Как создать таблицу на WordPress – Blog Imena.UA
Каждый, кто администрирует сайт на WordPress рано или поздно сталкивается с необходимостью вставить в блог или на страницу сайта таблицу. Казалось бы, что может быть проще? Однако встроенный визуальный редактор хоть и мощный инструмент, но в нем нет такого функционала.
Конечно всегда можно вставить таблицу при помощи HTML и CSS, но это долго и требует определенных знаний. Мы расскажем более простой способ решить данную задачу при помощи плагинов или без них.
Создаем таблицу на WordPress при помощи плагина TablePress
TablePress – это один из самых известных и популярных бесплатных плагинов с широким функционалом для создания и редактирования любых таблиц.
Преимуществами TablePress являются:
- Возможность импорта и экспорта данных. Вам необходимо перенести таблицу с файлов CSV или Excel, а может и вовсе с HTML и JSON? Это можно сделать буквально одним кликом. А может наоборот, нужно экспортировать таблицу из сайта в один из этих форматов? TablePress легко справиться и с этой задачей.

- Поддержка формул. Возможность переноса или применения формул из Excel файлов в WordPress очень важное преимущество. Такая возможность облегчает работу с таблицами и значительно сокращает время работы с ними.
- Наличие расширений. Конвертация таблиц в PDF, адаптивность на мобильных устройствах, подключение фильтров, поиск данных в таблице, создание форм и много других полезных дополнений можно подключить в премиум версии.
Недостатками TablePress являются:
- Визуальное форматирование. Чтобы применить к таблице нестандартное оформление по-прежнему необходимо владеть базовыми знаниями CSS, что может усложнить работу с плагином.
- Отсутствие адаптивности. Адаптивность в наше время является уже не просто желаемым пунктом при разработке сайта, а обязательным пунктом. Поэтому отсутствие адаптивности таблиц является довольно большим недостатком. Однако возможность создания адаптивных таблиц можно всегда подключить при помощи расширения в премиум версии плагина.

- Не очень понятный интерфейс. На лету разобраться с функционалом плагина довольно сложно, поэтому потребуется некоторое время для ознакомления с ним. Но как только вы поймете принцип работы вставить таблицу не составит труда.
Как создать таблицу при помощи плагина TablePress для WordPress
Перед тем как создавать таблицу нужно предварительно установить плагин TablePress на ваш сайт. Для этого необходимо зайти в административной панели в раздел Плагины-Добавить новый и ввести TablePress.
После активации плагина в левой панели появиться пункт меню TablePress. Переходим в него и попадаем на панель управления плагина, где можно создавать, управлять, импортировать и экспортировать таблицы.
Чтобы создать таблицу, нужно нажать на кнопку Новая и в появившемся окне ввести количество строк и столбцов таблицы, а так же добавить описание. После введения данных нажмите кнопку
Теперь вы видите шаблон таблицы, куда нужно ввести все необходимые данные. Процесс заполнения таблицы напоминает работу в Excel.
Процесс заполнения таблицы напоминает работу в Excel.
Внизу страницы имеется раздел для внесения пользовательских настроек CSS.
По окончанию форматирования таблицы нажмите кнопку Сохранить изменения.
Как добавить таблицу на страницу в WordPress
Добавить таблицу, созданную в TablePress можно двумя способами:
- Скопировать и вставить в нужное место шорткод с панели управления плагина, привязанного к таблице.
- Использовать кнопку Вставить таблицу из TablePress в визуальном редакторе текста на странице.
Как импортировать таблицу в WordPress
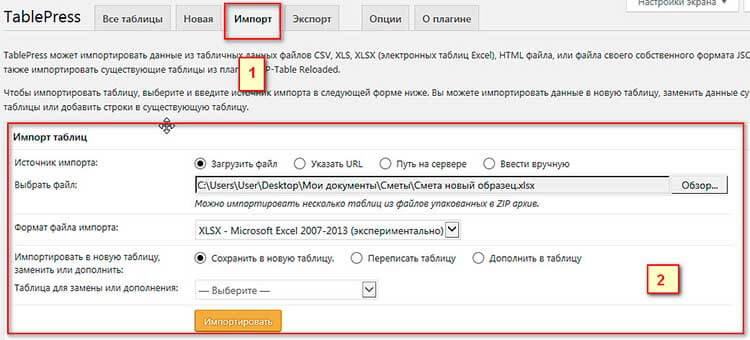
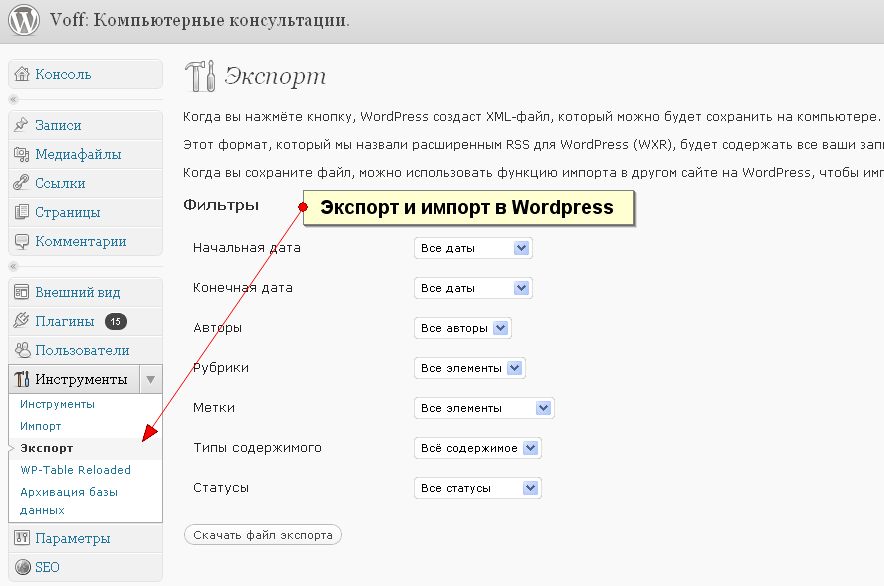
Чтобы импортировать таблицу в WordPress необходимо зайти в меню административной панели сайта TablePress – Импортировать. В открывшемся окне указать путь файла, где расположена таблица и нажать кнопку Импортировать.
После импорта таблицу можно так же редактировать, как и любую таблицу, созданную самостоятельно.
Как экспортировать таблицу с WordPress
Как создать таблицу на WordPress при помощи других плагинов
Помимо вышеупомянутого TablePress есть довольно большое количество других плагинов, позволяющих сделать таблицу на WordPress. Мы приведем несколько из них.
- Ultimate Tables. Удобный и понятный бесплатный плагин для создания простых таблиц. Для создания таблицы достаточно указать количество строк и столбцов после чего заполнить их данными. Для вставки таблицы на страницу достаточно вставить шорткод. К сожалению таблица не будет адаптивной.
- wpDataTables. Платный плагин с широким функционалом. Особенностью данного плагина является отсутствие визуального редактора.
 То есть создавать таблицу необходимо будет в Excel после чего импортировать ее на сайт.
То есть создавать таблицу необходимо будет в Excel после чего импортировать ее на сайт. - JTRT Responsive Tables. Удобный простой плагин для создания адаптивных таблиц. Плагин предоставляет возможность конвертирования файлов CSV в код HTML5 без знаний HTML или CSS. При помощи плагина так же можно вставить изображения и ссылки в уже готовую таблицу.
- WP Table Manager. Платный плагин по функционалу очень напоминающий Excel. Имеет 6 визуальных тем оформления благодаря чему можно с легкостью создавать необходимую именно вам таблицу. Так же плагин благодаря визуальному редактору позволяет вставить в ячейки изображения и синхронизировать таблицы между собой.
- League Table. Еще один платный плагин, который изначально был ориентирован на спортивную тематику. Создавать таблицы можно прямо с визуального редактора, просто указав количество строк и столбцов. Относительным минусов данного плагина является отсутствие возможности импорта и экспорта таблиц.
Как создать таблицу на WordPress если не хочется устанавливать плагины
Как известно любой плагин, установленный на сайт замедляет его загрузку.
Создание таблиц для сайта при помощи программ Microsoft Office
Каждый из вас создавал таблицы в Microsoft Word или Microsoft Exel. Мы расскажем как ее просто перенести в WordPress.
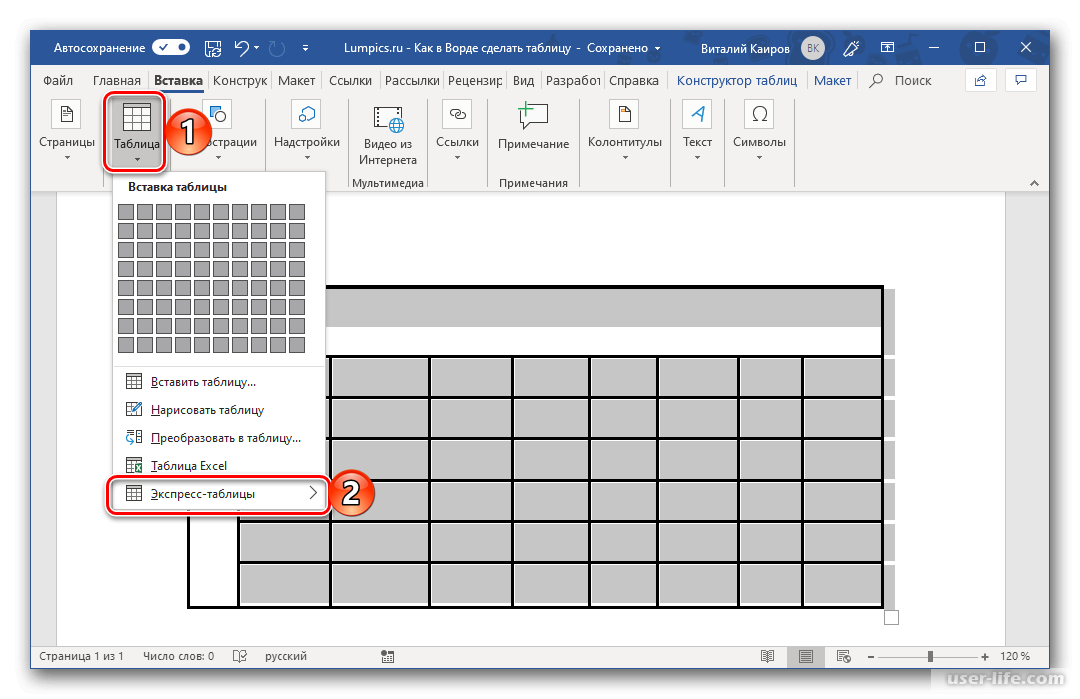
- Для начала создайте таблицу посредством программ Microsoft Office (Word или Exel).
- Выделите таблицу и скопируйте ее сочетанием клавиш Ctrl+C.
- Перейдите в редактор страницы Вашего сайта, куда необходимо вставить таблицу и вставьте ее сочетанием клавиш CTRL+V.
- Таблица после публикации страницы обычно отображается немного криво и некрасиво, но это можно исправить имея базовые знания HTML.
Не знаете HTML? Не беда. Есть решение и для этого случая. Можно создать таблицу при помощи бесплатных HTML редакторов онлайн.
Создание таблиц для сайта при помощи онлайн HTML редакторов
Бесплатных онлайн HTML довольно много. Работу в одном из них (а если конкретнее htmledit) мы рассмотрим в примере.
- Откройте онлайн редактор. В левой части экрана Вы увидите пример контента, в правой аналогичный контенту html-код .
- Очистите страницу контента и при помощи инструментов для создания таблиц создайте и наполните таблицу.
- В правой колонке автоматически отобразиться html-код, который необходимо вставить на сайт.
- Чтобы вставить код на сайт необходимо в редакторы страницы сайта перейти на вкладку Текст и в ней вставить html-код созданной в онлайн редакторе таблицы.
