Как ускорить сайт на WordPress
В одной из предыдущих статей мы упоминали, что у WordPress до сих пор нет своей системы кеширования. Из-за чего может возникать проблема со скоростью загрузки страниц. В этой статье мы рассмотрим несколько плагинов для кеширования, которые заметно ускоряют WordPress, снижая количество запросов к базе данных.Кэширование — это инструмент для работы программы, при работе которого повторно запрашиваемая информация сохраняется и используется для обслуживания последующих запросов. На сайтах кеширование используется в основном для обработки результатов выборки из базы данных, что заметно ускоряет загрузку страниц.
Кеш сайта создаётся постепенно, по мере посещения страниц сайта пользователями. Грубо говоря, у каждой страницы сайта есть свой кеш, который создаётся только в тот момент, когда на неё зашли. При всех последующих посещениях этой страницы будет выдаваться закешированный результат.
Почти 60% пользователей уходят с сайта, если его страницы загружаются 2 секунды и более.
Установка плагина для кеширования на WordPress
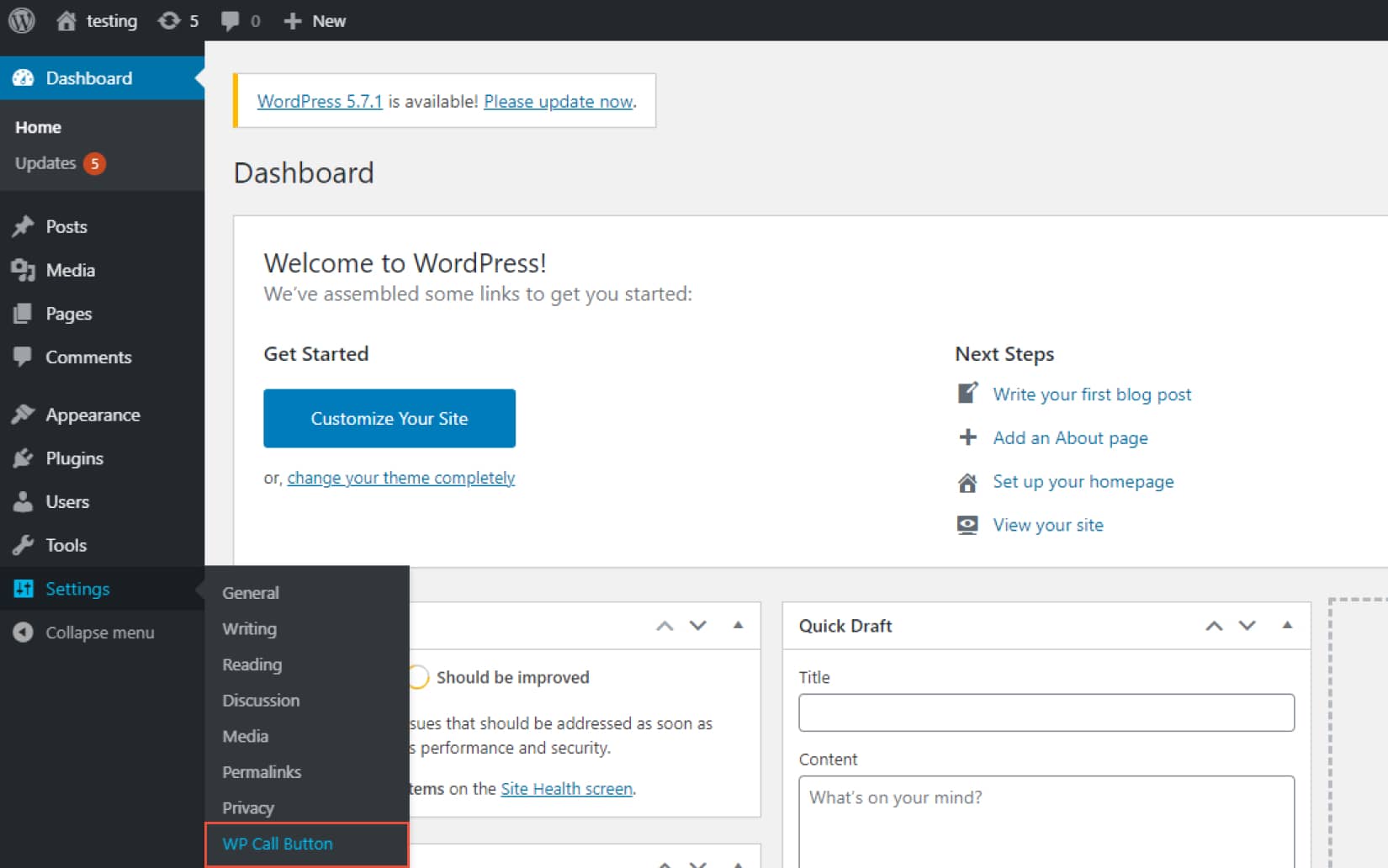
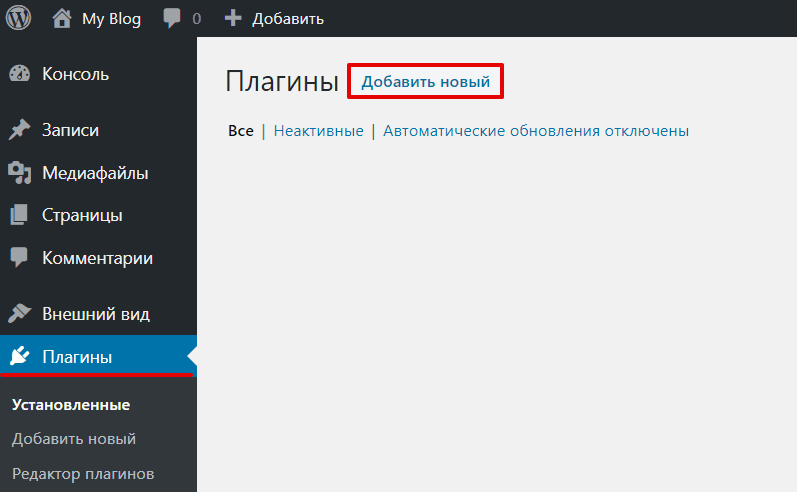
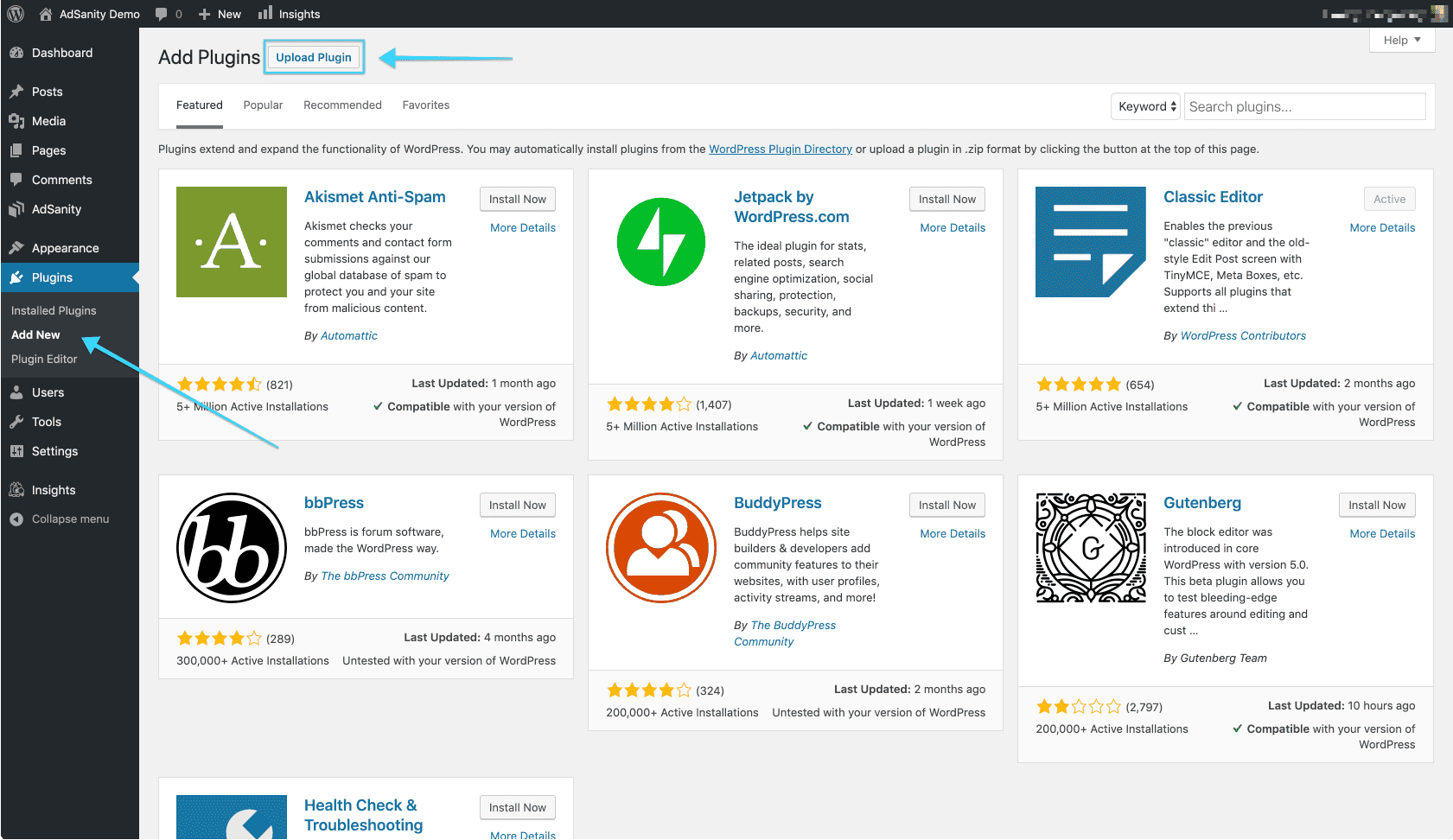
Плагины WordPress — это специальные дополнения для вашего сайта. Они бывают платные и бесплатные. Большинство плагинов можно установить через встроенный механизм в панели управления вашего сайта. Попробуем установить плагин для кеширования в WordPress. Для этого откройте панель управления своего сайта, в левом меню найдите и кликните на пункт «Плагины», затем кликните на подпункт «Добавить новый»: Откроется страница со списком плагинов. В верхнем меню (справа) найдите поисковую строку и наберите туда слово «Cache» : Появится список плагинов для кеширования. Посмотрите оценки, количество установок, отзывы и выберите наиболее понравившийся плагин.
