Главная страница WordPress – создание уникальных страниц
Здравствуйте, уважаемые друзья. Главная страница WordPress, по умолчанию, формируется из последних записей. Такая подача материала отлично подходит для информационных сайтов в традиционном исполнении. Но это совсем не означает, что главная страница не может быть представлена в ином виде.
На самом деле главная может быть представлена отдельной страницей и представлять собой индивидуальную структуру. Особенно это актуально при создании интернет-магазина или коммерческого сайта, когда главная страница должна быть представлена товарами, продуктами или услугами.
Содержание
- Как настроить главную страницу в WordPress
- Каким инструментом создать уникальную главную страницу
- Вывод
Как настроить главную страницу в WordPress
Для того чтобы изменить стандартный порядок вывода анонсов на главной странице сайта, нужно создать новую статическую страницу и определить её в качестве главной. Если же на сайте необходимо выводить и анонсы статей то для этого можно сделать отдельную статическую страницу и определить в качестве страницы записей, где будут выводиться анонсы ваших статей.
Если же на сайте необходимо выводить и анонсы статей то для этого можно сделать отдельную статическую страницу и определить в качестве страницы записей, где будут выводиться анонсы ваших статей.
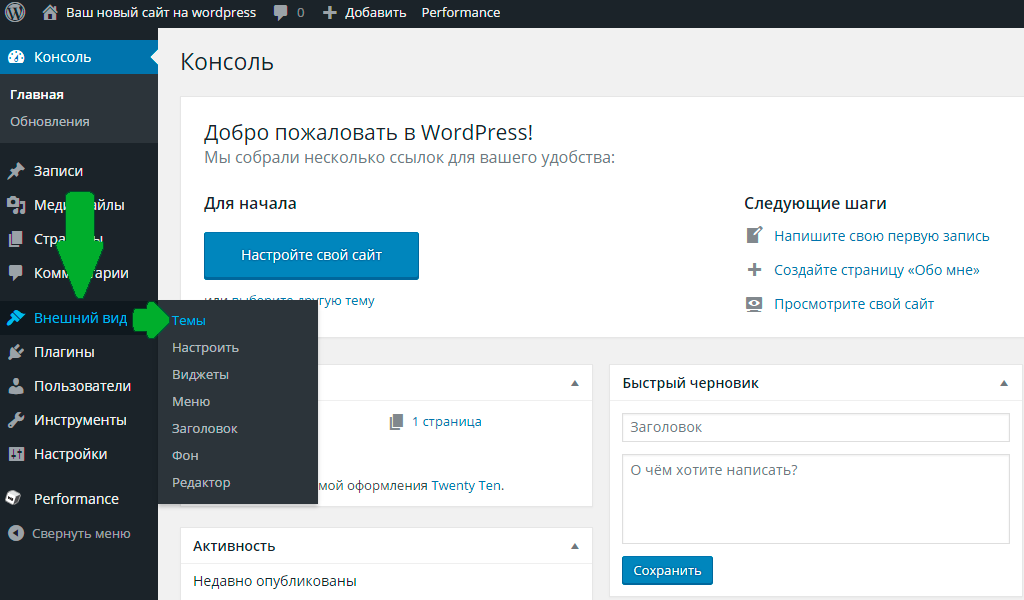
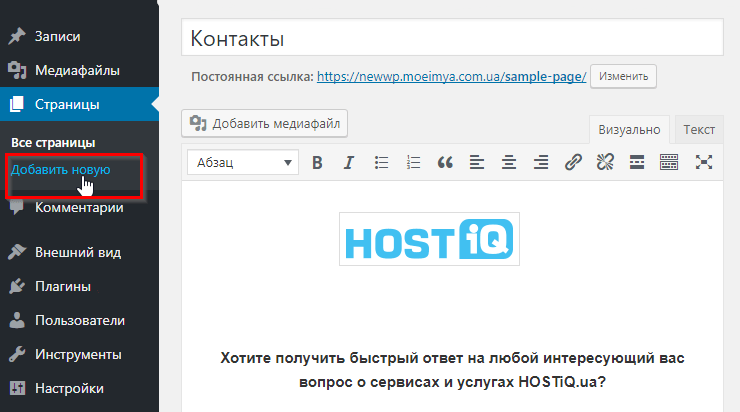
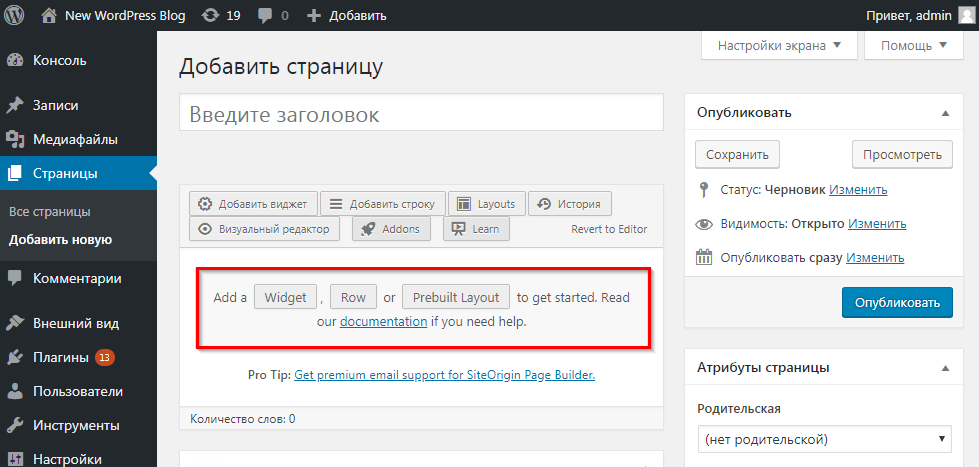
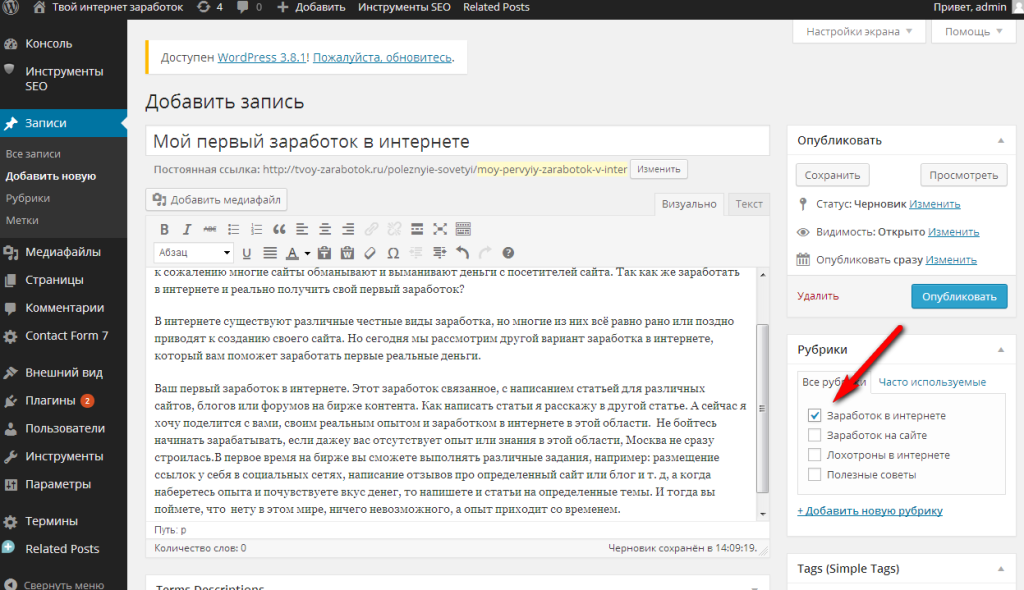
Для создания статической страницы необходимо перейти в административную панель сайта, раздел «Страницы» — «Добавить новую». Здесь же можно создать страницу с названием «Блог» или «Новости» для вывода анонсов ваших статей.
Если комментарии вам не нужны на главной странице, отключите их, убрав соответствующий чек-бокс в настройках этой страницы.
