Как убрать сайт работает на wordpress- 3 способа удаления надписи
В уроке ответим на вопрос как убрать «Сайт работает на wordpress» (Proudly powered by wordpress), эта фраза появляется в большинстве тем скачанных с официального сайта вордпресса. Удаление данной ссылки требует небольшой технической сноровки, но постараемся написать максимально подробно.
Удалить надпись через css стили
Самый безопасный, но не действенный способ, скроем надпись визуально, но в HTML коде останется. Вначале нужно определить класс, отвечающий за вывод. Нажимаем правой кнопкой на фразу и выбираем пункт «просмотреть код» (в mozilla «исследовать элемент»).
- Нажимаем правой кнопкой мыши
- Выбираем пункт в выпадающем меню и запускается окно инструмента
- Найденный div
- Класс div в который обернута ссылка в нашем случае «site-info»
Далее работаем в редакторе кода, можно из самой панели wordpress или по FTP соединению. И вводим такую комбинацию
.site-info{display:none;}
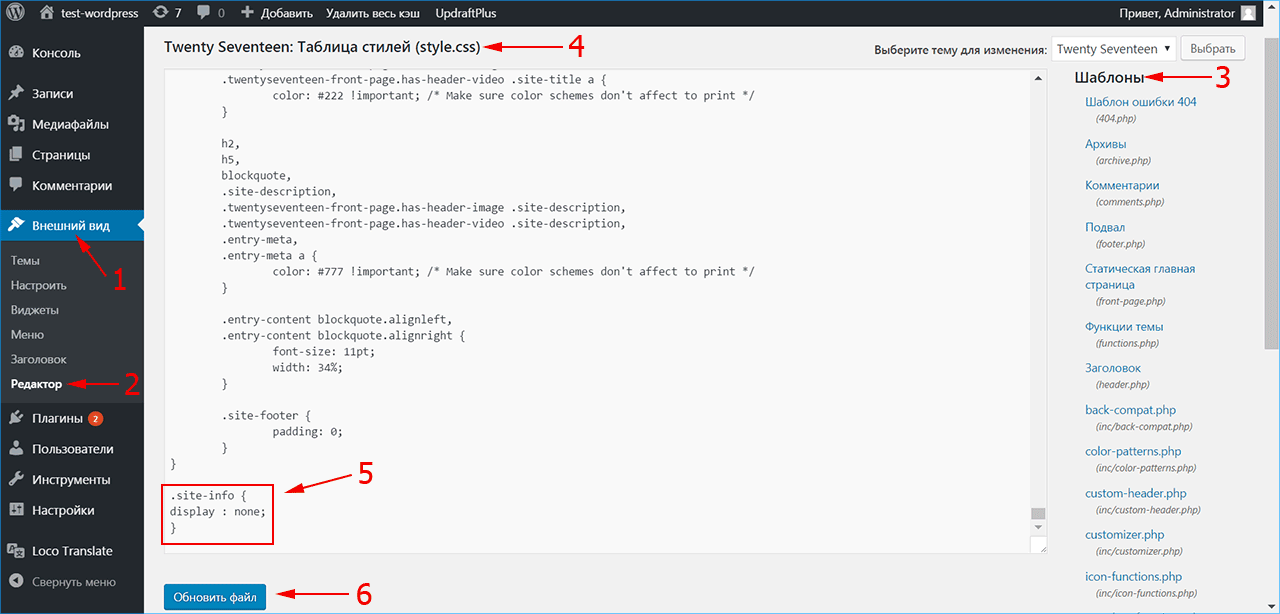
- Заходим в редактор кода
- Находим активный шаблон из списка
- В правом столбце находим «таблица стилей style.css»
- В любое свободное место, или в самый конец вводим код, который разбирали выше и отключаем
Так мы можем убрать данную надпись, но только визуально, ссылка будет индексироваться поисковиками и регистрироваться как действительная.
Советую прочитать:
- как показать дату обновления
- также добавление кнопок в запись
- обзор новой twentynineteen
Убрать «сайт работает на wordpress» с помощью плагина
Искал решение для пользователей, которые боятся работать с программированием. Нашёл решение через плагин, удаляющий сайт работает на wordpress. Нашёл плагин Remove «Proudly Powered by WordPress» скачать здесь. Устанавливается стандартно, и что немаловажно поддерживается разработчиками. Устанавливаем и теперь в customizer в разделе «настройки темы» появился новый чекбокс, он регулирует отключать или нет.
