Создаем видео-галерею в WordPress
Пошаговое руководство как создать галерею видео в WordPress
Привет, друзья!
Недавно один пользователь спросил у меня, как создать видео-галерею в WordPress. WordPress упрощает встраивание видео в сообщения вашего блога, но он не позволяет создавать видеогалереи по умолчанию. В этой статье я расскажу вам, как легко создать галерею видео в WordPress.
Когда и зачем создавать галерею видео в WordPress
WordPress позволяет легко вставлять видео в сообщения на сайте, просто вставляя URL-адреса видео. Он также может отображать размещенные вами видео на вашем собственном веб-сайте.
Однако вы никогда не должны загружать видео в WordPress. Видео — это большие файлы, и обслуживание их напрямую может вызвать проблемы с вашим хостингом.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Вы можете легко добавить одно видео в свою статью, но что, если вы хотите показать несколько видео?
Один из способов сделать это — добавить одно видео за другим. Хотя это и работает, но создает неприятный пользовательский интерфейс, потому что нужно много прокручивать страницу.
Было бы лучше, если вы могли создать видео-галерею с эскизами, как в фотогалерее? Это позволит вам показывать больше видео в меньшем пространстве, используя красивую мобильную сетку.
Давайте посмотрим, как легко создать видео-галерею в WordPress.
Способ 1. Создание видео галереи с помощью Envira Gallery
Для этого метода мы будем использовать плагин Envira Gallery. Это лучший плагин галереи WordPress на сегодня. В нем также есть аддон для видео, который позволяет создавать красивые мобильные видео в WordPress.
Envira Gallery — платный плагин, и вам потребуется купить тариф Pro, чтобы получить доступ к аддону видео.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery.
После активации вам нужно посетить страницу настроек Envira Gallery — Settings, чтобы добавить лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте Envira Gallery.
Затем вам нужно перейти на страницу Envira Gallery — Addons. Вы увидите все доступные вам аддоны. Найдите аддон Видео и установите его.
Envira Gallery загрузит и установит аддон видео. После этого вам нужно нажать «Активировать», чтобы начать использовать его на своем веб-сайте.
Теперь вы готовы создать свою первую видеогалерею.
Идем Envira Gallery — Add New (Добавить новый), чтобы создать свою галерею. Во-первых, вам нужно написать заголовок для вашей галереи.
Envira Gallery может создать видео-галерею ваших видеороликов, а также видеороликов, размещенные на YouTube, Vimeo и Wistia. Я рекомендую использовать сторонние услуги хостинга для лучшего удобства пользователей.
Во-первых, вам нужно будет загрузить свои видео на YouTube или Vimeo. После этого нажмите «Select videos from other sources» (Выбрать видео из других источников), чтобы продолжить.
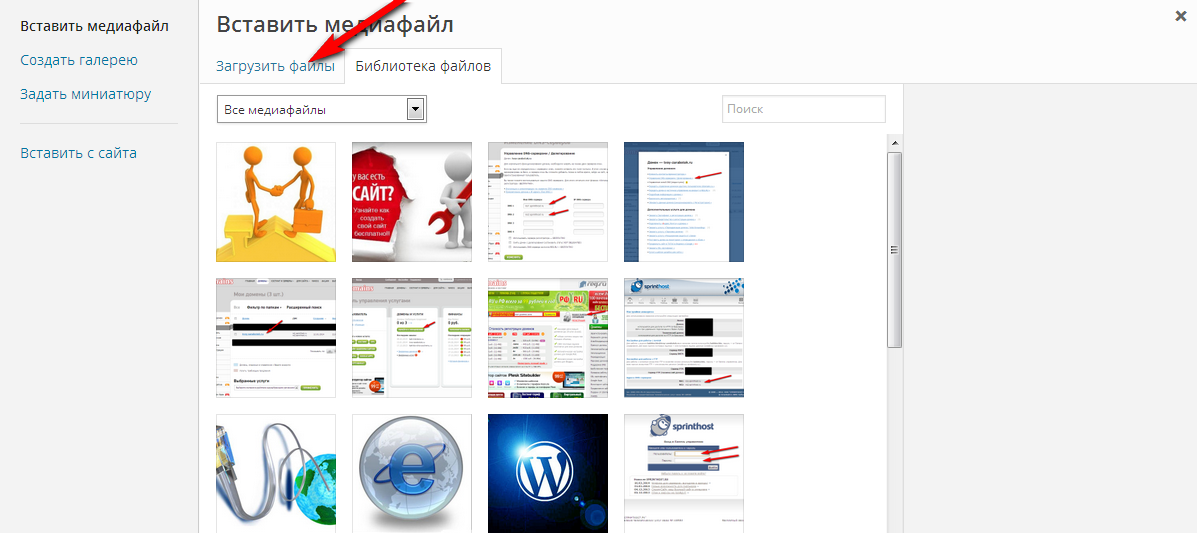
Это вызовет всплывающее окно «Вставка мультимедиа«, где вам нужно щелкнуть ссылку «Insert videos» (Вставить видео) в левом столбце.
