Как самостоятельно создать сайт на WordPress. Пошаговая инструкция
WordPress, как система управления содержимым или CMS, широко популярен. Этот инструмент используют для коммерческих целей, создания личного сайта или блога. Удобен WordPress и для тех, кто хочет создать онлайн-магазин. Понятный интерфейс, множество функций и бесплатный доступ — у Вордпресс действительно есть преимущества перед другими CMS.
Создать и настроить сайт не так сложно. Но те, кто никогда не слышал о системах управления содержимым и слабо представляет, какие этапы нужно пройти для создания блога или интернет-магазина, могут столкнуться с трудностями. Как сделать сайт на WordPress? Tutortop составил пошаговый гайд для самостоятельной работы над созданием сайта или блога на этой платформе: разберём основные этапы и расскажем, как наполнить ваш портал контентом.
Выбор домена и хостингаЗапустить сайт в работу не получится без хостинга — услуги по предоставлению ресурсов для размещения информации на сервере. Выбор хостинга зависит от цели: если хотите создать небольшой блог или сайт для внутреннего пользования, то можно выбрать бесплатный вариант. Для онлайн-магазина, сайта гостиницы, портала вуза нужен платный хостинг, потому что сайт будет посещать большое количество пользователей.
Выбор хостинга зависит от цели: если хотите создать небольшой блог или сайт для внутреннего пользования, то можно выбрать бесплатный вариант. Для онлайн-магазина, сайта гостиницы, портала вуза нужен платный хостинг, потому что сайт будет посещать большое количество пользователей.
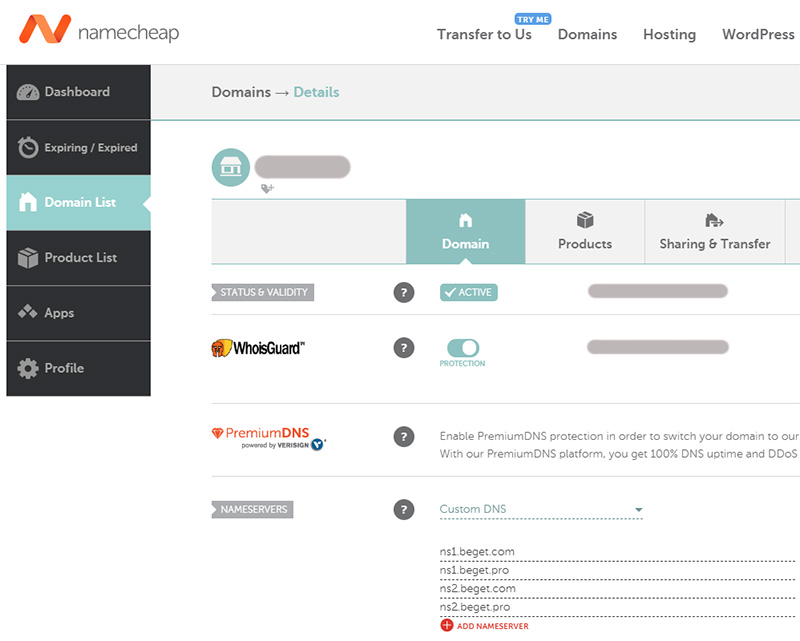
Если не знаете, к какому провайдеру обратиться и как подобрать хостинг, обратите внимание на проверенные варианты: Beget, Hostland или Timeweb. Вам останется выбрать подходящий тариф, придумать доменное имя и название сайта. Желательно, чтобы оно имело что-то общее с названием фирмы или бренда и не было слишком длинным. Это важно для пользовательского интерфейса и дальнейшей работы с сайтом. Не все доменные имена свободны, поэтому после выбора подходящего проверьте его на сайте провайдера. Если всё в порядке, то следующим шагом идёт выбор доменной зоны. Вам нужно определиться, что будет стоять после доменного имени: ru, com или net. Есть и другие варианты, но эти самые популярные. После выбора достаточно нажать кнопку «регистрация домена».
Есть два варианта: установить движок самостоятельно или получить его в бонус от провайдера. Часто бывает, что вместе с хостингом устанавливают и WordPress. Разберём ситуацию, когда нужно установить CMS самостоятельно.
- Перейдите на сайт WordPress и скачайте пакет для установки приложения. После нажатия на синюю кнопку с надписью «Скачать WordPress 6.0» начнётся скачивание файла.
- Файл загрузится в виде архива, который надо распаковать с помощью специальной программы. Например, WinRAR или WinZip.
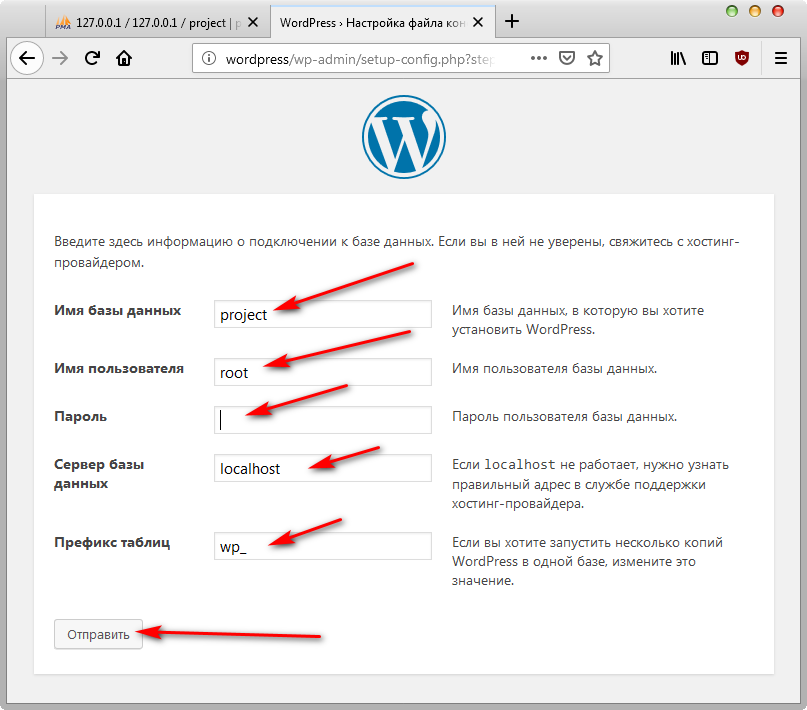
- Установите программу на компьютер, а в браузере перейдите по ссылке на будущий сайт. Так мы подключим его к базе данных, которую даёт провайдер.
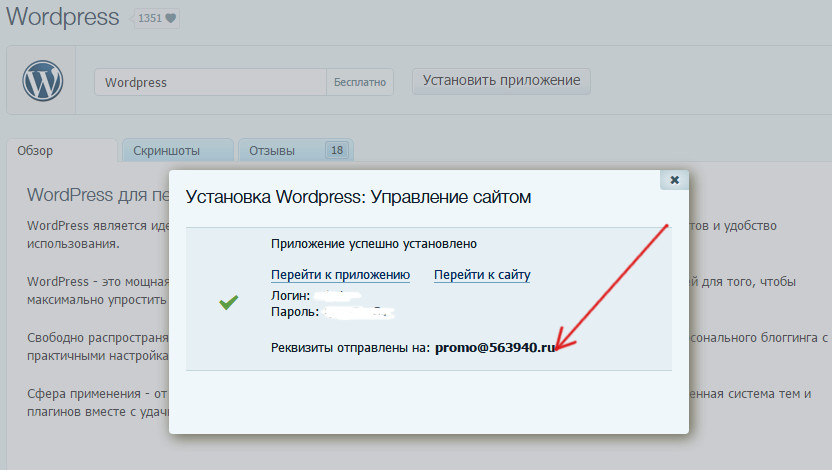
- Вам станет доступна форма, в которую необходимо внести информацию о сайте или блоге: название, электронную почту для уведомлений. Чтобы войти в систему для редактирования сайта или блога, нужно придумать логин и пароль.
- Если всё получилось, на почту придёт письмо об успешной регистрации и установке программы.

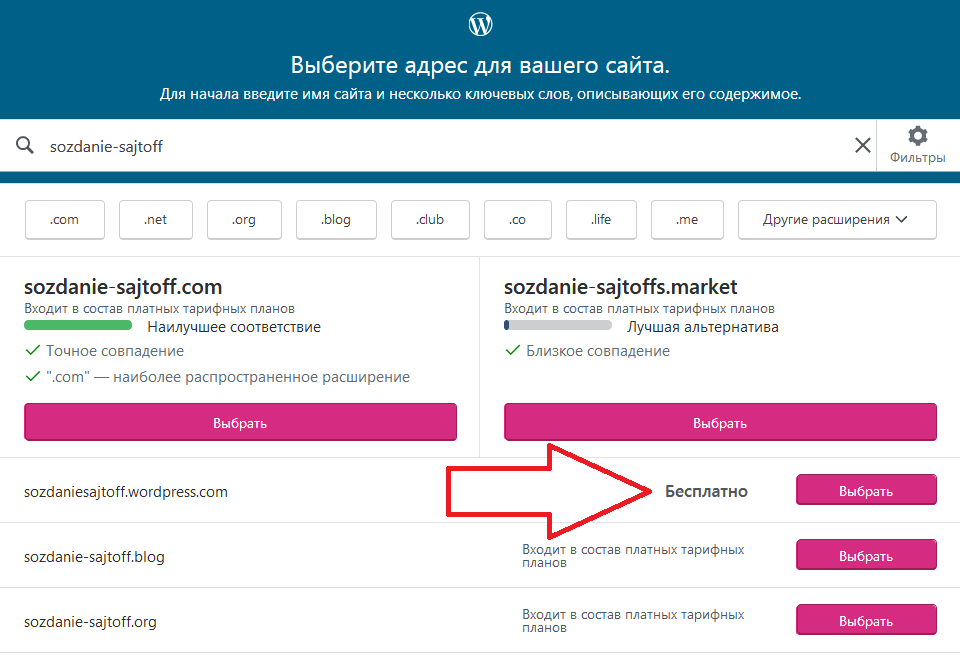
Вариант с регистрацией на сайте проще и подходит для тех, кто делает сайт или блог без платного хостинга. Достаточно лишь зарегистрироваться на WordPress, нажав кнопку в верхнем правом углу. После вы увидите опцию «Создать сайт». Система также предложит выбрать доменное имя. Вордпресс предлагает на выбор платные и бесплатные тарифы: здесь жмём то, что нам подходит. Если создаёте сайт впервые, нажмите «Продолжить бесплатно». Дальше идёт выбор темы, дизайн, наполнение: всё это ждёт нас впереди.
