Как на WordPress сделать Landing Page?
На сегодняшний день спрос на одностраничные сайты (Landing Page) сильно вырос. Они используются всеми, начиная от мелких компаний и заканчивая крупными корпорациями. Такое решение используют для разного рода распродаж, акций, услуг и пр. Landing Page идеально подойдет для интернет-магазина с небольшим ассортиментом в очень узкой нише. Например, Вы продаете исключительно зарядные устройства к мобильным телефонам или видеорегистраторы. Кроме того, на одностраничном сайте целесообразно разместить информацию о какой-нибудь компании, показывая на экране виды услуг, которые она предлагает, ее сотрудников, отзывы о ней, контакты и др. полезную информацию для потенциального клиента.
Landing Page и WordPress
Одностраничный сайт или просто “одностраничник” можно создать на любой технологии, предназначенной для веб-строительства. Так, Вы можете создать его на “чистом” PHP или JavaScript с применением каскадных стилей CSS. Безусловно, такой вариант будет выгодным по скорости работы конечного продукта, но затратным в плане денег и времени на его разработку. Если Вы сами захотите заниматься проектом, то должны владеть на достойном уровне соответствующими знаниями в программировании и дизайне.
Сегодня для создания “одностраничника” не обязательно быть программистом. Существуют специальное программное обеспечение и онлайн-конструкторы, призванные облегчить этот процесс. Это позволит даже неопытному пользователю достичь результата.
Если говорить о WordPress, то и для этой системы существует несколько разработок, позволяющих несложными методами и довольно быстро создать Landing Page с вполне профессиональным дизайном. Для примера воспользуемся Page Builder от SiteOrigin – одним из самых популярных (более 1 миллиона установок) бесплатных плагинов.
Подготовительный этап
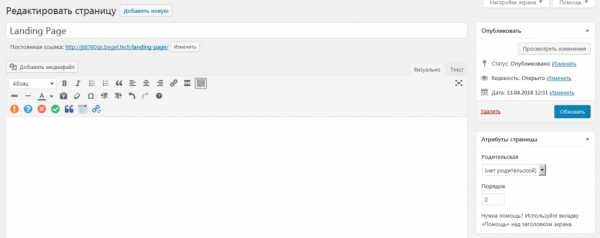
Для начала необходимо создать ту самую страницу, которая и будет отображаться на сайте. Для этого следует в админ-панели перейти в раздел Страницы -> Добавить новую, ввести заголовок и нажать кнопку Опубликовать.

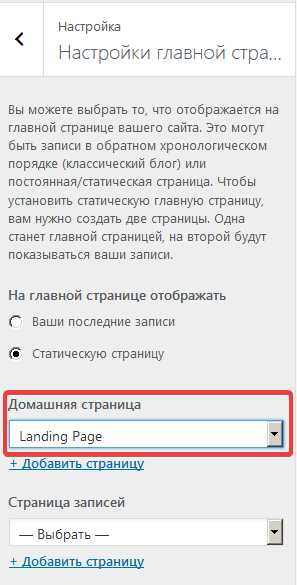
Теперь следует установить эту страницу в качестве главной на сайте. Для этого нужно перейти Внешний вид -> Настроить, где в блоке Настройки главной страницы выбрать созданную страницу.

