Как ускорить сайт на WordPress: пошаговое руководство
1 Августа 2016
Технологии
Если сайт работает медленно, то это сплошное разочарование и бесполезная трата сил. Ведь скорость сайта влияет не только на позиции в поисковой выдаче (скорость загрузки — один из факторов ранжирования в Google), но также на удобство использования и впечатление пользователей от сайта.
Впрочем, многие веб-мастеры хотели бы улучшить скорость своего сайта, но у большинства из них недостаточно технических знаний и опыта. Если история вам знакома, а сайт написан на WordPress, то это подробное руководство по оптимизации скорости для вас. Предлагаем ознакомиться с пошаговыми рекомендациями, следуя которым авторы статьи улучшили скорость работы своего сайта (www.maketecheasier.com).
Уменьшите вес сайта
Что происходит, когда пользователь заходит по ссылке на ваш сайт? Перед тем как он увидит страницу, браузер отправляет запрос этой страницы вашему серверу и полностью ее загружает. Это означает, что если у вас тяжелый сайт, то браузеру потребуется больше времени на загрузку и отображение страницы. Вот несколько шагов по уменьшению веса сайта:
Это означает, что если у вас тяжелый сайт, то браузеру потребуется больше времени на загрузку и отображение страницы. Вот несколько шагов по уменьшению веса сайта:
1. Пересмотрите дизайн темы сайта
Произведите переоценку дизайна темы вашего сайта, проверьте есть ли на сайте ненужные элементы и удалите их. Нет смысла забивать боковое меню большим количеством информации — пользователю интересно только содержание. Вот часть элементов, которые вы можете удалить:
- замысловатое скольжение, анимация и эффекты
- различные виджеты в боковом меню
- реклама ( если на сайте ее слишком много). В некоторых случаях, вы можете заработать больше за счет меньшего количества рекламы.
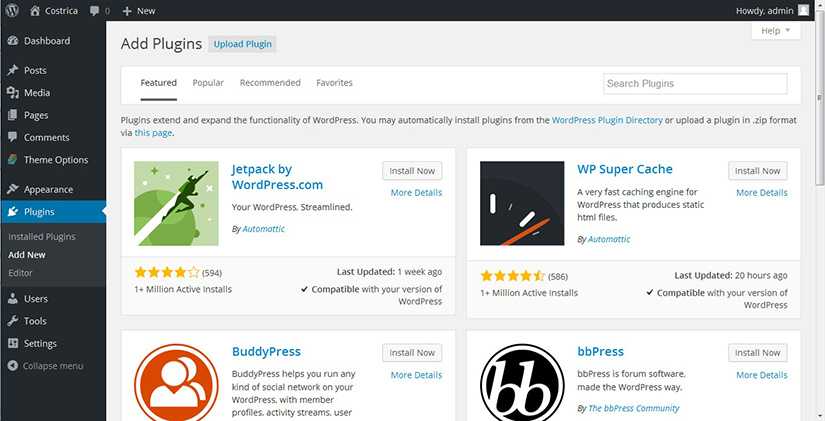
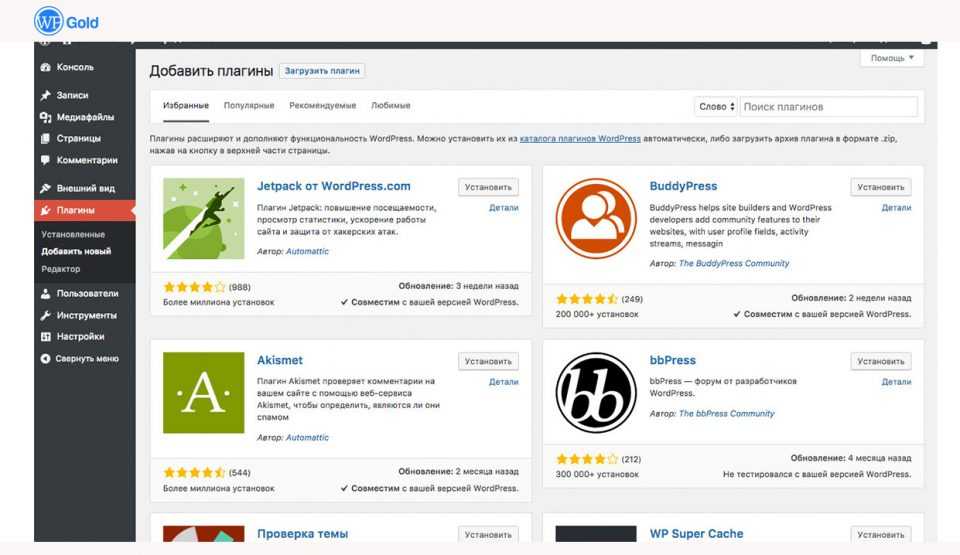
2. Избавьтесь от ненужных плагинов
Существует два основных типа плагинов для WordPress: первый тип воздействует только на область администрирования, а второй позволяет добавлять контент на сайт. Что касается последнего типа, то такие плагины всегда сопровождаются дополнительными javascript и css файлами, которые добавляют веса вашему сайту.
Посмотрите на список плагинов и отключите все те, что уже не используются. Если плагин долгое время не обновлялся, то вы можете поискать альтернативные варианты плагинов, которые меньше весят и при этом могут выполнять работу более эффективно.
