Страницы в WordPress
Страница сайта и Страница в WordPress могут означать совершенно разные вещи. Под страницей сайта мы подразумеваем… да тут и объяснять нечего, всё и так понятно, да и синонимов этому слову не найти, можно разве что привести примеры «главная страница, страница новости, страница контактов, страница товара, страница категории товаров, страница группы вконтакте в конце концов.
А теперь предположим, что все перечисленные страницы находятся на сайтах на WordPress — какие из них именно «Страницы»?
Во избежание путаницы на протяжении всего поста я буду называть Страницы WordPress всегда с большой буквы.
Ну и на всякий вот вам сравнительная таблица:
| Страница сайта | Страница WordPress |
|---|---|
| Главная страница | да (но не всегда) |
| Страница новости | |
| Страница контактов | да |
| Страница тега | |
| Страница архивов по дате |
Почему таблица получилась именно такая? Я попробую объяснить. Слишком в глубину сначала лезть не буду, возьмем WordPress из коробки, без каких-либо плагинов, со стандартной темой.
Слишком в глубину сначала лезть не буду, возьмем WordPress из коробки, без каких-либо плагинов, со стандартной темой.
Весь контент сайта условно можно разделить на три типа:
- То, что постоянно добавляется на сайт и отправляется в RSS-ленту — собственно это и есть посты блога, в стандартных шаблонах у них указывается дата под заголовком, внешним видом они обычно не отличаются, если только не используются форматы постов или какой-то навороченный функционал. Записи — основной контент блога, но на сайте-визитке могут и не использоваться вообще.
- Категории для описанного выше. Постов на блоге может быть и больше 1000 и поэтому,

- Когда нужно соорудить любую нестандартную страницу — используются Страницы WordPress. C виду они могут показаться похожими на записи, но, во-первых, у них нет организации по рубрикам и меткам (понятное дело — можно и добавить), во-вторых, они не постятся в ленту постов на главной и в RSS, в третьих, у них есть иерархия (одна страница может быть родительской для других), в-четвертых, у них есть функционал шаблонов страниц, который позволяет вытворять абсолютно что угодно!
Создание страниц
Если взять стандартную тему WordPress, то функционал страниц может показаться весьма базовым.Для того, чтобы создать Страницу, переходим в
- Так же, как и на запись, вы можете установить на страницу пароль или сделать её «личной».

- Вы можете поставить Страницу на запланированную публикацию в будущем.
- В блоге «Атрибуты страницы» вы можете выбрать для Страницы родительскую Страницу, указать используемый шаблон (есть на во всех темах), а также, в отличие от записей, которые сортируются обычно в хронологическом порядке, у Страниц вы можете задать свой собственный порядок в поле «Порядок».
URL (ссылки) страниц
Кроме того, после того, как вы сохраните Страницу, у вас появится возможность задать ей произвольный URL (если конечно постоянные ссылки включены в настройках), кроме того, если страница дочерняя, то в её URL будет также учитываться и ярлык родительской страницы.Допустим у нас есть две Страницы — Южная Америка и Чили, понятное дело, что Чили — дочерняя страница, тогда URL могут получиться примерно такими: http://ваш-сайт.ru/южная-америка/чили/.
Вывод страниц на сайте
Три самых ходовых способа — это: вывод в меню, через виджет и в коде с использованием специальных функций (о них в самом низу статьи).
Если же нет Страниц вообще, в правом верхнем углу экрана найдите вкладку «Настройки экрана» и включите Страницы там.
Если даже нет такого пункта в админке, тогда смотрите подробности в этой статье.
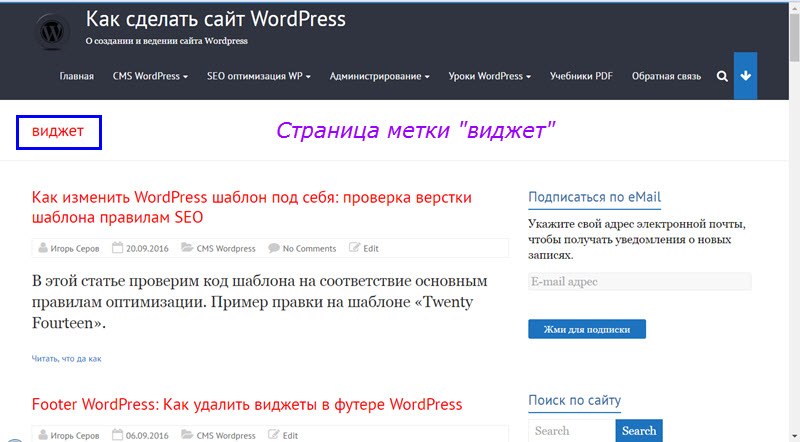
Виджет
Виджет позволяет вам вывести список страниц (в виде их заголовков со ссылками) друг под другом в одном из подготовленных блоков на сайте. Подробнее про виджеты тут. А вот так выглядят настройки виджета Страницы.Вы можете указать заголовок виджета, задать сортировку, а также указать ID страниц, которые вы бы не хотели включать в виджет. О том, как узнать ID записи или страницы я уже писал тут.
