Заказать разработку сайта на WordPress (Вордпресс), создание сайта на wordpress под ключ в Украине
Создание сайтов на «Вордпрессе»
УЗНАЙТЕ КАК ПОЛУЧИТЬ САЙТ СО СКИДКОЙ
Оставьте свои данные и наши операторы перезвонят вам, чтобы рассчитать стоимость и согласовать скидку специально для Вас
Заказать сайт на WordPress
Создание сайтов на «Вордпрессе»: основные особенности
На движке «Вордпресс» работает каждый третий сайт в мире. Его используют такие гиганты, как Forbes, The Wall Street Journal и Vogue. На нем созданы даже сайты NASA и Белого дома США. И с каждым годом создание сайтов на WordPress становится все популярнее.
Заказать сайт на WordPress — оптимальное решение для тех, кто хочет запустить дебютный проект. Система снабжена удобным конструктором и большой базой плагинов, которые делают платформу универсальной. Функционал позволяет делать с сайтом практически что угодно:
- создавать, удалять и редактировать страницы;
- редактировать контент — визуально или при помощи HTML;
- добавлять новые разделы;
- включать или отключать комментарии;
- редактировать изображения.

Это лишь небольшая часть того, на что способен движок. При создании сайта компании на WordPress удобно пользоваться дополнительными инструментами: виджетами, плагинами, шаблонами. С ними процесс разработки получается проще, а функционал — шире.
Услугу разработки сайта на WordPress можно доверить и студии. В руках опытных разработчиков платформа может предоставить наиболее оптимальные возможности для развития проекта.
10%
СРЕДНЯЯ КОНВЕРСИЯ
Конверсия переходов в заявки на наших сайтах (конечно, все зависит также от продукта и настройки рекламы)
95%
КОНТЕНТА НА САЙТ
Редактируется с помощью админ-панели на платформе WordPress
Наши преимущества
Гарантия качества
Доступная цена
Отличный сервис
Получить консультацию
Заказать создание сайта на WP: преимущества и недостатки
Основное преимущество создания и разработки сайта на WordPress заключается в том, что движок имеет открытый исходный код. Это значит, что при необходимости его можно без труда отредактировать.
Это значит, что при необходимости его можно без труда отредактировать.
Помимо этого, стоит отметить следующие моменты.
- Доступность. CMS можно скачать совершенно бесплатно, на WordPress создать сайт очень просто. Простая установка, широкий диапазон функций и минимум форс-мажоров в процессе работы сайта — вот что делает движок таким популярным.
- Интуитивно понятный интерфейс. Встроенный редактор очень похож на «Ворд», поэтому его не нужно даже специально осваивать. Для обычного пользователя «Вордпресс» идеален.
- Популярность. При работе с любым движком рано или поздно возникают вопросы, ответы на которые бывает сложно нагуглить. На официальном форуме и сторонних сайтах есть очень много информации на тему использования «Вордпресса», поэтому решение технических неполадок зачастую не вызывает трудностей.
Прежде, чем заказать сайт на WordPress, стоит знать его недостатки. Основной заключается в значительной нагрузке на сервер. Эта проблема решается урезанием количества плагинов — стоит оставить только действительно необходимые. Кэширование страниц и оптимизация базы данных тоже уменьшат вес сайта, сократив скорость загрузки. Еще один минус CMS — склонность к созданию дублей страниц. Чтобы этого избежать, можно использовать специальные расширения.
Кэширование страниц и оптимизация базы данных тоже уменьшат вес сайта, сократив скорость загрузки. Еще один минус CMS — склонность к созданию дублей страниц. Чтобы этого избежать, можно использовать специальные расширения.
Цена создания сайта на «Вордпресс»
Сайт на WordPress по цене может обойтись в разную сумму. Одностраничники обычно довольно доступны, тогда как разработка интернет-магазина требует более значительных затрат по времени и деньгам. Мы предоставляем услугу создания сайтов — на WordPress или любом другом движке — по приемлемой цене. За время работы мы создали сотни сайтов разной направленности и специфики. А чтобы ваш ресурс начал приводить клиентов, можем также позаботиться о его SEO-раскрутке.
Процесс работы
01
Первый контакт
Вы можете позвонить нам, написать в Facebook, отправить сообщение на почту, в Telegram, Viber или WhatsApp
02
Анализ и подготовка предложения
Анализируем рынок, Ваши бизнес-задачи
и потребности. Готовим предложение
Готовим предложение
в нескольких вариантах
03
Договор и аванс
После согласования технического задания
мы подготавливаем все документы и
высылаем Вам на подписание и оплату.
04
UI/UX дизайн
Продумываем оптимальное расположение
Предоставляем готовый макет с дизайном
каждой страницы сайта.
05
Разработка (frontend)
Верстаем страницы, анимируем элементы
адаптируем дизайн под разные браузеры,
все устройства и экраны.
06
Разработка (backend)
Подключаем или создаем админ-панель
сайта. Настраиваем формы обратной связи,
фильтры, корзину и подключаем оплату.
Делаем так, чтобы все работало 🙂
07
QA
Проверка качества произведенного
продукта. Тщательно проверяем
сайты и лендинги на соответствие т.з.
08
Сдача проекта
Подписываем акты, переносим сайт
или интернет-магазин на Ваш домен и хостинг.
Выставляем финальный счет и просим Ваш отзыв 🙂
Получить консультацию
Создание сайтов на «Вордпрессе» — цены
услуга
стоимость
Сайт-визитка
от 2 100 $
Заполните бриф — и мы найдем решение вашей проблемы
Узнайте стоимость проекта онлайн! ?
Ответьте на несколько вопросов и узнайте сколько стоит разработка Вашего сайта!
Примеры наших работ
Наше портфолио
Мы выделили немного примеров реализованных работ. Хотите узнать как у нас получилось создание сайтов на «вордпрессе», уверены Вам понравиться.
Кейс медицинской компании
Сайт медицинской компании KAMBLER
Cтрогий имиджевый медицинский b2b сайт для дистрибьютора медицинского оборудования
Медицинский сайт
Создание сайта медицинской компании
Кейс создания медицинского сайта для компании, продающей медицинское оборудование
Создание интернет-магазина
Создание интернет-магазина TROKOT
Рассказываем как создавали интернет-магазин для крупнейшего производителя автошторок и мобильных аксессуаров TROKOT
все кейсыЧто мы предлагаем
Услуги похожие на «Создание сайтов на «Вордпрессе»»
Наша компания создает сайты любой сложности. Создание сайтов на «Вордпрессе» и похожие услуги, цена которых могут приятно удивить Вас.
Создание сайтов на «Вордпрессе» и похожие услуги, цена которых могут приятно удивить Вас.
Сайт-визитка на WordPress
Лендинг на WordPress
от 499 $
Сайт визитка
от 2 100 $
Интернет-магазин на WordPress
от 3 000 $
Корпоративный сайт
от 2 100 $
Статьи
Публикации в нашем блоге
Увлекательные статьи в нашем блоге подскажут, как заказать сайт, выбрать CMS, получить клиентов.
Разработка
“Движок” и «Платформа» сайта. Что это?
Разработка
3 самых распространённых заблуждения о WordPress
Разработка
НУЖНА ЛИ МОБИЛЬНАЯ ВЕРСИЯ ДЛЯ САЙТА?
все статьивопросы
Часто задаваемые вопросы
Мы готовы ответить на непростые вопросы по созданию веб-сайтов и моб. приложений.
Предоставляете ли скидки на Создание сайтов на «Вордпрессе»
Для наших клиентом мы часто проводим Акции на создание сайтов и SEO продвижение. Вы также можете уточнить актуальные акции по телефону
Вы также можете уточнить актуальные акции по телефону
Украина: +38 (044) 299 27 66
Какая стоимость на Создание сайтов на «Вордпрессе» ?
На нашем представлен большой перечень услуг по разработке. Вы можете оставить заявку и мы обязательно свяжемся с Вами для более детальной информации и просчета.
Где посмотреть посмотреть примеры работ?
Портфолио нашей компании доступно на сайте или по прямым ссылкам:
- Разработка сайтов;
- SEO продвижение.
Создание сайтов на «Вордпрессе» от компании DIGIANTS, почему мы?
Мы эксперты в сфере создания и продвижения сайтов, интернет магазинов, мобильных и веб приложений любой сложности. Квалифицированный штат сотрудников и знания многих языков программирования позволяет выполнять работу качественно и в установленные сроки, на нужном для вас языке, платформе, cms, frameworks и технологии.
Как создать сайт, блог — помощь от разработки до старта проекта
Разделы статьи:
- помощь в создании сайта (блогеру)
- услуги — цены
- текущая помощь по сайту, блогу
для тех пользователей, с которыми мы пока что не знакомы: меня зовут Михаил.
Я познакомился с WordPress примерно в 2009 году; плотное изучение движка стартует от 2010-года… и по сей день.
…иногда соглашаюсь переделывать сайты за другими (это не самая вкусная работа, потому как чаще всего — чем переделывать — проще создать новое, а поэтому берусь за подобный труд только в случаях если новый клиент рекомендован уже знакомым клиентом).
Наиболее частая работа связана с оптимизацией живых проектов клиентов, с которыми сотрудничаю на постоянной основе и тех, у которых администрирую сайты: добиваемся того, чтобы бизнес проекты (попросту сайты) стали быстрее и эффективнее в плане финансовой отдачи.