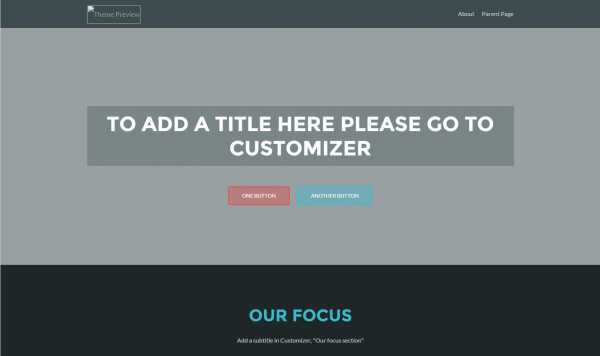
В итоге главная страница сайта будет выглядеть примерно так:
Плагин Page Builder от SiteOrigin
Во-первых, следует установить и активировать плагин Page Builder by SiteOrigin. Помимо основного плагина, еще нужно будет установить набор виджетов, из которых собственно и состоят все блоки будущих макетов. Для этого существует плагин SiteOrigin Widgets Bundle. После установки необходимых плагинов необходимо открыть на редактирование созданную страницу. Видно, что на панели инструментов визуального редактора появилась вкладка Page Builder.
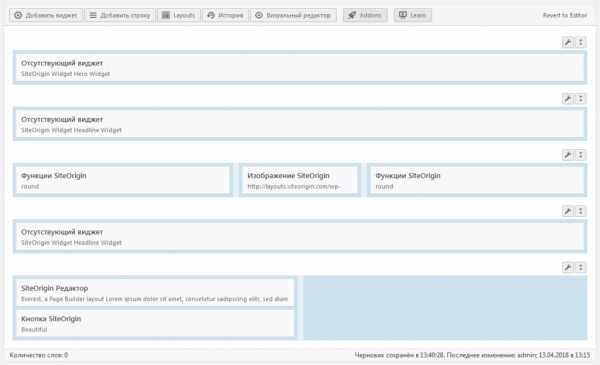
После перехода на нее, перед Вами откроется редактор, в котором и будут добавляться элементы макета для нашей главной страницы.
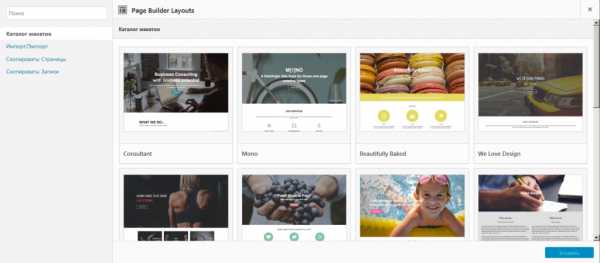
В помощью доступных тут элементов страницы Вы сможете создать основную разметку, т.е. те самые горизонтальные блоки с контентом. Кроме того, возможно задать цвет и изображение фона, размеры блоков, отступы и другие атрибуты. Отметим, что плагин уже имеет несколько предустановленных, профессионально сверстанных, макетов. Для их выбора на панели инструментов есть кнопка Layouts.

Для выбора того или иного макета необходимо выделить его и нажать кнопку Вставить. Теперь в редакторе появятся все элементы выбранного Вами макета.

Редактор поддерживает функцию Drag’n’Drop, что позволит Вам перемещать нужные элементы в желаемые места страницы. Кроме того, каждый элемент макета Вы можете редактировать, наведя на него курсор и нажав на ссылку Редактировать.
В окне редактирования Вы сможете изменить на свой вкус все элементы блока (текст, изображение, фон и пр.)
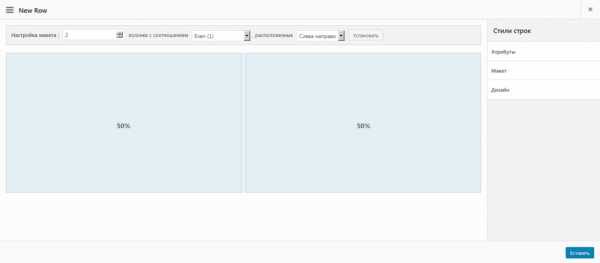
Для создания макета “с нуля” Вам необходимо будет создать необходимое количество горизонтальных блоков (например, хэдер, услуги компании, сотрудники, контакты), которые и будут формировать сам макет. Для этого на панели инструментов существует кнопка Добавить строку, после нажатия на которую Вам будет предложено настроить разметку горизонтального блока (количество элементов в строке, отступы, цвета).

