Как создать сайт на WordPress? — Гайды на DTF
✅В этой статье я расскажу Вам и покажу как очень просто сделать собственный сайт на WordPress!
450 просмотров
❓Для тех кто не никогда не слышал, поясню: WordPress — это мощная и популярная платформа управления контентом, которая предлагает бесчисленные возможности для создания сайтов различной сложности и функциональности. Не важно, хотите ли вы создать блог, онлайн-магазин, корпоративный сайт или портфолио, WordPress обеспечивает инструменты, необходимые для реализации данных целей.
Главная страница с официального сайта WordPress.
Я расскажу как создать сайт на WordPress, используя CMS-хостинг timeweb, за 4 шага:
- Регистрация доменного имени и приобретение хостинга;
- Установка WordPress на сервер;
- Выбор и настройка темы;
- Добавление первого поста на страницу;
Шаг 1. Регистрируем доменное имя и арендуем сервер.
Регистрируем доменное имя и арендуем сервер.
В панели хостинга на вкладку Домены и в поисковой строке вбивает название нашего сайта и оплачиваем его. Про связь сервера и домена поговорим позднее.
Покупка домена
После того, как мы приобрели домен, пора переходить к выбору сервера, тут мы пока возьмем самый дешевый вариант, по мере роста численности посетителей сайта, мощности можно будет масштабировать.
Далее арендуем сервер, для этого переходим во вкладку Облачные серверы, тут необходимо зайти во вкладку Маркетплейс и выбрать раздел Сайт.
Выбор хостинга
Тут мы листаем в самый низ и устанавливаем выбор на WordPress.
