Как уникализировать шаблон WordPress
Шаблон или тема оформления тоже играет свою роль в раскрутке сайта. Некоторые утверждают, что уникальность используемой на сайте темы не имеет значения, однако хочу вас заверить, что это совсем не так. Поисковики не любят не уникальный контент, почему они должны любить не уникальные шаблоны? Я не говорю что это влияние тотально, но оно есть.
Большинство начинающих и не только веб-мастеров используют готовые шаблоны WordPress, то есть берут темы из паблика. Каждая паблик тема прекрасно известна ПС, ибо её уже использует масса сайтов и ничего хорошего в этом нет. Выбирая шаблон, стоящий ещё на тысяче сайтов, мы даём веский повод поисковым системам заведомо относиться к нашему сайту как к некачественному, ну или примерно так. К тому же и сами пользователи не испытывают доверия к сайтам, которые выглядят шаблонно одинаково. Широкий выбор шаблонов для Joomla предлагает сайт TOP Joomla, находящийся по адресу http://top-joomla.
Одно дело, если вы создаёте качественный СДЛ, в развитие которого планируете вкладывать определённые средства, тогда экономить на шаблоне просто глупо (в этом случае никто обычно и не экономит на шаблоне), и совсем другое дело, когда вы создаёте простенький сайт, либо сателлит, либо у вас просто нет бюджета на свою тему.
В этом случае нам нужно уникализировать шаблон самостоятельно. Это будет, конечно, не полная уникализация, но всё же намного лучше, чем ничего. Как видят шаблон сайта поисковые системы? Они видят его как определённый набор файлов с php, html, css кодом, а также элементов дизайна в виде картинок. Эти файлы мы и будем уникализировать.
Что нам нужно менять в шаблоне:
Стили CSS и классы
Как правило, стили шаблона находятся в style.css. Мы должны сменить имена стилей на свои. Допустим, в style.css прописан стиль .post – меняем его на .forpost, не забывая в соответствующих файлах шаблона сменить класс, исправив
<div>
на
<div>
Это трудоёмкая задача, поэтому можно ограничиться переименованием части стилей и классов.
Так же меняем в css шрифты и цвета. Если кардинально менять тот или иной цвет нет желания — достаточно просто немного уникализировать его. Если вместо #E1F3EE вы, к примеру, пропишете #E1F3ED (то есть измените одну букву или цифру на соседнюю в алфавите) – цвет почти не изменится, но для поисковиков он уже будет уникален применительно к данной теме. Стоит также поменять шрифты и их размеры.
Изменение блоков в шаблоне
Меняем расположение блоков (просто местами, тот что был выше ставим ниже в коде и т.д.)
Названия картинок
Все картинки, используемые темой, обычно хранятся в папке images, переименовываем их, не забывая сменить названия картинок и в тех файлах темы, где они используются. Часто в папке images находятся лишние изображения, не используемые темой, их попросту удаляем.
Очищаем тему от хлама
Убираем ненужные исходящие ссылки с темы и всё остальное, что нам кажется лишним.
Уникализация шаблона WordPress | Хостинг сайтов AvaHost.Ru.
Многие вебмастера при создании сайта или блога используют популярные бесплатные CMS, к примеру, Joomla или WordPress. В их использовании есть несколько преимуществ. Во-первых, сайт создается намного быстрее, чем при работе с нуля (ведь есть уже готовый движок, который необходимо лишь установить и настроить). Во-вторых, от человека требуется минимум знаний и навыков (достаточно лишь изучить основы HTML, CSS и особенности самого движка).
Хостинг AvaHost.ru предлагает услугу бесплатное создание сайта на CMS WordPress. При заказе наших специальных WordPress-тарифов — мы создадим вам хостинг аккаунт с уже предварительно установленным и настроенным сайтом на WordPress.
Основной проблемой при использовании CMS является отсутствие уникальности ее отдельных компонентов, а именно — шаблона (внешней оболочки или каркаса сайта). Если взять популярный движок WordPress, то для него на данный момент создано несколько тысяч разных шаблонов. Однако сайтов на WordPress создано намного больше. В результате один и тот же шаблон может использоваться несколько десятков, сотен или даже тысяч раз (в зависимости от степени его оригинальности, универсальности и качества исполнения). Сайты и блоги, использующие одинаковые шаблоны, будут однотипными. А поисковые системы и простые пользователи не любят однотипность. Возможные последствия использования неуникального шаблона — разнообразные проблемы в плане продвижения ресурса, его раскрутки и популяризации.
Если взять популярный движок WordPress, то для него на данный момент создано несколько тысяч разных шаблонов. Однако сайтов на WordPress создано намного больше. В результате один и тот же шаблон может использоваться несколько десятков, сотен или даже тысяч раз (в зависимости от степени его оригинальности, универсальности и качества исполнения). Сайты и блоги, использующие одинаковые шаблоны, будут однотипными. А поисковые системы и простые пользователи не любят однотипность. Возможные последствия использования неуникального шаблона — разнообразные проблемы в плане продвижения ресурса, его раскрутки и популяризации.
Чтобы избежать всего этого, следует позаботиться об уникализации шаблона. Ниже расскажем о том, как это можно сделать.
Во-первых,  Главное — не забыть изменить эти названия непосредственно в PHP-файлах темы (иначе произойдет ошибка, из-за которой стили для выбранных элементов вообще не будут работать). Также есть смысл поменять используемые шрифты, изменить поля и отступы, цвета отдельных блоков. Все эти изменения будут необходимы в том случае, если изначальный внешний вид шаблона вас по каким-то причинам не устраивает. Либо он плохо гармонирует с тематикой блога, выполнен криво.
Главное — не забыть изменить эти названия непосредственно в PHP-файлах темы (иначе произойдет ошибка, из-за которой стили для выбранных элементов вообще не будут работать). Также есть смысл поменять используемые шрифты, изменить поля и отступы, цвета отдельных блоков. Все эти изменения будут необходимы в том случае, если изначальный внешний вид шаблона вас по каким-то причинам не устраивает. Либо он плохо гармонирует с тематикой блога, выполнен криво.
Во-вторых, меняем графику. Все без исключения шаблоны WordPress содержат собственные графические файлы (которые и формируют внешний вид блога). Это может быть хедер, различные фоновые элементы, кнопки и т.д. Ваша задача — изменить данные файлы, к примеру, при помощи фотошопа. Также можно добавить свою авторскую графику — кнопки, хедер с логотипом или что-то другое. Можно поменять названия картинок. Главное — не забыть сменить эти названия в CSS-файле, иначе картинки попросту не подключатся. Вся используемая в шаблоне графика обычно хранится во внутренней папке images.
В-третьих, можно поменять расположение структурных блоков страницы. Чаще всего речь идет о добавлении или удалении сайдбаров. Также могут меняться параметры отдельных блоков — ширина и высота. Практически все эти изменения производятся в CSS-файле.