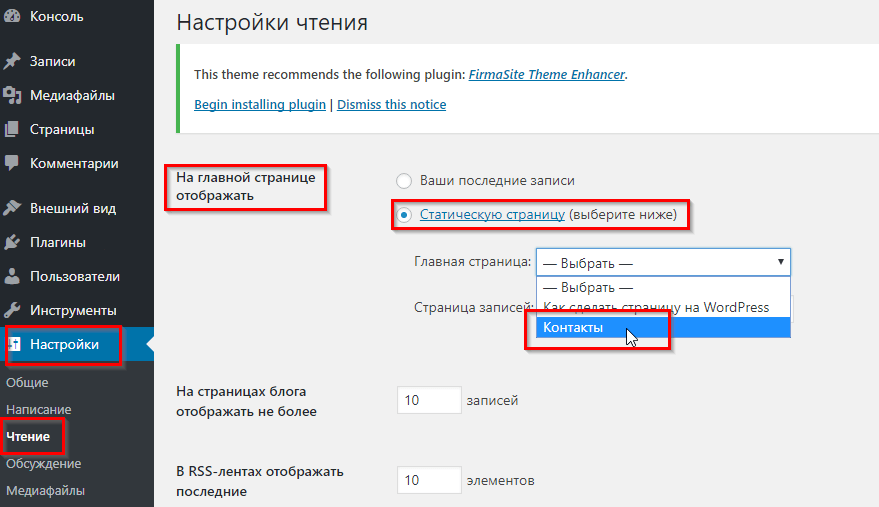
Для того чтобы настроить главную страницу необходимо перейти в раздел «Настройки» — «Чтение», где можно определить, какая страница будет главной, а какая страница будет отвечать за вывод анонсов статей.
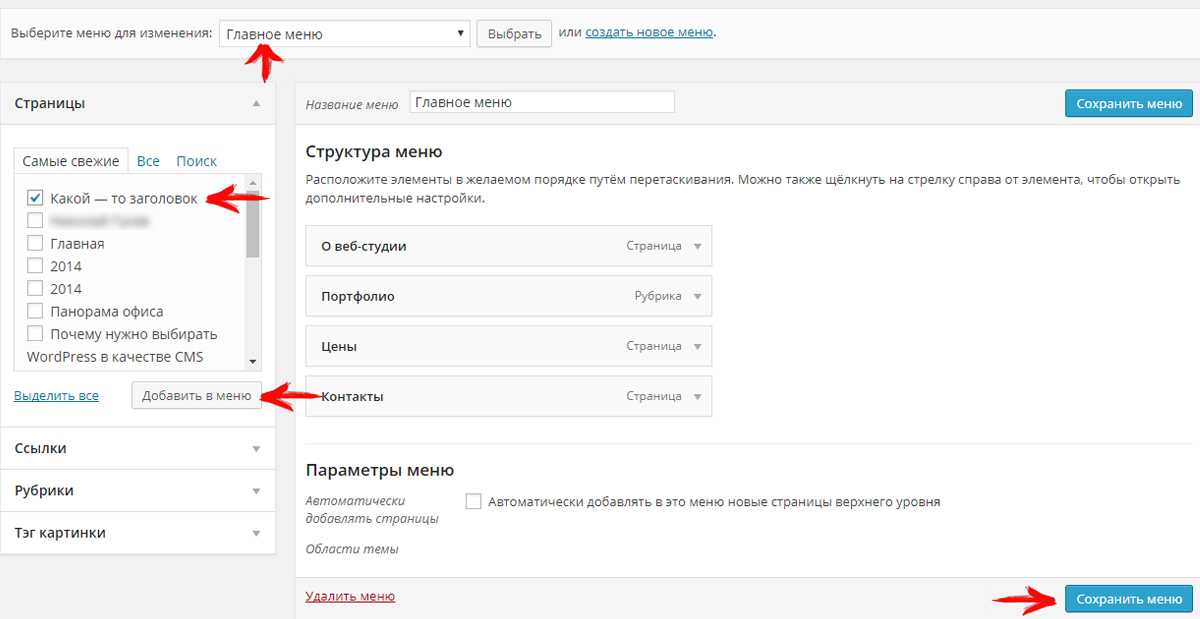
Также рекомендую добавить эти страницы в меню для удобства посетителей и быстрого ознакомления с материалами сайта.
