Как установить и редактировать домашнюю страницу в WordPress
Доведение домашней страницы WordPress-сайта до совершенства требует определенных усилий. Но не переживайте – это одна из самых простых задач, которую мы поможем вам решить.
- Когда необходимо редактировать домашнюю страницу в WordPress?
- Как установить статичную домашнюю страницу в WordPress
- Как сделать страницу блога домашней страницей
- Как создать меню в WordPress
- Прочие мысли о редактировании домашней страницы
- Хотите создать собственную домашнюю страницу?
- Вы готовы установить и редактировать домашнюю страницу в WordPress?
По умолчанию при новой установке WordPress на главной странице сайта отображаются недавние записи, опубликованные в блоге. Для некоторых сайтов это абсолютно нормально. Для других это не имеет смысла с точки зрения маркетинга. Многие компании хотят использовать статические домашние страницы, на которых они могут предоставить информацию о своих продуктах и услугах.
Для некоторых сайтов это абсолютно нормально. Для других это не имеет смысла с точки зрения маркетинга. Многие компании хотят использовать статические домашние страницы, на которых они могут предоставить информацию о своих продуктах и услугах.
Главной причиной смены главной страницы является желание скрыть записи блога. Это позволяет:
- Увеличить количества подписок на email-рассылку.
- Привлечь новых клиентов.
- Повысить уровень продаж;
- Акцентировать внимание посетителей на ваших услугах.
Причины редактирования домашней страницы – совсем другая история. Ее редактируют, чтобы изменить стили, заданные в теме оформления по умолчанию. Чаще всего меняют?
- Количество боковых колонок;
- Отображение виджетов;
- Настройки меню навигации;
- Цвета, логотипы или другие элементы дизайна.
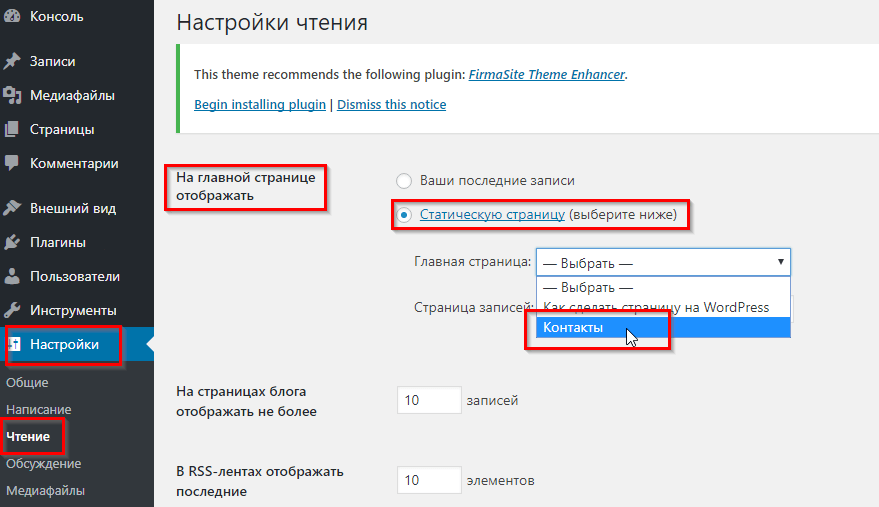
Если вы хотите создать лендинг, добавить слайдер или галерею продуктов, придется сделать главную страницу статической. Для этого в панели администрирования WordPress перейдите в раздел «Настройки» > «Чтение».
Найдите раздел «На главной странице отображать». Скорее всего, здесь по умолчанию выбран вариант «Ваши последние записи». Активируйте значение «Статическую страницу».
После этого выберите страницу, которая станет главной. А затем задайте веб-страницу, на которой будут отображаться записи из вашего блога.
Например, стандартным вариантом будет выбор страницы «Homepage» или «Front Page» в качестве главной. Для размещения постов можно выбрать страницу «Blog», «Posts» или любую другую.
Нажмите кнопку «Сохранить изменения», а затем перейдите на домашнюю страницу сайта, чтобы убедиться, что она стала статической.
Некоторые владельцы сайтов наоборот хотят показывать посты из своего блога на домашней странице. Для этого перейдите в раздел «Настройки» > «Чтение» и активируйте вариант «Ваши последние записи». При этом вам не нужно настраивать параметры «Главная страница» и «Страница записей». Так как они будут неактивны.