Заключение
Надеемся мы дали исчерпывающий ответ на вопрос как создать таблицу на WordPress. Мы уверены, что вы теперь с легкостью создадите удобную функциональную таблицу для сайта.
Как создать адаптивную таблицу в WordPress
Таблица – это отличный способ структурирования данных, что делает их более читаемыми.
В сегодняшней статье мы рассмотрим вопрос важности адаптивности для таблиц, а также практическое решение задачи правильного отображения таблицы на любом размере экрана.
Если вы просматриваете неоптимизированную таблицу на мобильном устройстве, она выступает за рамки экрана и ее очень неудобно просматривать. Пользователь вынужден прокручивать экран, чтобы увидеть полностью таблицу. Поэтому важно, чтобы таблицы приспосабливались к области отображения и вписывались в макет страницы.
Как создать адаптивную таблицу в ВордПресс
Существует два способа создания адаптивной таблицы: вручную, с использованием HTML и CSS, и с помощью плагинов. В данной статье мы рассмотрим только ручной способ, поскольку он довольно прост и не требует дополнительной установки плагинов.
Самый простой способ добиться адаптивности таблицы – это сделать ее прокручиваемой. Прокрутка является приемлемым методом, позволяющим сохранять читаемость таблицы, когда она остается в пределах экрана. Мы добьемся этого с помощью небольших правок в HTML коде и CSS.
Когда вы будете создавать таблицу, добавьте определенный класс тегу table (при редактировании статьи, либо страницы, на вкладке «Текст»). Например, так:
<table> ... </table>
Для этого класса (adaptive-table) мы добавим небольшой кусок правил в файле CSS стилей. Откройте файл CSS стилей в активной теме (style.css). Это можно сделать по FTP, либо в Консоли перейдите в Внешний вид -> Редактор -> Таблица стилей.
Вставьте этот код в файл style.css:
@media only screen and (max-width: 720px) {
table.adaptive-table {
margin-bottom: 0;
overflow: hidden;
overflow-x: scroll;
display: block;
white-space: nowrap;
}
}
Укажите нужную ширину для медиа-запроса (в нашем примере это 720 пикселей), при которой эти правила будут задействованы.
Данный код добавляет прокрутку для таблицы, когда ширина экрана не больше 720 пикселей и таблица выступает за рамки экрана. Это решение позволяет прокручивать таблицу в окне устройства, а весь остальной макет страницы остается на месте.
Чтобы проверить то, как адаптивная таблица отображается на девайсах с разной шириной экрана, вы можете воспользоваться инструментом для разработчиков в браузере Google Chrome. Нажмите в браузере F12, а затем выберите Toggle device toolbar (Панель переключателя устройств) в меню. Либо нажмите сочетание клавиш Ctrl+Shift+M, чтобы сразу запустить инструмент проверки отображения сайта на различных мобильных устройствах.
Если вас не пугает работа с HTML-кодом и правки CSS-стилей, тогда решение из данного урока вам подойдет. В противном случае, воспользуйтесь соответствующим плагином из репозитория WordPress.
Как сделать (вставить) таблицу в WordPress блог
Здравствуйте, дорогие читатели SeoKos. ru! Сегодня мы поговорим о том, как вставить таблицу в wordpress блог. Думаю, каждый блоггер рано или поздно сталкивался с такой проблемой, ведь одним кликом, к сожалению, функционалом движка, это не предусмотрено. Сейчас мы поговорим о двух способах такой вставки различных таблиц.
ru! Сегодня мы поговорим о том, как вставить таблицу в wordpress блог. Думаю, каждый блоггер рано или поздно сталкивался с такой проблемой, ведь одним кликом, к сожалению, функционалом движка, это не предусмотрено. Сейчас мы поговорим о двух способах такой вставки различных таблиц.
Ни для кого не секрет, что в данный момент я выполняю один заказ – создание блога (подробнее о нем я скажу в отчете за январь). Так вот при выкладывании материалов на блог, я столкнулся с проблемой вставки таблицы на проект. К сожалению, в стандартном окне редактирования записей нет волшебной кнопки «Таблицы».
Немного походив по Рунету я все же нашел способ – сделать с помощью специального плагина (об этом ниже Способ №2). Но мы же знаем, что плагины значительно нагружают блог и снижают скорость загрузки сайта. Поэтому я решил поискать еще что-либо и нашел очень легкий способ без всяких накруток. Нужно лишь выполнить пару команд и отредактировать с помощью html.
Для чего нужны таблицы?
Глупый конечно вопрос для чего нужны таблицы в блоге, но все же давайте разберем.
Таблицы служат для компоновки каких-либо данных. Для их сортировки и красивому отображению. Давайте, как всегда взглянем на примеры:
1. Вы ведете блог своей компании. На нем выкладываете статьи с картинками, текстом и прайс-листом. Прайс-лист – это документ, в котором написаны цена на товар, услуги и т.д. Так вот, принято прайс-лист делать в виде таблицы. Во-первых, это удобно, а во-вторых, очень красиво выглядит.
2. Вы решили провести конкурс на блоге. По окончанию конкурса, результаты необходимо вписать в отдельную статью. Как Вы думаете, будет лучше сделать: вписывать просто текстом (друг за другом) или же сделать красивую таблицу и аккуратно вписать результаты? Однозначно, лучше сделать таблицу!
Думаю я Вас убедил, что использовании таблицы очень важно! А теперь приступим непосредственно к главному.
Как сделать таблицу в WordPress: Способ №1
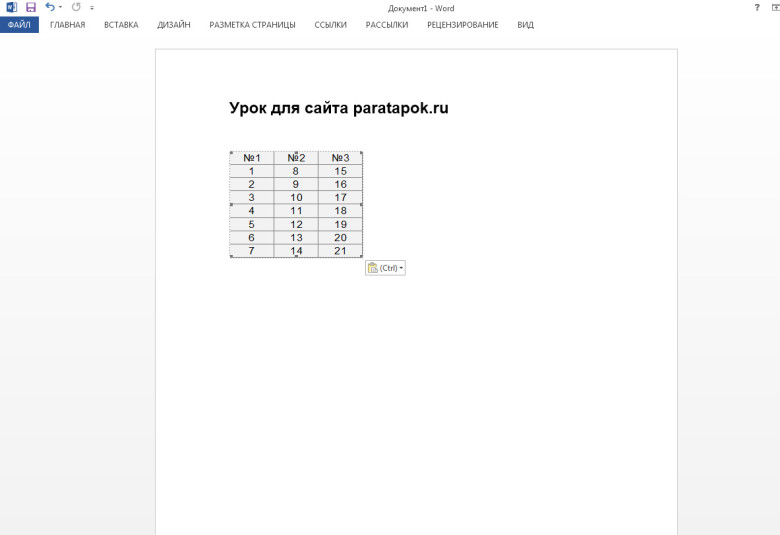
Первым делом мы разберем способ создания таблицы без плагина. Для этого необходимо сделать нужную Вам таблицу в программе Microsoft Word
Для этого необходимо сделать нужную Вам таблицу в программе Microsoft Word
Далее нужно выделить (CTRL+A) и скопировать ее (CTRL+C)
После чего заходим в окно редактирования записи в WordPress и нажимаем на кнопку «Вставить из Word», вставляем туда содержимое буфер обмена (CTRL+V) и нажимаем «Вставить»
После чего таблица вставляется, но очень корявая и некрасивая. Это необходимо исправить! Для этого заходим в редактирование записи через html, находим таблицу и делаем следующие:
1. Находим строчку <table width=»***» (вместо звездочек какой-то число) border=»1″ cellspacing=»0″ cellpadding=»0″>
2. И перед ней (строчкой) вставляем тег <p style=»text-align: center;»>
3. Далее находим тег, который закрывает таблицу </table> и вставляем после него </p>
Далее находим тег, который закрывает таблицу </table> и вставляем после него </p>
Теперь сохраняем запись и радуемся. Таблица в статье готова!
Как сделать таблицу в WordPress: Способ №2
Этот способ так же рабочий и эффективный! Отличается лишь тем, что необходима установка плагина MCE Table Buttons. А как нам уже известно плагины нагружают блог. Кстати, в скором времени собираюсь начать выпускать серию статей «Как ускорить блог: Избавляемся от плагинов»
- Скачиваем плагин по ссылке;
- Устанавливаем и активируем его;
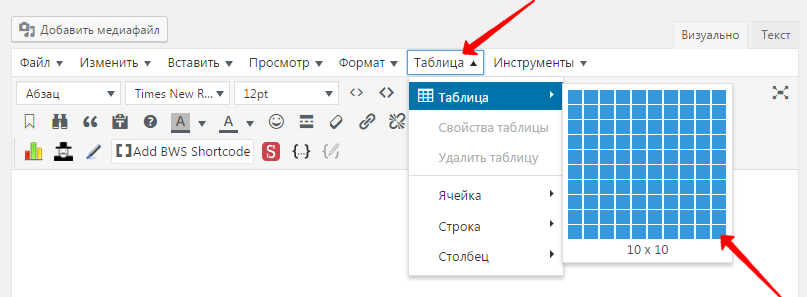
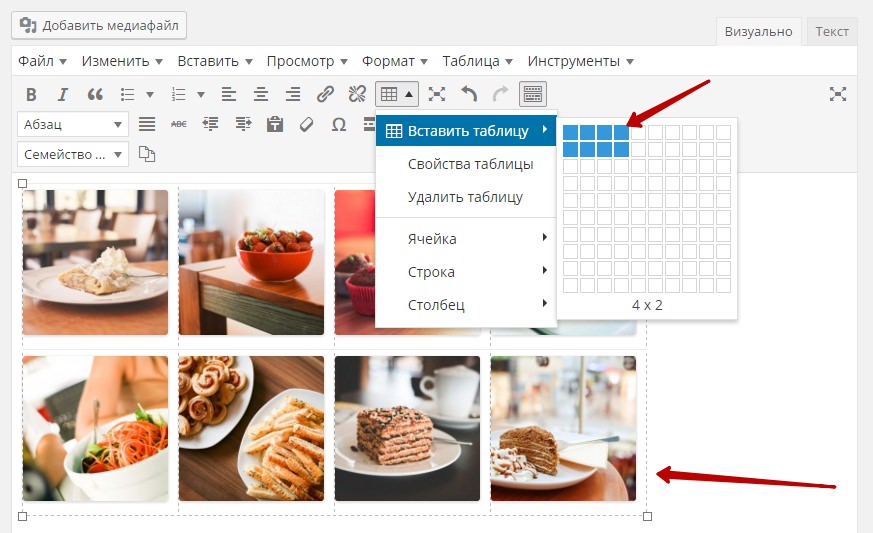
- Ничего настраивать не нужно, можно переходить сразу к созданию таблиц. Переходим в визуальный редактор записи и видим, что появились специальные значки;
- Чтобы начать создание таблицы, нужно нажать на первую кнопку в этом строке.
