Как создать сайт на WordPress — Пошаговая инструкция
ЗаписиВ записях можно создавать новые страницы для ведения блога, так как можно разделять на категории/рубрики. Это даст возможность делить статьи на тематики.
Медиафайлы
Тут все ясно. Загружаем сюда всю библиотеку: картинки; видео; документы. Также в этом разделе можно редактировать alt-теги и описание файлов.
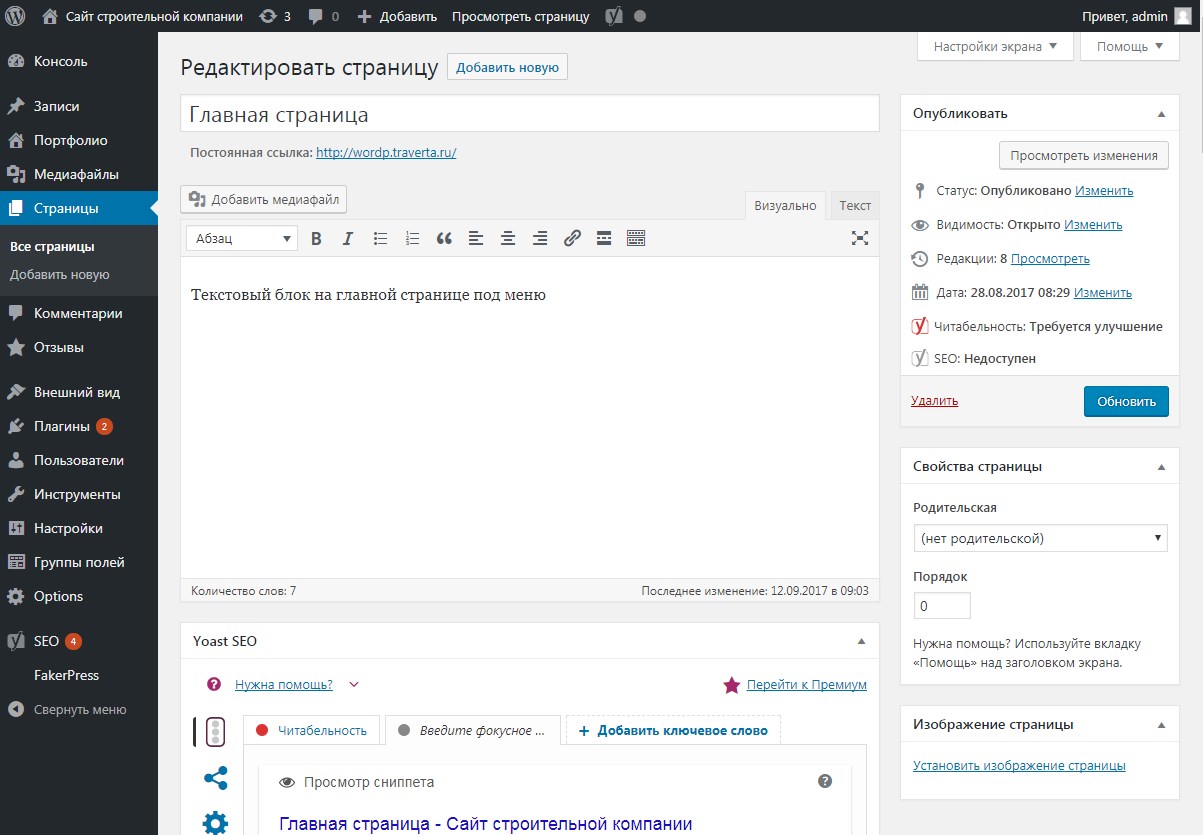
Страницы
Основной блок создания сайта на WordPress. Создавая страницы Вы наполните собственный ресурс контентом и всем необходимым. Начните с простого добавления текстов и фотографий. Как только Вы научитесь, смело переходите к более сложным задачам.