Также можно настроить отображение постов блога. Например, на домашней странице выводить только пять или десять последних записей.
Например, на домашней странице выводить только пять или десять последних записей.
Кроме этого необходимо задать, как показывать записи: полностью или только анонсы. Последний вариант позволяет пользователю увидеть большее постов без прокрутки.
Если выводить полный текст записей, то пользователю придётся прокручивать весь пост, чтобы дойти до второго. Я рекомендую показывать только анонсы.
Большая часть тем оформления WordPress по умолчанию не предоставляют удобного меню. Чтобы настроить его, перейдите в раздел «Внешний Вид» > «Меню».
Выберите меню для редактирования из выпадающего списка или нажмите на кнопку «Создать новое меню». Тема оформления может включать в себя несколько вариантов меню с примерными пунктами. Но создание нового меню позволит вам сделать все с нуля.
В любой момент вы можете изменить структуру созданного меню. Например, добавить свою ссылку в качестве пункта навигации, передвинуть вкладку «Blog» ближе к началу меню или создать подменю. Также можно использовать опции, размещенные в левой колонке, чтобы добавлять новые страницы, посты, категории и ссылки.
После изменения структуры меню сохраните его и переключитесь на вкладку «Управление областями». Все темы оформления поддерживают несколько типов меню. Например, «Main Menu» («Главное меню») и «Footer Menu» («Меню в подвале»).
Чтобы задать местоположение созданного меню, используйте выпадающий список. Например, я хочу, чтобы моё меню «Main Menu» отображалось в местоположении «Главное меню».
Основная часть инструментов для изменения домашней страницы располагается в разделе «Внешний вид». В его подразделе «Темы» также доступен визуальный конструктор, который великолепно подходит для загрузки логотипов, изменения шрифтов и выбора цветов.
Если хотите создать собственную домашнюю страницу, а используемая тема не предоставляет соответствующий функционал — воспользуйтесь специализированным плагином.
- Если нужно слегка изменить элементы, которые уже есть на домашней странице (например, изменить размер шрифта или отступы), то воспользуйтесь плагином WordPress CSS Live Editor.

- Если нужно создать новую домашнюю страницу с нуля, обратите внимание на плагин WordPress page builder. А также на тему Total, которая включает в себя конструктор, работающий на основе технологии drag & drop.
Часто небольшие изменения в настройках домашней страницы решают возникшую проблему. Надеюсь, изложенная в данной статье информация поможет вам в этом.
Сергей Бензенкоавтор-переводчик статьи «How to Set and Edit Your WordPress Homepage»
Как сделать страницу главной в WordPress
4.3
(6)
Главная станица — одна из самых важный частей сайта. И, как это ни странно, в WordPress работа с ней не так интуитивно понятна, как хотелось бы и новички часто сталкиваются с вопросами, связанными с этим. В этой статье мы рассмотрим, как сделать любую страницу главной в WordPress, какие варианты главных страниц в этой CMS можно использовать и как управлять этой важной частью сайта.
Оглавление
- 1 Что такое главная страница
- 2 Какая страница в WordPress по умолчанию является главной
- 3 Как сделать страницу главной в WordPress
- 4 Что опубликовать на главной странице
Что такое главная страница
Для начала обратимся к теории и дадим определение главной страницы, чтобы лучше понять и усвоить материал, описанный ниже.
Главная страница сайта — это та страница, которая открывается при переходе на доменное имя сайта. То есть, если ввести в адресной строке браузера exemple.ru, то откроется главная страница. Если же после exemple.ru написан знак слеша / а затем ещё какие-то символы, например, example.ru/home, example.ru/glavnaya, example.ru/index — это не главная страница сайта, а обычная. У любого сайта может быть только одна главная.
Главная страница сайта открывается при вводе чистого доменного имени в адресную строку, так, чтобы в URL не было в конце других символов после слеша.
Какая страница в WordPress по умолчанию является главной
В WordPress страницей по умолчанию в качестве главной является страница записей, то есть блог. Он представляет собой список всех опубликованных записей, отсортированных в хронологическом порядке — самые свежие публикации располагаются выше. Если записей много, то в конце страницы появляется постраничная навигация.