В линейке технической поддержки проекта, сферы — от минимальных административных задач клиента, до полного сопровождения ресурса в сети (постоянное обеспечение безопасности и оптимизации).
важное обстоятельство!
Вы сотрудничаете не с каким-то там НИКОМ-фрилансером на какой-то там бирже (на которой, кстати сказать, переплачиваете… ввиду процентов) но с реальным, живым веб-разработчиком по прямому контакту!
Прямой контакт подразумевает возможность наиболее глубокой проработки требований клиента, что в свою очередь позволит отыскать наиболее оптимальное решение с минимальными рисками и затратами!
…как вы должны понимать, в рамках подобного сотрудничества я несу лично перед вами ответственность. На карте моё имя!..
к оглавлению
помощь в создании сайта (блогеру)
Решения, которые входит в услугу «создание сайта»:
Настройки ядра сайта; настройка или коррекция файла robots. (условия индексации контента сайта). txt
txt
создание, корректировка файлов .htaccess и конфигурации системы wp-config.php
Установка (настройка) дочерней темы. а) подключение основных элементов управления/настройки дизайна сайта. б) полная отладка связки дочерней темы с основной — без потери текущих настроек при обновлениях (при необходимости — перенос настроек основной темы в дочернюю)…
Установка и настройка необходимых (в рамках конкретного веб проекта) плагинов.
…сопутствующие мелочи, касаемые уникального функционала конкретного же проекта…
Настройка/подключение сайта к веб-консолям Google и Яндекс — (турбо страниц (Яндекс)).
Возможна помощь по установке на сайт рекламы: например, Google AdSense, либо Яндекс (РСЯ) — при помощи плагинов, либо организуем необходимый функционал в активной теме…
…то есть перечень услуг помощи по созданию сайта включает всё то, что необходимо для полноценного и эффективного запуска сайта. То бишь рабочего проекта!
То бишь рабочего проекта!
Вам только и остаётся что развивать своё детище…
Вполне естественно, что при желании, вы всегда можете обратиться ко мне за консультацией, либо прямо по поводу каких-то текущих усовершенствований сайта.
Связь через форму на сайте, либо по каналам: Телеграм — Skype…
к оглавлению
услуги — цены
Создание блога — от 2000 р.
…создание сайта с элементами shop: от 5000-р.
…и т.д. по договору…
к оглавлению
текущая помощь по сайту, блогу
Частенько случается так, что, при создании сайта (все мы кода-то были новичками) не учитываются многие важные факторы — понимание положения приходит позже…
…например, появилось необходимое желание сменить тему (шаблон) сайта. Это предприятие, как правило, у неопытного администратора сайта на WordPress вызывает определённые сложности в реализации. Есть опасения: «…не поменять бы шило на мыло!..»
Есть опасения: «…не поменять бы шило на мыло!..»
…либо же вы решили избавиться от некоторых ненужных плагинов, адаптировать сайт, реализовав функционал «из плагина» прямо в шаблоне.
либо… да мало ли бывает ситуаций либо… которые на первый взгляд кажутся неразрешимыми!!
Все эти возникающие по времени закавыки мы с вами решим тихо и спокойно!
Вместе мы многое сможем…
Если у вас конкретная задача по своему сайту, опишите её в этой форме заказа.
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Создание сайтов на WordPress. Разработка плагинов
Образовательному учреждению необходим сайт
Почему в дополнение к веб-ресурсу СДО необходим внешний сайт
На сегодняшний день практически отсутствуют организации, не имеющие собственного веб-сайта. И это не дань моде, а реальная возможность увеличить количество клиентов и снизить вовлеченность человеческого ресурса.
И это не дань моде, а реальная возможность увеличить количество клиентов и снизить вовлеченность человеческого ресурса.
Особенно актуальным является наличие сайта для образовательных учреждений как коммерческих, так и государственных. Это связано, прежде всего, с актуализацией дистанционной формы обучения, которая организовывается на основе LMS. Однако сайт СДО выполняет строго очерченный ряд внутренних задач. Он не презентует учебное заведение пользователям интернета, не является инструментом привлечения новых учащихся, не выполняет функции информирования. Для этих целей необходим отдельный, внешний веб-сайт.
Как современный дизайн привлечет клиентов для Вашей СДО
На самом простом примере пошагово рассмотрим примерный цикл привлечения потенциальных клиентов для Вашей СДО.
1
Выдача в поисковых системах
Благодаря SEO-оптимизации главной страницы СДО поисковые системы индексируют сайт и ставят его на выгодные позиции по определенным Вами запросам. Люди заходят на главную страницу СДО.
Люди заходят на главную страницу СДО.
2
Целевой трафик на сайт СДО
Человек заходит на страницу Вашей СДО, где он видит красиво оформленную страницу, а также на видном месте ссылку-логотип Вашего внешнего проекта. Стильный дизайн повышает лояльность.
3
Посетитель становится клиентом
Целевой посетитель изучает материалы как на сайте СДО так и на Вашем внешнем сайте. Правильное красивое оформление сайта и материалы на сайтах сподвигают его стать именно вашим клиентом.
|
Есть ли сайты на WordPress?
По последним подсчетам около 70 миллионов сайтов используют WordPress. Среди них CNN, Forbes, BBC, MTV, ну и собственно сайт LMS-Tech.
Чем мне это поможет?
У ВордПресс огромное комьюнити, более 20 тысяч бесплатных плагинов на любой вкус — скачивайте и наслаждайтесь, если плагина нужного Вашей компании нет в репозитории, то мы разработаем его для Вас, опыт есть!
Фундаментом любого сайта является CMS или система управления контентом. От нее зависит функционал, удобство администрирования сайта, скорость работы и потенциал для поискового продвижения и оптимизации.
От нее зависит функционал, удобство администрирования сайта, скорость работы и потенциал для поискового продвижения и оптимизации.
На сегодняшний день наиболее востребованной в мире является CMS WordPress. За счет адаптивности и многообразия решений она широко используется как для организации персональных блогов, так и для реализации более крупных коммерческих и информационных проектов, например, Нью-Йорк Таймс и CNN.
Если Вы все ещё не имеете собственного внешнего сайта, то выбор в пользу WordPress станет первым шагом на пути к созданию современного и привлекательного веб-ресурса, который будет способствовать успешности Вашего проекта. Он станет отличным дополнением и поддержкой веб-интерфейса СДО.
Если же Ваш сайт функционирует давно, но не приносит желаемых результатов, о чем свидетельствуют статистические показатели сервисов аналитики, то обязательно необходимы перемены. Создание нового сайта, соответствующего актуальным требованиям и стандартам более перспективное решение, чем внесение правок в уже существующую реализацию. Новый ресурс на основе WordPress обеспечит Вашему учебному заведению внушительный потенциал развития, а ваши сотрудники гарантированно оценят простоту и доступность этой CMS.
Новый ресурс на основе WordPress обеспечит Вашему учебному заведению внушительный потенциал развития, а ваши сотрудники гарантированно оценят простоту и доступность этой CMS.
|
WordPress — это система с открытым кодом, развивающаяся с 2003. На сегодняшний день это самая популярная CMS в мире. Она активно поддерживается и обновляется многомилионным сообществом. До официального релиза все обновления и дополнения проходят тестирование и отладку. Количество сайтов на основе этой CMS постоянно растет, это ещё раз подтверждает, что она обладает рядом существенных преимуществ.
Вау! А что еще про него интересного?
Это самая популярная в мире система управления сайтами, то есть ей пользуются как в России, так и в США, Гондурасе, Мозамбике и даже на островах Фиджи. Плюсов очень много, все не перечислить!
Плюсов очень много, все не перечислить!
Он наверно дорого стоит! Так?
Система абсолютно бесплатна, так как это Open-Source система.
Значит я бесплатно скачаю и сделаю себе сайт!
Естественно, Вы можете скачать WordPress, и даже сможете подобрать шаблон, но не все так просто, для того чтобы сайт действительно был функционален и красив — нужны «прямые руки», как у нас. А дилетантов и халтурщиков в этом деле хватает.
Система распространяется бесплатно, что существенно снижает стоимость индивидуальной доработки и кастомизации.
Система распространяется бесплатно, что существенно снижает стоимость индивидуальной доработки и кастомизации.
Наличие мощного визуального редактора, отсутствие необходимости использования FTP-клиента и логичность построения системы делают ее администрирование простым и понятным. Вы сможете работать над наполнением и развитием сайта самостоятельно без специальных знаний.
Система использует плагины, обеспечивающие защиту сайта от внешних атак, и защищена от спама. WordPress отличается стабильностью и отказоустойчивостью. За счет массового использования этой CMS возможные ошибки и недочеты очень быстро выявляются и исправляются.
WordPress отличается стабильностью и отказоустойчивостью. За счет массового использования этой CMS возможные ошибки и недочеты очень быстро выявляются и исправляются.
Мощное ядро, адаптивность, кроссбраузерная валидная верстка и гибкость за счет существования большого количества плагинов позволяют реализовывать даже сложные идеи. А открытость кода системы дает возможность, в случае необходимости, создавать новые модули, соответствующие целям проекта.
Сайты, выполненные на основе WordPress, хорошо ранжируются поисковыми системами. Этому способствует грамотная архитектура, качественный код, SEO-плагины и т.п.
|
Мы имеем богатый опыт работы с CMS WordPress, который дает возможность реализовывать оптимальные функциональные и красивые внешние решения. А использование популярного и многофункционального CSS-фреймворка Booststap, в сочетании с WordPress, позволяет нам создавать качественные сайты с привлекательным, адаптивным дизайном в минимальные сроки.