Каким инструментом создать уникальную главную страницу
Создав статическую страницу, вы получаете чистый лист, где можно инструментами WordPress набрать текст, вставить картинки и сделать обычную страницу, которая будет являться главной. Но разве такая главная страница нужна для необычного сайта?
Но разве такая главная страница нужна для необычного сайта?
Тут понадобится инструменты, которые помогут сконструировать уникальную страницу. И, на мой взгляд, лучшим решением является Visual Composer.
Это плагин, который позволяет в визуальном режиме создать страницу любой сложности. Кому интересно можете перейти по ссылке, и посмотреть, как выглядит главная страница этого плагина. И такие странице вы можете создавать самостоятельно при помощи этого инструмента.
У этого плагина есть две версии платная и бесплатная, а также множество дополнений и расширений, которые разрабатываются сторонними разработчиками со всего мира. Потребуется некоторое время на изучение данного инструмента, но это мелочи в сравнении с тем, что вы можете сделать уже через пару дней работы с ним.
Разумеется, это не единственный инструмент, который позволяет создавать уникальные страницы. Есть и другие плагины, которые позволяют создавать и изменять внешний вид главной страницы и вывода материалов на сайте. А также есть премиум шаблоны, в которые уже встроены эти инструменты и шорткоды, которые позволяют быстро настроить любую страницу на сайте в соответствии с вашими индивидуальными требованиями.
А также есть премиум шаблоны, в которые уже встроены эти инструменты и шорткоды, которые позволяют быстро настроить любую страницу на сайте в соответствии с вашими индивидуальными требованиями.
Вывод
Если вам нужна индивидуальная главная страница, советую обратить внимание на указанный выше плагин. Это действительно мощный инструмент, который поможет создать страницу любой сложности.
Если же вы ищете варианты изменить вид представленных на главной странице материалов, введите слово «Grid» в поиске плагинов через админку сайта.
И вы найдёте инструмент, который поможет решить поставленную задачу.
Как видите, из обычного WordPress сайта может получиться такой сайт, что вы сразу и не догадаетесь, что он был создан на WP.
Друзья, поделитесь в комментариях, пользуетесь ли вы инструментами для создания уникальных страниц на сайте и какими именно.
Всем желаю удачи и хорошего настроения!
С уважением, Максим Зайцев.
Как сделать главную страницу в WordPress постоянной
Здравствуйте уважаемые будущие веб-мастера. Продолжаем изучать Консоль WordPress.
Продолжаем изучать Консоль WordPress.
В этой статье узнаем, как убрать с главной страницы сайта, анонсы публикуемых статей, и сделать её статической главной страницей.
Но прежде чем Вы углубитесь в изучение материала, посмотрите Настройки Вашего шаблона. Возможно там уже предусмотрена Статическая Главная, и её нужно просто включить.
Если нет, то читаем дальше.
Для начала в Консоли зайдем в раздел «Страницы», и создадим там две новые страницы. Делается это так. В разделе «Страницы» выбираем «Добавить страницу».
В названии пишем “Главная”, нажимаем «Опубликовать», и снова “Добавить страницу”.
Теперь в названии пишем “Новости”, и вновь “Опубликовать”.
Далее нажимаем “Все страницы” и видим, что созданные нами страницы появились в списке.
Теперь идём в “Консоль-Настройки-Чтение».
И переносим точку в чекбоксе из «Ваши последние записи», в «Постоянная страница», просто щёлкнув по ней левой клавишей. Затем в строке «Главная страница» выбираем, нажав на треугольник, «Главная», а в строке «Страница записей» — «Новости».
Не забудьте «Сохранить изменения», после чего можно пройти в просмотр сайта (в левом верхнем углу), и посмотреть на Главную страницу.
Теперь, на этой странице, можно сделать прекрасную рекламную обложку сайта, которая не будет изменяться, как это происходит по умолчанию, а анонсы статей будут выводиться на странице «Новости».
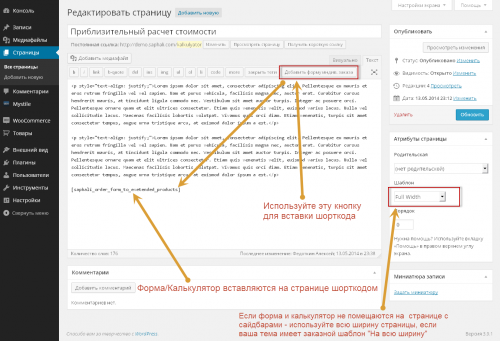
Кроме этого с главной можно убрать сайдбар (боковую колонку). Это имеет смысл, в том случае, если всё поле главой страницы, будет заполнено красочно оформленным меню сайта.
