Как создать тему для WordPress? — Хабр Q&A
Создать тему или «натянуть» верстку на CMS это вопрос не просто какого-то переноса разметки из одних файлов в другие. Часто это именно внедрение функционала, который отображается в макете.
Например, если в шапке есть блок с номерами телефона, то надо предусмотреть, как из админки эти номера будут добавляться, и как их выводить. Если есть блок в макете «Свежие новости» с карточками статей, значит при создании темы надо как-то организовать сбор последних записей и потом их вывод. В этом плане WP имеет, конечно, готовые решения, но часто если брать их «из коробки», то и выводятся они с версткой, которую предусмотрели разработчики WP, иначе надо либо переделать свою верстку, либо вникать в то, как работает готовое решение и как-то его менять. Так что без PHP будет тяжело. Если ничего нестандартного не надо, то все достаточно просто.
Тема WP состоит из стилей css, и файлов-шаблонов php, а также скрипта functions.
Главный файл темы, как ни странно, это style.css. Сначала в папке /wp-content/themes/ создаете новый каталог, в нем создаете файл style.css и в этот файл кидаете комментарий:
/* Theme Name: Имя темы для админки Author: себя любимого сюда Text Domain: свои контакты для плюсиков в карму */
Если хотите унаследоваться от другой темы надо добавить еще Template: и указать название темы, а точнее папки, где лежит тема.
/* Theme Name: Имя темы для админки Author: себя любимого сюда Text Domain: свои контакты для плюсиков в карму Template: twentyseventeen */
Дальше, если надо переопределить шаблон, просто в своей папке создаете файл с таким же названием, он будет взят в приоритете. Единственное, есть нюанс с functions.php, так как родительский исполняется перед Вашим.
Работая с нуля, без наследования, надо еще добавить файлы index.php, header.php, footer.php и screenshot.png, он отобразиться в админке, как превью темы, последний, если не ошибаюсь, не обязательно. Файл header.php отвечает за вывод шапки, footer.php — подвала. index.php отвечает за все запросы, ЕСЛИ НЕТ более подходящего файла-шаблона. 404.php отвечает за 404 ошибку. page.php отвечает за вывод страницы (в WP можно создавать отдельные страницы), category.php за вывод страницы категорий, single.php за вывод одной записи и тд. Подробнее
Шаблоны можно создавать и более гибко, например, под какой-то конкретный тип записи, или для записей, которым в админке задан другой шаблон вывода, подробнее о файлах темы тут.
WP имеет систему виджетов и плагинов, которые значительно расширяют возможности движка. WP предлагает регистрацию своих таксономий, типов записей и всего такого прочего. Смотрите на сайте, который давал по ссылкам выше, а также давали выше в ответах ссылку на codex wprdpress.
Насчет других CMS верно подметили, в каждой по своему, например в OpenCart используется шаблонизатор Twig, и сам движок написан по MVC, то есть функционал отделен от отображения, поэтому в нем легче править шаблоны, в них практически один html, WP похуже, тут все вперемешку с php.
PS: создавая тему еще много есть тонкостей, например, чтобы подключить свои стили, свой js надо знать понятие хуков, и подключать скрипты и стили через вызов функций, которые в свою очередь должны подписаться на события, то есть хуки… Так что, wp не самый легкий вариант, если все эти понятия далеки от понимания, но зато есть статьи, видео, доки. Успехов!
Как создать собственную блочную тему для WordPress
Сделать специальный дизайн для вашего сайта с помощью блочной темы WordPress проще, чем вы думаете. Эти типы тем стали более популярными, так как они были впервые представлены в WordPress 5.9, и в магазине WordPress доступно множество готовых. Если вы хотите создать свою собственную уникальную тему, вы можете сделать это быстро и легко с помощью плагина Create Block Theme. Вам не нужно быть экспертом по кодированию, чтобы использовать его. Это упрощает создание пользовательской темы блока. Вы даже можете использовать его для создания специального дизайна только для одного раздела вашего сайта.
Вам не нужно быть экспертом по кодированию, чтобы использовать его. Это упрощает создание пользовательской темы блока. Вы даже можете использовать его для создания специального дизайна только для одного раздела вашего сайта.
В этой статье мы покажем вам, почему использование плагина «Создать блочную тему» — хорошая идея, и как создать собственную блочную тему всего за несколько кликов.
Введение в блочную тему WordPress
Блочная тема WordPress — это тип темы, который упрощает создание веб-сайта с помощью блоков. Вы можете добавить текст, изображения и другие элементы на свой веб-сайт, просто перетащив их на место. Вы также можете создавать собственные шаблоны, такие как верхние и нижние колонтитулы, с помощью редактора сайта.
С блочной темой вам не нужно беспокоиться о редактировании кода, чтобы изменить внешний вид вашего сайта. Вы можете легко добавить пользовательские стили, отредактировав всего один файл с именем theme.json. WordPress считает, что блочные темы — это будущее создания веб-сайтов, и их использование дает много преимуществ.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКроме того, мы будем использовать новый плагин под названием Create Block Theme Plugin.
Create Block Theme — это инструмент, который вы можете получить бесплатно от WordPress. Это упрощает создание новой темы или дочерней темы. Вы даже можете использовать с ним шрифты Google, воспользовавшись специальным веб-сайтом или сохранив шрифты на своем компьютере.
С помощью Create Block Theme вы можете создать дочернюю тему всего за несколько минут. Вот что вам нужно сделать, чтобы начать использовать его. Плагин Create Block Theme — это инструмент, который позволяет легко и быстро создать новую тему для вашего сайта. Всего одним щелчком мыши вы можете создать блочную дочернюю тему без необходимости выполнять какое-либо сложное кодирование. Вы также можете скопировать существующую тему или создать совершенно пустую тему. Кроме того, вы даже можете взять свои блочные темы WordPress и использовать их в других проектах.
Как создать блочную тему WordPress
Прежде чем использовать плагин для создания темы блока, вы должны установить и активировать тему родительского блока. В этом уроке мы будем использовать тему Twenty Twenty-Three.
Тема родительского блока
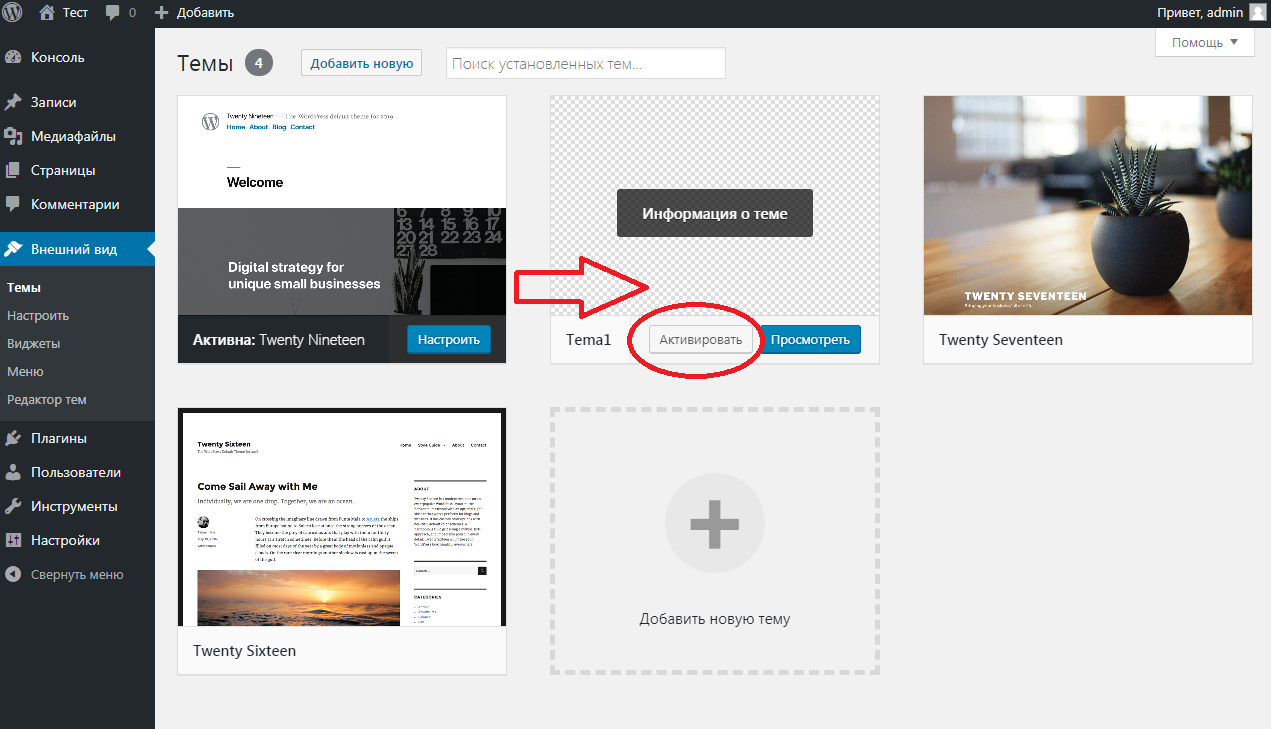
Войдите в свою панель управления WordPress, чтобы начать. Затем выберите в меню Внешний вид> Темы.
