Как сделать лендинг на WordPress: 5 современных плагинов для создания целевой страницы
Прошло время, когда почти все типы плагинов были трудными в использовании и имели ограниченную функциональность. Сейчас вы можете создавать красивые страницы лендинг на WordPress не будучи веб-дизайнером и не имея каких-либо специальных технических навыков.
Ищите плагин WordPress, который поможет создать рабочую landing page?
В этом посте вы узнаете, какие плагины помогут облегчить процесс создания любой целевой страницы WordPress и какие из них наиболее подходящие для тех или иных целей.
Thrive ArchitectЦена: $59 — $247 в год
Thrive Architect — это плагин, который поставляется с drag & drop редактором и большим выбором шаблонов целевых страниц. Благодаря функциональности редактора drag & drop, вы сможете настроить практически любой аспект целевой страницы и создать сайт с нуля или выбрав один из 150 + шаблонов.
Цена: $97 — $297 в год
OptimizePress был самый оптимальным вариант для создания лендинг на WordPress. С его помощью можно запустить страницу продаж, членский портал или authority-блог. Плагин имеет редактор, аналогичный Thrive Architect, что дает возможность создавать макет любой сложности в реальном времени. Все изменения выводятся сразу в визуальный редактор.
Установив данный плагин, вы получаете 30 готовых и адаптивных шаблонов, большую библиотеку элементов и совместимость с любой темой.
LeadpagesЦена: бесплатный
Leadpages — нечто большее, чем просто плагин WordPress. Это платформа, позволяющая создать лендинг на WordPress, в неограниченном количестве. Вам просто необходимо выбрать шаблон, настроить его, с помощью визуального редактора, и нажать «Опубликовать». Дополнительно вы можете использовать функцию
 Beaver Builder
Beaver BuilderЦена: $77 — $197
Beaver Builder – еще один плагин с drag & drop редактором, который также можно использовать в качестве инструмента для создания целевой страницы. Тут имеется удобный и понятный визуальный редактор, поэтому создавать привлекательные пользовательские макеты страниц будет очень просто. В комплекте имеется
Цена: $29 — $99
Coming Soon Pro не похож ни на один другой плагин из этого списка. В нем нет редактора drag & drop и он не имеет большого количества шаблонов. Благодаря этому, данный плагин устанавливается за считанные секунды.
Если вы запускаете обычный лендинг на WordPress и вам не нужно выполнять какие-то сложные операции, то это именно то, что вам нужно.
Чтоб запустить рабочую landing page на WordPress, не обязательно быть веб-дизайнером или иметь какие-то дополнительные знания. Представленные плагины для целевых страниц помогут вам сэкономить много сил и времени.
Независимо от того, хотите вы создать личную страницу, блог, страницу для продажи товаров или услуг, вы сможете это сделать самостоятельно, быстро, а главное по приемлемой цене, установив один из вышеуказанных плагинов.
Лендинг пейдж на WordPress: 5 полезных плагинов
Вступление: Вы знаете для чего создавался Интернет? Для быстрого и удобного распространения знаний и технологий, на безвозмездной основе. Не наша вина что со временем Интернет стал инструментом продаж товаров и услуг. Это факт который мы не можем игнорировать, а должны использовать в своих коммерческих целях. Landing Pages и в частности лендинг пейдж на WordPress инструмент, который помогает это делать эффективно.
Landing Pages и в частности лендинг пейдж на WordPress инструмент, который помогает это делать эффективно.
Что такое Landing Pages?
Перевод данного термина, целевая страница, ничего нам не даёт для понимания сути и назначения данного инструмента продаж. То что это инструмент продаж с высокой конверсией, проверенный сотнями маркетологов мира мы принимаем, как аксиому.
Чтобы понять суть лендинг пейдж необходим пример.
Предположим вы оказываете услуги по созданию сайтов и иных сопутствующих услуг (оптимизация, продвижение, аудит и т.д.).
Как донести данную услугу до потенциального клиента? Создать сайт с услугами компании? Само собой. Однако продвижение сайта занимает много времени и быстрого эффекта ждать не стоит.
Давать рекламу на сайт? Конечно да, однако размытая информация по сайту привлечёт к услуге лишь мизерную часть потенциальных клиентов.
Что же делать? Выручает создание целевой страницы с вашей услугой. На этом лендинг пейдж будет в красочной, доступной, понятной форме рассказано о вашей услуге, описаны её конкурентные преимущества, мотивировано действие клиента на её заказ.
Ваш лендинг пейдж становится точкой входа потенциальных клиентов, для заказа вашей услуги. Посмотреть примеры продающих целевых страниц вы можете на сайте https://soroka-marketing.ru/sozdanie-landing-page.html, известного агентства Интернет-маркетинга «Soroka Marketing».
Лендинг пейдж выступают в качестве точек входа потенциальных клиентов компании. Имея конкретную информацию, направленную на заранее определённую целевую аудиторию лендинг пейдж может увеличивать конверсию в несколько раз.
Напомню, что конверсия веб ресурса это процентное отношения пользователей совершивших действие на странице к общему числу пользователей посетивших эту страницу. 10% это очень хороший показатель конверсии.
Как сделать лендинг пейдж на WordPress
Не буду вам врать и давать ложные надежды. Сделать лендинг пейдж своими силами трудно, а продающий лендинг пейдж чрезвычайно трудно. Нужны опыт и знания. Однако вы легко их приобретёте если будете практиковаться.
Здесь немного расскажу, как создать лендинг пейдж на WordPress.
Вряд ли кто будет отрицать саму возможность сделать на CMS WordPress одну страницу или малостраничный сайт с целевой информацией для целевой аудитории.
Однако, так же, мало кто будет отрицать, что коробочных инструментов для создания красочной целевой страницы в системе недостаточно.
Отчасти решает эту задачу, появившийся недавно новый системный редактор блоков, называемый «Gutenberg», но только отчасти.
Полностью решают задачу создания продающих страниц на WordPress плагины называемые «конструктора страниц» или «page builder». Покажу 5 лучших из них (все тестированы для версии 5.4.).
Лендинг пейдж на Nimble Page Builder

Лендинг пейдж на Elementor
Это мощный конструктор сайтов и страниц на WordPress. Есть бесплатная и pro версия, поэтому всю мощь плагина вы получите только на «Elementor Pro!».
Плагин очень хороший, но тяжёлый. Не хочу его ругать, но на некоторых серверах могут быть проблемы. Его используют более 5 млн. пользователей.
Beaver Builder
Конструктор «WordPress Page Builder — Beaver Builder» отличается панелью настроек, от стандартной Customizer, из-за этого требует привыкания. С его помощью можно делать страницы и шаблоны. Демо версия плагина в нашей стране заблокирована. Почему н знаю. Полный набор инструментов конструктора в платной версии.
Лендинг пейдж на SiteOrigin Page Builder
Page Builder от SiteOrigin позволяет легко создавать адаптивный контент страницы на основе Grid-сетки, которая адаптируется к мобильным устройствам с идеальной точностью.
Интерфейс этого конструктора отличен от остальных, он более прост и наверное более понятен.
Page Builder: PageLayer
Хороший быстрый конструктор с более 30 модулями в бесплатной версии. Вы очень быстро сможете создать свою страницу, перетаскивая виджеты из заданных вариантов виджета. Всё очень просто, без лишнего функционала, который не всегда нужен.
Заключение
Как видите, чтобы создать лендинг пейдж на WordPress есть все необходимые инструменты в виде специальных плагинов.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
ПохожееКак создать лендинг для WordPress (Видео +бесплатный шаблон)
Привет ребят. В этот раз я подготовил для вас еще один бесплатный шаблон лендинга для WordPress + видео-урок по тому, как я его создавал. Ссылка на все инструменты, сервисы и прочее в описании под этим видео.
Дополнительно:
Вы можете скачать лендинг, которые я создавал в этом уроке — ссылка на него, вместе с видео-инструкцией вы найдете в описании.
Как создать лендинг для WordPress с нуля
Основные инструменты и сервисы:
➡ Хостинг, домен и CMS регистрируем тут: https://clck.ru/JLr9M
➡ Генератор логотипов для сайта тут: https://clck.ru/MPpyv
➡ Мой бесплатный курс по созданию сайтов с нуля тут: https://clck.ru/PwJAv
Шаблон сайта + видео-инструкция по установке:
📌Шаблон сайта из видео можно скачать тут: https://yadi.sk/d/faJWhVx9JUks9A
📌Инструкция по размещению сайта на хостинге и подключение домена: https://youtu.be/rvl3gDmuj_o
Название плагинов и тем, которые я использую в видео:
- Тема — ASTRA
- Плагины:
- Elementor
- Elementor — Header, Footer & Blocks
- Essential Addons for Elementor
- Livemesh Addons for Elementor
- jQuery Smooth Scroll
- Contact Form 7
- Popup Maker
Шрифты и цвета из урока:
Шрифты и цвета, которые я использовал в уроке:
Шрифт — Source Sans Pro
Цвета:
#FF7951 — Основной цвет (оранжевый)
#532437 — Градиентный bac (темно-фиолетовый)
#100C1B — Градиентный bac (темно-синий)
#FF6383 — Мелкие подзаголовки (фиолетовый)
#F0F0F0 — Цвет текста (серый)
#54595F — Цвет текста (черный)
Дополнительные материалы к уроку:
- Как придумать доменное имя для своего сайта: https://clck.
 ru/NBhsQ
ru/NBhsQ - Как зарегистрировать домен и подключить его к сайту: https://youtu.be/6bkvslQMH6E
- Бесплатные изображения для сайта можно брать тут: https://clck.ru/JfNoy
- Бесплатные иконки для сайта можно брать тут: https://clck.ru/NBhcs
- Генератор политики конфиденциальности тут: https://clck.ru/JLtr3
- Google кириллические шрифты тут: https://clck.ru/EACPK
Таймкоды на темы из видео:
0:34 — старт урока
0:58 — организационные моменты
Начинаем создавать лендинг:
3:07 — что потребуется для создания лендинга
5:13 — настраиваем Астру (шрифт, лого, фавикон)
9:50 — наполняем страницу «Политика конфиденциальности»
11:40 — как работать в Elementor (обзор инструментов)
Работа в Элементоре:
15:58 — начинаем создавать лендинг
16:45 — первый экран лендинга (создаем и настраиваем)
32:46 — второй экран лендинга (создаем и настраиваем)
44:28 — настраиваем разделитель секции (переход из 1 к 2 экрану)
46:35 — третий экран лендинга (создаем и настраиваем)
52:08 — четвертый экран лендинга (создаем и настраиваем)
55:23 — пятый экран лендинга (создаем и настраиваем)
1:04:05 — шестой экран лендинга (создаем и настраиваем)
1:15:44 — добавляем якорные ссылки (anchor)
Контактная форма и поп-ап окна
1:20:37 — активируем контактную форму 7 и попап мэйкер
1:21:17 — настраиваем контактную форму 7
1:26:16 — настраиваем попап мэйкер
1:28:42 — добавляем и настраиваем два попап окна
Настраиваем мобильную и планшетную версии
1:37:18 — настраиваем планшутную версию
1:42:13 — настраиваем мобильную версию
Настраиваем подвал и шапку сайта
1:46:57 — активируем плагин, создаем шапку в Elementor
1:49:03 — создаем меню шапки сайта
1:59:15 — создаем подвал сайта
Настраиваем главную страницу сайта
2:04:46 — выставляем лендинг в качестве главной страницы
Заключение
На этом у меня все. Как обычно, если этот урок оказался для вас полезным — поделитесь им в соц сетях, для меня это будет лучшая благодарность. Ну, а если у вас остались вопросы или вам есть что добавить — пишите в комментарии тут или на ютубе и я отвечу/дополню урок.
Как обычно, если этот урок оказался для вас полезным — поделитесь им в соц сетях, для меня это будет лучшая благодарность. Ну, а если у вас остались вопросы или вам есть что добавить — пишите в комментарии тут или на ютубе и я отвечу/дополню урок.
Лендинг на WordPress, Tilda или самописное решение: что лучше выбрать?
Одним из важных инструментов интернет-маркетинга является landing page. Казалось бы, просто решение – создай одностраничник, правильно оформи его по всем правилам и – вуаля, нескончаемый поток клиентов приятно удивляет. Но когда дело доходит до технического исполнения, все становится намного сложнее, чем могло показаться изначально.
На первом этапе нужно определиться, на каком движке реализовывать все задуманное. Есть три наиболее распространенных варианта:
- создание лендинга на CMS WordPress;
- создание landing page на конструкторе Tilda Publishing;
- программирование с нуля (HTML, CSS и программные скрипты).
Каждый из них имеет свои достоинства, недостатки и особенности. Однозначного ответа, что лучше, нет. Поэтому, в данной статье, мы рассмотрим их подробнее.
Однозначного ответа, что лучше, нет. Поэтому, в данной статье, мы рассмотрим их подробнее.
Создание лендинга на WordPress: плюсы и минусы
CMS WordPress – это система управления контентом, с довольно продвинутыми возможностями, большинство которых доступны “с коробки”. Это значит, что достаточно минимальных знаний, чтобы оперативно вносить изменения в landing page, реагируя на изменения на рынке или ходе кампании.
У WordPress большое количество плюсов, благодаря чему эту систему выбирают многие при запуске рекламных кампаний. Среди них наиболее существенными являются:
- Платформа абсолютно бесплатная. Каждый желающий может без труда скачать шаблоны, плагины для реализации своих задумок касательно одностраничника. Это одна из главных причин, почему движок применяют в проектах малого и среднего бизнеса, когда бюджет существенно ограничен.