3. Сократите размер HTML, CSS и Javascript файлов
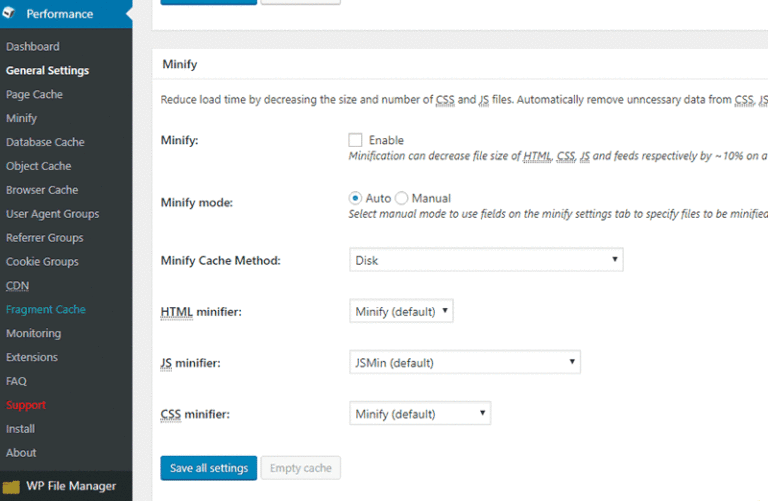
На странице настроек плагина W3 Total Cache в общих настройках («General Settings») установите режим «Minify».
Далее зайдете в «Minify», выберите раздел «HTML & XML» и отметьте галочками пункты «Enable», «Inline CSS Minification», «Inline JS Minification» и «Remove line break»
Затем идем в раздел “JS minification”. Это заковыристая настройка, так как работает для одних тем и не работает для других.
Единственное, что можно порекомендовать для этих настроек, это использовать «Minify» вместо «Combine only». Объединение нескольких javascript файлов вместе, может привести к нежелательным последствиям и поломать сайт.
Последнее, что нужно настроить это раздел «CSS minification». Данные настройки позволят вам уменьшить и объединить все CSS файлы, используемые в теме.
Чтобы получить наилучший эффект, откройте исходный код, скопируйте все CSS ссылки в поле «File URL» в разделе «CSS file management». Все скопированные, таким образом, CSS файлы будут уменьшены и объединены в один.
4. Оптимизируйте изображения
Как правило, изображения составляют основную массу файлов на сайте, поэтому очень важно их оптимизировать и постараться уменьшить размер таких файлов настолько, насколько это возможно. Wp Smush.it – отличный плагин, который оптимизирует изображения при загрузке на сайт. Кроме того, существует опция для оптимизации всех ранее загруженных изображений в один прием.
Кроме того, существует опция для оптимизации всех ранее загруженных изображений в один прием.
Увеличьте скорость загрузки сайта
Вот список способов, за счет которых вы также можете увеличить скорость загрузки сайта:
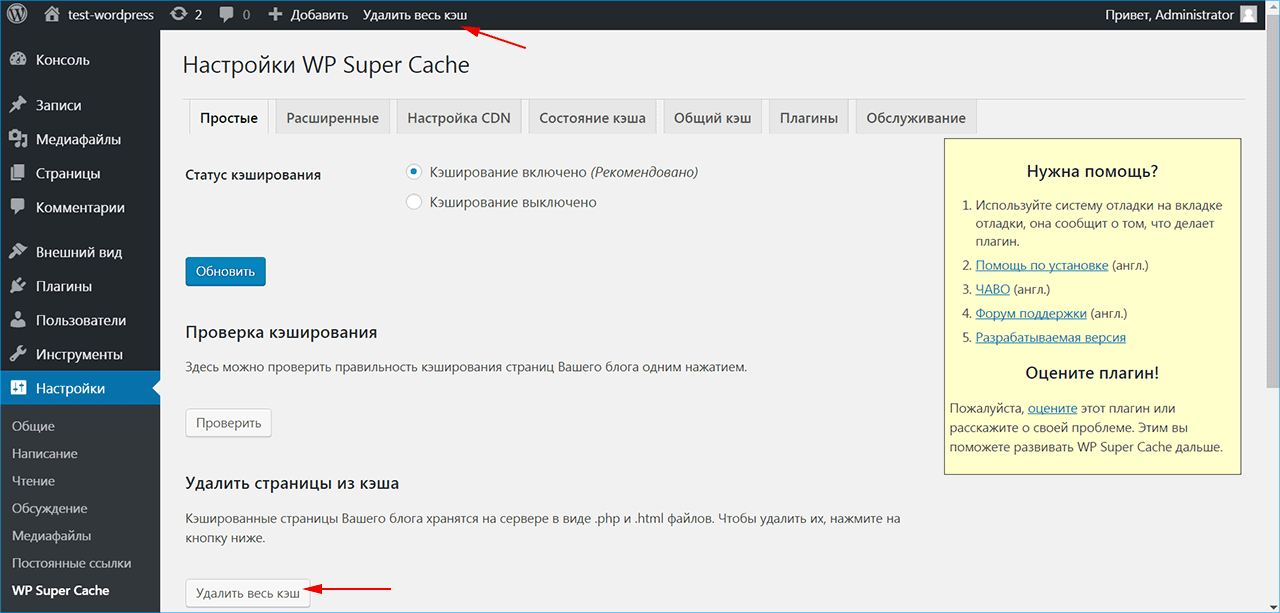
- закэшируйте сайт
- настройте кэш в браузере
- переключитесь на jquery от Google
- используйте отложенную загрузку javascript
- используйте отложенную загрузку изображений
- используйте асинхронный javascript
- используйте CDN
А вот плагины, которые сделают за вас всю работу, описанную выше.