Далее в этой статье мы порекомендуем несколько бесплатных и самых популярных плагинов, которые требуют минимальной установки. То есть достаточно установить и включить, без задания остальных параметров.
Плагин WP Super Cache
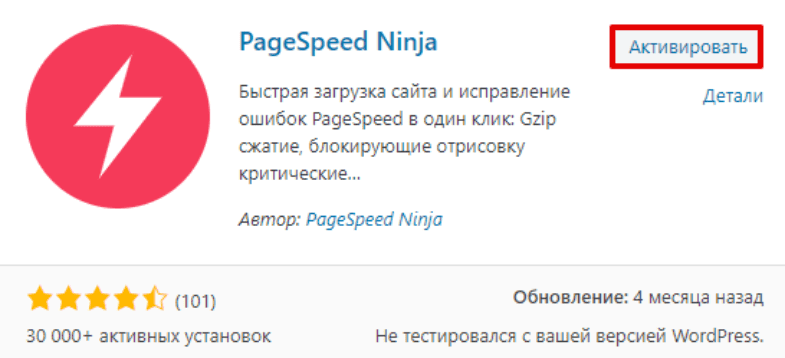
Этот плагин наиболее хорошо подходит под предложение «Установил в один клик и забыл». Потому что после установки он требует только включения. Чтобы установить его, найдите его в списке плагинов по названию «WP Super Cache»: Нажмите кнопку «Установить». После успешной установки кнопка «Установить» сменится на кнопку «Активировать». Кликните на неё и плагин активируется. Затем в боковом меню панели управления WordPress на пункт «Настройки», а затем кликните на пункт «WP Super Cache»: На открывшейся странице найдите блок «Статус кеширования» и кликните на пункт «Кэширование включено (Рекомендовано)», а затем на кнопку «Обновить» под блоком: Кеширование будет включено на сайте.
<!-- Dynamic page generated in 0.218 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2019-07-02 16:36:13 --> <!-- super cache -->Эти строки говорят о том, что плагин «WP Super Cache» работает и закешировал эту страницу сайта. По мере посещения пользователями других страниц сайта, будет создан кеш и для других страниц.
Если Вы являетесь опытным пользователем, то можете посмотреть информацию в настройках плагина о других его функциях. Для этого переключите закладку вверху страницы настроек плагина:
Плагин «WP Super Cache» достаточно хорошо работает «из коробки», но его можно донастроить под свои задачи и нужды.
Плагин WP Fastest Cache
Второй плагин с простой настройкой и широкими возможностями, который мы можем посоветовать, это плагин «WP Fastest Cache». Его так же можно найти в списке по слову «Cache»: После его установки и активации, в боковом меню появится пункт «WP Fastest Cache». Кликните на него: Откроется страница настроек. Чтобы включить кеширование сайта, достаточно поставить галочку напротив пункта «Cache System: Enable» («Enable» переводится как «Включить») и сохранить настройки кликом на красную кнопку «Submit» внизу страницы: Если появятся сложности с пониманием английского языка, то можно переключить его на русский на той же странице. В самом низу можно выбрать язык из выпадающего списка: Выберите русский язык и нажмите на кнопку «Submit».
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
17 простых и практичных способов: как ускорить работу сайта на WordPress
Вы ищете способы ускорить загрузку вашего сайта WordPress?
Ускорение вашего сайта улучшит общее взаимодействие с пользователем, увеличит посещаемость сайта и улучшит вашу поисковую оптимизацию (SEO).
В этой статье мы покажем вам простые лайфхаки для ускорения работы сайта WordPress. Давайте начнем…
Зачем ускорять свой сайт WordPress?
Если ваш веб-сайт может загружаться в течение нескольких секунд, это может сильно повлиять на ваши конверсии и общий пользовательский опыт. MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Это связано с тем, что исследования показывают, что задержка загрузки страницы на 1 секунду может снизить конверсию почти на 7%. И 53% посетителей сайта покинут ваш сайт, если загрузка займет более 3 секунд.
Это означает, что медленный веб-сайт может расстроить ваших посетителей, и у вас будет небольшое окно, чтобы убедить их остаться на вашем веб-сайте и купить ваши товары или услуги.
Кроме того, ускорение вашего сайта также важно для вашего рейтинга в поисковых системах. Google начал использовать скорость вашего сайта в качестве фактора ранжирования в июне 2021 года и использовать его для измерения того, какой опыт пользователи получают на вашем сайте.
Итак, как узнать, является ли скорость вашего сайта WordPress быстрой или медленной?
Видеоурок — как ускорить работу сайта WordPress
Чтобы узнать, как проверить скорость вашего сайта WordPress, а затем ускорить его, посмотрите наше видео выше или прочитайте ниже.
Как проверить скорость сайта WordPress
Самый простой способ проверить скорость вашего сайта WordPress — через MonsterInsights . Он показывает отчет о скорости сайта внутри панели управления WordPress, поэтому вам не нужно покидать сайт, чтобы проверить его производительность.
MonsterInsights — лучший плагин Google Analytics для WordPress , а также он помогает настроить аналитику без редактирования кода. Это еще не все, вы можете использовать плагин, чтобы добавить расширенные функции отслеживания, такие как отслеживание электронной коммерции, загрузку файлов, преобразование форм и многое другое всего за несколько кликов.
Для начала загрузите и установите MonsterInsights на свой сайт WordPress. Затем подключите Google Analytics к WordPress с помощью мастера настройки. Для получения более подробной информации обратитесь к нашему руководству о том, как добавить Google Analytics на свой сайт WordPress .
После активации плагина перейдите в раздел Статистика » Отчеты » Скорость сайта . В отчете вы увидите общую оценку времени загрузки вашего веб-сайта для компьютеров и мобильных устройств.
В отчете вы увидите общую оценку времени загрузки вашего веб-сайта для компьютеров и мобильных устройств.
Кроме того, в отчете также показаны другие показатели для ускорения вашего веб-сайта WordPress, а также цель и способы улучшения каждого показателя, чтобы ваш сайт загружался быстрее.
Вот разбивка каждой метрики в отчете:
- Время ответа сервера — серверу пора ответить на запрос данных и загрузить веб-сайт.
- First Contentful Paint — эта метрика измеряет время загрузки визуальных элементов на вашем веб-сайте, таких как изображения, шрифты и темы.
- Время до интерактивности — разница во времени между первой загрузкой веб-сайта и моментом, когда он больше не загружается для пользователя.
- Общее время блокировки — вы можете использовать это для измерения времени, которое требуется, чтобы люди могли взаимодействовать с вашим сайтом.
Теперь, когда вы знаете, как проверить скорость своего сайта на WordPress , давайте рассмотрим некоторые лайфхаки, чтобы сократить время загрузки.
17 практических советов: Как ускорить работу сайта WordPress
Скорость вашего сайта WordPress зависит от множества факторов. Это может включать хостинг вашего веб-сайта, используемые вами плагины, изображения, способ настройки вашего сайта, внешние скрипты и многое другое.
Но с помощью этих хаков вы сможете улучшить производительность и ускорить свой сайт WordPress. Давайте погрузимся прямо в…
1. Выберите правильный тип хостинга WordPress
Хостинг веб-сайтов является одним из ключевых компонентов успеха вашего веб-сайта WordPress. Здесь хранятся все файлы и содержимое вашего веб-сайта. И использование правильного типа хостинга может ускорить или замедлить работу вашего сайта.
Лучшие общие службы хостинга WordPress, такие как Bluehost или SiteGround , гарантируют, что вы получите максимальную производительность, а скорость веб-сайта будет быстрой.
Но недостатком использования виртуального хостинга является то, что вы используете те же ресурсы сервера, что и другие веб-сайты. Это означает, что если другие веб-сайты привлекают много трафика, они будут нуждаться в этих ресурсах больше, чем вы. В результате это может повлиять на скорость вашего сайта WordPress.
Это означает, что если другие веб-сайты привлекают много трафика, они будут нуждаться в этих ресурсах больше, чем вы. В результате это может повлиять на скорость вашего сайта WordPress.
Обходной путь для этой проблемы, чтобы переключиться на управляемый хостинг WordPress . Вы можете получить ресурсы сервера в соответствии с вашими потребностями, и они не будут использоваться совместно с другими веб-сайтами.
Управляемый хостинг также предлагает такие преимущества, как автоматические обновления, резервное копирование, расширенные функции безопасности и многое другое.
2. Используйте плагин кэширования, чтобы улучшить время отклика
Следующий лайфхак, который у нас есть для вас, — использовать плагин кэширования для вашего сайта WordPress. Это уменьшает время загрузки вашего сайта и улучшает время отклика сервера.