Шаблоны страниц
Шаблоны страниц — это одна из тех вещей, которые превращают WordPress из блога в сайт, на котором можно соорудить что угодно.
Про шаблоны Страниц у меня уже была исчерпывающая статья, поэтому я наверное ограничусь тем, что предоставлю ссылку на эту статью — вот она.
Функции WordPress для работы со страницами
Вы наверное заметили у меня на сайте разде Кодекс WordPress, так вот в этой разделе есть целая категория, посвящённая работе со Страницами.Страницы как тип поста. Ещё функции
Итак, допустим, что вы опробовали все функции для страниц, которые перечислены в Кодексе WordPress и вам их не хватило. Помните, что я в самом начале поста рассказывал про три типа контента в WordPress, так вот, по сути их не три, а два — это типы постов и таксономии, где типы постов — Записи/Страницы и пользовательские типы, а таксономии — Рубрики, Метки и пользовательские таксономии.А так как мы объединили записи и страницы в один тип, это означает, что для работы со Страницами WordPress вам подойдёт любая функция отсюда — главное не забыть указать тип поста —
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как создать страницу в WordPress
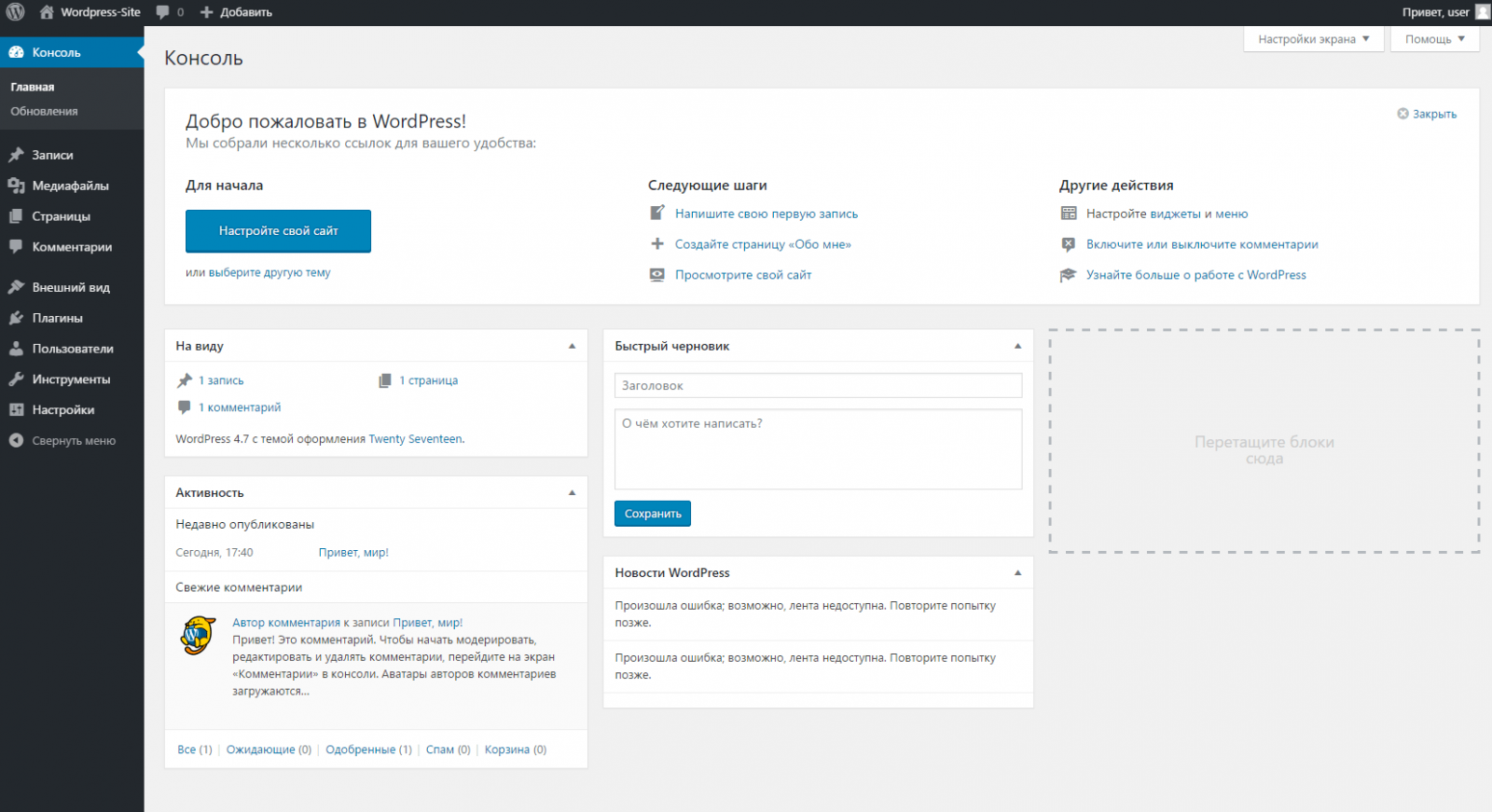
Помимо страницы с детальным просмотром статьи и списком статей в рубрике, на сайтах с WordPress иногда присутствуют статичные страницы. К примеру, страница «Обо мне», которая может содержать информацию об авторе блога. Эта страница, как и остальные, хранятся в базе данных. Но адрес этой страницы в публичном разделе отличается от адреса статьи или рубрики.Попробуем создать страницу в WordPress. Для этого зайдите в панель администрирования сайта и кликните на пункт «Страницы». Затем кликните на подпункт «Добавить новую»:
Откроется форма создания новой страницы. Теперь попробуем создать страницу с заголовком «Обо мне», на которой будет присутствовать описание личности автора блога:
После ввода заголовка странице, под полем ввода, будет показан адрес страницы. Можно нажать на кнопку «Изменить» и ввести своё название. Рекомендуем использовать в адресах страниц только латинские буквы.
Чтобы уменьшить размер файла фотографии (в килобайтах), нужно уменьшить количество пикселей в нём. К примеру, сделать ширину фото не 5 тысяч пикселей, а 2 тысячи. С этой задачей помогут справиться редакторы изображений. В простейшем случае, на операционной системе Windows, это поможет сделать программа «Paint».