Выбор темыМы можем начать оформлять уже готовый сайт. Теоретически, ваш сайт уже существует, но он пустой, без дизайна и функционала. Самое главное на сайте то, как он воспринимается пользователем, насколько удобно расположены кнопки, какие возможности есть. Первым делом нужно выбрать подходящую тему. Как всегда, есть платные и бесплатные. Для новичков оптимальнее всего выбрать второй вариант.
На WordPress есть удобный поиск по темам, который поможет подобрать вариант для своего направления в работе. Это может быть индустрия кино или гостиничный бизнес, стоматология, техника, животные и многое другое. На выбор предлагается более сотни вариантов. Кроме направления есть возможность выбрать функции и разметку — это тоже важные параметры. Перед тем, как определиться с конкретной темой и функционалом, важно понять, кем и для чего будет использоваться будущий сайт или блог:
- уникальность (если компании важно, чтобы сайт выделялся среди других, имел отличительные черты, свежие дизайнерские решения, то бесплатный шаблон не подойдет. Или вы можете его выбрать, но хорошо поработать над редактированием полей и функций)
- адаптация (заранее знаете, что сайт будут просматривать и в мобильной версии? Тогда выбирайте тот шаблон, где есть оптимизация под неё. Так всё останется на своих местах, колонки не сдвинутся, а функционал не уменьшится. И пользователи останутся довольны)
- безопасность (сейчас есть сайты с подборками бесплатных шаблонов для Вордпресс.
 Устанавливать бесплатный шаблон нужно через панель «Внешний вид» и вкладку «Темы». Так вы точно не подхватите вирус)
Устанавливать бесплатный шаблон нужно через панель «Внешний вид» и вкладку «Темы». Так вы точно не подхватите вирус)
Как же действовать, чтобы установить тему?
- В панели администратора сайта, на которую вы попадете сразу после регистрации, найдите вкладку «Внешний вид». В ней выберете «Темы».
- Нажмите на кнопку «Добавить новую», примените фильтры, о которых мы рассказали чуть выше, и выберете подходящий шаблон.
- Перед тем, как установить тему, можно посмотреть, как она будет выглядеть. Если предпросмотр прошёл удачно и тема вам понравилась, установите её при помощи кнопки «Установить» в верхнем левом углу.
Это не единственный вариант. Вы также можете скачать дистрибутив темы в zip формате на ПК. В панели администратора путь такой: «Внешний вид — Темы — Добавить тему — Загрузить тему». После загрузки шаблон нужно установить и активизировать. Многие из шаблонов на английском языке. Это удобно, если вы хотите сделать сайт на английском. Если нужно перевести его на русский язык, можно использовать специальные программы.
Вернёмся к теме. После её установки можно отредактировать шаблон: у него есть свои настройки. Чтобы сделать это, выберите в панели «Внешний вид – Настроить». В левой части экрана увидите все параметры, которые редактируются. «Свойства сайта» сделан для того, чтобы добавить логотип, краткое описание сайта или блога. Раздел «Цвета» поможет изменить цветовую гамму выбранного шаблона. В «Меню» вы поработаете над созданием качественного меню сайта.
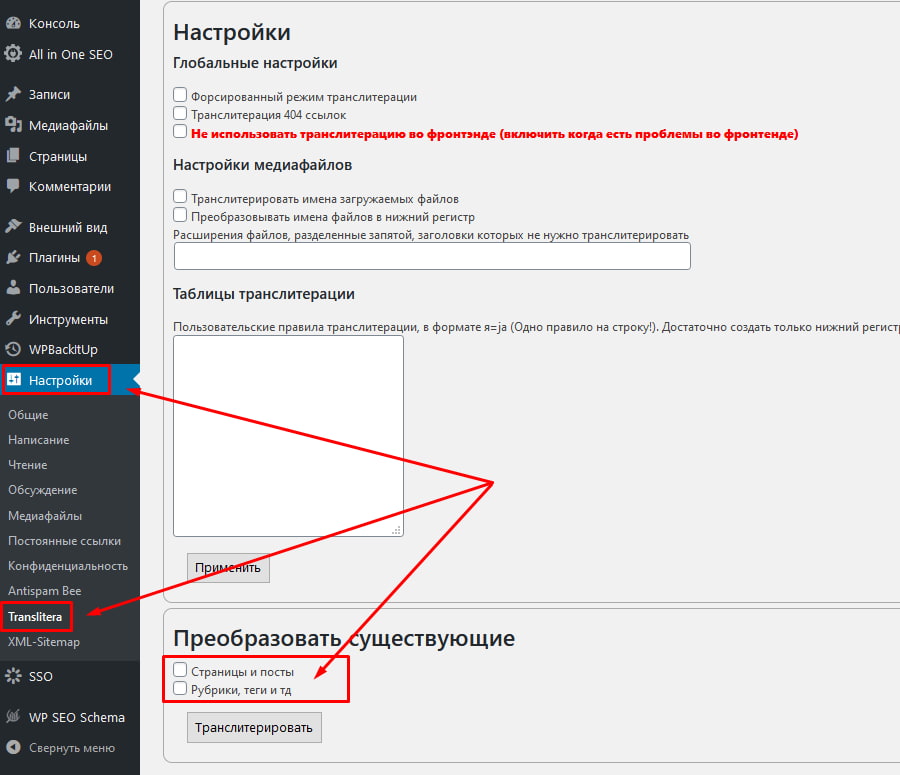
Сайт уже готов к работе, но так как мы рассматриваем все параметры и делаем не просто шаблонный вариант, нужно упомянуть базовую настройку параметров. Все свойства находятся в разделе «Настройки», который легко найти в административной панели, где мы работали ранее.
Общие
В этом разделе заполните информацию о сайте или блоге: название, краткое описание, ещё раз введите URL. В качестве контактных данных понадобится электронная почта. Не забудьте указать часовой пояс, выбрать дату и язык обслуживания. Что касается краткой характеристики: данные увидят пользователи, когда найдут ваш сайт или блог в поисковике.
В качестве контактных данных понадобится электронная почта. Не забудьте указать часовой пояс, выбрать дату и язык обслуживания. Что касается краткой характеристики: данные увидят пользователи, когда найдут ваш сайт или блог в поисковике.
Написание
Раздел с настройками форматирования. В начале можно оставить всё как есть, но на несколько параметров стоит обратить внимание. В «Сервисах обновления» укажите один или два сервиса слежения за обновлениями. Так вы автоматически настроите уведомление о новых публикациях на своём сайте. И если вы хотите публиковать информацию через email, заполните необходимые колонки. На старте лучше постить всё через административную панель Вордпресс.
Чтение
Здесь нужно выбрать то, что пользователь увидит на главной странице: это может быть статика или лента из постов, тематическая подборка изображений или дизайнерское решение в виде надписей. В разделе также можно выбрать количество записей на одной странице и то, как они будут отображаться. Тут же настройте, какое количество постов будет в ленте RSS, если она есть. Если вы не хотите, чтобы сайт или блог после запуска отображался в поисковиках, отметьте это в настройках. Возможно, вам будет нужно ещё что-то добавить или изменить. Позже этот параметр легко исправить.
Тут же настройте, какое количество постов будет в ленте RSS, если она есть. Если вы не хотите, чтобы сайт или блог после запуска отображался в поисковиках, отметьте это в настройках. Возможно, вам будет нужно ещё что-то добавить или изменить. Позже этот параметр легко исправить.
Обсуждение
Раздел, в котором можно оставить базовые настройки и ничего не трогать. Он нужен для модерации комментариев и возможности добавления их в чёрный список. Можно отредактировать позиции, где указывается, по каким критериям комментарии оказываются в папке «Спам». Помните, что в этом разделе все параметры будут работать только со стандартными комментариями на WordPress. Для сторонних приложений понадобится дополнительная настройка.
Медиафайлы
Нет необходимости менять настройки в этом разделе. Раньше здесь можно было выставить параметры изображений, но теперь всё сделано за вас.
Постоянные ссылки
Выберите, как будут выглядеть ссылки на материалы с сайта. Это может быть просто название или название с датой публикации. Кроме даты можете указать в ссылке категорию, к которой относится материал.
Кроме даты можете указать в ссылке категорию, к которой относится материал.
Плагины нужны, чтобы расширять возможности, включать в работу дополнительные функции. Прежде всего нужно понять, какие цели перед вами стоят. Например, сделать сайт более функциональным, удобным, безопасным и SEO-оптимизированным. Для каждой цели — свои плагины.
Функционал
Расширить функциональность сайта при помощи плагинов просто.
Из обычного сайта сделать интернет-магазин поможет плагин WooCommerce. Он создан для запуска электронной коммерции: при его добавлении через сайт можно будет проводить операции с деньгами. Ещё один полезный плагин для финансовых операций Fondy. При помощи него принимают оплату с банковских карт или через сервис Google Pay.
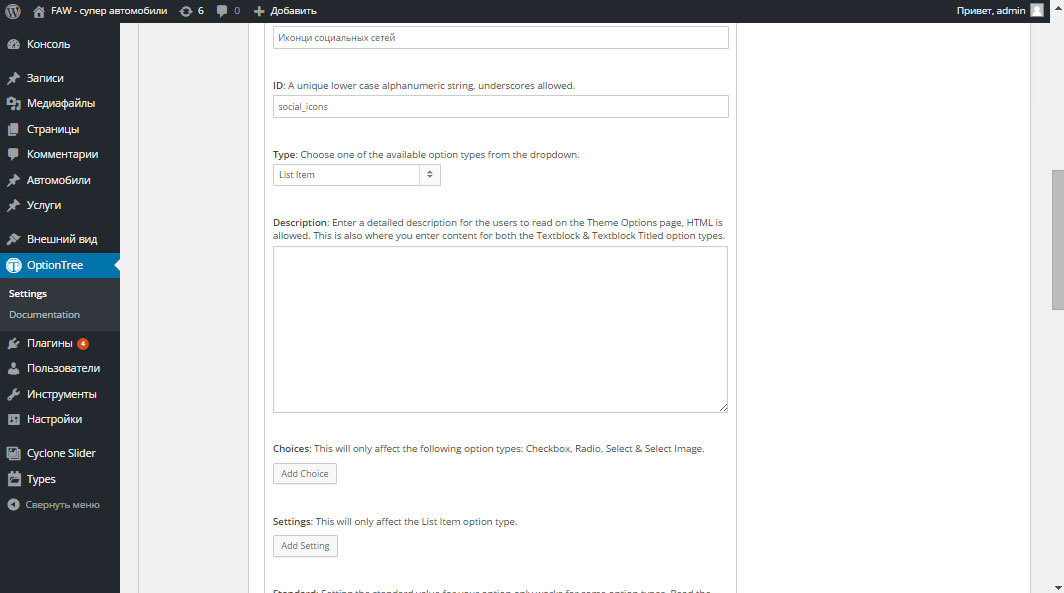
Footer and Post Injection — полезный плагин для добавления кнопок социальных сетей. Он поможет компании привлечь новых подписчиков в социальные сети. А ещё есть вариант с опцией, которая позволяет поделиться записью или статьёй с сайта у себя в профиле. Это тоже относится к инструментам стратегии продвижения: здесь пригодится плагин Sassy Social Share.