Итак, как это работает?
Каждый раз, когда посетитель открывает ваш сайт в браузере, WordPress получает эти данные из базы данных и должен выполнить несколько шагов для создания веб-страницы. Это может замедлить работу вашего веб-сайта, когда на него одновременно заходит много людей.
Это может замедлить работу вашего веб-сайта, когда на него одновременно заходит много людей.
Но плагин кэширования решает эту проблему. Кэширование временно сохраняет часто запрашиваемую информацию и ускоряет работу вашего сайта.
Плагин кэширования скопирует веб-страницу после первой загрузки и покажет кэшированную версию пользователю, когда он откроет ваш сайт. Это позволяет WordPress пропустить множество шагов и не создавать каждую страницу с нуля.
Теперь, если вы ищете вариант премиум-класса, мы рекомендуем использовать WP Rocket , поскольку он удобен для пользователя, позволяет мгновенно кэшировать ваш сайт одним щелчком мыши и предлагает другие функции для ускорения сайта WordPress.
С другой стороны, вы также можете попробовать бесплатный плагин WP Super Cache. Ознакомьтесь с этой статьей, чтобы найти лучшие плагины для кэширования WordPress.
Различные услуги хостинга WordPress также предлагают решения для кэширования. А если вы пользуетесь услугой управляемого хостинга, то вам не нужно скачивать плагин отдельно, так как функция кэширования встроена и активна по умолчанию.
3. Оптимизируйте изображения с помощью инструмента сжатия
Наличие больших изображений также может оказать огромное влияние на скорость вашего сайта WordPress. Нет никаких сомнений в том, что изображения важны для обеспечения приятного взаимодействия с пользователем, но они могут замедлить работу вашего сайта, если они не оптимизированы должным образом.
Когда вы делаете снимок со своего телефона или используете стоковое изображение и загружаете его прямо на свой веб-сайт, файл изображения будет иметь большой размер. Это означает, что для его загрузки потребуется больше времени, когда посетитель просматривает веб-страницу.
Чтобы оптимизировать ваши изображения, вы можете использовать различные инструменты сжатия изображений. Например, TinyPNG — это бесплатный инструмент, который сжимает изображения PNG и JPEG.
Просто загрузите изображения, и инструмент уменьшит их размер. Если вы чувствуете, что размер все еще велик, перезагрузите сжатую картинку в инструменте.
Еще один способ оптимизировать изображения WordPress — использовать программное обеспечение для редактирования фотографий.
Вы можете изменить размеры изображения, удалить слои, чтобы уменьшить размер изображения, и экспортировать изображение в различные форматы файлов (например, PNG или JPEG), чтобы еще больше уменьшить размер изображения.
4. Ускорьте время загрузки вашего сайта с помощью CDN
Используя сеть доставки контента или CDN, вы можете ускорить веб-сайт WordPress и обеспечить его мгновенную загрузку для посетителей, независимо от того, где они находятся.
Расположение вашего сервера веб-хостинга и местонахождение вашего посетителя могут повлиять на скорость вашего сайта.
Например, предположим, что посетитель, находящийся в Новой Зеландии, посещает ваш веб-сайт, но ваш веб-сайт размещен на сервере в Соединенных Штатах. Посетитель будет испытывать более медленное время загрузки по сравнению с тем, кто находится в Соединенных Штатах.
Но сервис CDN для WordPress решает эту проблему. Это сеть серверов, расположенных в разных местах, которые кэшируют статический контент ваших веб-сайтов, такой как изображения, шрифты и таблицы стилей.
Это сеть серверов, расположенных в разных местах, которые кэшируют статический контент ваших веб-сайтов, такой как изображения, шрифты и таблицы стилей.
Когда пользователь запрашивает просмотр вашего веб-сайта, CDN доставляет кешированный контент с ближайшего сервера и без задержки загружает ваш веб-сайт.
Для получения более подробной информации вы можете обратиться к нашему руководству о том, как улучшить скорость загрузки веб-сайта WordPress с помощью CDN.
5. Убедитесь, что ваш сайт WordPress обновлен
Скорость вашего сайта также может улучшиться, если вы используете последнюю версию WordPress. Это так же важно, как постоянно обновлять плагины и темы.
Постоянное обновление WordPress добавляет новые функции, исправляет ошибки и защищает от проблем безопасности, которые могут раскрыть ваш сайт и привести к медленной загрузке.
Чтобы проверить наличие последней версии, войдите на свой сайт WordPress и перейдите в Панель инструментов » Обновления. Вы можете проверить наличие новых обновлений и установить их на свой сайт.
Вы можете проверить наличие новых обновлений и установить их на свой сайт.
Для получения более подробной информации обратитесь к этому руководству о том, как безопасно обновить WordPress.
6. Используйте тему, обеспечивающую быструю загрузку
Когда дело доходит до ускорения вашего сайта WordPress, важно выбрать тему, оптимизированную для обеспечения высокой производительности. Многие темы WordPress визуально ошеломляют, но они плохо закодированы и могут сильно повлиять на время загрузки.
Чтобы выбрать правильную тему для своего веб-сайта, мы рекомендуем выбрать простую и понятную.
Лучше избегать любых тем с большим количеством анимаций, сложными макетами, ярким дизайном и другими бесполезными функциями. Обычно такие темы могут замедлять работу вашего сайта.
Хорошим местом для начала является просмотр премиальных магазинов тем WordPress, таких как Astra Theme , Themify и CSSIgniter. Это надежные магазины тем, которые предлагают темы, оптимизированные для скорости.
Более подробную информацию вы можете найти в нашей статье о самых популярных и лучших темах WordPress .
7. Избегайте использования большого количества пользовательских шрифтов
Как и в случае с темами, шрифты также могут сыграть большую роль в ускорении скорости вашего сайта WordPress. Наличие шрифтов, которые быстро отображаются, может улучшить работу вашего веб-сайта, поскольку пользователям не придется ждать загрузки визуальных элементов.
Но использование слишком большого количества пользовательских шрифтов может замедлить работу вашего сайта. Вот почему мы рекомендуем выбрать один шрифт для вашего веб-сайта и использовать его во всем дизайне. Это сократит время, необходимое для загрузки каждого пользовательского шрифта, и обеспечит быстрое взаимодействие с пользователем.
Вы можете найти премиальные и бесплатные пользовательские шрифты на таких сайтах, как Google Fonts. Ознакомьтесь с этим руководством о том, как добавить пользовательские шрифты в WordPress .
8. Деактивируйте плагины, которые вы не используете
Наличие большого количества плагинов, которые вы не используете, может добавить нежелательные ненужные файлы на ваш сервер.
Освобождение места может помочь серверу более эффективно использовать свой ресурс и повысить скорость работы сайта. Это также помогает уменьшить размер резервных копий и не будет сильно нагружать сервер.
Вы можете деактивировать плагины, зайдя в админ-панель WordPress и нажав «Плагины» . Затем прокрутите вниз до любого плагина, который больше не нужен, и нажмите кнопку «Деактивировать».
9. Используйте быстрые плагины WordPress
Помимо удаления неактивных плагинов, было бы полезно использовать плагины, которые работают быстро и не замедляют работу вашего сайта. Многие плагины написаны не так хорошо, и при их использовании будут загружаться слишком много.
Чтобы узнать, замедляет ли плагин работу вашего сайта, выполните проверку скорости вашего сайта WordPress перед установкой плагина.
После этого скачайте и активируйте плагин, и снова выполните проверку скорости. Если вы заметили падение оценок, это означает, что плагин снижает производительность вашего сайта.
Мы составили список лучших плагинов WordPress на рынке. Вы можете использовать любой из них для нужд своего бизнеса, не беспокоясь о низкой скорости сайта.
10. Исправьте JavaScript и CSS, блокирующие рендеринг
Блокирующий рендеринг JavaScript и CSS — это файлы, которые не позволяют вашему веб-сайту отображать веб-страницы и другие элементы, с которыми пользователи могут взаимодействовать перед загрузкой этих файлов.
Поскольку каждый плагин и тема WordPress добавляет эти файлы во внешний интерфейс вашего веб-сайта, они могут замедлить скорость вашего веб-сайта и помешать правильной загрузке страницы.
Быстрый способ исправить блокировку рендеринга — использовать плагин WP Rocket WordPress. Он предлагает функции для оптимизации вашего сайта для JavaScript и CSS. Однако помните, что эти параметры не включены по умолчанию, поскольку они влияют на внешний вид вашего веб-сайта.
Вы можете включить параметры, перейдя в « Настройки » WP Rocket , а затем перейдите на вкладку « Оптимизация файлов ». Теперь прокрутите вниз до раздела «Файлы CSS и файлы JavaScript» и включите все параметры, чтобы получить максимальную производительность.
Вы можете ознакомиться с этим полным руководством о том, как исправить код JavaScript и CSS, блокирующий рендеринг, в WordPress .
11. Оптимизируйте базу данных WordPress
Следующая стратегия, которую мы используем для повышения скорости загрузки веб-сайта, — это оптимизация вашей базы данных WordPress.
С годами ваша база данных будет иметь большое значение, которое больше не нужно. Вы можете удалить эти нежелательные данные из базы данных и повысить производительность своего сайта.
Самый простой способ очистить базу данных — использовать плагин WP-Sweep для WordPress. Это бесплатный плагин, и вы можете очистить неиспользуемые теги, удаленные сообщения, исправления, автоматические черновики и многое другое.
