Установка Favicon (фавикон) на WordPress сайт
Привет всем! Фавикон (Favicon) WordPress — как установить / добавить / поставить / заменить / удалить? Очень легко и просто. Как только вы создали блог/сайт на платформе WordPress, произвели базовую настройку ВордПресс пора подумать об установке фавикона (favicon) для сайта. Инструкция: как установить favicon на WP с видео уроком.
Процесс этот не сложный, не стоит откладывать на потом. «Потом» может не наступит ни когда. Favicon или значок сайта — это крошечное изображение, которое отображается в браузере рядом с названием вашего сайта. Это помогает вашим пользователям идентифицировать ваш сайт, а более частые посетители вашего веб-ресурса мгновенно распознают эту маленькую картинку. Это повышает узнаваемость вашего бренда и помогает вам завоевать доверие аудитории.
Установка favicon на сайт WordPressВозможность загрузки собственной иконки favicon в самом ядре WordPress появилась совсем недавно. Начиная с версии 4.3, вы можете добавить значок сайта из админки WordPress.
Начиная с версии 4.3, вы можете добавить значок сайта из админки WordPress.
Что такое favicon?
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico.
Фавиконка для Яндекс
Фавиконка — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Пример отображения фавиконки в результатах поиска:
Картинка, которая отображается в сниппете в результатах поиска ЯндексаКак отмечено выше, иконка идентифицирует ваш блог, то есть, его нельзя будет спутать с остальными сайтами открытыми в окне вашего браузера. Посмотрите на скриншот:
Посмотрите на скриншот:
Посмотрите на мою иконку блога, я выбрал картинку вордпресс. Раз блог на этом движке и я пишу о WP, то пусть иконка будет соответствующая. А теперь перейдем к делу, к загрузке и установке картинки на WP.
Как установить favicon на WordPress
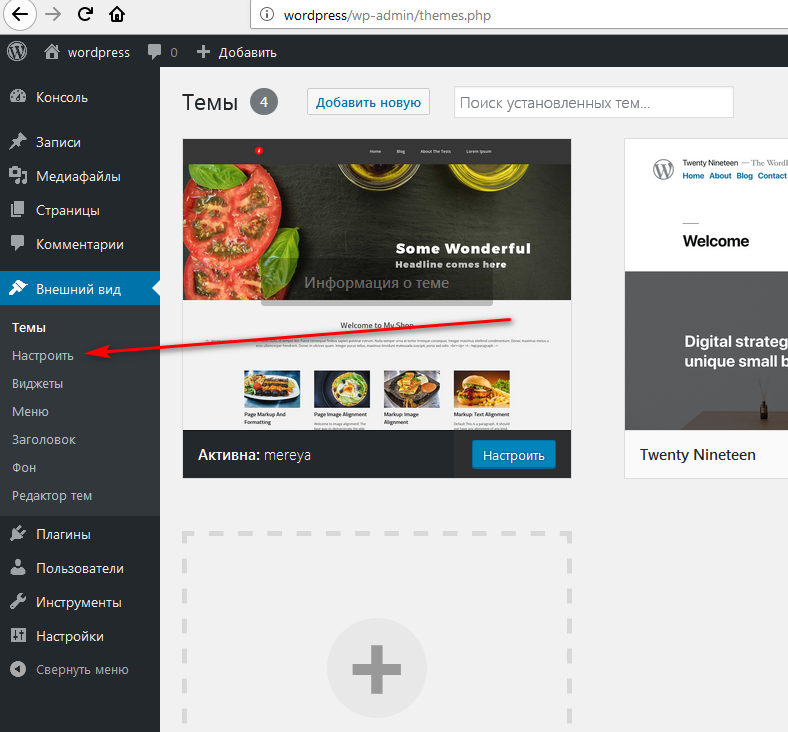
Для того, чтобы установить фавикон на вордпресс, зайдите в панель управления (консоль). В разделе Внешний вид нажмите Настроить:
Консоль WordPress — настроить свой сайтЗатем, на странице визуальной настройки (Customizer) сайта откройте пункт Свойства сайта:
Настройка сайта — Свойства сайта WordPressДа чуть не забыл, картинка у вас должна быть уже подготовлена — любой формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP. Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, а WordPress позволит вам обрезать изображение при его добавлении.![]() Прозрачное или с фоном, без разницы.
Прозрачное или с фоном, без разницы.
Изображение должно быть четким и, как правило, соответствовать изображению и / или содержанию вашего сайта. Файл картинки лучше иметь с таким названием favicon
Если вам нужна картинка WordPress для значка сайта, то официальные находятся здесь — https://wordpress.org/about/logos/.
В свойствах сайта — Иконка сайта — нажмите Выбрать изображение:
Иконка сайта — Выбрать изображениеВыберите файлыВыберите картинку на компьютере или из библиотеки медиафайлов вашего сайта. После того, как изображение загрузите, то появится предпросмотр фавиконки:
Иконка вашего сайта вордпрессЕсли всё окей, то нажимайте синею кнопку Опубликовать. Откройте свой сайт и проверьте вашу проделанную работу. Я установил прозрачную картинку и у меня иконка сайта в браузере гугла выглядит так:
Фавиконка установленная на сайт WPУчтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу. В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
Добавляя свой собственный значок из настройщика сайта, то он не изменится даже, если вы смените шаблон/тему вордпресс.
Как поменять или удалить иконку сайта WordPress?
Проделайте те же действия. Админ панель — Внешний вид — Настроить. Открываете Свойства сайта. И теперь дело техники. Нажимаете Удалить или Изменить изображение:
Удалить или изменить изображениеУдаляете и нажимаете Опубликовать. Меняете фавикон сайта путём новой загрузки картинки в WordPress.
Если вы внесли изменения в значок и хотите, чтобы они были учтены для Google, то можете запросить повторное сканирование главной страницы сайта. Обычно изменения учитываются в результатах поиска в течение нескольких дней.
Видео — Как установить Favicon WordPress
Как установить favicon на сайт WordPress
На этом, дорогие друзья, у меня все. До встречи. Пока, пока!
Как создать фавикон (favicon) для сайта
Доброго времени суток, дамы и господа! Наша сегодня полезная тема — как создать фавикон (favicon) для сайта. Если хотите выделить свой проект среди прочих веб-ресурсов, то вам следует, даже необходимо создать и установить иконку favicon на свой сайт или блог. Favicon (фавикон) — значок веб-сайта или веб-страницы. Фавикон важный элемент современного веб-дизайна, позволяет сайту быть заметным и отличаться от массы ему подобных.
Значки для сайтаFavicon – это небольшой, как правило, 16 х 16 значок (имеющее расширение .ico) отображающийся рядом с названием сайта в окне браузера или в выдаче поисковика (Яндекс), а также, в закладках браузера и в «Избранном».