По заявлению разработчика, поддерживает все стандартные шаблоны. Но если плагин не помог, то переходим к третьему экстремальному методу.
Работает 100% с шаблонами twenty, а именно:
- seventeen
- eleven
- sixteen
- fifteen
- Может убрать вшитое от команды themegrill
- и новая разработка bulk, обычно вставляют свой копирайт
Для изучения материала ниже нужно уметь:
- Присоединятся к сайту через FTP
- Небольшие знания HTML
- Иметь на компьютере программу, пример Notepad++
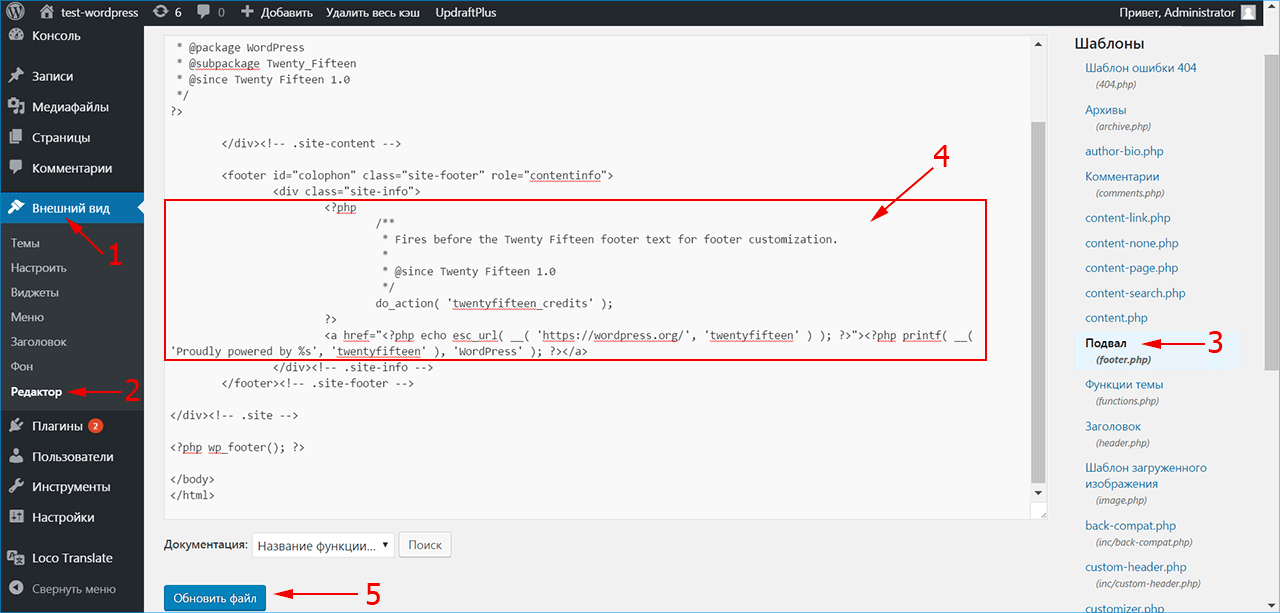
Для данной операции нужно найти файл в котором выводится надпись. В стандартном исполнении это файл footer.php, то есть футер (подвал) находится в папке themes. Для более простого доступа переходим в редактор, как делали в первом способе, только находим footer.php
На скриншоте нашли блок с классом site-info в футере, а также его закрывающий тег. Всё что между ними можно убрать и сохранить путём нажатия кнопкой «обновить». Ни в коем случае не удаляем всё полдностью, а только содержимое, иначе рискуем сломать вёрстку.
Всё что между ними можно убрать и сохранить путём нажатия кнопкой «обновить». Ни в коем случае не удаляем всё полдностью, а только содержимое, иначе рискуем сломать вёрстку.
Бывают случаи что в footer.php ничего нет, тогда придётся работать и подключаться к сайту по ftp соединению и смотреть подробнее в других файлах. Например, Twenty, начиная с TwentySeventeen код расположен в другом файле, и в стандарто из административной панели его не определить. Тогда присоединяемся к блогу через FTP, я использую Filezilla. Нужно найти папку themes, идём по данному пути, мне нужна twentyseventeen, нашли и заходим.