Страница записей является виртуальной, поэтому её нельзя увидеть в консоли в разделе «Страницы». Многие начинающие вебмастера пытаются найти её, чтобы как-то изменить, но найти её, как понятно, невозможно. Внешним видом главной страницы управляет файл темы index.php. Не рекомендуется редактировать этот файл, если нет опыта программирования. Это может привести к поломке сайта.
Многие начинающие вебмастера пытаются найти её, чтобы как-то изменить, но найти её, как понятно, невозможно. Внешним видом главной страницы управляет файл темы index.php. Не рекомендуется редактировать этот файл, если нет опыта программирования. Это может привести к поломке сайта.
Конечно же, WordPress позволяет сделать главной и любую другую страницу сайта, не виртуальную, а созданную вебмастером. Рассмотрим, как это сделать.
Как сделать страницу главной в WordPress
В WordPress любую страницу можно сделать главной и это очень легко, нужно лишь создать страницу с нужным содержимым и назначить её в настройках CMS в качестве главной. Для этого совершите следующие шаги.
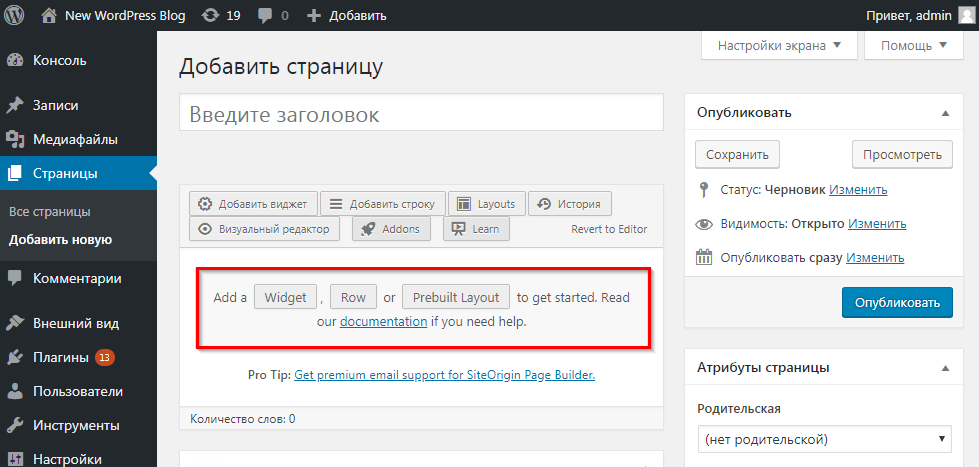
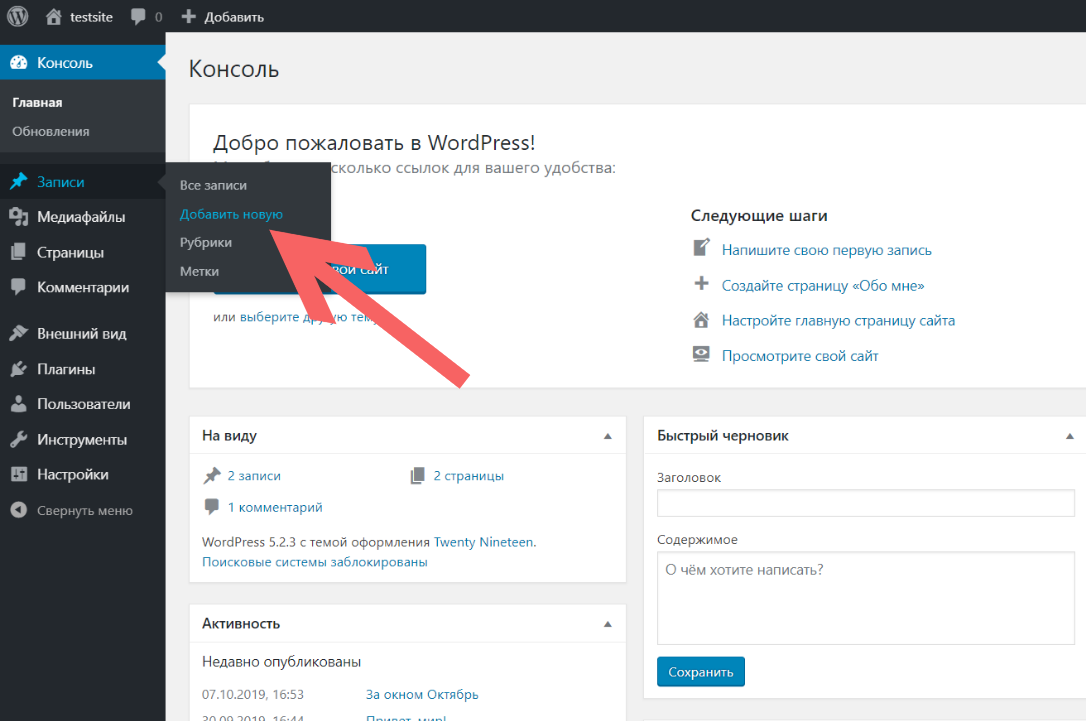
Перейдите в раздел консоли «Страницы», а затем нажмите кнопку «Добавить новую».