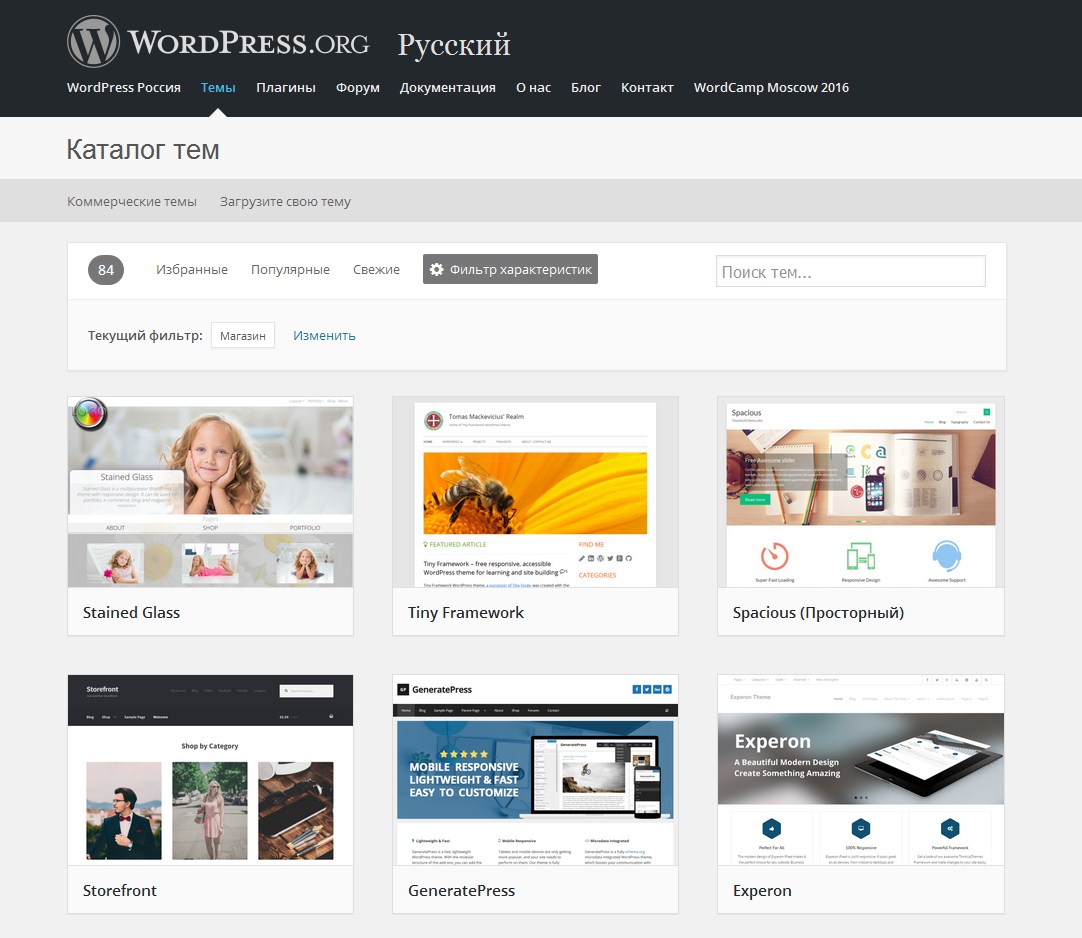
Вы можете выбрать любую тему по своему желанию, при условии, что это блочная тема WordPress. Начните с нажатия кнопки «Добавить новую» в разделе «Внешний вид > Темы», если вы хотите использовать тему блока, отличную от Twenty Twenty-Three.
Щелкните вкладку темы блока, чтобы отобразить доступные параметры темы блока.
Когда вы найдете нужную тему, наведите на нее курсор и нажмите кнопку «Установить».
Установите плагин «Создать тему блока».
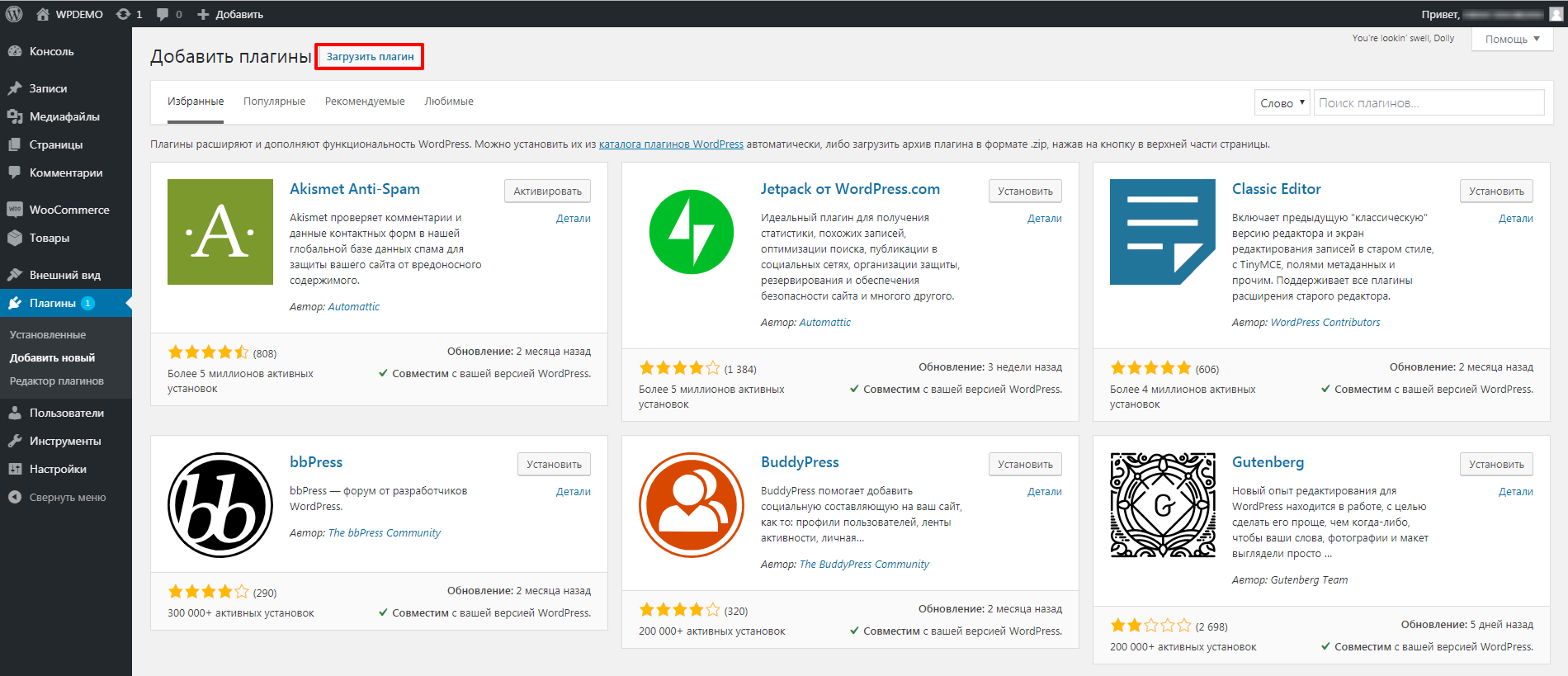
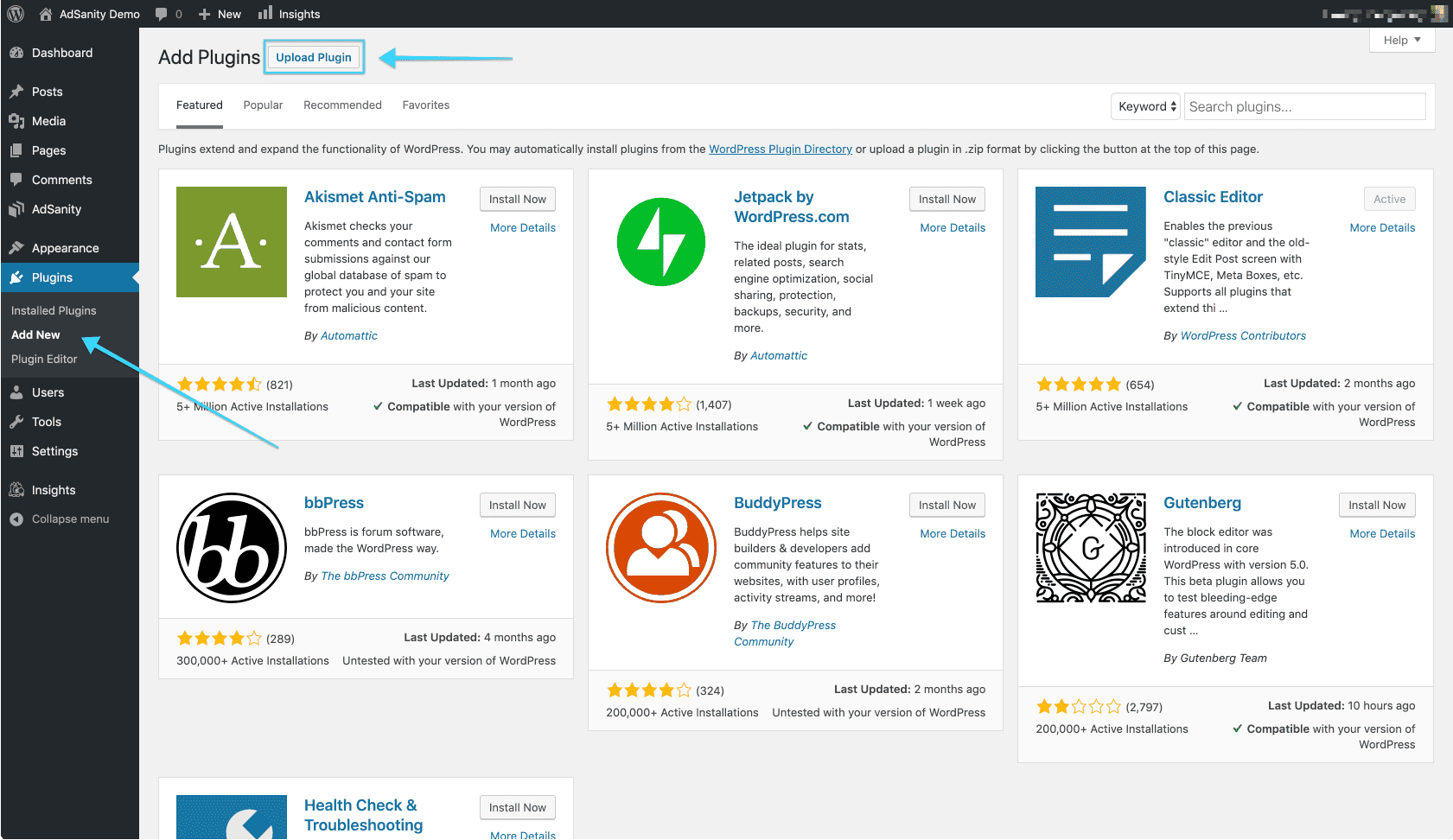
Затем должен быть установлен плагин Create Block Theme. Есть несколько способов установить плагин WordPress, но этот проще всего сделать с панели инструментов. Начните с перехода в Плагины > Добавить новый на панели управления WordPress.
Есть несколько способов установить плагин WordPress, но этот проще всего сделать с панели инструментов. Начните с перехода в Плагины > Добавить новый на панели управления WordPress.
Настроить плагин
После установки плагина перейдите в раздел Внешний вид > Создать тему блока.
В настройках плагина есть несколько опций:
- Экспорт (название темы)
- Создать дочерний элемент (название темы)
- Клон (название темы)
- Перезаписать (название темы)
- Создать пустую тему
- Создайте вариант стиля
Экспорт темы
Эта опция позволяет вам экспортировать текущую активную тему, а также любые внесенные вами изменения. Будут любые шаблоны, глобальные стили, шрифты или другие структурные изменения. С помощью этого параметра вы можете экспортировать тему и использовать ее в других установках WordPress. Все ваши предпочтения будут сохранены.
Выберите параметр экспорта, затем нажмите кнопку «Создать», чтобы экспортировать текущую установленную тему. Файл будет загружен в виде zip-файла в папку загрузок, как и любая другая тема WordPress.