А использование популярного и многофункционального CSS-фреймворка Booststap, в сочетании с WordPress, позволяет нам создавать качественные сайты с привлекательным, адаптивным дизайном в минимальные сроки.
Кроме коммерческой разработки и сопровождения сайтов мы ведем активную общественную работу, связанную с улучшением и развитием данной CMS. Например, регулярно организуем встречи веб-мастеров неформального WordPress сообщества в Санкт-Петербурге, иногда участвуем в подобных мероприятиях в Москве, занимаемся программированием под Moodle и WordPress.
Немаловажно и то, что наша компания готова предложить Вам полный комплекс услуг: от хостинга и SEO-продвижения Вашего сайта до внедрения СДО на основе LMS Moodle. Качество предоставляемых услуг дополняется адекватной стоимостью и скоростью выполнения, которая достигается за счет многолетних профессиональных наработок.
Обратитесь к нам, и вместо обычного сайта Вы получите мощный бизнес инструмент, способствующий реализации всех Ваших целей и задач.
Как создать одностраничный веб-сайт WordPress (3 простых шага)
Большинство веб-сайтов распределены по нескольким страницам. Однако единый размер не всегда подходит всем, и иногда может быть полезно ограничить свой контент одной страницей.
Одностраничные веб-сайты используют подход к веб-дизайну по принципу «меньше значит лучше», и теперь вы можете легко создавать их с помощью темы «Пустой холст». Придерживаясь оптимизированного минималистского макета, вы сможете быстро установить свое присутствие в Интернете.
В этой статье мы рассмотрим, почему вы можете захотеть запустить одностраничный веб-сайт. Затем мы покажем вам, как создать максимально легкий веб-сайт, используя тему WordPress Blank Canvas. Давайте начнем!
Введение в одностраничные сайты WordPress (и почему вы можете захотеть их создать)
Одностраничные сайты — это именно то, на что они похожи. Вместо того, чтобы распределять контент по нескольким отдельным пространствам, вся необходимая информация представлена на одной странице. Чтобы упростить навигацию, одностраничные сайты иногда по-прежнему имеют традиционное меню верхней панели со ссылками для перехода, которые перенаправляют пользователей в соответствующие разделы.
Чтобы упростить навигацию, одностраничные сайты иногда по-прежнему имеют традиционное меню верхней панели со ссылками для перехода, которые перенаправляют пользователей в соответствующие разделы.
Создание одностраничного веб-сайта на WordPress имеет несколько преимуществ. Даже если ваша отдельная страница состоит из нескольких разделов, весь этот контент сразу доступен, и посетителям не нужно его искать. Это может упростить навигацию по вашему сайту, а также значительно сократить время загрузки страницы.
Типичный одностраничный веб-сайт также будет содержать гораздо меньше контента по сравнению с традиционным многостраничным сайтом. Это значительно упрощает создание и обслуживание одностраничных веб-сайтов, что может быть идеальным, если вам нужно присутствие в Интернете, но вы не в состоянии вкладывать время и усилия в разработку большого количества контента. Например, возможно, вы фрилансер, стартап или владелец малого бизнеса, который работает с ограниченными ресурсами.
Создав одностраничный веб-сайт, вы с минимальными усилиями сделаете свой бизнес узнаваемым в Интернете. Даже если ваш сайт содержит только базовую информацию о вашей компании, этого может быть достаточно для привлечения потенциальных клиентов и, возможно, некоторого дополнительного дохода. Это также может сделать ваш бизнес более заслуживающим доверия, поскольку потребители все больше с подозрением относятся к бизнесу, который не представлен в Интернете.
Если вы занимаетесь электронной коммерцией, вы можете использовать одностраничный веб-сайт в качестве основы для формы заказа, которая отображает ваши предложения в одном месте. Этот формат особенно популярен на сайтах электронной коммерции с большим каталогом товаров. Представляя все ваши товары в виде списка, клиенты могут просматривать все, что вы можете предложить, не переходя между десятками или даже сотнями отдельных страниц продуктов.
Как создать одностраничный сайт WordPress (3 шага)
В следующих нескольких шагах вы узнаете, как создать одностраничный веб-сайт WordPress с использованием темы Blank Canvas. Мы также коснемся различных шаблонов блоков и функций, которые поставляются вместе с ним. Однако то, как вы будете использовать эти функции, будет (конечно) зависеть от типа веб-сайта, который вы хотите создать.
Мы также коснемся различных шаблонов блоков и функций, которые поставляются вместе с ним. Однако то, как вы будете использовать эти функции, будет (конечно) зависеть от типа веб-сайта, который вы хотите создать.
Шаг 1. Настройка темы «Пустой холст»
Вы можете установить тему «Пустой холст» прямо с панели управления WordPress. Вам также потребуется установить тему Seedlet, так как Blank Canvas является ее дочерней темой.
После активации пустого холста стоит проверить, видны ли ваш заголовок и слоган. В зависимости от того, как настроен ваш сайт, эти элементы могут по-прежнему отображаться на вашем одностраничном веб-сайте.
Поскольку ваш сайт состоит из одной страницы, есть вероятность, что заголовок и слоган просто занимают лишнее место. Вы можете удалить эти элементы, перейдя к Appearance > Customize. В настройщике WordPress выберите Идентификатор сайта:
Затем снимите флажок Отображать название сайта и слоган . Пока у вас открыт настройщик, вы можете внести еще несколько изменений.
Пока у вас открыт настройщик, вы можете внести еще несколько изменений.
По умолчанию тема «Пустой холст» отображает ваш логотип только на страницах архива и списка блогов. Однако, если вы также хотите разместить ее в заголовке своего сайта, выберите Параметры содержимого > Включить заголовок сайта и верхнее меню:
Тема «Пустой холст» предназначена для использования на статической домашней странице. Мы рекомендуем перейти к Настройки домашней страницы и выбор Статическая страница . Затем вы можете открыть раскрывающийся список Домашняя страница и выбрать страницу, которую вы хотите использовать:
Кроме того, вы можете создать новую страницу, которая будет функционировать как ваша статическая домашняя страница, нажав Добавить новую страницу , дав ей имя, и нажмите Добавить:
Когда вы будете довольны тем, как настроена ваша страница, нажмите Опубликовать. Теперь вы успешно создали одностраничный веб-сайт WordPress.
Шаг 2. Изучение шаблонов блоков «Пустой холст»
Тема «Пустой холст» содержит шесть шаблонов блоков. Это предопределенные макеты разделов, которые вы можете использовать для быстрого заполнения вашего веб-сайта WordPress контентом. Это особенно полезно, если вы используете пустой холст, чтобы установить присутствие в Интернете с минимальными усилиями.
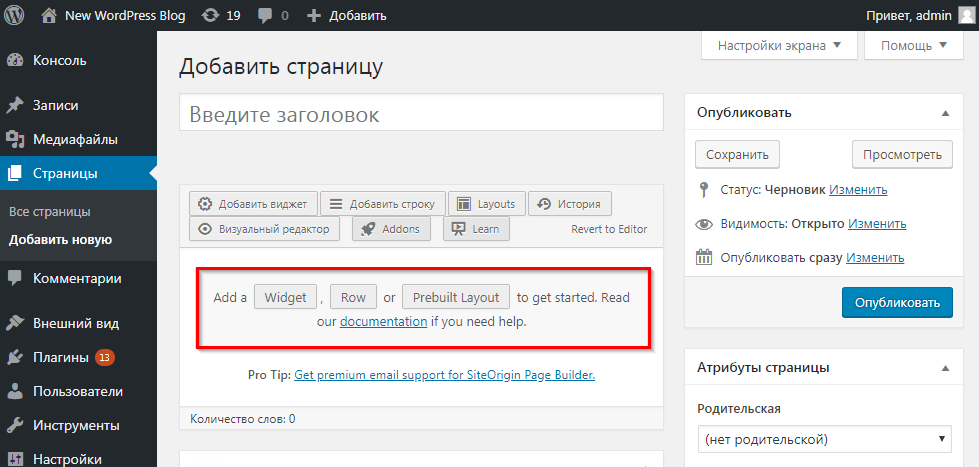
Чтобы взглянуть на эти шаблоны блоков, откройте домашнюю страницу для редактирования. Затем вы можете нажать кнопку «плюс» (+), чтобы добавить новый блок:
Выберите Просмотреть все. В появившемся слева меню щелкните вкладку Patterns :
Теперь вы можете просмотреть все доступные шаблоны блоков. Когда вы найдете тот, который вы хотите использовать, просто нажмите на него. WordPress добавит его в редактор, где вы сможете настроить его:
Вы можете добавить свой собственный контент или удалить любые блоки, которые вы не хотите использовать. Затем промойте и повторите, чтобы добавить больше шаблонов блоков на свой одностраничный веб-сайт WordPress.
В идеале вы захотите использовать эти шаблоны (или отдельные блоки, если хотите) для создания разделов, охватывающих всю информацию, представленную на типичном веб-сайте. Это может включать раздел «О нас», контактную информацию, сведения о продуктах или услугах, которые вы предоставляете, и все остальное, что вы считаете уместным.
