Как установить фавикон на WordPress сайт и правильно подключить
В этой статье разбираемся, как установить фавикон на WordPress сайт и правильно его подключить.
Что такое favicon и зачем нужно устанавливать на сайт
Это маленькая картинка, которая видна слева во вкладке браузера на открытой странице сайта. Также отображается в поисковой выдаче Яндекс. Размер изображения рекомендуется создавать небольшой – от 120 до 512 пикселей. Если меньше, то может нечетко выглядеть, будет менее заметным среди сохраненных избранных закладок.
Какой лучше формат иконки сделать
Это могут быть типы файлов: SVG, PNG, ICO, GIF, JPEG, BMP. Чаще всего используют первые три. А вообще алгоритм такой – четче иконка и меньший размер файла.
Как создать фавиконку бесплатно
Можете скачать уже готовую (с бесплатных ресурсов типа freepik.com, iconsdb.com и других, которые отлично ищутся в интернете) или создать свою с помощью сервиса favicon.io. Последний позволит сгенерировать Favicon из загруженного фото, текста или смайлика Emoji, скачать в форматах ICO/PNG и в разных размерах.
Как установить фавикон на WordPress сайт
Разберем 2 варианта.
С помощью Настройщика темы
Обычно в любом WP-шаблоне пользователь сможет задать фавиконку для своего сайта – в админ-разделе Внешний вид > Настроить > Свойства сайта.
В других темах расположение опции добавления фавикона может отличаться. Например, для Astra нужно в Кастомайзере перейти в секцию Шапка > Айдентика сайта.
Прописать код вручную
Первый способ простой, но неуниверсальный. Чтобы в поисковой выдаче Яндекса появился Favicon напротив вашего ресурса, ему нужно задать явный формат графического файла.
Также в Яндекс.Вебмастере может возникнуть ошибка “Робот не смог загрузить или обработать файл с изображением, которое может отображаться во вкладке браузера и возле названия сайта в поиске“.
Добавить информацию о фавиконе и его формате можно несколькими способами. Например, в плагинах Clearfy Pro, Code Snippets или через файл functions.php.
Например, в плагинах Clearfy Pro, Code Snippets или через файл functions.php.
Какой вариант вы бы не выбрали, в HTML-раздел <head> ВордПресс-сайта нужно добавить код
<link rel="icon" href="URL-ссылка на картинку фавиконки" type="image/jpeg">
Значение атрибута type зависит от типа картинки:
- .ico – “image/x-icon”,
- .jpeg – “image/jpeg”,
- .png – “image/png”,
- .bmp – “image/bmp”,
- .gif – “image/gif”.
Фавиконку на хостинг можете загрузить с помощью встроенных средств CMS – через админ-меню Медиафайлы > Добавить новый.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как установить фавикон в wordpress, видеоурок
Главная » WordPress
WordPress
На чтение 2 мин Просмотров 140 Опубликовано
В статье разберем, что такое фавикон на сайте, какую роль играет, как создать, установить в cms wordpress.
Содержание
- Что такое фавикон
- Как создать Favicon
- Создание иконки с помощью сервисов
- Как установить favicon в wordpress
- Видеоурок
Что такое фавикон
Это маленькая картинка (иконка), которая отображается на вкладке браузера, закладках и в поисковой выдаче.
Какую роль играет:
- Улучшает внешний вид сайта
- Повышает узнаваемость вашего ресурса (Брендинг)
- Помогает пользователям быстро найти ваш сайт в закладках и вкладках
- Увеличивает CTR (Кликабельность)
- Повышает позиции в поисковых системах таких, как yandex и google
Важный момент, поисковики пессимизируют сайты без фавикона!
Как создать Favicon
Давайте для начала разберемся, каким требованиям должен отвечать фавикон!?
Размеры иконки: должен быть квадратным 16х16 пикселей, 32х32, 48х48, 64х64, 96х96, 128х128, 256х256, 512х512 (128х128 и 256х256 самые оптимальные варианты).![]()
Форматы изображений: jpeg, svg, ico (На сегодняшний день считается устаревшим), gif, bmp, png. Svg формат позволяют отображать иконку четче и заметнее, не имеет конкретного размера. Я советую использовать формат png.
Создание иконки с помощью сервисов
Первый вариант можно воспользоваться любым графическим редактором, таким как Paint Microsoft, Adobe Photoshop или другой редактор. (Если умеете пользоваться).
Второй вариант, воспользоваться онлайн-сервисами, к примеру:
bestwebservice
canva
Или в любом поисковике вбейте поисковый ключ «Создать фавикон онлайн> , отобразится большое количество генераторов.
Картинки можно найти в бесплатных сервисах или конвертировать ваш логотип.
Сервисы с бесплатными иконками:
Icon8
Flaticon
Freepik
Как установить favicon в wordpress
Тут все максимально просто, но имейте в виду, каждая вордпресс тема имеет свой функционал и настройки могут отличаться!