- Интуитивно понятный интерфейс. С ним сможет разобраться даже тот, у кого нет навыков и опыта web-дизайна или программирования.
 Это означает, что даже «чайник» в этом деле сможет самостоятельно (ну, может, немного повозившись) создать свой сайт.
Это означает, что даже «чайник» в этом деле сможет самостоятельно (ну, может, немного повозившись) создать свой сайт. - Наличие готовых шаблонов. Еще один плюс для тех, у кого нет денег на создание уникального дизайна. Многие шаблоны – платные, но сумма значительно меньше, чем индивидуальная разработка.
- Большой выбор плагинов. Благодаря им можно внедрить практически любое решение – от обратного счетчика до автоматической SEO-оптимизации.
- Большое количество плагинов и потенциал масштабирования. Немного профессиональной помощи – и можно создать настоящую «конфетку».
- Недорогое администрирование. Чтобы совсем сэкономить, то можно вносить изменения при необходимости, исправлять ошибки, выполнять прочие работы самостоятельно. Но даже, решив отдать обслуживании на аутсорс, заплатить за это придется немного – система простая, поэтому на рынке большое количество специалистов, разбирающихся в ней.
Но не только все так хорошо с WordPress, есть у нее и минусы. Их обязательно стоит учесть, принимая решение. К ним относятся:
Их обязательно стоит учесть, принимая решение. К ним относятся:
- Дубли страниц. Специфическая, но уж никак не положительная особенность WordPress – он часто самостоятельно дублирует страницы, копируя полностью все, включая изображения. И вот пока вы пыхтите над продвижением, вкидываете в него деньги, все усилия рассеиваются на основной лендинг и его дубль.
- При использовании большого количество плагинов сайт работает медленно. Они нагружают сервер, в результате снижается быстродействие.
- Применяя шаблон, разработчик ограничен его возможностями. Если нужно что-то сверх этого, то потребуется дополнительно ставить плагин. А о проблемах с ними написано чуточку выше.
- Риски взлома… Учитывая высокую популярность платформы, она привлекает внимание не только пользователей, но и злоумышленников.
Создание лендинга на Tilda: плюсы и минусы
Tilda – это конструктор сайтов. Ведь все мы любили в детстве строить из кубиков и разных блоков что-то уникальное. Вот этот принцип применяется и здесь. Есть различные блоки и элементы страницы, выбирая которые на свое усмотрение, можно создать не только landing page, но даже интернет-магазин.
Вот этот принцип применяется и здесь. Есть различные блоки и элементы страницы, выбирая которые на свое усмотрение, можно создать не только landing page, но даже интернет-магазин.
К преимуществам Тилды стоит отнести следующие:
- Быстрая разработка лендинга. Опытному дизайнеру для этого достаточно 1-2 дней. Как мы говорили выше, достаточно выбрать и правильно расставить блоки. Не нужно ничего дополнительно программировать, писать. Но все же заниматься этим самостоятельно не рекомендуется. Профессионал разработает все необходимые элементы для блоков (логотип, стиль, шрифт) быстро, а результат будет уникальным.
- Возможность самостоятельно справиться с администрированием. Если нужно внести какие-то незначительные изменения, добавить какой-то элемент, можно не платить за это, а сделать самостоятельно. Да, придется немного повозиться, чтобы понять, как оно работает. Но нет ничего невозможного.
- Предусмотрена адаптивность блоков.
 Теперь, как еще несколько лет назад, нет нужды «что-то решать» с нужным блоком, чтобы он нормально отображался на узкоэкранных гаджетх. Сейчас этот вопрос решается автоматически.
Теперь, как еще несколько лет назад, нет нужды «что-то решать» с нужным блоком, чтобы он нормально отображался на узкоэкранных гаджетх. Сейчас этот вопрос решается автоматически. - Наличие блока ZERO. Начать все с нуля, создав что-то уникальное, свое? Да легко! Именно для этих целей и предназначен ZERO. В нем можно отрисовывать любые картинки, даже делать анимацию.
Но не все так радужно и здесь. Тильда имеет и недостатки, которые некоторым пользователям могут показаться существенными. Например:
- Дорогой хостинг. Сам конструктор бесплатный, но созданный сайт автоматически размещается на специальном хостинге, который принадлежит Tilda. А вот за это уже придется заплатить, и весьма прилично.
- Мало выделенного места. Под каждый сайт на сервере выделяется 1 Гб. В принципе, для среднестатистического лендинга этого должно хватить, но все зависит от оформления и специфики одностраничника.
- Ограниченное количество функций в Корзине.
 Если этот компонент придется вводить на landing page, будьте готовы к тому, что клиент попадет в «ларек», а не клиентоориентированный первоклассный магазин.
Если этот компонент придется вводить на landing page, будьте готовы к тому, что клиент попадет в «ларек», а не клиентоориентированный первоклассный магазин.
Разработка landing page с нуля (самописное решение)
Самописное решение позволяет создать полностью уникальный лендинг, который не похож ни на один другой. Это, наверное, единственный плюс, который можно получить для такого маленького сайта, заказывая разработку с нуля. Это означает, что все, начиная от шрифта и заканчивая программным кодом, пишется под вас. Никаких шаблонов! Собственное, как и понимания результата.
А вот среди минусов такого решения мы, да и не только, выделяем следующие:
- Высокая стоимость. Да-да, такие работы стоят весьма прилично, ведь повозиться нужно намного дольше, да и специалист должен знать намного больше. Над такими проектами работают целые команды разноплановых профессионалов. Это сколько же придется продать товаров, чтобы отбить эту инвестицию?
- Постоянная зависимость от разработчиков.
 Внести самостоятельно изменения – ни в коем случае. Это сможет сделать только тот, кто писал программный код, занимался версткой или другими работами. А это опять затраты.
Внести самостоятельно изменения – ни в коем случае. Это сможет сделать только тот, кто писал программный код, занимался версткой или другими работами. А это опять затраты. - Как правило, низкое качество кода, с которым не захочет разбираться большинство тех, кто занимается продвижением лендинга.
- Длительность реализации. Речь идет точно не о паре дней, как на WordPress. А к тому моменту, как такой сайт будет закончен, ваше предложение уже может стать неактуальным.
Какой способ создания лендинга выбрать?
Вот теперь можно и определяться, какой вариант наилучший. Самописные варианты отметаем сразу. Они наиболее дорогие, что неоправданно для landing page. Разве что нужны какие-то уникальные функции, но для лендингов…я даже не знаю, что это может быть.
Нестандартные решения можно реализовывать на WordPress – движок бесплатный, на него есть различные шаблоны и плагины. Если же нужен красивый, стандартный по своим функциям но быстрый в создании и простой в управлении landing page, тогда оптимальным решением станет Tilda.
Создание Responsive Landing Page на WordPress
Новый видеокурс по созданию адаптивного одностраничного сайта и посадке на CMS WordPress. В процессе обучение рассмотрены такие моменты, как проектирование интерфейса, создание скетча, адаптивная верстка и подключение Front-End плагинов, посадка на WordPress и создание опций шаблона. При разработке темплейта учитывалась возможность дистрибуции и распространения темы.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Результат прохождения урока: Смотреть
Материалы урока, исходники, результат: Скачать
Плейлист на YouTube: Смотреть
Что использовалось:
- ru.wordpress.org — Собственной персоной
- elementary.io — Спасибо за логотип 🙂
- getbootstrap.com — Адаптивная сетка
- jquery.com — Популярнейший javaScript Framework
- stocksnap.io — Сервис качественных бесплатных фотографий для веб-дизайна
- wireframe.
 cc — Отличный сервис для скетчинга
cc — Отличный сервис для скетчинга - gist.github.com — Сервис для хранения полезного кода
- inkscape.org — Векторный редактор SVG
- linea.io — Тонкие векторные иконки
- fortawesome.github.io — Векторные иконки. Использовали для соц. сетей
- codepen.io — Много интересного кода. Спасибо за Sandwich 🙂
- pixelcog.github.io/parallax.js — Параллакс эффект
- dimsemenov.com/plugins/magnific-popup — Респонсив попап менеджер
- github.com/malihu/page-scroll-to-id — Плагин навигации по Landing Page
- imakewebthings.com/waypoints — Триггер для скролла
- daneden.github.io/animate.css — Анимация элементов на странице
- mixitup.kunkalabs.com — Сортабельные анимированные плитки в портфолио
- bourbon.io — Коллекция миксинов для SASS
- sass-lang.com — Препроцессор SASS
- koala-app.com — Компилятор для препроцессоров
- fontsquirrel.
 com/fonts/raleway — Бесплатный шрифт для нашей темы
com/fonts/raleway — Бесплатный шрифт для нашей темы - sublimetext.com — Редактор для фронт-енда
- jetbrains.com/phpstorm — Редактор для бэк-енда
- formspree.io — Отправка заявок с сайта
Премиум уроки от WebDesign Master
Другие уроки по теме «WordPress»
Заказать лендинг пейдж WordPress (Вордпресс)
Создание WordPress лендинга — оптимальное решение для начинающего бизнеса. Это возможность запустить свой сайт-одностраничник в короткие сроки при минимальных затратах. Одностраничный сайт на Вордпресс (landing page for WordPress) удобен в разработке и управлении. Данная CMS имеет открытый исходный код и предоставляет обширную библиотеку настраиваемых расширений.
Landing на WordPress — удобен тем, что объеденяет найболее важную информацию в один источник и позволяет контролироовать в какой последователььности ее видит посетитель. Данный ресурс позволяет удерживать внимание потенциального клиента и проще донести призыв к цлевому действию.
Данный ресурс позволяет удерживать внимание потенциального клиента и проще донести призыв к цлевому действию.
Особенности разработки лендинг пейдж на WordPress
- Простая установка
Большинству веб-сайтов для правильной работы требуются тысячи строк кода и сотни файлов. Поэтому создание сайта с нуля требует больших усилий. Одностраничный WordPress минимизирует расходы и затраты времени на разработку.
- Широкий выбор плагинов
Вордпресс динамическая система и она регулярно пополняется новыми разработками. На сегодняшний день платформа предоставляет более 7 тысяч разных плагинов, которые улучшат Ваш онлайн ресурс. Таким образом, сайт одностраничник на WordPress может быть удобным инструментом достижения Ваших бизнес целей.
- Чистая структура кода
WordPress landing отличается скоростью загрузки, благодаря чистой структуре кода. Это повышает Ваши шансы завоевать внимание клиента.
Создание лендинга WordPress: главные преимущества
Интуитивный интерфейс
Простота в навигации — это залог позитивного клиентского опыта на Вашем сайте. Лендинг WordPress предоставляет комфортные условия восприятия контента. Так Вы сможете удерживать внимание посетителя и вести его путем клиента до совершения нужного Вам действия.
Лендинг WordPress предоставляет комфортные условия восприятия контента. Так Вы сможете удерживать внимание посетителя и вести его путем клиента до совершения нужного Вам действия.
Широкий выбор шаблонов оформления
Лендинги на WordPress можно создать как с индивидуальным дизайном, так и с использованием одного из множества предложенных шаблонов. Готовые темы оформления Вордпресс находятся в открытом доступе и их можно легко подстроить под требования Вашего бизнеса.
Прост в управлении
Одностраничный сайт на WordPress удобен не только со стороны посетителя, но и для администратора. Простая и доступная навигация админпанели Вордпресс экономит Ваше время и позволяет быстрее оптимизировать процесс работы ресурса.
Гибкость модификации
Создание лендинга на Вордпресс предусматривает широкие возможности дальнейшего развития ресурса в соответствии с новыми задачами и обновлениями. Вы можете дополнять и расширять функционал Вашего сайта при минимальных затратах финансов и времени.
Как на WordPress сделать Landing Page?
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →На сегодняшний день спрос на одностраничные сайты (Landing Page) сильно вырос. Они используются всеми, начиная от мелких компаний и заканчивая крупными корпорациями. Такое решение используют для разного рода распродаж, акций, услуг и пр. Landing Page идеально подойдет для интернет-магазина с небольшим ассортиментом в очень узкой нише. Например, Вы продаете исключительно зарядные устройства к мобильным телефонам или видеорегистраторы. Кроме того, на одностраничном сайте целесообразно разместить информацию о какой-нибудь компании, показывая на экране виды услуг, которые она предлагает, ее сотрудников, отзывы о ней, контакты и др. полезную информацию для потенциального клиента.
Landing Page и WordPress
Одностраничный сайт или просто “одностраничник” можно создать на любой технологии, предназначенной для веб-строительства. Так, Вы можете создать его на “чистом” PHP или JavaScript с применением каскадных стилей CSS. Безусловно, такой вариант будет выгодным по скорости работы конечного продукта, но затратным в плане денег и времени на его разработку. Если Вы сами захотите заниматься проектом, то должны владеть на достойном уровне соответствующими знаниями в программировании и дизайне.
Безусловно, такой вариант будет выгодным по скорости работы конечного продукта, но затратным в плане денег и времени на его разработку. Если Вы сами захотите заниматься проектом, то должны владеть на достойном уровне соответствующими знаниями в программировании и дизайне.
Сегодня для создания “одностраничника” не обязательно быть программистом. Существуют специальное программное обеспечение и онлайн-конструкторы, призванные облегчить этот процесс. Это позволит даже неопытному пользователю достичь результата.