Это тоже относится к инструментам стратегии продвижения: здесь пригодится плагин Sassy Social Share.
Не забудьте и про связь с потенциальными покупателями. Whats Help Chat Button поможет поддерживать её: при помощи этого плагина пользователи сайта легко смогут связаться с менеджером или администратором в социальных сетях. Обратите внимание и на форму обратной связи. В ней человек оставит отзыв, свой номер телефона, а сотрудник позже свяжется для уточнения деталей.
SEO оптимизация
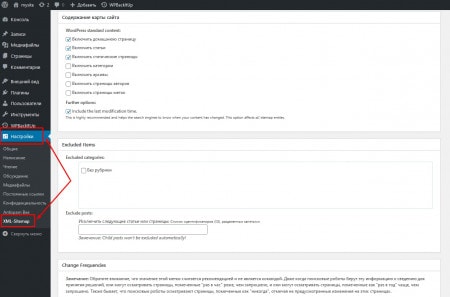
Yoast SEO — один из популярных плагинов для продвижения сайта в поисковой системе. Он оптимизирует контент, включается в работу над ключевыми словами. Хоть WordPress и помогает делать уже SEO-оптимизированные сайты, дополнительные задачи по этому направлению всё же есть. Например, оптимизация title страниц, автоматическая генерация мета-данных, создание и обновление карты сайта. Для первой задачи подойдет всё тот же Yoast SEO, а вот автоматическую генерацию лучше предоставить Meta Data Filter & Taxonomies Filter. Обновлять карту сайта будет Google XML Sitemaps.
Обновлять карту сайта будет Google XML Sitemaps.
Антиспам
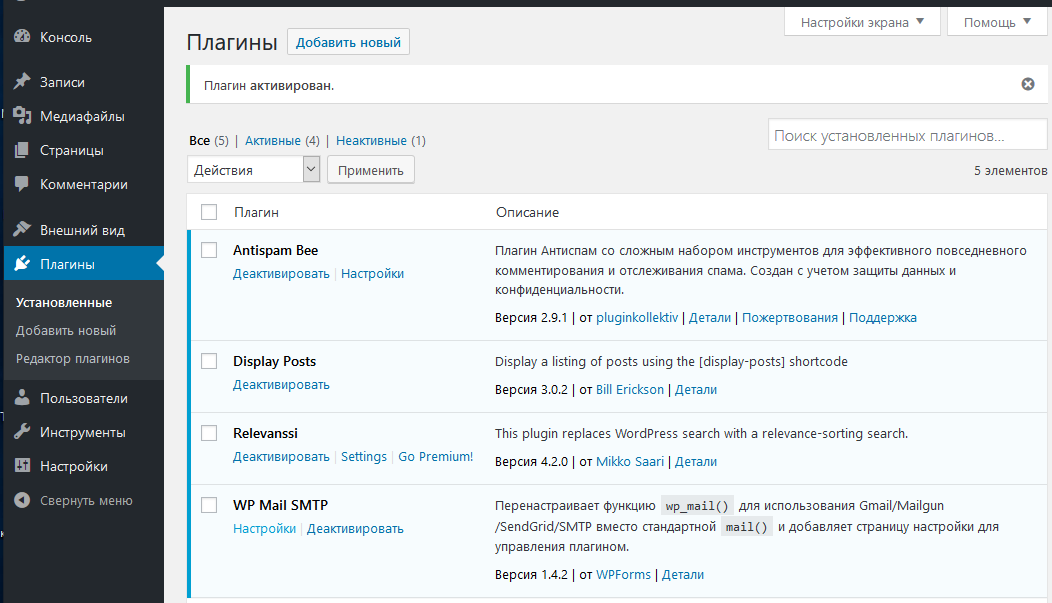
От спама можно защититься при помощи Antispam Bee, Disqus, Akismet. После установки плагины будут работать в фоновом режиме и автоматически модерировать комментарии. Есть ещё сервис от Google — Advanced noCaptcha & invisible Captcha. Для установки нужно пройти регистрацию сайта в Гугле и получить ключи, чтобы использовать их для установки плагина. Google отмечают, что в их версии антиспама за порядком следит искусственный интеллект.
Безопасность
Угроз несколько: со стороны взломщиков, потеря информации из-за невнимательности. Поэтому важно периодически создавать копии сайта, если вдруг случится атака со стороны хакеров. Для этого пригодятся плагины WP Database Backup, Backup and Restore WordPress. Существуют и более мощные варианты для защиты: iThemes Security. Он не только защищает от взломов, но и следит за подозрительными изменениями на сайте, принудительно заставляет использовать более надёжные пароли и помогает обнаружить ошибки. Ещё один хороший плагин для безопасности — Keyy Two Factor Authentication. В его задачи входит защита от третьих лиц: подтверждать личность нужно через дополнительное устройство.
Ещё один хороший плагин для безопасности — Keyy Two Factor Authentication. В его задачи входит защита от третьих лиц: подтверждать личность нужно через дополнительное устройство.
Вот теперь техническая сторона вопроса точно позади. Пришло время разобраться в создании страниц, возможностях Вордпресс и том, как же сделать сайт красивым и удобным.
Страницы
- В административной панели выберите вкладку «Страницы» и «Добавить новую».
- Заполните информацию: подберите заголовок, напишите основной текст. И подробнее изучите, как выглядит редактор. В нём можно менять шрифты и по-разному форматировать текст.
- Вы можете добавить любой блок контента, например, таблицу или код. Для этого нужно нажать «+» в левом верхнем углу экрана. Любые манипуляции с текстом, графикой, данными мы делаем через эту опцию.
- После того, как страница будет готова, жмём «Опубликовать».

Если хотите сделать ваш сайт или блог более стильным, чем при использовании базового редактора страниц в WordPress, используйте конструктор страниц Elementor. Благодаря ему вы сможете добавить двухколоночную вёрстку как в журналах, анимацию при прокрутке, нестандартные элементы.
Меню
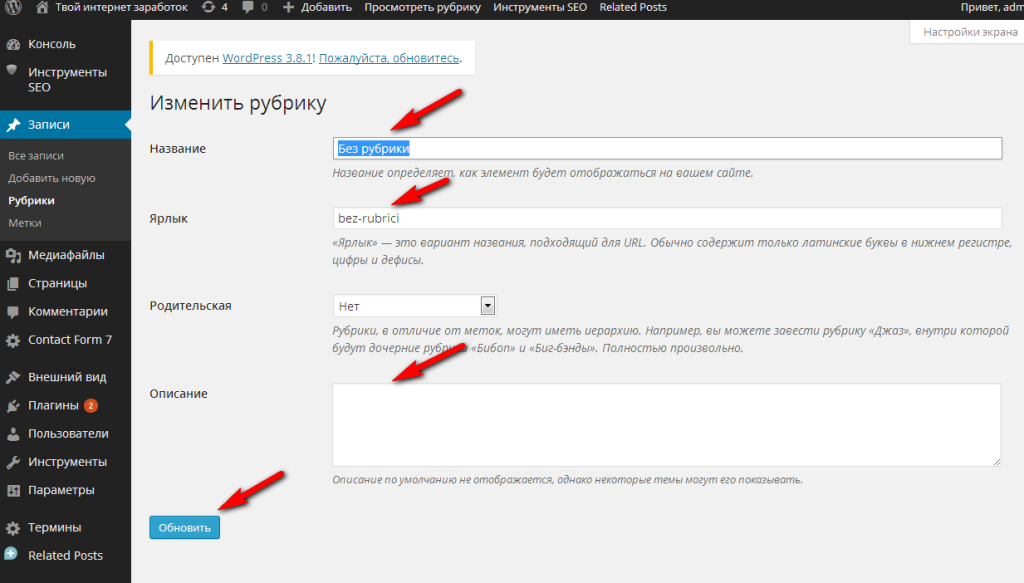
В шаблоне уже есть готовое меню. Нужно отредактировать его, поработать с полями и наполнением рубрик.
- В административной панели выберите вкладку «Внешний вид» и «Меню».
- Выберите подходящие элементы, которые будут в вашем меню. Например, «О нас», «Ссылки». Вы можете расположить их в удобном порядке. Отметьте нужные варианты галочками и нажмите «Добавить в меню».
- После того, как вы определились с наполнением, расположите меню. По умолчанию оно находится наверху. Закончите и сохраните результат при помощи кнопки «Сохранить меню».
- В некоторых готовых шаблонах есть функция второго меню. Если одно вы разместили наверху, то дополнительное отлично расположится внизу страницы.
 Чтобы добавить его, жмём «Создать новое меню».
Чтобы добавить его, жмём «Создать новое меню».
Шапка профиля
В ней располагается логотип или название компании, краткое описание. Шапка находится наверху сайта и сразу же привлекает к себе внимание. Поэтому важно сделать её красивой.
- В инструментах выберите опцию «Шапка» и при помощи меню начините редактировать.
- Введите название сайта и его описание.
- Выберите подходящее фоновое изображение и логотип.
- Перед тем, как сохранить результат, можно сделать предпросмотр.
Подвал
Нижняя часть страницы, как выходные данные в журнале или книге. Обычно в подвале указывается контактная информация, размещаются полезные виджеты, адрес. Для настройки перейдите в раздел «Подвал» и наполните его контентом.
