Как убрать сайт работает на wordpress- 3 способа удаления надписи
В уроке ответим на вопрос как убрать “Сайт работает на wordpress” (Proudly powered by wordpress), эта фраза появляется в большинстве тем скачанных с официального сайта вордпресса. Удаление данной ссылки требует небольшой технической сноровки, но постараемся написать максимально подробно.
Удалить надпись через css стили
Самый безопасный, но не действенный способ, скроем надпись визуально, но в HTML коде останется. Вначале нужно определить класс, отвечающий за вывод. Нажимаем правой кнопкой на фразу и выбираем пункт “просмотреть код” (в mozilla “исследовать элемент”).
- Нажимаем правой кнопкой мыши
- Выбираем пункт в выпадающем меню и запускается окно инструмента
- Найденный div
- Класс div в который обернута ссылка в нашем случае “site-info”
Далее работаем в редакторе кода, можно из самой панели wordpress или по FTP соединению. И вводим такую комбинацию
.site-info{display:none;}
- Заходим в редактор кода
- Находим активный шаблон из списка
- В правом столбце находим “таблица стилей style.css”
- В любое свободное место, или в самый конец вводим код, который разбирали выше и отключаем
Так мы можем убрать данную надпись, но только визуально, ссылка будет индексироваться поисковиками и регистрироваться как действительная.
Советую прочитать:
- как показать дату обновления
- также добавление кнопок в запись
- обзор новой twentynineteen
Убрать “сайт работает на wordpress” с помощью плагина
Искал решение для пользователей, которые боятся работать с программированием. Нашёл решение через плагин, удаляющий сайт работает на wordpress. Нашёл плагин Remove “Proudly Powered by WordPress” скачать здесь. Устанавливается стандартно, и что немаловажно поддерживается разработчиками. Устанавливаем и теперь в customizer в разделе “настройки темы” появился новый чекбокс, он регулирует отключать или нет.
По заявлению разработчика, поддерживает все стандартные шаблоны. Но если плагин не помог, то переходим к третьему экстремальному методу.
Работает 100% с шаблонами twenty, а именно:
- seventeen
- eleven
- sixteen
- fifteen
- Может убрать вшитое от команды themegrill
- и новая разработка bulk, обычно вставляют свой копирайт
Для изучения материала ниже нужно уметь:
- Присоединятся к сайту через FTP
- Небольшие знания HTML
- Иметь на компьютере программу, пример Notepad++
Для данной операции нужно найти файл в котором выводится надпись. В стандартном исполнении это файл footer.php, то есть футер (подвал) находится в папке themes. Для более простого доступа переходим в редактор, как делали в первом способе, только находим footer.php
На скриншоте нашли блок с классом site-info в футере, а также его закрывающий тег. Всё что между ними можно убрать и сохранить путём нажатия кнопкой “обновить”. Ни в коем случае не удаляем всё полдностью, а только содержимое, иначе рискуем сломать вёрстку.
Всё что между ними можно убрать и сохранить путём нажатия кнопкой “обновить”. Ни в коем случае не удаляем всё полдностью, а только содержимое, иначе рискуем сломать вёрстку.
Бывают случаи что в footer.php ничего нет, тогда придётся работать и подключаться к сайту по ftp соединению и смотреть подробнее в других файлах. Например, Twenty, начиная с TwentySeventeen код расположен в другом файле, и в стандарто из административной панели его не определить. Тогда присоединяемся к блогу через FTP, я использую Filezilla. Нужно найти папку themes, идём по данному пути, мне нужна twentyseventeen, нашли и заходим.
Ищем файл в котором выводится div с классом site-info. Нашёл и открыл для редактирования, убрал код внутри блока и сохранил. Следственно фраза пропала.
В данной области можно вывести любой контент, при минимальных знаниях HTML и движка wp, любую фразу, например, копирайт или почту. Через селектор echo можно вывести изменяемый в зависимости от ситуации текст, но это для знающих php.
Вот таким нехитрым методом ответили на вопрос и провели урок, как убрать “сайт работает на wordpress”, пользуйтесь советами или пишите нам, всегда рады помочь.
P.S. В дополнение прикладываю видео.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как убрать сайт работает на WordPress: 3 провернных способа
Начальные знания
30.6k.
В большинстве бесплатных тем есть зашитые разработчиками ссылки. Хорошо когда ссылки ведут на официальные сайты, или на страницы в социальных сетях, хуже если скрыт через скрипт и выводят разный контент. Но в статье ответим на вопрос как убрать «сайт работает на WordPress» (в переводе с PROUDLY POWERED BY WORDPRESS), линк ведет на официальный сайт вордпресса и зашивается в стандартные темы семейства Twenty.
Но в статье ответим на вопрос как убрать «сайт работает на WordPress» (в переводе с PROUDLY POWERED BY WORDPRESS), линк ведет на официальный сайт вордпресса и зашивается в стандартные темы семейства Twenty.