Зайдите в админку вашего сайта, далее наведите курсор мыши на вкладку «Внешний вид — Настроить» теперь вам необходимо найти раздел «Свойство сайта» и загрузите фавикон. (Повторюсь, каждая тема индивидуальна и настройки могут отличаться, если нет данной функции, юзайте все настройки обязательно найдете!)
(Повторюсь, каждая тема индивидуальна и настройки могут отличаться, если нет данной функции, юзайте все настройки обязательно найдете!)
После того как вы добавили изображение оно сразу отобразиться на вкладках. В поисковой выдаче может быть задержка, ждите пока поисковые роботы проиндексируют ваш сайт.
Видеоурок
Как добавить фавиконы в WordPress
База знаний Главная
Поиск
10 сентября 2019 г.
Но сначала…
У вас должен быть установлен WordPress на вашем локальном сайте, а данные для входа администратора WordPress должны быть указаны в приветственном письме Nexcess.
Метод 1: Разместите значок Favicon в каталоге WordPress
- Убедитесь, что файл называется favicon.
 ico.
ico. - Загрузите Favicon с помощью FTP или SSH в каталог, где установлен WordPress.
- WordPress должен распознать внесенные изменения, автоматически обновит ваш Favicon.
Способ 2: Используйте плагин
- Войдите в панель администрирования вашего сайта WordPress.
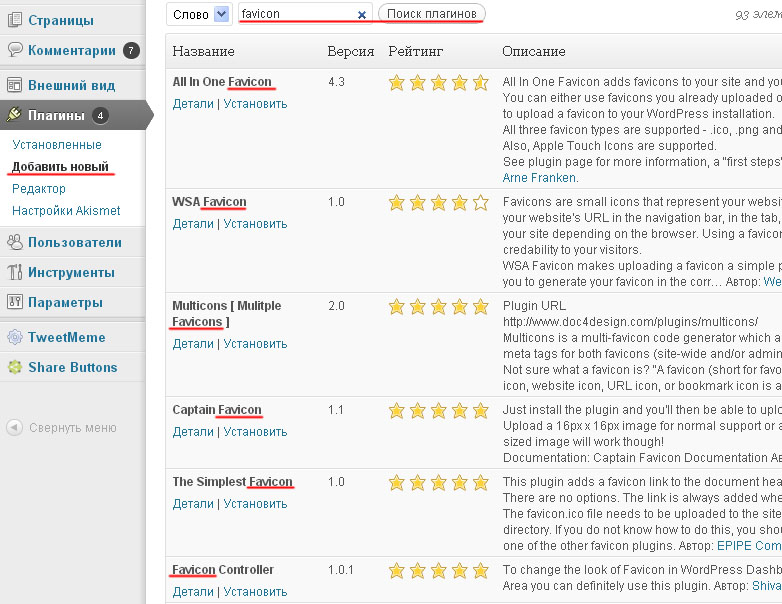
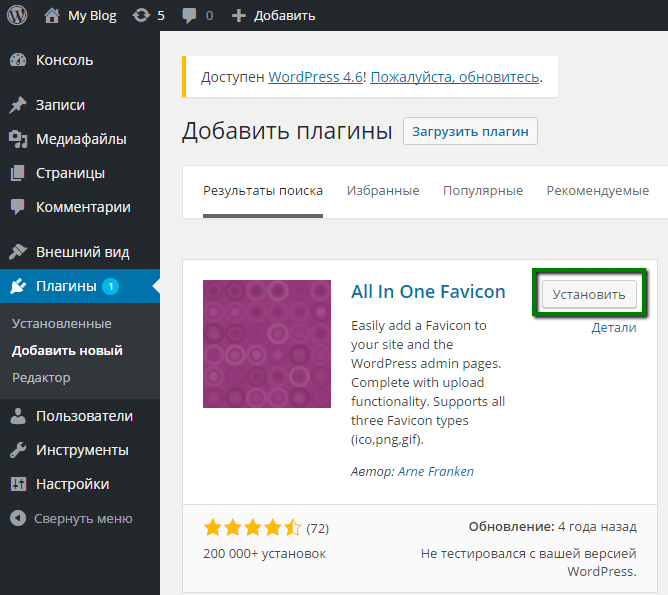
- В меню слева перейдите к Плагины > Добавить новый.
- Найдите и установите подключаемый модуль под названием Все в одном Favicon .
- Загрузите Favicon во внешний и внутренний интерфейс вашего сайта и нажмите Сохранить изменения .
- Обновите страницу, и должен появиться новый значок Favicon.
Способ 3: отредактируйте файл header.php темы
ВНИМАНИЕ: Если у вас нет опыта изменения тем, сделайте резервную копию своих файлов перед их изменением.
- Перед началом процесса загрузки убедитесь, что ваш файл Favicon называется favicon.
 ico.
ico. - Используя FTP или SSH, загрузите Favicon SH в каталог, содержащий установку WordPress.