1. W3 Total Cache
В предыдущем разделе мы рассмотрели тему минимизации, а здесь поговорим о плагине W3 Total Cache. Особенным этот плагин делает модуль кэширования. Сначала, включите модуль «Page Cache» в разделе общих настроек («General Settings»). Если ваш сайт расположен на виртуальном хостинге, то для режима кэширования страницы («Page cache mode») выберите «Disk: Basic». Если вы используете VPS или выделенный сервер, выберите «Disk: Enhanced».
Прокрутите вниз страницы до раздела «Browser Cache» и установите галочку для активации.
Эти настройки будут распространяться как на кэш браузера, так и на кэш сайта. Кэш страницы – это просто статический HTML, который сохранится вместо динамической PHP страницы. Кэш браузера сообщит браузеру о том, что нужно закэшировать вашу страницу и сохранить ее для последующих посещений пользователями.
2. WP Deferred Script
Большинство javascript файлов блокируют загрузку, это означает, что сайт будет ждать до тех пор, пока все javascript файлы не будут обработаны, и только после этого загpузится контент. Это явление также известно как синхронная загрузка. Один из способов борьбы с этой особенностью – размещение javascript файлов внизу страницы. В этом случае, они будут загружаться только после того, как завершится загрузка контента.
 Здесь нет настроек конфигурации. После активации, плагин будет автоматически помещать все загружаемые javascript файлы вниз страницы. Еще одна полезная особенность плагина в том, что javascript файлы будут загружаться асинхронно, т.е. параллельно с контентом.
Здесь нет настроек конфигурации. После активации, плагин будет автоматически помещать все загружаемые javascript файлы вниз страницы. Еще одна полезная особенность плагина в том, что javascript файлы будут загружаться асинхронно, т.е. параллельно с контентом.3. Jetpack Photon
Другой хороший способ улучшения скорости – это загрузка всех изображений через CDN. Если у вас уже установлен jetpack плагин, активируйте Photon module, который автоматически включит CDN для изображений на вашем сайте.
Если вы используете внешний CDN, такой как, например, MaxCDN или Amazon CloudFront, то в качестве альтернативы, вы можете настроить CDN модуль в плагине W3 Total Cache.
4. Отложенная загрузка
Вы когда-нибудь замечали, как загружаются изображения, когда вы прокручиваете страницу вниз? Такое явление называется отложенной загрузкой и это еще один хороший способ улучшить скорость сайта. Плагин, который используется на сайте автора www.maketecheasier.com, называется Unveil Lazy Load, но если вы зададите в поиске запрос «lazy loading», то вы найдете большое количество вариантов плагинов, которые можете использовать. Некоторые из них даже оптимизированы для видео и iframe.
Некоторые из них даже оптимизированы для видео и iframe.
5. Google DFP (DoubleClick for Publishers)
Если вы используете рекламу на сайте, то должны знать, что она часто загружается дольше всего и может служить причиной медленной работы сайта. Самое скверное, что в большинстве случаев реклама загружается синхронно и блокирует обработку контента. Избавиться от этой проблемы можно за счет размещения рекламы в Google DFP . Для тех, кто не знает, Google DFP это программа для управления рекламными объявлениями.
На сайте автора www.maketecheasier.com используется скрипт jquery.dfp.js, для загрузки всех DFP тегов по запросу. В результате, загрузка сайта не замедляется. Реализация может оказаться довольно сложной и поэтому, автор статьи не стал рассматривать ее здесь. Если вам интересно, то пишите об этом в комментариях к оригиналу статьи, и вам составят детальное пошаговое руководство по реализации на вашем сайте.
Заключение
Если вы выполните все вышеперечисленные шаги, то сайт будет работать быстрее, чем прежде, даже если вы используете виртуальный хостинг. Для того чтобы проверить свой сайт на скорость воспользуйтесь инструментом Google PageSpeed Insights или аналогичным сервисом на русском языке sitespeed.ru (прим. переводчика). Просто введите в строке адрес вашего сайта, и сервис проанализирует скорость загрузки. Сделайте это до оптимизации сайта, и вы увидите большую разницу.
Для того чтобы проверить свой сайт на скорость воспользуйтесь инструментом Google PageSpeed Insights или аналогичным сервисом на русском языке sitespeed.ru (прим. переводчика). Просто введите в строке адрес вашего сайта, и сервис проанализирует скорость загрузки. Сделайте это до оптимизации сайта, и вы увидите большую разницу.
Перевод: Анна Лебедева
Оригинал статьи: maketecheasier.com
Также в журнале
Технологии
30 Августа 2022
Must-have: 5 причин выбрать частное облако от Rusonyx
Обзоры
30 Июня 2022
Что такое FTP
Новости
16 Мая 2022
О важности резервного копирования на примере масштабного сбоя в работе Rutube
Как ускорить сайт на WordPress до 100/100 в пару кликов — Маркетинг на vc.ru
{«id»:13685,»url»:»\/distributions\/13685\/click?bit=1&hash=c2e7afd19e4e46007aede99e91f5ec6f21fe38548f3a375b79fa2e3037f252db»,»title»:»\u0421\u043e\u0442\u043a\u0430, \u0437\u0430\u0431\u044b\u0442\u0430\u044f \u0432 \u0437\u0438\u043c\u043d\u0435\u0439 \u043a\u0443\u0440\u0442\u043a\u0435, \u0441\u043d\u043e\u0432\u0430 \u0432 \u0438\u0433\u0440\u0435!»,»buttonText»:»\u0427\u0442\u043e?»,»imageUuid»:»8ba3dedd-0a4d-507f-95a7-c1d8ea29ecba»,»isPaidAndBannersEnabled»:false}
Сейчас я покажу на живом проекте, как ускорить сайт на WordPress из таких показателей скорости
862 просмотров
до таких
Вы сможете это сделать на любом сайте даже с самой тяжелой темой.