Содержание
- Убрать через плагин
- CSS код
- Удаление из темы
- Чек лист действий
Убрать через плагин
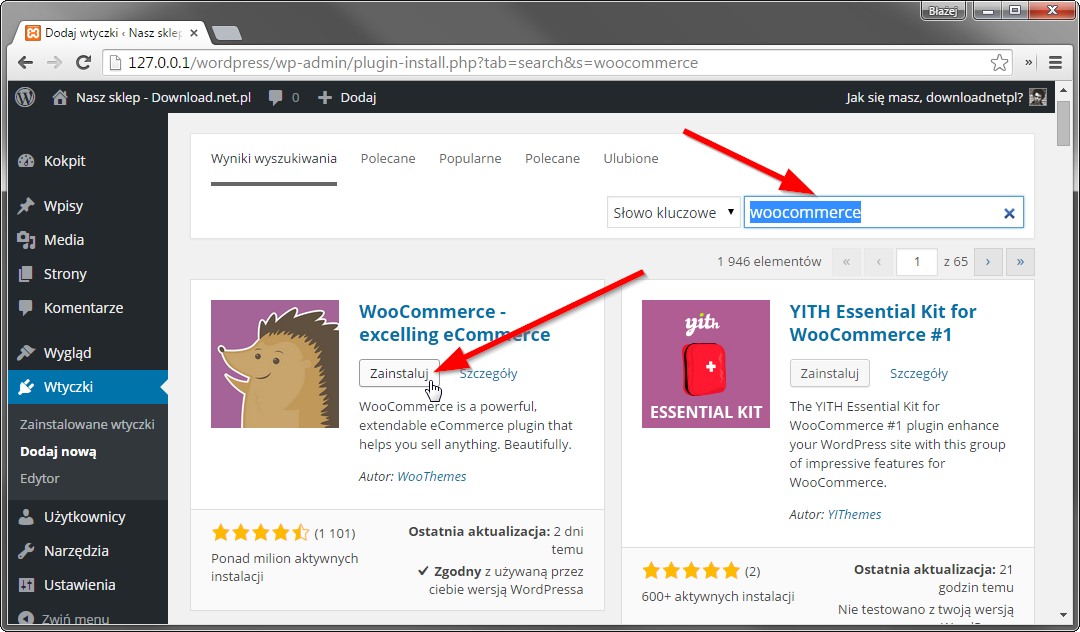
Отличным решением для новичков, и кому не хочется копаться в кодах это плагин. Есть крохотный «Remove Powered by WordPress», который имеет лишь одну настройку.
Устанавливается стандартно, можно через поиск по плагинам в админке вордпресс, либо скачиваем с сайта.
Remove Powered by WordPressЭкспериментировать буду на теме Twenty Seventeen, идем во Внешний вид > Настроить. Откроется страница, заходим в раздел Настройка темы, как видим надпись пока отображается.
Настройки темыВ самом верху появиться раздел с чекбоксом, нажимаем на него, чтобы появилась галочка и наблюдаем как запись «Сайт работает на WordPress» исчезает, если результат вас устраивает, то нажимаем Опубликовать.
В некоторых случаях настройки плагина выведены в отдельный пункт, называется Theme options, нажимая на него увидите тот же раздел, в котором включается плагин.
Themes OptionПлагин справляется со всеми шаблонами семейства Twenty :
- seventeen
- eleven
- sixteen
- fourteen
- twelve
- fifteen
- nineteen
- со свежей twenty
- Так же справляется с шаблонами от Themegrill, но не со всеми
- Может очистить надпись у шаблонов от команды Bulk
- Отключает текст в темплейте для интернет магазинов StoreFront
Если вы не сторонник устанавливать лишние дополнения, то предлагаю вам использовать метод с помощью CSS.
CSS код
Предупрежу сразу, что убрать надпись сможем визуально, но в самом коде останется, то есть как говорят вебмастера скроем. Находим запись и нажимаем на ней правой кнопкой мыши и выбираем Просмотреть код.
Запуск инструмента Просмотреть кодОткроется окно со всем HTML кодом страницы, находим блок, отвечающий за вывод надписи, нас интересует класс или id, привязанное к этому элементу. На скриншоте видно, что class имеет название site-info, запоминаем или записываем.
На скриншоте видно, что class имеет название site-info, запоминаем или записываем.
Теперь идем в админпанель Внешний вид > Редактор. Откроется страница со всеми основными файлами темы, нам нужен файл style.css. Прокручиваем документ до самого низа и вставляем код такого типа.
.site-info {display:none;}Не забудьте проверить тот ли шаблон выбран и по окончании нажать Обновить файл.
Прописываем строки в style.cssПроверяем работу, идем на сайт и смотрим исчезла ли надпись. Если нет, то скорее всего не правильно определен class блока «Сайт работает на WordPress».
Обязательно при проверке обновите страницу путем нажатия клавишей Ctrl+F5, иначе изменения могут не появится, потому что срабатывает кеш браузера.
Этот способ не идеален, и ссылка остается, но если это не важно, то пользуйтесь, если хотите полностью отключить надпись, то переходим к следующему методу. Чтобы не возиться с кодами, лучше такие шаблоны удалять и искать более чистые.
