Создание собственной темы WordPress — shoogr
Я решила посвятить целый раздел на моем блоге созданию собственной темы на WordPress. Я расскажу как настроить среду и инструменты разработки тем для WP. Затем я опишу шаг за шагом весь процесс разработки новой темы от основной схемы и настройки до адаптации под мобильные устройства и специальных возможностей.
В ходе цикла уроков я расскажу, как создать пользовательский заголовок и создавать доступные меню, как изменить основной шаблон и применить стили, чтобы соответствовать дизайну. Я покажу вам, как практики разработки и структурированный подход поможет вам создавать целостные темы для WordPress, которые отвечают современным стандартам.
Итак, WordPress: создание собственной темы.
Содержание
Что нужно знать перед началом разработки
1. Настройка среды разработки WordPress
2. Из дизайна в разработку
Установка базовой темы
Создание Заголовка (шапки сайта или Header)
- Стили для стандартного заголовка
- Добавление функции вставки своего изображения в заголовок
Работа с меню
- Создание стилей меню
- Адаптация меню под мобильные платформы
- Создание пользовательского меню для соц.
 сетей
сетей - Добавление в меню иконок с использованием Font Awesome
Создание пользовательской формы поиска
- Добавление формы поиска
- Добавление иконки поиска
- Добавление функции “скрыть/показать” для поиска на jQuery
Работа с областями Виджетов
- Добавление области Виджетов в подвал
- Оформление подвала
Шаблон записи
- Изменение структуры контента записи
- Стили для элемента blockquote (цитаты)
- Создание встроенных цитат и изображений (pull quotes и pull images)
- Навигация в записи
Работа с комментариями
- Шаблон комментариев
- Использование Gravatars в комментариях
- Стили для комментариев
- Выделение комментариев автора блога
- Стили для формы комментариев и сообщений
Работа с миниатюрами
- Как работают миниатюры записей (post thumbnails)
- Задание размеров миниатюр
- Генерация новых миниатюр с помощью плагина
- Добавление миниатюр в шаблон
- Стили для миниатюр
Работа с Основным шаблоном (index)
- Иерархия основного шаблона (index)
- Настройка и стили основного шаблона
- Отображение описания или полного текста в основном шаблоне
- Добавление пользовательской кнопки “Читать далее”
- Добавление миниатюр
- Создание пользовательской навигации в шаблоне
- Выделение прилепленной записи
- Создание шаблонов пользовательских форматов записей
- Выделение последних записей в основном шаблоне
- Описание модульной конструкции
- Работа с архивом записей (archive.
 php)
php) - Настройка страницы результатов поиска и 404
Работа со страницами
- Стили страниц
- Создание пользовательских шаблонов страниц
Настройка бэкенда
- Добавление стилей редактора в соответствии со стилями темы
Как установить тему на WordPress?
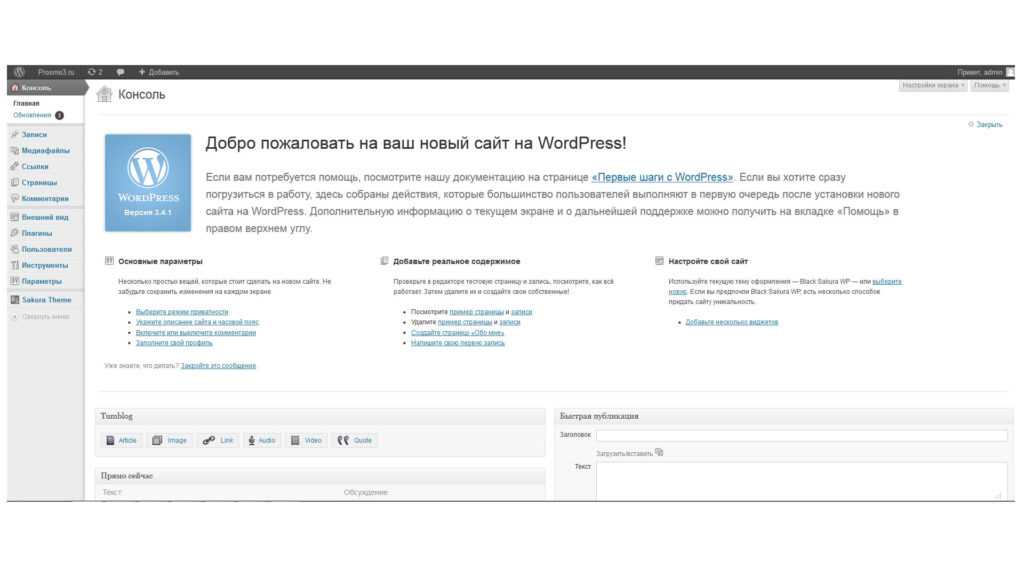
Рассмотрим 2 варианта: найти и установить тему из админ-панели вашего сайта либо из архива (это значит вы уже скачали тему со стороннего ресурса)
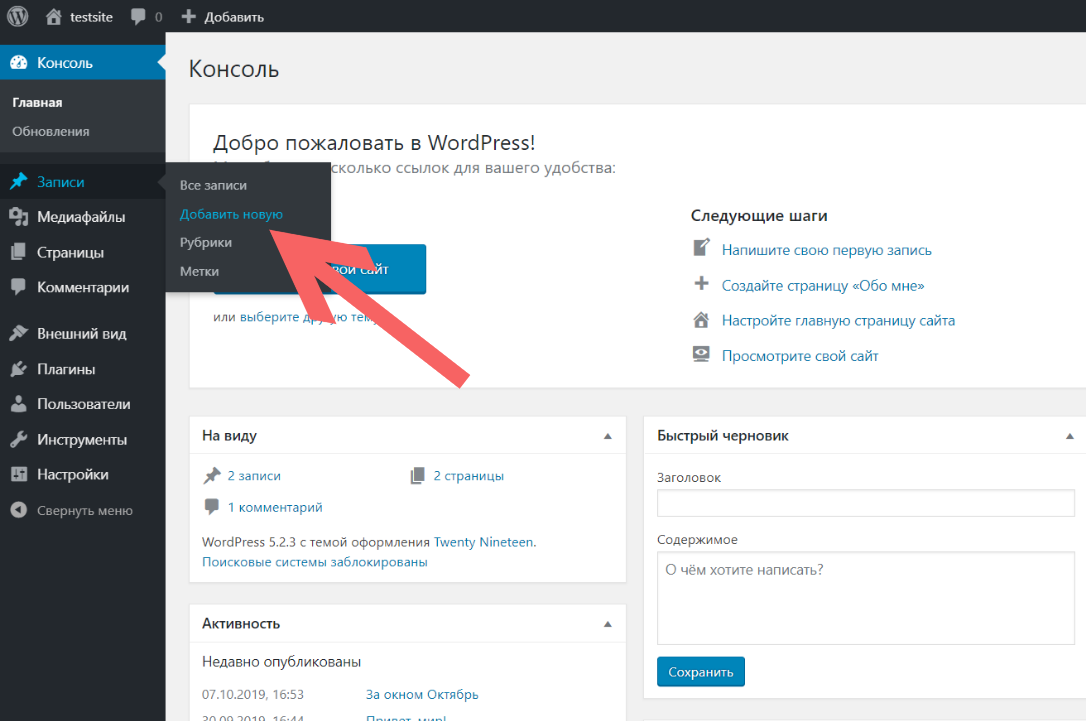
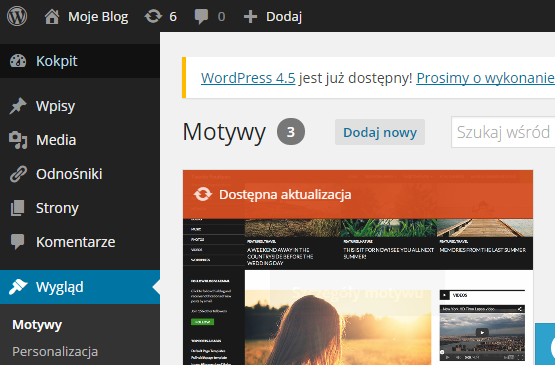
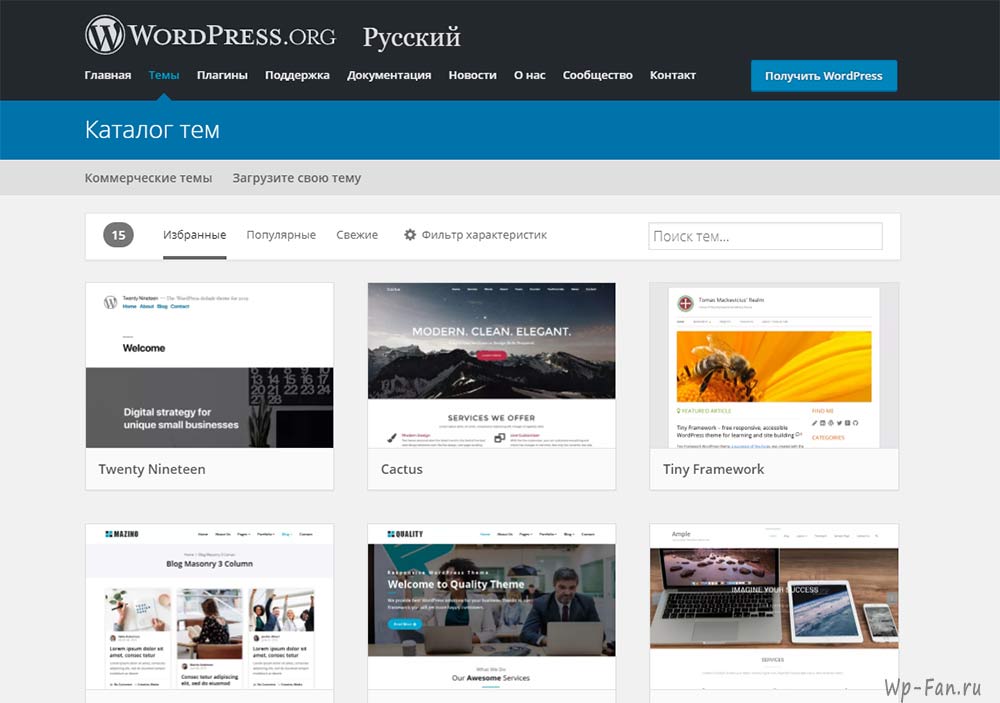
1. Установка шаблона из админ-панели WordPressБесплатные шаблоны Вы сможете найти и установить тему, в разделе «Внешний вид»-> «Темы» кликните Добавить новую тему
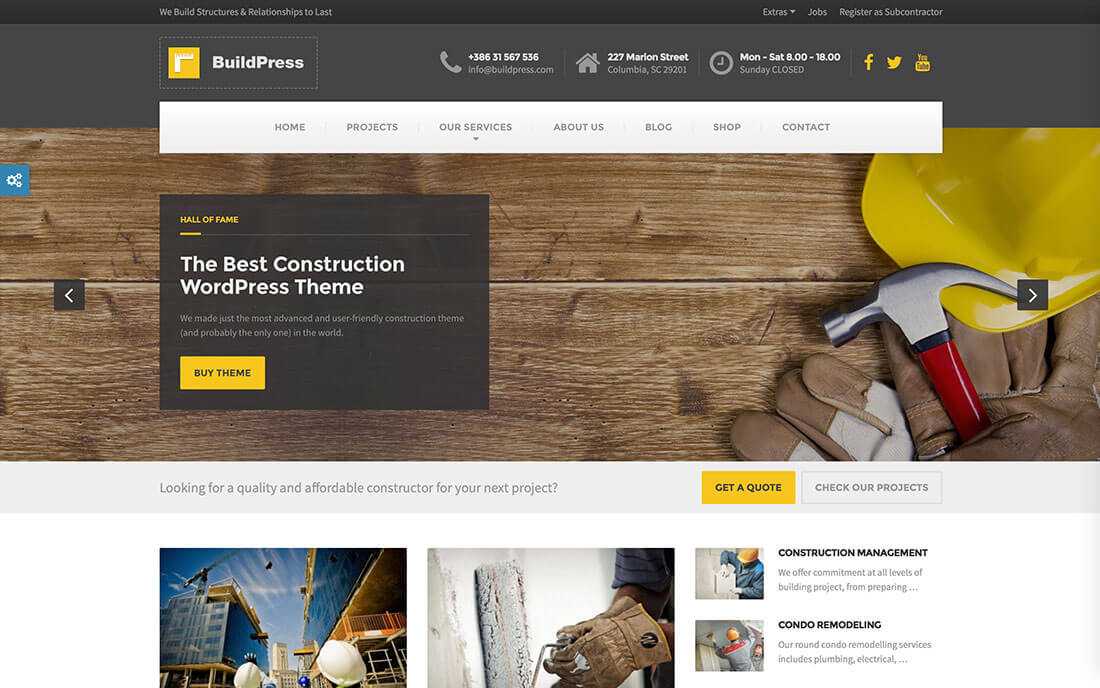
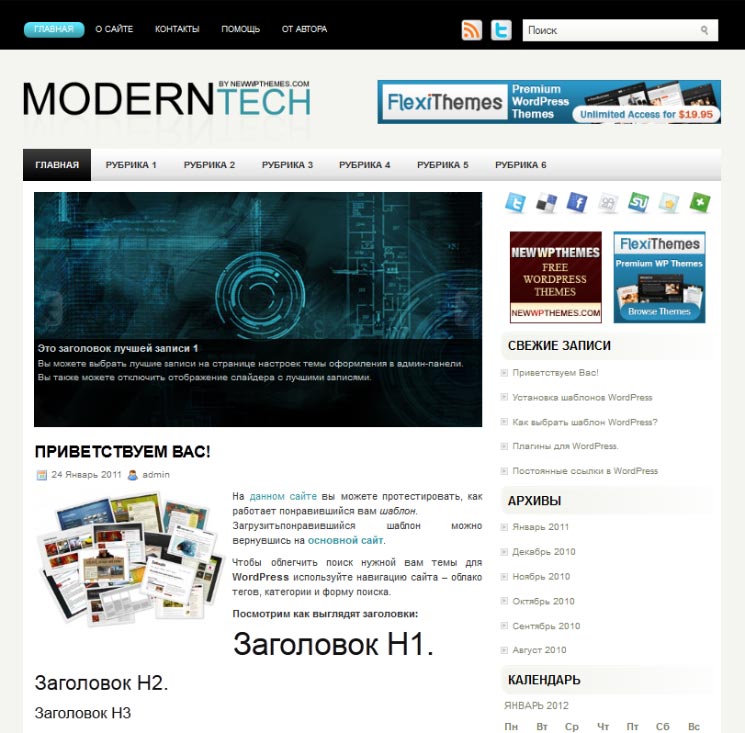
Для того, чтобы понять как та или иная тема будет выглядеть на вашем сайте, нажмите «Просмотреть«
Иногда предпросмотр шаблона может отличаться от заявленной миниатюры, потому как, не у каждой темы есть функция предустановки демо-контента. Это значит, что после установки темы, вы самостоятельно будете настраивать каждый блок, для получения нужной картинки.
Как видим в данном шаблоне предпросмотр не отличается от заявленного, а значит демо-контент присутствует.
Установить понравившуюся тему очень просто, достаточно кликнуть «Установить«, а затем «Активировать«
2. Установка шаблона из архиваПерейдите «Внешний вид»-> «Темы» нажмите Добавить новую
Кликните «Загрузить тему«
Выберите или перетащите архив с темой и нажмите «Установить»
Тема успешно установлена. Осталось нажать «Активировать«
Установили тему, а ваш сайт все еще не выглядит как на демо-версии?
Чтобы сайт выглядел как на превью (был заполненный, с настроенными элементами) в документации шаблона должен присутствовать демо-контент либо установка(импорт) демо-контента в 1 клик.
Функция демо-контента представляет собой заполненный и настроенный сайт, сразу после установки шаблона. После чего вам остается лишь разместить свою информацию на сайте.
После чего вам остается лишь разместить свою информацию на сайте.
Из-за отсутствия демо-контента, вам придется затрачивать больше времени, чтобы с нуля настроить все элементы темы, особенно если отсутствует документация.
Рекомендую обращать внимание только на проверенные темы с хорошим рейтингом и немаленькой аудиторией, это сэкономит ваше время и поможет избежать опыта работы с недоработанными или мудреными шаблонами.
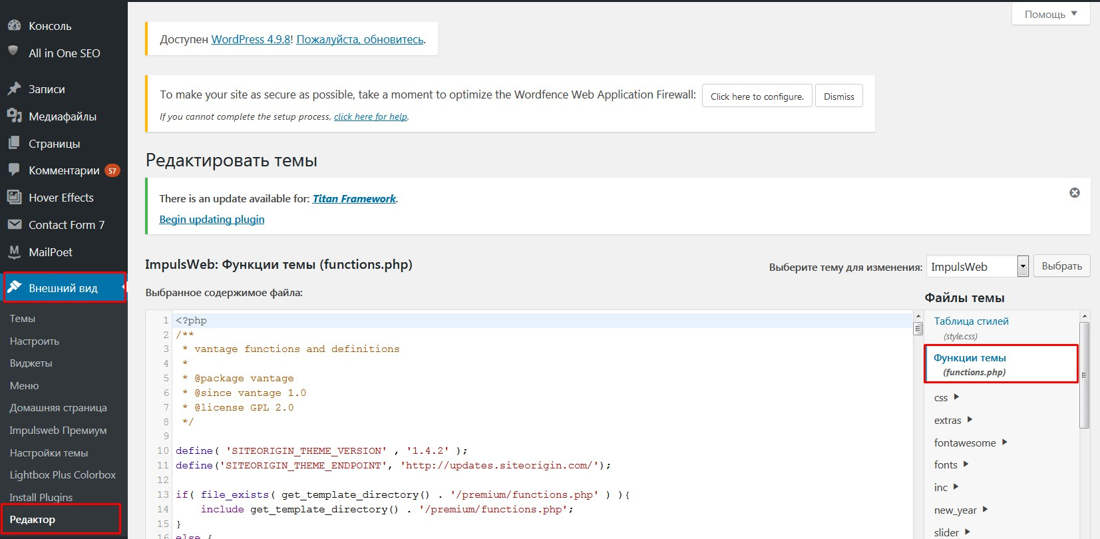
Удаление темы оформления WordPressСпособ №1 из админ-панели сайта :
Перейдите «Внеший вид«-> «Темы«
- Если тема, которую вы хотите удалить активна, нужно ее деактивировать. Для этого просто активируйте другую, установленную тему.
- Для удаления шаблона нажмите «Информация о теме»
- Кликните «Удалить«
Способ №2 через файловый менеджер
Данный вариант поможет тем, у кого не получается удалить тему вышеописанным способом (такое случается, когда тема много весит и wordpress не может обработать задачу в отведенное время, в следствии чего наблюдаем ошибку)
У каждого хостинг-провайдера индивидуальная панель. Рассмотрим на примере хостинга Beget:
Рассмотрим на примере хостинга Beget:
- Перейдите в файловый менеджер
- Выберите имя вашего сайта и нажмите на него, либо кликните правой клавишей и нажмите «Открыть«
- Перейдите public_html -> wp-content -> themes
- Выберите тему, которую хотите удалить и нажмите «Удалить«
Создание блочных тем WordPress — Полное редактирование сайта
Этот урок является первым в серии упражнений, посвященных созданию блочных тем, также известных как полные темы редактирования сайта. Вы узнаете о минимальных требованиях к файлам, настройке темы и файловой структуре. Я также укажу на некоторые важные различия между классическими темами и блочными темами.
К концу этого урока вы создадите пустую тему WordPress с поддержкой полного редактирования сайта. Вы продолжите развивать эту тему на следующих уроках.
- Во втором уроке вы узнаете о разметке блоков, которую будете использовать в шаблонах тем.

