Как сделать главной статическую страницу в WordPress
Прослушать эту статью
Приветствую вас друзья. Эта инструкция о том, как сделать главной статическую страницу в WordPress назначить стартовой (главной) или любую другую страницу назначить для вывода статей вашего блога.
В каких случаях это необходимо:
- Сайты услуг — такому сайту необходима главная статическая страница на которой будут выводиться услуги компании.
- Онлайн-магазины — также требую главную статическую страницу.
- Прочие коммерческие либо информационные сайты — требуют главную страницу, а вывод новостей, постов или иной информации на отдельной странице блога.
Итак, перейдем к инструкции…
Содержание статьи:
- Как сделать любую страницу главной (стартовой) в WordPress
- Как сделать отдельную страницу для записей блога в WordPress
Для начала, нам нужно попасть в настройки. Для этого в меню админ-панели «Внешний вид», перейдите в пункт меню «Чтение».
Для этого в меню админ-панели «Внешний вид», перейдите в пункт меню «Чтение».
Теперь перейдем к настройке.
Как сделать любую страницу главной (стартовой) в WordPress
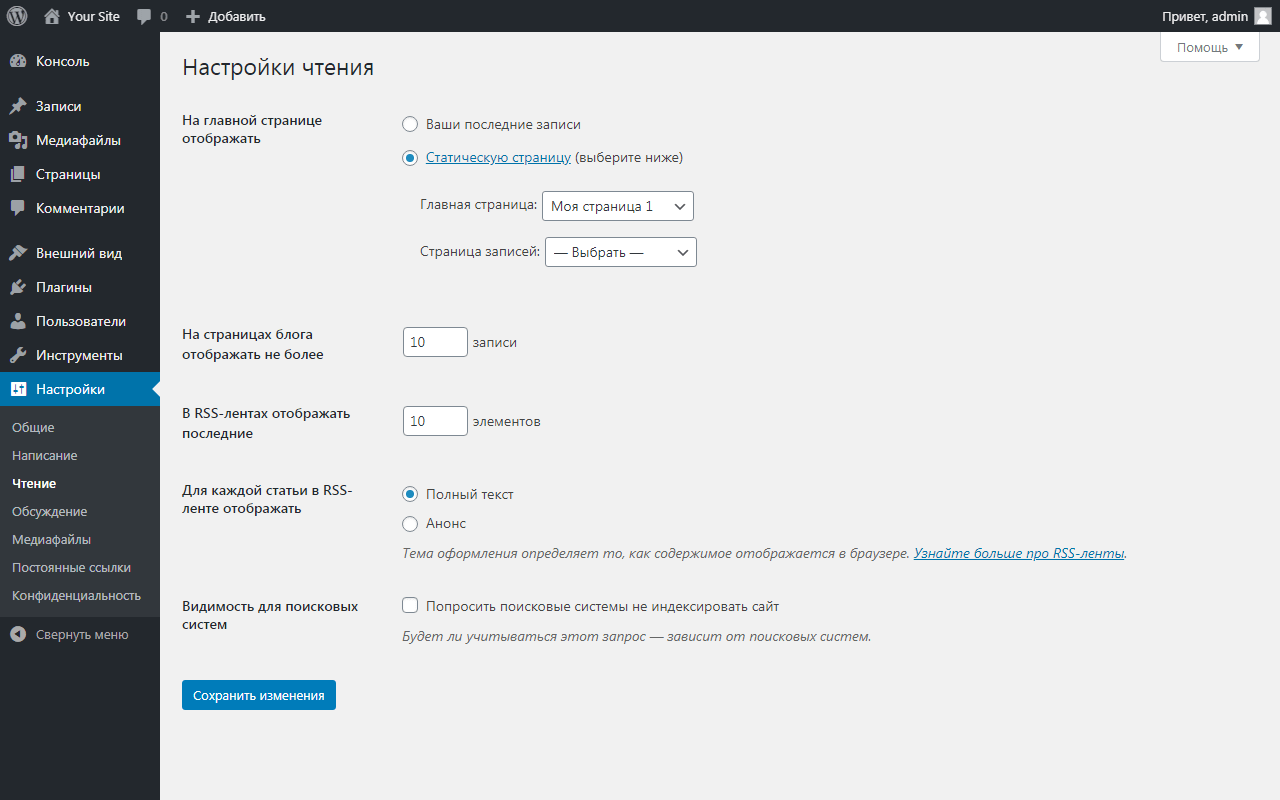
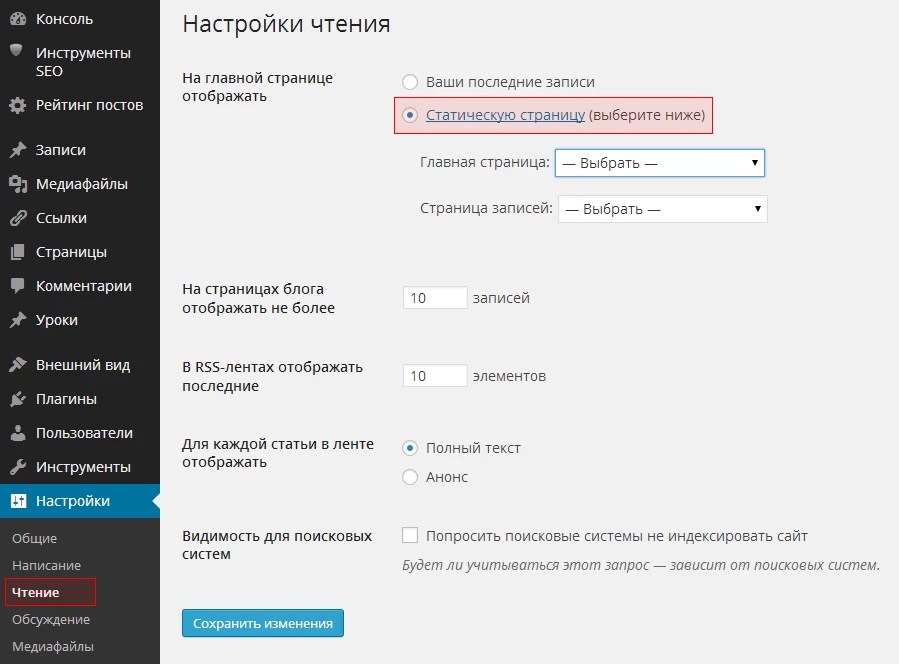
На странице настройки чтения, нас интересует отдел «На главной странице отображать».