 После чего открывается окно создания таблицы;
После чего открывается окно создания таблицы;
- Настраиваем поля:
Columns — Количество колонок
Rows — Количество строк
Cell Padding — Отступы от ячеек до содержимого
Cell Spacing — Расстояние между ячейками
Alignmen — Выравнивание таблицы
Border — Толщина
Width — Ширина
Height— Высота
Table Caption — Заголовок таблицы
Background Image — Фоновое изображение
Frame — Отображение рамки
Rules — Внутренняя сетка таблицы
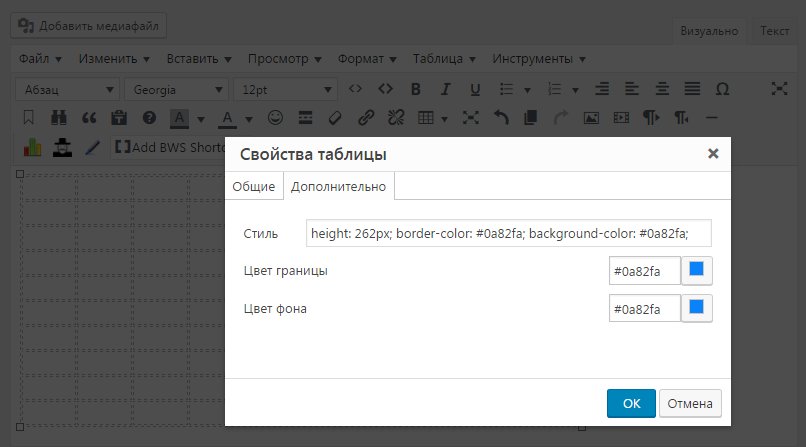
Border Color — Цвет обводки
Background Color — Фон таблицы
Вот и все, таблица готова! Только стоит помнить, что для нее необходимо наличие плагина. Если плагин удалить, то все таблицы перестанут отображаться. Поэтому рекомендую использовать первый способ.
Поэтому рекомендую использовать первый способ.
На этом данная статья подходит к концу! Теперь мы знаем, как сделать таблицу в wordpress в блог и умеем это делать. Поздравляю! Да, кстати, чуть не забыл – посмотри на пример:
| Пример1 | Пример2 | Пример3 | Пример4 | Пример5 | Пример6 |
| Пример1 | Пример2 | Пример3 | Пример4 | Пример5 | Пример6 |
Если возникнут какие-то вопросы, пишите в комментариях – с удовольствием отвечу! До скорого!
С уважением, Константин Белан.
Рубрика: Настройка блога
- 5
- 4
- 3
- 2
- 1
Рабочая 634570 Россия, Томская обл., г. Томск, +7 952 160 36 17
Сделайте мне приятно — нажмите на любую из кнопок: Подпишитесь на обновления блога и будьте в курсе всех новых статейКак сделать таблицу в вордпресс
Разработчики HTML-кодирования продумали все, кроме удобства добавления таблиц. Пользователям очень неудобно добавлять префикс, открывающие и закрывающие теги и при этом еще и следить за стилем выкладываемой таблицы. Это долго, это нудно, с этим легко можно ошибиться. И поскольку язык HTML никто менять не собирается, нужно искать собственные методы как вставить таблицу в WordPress быстро и удобно.
Это долго, это нудно, с этим легко можно ошибиться. И поскольку язык HTML никто менять не собирается, нужно искать собственные методы как вставить таблицу в WordPress быстро и удобно.
В данной статье таких методов будет продемонстрировано аж 6 – это лучшие плагины для работы с таблицами.
1. Ultimate Tables – бесплатный генератор красивых таблиц для Вордпресс
Этот инструмент вы сможете установить к себе в движок прямо сегодня, даже если у вас нет денег на электронных кошельках – плагин бесплатный. При помощи него можно сделать и разместить таблицу в любом месте на сайте, начиная от самых популярных позиций внутри статьи и заканчивая размещением на отдельных страницах с кликабельными ссылками внутри колонок.
Хоть Ultimate Tables и бесплатный модуль, но по умолчанию предоставляет сразу 6 типов оформления для таблицы в WordPress. При желании, вы можете выбрать любой из стилей, и сделать из него свой собственный, чтобы отличаться от сайтов других пользователей дополнения. Либо можете полностью убрать стилевое оформление, оставив “голую” таблицу для удобного и практичного просмотра посетителями.
Либо можете полностью убрать стилевое оформление, оставив “голую” таблицу для удобного и практичного просмотра посетителями.
В строке параметров таблиц при помощи инструмента Ultimate Tables сможете создать таблицу любого масштаба – количество строк и столбиков задаете заранее, и не нужно прописывать каждую отдельно (префикс тегов не понадобится – все делается в упрощенном режиме). В итоге получите красивую таблицу с контрастными строчками, легко воспринимаемыми визуально. Чтобы вставить созданную деталь, плагин вам даст шорткод, который пропишите в нужное место на сайте Вордпресс.
2. TablePress – топовый плагин для настройки таблиц в WordPress
TablePress не всегда так назывался. Многие его помнят как WP-Table Reloaded. Но время идет и многое меняется – в названии убрали префикс, и добавили множество новых и полезных функций, сделав данный инструмент одним из лучших в этой категории.
Первое самое важное пользовательское преимущество – это простота управления дополнением. В меню модуля все просто и внятно написано. Во время создания таблицы сможете задать ей название, написать описание (это поможет для поисковой оптимизации – Гугл обожает таблицы на ресурсах), добавить нужное количество строк и стобликов. В строки сможете добавлять не только текст, но и любой другой формат информации, в том числе формулы.
В меню модуля все просто и внятно написано. Во время создания таблицы сможете задать ей название, написать описание (это поможет для поисковой оптимизации – Гугл обожает таблицы на ресурсах), добавить нужное количество строк и стобликов. В строки сможете добавлять не только текст, но и любой другой формат информации, в том числе формулы.
Если добавили строку в неправильном порядке – не беда, TablePress позволяет это быстро исправить простым перетаскиванием. Так же можете добавить или убрать лишние элементы, дублировать части таблицы. При помощи TablePress у вас появляется возможность сделать таблицу с расстановкой акцентов – отдельные секторы выделяются, а строчки и столбики можно объединять. И необязательно, чтобы в сгенерированной таблице был один текст – можно вставлять и изображения. Без TablePress это сделать практически невозможно – прописывать префикс, специальные теги с параметрами картинок в таблице слишком сложно.
3. Easy Table – неординарный плагин для таблиц
При помощи Easy Table таблицы вы будете не добавлять, а буквально писать. Только не так, как это делали в html-редакторе – префикс и разделение тегов указывать не придется. Чтобы сделать таблицу с дополнением Easy Table вам необходимо будет освоить формат CSV. Им легко пользоваться, если приловчиться. Запомните:
Только не так, как это делали в html-редакторе – префикс и разделение тегов указывать не придется. Чтобы сделать таблицу с дополнением Easy Table вам необходимо будет освоить формат CSV. Им легко пользоваться, если приловчиться. Запомните:
- Столбцы разделяются запятыми;
- Строчки фиксируются пробелами.
Может показаться, что это неудобно и вы лишь потратите время. Но на деле Easy Table оказывается как раз наоборот – инструмент сокращает часы, которые вы бы потратили за генерацией таблиц. К тому же, для быстрого освоения модуля разработчики предоставили прекрасный мануал о том, как получить максимум с использования Easy Table. А чтобы не закидывать на сайт недоделанные куски таблиц, внутри инструмента есть среда для тестирования ваших творений. Если планируете длительное время работать с таблицами, лучше изучить принципы работы с CSV-форматом – в дальнейшем это только поможет вам.
4. Websimon Tables – еще один бесплатный плагин для таблиц
Данный инструмент позволяет добавлять текстовые базы данных прямо с меню администрирования. Знание CSV-формата может понадобиться и для пользования этим модулем, ведь у Websimon Tables есть возможность импорта таблиц в CSV.
Знание CSV-формата может понадобиться и для пользования этим модулем, ведь у Websimon Tables есть возможность импорта таблиц в CSV.
Но ключевой “изюм” приведенного инструмента – это большое количество стилевого оформления, как для бесплатного дополнения. У вас есть возможность “запечатать” информацию в таблицах с 10 стандартными стилями. А если они не понравятся, или хотите подогнать “скин” под дизайн сайта, всегда можете сделать свой из уже предложенных. В настройках дизайна имеются такие параметры, как тень, границы, блоки и другое. Только сильно не увлекайтесь украшением таблиц, а то скроете главное – их суть.
FooTable не способен сделать новую таблицу, и самостоятельно он практически недееспособен. Но если у вас на сайте уже есть баз данных, либо установлен какой-либо модуль для их добавления, то FooTable поможет сделать вашу работу еще лучшей.
Главное предназначение FooTable – это адаптация таблиц под мобильные девайсы. Если просто прописать префикс в тегах, добавив БД на сайт, вы не гарантируете, что материал будет корректно отображаться пользователям через мобильные устройства. А FooTable гарантирует. Если понадобится, плагин убавит число демонстрируемых столбиков и строк и переместит их, лишь бы посетителю было удобно.
А FooTable гарантирует. Если понадобится, плагин убавит число демонстрируемых столбиков и строк и переместит их, лишь бы посетителю было удобно.
Вы сможете предварительно смотреть как будут видеть базы данных пользователи с разных устройств: ПК, смартфон, планшет и т. д. Кроме того, к уже существующим таблицам можно применять дизайн от плагина FooTable – в каталоге стилей имеется 3 профессиональных оформления.
Проще всего работать одновременно с TablePress и FooTable – эти инструменты взаимодействуют между собой. В первом легко сделать таблицу, во втором – адаптировать ее.
6. League Table – мощный платный плагин для создания спортивных таблиц
Разработчики планировали сделать узкоспециализированный модуль только для создания баз данных для спортивных команд и лиг. Но в итоге у них получился мощный и удобный инструмент для широкого круга пользователей. При помощи него можно генерировать большие таблицы с множеством значений. Добавленные на сайт базы данных пользователи могут сортировать по любому параметру из столбиков. Это позволяет использовать League Table не только для спорта, но и для новостей о топах, рейтингах, конкурсах и сравнениях.
Это позволяет использовать League Table не только для спорта, но и для новостей о топах, рейтингах, конкурсах и сравнениях.
Используя League Table вам не придется пользоваться сразу двумя плагинами – модуль автоматически адаптирует созданные таблицы под любое устройство. Дизайн баз данных не напыщенный, эстетичный и понятный. Для вставки готовой таблицы League Table продиктует вам шорткод, который необходимо будет разместить на сайте.
Выводы
Только вам решать: самостоятельно браться за написание таблиц, печатать префикс, тег столбца и каждый раз заново вносить параметры дизайна, или упростить себе жизнь, воспользовавшись одним из приведенных плагинов. Если выберите второе, вам наверняка не понадобится префикс и знание HTML. Единственное, где вы с этим встретитесь – это во время вставки уже готовой базы данных в статью.
Как добавить таблицы в сообщения и страницы WordPress
Ромчик0
Доброго времени суток. В данной статье мы поговорим о WordPress. Точнее о том, как создавать таблицы. В WordPress есть замечательный визуальный редактор, который позволяет редактировать контент. Но создавать таблицы он не умеет. Хотя таблицы очень важный инструмент для представления контента. Для тех, кто знаком с HTML и CSS создать таблицу не составит труда, а что делать, если мы не знакомы с HTML?
В данной статье мы поговорим о WordPress. Точнее о том, как создавать таблицы. В WordPress есть замечательный визуальный редактор, который позволяет редактировать контент. Но создавать таблицы он не умеет. Хотя таблицы очень важный инструмент для представления контента. Для тех, кто знаком с HTML и CSS создать таблицу не составит труда, а что делать, если мы не знакомы с HTML?
А поможет нам замечательный плагин TablePress, который вы можете скачать с официального сайта.
Первое, что нам необходимо сделать это установить и активировать плагин. Тут проблем возникнуть не должно.
После активации у нас в админке WordPress появится новое меню. Переходим в пункт «Добавить новую»
И мы попадаем на страницу добавления новой таблицы
Вводим название, описание (по желанию) и указываем количество строк и столбцов. После жмем «Добавить таблицу»
Для того, чтобы вставить таблицу мы можем воспользоваться шорткодом (выделен на рисунке)
Кстати, если вы не знакомы с шорткодами в WordPress или не знаете как создать свой шорткод, то можете прочитать в статье «Создание shortcode в WordPress».