Комментарии
Тут отображается список комментариев, оставленных на Вашем сайте. Конечно при условии, что они разрешены в настройках.
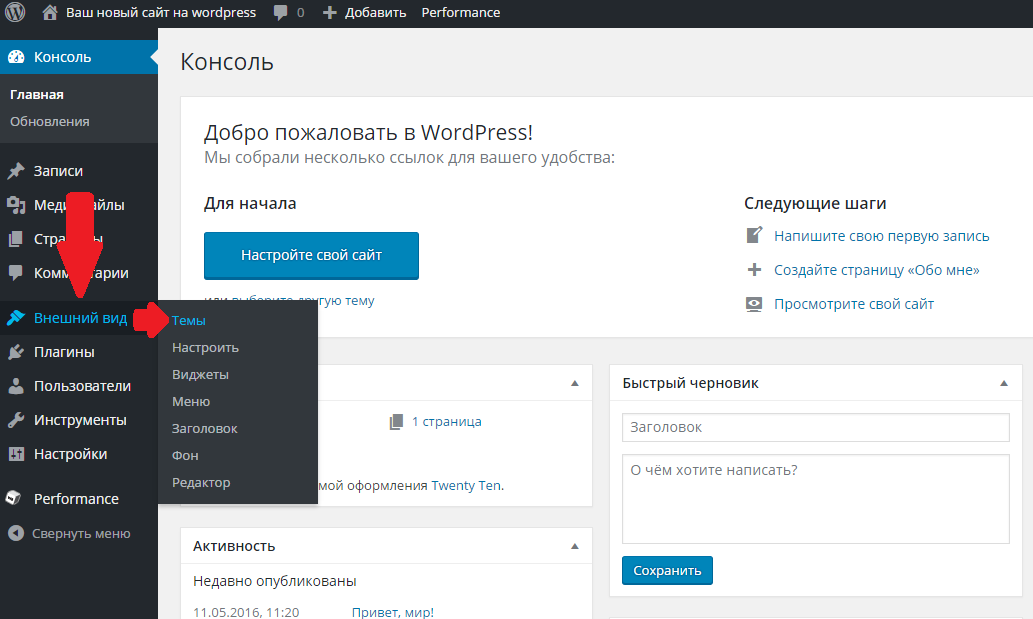
Внешний вид
Важная часть администрирования сайта. Здесь как Вы уже знаете можно менять и настраивать тему, зайти в виджеты, а также войти в редактор сайта.
В редакторе Вы увидите всю структуру и кодировку своей темы. Будьте осторожны, так как любые незначительные изменения могут обрушить весь сайт. Создавайте резервные копии на хостинге или просто копируйте куда-нибудь код перед изменениями.
Виджеты позволят добавлять полезные модули и формы в правую часть веб-сайта, подвал или другие не менее важные области. Чаще всего это: навигационные ссылки, календарь, подписки или рекламные блоки.
Плагины
Плагины — это главное преимущество создания сайта на WordPress.
Благодаря огромному выбору приложений от разных разработчиков Вы можете установить на свой ресурс практически все, что захотите.
В списке модулей есть: формы обратной связи; слайдеры; ускорители; чаты; тесты; онлайн-оплата; календари и даже конструкторы. Они позволят работать над Вашим сайтом точно также как любая другая веб-платформа.
Пользователи, инструменты и настройки
В разделе пользователи будут отображаться все зарегистрированные участники Вашей площадки. Не забудьте разрешить регистрацию в настройках сайта, если хотите, чтобы список пополнялся. Опасайтесь спамеров.
Не забудьте разрешить регистрацию в настройках сайта, если хотите, чтобы список пополнялся. Опасайтесь спамеров.
Во вкладке инструменты ничего полезного для создания рядового веб-сайта нет. Я захожу туда только в случае, если какой-нибудь плагин установится в этот раздел по умолчанию.
Настройки — важный раздел админки вордпресс. Здесь Вы сможете поменять адрес сайта, закрыть или вернуть комментирование, выбрать размер медиафайлов или сделать другие не менее важные изменения.