- В третьем уроке вы добавите функциональные шаблоны, такие как отдельный пост, страница и архив.
Для этого урока вам понадобится ваш любимый редактор кода и установка WordPress, чтобы протестировать вашу тему.
Расчетное время чтения: 8 минут
Обновлено 16 сентября 2022 г.
Содержание
- Введение
- Шаг 1: Создайте папку темы и style.css
- Минимальные требования
- Начните с пустого файла style.css
- Шаг 2: Добавьте первый шаблон блока
- Шаг 3: Создайте тему. json файл конфигурации
- Шаг 4: Включите functions.php и поддержку тем (необязательно)
- Поддержка тем
- Шаблоны загружаются в элемент body
Введение
Новый Редактор сайта (добавлен в WordPress 5.9) станет одним из ваших основных инструментов для создания блочных тем WordPress. Для большинства проектов блочных тем именно здесь вы будете собирать, стилизовать и редактировать блоки:
Но Редактор сайта не будет отображать все настройки.
Вам необходимо установить и активировать тему блока , прежде чем вы сможете использовать Редактор сайта. Вот почему первые уроки в этой главе будут посвящены созданию темы вручную.
Вы можете следовать за мной и создать тему блока вместе со мной или воспользоваться «супер кратким руководством» и использовать эту страницу только в качестве справки.
Супер краткое руководство для энергичных разработчиков тем 1. Создайте новую папку темы внутри wp-content/themes .
2. Создайте файл style.css для новой темы.
шаблоны и детали . 4. В папке
parts создайте файл HTML с именем header.html . 5. В
header.html добавьте следующий код: и сохраните.
6. Внутри папки
templates создайте файл HTML с именем index.html . 7. В
index.html добавьте приведенный ниже код блока и сохраните:<дел>
-
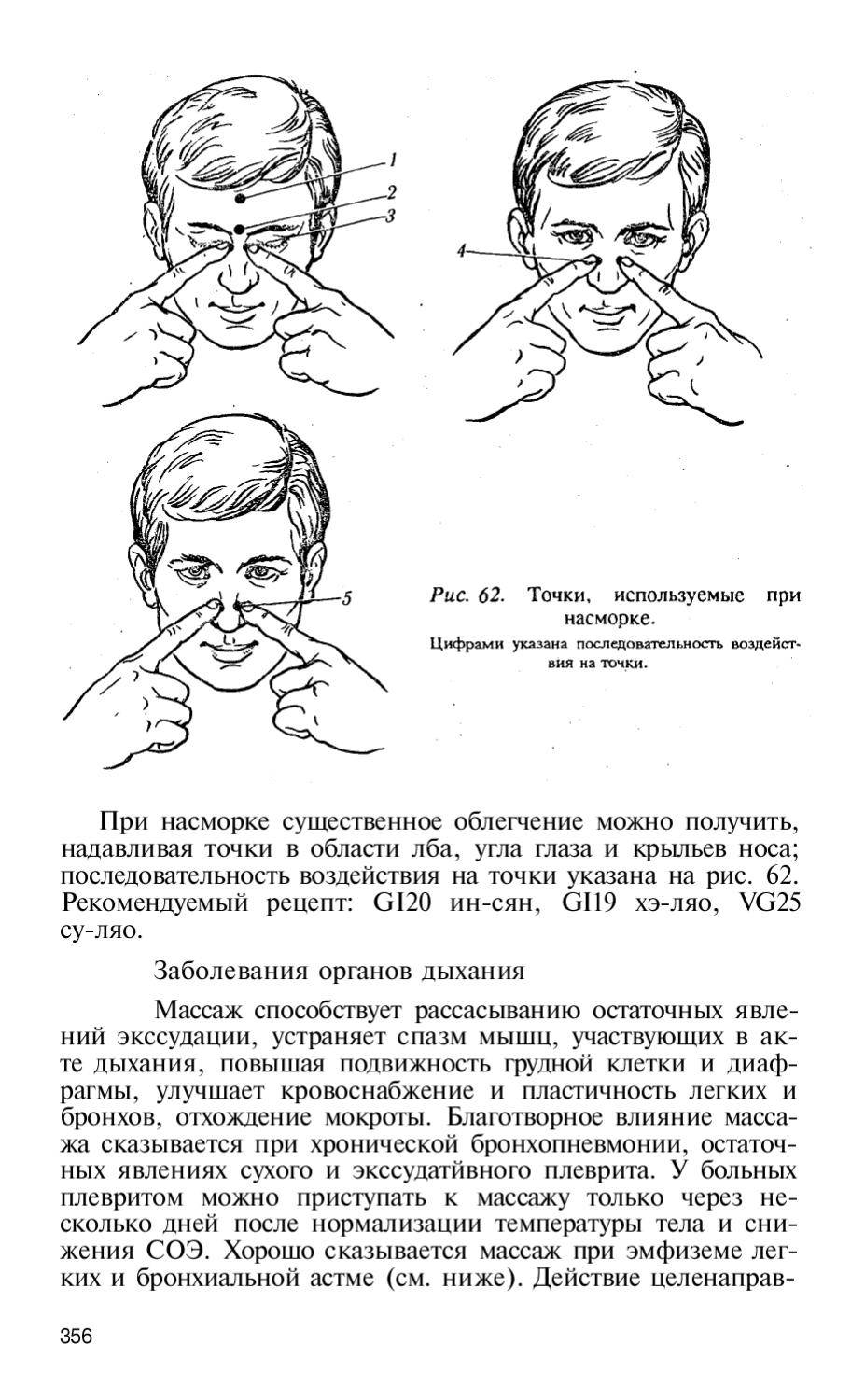
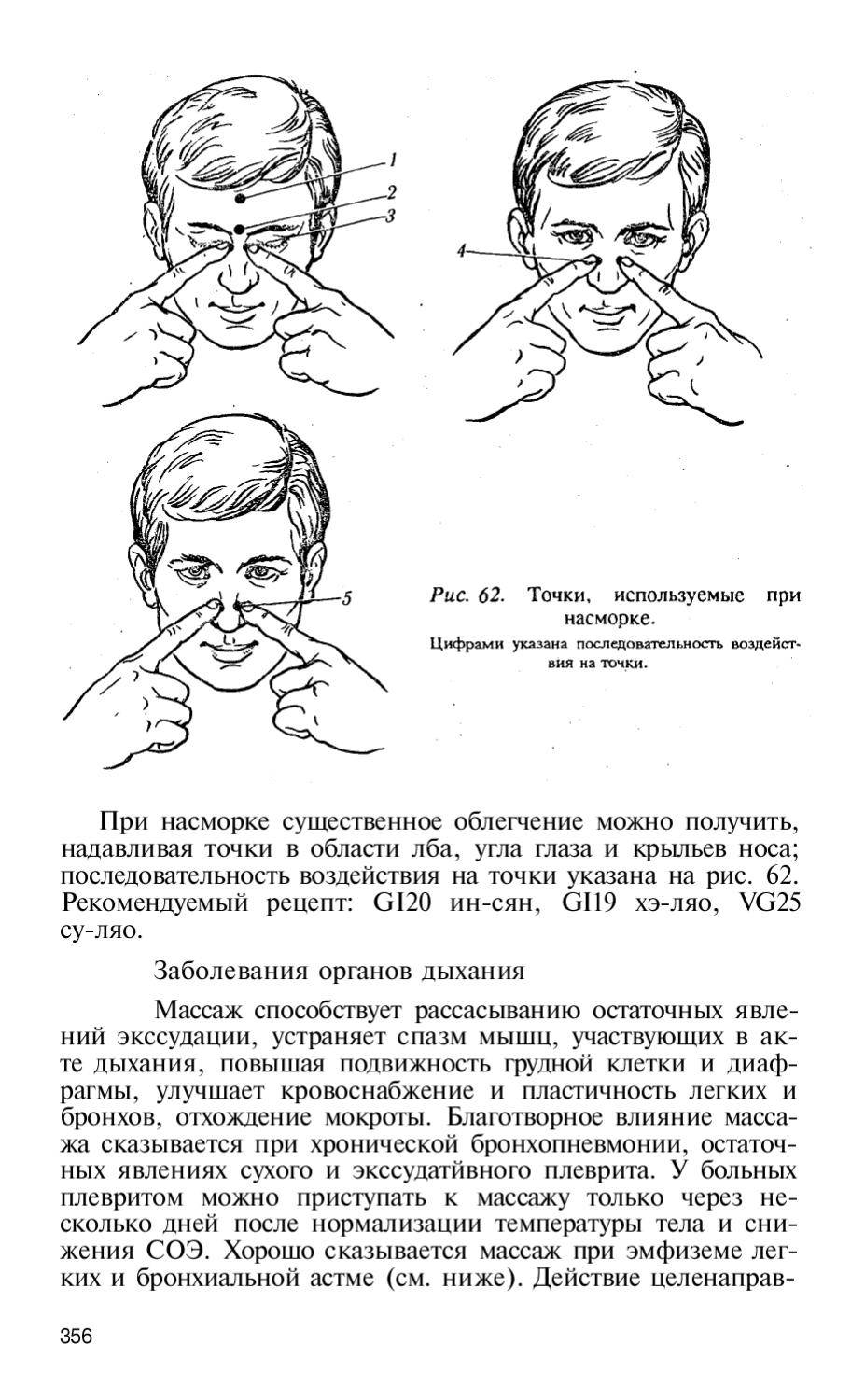
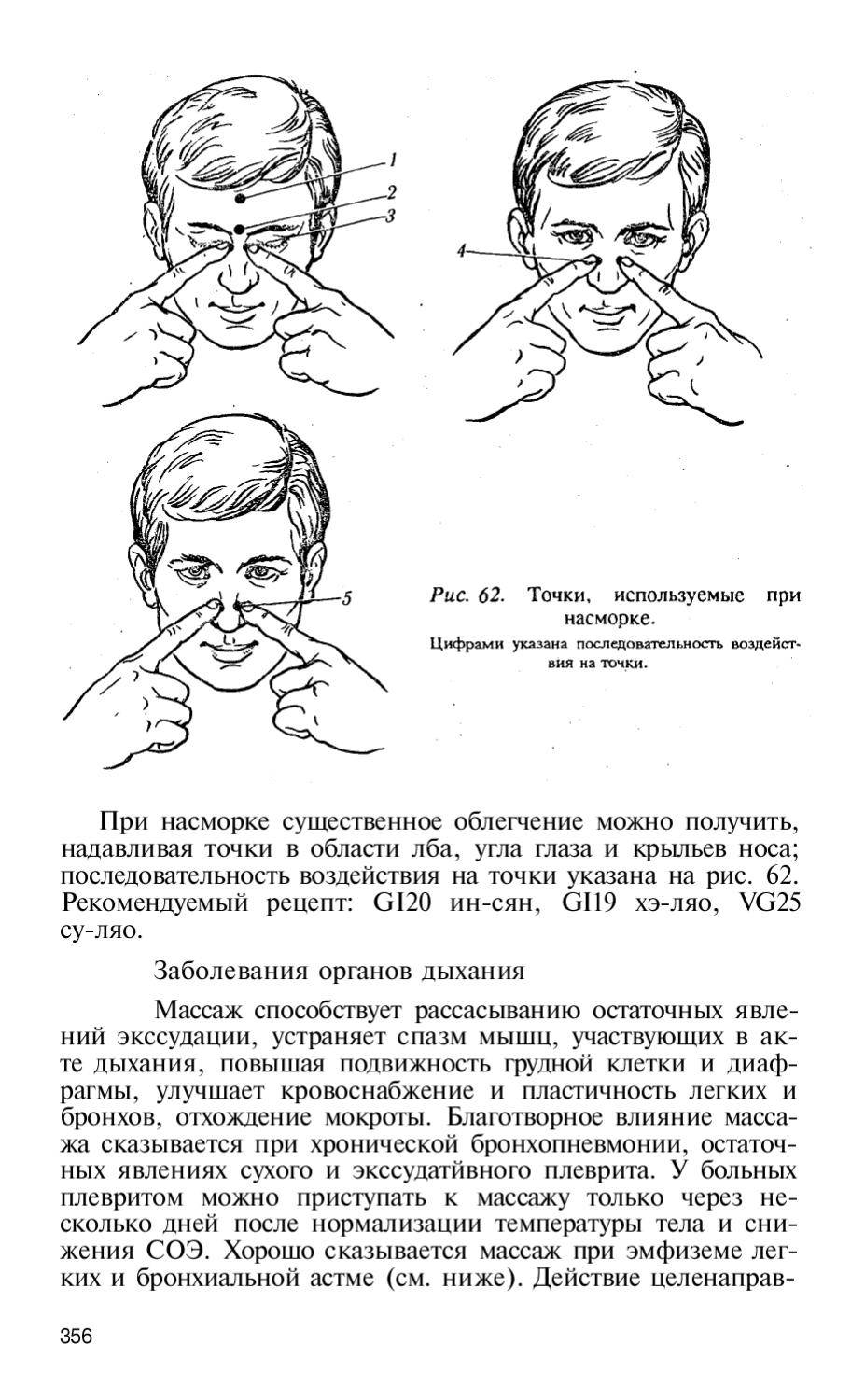
Точечный массаж при насморке у детей: эффективное облегчение заложенности носа
Как быстро облегчить заложенность носа у ребенка с помощью точечного массажа. Какие точки массировать при насморке. Каковы правила проведения массажа при насморке у детей. Какие еще методы помогают при заложенности носа у малышей. Что такое точечный массаж при насморке и как он помогает детям
Точечный массаж — это древний метод лечения, пришедший из восточной медицины. Он основан на воздействии на определенные биологически активные точки на теле человека. При насморке у детей точечный массаж помогает:
- Снять отек слизистой оболочки носа
- Улучшить отток слизи
- Облегчить дыхание
- Активизировать защитные силы организма
- Снять головную боль
Главное преимущество точечного массажа в том, что его легко делать самостоятельно в домашних условиях. Это безопасный и эффективный способ облегчить состояние ребенка при насморке без применения лекарств.
Основные точки для массажа при насморке у детей
При насморке у детей рекомендуется массировать следующие точки:

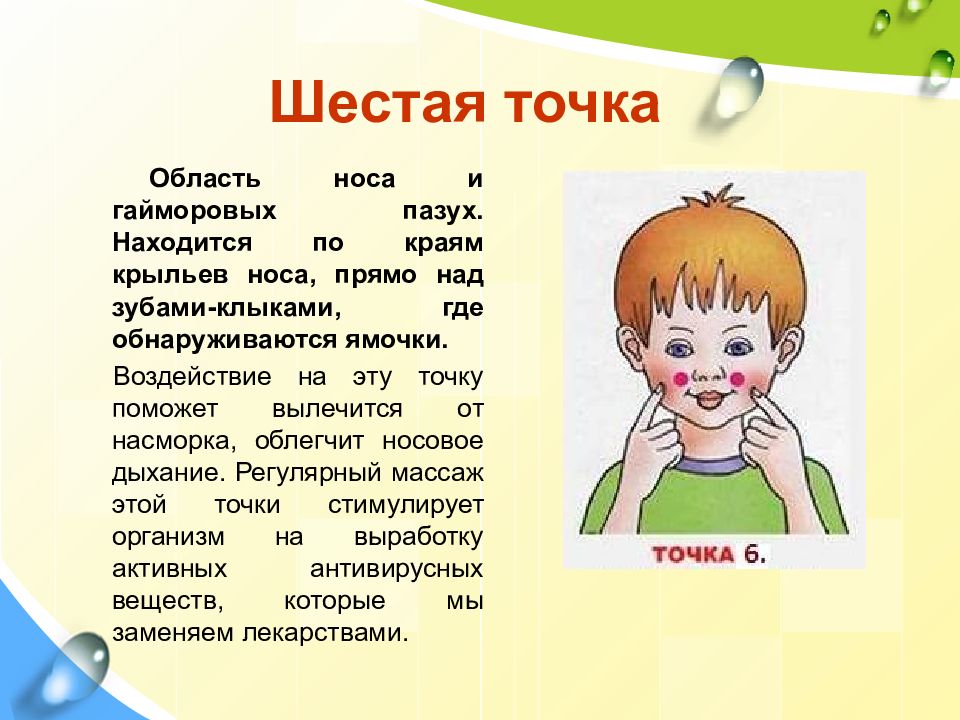
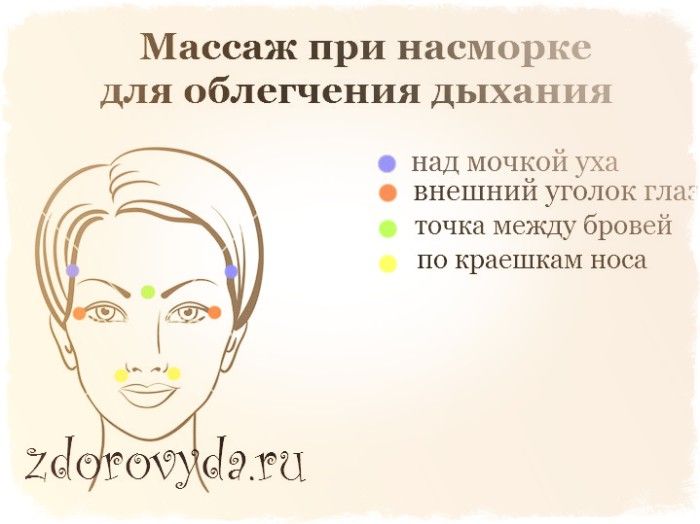
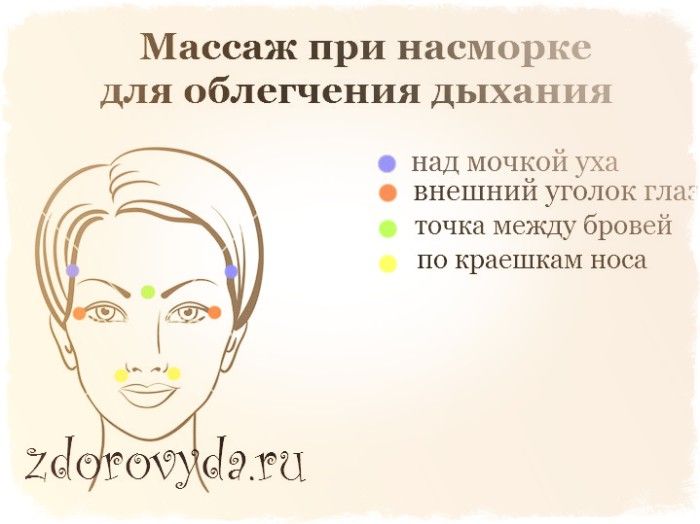
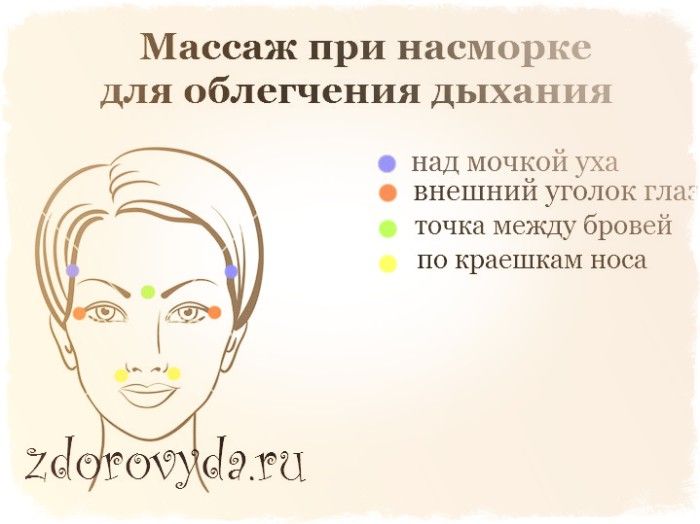
- Точки в углублениях у крыльев носа
- Точки под ноздрями, в месте соединения верхней губы и носа
- Точка на кончике носа
- Точка между бровями
- Точки в височной области
Массаж этих точек помогает уменьшить отек, облегчить отток слизи и снять заложенность носа. Важно массировать симметричные точки одновременно.
Правила проведения точечного массажа при насморке у ребенка
Чтобы точечный массаж был эффективным и безопасным, нужно соблюдать несколько важных правил:
- Руки должны быть чистыми и теплыми
- Давить на точки нужно умеренно, без сильного нажима
- Массажные движения выполняются только на выдохе
- Массировать точки нужно круговыми движениями по часовой стрелке
- Симметричные точки массируются одновременно
- Продолжительность воздействия на одну точку — 1-2 минуты
- Общая длительность сеанса — 5-7 минут
- Проводить массаж можно 2-3 раза в день
Соблюдение этих правил поможет добиться максимального эффекта от процедуры и избежать нежелательных последствий.
Пошаговая техника точечного массажа при насморке для детей
Чтобы правильно сделать точечный массаж ребенку при насморке, следуйте этой простой пошаговой инструкции:



- Помойте и согрейте руки
- Посадите ребенка к себе на колени или уложите
- Найдите точки в углублениях у крыльев носа
- Массируйте эти точки круговыми движениями в течение 1-2 минут
- Переместитесь к точкам под ноздрями и массируйте их 1-2 минуты
- Помассируйте кончик носа круговыми движениями 30-60 секунд
- Воздействуйте на точку между бровями в течение 1-2 минут
- Закончите массажем височных областей по 1 минуте с каждой стороны
Повторяйте эту последовательность 2-3 раза в день, пока не наступит улучшение. Обычно эффект заметен уже после первого сеанса.
Когда нельзя делать точечный массаж при насморке у детей
Несмотря на безопасность и эффективность, точечный массаж имеет ряд противопоказаний. Его нельзя делать в следующих случаях:
- Высокая температура (выше 38°C)
- Гнойные выделения из носа
- Травмы и повреждения кожи в области массажа
- Опухоли в области головы и шеи
- Тяжелые заболевания сердца и сосудов
- Эпилепсия и судорожные состояния
- Острые инфекционные заболевания
Если у ребенка есть какие-то хронические заболевания, перед применением точечного массажа лучше проконсультироваться с врачом.



Дополнительные методы облегчения насморка у детей
Помимо точечного массажа, существуют и другие способы облегчить насморк у ребенка:
- Промывание носа солевым раствором
- Увлажнение воздуха в комнате
- Обильное питье
- Капли на основе морской воды
- Ингаляции с эфирными маслами
- Компрессы на переносицу
- Отвлекающие процедуры для ног (теплые ножные ванны)
Сочетание этих методов с точечным массажем поможет быстрее справиться с насморком и облегчить состояние ребенка.
Как массаж может помочь при других детских заболеваниях
Массаж эффективен не только при насморке, но и при других распространенных детских проблемах со здоровьем:
Массаж при коликах и газах
Круговые поглаживания живота по часовой стрелке помогают уменьшить вздутие и облегчить отхождение газов у младенцев. Также эффективен массаж стоп.
Массаж при прорезывании зубов
Массаж десен и челюстей снижает боль и дискомфорт при прорезывании зубов. Массаж всего тела отвлекает ребенка и успокаивает.
Массаж для улучшения сна
Регулярный массаж перед сном помогает ребенку расслабиться, нормализует выработку мелатонина и улучшает качество сна.



Массаж для укрепления иммунитета
Общий массаж тела стимулирует кровообращение и лимфоток, что способствует повышению защитных сил организма.
Таким образом, массаж является универсальным методом, помогающим справиться со многими проблемами детского здоровья естественным путем.
Заключение: эффективность точечного массажа при насморке у детей
Точечный массаж — это простой, безопасный и действенный способ облегчить насморк у ребенка без применения лекарств. Он помогает:
- Быстро снять заложенность носа
- Улучшить отток слизи
- Облегчить дыхание
- Активизировать защитные силы организма
- Ускорить выздоровление
При правильном выполнении точечный массаж дает хороший эффект уже после первого применения. Регулярное использование этого метода поможет не только справиться с текущим насморком, но и укрепить иммунитет ребенка в целом.
Однако важно помнить, что точечный массаж — это вспомогательный метод. При тяжелом течении насморка, высокой температуре или других тревожных симптомах необходимо обратиться к врачу. Будьте внимательны к здоровью своего ребенка и не пренебрегайте профессиональной медицинской помощью при необходимости.



-
Детские шезлонги и качели: обзор лучших моделей для комфорта малышей
Какие бывают виды детских шезлонгов и качелей. Как выбрать оптимальную модель для новорожденного. Обзор популярных брендов и моделей детских шезлонгов. На что обратить внимание при покупке шезлонга для ребенка. Разновидности детских шезлонгов и качелей
Современный рынок предлагает широкий ассортимент детских шезлонгов и качелей. Какие основные виды существуют.
По типу конструкции:
- Стационарные шезлонги с неподвижной конструкцией
- Укачивающие шезлонги-качалки
- Электронные качели с автоматическим укачиванием
- Комбинированные модели «шезлонг-качели»
По мобильности:
- Стационарные модели
- Мобильные шезлонги на колесиках
- Складные портативные конструкции
По функциональности:
- Простые модели без дополнительных функций
- Шезлонги с вибрацией, музыкой, игрушками
- Многофункциональные модели с пультом управления
Выбор конкретного типа зависит от возраста ребенка и предпочтений родителей. Для новорожденных оптимальны простые укачивающие шезлонги. Для детей постарше подойдут модели с развлекательными функциями.