Задайте название будущей главной страницы, например, напишите там «Главная». И нажмите кнопку «Опубликовать». Остальные опции в редакторе страниц не имеются практического значения в данном случае, так же как и содержимое страницы вы можете заполнить по своему усмотрение. Здесь, в этой странице опубликуйте то, что вам нужно на главной.
Здесь, в этой странице опубликуйте то, что вам нужно на главной.
Затем перейдите в раздел консоли «Настройки», подраздел «Чтение». Здесь включите опцию отражения статической главной страницы, и в списке «Главная страница» выберите страницу, которую только что создали. Выбрать можно любую опубликованную страницу. После этого сохраните изменения, и теперь, если перейдёте на свой сайт, то увидите, что главной страницей стала именно та, которую вы выбрали в списке.
Также здесь есть опция «Страница записей». При необходимости вы можете назначать любую из созданных страниц для вывода блога, то есть списка опубликованных записей. Но вы не сможете управлять содержимым этой страницы в редакторе страниц, её содержимое также будет зависить от установленной темы. При этом, если на странице выбранной в качестве блога, был какой-то контент, он станет недоступен. В качестве страницы блога не может быть выбрана страница, которая определена как главная.
Кстати, здесь же есть опция «На страницах блога отображать не более», которая определяет, сколько записей будет видно на странице, прежде, чем появится постраничная навигация и старые записи начнут переходить на другую страницу. По умолчанию это цифра равна 10.
По умолчанию это цифра равна 10.
Если же вы хотите вернуться обратно, к главной странице в виде блога (списка записей), то для этого нужно лишь включить опцию «Ваши последние записи».
Что опубликовать на главной странице
Если вы решили отказаться от классической главной страницы WordPress, которую задаёт тема, то вот какой контент вы можете опубликовать на своей новой главной.
- На главной можно сделать полноценный лендинг с предложением, отзывами, кнопкой действия и другими традиционными элементами, который будет специализирован на продаже вашего продукта — товара или услуги, или собирать подписную базу. На лендинге в меню уже можно сделать ссылки на другие части сайта, в том числе и блог.
- Можно опубликовать страницу с описанием компании или проекта, на которой будет важная информация, полезная для аудитории.
- Иногда целесообразно разместить на главной страницу карты сайта со списком всех имеющихся публикаций. Это будет как оглавление в книге.

- Вообще нет никаких ограничений на контент для главной. Выше были приведены только примеры, и если у вас есть другие идеи, то смело воплощайте их.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4.3 / 5. Количество оценок: 6
Оценок пока нет. Поставьте оценку первым.
Как создать динамическую главную страницу для вашего веб-сайта WordPress
Пользовательскую домашнюю страницу в WordPress создать проще, чем вы думаете, и то же самое касается динамической главной страницы. Вам не нужны навыки программирования, чтобы создать отличную домашнюю страницу. Вместо этого вам нужно хорошее эстетическое чутье, опыт UX/UI, навыки психологии, а также много времени и терпения. Современные технологии позволяют нам создавать желаемый цифровой опыт, не написав ни строчки кода.
По умолчанию на главной странице любого сайта WordPress отображаются последние сообщения блога. Этот подход идеален для блогов и журнальных новостей, но не идеален для других типов проектов. Например, бизнес-сайтам нужна специальная домашняя страница, чтобы демонстрировать товары и услуги для продажи. Ошибочно размещать последние сообщения в блоге на главной странице вместо страницы, показывающей ваш бизнес-профиль.