Если говорить о WordPress, то и для этой системы существует несколько разработок, позволяющих несложными методами и довольно быстро создать Landing Page с вполне профессиональным дизайном. Для примера воспользуемся Page Builder от SiteOrigin – одним из самых популярных (более 1 миллиона установок) бесплатных плагинов.
Подготовительный этап
Для начала необходимо создать ту самую страницу, которая и будет отображаться на сайте. Для этого следует в админ-панели перейти в раздел Страницы -> Добавить новую, ввести заголовок и нажать кнопку Опубликовать.
Теперь следует установить эту страницу в качестве главной на сайте. Для этого нужно перейти Внешний вид -> Настроить, где в блоке Настройки главной страницы выбрать созданную страницу.
В итоге главная страница сайта будет выглядеть примерно так:
Плагин Page Builder от SiteOrigin
Во-первых, следует установить и активировать плагин Page Builder by SiteOrigin. Помимо основного плагина, еще нужно будет установить набор виджетов, из которых собственно и состоят все блоки будущих макетов. Для этого существует плагин SiteOrigin Widgets Bundle. После установки необходимых плагинов необходимо открыть на редактирование созданную страницу. Видно, что на панели инструментов визуального редактора появилась вкладка Page Builder.
После перехода на нее, перед Вами откроется редактор, в котором и будут добавляться элементы макета для нашей главной страницы.
В помощью доступных тут элементов страницы Вы сможете создать основную разметку, т. е. те самые горизонтальные блоки с контентом. Кроме того, возможно задать цвет и изображение фона, размеры блоков, отступы и другие атрибуты. Отметим, что плагин уже имеет несколько предустановленных, профессионально сверстанных, макетов. Для их выбора на панели инструментов есть кнопка Layouts.
е. те самые горизонтальные блоки с контентом. Кроме того, возможно задать цвет и изображение фона, размеры блоков, отступы и другие атрибуты. Отметим, что плагин уже имеет несколько предустановленных, профессионально сверстанных, макетов. Для их выбора на панели инструментов есть кнопка Layouts.
Для выбора того или иного макета необходимо выделить его и нажать кнопку Вставить. Теперь в редакторе появятся все элементы выбранного Вами макета.
Редактор поддерживает функцию Drag’n’Drop, что позволит Вам перемещать нужные элементы в желаемые места страницы. Кроме того, каждый элемент макета Вы можете редактировать, наведя на него курсор и нажав на ссылку Редактировать.
В окне редактирования Вы сможете изменить на свой вкус все элементы блока (текст, изображение, фон и пр.)
Для создания макета “с нуля” Вам необходимо будет создать необходимое количество горизонтальных блоков (например, хэдер, услуги компании, сотрудники, контакты), которые и будут формировать сам макет. Для этого на панели инструментов существует кнопка Добавить строку, после нажатия на которую Вам будет предложено настроить разметку горизонтального блока (количество элементов в строке, отступы, цвета).
Для этого на панели инструментов существует кнопка Добавить строку, после нажатия на которую Вам будет предложено настроить разметку горизонтального блока (количество элементов в строке, отступы, цвета).
Для примера был выбран один из предустановленных макетов. В конечном счете главная страница Вашего сайта теперь будет иметь вид:
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравитсяНе нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
Как создать целевую страницу в WordPress (шаг за шагом)
Хотите создать целевую страницу в WordPress? Используя хорошо спроектированную целевую страницу, вы можете создавать различные типы маркетинговых кампаний, привлекать больше интернет-трафика на свой сайт и превращать большую часть полученного трафика в клиентов и потенциальных клиентов.
В этой статье мы покажем вам, как создать целевую страницу в WordPress, шаг за шагом.
Что такое целевая страница?
Целевая страница — это веб-страница, предназначенная для увеличения продаж и привлечения потенциальных клиентов.Это специально созданная страница, на которой вы хотите, чтобы люди заходили, просматривали ваш контент и предпринимали действия; например, покупка продукта, подписка на ваш сайт, просмотр видео и т. д.
В целом, целевая страница — это мощный маркетинговый процесс, который служит одновременно инструментом генерации трафика и механизмом преобразования.
Во-первых, вы можете создавать различные маркетинговые кампании, такие как платный маркетинг, электронная почта, социальные сети и т. Д., Используя целевую страницу, чтобы привлечь больше трафика на ваш сайт. Во-вторых, вы можете конвертировать большую часть трафика, поступающего из этих источников, в клиентов и увеличить свой доход.
Поскольку цель целевой страницы — конвертировать больше посетителей вашего веб-сайта в клиентов, вам нужно сделать ее привлекательной и интересной. Прежде всего, вам нужно будет правильно спроектировать и организовать различные элементы призыва к действию, такие как кнопка покупки, формы регистрации, кнопка воспроизведения мультимедиа и т. Д., В привлекательной форме.
Прежде всего, вам нужно будет правильно спроектировать и организовать различные элементы призыва к действию, такие как кнопка покупки, формы регистрации, кнопка воспроизведения мультимедиа и т. Д., В привлекательной форме.
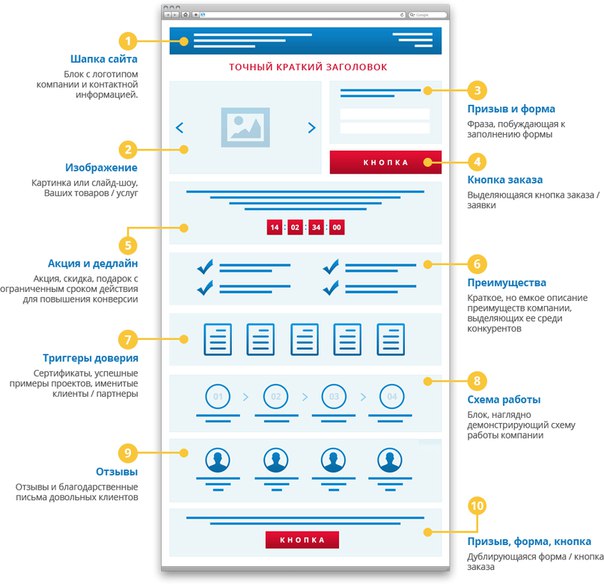
Если вы хотите узнать больше, вот наше полное руководство о том, как структурировать целевую страницу, которая будет конвертировать.
Пошаговое создание целевой страницы в WordPress
Создать целевую страницу в WordPress довольно просто при использовании плагина целевой страницы WordPress.Даже если вы не разработчик, вы можете создать целевую страницу с высокой конверсией в WordPress и увеличить посещаемость и продажи вашего сайта.
На рынке представлено несколько плагинов для целевой страницы WordPress; однако не все плагины одинаковы. Таким образом, мы создали список лучших плагинов для целевой страницы WordPress, из которого вы можете выбрать свой любимый и приступить к созданию целевой страницы.
В этом руководстве мы покажем вам, как создать целевую страницу в WordPress с помощью SeedProd. Это лучший плагин для целевой страницы WordPress на рынке.
Это лучший плагин для целевой страницы WordPress на рынке.
Он имеет простой в использовании конструктор перетаскивания, сотни профессионально разработанных шаблонов и готовые блоки целевой страницы для повышения конверсии.
Теперь давайте продолжим и посмотрим, как создать целевую страницу WordPress, шаг за шагом.
Шаг 1. Установите подключаемый модуль SeedProd на свой сайт
Сначала вам нужно посетить веб-сайт SeedProd и приобрести плагин. Затем вы можете загрузить файл плагина на свой компьютер и скопировать лицензионный ключ плагина.
Затем вам нужно будет войти в панель управления WordPress и установить плагин. Если вам нужны подробные инструкции, вот наше пошаговое руководство по установке плагина WordPress. После установки не забудьте активировать его.
Затем вам нужно будет ввести лицензионный ключ плагина на странице приветствия. Введите лицензионный ключ, который вы скопировали ранее через свою учетную запись на веб-сайте SeedProd, и нажмите кнопку Verify Key .
После проверки лицензионного ключа прокрутите страницу вниз и нажмите кнопку Create Your First Page .
После нажатия кнопки вы будете перенаправлены на панель управления SeedProd, где сможете начать создание новой целевой страницы.
Шаг 2. Создайте целевую страницу с помощью SeedProd
На панели инструментов SeedProd вы увидите 5 различных страниц, которые вы можете создать. Вверху страницы вы увидите параметры для режима «Скоро», режима обслуживания, страницы входа и страницы 404.
А ниже вы можете увидеть вариант создания целевой страницы.
Нажмите кнопку + Добавить новую целевую страницу , чтобы начать.
После нажатия кнопки вам будет предложено выбрать шаблон целевой страницы. SeedProd предлагает на выбор множество красивых шаблонов целевых страниц. Или вы можете выбрать пустой шаблон, чтобы начать с нуля.
Чтобы использовать шаблон, просто наведите на него курсор и нажмите кнопку Checkmark .
Следующим шагом является настройка шаблона вашим собственным содержанием.
Шаг 3. Настройка шаблона целевой страницы
После выбора шаблона целевой страницы вы будете перенаправлены в визуальный конструктор перетаскивания SeedProd, где вы сможете настроить свою целевую страницу.
В левой части конструктора есть блоки и разделы целевой страницы, которые можно добавить в шаблон. А с правой стороны вы можете увидеть, как выглядит ваша целевая страница в режиме предварительного просмотра.
Настроить шаблон целевой страницы очень просто, так как вы можете настроить каждый элемент, просто указав и щелкнув по нему.
Вы можете изменить текст, его стиль, цвет, выравнивание, макет и т. Д. В соответствии с вашим продуктом или брендом в целом. Точно так же вы можете изменить цвет фона или изображений, используемых в шаблоне, на стандартные цвета и изображения вашего продукта. Для этого нажмите кнопку Global Settings в нижнем левом углу.
Если на целевой странице есть блоки, которые бесполезны для вашей целевой страницы, вы можете удалить их, просто щелкнув значок корзины при наведении курсора мыши.Вы также можете продублировать блок содержимого, переместить его, изменить настройки блока или сохранить блок.
Кроме того, вы можете легко добавлять новые блоки, такие как кнопки, формы подписки, контактные формы, социальные профили и многое другое, в свой шаблон целевой страницы.
Чтобы добавить новый контент, перетащите блок целевой страницы с левой стороны экрана на шаблон целевой страницы.
Например, вы можете добавить таймер обратного отсчета, чтобы повысить срочность.
Опять же, чтобы настроить любой новый блок, который вы добавляете на свою страницу, просто щелкните его, чтобы изменить текст, стиль, выравнивание и многое другое.
Когда вы будете удовлетворены тем, как выглядит ваша целевая страница, нажмите кнопку Сохранить в правом верхнем углу.
Шаг 4. Подключите свою службу электронного маркетинга
Если вы добавили на свою целевую страницу форму подписки, чтобы расширить список рассылки, вам необходимо подключить службу электронного маркетинга.
Для этого щелкните вкладку Connect вверху экрана. SeedProd интегрируется с популярными поставщиками услуг электронного маркетинга, такими как Constant Contact, Mailchimp и другими.
Найдите свою службу электронной почты в списке и щелкните Подключить новую учетную запись . Просто следуйте инструкциям, чтобы подключиться и подтвердить свою учетную запись.
Теперь каждый раз, когда кто-то предоставляет свой адрес электронной почты через подписку на целевой странице, он будет автоматически добавляться в ваш список рассылки.
Шаг 5. Опубликуйте свою целевую страницу
Наконец, пришло время сделать вашу целевую страницу активной на вашем сайте WordPress. Чтобы опубликовать целевую страницу, все, что вам нужно сделать, это щелкнуть стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажать Опубликовать .
SeedProd покажет сообщение об успешном завершении, чтобы вы знали, что ваша страница запущена.
Вы можете нажать кнопку See Live Page , чтобы просмотреть свою целевую страницу.
Вот и все! Это простой 5-шаговый процесс создания целевой страницы WordPress с помощью SeedProd.
Отслеживайте эффективность своей целевой страницы с помощью MonsterInsights
Теперь, когда вы опубликовали свою целевую страницу, вы можете начать создавать маркетинговые кампании, чтобы привлечь больше трафика.Затем остальная часть работы будет сделана вашей целевой страницей (то есть преобразованием большего количества трафика в клиентов).
Тем не менее, вам нужно будет отслеживать, как на самом деле работает ваша целевая страница. MonsterInsights поможет вам в этом, отслеживая посетителей целевой страницы и их взаимодействия с вашим сайтом.
MonsterInsights — лучший плагин Google Analytics для WordPress. Он позволяет легко установить Google Analytics в WordPress без необходимости редактировать файл темы для вставки кода отслеживания Analytics.
Он позволяет легко установить Google Analytics в WordPress без необходимости редактировать файл темы для вставки кода отслеживания Analytics.
После настройки он автоматически отслеживает обзорный отчет вашего сайта и предоставляет вам простые для понимания отчеты на панели инструментов WordPress. Краткий обзор отчета аналитики веб-сайта доступен в виджете панели инструментов MonsterInsights.
Чтобы просмотреть полные отчеты, вам нужно перейти на страницу Insights »Reports на панели инструментов. Сначала вы увидите обзорный отчет.