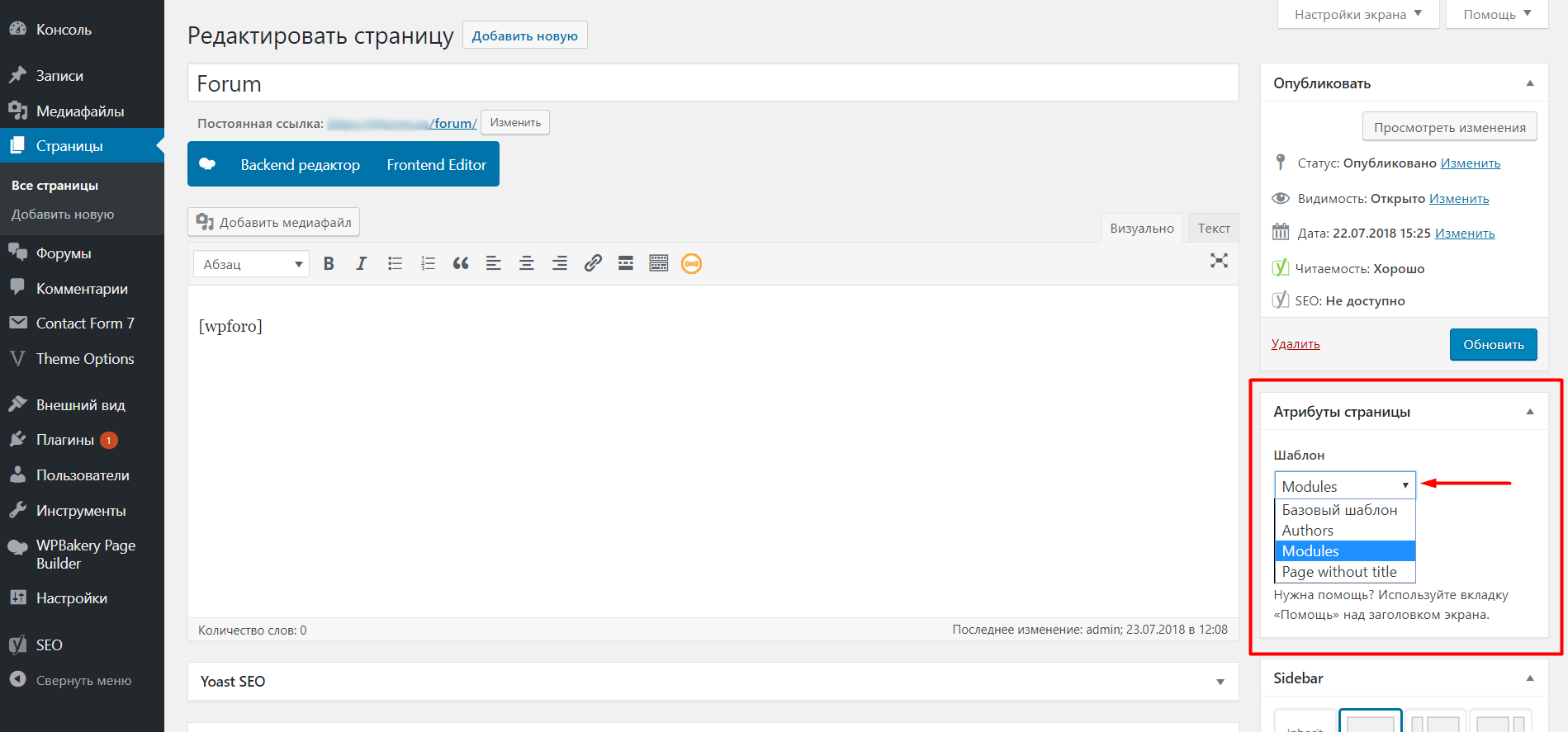
Отметьте пункт «Статическую страницу», затем в выпавшем меню выберите страницу которую хотите использовать как главную страницу сайта.
Обратите внимание, следует заранее позаботиться и создать нужную вам страницу например с названием «Главная».
Как сделать отдельную страницу для записей блога в WordPress
Чтобы назначить страницу для вывода записей (постов, новостей, статей) блога вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою желаете использовать для вывода записей.
После внесения изменений обязательно сохраните настройки.
Обратите внимание, в стандартной установке WordPress – на главной странице выводятся ваши последние записи. При необходимости вы можете в любое время изменить настройки и указать главной, статическую страницу сайта.
При необходимости вы можете в любое время изменить настройки и указать главной, статическую страницу сайта.
Некоторым веб-мастерам требуется комбинированный подход. Что я имею в виду? WordPress развивается и создаются дополнительные плагины повышающие функциональность вашего сайта. Теперь на главной статической странице, вы можете отображать нужную вам информацию одновременно с выводом записей или каталогов если у вас интернет-магазин. Как видите все просто)))
В следующих руководствах, я расскажу о смене названия сайта, добавлении Google карты на страницу а также о том, как сменить пароль от админ-панели WordPress. Если у вас возникнут вопросы, напишите комментарий.