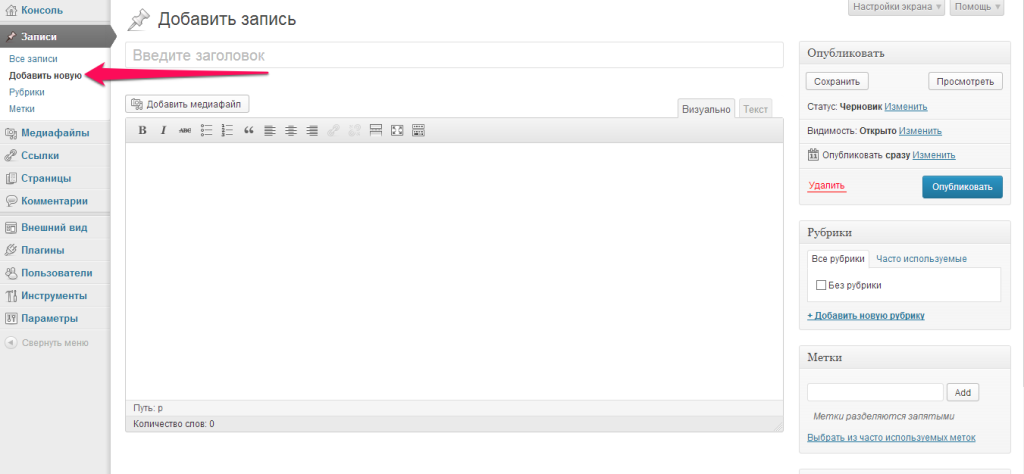
Добавление материалов
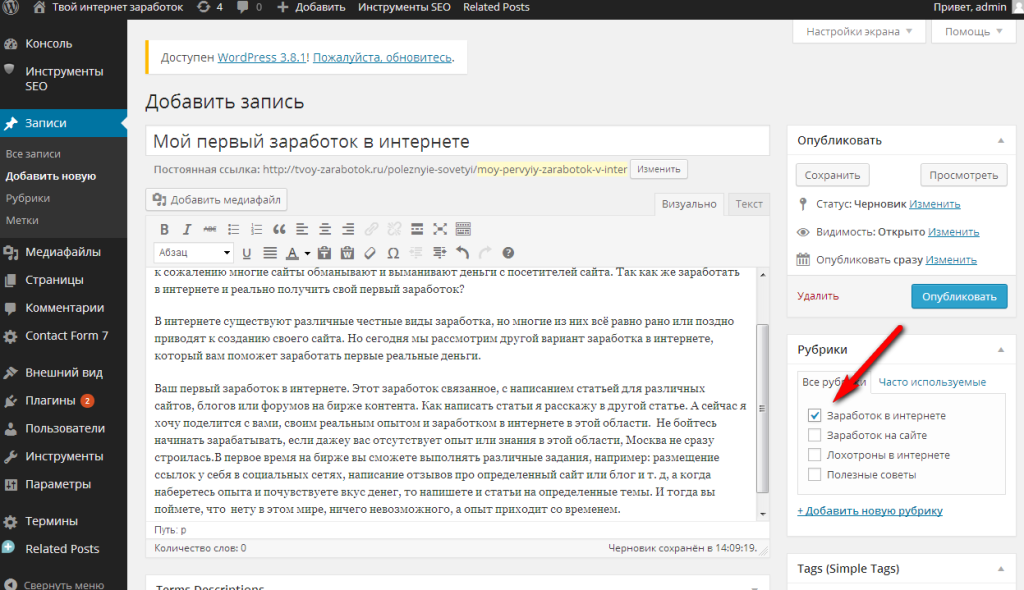
Чтобы добавить запись на страницу, нажмите «Добавить новую запись» во вкладке «Визуально». Введите заголовок, заполните основное поле информацией. К тексту можно добавить изображения: для этого есть кнопка «Добавить медиафайл». Наверху вы увидите кнопки для дополнительного редактирования: можно сделать шрифт жирным, выбрать курсив, разделить текст на блоки при помощи подзаголовков.
Наверху вы увидите кнопки для дополнительного редактирования: можно сделать шрифт жирным, выбрать курсив, разделить текст на блоки при помощи подзаголовков.
Google Analytics или «Яндекс.Метрика» позволяет собрать статистику по посетителям сайта или блога. Веб-мастер помогает узнать, на какие страницы пользователи чаще всего заходят, какие кнопки нажимают, на каком моменте покидают страницу. Google Analytics также может отслеживать эффективность рекламы на сайте: при помощи программы вы сможете менять стратегию продвижения, ориентируясь на интересы покупателей.
Для подключения достаточно зарегистрировать сайт в сервисе, скопировать коды отслеживания и вставить их в настройки. Перейдите во вкладку Head and footer в настройках плагина.
SSL-шифрованиеСайты, которые работают по протоколу HTTPS, защищены. Когда вы находитесь на таком сайте, перед его названием видите закрытый замочек. Другие же сайты, работающие по HTTP, не имеют достаточной защиты. Для перехода на HTTPS, и нужно SSL-шифрование.
Другие же сайты, работающие по HTTP, не имеют достаточной защиты. Для перехода на HTTPS, и нужно SSL-шифрование.
С английского SSL расшифровывается как Secure Sockets Layer или уровень защищённых сокетов. Он стоит на страже безопасности, когда речь идёт о соединении пользователя с сервером. Не стоит отказываться от SSL-шифрования, ведь без него легко получить конфиденциальную информацию. Например, данные паспорта или номер карты. SSL делает из данных шифр, который невозможно декодировать и использовать в своих целях.
Есть платные и бесплатные версии шифрования: их предоставляют провайдеры, которые обеспечивают хостинг. Некоторые подключают его автоматически. Если же ваш провайдер не сделал этого, на сайте зайдите в раздел «SSL-сертификаты». Подберите подходящий вариант и активируйте: перед вами окажется сертификат. В него нужно ввести домен сайта, на котором будет работать SSL-шифрование. Обычно сертификат выдают на 3 месяца с возможностью продления.
Итоги
- WordPress — удобная платформа для самостоятельного создания простого сайта.

- Для работы с WordPress не нужны навыки программирования.
- Чтобы сделать простой сайт, не обязательно приобретать хостинг. Для большого сайта необходимо купить место на сервере у провайдера.
- Дизайн сайта — не проблема, ведь есть уже готовые шаблоны.
- Плагины помогают защитить сайт от вредоносных атак, работают над его SEO-оптимизацией и выполняют чистку спама.
- Сервисы аналитики важны для анализа действий, совершаемых пользователями на сайте. Их подключение занимает пару минут.
- SSL-шифрование защищает личные данные пользователей и позволяет проводить транзакции.
Рубрики: Создание сайта — видео инструкции
Перейти к содержимому
Рассказываю про интернет-маркетинг и про развитие своих проектов
В этой рубрике вы найдете видео-инструкции по созданию сайтов (многостраничных, лендингов, интернет-магазинов и прочего)
1 minute of reading / Обзор тем WordPress / От Артем Башлыков
Привет ребят. В этот раз я подготовил для вас разбор еще одной бесплатной темы для Вордпресс под названием «Neve». Тема почти полностью переведена на русский язык и чем-то напоминает тему Customify и так же является …
В этот раз я подготовил для вас разбор еще одной бесплатной темы для Вордпресс под названием «Neve». Тема почти полностью переведена на русский язык и чем-то напоминает тему Customify и так же является …
Обзор бесплатной темы Neve для WordPress Читать далее »
1 minute of reading / Обзор тем WordPress / От Артем Башлыков
Привет. Сегодня мы с вами разберем тему под названием «Customify». Эта тема имеет огромное количество настроек и позволяет сделать полностью уникальный сайт. В данном уроке я разобрал большую часть настроек темы и показал, как будет …
Обзор темы Customify для WordPress Читать далее »
1 minute of reading / Обзор тем WordPress / От Артем Башлыков
Сегодня мы с вами разберем еще одну тему для Вордпресс под названием «Bard». Эта довольно простая, но функциональная тема, которая подойдет, как для сайтов блогов, так и для бизнес сферы. В видео ниже я разобрал …
Обзор темы Bard для Вордпресс Читать далее »
1 minute of reading / Обзор тем WordPress / От Артем Башлыков
Привет ребят, вы этот раз я сделал обзор темы Shamrock для Вордпресс. Эта тема очень простая, содержит минимум настроек, но при этом идеально подходит для блога. В видео я подробно расписал, что есть в этой …
Эта тема очень простая, содержит минимум настроек, но при этом идеально подходит для блога. В видео я подробно расписал, что есть в этой …
Видео-обзор темы Shamrock для WordPress Читать далее »
3 minutes of reading / Создание сайта — видео инструкции / От Артем Башлыков
В этом уроке я рассказываю и показываю как бесплатно самому создать сайт с нуля. В уроке я не потратил ни рубля на создания сайта, однако для полного понимания темы я рассказал и про платные способы …
ВИДЕО: Как бесплатно самому создать сайт с нуля — подробная инструкция по созданию сайта 2020 Читать далее »
2 minutes of reading / Создание сайта — видео инструкции / От Артем Башлыков
Привет ребят, меня зовут Арт и в этом видео я покажу как делать сайты с нуля самому. В этом уроке мы создадим сайт фотографа (портфолио фотографа), я вместе с вами пройдусь по каждому этапу разработки …
Как делать сайты с нуля самому — на примере создания сайта фотографа (или портфолио фотографа) Читать далее »
2 minutes of reading / Создание сайта — видео инструкции / От Артем Башлыков
В этом видео мы с вами поговорим про создание сайта с нуля самостоятельно. Я покажу вам весь путь от «нулевого» этапа, когда вы не знаете, что такое хостинг, домен и CMS, до полноценно работающего сайта, …
Я покажу вам весь путь от «нулевого» этапа, когда вы не знаете, что такое хостинг, домен и CMS, до полноценно работающего сайта, …
Создание сайта с нуля самостоятельно (пошаговая инструкция 2020) Читать далее »
2 minutes of reading / Создание сайта — видео инструкции / От Артем Башлыков
Привет ребят, в этот раз мы с вами разберем вопрос «Как создать сайт с телефона». Я покажу вам, как я создаю сайт с мобильного телефона и как любой желающий может сделать тоже самое, имея лишь доступ в интернет.
3 minutes of reading / Создание сайта — видео инструкции / От Артем Башлыков
Привет, в данной статье (а если точнее, то в видео-уроке) я покажу вам, как сделать лендинг самостоятельно и в два раза дешевле, чем на любом конструкторе.
2 minutes of reading / Создание сайта — видео инструкции / От Артем Башлыков
Как создать сайт с нуля пошаговая инструкция для новичков (Октябрь 2019). В этом видео я покажу вам, как создать свой сайт самостоятельно с нуля.