Вам нужно нажать кнопку «Add Video» (Добавить видео), чтобы ввести заголовок и URL-адрес видео.
Чтобы добавить больше видео, нажмите кнопку «Add Video» еще раз. Не стесняйтесь добавлять столько видео, сколько вам нужно.
После того, как вы добавили все видео, которые хотите показать в галерее, нажмите кнопку «Insert into Gallery» (Вставить в галерею), чтобы продолжить.
Теперь Envira выберет миниатюры для ваших видео и покажет их в разделе изображений.
Вы можете редактировать видео в любое время, нажав на значок «карандаша» или удалить любое видео. Вы также можете добавить больше видео, если это необходимо.
Ваша видеогалерея почти готова. Давайте теперь настроим конфигурацию галереи.
Нажав вкладку «Config» (Конфигурация) в левом столбце, а в разделе «Number of Gallery Columns» (Количество столбцов галереи) выберите два или три расположения столбцов.
Это гарантирует, что ваши миниатюры видео будут выглядят хорошо с достаточным пространством между каждым видео.
Теперь давайте добавим кнопку воспроизведения для ваших миниатюр видео.
Перейдите на вкладку «Videos» (Видео) и установите флажок «Display play icon over gallery image» (Отображать значок воспроизведения по галерее)
.
Теперь ваша видео галерея готова. Идем дальше и нажимаем кнопку публикации, чтобы сделать вашу видеогалерею доступной в WordPress.
Показать видео-галерею на своем сайте
Envira Gallery позволяет легко отображать ваши видео-галереи в любом посте или страницах WordPress. Вы также можете отобразить галерею на боковой панели (в сайдбаре).
Давайте создадим новую страницу в WordPress и присвоим ей соответствующий заголовок, например: «Видео».
Затем нажмите кнопку «Add Gallery» (Добавить галерею) вверху редактора сообщений.
Это вызовет всплывающее окно, в котором вы увидите свою видеогалерею. Нажмите, чтобы выбрать его, а затем нажмите кнопку «Insert» (Вставить).
Шорткод Envira Gallery появится в текстовом редакторе.
Теперь, вы можете обновить или опубликовать свою страницу и перейти на нее, чтобы увидеть свою видеогалерею в действии.
Наилучшая часть состоит в том, что щелкнув по элементу видео откроет его во всплывающем окне лайтбокса в режиме театра. Это дает гораздо больше возможностей для просмотра вашим пользователям.
Они смогут просматривать видео, не выходя из вашего сайта, а также просматривать другие видео в галерее, нажав на миниатюры под плеером.
Способ 2. Создание галереи видео в WordPress с помощью YouTube Channel Gallery
Для этого метода требуется ключ API YouTube, что делает процесс более длинным. Но не волнуйтесь, я проведу вас через это.
Первое, что вам нужно сделать, это установить и активировать плагин YouTube Channel Gallery.
Затем вам нужно перейти на сайт Google Developer Console, чтобы создать ключ API YouTube.
Нажмите кнопку «Select a project» (Выбрать проект) в верхнем левом углу экрана, а затем нажмите кнопку «Добавить».
На следующем экране вам нужно указать имя для своего проекта и согласиться с условиями договора. После этого нажмите кнопку «Create» (Создать), чтобы продолжить.
Затем вам нужно щелкнуть по «API Library» (Библиотеке API), а затем выбрать ссылку «YouTube Data API » (API данных YouTube).
Это приведет вас к странице сведений о API, где вам нужно щелкнуть ссылку «Enable» (Включить), чтобы включить этот API для своего проекта.
Теперь консоль разработчика включит API для вашего проекта. Вам все равно нужно создать учетные данные, чтобы перейти к ключу API.
Нажмите кнопку «Create credentials» (Создать учетные данные), чтобы продолжить.
Теперь вам нужно ввести способ использования ключа API. На вопрос «Where will you be calling the API from?» (Где вы будете вызывать API?) выберите «Web browser (JavaScript)» (Веб-браузер (JavaScript)) и выберите вариант «Public Data» (Публичные данные) в разделе «What data will you be accessing?» (Какие данные вы будете получать?).
Нажмите кнопку «What credentials do I need» (Какие учетные данные мне нужны), чтобы продолжить.
Теперь консоль разработчика покажет ваш ключ API. Вам нужно скопировать и вставить этот ключ API в текстовый файл. Это понадобится вам позже, чтобы создавать видео-галереи.
Остается еще один последний шаг, который должен ограничивать ваш ключ API, который будет использоваться только на вашем веб-сайте. Для этого нажмите ссылку «Restrict key» (Ограничить ключ), показанный на экране ключа API.
Для этого нажмите ссылку «Restrict key» (Ограничить ключ), показанный на экране ключа API.
На странице ограничений выберите опцию HTTP Referrers и введите свое доменное имя, как написано ниже в следующем формате:
*.yourdomain.com
Не забудьте нажать кнопку «Сохранить», чтобы применить изменения.