Ознакомьтесь с этим руководством о том, как очистить базу данных WordPress .
12. Не загружайте видео и аудио напрямую в WordPress
Хорошая практика, которой вы должны следовать, чтобы ускорить веб-сайт WordPress, — никогда не загружать видео и аудио файлы напрямую.
Это связано с тем, что размещение аудио- и видеофайлов на вашем сервере требует большой пропускной способности и приводит к падению скорости веб-сайта. Это также увеличивает размер резервных копий веб-сайта, что может еще больше снизить производительность веб-сайта.
Простое решение этой проблемы — встроить все медиафайлы в сообщения блога и на целевые страницы. Популярные потоковые платформы, такие как YouTube, Vimeo и DailyMotion, предлагают коды для встраивания для всех своих видео.
Все, что вам нужно сделать, это скопировать код и ввести его на своем сайте. WordPress имеет встроенную функцию встраивания, которая добавит медиафайл к вашему контенту без необходимости размещать его на вашем сервере. Используя блок для встраивания, введите URL-адрес любого видео- или аудиофайла.
Используя блок для встраивания, введите URL-адрес любого видео- или аудиофайла.
После ввода ссылки на ваш медиафайл нажмите кнопку «Встроить», и WordPress отобразит видео или аудио на вашем веб-сайте.
13. Разделите длинные статьи на несколько страниц
Еще одна популярная практика для ускорения вашего сайта WordPress — это разбиение больших сообщений в блогах и разделов комментариев на несколько страниц.
Наличие сверхподробных и длинных статей отлично подходит для удовлетворения потребностей посетителя и повышения ваших шансов на более высокий рейтинг в поисковых системах .
Но если он содержит много изображений, видео и других медиафайлов, загрузка займет много времени. Это может повлиять на общую скорость загрузки вашего веб-сайта и замедлить его работу.
Разделение длинного контента на несколько страниц сокращает время загрузки и обеспечивает лучший пользовательский опыт, поскольку люди могут легко переварить ваш контент.
Чтобы разделить контент, отредактируйте любой пост или страницу, а затем добавьте блок разрыва страницы .
Если вы используете классический редактор, добавьте тег <!––nextpage––> в текстовое представление, где вы хотите разбить статью. Вы также можете использовать клавиши Alt + Shift + P на клавиатуре, чтобы добавить разрывы страниц.
14. Разделите раздел комментариев на несколько страниц
С другой стороны, наличие большого количества комментариев отлично подходит для демонстрации социальных доказательств и выяснения потребностей ваших посетителей. Но загрузка такого большого количества комментариев на одной странице может замедлить скорость вашего сайта.
Вы можете обойти эту проблему, разделив комментарии на несколько страниц.
Для этого перейдите в « Настройки » > «Обсуждение» , а затем прокрутите вниз до раздела « Другие настройки комментариев ». После этого установите флажок Разбить комментарии на страницы.
15. Используйте выдержки на главной странице и в архивах
Помимо разбиения ваших сообщений в блоге и комментариев на несколько страниц, еще один способ ускорить работу вашего веб-сайта WordPress — показать выдержки на главной странице и страницах архива.
По умолчанию WordPress отображает полные статьи на вашей домашней странице и в архивах. Поскольку загружается сразу весь пост в блоге, загрузка вашего веб-сайта займет много времени.
Еще одна проблема с отображением полных сообщений блога на главной странице заключается в том, что люди не будут чувствовать необходимости посещать вашу настоящую статью. В результате ваши просмотры страниц и время, проведенное на странице, сократятся.
Чтобы повысить скорость и производительность вашего веб-сайта, вы можете показывать выдержки вместо полных статей на главной странице и в архивах.
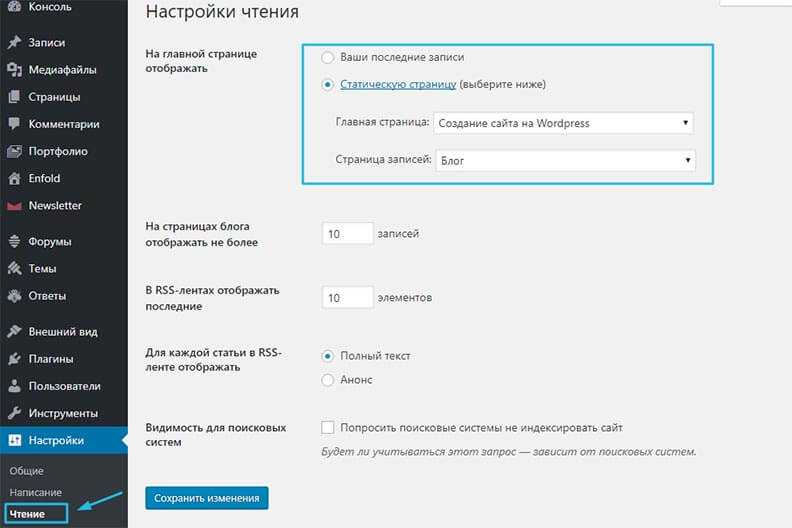
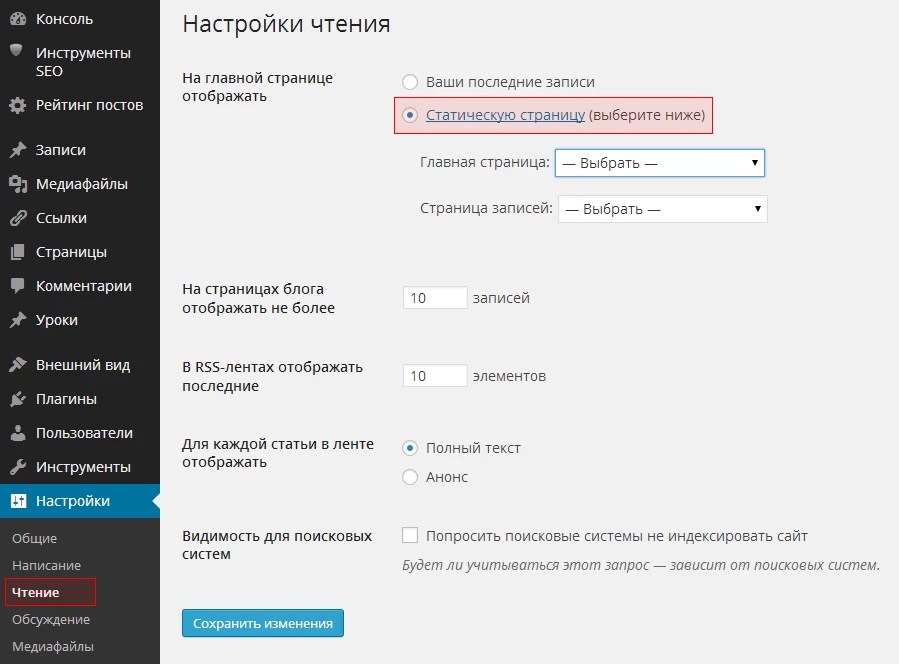
Вы можете сделать это, перейдя в « Настройки » » Чтение , а затем измените параметр « Для каждого сообщения в ленте включать в сводку » .
16. Запускайте плагин резервного копирования во время низкого трафика
На вашем веб-сайте WordPress есть много задач, которые выполняются, и среди них резервное копирование. Резервные копии используют много ресурсов сервера, и это может сильно снизить производительность вашего сайта.
Поскольку это может замедлить работу вашего веб-сайта, вы можете запускать резервные копии во время низкого трафика. Таким образом, ваши посетители не почувствуют падения производительности, а ваши важные данные останутся в безопасности.
Например, вместо того, чтобы запускать резервные копии каждый день в часы пик трафика, вы можете запланировать их запуск в определенные дни и в определенное время, чтобы обеспечить высокую скорость веб-сайта.
17. Используйте ленивую загрузку для повышения скорости сайта
Ленивая загрузка отлично подходит для веб-сайтов с большим количеством изображений, видео, фотогалерей, комментариев и других медиафайлов в своем содержании.
Что он делает, так это то, что вместо загрузки всех изображений и видео одновременно, он загружает только те файлы, которые видны на экране посетителя.
Таким образом, когда пользователь прокручивает страницу вниз, он загружает изображения и другие медиафайлы, видимые в области просмотра браузера.
Чтобы настроить ленивую загрузку в WordPress, вы можете Lazy Load от WP Rocket . Это бесплатный плагин, и всего за несколько кликов вы можете улучшить время загрузки страницы.
Вот и все!
Мы надеемся, что эта статья помогла вам узнать некоторые из лучших способов ускорить работу вашего веб-сайта WordPress. Вы также можете ознакомиться с нашим руководством о том, зачем вашему бизнесу нужна Google Analytics.
Как ускорить ваш сайт WordPress (Полное руководство 2022)
- Фейсбук
- Твиттер
Скорость загрузки вашего веб-сайта WordPress, возможно, является одним из наиболее важных факторов при создании успешного веб-сайта. Это не только повышает коэффициент конверсии, что приводит к увеличению продаж, но Google и другие поисковые системы используют скорость сайта в качестве одного из сигналов ранжирования в результатах поиска.
Что это значит?

В этом руководстве мы рассмотрим все, что вам нужно знать об ускорении вашего веб-сайта WordPress, чтобы ваши посетители могли получить отличный опыт работы с вашим бизнесом.
Почему важна скорость вашего сайта WordPress?
Скорость важна по целому ряду причин, но три наиболее важные из них включают удобство для посетителей, поисковые системы и коэффициент конверсии.
Давайте рассмотрим каждый из них.