Популярные бренды детских шезлонгов
На рынке представлены шезлонги от различных производителей. Рассмотрим наиболее известные и востребованные бренды.
BabyBjorn
Шведский бренд, специализирующийся на товарах для детей. Особенности шезлонгов BabyBjorn:
- Эргономичная конструкция с учетом анатомии ребенка
- Натуральные гипоаллергенные материалы
- Возможность использования от рождения до 2 лет
- Отсутствие электроники — только естественное укачивание
Популярная модель — BabyBjorn Balance Soft. Подходит для детей весом до 13 кг, имеет 3 положения наклона спинки.
Chicco
Итальянский производитель детских товаров. Шезлонги Chicco отличаются:
- Широким модельным рядом — от простых до многофункциональных
- Наличием электронных качелей с дистанционным управлением
- Яркими расцветками и привлекательным дизайном
- Доступными ценами
Хит продаж — электрокачели Chicco Polly Swing Up. Имеют 4 скорости укачивания, пульт ДУ, съемный стульчик.
Критерии выбора детского шезлонга
При покупке шезлонга для малыша важно учитывать ряд факторов. Какие основные критерии стоит принять во внимание.



Возраст и вес ребенка
От этого зависит выбор модели:
- Для новорожденных — шезлонги с горизонтальным положением
- От 3 месяцев — модели с регулируемым наклоном спинки
- От 6 месяцев — шезлонги-качели с игровыми элементами
Обязательно проверяйте допустимый вес, указанный производителем.
Безопасность конструкции
Важные аспекты безопасности:
- Наличие ремней с надежной фиксацией
- Устойчивое основание, нескользящие ножки
- Отсутствие острых углов и мелких деталей
- Сертификаты качества материалов
Не экономьте на безопасности ребенка — выбирайте проверенные бренды.
Функциональность и комфорт
Обратите внимание на следующие характеристики:
- Регулировка наклона спинки
- Съемные чехлы для стирки
- Наличие вибрации и музыкального блока
- Дуга с игрушками
- Складной механизм для хранения
Чем функциональнее модель, тем дольше она прослужит растущему малышу.
Топ лучших моделей детских шезлонгов
На основе отзывов родителей и экспертных оценок выделим несколько оптимальных моделей в различных категориях.
Лучший бюджетный вариант
Шезлонг Pituso Gerbera BR203:
- Подходит для детей до 9 месяцев весом до 11 кг
- 4 положения наклона спинки
- Съемный капюшон с игрушками
- Компактный в сложенном виде
- Доступная цена
Оптимальное соотношение цена/качество
Шезлонг-качели Graco Snuggle Swing:
- Подходит для детей весом до 13,5 кг
- 6 скоростей качания, 3 положения спинки
- Работа от сети и батареек
- 10 мелодий, регулировка громкости
- 5-точечные ремни безопасности
Премиум-модель
Электронные качели 4moms MamaRoo 4.0:
- 5 режимов движения, имитирующих укачивание на руках
- Управление со смартфона
- MP3-плеер, Bluetooth
- Съемный чехол из мягкой ткани
Шезлонги для купания новорожденных
Отдельная категория — специальные шезлонги для купания малышей. В чем их особенности.
Конструкция шезлонгов для купания:
- Каркас в виде горки
- Сетчатая ткань для стока воды
- Анатомическая форма, поддерживающая голову и спину
- Нескользящее покрытие на дне ванны
Преимущества использования:
- Безопасность купания новорожденного
- Удобство для родителей — свободные руки
- Комфортное положение ребенка
- Возможность купать малыша в большой ванне
Шезлонги для купания подходят детям от рождения до 6 месяцев. Популярные модели: Summer Infant Deluxe Baby Bather, Shnuggle Baby Bath.



Отзывы родителей о детских шезлонгах
Изучение отзывов поможет сделать правильный выбор. Какие плюсы и минусы отмечают родители.
Положительные отзывы:
- «Шезлонг очень выручает, когда нужно заняться домашними делами»
- «Ребенок быстро успокаивается и засыпает в качелях»
- «Удобно брать с собой в поездки складную модель»
- «Функция вибрации творит чудеса при коликах»
Отрицательные моменты:
- «Электронные модели быстро садят батарейки»
- «Некоторые дети отказываются находиться в шезлонге»
- «Громоздкие качели занимают много места»
- «Дорогие модели быстро становятся ненужными»
Большинство родителей считают шезлонг полезным приобретением, особенно для первых месяцев жизни малыша.
Правила безопасного использования детских шезлонгов
Даже самая надежная модель требует соблюдения мер предосторожности. Основные правила безопасности:
- Всегда используйте ремни безопасности
- Не оставляйте ребенка без присмотра
- Ставьте шезлонг только на ровную поверхность
- Не переносите шезлонг вместе с ребенком
- Соблюдайте возрастные и весовые ограничения
- Не используйте шезлонг на возвышенности
- Регулярно проверяйте крепления и фиксаторы
Помните, что шезлонг — это вспомогательное средство, которое не заменит общение с родителями и активные игры.



-
Эффективные народные средства от насморка и простуды: проверенные рецепты
Как быстро вылечить насморк и простуду народными методами. Какие домашние средства помогают при первых симптомах простуды. Какие народные рецепты наиболее эффективны от кашля и заложенности носа. Как правильно использовать народные средства от простуды для детей и взрослых. Эффективные народные средства от насморка и простуды
При первых признаках простуды многие предпочитают использовать проверенные народные методы лечения вместо таблеток. Такой подход имеет ряд преимуществ:
- Доступность ингредиентов — большинство компонентов всегда есть дома
- Натуральность состава — отсутствие химических добавок
- Комплексное воздействие на организм
- Укрепление иммунитета
- Минимум побочных эффектов при правильном применении
Рассмотрим наиболее действенные народные рецепты, которые помогут быстро справиться с симптомами простуды и насморка.
Лечение насморка народными средствами
Заложенность носа — один из самых неприятных симптомов простуды. Как же эффективно вылечить насморк в домашних условиях?



Промывание носа солевым раствором
Солевые промывания — простой и действенный способ облегчить дыхание при насморке. Как приготовить раствор для промывания носа?
- Растворите 1/4 ч.л. соли и 1/4 ч.л. соды в стакане теплой воды
- Промывайте нос с помощью спринцовки или пипетки 3-4 раза в день
Солевой раствор очищает носовые ходы от слизи и бактерий, снимает отек и облегчает дыхание. Это безопасный метод даже для маленьких детей.
Ингаляции с эфирными маслами
Эфирные масла обладают противовоспалительным и антибактериальным действием. Какие масла эффективны при насморке?
- Эвкалипт
- Мята
- Чайное дерево
- Лаванда
Добавьте 3-5 капель масла в миску с горячей водой, накройте голову полотенцем и подышите паром 5-10 минут. Повторяйте процедуру 2-3 раза в день.
Народные средства от кашля
Сухой кашель при простуде доставляет немало неприятностей. Какие домашние средства помогут его облегчить?
Теплое молоко с медом
Классическое народное средство от кашля — молоко с медом и сливочным маслом. Как его приготовить?



- Подогрейте стакан молока, не доводя до кипения
- Добавьте 1 ст.л. меда и 1 ч.л. сливочного масла
- Тщательно размешайте и выпейте на ночь
Этот напиток обволакивает горло, снимает раздражение и способствует отхождению мокроты. Применять его можно как взрослым, так и детям старше 3 лет.
Отвар корня солодки
Корень солодки обладает отхаркивающим и противовоспалительным действием. Как приготовить отвар?
- 1 ст.л. измельченного корня залейте стаканом кипятка
- Настаивайте 30 минут, процедите
- Принимайте по 1/4 стакана 3-4 раза в день до еды
Отвар солодки эффективен при сухом кашле, помогает разжижать мокроту. Однако его нельзя применять при гипертонии и болезнях печени.
Природные средства для повышения иммунитета
Укрепление защитных сил организма — важная составляющая лечения простуды. Какие народные средства помогут повысить иммунитет?
Настойка эхинацеи
Эхинацея — мощный природный иммуностимулятор. Как приготовить настойку?
- 50 г сухой травы залейте 0,5 л водки
- Настаивайте 2 недели в темном месте, периодически встряхивая
- Процедите и принимайте по 30-40 капель 3 раза в день до еды
Настойку эхинацеи рекомендуется принимать курсами по 2-3 недели для профилактики простуд. Однако она противопоказана при аутоиммунных заболеваниях.



Витаминный чай с шиповником
Шиповник — рекордсмен по содержанию витамина С. Как заварить полезный чай?
- 2 ст.л. сухих плодов шиповника залейте 0,5 л кипятка
- Настаивайте 6-8 часов в термосе
- Процедите и пейте по 1/2 стакана 2-3 раза в день
Витаминный напиток из шиповника укрепляет иммунитет и ускоряет выздоровление при простуде. Его можно пить как взрослым, так и детям.
Народные методы для снижения температуры
Повышенная температура — защитная реакция организма на инфекцию. Но если она поднимается выше 38°C, ее нужно снижать. Какие народные средства помогут в этом?
Малиновое варенье
Малина содержит природные жаропонижающие вещества. Как использовать малиновое варенье при простуде?
- Растворите 2-3 ст.л. варенья в стакане горячего чая
- Выпейте напиток и укутайтесь потеплее
- Повторяйте каждые 2-3 часа до снижения температуры
Малиновое варенье не только снижает жар, но и обладает потогонным действием, помогая организму бороться с инфекцией.
Уксусные обертывания
Уксусные компрессы — эффективный способ сбить высокую температуру. Как их делать?



- Смешайте воду и яблочный уксус в пропорции 2:1
- Намочите в растворе хлопчатобумажную ткань
- Оберните ею икры ног и лоб
- Держите компресс 10-15 минут, при необходимости повторите
Уксусные обертывания помогают снизить жар за счет испарения жидкости с поверхности кожи. Однако этот метод противопоказан при повышенной чувствительности кожи.
Правила использования народных средств от простуды
Чтобы лечение народными методами было эффективным и безопасным, важно соблюдать несколько правил:
- Начинайте лечение при первых симптомах простуды
- Сочетайте разные методы для комплексного воздействия
- Соблюдайте дозировки и не превышайте курс лечения
- Учитывайте индивидуальные противопоказания
- При отсутствии улучшений в течение 3-5 дней обратитесь к врачу
Народные средства могут быть отличным дополнением к основному лечению, но не заменяют консультацию специалиста при серьезных симптомах.
Заключение
Народная медицина предлагает множество эффективных способов лечения простуды и насморка. Правильное применение проверенных рецептов поможет быстрее справиться с неприятными симптомами и укрепить иммунитет. Однако важно помнить, что при тяжелом течении болезни необходимо обратиться к врачу.