В-четвертых, удаление ненужных ссылок и прочих элементов, захламляющих блог. Довольно часто на шаблоны навешивают кучу разных ненужных деталей и элементов, к примеру, разнообразные виджеты, слайдеры и т.д. Конечно, выглядит все это очень красиво, однако какой-то практической пользы от данных элементов обычно нет. Кроме того, они могут существенно увеличивать нагрузку на хостинг и сокращать скорость загрузки страниц. Удалив все ненужные виджеты, вы сделаете блог более легким, быстрым и уникальным. Что касается внешних ссылок, содержащихся в шаблоне, то для их поиска можно воспользоваться специальными плагинами. Целесообразно оставить лишь ссылку на сайт разработчика данного шаблона (в качестве благодарности за его бесплатное использование).
Как уникализировать шаблон WordPress
Здравствуйте, дорогие читатели! Сегодня мы поговорим о уникальности Вашего блога. А именно о том, как сделать бесплатный шаблон уникальным. Задаете себе вопрос:
Хотелось написать эту статью еще вчера, но не получилось… Снова подвел интернет! Опять стал работать с длительными прерываниями. Вчера не работал весь день, как и тогда целую неделю (об этом я писал здесь).
Не удачный вчера был день, и это был мой день рождение. Да, кстати вчера у меня было день рождение и мне исполнилось 16 лет. Как не хочется в это верить, хочется оставаться таким, как есть, а не стареть. Вчера проснулся утром и сказал себе: «Ну что ж, с днем рождения тебя, старик» 🙂
Хочу похвастаться, мне подарили новый телефон с ОС Android, а это значит, что не смотря на «выкрутасы» моего интернета, я смогу заходить на свой блог и следить за ним! Т.
Ну да ладно, давайте же перейдем ближе к делу — к уникализации шаблона WordPress. Что это вообще такое и зачем нужно?
Уникальность контента — эту фразу Вы видите и слышите на каждом блоге про SEO. Ведь действительно первым делом необходимо писать правильные уникальные статьи. А также слышите, что рекомендуется иметь индивидуальный дизайн. Дабы выделиться среди толпы. Но не только!
Уникальность шаблона, это еще один фактор построения отношений с поисковыми системами. Т.е. как с контентом, уникально — добро пожаловать, не уникально — прощайте! И что же делать? Неужели необходимо делать заказ профессиональному дизайну и верстальщику, чтобы те сделали уникальный дизайн? Отнюдь, если нет денег можно обойтись по-другому…
Нужно самому вручную сделать свой дизайн не похожими на другие, т.е. уникализировать шаблон worpress. Не знаете, как это? Не беспокойтесь! Дочитав данную статью до конца Вы все поймете.
Не знаете, как это? Не беспокойтесь! Дочитав данную статью до конца Вы все поймете.
Как уникализировать шаблона WordPress
1. Шапка
Первым делом нужно изменить шапку вашего шаблона. Для начала создайте шапку или закажите у фрилансера, после чего установите ее. Делается это, или кодом в файле style.css или в настройках темы.
Если в файле style.css, то следует зайти в него по адресу
http://site.ru/wp-content/themes/название темы/style.css
Находите там строку (или что-то похожее на нее)
background-image: url (‘images/header.jpg’)
И меняете путь к своей картинки!
2. Переименовать изображения
В папке images хранятся все изображения, используемые в дизайне. Следует переименовать их на свои, например было logo. jpg можно написать logotip.jpg и т.д. После чего не забывает поменять названия с файлах стиля (style.css). Для этого заходите в файл (говорил ранее) ищите строку с предыдущим названием изображения и меняете на свое.
jpg можно написать logotip.jpg и т.д. После чего не забывает поменять названия с файлах стиля (style.css). Для этого заходите в файл (говорил ранее) ищите строку с предыдущим названием изображения и меняете на свое.
И так делаете со всеми изображениями. Работа трудоемкая и требует терпения, поэтому будьте готовы!
3. Классы и стили
Также как и во втором случае, это трудоемкая работа. Наша задача переименовать все классы, стили, дивы и изменить немного цвета.
Например было .img а вы напишите .images (это в файле style.css) и естественно в файлах .php вместо <div> будет <div>
Для этого открываем все файлы из темы в текстовый редактор Notepad++ находим классы, стили, дивы и переименовываем их в ручную. После чего необходимо поменять это же в файлах .php для этого (когда открыты все файлы .php) нажимаем клавишу CTRL+F, переходим во вкладку «Найти и заменить» и вводим старое название класса в строку «Найти» и новое в строку «Заменить». После чего нажимаете заменить во всех документах. И так с каждым классом, точнее не с каждым… но постарайтесь изменить хотя бы 50%
После чего нажимаете заменить во всех документах. И так с каждым классом, точнее не с каждым… но постарайтесь изменить хотя бы 50%
Теперь цвета: в файле style.css находим код какого-нибудь цвета и немного меняете его. Например было #ff0000 и Вы вводите #ff0003 После чего сохраняете и цвет немного меняется… на взгляд, а на самом деле уже другой код. А значит придраться ПС не к чему.
4. Левые ссылки, надписи и прочий хлам
И напоследок пройдитесь по всем .php файлам и поищите «левые» ссылки и «левые» надписи. Если таких нет (что очень странно), то ничего не делаете. Если же есть, удаляете их или меняете на свои.
Для проверки «левых» ссылок существует плагин TAC. Он не только определяет количество чужих ссылок, но и помогает удалить их. Об этом плагине в скором времени собираюсь написать статью, поэтому ждите, она выйдет приблизительно на следующей недели. Советую подписаться, а то забудете!
5. Все
Все
Вот мы и покончили с вопросом Как уникализировать шаблон WordPress раз и навсегда! Было трудно? Скорее всего нет, просто ушло много времени и нервов. Но это того стоит! Будьте уникальными в глазах поисковых систем.
Если же хотите быть уникальными и запоминающими для посетителей, то советую все же заказать себе уникальный дизайн. А если Вы сами Вебдизайнер, это еще лучше! Чего же Вы ждете? Сядьте и нарисуйте себе «мега-опупенный» дизайн и наймите верстальщика.
Как Вам статья? Много нового узнали? Вообщем, как всегда, приветствую комментарии! На этом у меня все, Всем пока!
С уважением, Томский школьник!
автор блога SeoKos.RU
С уважением, Константин Белан.
Рубрика: Настройка блога
Загрузка. ..
..Рабочая 634570 Россия, Томская обл., г. Томск, +7 952 160 36 17
Сделайте мне приятно — нажмите на любую из кнопок:Подпишитесь на рассылку блога и получайте новые статьи на свою почту
Уникализация шаблона WordPress | PressDev
В этой статье, мы рассмотрим, как можно быстро и лучше всего уникализировать шаблон WordPress. Про понятие уникальный контент Вы слышали и знаете, что он является неотъемлемой частью при продвижении Вашего сайта (блога), но уникальность шаблона Wordperss, также очень важный момент, в первую очередь не для посетителей сайта, а для поисковых систем.