Теперь, когда у вас есть ключ API данных YouTube, пришло время создать свою галерею видео.
Плагин YouTube Channel Gallery создает мощный шорткод, который вы можете добавить к своим сообщениям и страницам, чтобы отобразить свою видео-галерею.
Просто создайте новую страницу или отредактируйте существующую и добавьте следующий шорткод в редактор сообщений.
[Youtube_Channel_Gallery user="zacompom" maxitems="8" thumb_columns_phones="2" thumb_columns_tablets="4" key="ваш-youtube-api-ключ-вставить-сюда"]
Не забудьте заменить пользователя своим именем пользователя YouTube и своим ключом API YouTube, который вы создали ранее.
Теперь вы можете сохранить свой пост/страницу и посмотреть свою видео-галерею в действии.
В плагине нет всплывающего окна, и ваши видео будут воспроизводиться на странице. При нажатии на миниатюру видео в галерее будет воспроизводиться видео в верхнем проигрывателе.
Это все на данный момент.
Я надеюсь, что эта статья поможет вам научиться легко создавать видео-галереи в WordPress.
На этом буду с вами прощаться. Не забывайте подписываться на обновления блога.
До скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как создать галерею в WordPress: пошаговая инструкция
Галереями называют элементы на странице, которые представляют собой набор из нескольких изображений, упорядоченных в виде сетки. Галереи хорошо подходят для сайтов, где есть необходимость публиковать большое количество фото. И в WordPress имеются инструменты для их создания. В этой статье рассмотрим как создать галерею в WordPress, разберём вариант без плагина. А также приведём список плагинов, которые тоже решают эту задачу.
А также приведём список плагинов, которые тоже решают эту задачу.
Оглавление
- 1 Как создать галерею в WordPress без плагина
- 2 Как настроить галерею в WordPress
- 3 Как создать галерею в WordPress с плагином
Как создать галерею в WordPress без плагина
В большинстве случаев подойдёт именно этот вариант — галерея без плагина. Он использует только те ресурсы, которые имеются в WordPress. Это хороший вариант и для тех случаев, когда нужно сделать простые галереи. Также не использовать плагин для целей является экологичным способом, потому что не появляется дополнительных нагрузок и уязвимостей для сайта, что положительно для его продвижении и безопасности. Используются только внутренние инструменты CMS.
Галерею можно создать в любой записи, странице и даже есть возможность поместить её в любую область виджетов, в том числе и сайдбар (главное, чтобы в области виджетов было место для неё, чаще галереи публикуют в страницах и записях).
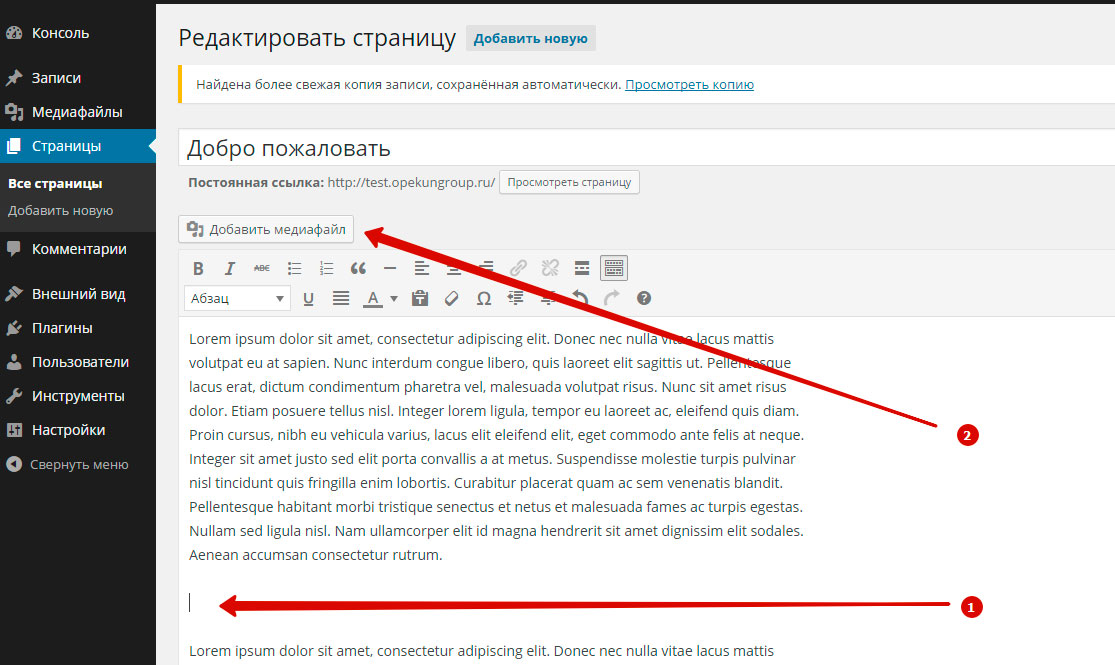
Перед тем, как создать галерею в WordPress, откройте редактор той страницы или записи, где вы будете её делать (или откройте раздел «Внешний вид», подраздел «Виджеты»). На странице или записи (или в области виджетов) уже может быть какой-то другой контент (или контент можно будет добавить после создания галереи). Галерея может сочетаться с любым контентом — текстом, видео и одиночными изображениями. В страницах, записях и области виджетов галереи создаются одинаково. Далее рассмотрим, как сделать это в записи.