Когда вы довольны своей страницей, вы можете либо опубликовать, либо обновить ее, как обычно.
Шаг 3. Расширьте свой одностраничный веб-сайт
В какой-то момент вы можете решить расширить свой сайт за пределы одной страницы. Это может быть необходимо, если вы испытываете внезапное увеличение трафика или если ваш сайт генерирует значительное количество конверсий. Если ваш одностраничный веб-сайт уже работает хорошо, возможно, имеет смысл добавить больше страниц.
К счастью, Blank Canvas поддерживает все основные функции, необходимые для преобразования одностраничного сайта в многостраничный. Сюда входят навигационные меню, виджеты и раздел комментариев.
Если вы решите расширить свой веб-сайт WordPress, вам сначала необходимо включить некоторые параметры содержимого. На панели управления WordPress перейдите к Внешний вид > Настроить > Параметры содержимого. Если вы хотите отображать меню навигации или другие виджеты в области нижнего колонтитула вашего веб-сайта, установите флажок Включить виджеты и меню нижнего колонтитула :
По умолчанию пустой холст не отображает заголовки в верхней части сообщений и страниц. Если вы выходите за рамки настройки одной страницы, заголовки могут помочь посетителям сориентироваться, когда они перемещаются по вашему сайту. Вы можете включить их, выбрав Показать заголовки постов и страниц флажок:
Пустой холст также скрывает комментарии по умолчанию. Тем не менее, раздел комментариев может побудить посетителей взаимодействовать с вашим контентом. Вы можете добавить его на свои страницы и публикации, установив флажок Сделать комментарии видимыми .
После внесения этих изменений у вас будет доступ ко всем функциям, которые вы обычно ожидаете от традиционного многостраничного веб-сайта. Теперь вы можете добавлять больше страниц и сообщений по своему усмотрению.
Заключение;Одностраничные веб-сайты далеки от традиционных, но они отлично подходят для упрощения запуска и управления собственным веб-сайтом. Для занятых владельцев бизнеса или стартапов оптимизированный сайт может помочь вам начать присутствие в Интернете с минимальными усилиями.
В этой статье мы показали вам, как создать свой собственный одностраничный сайт в три шага:
- Настройте тему «Пустой холст».
- Исследуйте шаблоны блоков Blank Canvas.
- Расширьте свой одностраничный веб-сайт по мере необходимости.
У вас есть вопросы об одностраничных сайтах WordPress? Дайте нам знать в комментариях ниже!
Как создать свой первый сайт на WordPress
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Завтра.
Это всегда на расстоянии одного дня.
Если вы откладывали свой веб-сайт, мы это понимаем.
Это куча работы, верно?
Нет 🙂
Создать веб-сайт WordPress на самом деле очень просто, даже если это ваш первый сайт. На самом деле создать веб-сайт в 2021 году невероятно просто .
Всего за несколько шагов вы можете создать свой собственный сайт, на котором вы сможете публиковать оригинальный контент, продавать товары, привлекать потенциальных клиентов — все, что вы пожелаете! Мы оставим эту часть вам и займемся тем, что умеем лучше всего: созданием сайтов на WordPress.
В этом руководстве вы создадите свой первый сайт, выполнив три простых шага.
- 3 простых шага
- ОБНОВИТЬ
- 1. Разместите свой сайт в сети
- Выберите доменное имя
- Регистрация на хостинге
- Установить WordPress
- 2.
 Выберите тему
Выберите тему- Где найти новую тему
- Темы предварительного просмотра
- Установить тему
- 3. Настройте свой сайт
- Настройте свою тему
- Добавить плагины
- Добавить контент
- Ваше путешествие начинается сегодня
- 1. Разместите свой сайт в сети
- 2. Выберите тему
- 3. Настройте свой сайт
- Продолжай учиться
- Вопросы?
3 простых шага
- Разместите свой сайт в Интернете
- Найдите и установите тему
- Настройте свой сайт
видеть?
Продолжайте читать, чтобы узнать 3 простых шага для запуска веб-сайта WordPress .
Если у вас уже есть сайт WordPress, нажмите здесь, чтобы перейти ко второму шагу и узнать, как установить наши темы.
ОБНОВЛЕНИЕ
Я только что выпустил бесплатный видеокурс на Youtube, в котором рассказывается о каждом шаге, необходимом для создания собственного веб-сайта с помощью WordPress.
Вот первое видео:
Если вам нужен подробный пошаговый план создания сайта WordPress и изучения всех тонкостей платформы, я думаю, вам понравится этот курс.
1. Разместите свой сайт в Интернете
Первое, что вам нужно сделать, это выбрать домен.
Выберите доменное имя
Ваш домен — это адрес, который посетители вводят в свой браузер, чтобы посетить ваш сайт. Например, доменное имя этого сайта — compethemes.com.
Например, доменное имя этого сайта — compethemes.com.
При выборе полного доменного имени веб-сайта вы включаете как домен, так и домен верхнего уровня.
Самое сложное в создании громкого имени — это найти действительно доступное имя. В этом руководстве есть несколько практических советов по выбору доменного имени, которые, я думаю, будут вам особенно полезны.
После того, как вы выбрали доменное имя, пришло время получить хостинг.
Возможно, вы захотите отложить покупку доменного имени до тех пор, пока не зарегистрируетесь на хостинге, потому что некоторые хостинги позволяют вам зарегистрировать доменное имя бесплатно при регистрации.
Регистрация на хостинге
Каждому сайту нужен хостинг.
Хостинг — это как бензин для вашего сайта. Без бензина ваша машина не заведется, а без хостинга ваш сайт не загрузится.
Отличный хост быстро загрузит ваш сайт для посетителей и позволит работать на нем без перерыва.
Для новичков в WordPress я рекомендую Nexcess.
У меня есть дополнительные рекомендации на моей странице «Лучшие инструменты», если вы хотите изучить дополнительные варианты.
После того, как вы выбрали хост, вы готовы установить WordPress.
Установка WordPress
Этот шаг чрезвычайно прост.
На каждом современном хосте есть автоустановщик WordPress. Вам просто нужно заполнить короткую форму с некоторой информацией, такой как название вашего сайта, имя пользователя и пароль, и установщик создаст для вас ваш сайт WordPress.
В наши дни некоторые веб-хостинги даже автоматически создают для вас ваш сайт WP, когда вы создаете учетную запись хостинга.
Подводя итог, начнем с выбора хорошего доменного имени. Затем зарегистрируйтесь на хостинге и используйте установщик WP, чтобы создать новый сайт WordPress, размещенный на выбранном вами домене.
Теперь у вас есть работающий сайт WP в сети, и пришло время приступить к настройке!
2. Выберите тему
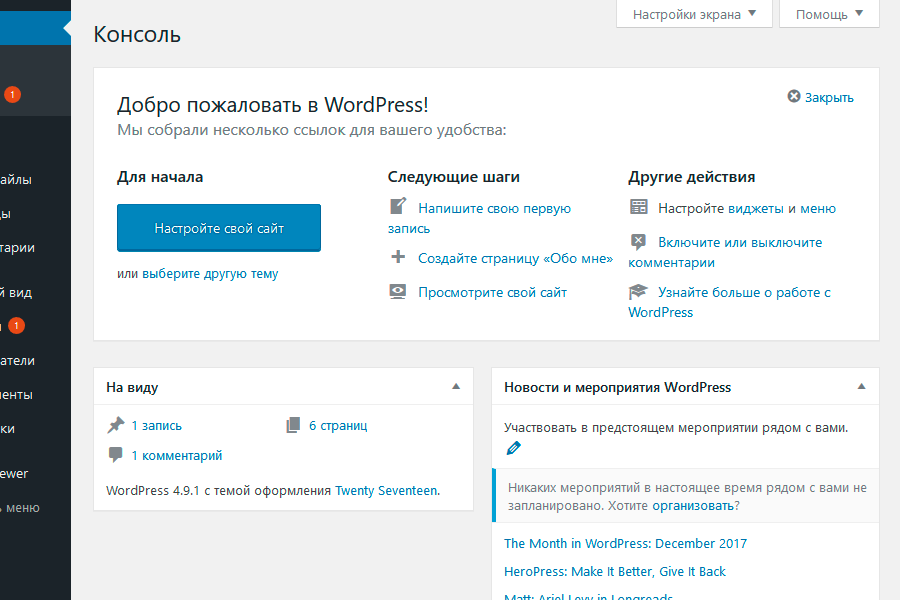
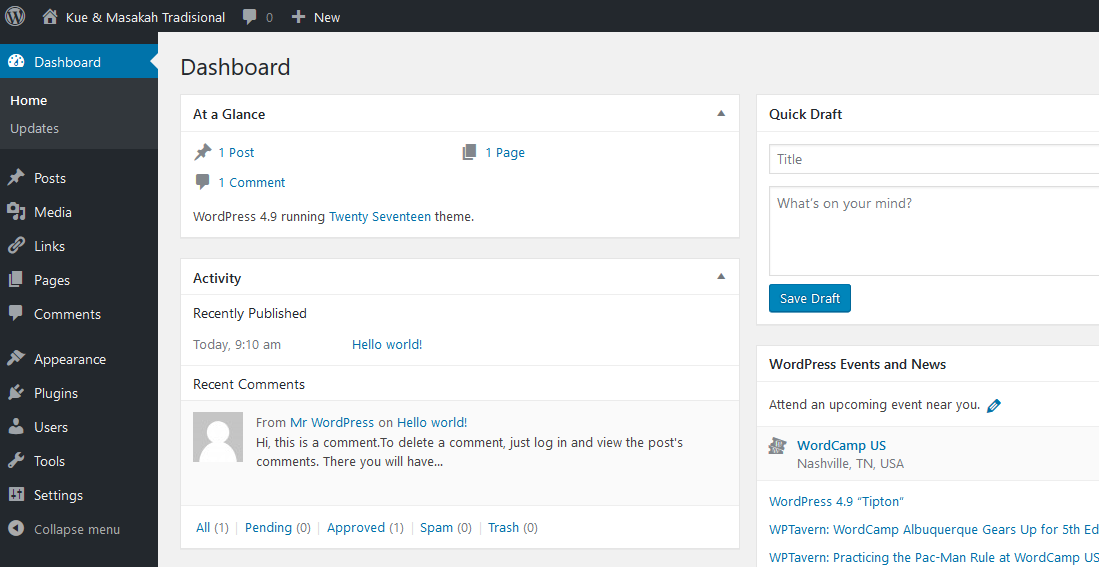
Если вы сейчас посмотрите на свой сайт, вы увидите тему по умолчанию с некоторым исходным контентом. Это будет выглядеть примерно так:
Это будет выглядеть примерно так:
Возможно, вы захотите отредактировать боковую панель, добавить несколько сообщений и внести миллион других изменений. Перед тем, как что-либо изменить , следующим шагом будет выбор темы.