Уникальность дизайна – это одно, а вот уникальность самого кода шаблона – это другое, и если Вы хотите правильно продвинуть сайт и скачиваете шаблон из ряда бесплатных, то Вам стоит поработать над его уникализацией.
Как же уникализировать шаблон (тему) WordPress?
Шапка темы. В самом начале, начнем изменять, именно ее. Вам необходимо создать новую шапку Вашего шаблона, либо же изменить существующую, имеется ввиду изменить графический вид (внешний). После этого установите ее. Скорее всего, для этого, Вам понадобится файл style.css.
Переименовываем изображения темы. Обычно, в комплекте Вашего шаблоны (темы) присутствует папка images, в которой хранятся все изображения, используемые в теме. Вам необходимо изменить названия этих изображений (переименовать) на свои, а затем, найти все файлы, в которых они использовались и там же изменить. Скорее всего, Вам понадобится только один файл – style.css.
Классы и стили. Это довольно большая работа, но она того стоит, чтобы уникализировать Вашу тему, в глазах поисковых систем. Вам придется переименовать название всех классов, которые используются в style. css, а затем во всех файлах шаблона.
css, а затем во всех файлах шаблона.
Например, в style.css, у Вас класс для изображений называется .img, Вам необходимо его переименовать на другое имя, например .image, затем найти все файлы шаблона, в который использовался класс .img (<div class=»img»>) и заменить на Ваш (<div class=»images»>).
Это сделать довольно просто, Вам необходимо в Total Commander, нажать Alt+F7 и найти все файлы, в которых содержится строчка .img. Затем открыть данный файл, через текстовый редактор, например, через Блокнот и заменить в нем на .image. Как видите, не так уже и сложно, это все.
Также не забывайте менять цвета Вашей темы, делайте их под цвет шапки, футера и вообще картинок, которые Вы используете.
Убираем ненужные ссылки с шаблона. Некоторые разработчики, да и не только они, даже третьи лица, которые выкладывают шаблон, в итоге размещают в нем ссылку, на какой-нибудь свой проект, в итоге получается, бесплатное продвижение с помощью шаблона WordPress. От этого необходимо избавляться, как, я рассказывал.
От этого необходимо избавляться, как, я рассказывал.
Заключение
Вот теперь Вы в курсе, как можно уникализировать шаблон WordPress. Если Вы скачиваете бесплатный шаблон, то он может использоваться еще на сотни сайтов, в итоге он становится не уникальным, из-за этого, именно Ваш сайт может пострадать: не индексироваться, попасть под фильтры поисковых систем. Лучше немного уникализируйте его.
Также советуем почитать на PressDev.RU
«Уникализируем» шаблон (тему) для блога WordPress
Первое, что замечает посетитель на сайте, это скорость загрузки страницы и ее внешний вид. Внешний вид сайтов (блогов) на WordPress легко меняется с помощью множества тем, которые несложно изменить и настроить под свои нужды.
Сегодня, следуя по пунктам моего «чек-листа» установки или переноса блога WordPress, рассмотрим вопрос дизайна сайта и использования бесплатных тем этой CMS.
Сразу оговорюсь, что все шаблоны (если они не платные) распространяются под лицензией, которая позволяет менять всё что угодно, включая удаление ссылок на авторов темы WordPress и так далее.
Установка и «уникализация» темы WordPress
Опишу здесь то, как поступаю лично я.
В админке нового блога «Вордпресс» выбираю «Темы» и вверху нажимаю кнопку «Добавить новую». Далее обычно перехожу к «Свежим» или «Популярным».
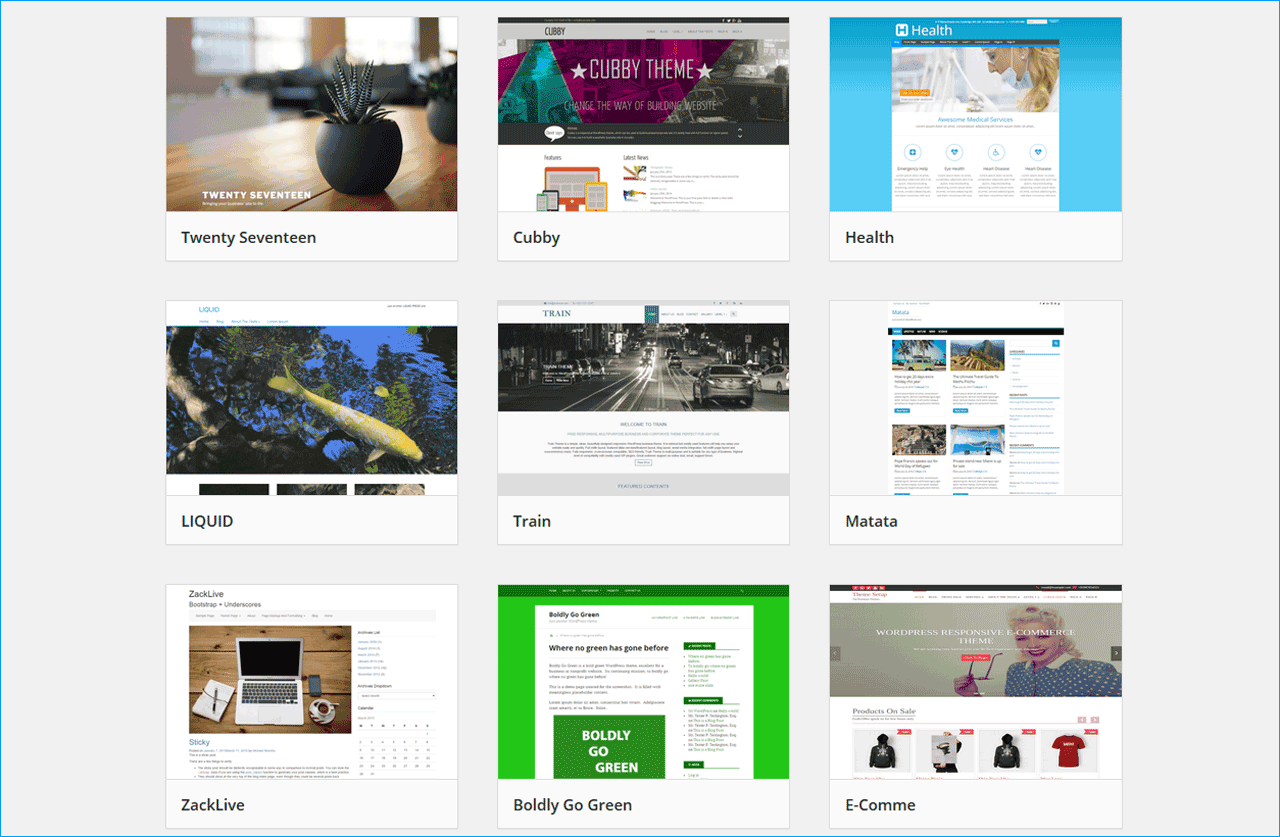
Здесь можно посмотреть, как примерно будет выглядеть тема в реальности, потому что картинки-превью чаще всего не показывают настоящий вид страницы. При наведении курсора на тему можно выбрать кнопку «Установить» или «Просмотреть».