Ищем файл в котором выводится div с классом site-info. Нашёл и открыл для редактирования, убрал код внутри блока и сохранил. Следственно фраза пропала.
В данной области можно вывести любой контент, при минимальных знаниях HTML и движка wp, любую фразу, например, копирайт или почту. Через селектор echo можно вывести изменяемый в зависимости от ситуации текст, но это для знающих php.
Вот таким нехитрым методом ответили на вопрос и провели урок, как убрать «сайт работает на wordpress», пользуйтесь советами или пишите нам, всегда рады помочь.
P.S. В дополнение прикладываю видео.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как убрать «сайт работает на wordpress» в футере темы
Как убрать «сайт работает на WordPress» если после установке темы такая надпись существует. Практически все бесплатные темы оформления wordpress имеют внешние ссылки в футере на сайт автора темы и на официальный сайт самого движка wordpress.
Понятно, что хочется иметь свои копирайты и свои ссылки ведущие на конкретные посты или, на худой конец, на главную страницу сайта.
Как правило, ссылки ведущие на внешние ресурсы большого вреда не принесут вашему проекту, но все же от них лучше избавиться.
В премиальных темах и в некоторых бесплатных, можно встретить готовые варианты установки своих копирайтов в настройках.
Но на это не стоит рассчитывать при поиске нужной темы оформления для своего блога.
Содержание
- Убираем надпись «сайт работает на WordPress» с помощью плагина
- Как убрать надпись «сайт работает на wordpress» в коде
- Редактируем код в теме Twenty Nineteen
- Редактируем код в теме Twenty Twenty-One
- Как убрать надпись «Сайт работает на wordpress» в нестандартной теме
- Что делать в случае ошибки при редактировании
Убираем надпись «сайт работает на WordPress» с помощью плагина
Если используется одна из тем указанных в списке ниже, то убрать надпись в футере «сайт работает на wordpress», можно при помощи плагина Remove “Powered by WordPress”
В плагине будут доступны настройки всех тем указанных ниже:
Twenty Twenty One
Twenty Twenty
Twenty Nineteen
Twenty Seventeen
Twenty Sixteen
Twenty Fifteen
Twenty Fourteen
Twenty Thirteen
Twenty Twelve
Twenty Eleven
Twenty Ten
Устанавливается стандартным способом и имеет только одну настройку, которая и удаляет данные разработчиков в футере.
В случае использования другой темы, доступных настроек в плагине может не быть.
Это легко проверить на странице с плагинами. В этом случае будет доступна только ссылка деактивации самого плагина.
Остается редактировать сам код, который чаще всего находится в файле footer.php.
Вариантов внедрения надписи «Сайт работает на wordpress», может быть много.
Как убрать надпись «сайт работает на wordpress» в коде
Данный код может быть добавлен по-разному, где-то это выглядит достаточно просто, а где-то можно и голову «сломать», если нет необходимых навыков.
Например, в теме Twenty Twenty, это выглядит следующим образом:
Т. Есть, можно удалить полностью абзац, от открывающего тега до закрывающего. А можно подставить свои ссылки и свои данные вместо «Powered by WordPress» написать свой текст.
Редактируем код в теме Twenty Nineteen
Здесь вместо абзаца используется ссылка <a>. Точно так же можно поменять ссылки и подставить свой текст, или удалить полностью от тега <a>, до закрывающего тега </a>.
Редактируем код в теме Twenty Twenty-One
По аналогии можно удалить полностью блок <div>, либо подставить свой текст и ссылку вместо стрелок на скриншоте.
Как убрать надпись «Сайт работает на wordpress» в нестандартной теме
В данном случае мы видим ссылку на сайт автора темы и на официальный сайт wordpress. Код немного сложнее для понимания, поэтому лучше его скопировать в отдельный файл, чтобы вернуть все назад в случае ошибки.
На крайний случай можно обратиться на фриланс и за пару-тройку сотен заказать свой вариант футера.
Как редактировать такой код смотрите в этом видео.