С этой статьей читают:
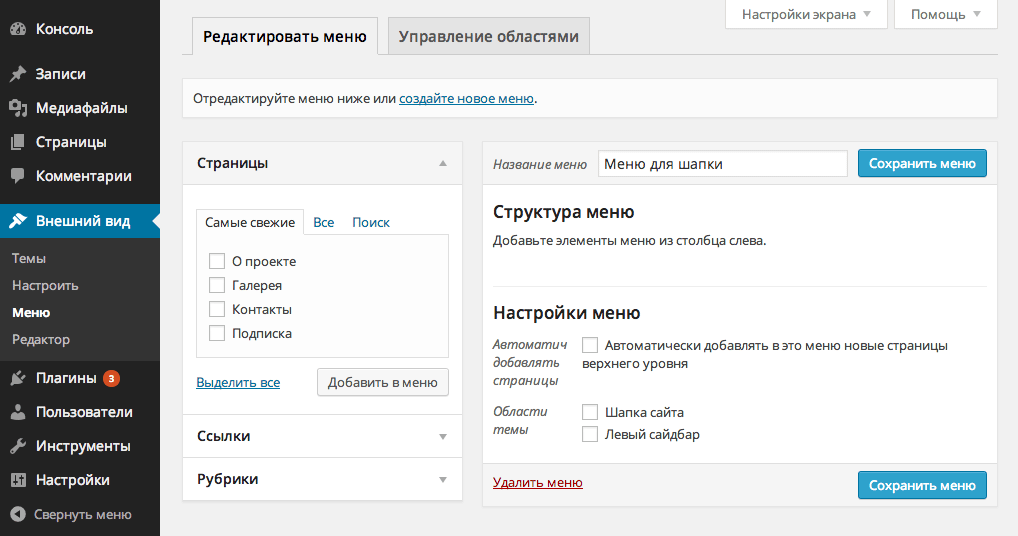
- Создание и настройка меню в WordPress
- Как добавить Google карту на страницу сайта WordPress
Спасибо, что читаешь: SEO HELPER | NICOLA.TOP
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 382
Количество оценок: 382
Оценок пока нет. Поставьте оценку первым.
Как установить страницу Elementor в качестве домашней страницы
Вы хотите установить страницу Elementor в качестве домашней страницы вашего сайта?
Ниже приведены шаги для этого:
- Создайте страницу WordPress, которую вы хотите сделать своей домашней страницей.
- Создайте страницу с помощью Elementor.
- Затем перейдите в «Настройки»> «Чтение» на панели управления WordPress.
- В поле «Отображение домашней страницы» установите переключатель «Статическая страница».
- Теперь в поле Домашняя страница выберите страницу, которую вы создали на шаге № 1.
- Нажмите кнопку «Сохранить изменения».
Теперь давайте подробно рассмотрим каждый из этих шагов.
Установите страницу Elementor в качестве домашней с помощью настроек WordPress
Сначала создайте страницу WordPress, которую вы хотите сделать своей домашней страницей, и спроектируйте ее с помощью Elementor.
На изображении ниже вы можете видеть, что я создал страницу под названием «Домашняя страница», которую я хочу установить в качестве домашней страницы своего веб-сайта. Затем я разработал эту страницу с помощью Elementor.
После создания страницы перейдите к Настройки> Воспроизведение в панели управления WordPress.
Теперь в поле «На главной странице отображается «, Выберите переключатель» Статическая страница «. Затем в поле «Домашняя страница» выберите страницу, которую вы только что создали с помощью Elementor.
Нажмите кнопку Сохранить изменения чтобы сохранить ваши изменения.
И это все !
Эта страница, которую вы создали с помощью Elementor, теперь установлена в качестве домашней страницы вашего веб-сайта.
Теперь, если вы перейдете на внешний интерфейс вашего сайта, вы увидите эту страницу.
Получите Elementor Pro прямо сейчас!
Откройте для себя также несколько премиальных плагинов WordPress
Вы можете использовать другие WordPress плагины чтобы придать современный вид и оптимизировать обработку вашего блога или веб-сайта.
Мы предлагаем вам несколько премиальных плагинов WordPress, которые помогут вам сделать это.
1. Divi Builder
Divi Builder — это высококачественный конструктор страниц, который высоко ценится Элегантные темы. Хотя он обычно используется как часть темы Divi WordPress, Divi Builder также является автономным плагином, который вы можете использовать в других темах WordPress.
Divi Builder позволяет редактировать ваш контент, используя визуальный интерфейс во внешнем интерфейсе, а также интерфейс во внутреннем интерфейсе, хотя большинство пользователей предпочитают первый интерфейс.
В основном вместо боковых панелей это все во всплывающих окнах и плавающих кнопках. Он дает вам доступ к 316 заранее разработанным шаблонам, разбросанным по 40 различным пакетам презентаций, а также возможность сохранять ваши собственные проекты в качестве шаблонов.
Мы предлагаем вам открыть Как создать профессиональный блог
Одной из черт Divi всегда был контроль над стилями, которые он дает вам. На трех разных вкладках вы можете настроить различные параметры, включая адаптивные элементы управления, настраиваемый интервал и многое другое.
На трех разных вкладках вы можете настроить различные параметры, включая адаптивные элементы управления, настраиваемый интервал и многое другое.
Вы даже можете добавить собственный CSS, поскольку его редактор CSS включает базовую проверку и автозаполнение. Одна из критических замечаний Divi Builder всегда заключалась в том, что он полагается на шорткоды, Это означает, что если вы отключите его однажды, в вашем контенте останется куча шорткодов. Хотя это немного удручает, но теперь существует меньше проблем с такими плагинами, как Shortcode Cleaner.
скачать | Демонстрация | веб-хостинг
2. Строитель
Неудивительно, что Themify Builder — это предложение команды Themify. Он интегрирует его в несколько тем WordPress, чтобы предоставить клиентам простые варианты настройки. Но вы также можете купить его как отдельный плагин и использовать с любой темой WordPress.
Подобно Divi Builder и WPBakery Page Builder, Themify Builder позволяет создавать макеты во внешнем или внутреннем интерфейсе. Еще одна хорошая вещь заключается в том, что этот плагин позволяет вам настраивать ваши отзывчивые точки останова (но только на уровне всего веб-сайта).