-
Развивающие занятия для детей 3-4 лет: 20+ идей на каждый день
Какие развивающие занятия подходят детям 3-4 лет. Как организовать обучающие игры дома. Чему важно научить ребенка в этом возрасте. Советы по развитию речи, моторики, логики и творческих способностей. Особенности развития детей 3-4 лет
В возрасте 3-4 лет у ребенка происходит активное физическое и психическое развитие:
- Совершенствуется координация движений
- Развивается мелкая моторика
- Активно формируется речь
- Улучшается память и внимание
- Проявляется интерес к окружающему миру
- Формируются первые навыки самообслуживания
Поэтому важно организовать разнообразные развивающие занятия, которые будут стимулировать все сферы развития малыша.
Развитие речи ребенка 3-4 лет
Речь — одна из важнейших сфер развития в этом возрасте. Вот эффективные упражнения для развития речи:
- Повторялки — повторение за взрослым слов от простых до сложных
- Имитация звуков животных и предметов
- Называние предметов на картинках
- Заучивание имен родных и близких
- Описание простых ситуаций
- Группировка слов по категориям (одежда, посуда, игрушки)
- Связывание предметов и действий (кошка спит, мальчик бежит)
- Игры с интонацией — говорить громко, тихо, шепотом
Регулярные занятия помогут обогатить словарный запас и улучшить грамматический строй речи ребенка.



Развитие мелкой моторики
Мелкая моторика напрямую связана с развитием речи и интеллекта. Вот упражнения для ее развития:
- Лепка из пластилина
- Рисование карандашами и красками
- Аппликации
- Игры с пуговицами
- Самостоятельное одевание и раздевание
- Игры с водой (переливание)
- Сортировка мелких предметов
- Шнуровки
- Мозаики
Такие занятия не только развивают пальчики, но и стимулируют творческое мышление малыша.
Логические игры и упражнения
Для развития логического мышления подойдут следующие задания:
- Сортировка предметов по форме, цвету, размеру
- Нахождение лишнего предмета в группе
- Простые головоломки и лабиринты
- Игры с геометрическими фигурами
- Складывание разрезных картинок
- Игры на запоминание последовательностей
Логические игры тренируют внимание, память и мышление ребенка.
Творческие занятия
- Рисование пальчиковыми красками
- Лепка из соленого теста
- Аппликации из цветной бумаги
- Конструирование из кубиков и конструктора
- Музыкальные занятия (пение, танцы)
- Кукольный театр
Творческие занятия развивают воображение, креативность и эстетический вкус малыша.



Физическое развитие
Не забывайте о физической активности. Полезны следующие упражнения:
- Подвижные игры (догонялки, прятки)
- Игры с мячом
- Прыжки через скакалку
- Упражнения на равновесие
- Танцы под музыку
- Езда на трехколесном велосипеде
Физические упражнения укрепляют здоровье и развивают координацию движений ребенка.
Полезные бытовые навыки
В 3-4 года можно начинать обучать ребенка простым бытовым навыкам:
- Самостоятельное одевание и раздевание
- Уборка игрушек
- Мытье рук
- Помощь в сервировке стола
- Уход за комнатными растениями
- Кормление домашних питомцев
Освоение бытовых навыков повышает самостоятельность и ответственность ребенка.
Математические занятия
Для знакомства с основами математики подойдут такие задания:
- Счет предметов до 5-10
- Сравнение количества предметов (больше-меньше)
- Знакомство с геометрическими фигурами
- Составление картинок из фигур
- Простые логические задачки
Математические игры развивают логику и готовят ребенка к школе.
Как организовать занятия дома
Чтобы занятия были эффективными, следуйте этим рекомендациям:



- Занимайтесь регулярно, но недолго (15-20 минут)
- Чередуйте виды деятельности
- Учитывайте интересы ребенка
- Хвалите за старания, а не только за результат
- Не заставляйте, если ребенок не хочет заниматься
- Сделайте обучение игровым и увлекательным
Главное — создать позитивную атмосферу и вызвать у ребенка интерес к занятиям.
Заключение
Возраст 3-4 лет — важный период в развитии ребенка. Регулярные разнообразные занятия помогут раскрыть потенциал малыша и подготовить его к дальнейшему обучению. Главное — учитывать индивидуальные особенности ребенка и не перегружать его. Занятия должны приносить радость и пользу.
-
Детские ходунки: польза и вред для развития ребенка
Безопасны ли детские ходунки для малышей. Какие преимущества и риски существуют при использовании ходунков. В каком возрасте можно сажать ребенка в ходунки. Что говорят педиатры об использовании ходунков. Что такое детские ходунки и для чего они нужны
Детские ходунки — это специальное приспособление на колесиках, предназначенное для обучения малышей ходьбе. Они представляют собой конструкцию с сиденьем и опорой, в которую помещается ребенок. Ходунки позволяют малышу передвигаться по комнате, отталкиваясь ножками.
Основные цели использования ходунков:
- Помочь ребенку научиться ходить
- Развить координацию движений
- Укрепить мышцы ног
- Дать возможность малышу самостоятельно передвигаться
- Занять и развлечь ребенка
Многие родители считают ходунки полезным приспособлением, которое помогает малышу быстрее освоить навыки ходьбы. Однако мнения специалистов по поводу пользы ходунков разделились.
С какого возраста можно использовать ходунки
Большинство производителей рекомендуют использовать ходунки с 4-6 месяцев, когда ребенок уже может самостоятельно сидеть и держать голову. Однако педиатры считают, что оптимальный возраст для начала использования ходунков — 6-8 месяцев.



Критерии готовности ребенка к ходункам:
- Уверенно сидит без поддержки
- Хорошо держит голову и спину
- Пытается вставать, держась за опору
- Делает первые шаги с поддержкой
- Ноги полностью касаются пола в ходунках
Не рекомендуется сажать ребенка в ходунки раньше 6 месяцев, так как это может помешать естественному развитию навыков ползания и самостоятельного вставания.
Преимущества использования детских ходунков
Сторонники ходунков отмечают следующие положительные моменты их использования:
- Помогают ребенку быстрее научиться ходить
- Развивают координацию движений
- Укрепляют мышцы ног и спины
- Стимулируют двигательную активность
- Дают ребенку больше самостоятельности
- Позволяют родителям заняться домашними делами
- Развлекают и занимают ребенка
Многие родители отмечают, что после использования ходунков дети начинают увереннее держаться на ногах и быстрее осваивают навыки самостоятельной ходьбы.
Возможные риски и недостатки ходунков
Несмотря на кажущуюся пользу, ходунки имеют ряд существенных недостатков:



- Повышают риск травм и падений
- Могут замедлять развитие навыков ходьбы
- Формируют неправильную походку
- Дают ложное чувство безопасности
- Ограничивают естественные движения
- Мешают развитию чувства равновесия
- Снижают мотивацию к самостоятельной ходьбе
По статистике, ежегодно тысячи детей получают травмы, связанные с использованием ходунков. Наиболее частые травмы — падения с лестниц, ожоги, ушибы головы.
Мнение педиатров об использовании ходунков
Большинство педиатров не рекомендуют использовать ходунки для обучения детей ходьбе. Американская академия педиатрии выступает за полный запрет детских ходунков.
Основные аргументы врачей против ходунков:
- Не учат правильным навыкам ходьбы
- Задерживают развитие равновесия и координации
- Формируют неправильный стереотип движений
- Повышают риск травматизма
- Дают ложное чувство безопасности родителям
Педиатры рекомендуют вместо ходунков использовать манежи, игровые центры и просто поддерживать ребенка за руки во время ходьбы.
Правила безопасного использования ходунков
Если вы все-таки решили использовать ходунки, важно соблюдать следующие правила безопасности:



- Используйте ходунки только под присмотром взрослых
- Ограничьте время нахождения в ходунках до 15-20 минут
- Уберите все опасные предметы из зоны досягаемости
- Закройте доступ к лестницам и порогам
- Отрегулируйте высоту сиденья по росту ребенка
- Проверяйте исправность ходунков перед использованием
- Не оставляйте ребенка в ходунках без присмотра
Важно помнить, что ходунки не заменят естественного процесса обучения ходьбе. Ребенку нужно давать возможность ползать, вставать у опоры и делать первые шаги самостоятельно.
Альтернативы детским ходункам
Вместо традиционных ходунков педиатры рекомендуют использовать более безопасные приспособления для развития двигательной активности малышей:
- Манеж
- Игровой развивающий центр
- Каталку-ходунок
- Ходунки-толкатели
- Прыгунки
Эти приспособления позволяют ребенку тренировать мышцы и осваивать навыки ходьбы более естественным образом, без риска травм.
Заключение
Вопрос использования детских ходунков остается спорным. Несмотря на кажущуюся пользу, они имеют ряд существенных недостатков и рисков. Большинство педиатров не рекомендуют использовать ходунки для обучения детей ходьбе.



Прежде чем приобретать ходунки, внимательно взвесьте все за и против. Помните, что ничто не заменит естественного процесса развития двигательных навыков ребенка. Поддержка и забота родителей — лучшая помощь малышу в освоении искусства ходьбы.
-
Как сделать бумажный мобиль своими руками: пошаговая инструкция с фото
Как сделать оригинальный бумажный мобиль для детской комнаты. Какие материалы и инструменты потребуются для изготовления мобиля из бумаги. Пошаговая инструкция по созданию бумажного мобиля с фигурками птиц и животных. Идеи дизайна и украшения бумажных мобилей для детей. Что такое бумажный мобиль и зачем он нужен
Бумажный мобиль — это подвесная конструкция из бумажных фигурок, которая часто используется для украшения детских комнат. Мобили бывают разных форм и размеров, но обычно состоят из центральной части, к которой на нитях или леске подвешены различные бумажные элементы.
Основные преимущества бумажных мобилей:
- Развивают мелкую моторику и творческие способности ребенка при совместном изготовлении
- Украшают интерьер детской комнаты, делая его более уютным
- Способствуют развитию зрительного восприятия у младенцев
- Успокаивают малыша, помогая ему заснуть
- Легко и быстро изготавливаются своими руками
- Недорогой вариант декора по сравнению с покупными мобилями
Материалы и инструменты для изготовления бумажного мобиля
Чтобы сделать простой бумажный мобиль, вам понадобятся следующие материалы и инструменты:



- Цветная бумага или картон
- Ножницы
- Клей или клеевой пистолет
- Нитки или леска
- Деревянные палочки или проволока для основы
- Маркеры, фломастеры для украшения
- Пайетки, бусины, блестки для декора
- Шаблоны фигурок (по желанию)
Дополнительно можно использовать фетр, ткань, ленты и другие материалы для создания более сложных и оригинальных мобилей. Главное — проявить фантазию!
Пошаговая инструкция по изготовлению бумажного мобиля с птицами
- Нарисуйте и вырежьте из цветной бумаги 8-10 фигурок птиц разного размера.
- Украсьте птиц узорами, нарисовав глазки, крылышки.
- Сделайте основу мобиля, скрестив две деревянные палочки.
- Привяжите к концам палочек нитки разной длины.
- Прикрепите фигурки птиц к ниткам с помощью клея.
- Украсьте основу лентами, бусинами.
- Подвесьте готовый мобиль к потолку или кроватке.
Время изготовления такого простого мобиля составит 1-2 часа. Дети с удовольствием помогут вырезать и раскрашивать фигурки.