Установка WordPress на сервер
Таким образом мы получим сервер, с уже установленным WordPress и от нас потребуется все правильно настроить только!
Далее мы отказываемся от бэкапов и выбираем регион (я выбрал Санкт-Петербург).
После всех этих манипуляций нажимаем на кнопку Заказать. Примерно 5 минут займет настройка сервера и установка необходимого ПО, после чего мы получим на почту письмо об успешной установке.
ШАГ 2 с установкой
Шаг 3. Выбор и настройка темы.
Копируем ip сервера и вставляет в браузер и видим следующее:
Первичная настройка WordPress на сервере
Тут нас встречает окно первичной настройки WordPress, выбираем нужный нам язык.
Далее мы попадаем на окно настройки нашего сайта и нам необходимо заполнить поля: Название сайта, Имя пользователя, email. Пароль запишите на листочек, это доступ к админке.
настройка wordpress
После нажатия на кнопку «Установить WordPress
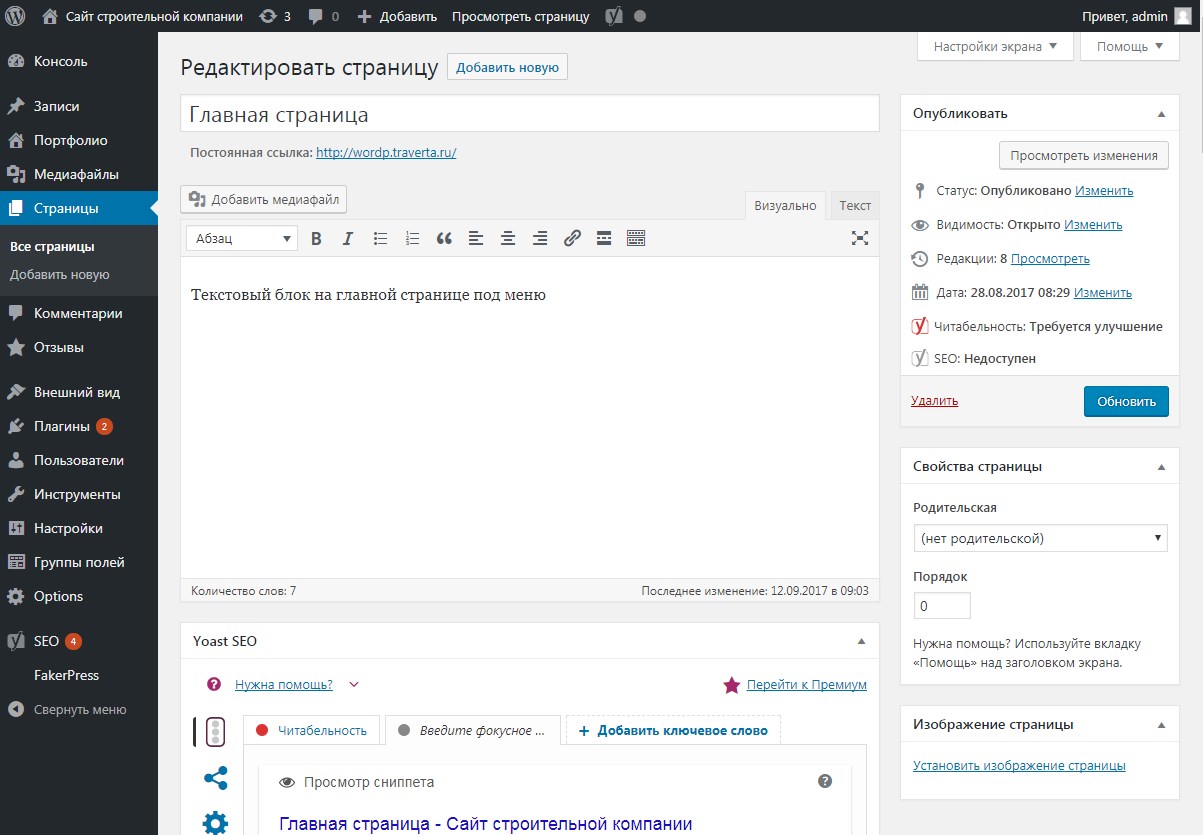
Админка сайта
Теперь приступим к выбору оформления нашего сайта, благо на сайте есть очень большой выбор бесплатных шаблонов, которые мы сможем настроить под себя!
Переходим в Внешний вид — Добавить новую тему
Выбор темы WordPress
Тут мы можем подобрать шаблон под наши нужды, будь то магазин, сайт-визитка или блог!
Выбираем нужную нам тему и нажимаем Установить и Активировать!
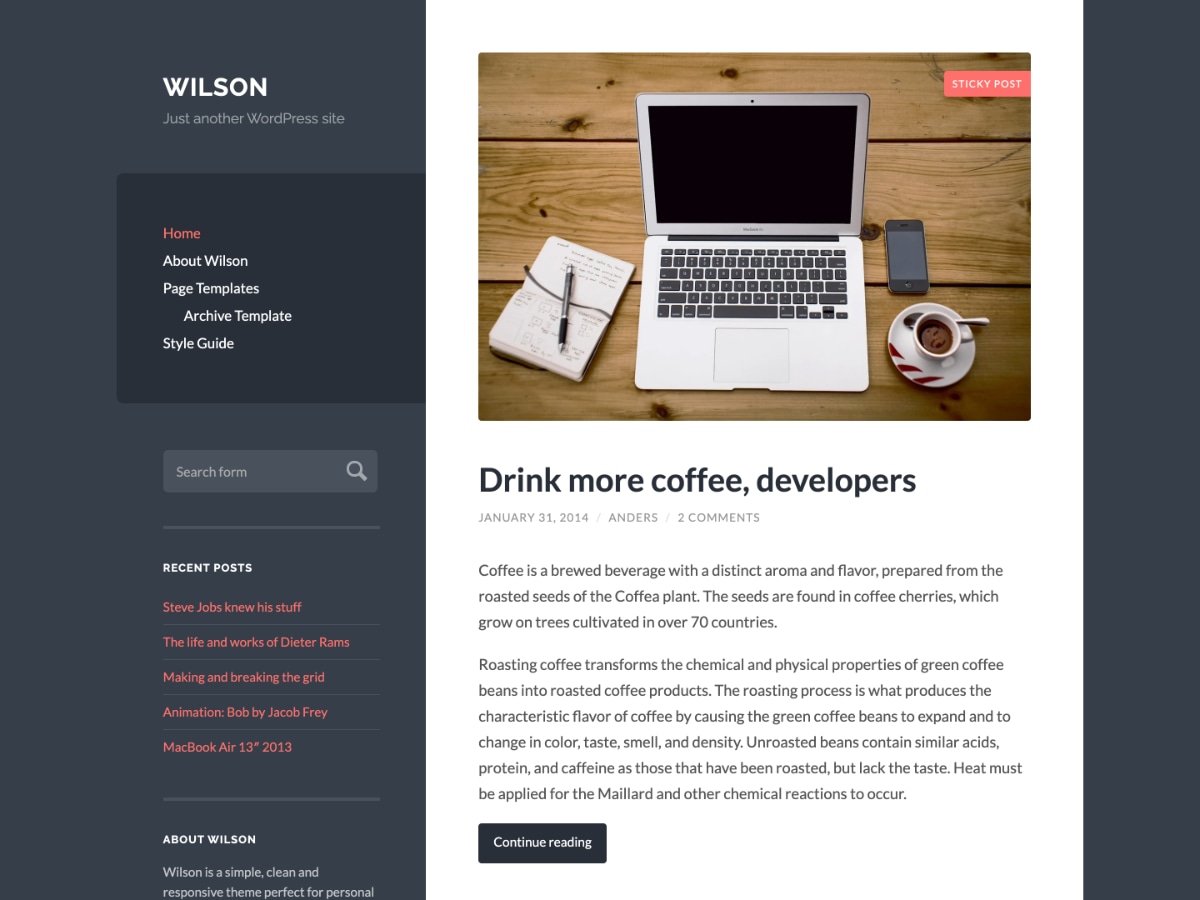
После того как мы перейдем по нашему ip мы увидем, что выбранная тема установилась на наш сайт!