Файл будет загружен в виде zip-файла в папку загрузок, как и любая другая тема WordPress.
Создать дочернюю тему
Вы можете использовать эту опцию для создания дочерней темы на основе вашей текущей родительской темы. Перед созданием дочерней темы дайте вашей теме имя, описание и URL-адрес, укажите автора и, при желании, URL-адрес автора. Когда вы нажмете кнопку «Создать», плагин загрузит вашу дочернюю тему в виде zip-файла.
Клон Тема
Плагин создаст новую тему, когда вы клонируете тему блока. Клон сохранит все активы родительской темы, а также любые пользовательские изменения. Как и при создании дочерней темы, дайте вашей теме имя, описание и URL-адрес темы, автора и URL-адрес автора.
Перезаписать тему
Все пользовательские изменения сохраняются и преобразуются в изменения темы, когда вы перезаписываете тему блока. Любые сделанные вами шаблоны или изменения стиля будут сохранены в файлах темы и станут постоянной частью темы.
Создать пустую тему
При выборе этой опции в каталоге тем вашего веб-сайта будет создана пустая тема. Дайте вашей новой теме имя, описание и URL-адрес темы (при желании) перед ее созданием и запишите автора и URL-адрес автора. После нажатия кнопки «Создать» перейдите в раздел «Внешний вид > Темы», чтобы увидеть новую пустую тему.
Дайте вашей новой теме имя, описание и URL-адрес темы (при желании) перед ее созданием и запишите автора и URL-адрес автора. После нажатия кнопки «Создать» перейдите в раздел «Внешний вид > Темы», чтобы увидеть новую пустую тему.
Создайте вариацию стиля
Внешний вид > Редактор содержит вариации стиля. Чтобы найти их, перейдите в редактор тем и нажмите кнопку стилей в правом верхнем углу. Здесь вы можете изменить текст, цвет и стили кнопок. Также есть дополнительные варианты стилей для отдельных блоков.