Или вставить таблицу прямо из редактора (но таблица должна быть уже создана)
Дальше мы можем заполнить таблицу
Также плагин позволяет нам очень просто работать с таблицей, например, добавить картинку или ссылку
Задавать различные параметры:
Настраивать плагин DataTabkes JavaScript
Также плагин позволяет импортировать таблицы из CSV-файла, из HTML и JSON. Более подробно о плагине можно прочитать на официальном сайте
Мы с вами рассмотрели очень мощный плагин, который позволяет вставлять и редактировать таблицы не прибегая к знаниям HTML и CSS.
Понравилась статья? Поделись с друзьями.
Как вставлять таблицы в записи и страницы блога на WordPress (без HTML!)
В WordPress есть замечательный визуальный редактор, однако есть некоторые вещи, который он просто не умеет делать. Создание таблиц — одна из таких вещей. Таблицы — важный инструмент сортировки и представления данных в понятном и удобочитаемом виде. Конечно, вы можете создать таблицу вручную, прописав HTML и CSS код внутри записей, однако такой метод недоступен для многих пользователей, не знакомых с языком гипертекстовой разметки и таблицами стилей. В это статье расскажу как самостоятельно и просто добавлять таблицы в записи и на страницы вашего блога. Что примечательно, не придется использовать ни HTML, ни CSS.
Таблицы — важный инструмент сортировки и представления данных в понятном и удобочитаемом виде. Конечно, вы можете создать таблицу вручную, прописав HTML и CSS код внутри записей, однако такой метод недоступен для многих пользователей, не знакомых с языком гипертекстовой разметки и таблицами стилей. В это статье расскажу как самостоятельно и просто добавлять таблицы в записи и на страницы вашего блога. Что примечательно, не придется использовать ни HTML, ни CSS.
Прежде всего, вам необходимо установить и активировать плагин TablePress. После активации, плагин добавит меню TablePress в административную панель.
Для создания новой таблицы кликните на Add New Table. Вас перекинет на вкладку Add New. После задания таблице названия и описания, выберите количество строк и столбцов, исходя из ваших нужд. Не беспокойтесь, вы всегда сможете позже добавить/удалить строки и столбцы из таблицы при вводе в нее данных или при редактировании. Нажмите на кнопку Add Table после того, как закончите создавать.
Теперь Вы находитесь в на странице редактирования таблицы. Это табличный редактор, где вы можете ввести нужные значения в стоблцы и строки. Также их можно здесь добавить или удалить, перемещать их перетаскиванием и переставлять местами. После того, как таблица полностью создана, нужно ведь вставить её в запись!
Открываем существующий пост или создаем новый для того, чтобы вставить таблицу. Если вы используете визуальный редактор, тогда увидите иконку для добавления на панели инструментов. При нажатии на нее появится всплывающее окно, которое покажет созданную вами до этого таблицу. Жмем кнопку Insert Shortcode (Вставить шорткод) и видим шорткод в своей записи.
Если же визуальный редактор вами не очень любим, тогда можно просто вставить шорткод вручную. Переходим в меню TablePress, видим список созданных таблиц. Подводим мышь к нужной таблицу, кликаем на Show Shortcode — открывается всплывающее окно с шорткодом выбранной таблицы. Копируем его и вставляем в нужное место записи.
Копируем его и вставляем в нужное место записи.
Вот и всё. Так вот просто создаются таблицы в ВП. Вам не нужно писать код на HTML или CSS. Если захочется настроить внешний вид таблицы, есть специальная настройка для этого (вот тут придется настроить всё в CSS).
Плагин также умеет импортировать данные из файлов CSV, JSON, HTML-таблицы и форматов json. Можно и экспортировать свои таблицы в CSV, HTML, JSON. Если же информации, описанной в статье не хватило, можно обратиться к официальной документации по TablePress.
VN:F [1.9.22_1171]
Rating: 1.0/5 (2 votes cast)
Как бесплатно создать таблицу сравнения продуктов на WordPress при помощи плагина WP Table Builder
В этой статье я кратко расскажу, как использовать плагин WP Table Builder для создания таблиц сравнения продуктов в WordPress.
Покупки в Интернете могут стать настоящим испытанием. С огромным количеством продуктов и предложений покупателям становится все сложнее выбрать продукт.
Ведь независимо от того, выбираете вы оффлайн или онлайн, вы всегда найдете альтернативу для продукта, который ищете.
Это действительно хорошая вещь, так как вы можете выбирать из большего количества вариантов покупки, но иногда существует так много похожих продуктов, что пользователю становится почти невозможно рассчитывать на один продукт.
Пользователи всегда могут сократить конкуренцию до группы продуктов, но самое сложное – выбрать один продукт из группы.
Но! Для этого есть решение.
Вы, как владелец магазина прямой поставки, хотите, чтобы ваш пользователь как можно скорее принял решение о покупке и стал клиентом. Это то, что хочет каждый владелец магазина. Как упомянуто выше, детальная таблица сравнения продукта служит хорошую службу для правильного выбора клиентом (посетителем).
Например, посмотрите на эту таблицу сравнения продуктов Amazon, в которой перечислены все детали продукта, выбранного для сравнения.
Мы Нет ничего лучше таблицы, которая может помочь нам определить различия в табличной форме.
Вы, как владелец магазина WordPress, можете также использовать таблицы для сравнения продуктов. Если вы не знаете, как это сделать, то эта статья вам подойдет.
Как создать таблицу сравнения продуктов в WordPress с помощью WP Table Builder
Давайте сначала познакомимся с плагином, который мы будем использовать. WP Table Builder – один из самых простых конструкторов страниц. Вам не нужны никакие знания кодирования для работы с этим конструктором таблиц. Фактически, дизайн перетаскивания конструктора страниц сделал его очень простым в использовании. Прежде чем мы начнем создавать нашу таблицу, давайте посмотрим, как мы можем использовать WP Table Builder. С самого начала и до конца конструктор WP Table очень прост в использовании. Вот что вам нужно сделать, чтобы создать таблицу с WP Table Builder.
- Создать новую таблицу
- Добавить контент в ячейки таблицы
- Настроить и оформить таблицу
- Сохранить и опубликовать
- Вставить таблицу используя шорткод
Это то, что мы будем делать здесь в следующих шагах. Мы подробно рассмотрим каждый шаг, чтобы вы могли понять, насколько просто использовать WP Table Builder.
Для этого урока вам потребуется установить и активировать WP Table Builder. Вы можете скачать его бесплатно из репозитория WordPress.org. Просто установите его, как любой другой плагин, и все.
После завершения установки вы можете выполнить приведенные ниже шаги, чтобы создать таблицу сравнения продуктов.
Шаг 1: Добавление новой таблицы
После того, как вы установили плагин WP Table Builder, вы увидите опцию Table Builder на панели администратора WordPress. Просто перейдите к опции «Построитель таблиц» и нажмите «Добавить новую», чтобы создать новую таблицу. Как только вы это сделаете, откроется интерфейс конструктора таблиц.
Шаг 2. Создание таблицы и добавление содержимого
Как только вы окажетесь в интерфейсе, вам необходимо ввести имя таблицы. Дайте ей имя, и если вы хотите, вы можете изменить его позже. Я назву свою таблицу «Сравнение продуктов».
Теперь нам нужно определить количество строк и столбцов в таблице. Переключите или введите желаемое количество строк и столбцов и нажмите кнопку «Создать». Таблица будет сгенерирована мгновенно.
Теперь мы будем добавлять контент в наши ячейки. Существует пять типов контента, который вы можете добавить в ячейки
- Текст
- Изображение
- Кнопка
- Список
- Звездный рейтинг
Чтобы добавить новый элемент или тип содержимого в поле, вы можете просто перетащить его в ячейку. Как только вы добавили элемент в таблицу, вы можете настроить его дальше.
Например, здесь мы добавили элемент Text на страницу. Как только вы добавите его, вы сможете изменить цвет и размер текста с левой панели. Вы можете также внести другие изменения в текст, такие как жирный шрифт, курсив, выравнивание, и даже можете добавить ссылку на текст.
Итак, просто начните добавлять поля, которые вы хотите иметь в таблице. Также, как и при добавлении текстового элемента, вы можете добавить другие элементы по своему желанию.
Также, как и при добавлении текстового элемента, вы можете добавить другие элементы по своему желанию.
Здесь я создаю таблицу для сравнения двухстраничных компоновщиков для WordPress – Beaver Builder & Elementor.
Я также хочу сделать первый ряд в качестве заголовка. Для этого я просто нажму кнопку «Верхний ряд как заголовок». Это сделает верхний ряд в качестве заголовка.
Теперь добавьте соответствующие элементы на страницу. После добавления элементов на мою таблицу и настройки цвета, размера шрифта и границ, таблица выглядит следующим образом:
Шаг 3: стилизация и настройка таблицы
Теперь, хотя я уже выполнил настройку для изображения, прикрепленного выше, мы все равно рассмотрим настройку, которую вы можете сделать для своей таблицы сравнения продуктов.
Переходя к управлению ячейками, вы можете легко добавлять и удалять строки, столбцы, ячейки с помощью кнопки « Управление ячейками».
Нажмите на кнопку управления ячейками, чтобы настроить таблицу. Вы можете вставлять столбцы, строки, просто нажимая кнопки, расположенные сверху.
Вы можете вставлять столбцы, строки, просто нажимая кнопки, расположенные сверху.
Переходя к объединению ячеек, вы можете сделать это, выбрав ячейки, которые хотите объединить. Вам просто нужно убедиться, что ячейки пусты или имеют максимум одну ячейку с данными в ней.
Достигнув границ и отступов, вы можете легко настроить их из настроек, доступных на экране домашнего редактирования. Вы также можете установить толщину и цвет границ.
Шаг 4: Сохранение и публикация таблицы
Как только вы закончите вносить изменения, вы можете сохранить таблицу и даже просмотреть ее. Просто нажмите кнопку в правом верхнем углу страницы.
Шаг 5: Вставка таблицы с использованием шорткода
Теперь мы закончили разработку таблицы; нам просто нужно отобразить её на странице с помощью простого шорткода. Вот как вы можете это сделать.
Нажмите на кнопку вставки в редакторе таблиц, чтобы получить шорткод для таблицы сравнения продуктов.
Теперь вы можете просто вставить эту таблицу на любую страницу, используя шорткод. Просто скопируйте и вставьте шорткод.
Просто скопируйте и вставьте шорткод.
Создание таблицы сравнения продуктов: подведение итогов!
Теперь вы знаете, как создать таблицу и отобразить ее на своем веб-сайте с помощью WP Table Builder. Попробуйте плагин WP Table Builder и дайте мне знать, что вы об этом думаете. Этот плагин является одним из самых простых способов создать таблицу на веб-сайте под управлением WordPress.
Дайте мне знать ваши мысли по этому поводу, и если вы нашли эту статью полезной, поделитесь ею!
таблиц WordPress — Как добавить таблицы в WordPress
Таблицы и диаграммы — отличные инструменты для подготовки и представления информации вашим читателям в логичной и визуально привлекательной форме. Правильно спроектированные плагины для таблиц WordPress улучшают пользовательский интерфейс , уменьшая умственную энергию, необходимую для понимания содержащихся в них данных.
Таблицы WordPress полезны для представления различной структурированной информации, такой как информация о ценах на продукт или услуга, которые вы продаете, список людей (сотрудников, клиентов, партнеров) вместе с их данными или для любителей спорта, положение команд в таблицах лиги. .
.
Эти и многие другие — как вы узнаете в последней части этого руководства — это некоторые из вещей, которые вы можете делать с таблицами.
Но как создать адаптивные таблицы в WordPress? Редактор WordPress, хотя и интуитивно понятен, не имеет функции создания таблиц. То есть, если вы, например, пишете сообщение и хотите вставить таблицу, не будет значка таблицы, по которому можно было бы щелкнуть.
Примечание: Если вы используете новый редактор Gutenberg, у вас есть возможность добавлять таблицы.Просто щелкните значок плюса, чтобы добавить новый блок, найдите таблицу и щелкните значок таблицы.