Сайт на WordPress
Теперь осталось только настроить сайт под себя! Сделать это Вы можете в админке.
ШАГ 4. Добавление первого поста на страницу.
После того как мы разобрались с темой пора писать первый пост.
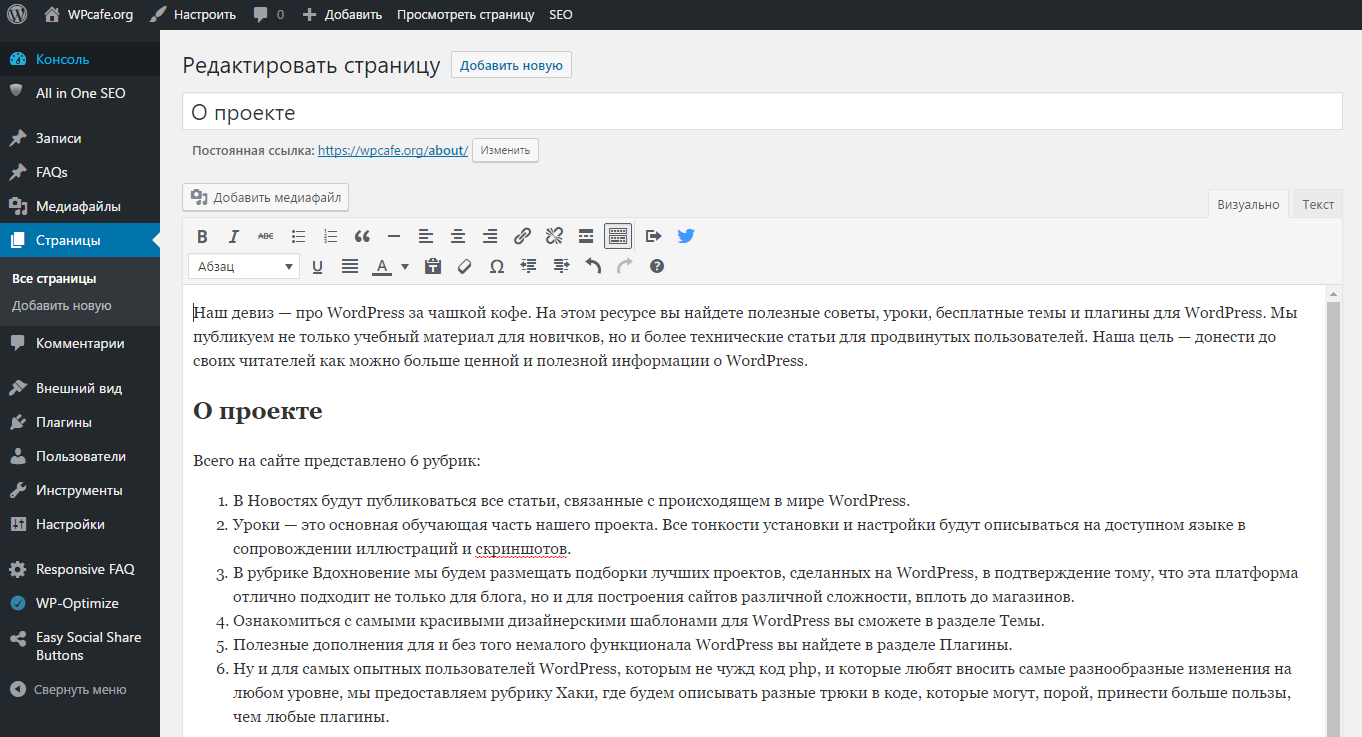
Для этого переходим в раздел Записи и Добавить новую. Попав в редактор печатаем наш текст, сохраняем и он тут же отображается на сайте!