Еще одна хорошая вещь заключается в том, что этот плагин позволяет вам настраивать ваши отзывчивые точки останова (но только на уровне всего веб-сайта).
Откройте для себя Как установить и настроить WooCommerce для создать интернет магазин и легко продавать свою продукцию в Интернете
Одна интересная вещь в Themify Builder заключается в том, что он по-прежнему позволяет вам использовать стандартный редактор WordPress, тогда как другие конструкторы страниц заставляют вас использовать интерфейс WordPress. конструктор страниц За все.
скачать | Демонстрация | веб-хостинг
3. Факир
Плагин Elementor WordPress, изначально запущенный в 2016 году, является одним из самых молодых конструкторов страниц в этом списке. Несмотря на поздний запуск, Elementor быстро набрал более 1 активных установок на WordPress.org, что сделало его одним из самых популярных конструкторов страниц WordPress.
То, что делает его репутацию, это его гибкий визуальный интерфейс, его различные параметры стиля и другие мощные функции, такие как полное создание тем WordPress.
Его интерфейс разделен на две основные части, с третьей областью для определенных параметров. Бесплатная версия Elementor предлагает 28 бесплатных виджетов. Версия Pro содержит около 30 других виджетов, в общей сложности 58 виджетов в версии Pro. Бесплатная версия включает около 40 бесплатных шаблонов, а версия Pro содержит сотни дополнительных шаблонов.
скачать | Демонстрация | веб-хостинг
Другие рекомендуемые ресурсы
Узнайте о других рекомендуемых ресурсах, которые помогут вам создать и управлять своим сайтом.
- Как создать заголовок градиента в Elementor
- Как добавить форму WPForms на страницу Elementor
- Как создать сайт с Astra и Elementor
- Как уменьшить высоту раздела в Elementor
Заключение
Вот! Это все для этого урока. Если у вас есть страница WordPress, созданная с помощью Elementor, вы сможете сделать ее своей домашней страницей. не стесняйся поделитесь этой статьей с друзьями в ваших любимых социальных сетях.
не стесняйся поделитесь этой статьей с друзьями в ваших любимых социальных сетях.
Однако вы также сможете ознакомиться с нашими Ressources, если вам нужно больше элементов для реализации ваших проектов создания интернет-сайтов, обратитесь к нашему руководству по Создание блога на WordPress.
Если у вас есть предложения или замечания, оставьте их в нашем разделе Комментарии.
…
WordPress:
как Loading …
Как создать статический веб-сайт с помощью WordPress в 2022 году
WordPress используется более чем 30 миллионами активных веб-сайтов, согласно данным BuiltWith. Многие из этих веб-сайтов являются динамическими, но все большее число из них статичны — и на то есть веские причины. Статические веб-сайты могут быть быстрее, безопаснее и проще в масштабировании, чем динамические.
В этом посте мы подробнее рассмотрим, что означают статические веб-сайты в 2022 году и несколько примеров. Затем мы расскажем, как создать статическую домашнюю страницу с помощью WordPress и какие провайдеры статического хостинга, плагины и темы могут помочь вам при создании статического веб-сайта.
Затем мы расскажем, как создать статическую домашнюю страницу с помощью WordPress и какие провайдеры статического хостинга, плагины и темы могут помочь вам при создании статического веб-сайта.
Что такое статический веб-сайт?
Статический веб-сайт состоит из файлов HTML, представляющих различные веб-страницы. Когда посетитель попадает на сайт, его браузер отправляет запрос на сервер, который возвращает один HTML-файл (и, вероятно, некоторые сопутствующие таблицы стилей и скрипты) для отображения запрошенной страницы в браузере. Эта страница отображается одинаково для каждого посетителя и может быть изменена только в том случае, если программист вручную изменит файл HTML.
Статические и динамические веб-сайты
«Сегодня статические веб-сайты могут быть очень «динамичными» с точки зрения возможностей, которые они предлагают посетителям, — объясняет генеральный директор Strattic Мириам Шваб. «Это благодаря достижениям во внешних технологиях, таких как CSS и Javascript, которые позволяют веб-разработчикам предоставлять пользователям более богатый и интерактивный опыт даже на сайтах, которые технически являются «статическими».
Динамические веб-сайты, т.е. серверы, которые постоянно обрабатывают информацию и генерируют веб-страницы, имеют возможность генерировать страницы, более адаптированные к потребностям пользователя в реальном времени. Это связано с тем, что динамические веб-сайты не хранят каждую страницу в виде отдельного HTML-файла, который затем извлекается и отображается сервером как есть. Вместо этого серверы создают страницы динамического веб-сайта на лету, используя HTML, CSS и серверные языки сценариев, такие как PHP. Это означает, что посетитель запрашивает страницу, и сервер извлекает информацию из одной или нескольких баз данных, чтобы создать файл HTML для этого уникального посетителя веб-сайта.
Поскольку это требует значительных ресурсов и времени, динамические веб-сайты могут иметь медленную загрузку и другие проблемы с производительностью. Статические веб-сайты, с другой стороны, обычно намного быстрее, даже при масштабировании трафика, и, как упоминалось выше, в наши дни могут быть такими же динамичными, как и «динамические» веб-сайты. Давайте посмотрим на некоторые примеры ниже.
Давайте посмотрим на некоторые примеры ниже.
Чтобы узнать больше о различиях, ознакомьтесь с нашим полным руководством по статическим и динамическим веб-сайтам.
Примеры статических веб-сайтов
Ниже приведены примеры статических веб-сайтов, размещенных Strattic, хостинговой платформой, которая преобразует WordPress в статическую архитектуру для оптимизации его производительности и безопасности.
1. Workiz
Workiz — это комплексное программное обеспечение и приложение для планирования, разработанное для профессионалов в сфере домашних услуг. Чтобы масштабировать свой бизнес и обеспечить его безопасность, Workiz использует WordPress исключительно для управления контентом и развертывает его как статическую реплику. Эта статическая реплика обслуживается через глобальную CDN, поэтому она работает быстро и высокопроизводительно, несмотря на ее сложность и частые обновления контента.