Выбираем какую-то тему, которая нам нравится, устанавливаем и активируем специальной кнопкой, которая появится после установки. Можно установить сразу несколько шаблонов, чтобы посмотреть, как они будут выглядеть конкретно на вашем сайте.
Не буду останавливаться на этих элементарных вещах, о которых и написано много, и которые в WordPress сами по себе несложные и понятные.
Далее мне нужно уникализировать тему блога. Желающие могут погуглить и почитать, что такое «дочерняя тема», но меня это не интересует – я безжалостно отредактирую исходную тему:
- изменение названия;
- изменение имени папки темы;
- редактирование темы.

Если тема активирована, то я активирую другую (любую), а затем иду в файловый менеджер на хостинге, чтобы заархивировать исходную тему. Так у меня на хостинге будет храниться оригинальная тема с исходными файлами, если что-то пойдет не так в будущем.
Затем там же на хостинге меняю название папки темы на своё (обычно добавляю через дефис -ru).
После этого иду в админку и активирую нужную тему, а затем переходу к ее редактированию («Внешний вид» — «Редактор»). По умолчанию открывается первым файл стилей – он-то мне и нужен, для начала.
В файле style.css делаю следующее: меняю имя темы (например, добавляю Ru) и меняю версию темы на какой-то далеко «будущий» номер – 101 и тому подобное. Файл сохраняю.
После этого можно смело редактировать шаблон, который не измениться после очередного обновления оригинала – у нас же он «самой последней» версии. Удаляю ссылки из футера, перевожу и тому подобное. Но это уже другая и довольно длинная история, для которой нужен(?) другой подробный пост.
На этом пока остановимся, и продолжим рассматривать действия по чек-листу WordPress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Уникализация и стандартизация шаблона сайта
Приветствую, друзья. Я уверен что 98.5% читающих эту статью используют на своих сайтах либо стандартные шаблоны из бесплатных репозиториев либо же купленные премиум-шаблоны (или «купленные» на файлообменниках =)), а значит данный пост будет вам полезен.
Дело в том, что у всех этих шаблонов есть как минимум одна общая черта — помимо вас, ими наверняка пользуются еще несколько тысяч человек. И чем красивее и функциональнее шаблон, тем больше таких же эстетов, которые вместе с вами скачали и установили его на свой сайт.
Таким образом, вы вступаете в ряды обладателей вебсайтов, с одинаковым кодом и похожим оформлением. И даже если в шаблоне имеется возможность выбирать стили оформления и настраивать их под себя, все равно это не решает всех проблем.
А проблемы есть — ведь поисковые роботы сканируют ваше электронное детище до последнего символа, как и миллион других сайтов, заносят инфу в свои базы данных, и за счет сложных алгоритмов находят совпадения. В основном это используется для поиска ворованного контента и вычисления автоматически генерируемых дорвеев, но и для позиций сайта это не пойдет на пользу однозначно.
Вебмастера и оптимизаторы расходятся во мнениях, насколько большое значение уникальность шаблона и кода имеет для поисковых систем, но то что она играет свою роль это 100%.
За последние пару лет я сделал штук 15 сайтов для личного пользования и не меньше пол сотни для заказчиков, и успел заметить интересную штуку — чем проще и древнее шаблон, тем лучше и быстрее новый сайт начинает ранжироваться в поиске. С тяжелыми, загруженными функционалом премиум-шаблонами поисковый робот так же тяжело и медленно разбирается. Поэтому при выборе шаблона на красоту и наличие множества (ненужных вам) функций стоит обращать внимание в последнюю очередь.
- Премиум шаблон мчится в топ Яндекса
Так вот, что бы помочь вашему сайту выделиться из толпы своих собратьев, вовсе не обязательно в спешке искать фрилансера, который сделает уникальный дизайн и верстку — можно внести кое-какие изменения самому, а что именно и как, читайте ниже.
1. Стандартизация шаблона
Прежде чем приступать непосредственно к уникализации, рекомендую для начала свой сайт подогнать под стандарты, которые только поощряются поисковиками.
Первым делом сделайте обязательный бекап всех файлов сайта и базы данных и спрячьте его в безопасное место)
1.1 Подгоняем код шаблона под стандарты html 5
Для владельцев современных шаблонов этот пункт может не пригодиться, ибо они почти все на html5. Однако проверить отдельные моменты все же стоит.
Я не буду расписывать все различия и стандарты этой структуры, тем более что я не спец в этом. Информации в интернете много, кому интересно можете начать с вики. Расскажу лишь что смысл наших операций сводится к следующему:
а). Заменить устаревший доктайп и мету на новые стандарты. К примеру был :
Заменить устаревший доктайп и мету на новые стандарты. К примеру был :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
сделать нужно простой и легкий:
<!DOCTYPE html>
В вордпрессе он находится в файле header.php
б). Заменить элементы div основных блоков сайта на их специальные тэги. Например, был блок для шапки сайта <div id = "head"> а заменили на тэг <header>, был <div> а заменили на <footer>.
Подробный список таких тэгов с описанием можете посмотреть здесь http://htmlbook.ru/html/type/html5
в). Подправить CSS стили, которые после этой операции наверняка съедут. Просто находим идентефикатор для старого обозначения блока и заменяем его на имя нового тэга, например #head на header без решеток или точек.
Что бы было проще ориентироваться вот вам стандартный шаблон страницы по правилам HTML5:
[html]<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=»Описание сайта»>
<meta name=»keywords» content=»ключевики, через, запятую»>
<title>Названия сайта</title>
<link rel=»shortcut icon» href=»favicon. ico»>
ico»>
<link rel=»stylesheet» href=»css/style.css» media=»screen»>
<link rel=»stylesheet» href=»css/print.css» media=»print»>
<link rel=»stylesheet» href=»css/mobile.css» media=»handheld»>
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js»>
</script>
<!—[if IE]>
<script src=»http://html5shim.googlecode.com/svn/trunk/html5.js»>
</script>
<![endif]—>
</head>
<body>
<!—шапка —>
<header>
<h2><a href=»#»>Site Title</a></h2>
<!—меню навигации —>
<nav>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>О сайте</a></li>
<li><a href=»#»>Контакты</a></li>
</ul>
</nav>
</header>
<!—секция для основного контента —>
<section>
<!—запись —>
<article>
…
</article>
<!—сайдбар —>
<aside>
…
</aside>
</section>
<!—футер —>
<footer>
…
</footer>
<script type=»text/javascript»>
</script>
</body>
</html>
[/html]
- Если вы используете WordPress то мету можете не трогать, тайтл и дескрипшн как правило задаются в сеоплагинах или через php
- После всех правок не забудьте проверить сайт в валидаторе на наличие ошибок в коде http://validator.
 w3.org/
w3.org/
Для чего столько сложностей спросите вы? Все просто — подобная разметка является на данный момент самой новой из общепринятых стандартов, кроме того она семантически более понятна и предпочтительна для поисковых систем, нежели обычная верстка div`ами, следовательно поисковый робот быстро разберется в структуре вашего сайта. Это в свою очередь ускоряет индексацию и переиндексацию.