Иконка рядом с названием сайта:
Favicon — значок веб-сайта рядом с названиемФавикон в выдаче Яндекс:
Иконка сайта в выдаче поисковой системы ЯндексИконки сайта (фавикон) в закладках браузера:
Иконка сайта важный элемент современного веб-дизайна, позволяет сайту быть заметным в закладках и в «Избранном»Никакой функции он, как правило, не несет, но его использование позволяет повысить узнаваемость вашего сайта.
Как создать фавикон (favicon) онлайн
Предлагаю вашему вниманию два онлайн сервиса для создания иконки для сайта favicon из любой картинки (изображения, фото). Первый, это очень простой сервис http://pr-cy.ru/favicon/, заходите на сайт, нажимаете кнопку «Выбрать изображение с компьютера», загружаете, а затем «Создать Favicon». Смотрите предварительно, что получилось и спокойно скачиваете иконку на свой комп:
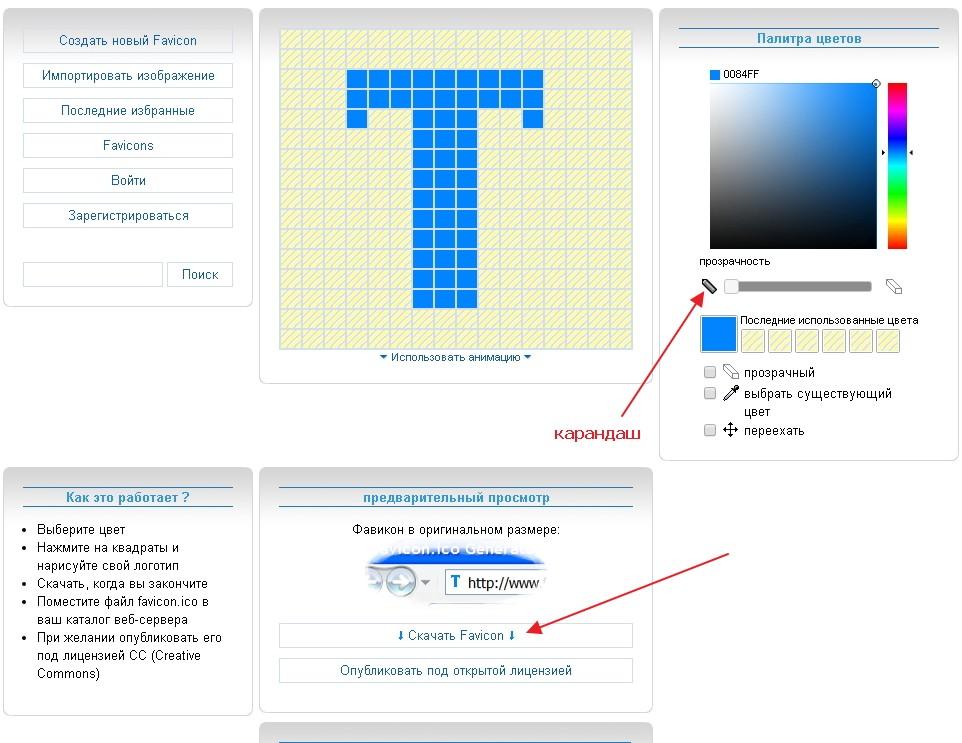
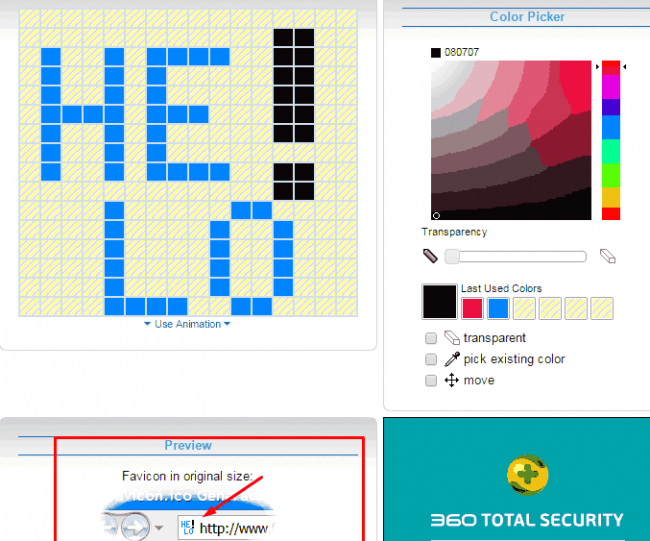
Создать favicon для сайтаСледующий очень сервис http://favicon.ru/, всегда им пользуюсь, он мне больше нравится. Здесь, можно нарисовать самому иконку или также, сделать фавикон из картинки:
Рисуем или создаём фавикон из изображенияПосле того, как вы создали иконку для своего блога, то её пора установить на сайт.
Как установить Favicon (фавикон) на сайт WordPress
Установка фавиконки на сайт WP предусмотрено во многих темах/шаблонах, в настройках вашей темы, а если нет, тогда в новой версии WordPress установить иконку на сайт очень легко, нажимаете на панели управления ссылку «Настроить».![]() Затем, кликаете «Свойства сайта» и выбираете скачанный файл иконки на компьютере или любое изображение (рекомендуемые размеры изображения: 512 × 512):
Затем, кликаете «Свойства сайта» и выбираете скачанный файл иконки на компьютере или любое изображение (рекомендуемые размеры изображения: 512 × 512):
Загружаете, обрезаете (если загрузили изображение большое) и сохраняете. Всё, готово.
Установка Favicon на Blogger
Заходите в панель управления Blogger, дизайн. По умолчанию в Blogger установлена блоггеровская иконка, если вам нужно её сменить, тогда нажимаем «Изменить»:
Favicon на BloggerОткроется новое окно, где вы можете загрузить и установить фавиконку на свой блог:
Загрузка персонализированного значка на BloggerОбратите внимание, что сразу иконка может и не появится. Подождите какое то время. Вот, пожалуй и всё о чём я хотел вам рассказать. Да, если вы создали новый сайт или блог, не забудьте его сразу добавить во все поисковые системы — читать, здесь. Надеюсь новичкам пригодится. Удачи и до новых встреч.
Плагины WordPress для установки favicon для браузеров
Плагины WordPress для установки favicon
Favicon повышает привлекательность вашего сайта WordPress в браузере.![]() WordPress плагины для Favicon включают инструменты для изменения Favicon без изменения кода темы и позволяют загружать свой собственный фавикон или генерировать динамический фавикон для любых платформ.