2. Rookout
Rookout предназначен для предоставления компаниям данных отладки и мониторинга, которые им необходимы для ускорения решения проблем клиентов. Чтобы обеспечить производительность и масштабируемость, Rookout имеет статический сайт, чтобы повысить безопасность, снизить нагрузку на сервер и увеличить скорость своего сайта.
Чтобы обеспечить производительность и масштабируемость, Rookout имеет статический сайт, чтобы повысить безопасность, снизить нагрузку на сервер и увеличить скорость своего сайта.
3. Payoneer
Payoneer — это платформа для международных платежей, получения средств, доступа к капиталу и многого другого. Чтобы избежать простоев даже во время всплесков трафика, у Payoneer есть статический сайт WordPress. Каждая страница представляет собой статический файл, который полностью распространяется через CDN, поэтому сайт загружается быстрее по мере увеличения трафика.
Как создать статическую домашнюю страницу в WordPress
- Войдите в свою панель управления WordPress.
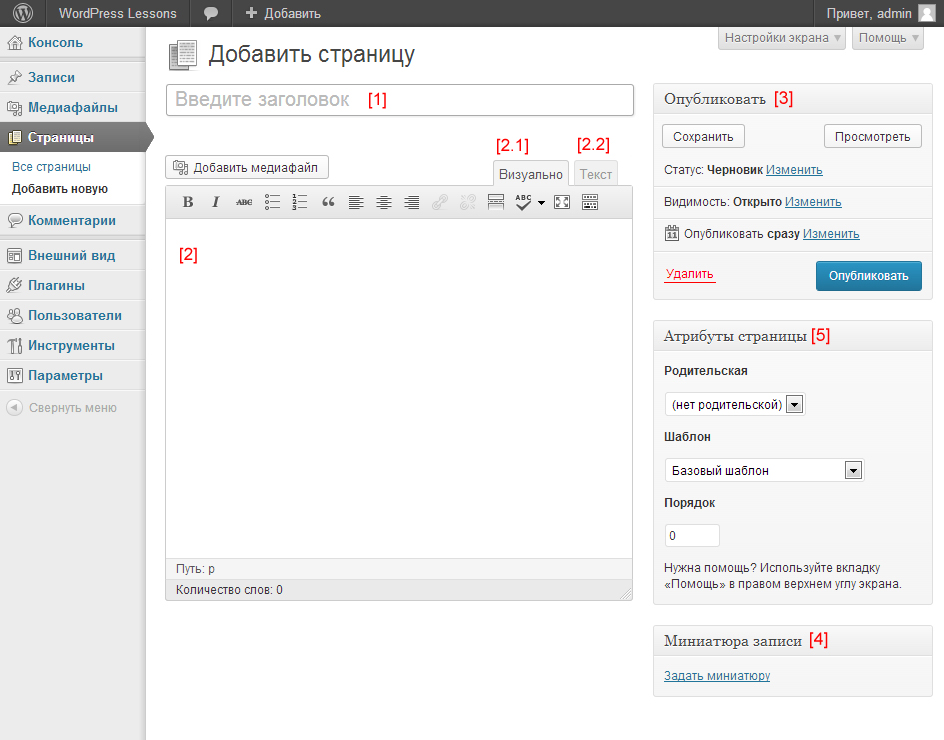
- Перейдите на Страницы > Добавить новую.
- Добавьте заголовок на новую страницу и любой контент, чтобы приветствовать посетителей.
- Выберите «Настройки» > «Чтение».

- В разделе Отображение домашней страницы щелкните Статическая страница. Затем рядом с Домашняя страница выберите новую страницу, которую вы создали.
- Щелкните Сохранить изменения.
По умолчанию WordPress отображает список сообщений на вашей домашней странице. Этот список автоматически обновляется при публикации новых сообщений. Если вы предпочитаете , а не для отображения ваших последних сообщений, вам нужно создать статическую страницу, а затем установить ее в качестве домашней.
Несмотря на запутанное название, эта функция на самом деле не имеет ничего общего со статическими веб-сайтами, как описано выше. Вместо этого он позволяет пользователям настроить главную или домашнюю страницу для своего веб-сайта, который не является блогом. Мы знаем, что название сбивает с толку, но это историческая особенность, которая вряд ли изменится в ближайшее время.
Чтобы создать статическую домашнюю страницу на своем сайте WordPress, выполните следующие действия или посмотрите это видео:
1. Войдите в панель управления WordPress.
2. Перейти на страниц > Добавить новый .
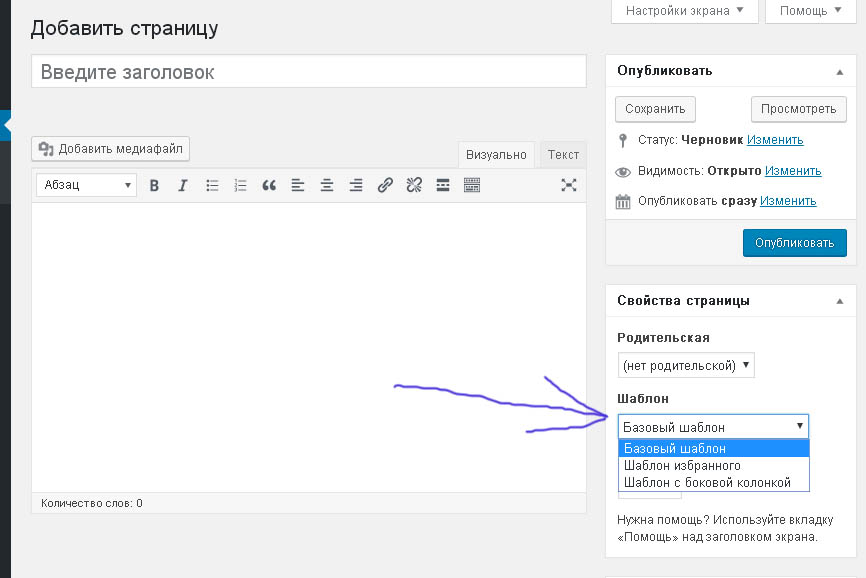
3. Добавьте заголовок на новую страницу и любой контент, чтобы приветствовать посетителей. (Вы также можете выбрать полноразмерный шаблон, чтобы улучшить макет главной страницы.)