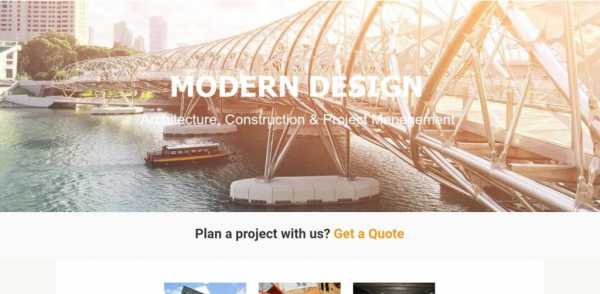
Для примера был выбран один из предустановленных макетов. В конечном счете главная страница Вашего сайта теперь будет иметь вид:

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
или страницу подписки бесплатно на Вордпрессе
Всем привет.
В этой статье я расскажу вам, как создать лендинг или страницу подписки самому и абсолютно бесплатно на платформе вордпресс.
Это отличный способ для тех, у кого уже есть свой сайт или блог на платформе Вордпресс.
Для тех, кто не в теме: Вордпресс – это бесплатная платформа, на которой можно легко без знания языков программирования создать свой сайт. Еще WordPress называют системой управления контентом (CMS – content manager system), с помощью этой платформы процесс добавления статей или новых страниц на свой web-ресурс не вызывает абсолютно никаких сложностей.
И еще тем, у кого еще нет своего сайта — вот ссылка на бесплатный курс по созданию сайта на WordPress
Статьи по теме:
- Что такое CMS?
- Основные этапы создания сайта на WordPress
Содержание:
- Видео инструкция
- Установка плагина
- Как создать страницу — начало
- Интерфейс оболочки для создания лендингов
- Процесс создания лендинга
Я с вордпрессом знаком уже очень давно. Но про бесплатный способ создания лендингов узнал только недавно из одного бесплатного курса. Если интересно, то подробная информация по этому курсу здесь.
Видео инструкция
Установка плагина
Итак, речь пойдет о плагине под названием Elementor. Установка плагина стандартная, как и для всех плагинов. Вот короткая инструкция:
- Зайти в админ панель вордпресс по ссылке «ваш-домен/wp-admin»
- В меню слева нажать «Плагины» – «добавить новый»
- В поле поиска ввести Elementor
- Плагин найден. Нажать установить
- Нажать активировать
- Готово! Плагин Elementor установлен.
Это, конечно, идеальный случай 😊 Мой блог немного вредный. И по этой инструкции не получилось.
- Во-первых, при установке плагинов мне еще необходимо ввести логин и пароль от FTP доступа. Это не проблема. Все эти данные я всегда могу получить на своем хостинге.
- Во-вторых, после установки плагин не работал. Чтобы не тратить драгоценное время и не разбираться в чем проблема, я установил систему WordPress на поддомен своего сайта и далее установил Elementor на поддомене. На подомене всё заработало.
Предположение. Возможно, плагин Elementor не заработал на моем блоге из-за конфликта с темой.
Если вдруг вам тоже необходимо создать поддомен, то поищите инфу в яндексе или гугле, а лучше спросите в техподдержке своего хостинга — там вам доступно объяснят и возможно даже помогут…
Как создать страницу — начало
Если плагин у вас установился без проблем, то далее сложностей уже возникать не должно.
Дополнение: у плагина есть и платная, и бесплатная версия. Бесплатная, конечно же, урезанная, но функций для создания обычной страницы подписки или лендинга предостаточно.
Инструкция:
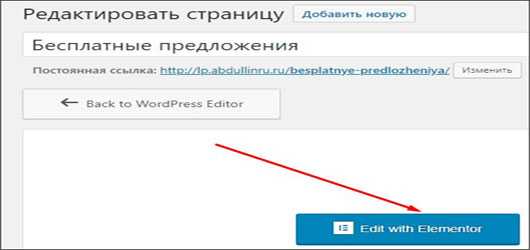
- В админ-панели Вордпресс в меню слева нажать «страницы – создать новую»
- Вписать название страницы
- Нажать кнопку «Edit with Elementor» (редактировать с помощью плагина Elementor)