WordPress плагины для Favicon включают инструменты для изменения Favicon без изменения кода темы и позволяют загружать свой собственный фавикон или генерировать динамический фавикон для любых платформ.
Стоит отметить, что с развитием WordPress практически все авторы тем стали добавлять инструмент создания favicon в настройки тем.
На сайте я уже писал статью, как установить favicon сайта WP при помощи вставки кодов в шаблон темы. В этой статье предложу несколько плагинов для создания иконок вашего сайта WordPress.
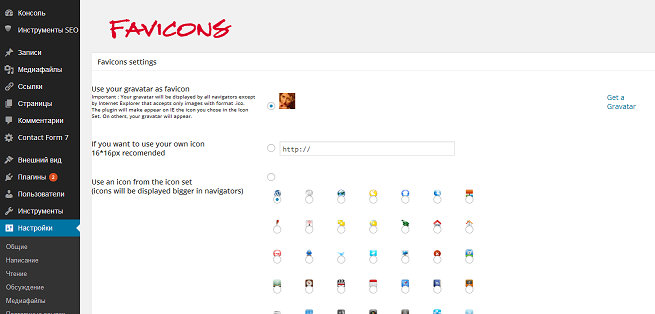
Плагин FavIcon Switcher
Страница плагина: https://ru.wordpress.org/plugins/favicon-switcher/. Данный плагин не тестировался с последними 3 значительными выпусками WordPress.
При помощи плагина FavIcon Switcher вы сможете установить несколько иконок для различных функциональных страниц.
- Можно поставить favicon по умолчанию на весь сайт,
- Можно установить отдельную иконку для admin панели,
- Для страниц с любыми выбранными словами, находящимися в URL страниц.

Количество иконок не ограничено. Работает плагин на основе правил созданных URL match (может найти URL-адрес в тексте, с протоколом или без него). Локализован для русского языка частично. Картинки для иконок загружаются в папку: /wp-content/uploads/favicon/
Установка плагина FavIcon Switcher
Установите плагин любым доступным способом:
- На вкладке Плагины→Добавить новый, найти плагин по слову и последовательно нажать на кнопки: Установить и Активировать.
- Скачать плагин со страницы плагина в WordPress.org, загрузить скаченный архив на сайт через Добавить плагин→Загрузить в меню «Плагины» и активировать плагин;
- Скачать плагин со страницы плагина в WordPress.org. Распаковать архив и загрузить все папки плагина на сайт в папку wp-content/plugins. Затем, активировать плагин в меню Консоль→Плагины→Установленные.
Настройка плагина Favicon Switcher
Для настройки плагина FavIcon Switcher нужно войти на вкладку Плагины→Установленные.![]() Найти строку с плагином FavIcon Switcher и нажать «Настройки».
Найти строку с плагином FavIcon Switcher и нажать «Настройки».
В настройках плагина есть несколько пунктов для выбора места устанавки фавикона. Первый пункт по умолчанию иконка на весь сайт. В других пунктах можно установить другие иконки для отдельных страниц. Сиснтаксис настроек следующий:
-
.*\/wp-admin\/.*— favicon для административной панели; .*category.*-favicon для страниц со словом category;.*slovo.*— favicon для страниц, в адресе которой есть слово “slovo”.
Плагин All In One Favicon
Официальная страница плагина All In One Favicon на WordPress.org (https://wordpress.org/extend/plugins/all-in-one-favicon/).
Плагин All In One Favicon создает и размещает любые картинки форматов ico, png, gif в качестве иконок вашего сайта. Определены два места размещения иконок: на фронтальной (общедоступной) части сайта и в admin панели сайта.
Загружать картинки для иконок можно как по URL картинки, так и непосредственно с вашего (локального) компьютера.![]() Размер картинки не имеет значение. Плагин русифицирован не полностью. Картинки для иконок загружаются в папку: /wp-content/uploads/Год /Месяц
Размер картинки не имеет значение. Плагин русифицирован не полностью. Картинки для иконок загружаются в папку: /wp-content/uploads/Год /Месяц
Год и Месяц в патче это папки загрузки всех фото сайта, если вы поставили галочку в настройках Параметры >>>Медиафайлы.
Устанавливается плагин любым из возможных способов установки плагинов. После установки не забудьте плагин активировать.
Настройка плагина All In One Favicon
Еще плагины WordPress для установки favicon.
Favicon by RealFaviconGenerator
Страница плагина: https://ru.wordpress.org/plugins/favicon-by-realfavicongenerator/
Этот уникальный плагин создает динамический фавикон для любого браузера и любой платформы, включая Windows 8 и платформы для мобильных устройств.
Создавайте и настраивайте иконку сайта для настольных браузеров, iPhone / iPad, устройств Android, планшетах Windows 8 и других. За считанные секунды создайте иконку, которая отлично смотрится на всех основных платформах.
Custom Favicon
Страница плагина: https://ru.wordpress.org/plugins/custom-favicon/. Плагин обновлялся в начале 2015 года и плагин не тестировался с последними 3 значительными выпусками WordPress.
Простой плагин для генерации и добавления пользовательского фавикона для сайта WordPress.
Вывод
Как всегда WordPress предлагает два принципиальных варианта выполнения задачи. В данном случае была задача сделать favicon для сайта. Можно установить favicon вставив код в шаблон сайта (об этом читать в отдельной статье — ссылка вверху) или использовать плагины WordPress для установки favicon.
Свежие плагины
Еще плагины WordPress для установки favicon, протестированный на версии WP 4.9.5.
Genie WP Favicon
- https://ru.
 wordpress.org/plugins/genie-wp-favicon/
wordpress.org/plugins/genie-wp-favicon/
Very Simple Favicon Manager
- https://ru.wordpress.org/plugins/very-simple-favicon-manager/
azurecurve Multisite Favicon
- https://ru.wordpress.org/plugins/azurecurve-multisite-favicon/
PWD WP Favicon
- https://ru.wordpress.org/plugins/pwd-wp-favicon/
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
Похожее
Как установить фавикон на сайт? ⋆ Все секреты интернета
Сделать это очень просто (как установить фавикон на сайт). Заходим на хостинг своего хостера через FTP соединение. Используем для этого любой FTP клиент (например, FileZilla), с его помощью находим папку public_htm, открываем её. В случае если на этом хосте у вас всего один сайт, то просто скопируйте в папку public_htm файл фавикона, если же сайтов несколько, то ищите необходимую папку (это должна быть корневая папка, тоесть папка, в которой размещён файл главной страницы вашего сайта, index.![]() php)
php)
В большинстве случаев этой простой процедуры вполне достаточно для того, чтобы сразу после заливки файла favicon.ico в корень сайта, зайдя например на свой сайт посвящённый ускорению интернета, во вкладке браузера увидеть новый фавикон.