Наконец могу сказать, что выбрав создание сайта на WordPress Вы не ошибетесь. Платформа превосходно позволяет вести блог, создать визитки и небольшие интернет-магазины. Она адаптирована, отвечает современным стандартам и дружелюбна с поисковиками. Вам лишь осталось завершить начатое и сделать свой сайт на вордпресс. Удачи!
Как создать сайт с нуля
Понравилась статья? Поделитесь!
Создание сайта с нуля самостоятельно
Отсчет пошел, у меня есть буквально 15 минут, чтобы объяснить вам как сделать сайт на wordpress максимально быстро.
Почему на wordpress?
- Наиболее популярная CMS
- Отлично продвигается и обладает всеми нужными инструментами
- Легко масштабируема и адаптивна под разные задачи.
Есть четкая последовательность действий при создании сайта с нуля:
- Выбор хостинг провайдера — рекомендую Beget.
- Покупка доменного имени и установка SSL сертификата.
- Установка WordPress.
- Закрытие сайта от индексации на момент разработки.
- Верстка — для авантюристов.
- Установка шаблона — если нужно быстро.
Обо всем по порядку.
Выбор хостинга для wordpress
Их существует великое множество, остановлюсь на том, чем пользуюсь сам в 90% случаев, без головной боли и подводных камней.
Обратите внимание, что сейчас мы будем рассматривать самый простой вариант — виртуальный хостинг, так как данная статья все же рассчитана на новичков, желающих создать сайт самостоятельно.
Это именно то, что я всегда рекомендую своим заказчикам
- Никакого навязывания услуг
- Бесплатный, автоматически SSL с покупкой домена
- Молниеносная тех.

- Посуточная оплата
- Скидка при годовой оплате хостинга
- Установка WordPress в 1 клик
- Автоматические бесплатные бекапы
- При регистрации любого тарифа вы сразу же получаете 30 дней хостинга в подарок без предоплат и прочего — то, что нам нужно
30 дней бесплатно
попробовать бесплатно
Скажу парочку слов и о других провайдерах, но ничего хорошего:
- Timeweb — постоянно навязывает доп. услуги, в целесообразности которых не всегда можно разобраться новичку.
 Неудобная панель и довольно неторопливая поддержка.
Неудобная панель и довольно неторопливая поддержка. - Nic.ru — венец тихого ужаса. Даже не пытайтесь создать свой первый сайт самостоятельно с помощью этого провайдера. Услуги навязывают, отключить потом их сложно, поддержка еле шевелится и не торопиться отключать все ненужное. Крайне неудобная панель управления с постоянным навязыванием платного SSL сертификата.
- Reg.ru — Сложная установка бесплатного SSL сертификата, установить можно, но придется покопаться в инструкциях — все сделано так, чтобы продать платный. Навязывают бесполезные доп. услуги, отказаться конечно можно, но велика вероятность этого не заметить, нужно быть начеку.
Регистрация хостинга на Beget
Переходим на официальный сайт хостинга Beget — сюда.
Далее переходим в раздел «Хостинг» — «Виртуальный хостинг» — здесь.
Сейчас нам необходимо определиться с тарифом
Выбираем самый дешевый — его более чем достаточно для всех наших нужд. После того, как вы введете все регистрационные данные, вас перекинет сразу же в панель управления вашим хостингом.
Регистрация доменного имени на хостинге beget
Теперь вам нужно зарегистрировать доменное имя, для этого на главном экране панели управления хостингом кликните на пункт «Домены и поддомены» (рис. ниже).
В открывшейся странице выбираете пункт «Регистрация доменов» и выполняете все отмеченные действия, как на изображении ниже, только вместо vash-domen.ru — пишите свое название домена для вашего сайта.
Далее следуете несложным инструкциям регистрации домена и по завершении возвращаетесь назад, на главный экран панели управления хостингом — сюда.