Арт Башлыков
Автор блога
Рубрики
Артем БашлыковАвтор блогаRead More
Подписывайся на мой блог в Вк. Там я подробно рассказываю о продвижении этого и других моих проектов, а также там я показываю сколько и как я на этом зарабатываю.
Подписаться на блог в Вк
Как создать бизнес-сайт или блог: пошаговое руководство
У вас есть небольшой бизнес или идея для онлайн-бизнеса?
Если да, то позвольте мне помочь вам создать собственный веб-сайт или блог для вашего бизнеса.
Кто я?
Меня зовут Стив, и я занимаюсь созданием собственных веб-сайтов и управлением ими с 2003 года.
Все мои собственные веб-сайты представляют собой нишевые онлайн-сайты, но я также создавал веб-сайты для небольших офлайн-компаний.
Онлайн или оффлайн физический процесс абсолютно одинаков, разница действительно в уровне и направленности содержания веб-сайта, а также в выборе доменного имени.
Знакомство с системами управления контентом
Хотя существует множество различных способов создания веб-сайта, самым простым из них является использование систем управления контентом (CMS), таких как WordPress.
WordPress позволяет быстро и легко создать и настроить собственный веб-сайт или блог, просто используя веб-браузер.
Что вы узнаете
- Какие варианты хостинга веб-сайтов и доменных имен доступны и как выбрать правильный.
- Как Установить и настроить a Веб-сайт WordPress или блог
- Как управлять, поддерживать и использовать ваш веб-сайт или блог WordPress.
- Как оптимизировать свой веб-сайт, попасть в список и быть найденным в поисковых системах.- Базовый SEO (поисковая оптимизация) .
Запуск собственного веб-сайта или блога
Приступить к любому новому начинанию — самая сложная часть, поскольку уровень ваших знаний очень низок, что затрудняет выбор наилучшего подхода.
Прежде чем вы сможете создать веб-сайт, вам необходимо рассмотреть несколько важных моментов и сделать выбор. Вот они:
- Решите, какой тип сайта — стандартный веб-сайт или блог ?
- Вы хотите создать абсолютно бесплатный веб-сайт.
- Выберите технологию построения сайта.
- Выберите доменное имя.
- Выберите провайдера веб-хостинга, купите место для хостинга и зарегистрируйте доменное имя.
Стоит ли создавать веб-сайт или блог?
Многие люди путаются между веб-сайтами и блогами .
Это потому, что по сути это одно и то же.
Блог — это веб-сайт, , но с содержанием, упорядоченным по дате. Это онлайн-эквивалент газеты или дневника.
Итак, если ваш контент имеет тип новостей , контент или зависит от даты, вам необходимо настроить сайт, используя формат блога .
Если ваш контент не относится к типу новостей, т.е. содержание на этом сайте, то вам следует настроить сайт, используя стандартный формат веб-сайта с контентом , упорядоченным по теме , а не по дате.
Большинство веб-сайтов представляют собой смесь обоих, и WordPress делает это очень легко.
Должен ли я установить бесплатный веб-сайт или блог
Есть много компаний, предлагающих абсолютно бесплатные решения для блогов/веб-сайтов.
Этот тип решения подходит для личных веб-сайтов или веб-сайтов для хобби, но его никогда не следует использовать для бизнес-сайтов.
WordPress.com предлагает бесплатные веб-сайты с использованием WordPress и, вероятно, является самым популярным бесплатным вариантом.
Правильный выбор технологии сайтостроения
На мой взгляд, это самый важный шаг, так как выбор неверного варианта может привести к безрезультатным затратам времени, сил и денег.
Более 50% новых веб-сайтов, создаваемых сегодня, будут использовать WordPress .
Более 76 миллионов веб-сайтов работают на WordPress, включая этот.
Известные бренды, такие как CNN и UPS, используют его, а также более 50% из 100 лучших блогов в Интернете созданы на WordPress.
Этот веб-сайт ориентирован на Создание веб-сайтов или блогов с использованием WordPress, , но это не единственный вариант.
Если вам интересно, вы можете найти краткий обзор других основных вариантов, их плюсов и минусов в руководстве по вариантам создания веб-сайта.
Доменное имя и хост
После того, как вы определились с технологией, вам понадобится доменное имя и учетная запись хостинга для размещения веб-сайта.
Для WordPress требуется хостинг на базе Linux с PHP и как минимум 1 базой данных MYSQL .
Для простоты установки найдите хостинг-провайдера, который поддерживает установок по сценарию .
Поскольку большинство хостинг-провайдеров предоставляют f бесплатное доменное имя вместе со своим пакетом хостинга, использование хостинг-провайдера в качестве регистратора доменных имен является нормальным.
Дополнительные сведения см. в руководствах по выбору доменного имени и параметрам хостинга веб-сайтов.
Создание сайта с помощью WordPress
Хотя изначально WordPress был разработан для создания блогов, его можно использовать для:
- Создать стандартный блог
- Создать стандартный сайт
- Создайте комбинацию веб-сайта и блога
WordPress также можно использовать для создания сайтов электронной коммерции (магазинов), членских сайтов, сайтов социальных сетей и многого другого.
Когда у вас есть доменное имя и учетная запись хостинга, пришло время приступить к созданию вашего веб-сайта.
Основной процесс сборки:
- Установка WordPress
- Проверить и изменить настройки WordPress
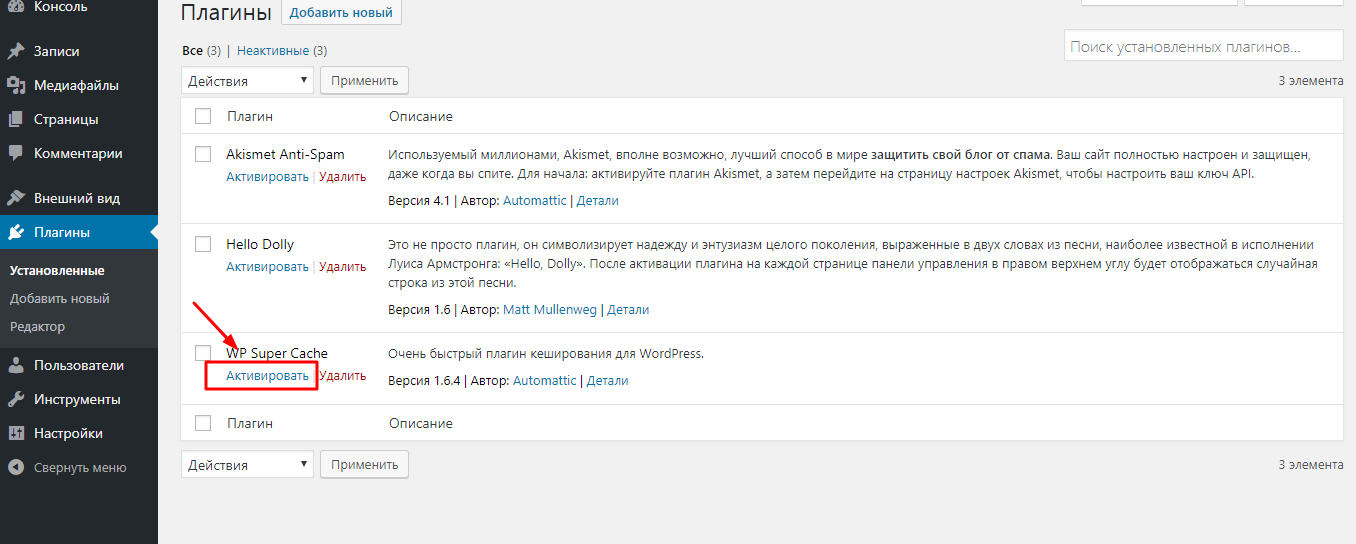
- Выберите и активируйте нужную тему
- Добавить базовые плагины
- Добавьте свой контент
Установка WordPress
Это, вероятно, самая сложная часть, но она стала намного проще, так как большинство хостинг-провайдеров предоставляют простые сценарии установки, которые делают процесс установки простым делом заполнения онлайн-формы.
Если ваш хостинг-провайдер не поддерживает установку по сценарию, вы можете выполнить установку вручную, но учтите, что это намного сложнее.
Настройка веб-сайта WordPress
После установки вам нужно будет войти в систему, изучить настройки и внести некоторые изменения в WordPress, чтобы ваш сайт выглядел так, как вы хотите.
Например, вам нужно будет выбрать тему, настроить постоянные ссылки и многое другое.
В руководстве Как настроить веб-сайт WordPress показано, как это сделать.
Теперь вам нужно начать добавлять контент на свой сайт. Руководство по использованию WordPress покажет вам, как это сделать.
Как и все программные продукты, он время от времени нуждается в обновлении.
Мониторинг и обслуживание
Ваш сайт работает? У вас есть комментарии? Есть новая версия?
WordPress, как и любое программное обеспечение и сервисы, требует периодического обслуживания и мониторинга.
См. Мониторинг и обслуживание WordPress
Мониторинг и обслуживание WordPress
Другие связанные руководства:
- Как работает WordPress
- Понимание и использование тем WordPress
- Руководство для начинающих по установке и управлению плагинами WordPress
Общие вопросы
В-Сколько стоит создание веб-сайта?
A- Существуют две основные затраты.
1. Доменное имя , которое стоит около 10 фунтов стерлингов в год за доменное имя .com . Часто входит в стоимость хостинга .
2. Стоимость хостинга, которая составляет примерно £60-£80 в год.
В. Могу ли я использовать бесплатный хост и доменное имя? –
A- Да WordPress.com и blogger.com являются популярным выбором для создания личных сайтов/сайтов для хобби. Бизнес-сайты должны всегда использовать собственное доменное имя и хостинг.
В- Что мне нужно для запуска веб-сайта?
A- Вам потребуется:
- Хост
- Имя домена
- Программное обеспечение для создания веб-сайтов или CMS, например WordPress
В. Нужно ли мне изучать HTML?
A- Да и Нет. Базовое понимание необходимо независимо от того, во что большинство других сайтов хотели бы, чтобы вы верили.
Однако вам не нужно быть экспертом. Мой начальный курс HTML охватывает все, что вам действительно нужно для начала работы.
В. Нужно ли мне изучать веб-дизайн?
А- Нет. Существует множество профессиональных дизайнов, доступных в форме или темах (WordPress) и шаблонах (HTML/PHP).