Статью о том Что такое Favicon? (Фавикон) читайте здесь
Да, кстати, о браузерах
Для того, чтобы увидеть новый фавикон необходимо не просто зайти на свой сайт, а ещё и обновить страницу, а в некоторых случаях обновление может не помочь и нужно очистить папку кеша браузера.
Бывают случаи, когда всё сделано правильно, а фавикон не отображается. Подобное часто случается на движке Вордпресс в том случае, когда разработчик шаблона вашего сайта что-то набедокурил или установил собственный фавикон.
Чтобы фавикон в Вордпресс отображался правильно необходимо исправить ситуацию прописав в файле шаблона сайта header.php между тегами <head></head> команду <link rel=”shortcut icon” href=”http://Ваш сайт/favicon.![]() ico” /> Ну вот пожалуй и всё, теперь вы знаете как установить фавикон на сайт.
ico” /> Ну вот пожалуй и всё, теперь вы знаете как установить фавикон на сайт.
Как установить фавикон на сайт самому
Теперь пару слов о том, как самостоятельно сделать Фавикон для своего сайта.
Самое первое с чего необходимо начать это определиться с тем, что собственно будет отображено на самом фавиконе. Это должен быть несложный и в тоже время несущий в себе информацию рисунок.
Дело в том, что сам размер картинки фавикона очень маленький. Стандартный размер фавикона составляет 16Х16 пикселей. Безусловно, что при таком ограниченном размере изображения во время создания фавикона приходится быть лаконичным.
Фавикон можно нарисовать в любом графическом редакторе, например Фотошопе, а можно использовать для этой цели специальный онлайн сервис, который и создан именно для этих целей.
Знакомьтесь: favicon.ru фавикон онлайн
С помощью этого замечательного сервиса можно:
- Нарисовать фавикон самостоятельно
- Сделать favicon из рисунка или фотографии
- Заказать разработку и изготовление фавикона специалисту

Поэтому давать здесь какие-то инструкции по его эксплуатации не вижу смысла.
Воспользовавшись сервисом favicon.ru уже через пару минут у вас будет свой оригинальный favicon для сайта.
Как создать онлайн favicon.ico и установить фавикон на сайт
Доброго времени суток, уважаемый читатель блога inetsovety.ru! В этой статье я расскажу как создать и установить фавикон на сайт. Мы рассмотрим сайт генератор favicon.ico и подборки готовых иконок для скачивания.
Что такое фавикон для сайта и зачем он нужен?
Favicon (фавиконка) — это картинка, изображение которой показывается перед адресом сайта в адресной строке, а также слева от названия сайта на вкладке браузера. Размеры favicon 16 на 16 пикселей. Наглядно смотрите на картинке:
Фавикон обычно служит логотипом проекта. По-этому необходимо подбирать картинку для фавикона по теме Вашего сайта.
Как сделать фавикон из картинки онлайн
Чтобы создать иконку ico онлайн, переходим на сервис генератор favicon из подобранной картинки — favicon.![]()
Загружайте на сайт свою картинку. Кликаете «создать Favicon» и потом нажимайте на кнопку «Скачать favicon.ico». Выбирайте картинку по крупнее и квадратного размера, так как размер фавиконки очень маленький, и если на большой картинке хорошо просматривались мелкие детали, то на иконке они будут незаметны. Как будет отображаться ваша картинка в строке браузера показано на примере.
Как видите, создать иконку для сайта дело одной минуты. Дольше будете думать над идеей и подбирать подходящее изображение.
к оглавлению ↑Где скачать готовый favicon.ico для сайта
Если Вы не хотите самостоятельно создавать иконку favicon, то Вы можете скачать готовые фавиконы из следующих сайтов:
- iconj.com — для скачивания favicon нажмите ICO напротив выбранной картинки.
- findicons.com — введите в поле поиска ключевое слово по тематике, на понравившуюся картинку нажмите правой кнопкой мыши, скачанную картинку переименуйте, как favicon.ico
- faviconka.
 ru — еще один сервис, содержащий множество иконок favicon для скачивания. Аналогично предыдущему сайту, сохраните картинку на компьютер и переименуйте ее.
ru — еще один сервис, содержащий множество иконок favicon для скачивания. Аналогично предыдущему сайту, сохраните картинку на компьютер и переименуйте ее.
Как установить favicon на сайт
Того, чтобы поставить иконку favicon, необходимо полученный файл favicon.ico загрузить на хостинг. Для этого через FTP клиент загрузите файл иконки в корневую папку Вашего сайта(это папка в которой находятся файлы index.php, sitemap.xml, а также основные папки wp-admin, wp-content). Подробно, где найти корневую папку сайта на хостинге читайте в статье по ссылке https://inetsovety.ru/kornevoy-katalog-sayta/
После этого в админке выберите из меню Внешний вид — Редактор. Откройте файл header.php, так как именно он отвечает за верхнюю часть сайта. В этот файл необходимо вставить следующий код:
<link rel=»shortcut icon» href=»http://inetsovety.ru/favicon.ico» type=»image/x-icon» />
<link rel=»icon» href=»http://inetsovety.ru/favicon. ico» type=»image/x-icon» />
ico» type=»image/x-icon» />
Замените адрес моего блога inetsovety.ru, адресом своего блога. Данный код вставляйте то место, где увидите такие строчки <link rel=……./>
Сохраните изменения в файле шаблона header.php. Обновите страницу и фавикон должен поставиться. Если в текущем браузере фавикон не отобразился, то попробуйте открыть свой сайт через другой браузер. У меня, например, в браузере Мозилла иконка отобразилаь только после перезапуска браузера, хотя у других браузерах все работало сразу же после установки. Если же favicon не отображается ни в одном из браузеров, значит Вы сделали что-то не так.
Мы рассмотрели, как сделать иконку фавикон для сайта и добавить ее отображение в браузере. Если у вас остались вопросы, задавайте их в комментариях.
С уважением, Виктория – блог inetsovety.ru
Как создать и установить фавикон на блог WordPress
Здравствуйте читатели и подписчики моего Блога.
Сегодня поговорим о том, как установить фавикон на сайт или блог.
В конце как всегда — бонус.
На связи, Виталий Котов. Поехали.
Что такое фавикон?
Слово Favicon произошло от двух английский слов FAVorits ICON – иконка для избранного.
favicon – маленькое изображение размером 16-16 пикселей для обычных дисплеев, и 32-32 пикселя, для дисплеев Retina.
Стоит в адресной строке браузера.
Смотрите фото фавиконов поисковых систем, соц сетей и других сайтов.
Используется для быстрого визуального поиска нужного сайта.
Если у Вас открыто много вкладок, именно фавикон позволяет понять, какая иконка какому сайту соответствует.