Переходите в пункт меню «Домены и поддомены» и ждете когда напротив вашего доменного имени появится зеленый значок с галочкой — это будет означать, что SSL сертификат успешно установлен для вашего доменного имени и можно продолжать работу по дальнейшей настройке и созданию сайта с нуля самостоятельно. (изображение ниже)
Установка WordPress
Большое дело сделано, далее разберемся как сделать сайт на wordpress. Напомню, что инструкция рассчитана на новичков, поэтому будьте внимательны и у вас точно все получится!
Напомню, что инструкция рассчитана на новичков, поэтому будьте внимательны и у вас точно все получится!
Снова открываем стартовую страницу панели управления хостингом, и переходим в пункт «CMS» и выбираем WordPress, как показано на изображении ниже.
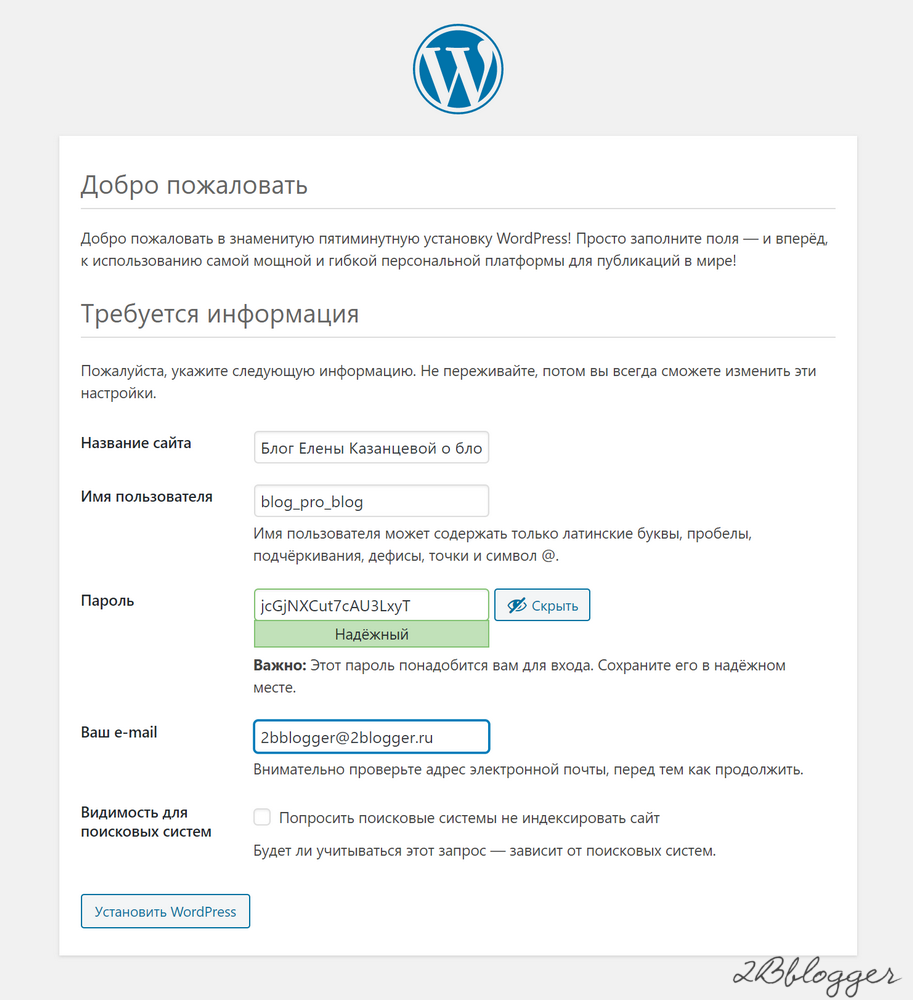
После этого откроется окно установщика, вам необходимо заполнить следующие поля:
- Домен по умолчанию: именно на него установится сам движок, если у вас несколько — будьте внимательны.