Напишите в комментариях. Это в итоге поможет понять насколько важна каждая секунда.
Быстро по фактам, зачем вообще нужно ускорение wordpress:
- Задержка загрузки на 0,1 секунду уменьшает конверсию на 7%. Только представьте, сколько вы теряете за каждую секунду, пока ваш сайт грузится?
- Google говорит, что из-за негативного пользовательского опыта (медленный сайт) вероятность повторной покупки снижается на 60%.
- Скорость загрузки влияет на ранжирование сайта в поисковиках. Если сайт долго грузится, робот поисковой системы может не успеть его полностью проиндексировать.
- Если сайт медленный — клиенты уходят к конкурентам — им проще вернуться в поисковик и выбрать следующий сайт.

- Все исследователи сходятся во мнении, что оптимальное время загрузки — от 1,5 до 3 секунд. Если страница грузится дольше, то больше половины пользователей покидают ее, так и не дождавшись чуда.
А теперь к практике! Как ускорить сайт на WordPress!
Показываю акселератор вордпресс специально одним кадром без монтажа ДО И ПОСЛЕ в видео на ютуб-канале “Юрий Бошников”.
Вы же обратили внимание, что оптимизация скорости сайта работает как на компьютере так и на мобильном? Это вообще какая-то магия.
Все плагины, которые обещают показать, как ускорить загрузку сайта только чуть ее ускоряют. Тут реально 100!
И самое приятное! Вы можете поставить wordpress accelerator к себе на сайт абсолютно бесплатно!
Оставил ссылку в описании под видео на ютуб-канале. Также в видео сможете детально увидеть, как:
- Качаем;
- Устанавливаем;
- Включаем ПРО Версию на 2 недели бесплатно;
Если понимаете, что ускорение вордпресс сработало, то покупаете полную версию и наслаждаетесь тем, что сэкономили кучу времени и денег на программеров.
Напишите в комментариях, какие у вас результаты после включения ПРО версии.
Акселератор вордпресс вам в помощь и до встречи.
И если статья вам понравилась, не забудьте поставить «стрелку вверх» в конце. Мне будет приятно)
7 способов улучшить Google PageSpeed на WordPress
что такое Google PageSpeed?
Google PageSpeed — это набор бесплатных инструментов, которые оценивают скорость загрузки вашего веб-сайта. Это также дает вашему веб-сайту два показателя скорости до 100 — один для мобильных устройств и один для настольных компьютеров.
Вы должны стремиться набрать 90 очков или выше. Оценка ниже 50 официально считается медленной и требует срочного улучшения. К счастью, у нас есть много рекомендаций по увеличению скорости вашего сайта WordPress.
Вы можете проверить производительность своего веб-сайта, перейдя на страницу Google PageSpeed Insights и просто введя свой URL-адрес. Стоит регулярно проверять свои показатели Google PageSpeed и со временем пытаться их улучшать.
почему Google PageSpeed так важен?
Часто новички в WordPress думают, что если их сайт загружается быстро для них, то он должен быть быстрым. Однако из-за кэширования, местоположения браузера и различных других факторов ваш сайт часто загружается для вас быстрее, чем для других пользователей.
Наличие быстрого веб-сайта WordPress жизненно важно в современном быстро меняющемся цифровом мире. Пользователи, как правило, крайне нетерпеливы и покидают сайты, которые загружаются слишком долго. Это означает, что если ваш сайт работает медленно, вы можете потерять много трафика.
Кроме того, скорость влияет на то, как пользователи взаимодействуют с вашим сайтом. В конечном счете, более быстрые сайты обеспечивают больше продаж, регистраций, пожертвований и других конверсий, поэтому повышение скорости вашего сайта может увеличить вашу прибыль.
Наконец, скорость страницы является фактором ранжирования поисковой системы. Чем быстрее загружается ваш сайт, особенно на мобильных устройствах, тем выше он будет отображаться на страницах результатов поисковых систем.
Подводя итог: более быстрый сайт = больше трафика + больше вовлеченности
7 способов улучшить скорость страницы WordPress
Теперь мы даем наши лучшие советы, как улучшить ваш показатель Google PageSpeed на WordPress…
1) Оптимизируйте изображения
Крупногабаритные изображения являются наиболее распространенной причиной медленной работы сайтов WordPress. Чем больше файлы изображений на вашем веб-сайте, тем дольше ваш сайт загружается.
Таким образом, оптимизация изображений является жизненно важным шагом для повышения скорости вашего веб-сайта. Оптимизация включает в себя изменение размера и сжатие файлов изображений, чтобы их можно было извлекать и загружать быстрее.
Хорошая оптимизация изображения включает два этапа. Во-первых, обязательно отредактируйте изображение , прежде чем загружать его на свой сайт.