Затем вы можете просмотреть все другие отчеты, щелкнув вкладки / ссылки в верхней части отчета.Вот лишь несколько типов данных, которые вы можете отслеживать с помощью плагина MonsterInsights:
- Самые популярные целевые страницы: Какие целевые страницы наиболее популярны на вашем сайте
- Отслеживание кликов по ссылкам и кнопкам : какие ссылки и кнопки получают больше всего кликов
- Отчет консоли поиска : Какие ключевые слова люди используют, чтобы перейти на ваш сайт
- Отслеживание форм : Какие формы получают больше всего показов и отправок
Кроме того, вы можете отслеживать расширенные показатели, такие как загрузки, транзакции электронной торговли, специальные параметры и т. Д.используя этот плагин. MonsterInsights очень полезен для быстрорастущей целевой страницы.
Д.используя этот плагин. MonsterInsights очень полезен для быстрорастущей целевой страницы.
Итак, если вы сочли полезным, скачайте плагин сегодня! Если у вас по-прежнему возникает конфликт, вы можете проверить все его функции перед покупкой.
Если вам нужно больше инструментов для развития вашего веб-сайта, ознакомьтесь с нашим списком лучших плагинов для WordPress 2019 года.
Мы надеемся, что эта статья помогла вам узнать, как легко создать целевую страницу в WordPress.
Вы также можете ознакомиться с нашим руководством по лучшим бесплатным плагинам WordPress и четырем способам повышения SEO-рейтинга вашего сайта с помощью Google Analytics.
Также не забудьте подписаться на нас в Twitter и Facebook, чтобы увидеть больше руководств по Google Analytics.
Сравнение трех лучших плагинов для целевой страницы WordPress и как создать один
Если вы ищете эффективный и простой способ создания целевой страницы WordPress, то вы попали в нужное место! 👏
В этом руководстве мы представим три лучших плагина , которые помогут вам создать отличную целевую страницу, а затем покажем, как создать свою целевую страницу в каждом из них.
На сегодняшний день модельный ряд: Elementor, Divi и Thrive Architect.
Почему эти плагины для целевой страницы WordPress?
Если вы проведете хотя бы малейшее исследование в Интернете, вы быстро обнаружите, что плагинов для целевой страницы WordPress больше, чем вы можете представить. Есть буквально десятки решений как на платном, так и на бесплатном концах спектра. Так почему мы выбрали Elementor, Thrive Architect и Divi для этого поста?
Все сводится к тому, что представляет каждый из этих плагинов:
- Elementor — самый популярный бесплатный плагин для создания страниц для WordPress.Его пользовательская база составляет более 5 миллионов человек, и он предоставляет исключительный набор бесплатных функций. Это делает лучшим решением для тех, кто хочет ограничить бюджет . 💸
- Divi — один из самых популярных фреймворков для построения страниц для WordPress в целом.
 Пакет Divi включает в себя не только плагин для построения страниц, но и целую тему WordPress, основанную на том же механизме построения страниц. Кроме того, вы также получаете доступ к дополнительным плагинам и шаблонам за ту же плату за подписку.Это лучшее решение для пользователей, которые хотят создать весь свой веб-сайт с помощью одного инструмента , а не использовать комбинацию разных тем и плагинов. 💪
Пакет Divi включает в себя не только плагин для построения страниц, но и целую тему WordPress, основанную на том же механизме построения страниц. Кроме того, вы также получаете доступ к дополнительным плагинам и шаблонам за ту же плату за подписку.Это лучшее решение для пользователей, которые хотят создать весь свой веб-сайт с помощью одного инструмента , а не использовать комбинацию разных тем и плагинов. 💪 - Thrive Architect объединяет оба мира, уделяя немного больше внимания деловой стороне вещей, позволяя создавать целевые страницы и страницы продаж специально. Это может стать вашим решением, если вы немного больше ориентированы на конверсию и главное, чего вы хотите от инструментов своего веб-сайта, — это измеримые бизнес-результаты.📈
👉 Выберите нужный плагин на основе информации выше и посмотрите, как с его помощью создать отличную целевую страницу WordPress:
Как создать целевую страницу с Elementor
Вот шаги:
- Установите Elementor
- Создайте новую целевую страницу с помощью Elementor
- Настройте свою целевую страницу с помощью Elementor
- Добавьте новый контент на целевую страницу
- Сохраните и опубликуйте свою целевую страницу
Шаг 1.
 Установите Elementor
Установите ElementorElementor — это плагин, который вы можете легко установить через панель управления WordPress.Войдите в систему и перейдите в Плагины → Добавить новый .
Введите «Elementor» в поле поиска. Вы увидите плагин в списке. Нажмите кнопку «Установить сейчас» , а затем — кнопку « Активировать », когда она появится.
Позже вы также можете получить профессиональную версию Elementor, которая поставляется с дополнительными функциями и блоками контента, которые вы можете разместить на своей целевой странице.
Шаг 2. Создайте новую целевую страницу с Elementor
Начните нормально работать над своей целевой страницей.Перейдите на страниц → Добавить новый . Нажмите на кнопку Edit with Elementor , которая находится вверху.
Это откроет основной интерфейс Elementor.
На этом этапе вы можете выполнять свою работу двумя разными способами:
- начните с нуля и создайте свою целевую страницу элемент за элементом.

- начните с шаблона и измените его в соответствии с вашими потребностями.
Я поклонник второго подхода, так как с ним легче справиться новичку.Для начала щелкните значок каталога в центре, вот этот:
Вы увидите каталог готовых шаблонов Elementor. Выберите тот, который вам нравится, и нажмите кнопку Insert рядом с ним. Выбирая шаблон, выберите то, что соответствует общей цели вашей целевой страницы.
Не беспокойтесь о том, что целевая страница не будет выглядеть на 100% идеальной. Мы собираемся изменить его на следующем шаге.
Шаг 3. Настройте целевую страницу с помощью Elementor
Первое, что вам нужно сделать, это перестроить разделы, которые уже есть на странице.Вы можете сделать это, взявшись за шеститочечный значок в верхней части каждого раздела и перетащив его вверх или вниз по странице.
Если вам не нужны некоторые из этих разделов, вы можете щелкнуть значок «X» рядом с шестью точками и удалить все это целиком.
Также легко редактировать любой контент на странице. Просто нажмите на то, что вы хотите изменить. Вы увидите, что на боковой панели появится интерфейс редактирования.
То же самое касается любого значка или рисунка, который вы, возможно, захотите заменить.Вы можете увидеть значок панели инструментов на изображении выше. При нажатии на нее откроется библиотека значков, в которой вы можете выбрать один из сотен стандартных значков.
Таким же образом можно заменить любое изображение на странице. Щелкните изображение, а затем замените его на боковой панели.
Еще одна важная вещь, которую вы, скорее всего, захотите сделать, — это настроить стиль каждого раздела, например цвета, фон и шрифты.
Для этого щелкните тот же шеститочечный значок над разделом, который вы хотите настроить.Затем на боковой панели щелкните вкладку Style .
Здесь вы можете установить такие вещи, как:
- фон раздела
- наложение фона
- границы
- типографика
Внести здесь корректировки довольно легко. Поочередно просмотрите каждый параметр на боковой панели и посмотрите, как он влияет на предварительный просмотр страницы.
Поочередно просмотрите каждый параметр на боковой панели и посмотрите, как он влияет на предварительный просмотр страницы.
Одна замечательная вещь в Elementor, которая имеет огромное влияние на внешний вид вашей целевой страницы, — это возможность устанавливать не только однотонный фон, но также градиенты, фоны изображений, слайд-шоу или даже видео фоны.
Шаг 4. Добавьте новый контент на целевую страницу WordPress
Редактирование того, что уже есть на целевой странице WordPress, — не единственное, что вам нужно делать. Elementor также позволяет вам выбирать блоки контента из каталога, которые вы можете свободно добавлять на свою страницу.
Для этого щелкните любой из значков «+» рядом с значками с шестью точками .
При добавлении нового раздела сначала выберите макет раздела, который вам нравится — в основном, выберите количество столбцов, которое вы хотите.Затем нажмите новую кнопку «+» , которая находится в центре. Вы увидите выбранные вами блоки нового контента на боковой панели. Здесь есть из чего выбрать, и даже больше, если вы пользуетесь профессиональной версией Elementor.
Вы увидите выбранные вами блоки нового контента на боковой панели. Здесь есть из чего выбрать, и даже больше, если вы пользуетесь профессиональной версией Elementor.
В зависимости от выбранного блока вы увидите различный набор параметров. Щелкните значок с шестью точками , чтобы просмотреть их.
Основные настройки находятся на вкладке Layout , а элементы внешнего вида — на вкладке Style .Вы можете добавить на свою целевую страницу столько элементов, сколько захотите. Их настройка тоже работает через тот же интерфейс. Поэкспериментируйте, пока ваша целевая страница не будет выглядеть так, как вы хотите.
Шаг 5. Сохраните и опубликуйте свою целевую страницу
Последний шаг — публикация вашей целевой страницы. Для этого нажмите кнопку « Опубликовать » в нижнем левом углу.
И все! Ваша целевая страница WordPress запущена! 🍾
Как создать целевую страницу с Divi
Вот шаги:
- Установите Divi
- Создайте новую целевую страницу с Divi
- Настройте свою целевую страницу с помощью Divi
- Добавьте новый контент на целевую страницу
- Сохраните и опубликуйте свою целевую страницу
Шаг 1.
 Установите Divi
Установите DiviВо-первых, вы должны решить, какую версию Divi вы хотите использовать:
Если вы планируете сохранить текущую тему WordPress и просто добавить к ней некоторые новые функции создания целевой страницы, вам следует использовать плагин Divi Builder.
И тема, и плагин доступны по одинаковой абонентской плате — 89 долларов в год.
В этом руководстве мы собираемся использовать плагин. Чтобы установить Divi Builder, вам сначала необходимо загрузить его из своего профиля клиента на веб-сайте Divi.
Затем перейдите в Плагины → Добавить новый на панели инструментов WordPress. Нажмите кнопку Загрузить плагин и выберите архив Divi на рабочем столе. Щелкните Установить сейчас .
Загрузка Divi на ваш сервер может занять минуту, так как это большой файл.Когда все будет готово, вы увидите следующий экран:
Щелкните Активировать подключаемый модуль , чтобы завершить процесс.
Шаг 2. Создайте новую целевую страницу с Divi
Начните создавать свою целевую страницу WordPress, перейдя в Pages → Add New . Нажмите кнопку «Использовать Divi Builder » в центре.
Появится краткий ознакомительный тур. Ознакомьтесь с ним, чтобы узнать, как перемещаться по основным интерфейсам Divi.
Divi позволяет создать новую целевую страницу тремя основными способами:
Самый эффективный путь — использовать готовый шаблон, а затем изменять его части, чтобы целевая страница WordPress соответствовала вашим потребностям.
Для начала щелкните средний блок и выберите один из готовых макетов. Divi поставляется с сотнями шаблонов, разбитых на категории в зависимости от ниши и назначения.
Выбрав любой из пакетов макетов, вы увидите все отдельные шаблоны, входящие в его состав.
Чтобы импортировать шаблон, нажмите кнопку Использовать этот макет . Импорт может занять минуту. Когда все будет готово, вы увидите текущий дизайн целевой страницы WordPress во всей красе. Теперь давайте настроим его!
Импорт может занять минуту. Когда все будет готово, вы увидите текущий дизайн целевой страницы WordPress во всей красе. Теперь давайте настроим его!
Шаг 3. Настройте целевую страницу с помощью Divi
Первое, что вы можете сделать, это перестроить некоторые разделы на странице.Для этого возьмите значок с синими стрелками в верхнем левом углу раздела, который вы хотите переместить, а затем перетащите его вверх или вниз по экрану.
Любой раздел также можно удалить, щелкнув значок корзины , который вы видите на скриншоте выше.
Чтобы отредактировать любой текст, просто нажмите на него и начните печатать. Там же вы также можете стилизовать свой текст, добавив жирный шрифт или курсив, изменив цвет и так далее.
Замена изображений или значков выполняется аналогичным образом.Щелкните блок, содержащий изображение / значок, а затем щелкните значок с черной шестеренкой рядом с ним.
Откроется новая панель редактирования. Перейдите на вкладку с надписью Image & Icon . Вы можете выбрать свой новый значок из списка.
Перейдите на вкладку с надписью Image & Icon . Вы можете выбрать свой новый значок из списка.
Вы также не зацикливаетесь на стилях каких-либо элементов, которые поставляются с вашим готовым шаблоном целевой страницы WordPress. Все можно подправить.
Найдите значок шестеренки рядом с любым разделом или любым отдельным блоком контента на странице.После нажатия на нее появится новое окно. Здесь вы можете сделать все свои настройки.
Доступны три вкладки. Во втором — Design — вы можете найти большинство вариантов, связанных с внешним видом.
Некоторые вещи можно редактировать здесь:
- макет рассматриваемого элемента
- ширина, высота и другие настройки размеров
- границы
- тени
- анимации (постепенное появление, отскоки, масштабирование и т. Д.)
Если вы хотите изменить любой элемент фон, его можно найти на вкладке Content . Divi поддерживает сплошной цвет фона, градиенты, изображения и даже видео.
Divi поддерживает сплошной цвет фона, градиенты, изображения и даже видео.
Шаг 4. Добавьте новый контент на целевую страницу WordPress
В большинстве случаев вы также захотите добавить новые элементы на свою целевую страницу. Вы можете сделать это, нажав любую из кнопок «+» либо между существующими разделами, либо в самом низу страницы.