- Загружается оболочка, в которой происходит весь процесс создания лендингов.
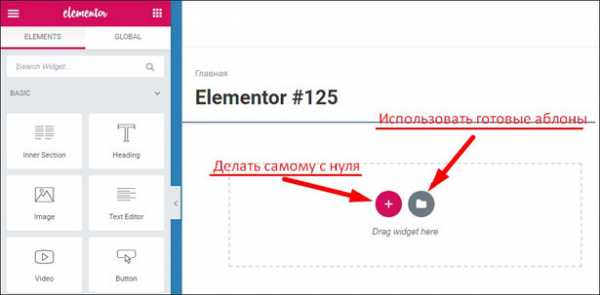
Интерфейс оболочки для создания лендингов
Как и к любому другому интерфейсу, здесь нужно привыкнуть. С первого взгляда вам вряд ли всё станет понятно. Хотя на самом деле нет ничего сложного.
Принцип у этого редактора следующий: создаются специальные блоги (контейнеры), а в эти блоки вставляются различные объекты.
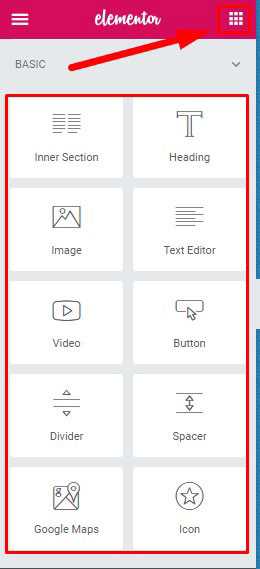
Объектов очень много:
- заголовок,
- текст,
- различные списки,
- картинка,
- кнопка,
- линии,
- html код,
- и другие.
У всех объектов есть свои параметры: цвет, размер и другие. Вообще параметры зависят от самого объекта. Например, у заголовка главные параметры — это размер заголовка, его цвет. У кнопки – также размер кнопки, цвет, ссылка.
Кстати, можно создавать лендинг с нуля или воспользоваться готовыми шаблонами. Если вы используете готовый шаблон, то его нужно просто подредактировать: заменить текст, ссылки и некоторые картинки.

Лично мне удобнее создавать свои странички с нуля, готовые варианты мне не понравились.
Процесс создания лендинга
Чтобы их убрать, нажмите в левом нижнем углу на настройки (шестеренка). Далее нужно выбрать режим отображения Full Width (полная ширина). После этого правая колонка исчезнет.
Теперь пора начинать создавать свою страничку:
- Нажать на плюс
- Выбрать один из вариантов. Вы должны заранее продумать, как будет выглядеть ваша страница: где будет текст во всю ширину, где нужно сделать две колонки, а где три…
- Заполнить готовые контейнеры нужными объектами: текстом, кнопками, картинками, …

- Поиграть с параметрами объектов, чтобы подобрать наилучший вариант (цвет, размер, положение и другие).
- Создать новый контейнер, заполнить его объектами и так далее
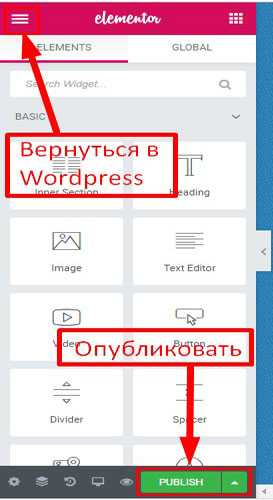
- Если всё готово, нажать кнопку «publish» внизу слева.
- Перейдите снова в админ панель Вордпресс