Идеи дизайна бумажных мобилей для детской комнаты
Существует множество вариантов оформления бумажных мобилей. Вот несколько интересных идей:
- Мобиль с фигурками животных (слоники, жирафы, львы)
- Космический мобиль с планетами и звездами
- Цветочный мобиль с бабочками
- Морской мобиль с рыбками, медузами, осьминогами
- Сказочный мобиль с феями и единорогами
- Мобиль с геометрическими фигурами разных цветов
Тематику мобиля стоит подбирать под интересы ребенка и общий стиль оформления детской комнаты. Фигурки можно дополнительно украсить блестками, пайетками, бусинами.
Как правильно подвесить бумажный мобиль
Чтобы бумажный мобиль радовал вас и ребенка как можно дольше, важно правильно его подвесить:
- Для младенцев вешайте мобиль на расстоянии 30-40 см над кроваткой
- Для детей постарше — на высоте вытянутой руки ребенка
- Используйте прочную леску или специальные крючки для потолка
- Проверьте надежность крепления всех элементов
- Располагайте мобиль вдали от сквозняков
- Периодически протирайте от пыли
При соблюдении этих простых правил ваш бумажный мобиль прослужит долго и будет радовать малыша яркими красками.



Преимущества самодельных бумажных мобилей
Изготовление бумажных мобилей своими руками имеет ряд преимуществ по сравнению с покупными вариантами:
- Уникальный дизайн, который можно подобрать под интерьер
- Возможность проявить творческие способности
- Экономия денежных средств
- Совместное творчество с ребенком
- Простота в изготовлении и замене элементов
- Использование экологичных материалов
Создавая мобиль своими руками, вы вкладываете в него частичку души и любви к своему ребенку. Такой декор точно будет радовать и вдохновлять малыша каждый день.
Часто задаваемые вопросы о бумажных мобилях
С какого возраста можно вешать мобиль над кроваткой?
Мобили для новорожденных можно вешать с первых дней жизни. Они помогают развивать зрение и концентрацию внимания. Для детей старше 5 месяцев лучше использовать интерактивные мобили.
Как часто нужно менять мобиль?
Рекомендуется менять мобиль каждые 2-3 месяца, чтобы поддерживать интерес ребенка. Можно просто заменять отдельные элементы или создавать новые тематические мобили.



Какую бумагу лучше использовать для мобиля?
Оптимальный вариант — плотная цветная бумага или тонкий картон. Они достаточно прочные и при этом легкие. Обычная офисная бумага слишком тонкая и быстро мнется.
Как сделать мобиль более долговечным?
Чтобы мобиль прослужил дольше, можно покрыть бумажные фигурки прозрачным лаком или ламинировать их. Также стоит использовать прочные нити и надежные узлы.
-
Пукающий младенец: норма или отклонение? Советы экспертов по детскому газообразованию
Почему у младенцев возникает повышенное газообразование. Как отличить нормальное пукание от проблем с пищеварением. Когда стоит обратиться к врачу из-за газиков у ребенка. Какие средства помогают облегчить колики и вздутие живота у малышей. Причины газообразования у младенцев
Пукание — естественный физиологический процесс, который свойственен как взрослым, так и детям. Однако у младенцев газообразование часто бывает повышенным по следующим причинам:
- Незрелость пищеварительной системы
- Заглатывание воздуха при кормлении
- Непереносимость некоторых продуктов в питании мамы при грудном вскармливании
- Неподходящая молочная смесь при искусственном вскармливании
- Дисбактериоз кишечника
При этом определенное количество газов у младенцев считается нормой. Проблема возникает, когда газообразование становится чрезмерным и вызывает дискомфорт у ребенка.
Как понять, что у младенца повышенное газообразование?
Основные признаки того, что у малыша проблемы с газиками:



- Беспокойное поведение, плач
- Поджимание ножек к животу
- Вздутие живота
- Отказ от еды
- Частые срыгивания
- Нарушение сна
Если такие симптомы проявляются регулярно, это повод обратиться к педиатру. Врач поможет выявить причину и подобрать способы коррекции.
Методы борьбы с газиками у младенцев
Существует ряд приемов, позволяющих облегчить состояние малыша при повышенном газообразовании:
- Массаж животика по часовой стрелке
- Выкладывание на живот
- Прикладывание теплой пеленки к животу
- Специальные упражнения («велосипед», сгибание ножек)
- Использование газоотводной трубочки
- Применение препаратов-ветрогонных (по назначению врача)
Важно подобрать правильную позу при кормлении, чтобы ребенок не заглатывал лишний воздух. При искусственном вскармливании нужно тщательно выбирать смесь.
Когда газики у младенца — повод для беспокойства?
В большинстве случаев повышенное газообразование у грудничков — временное явление, которое проходит по мере созревания пищеварительной системы. Однако есть ситуации, требующие внимания педиатра:



- Газики сопровождаются сильной болью, продолжительным плачем
- Нарушается режим питания, ребенок теряет вес
- Появляются патологические примеси в стуле
- Газообразование сохраняется длительное время, несмотря на принимаемые меры
В таких случаях может потребоваться дополнительное обследование для исключения заболеваний ЖКТ.
Профилактика газообразования у младенцев
Чтобы минимизировать проблему газиков, рекомендуется:
- Кормящей маме соблюдать диету, исключив продукты, вызывающие газообразование
- Правильно прикладывать ребенка к груди
- Подбирать подходящую смесь при искусственном вскармливании
- Не перекармливать малыша
- Выкладывать ребенка на живот после кормления
- Делать легкий массаж животика
Соблюдение этих простых правил поможет значительно облегчить состояние малыша и избежать проблем с газообразованием.
Современные средства от колик и газиков
Фармацевтический рынок предлагает широкий выбор препаратов для борьбы с коликами и вздутием у младенцев:
- Пробиотики для нормализации кишечной микрофлоры
- Ферментные препараты
- Пеногасители на основе симетикона
- Растительные средства (укропная вода, фенхелевый чай)
Однако любые медикаменты должны применяться только по назначению врача. Самолечение может навредить здоровью ребенка.



Мифы о детском газообразовании
Существует ряд заблуждений, связанных с газиками у младенцев:
- Миф: Чем чаще пукает ребенок, тем лучше его пищеварение. Факт: Чрезмерное газообразование — признак нарушений в работе ЖКТ.
- Миф: Газики проходят сами к 3 месяцам. Факт: У каждого ребенка свои сроки, иногда проблема сохраняется дольше.
- Миф: От газиков помогает только «Эспумизан». Факт: Есть множество других эффективных средств, которые подбираются индивидуально.
Важно не поддаваться стереотипам, а ориентироваться на состояние конкретного ребенка и рекомендации педиатра.
Заключение
Газообразование у младенцев — распространенное явление, которое в большинстве случаев не представляет угрозы здоровью. Однако чрезмерные газики могут доставлять дискомфорт малышу и беспокоить родителей. Внимательное отношение к питанию, правильный уход и своевременное обращение к врачу при необходимости помогут справиться с этой проблемой и обеспечить комфортное развитие ребенка.
-
Роды в воде: преимущества, риски и особенности проведения
Каковы основные преимущества родов в воде для матери и ребенка. Существуют ли риски при проведении водных родов. Как правильно подготовиться к родам в воде. Какие существуют противопоказания для родов в воде. Чем отличаются домашние и больничные роды в воде. Что такое роды в воде и в чем их особенность
Роды в воде — это способ родоразрешения, при котором женщина находится в теплой воде во время схваток и/или непосредственно рождения ребенка. Вода обеспечивает расслабление мышц и снижение болевых ощущений, что делает процесс родов более комфортным для матери.
Основные особенности родов в воде:
- Погружение в теплую воду (около 37°C) во время схваток и потуг
- Рождение ребенка происходит непосредственно в воду
- Пуповина пересекается после того, как ребенка достают из воды
- Третий период родов (рождение плаценты) обычно проходит вне воды
Роды в воде могут проводиться как в специально оборудованных родильных отделениях, так и в домашних условиях при наличии надувного бассейна и присутствии квалифицированной акушерки.



Преимущества родов в воде для матери
Погружение в теплую воду во время родов имеет ряд положительных эффектов для женщины:
- Снижение болевых ощущений за счет расслабления мышц
- Уменьшение необходимости в медикаментозном обезболивании
- Снижение уровня стресса и тревожности
- Облегчение движений и смены положений тела
- Ускорение процесса раскрытия шейки матки
- Снижение риска разрывов промежности
Исследования показывают, что женщины, рожающие в воде, реже нуждаются в эпидуральной анестезии и оперативном родоразрешении. При этом они чаще оценивают свой опыт родов как позитивный.
Влияние водных родов на ребенка
Рождение в водную среду имеет определенные преимущества и для новорожденного:
- Плавный переход из водной среды матки в воду бассейна
- Снижение стресса от резкой смены температуры и гравитации
- Уменьшение травматизации при прохождении родовых путей
- Более раннее установление контакта с матерью
При правильном проведении водных родов риски для ребенка минимальны. Новорожденный не делает первый вдох, пока его лицо не окажется над поверхностью воды. Это обусловлено сохранением рефлекса задержки дыхания, который есть у плода в утробе.



Возможные риски при родах в воде
Несмотря на преимущества, роды в воде имеют определенные риски, о которых следует знать:
- Инфекционные осложнения при недостаточной гигиене воды
- Переохлаждение матери или ребенка при неправильной температуре воды
- Аспирация воды новорожденным при слишком раннем погружении в воду
- Разрыв пуповины при слишком быстром подъеме ребенка из воды
- Затруднения при оказании экстренной помощи в случае осложнений
Большинство этих рисков можно минимизировать при тщательном соблюдении правил проведения водных родов и наблюдении квалифицированного персонала.
Как подготовиться к родам в воде
Для безопасного проведения родов в воде необходима тщательная подготовка:
- Консультация с врачом для оценки возможных противопоказаний
- Выбор места проведения родов (роддом или дом)
- Подготовка необходимого оборудования (бассейн, система фильтрации)
- Обучение технике дыхания и расслабления в воде
- Подбор сопровождающих лиц (партнер, акушерка, доула)
Важно заранее обсудить с медицинским персоналом все детали проведения водных родов и составить план действий в случае возможных осложнений.



Противопоказания к родам в воде
Водные роды подходят не всем женщинам. Основные противопоказания включают:
- Многоплодная беременность
- Преждевременные роды (до 37 недель)
- Тазовое предлежание плода
- Крупный плод (более 4000 г)
- Инфекционные заболевания матери (гепатит, ВИЧ)
- Хронические заболевания матери в стадии обострения
- Кровотечения во время беременности
- Применение наркотического обезболивания
Окончательное решение о возможности проведения родов в воде принимает врач на основании индивидуальной оценки состояния матери и плода.
Особенности проведения домашних родов в воде
Домашние роды в воде имеют ряд отличий от больничных:
- Необходимость тщательной подготовки помещения и оборудования
- Отсутствие возможности экстренного оперативного вмешательства
- Большая свобода в выборе позы и продолжительности нахождения в воде
- Более комфортная и привычная обстановка для роженицы
- Возможность участия членов семьи в процессе родов
При планировании домашних родов в воде крайне важно наличие опытной акушерки и тщательная оценка всех возможных рисков. Также необходимо заранее продумать план действий в случае осложнений, требующих госпитализации.