Добавление записи
После всех проделанных манипуляций у вас будет собственный сайт!
В будущих статьях расскажу про установку плагинов.
PS. Я веду свой канал на YouTube, где рассказываю о своем захватывающем путешествии смены профессии от энергетика до Front-end Программиста.
wordpress logo
Ролик на моем YouTube канале Техноманьяк о создании сайта на WordPress!
чек-лист – Онлайн-школа маркетинга Аили Орро
Почти каждый второй сайт современного Интернета создан на платформе WordPress (WP). ВордПресс – это популярная площадка-конструктор веб-сайтов, на базе которой создать свой веб-сайт может каждый, при этом не имея базовых знаний в IT, верстке и веб-дизайне. Платформа имеет ряд бесплатных дополнений, обновлений и полезных инструментов, чтобы упростить работу пользователя в ней. Для вас я составила пошаговый чек-лист
Платформа имеет ряд бесплатных дополнений, обновлений и полезных инструментов, чтобы упростить работу пользователя в ней. Для вас я составила пошаговый чек-лист
Что нужно для разработки сайта на WP?
- Домен. Уникальное название вашего сайта, которое будет отображаться в браузере. О том, что такое доменное имя и как его выбирать можно почитать здесь.
- Хостинг. Место для хранения данных вашего будущего сайта, подробная информация о хостинге содержится в этой публикации.
- Время и творческая фантазия.
Теперь перейдем непосредственно к процессу создания сайта.
Шаг 1. Покупка хостинга и регистрация доменного имени. Вся необходимая информация содержится по ссылкам, указанным выше. Скажу только, что имеет смысл покупать домен и хостинг сразу на год: во-первых, будет дешевле; во-вторых, вам можно будет забыть о периодичности платежей на год.
Скажу только, что имеет смысл покупать домен и хостинг сразу на год: во-первых, будет дешевле; во-вторых, вам можно будет забыть о периодичности платежей на год.
Шаг 2. Инсталляция WP. Есть два варианта: установка на локальном сервере (на своем ПК) или на купленном заранее хостинге. На моих курсах, мы подробно рассматриваем второй вариант, поскольку домен и хостинг оплачен студентами заранее. Рекомендуется сразу устанавливать на хостинге, чтобы не пришлось потом переносить созданный на ПК сайт в сеть, тем самым делая лишнюю работу.
Шаг 3. Вход в консоль WP и настройка. Консоль – это административная часть конструктора (админка) с панелью инструментов для непосредственной работы с сайтом. Вход осуществляется через логин/пароль, которые предоставляются пользователю при регистрации. Перед началом работы с админкой необходимо настроить общие параметры конструктора: формат времени, часовой пояс и т.д., эти и другие характеристики будут отображаться на новом сайте, поэтому важно их настроить правильно.
Шаг 4. Настройка внешнего вида сайта. В разделе «вид» выбираем тему, подходящую для будущего сайта. Тема сайта – это его внешняя оболочка, т.е. шаблон того, как он будет выглядеть. Можно выбрать тему из перечня уже имеющихся, а можно добавить в каталог свою и установить ее.
Шаг 5. Установка плагинов. Если тема – это общий вид сайта с предустановленным набором функций, то плагин – это отдельная функция, которую можно «прикрутить» дополнительно. Например, плагин «переводчика», установленный на веб-странице, будет, при нажатии определённой кнопки, автоматически переводить текст на другой язык. Большинство плагинов идут в общем наборе с установкой WP, однако можно расширить их список, скачав дополнения или обновления программы, а также отдельно загрузив тот или иной плагин.
Шаг 6. Создание и настройка страниц. С этого шага начинается непосредственное формирование структуры веб-сайта, который может состоять как из одной, так и нескольких страниц. Каждая страница состоит из различных блоков, которые будут содержать определенную информацию. Для создания и редактирования интерфейса страниц можно использовать как стандартный редактор Gutenberg, так и другие. Наиболее популярным инструментом для этих целей является Elementor.
Для создания и редактирования интерфейса страниц можно использовать как стандартный редактор Gutenberg, так и другие. Наиболее популярным инструментом для этих целей является Elementor.