Этот подход идеален для блогов и журнальных новостей, но не идеален для других типов проектов. Например, бизнес-сайтам нужна специальная домашняя страница, чтобы демонстрировать товары и услуги для продажи. Ошибочно размещать последние сообщения в блоге на главной странице вместо страницы, показывающей ваш бизнес-профиль.
Ниже вы узнаете, как изменить домашнюю страницу по умолчанию на настраиваемую динамическую главную страницу . Кроме того, вы узнаете, какие инструменты являются вашими лучшими помощниками для создания идеальной домашней страницы.
Что такое динамическая главная страница
Динамическая главная страница и настраиваемая домашняя страница — это перекрывающиеся термины во вселенной WordPress . Они представляют собой альтернативу традиционному способу, которым WordPress отображает последние сообщения блога в качестве домашней страницы. WordPress начинался как среда для ведения блогов; поэтому имеет смысл размещать последние статьи на первой полосе.
Другие проекты, такие как портфолио и бизнес-сайты, должны быть четкими и различимыми. Люди должны с первого момента понять, что вы предлагаете. Объем внимания людей постоянно сокращается. Лишь немногие из них захотят изучить ваш сайт, если вы не разместите свои последние статьи на главной странице. Возможно, они будут сканировать контент, но это не основная цель бизнес-сайта или портфолио.
Индивидуальная домашняя страница дает больше свободы для создания оригинального веб-сайта. Вы можете адаптировать дизайн и контент в соответствии с основными ценностями вашего бренда. Более того, на динамической главной странице вам нужно разместить кнопки призыва к действию, чтобы привлечь посетителей к воронке продаж . Другими словами, пользовательская домашняя страница является обязательной для большинства онлайн-компаний. Хотя WordPress по умолчанию показывает последние сообщения в блоге, у вас нет другого выбора, кроме как переключиться на динамическую главную страницу.
Как настроить динамическую главную страницу
Существует два способа создания динамической главной страницы. Оба они интуитивно понятны, и даже менее подготовленные пользователи не столкнутся с какими-либо проблемами в этом отношении. Настоящая задача — создать красивую домашнюю страницу с высокой конверсией. Вот все, что вам нужно сделать, чтобы создать пользовательскую домашнюю страницу в WordPress.
ВАЖНО : Создайте резервную копию вашего сайта
Первая модальность
- Перейдите на панель администратора WordPress и создайте новую страницу ( Страницы > Добавить новую ). Назовите эту страницу «Главная» или что-то похожее на нее. На данный момент вам не нужно его настраивать; оставьте поле пустым и опубликуйте его.

- Откройте «Настройки» > «Чтение». В разделе «Отображается ваша домашняя страница» выберите «Статическая страница». В качестве домашней страницы выберите созданную вами «Домашнюю» страницу, а в качестве «Страницы сообщений» выберите страницу «Блог».
- Нажмите «Сохранить изменения», и вы только что настроили динамическую домашнюю страницу для своего сайта WordPress.
Вторая модальность
Предположим, что вы создали страницы «Домашняя страница» и «Блог» из указанных выше направлений.
- Перейдите в панель администратора WordPress и нажмите
- Нажмите Настройки домашней страницы . В разделе «Отображается ваша домашняя страница» выберите «Статическая страница». Выберите «Главная» для главной страницы и «Блог» для страницы сообщений.
 Сохранить и выйти; ты закончил свою работу.
Сохранить и выйти; ты закончил свою работу.
Советы и рекомендации по созданию хорошей персонализированной домашней страницы
Изменение домашней страницы WordPress по умолчанию — это только половина дела. Тщательно применяя вышеуказанные методы, вам не нужно больше 5 минут, чтобы сделать это. Однако реальная проблема заключается в том, чтобы создать пользовательскую домашнюю страницу без написания кода. К счастью, вам не нужно быть экспертом по разработке WordPress, чтобы создать потрясающую динамическую главную страницу. Прежде чем научиться его создавать, следует помнить о следующих советах и хитростях.
Ясность и простота
Вы создали динамическую главную страницу, но для этого должна быть цель. Настраиваемая домашняя страница дает вам больше возможностей для привлечения посетителей и превращения их в постоянных клиентов. У людей нет ни времени, ни терпения, поэтому главная страница сайта должна быть понятной и простой. Сделать все очевидным на домашней странице . В идеале рядовой пользователь должен с первой секунды понимать, что вы продаете.