Удаление из темы
Способ требует некоторой технической сноровки, но постараюсь написать подробно. Проблема заключается в том, чтобы найти тот файл, который регулирует вывод текста внизу. Обычно это footer.php, но в разных темах он спрятан в других местах.
Ранее выяснили, что вывод идет в блоке с классом site-info. Давайте заглянем в файл футера footer.php и посмотрим есть ли там такой блок. Заходим в редактирование темы из админки, и находим Подвал, и правда блок с классом site-info есть.
До удаленияТеперь обводим весь div с его содержимым и удаляем из шаблона. Не забываем нажать кнопку Обновить, вот что должно получится.
ПослеОбязательно проверьте что очистили все грамотно, открывающий тег <div class=»site-info»>, содержимое и закрывающий </div>. Теперь проверяйте что получилось, содержимое должно исчезнуть и в мобильной версии тоже. На место надписи можно поставить копирайт или вставить счетчики аналитики яндекс метрики.
Для оптимизации лучше проводить такие операции через FTP соединение, и с применением дочерней темы, к сожалению не все шаблоны поддерживают данную функцию.
Для более наглядного представления приложу собственное видео.
Чек лист действий
Подведем итог и кратко опишем, что нужно делать:
- Определяем класс
- Находим файл
- Стираем
- Сохраняем
- Проверяем на правильность проделанной работы
На этом закончу, вы узнали как убрать надпись «Сайт работает на WordPress» и теперь с легкостью можете его удалять или редактировать, успехов.
Пожалуйста, оцените материал:
Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
5 простых шагов для редактирования нижнего колонтитула в WordPress
Уведомление: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Если вы ищете пошаговые инструкции по редактированию нижнего колонтитула на своем веб-сайте WordPress, эта статья для вас.
Существует множество способов использования нижнего колонтитула вашего сайта. Вы можете использовать его, чтобы добавить ссылки на свою политику конфиденциальности или раскрытие партнерской информации, добавить привлекательные значки социальных сетей, поле для подписки по электронной почте или небольшой фрагмент текста со страницы «О нас».
Или, может быть, вы просто хотите удалить «Proudly powered by WordPress» из нижней части вашего сайта.
Что бы это ни было, мы вас прикроем.
Что такое нижний колонтитул WordPress?
Нижний колонтитул — это область, которая появляется в нижней части веб-сайта после основного содержимого. Как и шапка сайта, футер обычно появляется на каждой странице сайта.
Например, вот нижний колонтитул блога CrazyEgg.
Большинство сайтов используют область нижнего колонтитула для размещения важных ссылок, таких как заявление об отказе от ответственности, политика конфиденциальности и другие ключевые страницы вашего сайта.
В WordPress нижний колонтитул существует в виде отдельного файла с именем footer.php, который загружается с каждой страницей вашего сайта. Таким образом, любые изменения, внесенные вами в файл footer.php, отразятся на вашем сайте.
Почему стоит редактировать нижний колонтитул в WordPress
Нижний колонтитул появляется на каждой странице вашего сайта WordPress. Вы не можете просто тратить это пространство на неважные ссылки или сообщения по умолчанию из вашей темы WordPress.
Вы должны использовать нижний колонтитул вашего сайта в своих интересах, выделяя важные ссылки, которые вы не можете разместить в заголовке.
Нижний колонтитул также дает вам прекрасную возможность укрепить имидж вашего бренда и произвести неизгладимое впечатление на ваших посетителей.
Вместо того, чтобы оставлять это место пустым или с бесполезной информацией, вы можете добавить в него свой логотип вместе с кратким описанием вашего бренда или изюминкой, отражающей суть вашего бизнеса.
Нижний колонтитул сайта также важен с точки зрения SEO. Поскольку он появляется на каждой странице вашего сайта, любые ссылки в нижнем колонтитуле будут считаться ссылками на весь сайт. Никогда не используйте это пространство для наполнения ключевыми словами или внутренними ссылками, чтобы получить больше авторитета страницы. Используйте только те ссылки, которые полезны для вашей аудитории или требуются по закону.
Это лишь некоторые из причин, по которым вам всегда следует редактировать нижний колонтитул вашего сайта WordPress после установки темы.
К счастью, большинство тем WordPress имеют специальные параметры для редактирования нижнего колонтитула, что означает, что вам не нужно открывать файл footer.php для редактирования кода вручную. Не рекомендуется возиться непосредственно с footer.php, потому что, если что-то пойдет не так с кодом, footer.php перестанет загружаться, и ваш сайт перестанет работать.
Инвестиции, необходимые для редактирования нижнего колонтитула в WordPress
Независимо от того, используете ли вы бесплатную или премиальную тему WordPress для своего сайта, редактирование нижнего колонтитула не требует никаких денежных вложений.
Если вы разбираетесь в программировании, вы можете напрямую редактировать файл footer.php с панели управления WordPress. Но, как я уже говорил, мы не рекомендуем этот метод.