При удалении всего блока с копирайтами разработчиков, хорошо бы иметь тему оформления с доступными виджетами в подвале. В этом случае можно создать виджет HTML со своим текстом и ссылками вместо «Сайт работает на wordpress».
Что делать в случае ошибки при редактировании
Самым простым решением может быть установка дополнительной темы, если её нет. Назначить новую тему по умолчанию, а тему с ошибками просто удалить и установить заново.
Назначить новую тему по умолчанию, а тему с ошибками просто удалить и установить заново.
Конечно, любой код лучше редактировать при помощи дочерней темы, но об этом в следующий раз.
Лично я все изменения храню в отдельной программе, можно в сервисах, например google, или просто в отдельном файле.
Например, внес изменения в файле стилей. Скопировал измененный файл и сохранил на компе. После обновления темы, перезаписываю файл стилей своим.
Довольно часто приходится редактировать файлы установленных плагинов и редактировать их после каждого обновления – это просто «мартышкин труд», а сохранить уже отредактированный – гораздо проще и быстрей.
Лучший способ удалить Proudly Powered by WordPress
Полная база данных обо всем, что связано с WordPress.
ВЕРШИНАЗарегистрируйтесь и получите бесплатную копию Как создать интернет-магазин с помощью WooCommerce (полное руководство)
Есть много веских причин, по которым вы хотите, чтобы плоды вашего творческого труда были доступны в Интернете бесплатно. Возможно, вы проявляете творчество как часть хобби и просто хотите, чтобы люди увидели, на что вы способны.
Возможно, вы проявляете творчество как часть хобби и просто хотите, чтобы люди увидели, на что вы способны.
Вы можете использовать его, чтобы привлечь внимание к своей работе. Это часто происходит на веб-сайтах фотостоков , где можно загружать и делиться контентом других людей, если они имеют надлежащее имя. Вот почему несколько лицензий CC включают указание авторства.
Раздавать вещи бесплатно — тоже хороший маркетинговый ход. Вы можете привлечь толпу бесплатными вещами, а затем убедить их купить премиум-версию. Темы и плагины WordPress иногда следуют этой модели — они предлагают около базовые функции в бесплатной версии и доступ к полной версии за платным доступом
Читайте также:
Проблема с использованием бесплатных материалов
Проблема в том, что даже в бесплатной версии остается небольшая часть оригинального автора. В бесплатных темах WordPress это обычно их отличительная черта. По крайней мере, это копия «с гордостью работает на WordPress», которую вы по праву не хотите видеть на своем веб-сайте. Многие задаются вопросом, разрешено ли удаление этой копии , и если это тоже вас беспокоит, ответ да , вы имеете право удалить его. WordPress поставляется с лицензией GPL , что означает, что вы можете свободно настраивать и изменять программное обеспечение любым способом, который вам нужен, и это также относится к удалению сообщения «с гордостью работает на WordPress».
По крайней мере, это копия «с гордостью работает на WordPress», которую вы по праву не хотите видеть на своем веб-сайте. Многие задаются вопросом, разрешено ли удаление этой копии , и если это тоже вас беспокоит, ответ да , вы имеете право удалить его. WordPress поставляется с лицензией GPL , что означает, что вы можете свободно настраивать и изменять программное обеспечение любым способом, который вам нужен, и это также относится к удалению сообщения «с гордостью работает на WordPress».
В прошлом авторы темы WordPress не уделяли особого внимания тому, чтобы эту часть сайта было сложно удалить. Однако ситуация изменилась, и авторы гораздо умнее, когда дело доходит до сокрытия этих слов в труднодоступных классах.
Так что, если вы действительно хотите удалить эту копию со своего веб-сайта, вам не следует целиться в сами слова. Есть несколько проверенных способов сделать это, и мы познакомим вас с каждым из них. Таким образом, вы можете удалить копию «с гордостью работает на WordPress»
- , проверив параметры темы
- С помощью пользовательского CSS и нулевого знания кода
- С плагином
Проверьте параметры темы
Первое, что вы должны сделать , прежде чем переходить к любой другой процедуре, это проверить, есть ли в выбранной вами теме опция для удаления копии «PBWP». Хотя это не часто бывает и в основном это происходит с премиальными темами, в некоторых бесплатных темах это тоже есть. В любом случае, проверка ничего не стоит и может сэкономить вам много времени, поэтому, прежде чем пробовать что-либо еще, просто зайдите в настройки темы или Панель администратора > Внешний вид > Настроить , и если в теме есть эта опция, вы найдете ее в одном из этих двух мест.