Впечатления посетителей
Ожидание загрузки страницы — проклятие для многих. Это одно утверждение, с которым может согласиться каждый, особенно когда существует так много веб-сайтов, которые могут загрузить страницу менее чем за секунду. По данным Google, 53% посетителей покинут страницу, если время загрузки превысит 3 секунды.
Что может быть хуже долгой загрузки? Если страница тормозит и не загружается должным образом из-за неправильного выбора дизайна. Это верный способ гарантировать, что посетитель никогда не вернется.
Поисковые системы
Если есть одна вещь, о которой ясно говорят все поисковые системы, то скорость веб-сайта — это фактор, который они учитывают при ранжировании вашего сайта. Поисковые системы предназначены для того, чтобы помочь пользователям находить веб-сайты, которые предоставляют нужную им информацию, не затрачивая слишком много времени на ее получение.
Поисковые системы предназначены для того, чтобы помочь пользователям находить веб-сайты, которые предоставляют нужную им информацию, не затрачивая слишком много времени на ее получение.
И, как мы только что говорили, скорость может радикально изменить этот опыт. Таким образом, для поисковых систем стало главным приоритетом ранжирование более быстрых сайтов.
Коэффициенты конверсии
По данным Google, улучшение на 0,1 секунды может увеличить коэффициент конверсии на 8,4% для сайтов розничной торговли. Каждая миллисекунда на счету, когда покупатель рассматривает возможность совершения покупки.
Скорость важнее для интернет-магазинов, чем для любого другого типа веб-сайта.
Это также означает, что покупатели могут загружать больше страниц с товарами, а это значит, что их корзина с большей вероятностью наполнится. Проще говоря, скорость повышает продажи.
Как проверить скорость веб-сайта
Очевидно, вам нужно знать, как работает ваш веб-сайт, чтобы определить проблему. К счастью, в WordPress есть множество инструментов, которые могут это сделать.
К счастью, в WordPress есть множество инструментов, которые могут это сделать.
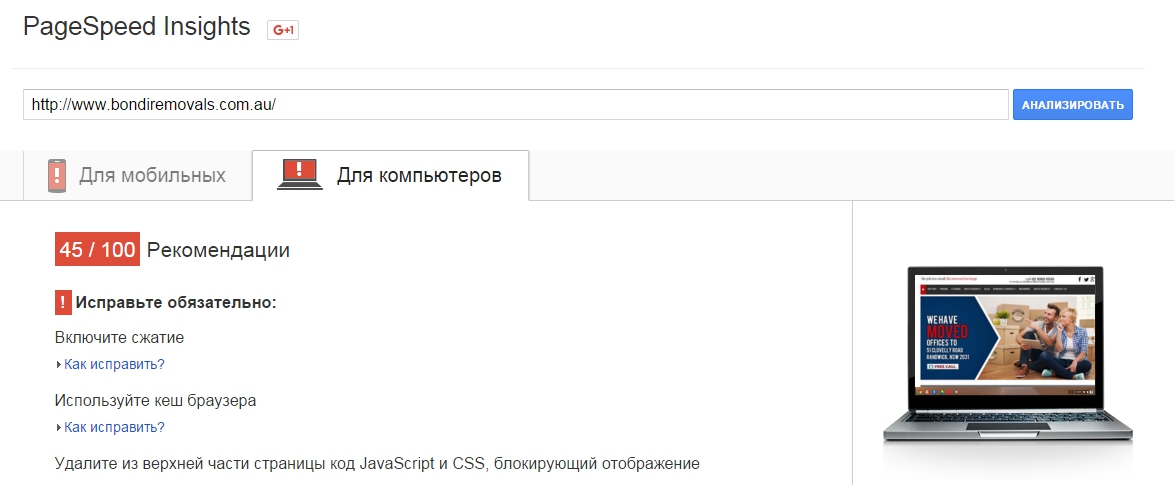
Google PageSpeed Insights
Google PageSpeed Insights — это мощный инструмент, который поможет вам выявить основные недостатки, влияющие на время загрузки. На самом деле, это лучшее место для начала, когда вы пытаетесь понять, что можно улучшить.
Он предоставляет оценку и выделяет проблемные области на вашем веб-сайте. Наиболее распространенными являются минимизация CSS, JS и HTML. Тем не менее, инструмент на самом деле не дает четкой информации о конкретной скорости.
GTMetrix
GTMetrix — это бесплатный плагин для оптимизации, который вы можете запустить на своем веб-сайте. Он показывает две отдельные оценки, одну из ранее упомянутой Google PageSpeed Insights, а другую — YSlow, метрику, используемую GTMetrix для анализа производительности мобильных устройств.
Получить две точки отсчета, не покидая ваш сайт, — отличный вариант. Это позволяет вам сравнивать данные, чтобы найти проблемные области и то, что вы можете сделать, чтобы исправить их.
WebPageTest
WebPageTest — еще один отличный бесплатный инструмент для повышения скорости страницы, который вы можете использовать. Он предоставляет подробный отчет о том, какие факторы влияют на вашу скорость. Он также предоставляет отдельные оценки для безопасности, времени первого байта и других факторов.
И да, этот инструмент действительно сообщает вам точное время загрузки страницы с точностью до миллисекунды, так что это очень удобно.
Как ускорить сайт WordPress
Выберите быстрый хостинг WordPress
Выбранная вами веб-хостинговая компания имеет значение и сильно повлияет на скорость вашего сайта WordPress. И сказать, что индустрия веб-хостинга конкурентоспособна, — это ничего не сказать. На самом деле у вас есть много компаний на выбор, но в то же время не очень.
Все эти компании не похожи друг на друга, и, хотя вы можете видеть рекламу с конкурентоспособными ценами и функциями, скорости далеко не равны. Вот почему в GreenGeeks мы специально разработали наши планы хостинга WordPress с учетом скорости.
Наша хостинговая платформа оптимизирована таким образом, чтобы мы могли не только предоставлять лучший в мире экологически чистый веб-хостинг, но и иметь один из самых быстрых хостингов WordPress.
Веб-хостинг GreenGeeks неизменно занимает первое место в рейтинге WordPress Hosting Benchmarks.
Оптимизация медиафайлов
Изображения и видео являются важной частью каждого веб-сайта, и, к сожалению, у них есть один недостаток. Это большие файлы, и они могут повлиять на время загрузки вашего сайта. Однако этого можно полностью избежать, оптимизировав размеры файлов.
Для изображений средний размер файла не должен превышать 150 КБ. Вы можете дополнительно сжать файл изображения с помощью инструмента сжатия. В случае с видео в WordPress хитрость заключается в том, чтобы никогда не размещать видео самостоятельно.
Вместо этого вы должны разместить их на YouTube и встроить видео на свой веб-сайт. Это экономит ресурсы сервера и повышает скорость загрузки страниц, особенно если вы используете такие инструменты, как Lazy Load от WP Rocket, чтобы добавлять миниатюры заполнителей YouTube вместо фактического встроенного сценария JS.
Используйте облегченную тему
Многие новички считают, что темы просто позволяют вам выбрать внешний вид вашего сайта в WordPress. Однако это верно лишь отчасти. У них есть много функций, которые также определяют поведение вашего веб-сайта, что может повлиять на время загрузки.
При выборе темы необходимо ввести ключевое слово «легкий». Это означает, что тема была создана с учетом скорости. Большинство этих тем предлагают минималистский подход к дизайну, что означает, что основное внимание уделяется вашему контенту.
Минималистские темы — отличный выбор для веб-сайтов с отличными изображениями, потому что они привлекают внимание.
Не используйте много плагинов
Плагины — это прекрасно, они могут добавлять различные функции, необходимые для правильной работы вашего веб-сайта. Однако существует такая вещь, как слишком много плагинов. Каждый плагин использует небольшое количество ресурсов, что означает, что каждый из них замедляет работу вашего сайта.
Во многих случаях последствия будут незначительными. Тем не менее, в других случаях, таких как плагины безопасности, они могут быть заметны. Вот почему вы должны устанавливать только тот плагин, который вам нужен. Также важно понимать, что некоторые плагины лучше других.
Чтение обзоров и использование тестовой среды жизненно важно при попытке оптимизировать скорость работы WordPress.
Используйте адаптивный дизайн
Все понимают, что мобильные пользователи составляют большую часть трафика в Интернете. Фактически, в США 61% всего трафика приходится на мобильные устройства. Именно поэтому Google использует мобильную версию вашего сайта для определения рейтинга.
И хотя за последние годы мобильные устройства стали невероятно мощными, им все еще далеко до мощности настольных компьютеров. Это означает, что размер изображений должен соответствовать размеру экрана, а в некоторых случаях на мобильном сайте могут отсутствовать определенные функции.
Хорошей новостью является то, что почти все в настоящее время оптимизировано для мобильных устройств, но вы должны убедиться, что эти функции активны.
Используйте подключаемый модуль кэширования
Кэширование — чрезвычайно важный процесс, который позволяет вашему веб-сайту создавать копии статических страниц для отображения посетителям. Это означает, что вместо того, чтобы загружать страницу с нуля, веб-сайт уже знает, что отображать.
Чтобы сделать это в WordPress, вам понадобится плагин для кэширования, и, к счастью, выбор есть. На самом деле, я рекомендую каждому веб-сайту с самого начала настроить плагин кэширования, безопасности и резервного копирования.
Это важные инструменты, которые помогают повысить скорость, безопасность и восстановление.
Использовать отложенную загрузку
Отложенная загрузка — это метод разработки, при котором элементы страницы не загружаются до тех пор, пока они не потребуются. Или, проще говоря, ваши веб-страницы будут загружать элементы страницы только тогда, когда они видны. В большинстве случаев это может значительно сократить время загрузки.