Поисковая система Яндекса, отображает фавикон в своей выдаче.
Оригинальный «мини-логотип» привлекает большее внимание, а соответственно позволит привлекать больше посетителей из поисковой выдачи.
У Яндекса есть специальный бот (YandexFavicon), в задачу которого входит сбор и обновление иконок для всех сайтов.![]() Этот бот посещает сайты с периодичностью от нескольких дней до месяца. Для того, что бы проверить, есть фавикон вашего сайта в выдаче или нет, перейдите по этой ссылке
Этот бот посещает сайты с периодичностью от нескольких дней до месяца. Для того, что бы проверить, есть фавикон вашего сайта в выдаче или нет, перейдите по этой ссылке
Для проверки своего сайта вместо URL-адреса моего блога напишите свой.
Уникальный Фавикон – это узнаваемость вашего бренда.
favicon сохраняется с расширением ICO.
Что такое расширение и какие они бывают я упоминал Здесь.
Раньше, для того, что бы установить такое изображение, его нужно было нарисовать. Сейчас все это делается на много проще.
Как сделать Фавикон?
3 способа, как сделать иконку фавикон.
1 способ – выбрать из множества шаблонов, и скачать на свой компьютер.
Делайте всё пошагово, как на скриншоте
1) Нужно перейти на сайт favicon.cc
2) Нажмите Top Rated favicons
3) выберите для себе подходящий favicon
4) Посмотрите, как он смотрится в Браузере.
Если Всё устраивает – скачиваем на компьютер.
2 способ — выбрать из шаблонов и редактировать копию значка
1) Нужно перейти на сайт favicon.cc
2) Нажмите Top Rated favicons
3) выберите для себе подходящий favicon
4) Нажать, Редактировать копию значка (как на фото), и с помощью простого, интуитивно понятного редактора сделать необходимые изменения. После чего скачать на компьютер.
Вот что получилось, после нескольких минут редактирования.
3 способ — создать фавикон самостоятельно.
Если у Вас есть идея и видение, какая должна быть иконка, вы можете её
создать самостоятельно с нуля – это один вариант.
И второй – импортировать изображение со своего компьютера, и посмотреть, что получилось. Если что-то не устраивает – редактируем.
Если всё устраивает – скачиваем на свой компьютер.
Как создать уникальный Фавикон за 2 минуты?
Создавать несколько фавиконов самостоятельно, тем способом, который я описал Выше, я понял, что мне они не подходят.![]()
Я потратил очень много времени на поиск иконки. Стал редактировать и вижу, что это всё не то что мне нужно. Тогда на помощь пришёл Гугл.
В нём я нашёл несколько бесплатных сервисов, в которых за 2 минуты я создал нужный Фавикон, без проблем и заморочек.
Делайте пошагово и у Вас всё получиться.
- Переходим по ссылке
- Нажимаем кнопку Choose file (1 на слайде)
- Находим на компьютере нужное изображение
- Нажимаем Создать (2 на слайде)
- После этого, скачиваем архив на свой компьютер, а коды для страниц сохраняем в текстовый документ. Я обычно это делаю в Word.
Размер исходной фотографии особого значения не имеет.
У меня он был 325*355 пикселей - Создаю папку на диске D, в которую распаковываю архив и ложу Word документ.
После этого скачанный архив можно удалить с компьютера, что бы не собирался лишний мусор. Как почистить компьютер от вирусов и не нужных файлов читайте Здесь. - Так выглядит Word документ «Код для страниц» внутри.

Как установить Favicon на сайт
Для этого нам нужно наш файл favicon.ico загрузить в корневую директорию сайта в папку public_html.
- Открываем папку и берём файл favicon.ico
- Прописываю путь: Заходим на
Хостинг – Панель управления – Сайты – Файл менеджер.
Кликаем 2 раза по «Файл менеджер» — это и будет корневая директория, в которую мы загружаем файл favicon.ico
Бонус:
Сегодня для вас я подготовил чек лист в формате PDF из 8 пошаговых действий, в который добавил подборку генераторов, из 10 бесплатных онлайн сервисов + 3 галереи с коллекциями бесплатных фавиконов
Как создать уникальный Фавикон за 2 минуты и установить его на сайт.
Скачивайте и пользуйтесь во благо.
Как всегда, жду ваших комментариев.
Подписывайтесь на обновления блога, что бы не пропустить новые статьи.
До встречи.
С уважением, Виталий Котов
Как добавить значок в свой блог WordPress
Значок или значок сайта — это крошечное изображение, которое появляется рядом с заголовком вашего веб-сайта в браузере. Это помогает вашим пользователям идентифицировать ваш веб-сайт, и более частые посетители вашего сайта мгновенно узнают это крошечное изображение. Это повышает узнаваемость вашего бренда и помогает завоевать доверие среди вашей аудитории. В нашей статье о наиболее распространенных ошибках WordPress отказ от добавления значка был в числе 25 лучших. В этой статье мы покажем вам, как добавить значок в свой блог WordPress.
Почему вам следует добавить значок на свой сайт WordPress?
Как мы упоминали ранее, он устанавливает идентичность вашего сайта. Однако это также улучшает удобство использования вашего сайта и удобство для пользователей.![]() Это изображение поможет вам лучше понять это:
Это изображение поможет вам лучше понять это:
У большинства пользователей обычно открыто много вкладок в окне браузера. Это скрывает заголовок вашего веб-сайта по мере увеличения количества вкладок. Значок помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку.
Вы можете попросить своих пользователей добавить ваш сайт на рабочий стол на мобильных устройствах. Значок или значок вашего сайта также используется, когда пользователь добавляет ваш сайт на свой рабочий стол на мобильном устройстве.
Как создать фавикон
Вы можете использовать логотип вашего бренда в качестве значка или значка сайта. Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении.
Мы рекомендуем использовать программу редактирования изображений, такую как Adobe Photoshop или Gimp, для создания значка сайта точно 512 × 512 пикселей. Таким образом вы сможете сохранить точные пропорции изображения. Вы можете использовать прозрачное изображение или заполнить изображение цветом фона по вашему выбору. Это изображение может быть в формате png, jpeg или gif.
Таким образом вы сможете сохранить точные пропорции изображения. Вы можете использовать прозрачное изображение или заполнить изображение цветом фона по вашему выбору. Это изображение может быть в формате png, jpeg или gif.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Добавление значка или значка вашего сайта в WordPress
Начиная с WordPress 4.3, вы можете добавить значок или значок сайта из области администрирования WordPress. Просто перейдите к Внешний вид »Настроить и щелкните вкладку « Идентификация сайта ».