Две тысяч пикселей в ширину — это максимальная ширина, которая может понадобится фото для отображения на сайте. Учтите, что более 50% посетителей на сайте заходят через мобильные. А на мобильных устройствах разрешение ещё меньше, поэтому нет никакой необходимости ставить на сайт изображения с разрешением в 5 тысяч пикселей в ширину. Пользователи всё равно не увидят изображение, сжатое под максимальную ширину их устройства. А с другой стороны, посетители не будут долго ждать, пока большая картинка загрузится через медленный мобильный интернет.
Учтите, что более 50% посетителей на сайте заходят через мобильные. А на мобильных устройствах разрешение ещё меньше, поэтому нет никакой необходимости ставить на сайт изображения с разрешением в 5 тысяч пикселей в ширину. Пользователи всё равно не увидят изображение, сжатое под максимальную ширину их устройства. А с другой стороны, посетители не будут долго ждать, пока большая картинка загрузится через медленный мобильный интернет.

После загрузки изображения вкладка «Библиотека файлов» включится автоматически. Кликните мышкой на нужное фото, которое хотите сделать главной картинкой так, чтобы на нём появилась отметка-галочка: Внизу формы загрузки файлов кликните на кнопку «Установить изображение записи». Форма закроется, а в блоке «Изображение записи», в боковом меню, будет показано выбранное изображение: Обратите внимание, что для этого изображения, как и для всех других на сайте, не стоит использовать слишком большие файлы изображений. Уменьшайте их размер при загрузке на сайт. Иначе они будут слишком медленно загружаться и пользователи будут уходить с вашего сайта. Старайтесь не загружать на сайт изображения размером более 200 килобайт.
Если статья готова, то можно её опубликовать. Сначала попробуйте посмотреть, как будет выглядеть будущая статья. Для этого в блоке «Опубликовать» нажмите кнопку «Посмотреть». Откроется новая вкладка в вашем браузере, на которой будет показана ваша статья в оформлении дизайна сайта. Проверьте статью и если решитесь на публикацию, то вернитесь на страницу с формой редактирования страницы и нажмите на большую красную кнопку с надписью «Опубликовать» в блоке «Опубликовать».