Для этого вам нужно решить, где будет использоваться изображение и какого размера оно потребуется. Затем вы можете использовать такой инструмент, как Pixlr, чтобы обрезать и сохранить изображение в минимально возможном размере. Иногда даже изменение типа файла может уменьшить размер — например, jpg обычно меньше, чем изображения png.
Затем вы можете использовать такой инструмент, как Pixlr, чтобы обрезать и сохранить изображение в минимально возможном размере. Иногда даже изменение типа файла может уменьшить размер — например, jpg обычно меньше, чем изображения png.
Во-вторых, установите на свой сайт плагин для оптимизации изображений — мы рекомендуем Smush (это то, что мы используем на сайте Pedalo). Это не только еще больше сжимает изображения после их загрузки, тем самым повышая скорость страницы, но также имеет различные другие функции оптимизации изображений, включая отложенную загрузку.
2) Включить кэширование
Включив кэширование на вашем веб-сайте, данные вашего сайта могут храниться локально во временном хранилище, называемом кешем. Это означает, что браузеры могут легче загружать файлы вашего сайта, и им не нужно повторно загружать все с вашего сервера каждый раз, когда вам нужен ваш сайт.
Таким образом, кэширование значительно увеличивает скорость загрузки вашей страницы, особенно когда люди возвращаются на ваш сайт во второй или третий раз. Это очень легко включить в WordPress с помощью бесплатного плагина, такого как W3 Total Cache.
Это очень легко включить в WordPress с помощью бесплатного плагина, такого как W3 Total Cache.
3) Думайте в первую очередь о мобильных устройствах
Поскольку Google в основном использует мобильную версию веб-сайтов в своем рейтинге, жизненно важно думать в первую очередь о мобильных устройствах, когда речь идет о дизайне и оптимизации скорости вашего сайта.
Самый простой способ обеспечить быструю мобильную загрузку — использовать адаптивную тему WordPress. Это обеспечит адаптацию вашего сайта и его наилучшее отображение на небольших экранах.
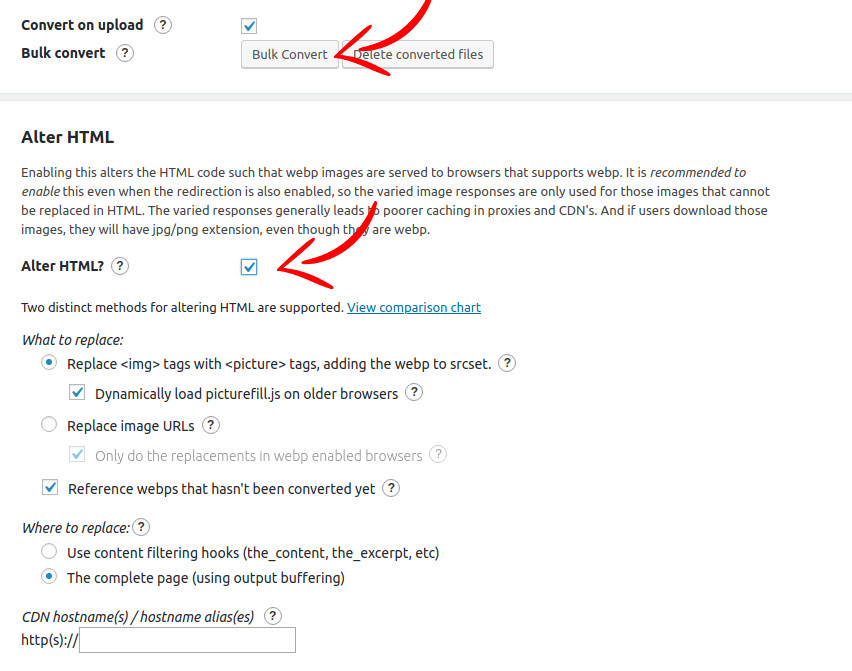
Кроме того, несколько плагинов отлично подходят для оптимизации мобильной скорости вашего сайта WordPress. WebP Express преобразует изображения вашего сайта в сверхбыстрые веб-версии, которые работают в 80% мобильных браузеров. Имейте в виду, однако, что это также требует установки программного обеспечения для сжатия изображений на вашем сервере.
Плагин WordPress AMP также рекомендуется для повышения скорости мобильных устройств. Он создает AMP-версии ваших веб-страниц, которые мгновенно загружаются на мобильные и другие устройства.
Он создает AMP-версии ваших веб-страниц, которые мгновенно загружаются на мобильные и другие устройства.
4) Включить сжатие GZIP
При сжатии GZIP файлы вашего веб-сайта передаются между вашим сервером и браузерами пользователей в облегченных сжатых версиях. Это значительно ускоряет процесс, в котором браузеры извлекают и загружают ваш веб-сайт.
Мы рекомендуем установить плагин WP-Optimize, который имеет опцию сжатия GZIP. Этот плагин также будет полезен для нашего следующего пункта, когда мы подойдем к минимизации файлов веб-сайта…
5) Минимизация файлов CSS, HTML и JS
Если ваш показатель Google PageSpeed нуждается в улучшении, минифицируйте каскадную таблицу стилей (CSS), Файлы HTML и JavaScript (JS) почти наверняка будут указаны в качестве рекомендаций.
Файлы CSS, HTML и JS используются для добавления комментариев к коду вашего веб-сайта, например, для уточнения форматирования или стиля. Минификация звучит сложно, но это просто означает уменьшение размера этих файлов и удаление ненужного кода.