- При необходимости подредактируйте ссылку на ваш лендинг
Чтобы ссылки на ваши лендинги всегда автоматически прописывались латинскими символами, установите плагин cyr-to-lat либо любой другой с подобными функциями.
Ваша страничка готова, теперь можете использовать ее по назначению.
Статья заканчивается. Надеюсь, вам понравилась предложенная инструкция. Если остались вопросы, задавайте их в комментариях.
Чтобы получать уведомления о публикациях новых статей, подпишитесь на получение новых статей на свою электронную почту.
Также делитесь статьей со своими друзьями в социальных сетях.
Всем пока и до скорых встреч!
С уважением, Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Как создать лендинг на WordPress
Что такое лендинг?
Давайте сначала разберёмся, что такое лендинг. Можно обратиться к Википедии, там довольно подробно рассказывается об особенностях этих веб-страниц. А также приводятся синонимы: «целевая страница», «посадочная страница».
Если своими словами, то лендинг — это веб-страница (или одностраничный сайт) с ярким описанием товара и предложением его купить. Смысл заключается в том, чтобы каким-либо способом пригласить пользователей на эту страницу (реклама, рассылка и т. д.). И благодаря своим качествам (красочное описание товара и предложением купить его прямо сейчас), по идее, должен быть высок процент продаж. Именно поэтому лендинги ещё называют «
Не будем заострять внимание на эффективности — здесь есть разные точки зрения. Думаю, главные факторы — это опыт продавца и качество товара. Перейдём лучше к технической части — а как сделать?
Всевозможных конструкторов, готовых страниц, людей, готовых создать их на заказ, множество. Я расскажу об ещё одной возможности – создание лендинг страницы на WordPress. На самом деле, всё довольно просто. Ленгинг — это, по сути, одностраничный сайт. Нам нужно найти хорошие темы для одностраничных сайтов.
Про создание сайта-одностраничника я уже рассказывал в соответствующей статье. Вы можете посмотреть живое демо того, как у меня получилось в тот раз. Естественноо лендинг и одностраничник это не одно и то же: на лендинге должны быть большие буквы, убедительные доводы, красивые картинки и огромная кнопка «КУПИТЬ» (или «ЗАРЕГЕСТРИРОВАТЬСЯ». В свою очередь, одностраничный сайт — это вполне завершённый ресурс. Бывают события, или компании, или люди о которых кроме как на одной странице больше нечего рассказать. Но грань не очень чёткая и я не всегда могу сказать, что передо мной — одностроничный сайт или лендинг. Поэтому если у вас совсем ничего нет, никакого сайта, то воспользуйтесь инструкцией «Как сделать одностраничный сайт самому» и уже далее вы можете «примерить» на него темы, которые мы будем рассматривать ниже.
Темы WordPress для лендинга
Все рассматриваемые ниже темы являются бесплатными и могут быть найдены в консоли WordPress («Внешний вид» – «Темы» – «Добавить новую»).
1. onetone

Очень симпатичная тема. Её особенностью является фоновое видео. Мне очень нравится эта тема. Живые демо вы можете посмотреть здесь, здесь и здесь.
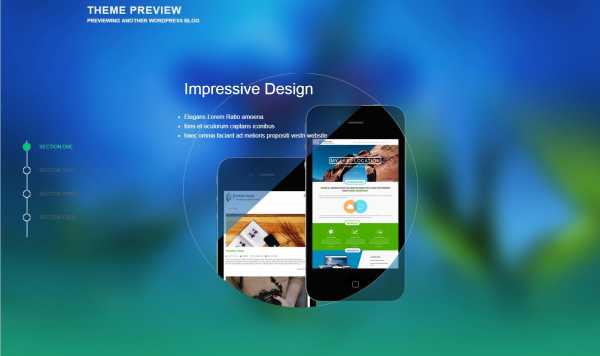
2. Cordillera
Потрясающая бесплатная тема. Лучше увидеть живое демо, чем пытаться рассказать о преимуществах этой темы. Скачать эту тему можно по этой ссылке.
3. SinglePage