На странице или записи (или в области виджетов) уже может быть какой-то другой контент (или контент можно будет добавить после создания галереи). Галерея может сочетаться с любым контентом — текстом, видео и одиночными изображениями. В страницах, записях и области виджетов галереи создаются одинаково. Далее рассмотрим, как сделать это в записи.
Итак, редактор записи открыт, теперь нажмите на кнопку в виде плюса в самом редакторе или вверху справа. Найдите блок «Галерея». Поиск можно сделать, вписав нужный запрос в поисковой строке.
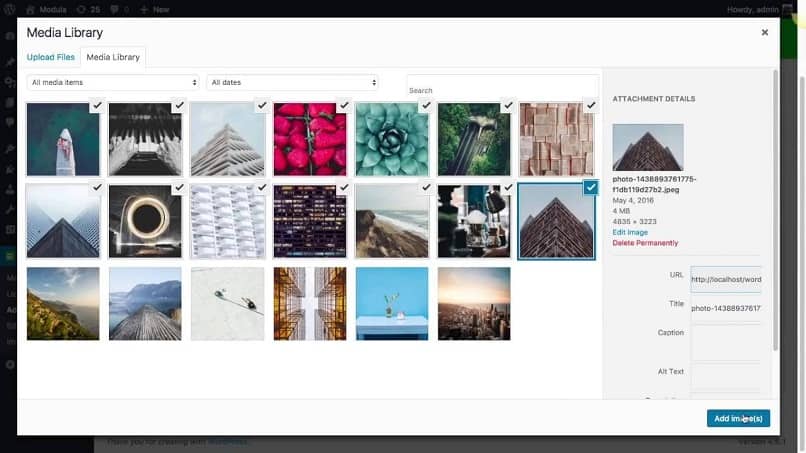
Добавьте блок «Галерея» в нужное место редактора, перетащив его мышкой. Теперь в самом блоке нажмите «Библиотека файлов».
Откроется стандартная библиотека файлов, в которой выберите те изображения, которые будут участвовать в галереи. Если этих картинок в библиотеке ещё нет, то загрузите их, перейдя в библиотеке во вкладку «Загрузить файлы». Изображение выберите, кликнув на них мышкой, тогда они выделяются и в углу у картинки появляется галочка. Выделение можно снять, кликнув на галочку в углу картинки. Выберите таким образом нужные картинки и нажмите на кнопку «Создать новую галерею».
Выделение можно снять, кликнув на галочку в углу картинки. Выберите таким образом нужные картинки и нажмите на кнопку «Создать новую галерею».
На следующем этапе вы отдельно увидите выбранные для галереи изображения. Здесь вы можете изменить их порядок, перетаскивая картинки мышкой, а таже задать подпись, если это необходимо. Нажмите кнопку «Вставить галерею», чтобы добавить её в пост.
Как настроить галерею в WordPress
Теперь вам удалось создать галерею в WordPress и вы можете её настроить. Для этого кликните на любую картинку галереи, а потом кликните на самую левую иконку в появившемся меню.
После этого в правой колонке редактора во вкладке «Блок» появятся опции созданной галереи в WordPress.
Настройки там есть такие:
- Столбцы. Определяет во сколько столбцов будут расположены изображения галереи WordPress.
- Обрезать изображения. Если включить эту опцию, то картинки будут обрезаться, чтобы они стали одинакового размера.

- Ссылка на. Здесь выбирается на что будет ссылаться изображение, если кликнуть по нему мышкой — медиафайл, вложение или ни на что. Выберите вариант «Медиафайл», если у вас установлен плагин лайтбокса и вы хотите применить этот эффект к галерее. Выберите вариант «Нет», если хотите, чтобы при клике галерея не выполняла никаких действий.
- Открывать в новой вкладке. Опция на случай, если в ссылке выбран вариант «Вложение». Тогда при клике будет открываться страница картинки, и если эта опция включена, то она откроется в новой вкладке.
- Размер изображения. Выбирается из трёх готовых вариантов: миниатюра, средний или большой, либо можно выбрать произвольно и указать свои размеры.