Вы можете выбрать один из нескольких типов секций.
Щелкните, чтобы увидеть, в чем разница между ними, но в целом каждый тип раздела может содержать все виды контента.
Выбрав тип раздела, вы сможете выбирать из множества отдельных блоков контента Divi.
После выбора любого из них вы увидите окно, похожее на те, что мы видели раньше — здесь вы можете настроить стиль и содержание нового блока.
Экспериментируйте с тем, что есть в наличии. Вы можете добавить любое количество элементов контента на свою целевую страницу WordPress, а затем соответствующим образом настроить их.
Шаг 5. Сохраните и опубликуйте свою целевую страницу
Когда ваша работа будет сделана, пора опубликовать новую целевую страницу.Для этого нажмите на трехточечный значок внизу экрана, а затем на Опубликовать .
И все! Ваша целевая страница WordPress запущена! 🍾
Как создать целевую страницу с Thrive Architect
Вот шаги:
- Установите Thrive Architect
- Создайте новую целевую страницу с помощью Thrive Architect
- Настройте свою целевую страницу с помощью Thrive Architect
- Добавьте новый контент на целевую страницу
- Сохраните и опубликуйте свою целевую страницу
Шаг 1. Установите Thrive Architect
Thrive Architect доступен либо как отдельный плагин, либо как часть более крупного членства в Thrive (что дает вам доступ к еще восьми инструментам и плагинам):
- Сам по себе Thrive Architect стоит от 67 долларов в год
- Членство в Thrive составляет 19 долларов в месяц
Независимо от того, что вы выберете, установка Thrive Architect работает одинаково. Перейдите в свой профиль клиента и загрузите подключаемый модуль Thrive Product Manager .
Перейдите в свой профиль клиента и загрузите подключаемый модуль Thrive Product Manager .
Когда он у вас есть, перейдите в Плагины → Добавить новый на панели инструментов WordPress. Нажмите кнопку Загрузить плагин и выберите ZIP-архив плагина на рабочем столе. Щелкните Установить сейчас .
Когда загрузка файла завершится, нажмите Активировать подключаемый модуль .
На боковой панели панели инструментов WordPress нажмите Product Manager и следуйте инструкциям по проверке вашего сайта.
Затем нажмите Установить продукт рядом с Thrive Architect .
Установка должна занять меньше минуты.
Шаг 2. Создайте новую целевую страницу с помощью Thrive Architect
Чтобы начать работу над своей целевой страницей, перейдите в Страницы → Добавить новый . Нажмите на большую кнопку Launch Thrive Architect .
Thrive Architect уже знает, что вы, вероятно, хотите построить, поэтому предлагает начать с готовой целевой страницы.
Thrive Architect имеет более 60 современных шаблонов целевых страниц в каталоге (так называемые smart, целевые страницы) и более 200 устаревших целевых страниц (более старые разработки).
Каталог умных посадочных страниц имеет множество интересных дизайнов, которые подходят для разных ниш и целей (продажи, промо по электронной почте и т. Д.).
Каждый шаблон целевой страницы на самом деле представляет собой набор из нескольких отдельных целевых страниц, которые могут отображаться на разных этапах — например, главная целевая страница, страница с благодарностью, страница подтверждения и т. Д.
Вы можете импортировать понравившийся дизайн целевой страницы, щелкнув по нему, а затем нажав кнопку Применить шаблон .
Шаг 3. Настройте целевую страницу с помощью Thrive Architect
Интерфейс Thrive Architect предлагает множество опций и элементов управления для различных вещей на странице. Вы можете получить доступ к основным настройкам целевой страницы на правой боковой панели, настройкам на левой боковой панели, а затем к основному холсту в центре.
Чтобы выровнять любой из разделов, просто возьмите один из значков стрелок в верхнем правом углу элемента и перетащите его вверх или вниз по странице.
Вы также можете удалить любой раздел, нажав на значок корзины (см. Снимок экрана выше).
Текстовое содержимое можно редактировать, щелкнув его и набрав.
Любой раздел или блок также имеет свой набор настроек и настроек. Просто нажмите на блок, чтобы увидеть их.
В зависимости от выбранного блока вы можете настроить:
- общие настройки макета (ширина и размеры)
- типографика
- фоны
- границы
- анимация
- тени
- атрибуты HTML
- поведение прокрутки и многое другое
Шаг 4. Добавьте новый контент на целевую страницу WordPress
Thrive Architect поставляется с десятками различных блоков контента, которые вы можете добавить на свои целевые страницы WordPress. Вы можете выбрать свой блок, нажав кнопку «+» на правой боковой панели.
Вы можете выбрать свой блок, нажав кнопку «+» на правой боковой панели.
Блокировок контента, которые вы здесь найдете, должно быть более чем достаточно для удовлетворения любых потребностей целевой страницы.
Вы можете добавить их на свою страницу, перетащив их на место или просто щелкнув по ним на боковой панели, и в этом случае они будут добавлены внизу.
Для некоторых типов блоков вы можете выбрать один из готовых дизайнов самого блока.Вот как это выглядит для блока с призывом к действию :
Чтобы настроить новый блок, щелкните его, чтобы просмотреть доступные параметры.
При работе над целевой страницей WordPress лучше всего просмотреть доступные блоки контента один за другим и посмотреть, что соответствует целям вашей целевой страницы.
Шаг 5. Сохраните и опубликуйте свою целевую страницу
Когда вы закончите, не забудьте сохранить свою работу. Щелкните стрелку рядом с кнопкой СОХРАНИТЬ РАБОТУ в нижнем левом углу экрана, а затем щелкните Сохранить и вернуться в редактор сообщений .
Чтобы опубликовать свою страницу для всех, нажмите на главную кнопку Опубликовать на панели инструментов WordPress.
И все! Ваша целевая страница WordPress запущена! 🍾
Обзор лучших плагинов для целевой страницы WordPress
Как видите, каждый из этих плагинов для целевой страницы WordPress может сделать за вас очень похожую вещь — позволить вам создать красивую и оптимизированную целевую страницу! Разница заключается в том, как каждый плагин выполняет это обещание, и в функциях, доступных в процессе.
- Elementor — идеальное решение для пользователей с ограниченным бюджетом, которые не хотят ничего тратить на свои целевые страницы. 💸
- Divi отлично подходит, если вы хотите перейти на всю структуру дизайна WordPress, которая может обрабатывать не только ваши целевые страницы, но и дизайн всего сайта. 💪
- Thrive Architect идеально подходит для пользователей, которые ценят инструменты, ориентированные на результат, которые предоставляют не только набор инструментов, необходимый для создания хорошей целевой страницы, но также могут помочь вам оптимизировать эту целевую страницу и получить от нее опыт пользователей.
 📈
📈
Что вы думаете об этих плагинах целевой страницы WordPress? Не стесняйтесь поделиться своим любимым.
Похожие сообщения
НОВИНКА! Как создать целевую страницу в WordPress [Простое руководство]
Вы ищете способ отображения онлайн-форм на вашем веб-сайте WordPress без боковой панели?
Создание в WordPress специальной целевой страницы с формой на ней — отличный способ сэкономить время, привлечь больше потенциальных клиентов и повысить конверсию форм.
В этой статье мы покажем вам, как создать целевую страницу в WordPress с помощью формы.
Вот оглавление, если вы хотите продвинуться вперед в этом руководстве:
Во-первых, давайте рассмотрим некоторые причины создания целевой страницы.
Преимущества целевой страницы WordPress
Наличие целевой страницы настраиваемой формы дает много преимуществ. Не путать с отдельной веб-страницей, целевая страница формы — это страница (не ваша домашняя страница), на которую посетители вашего сайта переходят по внутренним или внешним ссылкам.
Взгляните на некоторые из лучших причин иметь целевую страницу формы на вашем сайте WordPress:
- Увеличение конверсии: Часто люди не заканчивают заполнять онлайн-формы, потому что слишком много отвлекающих факторов и нет прямого призыва к действию. Множественные предложения отвлекают посетителей сайта от подписки на ваш список рассылки. Но если на странице нет ничего, кроме вашей онлайн-формы, люди с большей вероятностью подпишутся.
- Распространение узнаваемости бренда: Поскольку WPForms позволяет вам создавать целевую страницу настраиваемой формы с логотипом компании и настраиваемыми цветовыми схемами, вы повышаете узнаваемость бренда и узнаваемость среди посетителей сайта, что, в свою очередь, поможет вам развивать свой малый бизнес.
- Лучшая настройка: Если у вас есть выделенная целевая страница, вы можете настроить ее внешний вид. Это сильно отличается от традиционных макетов веб-форм, которые контролируются вашей темой WordPress и могут помешать вам настроить форму так, как вы хотите.
 Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress.
Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress. - Нет необходимости в отдельных веб-страницах: Бывают случаи, когда у вас есть форма для заполнения людьми, но вы не хотите создавать полностью отдельную страницу WordPress, которая будет отображаться в вашем меню навигации.С помощью специальной целевой страницы формы вы создаете настраиваемую целевую страницу со своей формой без необходимости создавать отдельные веб-страницы. Например, вы можете создать целевую страницу веб-семинара для особого события, не создавая для этого совершенно новый веб-сайт.
Независимо от того, является ли ваша основная цель генерация потенциальных клиентов, создание сайта членства, предоставление людям простого способа RSVP или регистрации на мероприятия или оценка лояльности клиентов с помощью форм опросов, создание целевой страницы для ваших онлайн-форм — отличная идея. .И это тоже не повредит SEO!
Застрял без идей? Ознакомьтесь с этими примерами форм целевой страницы, чтобы узнать о дизайне, который вы можете украсть.
Теперь давайте посмотрим, как создать специальную страницу целевой формы в WordPress.
Как создать целевую страницу в WordPress с помощью WPForms
Выполните следующие действия, чтобы разместить на своем веб-сайте целевую страницу с высокой конверсией с помощью формы.
Шаг 1. Создайте новую форму в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms.Для получения дополнительной информации см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам нужно будет создать новую форму.
Вы можете создать любое количество онлайн-форм с помощью WPForms и надстройки Form Templates Pack.
Например, вы можете создать:
В нашем примере мы создадим простую контактную форму.
Находясь в построителе перетаскивания, вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в онлайн-форме.
И что замечательно, независимо от того, какой тип онлайн-формы вы создаете, вы можете превратить ее в специальную целевую страницу.
Шаг 2. Установите и активируйте надстройку Form Pages
Когда ваша форма WordPress будет готова, вам нужно будет установить и активировать надстройку WPForms Form Pages.
С помощью этого дополнения вы сможете превратить недавно созданную форму WordPress в целевую страницу настраиваемой формы.
Для начала перейдите к WPForms » Addons и найдите тот, который помечен как Form Pages Addon .
Щелкните Install Addon , а затем Activate .
Дополнение Form Pages готово к использованию. Но сначала давайте кратко рассмотрим общие настройки формы, которые необходимо настроить перед созданием целевой страницы пользовательской формы.
Шаг 3. Настройте параметры формы
После того, как вы настроили форму, чтобы она выглядела так, как вы хотите, нужно настроить множество параметров.
Общие настройки
Для начала перейдите в Настройки » Общие .
Здесь вы можете изменить такие параметры, как название формы, описание и копию кнопки отправки.
Вы также можете включить дополнительные функции предотвращения спама, чтобы защитить свой веб-сайт от нежелательной отправки форм.
Форма уведомления
Уведомления— отличный способ отправить электронное письмо всякий раз, когда форма отправляется на ваш веб-сайт.
Если вы не отключите эту функцию, каждый раз, когда кто-то отправляет форму на вашем сайте, вы получите уведомление об этом.
Чтобы получить помощь на этом этапе, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
Если вам нужно отправить более одного уведомления, например, себе, члену команды или посетителю вашего сайта, ознакомьтесь с нашим пошаговым руководством о том, как отправить несколько уведомлений формы в WordPress.
Кроме того, если вы хотите сохранить единообразие брендов в своих электронных письмах, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронного письма.
Подтверждения формы
Подтверждения формы — это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму на вашем сайте. Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, что делать дальше.
WPForms имеет три типа подтверждения:
- Сообщение. Простое сообщение, которое отображается, когда кто-то отправляет форму на вашем веб-сайте, в котором он выражает благодарность и сообщает им, что делать дальше.

- Показать страницу. Перенаправляет пользователей на другую страницу вашего сайта, например страницу с благодарностью.
- Перейти по URL (перенаправление). Отправляет посетителей сайта на другой сайт.
Если вы хотите отображать разные подтверждения для посетителей сайта в зависимости от их поведения, обязательно прочитайте, как создавать условные подтверждения форм.
Щелкните Сохранить .
Шаг 4. Настройка параметров страниц форм
Теперь, когда у вас настроены общие параметры формы, пора настроить параметры целевой страницы формы.
Для этого перейдите к Settings » Form Pages в конструкторе форм и установите флажок Enable Form Page Mode .
Когда вы это сделаете, вы увидите набор настроек, которые вы можете настроить, чтобы настроить дизайн целевой страницы. Кроме того, они будут построены на основе шаблонов целевых страниц, поэтому все будет легко и просто — знания HTML и CSS не потребуются.
Заголовок формы и сообщение
Для начала дайте вашей форме заголовок, который будет отображаться для посетителей вашего сайта.Это хорошо для того, чтобы люди знали, о чем ваша целевая страница. Это также позволяет им узнать, какие действия вы хотите, чтобы они предприняли, находясь там.