- Войдите в панель администратора WordPress.
- В меню слева нажмите Внешний вид > Редактор тем .
- Выберите файл header.php для редактирования.
- Найдите или добавьте строку кода, как показано ниже.
- Если этой строки нет, добавьте код в теги html.
Для получения круглосуточной помощи в любой день года свяжитесь с нашей службой поддержки по электронной почте или через свой клиентский портал.
Джейсон Добри
Развивайте свой онлайн-бизнес быстрее с новостями, советами, стратегиями и вдохновением.
Трансфер из хостинга Pantheon в Nexcess Hosting
Трансфер с участия в хостинге в Nexcess Hosting
Руководство по миграции: как перевести Godaddy Domain на Nexcess
- .
Перенос с хостинга Hostinger на хостинг Nexcess
Migration Guide: Transfer a Shopify Store to Nexcess
- .
 htaccess
htaccess - Affiliates
- Applications
- Backups
- Billing
- CDN
- Client Portal
- Content Delivery Networks (CDNs)
- Control Инструменты панели
- Задания Cron
- Базы данных
- Сайты разработчиков
- Управление доменами
- Drupal
- Электронная торговля
- Электронная почта
- Enterprise Hosting
- ExpressionEngine
- FTP
- File Management
- Getting Started
- Hosting
- IP Management
- Magento
- Magento 1
- Magento 2
- Miscellaneous
- Nexcess
- Nexcess Email Services
- NodeWorx
- Другие приложения
- Другие передовые практики
- PCI DSS
- PWA
- Производительность
- Отчеты и мониторинг
- SSH
- SSL
- Scripts
- Security
- SiteWorx
- StoreBuilder
- Third Party Clients
- WPQuickStart
- Web design
- Web development
- Website Management
- Websites
- WooCommerce
- WordPress
Как добавить Favicon в WordPress 4.
Обновлено 28 октября 2021 г., автор Arnel Custodio
2 минуты, 57 секунд на чтение
Фавикон — это крошечный значок, который появляется на вкладке рядом с вашим доменным именем. Раньше он появлялся в адресной строке рядом с вашим доменным именем, но был удален из этого места по соображениям безопасности. Единственным исключением является Microsoft Internet Explorer, который по-прежнему показывает значок рядом с адресом в адресной строке. Все остальные браузеры убрали фавикон из адресной строки, чтобы не путать с состоянием безопасности сайта.
Как создать фавиконку
Существует несколько способов создания фавиконов, но, как правило, вам потребуется графическая программа, которая может создать файл JPEG, GIF или PNG размером не менее 512 пикселей в ширину и 512 пикселей в высоту. Основная проблема заключается в том, чтобы файл был небольшим, с минимальными цветами и разрешением, чтобы обеспечить быструю скорость загрузки. WordPress версии 4.3 позволяет создать фавикон (называемый WordPress значком сайта ), просто загрузив графику в WordPress, а затем обрезав только часть графики. Вот несколько общих рекомендаций по созданию фавикона:
Основная проблема заключается в том, чтобы файл был небольшим, с минимальными цветами и разрешением, чтобы обеспечить быструю скорость загрузки. WordPress версии 4.3 позволяет создать фавикон (называемый WordPress значком сайта ), просто загрузив графику в WordPress, а затем обрезав только часть графики. Вот несколько общих рекомендаций по созданию фавикона:
- WordPress требует, чтобы размер файла был не менее 512 пикселей в ширину и 512 пикселей в высоту. минимум
- Размер файла должен быть небольшим. Обычно это делается путем ограничения количества цветов и сохранения разрешения 72 dpi. Эти программы предоставляют универсальный сервис для создания графики, чтобы вы могли использовать ее для своего веб-сайта. Однако будьте осторожны при использовании любого веб-приложения, чтобы избежать возможных проблем с вредоносными программами.
Как добавить значок сайта в WordPress 4.3
- Войти в Administrator WordPress
- Нажмите на Внешний вид , затем нажмите на Настроить
Нажмите на сайт.
 под Значок сайта
под Значок сайта Нажмите на Выберите файл после того, как вы щелкнули файл, который вы собираетесь использовать для значка сайта. Помните, что изображение должно быть не менее 512 пикселей в ширину и 512 пикселей в высоту
Нажмите кнопку Select в правом нижнем углу диалогового экрана Select File. Затем вы увидите изображение в области значка сайта удостоверения сайта. Убедитесь, что значок сайта отображается так, как вы хотите.
- Нажмите Сохранить и опубликовать вверху, чтобы сохранить изменения.
Как обрезать выделение для создания значка сайта в WordPress 4.3
- Вход в систему администратора WordPress
- Нажмите Внешний вид , затем нажмите Настроить
Нажмите Идентификация сайта
- Нажмите Выберите файл значка для обрезки изображения сайта.
Нажмите Выберите файл . Если файл, который вы выбрали, довольно большой, WordPress автоматически обнаружит это и откроет экран Crop Image .