После публикации страница станет доступной для всех в интернете.
Сначала попробуйте посмотреть, как будет выглядеть будущая статья. Для этого в блоке «Опубликовать» нажмите кнопку «Посмотреть». Откроется новая вкладка в вашем браузере, на которой будет показана ваша статья в оформлении дизайна сайта. Проверьте статью и если решитесь на публикацию, то вернитесь на страницу с формой редактирования страницы и нажмите на большую красную кнопку с надписью «Опубликовать» в блоке «Опубликовать».
После публикации страница станет доступной для всех в интернете.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Как создать индексную страницу постов блога в WordPress – UsableWP
Как я уже говорил, индексная страница постов блога отображает все посты блога независимо от их категории, тега, автора или года публикации.
В зависимости от типа веб-сайта индексная страница сообщений блога может быть домашней или внутренней страницей.
Индексная страница сообщений блога в качестве домашней страницы
Например, если это новостной веб-сайт, то главной страницей обычно является индексная страница сообщений блога.
Это может показаться сложным, но это довольно простая индексная страница сообщений блога с кучей пользовательских запросов. Вот и все.
Мы обсудим пользовательские запросы в следующем модуле.
Проблема со страницей индекса сообщений блога в качестве домашней страницы заключается в том, что нам не нужно создавать отдельную страницу в панели Admin Dashboard -> Pages .
Если для параметра «Отображается ваша домашняя страница» на панели Настройки -> Чтение установлено значение «Ваши последние сообщения», WordPress отобразит домашнюю страницу с набором сообщений блога, используя файл шаблона темы по умолчанию, например index.php или home.php файл.
Страница индекса сообщений блога как внутренняя страница
Если это бизнес-сайт, подобный тому, который мы создаем прямо сейчас, страница индекса сообщений блога определенно является внутренней страницей.
В отличие от блога на главной странице, мы должны выполнить следующие шаги, чтобы создать страницу индекса сообщений блога, которая будет отображаться как внутренняя страница.
Шаг 1) Создайте страницу под названием «Блог», «Статьи» или «Назовите ее как хотите».
шаг 2) Выберите эту вновь созданную страницу для параметра «Отображение вашей домашней страницы» на панели Настройки -> Чтение
шаг 3) Вот и все. WordPress будет использовать файл index.php или home.php для отображения созданной выше внутренней страницы со всеми сообщениями в блоге.
Общий, начнем с первого шага.
Шаг 1) Создание страницы для блога
Перейдите в Панель администратора -> Страницы -> Добавить новую
Большинство сайтов в Интернете называют эту страницу «Блог». Так что я тоже буду следовать конвенции.
Вам не нужно добавлять контент на эту страницу. Вы поймете «почему» через мгновение.
Вы поймете «почему» через мгновение.
Кроме того, вы можете игнорировать все параметры страницы и просто нажать кнопку Опубликовать , чтобы создать страницу.
Шаг 2) Скажите WordPress использовать только что созданную страницу для отображения индекса сообщений блога
Перейдите на Панель администратора -> Настройки -> Чтение
Во время предыдущего модуля этого курса, для «Отображения вашей домашней страницы» мы выбрали «Статическую страницу» в качестве нашей домашней страницы и выбрали «Домашнюю» страницу в качестве домашней страницы нашего сайта. Но в то время мы вообще не обращали внимания на выпадающее меню «Страница постов».
Теперь пришло время также выбрать нашу страницу сообщений.
Нажмите раскрывающееся меню страницы «Сообщения» и выберите из списка только что созданную страницу «Блог».
Наконец, не забудьте сохранить изменения.
Теперь, если вы вернетесь к экрану редактирования страницы «Блог» в панели администратора, вы найдете кое-что интересное.
Прежде всего, WordPress переключился на свой классический интерфейс и отображает сообщение
«В настоящее время вы редактируете страницу, на которой отображаются ваши последние сообщения».
Круто, да?
WordPress также полностью удалил редактор контента. Таким образом, редакторы контента или администраторы сайта случайно не отредактируют эту страницу, пытаясь поместить на нее контент.
В любом случае, это все, что вам нужно сделать.
Шаг 3) WordPress позаботится об остальном
Если вы сейчас посещаете страницу блога во внешнем интерфейсе, вы можете увидеть все сообщения блога, которые вы добавили, используя:
Панель администратора -> Сообщения панель
Это в значительной степени то, что требуется для создания страницы индекса сообщений блога. в Вордпресс. Вообще ничего сложного.