Для этого нужно на вновь созданной главной странице нажать «Редактировать» или «Изменить», и в колонке справа от редактора открыть виджет «Атрибуты страницы».
В открывшемся поле открываем вкладку «Шаблон», и в ней уже, выбираем «Одна колонка без боковой панели».
После этого виджет «Атрибуты страницы», можно закрыть. Сайдбар с Главной исчез.
Ещё можно убрать с главной комментарии, так как комментировать, на статической странице, обычно бывает нечего.
Для этого снова переходим по «Редактировать» или «Изменить», и в самом верху экрана находим вкладку «Настройки экрана».
Открываем её, щёлкнув по треугольнику справа, и в открывшемся поле убираем галочку в чекбоксе «Комментарии», и закрываем вкладку «Настройки экрана».
После этого комментарии перестану отображаться в режиме администрирования.
Чтобы убрать их со страницы, проходим в Страницы, наводим курсор на Главная, и выбираем Свойства.
B Свойствах, находим строку «Разрешить комментарии», и убираем галочку.
Обновляем, и блок комментариев со страницы удалится.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
Из записок Бога:
— Вчера вечером создал водку. Получилось слишком хорошо. Сегодня утром пришлось создать головную боль.
Редактор WordPress < < < В раздел > > > Создание вертикального меню в WordPress
Запись опубликована в рубрике CMS WordPress Система управления сайтом для создания блога. Добавьте в закладки постоянную ссылку.
Добавьте в закладки постоянную ссылку.
Как сделать страницу домашней – Учебные пособия по WordPress для начинающих
Вы можете легко превратить свой блог в веб-сайт со статической домашней страницей, на которую люди будут попадать каждый раз, когда заходят на него. Объедините домашнюю страницу с другими статическими страницами и некоторыми пользовательскими меню, чтобы облегчить посетителям навигацию, и прежде чем вы успеете сказать «Я же вам говорил!» у вас есть веб-сайт.
Создайте домашнюю страницу
Начните с создания страницы, которую вы хотите использовать в качестве домашней. Перейдите на Мои сайты → Страницы → Добавить . Назовите его «Дом». Пока не беспокойтесь о его написании — мы только настроим здесь ваш веб-сайт. Вставьте немного текста-заполнителя, если хотите.
Теперь создайте вторую пустую страницу, перейдя еще раз в Мои сайты → Страницы → Добавить и назовите ее как-то вроде «Новости», или «Блог», или «Сообщения» — имя, которое поможет вам запомнить это. это страница, на которой будут появляться ваши сообщения.
это страница, на которой будут появляться ваши сообщения.
Чтобы назначить статическую домашнюю страницу, перейдите в Мои сайты → Внешний вид → Настроить → Настройки домашней страницы :
Затем в разделе На главной странице отображается , выберите Статическая страница . Затем щелкните раскрывающийся список Домашняя страница и выберите созданную вами домашнюю страницу в качестве статической домашней страницы:
Затем в раскрывающемся списке Страница сообщений выберите созданную вами страницу «Сообщения». (Здесь будут появляться ваши новые сообщения в блоге, если вы решите писать сообщения для своего сайта.)
Наконец, нажмите Опубликовать , чтобы эти изменения вступили в силу.
Теперь, когда вы зайдете на свой веб-адрес, вы увидите свою новую домашнюю страницу, а не сообщения в блоге. Конечно, вы смотрите либо на пустую страницу, либо на какой-то текст-заполнитель, но все же! Вы создали веб-сайт. Престижность.
Престижность.
Сделайте свою домашнюю страницу красивой
Теперь, когда вы заложили технические основы статической домашней страницы, осталось решить, как представить ее в привлекательном виде. Вот несколько идей:
- Создайте галерею, одно полноразмерное изображение или слайд-шоу, чтобы продемонстрировать свои лучшие работы. Мы расскажем об этом в Get Flashy.