Вместо этого есть несколько безопасных методов, с помощью которых вы можете добавлять изображения, текст, ссылки или меню в нижний колонтитул вашего сайта.
Вот методы, которые я расскажу в этом посте.
- Использование WordPress Customizer
- Использование виджетов WordPress
- Использование плагина WordPress
Существует множество бесплатных и платных плагинов WordPress для редактирования нижнего колонтитула вашего сайта. На мой взгляд, бесплатные плагины хорошо справляются со своей задачей. Но если вы предпочитаете использовать плагины премиум-класса, вы можете добавить их в качестве потенциальных инвестиций при редактировании нижнего колонтитула вашего сайта WordPress.
Помимо этого, вам нужно потратить некоторое время только на редактирование нижнего колонтитула.
5 способов редактирования нижнего колонтитула в WordPress
Теперь давайте рассмотрим различные способы редактирования нижнего колонтитула вашего сайта WordPress.
Редактирование нижнего колонтитула с помощью настройщика тем WordPress
Настройщик тем WordPress — это опция на панели инструментов WordPress, которая позволяет вам настраивать внешний вид вашего сайта, редактировать его верхний и нижний колонтитулы, изменять его заголовки и многие другие универсальные настройки.
Это самый безопасный и удобный способ редактирования нижнего колонтитула в WordPress.
Вот шаги, которые необходимо выполнить.
Примечание. Мы используем популярную тему WordPress под названием Astra, которая имеет дополнительные параметры настройки. Но вы найдете параметры редактирования нижнего колонтитула в каждой теме.
Войдите в свою панель управления WordPress.
Перейдите к Внешний вид → Настроить .
В меню настройки веб-сайта нажмите Нижний колонтитул.
Вы можете редактировать нижний колонтитул, используя виджеты для добавления новых разделов или редактируя содержимое и стиль панели нижнего колонтитула. Нажмите на Нижний колонтитул , чтобы продолжить.
В этом разделе вы можете редактировать макет и текст нижнего колонтитула. Используйте текстовое поле, чтобы изменить текст по умолчанию темы вашего сайта.
Прокрутите эту страницу вниз, чтобы получить различные варианты оформления нижнего колонтитула вашего сайта.
После внесения необходимых изменений нажмите Опубликовать , чтобы сохранить настройки нижнего колонтитула.
Вы успешно отредактировали нижний колонтитул вашего сайта WordPress.
Вы всегда можете вернуться к этому разделу, если в будущем захотите добавить или удалить что-то из футера вашего сайта.
Добавьте виджеты в нижний колонтитул WordPress
Виджеты — одна из самых ценных функций WordPress. Это небольшие блоки контента, которые вы можете перетаскивать в разные разделы вашего сайта для вставки текста, видео, изображений, HTML-кода и т. д.
д.
Большинство тем WordPress также позволяют использовать виджеты в нижнем колонтитуле.
Вот как вы можете использовать их для редактирования нижнего колонтитула вашего сайта WordPress.
Войдите в панель управления вашего сайта WordPress.
Перейти к Внешний вид → Виджеты .
На этой странице вы увидите несколько разделов нижнего колонтитула. Это различные блоки в нижнем колонтитуле вашего сайта, которые вы можете редактировать с помощью виджетов. Нажмите на область виджета нижнего колонтитула 1 , чтобы открыть его.
В левой части страницы виджетов вы можете видеть различные виджеты, которые можно перетаскивать в разные разделы панели нижнего колонтитула. Нажмите и перетащите виджет «Пользовательский HTML» в раздел 1 панели нижнего колонтитула.
В этот виджет нижнего колонтитула можно скопировать любой скрипт или код. Когда закончите, нажмите Сохранить.
Текстовый виджет также довольно популярен и поставляется со стандартным редактором WordPress и полными параметрами форматирования, включая добавление мультимедиа. Перетащите его в раздел нижнего колонтитула 2.
Перетащите его в раздел нижнего колонтитула 2.
После ввода текста нажмите Сохранить , чтобы опубликовать виджет в нижнем колонтитуле.
Как видите, редактировать нижний колонтитул вашего сайта с помощью виджетов даже проще, чем предыдущий метод.
Добавить меню в нижний колонтитул WordPress
Большинство владельцев веб-сайтов добавляют одно или несколько навигационных меню в нижний колонтитул своего сайта. Часто это второстепенные меню, состоящие из ссылок, которые недостаточно важны для отображения в заголовке, но все же важны для ваших пользователей.
Вот как вы можете создавать такие меню для нижнего колонтитула вашего сайта.
Войдите в панель управления вашего сайта WordPress
Перейдите к Внешний вид → Меню.
Нажмите , чтобы создать новое меню.
Дайте своему нижнему меню уникальное имя, которое легко идентифицировать.
В Настройки меню под Дисплей Местоположение установите флажок рядом с нижним колонтитулом меню.
Щелкните Создать меню , чтобы завершить базовую настройку меню и перейти к следующему шагу.
Вы успешно создали свое нижнее меню, но теперь вам нужно выбрать ссылки, которые появляются в нем. Выберите все соответствующие страницы из Добавить пункты меню.