Для WordPress этот метод чаще всего используется для изображений. Мы уже обсуждали, что изображения должны быть оптимизированы, и отложенная загрузка делает еще один шаг вперед. Посмотрим правде в глаза, многие посетители, которые нажимают на страницу, не прокручивают ее вниз.
Мы уже обсуждали, что изображения должны быть оптимизированы, и отложенная загрузка делает еще один шаг вперед. Посмотрим правде в глаза, многие посетители, которые нажимают на страницу, не прокручивают ее вниз.
Таким образом, нет причин загружать эти изображения, если посетитель не исследует страницу. Он очень эффективен и прост в реализации.
Использование нумерации страниц в разделе комментариев
Раздел комментариев является важной частью любого сообщества, поскольку он позволяет напрямую общаться с читателями. Однако по мере того, как количество комментариев начинает увеличиваться, загрузка их всех может стать проблемой. Особенно когда это число исчисляется сотнями.
Чтобы комментарии не замедляли работу ваших страниц, необходимо использовать нумерацию страниц в разделе комментариев. Это просто отображает определенное количество комментариев за один раз, и посетители должны выбрать страницу, чтобы прочитать эти комментарии.
Эта функция встроена в WordPress, и ее настройка занимает меньше минуты.
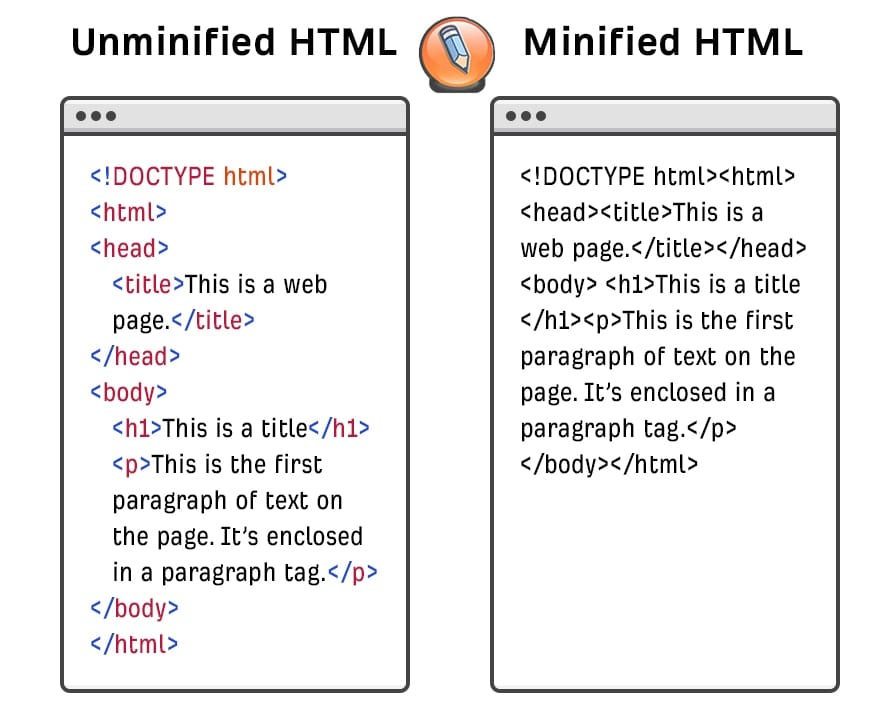
Минимизация CSS, JS и HTML
Одним из основных преимуществ использования WordPress является то, что вам не нужно писать ни одной строки кода. Тем не менее, есть много случаев, когда ваш сайт может извлечь из этого пользу.
Тем не менее, каждый раз, когда происходит вызов CSS, JS или HTML, он замедляет работу вашего веб-сайта.
Таким образом, для ускорения WordPress нужно минифицировать эти файлы и уменьшить количество вызовов. Один из лучших и самых простых способов сделать это — использовать плагин Autoptimize. Он минимизирует весь код и в конечном итоге делает его легким.
На самом деле, Autoptimize эффективно снижает совокупный показатель смещения макета в PageSpeed Insights и GTmetrix.
Некоторые плагины могут даже добавлять пользовательский код без вашего ведома, поэтому этот плагин поможет идентифицировать и минимизировать его.
Отключить пингбэки и обратные ссылки
Пингбэки и обратные ссылки — это оповещения, которые WordPress создает всякий раз, когда ваш сайт используется в качестве ссылки на другом веб-сайте. Теоретически это полезное уведомление.
Теоретически это полезное уведомление.
Однако реальность такова, что в основном вы будете получать тонны спама.
На самом деле, я не удивлюсь, если вы уже отключили pingback и trackbacks в WordPress из-за бесконечных обратных ссылок. Мало того, что эти запросы раздражают, но получение сотен запросов ежедневно замедляет работу вашего сайта.
По мере роста вашего веб-сайта отключение этой функции необходимо для ускорения работы WordPress.
Отключение и удаление версий
Каждый веб-сайт должен обновлять контент и поддерживать его актуальность. Для этого нужно вернуться и отредактировать пост или страницу. Это должно происходить регулярно. Однако новички не понимают одной вещи: WordPress сохраняет старую версию как ревизию.
Это поможет вам вернуться к старому содержимому, если это необходимо, и может быть очень удобным. Он также может добавить сотни, если не тысячи строк в вашу базу данных, что повлияет на вашу общую скорость. Таким образом, в ваших интересах удалить существующие версии и полностью отключить эту функцию.![]()
И на всякий случай, если вам нравится эта функция, вы также можете попробовать ограничить ее, ограничив количество хранимых ревизий.
Ограничение кнопок обмена в социальных сетях
Социальные сети захватили мир штурмом и навсегда изменили то, как веб-сайты и компании продвигают себя. В настоящее время у каждого есть присутствие в социальных сетях, а это означает, что у вас есть способ интегрировать свой веб-сайт с этой платформой.
Введите кнопки социальных сетей.
Однако есть одна проблема… они замедляют работу вашего сайта. Тем не менее, просто удалить их все — не лучший вариант. Вместо этого лучше всего ограничить количество кнопок, которые вы включаете.
Даже самые крупные компании перечисляют только несколько кнопок социальных сетей, поэтому не переусердствуйте и следите за избыточностью в этой области.
Использовать сжатие GZIP
Сжатие GZIP использует расширенный алгоритм сжатия для сжатия обычных файлов WordPress (HTML, CSS, JS и т. д.). Когда пользователь делает запрос, вместо этих больших файлов используется сжатая версия.
д.). Когда пользователь делает запрос, вместо этих больших файлов используется сжатая версия.
Google PageSpeed Insights настоятельно рекомендует использовать эту функцию, поскольку она потенциально может уменьшить размер файлов на 70%!
Если вы используете GreenGeeks в качестве хостинг-провайдера WordPress, ваша установка WordPress по умолчанию настроена с помощью LiteSpeed Cache, что помогает вам изначально ускорить работу WordPress.
Вы можете пойти еще дальше и легко включить оптимизацию, упомянутую выше, с помощью LiteSpeed Cache.
Ускорьте работу WordPress сегодня
Максимальное увеличение скорости вашего веб-сайта улучшает взаимодействие с пользователем и помогает вам подняться в рейтинге поисковых систем. У быстрого веб-сайта нет недостатков, но для его достижения требуются некоторые усилия.
Следуя приведенным выше советам и рекомендациям инструментов повышения скорости страницы, вы сможете создать отличный опыт как для пользователей, так и для поисковых систем.
Если вы еще не начали создавать свой веб-сайт, обязательно ознакомьтесь с нашим пошаговым руководством, чтобы сделать это в 2022 году.
Какие советы оказали наибольшее влияние на ваш веб-сайт? Какой ваш любимый инструмент для ускорения страницы?
- Фейсбук
- Твиттер
15 профессиональных советов по ускорению сайта WordPress
Можете ли вы вспомнить, когда в последний раз вы слишком долго ждали загрузки сайта? Не могу вспомнить, да? Как мы обычно покидаем сайт, если он загружается целую вечность.
По данным Google, ваш сайт должен загружаться за две секунды или меньше. Еще немного, и посетители начнут терять интерес .
Вот почему все стремятся ускорить свой сайт WordPress.
Но сделать молниеносно быстрый веб-сайт — задача не на одну ночь. Вы должны иметь самоотверженность, последовательность и правильное руководство, чтобы улучшить скорость вашего сайта WordPress. Именно поэтому сегодня мы собираемся обсудить способы ускорения сайта WordPress.
Именно поэтому сегодня мы собираемся обсудить способы ускорения сайта WordPress.
В отличие от других списков «X лучших плагинов кэширования WordPress» или общих руководств «X советов по ускорению работы WordPress», эта статья представляет собой исчерпывающее руководство по оптимизации производительности WordPress.
Мы постарались охватить все, начиная с того, почему скорость важна, как проверить скорость сайта и как ускорить сайт WordPress с практическими шагами, которые вы можете предпринять для немедленного повышения скорости вашего сайта. Итак, продолжайте читать.
Как проверить скорость вашего сайта WordPress
Ваш веб-сайт мгновенно загружается на вашем компьютере, что не означает, что он будет мгновенно загружаться на каждом компьютере или устройстве.
Поскольку вы часто посещаете свой собственный веб-сайт, современные браузеры, такие как Chrome, сохраняют ваш веб-сайт в кеше и автоматически загружают его, как только вы начинаете вводить адрес.