Как создать галерею в WordPress с плагином
Кроме этого способа есть ещё множество плагинов для создания галереи в WordPress. Их используют в тех случаях, когда от галереи нужны такие функции, которых нет во встроенных инструментах. Разнообразие плагинов галерей достаточно большое. Вот самые популярные из них:
Разнообразие плагинов галерей достаточно большое. Вот самые популярные из них:
- Photo Gallery by 10Web. Этот плагин отличается от стандартной функции галереи WordPress тем, что имеет в наборе темы оформления галерей, которые можно менять и настраивать, встроенные функций лайтбокса, водяного знака и запрета клика правой кнопкой мышки по картинкам, поддерживает не только изображения, но также и видео-, аудиоплееры, позволяет настраивать кнопки шаринга в соцсетях прямо на галерее и другие возможности.
- NextGEN Gallery. Очень развитый и мощный плагин галерей для WordPress, в котором есть большое количество функций и возможность изменять дизайн оформления блоков с изображениями. Умеет делать не только галереи изображений, но и слайдшоу (слайдеры). А также в составе имеется множество готовых дизайнов
- Photo Gallery, Images, Slider in Rbs Image Gallery. Тоже отличный плагин, который создаёт галереи в WordPress с расширенным функционалом. В возможностях имеется лайтбокс, запрет клика правой кнопкой мышки, наложение водяного знака, настраиваются эффекты анимации, лайтбокса, социальные кнопки и многое другое.
 Создаёт не только галереи, но и слайдеры.
Создаёт не только галереи, но и слайдеры.
Кроме этого, есть ещё большое количество других плагинов, с помощью которых можно создать галереи в WordPress. Найти их можно в официальном хранилище.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Как создать галерею в WordPress всего за несколько минут
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Если вам нужно отобразить на сайте несколько изображений, лучше всего подойдет галерея. И хотя существует множество плагинов для галерей WordPress, которые вы можете выбрать, чтобы помочь вам добавить галереи на свой веб-сайт, на самом деле очень легко создать галерею в WordPress, используя встроенные функции.
В этой статье мы…
- Пошаговое руководство по созданию галереи в WordPress.

- Узнайте, как улучшить свои галереи WordPress с помощью Jetpack.
- Рассмотрите плагины галереи WordPress, которые могут добавить дополнительные функции на ваш сайт.
К тому времени, когда вы закончите читать, вы будете готовы начать создавать свои собственные галереи в WordPress.
Как создать галерею в WordPress
Готовы начать? Все, что вам нужно сделать, это перейти в обычный редактор WordPress, создав или отредактировав часть контента:
.Затем нажмите кнопку Добавить медиафайл , как если бы вы обычно вставляли одно изображение.
В меню слева выберите Создать галерею . Затем вы можете либо выбрать существующие изображения из своей медиатеки, либо перейти на вкладку Загрузить файлы , чтобы загрузить новые изображения:
Затем выберите все изображения, которые вы хотите добавить в свою галерею, и нажмите Создать новую галерею

Редактируйте свою галерею
Перед тем, как вставить новую галерею на свою страницу или запись WordPress, у вас есть возможность отредактировать ее.
Здесь вы можете перетаскивать изображения в нужном вам порядке или просто нажать кнопку Обратный порядок . Вы также можете подписать каждое изображение, чтобы сделать его актуальным для вашей аудитории.
В разделе НАСТРОЙКИ ГАЛЕРЕИ у вас также есть несколько различных параметров настройки. Здесь вы можете
- Выберите, сколько столбцов вы хотите, чтобы ваша галерея отображала
- Выберите ваш Ссылка на предпочтение
- Измените размер ваших изображений
- Произвольный порядок изображений
Нажав на каждое отдельное изображение, вы также можете добавить свойства изображения.
Если вы довольны результатом редактирования, выберите Вставить галерею . Затем вы должны увидеть предварительный просмотр вашей галереи в редакторе:
Если вы хотите внести какие-либо изменения в свою галерею, нажмите прямо на галерею в редакторе.
Как только вы будете довольны внешним видом своей галереи, опубликуйте свой пост как обычно, чтобы он заработал.
Использование Jetpack для улучшения ваших галерей
Несмотря на то, что создать галерею в WordPress можно быстро и легко, настройки и параметры отображения довольно ограничены. К счастью, популярный плагин Jetpack содержит несколько соответствующих модулей, которые могут помочь вам добавить эффект «вау» в ваши галереи.
Внутри Jetpack работает как любой другой плагин WordPress. Чтобы использовать его, вам сначала нужно установить и активировать его (вот как). Кроме того, вот наше руководство по некоторым из наиболее полезных функций, которые вы найдете в Jetpack (помимо того, что я описываю ниже).
Итак, давайте посмотрим, что предлагает Jetpack с точки зрения создания галереи в WordPress:
Изображение CDN
Image CDN, ранее известный как Photon, — это полезный модуль для активации, если вы отображаете множество изображений на своем веб-сайте WordPress. Этот модуль предоставляет услугу ускорения и редактирования изображений для всех веб-сайтов, подключенных к Jetpack.
Этот модуль предоставляет услугу ускорения и редактирования изображений для всех веб-сайтов, подключенных к Jetpack.