Нажмите Добавить в меню , чтобы переместить эти страницы в меню нижнего колонтитула.
Вы также можете добавлять любые записи, пользовательские ссылки и категории в свое меню из раздела «Добавить пункты меню».
Как только вы добавите все страницы в свое меню, вы сможете перетаскивать их в любом порядке.
Нажмите Сохранить меню , чтобы опубликовать его в нижнем колонтитуле вашего сайта.
Это был процесс добавления нового меню в нижний колонтитул вашего сайта WordPress.
Но если вы хотите добавить существующее меню в нижний колонтитул, выполните следующие действия:
Нажмите Управление местоположением на странице меню.
Щелкните раскрывающийся список рядом с Меню нижнего колонтитула и выберите меню из списка.
Нажмите Сохранить изменения , чтобы опубликовать меню в нижнем колонтитуле вашего сайта.
Вы успешно создали меню нижнего колонтитула для своего сайта WordPress. Чтобы поместить его в нижний колонтитул, перейдите в Внешний вид → Виджеты на панели инструментов WordPress.
Нажмите на Область виджета нижнего колонтитула , где вы хотите разместить меню.
Теперь перетащите виджет Меню навигации в область виджета нижнего колонтитула.
Дайте меню название (необязательно).
В раскрывающемся списке под полем заголовка выберите меню, которое вы создали для нижнего колонтитула вашего сайта.
Щелкните Сохранить , чтобы опубликовать изменения.
Теперь ваше новое меню будет отображаться в нижней части вашего сайта WordPress. Используя тот же процесс, вы можете создать несколько меню для нижнего колонтитула вашего сайта.
Используя тот же процесс, вы можете создать несколько меню для нижнего колонтитула вашего сайта.
Добавление HTML-кода или сценария в нижний колонтитул
Многие владельцы сайтов обычно размещают в нижнем колонтитуле различные сценарии и коды отслеживания приложений, таких как Google Analytics и т. д.
Если вы хотите сделать то же самое или добавить какой-либо код в нижний колонтитул вашего сайта, выполните следующие действия.
Войдите в свою панель управления WordPress.
Перейдите к Плагины → Добавить новый
Найдите плагин «Вставить верхние и нижние колонтитулы» в строке поиска.
Найдите подключаемый модуль «Вставить верхние и нижние колонтитулы» и нажмите «Установить».
Нажмите Активировать.
Теперь перейдите в Настройки → Вставить верхние и нижние колонтитулы на панели инструментов WordPress.
На странице плагина прокрутите вниз до Scripts in Footer.
Скопируйте свой код/скрипт в это текстовое поле.
Щелкните Сохранить , чтобы опубликовать изменения.
Вы успешно добавили свой скрипт между тегами
в файле footer.php вашего сайта.Удалить «Powered By WordPress» из нижнего колонтитула
Текст нижнего колонтитула по умолчанию во многих темах WordPress — «Powered by WordPress». Если вы хотите удалить этот текст, вам нужно будет отредактировать нижний колонтитул вашего сайта.
Вы можете сделать это через Внешний вид → Настройщик в панели управления WordPress в некоторых темах, как я уже показывал в этом посте.
Но если параметры настройки вашей темы не позволяют редактировать нижний колонтитул, вам необходимо удалить его, отредактировав код файла footer.php вашего сайта.
Обычно мы не рекомендуем редактировать код напрямую, но это просто.
Вот как это сделать.
Примечание: В этом примере мы использовали тему WordPress TwentySixteen.
Войдите в панель управления WordPress вашего сайта.
Перейдите к Внешний вид → Редактор тем.
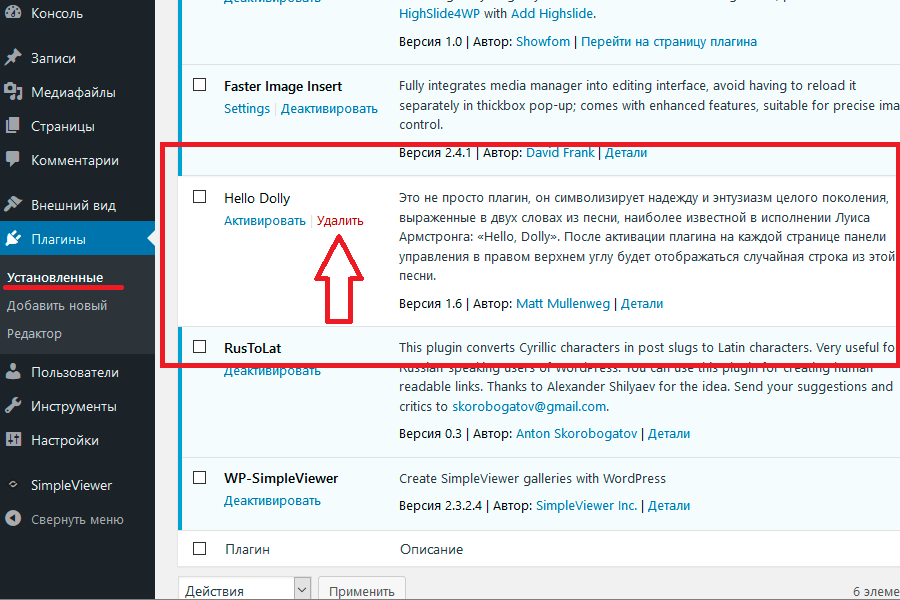
В списке файлов темы в правой части экрана найдите и щелкните файл footer.php.