Однако у обычного пользователя, впервые посещающего ваш веб-сайт, может не быть такого опыта. На самом деле, у пользователей в разных географических точках будет совершенно разный опыт.
Итак, вам нужна нейтральная проверка скорости, которая покажет вам реальную скорость загрузки страниц вашего сайта. Мы собираемся использовать бесплатный инструмент для проверки скорости, чтобы проверить скорость нашего сайта.
- Просмотрите этот инструмент и поместите имя своего сайта в выбранную область.
- Вы увидите результаты работы вашего сайта. Помните, что хорошая страница должна загружаться менее чем за 2 секунды.
Если вам не нравится вышеупомянутый инструмент, вы можете выбрать его альтернативу. Следующие три инструмента широко используются в Интернете:
- WebPageTest.org
- Tools.Pingdom.com
- Статистика PageSpeed
Почему важно ускорить работу вашего сайта WordPress
Когда мы посещаем веб-сайт, если он загружается слишком долго, мы покидаем этот сайт, не проверив причину, по которой мы его посетили. Это увеличивает показатель отказов этого веб-сайта, а также снижает количество показов.
Это увеличивает показатель отказов этого веб-сайта, а также снижает количество показов.
Сейчас как никогда скорость сайта важна не только для более высокого рейтинга в поисковой выдаче (страницы результатов поисковой системы), но и для обеспечения лучшего взаимодействия с пользователем и реализации более высоких конверсий. Еще в 2010 году Google объявил, что скорость сайта для компьютеров влияет на ваш рейтинг в поисковой выдаче. Однако в 2018 году Google объявил, что скорость мобильного сайта влияет на ваш рейтинг.
Кроме того,
- В период с 2000 по 2015 год средняя продолжительность концентрации человеческого внимания сократилась с 12 до 8 секунд.
- 47% потребителей ожидают, что веб-страница загрузится в течение двух секунд или меньше.
- 40 % покидают сайт, загрузка которого занимает более трех секунд.
- 79 % покупателей, недовольных работой веб-сайта, с меньшей вероятностью вернутся на него.
- Задержка в одну секунду снижает количество конверсий на 7%.

Таким образом, вы не можете игнорировать необходимость ускорения сайта WordPress, если хотите получить более высокий коэффициент конверсии от своих посетителей.
15 советов по ускорению вашего сайта WordPress
После проверки скорости вашего сайта, если он загружается более 2 секунд, немедленно примите меры, чтобы сделать его быстрее, чем было. Здесь мы упомянули 15 советов, которые определенно могут улучшить скорость вашего сайта, если вы отнесетесь к ним серьезно.
- Выберите качественный веб-хостинг
- Поддерживайте актуальность вашего сайта
- Выберите тему с оптимизацией скорости
- Оптимизируйте свою базу данных
- Уменьшить количество запросов к серверу
- Использовать оптимизированные изображения
- Включить кэширование страниц
- Использовать сеть доставки контента (CDN)
- Включить сжатие Gzip
- Минимизировать файлы CSS и JS
- Деактивировать неиспользуемые плагины
- Не загружайте аудио/видео напрямую на свой сайт
- Добавьте LazyLoad к своим изображениям
- Отключить хотлинкинг и похищение вашего контента
- Включить HTTPS и HTTP/2
В качестве примечания: они не упорядочены по важности или каким-либо критериям, мы просто собрали все, что узнали о том, как ускорить сайт WordPress, и перечислили их здесь. Давайте подробно рассмотрим каждый из пунктов оптимизации скорости WordPress.
Давайте подробно рассмотрим каждый из пунктов оптимизации скорости WordPress.
1. Выберите качественный веб-хостинг
Ваша веб-хостинговая компания и пакет хостинга оказывают огромное влияние на скорость вашего веб-сайта, помимо многих других важных факторов, связанных с производительностью. Большинство хостингов WordPress предлагают несколько типов хостинга:
- Общий хостинг
- Выделенный хостинг
- Виртуальный частный сервер (VPS) на хостинге
- Планы управляемого хостинга WordPress
Выбирая тарифный план хостинга WordPress, вы обычно получаете то, за что платите. Однако на виртуальном хостинге вы делите ресурсы сервера со многими другими клиентами. Это означает, что если ваш соседний сайт получает много трафика, это может повлиять на производительность всего сервера, что, в свою очередь, замедлит работу вашего сайта.
С другой стороны, использование управляемого хостинга WordPress дает вам наиболее оптимизированные конфигурации сервера для запуска WordPress. Управляемые хостинговые компании WordPress также предлагают автоматическое резервное копирование, автоматические обновления WordPress и более продвинутые настройки безопасности для защиты вашего сайта.
Управляемые хостинговые компании WordPress также предлагают автоматическое резервное копирование, автоматические обновления WordPress и более продвинутые настройки безопасности для защиты вашего сайта.
Известные веб-сайты с большим количеством контента и более высоким уровнем регулярного трафика должны найти план выделенного, VPS или управляемого хостинга от надежного поставщика. Эти планы будут выделять достаточно ресурсов сервера для обработки возросшего трафика, не влияя на время загрузки.
2. Поддерживайте актуальность вашего сайта
Как хорошо поддерживаемый проект с открытым исходным кодом, WordPress часто обновляется. Каждое обновление будет не только предлагать новые функции, но и устранять проблемы безопасности и ошибки. Ваша тема и плагины WordPress также могут иметь регулярные обновления.
Как владелец веб-сайта, вы несете ответственность за использование,
- WordPress обновленная версия
- Обновлена версия PHP
- Последняя версия HTML
- Обновлены темы и плагины WordPress.

Всегда запускайте последние версии этих вещей, чтобы оптимизировать производительность, обеспечить безопасность вашего сайта, исправить ошибки и убедиться, что каждая функция и инструмент работают должным образом.
3. Выберите тему с оптимизацией скорости
На рынке WordPress есть много блестящих и красивых тем. Но не забывайте, темы с большим количеством динамического контента, виджетов, слайдера, боковой панели и т. д. могут привести к тому, что ваш хостинг-сервер будет медленно реагировать.
Вместо того, чтобы выбирать многофункциональную тему (которая включает в себя много кода, который должен загружаться каждый раз, когда кто-то посещает ваш сайт), используйте минимальный подход, используя тему, которая содержит все необходимое для правильной работы. .
Будьте осторожны при покупке тем на популярных торговых площадках. Когда вы выбираете тему, проверьте скорость страницы демо-версии темы. Затем решите, можно ли это купить или нет.
4. Оптимизируйте базу данных
Это хороший признак того, что WordPress часто автоматически сохраняет все, но недостатком является то, что ваша база данных будет довольно быстро заполняться тысячами ревизий сообщений, обратных ссылок, пингбэков, неутвержденных комментариев и элементов, удаленных из корзины.
Очистку базы данных можно выполнить вручную через phpMyAdmin, хотя это может быть сложно и опасно, если вы не знаете, что делаете. Если вы не являетесь техническим гением, установка плагина для выполнения этой задачи — более безопасный способ.
Плагины, такие как WP-Optimize, Advanced Database Cleaner и WP-Sweep, могут помочь вам оптимизировать вашу базу данных.
Эти плагины регулярно очищают вашу базу данных от мусора, поддерживая ее эффективность и заполняя только тем, что необходимо сохранить. Конечно, когда вы делаете что-либо с вашей базой данных, всегда сначала делайте резервную копию. Это один из лучших способов ускорить сайт WordPress.
5. Уменьшить количество запросов к серверу
Запрос сервера происходит каждый раз, когда ваш браузер запрашивает какой-либо ресурс с вашего сервера. Это может быть файл, такой как таблица стилей, сценарий или изображение.
Чем больше запросов к серверу необходимо для завершения загрузки вашего сайта, тем больше времени это займет. Как следствие, запросов должно быть как можно меньше. Вот несколько вещей, которые вы можете сделать, чтобы свести их к минимуму:
- Уменьшить количество сообщений, отображаемых на странице
- Показывать только отрывки сообщений, не показывать полные сообщения на страницах архива (найдите параметр в разделе Настройки > Чтение )
- Разделить более длинные сообщения на страницы
- Если комментариев много, разбейте их на несколько страниц ( Настройки > Обсуждение )
- Уменьшите количество изображений и других элементов на странице
- Удалите ненужные плагины, особенно медленные
6.
 Используйте оптимизированные изображения
Используйте оптимизированные изображенияЭто еще один способ повысить скорость сайта WordPress. Изображения необходимы для удержания посетителя сайта. Хотя ваш сайт может содержать массу красивых изображений, рекомендуется оптимизировать эти изображения, чтобы ускорить загрузку страниц. Существует несколько способов оптимизации изображений, включая сжатие изображений, добавление замещающего текста и заголовков, а также создание карты сайта для изображений.
Для автоматического сжатия изображений вы можете использовать плагин WordPress. WP Smush – это бесплатный плагин, который автоматически сжимает изображения при их загрузке в медиатеку. Все сжатие выполняется «без потерь», что означает, что вы не заметите никакой разницы в качестве изображений.
Если вы не хотите использовать плагин для сжатия изображений, вы можете сделать это вручную. Вы можете использовать Photoshop или другие инструменты для редактирования изображений, чтобы уменьшить размер изображения. Или вы можете использовать онлайн-инструменты, такие как крошечный png, для сжатия изображений.
Или вы можете использовать онлайн-инструменты, такие как крошечный png, для сжатия изображений.
7. Включить кэширование страниц
страниц WordPress являются «динамическими». Это означает, что каждый раз, когда посетитель запрашивает веб-страницу с некэшируемого сайта, PHP на вашем сервере WordPress должен извлечь весь соответствующий контент из вашей базы данных WordPress, собрать его в файл HTML и отправить этот файл клиенту. .