После включения Image CDN изображения вашего сайта будут динамически загружаться с серверов WordPress.com. Использование Image CDN снизит нагрузку на ваш хост. Это также означает, что изображения будут загружаться быстрее, что улучшит взаимодействие пользователей с вашим сайтом.
Чтобы активировать модуль Image CDN, выберите Jetpack > Настройки в меню WordPress. Затем на вкладке Написание прокрутите страницу вниз, пока не дойдете до Медиа .
Теперь переключите на кнопку рядом с Ускорьте изображения и фотографии .
Важно отметить, что вы должны включить Image CDN, если хотите отображать свои изображения в мозаичных галереях
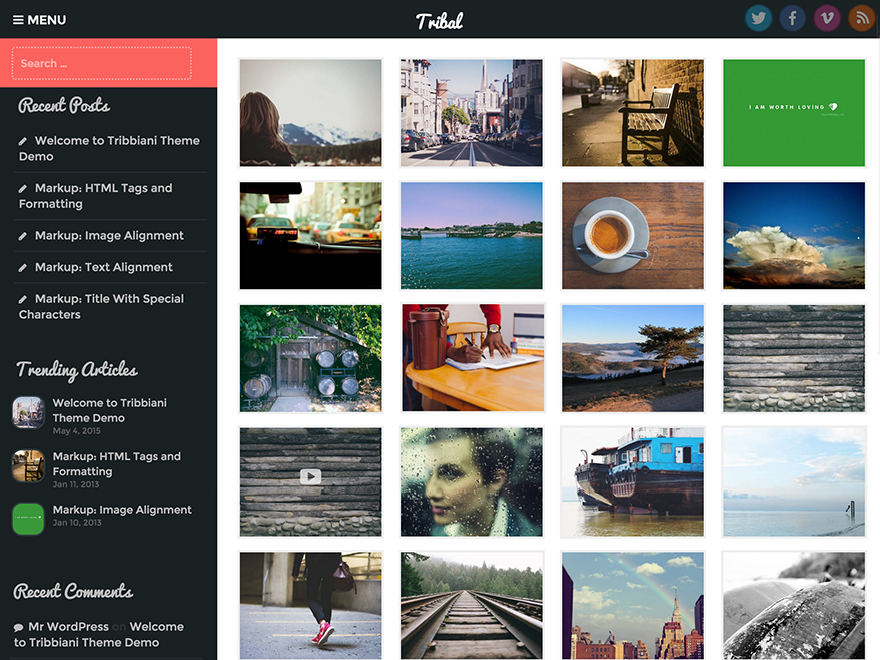
Плиточные галереи
Модуль Мозаичные галереи позволяет отображать галереи в трех разных стилях:
- Квадратная мозаика
- Прямоугольная мозаика
- Круглая сетка
Вы также можете выбрать отображение изображений в слайдере. Эти параметры позволят вам создавать интересные и стильные галереи, которые помогут привлечь внимание вашей аудитории.
Эти параметры позволят вам создавать интересные и стильные галереи, которые помогут привлечь внимание вашей аудитории.
Чтобы получить доступ к функции Tiled Gallery, сначала вам необходимо активировать Image CDN (как упоминалось выше). Затем, когда вы повторно откроете страницу
Попробуйте различные варианты мозаичной галереи, просмотрев их в интерфейсе вашего сайта. Вот предварительный просмотр галереи Tiled Mosaic …
Когда вы будете довольны своей галереей, опубликуйте страницу.
Карусель
Другая функция Jetpack, которая поможет улучшить внешний вид любой галереи WordPress, — это Carousel. С помощью этого модуля любая галерея WordPress, встроенная в ваш сайт, будет запускаться с использованием полноэкранного эффекта лайтбокса, как показано ниже:0003
Чтобы активировать карусель, просто выберите Jetpack > Настройки в меню WordPress. Затем на вкладке Write прокрутите вниз до Media . Здесь переключите на кнопку рядом с Отображение изображений и галерей в великолепном полноэкранном режиме .
Затем на вкладке Write прокрутите вниз до Media . Здесь переключите на кнопку рядом с Отображение изображений и галерей в великолепном полноэкранном режиме .
Затем вы можете выбрать, будет ли ваша карусель отображаться с черным или белым фоном. И вы также можете выбрать отображение метаданных фотографий в карусели.
Плагины галереи WordPress
Если на вашем веб-сайте отображается бесчисленное количество галерей, как на многих веб-сайтах с фотографиями, то вам лучше подойдет плагин WordPress с многофункциональными галереями премиум-класса. Три из лучших доступных в настоящее время включают…
- Галерея NextGEN — Чрезвычайно популярный и давний расширенный плагин галереи. У него есть что-то для всех с его набором бесплатных и премиальных планов.
- Envira Gallery — еще одно нарицательное имя, этот плагин предоставляет весь пакет, от конструктора галереи с перетаскиванием до интеграции с социальными сетями.

- Final Tiles WordPress Gallery — более дешевый вариант, чем два предыдущих плагина, но при этом обладает множеством функций, включая гибкие сетки, семь лайтбоксов и возможности видео.