Шаг 7. Наполнение контентом. После того как структура сайта сформирована, а страницы разбиты на блоки, необходимо наполнить сайт контентом. По сути, это работа в редакторе админки, через который осуществляется любая загрузка, редактирование или обновление информации на сайте. Информационные блоки могут наполняться как визуальным (картинки, графика, видео и т.д.), так и текстовым контентом.
Шаг 8. Редактирование стиля и цветовой гаммы. Выбираем общий фон и создаем стиль сайта, используя настройки цветов и подбирая подходящие для различных элементов структуры веб-страниц. Шрифты текстов, иконки, баннера, заголовки и другие элементы – все это необходимо выполнить в одном стиле, чтобы визуальная картинка сайта была приятна для просмотра.
Шаг 9. Настройка формы обратной связи и анимированных элементов. Форма обратной связи имеет одно из ключевых значений для сайтов, ориентированных на пользователя, поэтому она должна быть удобной и расположена на видном месте. Кроме того, еще одним из настраиваемых элементов являются всплывающие окна (могут быть рекламные или информационные), вариантов настройки много: начиная от периодичности и заканчивая последовательностью действий пользователя, приводящих к запуску алгоритма этих элементов.
Форма обратной связи имеет одно из ключевых значений для сайтов, ориентированных на пользователя, поэтому она должна быть удобной и расположена на видном месте. Кроме того, еще одним из настраиваемых элементов являются всплывающие окна (могут быть рекламные или информационные), вариантов настройки много: начиная от периодичности и заканчивая последовательностью действий пользователя, приводящих к запуску алгоритма этих элементов.
Шаг 10. Настройки дополнительных функций и тестирование. Завершающим этапом создания веб-сайта является его запуск в работу и тестирование. Однако, перед тестом на работоспособность необходимо адаптировать сайт под мобильную версию и прикрутить дополнительный функционал: кнопки соцсетей (поделиться, ссылки на страницы и т.п.), карта сайта, чат-бот и т.п..
Чтобы у вас под рукой всегда был инструкция как создавать веб-сайты на WordPress, сохраните себе этот чек-лист как памятку и используйте его в работе.
Как создать мобильную версию веб-сайта WordPress — Хостинг
Как создать мобильную версию веб-сайта WordPress
Признайтесь: иметь красивую и полностью функционирующую мобильную версию вашего веб-сайта WordPress просто необходимо, учитывая важность объем интернет-серфинга происходит с мобильных устройств. Создать мобильный веб-сайт с WordPress на Namecheap легко, независимо от того, подписаны ли вы на Shared Hosting или EasyWP WordPress Hosting.
Создать мобильный веб-сайт с WordPress на Namecheap легко, независимо от того, подписаны ли вы на Shared Hosting или EasyWP WordPress Hosting.
Возможно, вы уже заметили, что иногда веб- и мобильная версии одного и того же веб-сайта имеют немного разное содержание. Это делается для того, чтобы исключить определенные функции из мобильной версии WordPress, поскольку они могут появляться или работать неправильно, или просто быть перегруженными на меньшем экране. Кроме того, алгоритм поисковой системы Google ранжирует сайты, удобные для мобильных устройств, выше.
В этой статье мы рассмотрим несколько способов сделать ваш сайт WordPress мобильным:
Создание сайтов с адаптивным дизайном: Один и тот же контент и URL-адрес загружаются на каждое устройство, но CSS используется для изменения отображения страницы в соответствии с разрешением экрана мобильного устройства.
Сайты динамического обслуживания: Загружается один URL-адрес, но используется разное содержимое и CSS в зависимости от используемого устройства.
Создание отдельных URL-адресов для настольных и мобильных устройств: Загружаются разные URL-адреса и, следовательно, веб-сайты, например, nctest.info и m.nctest.info
Имейте в виду, что каждый способ имеет свои плюсы и минусы, поэтому мы рекомендуем провести SEO-исследование, прежде чем продолжить .
Адаптивный веб-дизайн
Адаптивный веб-дизайн использует CSS3 Media Queries . Media Queries — это модуль CSS3, позволяющий рендерингу контента адаптироваться к таким условиям, как разрешение экрана, ширина и высота, ориентация.
Обычно файл, который вам нужно отредактировать, называется style.css . Он расположен в /wp-content/themes/theme_name/ каталог.
Медиа-запрос CSS3 обычно выглядит так:
@media только экран и (макс. ширина: 480 пикселей) {
}
Это условный код, который указывает браузеру настроить все параметры стиля, если размер экрана меньше или равен 480 пикселей.
