блок между
<head>и</head>.
Добавьте туда строку:
<link href="/favicon.svg" rel="icon" type="image/svg+xml" />
Этим кодом Вы покажете браузеру путь до иконки.
Нажмите «Обновить файл».
Как установить фавикон в WordPress через панель управления
Этот вариант актуален в случае, если в шаблоне нет возможности редактировать тему.
После того, как фавикон переименован и загружен в корневую директорию по инструкции выше:
- В той же корневой директории откройте папку
wp-content.
- Войдите в папку
themes. - Выберите каталог с названием вашего активного шаблона (в нашем случае установлен GeneratePress).
- Откройте его, выберите файл
header.php.
В блок между <head> и </head> добавьте строку:
<link href="/favicon.svg" rel="icon" type="image/svg+xml" />
Нажмите «Save file».
Теперь можете быть уверенными, что вам не придет такое письмо от Яндекс.Вебмастер: «добавьте на сайт файл favicon в формате SVG или размером 120 × 120 пикселей».
Как добавить и установить Favicon WordPress, простейший способ
Иконка сайта или favicon — это лицо вашего сайта которое отображается в браузере перед названием вашего ресурса. Функциональной нагрузки фавикон не несет, но он повышает имидж и визуальную привязанность к вашему сайту. Сегодня мы попробуем разобраться, как установить favicon WordPress сайта, быстро и без всяких проблем.
Рассудите сами как бы происходил поиск нужной вкладки, если бы было открыто хотя бы 10 одновременно в браузере и все они выглядели идентично? Именно для такого зрительного различия и был придуман и внедрен favicon.
Обновление от 19.08.2015. В новой версии WordPress 4.3 существует способ добавления любой картинки и создание иконки сайта непосредственно с админки.
- Создание иконки для WordPress сайта
- Способы создания favicon для WordPress сайта
Создание иконки для WordPress сайта
Урок из цикла посвященного базовым настройкам и установкам в WordPress, поможет вам сделать все правильно и не переплачивать лишние деньги.
Фавикон — графическое изображения размером 16×16 или 32×32 пикселя, внедренное в ваш сайт в формате ico или png картинки возле названия вкладки.
Для того, что бы установить favicon WordPress сайта существует несколько способов:
- Нарисовать изображение в графическом редакторе самостоятельно.
- Найти подходящее изображение и изменить его размер до нужного.
- Создать favicon в онлайн режиме.
- Заказать у дизайнеров уникальную “этикетку”.

- Плагин для иконки.
Давайте разберем все по порядку.
Способы создания favicon для WordPress сайта
Что бы нарисовать самостоятельно иконку не нужно быть великим художником, если вы знаток Photoshop тогда у вас не возникнет проблем, но даже если вы кроме стандартного Peint от Windows больше никакими знаниями рисования не владеете, то и это не беда. Попробовав один раз сделать иконку такого малого размера, вы убедитесь в том, что не все так плохо как казалось. Но опять же все зависит от вашей фантазии.
Я думаю что бы нарисовать что-нибудь подобное, вам не нужны навыки дизайнера, это изображение было создано в peint размером 400×400, теперь изменим до нужного нам размера 16×16 и сохраним в формате ico. Что же у нас получится в итоге?
Как видим это не так и страшно выглядит, но потратив немного времени в более качественном графическом редакторе можно получить достаточно хороший уникальный favicon.
Если у вас есть на примете подходящее изображение для favicon тогда вам стоит только залить его в любой редактор и изменить его размер, сохранить в нужном формате, все ваши труды закончились, после того как мы пропишем путь к favicon на сайте WordPress она будет рабочей и доступной.
Одним из таких сайтов для создания иконки сайта является pr-cy.ru куда можно закачать вашу картинку и уже забрать в нужном размере и формате.
Создать favicon онлайн очень просто, для этого существует множество сервисов и приложений. Единственный недостаток это примитивизм данного способа, но если вы не преследуете цели высокого качества изображения тогда это лучший способ для вас.