Если вам не нужен полностью индивидуальный дизайн, то просто выбираете дизайн для сайта, а не создаете новый дизайн с нуля.
В- Я не очень разбираюсь в технике Могу ли я сделать это сам?
A- Если вы можете использовать современный текстовый процессор, такой как Microsoft Word, тогда все в порядке.
Технические аспекты, такие как установка WordPress, резервное копирование и т. д., стали намного проще, но вам не нужно делать все это самостоятельно, если вы этого не хотите. При необходимости вы всегда можете передать больше технических задач на аутсорсинг.
В. Могу ли я самостоятельно создать профессионально выглядящий веб-сайт с помощью WordPress?
A- Да, потому что вы будете использовать тему от профессионального веб-дизайнера.
В- Когда сайт появится в поисковых системах?
A- Веб-сайты не добавляются в поисковые системы автоматически при их создании См. Как разместить свой веб-сайт в поиске Google, Bing и Yahoo и Простые советы по созданию веб-сайта или блога, оптимизированного для поисковых систем
В- Как насчет создания веб-сайта для покупок?
A- Торговые сайты более сложны, чем стандартные сайты с контентом. Статья о запуске веб-сайта электронной коммерции должна стать хорошим введением для начала работы.
Статья о запуске веб-сайта электронной коммерции должна стать хорошим введением для начала работы.
Руководства по началу работы
Коллекция основных вводных руководств для начинающих, чтобы понять основы.
- Начальный HTML
- Запуск JavaScript
- Каскадные таблицы стилей для начинающих
- Запуск сценария
- Запуск PHP
Вопросы?
На странице вопросов и ответов о создании веб-сайтов мы пытаемся найти ответы на самые распространенные вопросы.
Вы также можете использовать его, чтобы задать свои вопросы.
Проверьте свои знания с помощью викторины по основам веб-сайта
Почему бы и нет Добавить в закладки Эта страница — используйте CTRL+D и добавьте ее в избранное.
Помогло ли это руководство? Пожалуйста, оцените
[Всего: 30 Среднее: 3,8]
Как создать образовательный/школьный веб-сайт с помощью WordPress
Хотите верьте, хотите нет, но лицо образования быстро меняется с развитием интернет-технологий и Интернета.
Интернет используется многими способами для улучшения системы образования, и одним из них является создание образовательного/школьного веб-сайта.
Но, я думаю, ты и так это знаешь, иначе зачем бы ты был здесь, верно?
Если у вас все еще недостаточно мотивации для создания веб-сайта для вашего учебного заведения, вот несколько советов, которые могут вам помочь.
- Это стоит недорого, по крайней мере, если вы разрабатываете его с помощью WordPress. Вы можете создать профессионально выглядящий полнофункциональный образовательный веб-сайт за 59 долларов, если не учитывать стоимость хостинга. Базовый план хостинга стоит около 4 долларов в месяц.
- Вам не нужно нанимать профессионалов! WordPress довольно прост в использовании. Честно говоря, когда вы дойдете до конца этой статьи, вы поймете основы WordPress.
- С помощью WordPress вы можете подготовить свой образовательный веб-сайт за час, если будете следовать этому пошаговому руководству.

- Школьный сайт может эффективно способствовать организации рабочего процесса вашего учебного заведения, расширению сферы деятельности, повышению авторитета и узнаваемости вашего учебного заведения среди преподавателей, учащихся, их родителей и администрации школы.
Итак, если вы мотивированы и хотите создать образовательный веб-сайт для своей школы, колледжа, института, онлайн-портала или образовательного центра, оставайтесь со мной. Я проведу вас через весь процесс шаг за шагом.
Прежде чем мы начнем, давайте посмотрим на самые известные типы образовательных сайтов и их важные элементы.
Кстати, это некоторые образовательные веб-сайты, созданные с помощью WordPress.
Содержание
- Три типа образовательных веб-сайтов
- Что вам нужно от образовательного веб-сайта?
- Основные шаги по созданию образовательного веб-сайта
- Шаг 1. Придумайте доменное имя
- Шаг 2. Зарегистрируйте доменное имя и получите план хостинга
- Преимущества SiteGround для образовательных/школьных веб-сайтов WordPress:
- Как получить веб-хост SiteGround и бесплатный домен
- Шаг 3.
 Установите WordPress
Установите WordPress - Шаг 4. Установите красивую тему WordPress
- Как загрузить тему в вашей панели управления WordPress?
- Как установить и изменить тему из репозитория WordPress
- Как установить и изменить тему методом загрузки?
- Рекомендуемые темы для образовательного веб-сайта:
- Preschool and Kindergarten Pro
- Rara Academic Pro
- Education Zone Pro
- Eduma
- Шаг 5. Установите плагины WordPress
- Как установить плагин WordPress?
- Some WordPress Plugins for School Websites
- LearnPress
- Tutor LMS
- LearnDash
- LifterLMS
- teachPress
- CoursePress
- Sensei
- WPCourseware
- Шаг 6. Добавьте контент на школьный веб-сайт
- Контент, который следует добавить на школьный веб-сайт
- Заключение
Три типа образовательных веб-сайтов
- Веб-сайт школы или колледжа содержит информацию о школе.
 студенты, преподаватели, курсы и классы, которые они предлагают.
студенты, преподаватели, курсы и классы, которые они предлагают. - Образовательный онлайн-портал предлагает учебные материалы, интерактивные занятия и учебные пособия для учащихся.
- Членский веб-сайт для образования – это место, где учащиеся могут войти в систему и посещать онлайн-курсы, просматривать информацию о своих оценках и отправлять свои задания. Преподаватели могут создавать курсы, управлять ими, проводить онлайн- и офлайн-занятия для своих студентов и контролировать их.
Итак, какой тип вы создаете? Дайте нам знать об этом в комментариях!
Что вам нужно для образовательного веб-сайта?
Вот некоторые из общих элементов большинства образовательных веб-сайтов.
- Домашняя страница — это главная страница веб-сайта, на которой вы можете разместить логотип школы, изображения, важные уведомления и информацию о событиях.
- О странице . На этой странице вы можете предоставить информацию об истории вашей школы, местонахождении, сертификации и т.
 д.
д. - Курсы – На этой странице вы можете предоставить подробную информацию о курсах, которые предлагает ваша школа.
- Биография факультета и информация — Здесь вы можете предоставить информацию о преподавателях и членах команды вашего учебного заведения.
- Регистрационная форма . Эта форма предназначена для записи учащихся на занятия в вашей школе.
- Контактная форма . Вы можете создать форму запроса для потенциальных студентов и посетителей сайта, чтобы связаться с вашей школой.
Устройтесь поудобнее, расслабьтесь и подумайте о элементах, которые вы хотите включить в образовательный веб-сайт, который собираетесь создать. Но не думайте слишком много, вы можете легко добавить/изменить позже.
Итак, без долга, начнем наше приключение!
Основные шаги по созданию образовательного веб-сайта
- Найдите подходящее доменное имя для своего образовательного веб-сайта
- Зарегистрируйте доменное имя и получите план хостинга
- Установите WordPress
- Установите красивую, привлекательную и отзывчивую образовательную тему WordPress ваш веб-сайт
- Настройте тему для создания желаемого внешнего вида
- Установите соответствующие плагины
- Добавьте контент и информацию
Теперь я подробно рассмотрю весь процесс.
Шаг 1. Придумайте доменное имя
Первым шагом является выбор доменного имени для вашего образовательного веб-сайта. Название является идентификатором вашего бренда и представляет ваш образовательный институт, поэтому важно. Обычно выбор доменного имени является сложной задачей и занимает большую часть времени. Поскольку это ваш образовательный сайт, это не будет очень сложно. Название вашей школы, колледжа, учебного заведения или самого образовательного портала может быть доменным именем вашего сайта.
Когда вы будете готовы с потенциальными доменными именами, перейдите на Namesilo, чтобы проверить их доступность. Введите возможные имена в поле поиска.
Если вам нужен домен .com для вашего образовательного портала, вы можете проверить его доступность на Namesilo. Как только вы найдете доменное имя в Namesilo, не регистрируйте его там. Я помогу вам получить доменное имя бесплатно на следующем шаге.
Но, если вы являетесь зарегистрированным учебным заведением в США, вы можете получить домен «. edu», который ограничен аккредитованными высшими учебными заведениями. Вы можете зарегистрировать домен .edu на EduCause. Для стран, отличных от США, вы можете зарегистрировать домен .edu у регистраторов национальных доменов верхнего уровня (ccTLD).
edu», который ограничен аккредитованными высшими учебными заведениями. Вы можете зарегистрировать домен .edu на EduCause. Для стран, отличных от США, вы можете зарегистрировать домен .edu у регистраторов национальных доменов верхнего уровня (ccTLD).
Шаг 2. Зарегистрируйте доменное имя и получите тарифный план хостинга
Веб-хост — это место, где находится все содержимое вашего веб-сайта.
Хостинговые компании предлагают вам определенный объем памяти и пропускную способность за определенную плату. Услуга веб-хостинга позволяет отображать ваш сайт в Интернете. Таким образом, важно использовать надежный веб-хостинг. Для начала я бы порекомендовал использовать план виртуального хостинга, потому что он дешевый и простой в использовании.
Мы используем SiteGround для веб-хостинга Rara Theme и рекомендуем всем, поскольку это относительно дешево, очень надежно и готово к работе с WordPress.
Преимущества SiteGround для образовательных/школьных веб-сайтов WordPress:
- SiteGround предоставляет вам бесплатный домен.
 Есть только несколько веб-хостов, которые предлагают бесплатное доменное имя.
Есть только несколько веб-хостов, которые предлагают бесплатное доменное имя. - SiteGround официально рекомендован WordPress.
- SiteGround имеет время безотказной работы 99,99% . Это означает, что ваш сайт всегда будет доступен.
- SiteGround имеет отличную круглосуточную службу поддержки клиентов .
- SiteGround — один из самых быстрых веб-хостов. SiteGround использует твердотельные накопители на своих серверах и обеспечивает высокую скорость по относительно более низкой цене.
- Вы получаете бесплатный сертификат SSL (HTTPS) на SiteGround. SiteGround предлагает встроенный SSL-сертификат Let’s Encrypt. Наличие SSL-сертификата делает ваш блог заслуживающим доверия.
Как получить веб-хост SiteGround и бесплатный домен
Шаг 1: Перейдите на SiteGround, нажав здесь.
Шаг 2: Выберите план StartUp , нажав НАЧАТЬ . Вы также можете выбрать другие планы. Но, как новичок, план Startup будет работать.