Для большей детализации вы можете добавить интервалы минимальной и максимальной ширины для разных устройств:
Только экран @media и (минимальная ширина: 768 пикселей) и (максимальная ширина: 959 пикселей) {
}
Все дальнейшие настройки стиля должны быть добавлены между скобками {…}.
В качестве примера возьмем стандартную тему Twenty Ten, которая по умолчанию не отвечает.
Первый код устанавливает размер основного фрейма темы в 550px:
#access .menu-header, div.menu, #colophon, #branding, #main, #wrapper, #site-title {
width:550px;
}
Сравните, как в этом случае сайт будет выглядеть на мобильном устройстве:
Хотя, как видите, не все элементы подогнаны под экран устройства. Вам нужно настроить отдельно в основном все элементы, которые есть на вашем сайте — изображение заголовка, описание блога, ширину панели навигации, положение слоя контента и т. д.
Некоторые из них, например, слайдеры или изображения заголовка, пример. Таким образом, мобильная версия вашего сайта будет оптимизирована и удобна для пользователя.
Таким образом, мобильная версия вашего сайта будет оптимизирована и удобна для пользователя.
Следует использовать следующий код (например, для изображения заголовка):
#branding img {
display:none;
}
Если вы хотите изменить размер элемента (например, изображение заголовка), используйте
#брендинг img {
ширина: 100%
}
ПРИМЕЧАНИЕ. Для редактирования файла style.css также требуются знания веб-разработки. Не забудьте сделать резервную копию вашего файла перед его изменением.
После того, как все части вашего веб-сайта будут настроены соответствующим образом, он должен хорошо выглядеть на мобильных устройствах:
Большинство тем WordPress создаются адаптивными — при установке новой темы вы можете дополнительно проверить ее внешний вид на мобильных устройствах.
Если его нет и вы не уверены, является ли понравившаяся вам тема адаптивной или нет, вы можете определить ее в фильтрах функций при поиске темы.
1. Войдите в панель администратора WordPress ( yourdomain.com/wp-admin ), перейдите к Внешний вид меню, нажмите Темы .
2. Нажмите Добавить новый :
3. Нажмите Фильтр функций и установите флажок Адаптивный макет . При необходимости отметьте другие параметры, чтобы найти нужную тему.
4. Нажмите Применить фильтры :
Через несколько секунд вы увидите список тем, соответствующих заданным вами функциям поиска.
Веб-сайты с динамическим обслуживанием
В качестве альтернативы вы можете настроить различные CSS и содержимое, которые будут загружаться в зависимости от типа устройства. Этого можно добиться с помощью плагинов WordPress . Большинство из них имеют ряд базовых настроек, доступных бесплатно.
В качестве примера мы будем использовать один из самых популярных плагинов для создания мобильных блогов — WPtouch Mobile Plugin.
Во-первых, вам необходимо установить и активировать его в панели администратора.
После этого вы должны выбрать тему для своей мобильной версии веб-сайта — перейдите в меню WPtouch , нажмите Темы и расширения (1). Выберите нужную тему и нажмите Настройка (2):
После завершения настройки вы сможете внести необходимые изменения и исправления. Параметры плагина позволяют выполнять довольно много действий, и большинство из них говорят сами за себя.
Вот как выглядит меню плагина WPtouch Mobile:
После внесения всех изменений сохраните изменения и проверьте, как сайт отображается на компьютере и мобильном устройстве:
Создание отдельных URL-адресов для компьютеров и мобильных устройств
Последний способ является наиболее отнимает много времени, так как вам нужно будет:
1. Создайте соответствующий субдомен для вашей мобильной версии, например m. nctest.info .
nctest.info .
2. Разработайте или скопируйте содержимое сайта в созданный путь к каталогу поддомена.
3. Установите и настройте подключаемый модуль мобильной переадресации.
ПРИМЕЧАНИЕ: Если вы выберете этот вариант, имейте в виду, что две версии вашего веб-сайта не будут автоматически синхронизированы, поскольку технически это разные установки. Любые изменения, которые вы сделаете, должны быть реплицированы для другой версии.
После создания поддомена и настройки веб-сайта установите плагин в главной панели администратора веб-сайта.
В качестве примера мы будем использовать плагин Mobile Site Redirect.
1. Перейдите к в меню «Настройки» и нажмите «Перенаправление с мобильного сайта».
2. Вставьте мобильный URL, который вы хотели бы иметь. При необходимости проверьте дополнительные параметры.