В идеале рядовой пользователь должен с первой секунды понимать, что вы продаете.
Призыв к действию
Несмотря на то, что ваша главная страница проста и понятна, этого недостаточно для получения дохода. Призыв к действию — это элемент, который направляет посетителей главной страницы на страницу, где вы хотите конвертировать посетителей в потенциальных клиентов и клиентов. Процент конверсии посетитель-покупатель является капиталом для любого онлайн-бизнеса. Разместите призыв к действию с высокой конверсией на динамической главной странице сайта, чтобы расширить свой бизнес .
Детали имеют значение
Дьявол кроется в деталях, и вам следует перепроверить все элементы главной страницы вашего сайта WordPress. Цвета, шрифты, анимация, скользящие эффекты, изображения и значки жизненно важны для красивой домашней страницы . Репозиторий плагинов WordPress полон эффективных плагинов, чтобы оживить домашнюю страницу вашего сайта. Многие другие плагины премиум-класса также доступны даже для ограниченного бюджета.
Многие другие плагины премиум-класса также доступны даже для ограниченного бюджета.
Как создать динамическую главную страницу
Роль пользовательской домашней страницы очень велика, но она построена так же, как и другие страницы. Редактор Gutenberg и конструктор страниц по вашему выбору — это два варианта создания правильной домашней страницы. Создание отличной пользовательской домашней страницы в WordPress занимает много времени. Вы должны учитывать основные ценности вашего бренда, личность клиента и принципы хорошей эстетики. Кроме того, вы должны постоянно улучшайте домашнюю страницу, выполняя A/B-тесты . Давайте посмотрим, как вы можете создать динамическую домашнюю страницу в WordPress.
Создайте домашнюю страницу с помощью редактора Gutenberg
Редактор Gutenberg доступен всего два года, но, похоже, он является редактором WordPress по умолчанию на протяжении веков. Новый редактор стал предметом ожесточенных споров, но, в конце концов, Гутенберг был массово принят пользователями. Он позволяет создавать сложные веб-страницы и сообщения в блогах без написания кода. Создание домашней страницы сводится к простой вставке блоков на холст. Вы можете начать с пустой страницы или шаблона. Обычно темы включают несколько шаблонов домашней страницы, которые затем настраиваются пользователями.
Он позволяет создавать сложные веб-страницы и сообщения в блогах без написания кода. Создание домашней страницы сводится к простой вставке блоков на холст. Вы можете начать с пустой страницы или шаблона. Обычно темы включают несколько шаблонов домашней страницы, которые затем настраиваются пользователями.
Наряду со многими другими, Gutenberg имеет два основных преимущества . Во-первых, вам не нужно переключаться туда и обратно, чтобы увидеть изменения, выполненные на сайте. Практически вы видите, что вы делаете в режиме реального времени. Во-вторых, Gutenberg помогает добавлять динамический контент очень удобным для пользователя способом.
Gutenberg поставляется с десятками блоков для вставки и настройки текстов, изображений, видео и кнопок. Кроме того, вы можете размещать виджеты и вставлять мультимедиа из сторонних источников. Недавно Гутенберг ввел закономерности. Он все еще находится в зачаточном состоянии, и есть возможности для улучшения, но это еще одно дополнение, упрощающее работу пользователей.
Перейдите на страницу > Добавить новую и запустите свою домашнюю страницу. Вставляйте пользовательские блоки и настраивайте их — это не высшая математика, но для создания хорошей домашней страницы требуется время. Если вам не хватает эстетического чутья и знаний UX/UI, лучше начать с шаблона.
Создайте домашнюю страницу с помощью конструктора страниц
Потребности и требования пользователей сильно различаются, и Гутенберга может быть недостаточно для некоторых из них. Вот почему для пользователей WordPress доступно так много конкурентоспособных конструкторов страниц. Эти конструкторы представляют собой не что иное, как очень сложные плагины, существенно расширяющие возможности дизайна. Elementor, Divi, SeedProd и Beaver Builder — это лишь несколько хорошо известных решений , которые порадовали миллионы пользователей.
Эти конструкторы страниц в некоторой степени похожи на Гутенберга. Основная цель конструкторов страниц — предоставить лучший инструмент для пользователей WordPress, которые не умеют программировать. Это визуальные инструменты, основанные на функции перетаскивания. Тем не менее, большинство из них позволяют вставлять пользовательский код CSS, поэтому опытные пользователи вовсе не игнорируются.