Перед редактированием кода этого файла нажмите CTRL+A , чтобы выбрать код, и нажмите CTRL+C , чтобы скопировать его.
Теперь откройте новый файл Notepad на своем компьютере. Вставьте код в пустой файл Блокнота. Это резервная копия вашего кода на случай, если что-то пойдет не так.
Вернувшись в окно footer.php, нажмите CTRL+F , чтобы открыть окно текстового поиска. Введите «работает от» в поле поиска.
Выберите и удалите выделенную строку из кода.
Щелкните Обновить файл .
Вы успешно удалили надпись «Powered by WordPress» из нижнего колонтитула вашего сайта.
Следующие шаги
Как я подробно показал вам, редактировать нижний колонтитул вашего сайта WordPress совсем не сложно. Существует несколько способов редактирования нижнего колонтитула, и ни один из них не займет больше нескольких минут вашего времени.
Существует несколько способов редактирования нижнего колонтитула, и ни один из них не займет больше нескольких минут вашего времени.
Используя методы, которые я объяснил, вы можете редактировать нижний колонтитул вашего сайта многими другими способами, такими как добавление значков социальных сетей, добавление виджета Google Maps, добавление виджета окна подписки на электронную почту и т. д.
Как редактировать нижний колонтитул в WordPress (6 очень простых способов)
Хотите научиться редактировать нижний колонтитул в WordPress?
Нижний колонтитул находится в нижней части вашего веб-сайта WordPress, и с хорошо структурированным нижним колонтитулом веб-сайта вы можете добавить полезные функции, такие как кнопки социальных сетей и ссылки в меню, чтобы улучшить взаимодействие с пользователем.
Эта статья покажет вам, как редактировать нижний колонтитул в WordPress несколькими простыми способами.
- 1. Редактирование пользовательского нижнего колонтитула темы WordPress
- 2.
 Редактировать пользовательские нижние колонтитулы для разных страниц WordPress
Редактировать пользовательские нижние колонтитулы для разных страниц WordPress - 3. Редактировать виджеты в нижнем колонтитуле WordPress
- 4. Редактировать текст «Powered by WordPress» в нижнем колонтитуле WordPress
- 5. Добавление кода в нижний колонтитул WordPress
- 6. Удалите Нижний колонтитул WordPress полностью
Теперь, когда вы знаете, почему ваш нижний колонтитул WordPress важен, давайте рассмотрим, как шаг за шагом редактировать нижний колонтитул в WordPress.
Лучшее решение для изменения дизайна нижнего колонтитула WordPress на всем веб-сайте — использование плагина для создания веб-сайтов WordPress, такого как SeedProd. На рынке есть много других плагинов, таких как Beaver Builder, Divi или Elementor, но SeedProd — самый простой плагин для начинающих.
SeedProd позволяет легко создавать собственные темы WordPress без написания кода PHP, CSS или HTML или найма разработчика.
Вместо того, чтобы устанавливать несколько ZIP-файлов темы, вы можете установить плагин SeedProd и создать свою тему прямо в WordPress. Вы можете быстро приступить к работе, выбрав готовый шаблон начальной темы, или вы можете создавать свою тему по частям, включая темы электронной коммерции, темы блогов и многое другое.
Вы можете быстро приступить к работе, выбрав готовый шаблон начальной темы, или вы можете создавать свою тему по частям, включая темы электронной коммерции, темы блогов и многое другое.
Он также включает функции, позволяющие добавлять глобальный верхний и нижний колонтитулы, боковую панель и множество параметров настройки. Давайте добавим глобальный нижний колонтитул на ваш сайт WordPress с помощью конструктора нижнего колонтитула SeedProd.
Вам понадобится копия SeedProd Pro, чтобы использовать функции конструктора тем.
Начните работу с SeedProd сегодня
После установки и активации плагина перейдите к SeedProd » Theme Builder из области администрирования WordPress.
На этой странице выберите параметр Добавить новый шаблон темы .
В следующем всплывающем окне дайте шаблону имя, например «Глобальный нижний колонтитул», и выберите параметр «Нижний колонтитул» в раскрывающемся меню «Тип».
При этом открывается панель параметров Conditions . SeedProd по умолчанию покажет ваш новый шаблон нижнего колонтитула на всем сайте. Однако вы можете изменить эти настройки, выбрав параметр в раскрывающемся меню.
SeedProd по умолчанию покажет ваш новый шаблон нижнего колонтитула на всем сайте. Однако вы можете изменить эти настройки, выбрав параметр в раскрывающемся меню.