После того, как вы создали стили, вы можете использовать плагин Create a Block Theme для создания вариаций стиля, выбрав последний параметр в настройках. Дайте вашему стилю имя, затем нажмите кнопку «Создать».
Вернитесь в редактор внешнего вида >, щелкните значок стиля, а затем просмотрите стили, чтобы увидеть свой новый стиль. Там вы можете просмотреть стили, чтобы найти новый, который вы только что создали.
Тематические шрифты
Перейдите к Внешний вид > Управление шрифтами темы, чтобы управлять шрифтами, установленными в вашей теме. Там вы сможете увидеть все шрифты, которые были установлены в вашей теме.
Там вы сможете увидеть все шрифты, которые были установлены в вашей теме.
Возможность управлять шрифтами вашей темы — одна из самых удивительных и удивительных функций плагина Create Block Theme. Вы можете удалить целые семейства шрифтов или одну вариацию в этом разделе плагина. Кроме того, вы можете легко включить шрифты Google в свою тему, разместив их локально или вызывая их через CDN Google Fonts .
Чтобы удалить семейство шрифтов или вариант шрифта с вашего сайта, просто щелкните ссылку удаления рядом с семейством или вариантом шрифта, который вы хотите удалить.
Чтобы начать добавление шрифта Google, нажмите кнопку «Добавить шрифт Google» в верхней части страницы.
Когда страница обновится, выберите шрифт из выпадающего меню. Вы сможете выбрать любой шрифт из библиотеки шрифтов Google.
После того, как вы выбрали шрифт, вы сможете выбрать, какие варианты вы хотите включить. Вы можете выбрать все из них, установив флажок вверху, или вы можете выбрать отдельные. После того, как вы выбрали варианты, нажмите кнопку «Добавить шрифты Google в вашу тему».
После того, как вы выбрали варианты, нажмите кнопку «Добавить шрифты Google в вашу тему».
Вы также можете включить в свою тему локальные шрифты. Начните с выбора параметра «Добавить локальный шрифт». Поддерживаются шрифты в форматах файлов ttf, off и woff2.
Загрузите шрифт, выбрав файл на локальном компьютере. Затем дайте ему имя и выберите стиль и вес шрифта. Наконец, выберите «Загрузить локальные шрифты в тему».
После установки шрифтами можно управлять и применять их к стилям в редакторе сайта с помощью плагина Create Block Theme.
После добавления шрифтов вернитесь на вкладку «Создать тему блока» и выберите один из вариантов создания дочерней темы, ее экспорта, клонирования или перезаписи текущей темы. Все созданные вами шрифты, варианты стилей и шаблоны будут сохранены.
Подведение итогов
Плагин Create Block Theme упрощает создание пользовательской темы для вашего сайта. Вы можете создавать собственные шаблоны, добавлять стили, менять шрифты и даже использовать свои темы в других проектах. Вам не нужно знать какой-либо код или изменять какие-либо файлы. Все делается всего в несколько кликов. Если вы хотите начать использовать темы блоков или упростить управление ими, попробуйте плагин Create Block Theme.
Вам не нужно знать какой-либо код или изменять какие-либо файлы. Все делается всего в несколько кликов. Если вы хотите начать использовать темы блоков или упростить управление ими, попробуйте плагин Create Block Theme.
Если вы используете конструктор страниц, вы можете создавать собственные темы, используя встроенные параметры. Например, с помощью конструктора Divi вы можете легко импортировать и экспортировать свои шаблоны и дизайны с помощью конструктора тем, то же самое касается и Elementor . Это означает, что вы можете сохранить весь стиль веб-сайта и использовать его как дочернюю тему, чтобы быстро запускать новые проекты веб-сайта всего за несколько кликов.
Как создать собственную тему WordPress (Руководство для начинающих)
Хотите создать собственную тему WordPress? Сделать что-то красивое, не прибегая к программированию? Полный контроль над темой вашего веб-сайта WordPress — отличный способ увеличить продажи и обеспечить профессиональный опыт работы с вашим брендом.
В этой статье мы покажем вам, как получить полный контроль над вашей темой. Вы сможете сделать это великолепно, даже если вы новичок. Так, как вы этого хотите. И вам не нужно будет писать какой-либо собственный код или нанимать дорогого дизайнера или разработчика.
Начнем!
- Что такое тема WordPress?
- Проблема настройки тем
- Как настроить или сделать вашу собственную тему без программирования
- Краткое руководство по SeedProd + EDD
Примечание: эта статья предназначена для работы с сайтами WordPress.org, а не WordPress. ком сайты. Нажмите здесь, чтобы прочитать статью, объясняющую разницу.
Что такое тема WordPress?
Каждый сайт WordPress использует тему. Тема — это шаблон вашего веб-сайта, внешний вид или общий дизайн. Темы контролируют функциональность и внешний вид интерфейса вашего сайта. Они представляют собой набор файлов шаблонов PHP, CSS, Javascript и HTML.
На сайте WordPress может быть установлено несколько тем, но только одна из них может быть активирована и отображена на интерфейсе вашего сайта. Темы хранятся в папке wp-content.
Когда вы устанавливаете WordPress, он поставляется со стандартной темой, созданной основной командой WordPress. Они называют свои по году, в котором они были написаны (двадцать двадцать два, двадцать девятнадцать и так далее).
Easy Digital Downloads (EDD) предоставляет две бесплатные настраиваемые темы WordPress, которые можно использовать для создания цифрового магазина; Темедд и Вендд. Мы также предоставляем список бесплатных и платных тем от других дизайнеров/разработчиков, которые вы можете использовать.
➡️ Посетите страницу тем EDD
Проблема настройки тем
Одна из основных проблем с темами WordPress заключается в том, что их сложно создать или настроить. Вам как минимум понадобится опыт или знакомство с кодированием WordPress, HTML и CSS.
Вот некоторые вещи, которые вам необходимо изучить для разработки или настройки темы WordPress:
- Понимать такие концепции кодирования, как «цикл», который представляет собой PHP-код для загрузки контента
- Используйте иерархию шаблонов, создав дочернюю тему в собственном каталоге тем.
 Это позволяет вам наследовать код от родительской темы и ограничивает количество файлов, которые вам нужно написать с нуля (например, page.php и single.php).
Это позволяет вам наследовать код от родительской темы и ограничивает количество файлов, которые вам нужно написать с нуля (например, page.php и single.php). - Использование файла function.php, областей виджетов и постоянных ссылок
- Убедитесь, что файлы вашей темы не занимают слишком много строк кода. Слишком большое количество строк кода может замедлить загрузку вашего сайта, что отрицательно скажется на SEO (поисковой оптимизации).
- Настройте среду разработки, которая включает редактор кода и веб-сайты, работающие локально на вашем компьютере, для тестирования
Инструменты для упрощения
WordPress известен своей простотой в использовании. Особенно по сравнению со всем остальным. Есть причина, по которой он поддерживает 43% Интернета!
В экосистеме WordPress было разработано несколько решений для решения задач настройки и создания тем.
Одним из решений является использование одной из тысяч премиальных тем, доступных на различных торговых площадках. Вы можете выбрать тему, которая уже выглядит так, как вы хотите.
Вы можете выбрать тему, которая уже выглядит так, как вы хотите.
О других решениях мы расскажем ниже. 👇🏽
Как настроить или создать собственную тему без программирования
Мы покажем вам четыре решения для настройки или создания темы WordPress. Некоторые даже позволяют вам создать собственную тему с нуля без кода!
Конструктор тем SeedProd
Лучший способ создать собственную тему веб-сайта без кода — использовать конструктор тем SeedProd.
SeedProd — это конструктор WordPress с функцией перетаскивания. Это мощный инструмент визуального дизайна, которым пользуются более миллиона профессионалов веб-сайтов.
Он прост в использовании и позволяет создавать собственные целевые страницы или даже тему всего веб-сайта! Он отлично работает с блочным редактором Gutenberg.