Это визуальные инструменты, основанные на функции перетаскивания. Тем не менее, большинство из них позволяют вставлять пользовательский код CSS, поэтому опытные пользователи вовсе не игнорируются.
Конструкторы страниц лучше Гутенберга? Ответ не прост, потому что в этом отношении большое значение имеют личные предпочтения. Конечно, конструкторы страниц имеют больше блоков и возможностей настройки. Некоторые пользователи привыкли к определенному конструктору страниц, и он становится для них второй натурой.
Несмотря на все различия, создание пользовательской главной страницы похоже на все компоновщики страниц. Создайте новую страницу, включите конструктор, разместите блоки на холсте и настройте их. Назовите страницу соответствующим образом, опубликуйте ее и настройте в качестве пользовательской домашней страницы.
Вам слово
Вы узнали, как создать веб-сайт WordPress с динамической главной страницей, выполнив все шаги из этой статьи, а также несколько отличных советов и приемов, которые можно применить при создании пользовательской домашней страницы. Переключиться с обмена последними сообщениями в блоге на настраиваемую главную страницу несложно. Создать красивую домашнюю страницу намного сложнее; это должно быть вашим основным направлением.
Переключиться с обмена последними сообщениями в блоге на настраиваемую главную страницу несложно. Создать красивую домашнюю страницу намного сложнее; это должно быть вашим основным направлением.
Подробнее Полезные статьи:
Назначить домашнюю страницу | Элементор
Введение
Вот как назначить домашнюю страницу вашего веб-сайта в настройках панели управления WordPress или в настройщике тем.
При создании веб-сайтов WordPress вы можете оставить домашнюю страницу WordPress по умолчанию в качестве архива (веб-сайты блогов) или статическую страницу, которую вы импортировали из комплекта или создали самостоятельно.
Вы можете сказать: Привет Мир!?
Когда WordPress установлен, «Домашняя страница» вашего сайта изначально устанавливается на страницу архива блога; поскольку WordPress по умолчанию является программным обеспечением для ведения блога. Первый пост на вашем веб-сайте называется «Hello World», что является намеком на ранние дни HTML-страницы index. html. Вы можете щелкнуть заголовок страницы, чтобы перейти к очень маленькому, но очень важному первому сообщению вашего сайта.
html. Вы можете щелкнуть заголовок страницы, чтобы перейти к очень маленькому, но очень важному первому сообщению вашего сайта.
Если вы решили создать веб-сайт в стиле блога, то домашняя страница должна/может быть сохранена как страница архива и уже настроена по назначению. Ему просто нужно изменить шаблон в архиве Theme Builder. Если вы не хотите, чтобы ваша домашняя страница представляла собой сетку или список сообщений на вашем веб-сайте, а вместо этого была статической страницей, которую вы импортировали из библиотеки Kit или разработали самостоятельно, нам нужно изменить этот параметр в панели инструментов WordPress. .
Назначение страницы для использования в качестве домашней страницы
Из панели управления WordPress
- Из панели управления WordPress перейдите в «Настройки» > «Чтение» и измените параметр «Ваша домашняя страница отображает:» на «Статическая страница», а затем выберите домашнюю страницу, которую вы создали на шагах выше, из раскрывающегося списка «Домашняя страница».

- В раскрывающемся списке Страница сообщений выберите страницу, на которой вы хотите отобразить архив сообщений.
- Если вы еще не создали ее, вы можете сохранить изменения, создать новую страницу под названием «блог», а затем вернуться сюда, когда будете готовы.
- Если вы не планируете публиковать сообщения на своем веб-сайте, этот шаг можно пропустить.
- Нажмите кнопку Сохранить изменения.
- Перейдите в раздел «Страницы» > «Все страницы» и убедитесь, что на созданной вами домашней странице теперь указано «Главная страница».
Из настройщика тем
- В настройщике перейдите к Настройки домашней страницы. Установите этот флажок, чтобы настроить веб-сайт для отображения статической страницы.
- Измените параметр «Ваша домашняя страница отображает:» на «Статическая страница», а затем выберите домашнюю страницу, которую вы создали на шагах выше, из раскрывающегося списка «Домашняя страница».