- Создайте приветственное сообщение и связанный список ваших любимых сообщений.
- Сходите с ума с изображениями, текстом, галереями и мультимедиа, которые задают тон вашему сайту.
Ваша домашняя страница будет работать на вас
Если вы хотите, чтобы ваша домашняя страница действительно отвечала вашим интересам, не забудьте включить в нее:
- Четкое пользовательское меню, указывающее на ваш лучший контент, страницы и категории блога. Вы узнаете все об этом в Get Published.
- Привлекательный внешний вид, от заголовка до настраиваемых цветов и шрифтов.

- Некоторые полезные виджеты на боковой панели вашего блога, чтобы помочь людям сориентироваться или получить краткую картину того, о чем ваш сайт или блог. Вы можете узнать о настройке и максимальном использовании виджетов в Get Flashy.
Вот и все — теперь у вас должна быть статическая домашняя страница, которая превращает ваш сайт из простого блога в красивый веб-сайт.
Вот так:
Нравится Загрузка…
Как создать статическую домашнюю страницу на веб-сайте WordPress
Первое, что видят посетители, ваша домашняя страница — одна из самых важных страниц вашего сайта. Если ваша домашняя страница, установленная на WordPress, выглядит не так, как вы думаете, == например, соответствует стилю вашего бренда и удовлетворяет предпочтения вашей аудитории, или она не отображает контент правильно (или неправильный контент), пришло время для обновления. В конечном счете, ваша домашняя страница должна нести сообщение, которое вы намереваетесь передать, иначе какой смысл вообще иметь ее, не говоря уже о создании остальной части вашего сайта?
Создание или переделка домашней страницы может показаться работой, подходящей для профессионального дизайнера. Но хотя вы можете быть счастливее, передав задачу кому-то другому, вы определенно можете справиться с ней самостоятельно, если хотите. Мы собираемся показать вам, как именно (и почему).
Но хотя вы можете быть счастливее, передав задачу кому-то другому, вы определенно можете справиться с ней самостоятельно, если хотите. Мы собираемся показать вам, как именно (и почему).
Подпишитесь на наш канал Youtube
WordPress: установите домашнюю страницу как статическую
WordPress по умолчанию отображает ваши последние сообщения в блоге на главной странице. Это означает, что ваша домашняя страница всегда будет меняться по мере того, как вы продолжаете публиковать новый контент. Это также означает, что если у вас есть какое-то время простоя блога и у вас нет возможности разместить что-то новое, он останется в застое со старой записью в блоге (и датой ее публикации) в самом верху, чтобы все могли ее увидеть.
Если у вас нет блога или ваш блог не находится в центре внимания вашего сайта, вместо этого вам понадобится статическая домашняя страница. Статическая домашняя страница остается неизменной до тех пор, пока вы ее не измените. (Установка статической домашней страницы не означает, что вы отказываетесь от своего блога. Вместо этого ваш блог переместится на специальную страницу блога.)
Вот как установить статическую домашнюю страницу в WordPress.
WordPress: установка статической домашней страницы, этап 1 — создание новой страницы
- Войдите в панель администратора WordPress.
- Наведите курсор на страниц .
- Нажмите Добавить новый во всплывающем меню.
- Назовите свою домашнюю страницу.
- Хит Опубликовать .
Если у вас еще нет блога, но вы хотите его создать, повторите шаги, описанные выше.
WordPress: установка статической домашней страницы.
 Фаза 1 — установка типа страницы
Фаза 1 — установка типа страницыТеперь, когда у вас есть новые страницы, пришло время указать WordPress, для чего их использовать:
- Перейдите к Настройки на левой панели навигации.
- Щелкните Чтение .
- В раскрывающемся меню Домашняя страница ниже выберите правильное имя страницы.
- Если вы создали блог, вы можете выбрать правильное имя страницы из раскрывающегося списка Страница сообщений .
У вас много посетителей на сайте? Рассмотрите возможность создания страницы обслуживания, если вы собираетесь какое-то время работать над своим сайтом. Таким образом, посетители не увидят его, когда он будет частично готов, и будут знать, что ваш сайт не выходит из строя.
Как создать домашнюю страницу в WordPress: 4 метода
Существует несколько способов создать или обновить домашнюю страницу WordPress.