Если вы, как и многие другие пользователи WP, не в восторге от Гутенберга, вам придется либо сгенерировать HTML-код, необходимый для создания таблицы, либо использовать плагин таблицы WordPress.
В этом руководстве мы объясним оба метода, так что читайте дальше.
В этой статье:
Как создавать таблицы WordPress без плагинов
Во-первых, давайте обсудим, как создавать таблицы без использования плагинов.Есть несколько способов вставить таблицы в WordPress без плагина для создания таблиц. Однако мы будем рассматривать только два: с помощью таблицы или документа Google и с помощью генератора таблиц .
ТаблицыWordPress с использованием Google Doc
Для этого метода вам сначала нужно создать документ или лист Google, в зависимости от того, что вы выберете. Но для этого урока мы будем использовать doc.
После создания файла перейдите к Вставить >> Таблицы . Затем выберите количество строк и столбцов таблицы, которые вы хотите добавить.
После того, как вы выбрали желаемое количество строк и столбцов, нажмите клавишу ввода. Затем заполните таблицу, затем скопируйте и вставьте ее из документов Google в редактор WordPress.
Итак, у вас есть новый стол, готовый к публикации.
Проблема с этим методом, однако, заключается в том, что у вас практически нет параметров настройки. Так что места для стилизации очень мало. Вдобавок к этому, таблицы, созданные таким образом, почти не реагируют.То есть на мобильных устройствах стол может сломаться.
Теперь второй метод без плагинов.
Использование генераторов таблиц
По сути, таблицы WordPress состоят из HTML, который в сочетании со стилями CSS даст вам визуально привлекательную таблицу. Но не все умеют программировать.
Здесь в игру вступают онлайн-генераторы таблиц. Они работают следующим образом: вы создаете и разрабатываете в них таблицу, а затем создается ее HTML-код. Затем вы можете скопировать и вставить сгенерированную таблицу на свой веб-сайт WordPress .
Некоторые онлайн-генераторы таблиц доходят до создания адаптивных таблиц, которые хорошо подходят для всех размеров экрана. Другие добавляют стиль, хотя и в ограниченной степени.
Генераторы таблиц, которые стоит попробовать, включают Responsive Table Generator Tool и Rapid Tables.
Создание и добавление таблиц в сообщения WordPress с помощью двух вышеперечисленных методов работает довольно хорошо. Проблема в том, что они могут делать очень много, и вы не можете использовать расширенные функции.Хуже того, вы можете столкнуться с техническими проблемами при их использовании, особенно если вы не разбираетесь в технологиях.
Самый простой вариант создания таблиц в WordPress — это плагины. С плагинами вам даже не нужно знать, как работают коды HTML, чтобы их использовать.
С учетом сказанного, вот 6 лучших плагинов для генерации таблиц WordPress, которые гарантированно дадут вам хорошие результаты.
Лучшие плагины для 6 таблиц для WordPress
Плагины не только упрощают вставку таблиц, но большинство из них также предлагают безграничные возможности настройки. И они работают довольно хорошо, независимо от того, в каких темах WordPress они используются.
И они работают довольно хорошо, независимо от того, в каких темах WordPress они используются.
С учетом сказанного, здесь стоит попробовать плагины для таблиц.
ПлагинTablePress — Таблицы WordPress
Если говорить о бесплатных плагинах для генерации таблиц WordPress, удобных для новичков, Tablepress — один из лучших. 800000 активных установок и 3000 положительных отзывов — доказательство того, что плагин стоит попробовать.
Одной из самых крутых особенностей этого плагина является то, что дает вам много возможностей для настройки .Он позволяет вставлять изображения, ссылки и мультимедийные файлы. Кроме того, вы можете редактировать структуру таблицы, которую вы создаете с ее помощью, изменять цвет фона и даже импортировать таблицы прямо из Google Docs.
Плагин поставляется с расширениями, которые, среди прочего, позволяют сделать ваши таблицы адаптивными, фильтровать строки и столбцы и т. Д.
Как использовать подключаемый модуль TablePress
Чтобы начать работу, сначала установите и активируйте плагин с панели инструментов WordPress.
После установки и активации перейдите к Tablepress >> Добавить новую таблицу
На следующей странице укажите имя таблицы, которую вы собираетесь создать.Введите описание таблицы, если таковое имеется, а затем установите желаемое количество строк и столбцов.
Когда вы закончите, нажмите кнопку Добавить таблицу .
После нажатия вы попадете на страницу редактирования таблицы. Здесь вы можете заполнить таблицу, добавив в нее содержимое. Для этого прокрутите вниз, пока не найдете раздел Table content .
Помимо добавления содержимого в таблицу, вы также можете вставлять изображения и ссылки, удалять / дублировать строки и столбцы, сворачивать ячейки таблицы и т. Д.
По завершении прокрутите вниз и нажмите кнопку Сохранить изменения .
Теперь вы закончили создание таблицы, следующим шагом будет ее добавление в ваше сообщение. Для этого вам сначала нужно скопировать шорткод таблицы . Это можно сделать, перейдя к TablePress >> Все таблицы. Затем найдите таблицу, которую вы хотите скопировать, под ней нажмите Показать шорткод? После щелчка появится всплывающее уведомление с коротким кодом.
Это можно сделать, перейдя к TablePress >> Все таблицы. Затем найдите таблицу, которую вы хотите скопировать, под ней нажмите Показать шорткод? После щелчка появится всплывающее уведомление с коротким кодом.
Скопируйте код, откройте сообщение, в которое хотите вставить таблицу, затем вставьте скопированный код.
Если у вас есть таблица в формате CSV или XLS, вы можете легко импортировать ее в WordPress с помощью TablePress. Просто перейдите к TablePress >> Импортировать таблицу . Выберите файл, содержащий таблицу, укажите формат (CSV, XLS или HTML) и импортируйте либо как новую таблицу, либо как замену.
Генератор таблиц данных от Supsystic — для таблиц WordPress
Если вы управляете интернет-магазином и ищете решение для таблиц для создания таблицы цен и каталога, вам подойдет плагин Supsystic table.И, что самое приятное, вы можете получить максимальную отдачу от этого плагина, не тратя ни копейки.
Некоторые другие расширенные функции плагина, которые могут вас заинтересовать, включают: разбиение на страницы , простоту сортировки, поиск и многое другое.
С помощью этого плагина вы можете создавать супер-адаптивные таблицы с любым количеством столбцов и строк. В дополнение к этому, плагин имеет функцию редактора, которая позволяет создавать визуальные таблицы, которые понравятся вашей аудитории.
Бесплатная версия плагина достаточна для выполнения работы.Но если вы хотите получить от этого больше, вы можете перейти на профессиональную версию, начиная с 39 долларов.
Диспетчер таблиц WP
WP table manager — это плагин для таблиц премиум-класса для WordPress, позволяющий создавать визуально привлекательные таблицы так же, как в Excel. Это означает, что если вам удобнее создавать таблицы в Excel, вам наверняка понравится этот плагин.
Если у вас есть таблица в формате Excel , которую вы хотите импортировать в WordPress, вы можете легко сделать это с помощью этого плагина. Вы можете без проблем выполнять математические вычисления на столе.
Вы можете без проблем выполнять математические вычисления на столе.
Другие интересные особенности плагина включают автоматическое резервное копирование ваших таблиц, фильтрацию, упорядочивание, поддержку нескольких языков и многое другое.
Рейтинг-таблица
Этот плагин идеально подходит для сайтов со спортивными ставками и имеет почти безграничные возможности настройки. И он удобен в кармане, а цена за профессиональную версию составляет 23 доллара.
Позволяет импортировать или экспортировать данные таблицы одним нажатием кнопки. Если вы работаете с несколькими сайтами, этот плагин значительно упростит вашу жизнь, поскольку он готов к работе с несколькими сайтами.
Конечно, плагин предназначен не только для тех, кто работает на спортивной арене. Независимо от отрасли, вы найдете таблицу рейтингов удобной при создании таблиц сравнения и цен, диаграмм данных и т. Д.
Превосходные столы
Ищете что-то красивое, гибкое, настраиваемое и в то же время оптимизированное для SEO? Великолепные столы — это именно то, на что вы можете обратить внимание.
В этот премиальный плагин для создания таблиц WordPress загружено так много функций, которые сделают вашу жизнь проще при создании элегантных, отзывчивых таблиц.
Если говорить о готовых шаблонах, в таблицах Superb есть множество цветовых схем, из которых вы можете выбирать. Это означает, что вы можете создать что-то действительно хорошее, даже если у вас мало времени.
В дополнение к этому, плагин поставляется со встроенной разметкой схемы, но доступен только в премиум-версии.
Более того, вы можете легко клонировать созданную вами таблицу, использовать шрифты по вашему выбору, включить полноэкранный режим и т. Д. — и все это одним нажатием кнопки.
Хотя это плагин премиум-класса для WordPress, вы можете начать работу с бесплатной версией. В бесплатной версии есть готовые шаблоны, которые вы можете выбрать из . Кроме того, таблицы, которые вы создаете в бесплатной версии, всегда будут адаптивными.
Когда вы будете готовы перейти на премиум-версию, вы можете начать с 11 долларов в год. Идеально для одного пользователя.
Для предприятий достаточно бизнес-модели подписки от 67 долларов в год.Чтобы выкупить плагин, вам потребуется всего 199 долларов, и вы будете владеть им на всю жизнь.
Визуализатор от Themeisle
Visualizer — следующий плагин для создания таблиц в WordPress, который мы будем рассматривать. Themeisle действительно сделал все возможное, чтобы создать этот интуитивно понятный плагин. Он не просто создает таблицы — он также создает диаграммы с высоким уровнем интерактивности.
Это означает, что если ваш бизнес таков, что вам нужно создавать диаграммы и таблицы для вашей аудитории, Visualizer — это то, что вам нужно.
Плагин содержит 14 предустановленных шаблонов диаграмм, все из которых можно настраивать. И практически нет диаграмм, которые можно было бы создать с его помощью. Круговые, гистограммы и линейные диаграммы — лишь некоторые распространенные примеры.
Может быть, вы не хотите, чтобы все видели диаграмму на вашем сайте. Возможно, у вас есть сайт, основанный на подписке, и вы хотите, чтобы вашу диаграмму видели только платные посетители. Что ж, это не проблема, потому что визуализатор позволяет вам устанавливать разрешения прямо на ваших диаграммах.
Цена начинается от 59 долларов за сайт. Сюда также входит годовая поддержка клиентов.
На продукт предоставляется 30-дневная гарантия возврата денег, поэтому вам не нужно беспокоиться о его тестировании.
Конструктор таблиц WP
WP Table Builder — единственный плагин таблиц WordPress, который поставляется с настоящим редактором перетаскивания. Это похоже на конструктор страниц для создания таблиц. От сравнительных таблиц до ценовых таблиц вы можете создавать любые типы таблиц с помощью интерфейса перетаскивания.
Сейчас у него 7 элементов — текст, изображение, список, кнопка, рейтинг в звездах, пользовательский HTML и шорткод . Этих элементов достаточно для создания красивых таблиц в WordPress.
Плагин поставляется с режимом управления ячейками, который позволяет добавлять / удалять столбцы и строки, объединять / разделять ячейки и многое другое. Также есть возможность сделать таблицы адаптивными для мобильных устройств.
Это бесплатный плагин. Вы можете скачать его из репозитория WordPress.
Таблицы WordPress — Заключение
Таблицы — важный компонент Интернета.С их помощью вы можете улучшить UX своего веб-сайта, так как читатели смогут легко усвоить данные, которые вы им представляете.
Как мы уже говорили ранее, классическому редактору WordPress не хватает мощности для создания таблиц для вас прямо из коробки
Для создания таблиц вам нужно будет либо использовать стороннее приложение, например Google Docs, либо создать код. Мы показали вам, как использовать Google Docs, а также как использовать онлайн-генераторы кода для создания таблиц.