3. Нажмите Обновить настройки :
ПРИМЕЧАНИЕ: Мы не предоставляем услуги по отладке кода и разработке веб-сайтов. Эта статья предоставлена исключительно для вашего удобства.
Если у вас возникнут какие-либо проблемы с мобильной версией вашего веб-сайта, мы рекомендуем вам обратиться на форумы поддержки или связаться с разработчиком веб-сайта.
Эта статья предоставлена исключительно для вашего удобства.
Если у вас возникнут какие-либо проблемы с мобильной версией вашего веб-сайта, мы рекомендуем вам обратиться на форумы поддержки или связаться с разработчиком веб-сайта.
Всё!
Независимо от того, запускаете ли вы новый сайт или хотите перенести его на новый хостинг, EasyWP от Namecheap — это быстрое и надежное решение для хостинга WordPress. Обязательно ознакомьтесь со всеми функциями и преимуществами.
Нужна помощь? Свяжитесь с нашей службой поддержки
Как создать веб-портал
Опубликовано в WordPress Саманта Родригес
Последнее обновление 1 июля 2022 г.
Большинство веб-сайтов, которые вы посещаете, имеют очень узкую направленность. Есть блоги, интернет-магазины, бизнес-сайты и так далее. Однако также возможно запустить сайт, который действует как связующее звено для всех типов информации, который называется «порталом веб-сайта». Как вы можете себе представить, с проектом такого масштаба может быть трудно справиться.
К счастью, хотя многие люди думают о WordPress просто как о платформе для ведения блогов, он способен на гораздо большее. На самом деле, вы можете создать сайт практически любого типа с помощью этой системы управления контентом (CMS). Это делает его фантастическим выбором для разработки и запуска портала вашего веб-сайта.
В этой статье мы объясним, что такое веб-порталы, и покажем вам несколько выдающихся примеров. Затем мы рассмотрим, как создать портал в WordPress. Давай приступим к работе!
1. Что такое веб-портал?
2. Как сделать веб-портал для вашего сайта WordPress2.1. Шаг 1. Загрузите подключаемые модули Crucial
2.2. Шаг 2: выберите тему для вашего портала
2.3. Шаг 3: Создайте контент вашего портала
3. Улучшает ли веб-портал цифровой опыт?
4. Улучшите цифровой опыт с помощью WP Engine
Что такое веб-портал?
Веб-портал — это онлайн-связь, которая собирает все виды информации. Скорее всего, вы уже использовали их раньше. Одним из самых популярных примеров является Yahoo. Если раньше Yahoo была известна своей поисковой системой, то сегодня Yahoo — это прежде всего портал:
Одним из самых популярных примеров является Yahoo. Если раньше Yahoo была известна своей поисковой системой, то сегодня Yahoo — это прежде всего портал:
Если вы зайдете на домашнюю страницу Yahoo, вы сможете найти новости со всего мира, просмотреть информацию о погоде, получить доступ к своей электронной почте и даже воспользоваться поисковой системой.
Существует множество других веб-порталов. Grants.gov, например, поможет вам найти информацию о федеральных грантах, на которые вы можете подать заявку, узнать, как подать заявку на них, и многое другое:
Многие компании также используют порталы веб-сайтов в качестве узловых точек для своей интрасети и экстрасети. Банки являются прекрасным примером, так как большинство их веб-сайтов имеют интранет для использования клиентами:
Порталы веб-сайтов по своей природе являются сложными проектами с разнообразным набором элементов. Они также более распространены, чем вы можете себе представить, как среди малых предприятий, так и среди корпоративных веб-сайтов. Если вы планируете онлайн-проект, который включает в себя смешивание различных видов информации, вам нужно научиться создавать веб-портал.
Если вы планируете онлайн-проект, который включает в себя смешивание различных видов информации, вам нужно научиться создавать веб-портал.
Как сделать веб-портал для вашего сайта WordPress
WordPress — наша CMS по нескольким причинам. Он представляет собой идеальное сочетание простоты использования и возможностей настройки, и вы можете использовать его для создания большинства типов веб-сайтов.
В частности, он идеально подходит для порталов веб-сайтов, которые, как правило, включают широкий набор функций. Самый простой способ реализовать все эти функции — использовать плагины. Давайте посмотрим, как работает разработка веб-портала!