Затем вы можете добавить короткое сообщение для посетителей вашего сайта. Это дает вам возможность добавить дополнительную информацию, чтобы люди знали, чего ожидать, когда они заполнят вашу форму.
Постоянная ссылка
Каждый раз, когда вы включаете режим страницы формы, аддон Form Pages автоматически создает для вас уникальную постоянную ссылку.
Вы можете изменить эту постоянную ссылку, если хотите, или оставить ее.
Это URL-адрес, который вы будете использовать в маркетинговых кампаниях по электронной почте, внутренних ссылках и даже в сообщениях в социальных сетях, когда вы хотите, чтобы люди посещали вашу целевую страницу настраиваемой формы и конвертировались.
Логотип заголовка
Следующее, что вы можете сделать для настройки целевой страницы специальной формы, — это добавить логотип. Нажмите Загрузить изображение и выберите изображение, которое хотите добавить на целевую страницу формы.
Текст нижнего колонтитула и брендинг
У вас есть возможность добавить текст нижнего колонтитула внизу целевой страницы формы. Измените текст по умолчанию, удалив его и оставив пустым, или добавив свой собственный текст.
Вы также можете удалить любую торговую марку WPForms, установив флажок Скрыть торговую марку WPForms .
Цветовые схемы и стиль
Одна из лучших особенностей надстройки WPForms Form Pages — это то, что вы можете настроить целевую страницу формы так, чтобы цветовая схема соответствовала бренду вашей компании.
Выбранная вами цветовая схема определяет цвет фона целевой страницы формы и кнопки отправки формы.
Чтобы упростить вам жизнь, мы предоставили вам несколько отличных цветовых схем на выбор, которые, как мы знаем, будут хорошо выглядеть, несмотря ни на что. Если вам не нравится какой-либо из предустановленных цветов, вы можете использовать палитру цветов и выбрать собственный цвет.
У вас также есть два стиля на выбор:
- Классический дизайн: демонстрирует более узкую форму с квадратными углами.Нижняя часть фона вашей страницы будет светлее, чем цвет, выбранный вами для своей цветовой схемы.
- Современный дизайн: демонстрирует более широкую форму с закругленными углами. Нижняя часть фона вашей страницы будет темнее цвета, выбранного вами для своей цветовой схемы.
После того, как вы настроили все параметры целевой страницы пользовательской формы, вы можете нажать кнопку Preview Form Page вверху, чтобы увидеть, как ваша форма будет выглядеть после ее публикации.
Когда все будет так, как вы хотите, нажмите Сохранить .
Как создать целевую страницу в WordPress с помощью SeedProd
Хотите другой способ создать отличную целевую страницу? Мы настоятельно рекомендуем плагин SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress. Вы можете использовать его для создания любой целевой страницы для вашего сайта, в том числе:
- Страницы регистрации на веб-семинары
- Формы свинцового магнита
- Скоро в продаже стр.
- 404 страницы
- И многое другое.
С SeedProd легко создать целевую страницу и добавить форму в любом месте.
Вы можете начать свою страницу с нуля, если хотите полностью контролировать дизайн. Если вам нужна помощь для начала работы, в SeedProd есть более 100 профессиональных шаблонов, которые вы можете легко настроить для создания своих собственных целевых страниц.
В конструкторе можно легко настроить формы и изменить макет.
И когда ваша целевая страница готова, вы можете легко интегрировать ее с такими сервисами, как Drip, Mad Mimi, Campaign Monitor, ConvertKit и другими.
Если вы хотите попробовать, загрузите SeedProd Landing Page Pro прямо сейчас.
Последние мысли
И все! Теперь вы знаете, как создать целевую страницу в WordPress. Когда у людей есть URL-адрес или ссылка на целевую страницу вашей формы, они смогут просмотреть ее и заполнить.
Если вы ищете способы создать свои онлайн-формы, чтобы у них было больше шансов на конвертацию, ознакомьтесь с этим обзором 10 простых способов создания ваших форм и повышения конверсии.
Итак, чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress. С WPForms Pro создать целевую страницу с формой очень просто, к тому же на нее предоставляется 14-дневная гарантия возврата денег.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
9 лучших плагинов посадочных страниц для WordPress (2021)
Ищете простой способ создать целевые страницы, которые конвертируют множество посетителей в клиентов?
Использование плагина целевой страницы для создания высококонверсионных целевых страниц на вашем сайте — отличный способ увеличить ваш онлайн-доход.
В этом посте мы собрали лучшие в мире плагины для целевой страницы WordPress, которые помогут вам развивать свой бизнес в Интернете.
Вот краткое изложение лучших плагинов для целевой страницы WordPress. Нажмите на каждую, чтобы перейти к ней, или продолжайте читать, чтобы узнать о них больше.
- WPForms
- OptinMonster
- Landing Page Pro от SeedProd
- Бобровый строитель
- Elementor Pro
- Строитель Диви
- Ссылки
- Thrive Architect
- OptimizePress
Чем целевая страница отличается от веб-сайта?
Нас часто спрашивают, отличается ли целевая страница от веб-сайта? Да, целевая страница отличается от веб-сайта.Думайте о своем сайте как о доме, а о своей целевой странице как о комнате в доме.
Если вы находитесь на целевой странице, вы попадаете на чей-то веб-сайт. На вашем веб-сайте находится ваша целевая страница. Она похожа на любую другую страницу вашего сайта, но ваша целевая страница конвертируется как сумасшедшая, потому что:
- Он не отвлекает и содержит меньше ссылок, поэтому ориентирован на конверсии
- Имеет четкий призыв к действию (CTA)
- Легко собирает адреса электронной почты
- и др.

Как добавить целевую страницу на свой сайт WordPress?
Хотите знать, как добавить целевую страницу на свой сайт WordPress? Сделать это невероятно просто.
Один из самых простых и эффективных способов добавить целевую страницу на ваш сайт WordPress — это использовать плагин.
Лучшие плагины для посадочных страниц WordPress
Ознакомьтесь со списком лучших в мире плагинов для целевых страниц для WordPress:
1. WPForms
WPForms — идеальный плагин для создания специальной целевой страницы формы в WordPress. Помимо всех замечательных хаков, которые вы можете сделать с помощью WPForms, вы также можете создавать целевые страницы, которые конвертируются как сумасшедшие.
Характеристики:
- Известный простой конструктор перетаскивания для простого создания форм с помощью визуального редактора
- Надстройка Form Pages специально создана для того, чтобы помочь вам создать автономную форму
- Огромный набор вариантов шаблонов для ваших форм, включая ответ на приглашение на мероприятие, опросы и опросы и многое другое.

- Интеграция с наиболее популярными инструментами маркетинга и CRM
Стоимость: Стоимость WPForms Pro начинается с 199,50 долларов в год.
Начните работу с WPForms, самым удобным в мире плагином для контактных форм, уже сегодня.
2. OptinMonster
Обычно на вершине всех списков лучших плагинов WordPress находится чрезвычайно популярный продукт OptinMonster. И не зря. Популярный инструмент создан с нуля, чтобы сосредоточиться на увеличении конверсии, и имеет 2 отличных способа создать целевую страницу продаж, используя встроенную кампанию или полноэкранный приветственный коврик.
Характеристики:
Стоимость: Бесплатная версия OptinMonster отсутствует, а цены на план Pro (который включает в себя встроенные кампании и полноэкранные оверлеи) начинаются с 29 долларов в месяц (оплата ежегодно).
Начните работу с OptinMonster сегодня!
3. Landing Page Pro от SeedProd
SeedProd Landing Page Pro позволяет легко создавать страницы WordPress любого типа без написания кода. Вы можете использовать его для быстрого создания целевых страниц, страниц подписки, страниц, которые появятся в ближайшее время, и даже пользовательских 404.
Вы можете использовать его для быстрого создания целевых страниц, страниц подписки, страниц, которые появятся в ближайшее время, и даже пользовательских 404.
Если вы только начинаете работать со своей платформой для ведения блогов, вам понравится, как легко создать любой нужный макет и опубликовать его на своем веб-сайте за считанные минуты. Вы даже можете интегрировать услуги электронного маркетинга и раздачу подарков RafflePress.
Хотите больше идей? Ознакомьтесь с нашей статьей о примерах форм целевой страницы. Мы также использовали SeedProd для создания страницы «Скоро», поэтому обязательно ознакомьтесь с руководством, чтобы увидеть больше снимков экрана.
Характеристики:
- 100+ настраиваемых шаблонов целевых страниц
- Увлекательный конструктор страниц с перетаскиванием
- Миллионы стоковых фотографий, не требующих лицензионных отчислений,
- Мобильные адаптивные страницы
- Легко отменить изменения или исправления
- Интеграция со многими инструментами автоматизации маркетинга
Стоимость: SeedProd Landing Page Pro Цена начинается с 79 долларов.
Начните работу с Landing Page Pro от SeedProd сегодня!
4. Строитель бобров
Один из лучших и самых популярных плагинов для целевой страницы WordPress на рынке — это Beaver Builder. Вы можете настроить свою новую целевую страницу за считанные минуты с помощью этого хорошо известного и надежного плагина — на нашем дочернем сайте даже есть фантастический учебник по созданию целевой страницы в WordPress с помощью Beaver Builder.
Характеристики:
- Интерфейсный встроенный редактор, который позволяет настраивать целевую страницу и просматривать ее с предварительным просмотром в реальном времени
- Фантастическая команда поддержки
- Конструктор перетаскивания
- Сохраните настроенные целевые страницы и повторно используйте их в других местах своего веб-сайта или экспортируйте (версия Pro) на другие веб-сайты WordPress
- Десятки красивых шаблонов посадочных страниц
Стоимость: Стоимость Beaver Builder начинается с 99 долларов.
5. Elementor Pro
Elementor Pro — отличный выбор в качестве плагина для целевой страницы, если вам нужно множество вариантов шаблонов. Это также хороший выбор, если вы тоже покупаете новую тему, поскольку она включает в себя множество шаблонов тем. Этот популярный плагин удобен в использовании (поэтому идеально подходит для начинающих) и особенно хорош для сайтов электронной коммерции.
Характеристики:
- Включает в себя множество виджетов электронной коммерции, которые помогут вам продавать товары из интернет-магазина
- Имеет удобный для новичков конструктор перетаскивания
- Сохраните целевые страницы как шаблоны для повторного использования на своем сайте
- Предлагает множество виджетов настройки, которые вы можете разместить по всему сайту.
Стоимость: Elementor предлагает как бесплатную, так и платную версии по цене от 49 долларов в год.
6.
Divi Builder — это мощный конструктор страниц WordPress от Elegant Themes, который также следует учитывать при создании целевых страниц. Они предлагают множество великолепных шаблонов целевых страниц, которые помогут пробудить ваше воображение и дать вам то, с чего начать. А поскольку это еще и тема, это отличный выбор, если вы ищете одну из лучших тем WordPress для малого бизнеса.
Характеристики:
- Хорошо известный плагин для создания страниц с перетаскиванием, который также является темой WordPress
- Включает 20+ шаблонов целевых страниц, созданных профессиональными дизайнерами
- Имеет более 45 различных модулей, которые вы можете перемещать в визуальном редакторе, чтобы настроить целевую страницу именно так, как вам хочется.
Стоимость: Divi Builder стоит 89 долларов в год или единовременная плата в размере 249 долларов.
7. Leadpages
Leadpages — невероятно эффективный инструмент лидогенерации, который можно использовать для простого создания целевых страниц, не зная ни строчки кода. Он достаточно простой для новичков и достаточно мощный для более опытных пользователей. Вы можете создавать сжатые страницы, ведущие страницы, всплывающие окна, страницы-заставки и многое другое.
Он достаточно простой для новичков и достаточно мощный для более опытных пользователей. Вы можете создавать сжатые страницы, ведущие страницы, всплывающие окна, страницы-заставки и многое другое.
Характеристики:
- Тонны шаблонов целевых страниц для любого типа бизнеса (150+ дизайнов целевых страниц)
- Простой в использовании конструктор перетаскивания для полной настройки целевых страниц
- Имеет широкий выбор интеграций, включая службы электронного маркетинга и платежные системы, такие как Stripe .
Стоимость: Leadpages Цена начинается с 25 долларов в месяц (оплата ежегодно).
8. Thrive Architect
Thrive Architect от Thrive Themes — еще один лучший плагин для целевой страницы WordPress в нашем списке, который также является хорошим выбором, если вы ищете тему. Что действительно отличает это решение от остальных, так это их инновационный визуальный редактор, который позволяет настраивать целевую страницу прямо на странице, а не на боковой панели. Thrive Themes заявляет, что этот тип внешнего редактора «по-настоящему» визуальный редактор.
Thrive Themes заявляет, что этот тип внешнего редактора «по-настоящему» визуальный редактор.
Характеристики:
- Это отличный выбор для целевой страницы веб-семинаров, поскольку она имеет интеграцию с сервисами веб-семинаров и множеством платформ электронного маркетинга
- Доступно сплит-тестирование A / B
- 320+ красиво оформленных шаблонов целевых страниц, ориентированных на конверсию
- Молниеносное редактирование с помощью уникального визуального средства перетаскивания в реальном времени.
- Также включает доступ к темам
Стоимость: Стоимость Thrive Architect начинается с 67 долларов. Для получения пожизненной поддержки, а также всех их тем и плагинов — 19 долларов в месяц (оплата ежегодно).