Однако использование плагинов — это самое простое решение для создания адаптивных, визуально привлекательных таблиц.В этом посте мы проанализировали 6 различных плагинов, которые стоит попробовать, начиная с таблиц Superb.
Некоторые из них бесплатны, за другие придется платить. Помните, вы всегда получаете то, за что платите.
Мы надеемся, что эта статья оказалась для вас полезной. Если да, любезно поделитесь.
Дополнительные ресурсы:
Прочитайте больше полезных статей:Как добавлять таблицы в WordPress
Отображение информации в виде кратких таблиц — эффективный способ разбить данные и сделать их легко доступными для вашей аудитории.Таблицы могут помочь показать сравнение продуктов или услуг или представить важную статистику в ясной и удобочитаемой форме. Но как на самом деле добавлять таблицы в WordPress?
Если вы не умеете кодировать, установка плагина таблиц WordPress — лучший способ создавать и отображать таблицы на вашем веб-сайте. В этой статье вы узнаете, как использовать плагин Visualizer для создания таблиц. Мы обсуждаем его особенности, а затем даем пошаговые инструкции по добавлению таблиц на ваш сайт.
К концу этой статьи вы сможете уверенно добавлять таблицы в WordPress с помощью Visualizer.
Визуализатор — обзор
Visualizer — это бесплатный плагин, который упрощает добавление таблиц в WordPress без необходимости кода. Вместо этого вы будете использовать интерфейс в стиле Excel для создания таблиц и управления ими.
Вот некоторые из его других особенностей:
- Интуитивно понятный интерфейс с несколькими типами диаграмм, а также таблицами.
- Встраивайте таблицы в любой пост, страницу или текстовый виджет, используя предварительно сгенерированный шорткод.
- С легкостью редактируйте таблицы, не касаясь ни строчки кода.
- Добавьте такие функции, как сортировка и фильтрация, чтобы таблицы соответствовали вашей аудитории.
- Экспорт или импорт таблиц из файлов Excel, CSV, HTML и JSON.
Visualizer — это фактически то, что мы используем для создания таблиц и диаграмм в Themeisle. Чтобы увидеть это в действии, вы можете взглянуть на примеры в этом сравнении лучших плагинов таблиц WordPress. Обратите внимание, как вы можете щелкнуть столбцы, чтобы отсортировать всю таблицу.
Как настроить визуализатор
Visualizer — это бесплатный плагин WordPress, который можно найти в официальном репозитории WordPress. Чтобы настроить Visualizer, вам сначала необходимо установить плагин. Если вы не знаете, как это сделать, прочтите наше руководство по установке плагина WordPress здесь.
После того, как вы установили и активировали Visualizer, у вас появится новый раздел Visualizer на боковой панели панели инструментов WordPress.
Добавить новую таблицу
Чтобы добавить новую таблицу на свой веб-сайт WordPress, сначала выберите Добавить новый на вкладках в верхней части интерфейса визуализатора.Затем выберите вариант столов:
Перед тем, как начать, перейдите в раздел «Дополнительно» под данными диаграммы в правой части интерфейса визуализатора. Теперь вам нужно будет нажать на Общие настройки по:
- Дайте своей таблице имя
- Добавьте краткое описание (необязательно)
Добавить содержимое таблицы
Посмотрите на раздел данных диаграммы справа и щелкните Ручные данные , а затем изменить данные. Здесь вы можете добавить контент, введя его прямо в таблицу. Вы можете выбрать текстовый или простой вариант в зависимости от редактора, который вы хотите использовать.
Кроме того, вы можете создать таблицу на листах Google и просто скопировать / вставить URL-адрес для файла CSV.
Но если вы используете метод импорта CSV, не забудьте добавить строку данных, указывающую, содержит ли конкретный столбец дату, число, строку или что-то еще.
Затем перейдите в меню Файл рядом со значком главной страницы листов и выберите опцию опубликовать в Интернете , выберите тип файла как.CSV и нажмите кнопку публикации.
Скопируйте URL-адрес, появляющийся на вашем экране, и вставьте его в импорт из вкладки CSV.
После того, как вы введете URL-адрес и нажмете кнопку импорта, у вас будет готовая таблица. Сохраните его с помощью кнопки создания диаграммы и используйте шорткод для публикации в определенной публикации или на странице.
Добавить цвет фона
Если вы хотите вставить цвета в свою таблицу, перейдите к Advanced:
- Щелкните Настройки строки / ячейки
- Затем щелкните прямо и добавьте цвета в нечетные строки таблицы, чтобы она выглядела необычно.
Редактировать структуру таблицы
Visualizer позволяет легко изменять структуру таблицы. В разделе настройки диаграммы вы найдете множество опций, которые позволят вам контролировать высоту таблицы, количество строк на странице, тип разбивки на страницы и даже скорость реакции таблицы.
Перередактирование таблиц
Если в любое время вы захотите повторно отредактировать любую из созданных вами таблиц, выберите Visualizer> Библиотека диаграмм в меню WordPress.
Теперь вы можете выбрать соответствующую таблицу и щелкнуть значок редактирования под изображением таблицы.
Вставить таблицу на страницу или в сообщение
После того, как вы создали свою таблицу, все, что остается сделать, это вставить ее на страницу или в сообщение на вашем веб-сайте.
Для этого откройте существующую или новую страницу или сообщение, где вы хотите отобразить таблицу. Затем просто вставьте конкретный шорткод для нужной таблицы в редактор. Вы найдете шорткод рядом со значком редактирования на изображении таблицы в библиотеке диаграмм.
Другие более продвинутые возможности Visualizer
Несмотря на то, что мы подробно познакомили вас с основными принципами, изложенными выше, одна из причин такой популярности Visualizer — его гибкость.
После того, как вы овладеете основами, эти руководства помогут вам реализовать некоторые интересные, но более узкоспециализированные функции:
Заключительные мысли о том, как добавлять таблицы в WordPress
Как видите, если вы хотите добавить таблицы в WordPress, плагин Visualizer — отличный вариант.С его помощью вы можете быстро создавать профессиональные и стильные таблицы, которые помогут отображать важные данные и информацию для вашей аудитории в удобных для чтения макетах. Благодаря многочисленным настройкам Visualizer вы сможете создавать таблицы в точном соответствии с вашими требованиями.
А при желании вы даже можете получить доступ к дополнительным диаграммам и интересным функциям, переключившись на Премиум-визуализатор.
Вы использовали Visualizer для добавления таблиц в WordPress? Поделитесь своими мыслями о плагине в комментариях ниже.
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как легко создавать таблицы в WordPress с TablePress
Один из лучших способов организовать большой объем данных на вашем сайте WordPress — это простая таблица. К сожалению, WordPress не предлагает поддержку таблиц в качестве встроенной функции. Сегодня мы хотим погрузиться в очень популярный плагин WordPress под названием TablePress и показать вам, как он может помочь вам создавать таблицы в WordPress с легкостью и без каких-либо знаний в области программирования.В настоящее время он может похвастаться более чем 700000 активных установок и потрясающим 5-звездочным рейтингом на WordPress.org даже после 2900+ отзывов!
Очевидно, что это отличный плагин с хорошо написанным кодом, который нашел отклик в сообществе WordPress и является идеальным решением для создания таблиц в WordPress.
Плагин TablePress для WordPress
Прежде чем мы углубимся в подробности сообщения и узнаем, как добавлять таблицы в сообщения и страницы WordPress, давайте кратко рассмотрим некоторые из ключевых функций TablePress, которые ставят его на голову выше конкурентов.
Плагин WordPress для TablePress
- Несколько форматов импорта: С помощью TablePress вы можете не только создавать таблицы с нуля, вводя данные в редактор таблиц WordPress, но также импортировать данные из нескольких форматов, таких как файлы Excel, CSV, HTML и JSON. Несколько плагинов-конкурентов в этой нише предлагают только один формат ввода, и очень удобно иметь различные под рукой.
- Экспорт таблиц: Если вы создали таблицу в интерфейсе TablePress, вы можете легко экспортировать ее в файл CSV, HTML или JSON.Очень удобный способ сохранить ваши данные, если вы когда-нибудь перейдете на новую установку WordPress или даже на новую CMS.
- Расширьте свои возможности: Разработчик TablePress, Тобиас Бэтге, разработал несколько дополнительных функций для TablePress, которые значительно расширяют его возможности. Эти расширения встроены в поддержку таких вещей, как создание адаптивных таблиц, фильтры столбцов, кнопка сохранения в PDF для внешних пользователей и т. Д. Все расширения доступны для загрузки бесплатно, но некоторые из них были очень своевременными. -consuming to code (помечены как «премиум») рекомендуют вам поддержать разработчика небольшим пожертвованием при их загрузке.
Как создавать таблицы в WordPress с TablePress
Теперь, когда мы рассмотрели возможности этого плагина, давайте рассмотрим, как использовать TablePress для вставки таблиц в WordPress.
Создание таблицы с нуля
Давайте начнем наше руководство с изучения того, как создать таблицу с нуля с помощью очень простого и интуитивно понятного интерфейса TablePress.
Шаг 1
После установки и активации плагина на панели управления перейдите по ссылке WP Admin> TablePress .Эта страница является центром управления плагином. Здесь начинается процесс создания, редактирования и настройки таблиц. При первом посещении страницы вы увидите приветственное сообщение с часто задаваемыми вопросами, документацией и ссылками на поддержку, а также список ваших таблиц (будет пустым). Для начала нажмите кнопку «Добавить» на странице навигации.
Опции TablePress
Шаг 2
На странице «Добавить новую» вам будет предложено ввести имя для вашей таблицы, ввести описание (необязательно) и указать размеры вашей таблицы (количество строк и столбцов).Как только вы это сделаете, нажмите кнопку «Добавить таблицу». В качестве примера сделаем стол с вымышленной выпечкой тортов.
Добавить новую таблицу в TablePress
Шаг 3
На следующей странице вашей таблице будет присвоен идентификатор и короткий код, который вы будете использовать для добавления таблицы в свои сообщения и страницы. Вы также начнете заполнять отдельные ячейки новой таблицы. Интерфейс, который вы используете для заполнения таблицы, прост и незамысловат и чем-то похож на обычную электронную таблицу Excel.Вот как это выглядит, когда ваша таблица полностью заполнена.
Шорткод TablePress
Шаг 4
Далее на той же странице вы можете поиграть с некоторыми основными параметрами. Вы можете вставлять ссылки / изображения в свои ячейки, дублировать / удалять выбранные строки и столбцы, добавлять классы CSS для стилизации, комбинировать ячейки, менять цвет по строкам, включать сортировку / разбиение на страницы и многое другое.
Плагин автоматически предполагает, что ваша первая строка является строкой заголовка для таблицы, но у вас есть возможность предотвратить это и даже изменить последнюю строку на нижний колонтитул таблицы.
TablePress манипуляция
Также есть кнопка «расширенного редактора», которая дает вам немного более функциональный интерфейс для ввода данных вашей таблицы.
Расширенный редактор TablePress
Это довольно трудоемкое использование, поскольку вам нужно нажать эту кнопку, а затем щелкнуть ячейку, которую вы хотите отредактировать, чтобы получить доступ к расширенному редактору — и вам придется повторять это для каждой отдельной ячейки. На наш взгляд, это действительно не стоит того.Но в зависимости от количества вводимых данных это может быть полезно.
Расширенный редактор TablePress
Шаг 5
Когда вы закончите редактирование таблицы и настроите параметры, нажмите кнопку «Сохранить изменения», а затем кнопку «Предварительный просмотр» внизу страницы, чтобы получить общее представление о том, как будет выглядеть ваша таблица при вставке. сообщение или страницу.