Но, как новичок, план Startup будет работать.
Шаг 3: Выберите зарегистрируйте новый домен . Введите доменное имя , которое вы ранее искали на Namesilo.com. Затем нажмите PROCEED .
Шаг 4: Наконец, введите свое имя, физический адрес, адрес электронной почты, платежную информацию и период подписки.
Я рекомендую вам проверить Конфиденциальность домена в разделе Дополнительные услуги. Конфиденциальность домена защищает вашу информацию, такую как имя, адрес и номер телефона, от поиска домена в WHOIS. Это означает, что ваша личная информация будет защищена.
Шаг 3. Установите WordPress
Мы будем использовать WordPress для создания образовательного веб-сайта.
WordPress — отличная платформа для создания любых образовательных веб-сайтов и отличная система управления контентом. Вы можете создать полнофункциональный веб-сайт, даже не понимая ни одной строки кода, и это БЕСПЛАТНО.
И создать образовательный веб-сайт с помощью WordPress очень просто.
После регистрации на SiteGround вы сможете установить WordPress в несколько кликов.
Сначала , войдите в свою учетную запись SiteGround. Проверьте свою электронную почту для получения информации для входа. Вы получите электронное письмо с инструкциями по входу после успешной регистрации на SiteGround.
Затем следуйте этим простым пошаговым инструкциям от SiteGround. Ваш сайт WordPress будет готов через несколько шагов.
ПРИВЕТ!
Теперь у вас есть собственный образовательный сайт.
Теперь давайте приступим к изменению веб-сайта WordPress и придадим ему элегантный и профессиональный вид.
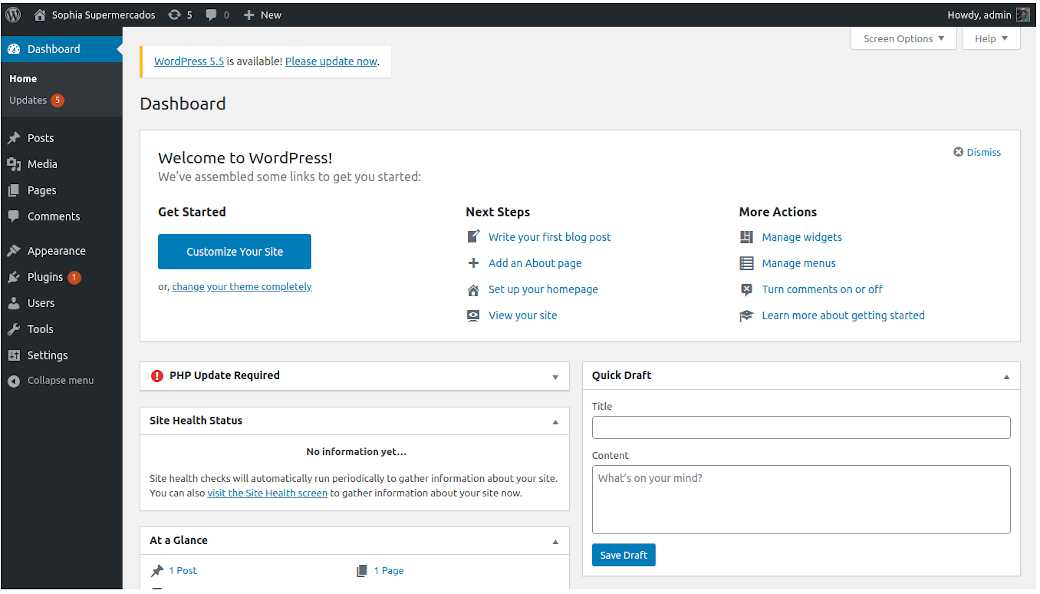
Перед этим нам нужно получить доступ к панели администратора WordPress и внести некоторые изменения в настройки.
Введите http://youurblogname.com/wp-admin в веб-браузере, чтобы получить доступ к панели администратора вашего WordPress. Войдите под своими учетными данными (имя пользователя или адрес электронной почты и пароль).
После входа в систему вы будете перенаправлены в панель администратора WordPress. Здесь вы будете персонализировать свой веб-сайт, добавлять страницы и публиковать сообщения.
На панели инструментов перейдите к пункту Настройки и нажмите Постоянные ссылки .
Затем в пользовательских настройках выберите « Имя сообщения » и нажмите Сохранить изменения . Этот шаг необходим для того, чтобы сделать ваш URL читабельным.
Шаг 4. Установите красивую тему WordPress
В WordPress вы можете легко изменить внешний вид, макет и дизайн своего блога с помощью тем WordPress.
Вам просто нужно найти красивую тему, которая соответствует вашим целям, и установить ее на свой сайт. И в кратчайшие сроки ваш сайт будет выглядеть красиво.
Прежде чем устанавливать какую-либо тему, вот несколько вещей, на которые следует обратить внимание при выборе темы WordPress .
- Дизайн: Макет и функции темы влияют на внешний вид вашего веб-сайта. Вы должны выбрать тему, которая выглядит аккуратно, профессионально и подходит для вашего образовательного веб-сайта.
- Дизайнер: Плохо закодированные темы приведут к множеству технических ошибок. Кроме того, они снижают производительность вашего сайта и ограничивают рейтинг вашего сайта в поисковых системах. Поэтому важно, чтобы вы знали, достаточно ли опытен дизайнер темы и есть ли у темы хорошие отзывы.
- Отзывчивость: Тема должна быть адаптивной, т. е. оптимизированной для всех типов электронных устройств — компьютеров, мобильных устройств, планшетов. Вы не хотите упускать аудиторию на любых платформах.
- SEO Ready: Если тема готова к поисковой оптимизации (SEO), ваш веб-сайт будет занимать более высокие позиции в результатах поиска Google. Таким образом, больше людей будет иметь доступ к вашему сайту, что хорошо для популярности.
 Чтобы проверить, готова ли тема к SEO, перейдите сюда и вставьте URL-адрес темы. Если в теме много ошибок, избегайте темы. Тема с небольшим количеством ошибок лучше для SEO.
Чтобы проверить, готова ли тема к SEO, перейдите сюда и вставьте URL-адрес темы. Если в теме много ошибок, избегайте темы. Тема с небольшим количеством ошибок лучше для SEO. - Поддержка от разработчика: Это относится только к темам Премиум. Когда вы покупаете премиум-тему, проверьте, насколько отзывчива служба поддержки.
Я также рекомендую вам обратиться к этому сообщению в блоге , как выбрать тему WordPress , чтобы выбрать тему для вашего сайта.
Для этого руководства я выберу тему WordPress Education Zone, потому что она бесплатна и содержит все важные элементы для школьного веб-сайта. Вы можете найти некоторые из наших образовательных тем WordPress здесь.
Как загрузить тему на панель управления WordPress?
Сначала войдите в панель управления WordPress https://yourwebsitename.com/wp-admin .
Затем перейдите в Внешний вид → Темы .
Нажмите кнопку Добавить новый вверху.
Мы можем установить темы WordPress двумя способами — непосредственно из репозитория WordPress (только для бесплатных тем) или методом загрузки.
Как установить и изменить тему из репозитория WordPress
После того, как вы нажмете «Добавить новый», Репозиторий WordPress покажет вам список рекомендуемых тем на панели инструментов. Найдите Education Zone или интересующую вас тему в строке поиска и нажмите Install . Затем WordPress установит тему на ваш сайт.
Теперь нажмите Активируйте , чтобы сделать его темой по умолчанию на вашем образовательном сайте.
Как установить и изменить тему методом загрузки?
Загрузите тему Education Zone или любую другую тему WordPress для образования, которая лучше соответствует вашим требованиям, прежде чем переходить к этому шагу.
После того, как вы нажмете Добавить новую , нажмите Загрузить тему , чтобы загрузить тему на сайт.
Затем нажмите Обзор и выберите тему на своем компьютере. Тема должна быть в формате «.zip».
После успешной загрузки темы нажмите кнопку Установить сейчас . Ваша тема будет готова через несколько секунд.
Наконец, нажмите Активировать , чтобы активировать тему на школьном веб-сайте.
Поздравляем!
Вы успешно установили образовательную тему на свой сайт.
Теперь вы можете настроить его и использовать его функции для создания собственного официального веб-сайта школы. Если вы установили тему Education Zone, вы можете приступить к персонализации темы, следуя этой документации по теме Education Zone.
Я также перечислил три лучшие темы для образовательного веб-сайта . Все перечисленные темы также имеют бесплатные версии. Вы можете сначала попробовать бесплатные версии, прежде чем перейти на Premium.
Если вас интересуют бесплатные версии, и если вы действительно хотите создать образовательный/школьный веб-сайт, вложение нескольких долларов в качественную премиум-тему будет действительно хорошей инвестицией. Читайте здесь о 7 причинах выбрать премиум тему.
Читайте здесь о 7 причинах выбрать премиум тему.
Примечание. Все темы, перечисленные здесь, созданы нашей командой. У нас есть много красивых тем для различных целей. Однако список содержит только те темы, которые подходят для образовательного веб-сайта/блога. Все наши темы разработаны и написаны опытными дизайнерами. Все темы адаптивны и готовы к SEO. И вы получаете первоклассную поддержку от наших дизайнеров.
Рекомендуемые темы для образовательного веб-сайта:
Preschool and Kindergarten Pro
Preschool and Kindergarten Pro — это удобная для детей, простая в использовании тема WordPress с потрясающими функциями и красивым дизайном.
Удобная навигация и простой пользовательский интерфейс в этой теме привлекают пользователей и обеспечивают лучший пользовательский опыт. Эта тема позволяет создавать развлекательные и образовательные мероприятия для детей, публиковать сообщения в блогах о событиях, управлять фотогалереями и лучше общаться с потенциальными родителями.
Тема поставляется с 7 предопределенными страницами, 8 предопределенными макетами заголовков, 16 пользовательскими виджетами, многоязычной совместимостью и обширной документацией, которые позволяют вам удобно персонализировать свой веб-сайт по своему желанию. Тема имеет все инструменты, функции, плагины и виджеты, чтобы легко настроить полнофункциональный образовательный веб-сайт для детских садов, дошкольных учреждений и образовательных учреждений.
Подробнее о темеDemo
Rara Academic Pro
Rara Academic Pro — красивая тема, разработанная с чистым профессиональным дизайном для образовательного портала, учебного центра, центра курсов, колледжа, академии, университета, школы и детского сада.