Новая тема полностью изменит дизайн сайта и значительно упростит визуализацию всех ваших будущих правок.
Где найти новую тему
Откройте меню «Внешний вид» на панели инструментов, и вы увидите страницу, подобную этой:
Чтобы найти новую тему, нажмите на Добавить новую кнопку вверху страницы.
На следующей странице вы получите доступ к более чем 5000+ бесплатных тем WordPress . Каждая тема здесь прошла формальную проверку кода командой проверки тем WordPress.org. Вы можете просматривать популярные темы, фильтровать по функциям и искать темы по имени.
В настоящее время у нас есть 18 бесплатных тем, каждая из которых доступна в меню «Внешний вид» на панели управления WordPress.
Чтобы найти одну из наших тем на панели инструментов, найдите ее по названию в строке поиска. Например, быстрый поиск по запросу «Стартап-блог» покажет его в качестве первого результата.
Предварительный просмотр тем
Самое замечательное в этом способе поиска тем заключается в том, что вы можете просмотреть их перед установкой. Чтобы просмотреть любую тему, наведите на нее курсор и нажмите кнопку «Предварительный просмотр».
Предварительные просмотры не полностью адаптированы для вашего сайта, но они дадут вам представление о том, чего ожидать.
Установка темы
Еще одним преимуществом такого поиска тем является простота установки. Когда вы будете готовы установить тему, наведите на нее курсор и нажмите синюю Установите кнопку , а затем нажмите кнопку Активировать , чтобы использовать ее на своем сайте.
Выбрав тему, вы готовы приступить к настройке.
Если вам нужны дополнительные рекомендации по выбору правильной темы, следуйте нашему руководству по выбору темы WordPress. Там вы найдете несколько действительно хороших советов по поиску идеальной темы WP для вашего сайта.
Там вы найдете несколько действительно хороших советов по поиску идеальной темы WP для вашего сайта.
3. Настройте свой сайт
Настройка вашего сайта и подготовка к запуску выполняются в три этапа:
- Настроить тему
- Добавить плагины
- Добавить контент
Вы только что выбрали тему, поэтому следующим шагом будет ее настройка.
Настройте свою тему
Большинство тем WordPress добавляют новые параметры в «Настройщик». Чтобы получить доступ к Настройщику, щелкните пункт меню Настроить под пунктом Внешний вид .
Доступные настройки будут зависеть от вашей темы, но в этом примере вы можете видеть, что в Startup Blog добавлено довольно много параметров, включая цвета, настройки ползунка, макеты и многое другое.
Сейчас это выглядит не очень, но после настройки параметров и добавления контента сайт выглядит так:
Ознакомьтесь с нашим базовым руководством по настройке темы , чтобы узнать больше о настройке темы.
Это всего лишь один пример — существует множество тем на выбор!
Вы можете ознакомиться со всеми нашими темами и посмотреть их живые демонстрации здесь: просмотрите наши темы.
Настройка вашей темы в основном представляет собой процесс прохождения настройки и обновления настроек по вашему усмотрению.
Пошаговые инструкции по настройке
Если вам нужны пошаговые инструкции по настройке вашей темы, для всех наших тем есть руководства по настройке в Центре поддержки , которым вы можете следовать. Вы узнаете, как создавать меню, добавлять значки социальных сетей и многое другое — и все это с большим количеством деталей и скриншотов.
Добавить плагины
Когда вы довольны тем, как выглядит ваш сайт , пришло время обновить его работу . Как правило, темы изменяют внешний вид вашего сайта 9Плагины 0108 и изменяют работу вашего сайта .
Например, если вы хотите добавить новые функции, такие как кнопки социальных сетей, которые посетители могут нажать, чтобы поделиться вашими сообщениями, или слайдеры, которые отображают изображения из Instagram, вам нужно добавить плагины для этих функций. Наши темы разработаны таким образом, что они безупречно работают с тысячами бесплатных плагинов WordPress.
Наши темы разработаны таким образом, что они безупречно работают с тысячами бесплатных плагинов WordPress.
Где найти новые плагины
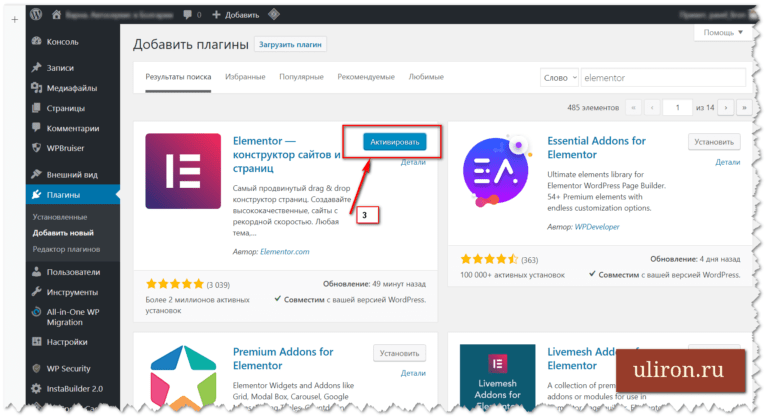
Поиск новых плагинов очень похож на поиск тем. Если вы нажмете на Плагины , вверху вы увидите кнопку Добавить новый .
Нажмите эту кнопку, и вы найдете меню, в котором вы можете просмотреть тысячи плагинов, полученных из репозитория плагинов WordPress.org.
Добавление нового плагина аналогично добавлению новой темы — нажмите Установить и Активировать , и все готово!
Обязательные плагины
Поиск первых нескольких плагинов может быть сложной задачей, поэтому, если вам нужна помощь, посетите нашу страницу ресурсов. У нас представлены только лучшие плагины и инструменты, которые мы полюбили за годы использования WordPress.
Просмотрите нашу страницу ресурсов сейчас.
Вы найдете рекомендуемые плагины для SEO, кнопки обмена в социальных сетях, галереи изображений и многое другое.
Добавить контент
Ваш сайт не будет выглядеть законченным, пока вы не разместите контент. Последний шаг — наметить и опубликовать контент, который нужен вашему сайту.
Это во многом зависит от типа сайта, который вы создаете, но вам необходимо создать несколько основных страниц:
- О
- Контакт
- Политика конфиденциальности
- Условия обслуживания
Вы можете опубликовать стандартную «Страницу» WordPress для каждой из этих страниц.
О нас
Каждому веб-сайту нужна хорошая страница «О нас».
На странице «О нас» должна быть информация о вас и/или вашей команде, почему существует ваш сайт и почему люди должны его посетить. Это отличное место, чтобы позиционировать себя и объяснить, чем ваш сайт отличается от других сайтов в вашей нише.
Страница «О нас» всегда привлекает много посетителей, поэтому используйте ее как возможность донести свое сообщение.
Контакты
На странице контактов нужно немного больше, чем введение и контактная форма. Плагин WPForms Lite — хорошее решение.
Плагин WPForms Lite — хорошее решение.
Этот плагин отлично подходит для создания простых форм, таких как та, которая вам понадобится для контактной формы. WPForms — это плагин с 5-звездочным рейтингом, но вы можете деактивировать его и установить другой плагин, если хотите добавить формы на свой сайт.
Политика конфиденциальности и условия обслуживания
В конечном итоге вы захотите нанять юриста, который напишет эти правила для вас, но большинство новых веб-мастеров предпочитают использовать для начала генератор TOS.
Большинство «бесплатных» инструментов начисто лгут о том, что они бесплатны, и ждут, пока вы не закончите, чтобы сообщить вам цену. На Getterms.io есть простой генератор Условий использования, который на самом деле бесплатный, и они сообщают вам заранее, сколько будет стоить, если вы захотите добавить политику конфиденциальности или дополнительные настройки.
Вы можете скопировать и вставить этот контент на обычную страницу, чтобы опубликовать его на своем сайте.
Добавьте свой исходный контент
К этому моменту у вас есть работающий сайт, настроенный по вашему вкусу, с основными страницами. Теперь вы можете добавить исходный контент, который отличает ваш сайт от других.