Мы обнаружили, что этот предварительный просмотр весьма далек от того, как на самом деле будет выглядеть ваш готовый продукт с точки зрения стиля.Поскольку большая часть стиля зависит от вашей темы, предварительный просмотр не может полностью передать окончательный вид (который действительно намного лучше, чем неуклюжая таблица, которую вы видите на скриншоте ниже).
Предварительный просмотр TablePress
Шаг 6
Теперь в сообщение или на страницу вы можете вставить таблицу двумя разными способами. Первый — это копирование и вставка шорткода из ранее. В нашем примере таблицы, поскольку она была первой, которую мы создали, короткий код будет [table id = 1 /]. Формат шорткода очень легко запомнить.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасШорткод TablePress в посте
Второй способ — использовать кнопку «Вставить таблицу из TablePress» на панели инструментов визуального редактора.
Вставить таблицу из TablePress
Вот пример того, как будет выглядеть окончательный результат на веб-сайте с темой Twenty Seventeen по умолчанию.Стиль ни в коем случае не плохой. Обратите внимание на параметры нумерации страниц и поиска для посетителей веб-сайта.
Пример TablePress на странице
Импорт таблицы
Если у вас уже есть готовые данные (например, лист Excel или документ Google Sheets) и вы ждете их отправки во внешнем формате, вы можете импортировать их прямо в плагин TablePress.
Шаг 1
Чтобы импортировать таблицу, перейдите к WP Admin> TablePress> Импортировать таблицу . На этой странице вы выберете источник импорта (прямая загрузка, URL-адрес, файл на сервере или ввод вручную в пустую текстовую область).Данные моего примера взяты из документа Google Sheets, который мы загрузили в формате CSV.
Что действительно здорово в этой части, так это то, что вы можете использовать импортированные данные либо для полностью новой таблицы, либо в качестве замены / дополнительных данных для существующей таблицы, которую вы уже создали. В этом примере мы собираемся добавить новую таблицу.
Импорт таблицы в TablePress
Шаг 2
После того, как вы нажмете кнопку «импортировать таблицу», вы будете перенаправлены на ту же страницу редактирования, что и при создании таблицы с нуля.За исключением этого раза, имя, описание и содержимое таблицы уже были заполнены. Все, что осталось сделать, это настроить параметры внизу.
Варианты импортированного стола
Шаг 3
Еще раз используйте назначенный шорткод таблицы (на этот раз для второй таблицы это был [table id = 2 /]) в сообщении / странице и наслаждайтесь результатом. Обратите внимание: поскольку все данные были такими же, как при создании таблицы с нуля, результат также был таким же.
Пример TablePress на странице
Экспорт таблицы
Как мы обсуждали в начале этого поста, плагин также имеет встроенную опцию для экспорта ваших таблиц.Это невероятно простой одноэтапный процесс.
Шаг 1
Перейдите к WP Admin> TablePress> Export a Table . Здесь вы можете выбрать, какие таблицы вы хотите экспортировать и в каком формате (CSV, HTML или JSON). Если вы используете опцию CSV, как показано ниже, вы также можете установить разделитель CSV в виде запятой (,), точки с запятой (;) или табулятора (\ t). Если за один раз экспортируется более одной таблицы, архивирование в формате zip является обязательным.
Экспорт таблицы в TablePress
После того, как вы выбрали правильную таблицу и формат экспорта, просто нажмите кнопку «Загрузить файл экспорта» и получите свои данные.
Параметры подключаемого модуля
Страница параметров плагинаTablePress довольно скудная. Хотя он предлагает простой в использовании интерфейс и множество опций импорта / экспорта, встроенные возможности настройки довольно ограничены, как вы можете видеть ниже (хотя его можно несколько расширить с помощью надстроек).
Опции плагина TablePress
Для реальной настройки стиля вам нужно будет написать собственные команды CSS в текстовой области выше. Если вы не разбираетесь в коде, не волнуйтесь — разработчик плагина включил некоторую документацию о том, как писать основные команды CSS, такие как изменение цвета фона определенных строк, выделение определенных ячеек, центрирование таблицы на странице, и т.п.Вы также можете изменить несколько пользовательских параметров, таких как раздел меню администратора, в котором отображается TablePress, и язык плагина (в настоящее время поддерживается 20+).
Последние мысли на настольном прессе
Без сомнения, TablePress — определенно один из самых функциональных и простых плагинов для столов на рынке. У него очень много функций, но он также не хватает в нескольких областях. После моего опыта работы с плагином, вот некоторые плюсы и минусы.
Плюсы
- Готовый к работе отличный стиль.
- Очень простой интерфейс; для новичков.
- Несколько форматов импорта: CSV, HTML, JSON и Excel.
- Несколько форматов экспорта: CSV, HTML, JSON.
- Пользователи могут искать в таблице определенные строки данных.
- Таблицы можно разбивать на страницы по определенному количеству строк.
- Доступно множество бесплатных расширений плагина (это действительно показывает, что разработчик приложил много усилий и усилий, чтобы сделать плагин отличным ресурсом для сообщества WordPress).
Минусы
- Расширенный редактор требует много времени в использовании (требует много щелчков мышью).
- Встроенная ограниченная настройка стиля.
- Не реагирует «из коробки», но вы можете использовать расширение, чтобы это работало.
- Вы должны ввести данные вручную или импортировать их из электронной таблицы. Если вы хотите создать таблицы данных, которые уже хранятся на вашем веб-сайте (например, сообщения в блогах, продукты электронной коммерции или пользовательский тип сообщений), вам может быть полезен плагин динамических таблиц WordPress, такой как Posts Table Pro.
Надеюсь, это руководство помогло вам получить четкое представление о том, как использовать все функции, которые предлагает TablePress, и как легко создавать таблицы в WordPress. Если у вас есть какие-либо вопросы или вы хотите что-то прояснить, просто оставьте комментарий ниже. Кроме того, если у вас есть личный опыт работы с TablePress (или любым другим плагином, который встраивает поддержку таблиц в WordPress), не стесняйтесь поделиться ниже в комментариях.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как создать таблицу в WordPress без плагина
Независимо от того, являетесь ли вы бизнесменом, фрилансером или любителем, в наши дни необходимо иметь собственный веб-сайт. Жизненно важно иметь привлекательный, чистый и функциональный веб-сайт, использующий таблицы и диаграммы для отображения информации.Списки ингредиентов для пищевых блоггеров, часы работы предприятий или прайс-листы на продукты — все это требует таблиц, чтобы важная информация на вашем веб-сайте была удобочитаемой и легко доступной. WordPress — популярный выбор, однако возникает вопрос, как создать таблицу в WordPress без плагина .
WordPress поддерживает около 37% Интернета , и они действительно предлагают плагины для создания простых таблиц, но есть много причин, по которым плагин может быть не лучшим вариантом.
Вам может потребоваться больший контроль над дизайном, а плагины WordPress.com хранятся за платным доступом, поэтому вам придется перейти на платную учетную запись, чтобы использовать их. Таким образом, многие хотят знать, как создать таблицу в WordPress без плагина .
В этой статье мы объясним простые способы создания таблицы для своего веб-сайта без использования плагина.
Создание таблицы в WordPress без использования плагина Google ДокументыGoogle Docs — популярный текстовый редактор для профессионалов.Он сочетает в себе мощь программного обеспечения, такого как MS Word, включая инструменты многозадачности для гибкой командной работы, с гибкой системой инструментов и интегрированными функциями совместной работы в облаке.
легко и просто создать таблицу в Google Docs и импортировать ее на свой сайт WordPress. Вы также можете сделать импорт CSV в таблицы Google, если это необходимо.
Просто создайте таблицу , как обычно в любом текстовом процессоре. Затем скопируйте и вставьте его в визуальный редактор страницы WordPress и вручную исправьте любые возникающие проблемы с форматированием.Пошаговый процесс выглядит следующим образом:
Сначала в Документах нажмите кнопку Вставить в верхней части документа, затем наведите указатель мыши на опцию таблицы и выберите размеры для своей таблицы.
Затем, все еще находясь в Документах Google, введите информацию в таблицу, которая упростит форматирование, и вы не сможете изменить строки и столбцы позже в WordPress .
Теперь просто скопируйте и вставьте таблицу в визуальный редактор WordPress.Это один из самых простых и простых способов создать таблицу в WordPress без плагина.
HTML-кодЭтот метод немного более технический и требует некоторого базового понимания кодирования, в частности CSS.
Сначала создайте новую страницу или сообщение в WordPress, затем c введите код ниже .
<стиль таблицы = ”выравнивание текста: центр; height: 152px; ” border = ”1 ″ cellspacing =” 0 ″ cellpadding = ”0 ″ width =” 390 ″>Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Деталь первая Деталь вторая Деталь три Деталь четвертая Деталь One A Деталь 2 A Деталь Три А Деталь Четыре A
Переключитесь на опцию HTML в визуальном редакторе WordPress, затем вставьте код.Измените любую информацию, которую вы хотите отображать в таблице.
Щелкните предварительный просмотр, чтобы увидеть результат. Вы можете настроить ширину и длину, перетащив курсор, как обычно.
ПРИМЕЧАНИЕ. Вы можете добавлять столбцы с помощью этого кода:
Ваша информация
И добавьте дополнительные строки с помощью этого кода:
Деталь первая Деталь вторая Деталь три Деталь четвертая
Тогда опубликуйте!
Онлайн-генераторы таблицБыстрый поиск в Google обнаружит множество простых генераторов таблиц, часто требующих от вас только ввода требуемых размеров, после чего создается ваша информация и таблица.Затем просто скопируйте и вставьте в свой редактор WordPress.
Преимущество этого метода заключается в том, что онлайн-генераторы таблиц часто адаптируются и изменяются, чтобы соответствовать вашему редактору WordPress, когда вы вставляете его, поэтому требуется на меньше работы по переформатированию .
Новый редактор блоков WordPress — табличный блокWordPress недавно обновил свой знаменитый редактор до нового формата блока , в котором разбивает разделы и абзацы контента на отдельные блоки, которые можно редактировать отдельно от остальной части документа.Это делает редактирование более модульным и динамическим .
Это также значительно упрощает создание таблицы в WordPress без использования плагина или наличия каких-либо навыков кодирования .
Во-первых, щелкните значок «+» , который должен находиться в любом месте, где вы можете печатать, или в верхней части редактора. Это позволит вам выбрать новый блок для вставки.
Введите « /», затем «table» для поиска табличного блока.
Появится таблица, которую вы можете редактировать и переформатировать по своему усмотрению.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ:
Если вам нужно вставить изображение рядом с таблицей, просто вставьте блок таблицы в один столбец и блок изображения в другой , который создаст вложенную таблицу без необходимости настраивать форматирование или выравнивание!
Теперь вы можете создать таблицу в WordPress без использования плагина
Таблицы— это идеальный способ представления всех видов информации, упорядочивания ее таким образом, чтобы было легко читать, функционально , и доступно , оставаясь при этом всеобъемлющим и логичным.
Вполне вероятно, что если у вас есть какой-либо веб-сайт, в какой-то момент вам понадобится стол.
Мы убедились, насколько легко создать свой веб-сайт без дополнительных модулей.
Эти советы должны помочь вам найти подходящий вариант для бесплатных онлайн-генераторов таблиц или использования HTML-кода для создания собственного.
Однако , если вам нужен плагин для создания таблицы в вашем сообщении или странице WordPress, рекомендуется следующий.
Плагин wpDataTables уже используется более чем 30 000 пользователями и очень надежен.Он создает адаптивные таблицы WordPress для организации данных.
Он также создает диаграммы с данными в реальном времени , которые изменяются соответствующим образом. Вы можете создать линейную, столбчатую или круговую диаграмму , используя доступный механизм визуализации диаграмм.
Вы можете просмотреть демонстрацию здесь, чтобы быстро протестировать ее.