Настройщик темы
Все веб-сайты WordPress поставляются со встроенным настройщиком тем. Приятным моментом в Customizer является то, что вы можете увидеть, как будет выглядеть ваш веб-сайт после его публикации, прежде чем фактически подтвердить свои изменения и сделать их активными.
Доступ к настройщику тем
Чтобы получить доступ к Настройщику, сделайте следующее:
- Войдите в панель администратора WordPress.
- На левой боковой панели перейдите к
- Настройщик откроется для вашей установленной активированной темы.
Дизайн домашней страницы с помощью настройщика тем
Здесь вы можете настроить внешний вид своей домашней страницы. Варианты настройки, которые у вас есть, будут основаны на вашей теме. Некоторые темы имеют только базовые параметры редактирования, в то время как другие позволяют настраивать множество параметров. В настройщике вы можете вносить изменения в разделы, а также добавлять или удалять определенные разделы.
В настройщике вы можете вносить изменения в разделы, а также добавлять или удалять определенные разделы.
Нажмите на панели настройки слева, чтобы внести изменения в различные разделы вашего сайта. Кроме того, вы можете щелкнуть значок
Публикация или сохранение изменений
Теперь пришло время опубликовать или запланировать ваши изменения. Чтобы немедленно применить изменения, нажмите Опубликовать .
Чтобы сохранить изменения как черновик для дальнейшего редактирования или публикации позже, нажмите значок 9Значок 0100 Gear (расположен справа от Publish ). На открывшейся панели нажмите Сохранить черновик или Расписание

WordPress: установите статическую домашнюю страницу с помощью настройщика тем
Если вы еще не сделали свою домашнюю страницу статической, вы также можете сделать это в Настройщике:
- Выберите Панель настроек домашней страницы слева от настройщика.
- В раскрывающемся меню выберите страницу, которую вы хотите сделать домашней.
- В разделе Posts Page выберите страницу, которую вы хотите использовать в качестве своего блога.
- Если у вас еще нет домашней страницы и/или страницы блога, вы можете создать их, выбрав
Выход из настройщика тем
Когда вы закончите здесь, выйдите из настройщика, щелкнув X в левом верхнем углу страницы.
Редактор блоков WordPress
Возможно, вы захотите использовать редактор блоков только для настройки своей домашней страницы, или вы можете использовать его после просмотра параметров настройки для дальнейшей настройки внешнего вида. В целом, редактор блоков имеет больше возможностей для персонализации внешнего вида вашей домашней страницы.
В целом, редактор блоков имеет больше возможностей для персонализации внешнего вида вашей домашней страницы.
На панели администратора нажмите Pages , затем выберите Изменить под страницей, которую вы используете в качестве домашней.
Когда вы находитесь в редакторе страниц, добавьте все, что хотите, будь то заголовок, текст, изображение и т. д. Если вы хотите сначала добавить текст, вы можете щелкнуть страницу и начать печатать. Правильный тип блока (блок абзаца) будет автоматически добавлен для вас.
В качестве альтернативы выберите тип блока, который вы хотите добавить, нажав кнопку 9Символ 0100 Plus , который вы увидите в верхнем левом углу экрана. Вы также можете увидеть тот же символ, если наведете курсор на точку справа от того места, где вы хотите разместить блок. Затем вы можете выбрать или найти тип блока, с которого хотите начать.
Каждый блок имеет собственное меню настроек, которое вы можете использовать для его дальнейшей настройки. Например, в блоке абзаца вы можете настроить параметры текста, чтобы изменить размер шрифта или использовать буквицу.
Например, в блоке абзаца вы можете настроить параметры текста, чтобы изменить размер шрифта или использовать буквицу.
Добавляйте столько блоков, сколько вам нужно, пока вы не будете довольны тем, как выглядит ваша домашняя страница. Перемещайте блоки, чтобы изменить порядок содержимого, нажимая стрелки в верхнем левом углу блока.
Вы также можете избавиться от блока, если решите, что он вам больше не нужен. Для этого щелкните Три вертикальные точки , затем выберите Удалить блок .