Шаг 1: Загрузите подключаемые модули Crucial
Плагины являются одним из основных преимуществ WordPress, поскольку они позволяют вам реализовать практически любые функции, которые вы хотите. Однако, прежде чем искать подходящий плагин для WordPress, вам нужно выяснить, какие функции вы хотите, чтобы ваш веб-портал имел.
Давайте рассмотрим некоторые основные функции, которые вы, возможно, захотите включить:
- Интранет, чтобы посетители могли войти в систему и получить доступ к личным данным
- Раздел для отображения новостей или последнего опубликованного вами контента
- Погодные виджеты
- Живой чат, чтобы вы могли отвечать на запросы посетителей на лету
Это эклектичное сочетание функций, и создание онлайн-портала, содержащего все эти функции, потребует времени. К счастью, плагины упрощают этот процесс.
Функция ведения блога встроена в WordPress, так что об этом уже говорилось. Что касается создания интранета, есть несколько первоклассных инструментов, которые вы можете использовать. Один из наших фаворитов называется All-In-One Intranet, который позволяет вам создавать «скрытые» части вашего веб-сайта только для участников:
Отображение погоды — простая задача, и вы можете положиться на функциональность виджета WordPress. Тем не менее, вам понадобится плагин, который добавляет виджет погоды, и именно здесь пригодятся такие инструменты, как Weather Station:
Тем не менее, вам понадобится плагин, который добавляет виджет погоды, и именно здесь пригодятся такие инструменты, как Weather Station:
Наконец, живой чат — это функция, которая в последнее время становится все более популярной, поэтому у вас есть множество плагинов на выбор. Мы рекомендуем WP Live Chat Support, потому что это позволяет вам управлять своими чатами прямо в WordPress:
Имейте в виду, что ваш портал веб-сайта WordPress может включать любое сочетание функций, которые вы хотите. Эти примеры только для того, чтобы показать вам, что есть плагины практически для любой функциональности, которую вы только можете себе представить. Не бойтесь мыслить масштабно, когда решаете, какие элементы включить!
Шаг 2: Выберите тему для вашего портала
Теперь давайте займемся дизайном сайта портала. Когда дело доходит до выбора темы веб-сайта WordPress, существуют тысячи вариантов. Вы хотите быть уверены, что тот, который вы выберете, включает в себя все функции, которые вам понадобятся. Изменение темы может быть громоздким и вызывать ошибки, поэтому вам нужно сделать это правильно с первого раза.
Изменение темы может быть громоздким и вызывать ошибки, поэтому вам нужно сделать это правильно с первого раза.
Существует две основные категории тем WordPress: нишевые темы и многоцелевые темы. В первую категорию входят темы, предназначенные для определенных типов сайтов, таких как блоги, новостные сайты, интернет-магазины и т. д.
Многоцелевые темы, с другой стороны, направлены на то, чтобы предоставить вам инструменты, необходимые для создания практически любого типа веб-сайта. Таким образом, вам нужно научиться использовать только одну тему, и вы сможете применять ее к множеству проектов.
При создании порталов веб-сайтов мы неравнодушны к многоцелевым темам из-за их гибкости. С правильной многоцелевой темой вы сможете создать портал со всеми нужными вам функциями.
Двумя нашими лучшими вариантами являются Divi и Avada, которые включают расширенные конструкторы, упрощающие процесс:
Тем не менее, мы рекомендуем вам проверить несколько тем и примерить их на размер, прежде чем принимать решение. Таким образом, маловероятно, что вам понадобится менять темы в ближайшее время.
Таким образом, маловероятно, что вам понадобится менять темы в ближайшее время.
Шаг 3. Создайте контент для своего портала
После того, как функциональность вашего веб-портала будет готова, и у вас будет готовая тема, вы захотите потратить некоторое время на настройку ее дизайна. Когда это будет сделано, пришло время приступить к работе над контентом, который вы хотите опубликовать.
Если вы хотите, например, сосредоточиться на новостях, вы можете использовать встроенный редактор WordPress и приступить к работе над своими первыми сообщениями. Что писать, решать вам, но знайте, что WordPress предоставляет вам все инструменты, необходимые для создания высококачественного письменного контента:
Однако нет необходимости ограничиваться новостями. Вы также можете запустить агрегатор новостей, если хотите, или интегрировать WordPress с платформами социальных сетей для получения дополнительного контента.
Улучшает ли веб-портал цифровой опыт?
Порталы веб-сайтов уникальны тем, что они нацелены на удовлетворение широкого круга потребностей как можно большего числа посетителей.