Хорошая тема, подойдёт как для одностраничных сайтов так и для лендинга. Живое демо здесь.
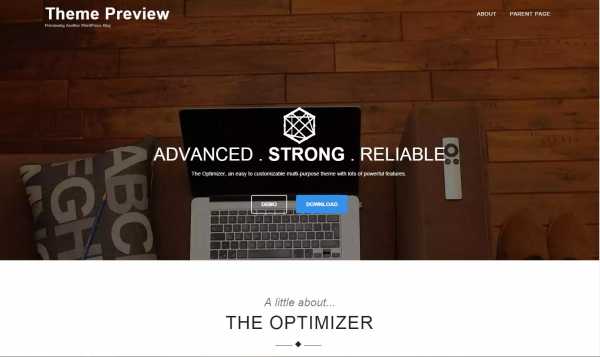
4. Optimizer

Отличная тема с красивыми эффектами.
5. ZBlackbeard

Ещё одна потрясающая тема с её более красивыми эффектами появления элементов.
6. The Landing Page

Авторы уже в само название вложили, что это страница лендинга. Всё в этой теме направлено на максимально эффективное донесение информации.
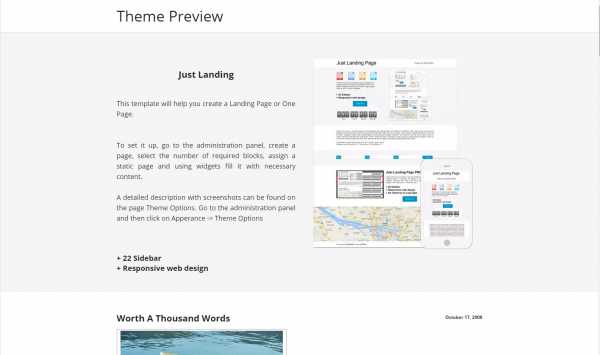
7. Just Landing

Ещё одна посадочная страница но, на мой взгляд, не такая выразительная как предыдущая.
8. One Page

Симпатичная тема, подойдёт хоть для рекламной страницы хоть для одностраничного сайта.
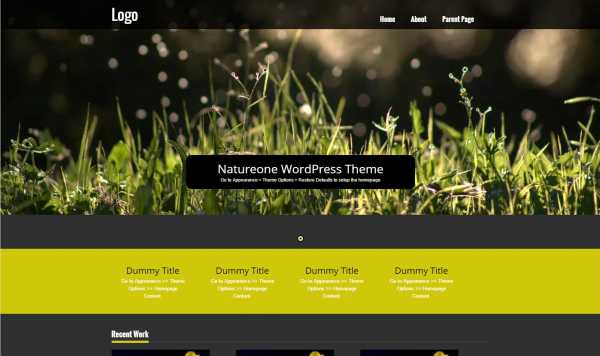
9. Nature One

И ещё одна тема с красивыми эффектами
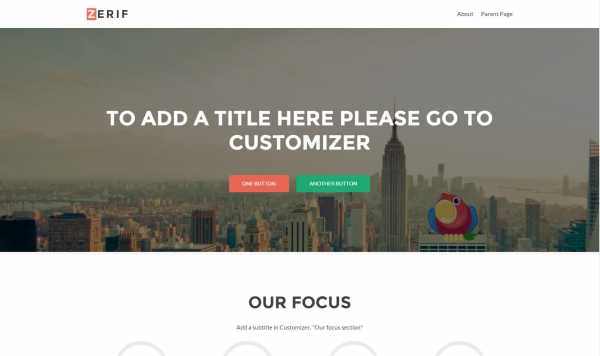
10. Zerif Lite