Когда вы закончите этот шаг, нажмите кнопку Сохранить .
Вы увидите средство перетаскивания SeedProd для визуального оформления нижнего колонтитула и просмотра изменений в режиме реального времени. Сначала ваш шаблон будет показывать пустой экран справа и ваши настройки слева.
Сначала щелкните значок столбца и выберите макет столбца, чтобы добавить содержимое в нижний колонтитул. Для нашего дизайна мы выбрали трехколоночный макет.
Теперь щелкните значок настроек раздела, чтобы изменить цвет фона нижнего колонтитула. Откроется панель с левой стороны, где вы можете загрузить собственное фоновое изображение, выбрать цвет фона и управлять параметрами стиля нижнего колонтитула.
Теперь вы можете начать добавлять содержимое в нижний колонтитул. Просто перетащите блок контента слева и перетащите его в столбец нижнего колонтитула.
Например, мы используем следующие блоки контента от SeedProd для настройки нижнего колонтитула:
- Заголовок
- Текст
- Социальные профили
- Меню навигации
- Форма подписки 27 Когда вы довольны своим дизайном , щелкните стрелку раскрывающегося списка кнопки Сохранить и выберите Опубликовать . Оттуда вы можете выйти из визуального редактора и вернуться к панели инструментов конструктора тем.
Чтобы ваш новый нижний колонтитул отображался на вашем веб-сайте, вам необходимо завершить создание темы WordPress с помощью SeedProd. Вот пошаговое руководство о том, как создать пользовательскую тему WordPress с помощью конструктора тем SeedProd.
После создания темы выберите параметр Включить тему SeedProd .
При посещении веб-сайта вы увидите свой новый пользовательский нижний колонтитул WordPress.
До сих пор мы рассмотрели редактирование нижнего колонтитула WordPress с помощью настройщика темы, добавление кода с помощью плагина и использование конструктора веб-сайтов для изменения общего дизайна нижнего колонтитула. Но что, если вы хотите изменить дизайн нижнего колонтитула для одной целевой страницы WordPress?
Но что, если вы хотите изменить дизайн нижнего колонтитула для одной целевой страницы WordPress?
Мы рассмотрим это далее.
2. Редактирование пользовательских нижних колонтитулов для разных страниц WordPress
Многие владельцы веб-сайтов используют целевые страницы, чтобы привлечь больше потенциальных клиентов и конверсий для своего бизнеса. Целевые страницы функционируют иначе, чем обычные веб-страницы, поскольку они сосредоточены на одной цели, а не на большом количестве информации одновременно.
Имея это в виду, вы можете отредактировать нижний колонтитул целевой страницы, чтобы вся информация соответствовала цели вашей страницы. Один из самых простых способов сделать это снова с SeedProd.
Помимо полноценного конструктора веб-сайтов WordPress, SeedProd является лучшим конструктором целевых страниц с поддержкой перетаскивания для WordPress. Вы можете использовать его визуальный интерфейс для создания целевых страниц с высокой конверсией без написания единой строки кода.
Он также поставляется с различными разделами целевой страницы, что упрощает добавление настраиваемых заголовков, призывов к действию, основных областей, часто задаваемых вопросов и нижних колонтитулов.
Это функция, которая вам понадобится для редактирования нижнего колонтитула на вашей целевой странице WordPress.
Сначала нажмите здесь, чтобы начать работу с SeedProd, а также установить и активировать плагин на своем веб-сайте WordPress. Затем вы можете следовать этому пошаговому руководству, чтобы создать целевую страницу в WordPress.
Когда вы окажетесь в редакторе страниц SeedProd с функцией перетаскивания, нажмите кнопку 9Вкладка 0079 Sections на левой панели.
Теперь щелкните заголовок Нижние колонтитулы , чтобы отобразить различные макеты нижних колонтитулов SeedProd.
Вы можете щелкнуть значок увеличительного стекла, чтобы предварительно просмотреть разделы, прежде чем добавлять их на свою страницу.
Затем нажмите кнопку Выберите этот раздел

После добавления на страницу нижнего колонтитула вы можете настроить его в визуальном редакторе. Например, вы меняете цвет фона раздела или добавляете фоновое изображение.
Вы также можете щелкнуть навигацию в нижнем колонтитуле, чтобы изменить цвет ссылки или значки социальных сетей.
Теперь проверьте свой нижний колонтитул, чтобы увидеть, как он выглядит на экранах мобильных устройств, таких как планшеты и смартфоны. Для этого щелкните значок предварительного просмотра на мобильном устройстве в нижней части экрана.
Это приведет вас к предварительному просмотру SeedProd для мобильных устройств. Если нижний колонтитул вашей целевой страницы выглядит неправильно, вы можете отредактировать его в режиме предварительного просмотра для мобильных устройств, пока он не будет выглядеть так, как вы хотите.
Когда вы будете готовы внести изменения, щелкните стрелку вниз рядом с зеленым Сохранить и нажать Опубликовать . Затем вы можете нажать кнопку See Live Page , чтобы просмотреть новый нижний колонтитул целевой страницы WordPress.