- Описание сайта (будет отображаться во вкладке — потом можно изменить)
- Логин для доступа в админку сайта
- Пароль для доступа в админку сайта
- Почта администратора сайта (потом можно изменить)
Ну вот и все, вы установили wordpress! ждете 5-10 минут окончания процесса установки и заходите в админку своего сайта по ссылке вида:
http://ваш-домен.ru/wp-admin/
Далее вводите логин, пароль, что указывали при установки и вот вы уже внутри административной панели вашего собственного сайта!
Закрытие сайта от индексации и HTTPS
Следующие 2 базовые вещи, которые вам нужно сделать:
- Закрыть сайт от индексации, чтобы пока вы занимаетесь его разработкой — роботы не могли его просматривать и индексировать, это позволит сохранить SEO потенциал сайта и не выкинет в поиск страницы с рыбным или техническим наполнением.

- Перейти на безопасный протокол HTTPS — сейчас, вы можете заметить, что браузер ругается на ваш сайт, что он работает в небезопасном режиме, это нужно обязательно исправить до начала работ.
ВАЖНО! — не забывайте сохранять изменения.
Установка шаблона wordpress
Итак, только что, чисто технически мы создали с вами сайт на wordpress с нуля, скорее всего вам бы хотелось облагородить его визуально.
Начнем с самого простого — установки шаблона готового сайта.
Для этого воспользуемся хорошей темой для новичков — Astra и посмотрим ее бесплатные шаблоны — здесь
Итак, мы определились с шаблонов, я вот точно один присмотрел, погнали это все дело налаживать.
- Возвращаемся в админку нашего сайта
- Находим пункт «Внешний вид»
- Выбираем подпункт «Темы»
- Нажимаем вверху «Добавить»
- В поиске вбиваем Astra или ищем ее глазами, должна быть на первых 2-х строчках.
- Наводим на нее мышкой и жмем «Установить» и затем «Активировать»
Отлично! Тему мы установили и активировали, далее давайте установим нужные нам плагины (дополнения) для того, чтобы в 1 клик импортировать шаблон и править его.
- Переходим в админку сайта
- Открываем раздел «Плагины»
- Нажимаем сверху «Добавить новый»
- В поиске вбиваем «starter templates»
- Нас интересует плагин от автора «Brainstorm Force» (Изображение снизу)
- Активируем его здесь же, либо в разделе «Плагины»
Далее переходим в раздел «Плагины» и видим наш установленный и активированный плагин «Starter Templates» — наводим на него мышку и кликаем «See Library» как показано на изображении снизу
Откроется менеджер установки, выполняем следующие действия.
- На 1 этапе кликаем «Build Your Website Now», снизу под видео.
- На 2 этапе выбираем «Elementor»
- На 3 этапе кликаем на любой понравившийся нам шаблон, мне например, приглянулся «Planet Earth», показал его на картинке ниже
После всего этого открывается мастер установки/импорта шаблона, выбираете там настройки, которые подходят именно вам — цвета, шрифты и так далее и завершаете процесс импорта, а на заключительном шаге делаете все как на картинке ниже.
Все готово, после установки шаблона на wordpress вам будет предложено взглянуть на ваш сайт и если вы все делали по инструкции, то увидите то, что импортировали, в моем случае вот это:
Как его редактировать
Чуть не забыл самое главное — шаблон то есть, но как его подогнать под свой контент? Здесь все достаточно просто.
- Переходите в админку сайта
- Открываете раздел «Страницы»
- Наводите курсор мышки на нужную вам страницу сайта и нажимаете «Редактировать в Elementor» (как показано на изображении ниже)
- Вуаля, после недолгой загрузки вы попадете в «drag and drop» редактор, далее уже дело за вами!
Если сходу сложно осилить — боюсь вам придется немного изучить инструментарий, а в частности — Elementor.
Щупайте руками, смотрите обучающие видео на YouTube — на Elementor очень много информации и документации в интернете.