У этого метода есть свои преимущества, в том числе экономия места на сервере и возможность динамического содержимого веб-сайта. Но это также требует больше времени и энергии, чем отправка предварительно написанной веб-страницы.
Одним из самых популярных способов решения этой проблемы является использование плагина кеша. Плагин кэширования сохранит окончательный вид вашего сайта для любых будущих посетителей. Это означает, что вашему WordPress не придется генерировать его для каждого следующего человека, просматривающего сайт.
Некоторые из самых популярных плагинов кэширования,
- Активатор кэша — Кэш WordPress
- Общий кэш W3
- Супер Кэш WP
Вы можете сделать это без использования плагина. По этой причине вам нужно будет добавить заголовки expires, добавив следующий код в ваш .htaccess файл.
# # связать .js с типом «text/javascript» (если его нет в mime.conf) # AddType текст/javascript .js # # настроить mod_expires # # URL-адрес: http://httpd.apache.org/docs/2.2/mod/mod_expires.html # ExpiresActive On ExpiresDefault «доступ плюс 1 секунда» ExpiresByType image/x-icon «доступ плюс 2692000 секунд» ExpiresByType image/jpeg «доступ плюс 2692000 секунд» ExpiresByType image/png «доступ плюс 2692000 секунд» ExpiresByType image/gif «доступ плюс 2692000 секунд» ExpiresByType application/x-shockwave-flash «доступ плюс 2692000 секунд» ExpiresByType text/css «доступ плюс 2692000 секунд» ExpiresByType text/javascript «доступ плюс 2692000 секунд» ExpiresByType application/x-javascript «доступ плюс 2692000 секунд» ExpiresByType text/html «доступ плюс 600 секунд» ExpiresByType application/xhtml+xml «доступ плюс 600 секунд» # # настроить mod_headers # # URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html # Заголовок установил Cache-Control «max-age=269».2000 г., публика» Заголовок установил Cache-Control «max-age=600, private, must-revalidate» ETag заголовка не установлен Заголовок удален Last-Modified
8. Используйте сеть доставки контента (CDN)
CDN приводит к ускорению загрузки страниц, поскольку при настройке ваш веб-сайт будет использовать оптимизированный сервер, ближайший к посетителю вашего сайта. Центр обработки данных будет хранить статический контент и файлы, а затем доставлять их пользователям в зависимости от их местоположения.
Это может помочь сократить количество внешних HTTP-запросов, поскольку статическое содержимое уже готово к работе, а не запрашивать тонны HTTP-запросов одновременно.
Можно использовать,
- Incapsula — бесплатный поставщик CDN
- Облачная вспышка
- CDN Enabler — Плагин WordPress
для настройки CDN. Хотя настройка CDN может занять несколько часов, обычно это один из самых быстрых способов значительно повысить скорость загрузки страниц.
9. Включить сжатие Gzip
Чем меньше размер вашего сайта, тем быстрее он будет загружаться. Сжатие GZip может уменьшить размер содержимого вашего веб-сайта примерно на 70 процентов. Веб-сайт после сжатия загружается быстрее из-за уменьшения пропускной способности.
Когда пользователи посещают ваш веб-сайт, их браузер автоматически распаковывает файлы и показывает их содержимое. Этот метод передачи контента с сервера в браузер намного эффективнее и экономит много времени.
Вы можете включить Gzip с помощью плагинов WordPress, например,
- Ниндзя PageSpeed
- Бриз
Если вы хотите сделать это вручную, то есть без использования плагина, откройте файл .htaccess (находящийся в корневом каталоге вашего сервера) и добавьте в него следующий код:
AddOutputFilterByType DEFLATE текстовый/обычный AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css Приложение AddOutputFilterByType DEFLATE/xml Приложение AddOutputFilterByType DEFLATE/xhtml+xml Приложение AddOutputFilterByType DEFLATE/rss+xml Приложение AddOutputFilterByType DEFLATE/javascript Приложение AddOutputFilterByType DEFLATE/x-javascript
10.
 Минимизация файлов CSS, HTML и JS
Минимизация файлов CSS, HTML и JSМинификация ресурсов означает удаление ненужных символов из HTML, JavaScript и CSS, которые не требуются для загрузки, например:
- Пробелы
- Символы новой строки
- Комментарии
- Разделители блоков
Это ускоряет время загрузки, поскольку уменьшает объем кода, который необходимо запрашивать с сервера.
Существуют плагины, которые помогут вам минимизировать файлы CSS, HTML и JS.
- Лучший WordPress Minify
- Автооптимизация
11. Деактивировать неиспользуемые плагины и темы
Удаление неиспользуемых плагинов и тем может ускорить ваш сайт WordPress. Узнайте, какие плагины и темы вы больше не используете. Если вы не используете определенный плагин, есть вероятность, что он выполняет ненужную работу в фоновом режиме. Может пора сократить.
Чтобы удалить неиспользуемый плагин, сначала необходимо его деактивировать. Затем вы можете перейти к списку неактивных плагинов и удалить те, которые вам больше не нужны.
Чтобы удалить ненужные темы, просто перейдите в раздел Внешний вид > Темы и удалите те, которые больше не используются.
12. Не загружайте аудио/видео напрямую на свой сайт
Вы можете напрямую загружать аудио- и видеофайлы на свой сайт WordPress, и он автоматически отобразит их в проигрывателе HTML5. Но вы НИКОГДА не должны этого делать!
Чрезвычайно увеличивает время загрузки вашего сайта. Вместо того, чтобы загружать аудио и видео (если это необходимо) напрямую, вставьте ссылку, и она будет работать отлично.
WordPress имеет встроенную функцию встраивания видео, поэтому вы можете скопировать и вставить URL-адрес своего видео прямо в сообщение, и оно будет вставлено автоматически.
13. Добавьте LazyLoad к своим изображениям
Ленивая загрузка — это концепция, при которой вы откладываете загрузку единицы объекта в тот момент, когда это необходимо. В WordPress это обычно означает, что объект не загружается до тех пор, пока пользователь не прокрутит страницу вниз, или не использует событие клика. Вы можете лениво загружать все виды контента, от изображений до видео и даже системы комментариев.
Вы можете лениво загружать все виды контента, от изображений до видео и даже системы комментариев.
Для ленивой загрузки изображений есть отличный бесплатный небольшой плагин BJ Lazy Load. Этот плагин заменяет все ваши пост-изображения, миниатюры постов, граватар-изображения и фреймы контента заполнителем и загружает контент, когда он приближается к входу в окно браузера, когда посетитель прокручивает страницу. Также работает с текстовыми виджетами.
Для отложенной загрузки видео существует бесплатный плагин под названием Отложенная загрузка для видео. Он заменяет встроенные видеоролики YouTube и Vimeo кликабельным изображением для предварительного просмотра. Если на вашем веб-сайте много видео, этот плагин может значительно ускорить работу WordPress.
14. Отключить хотлинкинг
Хотлинкинг — это термин, используемый, когда один веб-сайт использует ресурсы другого. Например, если кто-то скопировал изображение с вашего сайта, как только его сайт загрузится, он загрузит изображение с вашего сайта. Это означает, что он потребляет пропускную способность и ресурсы вашего сервера.
Это означает, что он потребляет пропускную способность и ресурсы вашего сервера.
Это замедляет работу вашего сайта, и, отключив его, вы можете повысить скорость своего сайта.
Вы можете отключить хотлинкинг, добавив следующий код в ваш После реализации хотлинкинга изображения на внешних сайтах будут отображаться как битые, ошибка 403 в заголовке. Интернет уже очень давно использует HTTP 1.1. Он нуждался в обновлении! HTTP/2 имеет множество улучшений производительности по сравнению с HTTP 1.1, таких как мультиплексирование, отправка на сервер, сжатие заголовков и другие. Для запуска HTTP/2 на вашем сайте должен быть запущен HTTPS с установленным сертификатом SSL. Повышает скорость вашего сайта WordPress, а также обеспечивает безопасность вашего сайта. Если вы изо всех сил пытаетесь ускорить свой сайт WordPress, самое время начать над этим работать. Помните одну вещь, вы не можете получить результат мгновенно, но если вы будете следовать нашему руководству, вы будете получать положительные результаты стабильно и уверенно. Это не задача на ночь. Так что наберитесь терпения и продолжайте свою тяжелую работу. Если вы получаете какие-либо преимущества от этого руководства, не забудьте поделиться им с нашими читателями в поле для комментариев ниже. Это поможет новым читателям улучшить свою работу. И, если у вас возникнут проблемы с ускорением вашего сайта, сообщите нам об этом. Мы здесь, чтобы помочь вам. Удачи! .htaccess 9http(s)?://(www\.)?yourdomain.com [NC]
Правило перезаписи \.(jpg|jpeg|png|gif)$ - [NC,F,L] 15. Включить HTTPS и HTTP/2
Перестаньте думать и начните оптимизировать скорость вашего сайта прямо сейчас
 Составьте план в соответствии с нашим руководством. Начните проверять свой сайт по пунктам. Примените наши предложения к своему сайту и посмотрите, как они повлияют на работу вашего сайта.
Составьте план в соответствии с нашим руководством. Начните проверять свой сайт по пунктам. Примените наши предложения к своему сайту и посмотрите, как они повлияют на работу вашего сайта.
Шамс Сумон
Шамс — автор контента, стремящийся сделать темы WordPress простыми для понимания для всех с помощью подходов к разговору и рассказыванию историй.