Добавление вашего контента может быть таким же простым, как написание нового поста в блоге, или сложным, как создание продуктов электронной коммерции. В любом случае, у вас есть все необходимое для публикации любого контента, который вам нужен.
Ваше путешествие начинается сегодня
Как только ваш сайт будет наполнен отличным контентом, вы готовы к запуску!
Запуск вашего первого веб-сайта может быть пугающим, но сейчас самое лучшее время!
У вас есть доступ к лучшим инструментам для создания сайтов, таким как WordPress, который находится в разработке уже более 10 лет (и это БЕСПЛАТНО). Ничто не стоит на вашем пути, кроме небольшого ноу-хау и упорного труда.
Итак, вот шаги, которые вы можете предпринять прямо сейчас, чтобы создать свой первый сайт:
1.
 Разместите свой сайт в Интернете
Разместите свой сайт в ИнтернетеВыберите домен и зарегистрируйте учетную запись хостинга. Вы можете найти наших предпочтительных хостов здесь.
Весь процесс занимает всего несколько минут, и вы можете выполнить шаги, описанные выше.
2. Выберите тему
Вы можете просмотреть наши темы здесь или подождать, пока вы создадите свой сайт, чтобы просмотреть их прямо с панели управления WP. Каждый из них бесплатный, профессионально разработан и эффективен как на мобильных, так и на настольных устройствах.
3. Настройте свой сайт
В Центре поддержки вы можете найти подробные руководства по началу работы для каждой из наших тем. Когда вы будете готовы к дальнейшей настройке своего сайта, вы можете использовать нашу страницу ресурсов, чтобы найти лучшие доступные плагины.
Вы также можете найти дополнительные способы настройки вашего сайта в нашем руководстве по настройке WordPress.
Продолжайте учиться
WordPress — ценный инструмент для создания веб-сайтов, и вы, вероятно, будете использовать его долгие годы. Кто знает, какие сайты вы в конечном итоге создадите!
Кто знает, какие сайты вы в конечном итоге создадите!
Мы опубликовали около 100 учебных пособий по WordPress, которым вы можете следовать, чтобы узнать все об использовании WordPress при создании и запуске веб-сайтов.
Вопросы?
Если у вас есть какие-либо вопросы об использовании WordPress или одной из наших тем, вы можете связаться с нашим основателем напрямую по адресу [email protected], и он будет рад вам помочь.
До новых встреч, удачного создания сайта!
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
Как создать веб-сайт WordPress для начинающих
Вы создавали свой бренд за кулисами. Теперь пришло время. Вы знаете, что вам нужен веб-сайт для запуска вашего бренда, но вы не знаете, с чего начать. Вся идея сайта вызывает у вас беспокойство. Мы получим это! Создание и запуск веб-сайта может быть пугающим. В этом посте будет пошагово описано, как создать сайт WordPress для начинающих.
Хотите верьте, хотите нет, но для запуска веб-сайта WordPress не требуется много времени. Во-первых, конечно, вам нужно отличное понимание вашего бренда, его визуальной айдентики и целей сайта. Но с технической точки зрения, вещи, которые вам нужно запустить, минимальны при использовании WordPress.
Продолжайте читать, чтобы узнать, как создать веб-сайт WordPress для начинающих.
Шаг 1: Настройка
Почему WordPress? Многие люди решают использовать WordPress, потому что он имеет репутацию простого в использовании и бесплатного. Но даже несмотря на то, что WordPress бесплатен, откуда берется цена?
Две вещи, необходимые для запуска веб-сайта WordPress:
- Доменное имя. Доменное имя — это URL-адрес вашего веб-сайта. Это то, что люди набирают, чтобы перейти на ваш сайт. Название вашего бренда, вероятно, лучше всего, если оно доступно.
- Хостинг WordPress. Выбор компании для размещения вашего веб-сайта является одним из наиболее важных решений для вашего сайта.
 Вам следует выбрать компанию, которая предоставляет полностью управляемый хостинг WordPress. Не ограничивайтесь самым дешевым вариантом. Вместо этого прочитайте отзывы и попросите тех, кого вы знаете, у которых есть успешные, полностью работающие веб-сайты, дать рекомендации.
Вам следует выбрать компанию, которая предоставляет полностью управляемый хостинг WordPress. Не ограничивайтесь самым дешевым вариантом. Вместо этого прочитайте отзывы и попросите тех, кого вы знаете, у которых есть успешные, полностью работающие веб-сайты, дать рекомендации.
В Nexcess у нас есть идеальный план для начинающих, чтобы начать работу с сайтом WordPress. Мы называем это нашим планом Spark, и прямо сейчас вы можете начать всего за 13,30 долларов в месяц.
Независимо от того, где вы начинаете, у нас есть планы, которые отвечают всем вашим потребностям и бюджетам.
После того, как вы выберете план хостинга и WordPress установится автоматически, вы сможете приступить к выбору темы WordPress и настройке своего веб-сайта.
Шаг 2: Как установить тему
Следующий шаг в настройке вашего веб-сайта WordPress может быть самым увлекательным. Это выбор темы WordPress. Тема — это шаблон, который управляет внешним видом вашего сайта. Ваш сайт WordPress поставляется с темой WordPress 2021.
Ваш сайт WordPress поставляется с темой WordPress 2021.
Многие люди находят это начальное место полезным, но вы можете выбрать тему, которая больше всего соответствует имиджу вашего бренда.
Переключаться между темами и устанавливать новые темы очень просто. И особенно для начинающих пользователей WordPress, примерка новых тем может стать отличным началом.
Чтобы выбрать и установить тему WordPress:
- Войдите в панель управления WordPress
- Выберите «Внешний вид»
- Выберите «Темы»
- Нажмите «Добавить новую»
Затем просмотрите тысячи бесплатных тем, чтобы найти понравившуюся. Вы даже можете использовать функцию фильтра, чтобы сузить варианты.
После того, как вы выбрали и установили нужную тему, вы можете приступить к настройке темы WordPress.
Шаг 3. Как добавить сообщения и страницы на свой сайт
В большинстве руководств по WordPress вам предлагается настроить тему сразу после установки. Но проще настроить тему и дизайн, если вы сначала опубликуете контент.
Но проще настроить тему и дизайн, если вы сначала опубликуете контент.
Вы можете добавлять контент на свой сайт WordPress двумя способами — постами и страницами. Посты — это записи в блоге. У них есть дата публикации, и обычно все они используют один и тот же шаблон. Страницы — это статические части вашего сайта, такие как информация о вас или контактная информация. Страницы могут использовать разные шаблоны и элементы дизайна.
Связанное чтение: Основное руководство по плагинам WordPress >>
Большинство веб-сайтов используют комбинацию постов и страниц. Например, если вы ведете блог о еде, вы должны создать страницы для дома, информации, контактов и рецептов. Вы бы публиковали каждый рецепт в виде поста.
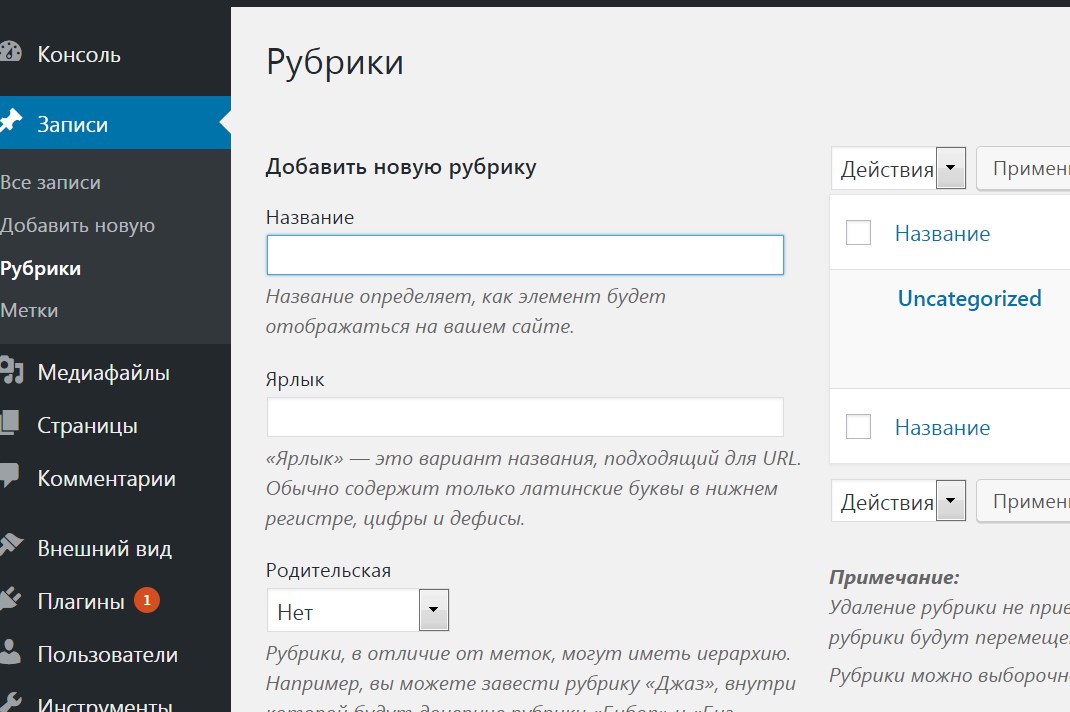
Чтобы добавить страницы на свой веб-сайт WordPress:
- Войдите в свою панель управления WordPress
- Выберите «Страницы» и выберите «Добавить новую»
- Вы увидите экран редактора страниц.