По итогу у нас с вами получилась небольшая инструкция по созданию сайта с нуля самостоятельно, очень надеюсь, что у вас все получилось!
Если дочитали до конца — ловите краба, крепко вас обнимаю и спасибо за ваше внимание! Не забывайте тыкать на сердечко — мне будет приятно, что статья была полезна 🙂
Начните с WooCommerce за 5 шагов
- Документация /
- Начните с WooCommerce за 5 шагов
В этом руководстве по началу работы мы научим вас, как настроить веб-сайт с помощью WooCommerce.
WooCommerce можно установить как плагин на любую установку WordPress. Мы сотрудничаем с несколькими хостинговыми компаниями, которые предлагают предварительную установку WordPress, WooCommerce, нашей темы Storefront и специальных функций для электронной коммерции, таких как выделенный IP-адрес и SSL-сертификат, чтобы обеспечить защиту и безопасность вашего магазина.
- Отдельные сайты: Woo Express, WordPress.com или Woo Enterprise
- Несколько сайтов (сделка с 5 сайтами): Pressable
Теперь у вас есть место для создания своего веб-сайта. Чтобы заложить основу, используйте бесплатную программную платформу WordPress.
Многие хостинговые компании предлагают установку WordPress в один клик, поэтому обязательно поищите эту опцию или спросите, доступна ли она. В противном случае вы можете скачать с WordPress.org и затем установить, следуя инструкциям в разделе Как установить WordPress.
Когда ваш веб-сайт запущен и работает, пришло время установить функции электронной коммерции с помощью WooCommerce . Это можно сделать тремя способами.
Это можно сделать тремя способами.
- Создайте бесплатную учетную запись на WooCommerce.com
- Регистрация учетной записи на WordPress.com и WooCommerce.com
- Выберите из:
- Предустановленное решение с доверенным хостом
- Автоматическая установка WooCommerce, если у вас уже есть сайт WordPress
- Загрузите zip-файл и сделайте все сами
- Установить WooCommerce
- Скачать плагин WooCommerce
- Скачать плагин
- Перейти на свой сайт
- Перейдите: Панель управления > Плагины > Добавить новый > Загрузить
- Выберите загруженный плагин
- Установить
- Активировать
- Найдите плагин WooCommerce на своем веб-сайте.
- Перейти на ваш сайт
- Перейти к: Панель управления > Плагины > Добавить новый > Плагины поиска
- Поиск «WooCommerce»
- Установить
- Активировать
- Скачать плагин WooCommerce
После активации плагина вам будет предложен мастер установки. Мы настоятельно рекомендуем выполнить эти шаги, так как они помогут вам выполнить первоначальную настройку.
Мы настоятельно рекомендуем выполнить эти шаги, так как они помогут вам выполнить первоначальную настройку.
В упомянутом выше мастере установки вам будет предложено выбрать тему. Выбранная вами тема будет определять начальный вид и макет вашего магазина/сайта (хотя вы можете настроить его оттуда!). Вы можете использовать бесплатную тему, входящую в состав WordPress, или приобрести премиум-тему.
Мы рекомендуем Storefront и его дочерние темы , поскольку они созданы и оптимизированы для WooCommerce. Магазин бесплатный. Если вы хотите добавить функциональность, вы можете приобрести расширения витрины .
Если Storefront не для вас, существует множество других тем , которые отлично работают с WooCommerce.
Расширяйте свой магазин, добавляя функциональные возможности с помощью расширений . Мы продаем расширения практически для всего: подписки, бронирования, членство, платежные шлюзы, доставка и многое другое.
Вы можете бесплатно запустить магазин/веб-сайт и расширять его по мере роста клиентской базы и доходов. Каждое расширение приобретается по подписке, которая дает вам доступ к поддержке и обновлениям продукта. Подписка оплачивается ежегодно.