4. Нажмите синюю кнопку Опубликовать .
5. Перейдите к Настройки > Чтение .
6. Под На вашей домашней странице отображается , нажмите Статическая страница . Затем рядом с Домашняя страница выберите новую страницу, которую вы создали.
Затем рядом с Домашняя страница выберите новую страницу, которую вы создали.
7. Нажмите Сохранить изменения .
Вот как может выглядеть ваша домашняя страница:
Теперь вернемся к статическим веб-сайтам.
Статический хостинг WordPress
Чтобы создать статический сайт WordPress, вы можете использовать статического хостинг-провайдера WordPress, который мгновенно преобразует ваш сайт в статическую архитектуру. Вот некоторые из самых популярных платформ.
1. Strattic
Strattic — это универсальная платформа для создания и размещения статических сайтов. Он создает статическую версию вашего сайта WordPress, которая доставляется через CDN, и отделяет внешний интерфейс вашего сайта от панели администратора WordPress. Это означает, что контент-маркетологи могут продолжать создавать и управлять контентом в WordPress, в то время как ваши разработчики могут извлечь выгоду из гибкости, масштабируемости и повышенной производительности автономного сайта.
2. Netlify
Netlify — это универсальная платформа для веб-разработки. С Netlify вы можете использовать WordPress для управления контентом на бэкэнде и другой настраиваемый интерфейс для доставки контента в виде статических веб-страниц через сеть Netlify High-Performance Edge.
3. HardyPress
HardyPress — это безопасный и быстрый хостинг-провайдер WordPress, который создает полностью статическую версию вашего веб-сайта WordPress, к которой могут получить доступ посетители. Ваша реальная установка WordPress находится в отдельном домене, к которому можно получить доступ, когда контент-менеджерам нужно внести какие-либо изменения в контент.
4. Static.app
Static.app — это решение для размещения вашего статического веб-сайта в один клик. Эта услуга хостинга позволяет легко создавать и редактировать страницы с помощью конструктора перетаскивания. Создайте архив со своей страницей или веб-сайтом со знаниями в области бэкэнда или кодирования. Хостинг Static.app поставляется с сертификатом SSL, личным доменом, редактором кода и хранилищем мультимедиа — все для вашего сайта в одном инструменте.
Хостинг Static.app поставляется с сертификатом SSL, личным доменом, редактором кода и хранилищем мультимедиа — все для вашего сайта в одном инструменте.
Плагины WordPress для вашего статического веб-сайта
Одним из недостатков наличия статического веб-сайта является то, что некоторые типы функций не будут работать из коробки, поэтому вам необходимо сделать его статически совместимым. Это означает, что некоторые функции, такие как функция поиска, могут нуждаться в замене. Некоторые плагины также должны поддерживаться «из коробки». К счастью, есть несколько плагинов, которые работают со многими статическими сайтами WordPress (и все они работают со Strattic). Ниже приведены некоторые примеры.
1. Плагин HubSpot WordPress
Плагин HubSpot WordPress позволяет добавлять всплывающие окна, формы и чат на ваш статический веб-сайт. Поскольку он интегрирован с HubSpot CRM, вы можете использовать этот плагин для расширения списка адресов электронной почты, управления контактами, отправки маркетинговых электронных писем и многого другого.
2. Elementor
Источник изображения
Elementor — это первоклассный конструктор страниц как для начинающих, так и для профессиональных дизайнеров веб-сайтов. С помощью конструктора тем вы можете перетаскивать готовые виджеты на свой веб-сайт (почти все виджеты будут работать на статическом веб-сайте). Существует также мобильное редактирование, которое поможет вам создать адаптивный дизайн — независимо от того, какое устройство ваши посетители используют для доступа к вашему сайту.
3. Divi
Divi — это больше, чем просто тема WordPress. Это визуальный редактор, позволяющий с легкостью создавать потрясающие дизайны. Этот конструктор с функцией перетаскивания позволяет создавать дизайн страницы в режиме реального времени. У вас будет доступ к более чем 80 готовым проектам. Кроме того, еженедельно на платформу добавляются новые макеты с бесплатными фотографиями, значками и иллюстрациями.
4. Статические страницы
Статические страницы — это простое решение для создания статической веб-страницы с пользовательским URL-адресом. После установки плагина вы сможете создать статическую страницу всего за несколько минут без необходимости написания кода. Он идеально подходит для создания чего угодно, от страницы блог-магазина до целевой страницы со встроенной формой регистрации. Кроме того, инструмент разработан с учетом поисковой оптимизации, чтобы люди могли найти вашу страницу.
После установки плагина вы сможете создать статическую страницу всего за несколько минут без необходимости написания кода. Он идеально подходит для создания чего угодно, от страницы блог-магазина до целевой страницы со встроенной формой регистрации. Кроме того, инструмент разработан с учетом поисковой оптимизации, чтобы люди могли найти вашу страницу.
Темы WordPress для вашего статического веб-сайта
Теперь пришло время для интересной части: разработки вашего статического веб-сайта. Настройка вашего сайта помогает посетителям идентифицировать себя с вашим брендом, как только они попадают на вашу домашнюю страницу. Мы провели небольшое исследование и нашли несколько плагинов и тем WordPress, которые помогут вам создать собственный статический веб-сайт. Найдите тот, который хорошо работает для вашего бизнеса.
1. Astra
Astra — легкая и быстрая тема, которую вы можете использовать на своем статичном веб-сайте. Совместимый с конструкторами страниц, такими как Elementor, он предлагает впечатляющее количество готовых функций для улучшения вашего сайта, включая параметры заголовка, настройку цвета и типографики, а также несколько макетов страниц. Он также предоставляет огромную библиотеку готовых веб-сайтов, чтобы избавить вас от усилий по созданию статического веб-сайта с нуля.