SeedProd начинался как простой способ сделать ваш «скоро», режим обслуживания или страницу 404. Он постоянно обновлялся и расширялся для создания целевых страниц, а теперь и для создания полной темы.
Одной из действительно популярных и полезных функций SeedProd является огромная библиотека шаблонов и готовых тем. Может быть действительно полезно начать с чего-то готового, а не с чистого листа. Затем вы можете легко настроить и построить оттуда.
Готовые темы SeedProds⏭ Нажмите здесь, чтобы пропустить вперед и узнать, как использовать SeedProd + EDD
Ниже приведены три других решения для настройки или создания вашей темы WordPress.
Настройщик
Одно из решений, предлагаемых многими темами, называется «настройщик». Настройщик позволяет управлять многими визуальными элементами темы без написания кода. Эти интерфейсы настройщиков часто действительно хороши и дают вам немного свободы. Наши бесплатные темы Themedd и Vendd предлагают настройщик.
Настройщик на Themedd Во многих темах даже есть поле под названием «Дополнительный CSS» в их настройщике, которое позволяет вам вручную переопределить внешний вид темы с помощью собственного кода CSS. Чтобы использовать это, требуются небольшие навыки работы с кодом или много поисковых запросов в Google.
Чтобы использовать это, требуются небольшие навыки работы с кодом или много поисковых запросов в Google.
| 🟢 ПРЕИМУЩЕСТВА НАСТРОЙКИ | 🔴 ПРЕИМУЩЕСТВА НАСТРОЙКИ |
|---|---|
| Настройщик довольно прост в использовании и мощен | 901 05 Вы все еще привязаны к структуре и концепции дизайна темы, которую используете.|
| Некоторые темы используют настройщик лучше, чем другие. Вы можете обнаружить, что у вас нет нужных элементов управления без использования поля «Дополнительный CSS» для пользовательского кодирования. |
Плагины для конструктора страниц
Есть несколько компаний, которые производят конструкторы страниц для WordPress. Они обеспечивают визуальный интерфейс для создания страниц. Некоторые из них даже предлагают возможность настроить всю тему с помощью шаблонов заголовка, нижнего колонтитула, боковой панели и страницы.
Эти конструкторы страниц редактируют и контролируют сложные файлы PHP, файлы CSS и Javascript, поэтому вам не нужно этого делать.
| 🟢 КОНСТРУКТОР СТРАНИЦ ПЛЮСЫ | 🔴 КОНСТРУКТОР СТРАНИЦ МИНУСЫ |
|---|---|
| У вас много власти и контроля 901 06 | Некоторые могут замедлить работу вашего сайта |
| Визуальный интерфейс | Многие компоновщики страниц стоят дорого, у некоторых есть бесплатный план |
| С некоторыми компоновщиками страниц вам все равно придется устанавливать тему, и это может запутать работу как с темой, так и с компоновщиком страниц |
Полное редактирование сайта (FSE)
Возможно, вы много слышали о полнофункциональном редактировании сайта WordPress. Ранние версии FSE были недавно выпущены в WordPress 5.8 и 5.9. Это новый проект от основной команды, позволяющий редактировать весь ваш сайт с помощью инструмента «редактор блоков».
Редактор блоков WordPress (Gutenberg) существует уже несколько лет. Это бесплатный визуальный интерфейс, похожий на конструктор страниц, для создания постов и страниц. Он бесплатно входит в состав любого сайта WordPress.
Он бесплатно входит в состав любого сайта WordPress.
Сейчас или скоро вы сможете редактировать любую тему, интегрированную с FSE, с аналогичной функциональностью и интерфейсом, похожим на редактор блоков. Используйте его для управления любым элементом на странице, включая меню, верхние и нижние колонтитулы, боковые панели и виджеты.
Это захватывающе! Это будет отличный способ контролировать тему вашего сайта. Он не совсем готов к прайм-тайму, на момент написания этой статьи FSE все еще находится в стадии бета-тестирования.
| 🟢 FSE PROS | 🔴 FSE CONS |
|---|---|
| Скоро будет отличным вариантом, особенно если вам уже нравится и вы используете Gutenberg Page Builder | Все еще находится в стадии бета-тестирования, на момент написания этой статьи не многие из них доступны прямо сейчас |
Краткое руководство по SeedProd + EDD
🎉 SeedProd позволяет вам с легкостью создать собственную тему веб-сайта. Без всякого кодирования. И без всех вышеперечисленных минусов.
Без всякого кодирования. И без всех вышеперечисленных минусов.
Мы покажем вам, как легко создать собственную тему WordPress с помощью SeedProd. Мы продемонстрируем его использование с подключаемым модулем электронной коммерции Easy Digital Downloads (EDD).
Представь, на что ты способен! Вы можете полностью контролировать каждую деталь взаимодействия с клиентом. Не нужно ждать недели или месяцы, пока дорогие дизайнеры или разработчики будут работать над вашим сайтом.
Вы лучше всех знаете своих клиентов и свой магазин! И вы заботитесь о своем сайте больше, чем кто-либо другой. SeedProd — отличный вариант для фантастических результатов… БЫСТРО!
Вот что вам нужно сделать:
- Установить и активировать SeedProd
- Нажмите одну кнопку, чтобы создать тему!
- Выполнение основных настроек
- Создание пользовательских шаблонов для ваших загрузок (для EDD)
- Еще больше
Установка и активация SeedProd
Сначала вам необходимо приобрести SeedProd. Для опции Theme Builder требуется лицензия Pro или Elite .
Для опции Theme Builder требуется лицензия Pro или Elite .
🤚🏾Нажмите здесь, чтобы получить скидку 50% на начальную цену на SeedProd
После покупки SeedProd Pro или Elite установите его, как и любой другой подключаемый модуль. Если вы новичок в установке плагинов, вот отличное руководство.
После установки плагина SeedProd обязательно введите лицензионный ключ.
Теперь вы готовы создать свою новую тему !
Также обязательно установите Easy Digital Downloads, если у вас его еще нет.
EDD можно использовать бесплатно и включает:
- Корзина для покупок
- Список ваших продуктов/загрузок
- Защищенные файлы продуктов, только платные клиенты будут иметь доступ к ссылкам с автоматически истекающим сроком действия
- Гибкие варианты оплаты
- Коды скидок
- Управление клиентами (базовая CRM)
- Отчеты электронной коммерции
- Интеграция Stripe и/или PayPal 90 021
- Одиночное сообщение — это когда загрузка появляется сама по себе на отдельной странице.
- Страница архива (слово WordPress) представляет собой список нескольких загрузок.