Эта тема позволяет создавать неограниченное количество курсов, онлайн-классов или создавать открытую онлайн-библиотеку, будучи масштабируемой и доступной.
Тема поставляется с 9 предопределенными макетами заголовков, 6 предопределенными страницами, 13 пользовательскими виджетами, привлекательным макетом блога, многоязычной совместимостью и обширной документацией, что позволяет вам создать профессионально выглядящий веб-сайт для вашего учреждения. В теме достаточно места для образовательной информации, настраиваемых типов сообщений, событий и настраиваемых страниц для передачи сообщения посетителям.
В теме достаточно места для образовательной информации, настраиваемых типов сообщений, событий и настраиваемых страниц для передачи сообщения посетителям.
Подробнее о теме Демонстрация
Education Zone Pro
Education Zone Pro — это изысканная тема, созданная для учебных заведений и колледжей.
Эта тема позволяет создать информационный веб-сайт школы, который включает предлагаемые курсы, информацию о команде, статьи и сообщения в блогах учащихся, школьные новости, предстоящие школьные мероприятия, школьный информационный бюллетень и т. д. настраиваемые страницы, заголовки, виджеты и другие инструменты, которые можно легко настроить для создания веб-сайта учебного заведения с чистым, профессиональным дизайном и функциями, позволяющими профессионально донести ваше сообщение до потенциальных студентов.
Подробнее о темеDemo
Eduma
Eduma — еще одна замечательная образовательная тема WordPress, которую вы можете легко найти на торговой площадке ThemeForest с тысячами пользователей по всему миру.
+20 адаптивных демонстраций от школ и академий до онлайн-курсов доступны для тестирования и импорта одним щелчком мыши. В частности, Eduma совместим с лучшим плагином LMS, LearnPress, который можно бесплатно загрузить на WordPress.org. Тема использует конструктор Elementor, интегрированный с потрясающим мегаменю.
Кроме того, вы также можете настроить внешний вид по своему вкусу. Eduma поставляется в комплекте с Slider Revolution, чтобы сделать ваш образовательный сайт еще более привлекательным. Вы также можете использовать онлайн-документацию, получать бесплатные обновления и обращаться в их отличную службу поддержки.
Другие преимущества включают совместимость с WooCommerce, менеджер событий, многоязычность, bbPress, BuddyPress и многое другое.
Сведения о темеDemo
Все эти темы адаптивны, хорошо написаны, оптимизированы по скорости и готовы к поисковой оптимизации. Кроме того, как только вы купите эти темы, вы сможете использовать их на любом количестве доменов бесплатно пожизненно . Помимо всех этих функций, вы также получите отличную поддержку от опытных разработчиков, если у вас возникнут какие-либо проблемы.
Помимо всех этих функций, вы также получите отличную поддержку от опытных разработчиков, если у вас возникнут какие-либо проблемы.
Шаг 5. Установите плагины WordPress
Школьные плагины — это части программного обеспечения, которые можно загрузить, чтобы расширить функциональные возможности вашего образовательного сайта WordPress.
Плагины, которые я собираюсь перечислить ниже, помогут вам создавать курсы и управлять ими, позволят учащимся записываться и предоставлять преподавателям средства для оценки работы студентов, получать оплату за занятия и обеспечивать систему доставки занятий.
Как установить плагин WordPress?
Сначала , войдите в панель администратора WordPress. http://yourwebsite.com/wp-admin
Затем нажмите Плагины .
Затем , нажмите Добавить новый .
После этого в строке поиска введите название плагина, который хотите установить. Я искал TeachPress .
Я искал TeachPress .
Затем нажмите Установить сейчас , чтобы установить плагин.
Установка займет несколько секунд. Вы увидите Installing.. , написанное на кнопке.
Наконец, нажмите кнопку Activate , чтобы активировать плагин на вашем сайте.
После активации плагина вы увидите список ваших плагинов.
Некоторые плагины WordPress для школьных веб-сайтов
Теперь давайте поговорим о некоторых школьных плагинах WordPress, которые должен использовать каждый образовательный веб-сайт.
LearnPress
LearnPress – это лучший бесплатный плагин LMS с более чем 100 000 активных установок на WordPress.org. Несмотря на то, что это бесплатно, это все еще очень эффективно. LearnPress поможет вам создавать многоуровневые онлайн-курсы и легко продавать их на своем сайте, не касаясь кода. LearnPress подходит абсолютно для любого уровня.
Что еще? LearnPress поддерживает различные платежные шлюзы, такие как PayPal, Braintree, Stripe и т. д. Кроме того, вы также можете создать несколько инструкторов для управления одним курсом. Включены WooCommerce, капание контента, платное членство, WooCommerce, сертификаты, комиссия и надстройка для журнала оценок. Тем не менее, вам придется заплатить, чтобы получить эти дополнительные функции
д. Кроме того, вы также можете создать несколько инструкторов для управления одним курсом. Включены WooCommerce, капание контента, платное членство, WooCommerce, сертификаты, комиссия и надстройка для журнала оценок. Тем не менее, вам придется заплатить, чтобы получить эти дополнительные функции
Tutor LMS
Tutor LMS — это бесплатный плагин LMS с уникальным конструктором курсов, который позволяет создавать курсы прямо из внешнего интерфейса. Весь курс можно создать на одной странице конструктора курсов, включая все уроки, тесты и задания. Он также поддерживает несколько инструкторов и имеет надежный конструктор викторин с 10 очень интересными шаблонами вопросов.
Кроме того, вы получаете доступ к его настраиваемым сертификатам, параметрам предварительного просмотра курса и надежным системам электронной коммерции для создания любой модели монетизации.
LearnDash
LearnDash поддерживает многоуровневые курсы, которые позволяют легко создавать курсы с уроками, темами, тестами и категориями. Вы можете давать задания пользователям, а затем одобрять или комментировать их.
Вы можете давать задания пользователям, а затем одобрять или комментировать их.
Он также поставляется с инструментами управления викторинами и тестами с несколькими вариантами ответов. Вы можете легко установить предварительные условия для учащихся, например, сначала закончить урок, прежде чем переходить к следующему уроку.
LifterLMS
LifterLMS — это система управления обучением, которая поддерживает многоуровневые курсы с учебными модулями, уроками, категориями и т. д. Этот плагин работает как веб-сайт членства, где студенты регистрируются или покупают курс. Это повышает их уровень членства, и тогда они могут получить доступ к соответствующему контенту.
Он также поставляется со встроенной функцией корзины покупок, которую вы можете использовать для продажи своих курсов.
TeachPress
TeachPress — это система управления курсами и BibTeX-совместимая система управления публикациями. Он оптимизирован для нужд профессоров и исследователей. Он добавляет две вкладки на вашу панель инструментов: курс и публикации.
Он добавляет две вкладки на вашу панель инструментов: курс и публикации.
Вы можете создавать курсы и учетные записи учащихся на вкладке курса . Далее вы можете описать публикации, которые будут использованы для курса из вкладка публикации . Это может быть книга, буклет, статья, глава, презентация, онлайн и т. д.
CoursePress
CoursePress позволяет пользователям легко создавать и публиковать курсы с викторинами, видео и аудио. Вы можете создавать курсы, которые в основном состоят из видео, разрешать пользователям загружать и скачивать контент и создавать доску обсуждений, где студенты и фасилитаторы могут обмениваться идеями. CoursePress позволяет создавать как бесплатные, так и платные курсы.
Sensei
Sensei — это плагин WordPress для учебных курсов, который позволяет пользователям создавать курсы, писать уроки и добавлять тесты для курсов. Вы можете установить предварительные условия курса, зарегистрировать пользователей и взимать плату за свои курсы, если хотите. Сенсей также предлагает вам получить анализ того, кто проходит ваш курс и как они продвигаются.
Сенсей также предлагает вам получить анализ того, кто проходит ваш курс и как они продвигаются.
WPCourseware
WPCourseware — это инструмент электронного обучения, который имеет простую функцию перетаскивания, упрощающую создание курсов. Этот плагин включает в себя такие функции, как визуализатор успеваемости учащихся, планы курсов и настраиваемые уведомления по электронной почте. Это позволяет вам создавать самые разные типы викторин, включая множественный выбор, верные и неверные, открытые, или вы можете предложить учащимся загрузить файл в качестве ответа.
Выберите плагин, соответствующий вашим требованиям. Помимо образовательных плагинов, вы также должны добавить плагины для SEO, безопасности, производительности и резервного копирования.
Но НЕ перегружайте свой образовательный веб-сайт плагинами.
Шаг 6. Добавьте контент на школьный веб-сайт
Вот это да! Торжества на носу. Ваш сайт почти готов.
Теперь добавьте соответствующий контент на свой веб-сайт, и у вас будет собственный полноценный образовательный/школьный веб-сайт.
Чтобы добавить сообщения, перейдите в Сообщения > Добавить Новое на панели администратора.
Чтобы добавить страницы на свой веб-сайт, выберите Страницы > Добавить новую на панели администратора.
Контент Вы должны добавить на сайт школы
- Информация о школе и ее контакты . Вы должны предоставить краткую информацию о школе, ее создании, сертификации, их цели и девизе, курсах, которые они предлагают, и т. д. Вы также должны предоставить контактные данные вашей школы, ее адрес, номера телефонов, местоположение Google Maps и т. д.
- Занятия и курсы . Раздел, предоставляющий информацию о классах и курсах, предлагаемых школой. Важно указать как краткое изложение, так и детали курсов, количество студентов, зачисленных в конкретный класс и конкретный курс.
- Галерея . На нем наглядно представлены различные важные школьные мероприятия, события, достижения и т.
 д.
д. - Новости и события . Они включают в себя фоторепортажи о недавних или предстоящих мероприятиях, семинарах, мастер-классах, статьи, объявления и т. д. Они также включают награды, обучение и тренинги по повышению квалификации.
- Информационная страница студента . Это раздел, в котором вы можете добавить личную информацию студентов, их достижения и прогресс, а также сведения об их экзаменах.
- Преподаватели . Этот раздел включает личную информацию всех учителей, курс, который они преподают, и их многолетний опыт.
- Свидетельство родителей. В этом разделе вы можете добавить мнение родителей о вашей школе и ее деятельности.
- Почему выбирают нас Раздел. Вы можете показать достижения своей школы, разместить фотографии своей школы, учителей и выдающихся выпускников и рассказать потенциальным родителям и ученикам, почему они должны выбрать именно вашу школу.