Он также предоставляет огромную библиотеку готовых веб-сайтов, чтобы избавить вас от усилий по созданию статического веб-сайта с нуля.
2. Amaze
С помощью темы Amaze вы можете создать привлекательный и высокопроизводительный сайт для своих посетителей. Эта многофункциональная тема предоставляет множество готовых макетов и параметров настройки. У него также есть демонстрационный сайт со статическим фоном параллакса и героем статического изображения.
3. Aden
Aden — простая и понятная тема для блоггеров. В дополнение к настраиваемым фонам, вариантам живых цветов и навигации по цепочке, Aden имеет статический макет и заголовок, которые идеально подходят для статических веб-сайтов.
Переход к статике на WordPress
Благодаря статическому хостингу и инструментам WordPress теперь является популярной платформой для создания статических веб-сайтов. С правильными плагинами и темой вы можете настроить свой статический веб-сайт, чтобы обеспечить функциональность, которую ожидают ваши посетители, и соответствовать стилю вашего бренда.
Примечание редактора: этот пост был первоначально опубликован в октябре 2019 года и обновлен для полноты.
Как создать динамическую главную страницу для вашего сайта WordPress
Пользовательскую домашнюю страницу в WordPress создать проще, чем вы думаете, то же самое можно сказать и о динамической главной странице. Вам не нужны навыки программирования, чтобы создать отличную домашнюю страницу. Вместо этого вам нужно хорошее эстетическое чутье, опыт UX/UI, навыки психологии, а также много времени и терпения. Современные технологии позволяют нам создавать желаемый цифровой опыт, не написав ни строчки кода.
По умолчанию на главной странице любого сайта WordPress отображаются последние сообщения блога. Этот подход идеален для блогов и журнальных новостей, но не идеален для других типов проектов. Например, бизнес-сайтам нужна специальная домашняя страница, чтобы демонстрировать товары и услуги для продажи. Ошибочно размещать последние сообщения в блоге на главной странице вместо страницы, показывающей ваш бизнес-профиль.
Ниже вы узнаете, как изменить домашнюю страницу по умолчанию на настраиваемую динамическую главную страницу . Кроме того, вы узнаете, какие инструменты являются вашими лучшими помощниками для создания идеальной домашней страницы.
Что такое динамическая главная страница
Динамическая главная страница и настраиваемая домашняя страница — это перекрывающиеся термины во вселенной WordPress . Они представляют собой альтернативу традиционному способу, которым WordPress отображает последние сообщения блога в качестве домашней страницы. WordPress начинался как среда для ведения блогов; поэтому имеет смысл размещать последние статьи на первой полосе.
Другие проекты, такие как портфолио и бизнес-сайты, должны быть четкими и различимыми. Люди должны с первого момента понять, что вы предлагаете. Объем внимания людей постоянно сокращается. Лишь немногие из них захотят изучить ваш сайт, если вы не разместите свои последние статьи на главной странице. Возможно, они будут сканировать контент, но это не основная цель бизнес-сайта или портфолио.
Возможно, они будут сканировать контент, но это не основная цель бизнес-сайта или портфолио.
Персонализированная домашняя страница дает больше свободы для создания оригинального веб-сайта. Вы можете адаптировать дизайн и контент в соответствии с основными ценностями вашего бренда. Более того, на динамической главной странице вам нужно разместить кнопки призыва к действию, чтобы привлечь посетителей к воронке продаж . Другими словами, пользовательская домашняя страница является обязательной для большинства онлайн-компаний. Хотя WordPress по умолчанию показывает последние сообщения в блоге, у вас нет другого выбора, кроме как переключиться на динамическую главную страницу.
Как настроить динамическую главную страницу
Существует два способа создания динамической главной страницы. Оба они интуитивно понятны, и даже менее подготовленные пользователи не столкнутся с какими-либо проблемами в этом отношении. Настоящая задача — создать красивую домашнюю страницу с высокой конверсией. Вот все, что вам нужно сделать, чтобы создать пользовательскую домашнюю страницу в WordPress.
Вот все, что вам нужно сделать, чтобы создать пользовательскую домашнюю страницу в WordPress.
ВАЖНО : Создайте резервную копию вашего сайта перед выполнением следующих действий. Лучше быть в безопасности, даже если есть лишь небольшой шанс, что она понадобится. Кроме того, если вы работаете на онлайн-сайте,
Первая модальность
- Перейдите на панель администратора WordPress и создайте новую страницу ( Страницы > Добавить новую ). Назовите эту страницу «Главная» или что-то похожее на нее. На данный момент вам не нужно его настраивать; оставьте поле пустым и опубликуйте его.
- Создайте новую страницу и назовите ее «Блог». Сохраните его и опубликуйте.
- Откройте «Настройки» > «Чтение». В разделе «Отображается ваша домашняя страница» выберите «Статическая страница». В качестве домашней страницы выберите созданную вами «Домашнюю» страницу, а в качестве «Страницы сообщений» выберите страницу «Блог».

- Нажмите «Сохранить изменения», и вы только что настроили динамическую домашнюю страницу для своего сайта WordPress.
Вторая модальность
Предположим, что вы создали страницы «Домашняя страница» и «Блог» из указанных выше направлений.
- Перейдите в панель администратора WordPress и нажмите Внешний вид > Настроить .
- Нажмите Настройки домашней страницы . В разделе «Отображается ваша домашняя страница» выберите «Статическая страница». Выберите «Главная» для главной страницы и «Блог» для страницы сообщений. Сохранить и выйти; ты закончил свою работу.