9. OptimizePress
OptimizePress — еще один мощный плагин WordPress, который вы можете использовать для создания высококонвертируемых целевых страниц и страниц продаж.
Характеристики:
Стоимость: Стоимость OptimizePress начинается с 97 долларов.
В заключение
И вот оно. Надеюсь, этот список лучших плагинов для целевых страниц WordPress дал вам хорошее представление о том, какой из них вы хотите использовать для создания целевых страниц.
Хотите еще больше повысить коэффициент конверсии (бесплатно)? Вы также можете ознакомиться с нашим постом о том, как создать кнопку Click To Call в WordPress.
И если вам понравился этот пост, подпишитесь на нас в Facebook и Twitter, чтобы получать больше обновлений из нашего блога.
Как создать целевую страницу WordPress с помощью Beaver Builder (за 5 шагов)
Целевая страница WordPress — это полезный инструмент, который можно использовать для привлечения потенциальных клиентов и превращения посетителей в клиентов. Однако понимание ценности целевой страницы и знание того, как создать ее самостоятельно, — это две разные вещи.
Использование плагина для построения страниц, такого как Beaver Builder, может помочь упростить процесс создания целевой страницы.В дополнение к устранению необходимости самостоятельно писать код, плагин для построения страниц также позволяет вам выбирать из готовых шаблонов и модулей, которые необходимы для любой целевой страницы.
В этом посте мы обсудим преимущества использования плагина конструктора страниц для создания целевой страницы WordPress и познакомим вас с Beaver Builder. Затем мы шаг за шагом расскажем, как это сделать. Давайте начнем!
Преимущества использования конструктора страниц для создания целевых страниц WordPress
Существует множество способов создать целевую страницу WordPress.Один из них — это написать код самостоятельно с нуля. К сожалению, это может занять много времени и потребовать некоторых технических знаний.
Другой вариант — использовать тему WordPress. Темы целевых страниц WordPress готовы к использованию и работают значительно быстрее, чем их писать самостоятельно.
Строитель бобров
С легкостью создайте целевую страницу WordPress с помощью Beaver Builder уже сегодня! Возьмите под свой контроль и присоединитесь к более чем 1 000 000 веб-сайтов, созданных с помощью Beaver Builder.
Получите Beaver Builder сейчасОднако они также могут быть ограниченными с точки зрения дизайна и функциональности. Кроме того, поскольку ваша тема определяет дизайн всего вашего сайта, не идеально, если вы создаете целевую страницу на существующем сайте.
Самый быстрый и простой способ, на котором мы остановимся в этой статье, — это установить плагин для построения страниц WordPress. Некоторые из преимуществ использования конструктора страниц для создания целевой страницы:
- Вам не нужно писать или добавлять какой-либо код, если вы не хотите
- Это быстрое и экономичное решение
- Вы можете использовать его с любой темой WordPress
- Многие из них поставляются с инструментами для тестирования и отслеживания производительности страница
- Вы можете легко создавать и настраивать контент и дизайн с помощью функции перетаскивания.

Проще говоря, плагин для построения страниц содержит все необходимое для создания эффективной целевой страницы WordPress с легкостью.Это отличный вариант, особенно если вы новичок в работе с целевыми страницами и хотите более комфортно и уверенно работать с конструкторами страниц.
Знакомство с Beaver Builder
После того, как вы приняли решение использовать плагин целевой страницы, вам нужно решить, какой из них. Вариантов много, но мы рекомендуем использовать Beaver Builder:
.Beaver Builder — один из самых популярных и мощных конструкторов целевых страниц WordPress. Этот инструмент freemium позволяет вам выбирать из множества готовых шаблонов и быстро создавать целевые страницы с помощью блоков перетаскивания.
Вы можете использовать Beaver Builder для создания различных типов страниц с контентом, в том числе о страницах, контактах и портфолио. В зависимости от сложности целевой страницы и того, для чего вы планируете ее использовать, вы можете заплатить за премиальный план.
Облегченная версия бесплатна и содержит все необходимое для создания целевой страницы. Однако, чтобы получить максимальную отдачу от инструмента, мы рекомендуем выполнить обновление. Плагин премиум-класса включает 20 дополнительных модулей, а также готовые шаблоны, значки и многое другое.
Как создать целевую страницу WordPress с помощью Beaver Builder (за 5 шагов)
До сих пор мы рассмотрели преимущества использования конструктора страниц для создания целевой страницы и почему Beaver Builder — хороший выбор. Пришло время приступить к работе. Давайте посмотрим, как создать целевую страницу WordPress за пять простых шагов.
Шаг 1. Создайте учетную запись Beaver Builder и установите плагин
Как мы уже упоминали, существует бесплатная версия надстройки компоновщика страниц Beaver Builder.Вы можете добавить его на свой сайт, выбрав « Плагины»> «Добавить новый » на панели администратора и выполнив поиск «Beaver Builder»:
Однако бесплатная версия не предоставляет вам расширенных функций и инструментов, которые делают плагины для компоновщика страниц премиум-класса такими полезными. Итак, если вы хотите использовать плагин премиум-класса, первым делом нужно выбрать план и создать учетную запись.
Итак, если вы хотите использовать плагин премиум-класса, первым делом нужно выбрать план и создать учетную запись.
На веб-сайте Beaver Builder нажмите кнопку Get Beaver Builder Now :
Выбрав план, выберите Начать .Он перенаправит вас на страницу оформления заказа. Введите свою информацию, затем нажмите Зарегистрироваться сейчас .
На странице «Моя учетная запись» загрузите файл плагина .zip . Примечание. На этой же странице находится ключ активации, который мы вскоре воспользуемся.
На панели управления WordPress перейдите к Plugins> Добавить новый> Загрузить> Выбрать файл :
После того, как вы загрузите и активируете плагин, вам необходимо активировать лицензию.Вы можете сделать это, перейдя в Настройки > Beaver Builder> Лицензия :
Нажмите кнопку Enter License Key . Опять же, вы можете найти этот ключ на странице «Моя учетная запись» в Beaver Builder.
Шаг 2. Добавьте новую страницу и запустите Beaver Builder
Следующим шагом после активации плагина будет создание новой страницы WordPress. На панели управления перейдите на страницу Pages> Добавить новый :
Большинство тем WordPress включают шаблон полной ширины, который идеально подходит для целевых страниц.На правой панели в разделе «Атрибуты страницы» выберите Шаблон полной ширины из раскрывающегося списка:
Затем нажмите кнопку Launch Beaver Builder в редакторе:
Это автоматически откроет редактор, чтобы показать вам предварительный просмотр вашей целевой страницы. Он будет использовать ваш существующий шаблон страницы, но имейте в виду, что мы собираемся изменить шаблон и макет страницы.
Шаг 3. Выберите шаблон и настройте макет
У вас есть несколько вариантов выбора шаблона целевой страницы.Вы можете создать свой собственный макет с помощью инструментов перетаскивания или выбрать готовый шаблон целевой страницы для построения.
Если вы используете плагин для создания целевой страницы, скорее всего, вы стремитесь к эффективности. Итак, для этого урока мы выберем один из шаблонов Beaver Builder для адаптации.
В правом верхнем углу щелкните значок (+), затем Шаблоны> Целевые страницы :
Вы можете просмотреть шаблоны, чтобы найти тот, который похож на то, что вы хотите достичь с помощью своей целевой страницы.Мы будем использовать шаблон подписки.
Как только вы выберете свой шаблон, он загрузит предварительный просмотр. Вы можете щелкнуть любой элемент, чтобы изменить его содержимое:
Вы можете редактировать текст, настраивать стиль, а также заменять или удалять модули, щелкнув поле. Вы также можете просто навести указатель мыши на область, и появится синяя панель инструментов:
Вы можете редактировать содержимое в режиме онлайн или на панели настроек модуля, которая открывается при нажатии на значок гаечного ключа. Другие значки позволяют дублировать элемент, перетаскивать его в другое место на странице или удалять.
Для дальнейшей настройки макета целевой страницы WordPress вы можете добавлять строки и столбцы. Для этого еще раз щелкните значок (+), затем выберите вкладку Rows :
Здесь вы найдете набор готовых строк и столбцов. Примечание. Если вы используете бесплатную версию, макет можно создать следующим образом.
Шаг 4. Добавление модулей на целевую страницу
Использование одного из готовых шаблонов дает вам хорошую отправную точку.У вас есть базовая структура, которую легче настроить, чем если бы вы строили ее на пустом холсте. Независимо от того, создали ли вы свой макет с нуля или использовали шаблон, следующим шагом по улучшению целевой страницы является добавление модулей.
Чтобы просмотреть доступные модули, щелкните значок (+), а затем вкладку Модули :
Если вы используете версию Lite, у вас будет доступ к пяти базовым модулям:
- Аудио
- HTML
- Текстовый редактор
- Фото
- Видео
С премиальным плагином у вас есть изобилие на выбор, включая модули для призыва к действию, кнопки социальных сетей, формы контактов и подписки, отзывы и более. Даже если вы использовали готовый шаблон для своего макета, есть вероятность, что он не включает нужные вам модули, поэтому их стоит изучить.
Даже если вы использовали готовый шаблон для своего макета, есть вероятность, что он не включает нужные вам модули, поэтому их стоит изучить.
Чтобы добавить модуль, просто перетащите его туда, где вы хотите, чтобы он появился на странице:
Откроется панель настроек модуля, где вы можете настроить содержимое и дизайн модуля. Если вы хотите сохранить модуль, чтобы использовать его снова для будущих целевых страниц, вы можете нажать кнопку Сохранить как внизу панели настроек.
Шаг 5. Сохраните и опубликуйте свою целевую страницу WordPress
Как и отдельные модули, вы также можете сохранить свой шаблон целиком, чтобы использовать его в качестве основы для будущих целевых страниц. Для этого щелкните стрелку вниз в верхнем левом углу экрана. В разделе «Инструменты» выберите Сохранить шаблон :
. Целевая страница не будет доступна на вашем сайте, пока вы ее не опубликуете. Если вас это устраивает, нажмите кнопку Done в правом верхнем углу страницы. У вас будет возможность Отменить, Сохранить черновик или Опубликовать :
У вас будет возможность Отменить, Сохранить черновик или Опубликовать :
Затем вы можете просмотреть окончательный результат вашей целевой страницы в реальном времени:
Вот и все! Вы официально создали свою целевую страницу WordPress.
Строитель бобров
С легкостью создайте целевую страницу WordPress с помощью Beaver Builder уже сегодня! Возьмите под свой контроль и присоединитесь к более чем 1 000 000 веб-сайтов, созданных с помощью Beaver Builder.
Получите Beaver Builder сейчасЗаключение
Есть несколько способов создать целевую страницу в WordPress, от написания собственного кода до использования темы WordPress.Однако самый быстрый и эффективный способ — использовать плагин для создания целевой страницы, такой как Beaver Builder.
Как мы обсуждали в этом посте, вы можете использовать Beaver Builder для создания целевой страницы WordPress, выполнив следующие пять простых шагов:
- Создайте учетную запись Beaver Builder и установите плагин на свой сайт WordPress.

- Добавьте новую страницу и запустите Beaver Builder.
- Выберите шаблон и настройте макет.
- Добавьте модули на целевую страницу.
- Сохраните и опубликуйте свою целевую страницу WordPress.
У вас есть вопросы по созданию целевой страницы WordPress с помощью Beaver Builder? Дайте нам знать в комментариях ниже!
Как использовать WordPress в качестве конструктора целевых страниц
Если вы используете WordPress для создания и управления сайтом для малого бизнеса, вы приняли фантастическое решение. WordPress используется 60 процентами всех веб-сайтов, работающих в системе управления контентом (CMS), что делает его самой популярной платформой CMS.Это популярно отчасти потому, что и можно использовать бесплатно — лучшее из обоих миров. Кроме того, как пользователь WordPress, у вас есть доступ к библиотеке из более чем 45 000 бесплатных (или недорогих) плагинов, которые могут оптимизировать дизайн и контент вашего веб-сайта и интегрироваться со многими другими популярными маркетинговыми инструментами.
WordPress также можно использовать для создания целевых страниц для вашего веб-сайта, не теряя времени и денег, попросив свой технический отдел или дизайнера веб-сайтов (если вам повезло иметь такую большую команду) для создания целевых страниц.Целевые страницы, которые вы создаете в WordPress, затем можно использовать вместе с вашими усилиями по автоматизации маркетинга для размещения контента и рекламных акций, а также для сбора потенциальных клиентов для развития вашего бизнеса.
Рекомендуется использовать определенную целевую страницу для каждой рекламной и маркетинговой кампании, чтобы вы могли отслеживать свои усилия. Например, вам следует использовать отдельную целевую страницу для разных кампаний AdWords и для каждой загружаемого вами контента. Кроме того, вы можете использовать целевые страницы, чтобы направлять клиентов из рассылки на ваш веб-сайт для получения дополнительной информации.Использование целевых страниц безгранично, и это большая часть разумной стратегии роста для бизнеса любого размера.
Вот несколько вариантов для новичков по использованию WordPress в качестве конструктора целевой страницы.
Метод №1: Настройте свою целевую страницу в WordPress с нуля, используя вашу тему
Большинство тем WordPress включают дизайн для одной страницы во всю ширину. Если вы только начинаете работать с WordPress и изучаете дизайн для своего веб-сайта, убедитесь, что полноразмерный дизайн страницы является частью выбранной вами темы.Мы включили список некоторых рекомендуемых тем, которые включают дизайн целевых страниц ниже.