Завершение мыслей о том, как создать таблицу в WordPress без плагина
Вы можете использовать любой из вышеперечисленных вариантов, все эффективны и просты, и подходят для большинства пользователей.Однако, если вам требуется гибкость и мощность для обработки больших объемов данных на вашем сайте WordPress, на котором есть плагин, вы можете использовать wpDataTables .
Если вам понравилось читать эту статью о том, как создать таблицу в WordPress без плагина, вам стоит ознакомиться с этой статьей о плагинах генератора таблиц WordPress.
Мы также писали о нескольких связанных темах, таких как плагины таблиц WordPress, как создать таблицу Премьер-лиги, альтернативу DataTables, библиотеку таблиц JavaScript, как вставить таблицу в плагины таблиц цен WordPress и WordPress.
Как сделать красивые таблицы в WordPress
Таблицы часто являются лучшим способом отображения сложной информации, но их бывает сложно сделать привлекательными.
Таблицымогут использоваться для отображения информации, которую необходимо сравнить, чтобы она имела смысл. Но иногда их бывает трудно прочитать и еще сложнее вложить в документы. Их обновление также может быть затруднено, если информацию необходимо реорганизовать или обновить.
TablePress — простой в использовании плагин для WordPress.Он позволяет создавать красивые таблицы и управлять ими без необходимости ничего кодировать. Вы можете вставлять таблицы в сообщения, страницы или текстовые виджеты с помощью шорткода.
Для установки плагина «TablePress»:
- Перейдите к Плагины и нажмите Добавить новый под ним на левой боковой панели.
- Искать «tablepress»
- Нажмите Установить сейчас.
- Нажмите Активировать.
- После активации вы увидите «TablePress» на левой боковой панели.Щелкните здесь, чтобы создать свою первую таблицу.
Здесь вы можете дать своей таблице имя — это просто для того, чтобы вы знали, какую таблицу вставлять позже — и сколько строк и столбцов вы хотите. Позже все это можно будет изменить, так что не стесняйтесь экспериментировать.
- Теперь вы можете добавить контент, который хотите поместить в таблицу. Не забудьте дать каждому столбцу название.
Ниже этого раздела вы можете вносить изменения или дополнения в свою таблицу.
Если вы хотите добавить столбец:
- Перейти к Таблица манипуляций раздел
- Выберите столбец, в котором он должен отображаться
- В разделе Выбранные столбцы щелкните Вставить .
Чтобы переместить столбец, наведите на него курсор, пока не увидите значок с четырьмя стрелками, а затем щелкните и переместите столбец на место. Таким же образом можно перемещать ряды.
Далее по странице вы можете выбрать различные параметры таблицы.
По умолчанию первая строка выбрана в качестве заголовка, но вы можете снять этот флажок, если не хотите, чтобы он был заголовком.
Кроме того, альтернативные строки имеют разные цвета фона. Это упрощает чтение таблиц. Цвет снова меняется, когда пользователь наводит курсор на строку. Все это можно включать и выключать, а также манипулировать им с помощью CSS.
Используя библиотеку javascript DataTables, вы также можете разрешить пользователям сортировать и искать в ваших таблицах.
Чтобы вставить таблицу в сообщение или страницу, вы можете использовать шорткод.
Из списка всех таблиц вы можете легко получить шорткод, нажав Показать шорткод .
Возьмите шорткод, например, [table id = 1 /], и вставьте его в нужное место.
На вашей странице теперь отображается красивая таблица без необходимости кодирования.
Если вы хотите изменить цвета, вы можете перейти к Plugin Options под TablePress с левой стороны и добавить свои собственные стили в блок Custom CSS .
Например:
.tablepress .odd td {
цвет фона: # ff0000;
}
.tablepress .even td {
цвет фона: # 00ff00;
}
Теперь вы можете получить любые цвета, просто изменив цветовую кодировку.
Заключение
Плагин TablePress для WordPress позволяет очень легко создавать красиво оформленные таблицы и управлять ими.
Об авторе
Либби Янг родилась в Замбии, но сейчас живет в Кейптауне, Южная Африка, и начинала как журналист.Она выучила HTML, когда 20 лет назад компания, в которой она работала вторым редактором, перешла с компакт-дисков на Интернет. С тех пор она разрабатывала богатые контентом веб-сайты, используя различные системы управления контентом с открытым исходным кодом.
Как создать таблицу в сообщении или странице WordPress? (2021)
Необходимо добавить таблицу к записи или странице WordPress с помощью редактора WordPress? К счастью, процесс действительно прост и использует только редактор WordPress — плагины не нужны!
В этой статье я расскажу вам, как добавить таблицу в сообщение или страницу WordPress — с минимумом хлопот!
Приступим:
Как создать таблицу в WordPress
Вы можете добавить таблицу в WordPress, выполнив следующие действия.
- Нажмите кнопку «(+) Добавить блок»
Кнопка «(+) Добавить блок» загрузит все доступные блоки содержимого на вашем веб-сайте. Вы найдете его в верхнем левом углу редактора WordPress.
- Выберите блок «Таблица»
Прокрутите вниз до раздела форматирования и выберите блок «Таблица». Это добавит таблицу к вашему сообщению или странице.
- (Необязательно) Поиск блока таблицы
При желании вы можете найти блок «Таблица», выполнив поиск «Таблица» в поле поиска вверху списка блоков.
- Выберите количество столбцов и строк для вашей таблицы
Вас спросят, сколько столбцов и строк вам нужно для вашей таблицы. Вы можете выбрать любые значения по своему желанию.
- Добавление содержимого в таблицу
Теперь вы можете заполнить таблицу данными. Все, что вам нужно сделать, это щелкнуть ячейку, чтобы изменить ее.
- Стиль вашей таблицы
Когда выбран блок таблицы, вы увидите различные настройки стиля в правой части страницы.Они действительно могут оживить ваш стол. Стиль «Полосы» будет отображать альтернативный цвет в ваших строках. В поле ниже вы можете убедиться, что все ячейки таблицы имеют одинаковую ширину. Цвет фона также можно применить ко всем ячейкам. Если выбран стиль «Полосы», выбранный цвет фона будет применяться только к каждой второй строке.
Часто задаваемые вопросы:
Как выровнять таблицы и изменить ширину стола?
Когда выбран блок «Таблица», вверху страницы будет отображаться ряд значков форматирования.Вы можете использовать их для настройки своего стола.
Пять значков: «Выровнять по левому краю», «Выровнять по центру», «Выровнять по правому краю», «Широкая ширина» и «Полная ширина».
Могу ли я изменить количество столбцов и строк?
Справа от значков выравнивания и ширины, которые вы найдете в верхней части редактора WordPress, находится значок «Редактировать таблицу». Если вы выберете ячейку в таблице, а затем нажмете эту кнопку, вы увидите шесть вариантов изменения таблицы.
Эти параметры можно использовать для вставки строк и столбцов до и после рассматриваемой ячейки.Отсюда также можно удалить строки и столбцы.
Как отформатировать ячейки?
Содержимое, которое вы добавляете в ячейки таблицы, можно легко изменить с помощью параметров форматирования в верхней части редактора WordPress.
Существуют варианты выделения текста жирным шрифтом или курсивом или ссылки на конкретный URL-адрес. При нажатии на значок раскрывающегося меню загружаются параметры для кода, встроенного изображения и зачеркивания.
Альтернативные настольные решения
Блок таблиц WordPress — отличный способ вставлять простые таблицы в ваши сообщения или страницы WordPress.
Если вы хотите создавать расширенные таблицы с большим количеством параметров настройки и стиля, я рекомендую вместо этого попробовать один из этих плагинов таблиц WordPress.
См .: Довольно безболезненно! Любые вопросы?
Как создать таблицу в WordPress (Гутенберг)
Если вы хотите создать таблицу в WordPress, вам даже не нужны дополнительные плагины для таблиц WordPress. Только в том случае, если вы работаете с блочным редактором Гутенберга. Gutenberg предлагает специальный блок таблиц WordPress с некоторыми основными функциями, которых должно хватить для создания многих типов таблиц.
Было не так просто создать адаптивную функциональную таблицу в классическом редакторе, поэтому, если вы все еще не отказались от последнего, это отличный шанс начать создавать свой сайт WordPress более удобным способом с помощью Gutenberg.
Давайте перейдем к сути и оценим особенности табличного блока Гутенберга.
Плюсы таблицы wp-block-table:
- Подходит для таблиц сравнения и общего представления данных
- Легко добавить без необходимости установки дополнительных плагинов
- Встроенные возможности редактирования WordPress
- Несколько стилей таблиц
- Различия верхнего и нижнего колонтитулов таблицы.
Недостатки wp-block-table:
- Ограниченные параметры таблицы (например, вы не можете объединять / разбивать ячейки)
- Ограниченные параметры стиля (цвета, шрифты)
- Трудно масштабировать до более сложных таблиц .
Как создать таблицу в Gutenberg WordPress
Gutenberg версия 5.4.2
Прежде всего, добавьте на страницу блок Table:
Вам будет предложено выбрать количество строк и столбцов — не волнуйтесь, вы можете обновить их позже.
Настройки таблицы WordPress
Вот несколько настроек, с которых вы можете начать (редактируемые через правую блочную панель) —
- Ячейки с фиксированной шириной (если выключено, браузеры обычно используют алгоритм автоматического макета таблицы)
- Необязательно Верхний и нижний колонтитулы.
Например, давайте включим разделы верхнего и нижнего колонтитула — появятся два выделенных жирным шрифтом раздела, которые определенно улучшат внешний вид таблицы:
Вы можете найти их полезными в зависимости от того, какой тип таблицы вам нужно создать.
Стили таблиц WordPress
Есть два стиля — по умолчанию (как и в наших предыдущих примерах — унаследованные от вашей темы WP) и урезанные.
Выбрав стиль «Полосы», вы сможете добавить больше визуальной иерархии и создать лучшие таблицы сравнения:
Цветовая палитра для цветов фона ограничена: вы можете применить всего несколько цветов.
Настройки строк и столбцов
Вы можете легко управлять строками и столбцами, например.грамм. добавляйте и удаляйте их там, где это необходимо.
Тем не менее, если вы ищете дополнительные варианты столов в Гутенберге, вы можете загрузить бесплатные блоки Getwid Gutenberg. Дополнение поставляется с блоком Advanced Table, который, среди прочего, позволяет объединять ячейки, настраивать фон ячеек с любым цветом, настраивать стиль границ и многое другое. Это совершенно бесплатно, поэтому вы можете использовать его без ограничений.
Если ваша тема WordPress поддерживает разную ширину макетов, вы также можете сделать свои таблицы полноширинными (они будут занимать весь экран).Моя тема Getwid Base поддерживает его, поэтому я могу легко сделать таблицу полной ширины:
Заключение: Как создавать таблицы в WordPress
Гутенберг быстро выполнил все виды настройки в WordPress, включая такие сложные вещи, как таблицы. Теперь вы можете практически без усилий создавать адаптивные таблицы с блоком таблицы Гутенберга по умолчанию или устанавливать дополнительные блоки таблицы, такие как Getwid, для более продвинутых настроек.
Что такое Getwid?
Getwid — это бесплатный плагин WordPress, который расширяет стандартные возможности редактора Gutenberg.Помимо блока Advanced Table, он включает более 40 различных блоков для многоцелевого использования. Кроме того, он предоставляет более 35 готовых шаблонов для разных страниц веб-сайтов и их разделов.
Основные характеристики:
- самая большая (40+) сторонняя коллекция бесплатных блоков;
- расширенных атрибутов для каждого блока;
- чистый и легкий код;
- совместимость с основными блоками Гутенберга;
- совместим со всеми темами Гутенберга.
Какой ваш любимый способ создания таблиц в WordPress? Вам нужен дополнительный плагин таблицы Гутенберга?
Какие есть альтернативные способы создания таблицы в WordPress?
Самый сложный путь — создать таблицу в классическом редакторе.