Советы и рекомендации по созданию хорошей персонализированной домашней страницы
Изменение домашней страницы WordPress по умолчанию — это только половина дела. Тщательно применяя вышеуказанные методы, вам не нужно больше 5 минут, чтобы сделать это. Однако реальная проблема заключается в том, чтобы создать пользовательскую домашнюю страницу без написания кода. К счастью, вам не нужно быть экспертом по разработке WordPress, чтобы создать потрясающую динамическую главную страницу. Прежде чем научиться его создавать, следует помнить о следующих советах и хитростях.
К счастью, вам не нужно быть экспертом по разработке WordPress, чтобы создать потрясающую динамическую главную страницу. Прежде чем научиться его создавать, следует помнить о следующих советах и хитростях.
Ясность и простота
Вы создали динамическую главную страницу, но для этого должна быть цель. Настраиваемая домашняя страница дает вам больше возможностей для привлечения посетителей и превращения их в постоянных клиентов. У людей нет ни времени, ни терпения, поэтому главная страница сайта должна быть понятной и простой. Сделать все очевидным на домашней странице . В идеале рядовой пользователь должен с первой секунды понимать, что вы продаете.
Призыв к действию
Несмотря на то, что ваша главная страница проста и понятна, этого недостаточно для получения дохода. Призыв к действию — это элемент, который направляет посетителей главной страницы на страницу, где вы хотите конвертировать посетителей в потенциальных клиентов и клиентов. Процент конверсии посетитель-покупатель является капиталом для любого онлайн-бизнеса. Разместите призыв к действию с высокой конверсией на динамической главной странице сайта, чтобы расширить свой бизнес .
Процент конверсии посетитель-покупатель является капиталом для любого онлайн-бизнеса. Разместите призыв к действию с высокой конверсией на динамической главной странице сайта, чтобы расширить свой бизнес .
Детали имеют значение
Дьявол кроется в деталях, и вам следует перепроверить все элементы главной страницы вашего сайта WordPress. Цвета, шрифты, анимация, скользящие эффекты, изображения и значки жизненно важны для красивой домашней страницы . Репозиторий плагинов WordPress полон эффективных плагинов, чтобы оживить домашнюю страницу вашего сайта. Многие другие плагины премиум-класса также доступны даже для ограниченного бюджета.
Как создать динамическую главную страницу
Пользовательская домашняя страница имеет большое значение, но она построена так же, как и другие страницы. Редактор Gutenberg и конструктор страниц по вашему выбору — это два варианта создания правильной домашней страницы. Создание отличной пользовательской домашней страницы в WordPress занимает много времени. Вы должны учитывать основные ценности вашего бренда, личность клиента и принципы хорошей эстетики. Кроме того, вы должны постоянно улучшайте домашнюю страницу, выполняя A/B-тесты . Давайте посмотрим, как вы можете создать динамическую домашнюю страницу в WordPress.
Вы должны учитывать основные ценности вашего бренда, личность клиента и принципы хорошей эстетики. Кроме того, вы должны постоянно улучшайте домашнюю страницу, выполняя A/B-тесты . Давайте посмотрим, как вы можете создать динамическую домашнюю страницу в WordPress.
Создайте домашнюю страницу с помощью редактора Gutenberg
Редактор Gutenberg доступен всего два года, но, похоже, он является редактором WordPress по умолчанию на протяжении веков. Новый редактор стал предметом ожесточенных споров, но, в конце концов, Гутенберг был массово принят пользователями. Он позволяет создавать сложные веб-страницы и сообщения в блогах без написания кода. Создание домашней страницы сводится к простой вставке блоков на холст. Вы можете начать с пустой страницы или шаблона. Обычно темы включают несколько шаблонов домашней страницы, которые затем настраиваются пользователями.
Наряду со многими другими, Gutenberg имеет два основных преимущества . Во-первых, вам не нужно переключаться туда и обратно, чтобы увидеть изменения, выполненные на сайте. Практически вы видите, что вы делаете в режиме реального времени. Во-вторых, Gutenberg помогает добавлять динамический контент очень удобным для пользователя способом.
Во-первых, вам не нужно переключаться туда и обратно, чтобы увидеть изменения, выполненные на сайте. Практически вы видите, что вы делаете в режиме реального времени. Во-вторых, Gutenberg помогает добавлять динамический контент очень удобным для пользователя способом.
Gutenberg поставляется с десятками блоков для вставки и настройки текстов, изображений, видео и кнопок. Кроме того, вы можете размещать виджеты и вставлять мультимедиа из сторонних источников. Недавно Гутенберг ввел закономерности. Он все еще находится в зачаточном состоянии, и есть возможности для улучшения, но это еще одно дополнение, упрощающее работу пользователей.
Перейдите на страницу > Добавить новую и запустите свою домашнюю страницу. Вставляйте пользовательские блоки и настраивайте их — это не высшая математика, но для создания хорошей домашней страницы требуется время. Если вам не хватает эстетического чутья и знаний UX/UI, лучше начать с шаблона.
Создайте домашнюю страницу с помощью конструктора страниц
Потребности и требования пользователей сильно различаются, и Гутенберга может быть недостаточно для некоторых из них. Вот почему для пользователей WordPress доступно так много конкурентоспособных конструкторов страниц. Эти конструкторы представляют собой не что иное, как очень сложные плагины, существенно расширяющие возможности дизайна.
Вот почему для пользователей WordPress доступно так много конкурентоспособных конструкторов страниц. Эти конструкторы представляют собой не что иное, как очень сложные плагины, существенно расширяющие возможности дизайна.
Эти конструкторы страниц в некоторой степени похожи на Гутенберга. Основная цель конструкторов страниц — предоставить лучший инструмент для пользователей WordPress, которые не умеют программировать. Это визуальные инструменты, основанные на функции перетаскивания. Тем не менее, большинство из них позволяют вставлять пользовательский код CSS, поэтому опытные пользователи вовсе не игнорируются.
Конструкторы страниц лучше Гутенберга? Ответ не прост, потому что в этом отношении большое значение имеют личные предпочтения. Конечно, конструкторы страниц имеют больше блоков и возможностей настройки. Некоторые пользователи привыкли к определенному конструктору страниц, и он становится для них второй натурой.