Затем вы можете нажать кнопку See Live Page , чтобы просмотреть новый нижний колонтитул целевой страницы WordPress.
Виджеты нижнего колонтитула являются общей функцией темы. Они часто разбиты на столбцы, каждый из которых имеет отдельную область виджетов.
Многие из лучших тем WordPress имеют настраиваемые области виджетов в нижнем колонтитуле WordPress. Вы можете использовать эти области для добавления виджетов, содержащих практически любой тип содержимого.
Перейти к Внешний вид » Виджеты из вашей панели управления WordPress для добавления виджетов нижнего колонтитула в WordPress. Затем найдите боковую панель нижнего колонтитула в списке и щелкните значок плюса (+), чтобы найти доступные виджеты.
Как и в приведенном выше примере, многие темы имеют более одной области нижнего колонтитула или раздела виджетов. Кроме того, каждая тема показывает нижний колонтитул по-разному.
Вот почему важно предварительно просмотреть свой веб-сайт после внесения любых изменений, чтобы убедиться, что ваш виджет WordPress находится там, где вы хотите.
Вы также можете использовать этот метод для добавления ссылок на важные страницы в нижний колонтитул. Сначала вам нужно создать новое меню в WordPress, чтобы сделать это.
Перейдите к Внешний вид »Меню на панели инструментов WordPress и щелкните ссылку Создать новое меню .
Затем введите имя для вашего меню и нажмите кнопку
Теперь вы можете добавлять ссылки в меню. Просто выберите любые сообщения, страницы или категории на левой панели, чтобы добавить их.
Затем нажмите кнопку Меню сохранения .
Теперь вы готовы добавить новые ссылки меню в область виджета нижнего колонтитула WordPress. Вернитесь на страницу виджетов, перейдя к Внешний вид » Виджеты.
Щелкните значок плюса, найдите виджет «Меню навигации» и добавьте его в область нижнего колонтитула. Затем в раскрывающемся меню выберите только что созданное меню нижнего колонтитула и нажмите Сохранить .
Теперь вы можете посетить свой веб-сайт и посмотреть, как выглядят настраиваемые ссылки в нижнем колонтитуле.
Когда вы впервые устанавливаете WordPress, в нижнем колонтитуле вашей темы может отображаться ссылка «Proudly Powered by WordPress» в нижней части каждой страницы. Это не виджет нижнего колонтитула, поэтому понять, как его изменить, без помощи экспертов WordPress непросто.
Многие темы WordPress изменяют эту строку текста для продвижения своей темы, как показано ниже.
Они также часто включают редактирование вашего собственного текста в настройщике темы WordPress (также известном как редактор темы или настройщик WordPress).
Итак, как вы можете изменить нижний колонтитул авторского права в WordPress?
Просто перейдите к Внешний вид » Настройте на панели инструментов WordPress, где вы увидите верхний и нижний колонтитулы и другие настройки темы. Пролистайте список, пока не найдете заголовок под названием 9.0079 Нижний колонтитул .
В этом примере мы используем тему WordPress Hestia, а раздел нижнего колонтитула называется Параметры нижнего колонтитула . Щелчок по заголовку дает вам возможность изменить содержание текста нижнего колонтитула в соответствии с вашим веб-сайтом.
После редактирования содержимого нажмите кнопку Опубликовать в верхней части экрана. Затем вы можете просмотреть свой веб-сайт, чтобы увидеть изменения.
Для получения дополнительной помощи ознакомьтесь с этим руководством по удалению ссылки в нижнем колонтитуле «Powered by WordPress». В нем подробно описано, как вручную редактировать файл footer.php файлов вашей дочерней темы.
Иногда вам может понадобиться отредактировать нижний колонтитул WordPress, чтобы добавить новые фрагменты кода на ваш сайт. Как правило, вы можете подключить приложение или аналитическую программу, например Google Analytics.
Например, если вы хотите добавить кнопку Pinterest на свой сайт, вам нужно добавить скрипт Pinterest в нижний колонтитул WordPress.
Самый простой способ добавить сценарии в нижний колонтитул — установить и активировать плагин «Вставка верхних и нижних колонтитулов». Чтобы получить помощь, следуйте этому руководству о том, как установить плагин WordPress.
После активации плагина перейдите в Настройки » Вставить верхние и нижние колонтитулы из области администрирования WordPress. Затем скопируйте и вставьте код нижнего колонтитула в поле «Сценарии в нижнем колонтитуле».
Когда вы закончите, нажмите кнопку Сохранить , чтобы сохранить настройки. Теперь WordPress должен правильно устанавливать сценарии нижнего колонтитула.
Мы не рекомендуем этот метод для большинства веб-сайтов, но в некоторых ситуациях имеет смысл полностью удалить нижний колонтитул WordPress. Например, удаление нижнего колонтитула — неплохое решение, если он создает слишком много беспорядка или вы не хотите, чтобы поисковые системы сканировали его.
Но помните: удаление нижнего колонтитула WordPress не удаляет его из ваших файлов WordPress.