- Укажите заголовок для своей страницы
- Добавьте контент, который может включать текст, ссылки, изображения и т. д.
- После того, как страница будет готова, нажмите «Опубликовать».
Вы можете повторить этот процесс, чтобы добавить на свой веб-сайт столько страниц, сколько хотите. И, конечно же, вы можете добавлять страницы по мере необходимости. Прежде чем приступить к настройке темы, создайте две пустые страницы. Один называется «Домашняя страница», а другой — «Блог». Мы будем использовать эти страницы на следующем шаге.
Чтобы добавить сообщения на свой веб-сайт WordPress:
- Войдите в панель управления WordPress
- Выберите «Пост»
- Выберите «Добавить новый»
- Вы увидите экран редактора сообщений.
- Укажите заголовок для своего сообщения
- Добавьте содержимое, которое может включать текст, ссылки, изображения и т. д.
- Выберите категории и теги, которые вы хотите использовать для своего сообщения.

- После того, как вы опубликуете публикацию, нажмите «Опубликовать».
Вы повторяете этот процесс каждый раз, когда добавляете сообщение на свой сайт.
Шаг 4: Настройте тему WordPress
Теперь, когда вы выбрали тему и создали как минимум пару страниц, пришло время настроить внешний вид вашего сайта. Перейдите в «Внешний вид» и выберите «Настроить».
Теперь вы увидите все варианты настройки темы WordPress:
Начните с нажатия «Настройки домашней страницы».
Вы можете использовать статическую страницу в качестве домашней страницы или список блогов, в котором отображаются все ваши последние сообщения в блогах. Если вы установили тему с красивой домашней страницей, но не видите ее при предварительном просмотре своего сайта, вам нужно изменить этот параметр. Выберите «Статическая страница» в разделе «Отображение домашней страницы».
Связанное чтение: Руководство для начинающих по оптимизации производительности WordPress >>
Помните те пустые страницы, которые мы создали на последнем шаге? Вы можете использовать раскрывающийся список, чтобы выбрать «Домашняя страница» на главной странице и «Блог» для страницы сообщений.
По мере внесения изменений справа от вас будет отображаться предварительный просмотр новой домашней страницы. Нажмите на оставшиеся параметры, чтобы настроить цвета, шрифты, верхние и нижние колонтитулы вашего веб-сайта.
Как редактировать заголовок и меню
Шапка вашего сайта — это верхняя часть с вашим логотипом и навигацией. Вам нужно проверить несколько разделов настройщика, чтобы отредактировать заголовок:
- Нажмите «Идентификация сайта». Большинство тем извлекает из этого раздела логотип заголовка или название сайта.
- Нажмите «Заголовок». Темы часто включают в себя настройки для настройки цвета и фона заголовка здесь.
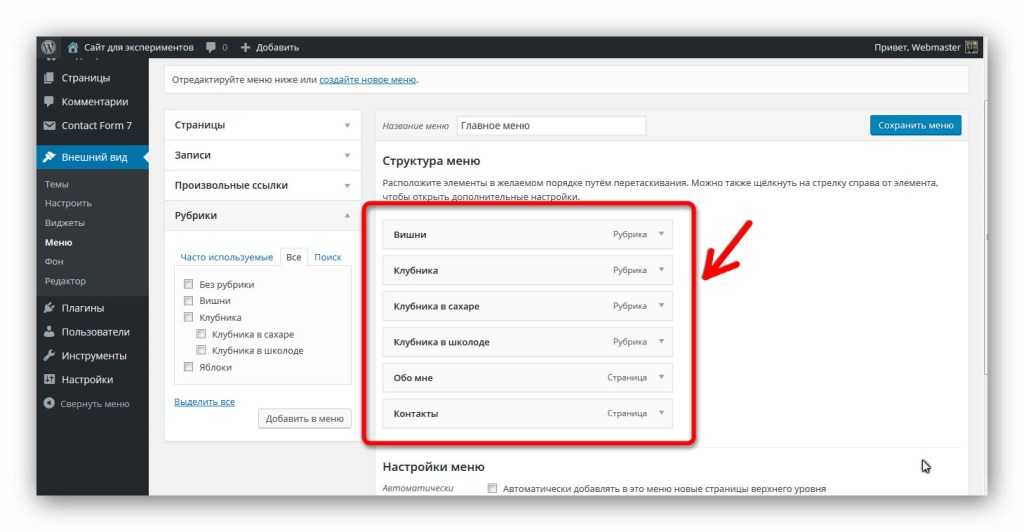
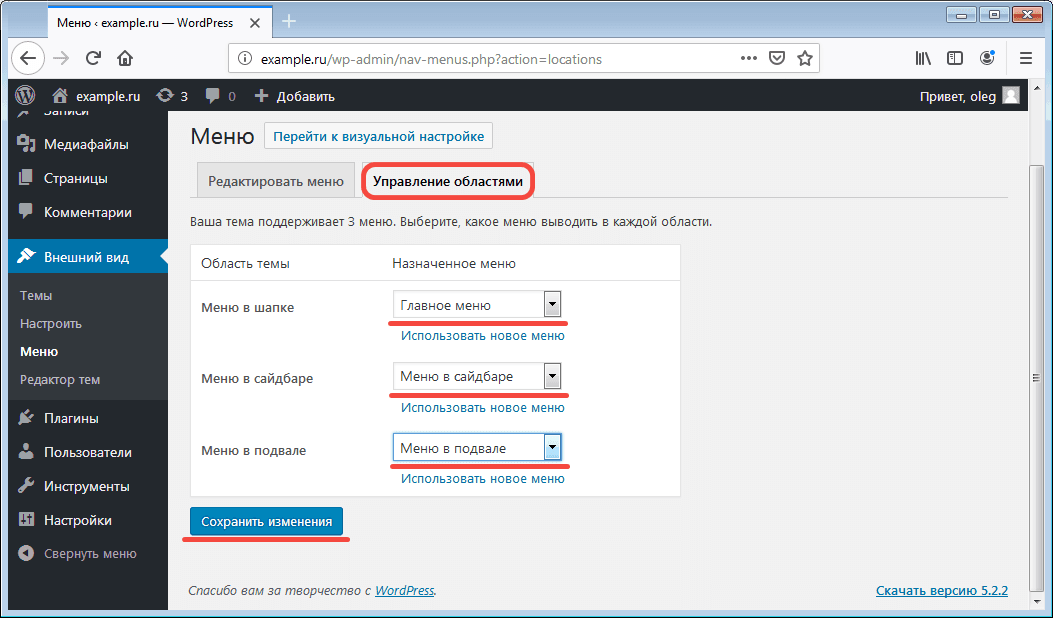
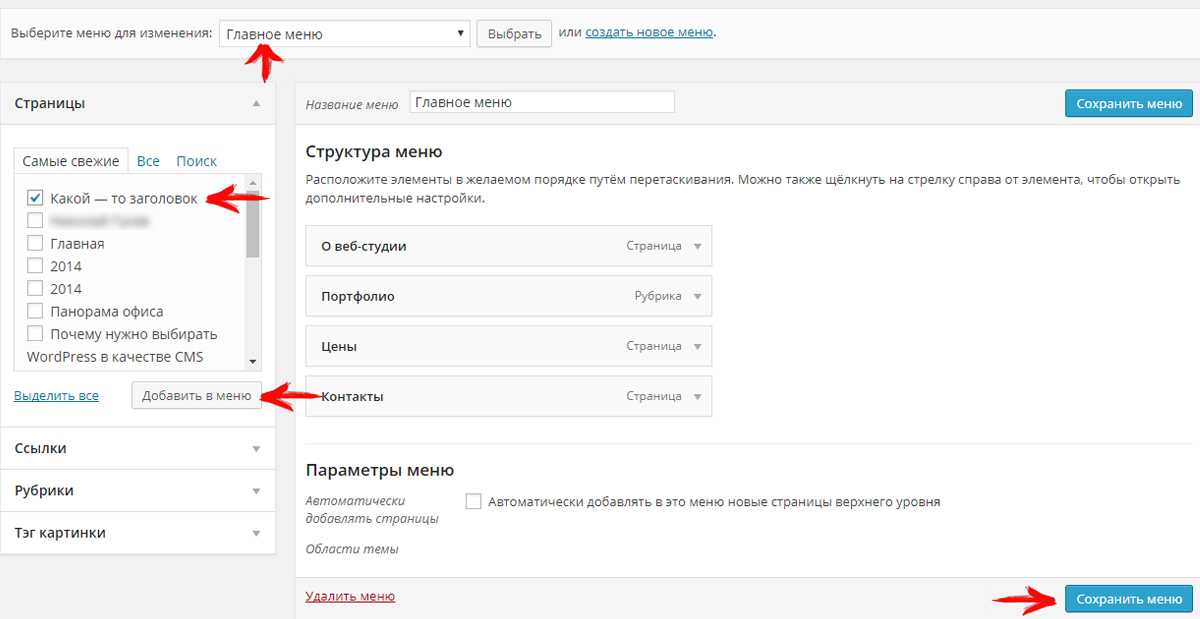
- Нажмите «Меню». В этой области меню вы сообщаете WordPress, какие ссылки включать в навигацию вашего сайта. Чтобы создать меню, нажмите кнопку «Создать новое меню».