Хотя это не часто бывает и в основном это происходит с премиальными темами, в некоторых бесплатных темах это тоже есть. В любом случае, проверка ничего не стоит и может сэкономить вам много времени, поэтому, прежде чем пробовать что-либо еще, просто зайдите в настройки темы или Панель администратора > Внешний вид > Настроить , и если в теме есть эта опция, вы найдете ее в одном из этих двух мест.
С пользовательским CSS и нулевым знанием кода
Это одна из наиболее эффективных процедур, которая обязательно удалит нежелательную копию . Все, что вам нужно сделать в этом случае, это найти класс или идентификатор элемента, в котором находится копия, и заблокировать ее простым кодом. Так как каждый автор темы может назвать этот класс или ID так, как ему нравится, общепринятого названия для него нет и вам придется искать его в теме самостоятельно. Авторы часто отображают класс в виде site-info , но это не общее правило.
Поиск класса или идентификатора
Если вы никогда не сталкивались с кодом, вам простительно думать, что найти класс сложно. Это невероятно просто — все, что вам нужно, это понять, как проверить веб-элемент, который вы хотите изменить . Строка кода, которую вы хотите найти, — это строка, которая, когда вы щелкаете по ней или наводите на нее курсор, выбирает всю строку, содержащую копию, которую вы хотите удалить. Давайте использовать Бесплатная тема Marvel в качестве примера:
В этой теме невероятно легко найти правильную строку кода. Здесь вам нужен класс, и вы можете ясно видеть, что это «копирайт». Его можно увидеть слева в редакторе, а также справа, где указаны все характеристики кода .
Удалив содержимое этого класса, вы сотрете его копию. Черное поле, содержащее копию в лайв-версии, останется там, так как вы его еще не заблокировали. Для этого вам придется снова проверять элементы, пока не найдете строку кода, которая выбирает все поле:
И снова вы нашли то, что искали, когда идентифицировали строку кода, которая выделяет все поле. В этом случае вы имеете дело не с классом, а с идентификатором. Это единственные две вещи, о которых вам нужно беспокоиться, когда вы пытаетесь удалить эту надоедливую копию и элемент, который ее содержит. Здесь ID элемента, который вы хотите идентифицировать, — copyright .
В этом случае вы имеете дело не с классом, а с идентификатором. Это единственные две вещи, о которых вам нужно беспокоиться, когда вы пытаетесь удалить эту надоедливую копию и элемент, который ее содержит. Здесь ID элемента, который вы хотите идентифицировать, — copyright .
Блокировка его отображения
Теперь, когда вы определили класс или идентификатор копии или элемента, который хотите заблокировать, все, что вам нужно, это строка кода, чтобы заблокировать его отображение. Чтобы найти, куда его нужно вставить, вам следует выбрать пункт Настроить в опции Внешний вид меню в области администрирования веб-сайта .
Оказавшись там, вы должны найти опцию Additional CSS , где вы будете вводить код, чтобы он применялся ко всему веб-сайту.
Строка кода, которую вы хотите импортировать: display:none !important; . Это строка, которую вы импортируете, когда хотите, чтобы что-то не отображалось. Чтобы все это заработало, вам сначала нужно было найти класс и идентификатор того, что вы пытались остановить от отображения .
Чтобы все это заработало, вам сначала нужно было найти класс и идентификатор того, что вы пытались остановить от отображения .
Содержимое кода начинается с отметки того, что вы хотите заблокировать. Если это класс, вы ставите перед ним точку — в данном случае это будет . копитекст . Если это идентификатор, вы предваряете его хэштегом — #copyright . Вы следуете за этим с открытыми фигурными скобками (или фигурными скобками) и строкой
Вот как будет выглядеть код в нашем случае, в зависимости от того, что вы хотите заблокировать:
.copytext {
Дисплей:нет !важно;
} #авторское право {
Дисплей:нет !важно;
} Изменение содержимого класса или идентификатора
Но что происходит, когда поле оказывается полезным, и вы просто хотите изменить его копию? Вы также можете сделать это с помощью пары строк кода, но сначала вам нужно найти класс или идентификатор элемента, содержащего копию, а не всю строку.