Из этой темы получится потрясающий лендинг.
Пожалуй, остановимся на этом. На самом деле, с любой темой можно выбрать в настройках WordPress статическую главную страницу. Красиво оформить эту страницу — и вот вам готовый лендинг. Тем не менее, готовые темы сильно упрощают задачу. К тому же, зачастую там встречаются яркие, красивые решения, которые позволят произвести впечатление на посетителей и склонить их к покупке.
Кстати, о продажах. Нужно экспериментировать, чтобы прийти к своему идеальному лендингу, который будет наиболее эффективен. То, что было эффективно вчера, сегодня уже многим намозолило глаза и сегодня просто не работает. Поэтому создавайте несколько разных страниц и оценивайте их эффективность. Для этого нужен хороший хостинг без ограничений на количество сайтов. Я рекомендую этот хостинг, он проверен годами. Это недорогой, но очень быстрый, качественный вариант с отличной технической поддержкой. Ещё там можно ставить WordPress в один клик. Те, кто предпочитают другие движки, также смогут воспользоваться установкой в один клик. А ещё там есть конструктор сайтов.
Для любого сайта важно иметь хороший хостинг. Но для лендинга это важно вдвойне. Ведь посетитель уже никогда не вернётся на него. А стоимость привлечения каждого посетителя может доходить до 1-2 долларов (если вы покупаете контекстную рекламу). И если сайт грузится слишком долго или вообще недоступен, то вы не просто теряете потенциальную прибыль. Вполне возможно, что теряете самые настоящие деньги. Именно поэтому я рекомендую этот хостинг. Посмотрите, какие богатые технические возможности он предлагает.
codeby.net
Как сделать лендинг на WordPress
Создать красивый лендинг на WordPress используя только стандартные методы и не подключая никаких плагинов очень сложно. Все-таки WordPress в первую очередь система управления контентом, а они, как известно, достаточно шаблонные.
У лендинг страницы есть некоторые особенности, которые сложно реализовать стандартными способами. Например, обычные меню в шапке сайта мало подходят и не имеют большой пластичности. К тому же дизайн лендинга не очень хорошо «вклинивается» в шаблонную структуру каждой страницы. Продающая страница должна быть очень гибкой и легко подстраиваться под пользователя. Конечно, можно вообще отказаться от создания подобных страниц, если ваша продукция известна на весь мир и все ее купят при любом раскладе. Но если ваш товар не пользуется огромной популярностью, а в его покупке люди не особо уверенны, то создание продающей страницы обязательно. Такие страницы стоят очень дорого, но создать лендинг на WordPress можно без особых затрат.
Плагины для создания лендинга
- WordPress Landing Pages. Бесплатный плагин для создания красивых продающих страничек. В нем есть функции тестирования и отслеживания конверсии лендинга. Плагин предоставляет визуальный редактор, с которым создание страничек становится еще проще. Но, конечно, как и у всех бесплатных плагинов, которые берут на себя выполнение сложных вещей, у него есть минусы. Например, выбор шаблонов, предоставляемых плагином не самый привлекательный, поэтому отличной странички в один клик не получится — ее придется долго редактировать для достойного вида.
- Parallax Gravity. Плагин, который может создавать неограниченное количество лендингов. С ним у вас есть возможность легко менять бэкграунд страниц и вставлять любые шорткоды из других плагинов.
- The Ultimate Coming Soon Page. Бесплатное дополнение для быстрого создания продающих страниц. Достоинства плагина:
- Он работает совершенно с любой темой WordPress.
- Вы можете легко настраивать страницу: выбирать лого, задний фон, шрифты и другое.
- Легко добавляет пользовательский HTML и CSS код.
- Огромный плюс для русскоязычных пользователей — этот плагин переведен на русский язык, а значит никаких трудностей у вас точно не возникнет.
- Beaver Builder. Этот плагин создает лендинг на WordPress используя небезызвестную технологию Drag&Drop, что очень хорошо подходит для новичков.
Вам также будет полезно узнать о советах для создания лендинга. О них мы рассказали здесь.
Загрузка…Также по этой теме:
wpuroki.ru