Раздел идентификации сайта в настройщике позволяет вам изменять заголовок и описание сайта, а также определять, хотите ли вы отображать их в заголовке. Он также позволяет загружать значок вашего сайта. Просто нажмите кнопку выбора файла, а затем загрузите изображение, которое хотите использовать в качестве значка сайта.
Если загружаемое изображение превышает рекомендуемый размер, WordPress позволяет обрезать его. Если он точно соответствует рекомендованному размеру, то можете просто сохранить изменения.
Это все, что вы теперь можете просмотреть на своем сайте и увидеть свой значок в действии.![]() Вы также можете посетить свой сайт с мобильного устройства, а затем в меню браузера выбрать «Добавить на главный экран». Вы заметите, что значок вашего сайта появится на главном экране.
Вы также можете посетить свой сайт с мобильного устройства, а затем в меню браузера выбрать «Добавить на главный экран». Вы заметите, что значок вашего сайта появится на главном экране.
Добавление значка в старую версию WordPress (4.2 или ниже)
Загрузите ваш значок в корневой каталог вашего веб-сайта с помощью FTP. После этого вы можете просто вставить этот код в файл header.php вашей темы.
Замените wpbeginner.com на URL своего сайта, и все готово. Если у вашей темы нет заголовка.php, или вы не можете его найти, тогда не беспокойтесь, у нас есть плагин для вас. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в Настройки »Вставить верхние и нижние колонтитулы , вставьте код, указанный выше, в раздел заголовка и сохраните свои настройки.
Если вы вообще не хотите иметь дело с FTP, вы также можете использовать плагин All in One Favicon.
Мы надеемся, что эта статья помогла вам добавить значок на свой сайт WordPress.Если у вас есть вопросы и отзывы, вы можете оставить комментарий ниже или связаться с нами в Twitter.
Как установить фавикон в свой блог WordPress
Favicon (« fav orite icon ») — это маленький значок, символизирующий веб-сайт или блог. Эти значки созданы владельцами сайтов или могут быть уже созданы в некоторых темах WordPress. Иногда об этом забывают, но это важно для графической идентичности сайта.
Веб-браузерыиспользуют значки в адресной строке, строке заголовка, закладках, вкладках и других ярлыках.Когда в вашем браузере открыто несколько вкладок, например, значок favicon помогает вам идентифицировать определенные страницы.
Как создать фавикон
Обычный размер значка — 16 × 16 пикселей. Форматы, используемые для значка: ICO, PNG, GIF, анимированный GIF, JPEG, APNG. Браузеры Internet Explorer и Safari поддерживают только первые три формата.
Браузеры Internet Explorer и Safari поддерживают только первые три формата.
Для устройств Apple с устройствами iOS (iPod Touch, iPhone, iPad) и Android можно предоставить собственный значок с помощью функции веб-клипа.Рекомендуемый базовый размер этого значка — 60 × 60 пикселей. Наилучший размер экрана iPhone 4 с более высоким разрешением — 120 × 120 пикселей. Для iPad и iPad 2 базовый размер составляет 76 × 76 пикселей. Для iPad третьего поколения лучший размер с высоким разрешением — 152 × 152 пикселей. Планшеты Android предпочитают значок в формате PNG размером 192 × 192 пикселей.
Создать свой фавикон очень просто. Вы можете начать с существующего логотипа веб-сайта или с другого изображения (обычно более простого изображения), которое наилучшим образом символизирует содержание вашего веб-сайта или сообщение, которое вы собираетесь доставить.
ФайлыICO, PNG и GIF могут поддерживать прозрачность. В браузере это будет привлекательнее.
После того, как вы решили, какое изображение будет использоваться для фавикона вашего блога, вы можете создать его в Интернете или с помощью редактора изображений.
Для онлайн-версии вы можете выполнить поиск в онлайн-сервисе с помощью Google или напрямую использовать favicon-generator.org, например.
Если вы хотите редактировать его в автономном режиме, вы можете использовать любой редактор изображений, чтобы изменить размер изображения и сохранить его в желаемом формате, включая старую Paint.Для формата ICO вы можете использовать специальную надстройку для Adobe Photoshop, чтобы позволить ему сохранить файл как ICO.
Установите значок в блоге WordPress
Обычный путь для значка находится в корне веб-сайта.
Установить фавикон в блог можно несколькими способами. Это зависит от установленной вами темы.
Используйте параметры темы:
Многие темы предлагают расширенные параметры для загрузки значка, включая значки веб-клипов для устройств и планшетов Applte.. В этом случае набор фавикона — это формальность. Вы просто переходите к параметрам темы, обычно в меню Appearance , затем переходите к Theme Options или Customize и загружаете значок (и значок веб-клипа, если тема позволяет это).![]()
Заменить старый значок:
В некоторых темах есть значок, но нет возможности его изменить. Самый простой способ в этом случае — заменить его с помощью программы FTP для загрузки нового значка.
Установите значок с помощью медиабиблиотеки
Если ни один из этих вариантов не возможен, вы загружаете свой значок в виде изображения и редактируете заголовок своей темы, чтобы указать новый путь к значку.
Для этого перейдите в «Внешний вид»> «Редактор» и найдите ссылку на файл, который включает путь к значку (обычно Header (header.php) для старых более простых тем WordPress) в правой части страницы. Щелкните по нему.
В редакторе админки WordPress откроется готовый к редактированию файл.Ищите что-то вроде:
Замените «favicon.ico» на путь к изображению (например, «https://www.setthings.com/wp-content/uploads/2015/04/favicon. png»).
png»).
Удачи!
Нравится:
Нравится Загрузка …
Как удалить вирус Favicon.ico с вашего сайта WordPress?
Вы подозреваете, что ваш сайт WordPress заражен вредоносным ПО Favicon? Вы видите на своем сайте контент, который вам не знаком? Вы видите рейтинг своего сайта по ключевым словам для контрафактной или незаконной продукции? Вполне вероятно, что ваш сайт стал жертвой значка.ico вирус.
Эта инфекция позволяет хакерам внедрять файлы на ваш веб-сервер. Эти файлы содержат вредоносный код php, который может выполнять опасные действия, такие как создание мошеннических учетных записей администратора или установка шпионского ПО.
Затем хакеры испортят ваш сайт, воруют данные и запускают более масштабные хакерские кампании! Это приводит к занесению в черный список Google и приостановке веб-хостинга. В результате ваш трафик падает, ваши доходы резко падают, нанося серьезный ущерб вашему бизнесу.![]()
Если вам повезет, ваш веб-хостинг сообщит вам о взломе вашего сайта и отправит вам подробную информацию по электронной почте.Если вы не уверены, вирус ли это фавикон, не волнуйтесь. Есть способы отсканировать и очистить взлом.