1.2 Разметка hCard
Следующий пункт будет особо полезен для тех, кто делает какие-то коммерческие проекты. Разметка hCard позволяет поисковым роботам быстро понимать контактную информацию с вашего сайта, использовать ее в сниппетах и добавлять в оф. каталоги.
Подробно и доходчиво о правилах разметки можете почитать в помощи Яндекса http://help.yandex.ru/webmaster/hcard/general.xml
Там ничего сложного.
По своему опыту скажу, такая разметка по всем правилам очень хорошо способствует продвижению региональных сайтов.
1.3 Микроразметка schema.org остальных элементов сайта
По сути, после первых двух пунктов, остальная микроразметка обычным блогерам уже не обязательна. Но если вы фанат или владелец сервиса\магазина и хотите что бы каждое предложение было размечено, то можете заглянуть сюда
Но если вы фанат или владелец сервиса\магазина и хотите что бы каждое предложение было размечено, то можете заглянуть сюда
http://help.yandex.ru/webmaster/schema-org/what-is-schema-org.xml
или сюда http://artabr.ru/schema-org-uslugi-nedorogo/
2. Уникализация шаблона сайта для поисковых систем
Ну что ж, пришло время заняться уникальностью нашего вебсайта. Первым делом стоит обратить внимание на код. Для этого нам понадобится Notepad++ (может что-то еще подойдет, не знаю, но я пользуюсь этим текстовым редактором и доволен вполне). Если у вас нет навыков работы с html и знания структуры шаблонов WordPress то лучше этот шаг пропустить =)
2.1 Уникализация кода
а). Что бы добавить уникальности нашему коду можно поменять названия различных идентификаторов тэгов и картинок. За исключением тех, которые мы подгоняли под HTML5 и микроразметки, конечно же =) По сути в остатке остается совсем немного.
Например был блок <div> меняем на <div>
Но тут есть два момента.
- Мы должны поменять все упоминания этого класса в стилях CSS с
.balalaikaна.dudka. Для этого пользуемся поиском с заменой в Notepad++ - После внесения изменений мы должны убедиться в работоспособности сайта и всевозможных плагинов и скриптов. К идентификатору тэга может привязываться работа какого-нибудь скрипта. Поэтому во время редактирования я советую в Notepad++ открыть во вкладках все основные рабочие файлы шаблона (php, js, css) и через массовый поиск искать оригинальное название идентификатора во всех открытых вкладках, затем сделать такую же массовую замену на новое значение. Такой маневр сэкономит кучу времени.
Советую менять по 1 идентификатору за раз, что бы не запутаться, если вдруг что-то перестанет работать. Как все отладили приступать к следующему.
б). Чистим мусор. Проставляем правильную структуру для заголовков. Заменяем тэги h2-h6 на <p> там, где они используются для обозначения не уникальных заголовков (например название менюшек, элементов сайдбара и т. д.)То что не используется — удаляется. Отключаем ненужные скрипты, удаляем лишние блоки и ненужные элементы оформления из кода.
д.)То что не используется — удаляется. Отключаем ненужные скрипты, удаляем лишние блоки и ненужные элементы оформления из кода.
в). Меняем местами в коде сайдбар и блок контента если нужно. А нужно это в тех случаях, когда блок с с сайдбаром находится в коде выше, чем блок с основным контентом — такое нередко встречается и это большая проблема.
г). Сверяемся с валидатором и устраняем ошибки.
Описание может показаться запутанным а работа сложной, но разобравшись и набив руку на все уйдет 30-60 минут.
2.2 Делаем уникальными картинки
Меняем стандартные картинки, которые используются в шаблоне для оформления. Как правило они находятся в папке /images или /img. Если вы владеете фотошопом то проблем не возникнет. В противном случае можно воспользоваться поиском и найти массу элементов оформления для сайта — картинки, иконки, целые наборы, их полно.
Если не хотите менять картинку то можно заменить хотя бы ее название (не уверен даст ли это какой-то эффект, но мало ли). Однако не забудьте потом во всех файлах шаблона так же заменить название, по аналогии с правкой идентификаторов в коде.
Однако не забудьте потом во всех файлах шаблона так же заменить название, по аналогии с правкой идентификаторов в коде.
2.3 Меняем оформление сайта. Правка CSS
И наконец самая заметная часть работы — изменение внешнего вида элементов сайта посредством правки CSS.
Давным давно я писал ознакомительную статью на эту тему для новичков https://ruskweb.ru/wp/14-ya-stupenka-menyaem-dizayn-shablona-wordpress-rabotaem-s-css.html
Корректируем цвета, размеры, лишнее убираем, свое добавляем. Тут все ограничено лишь полетом вашей фантазии и навыками работы с CSS, а так же дизайнерским вкусом.
Для тех кто хочет по быстрому освоить краткий курс CSS рекомендую изучить бесплатный видеокурс от Попова http://p.cscore.ru. Там насколько я помню нет еще описания CSS3, но самое важное и нужное расписано отлично.
Надеюсь статья оказалась вам полезной и вы сумели добавить уникальности шаблону сайта, а так же подтянули свои знания html и css =)
Уникализация DLE шаблона.
 Как сделать шаблон уникальным для поисковиков | Все для CMS
Как сделать шаблон уникальным для поисковиков | Все для CMSУникализация DLE шаблона. Как сделать шаблон уникальным для поисковиков
Май 23rd, 2012 ArchiУникализация DLE шаблона. Делаем шаблон уникальным для поисковиков.
Приветствую!
Сегодня я хочу рассказать своим читателям о том, как уникализировать шаблон для DataLife Engine (DLE). Наверняка многие, кто занимаются разработкой и продвижением сайтов не раз слышали, что поисковики лояльнее относятся именно к тем сайтам, у которых в наличии имеется уникальный шаблон. Наличие уникального шаблона необычайно важно и для качественного варезника. Ведь, согласитесь, что тому же Яндексу абсолютно не нужен сайт с не уникальным контентом, да ещё и с не уникальным шаблоном. Уникализация DLE шаблона не займёт много времени, но покажет поисковикам, что это действительно годный сайт, а не очередное уг. И так, в этой статье я даю подробную инструкцию, как уникализировать DLE шаблон.
Вот вы нашли себе хороший шаблон, который по тематике совпадает с тематикой вашего сайта. Теперь нужно его уникализировать для поисковиков. Инструкция подходит для любых шаблонов.
Как уникализировать шаблон DLE для поисковиков
И так вот что нам придётся изменить:
- Название классов и стилей для блоков и пр. в css
- Название и содержание изображений.
- Название блоков и других элементов.
- Удаление лишних «дополнений», проще — очистка от мусора.