Это чрезвычайно полезно, так как это позволит вашему сайту загружаться быстрее, сохраняя при этом ключевую информацию, необходимую для правильного отображения вашего сайта. Вы можете быстро и легко минимизировать файлы JS, HTML и CSS в WordPress с помощью бесплатного плагина WP-Optimize.
6) Обновление плагинов
Плагины могут по-разному снижать скорость вашего сайта. Плагины с плохим дизайном, плагины с устаревшим программным обеспечением или лишние/дубликаты плагинов могут способствовать медленной загрузке веб-сайта.
Стоит помнить, что не количество плагинов обычно вызывает проблемы со скоростью. (То есть, если у вас нет большого количества плагинов, которые делают то же самое или не используются — в этом случае лишние следует удалить.) В целом, на скорость страницы влияет качество и полезность плагинов.
Рекомендуется запустить тест Google PageSpeed как до, так и после установки любого плагина. Это покажет влияние плагина на скорость вашего сайта, поэтому вы сможете принять обоснованное решение о том, стоит ли функциональность плагина замедления работы сайта.
Вы также можете проверить, как ваши текущие плагины влияют на скорость вашего сайта, деактивировав каждый из них по очереди в разделе «Плагины» вашего веб-сайта WordPress, а затем запустив тест PageSpeed.
Вы также должны обновлять подключаемые модули по мере появления нового программного обеспечения. Обновления всегда выделяются на вашей панели управления WordPress — просто регулярно проверяйте и нажимайте на любые сообщения об обновлениях, чтобы активировать их.
7) Очистите базу данных
Наконец, вы можете ускорить свой сайт с помощью старой доброй весенней очистки!
Чем больше вы используете свой сайт WordPress, тем больше ваша база данных засоряется старыми и ненужными файлами, которые замедляют вашу работу. Таким образом, очистка базы данных ускоряет все за счет удаления ненужных элементов.
Вы можете поддерживать чистоту базы данных своего веб-сайта WordPress, установив плагин, такой как WP-Sweep или Advanced Database Cleaner. Они будут работать автоматически в фоновом режиме, чтобы поддерживать вашу базу данных в актуальном состоянии и максимизировать скорость страницы.
Они будут работать автоматически в фоновом режиме, чтобы поддерживать вашу базу данных в актуальном состоянии и максимизировать скорость страницы.
нужна помощь?
Мы являемся экспертным агентством WordPress с двадцатилетним опытом поддержки и обслуживания WordPress. Свяжитесь с нами, если вам нужна дополнительная помощь в повышении скорости страницы или оптимизации вашего веб-сайта WordPress.
Чтобы получить больше полезных советов и советов, ознакомьтесь с нашим окончательным руководством по оптимизации WordPress, которое охватывает все аспекты того, как поддерживать и улучшать ваш веб-сайт WordPress.
Как ускорить ваш сайт WordPress за 20 минут
Джошуа Хардвик
Руководитель отдела контента @ Ahrefs (или, говоря простым языком, я отвечаю за то, чтобы каждый пост в блоге, который мы публикуем, был EPIC).
СТАТИЯ СТАТИКА
Ежемесячный трафик 102
Связывание веб -сайтов 69
Tweets 65
твиты 65
твиты 65
. мышления
мышления
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Подпишитесь на еженедельные обновления
Подписка по электронной почте
Подпишитесь
Содержание
Все знают, что скорость страницы важна. Это подтвержденный фактор ранжирования в Google для настольных компьютеров и мобильных устройств, который влияет на удобство работы пользователей и может иметь прямое влияние на вашу прибыль.
Но медленные веб-сайты WordPress — распространенная проблема.
Вот мобильная оценка моей страницы в PageSpeed Insights.
До оптимизации.
Если мы проверим весь веб-сайт через аудит сайта Ahrefs, который показывает время загрузки всех страниц, мы увидим, что это не единственная медленно загружаемая страница. Ни один из них не загружается очень быстро, со средним временем загрузки 570 мс.
До оптимизации.
Вот та же страница после примерно 20 минут оптимизации скорости страницы:
После оптимизации.
И остальные страницы в Site Audit:
После оптимизации.
Разница между днем и ночью. Оценка от PageSpeed Insights почти идеальна, и каждая страница загружается довольно быстро.
В этом руководстве я покажу вам, как именно я это сделал, выполнив несколько простых шагов.
- Удалить неиспользуемые плагины
- Переключить провайдеров DNS на Cloudflare
- Установить плагин кэширования
- Минимизировать код
- Combine CSS and JavaScript files
- Eliminate render-blocking resources
- Lazy-load images and videos
- Optimize Google Fonts
- Enable preloading
- Use a CDN
- Optimize your images
https:// www.youtube.com/watch?v=BrY6a-lsLp8
Шаг 1. Удалите неиспользуемые плагины
Если у вас нет совершенно нового веб-сайта WordPress, скорее всего, вы установили кучу плагинов, которые не используете. с годами. Некоторые из них могут повлиять на скорость страницы, поэтому стоит деактивировать и удалить все, что вам не нужно, в качестве отправной точки.
Будьте осторожны при этом. Если вы не уверены, нужно ли что-то, оставьте это там.
Шаг 2. Переключите провайдеров DNS на Cloudflare
Веб-сайты — это файлы на жестких дисках (серверах), подключенных к Интернету. Каждое устройство, подключенное к Интернету, имеет IP-адрес (например, 123.123.12.1).