- Указатель блога, Архивы, Поиск и
- Отдельный пост
- Приоритет 10
- Включить: Тип публикации загрузки
- Приоритет 30
- Включая: сообщение введите архив, а затем введите «загрузить»
- Таблицы с ценами
- Анимированные заголовки
- Многоколоночные макеты (с адаптивными настройками для мобильных устройств)
- Контактная форма
- Розыгрыш (с RafflePress)
- Optin Form
- Обмен в социальных сетях
- Карусель изображений
- Аккордеон
- Фейсбук; «Мне нравится», «Комментарии», «Страница» или «Встроить»
- Twitter; Встраивание, временная шкала, кнопка твита, кнопка подписки
- Старый добрый шорткод
- 🤑 Удивительные преимущества продажи цифровых загрузок
- 💰 Полный список цифровых загрузок, которые вы можете продать
- 💸 14 самых популярных цифровых загрузок, которые вы можете продать в 2022 году
- footer.php
- header.php
- index.php
- page.php
- sidebar.php
- архив.php
- Визуальный интерфейс перетаскивания
- Более 150+ профессиональных шаблонов
- 2 миллиона стоковых фото
- Поддержка WooCommerce
- Панель управления абонентами
- Интеграция электронного маркетинга
- Шаг 1. Установите и активируйте SeedProd
- Шаг 2. Выберите шаблон темы
- Шаг 3. Настройте части своей темы WordPress
- Шаг 4. Подключите службу почтового маркетинга
- Шаг 5. Включите свой собственный WordPress Тема
- Часто задаваемые вопросы
- Заголовок
- Нижний колонтитул
- Один пост
- Одна страница
- Архив (страница блога)
- Домашняя страница
- Боковая панель
- Стартовая тема
- Современный бизнес
- Маркетинговое агентство
- Тема дизайна продукта
- Компания по уходу за домашними животными
- Тема цифровой стратегии
- Тема живой музыки
- Тема ипотечного брокера
- Тема ресторана
- Основная область
- Логотипы клиентов
- Характеристики
- Отзывы
- Раздел часто задаваемых вопросов
- Секция
- 2-колоночный макет
- Изображение
- Товарная позиция
- Текст
- Кнопка
- Заголовок сообщения
- Почтовая информация
- Контент публикации
- Авторский ящик
- Комментарии к записи
- Почтовая навигация
- Цвета
- Шрифты
- Фон
- Кнопки
- Формы
- Макет
- Пользовательский CSS
ЭДД Passes
Получите пропуск EDD, чтобы добавить расширенные функции электронной коммерции, такие как интеграция электронной почты, подписки, лицензирование программного обеспечения, интеграция Amazon S3/DropBox и многое другое.
Нажмите одну кнопку, чтобы создать тему!
Найдите SeedProd в левой части панели администратора WordPress. Нажмите на Theme Builder .
Затем нажмите оранжевую кнопку с надписью Themes . Это вызовет готовые темы, которые вы можете выбрать. Мы собираемся использовать готовую тему Starter в нашем примере ниже.
Как только вы нажмете на готовую тему Starter , SeedProd сделает каждую часть шаблона темы, например; отдельная страница, домашняя страница, верхний и нижний колонтитулы, боковая панель и т. д.
Вы только что создали целую тему одним кликом!
Вам не нужно было создавать footer.php, header.php или sidebar.php, archive.php или таблицу стилей. Все было сделано за вас!
Обязательно включите тему, нажав кнопку-переключатель Включить тему SeedProd в правом верхнем углу. Это отключит вашу текущую тему. Убедитесь, что вы готовы к тому, чтобы это увидела публика, или попробуйте это на промежуточном сервере.
Обратите внимание: когда вы используете SeedProd, вы больше не используете систему тем WordPress. Вы не увидите новую тему с названием темы в папке тем в папке wp-content/themes. Вместо этого плагин SeedProd WordPress взял на себя управление внешним видом сайта.
Базовая настройка
Есть несколько настроек, которые вы можете сделать прямо сейчас. Настройте свой логотип и основные цвета и стили.
Настройте свой логотип
Хорошим первым шагом является добавление вашего логотипа. Сделайте это, отредактировав шаблон заголовка .
Индивидуальные общие стили
Во-вторых, вы можете быстро изменить любые глобальные настройки стиля. Щелкните шаблон Global CSS .
Здесь вы можете изменить многие визуальные настройки сайта, такие как шрифты, заголовки, ссылки (href), а также цвет и размеры. Это заменяет необходимость знать CSS и настраивать файл style.css.
Снимок экрана Редактирование глобальных настроек CSS в SeedProdСоздание пользовательских шаблонов для ваших загрузок
Продукты, которые вы продаете с помощью Easy Digital Downloads, хранятся в виде пользовательского типа сообщений, называемого Downloads, на вашем сайте WordPress.
После этого ваши загрузки отображаются либо в виде отдельной публикации, либо в виде страницы архива.
Вам не нужно начинать с нуля. Вместо того, чтобы добавлять новые шаблоны, просто продублируйте эти два шаблона, которые SeedProd только что создал для вас:
Дайте этим шаблонам название «Единая загрузка EDD» и «Список загрузки EDD», чтобы вы не перепутали их с другими шаблонами.
Изменить условия загрузки шаблонов
Вам необходимо настроить эти страницы только для загрузки загрузок. Это просто. Просто нажмите текстовую кнопку под заголовком с надписью 9.0007 Редактировать условия .
Для шаблона Однократная загрузка EDD настройте его как:
В списке загрузки EDD используйте следующие настройки:
Примечание: эти настройки приоритета предназначены для того, чтобы ваши условия не переопределялись другими, когда у вас есть два похожих состояния. Узнайте больше о приоритетах и условиях здесь.
Узнайте больше о приоритетах и условиях здесь.
Настройте свои страницы загрузки
Теперь, когда вы создали отдельные шаблоны для своих загрузок EDD. Вы можете настроить их по своему усмотрению.
В качестве примера я сделал чистую и простую страницу загрузки EDD. Одна колонка по центру без боковой панели или чего-то еще, что могло бы увеличить конверсию.
Вот он, редактируемый в SeedProd.
Вот как это выглядит в интерфейсе.
В этом примере страницы списка загрузки EDD я использовал сетку из двух столбцов. Вы можете делать все, что хотите. Удивительно легко пробовать новые вещи и просматривать их.
В бэкенде, редактируемом с помощью SeedProd:
Вот как это выглядит во внешнем интерфейсе:
Сделайте больше. Небо это предел!
Или, может быть, космос — это предел. Приведенные выше примеры являются лишь небольшим предварительным просмотром всего того, что вы можете делать с SeedProd.
Только представьте, что вы можете сделать с полным контролем и безграничными экспериментами.
SeedProd поставляется с сотнями блоков шаблонов и шаблонов страниц.
Вот лишь несколько примеров, которые могут представлять особый интерес для таких создателей цифровых материалов, как мы!
SeedProd — отличный способ настроить тему вашего магазина EDD. Это отличный вариант, если вы только начинаете или хотите попробовать что-то новое, что произведет впечатление на клиентов.
Заключение
Великолепно! Вы только что узнали, как сделать вашу тему красивой без программирования. Представьте, что вы можете сделать для повышения качества обслуживания клиентов, если сможете настроить все самостоятельно.
Представьте, что вы можете сделать для повышения качества обслуживания клиентов, если сможете настроить все самостоятельно.
У нас гораздо больше ресурсов для цифровых создателей и предпринимателей. О чем вы хотите узнать дальше?!
Обязательно следите за нами на Facebook и Twitter, чтобы узнать больше о WordPress и продаже цифровых продуктов.
Как создать индивидуальную тему WordPress за 5 шагов без кода
Хотите создать индивидуальную тему WordPress для своего веб-сайта?
Создание собственной темы WordPress с нуля раньше включало в себя написание сложного кода или наем разработчиков темы для создания темы для вас. Но благодаря новым и простым в использовании генераторам тем WordPress любой может создать собственную тему WordPress без написания кода.
Эта статья покажет вам, как шаг за шагом создать пользовательскую тему в WordPress.
Что такое тема WordPress?
Темы WordPress — это файлы шаблонов, написанные на PHP, HTML, CSS и JavaScript. Каждый файл работает вместе, чтобы создать дизайн и функциональность вашего сайта WordPress.
Типичная тема WordPress будет включать некоторые, если не все, из следующих файлов темы:
Темы WordPress также включают файлы functions.php и style.css.
Как правило, вам потребуется хорошее знание нескольких языков веб-дизайна или веб-разработчик, чтобы создать собственную тему WordPress.![]()
Создание пользовательских тем WordPress для начинающих
Если вы нанимаете разработчика или агентство веб-разработки, стоимость создания пользовательской темы с нуля может составлять тысячи долларов. Поскольку многие малые предприятия не могут позволить себе такие расходы, они соглашаются на темы WordPress по умолчанию, которые поставляются с платформой.
Тем не менее, если вы являетесь владельцем веб-сайта и не хотите довольствоваться настройками по умолчанию, вы можете либо использовать фреймворк темы, например Genesis от StudioPress, либо плагин конструктора страниц WordPress, чтобы создать пользовательскую тему для вашего сайта. сайт вордпресс.