Код, который вы хотите вставить, состоит из двух частей:
.copytext {
видимость: скрытая;
}
.copytext: после {
видимость: видимая;
положение: абсолютное;
слева: 50 пикселей;
content: "Этот текст заменяет оригинал.";
} В отличие от правила display:none , которое вы использовали ранее, здесь вы используете другое правило — visibility:hidden . Эти двое могут выглядеть одинаково для неопытного глаза, но они совершенно разные. Используйте первый, чтобы
Однако в последнем случае вы не удаляете элемент. Вы просто присваиваете ему значение скрытого , сохраняя занимаемое им пространство и структуру страницы .
Итак, первая строка кода освобождает место для нашей копии. Вторая строка добавляет его. С его помощью вы снова делаете весь элемент видимым и даете ему другую копию для отображения. Важно правильно выбрать позиционирование, и оно варьируется от одной темы к другой.
Вторая строка добавляет его. С его помощью вы снова делаете весь элемент видимым и даете ему другую копию для отображения. Важно правильно выбрать позиционирование, и оно варьируется от одной темы к другой. : absolute; слева: 50 пикселей; , чтобы дать ему инструкции по позиционированию, и отрегулируйте значение пикселей, чтобы оно соответствовало положению, как вы предполагали.
Удалить «Proudly Powered by WordPress» с помощью плагина
Для этой цели также создано множество плагинов WP, и они также довольно эффективны. Мы опишем несколько из них, которые мы сочли наиболее практичными и удобными для пользователя, и оба они абсолютно бесплатны.
Удалить нижний колонтитул
Удалить нижний колонтитул — это простой, удобный для начинающих инструмент , который предлагает достаточно вариантов, чтобы выполнить работу, не запутав вас. легко установить и использовать , и он будет работать с большинством тем WordPress. Это позволяет вам удалять и редактировать титры нижнего колонтитула за несколько простых шагов. Просто перейдите на Dashboard , наведите указатель мыши на Инструменты и выберите опцию Удалить нижний колонтитул 9.0065 . Появятся два текстовых поля: одно для удаления текста из нижнего колонтитула, а другое для добавления пользовательского содержимого. Вы можете, конечно, ничего не добавлять, просто не забудьте нажать Сохранить после того, как закончите.
легко установить и использовать , и он будет работать с большинством тем WordPress. Это позволяет вам удалять и редактировать титры нижнего колонтитула за несколько простых шагов. Просто перейдите на Dashboard , наведите указатель мыши на Инструменты и выберите опцию Удалить нижний колонтитул 9.0065 . Появятся два текстовых поля: одно для удаления текста из нижнего колонтитула, а другое для добавления пользовательского содержимого. Вы можете, конечно, ничего не добавлять, просто не забудьте нажать Сохранить после того, как закончите.
Удалить «Powered by WordPress»
Это также отличный простой в использовании инструмент, который работает со всеми стандартными и родными темами WordPress . Это позволяет вам удалить нежелательный текст, и вы также можете добавить свой контент на его место с помощью новой области виджета «Информация о сайте» . Удалить плагин «Powered by WordPress» легко установить, и легко найти возможность удалить «Powered by WordPress». Все, что вам нужно сделать, это зайти на Dashboard , выбрать Appearance , затем пройти по пути: Customize > Theme options > Remove powered by WordPress , и все готово. Инструмент плавно направит вас к любому другому необходимому шагу.
Все, что вам нужно сделать, это зайти на Dashboard , выбрать Appearance , затем пройти по пути: Customize > Theme options > Remove powered by WordPress , и все готово. Инструмент плавно направит вас к любому другому необходимому шагу.
Если автор темы приложил много усилий, чтобы сделать удаление нежелательной копии сложным, что часто бывает, эти плагины могут показаться вам не такими простыми в использовании . Мы, безусловно, рекомендуем использовать пользовательский код CSS как самый безопасный и надежный способ удаления текста «Powered by WordPress».
Подведем итоги!