- Галерея изображений Modula. Мы завершаем работу над бесплатным плагином, который позволяет создавать настраиваемые и адаптивные галереи изображений. Он поставляется с хорошими библиотеками лайтбоксов, эффектами и фильтрами галереи.
Вам также следует ознакомиться с нашим обзором 6 лучших плагинов для лайтбоксов WordPress.
Заключительные мысли о том, как создать галерею в WordPress
Для базовых галерей вполне подойдет встроенная функция галереи WordPress. Вы даже можете немного улучшить его, используя некоторые удобные модули Jetpack. А если вам нужна более продвинутая функциональность галереи, есть множество специальных плагинов для галерей, к которым вы можете обратиться.
Есть вопрос о том, как создать галерею в WordPress? Пожалуйста, спросите в комментариях ниже…
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как создать галерею изображений в WordPress
- Фейсбук
- Твиттер
Если вы любите фотографировать и хотите создать галерею изображений WordPress для их отображения, вы можете задаться вопросом, сколько испытаний вас ждет.
Есть несколько способов создать галерею изображений WordPress. Во внутреннем редакторе блоков Gutenberg есть встроенный блок галереи изображений, который позволяет создавать галереи изображений WordPress прямо из редактора.
Вы также можете использовать плагин галереи изображений WordPress. Хотя вам не нужно использовать плагин для этого, они дадут вам больше свободы в отношении параметров галереи. Если вы пытаетесь создать собственную галерею изображений WordPress, плагин может быть лучшим вариантом.
Давайте рассмотрим оба способа создания галереи изображений WordPress на вашем веб-сайте.
Создайте галерею изображений WordPress с помощью редактора Gutenberg
Прежде чем вы сможете начать создавать галерею, вам нужно будет создать новую публикацию. Однако вы можете просто нажать кнопку «Изменить», если у вас уже есть сообщение для добавления галереи изображений WordPress. Чтобы добавить новый пост, нажмите «Сообщения» > «Добавить новый».
Чтобы добавить новый пост, нажмите «Сообщения» > «Добавить новый».
Когда откроется редактор нового поста, щелкните значок добавления блока и выберите блок «Галерея».
Отсюда вы можете нажать кнопку «Загрузить» или кнопку «Медиатека». Это будет зависеть от того, откуда вы вставляете изображения для своей галереи изображений WordPress.
Выберите все изображения, которые вы хотите поместить в свою галерею, и нажмите кнопку «Создать новую галерею». Выбранные изображения появятся в представлении «Редактировать галерею». Затем вы можете дать своим изображениям подписи или перетащить изображения в идеальные позиции для вашей новой галереи.
Наконец, нажмите кнопку «Вставить галерею», чтобы завершить процесс.
Вы увидите, что полная галерея изображений WordPress была вставлена в ваш пост. Теперь вы также можете редактировать столбцы и выбирать, хотите ли вы обрезать изображения.
Проверьте свою галерею, нажав кнопку «Предварительный просмотр». Если вы хотите изменить внешний вид своей галереи, вы можете нажать кнопку «Загрузить медиа», чтобы добавить больше фотографий, или нажать на саму галерею, чтобы отредактировать ее дальше.
Если вы хотите изменить внешний вид своей галереи, вы можете нажать кнопку «Загрузить медиа», чтобы добавить больше фотографий, или нажать на саму галерею, чтобы отредактировать ее дальше.
Когда вы закончите, просто опубликуйте сообщение, и все готово.
Вы можете использовать этот же процесс для добавления галерей на страницы WordPress. Независимо от того, создаете ли вы галерею в публикации или на странице, вы также можете изменить способ просмотра вашей галереи читателями.
Примечание: Если вы все еще используете классический редактор, процесс будет таким же, за исключением того, что вы добавите галерею изображений WordPress с помощью кнопки «Добавить медиа» вместо добавления блока галереи.
Добавление галерей изображений WordPress с помощью плагина
Существуют десятки вариантов плагинов, если вы хотите добавить галерею изображений WordPress, используя эту технику. В этом примере мы будем использовать плагин Photo Gallery от 10Web.
Этот плагин считается лучшим плагином галереи изображений для WordPress и поставляется с множеством функций. Например, некоторые из основных функций включают в себя:
- Настраиваемые виды
- Неограниченное количество фотографий, галерей и альбомов
- Мощный лайтбокс
- Поддержка аудио и видео
- Несколько виджетов
- Водяные знаки изображений и защита правого клика
- Предзагруженные темы
- Социальный обмен
- Множество дополнений
- 10 Основные параметры настройки 90 , этот плагин подойдет почти все, что вы хотите, когда дело доходит до добавления пользовательской галереи WordPress к вашему сообщению или странице.
Установка и активация плагина
Чтобы начать процесс, вам необходимо установить и активировать плагин Photo Gallery by 10Web. Вы можете сделать это из панели администратора WordPress.