В этой статье мы покажем вам, как легко идентифицировать вирус favicon.ico. Мы также расскажем, как это исправить и предотвратить.
TL; DR
Заражение, вызванное вирусом favicon.ico, может беспорядочно распространяться по вашему сайту WordPress, что затрудняет обнаружение. Установите автоматический плагин MalCare, чтобы обнаружить вредоносное ПО и мгновенно очистить его.Ваш веб-сайт будет избавлен от вредоносного ПО в кратчайшие сроки!
Что такое вредоносное ПО Favicon.ico?
Чтобы решить эту проблему, нам сначала нужно понять файл favicon.ico.
Favicons — Favicons — это маленькие значки, которые отображаются на вкладке браузера рядом с названием веб-сайта.![]() Эти значки также отображаются в закладках или как значки приложений для смартфонов.
Эти значки также отображаются в закладках или как значки приложений для смартфонов.
ICO — ICO — это формат файла изображения, такой же как JPEG и PNG. Современные браузеры используют файлы ICO, JPEG, PNG или GIF для отображения значков.
Теперь давайте разберемся с вредоносным ПО favicon.ico. Хакеры используют уязвимости на вашем сайте, чтобы получить доступ к вашему сайту.
Попав внутрь, злоумышленники создают вредоносные файлы и называют их «favicon.ico». Эти вредоносные значки обычно содержат случайную последовательность символов и цифр, например ‘favicon_bdfk34.ico.
Примечание. Хакер может создать любой файл, например файл HTML или JavaScript, и назвать его .ico. Если вы видите ICO-файл, это не обязательно изображение.
Что происходит с вирусом Favicon.ico?
Вот некоторые из обычных вещей, которые хакеры делают при взломе favicon.ico:
- Внедрить вредоносное кодирование в файлы вашего сайта.
 Они также создают свои собственные файлы в случайных местах.
Они также создают свои собственные файлы в случайных местах. - Спамить сервером веб-сайта вредоносными файлами.
- Запускать фишинговые скрипты для кражи ценных данных веб-сайта и его клиентов.
- Перенаправляйте посетителей на фишинговые или вредоносные веб-сайты.
- Отправлять зашифрованные данные через скрытые файлы значков на веб-сайте, которые могут иметь криминальный характер.
- Установите на веб-сайт шпионское ПО, которое проникает на ваше компьютерное устройство, крадет ваши данные об использовании Интернета и конфиденциальную информацию.
- Обманом заставляют посетителей загружать на свои компьютеры вредоносные программы и программы-вымогатели.
- Создайте новую учетную запись администратора, чтобы они снова могли легко получить доступ к вашему сайту.
- Вставьте скрытый бэкдор, который позволяет им войти, даже если вы удалите новую учетную запись администратора.
- Внедрить вредоносное кодирование в файлы вашего сайта.
Как обнаружить вирус Favicon?
Вирус favicon особенно сложно обнаружить, потому что хакеры маскируют свои вредоносные скрипты.![]() Они также спамят файлы вашего веб-сайта, и вредоносный скрипт может распространиться по всем вашим папкам и файлам.
Они также спамят файлы вашего веб-сайта, и вредоносный скрипт может распространиться по всем вашим папкам и файлам.
Есть два способа найти вредоносное ПО для значков — вручную или с помощью плагина. Ручной метод утомителен и рискован. Как мы уже упоминали, вирус может быть заражен вашими основными файлами.Это затрудняет обнаружение. Однако, если вы хотите узнать, как работает ручной метод, мы рассмотрим его позже в этом разделе.
Если вы подозреваете, что ваш веб-сайт заражен вирусом favicon.ico, вам необходимо как можно скорее обнаружить и очистить его. Мы настоятельно рекомендуем выбрать плагин, так как он быстро выполнит свою работу.
Обнаружение вредоносного ПО Favicon с помощью подключаемого модуля
Использование плагина — самый простой способ обнаружить вредоносное ПО для значков. На рынке доступно множество плагинов, однако не все эффективны.Чтобы победить эту инфекцию, вам нужно решение, которое проведет глубокое сканирование вашего сайта и убедитесь, что ничего не было упущено.
Сегодня мы покажем вам, как использовать плагин безопасности MalCare. Причин, по которым мы рекомендуем MalCare, множество. Давайте посмотрим:
- При использовании других подключаемых модулей вам необходимо сначала приобрести их тарифный план, чтобы запустить сканирование. С MalCare первое сканирование бесплатно ! Это позволяет просканировать свой сайт и сначала проверить наличие вредоносных программ, прежде чем переходить к подписке на какие-либо планы.
- Многие плагины используют устаревшие методы обнаружения вредоносных программ. Они ищут уже обнаруженный вредоносный код. Таким образом, новый и замаскированный код останется незамеченным. Сканер MalCare преодолевает это препятствие и использует интеллектуальные сигналы, идентифицирующие вредоносный код. Он может находить новые вредоносные программы и даже скрытые или замаскированные коды, проверяя поведение кодов.
- Есть некоторые антивирусные сканеры, которые проверяют только те папки, в которые, по их мнению, будут помещены вредоносные программы. Однако с вирусом favicon хакеры могут разместить его практически в любой папке на вашем веб-сайте.Вам нужен сканер, который будет сканировать каждый дюйм вашего сайта, а не избранные папки. MalCare выполняет полное сканирование вашего сайта, поэтому вам не нужно беспокоиться о пропущенных областях.
- Одноразовая установка проста и быстра. Вы не должны сталкиваться с проблемами или задержками. Но даже в этом случае MalCare предоставляет команду поддержки 24 × 7 , чтобы ответить на любые ваши сомнения или вопросы.
Благодаря этим функциям вы можете быть уверены, что сканер найдет все следы вируса.
Как использовать MalCare для обнаружения вируса Favicon
Чтобы использовать MalCare, выполните следующие действия:
1. Загрузите и активируйте MalCare на своем сайте.
2. Зайдите в плагин, выберите «Сканирование на вредоносное ПО» и просканируйте свой сайт.
3. Сканер прочесывает все файлы и папки вашего сайта. По завершении MalCare сообщит, сколько зараженных файлов присутствует.
Теперь, когда вы уверены, что на вашем сайте WordPress есть вредоносное ПО, вам нужно исправить ситуацию и немедленно восстановить свой сайт в нормальном состоянии.Чем дольше вы позволяете вредоносному ПО проявляться на вашем сайте, тем больший ущерб оно нанесет. Итак, без промедления приступим к очистке вашего взломанного сайта!
Если вы подозреваете, что ваш сайт WordPress подвергся атаке Favicon.ico, используйте сканер безопасности, такой как MalCare, для обнаружения вирусов. Нажмите, чтобы написать в Твиттере
Как удалить вредоносное ПО Favicon?