Если вы начинаете какое-либо предприятие с ограниченным бюджетом, вы будете во многом зависеть от ресурсов и активов, которые вы можете получить бесплатно. Темы веб-сайтов — это такой актив, и они великолепны, потому что вы можете извлечь из них так много пользы. Но если вы действительно хотите сделать их своими собственными, вы можете удалить из него «Proudly powered by WordPress» и аналогичную копию.
Мы надеемся, что эта статья была вам полезна. Если вам понравилось, не стесняйтесь проверить некоторые из этих статей!
Совершенство WordPress в ваших руках.
Если вам понравилась эта статья, не стесняйтесь подписаться на нашу рассылку, используя форму ниже. Вы также можете подписаться на нас в Facebook и Twitter и подписаться на наш канал YouTube для видеоуроков по WordPress.
Домашняя страница — Международная ассоциация по товарным знакам
Международная ассоциация по товарным знакамУ нас есть #SightsOnSingapore! Присоединяйтесь к более чем 7800 зарегистрированным участникам ежегодной встречи INTA 2023 Live+, которая пройдет 16–20 мая, и пообщайтесь с самыми влиятельными профессионалами в сфере бизнеса и права со всего мира на крупнейшем собрании в своем роде.
Узнать больше!
ОБ ИНТА
Мы способствуем доверию потребителей, экономическому росту и инновациям.

Мы представляем собой глобальную сеть владельцев торговых марок и профессионалов, занимающихся поддержкой товарных знаков и связанной с ними интеллектуальной собственности. Узнайте, как мы поддерживаем бренды с помощью нашей работы по защите интересов, мероприятий и ресурсов — с эксклюзивными преимуществами для участников.
СОВЕРШЕННО НОВЫЙ ЭПИЗОД
Помимо своей роли обработчиков заявок и регистраций ИС или инвентаризации зарегистрированных активов, как IPO видят свою миссию в 2023 году? Какие инициативы они предпринимают, чтобы не отставать от новаторов, больших и малых предприятий и рынка в целом? Насколько преобразующей силой они могут быть для мира ИС? Присоединяйтесь к гостю Кэти Видал, директору ВПТЗ США, и мы исследуем эти и другие вопросы. Эпизод, спонсируемый Vaudra International.
Теперь слушай
Пришло время подготовиться к ежегодному собранию Live+ 2023 года в Сингапуре!
Ознакомьтесь с предварительным выпуском цифровой газеты INTA Daily News , чтобы узнать о конференции этого года, включая то, что вам нужно знать о Сингапуре, обзор наших образовательных программ и идеи об инновациях в области ИС.
Подробнее
27–28 июня 2023 г.
Узнайте об основных проблемах и пообщайтесь со специалистами в области ИС со всего мира — не выходя из своего рабочего места! Присоединяйтесь к сеансам в прямом эфире с новым контентом, а также выберите сеансы по запросу, снятые в Сингапуре. Регистрация на ежегодное собрание 2023 года (только виртуальная) уже открыта.
Зарегистрироваться!
Откройте для себя инструменты, необходимые для достижения успеха в вашей повседневной практике, и получите общее представление о сегодняшнем меняющемся ландшафте интеллектуальной собственности.
Экономьте время и деньги с помощью наших полезных оперативных инструментов, охватывающих товарные знаки, интеллектуальную собственность и смежные области практики для юрисдикций по всему миру.
Узнать больше
Мы выступаем за владельцев торговых марок, работая над созданием эффективных законов и политик по всему миру в отношении товарных знаков и смежных прав, а также над гармонизацией их применения.
Узнать больше
Подробно изучите ключевые вопросы, формирующие мир товарных знаков. Наши глобальные участники рассматривают критически важные для бизнеса тенденции, правовые и нормативные изменения, а также результаты исследований, которые могут помочь вам подготовиться к сегодняшнему дню и спланировать будущее.
Читать далее
Будьте в курсе того, что происходит внутри крупнейшей в мире сети владельцев брендов и специалистов по товарным знакам. Получайте последние новости о событиях, идеи по защите интересов, события комитетов, обзоры участников и многое другое.
Читать далее
Укрепите важные навыки и расширьте свои возможности с помощью нашей адаптированной программы получения финансовых сертификатов — нового преимущества для участников INTA!
Узнайте, как преодолеть свои финансовые страхи и стать незаменимым партнером своей финансовой команды.

 site-info{display:none;}
site-info{display:none;}