Лучший сайт на котором можно создать иконку для сайта в онлайн режиме это favicon.cc. Это англоязычный бесплатный сервис, позволяющий рисовать в простейшем поле, с небольшим набором инструментов.
Но если захотеть и немного постараться, то можно получить достаточно хорошую работу в итоге.
Заказать иконку у дизайнеров будет стоить вам денег, перед тем как это делать подумайте трижды и попробуйте самому все сделать, лучше пустите эти деньги на продвижение сайта.
Плагин для установки favicon даже рассматривать не буду, зачем нам засорять и замедлять наш сайт если вся и так проще некуда для внедрения.
Как установить favicon WordPress
Что бы установить favicon в наш сайт на WordPress нужно скачать файл header.php с нашего сервера и прописать в него следующие строки между тегами <head></head>
<head>
<link rel=”icon” href=”http://ваш-сайт.ru/favicon.ico” type=”image/x-icon” />
<link rel=”shortcut icon” href=”http://ваш-сайт.ru/favicon.ico” type=”image/x-icon” />
</head>
Файл с изображением должен быть в корневой папке сайта, если же его размещаем в другой каталог тогда нужно прописывать к нему путь.
Начиная с версии 4.3 можно устанавливать иконку сайта непосредственно с визуального редактора страниц. Так же благодаря данному обновлению размер и картинки больше не важно, программа сама отредактирует и сделает все как нужно.
Как установить Favicon WordPress можно посмотреть в следующем видео уроке:
Вы можете продолжать изучать наши полезные уроки для начинающих пользователей WordPress и стать специалистом в разработке сайтов на данной платформе.
Как добавить фавикон в WordPress 4.3
Обновлено 28 октября 2021 г., автор Arnel Custodio2 минуты, 57 секунд на чтение
Фавикон — это крошечный значок, который появляется на вкладке рядом с вашим доменным именем. Раньше он появлялся в адресной строке рядом с вашим доменным именем, но был удален из этого места по соображениям безопасности. Единственным исключением является Microsoft Internet Explorer, который по-прежнему показывает значок рядом с адресом в адресной строке. Все остальные браузеры убрали фавикон из адресной строки, чтобы не путать с состоянием безопасности сайта.
Как создать фавиконку
Существует несколько способов создания фавиконки, но, как правило, вам потребуется графическая программа, которая может создать файл JPEG, GIF или PNG размером не менее 512 пикселей по ширине на 512 пикселей. пикселей высотой. Основная проблема заключается в том, чтобы файл был небольшим, с минимальными цветами и разрешением, чтобы обеспечить быструю скорость загрузки. WordPress версии 4.3 позволяет создать фавикон (называемый WordPress значком сайта ), просто загрузив графику в WordPress, а затем обрезав только часть графики. Вот несколько общих рекомендаций по созданию фавикона:
пикселей высотой. Основная проблема заключается в том, чтобы файл был небольшим, с минимальными цветами и разрешением, чтобы обеспечить быструю скорость загрузки. WordPress версии 4.3 позволяет создать фавикон (называемый WordPress значком сайта ), просто загрузив графику в WordPress, а затем обрезав только часть графики. Вот несколько общих рекомендаций по созданию фавикона:
- WordPress требует, чтобы размер файла был не менее 512 пикселей в ширину и 512 пикселей в высоту. минимум
- Размер файла должен быть небольшим. Обычно это делается путем ограничения количества цветов и сохранения разрешения 72 dpi. Эти программы предоставляют универсальный сервис для создания графики, чтобы вы могли использовать ее для своего веб-сайта. Однако будьте осторожны при использовании любого веб-приложения, чтобы избежать возможных проблем с вредоносными программами.
Как добавить значок сайта в WordPress 4.3
- Войдите в систему администратора WordPress
- Нажмите Внешний вид , затем нажмите Настроить
Нажмите Сайт I dentity
- Нажмите на файл сайта под Значок сайта
Нажмите на Выберите файл после того, как вы щелкнули файл, который вы собираетесь использовать для значка сайта.