Поскольку IP-адреса трудно запомнить, доменные имена сопоставляются с IP-адресами с помощью DNS, что означает систему доменных имен. Вы можете думать об этом как о телефонной книге Интернета. Когда вы вводите домен в браузере, выполняется поиск DNS для поиска IP-адреса сервера.
Вы можете думать об этом как о телефонной книге Интернета. Когда вы вводите домен в браузере, выполняется поиск DNS для поиска IP-адреса сервера.
Но вот в чем дело: большинство людей используют бесплатных провайдеров DNS от своего регистратора доменов, которые обычно медленные.
Если это вы, переключитесь на более быстрого провайдера DNS, такого как Cloudflare.
Для этого зарегистрируйте бесплатную учетную запись Cloudflare. Нажмите «Добавить сайт», введите свое доменное имя и нажмите кнопку.
Выберите бесплатный план, затем нажмите «Подтвердить план».
Теперь Cloudflare даст вам возможность просмотреть настройки DNS, прежде чем продолжить. Если предупреждений нет, обычно можно продолжать.
Теперь все, что осталось сделать, это поменять местами серверы имен с вашим регистратором домена. То, как вы это делаете, зависит от регистратора, поэтому не стесняйтесь обращаться к ним за поддержкой, если вы не знаете, как это сделать.
Вот процесс, если вы используете Google Domains:
Шаг 3.
 Установите подключаемый модуль кэширования
Установите подключаемый модуль кэшированияКэширование — это процесс временного хранения файлов, чтобы их можно было более эффективно доставлять посетителям.
Существует два основных типа:
- Кэширование браузера: Сохраняет общие файлы, такие как логотипы, на жестком диске пользователей, чтобы им не приходилось повторно загружать их при повторных посещениях.
- Кэширование на сервере: Сохраняет полностью сконструированную, «статическую» версию страницы на сервере, поэтому ее не нужно перестраивать каждый раз, когда ее запрашивает новый посетитель.
WP Rocket упрощает включение кэширования. Просто купите, установите и активируйте его. Базовое кэширование (серверное и браузерное) включено по умолчанию. Если ваш сайт адаптивный, перейдите к настройкам кеша и установите флажок, чтобы включить кеширование и для мобильных устройств.
Ищете бесплатный вариант? Попробуйте общий кэш W3.
Шаг 4.
 Минимизируйте код
Минимизируйте кодМинификация удаляет пробелы и комментарии из кода, чтобы уменьшить размер файла. А файлы меньшего размера ускоряют загрузку.
Если вы используете WPRocket, установите флажки для минимизации CSS и JavaScript в настройках.
Если вы не используете WPRocket, установите и активируйте Autoptimize и сделайте то же самое.
Просто знайте, что вы всегда должны проверять, как это повлияет на ваш веб-сайт, перед развертыванием в реальном времени. Минификация часто может привести к повреждению кода, особенно когда речь идет о Javascript.
Шаг 5. Объедините файлы CSS и JavaScript
Большинство веб-сайтов WordPress содержат несколько файлов CSS и JavaScript. Некоторые из них предназначены для тем, другие — для плагинов, а у вас могут быть и собственные.
Объединение этих файлов может ускорить процесс, но это зависит от настроек вашего сервера.
- При использовании HTTP/1.1 файлы CSS и JavaScript загружаются последовательно.
 Это означает, что один файл должен быть загружен полностью, прежде чем начнется загрузка следующего.
Это означает, что один файл должен быть загружен полностью, прежде чем начнется загрузка следующего. - При использовании HTTP/2 файлы загружаются одновременно. Это означает, что несколько файлов CSS и JavaScript могут загружаться одновременно.
Если ваш сервер использует HTTP/1.1, объединение файлов ускорит работу, поскольку нужно загружать меньше файлов. Если он использует HTTP/2, объединение файлов не обязательно будет иметь большое значение, поскольку файлы все равно могут загружаться одновременно.
Чтобы узнать, какую версию использует ваш сайт, подключите свой домен к тестеру Key CDN.
Если HTTP/2 не поддерживается, стоит объединить файлы CSS и JavaScript.
Для этого в WPRocket установите галочки «Объединить файлы JavaScript» и «Объединить файлы CSS» в настройках.
Если вы используете Autoptimize, есть два флажка для «агрегирования» файлов. Просто знайте, что иногда они могут «сломать» что-то на вашем сайте, поэтому стоит перепроверить, все ли выглядит и работает одинаково после включения. И не забудьте предварительно очистить кеш и проверить изменения в окне инкогнито. В противном случае изменения могут не отразиться на том, что вы видите.
И не забудьте предварительно очистить кеш и проверить изменения в окне инкогнито. В противном случае изменения могут не отразиться на том, что вы видите.
Шаг 6. Удалите ресурсы, блокирующие рендеринг
Рендеринг — это процесс преобразования кода в видимую веб-страницу.
Ключевое слово здесь «видимый», потому что веб-страница не всегда должна полностью загружаться, прежде чем она станет видимой.
По этой причине имеет смысл отдавать приоритет загрузке ресурсов для контента «в верхней части страницы».
Вы можете сделать это, отложив загрузку некритических файлов CSS и JavaScript, необходимых для содержимого «ниже сгиба», на более позднее время. Для этого в WPRocket установите флажки «Загрузить отложенный JavaScript» и «Оптимизировать доставку CSS».