А теперь подробнее про каждый пункт:
- Название классов и стилей для блоков и пр. в css
Открываем папку с шаблоном => файл css стилей, обычно это style.css и файл main.tpl
Допустим мы нашли в main.tpl класс у блока под названием right-block, в шаблоне это выглядит так:<div>
переименовываем right-block, на например название вашего сайта + название блока, т.е должно получиться:
<div>
затем переходим в style.
 css и ищем там название css класса:
css и ищем там название css класса:.right-block
заменяем его на то название, которое прописали в main.tpl:
.teroweb-rblock
Аналогичные действия проделываем со всеми остальными css классами и идентификаторами. Проще будет сделать так:
Откройте блокнот и в него записывайте, что на что поменяли:right-block => right-block
menu => navigation
logo => teroweb-logo
и т.дЗатем откройте style.css и с помощью функции замены поменяйте названия.
Думаю тут всё ясно.
Важно: Ничего не меняйте в engine.css — это файл движка. - Название и содержание изображений
Тут ничего сложного. Нужно просто переименовать все изображения из папки images шаблона.logo.jpg => teroweb-logo.jpg
background.gif => teroweb-fon.jpg
и т.дЗатем не забудьте произвести замены в ссылках на эти изображения. Меняется это в style.css и шаблонах .tpl
А вообще, для полнейшей уникализации нужно открыть каждое изображение фотошопом и затем ничего не меняя сохранить. Так вы полностью сделаете изображение уникальным.
Так вы полностью сделаете изображение уникальным.
Также не поленитесь нарисовать собственное лого и и несколько других графических элементов.
Важно: Не трогайте папки dleimages и bbcodes — в них лежат изображения необходимые для самого движка. - Название блоков и других элементов
Ну тут вообще никаких сложностей не возникнет. Просто переименовываем все названия блоков на своиМеню => Навигация
Переходы => У нас находят
и т.дНекоторые ленятся сделать даже это.
- Очистка от «мусора»
Очень часто в паблик шаблоны DLE, запихивают различные внешние ссылки, которые пытаются всякими способами скрыть от глаз человека. Однако поисковики их видят. В общем проверьте все .tpl файлы из папки вашего шаблона на наличие внешних ссылок, как открытых, так и в блоке<div style=»display:none;»>
Чаще всего именно так прячут ссылки.
Вот такими, достаточно несложными, но нудными действиями можно сделать ваш DLE шаблон уникальным для поисковых систем. Не поленитесь и проделайте это и со своим шаблоном. Если вы знаете какие-либо другие способы уникализации — добро пожаловать в комментарии.
Не поленитесь и проделайте это и со своим шаблоном. Если вы знаете какие-либо другие способы уникализации — добро пожаловать в комментарии.
Удачи!
p.s: Следующий пост будет, о монетизации варезника, напишу либо завтра, либо в субботу.
Источник: terobait48.ru
Вы можете оставить комментарий, или обратную ссылку на Ваш сайт. ТемаCoutoire — WordPress.com
Coutoire — это типографская тема, предназначенная для создателей модного, стилизованного и фотографического контента.
Наша цель — помочь вам добиться успеха в Интернете
Мы знаем, что начинать с нуля может быть непросто, поэтому мы включили четкие пошаговые инструкции и видеоуроки, которые помогут вам создать привлекательный веб-сайт. Если вы хотите перейти прямо к определенному разделу, нажмите соответствующую ссылку:
Создание сайта Настройка домашней страницы Добавление содержимого Добавление логотипа
Добавление меню Подключение к социальным сетям
Создание веб-сайта
Вы будете использовать Настройщик, чтобы настроить внешний вид своего сайта. Чтобы получить доступ к настройщику, щелкните My Site в верхнем левом углу экрана, найдите раздел «Персонализация» на боковой панели и щелкните «Настроить ». (В дальнейшем мы будем использовать формат Customize → X , чтобы указать на определенный раздел в настройщике.) Подробнее о настройщике здесь.
Чтобы получить доступ к настройщику, щелкните My Site в верхнем левом углу экрана, найдите раздел «Персонализация» на боковой панели и щелкните «Настроить ». (В дальнейшем мы будем использовать формат Customize → X , чтобы указать на определенный раздел в настройщике.) Подробнее о настройщике здесь.
Когда вы будете готовы выйти из настройщика, нажмите X в верхнем левом углу. Каждый раз, когда вы вносите изменения, которые хотите сохранить, нажимайте синюю кнопку Опубликовать справа от кнопки X .Не волнуйтесь, мы напомним вам сохранять прогресс на ходу. Давайте начнем!
Настройка домашней страницы
Демонстрационный сайт использует статическую домашнюю страницу. Выполните следующие действия, чтобы получить такой же вид:
- Опубликуйте две страницы и дайте им легко запоминающиеся названия, например «Главная» и «Новости». Чтобы опубликовать страницу, перейдите в Мой сайт → Страницы → Добавить страницу .

- Затем перейдите в Customize → Homepage Settings .
- Выберите «Статическая страница» и выберите две страницы, которые вы опубликовали на шаге № 1 — «Домашняя страница» и «Новости» — в качестве домашней страницы и страницы сообщений соответственно.
- Вы можете придать своему сайту более обтекаемый вид, скрыв заголовок статической домашней страницы. Для этого прокрутите вниз и установите флажок «Скрыть заголовок домашней страницы».
- Нажмите кнопку Опубликовать вверху, чтобы сохранить изменения.
Добавление содержимого на главную страницу
Coutoire полностью поддерживает новый редактор WordPress. Вы можете выбрать любой из доступных блоков, чтобы создать широкий спектр контента для вашего сайта. Вот как мы построили главную страницу демонстрационного сайта, блок за блоком:
Добавление вашего логотипа
Если у вашей компании есть логотип, вы можете разместить его в заголовке сайта. Вот как:
Вот как:
- Откройте My Site → Customize и щелкните раздел Site Identity .
- Нажмите кнопку Добавить логотип , чтобы открыть Медиа-менеджер.
- Загрузите новое изображение или выберите то, которое уже есть в медиатеке.
- Нажмите Установить как логотип , и ваш логотип появится в области предварительного просмотра.
- Если ваш логотип включает название вашего сайта или вы предпочитаете, чтобы в заголовке отображался только ваш логотип, вы можете скрыть заголовок сайта, сняв флажок рядом с Отображать заголовок сайта .
- Нажмите кнопку Опубликовать вверху, чтобы сохранить изменения.
Ваш логотип будет отображаться слева от заголовка сайта на настольных компьютерах и над заголовком сайта на мобильных устройствах. Максимальная высота изображения логотипа составляет 60 пикселей, а ширину можно регулировать по мере необходимости.
Добавление навигации по сайту
Пришло время создать меню навигации, которое поможет вашим посетителям найти информацию, которую они ищут. Первый шаг — создать меню, следуя этим инструкциям.После того, как вы создали меню, вы можете выбрать, куда вы хотите его поместить.
- Зайдите в Настройка → Меню .
- Выберите панель «Расположение меню » .
- Назначьте меню, которое вы только что создали, для Primary Location .