Для очистки вашего сайта мы рекомендуем использовать плагин MalCare. Вот почему:
- Большинство плагинов выполняют долгий процесс, включающий отправку заявки.Затем они назначают аналитика по безопасности для вашего дела, который очищает его вручную. Это может занять от нескольких часов до нескольких дней! MalCare имеет автоматический очиститель , который требует одним щелчком мыши для запуска процесса очистки. Это займет всего несколько минут.
- Большинство плагинов требуют, чтобы вы раскрыли свои учетные данные wp-admin и свои учетные данные FTP, чтобы они могли получить доступ к вашему сайту и очистить его. Поскольку MalCare автоматизирован, вам не нужно раскрывать конфиденциальную информацию третьим лицам.
- Средство очистки вредоносных программ использует метод, который удаляет весь вредоносный код , не нарушая работу вашего веб-сайта .
- Ваш веб-сайт будет защищен от будущих атак , поскольку MalCare устанавливает надежный брандмауэр и проактивно защищает ваш сайт.
- Ваш сайт будет автоматически сканироваться ежедневно на предмет подозрительной активности или вредоносных программ.
Удаление вредоносного ПО Favicon с помощью подключаемого модуля
Приступим к очистке вашего сайта.
- На странице, где MalCare отображает количество найденных взломанных системных файлов, вы увидите вариант обновления.
Примечание. Поскольку процесс удаления вредоносных программ сложен и требует адекватных ресурсов, это платная услуга. Хотя есть бесплатные услуги, они проводят только сканирование и чистку поверхности. Что касается безопасности, лучше всего выбрать надежный и надежный вариант.
- После обновления появится опция «Автоочистка».Просто нажмите на эту кнопку и расслабьтесь.
- Через несколько минут плагин очистит ваш сайт и отобразит сообщение о том, что ваш сайт чист. Вот и все, готово!
- Мы рекомендуем посетить ваш веб-сайт, чтобы убедиться, что все в порядке. Вы даже можете запустить второе сканирование, чтобы перепроверить.
Ваш сайт не будет заражен вредоносным ПО favicon.ico.
Примечание. Если вы попали в черный список Google из-за наличия вредоносного ПО, мы рекомендуем наше руководство — Как удалить черный список Google.
Если этот метод не для вас, ниже мы подробно описали ручной метод обнаружения и очистки фавик-вирусов.
Как вручную обнаружить и удалить вирус Favicon?
Прежде чем мы начнем, мы должны предупредить вас, что этот метод сопряжен с большим риском. Для выполнения этих шагов вам необходимо иметь соответствующие технические знания. Мы не рекомендуем этот метод, даже если вы эксперт во внутреннем устройстве WordPress. Это просто потому, что даже небольшая ошибка может привести к поломке вашего сайта.
Внимание! Этот метод может привести к потере данных и повреждению вашего сайта. Пожалуйста, сделайте полную резервную копию вашего веб-сайта , прежде чем продолжить.
Шаг 1. Определение файлов значков в папках WordPress
Обнаружено, что хакеры скрывают вирус favicon.ico во всевозможных файлах и папках. Откройте свою учетную запись хостинга и войдите в cPanel> File Manager.
Найдите папку с вашим сайтом. Обычно он называется public_html.
Мы рекомендуем искать файлы с именем ‘favicon’ в каждой папке вашего веб-сайта . Обратите особое внимание на следующие папки:
- / plugins, / extensions, / components, / modules, / uploads, / media, / themes, / templates или / skin.
Шаг 2. Проверка скриптов на наличие вредоносного кода
Как только вы найдете эти файлы, вам необходимо проанализировать их. Проверьте такие строки, как «ALREADY_RUN_», за которыми следует случайная строка.Ищите такие ключевые слова, как base64 и eval. Вы также можете сказать, что это вредоносный php-файл, если скрипт полностью зашифрован. Вот пример того, как выглядит вирус favicon.ico:
Шаг 3. Удалите вредоносные сценарии
После идентификации файлов вам необходимо удалить их, чтобы избавиться от вредоносного ПО. Будьте осторожны, так как могут быть другие элементы или файлы, которые зависят от этих файлов. Удаление таких файлов может нарушить зависимость и привести к сбою вашего сайта.
Шаг 4. Избавьтесь от бэкдоров
Ранее мы упоминали, что хакеры также создают бэкдоры, чтобы иметь доступ к вашему сайту, когда захотят. Вам необходимо определить эти вредоносные коды и удалить их. Бэкдоры обычно очень хорошо скрыты, поэтому их сложно обнаружить вручную. Обратитесь к нашему руководству по удалению о том, как избавиться от бэкдоров веб-сайтов.
При этом ваш сайт должен быть чист от вредоносного ПО favicon.ico. Однако нет гарантии, что он исчез полностью.Такие атаки действуют как рак. Даже после всего возможного лечения, даже если выживает одна клетка, этого достаточно, чтобы снова появился весь взлом.
После того, как вы убедитесь, что удалили все следы вирусных файлов, мы можем приступить к предотвращению вредоносного ПО favicon.ico.
Как защитить свой сайт от вредоносных программ Favicon.ico?
Ваш веб-сайт был взломан из-за наличия уязвимости, которая позволила хакерам получить доступ. Вам необходимо найти уязвимость, из-за которой ваш сайт был взломан, и запечатать ее.
- Используйте подключаемый модуль безопасности для регулярного сканирования вашего веб-сайта на вирусы.
- Убедитесь, что ваша основная установка WordPress обновлена до последней версии.
- Обновите все темы и плагины до последней версии.
- Удалите всех пользователей-администраторов-мошенников.
- Удалите все плагины, которые вы не знаете и уверены, что не устанавливали.
- Затем удалите все неиспользуемые плагины и темы, установленные на вашем сайте.
- Если вы установили пиратское или взломанное программное обеспечение, немедленно удалите его.Эти версии обычно содержат предустановленное вредоносное ПО.
- Примите меры для повышения безопасности вашего веб-сайта. Следуйте нашему руководству по укреплению безопасности вашего сайта WordPress.
После этого мы уверены, что ваш сайт защищен от вредоносного ПО favicon.ico.
Последние мысли
У нас были клиенты, которые сталкивались с вредоносным ПО для значков на своих сайтах. Сначала они пробовали использовать ручной метод, но обнаруживали, что их сайт взламывают снова и снова.Если вы не уверены, вы можете проверить, не взломан ли ваш сайт.
Задержки с исправлением взлома могут нанести серьезный ущерб контенту, бренду и репутации. Иногда ущерб настолько велик, что его невозможно исправить.
Когда речь заходит о безопасности веб-сайтов, вы просто не можете позволить себе идти на компромиссы.