Если вы не используете WPRocket, вам понадобятся два плагина: Autoptimize и Async JavaScript.
В настройках автооптимизации установите флажок «Встроить и отложить CSS». Затем в настройках асинхронного JavaScript нажмите «Включить асинхронный JavaScript».
Если вы ранее видели проблему «устранить ресурсы, блокирующие рендеринг» в PageSpeed Insights, это обычно решает эту проблему.
Шаг 7. Отложенная загрузка изображений и видео
Отложенная загрузка повышает скорость страницы, откладывая загрузку изображений и видео до тех пор, пока они не появятся на экране. Если вы используете WordPress 5.5+, отложенная загрузка изображений включена по умолчанию, но не для видео.
Если вы используете WPRocket, решите эту проблему, установив флажок «Включить iframes и видео» в настройках LazyLoad.
Если вы не используете WPRocket, бесплатный плагин Lazy Load for Videos делает то же самое.
Шаг 8. Оптимизация шрифтов Google
Многие темы используют шрифты Google, и эти шрифты необходимо загружать с сервера Google каждый раз, когда кто-то посещает ваш сайт. Это может занять много времени, потому что ваш сервер должен делать HTTP-запросы, загружать файл CSS, а затем загружать шрифт из места, указанного в таблице стилей. И это необходимо сделать для каждого шрифта на странице.
И это необходимо сделать для каждого шрифта на странице.
Если вы используете WPRocket, он автоматически оптимизирует запросы Google Fonts. В противном случае хорошей отправной точкой будет замена дисплея Google Fonts.
Шаг 9. Включите предварительную загрузку
Предварительная загрузка позволяет определить основные ресурсы, чтобы браузеры знали приоритет загружаемых файлов.
Допустим, ваш код выглядит следующим образом:
<голова> <тело> Содержание
Судя по этому коду, файл JavaScript должен загружаться первым из-за иерархии. Это не идеально, потому что файл CSS почти наверняка более важен, чем код JavaScript.
Самый простой способ решить эту проблему — добавить еще одну строку кода, например:
Это указывает браузерам, что файл CSS должен иметь приоритет над файлом JavaScript, независимо от иерархии.
Вы можете добавить атрибуты предварительной загрузки вручную, отредактировав код, но это может привести к беспорядку и путанице, если вы не знаете, что делаете. Гораздо проще просто установить WPRocket, который делает это автоматически из коробки.
Шаг 10. Используйте CDN
Сети доставки контента (CDN) — это группы серверов, распределенных по всему миру. На каждом из них хранится копия вашего веб-сайта, чтобы пользователи могли быстрее подключаться при запросе веб-страниц.
Например, предположим, что сервер вашего веб-хоста находится в Великобритании. Если кто-то посещает ваш сайт из США, а вы не используете CDN, соединение между его устройством и вашим сервером будет медленным. Если кто-то посещает вас из США, а вы используете CDN, его устройство подключится к ближайшему серверу, что ускорит подключение.
Существует множество провайдеров CNS, поэтому все, что вам нужно сделать, это выбрать одного, включить его в WPRocket и ввести CNAME.
Шаг 11. Оптимизируйте изображения
Ленивая загрузка решает многие проблемы, связанные с изображениями, но не помогает изображениям, которые загружаются в верхней части сгиба. Чем они больше, тем больше они будут негативно влиять на время загрузки.
Чтобы решить эту проблему, сожмите изображения с помощью плагина, такого как Shortpixel. Просто установите его, активируйте, перейдите в настройки, введите свой ключ API, нажмите «Сохранить и перейти к массовому процессу», затем нажмите «Перезапустить оптимизацию».
Если вы обнаружите, что они слишком низкого качества, перейдите в настройки и измените тип сжатия на глянцевое или без потерь.
Результаты
Давайте посмотрим, как эти оптимизации повлияли на скорость нашей страницы согласно паре популярных инструментов.
Вот статистика до и после моего сообщения в Google PageSpeed Insights:
И вот то же самое из GTMetrix:
Вы можете видеть, что страница ранее полностью загружалась за 5,9 секунды с 1,89размер страницы мб и 67 запросов. После оптимизации все три показателя упали. Размер страницы составляет 695 килобайт, время полной загрузки — 4 секунды, а количество запросов сократилось почти на 50%.
После оптимизации все три показателя упали. Размер страницы составляет 695 килобайт, время полной загрузки — 4 секунды, а количество запросов сократилось почти на 50%.
Если мы проверим все страницы на веб-сайте с помощью аудита сайта Ahrefs, мы увидим улучшение примерно на 40% в среднем и 95-м процентиле времени загрузки.
Заключительные мысли
Все вышеперечисленное хорошо сработало для моего сайта, а также для других сайтов. Однако важно помнить, что каждая конфигурация WordPress отличается. У вас может быть больше плагинов, более неуклюжая тема, более медленный хостинг или больше сторонних скриптов отслеживания, и все это замедляет работу вашего сайта.
Если скорость вашей страницы по-прежнему нуждается в некоторых улучшениях после проведения этих оптимизаций, то, вероятно, вам нужна специальная работа над вашим сайтом. Так что стоит нанять разработчика или эксперта по скорости страницы, чтобы взглянуть на вещи более внимательно.
Или, если вам нужна дополнительная информация по конкретным вопросам, ознакомьтесь с нашим полным руководством по скорости страницы.