- Нажмите кнопку Опубликовать вверху, чтобы сохранить изменения.
Подключение социальных сетей
С Coutoire у вас есть возможность отображать ссылки на ваши учетные записи в социальных сетях в заголовке, прямо под основной навигацией по сайту. Для этого вам сначала нужно настроить меню социальных ссылок. Как только вы это сделаете:
Для этого вам сначала нужно настроить меню социальных ссылок. Как только вы это сделаете:
- Зайдите в Настройка → Меню .
- Выберите панель «Расположение меню » .
- Назначьте созданное меню местоположению социального меню .
- Нажмите кнопку Опубликовать вверху, чтобы сохранить изменения.
При ссылке на каждый из ваших профилей в социальных сетях в меню социальных сетей автоматически отображается соответствующий значок.Посмотрите, какие значки социальных сетей поддерживаются.
Загрузка темы
Вы можете загрузить Coutoire для использования на своем собственном сайте, используя ссылку ниже. Это дочерняя тема Varia , поэтому вам также необходимо загрузить копию этой темы на WordPress.com, доступную здесь.
Это дочерняя тема Varia , поэтому вам также необходимо загрузить копию этой темы на WordPress.com, доступную здесь.
Загрузить Varia
Краткие характеристики ( все измерения в пикселях, ):
- Ширина основного столбца 750 пикселей.
- В нижнем колонтитуле есть одна область виджетов с шириной столбца 338 пикселей.
- Рекомендуемый размер избранного изображения — 2000 пикселей в ширину и 1200 пикселей в высоту.
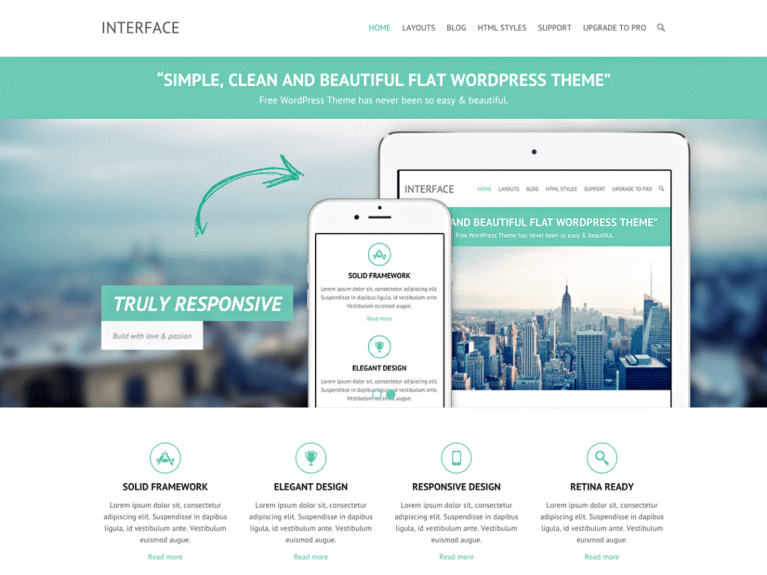
лучших из свежих тем WordPress — март 2019 — выглядит потрясающе
Всегда интересно наблюдать, как тенденции меняются из месяца в месяц и из года в год. WordPress — очень большая платформа, которая включает в себя веб-сайты всех возможных тем и типов. Вот почему тенденции WordPress действительно всеобъемлющи: даже владельцы веб-сайтов за пределами платформы всегда следят за проектами, созданными и разработанными здесь.
Темы WordPress предоставляют прекрасные возможности для наблюдения и анализа тенденций. Премиальные темы для веб-сайтов WordPress всегда соответствуют требованиям веб-рынка и пожеланиям онлайн-аудитории. Создатели тем WordPress следят за событиями и как никто другой отражают динамику рынка.
Премиальные темы для веб-сайтов WordPress всегда соответствуют требованиям веб-рынка и пожеланиям онлайн-аудитории. Создатели тем WordPress следят за событиями и как никто другой отражают динамику рынка.
В этой статье мы собрали лучшие из свежих премиум-тем WordPress, созданных в марте 2019 года. Вы можете принять множество важных решений, основываясь на тенденциях, которые демонстрируют эти премиальные темы WordPress.Не стесняйтесь получать эксклюзивную информацию и быть впереди своих конкурентов!
The Issue — Универсальная тема WordPress для журнала
The Issue представляет собой новый подход к онлайн-журналу: простой в использовании, но мощный инструмент настройки. Тема включает в себя более 10 предварительно созданных демонстраций для фактического использования на вашем веб-сайте WordPress или для вдохновения при создании собственного уникального дизайна с помощью Fuel Studio — удивительного встроенного конструктора страниц с перетаскиванием.
Выпуск дает администратору WordPress возможность выбирать из 9 различных деталей статьи и из более чем 8000 вариантов макета публикации. Социальная интеграция может осуществляться в простых виджетах, которые вы можете дополнительно настроить в соответствии с дизайном своего веб-сайта. 10 стилей заголовков также помогут сделать ваш проект WordPress уникальным.
Социальная интеграция может осуществляться в простых виджетах, которые вы можете дополнительно настроить в соответствии с дизайном своего веб-сайта. 10 стилей заголовков также помогут сделать ваш проект WordPress уникальным.
Lightbox-галереи, умные списки, варианты охвата типографики, уникальные реакции, разные стили обзоров, широкие рекламные возможности и множество других полезных функций упакованы в тему The Issue WordPress и позволяют создавать онлайн-журнал в соответствии с последними тенденциями веб-разработки .
Получите проблему Посмотреть демонстрациюSquaretype — Современная тема WordPress для блогов
Squaretype продолжает тенденцию онлайн-журналов, но смещает акцент на классический контент блога. Тема предоставляет администратору WordPress 9 различных концепций дизайна, представленных готовыми демонстрациями. Каждая демонстрация имеет широкие возможности настройки и позволяет вам создать свой собственный дизайн на основе предварительно созданного шаблона.
Squaretype дает вам потрясающие возможности выбирать из различных типов заголовков, макетов и типов сообщений.В этой теме также доступны видео фоны. Squaretype имеет различные виджеты, включая галереи слайдеров и избранные сообщения. Включены простая интеграция с социальными сетями, поддержка WPML и Retina, умные цвета и другие полезные функции.
Получить Squaretype Посмотреть демоBerserk — Самая креативная многоцелевая тема WordPress
Berserk — один из лучших примеров новой волны многоцелевых тем WordPress. Желание иметь единую и совершенную тему для всех целей недостижимо, но все еще будоражит умы владельцев веб-сайтов WordPress.Многоцелевые темы стремятся воплотить эту мечту в жизнь, и иногда они приносят блестящие идеи и их реализацию для WordPress.
Многоцелевые темы WordPress всегда имеют 2 основных преимущества: они включают в себя множество предварительно созданных демонстраций и позволяют сэкономить значительную сумму денег по сравнению с отдельной покупкой всех включенных плагинов и инструментов. Берсерк не является исключением из этого правила — он также дает своим пользователям эти два преимущества.