Фреймворки тем WordPress упрощают создание темы WordPress, автоматически обрабатывая большую часть дизайна и функциональности. Тем не менее, они по-прежнему представляют собой несколько сложное решение, требующее, например, дочерних тем, поэтому они лучше подходят для разработчиков, а не для среднего владельца веб-сайта.
С другой стороны, компоновщики страниц WordPress позволяют очень легко создавать собственные макеты страниц с помощью интерфейса перетаскивания, но у них также есть свои ограничения. Конструкторы страниц позволяют создавать только макеты, и обычно вы не можете использовать их для создания пользовательских тем.
Пока SeedProd, лучший конструктор веб-сайтов WordPress для пользовательских тем, не решил решить эту проблему с помощью своего конструктора тем WordPress.
Что такое конструктор тем SeedProd?
SeedProd уже является мощным конструктором страниц с функцией перетаскивания, которым пользуются более 1 миллиона владельцев веб-сайтов. Но с его конструктором тем любой нетехнический пользователь может создать полностью настраиваемую тему WordPress без кода.
Вместо жонглирования файлами wp-content вы можете создавать темы с нуля всего за несколько кликов. SeedProd даже автоматически создаст вашу таблицу стилей.
В комплект поставки SeedProd входят:
И так много дополнительных функций и виджетов, которые вам понадобятся для быстрого создания собственного веб-сайта с помощью WordPress.
Имея это в виду, давайте посмотрим, как создать пользовательскую тему WordPress без написания единой строки кода с помощью SeedProd.
Чтобы создать пользовательскую тему WordPress с помощью SeedProd, вам сначала понадобится веб-сайт WordPress для установки плагина SeedProd. Если у вас еще нет установки WordPress, вы можете выполнить следующие шаги, чтобы узнать, как создать веб-сайт WordPress.
На вашем веб-сайте также должна быть установлена простая тема WordPress. Вы можете найти множество бесплатных решений в каталоге тем WordPress. Вам не нужно беспокоиться о том, как выглядит тема, потому что SeedProd переопределит ее, когда вы опубликуете свои настройки.
Также рекомендуется использовать среду разработки при изменении темы WordPress, чтобы случайно не повредить ваш сайт. Популярные хостинговые компании WordPress, такие как BlueHost, по умолчанию предлагают тестовую среду.
Вы также должны сделать резервную копию своего веб-сайта, прежде чем вносить важные изменения. Вот список лучших плагинов резервного копирования WordPress, которые вы можете использовать.
Вот список лучших плагинов резервного копирования WordPress, которые вы можете использовать.
Когда ваш сайт WordPress будет готов, выполните следующие шаги, чтобы создать пользовательскую тему WordPress без кода.
Шаг 1. Установка и активация SeedProd
Первым шагом является установка и активация плагина конструктора сайтов SeedProd. Для доступа к функции создания тем вам потребуется лицензия SeedProd Pro или Elite.
После загрузки zip-файла плагина SeedProd на свой компьютер загрузите, установите и активируйте его на панели управления WordPress. Если вам нужна помощь на этом этапе, следуйте этому руководству по установке плагина WordPress.
После установки SeedProd перейдите в раздел SeedProd ≫ Settings из области администрирования WordPress и введите лицензионный ключ SeedProd.
Вы можете найти свой лицензионный ключ, зайдя в свою учетную запись SeedProd и скопировав его со вкладки «Загрузки».
Теперь вы можете перейти к SeedProd ≫ Theme Builder и просмотреть обзор Theme Builder. Здесь вы можете создать иерархию шаблонов для своей темы WordPress.
Другими словами, здесь вы можете создать все отдельные части, из которых состоит ваша тема, например:
Вы можете создать каждую из этих частей темы по отдельности, нажав кнопку Кнопка Добавить новый шаблон темы .
Но если это звучит слишком сложно для вашей первой попытки, есть еще один способ создать свою тему.
Вы можете использовать готовые шаблоны тем SeedProd, чтобы быстро создать базовую структуру для своей темы и настроить ее в соответствии с вашими потребностями без кода. Поскольку это решение очень просто для новичков, именно на нем мы сосредоточимся в этом уроке.
Поскольку это решение очень просто для новичков, именно на нем мы сосредоточимся в этом уроке.
Примечание. SeedProd также предлагает сотни адаптивных шаблонов целевых страниц, которые помогут вам создавать собственные целевые страницы.
Шаг 2. Выберите шаблон темы
В конструкторе тем SeedProd уже есть несколько тем, созданных для вас. Чтобы найти их, нажмите кнопку Themes .
На момент написания этого руководства существует 9 шаблонов тем, в том числе:
Чтобы выбрать шаблон темы для своего веб-сайта, наведите указатель мыши на миниатюру и щелкните значок галочки. В этом руководстве мы будем использовать стартовую тему SeedProd.
После выбора шаблона SeedProd автоматически создает все части, из которых состоит ваша тема.
Если есть определенная функция, которую вы не хотите отображать на своем веб-сайте, вы можете щелкнуть переключатель под заголовком «Публикация» и отключить эту часть темы.
Если вы нажмете на ссылку условий для каждой части шаблона, вы сможете изменить ее имя, тип, приоритет и выбрать, когда и где она появится на вашем веб-сайте.
Шаг 3. Настройте части вашей темы WordPress
После того, как основные строительные блоки вашей темы готовы, пришло время начать редактирование каждого раздела темы, чтобы создать действительно индивидуальную тему WordPress для вашего сайта.
Чтобы отредактировать любой раздел темы, наведите на него курсор и нажмите ссылку Изменить дизайн .
Начнем с редактирования заголовка.
Когда вы редактируете раздел темы в SeedProd, вы перейдете к его визуальному конструктору перетаскивания. Вы можете настроить заголовок своей темы на этом экране, просто указав и щелкнув.
Как видите, стартовая тема поставляется с заголовком из двух столбцов, логотипом и меню навигации. Вы можете настроить его так, чтобы он отображал собственный логотип, щелкнув логотип в предварительном просмотре в реальном времени.
Оттуда вы можете удалить замещающий логотип на левой панели и загрузить новый со своего компьютера или медиатеки WordPress.
Вы можете настроить размер и выравнивание своего логотипа на той же панели и добавить пользовательскую ссылку, например URL-адрес основного веб-сайта.
Если вы хотите изменить цвет фона заголовка, наведите указатель мыши на раздел заголовка, пока он не приобретет фиолетовый контур, затем щелкните его, чтобы просмотреть настройки раздела на левой панели. Оттуда вы можете задать своему заголовку собственный цвет фона, изображение и выбрать ширину заголовка.
А на вкладке Advanced вы можете настроить тень заголовка, интервал, границу и многое другое.
Когда вы довольны своим пользовательским заголовком WordPress, нажмите кнопку Сохранить в правом верхнем углу и вернитесь к конструктору тем.
Теперь повторите эти шаги, чтобы отредактировать нижний колонтитул WordPress. Щелкните Edit Design , чтобы открыть его в визуальном редакторе, и щелкните любой элемент, чтобы настроить содержимое, цвета, ссылки и многое другое.
Создание пользовательской домашней страницы темы WordPress
Далее мы настроим домашнюю страницу вашего сайта WordPress, которая часто является первой страницей, которую пользователи видят при посещении вашего веб-сайта. Итак, откройте раздел «Домашняя страница» в визуальном редакторе.
Поскольку мы уже настроили дизайн верхнего и нижнего колонтитула, вы увидите новый дизайн вверху и внизу главной страницы. Но не волнуйтесь, изменения, которые вы делаете на этом экране, не повлияют на ваш верхний или нижний колонтитул; они просто служат визуальным ориентиром.