Когда вы закончите вносить изменения, вы можете сразу опубликовать их, нажав Опубликовать , а затем Опубликовать еще раз на открывшейся панели. Чтобы запланировать вступление изменений в силу на более позднюю дату и время, нажмите Опубликовать: Немедленно , чтобы открыть раздел планирования.
Вы также можете сохранить изменения на будущее, выбрав Сохранить черновик .
Классический редактор WordPress
Если вам нравится, как классический редактор работает лучше, чем редактор блоков, вы можете использовать его для оформления домашней страницы. Вы начнете так же, как и с редактором блоков. На панели инструментов нажмите Страницы и выберите нужную страницу.
Добавление текста здесь даже проще, чем в редакторе блоков, потому что вы будете вводить текст прямо на главной панели редактора, и нет никаких блоков, которые нужно создавать, как вы это делаете. Чтобы изменить размер шрифта, выберите из раскрывающегося меню пункт «Абзац» по умолчанию. Отсюда вы можете выбрать различные стили заголовка.
Рядом с этим выпадающим меню находится панель инструментов с кучей опций. Вы можете выделить текст жирным шрифтом или курсивом, создать маркированный список, изменить цвет шрифта и фона, настроить выравнивание текста и изображений и т. д. В этом меню есть еще одна кнопка под названием 9. 0100 Панель инструментов Переключатель , который вы можете выбрать для получения дополнительных опций (если они еще не отображаются).
0100 Панель инструментов Переключатель , который вы можете выбрать для получения дополнительных опций (если они еще не отображаются).
Как и в случае с редактором блоков, вы можете добавлять медиафайлы на свою домашнюю страницу с помощью классического редактора. Например, чтобы добавить изображение, нажмите кнопку Добавить медиафайл , после чего вы попадете в Медиатеку. Затем вы можете выбрать или загрузить изображение для использования.
Когда вы закончите вносить изменения, вы можете опубликовать их немедленно, нажав Опубликовать , сохранить их на потом, нажав Сохранить черновик , или запланировать их, нажав Редактировать справа от Публиковать немедленно и затем ввести информацию о дате и времени.
Divi Visual Builder
Вы также можете создать и оформить свою домашнюю страницу с помощью Divi Visual Builder. В частности, у нас есть сотни готовых и профессионально разработанных пакетов макетов, которые помогут вам начать работу. Во-первых, вам нужно скачать, установить и активировать Divi.
Во-первых, вам нужно скачать, установить и активировать Divi.
Далее необходимо включить Visual Builder. Перейдите на свою домашнюю страницу, чтобы отредактировать ее ( Pages > наведите указатель мыши на домашнюю страницу > Изменить ). Затем нажмите Use The Divi Builder вверху, а затем Edit With The Divi Builder .
Когда вы закончите тур (или пропустите его), вы увидите страницу с тремя вариантами:
- Создание с нуля
- Выберите готовый макет
- Клонирование существующей страницы
Если вы выберете Выберите готовый макет , вы попадете в библиотеку Divi, в которой есть множество макетов и пакетов макетов. Щелкните один из них, чтобы узнать о нем больше, затем выберите Использовать этот макет , если он вам нравится.
После установки темы вы можете редактировать различные элементы. Чтобы отредактировать раздел, щелкните значок Gear в окне, которое появляется при наведении указателя мыши на его левый верхний угол.
Оттуда появится меню настроек с различными настройками, которые вы можете внести в этот элемент. Также могут быть разные вкладки, на которые можно нажимать, чтобы получить дополнительные настройки. Когда вы закончите работу над этим элементом, нажмите X внизу, чтобы не сохранять изменения, или Проверить , чтобы сохранить их. Вы также можете отменить или повторить изменения, используя назначенные стрелки.
Если вы решите создать с нуля, а не использовать готовый макет, процесс будет примерно таким же. Вы наведете курсор на область для редактирования, и меню с 9Появится значок 0100 Gear , который вы можете использовать для настройки параметров дизайна страницы.
Если вы не сохраните свои настройки и попытаетесь покинуть страницу, вы увидите уведомление с предложением отменить или сохранить перед выходом.
Заключительные мысли о нашем наборе советов по созданию домашней страницы WordPress
Когда ваша домашняя страница хорошо спроектирована, ваши посетители получат четкое представление о том, о чем ваш сайт.