Какое оборудование нужно для домашних родов в воде?
Для проведения водных родов дома потребуется следующее оборудование:
- Надувной бассейн достаточного размера (диаметр не менее 1,5 м)
- Система подогрева и фильтрации воды
- Водонепроницаемый термометр
- Чистые полотенца и пеленки
- Стерильные инструменты для пересечения пуповины
- Аптечка для оказания первой помощи
Важно заранее проверить наличие и исправность всего необходимого оборудования, а также обеспечить достаточный запас чистой теплой воды.
Роды в воде в условиях роддома: что нужно знать
Проведение водных родов в роддоме имеет свои особенности:
- Необходимость заранее обсудить желание рожать в воде с персоналом
- Ограниченное время нахождения в воде (обычно не более 2 часов)
- Возможность быстрого перехода к обычным родам при необходимости
- Наличие медицинского оборудования для мониторинга состояния матери и плода
- Возможность оказания экстренной помощи в случае осложнений
В большинстве современных роддомов есть специальные родильные залы с ваннами или бассейнами для проведения водных родов. Однако их количество может быть ограничено, поэтому важно заранее уточнить наличие такой возможности.



Как проходят роды в воде в роддоме?
Типичный процесс водных родов в роддоме включает следующие этапы:
- Поступление роженицы и оценка возможности проведения водных родов
- Погружение в воду в активной фазе первого периода родов (раскрытие шейки матки 4-5 см)
- Периодический выход из воды для осмотра и мониторинга состояния
- Рождение ребенка в воду под наблюдением акушера
- Быстрое извлечение новорожденного на поверхность
- Пересечение пуповины после прекращения пульсации
- Выход матери из воды для рождения плаценты
На протяжении всего процесса медицинский персонал внимательно следит за состоянием матери и ребенка, готовый в любой момент оказать необходимую помощь.
-
Беспокойный сон у новорожденного: причины, признаки и способы решения проблемы
Почему новорожденный беспокойно спит ночью. Каковы основные причины нарушения сна у грудничков. Как распознать признаки беспокойного сна у младенца. Какие существуют эффективные способы наладить здоровый сон новорожденного. Особенности сна новорожденных детей
Сон играет важнейшую роль в развитии и здоровье новорожденного ребенка. В первые месяцы жизни младенцы спят большую часть суток — от 16 до 20 часов. Однако структура и продолжительность сна у новорожденных имеет свои особенности:
- Сон новорожденного состоит из коротких циклов по 50-60 минут
- Фазы глубокого и поверхностного сна чередуются
- Большую часть времени занимает поверхностный (быстрый) сон
- Периоды бодрствования между циклами сна очень короткие
- Суточный ритм сна и бодрствования ещё не сформирован
В связи с такими особенностями родителям часто кажется, что новорожденный спит беспокойно или мало. Однако это физиологическая норма для младенцев первых месяцев жизни. Постепенно сон ребенка становится более продолжительным и глубоким.
Основные причины беспокойного сна у грудничков
Если новорожденный действительно спит беспокойно, часто просыпается и плачет по ночам, то это может быть вызвано следующими причинами:
Физиологические факторы
- Колики и газообразование в кишечнике
- Чувство голода
- Мокрые пеленки или подгузник
- Перегрев или переохлаждение
- Заложенность носа, затрудненное дыхание
- Прорезывание зубов
Психологические факторы
- Повышенная возбудимость нервной системы
- Недостаток тактильного контакта с матерью
- Ощущение одиночества и страха
- Перевозбуждение перед сном
Медицинские причины
- Последствия родовых травм
- Перинатальное поражение нервной системы
- Рефлюкс
- Аллергические реакции
- Инфекционные заболевания
При частых нарушениях сна у грудничка необходимо проконсультироваться с педиатром для выявления возможных медицинских причин.
Как распознать беспокойный сон у новорожденного
Родителям важно уметь отличать нормальный сон младенца от патологически беспокойного. Основные признаки нарушения сна у новорожденного:



- Частые пробуждения с плачем (более 3-4 раз за ночь)
- Трудности с засыпанием (более 30 минут)
- Беспокойные движения, вздрагивания во сне
- Нарушение режима сна и бодрствования
- Сокращение общей продолжительности сна
- Повышенная возбудимость и капризность днем
Если вы наблюдаете несколько из этих признаков у своего ребенка на протяжении длительного времени, это может указывать на проблемы со сном.
Эффективные способы нормализации сна грудничка
Чтобы наладить здоровый сон новорожденного, педиатры рекомендуют следующие меры:
Создание комфортных условий для сна
- Поддерживать оптимальную температуру и влажность в комнате
- Обеспечить тишину и приглушенное освещение
- Выбрать подходящий матрас и подушку
Соблюдение режима дня
- Вырабатывать четкий распорядок сна и бодрствования
- Укладывать спать в одно и то же время
- Проводить вечерние ритуалы подготовки ко сну
Правильная организация кормлений
- Кормить ребенка непосредственно перед сном
- Не перекармливать на ночь
- Постепенно отучать от ночных кормлений после 6 месяцев
Снятие колик и газообразования
- Выкладывать на живот после кормления
- Делать легкий массаж животика
- Использовать ветрогонные средства по назначению врача
Обеспечение тактильного контакта
- Чаще брать ребенка на руки, прижимать к себе
- Практиковать совместный сон
- Использовать слинг или переноску
При соблюдении этих рекомендаций сон новорожденного обычно нормализуется в течение 1-2 недель. Если проблемы сохраняются длительное время, необходимо обратиться к педиатру.



Мнение доктора Комаровского о беспокойном сне у грудничков
Известный педиатр Евгений Комаровский считает, что большинство проблем со сном у новорожденных связаны с неправильным поведением родителей. Он дает следующие рекомендации:
- Не приучать ребенка засыпать на руках
- Укладывать спать в кроватку бодрствующим
- Не подходить к плачущему малышу сразу, дать ему возможность успокоиться самостоятельно
- Не включать свет и не разговаривать с ребенком ночью
- Не давать ночью бутылочку или грудь, если ребенку больше 6 месяцев
- Соблюдать режим дня и ритуалы отхода ко сну
По мнению Комаровского, последовательное соблюдение этих правил позволит сформировать у ребенка здоровые привычки сна. Однако в каждом конкретном случае нужно учитывать индивидуальные особенности малыша.
Когда необходимо обратиться к врачу
Несмотря на то, что беспокойный сон часто является нормой для новорожденных, в некоторых случаях это может быть признаком серьезных проблем со здоровьем. Необходимо срочно показать ребенка педиатру, если наблюдаются следующие симптомы:



- Длительное нарушение сна (более 2-3 недель)
- Резкое сокращение продолжительности сна
- Сильное беспокойство, крик во сне
- Выраженная вялость или возбудимость днем
- Отказ от еды, потеря веса
- Повышение температуры тела
Врач проведет тщательное обследование, чтобы исключить возможные заболевания и назначить правильное лечение при необходимости.
Заключение
Беспокойный сон — частое явление у новорожденных детей, связанное с физиологическими особенностями их развития. В большинстве случаев проблема решается путем создания комфортных условий и соблюдения правильного режима. Однако при длительных нарушениях сна необходимо обратиться к педиатру для выявления возможных скрытых причин. Своевременная диагностика и грамотный подход помогут наладить здоровый сон малыша и обеспечить его полноценное развитие.
-
Лучшие игрушки и подарки мальчику на 1 год: идеи для развития и веселья
Какие игрушки и подарки выбрать мальчику на первый день рождения. Как правильно подобрать развивающие игрушки для годовалого ребенка. Что подарить малышу, чтобы было интересно и полезно. Какие игрушки нужны мальчику в 1 год
В возрасте 1 года мальчики активно познают окружающий мир и развивают новые навыки. Правильно подобранные игрушки помогут в этом процессе:
- Крупные машинки, которые можно катать
- Мягкие кубики и конструкторы с крупными деталями
- Сортеры и пирамидки для развития логики
- Музыкальные игрушки
- Книжки с плотными страницами и яркими картинками
- Игрушки для ванной
- Каталки на веревочке
Главные критерии выбора игрушек для годовалого мальчика — безопасность, крупный размер деталей, яркие цвета, разнообразие текстур и звуков.
Топ-5 развивающих игрушек для мальчика на 1 год
Вот список лучших развивающих игрушек, которые можно подарить мальчику на первый день рождения:
- Сортер. Помогает изучать формы, цвета и развивает мелкую моторику.
- Музыкальный центр. Знакомит с разными звуками и мелодиями.
- Кубики. Развивают пространственное мышление и координацию.
- Пирамидка. Учит соотносить предметы по размеру.
- Каталка на веревочке. Стимулирует ходьбу и развивает крупную моторику.
Эти игрушки не только развлекут малыша, но и будут способствовать его всестороннему развитию.



Что подарить мальчику на 1 год от родителей
Родители могут выбрать для своего сына на первый день рождения более крупные и дорогие подарки:
- Детский спортивный комплекс для дома
- Большая машина-каталка (толокар)
- Развивающий коврик с дугами
- Игровой столик с конструктором
- Качалка-лошадка
Такие подарки прослужат долго и принесут пользу для физического и интеллектуального развития ребенка. Перед покупкой стоит убедиться, что в доме достаточно места для крупногабаритной игрушки.
Идеи недорогих подарков мальчику на годик
Если вы ищете бюджетный вариант подарка для мальчика на 1 год, обратите внимание на следующие идеи:
- Набор мягких кубиков
- Книжка-игрушка
- Набор для игры с песком
- Музыкальная игрушка (бубен, маракасы)
- Мячик из мягкой резины
Главное — выбирать качественные и безопасные игрушки, соответствующие возрасту ребенка. Даже недорогой подарок может принести много радости и пользы малышу.
Оригинальные подарки на 1 год мальчику
Если хочется удивить именинника и его родителей необычным подарком, рассмотрите такие варианты:



- Именная книга со сказками, где главный герой носит имя малыша
- Фотосессия в студии с тематическими декорациями
- Набор для создания гипсового слепка ручки и ножки
- Детское кресло-мешок с именной вышивкой
- Палатка-домик для игр
Такие подарки не только порадуют в день рождения, но и останутся на память о первом юбилее малыша. При выборе оригинального подарка важно учитывать интересы и потребности конкретного ребенка.
Полезные подарки мальчику на 1 год
Некоторые подарки на первый день рождения могут быть не только интересными, но и практичными:
- Стульчик для кормления
- Столик для творчества
- Набор детской посуды
- Ходунки-каталка
- Рюкзачок с любимым мультяшным героем
Такие подарки пригодятся в повседневной жизни малыша и облегчат быт родителей. Перед покупкой полезно уточнить у семьи, какие вещи им действительно необходимы.
Что нельзя дарить мальчику на 1 год
При выборе подарка годовалому мальчику стоит избегать следующих вещей:
- Игрушки с мелкими деталями, которые ребенок может проглотить
- Острые или бьющиеся предметы
- Игрушки, не соответствующие возрасту (например, сложные конструкторы)
- Электронные устройства (планшеты, телефоны)
- Сладости в больших количествах
Безопасность ребенка должна быть главным критерием при выборе подарка. Также стоит учитывать пожелания родителей и не дарить то, что может вызвать у них неодобрение.



Как выбрать безопасную игрушку для годовалого мальчика
При покупке игрушки для мальчика 1 года обратите внимание на следующие моменты:
- Наличие сертификата качества и соответствия возрастным нормам
- Отсутствие острых углов и мелких деталей
- Прочность материалов и креплений
- Нетоксичность красителей
- Возможность легкой очистки игрушки
Перед тем как дать игрушку ребенку, тщательно осмотрите ее на наличие дефектов. Если есть сомнения в безопасности — лучше выбрать другой вариант подарка.

 сетей
сетей