Берсерк не является исключением из этого правила — он также дает своим пользователям эти два преимущества.
Berserk также предоставляет веб-сайт WordPress с высокой производительностью за счет оптимизации структуры SEO.Он включает поддержку письма справа налево и совместимость с WooCommerce для легкого и стильного создания интернет-магазинов. Также включена мультивалютная поддержка веб-сайтов WooCommerce.
Получить Берсерка Посмотреть демонстрациюFirezy — Многоцелевая тема WooCommerce
Firezy — еще один продолжатель многоцелевой тенденции среди свежих премиальных тем WordPress марта 2019 года. Однако эта тема ориентирована на магазины WooCommerce. Firezy предоставляет различные подготовленные демоверсии по ряду тем, например, мода, одежда, электроника, цифровая техника, еда, автомобили, косметика, часы, украшения, аксессуары, мебель и так далее.
Firezy включает множество полезных функций для любого интернет-магазина. Например, здесь вы можете найти дополнительные возможности увеличения, быстрого просмотра продукта и раскрывающегося меню корзины покупок. В этой премиальной теме WordPress также доступны вторичные изображения продуктов и переключатель макета продукта от сетки к списку.
В этой премиальной теме WordPress также доступны вторичные изображения продуктов и переключатель макета продукта от сетки к списку.
SaasLand — многоцелевая тема WordPress для Saas Startup Software Business
SaasLand — это специальная тема WordPress, которая предоставляет многоцелевые функции в определенной теме.В данном случае мы говорим о SaaS, программном обеспечении, стартапах, приложениях, агентствах и связанных с ними проектах. Чистый и современный дизайн этой темы обеспечивает великолепный пользовательский интерфейс для посетителей вашего сайта. Тема уже включает 10+ шаблонов, и скоро их будет больше.
SaasLand включает в себя визуальный конструктор перетаскивания для вашего сайта WordPress. Все дизайны и макеты, которые вы создаете с помощью этого редактора, будут автоматически оптимизированы для мобильных устройств. Тема также имеет 12 различных макетов портфолио, которые имеют огромное значение для любого современного проекта, связанного с SaaS и разработкой программного обеспечения.
Miini — минимальная тема WooCommerce
Тема Miini WordPress доказывает, что тенденция к чистому и минималистичному дизайну по-прежнему находится на вершине чартов. Ядро этой темы построено и может быть легко настроено с помощью Elementor Page Builder. Miini включает 8 подготовленных демонстрационных шаблонов и экономит вам 30 долларов по сравнению с отдельной покупкой всех включенных плагинов и инструментов.
Miini полностью совместим с WooCommerce и позволяет создавать красивые и простые в использовании макеты с помощью технологии AJAX.Тема готова к переводу, полностью адаптирована для мобильных устройств, включает Mega Menu, Elementor Page Builder, Revolution Slider, плагин WishList и другие важные инструменты для настройки и развития вашего проекта.
Получите Miini Посмотреть демонстрациюBabyStreet — тема WooCommerce для детских магазинов и детских магазинов Одежда и игрушки
BabyStreet — это премиальная тема WordPress, ориентированная на магазины WooCommerce и посвященная теме товаров для младенцев и детей. Тема содержит 6 уникальных дизайнов домашней страницы для вашего идеального детского магазина.3 типа галерей, липкое описание продукта и видимые элементы призыва к действию готовы служить вашему интернет-магазину WooCommerce.
Тема содержит 6 уникальных дизайнов домашней страницы для вашего идеального детского магазина.3 типа галерей, липкое описание продукта и видимые элементы призыва к действию готовы служить вашему интернет-магазину WooCommerce.
BabyStreet предоставляет администратору WordPress массу полезных функций, таких как: встроенный быстрый просмотр, опция списка желаний, настраиваемые уведомления корзины, настраиваемые атрибуты продукта, настраиваемые фильтры AJAX, корзина вне холста и поиск AJAX, ориентированный на продажи дизайн, мобильные покупки готово, сборы платежей, подробная статистика и многое другое.
Получить BabyStreet Посмотреть демонстрациюКак установить темы WordPress Учебник
В этом руководстве рассматриваются следующие темы:
В этом руководстве объясняется, как установить и активировать темы на вашем сайте WordPress.Ознакомьтесь с нашей галереей тем WordPress, где вы найдете множество бесплатных дизайнов, из которых вы можете выбрать!
Доступ к функциям темы установки в вашем WP admin
Первое, что вам нужно сделать, когда вы хотите установить новую тему WordPress, — это войти на страницу администратора вашего сайта. Оказавшись там, перейдите в Внешний вид> Темы .
Оказавшись там, перейдите в Внешний вид> Темы .
Здесь вы увидите все темы, которые вы сейчас установили в своем приложении. Чтобы добавить еще один, нажмите Добавить новый .
На следующей странице есть два способа добавить новую тему. Вы можете использовать поле поиска, которое будет возвращать результаты из каталога тем WordPress.org, или вы можете загрузить тему со своего локального жесткого диска.
Выберите и установите тему из официального каталога тем WordPress
Самый простой способ установить темы на ваш сайт WordPress — это если они перечислены в официальном каталоге тем. Это позволяет вам искать нужную тему прямо со страницы администратора вашего сайта.Каждая тема в официальном каталоге должна иметь тегов , которые описывают ее функциональные возможности, что позволяет вам легко найти нужную тему.
Если вы знаете название темы, вы можете выполнить поиск по ней.
Однако знать теги для желаемой темы не всегда. Вот почему вы можете использовать Feature Filter . Например, вы можете найти тему с двумя столбцами , которая имеет заголовок Featured Image . Проверьте эти теги и нажмите Применить фильтры .
Теперь вы увидите все темы, соответствующие вашему запросу. Наведите курсор на любой из них, и вы увидите два варианта — посмотреть демонстрацию темы или установить ее. Выбрав тему, которую хотите использовать для своего сайта, нажмите синюю кнопку Установить .
Ваше приложение WordPress загрузит и установит для вас тему. Щелкните Активировать на той же странице, чтобы активировать тему.
Вот и все — вы можете перейти на главную страницу своего сайта, чтобы увидеть его новый вид.
Загрузить уже загруженную тему
Если у вас есть тема, которой нет в каталоге WordPress. org, загрузите ее из раздела Themes> Add New в WordPress. Для этого нажмите Загрузить тему вверху страницы.
org, загрузите ее из раздела Themes> Add New в WordPress. Для этого нажмите Загрузить тему вверху страницы.
Теперь нажмите Выберите файл , выберите архив вашей темы на локальном компьютере и нажмите Установить сейчас .
Через несколько секунд WordPress загрузит и распакует архив темы за вас.Все, что вам нужно сделать, это нажать ссылку Активировать под сообщением, чтобы включить тему на вашем веб-сайте.
Вот и все! Теперь вы можете перейти к интерфейсу вашего сайта и увидеть только что активированную тему.
.