Шаблон стартовой темы SeedProd имеет все функции, необходимые большинству бизнес-сайтов, в том числе:
Так же, как и заголовок, вы можете настроить каждый дюйм, чтобы сделать его уникальным. Начнем с изменения области героя.
Начнем с изменения области героя.
Область героя имеет следующие особенности:
Чтобы изменить изображение по умолчанию, просто нажмите на него и загрузите новое изображение, как вы сделали со своим логотипом.
Вы также можете отредактировать заголовок и описание, щелкнув каждый блок и заменив содержимое своим собственным текстом.
Если щелкнуть блок кнопок, можно изменить текст кнопки, ссылку, выравнивание и многое другое.
Вы можете найти все эти элементы в левой панели блоков. Таким образом, вы можете перетащить блок слева и поместить его в свой дизайн, чтобы добавить больше контента в свою тему.
Выполните этот процесс для настройки остальной части вашей домашней страницы, пока она не будет отражать ваш бизнес. Например, вы можете добавить информацию об услугах вашей компании или выделить функции вашего продукта в разделе функций.
Затем вы можете использовать встроенный блок отзывов SeedProd, чтобы добавить положительное социальное доказательство от ваших существующих клиентов и заказчиков.
Мы также изменили цвет фона этого раздела, чтобы он соответствовал заголовку нашей темы, открыв настройки раздела и выбрав другой цвет.
После настройки домашней страницы вы можете щелкнуть значок предварительного просмотра на мобильных устройствах, чтобы увидеть, как ваш дизайн выглядит на мобильных устройствах.
Если что-то выглядит не так, вы можете перемещать элементы, пока экран вашего мобильного устройства не станет удобным для пользователя.
Когда вы довольны тем, как выглядит ваша домашняя страница, нажмите кнопку Сохранить и вернитесь в конструктор тем.
Пользовательская тема WordPress
Страница блога, отдельные сообщения и страницы Скорее всего, вы захотите включить пользовательскую страницу для сообщений блога в свою новую тему WordPress. Хорошей новостью является то, что в SeedProd есть тематическая часть, которую вы можете настроить специально для этой цели.
Хорошей новостью является то, что в SeedProd есть тематическая часть, которую вы можете настроить специально для этой цели.
Этот раздел называется Индекс блога, Архивы, Поиск в конструкторе тем. Он позволяет адаптировать страницу сообщений в блоге, архивы сообщений и страницу результатов поиска, чтобы они соответствовали остальной части бренда вашего веб-сайта.
Итак, щелкните ссылку Edit Design , чтобы открыть эту часть темы в конструкторе с помощью перетаскивания.
На этой странице начальная тема использует теги шаблона для извлечения динамической информации из WordPress, включая заголовок архива и записи. Щелкнув по любому из этих блоков, вы увидите их настройки на левой панели.
Например, когда вы щелкаете тег шаблона сообщений, вы можете отображать сообщения по умолчанию, настраиваемые (сообщения, медиа или настраиваемые сообщения) или вручную, вводя определенные параметры запроса.
Вы также можете выбрать количество столбцов, сообщений на странице, показать или скрыть избранное изображение, показать отрывок и многое другое.
После настройки архива или страницы блога вернитесь к конструктору тем и отредактируйте раздел Single Posts .
В этой части темы используются следующие теги шаблона для получения информации об отдельных сообщениях WordPress:
Вы можете редактировать каждый из этих блоков так же, как и любой другой блок SeedProd. Просто щелкните любой элемент и настройте его на панели настроек.
Например, если щелкнуть блок Post Info , можно добавить дополнительную метаинформацию, изменить выравнивание и настроить цвета значков.
Многие веб-сайты WordPress по-прежнему используют боковые панели для отображения важной информации для посетителей, такой как их профили в социальных сетях, последние сообщения и окно подписки на новостную рассылку. Но в отличие от многих готовых тем WordPress, вы можете использовать SeedProd для создания пользовательской боковой панели WordPress с ее визуальными строительными блоками.
Но в отличие от многих готовых тем WordPress, вы можете использовать SeedProd для создания пользовательской боковой панели WordPress с ее визуальными строительными блоками.
Для этого нажмите Edit Design в части шаблона боковой панели. Оттуда вы можете перетаскивать любой контент, который вам нравится, на дизайн боковой панели.
Начальная тема по умолчанию включает окно поиска, значки социальных сетей и категории сообщений. Но вы можете добавить сюда все, что угодно. Например, вы можете отобразить список последних сообщений в блоге или изображение со ссылкой на аффилированного партнера.
Вы также можете использовать блок формы подписки SeedProd и собирать адреса электронной почты, чтобы расширить свой список, прямо на боковой панели. Лучше всего то, что вам не потребуются какие-либо технические знания, чтобы это произошло.
Пользовательская тема WordPress Global CSS
К настоящему моменту вы создали большую часть своей пользовательской темы WordPress без кода. Но есть еще одна часть, на которую вы должны обратить внимание, чтобы убедиться, что все соответствует вашей теме.
Но есть еще одна часть, на которую вы должны обратить внимание, чтобы убедиться, что все соответствует вашей теме.
Это ваш Global CSS , который управляет глобальным стилем, типографикой, цветами и макетом вашей темы. Поэтому нажмите Edit Design в этой части темы, чтобы открыть ее в редакторе страниц.
Как видите, эта страница дает вам контроль над многими стилями вашей темы. На левой панели расположены разделы для:
Например, вы можете открыть раздел Кнопки и выбрать собственный цвет. Затем этот цвет будет отображаться на каждой кнопке в вашей теме.
Вы можете сделать то же самое в заголовке Fonts и назначить собственный цвет для каждой ссылки в вашей теме.
Так что продолжайте и настраивайте эти параметры, пока ваша тема не будет выглядеть именно так, как вы хотите, затем нажмите Кнопка Сохранить для сохранения изменений.
Шаг 4. Подключите службу почтового маркетинга
Если одной из ваших бизнес-целей является расширение списка адресов электронной почты, скорее всего, вы добавили форму регистрации где-то в своем дизайне темы WordPress. Но для автоматического добавления новых контактов в список вам необходимо подключить форму к службе маркетинга по электронной почте.
SeedProd напрямую интегрируется со многими популярными службами почтового маркетинга, такими как Constant Contact, Mailchimp, Drip и т. д. И связать свою учетную запись очень просто.
Просто отредактируйте любую часть темы и щелкните вкладку Подключить в верхней части экрана.
Затем выберите любую интеграцию из списка и следуйте инструкциям на экране. В результате любой, кто заполнит вашу форму подписки, будет автоматически добавлен в ваш список адресов электронной почты.
Шаг 5. Включите свою пользовательскую тему WordPress
Последним шагом в создании пользовательской темы WordPress с помощью SeedProd является размещение темы на вашем веб-сайте. Для этого найдите Enable SeedProd Theme 9.0008 в правом верхнем углу и переведите тумблер в положение «включено».
Для этого найдите Enable SeedProd Theme 9.0008 в правом верхнем углу и переведите тумблер в положение «включено».
Ваша новая тема заменит тему по умолчанию, что позволит вам увидеть ваши настройки в интерфейсе вашего веб-сайта.
Вот оно! Ваша новая пользовательская тема WordPress уже доступна на вашем веб-сайте. Посмотрим, как это выглядит.
Вот домашняя страница с вашим новым верхним и нижним колонтитулом:
Вот страница блога с вашей пользовательской боковой панелью WordPress:
Часто задаваемые вопросы
Можно ли переключаться между разными темами с помощью SeedProd?
Да, вы можете легко переключаться между различными темами с помощью SeedProd. Вы можете создавать и сохранять несколько тем и активировать их по мере необходимости без потери каких-либо настроек.
Совместим ли SeedProd с WooCommerce?
Да, SeedProd совместим с WooCommerce и позволяет создавать собственные страницы продуктов WooCommerce, страницы магазинов и другие элементы электронной коммерции.