После установки и активации плагина нажмите ссылку «Фотогалерея», расположенную в левой части меню панели администратора WordPress.

Это приведет вас в область основных настроек плагина Photo Gallery. Прежде чем вы действительно добавите галерею изображений WordPress, запустите настройки и настройте конфигурацию так, как вы хотите, чтобы ваши галереи работали и отображались.
Нажмите «Параметры» под ссылкой «Фотогалерея», и вы увидите 6 различных областей конфигурации. Среди них:
- Общие
- Галерея по умолчанию
- Галерея Группа по умолчанию
- Лайкбокс по умолчанию
- Дополнительно
- Водяной знак
Общие
0 На вкладке «Общие»0 вы найдете все общие настройки, которые предлагает плагин. Здесь будет происходить основная часть настройки, так что поиграйте с ней, чтобы она пришлась вам по вкусу.Галерея по умолчанию
Теперь нажмите на вкладку «Галерея по умолчанию». Здесь вы установите настройки по умолчанию для фактической галереи изображений WordPress.
Настройки по умолчанию для группы Галерея
Теперь щелкните вкладку «Настройки по умолчанию для группы Галерея».
 Здесь вы установите настройки по умолчанию для фактических настроек и макета группы галереи изображений WordPress.
Здесь вы установите настройки по умолчанию для фактических настроек и макета группы галереи изображений WordPress.Значения по умолчанию для лайтбокса
Создавайте и отображайте все эффекты лайтбокса по своему усмотрению.
Advanced
Плагин предоставляет вам несколько опций для расширенных конфигураций. Заполните их, как вы хотели бы.
Водяной знак
Этот конкретный плагин галереи изображений WordPress позволяет создавать водяные знаки для защиты вашего контента. Вы можете сделать это здесь.
Добавить галерею изображений WordPress
Когда вы закончите настройку плагина, добавьте свою первую галерею изображений.
Для этого нажмите ссылку «Добавить галереи / изображения», и вы попадете в область галереи. Отсюда нажмите «Добавить новый».
Отсюда вы можете ввести название своей галереи, установить изображение для предварительного просмотра, а затем добавить все нужные изображения в галерею.

Примечание: Существует также вкладка «Дополнительно», на которую вы можете нажать, что позволит вам создать ярлык и описание для вашей галереи изображений WordPress.
Когда вы поместите все изображения в галерею, нажмите кнопку публикации, чтобы опубликовать галерею. После публикации галереи вы увидите новую кнопку «Как использовать» в правом верхнем углу рядом с кнопками обновления и предварительного просмотра.
Щелкните по нему, и вы увидите всплывающее окно с различными типами использования галереи изображений WordPress.
Вы можете следовать этим инструкциям, чтобы установить галерею, где и как вы хотите.
Когда вы выбрали, где и как вы хотите отобразить галерею, посмотрите ее.
Примечание: Помните, что галерея фактически отображается на основе параметров конфигурации, которые вы заполнили перед созданием каких-либо галерей. Поэтому, если вы хотите что-то изменить, вам нужно будет вернуться к параметрам конфигурации, чтобы сделать это.

Другие параметры галереи изображений WordPress
Как было сказано выше, существуют десятки отличных вариантов плагинов галереи изображений WordPress на выбор. Вот еще три, которые я очень рекомендую.
Чтобы использовать любой из них, просто установите и активируйте, как мы сделали выше, затем настройте плагины по своему усмотрению и протестируйте их.
FooGallery
Существует плагин FooGallery Image Gallery. Он поставляется с множеством функций, некоторые из которых включают в себя:
- Gutenberg ready (Предварительный просмотр галереи в новом редакторе!)
- Отложенная загрузка
- Простая нумерация страниц (точки)
- Предварительный просмотр в реальном времени в админке images
Плагин Envira Gallery для WordPress
Плагин Envira Gallery для WordPress — еще один привлекательный вариант. Как и другие варианты в этом руководстве, он содержит множество функций.
 Среди них:
Среди них:- Блоки Гуттенберга для WordPress 5.0
- Конструктор фотогалерей с помощью перетаскивания
- 100% отзывчивость — удобство для мобильных устройств
- Красивые шаблоны WordPress для настройки
- Альбомы — легко организуйте свои фотогалереи, выбирайте обложки и многое другое.
- Обмен в социальных сетях — делитесь своими фотографиями на Facebook, Twitter, Pinterest и Google+
- Видеогалереи — не только для фотографий! Вы можете добавить YouTube, Vimeo, Wistia и другие видео в свою видеогалерею.
- Водяные знаки. Защитите свои изображения от кражи с помощью водяных знаков.
- Слайд-шоу — добавьте красивое слайд-шоу с автозапуском, ручным управлением и другими функциями.
Плагин NextGEN WordPress Gallery
Плагин NextGEN WordPress Gallery имеет около 1 миллиона загрузок и по-прежнему работает стабильно. Он также поставляется с множеством функций.
У него простой интерфейс, поэтому он нравится многим пользователям.