Чтобы узнать больше о работе с WooCommerce:
- Прочтите нашу документацию по WooCommerce
- 30-дневная гарантия возврата денег
- Опора команды по всему миру
- Безопасный и надежный онлайн-платеж
- Поддержка команд по всему миру
Как начать работу с WordPress
Вы решили начать вести блог и хотите использовать WordPress. В этой статье рассказывается о том, что вам нужно, чтобы приступить к работе.
Содержание- Шаг 1: Установите WordPress
- Шаг 2. Импорт содержимого (необязательно)
- Шаг 3: Настройте WordPress
- Темы
- Плагины
- Шаг 4.
 Создайте содержимое
Создайте содержимое- Посты и страницы
- Создание поста
- Создание страницы
- Шаг 5. Управление комментариями
Шаг 1: Установите WordPress
Первый шаг — установить WordPress. Если вы еще не заказали хостинг-аккаунт, это очень просто. Когда вы заказываете пакет хостинга с A2 Hosting, просто выберите WordPress — A2 Optimized в списке параметров автоматической установки. После того, как ваша учетная запись будет настроена, WordPress будет готов и будет ждать вас.
Если вы уже заказали учетную запись хостинга на A2 Hosting, существует два способа установки WordPress:
- Softaculous: Softaculous — это автоматизированный установщик приложений, который A2 Hosting предоставляет вместе с управляемыми учетными записями хостинга. Это позволяет вам всего за несколько кликов установить широкий спектр приложений в свою учетную запись, включая WordPress. Информацию о том, как установить WordPress с помощью Softaculous, см.

- Ручная установка: Вы можете установить WordPress вручную, хотя это потребует от вас дополнительных действий по настройке. Информацию о том, как установить WordPress вручную, см. в этой статье.
После того, как WordPress будет установлен в вашей учетной записи, самое время приступить к созданию собственного сайта.
Шаг 2. Импорт содержимого (необязательно)
Этот шаг не является обязательным. Возможно, у вас уже есть существующий контент, который вы хотите импортировать в WordPress, например необработанный текст или сообщения из другого приложения для ведения блога. К сожалению, поскольку существует огромное количество приложений для ведения блогов, каждое из которых имеет собственный формат хранения, не существует универсального решения для импорта существующего контента в WordPress.
К счастью, официальный сайт документации WordPress предоставляет исчерпывающий список приложений и информацию о том, как импортировать их содержимое в WordPress. Для получения дополнительной информации посетите https://codex.wordpress.org/Importing_Content.
Для получения дополнительной информации посетите https://codex.wordpress.org/Importing_Content.
Если у вас уже есть контент с другого сайта WordPress, который вы хотите импортировать, вы также можете это сделать. Пошаговые инструкции о том, как это сделать, см. в этой статье.
Шаг 3: Настройка WordPress
Прежде чем приступить к созданию и размещению контента, вам следует выполнить некоторые настройки сайта. WordPress упрощает это благодаря поддержке большого количества тем и плагинов.
Темы
Тема обеспечивает внешний вид сайта, включая шрифты, цвета, макеты страниц и многое другое. Для WordPress доступны тысячи бесплатных и платных тем. Чтобы увидеть широкий спектр доступных тем, посетите https://wordpress.org/themes.
После того, как вы выбрали тему, все, что вам нужно сделать, это установить ее, и ваш сайт мгновенно приобретет совершенно новый вид. Информацию о том, как устанавливать темы в WordPress, см. в этой статье.
Плагины
Плагины расширяют и улучшают функциональность WordPress. Как и в случае с темами, доступны тысячи плагинов, как бесплатных, так и платных. Существуют плагины, помогающие повысить безопасность, генерировать статистику сайта, оптимизировать файлы изображений и многое другое. Чтобы просмотреть типы доступных плагинов, посетите https://wordpress.org/plugins.
Как и в случае с темами, доступны тысячи плагинов, как бесплатных, так и платных. Существуют плагины, помогающие повысить безопасность, генерировать статистику сайта, оптимизировать файлы изображений и многое другое. Чтобы просмотреть типы доступных плагинов, посетите https://wordpress.org/plugins.