Вы также можете редактировать меню из главной панели навигации, нажав «Внешний вид» и «Меню».
На экране «Создать меню» дайте меню имя и нажмите кнопку «Создать меню».
Используйте поле слева, чтобы добавить страницы, сообщения или другие ссылки в навигацию вашего сайта, а затем нажмите кнопку «Сохранить меню».
Как редактировать нижний колонтитул
При настройке сайта вы, вероятно, захотите отредактировать нижний колонтитул. Нижний колонтитул в WordPress — это нижняя часть вашего сайта, которая появляется после области содержимого. Он отображается на всех страницах вашего сайта. Вы можете добавить определенные элементы в свой нижний колонтитул. Но, по крайней мере, вы захотите изменить дату авторского права и, возможно, удалить брендинг «powered by WordPress». Найдите область с надписью «нижний колонтитул». Выбрав область нижнего колонтитула, вы должны быстро увидеть, где и как редактировать текст нижнего колонтитула.
Некоторые темы не будут включать содержимое нижнего колонтитула настройщика. Вы увидите только параметры цвета:
В этом случае вам нужно перейти в раздел «Виджеты» в меню настройки. Вы увидите варианты обновления содержимого для каждого раздела нижнего колонтитула.
Вы увидите варианты обновления содержимого для каждого раздела нижнего колонтитула.
Шаг 5. Как добавить плагины WordPress на свой сайт
Параметры настройки, отображаемые на вкладке «Настроить», зависят от темы. Большинству людей необходимо установить плагины WordPress, чтобы выполнить все настройки, которые они хотят для своего сайта.
Плагины WordPress похожи на приложения для вашего сайта WordPress. Вы можете выбрать один из тысяч плагинов, чтобы добавить функции и функции на свой сайт. Но прежде чем вы начнете использовать плагины, помните, что каждый плагин, который вы устанавливаете, потенциально замедляет работу вашего сайта. Так что используйте только то, что вам нужно, чтобы ваш сайт работал хорошо.
Чтобы установить плагин WordPress на свой сайт:
- Войдите в панель управления WordPress
- Выберите «Плагины»
- Выберите «Добавить новый»
- Оттуда вы можете искать все плагины WordPress, чтобы найти то, что вы ищете.

- Когда вы найдете подключаемый модуль, который хотите использовать, нажмите «Установить сейчас».
- Выберите «Активировать»
- Вы будете автоматически перенаправлены на вкладку, содержащую все установленные плагины вашего сайта. Вы также увидите сообщение в верхней части экрана, подтверждающее активацию плагина.
- Перейдите в «Настройки»
- Выберите плагин, который вы установили
- Заполните все поля, необходимые для полноценной работы плагина.
Не забудьте удалить все плагины, которые вы не используете, чтобы они не замедляли работу вашего сайта. Кроме того, обновляйте плагины по мере их появления, чтобы поддерживать их полную работоспособность.
Типичное использование плагинов:
- Добавление шрифтов на сайт
- Добавление метатегов
- Резервное копирование сайта
Как добавить шрифты
Вам не нужно устанавливать пользовательские шрифты на свой сайт Вместо этого вы можете использовать шрифты, которые являются частью вашей темы. Но если вы хотите добавить их, пользовательские шрифты могут улучшить типографику и взаимодействие с пользователем. Они также могут выделить ваш сайт среди других, используя ту же тему.
Но если вы хотите добавить их, пользовательские шрифты могут улучшить типографику и взаимодействие с пользователем. Они также могут выделить ваш сайт среди других, используя ту же тему.
В Интернете есть множество мест, где можно получить бесплатные шрифты для вашего сайта, включая Google Fonts. Google Fonts — крупнейшая и самая популярная бесплатная библиотека шрифтов для веб-сайтов. Вы можете добавить шрифты Google на свой сайт вручную или с помощью плагина WordPress.
Чтобы установить Google Fonts на свой сайт с помощью плагина:
- Войдите в панель управления WordPress
- Нажмите «Плагины»
- Выберите «Добавить новый»
- Найдите «Easy Google Fonts»
- Когда найдете плагин , нажмите «Установить сейчас»
- Выберите «Активировать»
- Выберите «Внешний вид»
- Выберите «Настройка»
- Нажмите «Типографика», чтобы просмотреть варианты шрифтов
- Выберите из раскрывающегося меню и выберите «Редактировать шрифт», чтобы изменить шрифты в определенных разделах.
 вашего сайта
вашего сайта - Сохраните изменения
Помните, что загрузка большого количества шрифтов на ваш сайт может замедлить его работу. Лучше всего выбрать один или два шрифта и использовать их на своем сайте.
Как добавить метатеги
Поисковые системы пытаются собрать как можно больше информации о вашем сайте, включая метатеги. Метатеги — это данные, которые не видны пользователям. Это еще один способ рассказать Google о вашем сайте.
Метатеги сообщают Google такие вещи, как:
- метаописание
- автор
- тип документа
- язык
- авторское право
В метатеги не нужно включать ключевые слова. Те, кто не оценивался с 2009 года.
Связанное чтение: 5 лучших советов по оптимизации скорости веб-сайта >>
Установка WordPress по умолчанию не содержит данных мета-тегов, поэтому вам придется добавить их самостоятельно. Вы можете добавить метатеги на свой сайт вручную или с помощью плагина WordPress.
Чтобы добавить метатеги с помощью плагина WordPress:
- Войдите в панель управления WordPress
- Нажмите «Плагины»
- Выберите «Добавить новый»
- Найдите «Диспетчер метатегов»
- Когда найдете нужный плагин чтобы использовать, нажмите «Установить сейчас».
- Выберите «Активировать»
- Вы автоматически перейдете на вкладку со всеми установленными плагинами вашего сайта. Вы также увидите сообщение в верхней части экрана, подтверждающее активацию плагина.
- Перейдите в «Настройки»
- Выберите «Диспетчер метатегов»
- Создайте теги и назначьте их различным областям вашего сайта, как указано в плагине.
Шаг 6: Как сделать резервную копию вашего веб-сайта WordPress
Когда вы запускаете свой сайт, думать о резервной копии может показаться глупым, но вы хотите защитить свою работу с самого начала. Резервная копия — это копия вашего сайта, которую вы можете восстановить, если что-то пойдет не так и ваш сайт исчезнет. Вы не хотите потерять свой контент, поэтому резервная копия вашего сайта защищает ваше время и ресурсы.
Вы не хотите потерять свой контент, поэтому резервная копия вашего сайта защищает ваше время и ресурсы.
Полная резервная копия WordPress включает:
- Файлы веб-сайта. Файлы включают в себя вашу тему, плагины, скрипты, мультимедиа и т. д. Это все, что связано со структурой и функционированием вашего сайта.
- База данных. В базе данных MySQL хранятся ваши сообщения в блогах, комментарии и любые параметры, которые вы установили в области администрирования.
Вы хотите сделать резервную копию обоих, чтобы защитить весь сайт.
3 способа резервного копирования вашего сайта:
- Хост. Первый способ сделать резервную копию вашего веб-сайта — самый простой, особенно если вы выбрали хост, которому доверяете. Если вы выберете хостинг, который ежедневно делает резервную копию вашего сайта, она у вас всегда будет. Вы можете войти в систему и время от времени загружать zip-файл резервной копии для двойной защиты, если хотите.

- Вручную. Второй способ сделать резервную копию сайта — вручную. Этот метод требует, чтобы вы вошли на свой хост-сервер и загрузили каталог WordPress. Это немного сложнее, но вы привыкнете к процессу после того, как сделаете это один или два раза.
- Плагины. Третий способ резервного копирования вашего веб-сайта — через плагин. WordPress предлагает множество плагинов, которые автоматически создают резервную копию вашего сайта по выбранному расписанию.
Неважно, как вы решите создать резервную копию своего сайта. Самое главное, что вы делаете это, чтобы защитить свою работу.
Создание веб-сайта WordPress
Используйте этот пост в качестве руководства при настройке веб-сайта WordPress для вашего бренда. При настройке сайта необходимо учитывать множество деталей, но, к счастью, большинство решений вам придется принимать только один раз.
Подумайте о размещении вашего веб-сайта WordPress с помощью Nexcess
Теперь, когда вы знаете, как создать веб-сайт WordPress, где вы будете его размещать? Рассмотрите возможность размещения на полностью управляемом хостинге WordPress от Nexcess.
Преимущества управляемого хостинга WordPress с Nexcess включают:
- Более быстрые веб-сайты. Все управляемые планы WordPress включают сжатие изображений премиум-класса, автоматическую CDN и расширенное кэширование для максимально быстрой доставки сайтов WordPress.
- Автоматические обновления. Никогда больше не беспокойтесь об обновлениях благодаря нашим автоматическим обновлениям плагинов с визуальным сравнением.
- Мониторинг безопасности и поддержка. Наши специалисты по WordPress доступны круглосуточно, чтобы обеспечить безопасную работу вашего сайта.
- Монитор производительности плагинов. Наш эксклюзивный монитор производительности плагинов отслеживает скорость вашего сайта и предупреждает вас, когда новый или обновленный плагин начинает замедлять работу вашего сайта.
Начните создавать лучший сайт WordPress. Ознакомьтесь с нашими планами хостинга WordPress сегодня.