 Помните, что изображение должно быть не менее 512 пикселей в ширину и 512 пикселей в высоту
Помните, что изображение должно быть не менее 512 пикселей в ширину и 512 пикселей в высоту Нажмите кнопку Select в правом нижнем углу диалогового экрана Select File. Затем вы увидите изображение в области значка сайта удостоверения сайта. Убедитесь, что значок сайта отображается так, как вы хотите.
- Нажмите Сохранить и опубликовать вверху, чтобы сохранить изменения.
Как обрезать выделение для создания значка сайта в WordPress 4.3
- Вход в систему администратора WordPress
- Нажмите Внешний вид , затем нажмите Настройка
Нажмите Идентификация сайта
- Нажмите Выберите файл для выбора изображение, где вы собираетесь обрезать значок сайта.
Нажмите Выберите файл . Если выбранный вами файл довольно большой, WordPress автоматически обнаружит это и откроет экран Crop Image . Вы сможете скользить и изменять размер области кадрирования для своего Favicon.
 Экран справа также позволяет вам точно увидеть, как будет выглядеть фавикон.
Экран справа также позволяет вам точно увидеть, как будет выглядеть фавикон.- После того, как вы выбрали область, которую собираетесь использовать для значка сайта (favicon), нажмите Обрезать изображение
После того, как вы выбрали значок сайта, вы увидите его версию в области Идентификация сайта. Нажмите Сохранить и опубликовать , чтобы сохранить ваши изменения
Это завершает руководство по использованию функции значка сайта (favicon) в WordPress 4.3. На приведенном выше рисунке показано, как фавикон будет отображаться в большинстве браузеров.
Arnel Custodio Content Writer IКак писатель для InMotion Hosting, Arnel всегда стремился делиться полезной информацией и предоставлять знания, которые помогут решить проблемы и помогут в достижении целей. С 2004 года он также принимает активное участие в местных группах и мероприятиях WordPress. 5 простых шагов
WordPress предлагает очень простые шаги для изменения Favicon или установки значка сайта.
Как изменить Favicon на сайте WordPress
Есть кое-что важное, что вам нужно знать, прежде чем прыгать.
Войдите в свою установку сайта WordPress как администратор. Никакие другие роли, такие как редактор, участник и т. д., не могут выполнять это действие.
Согласно WordPress «Значки сайта должны быть квадратными и иметь размер не менее 512 × 512 пикселей», конечно, обрезка изображения также доступна для больших изображений в WordPress.
5 шагов, чтобы изменить Favicon или установить значок сайта
Шаг 1: Войдите на свой сайт WordPress как администратор.
И получите доступ к экрану администрирования вашего сайта. Это должно выглядеть так:
Шаг 2: Перейдите к опции «Настроить»
Теперь в главном меню навигации (черный цвет, левая боковая панель) нажмите «Внешний вид»> «Настроить» подопцию.

Теперь вы находитесь на экране настройщика WordPress. .
Щелкните параметр «Настройка по умолчанию», чтобы получить параметр «Идентификация сайта».0003
Шаг 3. Перейдите к идентификатору сайта
Щелкните параметр «Идентификатор сайта». Выберите параметр «Значок сайта» (последний вариант) на левой панели — это значок сайта WordPress, также известный как Favicon, выбрав параметр.
Нажмите значок «Выбрать сайт». Теперь выберите экран изображения, который появится с двумя вариантами «Загрузить файлы и медиатеку».
Шаг 4: Загрузить Favicon
Загрузить файлы — Здесь кто-то может загрузить новое изображение, выбрав или перетащив изображение в рабочая зона.
Медиатека — Если изображения уже добавлены в Медиатеку, можно выбрать опцию Медиатека.
Если кто-то выберет опцию Загрузить файлы и выберет любое изображение, то выбранное изображение сразу появится в Медиатека Библиотека с некоторыми параметрами настройки.