Легко увлечься плагинами и установить все, что кажется полезным или забавным. Однако слишком большое количество плагинов (или плагинов неправильного типа) может серьезно повредить производительности, безопасности и стабильности вашего сайта. Поэтому знать, какие плагины следует избегать, так же важно, как и определять, какие плагины вы хотите установить. Чтобы просмотреть список плагинов WordPress, которые делает A2 Hosting не рекомендуется , см. эту статью.
Шаг 4. Создание контента
Вы установили WordPress и выполнили базовую настройку сайта. Теперь пришло время заняться созданием и распространением контента!
Сообщения и страницы
WordPress разделяет контент на сообщений и страниц :
- Сообщения располагаются в хронологическом порядке на главной странице, самые новые сообщения находятся вверху.
 Читатели могут комментировать сообщения, а сообщения также появляются в RSS-канале сайта. (RSS — это простой способ уведомить читателей о появлении нового контента на вашем сайте.)
Читатели могут комментировать сообщения, а сообщения также появляются в RSS-канале сайта. (RSS — это простой способ уведомить читателей о появлении нового контента на вашем сайте.) - Страницы содержат содержимое, которое не изменяется (также называется статическим ). В результате они не перечислены по дате и не отображаются в RSS-канале сайта. Типичными примерами статических страниц являются страницы «Обо мне» или «Свяжитесь с нами». Блог-сайт часто состоит в основном из постов и имеет лишь несколько статических страниц.
Как правило, при первой настройке сайта вы создаете несколько статических страниц, а затем оставляете их нетронутыми. С другой стороны, вы будете часто добавлять и редактировать новые сообщения.
Создание поста
Давайте создадим новый пост для вашего сайта. Для этого выполните следующие действия:
- Войдите в WordPress как администратор. Появится приборная панель.
- На левой панели щелкните Сообщения, а затем щелкните Добавить новый:
В разделе «Добавить новое сообщение» в первом текстовом поле введите заголовок сообщения, например «Привет, мама:
».
В большом текстовом поле введите содержание сообщения:
Вы можете использовать значки на панели инструментов над текстовым полем, чтобы добавить форматирование и стиль к вашему тексту.
В разделе Публикация отображается статус публикации:
Чтобы сохранить содержимое как черновик и работать с ним позже, щелкните Сохранить черновик. Чтобы предварительно просмотреть, как будет выглядеть новая публикация, нажмите «Предварительный просмотр». Поскольку это очень простой пример, нажмите «Опубликовать». Пост сразу появляется на главной странице.
Функция «Сохранить черновик» идеально подходит для фиксации идей, когда вы еще не готовы опубликовать пост для всеобщего обозрения.
Создание страницы
Теперь, когда вы знаете, как создавать и публиковать сообщения, давайте создадим новую статическую страницу. Для этого выполните следующие действия:
- Войдите в WordPress как администратор.
 Появится приборная панель.
Появится приборная панель. - На левой панели щелкните Страницы, а затем щелкните Добавить новый:
В разделе «Добавить новую страницу» в первом текстовом поле введите заголовок страницы, например «Обо мне: 9».0259
В большом текстовом поле введите содержание страницы, например «Я канатоходец тридцати с лишним лет, который любит читать Набокова при лунном свете»:
Вы можете использовать значки на панели инструментов над текстовым полем, чтобы добавить форматирование и стиль к вашему тексту.
В разделе «Публикация» отображается вся необходимая информация о статусе этой страницы:
Чтобы сохранить содержимое как черновик и работать с ним позже, щелкните Сохранить черновик. Чтобы предварительно просмотреть, как будет выглядеть новая страница, щелкните Предварительный просмотр. Поскольку это очень простой пример, нажмите «Опубликовать». В большинстве тем ссылка на страницу «Обо мне» автоматически появляется на главной странице вашего сайта.