Если вы правильно настроили WordPress, когда вы создаете новую страницу в WordPress, это создаст страницу во вложенной папке вашего веб-сайта. Например, если вы создаете страницу контактов в WordPress, URL-адрес должен быть yourwebsite.com/contact. Вы можете создавать страницы, которые отображаются в навигации вашего веб-сайта или скрыты от нее. Если вы используете целевые страницы для продвижения и рекламы, лучше не включать их в свою навигацию.
При разработке страницы вы используете редактор WYSIWYG ( то, что вы видите, то и ), как если бы вы пишете и разрабатываете сообщение в блоге. Вы можете вставлять изображения и формы с помощью инструмента автоматизации маркетинга, который вы используете, например Hatchbuck. Просто создайте формы в своем инструменте автоматизации маркетинга и выберите опцию «встроить форму», чтобы поместить код в WordPress, чтобы форма и захватываемые вами лиды были интегрированы с вашей платформой автоматизации маркетинга.
Если вы хотите настроить совершенно отдельную тему целевой страницы от темы своего веб-сайта, вы можете использовать WordPress Multisite, который позволяет вам настроить столько подпапок или поддоменов из одной установки WordPress, и каждый сайт может иметь свою собственную тему, плагины и настройки. Например, вы можете создать поддомен под названием content.yourwebsite.com с новой установкой WordPress и отдельной темой. Затем вы можете создать эту конкретную тему, чтобы целевые страницы были простыми и не включали весь верхний и нижний колонтитулы вашего сайта.
Некоторые из лучших тем, включающих дизайн целевых страниц:
Метод № 2: Использование плагинов для создания посадочных страниц WordPress
В настоящее время существует множество плагинов, созданных для решения проблемы дизайна целевой страницы для владельцев бизнеса, использующих WordPress. Установив один (или несколько!) Из этих плагинов, WordPress будет работать как многие популярные конструкторы целевых страниц, такие как Leadpages или Unbounce. Эти плагины устанавливают функции конструктора целевых страниц в вашу панель управления WordPress, чтобы было легко выбрать шаблон; перетаскивайте виджеты целевой страницы; настроить страницу подтверждения и благодарности; и интегрируйте свои формы и потенциальных клиентов с вашей платформой автоматизации маркетинга.
Если вас не устраивает шаблон целевой страницы, с которым идет ваша тема, или вы предпочитаете простой редактор перетаскивания, это, вероятно, лучший вариант для вас. Вот некоторые из лучших плагинов для целевой страницы WordPress, которые мы видели:
OptimizePress: OptimizePress позволяет создавать целевые страницы продаж и маркетинга в дополнение к другим функциям, таким как создание портала или сайта WordPress только для членства. У них есть 30 шаблонов, которые адаптируются к мобильным устройствам и позволяют быстро добавлять функции на ваши целевые страницы, такие как поля заказов, блоки отзывов, индикаторы выполнения, таймеры обратного отсчета, а также видео и аудиоплееры.
У них есть 30 шаблонов, которые адаптируются к мобильным устройствам и позволяют быстро добавлять функции на ваши целевые страницы, такие как поля заказов, блоки отзывов, индикаторы выполнения, таймеры обратного отсчета, а также видео и аудиоплееры.
Thrive Landing Pages: этот конструктор целевых страниц для WordPress имеет более 150 доступных шаблонов целевых страниц, а также они разрабатывают целевые страницы, страницы благодарности и страницы подтверждения в наборах, чтобы все они имели единообразный внешний вид для ваших клиентов. Они также отлично справляются со своей работой, предлагая тематические наборы, такие как полный набор для вебинаров, подкастов или онлайн-курсов. Thrive Landing Pages также уделяет пристальное внимание тестам времени загрузки и скорости, чтобы ваши целевые страницы загружались быстро, что является важным вкладом в алгоритм обычного поиска Google и оценку веб-сайтов.
Beaver Builder: этот плагин хорошо подходит для пользователей WordPress, которые имеют немного ноу-хау, когда дело доходит до дизайна целевой страницы. Beaver Builder позволяет создавать страницы любого типа и достаточно мощный, чтобы создавать великолепно выглядящие целевые страницы. С помощью гибких инструментов перетаскивания и готовых шаблонов вы можете создать целевую страницу с высокой конверсией. Он очень гибкий, если у вас есть видение целевой страницы и вам не обязательно нужен готовый шаблон.
Beaver Builder позволяет создавать страницы любого типа и достаточно мощный, чтобы создавать великолепно выглядящие целевые страницы. С помощью гибких инструментов перетаскивания и готовых шаблонов вы можете создать целевую страницу с высокой конверсией. Он очень гибкий, если у вас есть видение целевой страницы и вам не обязательно нужен готовый шаблон.
Целевые страницы — невероятно ценная часть вашего веб-сайта при эффективном выполнении, и WordPress — отличный вариант для этого выполнения с минимальными усилиями.
Как создать целевую страницу, которая будет эффективна в 2021 году
Маркетинг
access_time23 июля 2020 г.
hourglass_empty5min Читать
Как владелец бизнеса, вам необходимо создать хорошие целевые страницы для своего веб-сайта. Это стратегия интернет-маркетинга, направленная на привлечение новых клиентов и посетителей на ваш сайт.В этой статье вы узнаете, как создать целевую страницу, и получите дополнительные советы по ее оптимизации.
Что такое целевая страница?
Целевая страница — это статическая веб-страница, предназначенная для привлечения потенциальных клиентов с помощью определенного действия. Это может быть отдельная отдельная страница, которая ссылается на ваш основной сайт или интегрированная как часть веб-сайта.
Фокус целевой страницы может различаться в зависимости от вашего типа бизнеса. Самые распространенные из них — это побуждение людей подписаться на бесплатную пробную версию, еженедельные информационные бюллетени или добавлять продукты в корзины и списки желаний.
Зачем вам целевая страница?
Обычная домашняя страница веб-сайта может быть слишком загромождена меню, сообщениями, ссылками, боковыми панелями и т. Д. Наличие целевой страницы выгодно для вашего бизнеса, поскольку внимание сосредоточено на одном простом действии — конверсии.
Например, при прокрутке вниз целевой страницы Документов Google все внимание сосредоточено на — четком ценностном предложении и призыве к действию . Это вдохновляет нас использовать службы Google Docs, когда дело доходит до создания онлайн-документов.
Это вдохновляет нас использовать службы Google Docs, когда дело доходит до создания онлайн-документов.
Ваши маркетинговые усилия, расходы на рекламу и охват социальных сетей принесут гораздо лучшие результаты, если вы направите их на высокоэффективную целевую страницу, когда это необходимо.
Как создать высококонвертирующую целевую страницу
Вот несколько необходимых шагов, которые вам необходимо предпринять, прежде чем вы начнете создавать свою целевую страницу.
Определите цель конверсии
В зависимости от вашего типа бизнеса решите, какое действие будет наиболее эффективным для вашей целевой страницы.
Какова ваша конечная цель? Вы хотите, чтобы посетители совершали покупку, подписывались на ежемесячную подписку или загружали приложение?
Для достижения этой цели вам нужно будет разбить ее на более мелкие цели. Вы можете побудить людей зарегистрироваться для получения бесплатной 30-дневной пробной версии, получить бесплатную электронную книгу, еженедельный информационный бюллетень или ваучеры на скидку.
Вы можете побудить людей зарегистрироваться для получения бесплатной 30-дневной пробной версии, получить бесплатную электронную книгу, еженедельный информационный бюллетень или ваучеры на скидку.
Например, целевая страница Spotify предлагает вам зарегистрироваться и использовать его бесплатную версию. Однако между песнями вы будете слышать рекламу. Если вы хотите беспроблемного прослушивания, вам нужно будет подписаться на его премиальные планы.
Знайте свою аудиторию и всегда помните о ней. Проанализируйте своего целевого пользователя и его поведение. Определите среднего пользователя и поставьте себя на его место. Что им нужно?
Ваша целевая страница должна быть ориентирована на оптимизацию этого целевого коэффициента конверсии.
Напишите четкое прямое ценностное предложение
Затем вы должны четко понимать преимущества выполнения целевого действия. Не говорите так: «Лучшее решение для вас» или «Вы найдете счастье».
Будьте краткими, мощными и конкретными. Это должно быть четкое сообщение. При необходимости добавьте простой слоган, если он поддерживает основное ценностное предложение.
Это должно быть четкое сообщение. При необходимости добавьте простой слоган, если он поддерживает основное ценностное предложение.
Вернемся к Spotify в качестве примера. Он использует слоган «Музыка для всех» с добавлением «Миллионы песен.Кредитная карта не нужна ». Ценностное предложение Spotify — предоставлять музыку для всех. Преимущества заключаются в том, что у него обширная коллекция песен, и вы можете слушать их бесплатно.
Придумайте неотразимый призыв к действию (CTA)
Каждая целевая страница должна иметь видимый, четкий и понятный призыв к действию. Это ключевой элемент, который направляет посетителей к следующему шагу или необходимому действию.
Будь то кнопка или форма, сделайте ее заметной и удобной для нажатия. Используйте яркие цвета в отличие от основного цвета целевой страницы, например, как Spotify использует зеленый по сравнению с желтым и оранжевым фоном.

Убедитесь, что любые изображения или элементы дизайна, которые вы добавляете, поддерживают основной призыв к действию и не отвлекают от него внимание.
Вот несколько примеров часто используемых CTA:
- Подпишитесь на нашу рассылку новостей
- Прочитайте больше статей
- Начать
- Купить сейчас
- Бесплатная пробная версия
После того, как вы придумали макет, пора создать свою целевую страницу.
Создание целевой страницы с помощью Zyro’s Website Builder
С помощью Zyro Website Builder вы можете бесплатно создать отдельную целевую страницу. Помимо того, что это быстрое и простое решение, платформа также оптимизирована для создания элегантных и высококонвертируемых целевых страниц.Вам не нужно начинать с нуля, поскольку есть настраиваемые дизайнерские шаблоны, из которых вы можете выбирать. Они также оптимизированы для SEO, поэтому вам не нужно беспокоиться о низком рейтинге в поисковой выдаче.
Тепловая карта AI также полезна для сбора информации, например, где разместить кнопки с призывом к действию и основную информацию. Если у вас возникли проблемы с созданием контента, AI Writer может помочь сгенерировать тексты для использования на целевой странице.
Если у вас возникли проблемы с созданием контента, AI Writer может помочь сгенерировать тексты для использования на целевой странице.
Вы также можете интегрировать его с платформами социальных сетей для лучшей видимости, но вам нужно будет перейти на премиальные планы Zyro.
Вот шаги по созданию целевой страницы с помощью Zyro:
- Зарегистрируйтесь, затем выберите шаблон целевой страницы.
- Настройте целевую страницу. Щелкните Добавить элементы и вставьте кнопки с призывом к действию, изображения или текст с помощью функции перетаскивания.
- Предварительно просмотрите сайт на настольном компьютере и мобильном устройстве, убедившись, что макет идеально подходит для обоих.
- Если вы довольны результатом, нажмите Опубликовать сайт , чтобы открыть целевую страницу.
Как создать целевую страницу в WordPress
Если у вас уже есть веб-сайт WordPress и вы решили прикрепить к нему целевую страницу, выполните следующие действия:
- На панели управления WordPress наведите указатель мыши на Pages и выберите Добавить новый .
 Или вы можете просто отредактировать домашнюю страницу .
Или вы можете просто отредактировать домашнюю страницу . - Нажмите кнопку Добавить блок в верхнем левом углу редактора блоков. Вставьте элементы дизайна вашей целевой страницы — заголовок, обложку, текст и кнопки.
- Опубликуйте целевую страницу и вернитесь на свою панель инструментов.
- Наведите курсор на Внешний вид и выберите Настроить . Выберите Настройки домашней страницы и выберите Статическая страница . Установите в качестве целевой страницы Домашнюю страницу .Убедитесь, что у вас есть страница блога для ваших сообщений.
Профессиональные советы для убийственного лендинга Страница
После того, как вы запустили свою целевую страницу, вы можете быть уверены, что она конвертируется. Вот несколько советов о том, что вам делать дальше:
Настройка Google Analytics для отслеживания конверсий
Google Analytics — отличный способ установить цели для вашей целевой страницы. Вы можете отслеживать его эффективность, наблюдая за коэффициентами конверсии.
Вы можете отслеживать его эффективность, наблюдая за коэффициентами конверсии.
Инструмент имеет систему отчетов, которая может помочь в этом процессе, например:
Используйте Google Analytics, чтобы получить информацию, которая может быть использована для мозгового штурма о том, как оптимизировать целевую страницу.
A / B-тестирование вашей целевой страницы
Если у вас есть несколько версий целевых страниц, вы можете сравнить их с помощью инструмента A / B-тестирования. Это может помочь вам решить, какой дизайн оставить.
Google Optimize имеет инструмент A / B-тестирования, который интегрирован в Analytics и позволяет запускать несколько версий одной и той же веб-страницы. Его легко и быстро настроить, поскольку эксперименты можно запустить всего за несколько кликов.
Измените цвета и положение кнопок или используйте другие призывы к действию и посмотрите, сможете ли вы получить больше конверсий.Кроме того, если вы теряете посетителей, Google Optimize может помочь вам выяснить причину, углубившись в данные Google Analytics.