Однако страница блога не выглядит так, как показано ниже.
В настоящее время WordPress использует файл index. для отображения страницы блога . WordPress использует этот файл, потому что не может найти  php
php home.php внутри нашей темы nd-dosth .
Но мы не собираемся создавать файл home.php .
Помните? Я сказал, что можно пропустить некоторые файлы шаблонов из иерархии шаблонов WordPress.
Итак, мы изменим код внутри файла index.php , чтобы страница блога выглядела как на макете выше. И этим мы займемся на следующем уроке.
Перед этим добавим в меню страницу «Блог». Клиент попросил добавить его в шапку навигации. Итак, мы будем делать именно это.
Перейдите на панель администратора -> Внешний вид -> Меню
Выберите навигацию по заголовку, если она еще не выбрана.
Наконец, добавьте в меню страницу «Блог» и сохраните меню.
И вот так это выглядит на интерфейсе.
«Эй! Что, если мы изменим заголовок или слаг страницы блога? Блог ломается?»
На этот вопрос я отвечу на следующем уроке.
Как создать и настроить статическую главную страницу в WordPress
Вначале предполагалось, что WordPress будет программным обеспечением для ведения блогов без особой гибкости. Вот почему по умолчанию ваш веб-сайт WordPress обычно показывает самые последние сообщения в стиле блога после активации новой темы WordPress. Это, конечно, хорошо и делает свою работу, но что, если вы хотите использовать WordPress в качестве системы управления контентом (CMS) и создавать более продвинутые веб-сайты?
MH Magazine – Modern News / Magazine WordPress Theme Например, вы можете публиковать модные онлайн-журналы или динамические новостные веб-сайты, создавать гибкий бизнес-сайт или что-то еще. В этом случае простого списка сообщений обычно недостаточно, и именно здесь статическая главная страница с определенным шаблоном страницы является отличным решением для большей гибкости. В этой статье рассказывается все, что вам нужно знать о статической главной странице, и вы узнаете, как создать главную страницу с виджетами для использования с темами WordPress от MH Themes.
- Зачем использовать статическую главную страницу в WordPress?
- Шаг 1. Создайте новую страницу и выберите домашнюю страницу в качестве шаблона страницы .
- Шаг 2. Установите новую страницу в качестве статической главной страницы в WordPress
- Шаг 3. Разместите виджеты на статической главной странице
- Шаг 4 (необязательно) — Создайте дополнительную страницу блога/архива
Зачем использовать статическую главную страницу в WordPress?
Часто люди хотят использовать свои веб-сайты WordPress не только для ведения простого классического блога, но и для творчества и самовыражения. Они хотят, чтобы их веб-проекты больше походили на реальных веб-сайтов на мощной CMS. Вот где статическая главная страница в сочетании с подходящим шаблоном страницы очень удобна. При использовании статической главной страницы вы можете заменить классический вид блога по умолчанию любой статической страницей или шаблоном страницы, который вам нравится.
Большинство наших тем WordPress полагаются на статическую главную страницу в сочетании с полностью виджетным шаблоном Домашняя страница , который можно использовать для создания потрясающих, индивидуальных и гибких главных страниц на основе виджетов. В следующем уроке мы расскажем, как легко настроить статическую главную страницу.
Шаг 1. Создайте новую страницу и выберите
Домашняя страница в качестве шаблона страницыСоздание статической главной страницы с виджетами для использования с темами WordPress от MH Themes очень просто и может быть выполнено быстро, тщательно следуя этим нескольким простым шагам. Сначала перейдите к Pages на панели инструментов WordPress, создайте новую страницу с именем Home (или как-нибудь еще), выберите Homepage в качестве шаблона для вашей новой страницы, как показано на изображении ниже, а затем опубликуйте страницу:
Выберите шаблон виджета «Домашняя страница» для статической главной страницыВажно: Если вы выберете шаблон виджета Домашняя страница , который включен в большинство наших тем WordPress, вам не нужно будет добавлять какой-либо контент в Редактор WordPress для вашей статической главной страницы, потому что этот контент будет проигнорирован.
Контент будет отображаться на главной странице с помощью виджетов.
Шаг 2. Установите новую страницу в качестве статической главной страницы в WordPress
После того, как вы создали и опубликовали страницу, которую хотите использовать в качестве статической главной страницы, выполните следующий шаг. Перейдите к Настройки => Чтение на панели управления WordPress, установите только что созданную страницу (например, Домашняя страница ) как Главная страница и правильно сохраните настройки:
Установите свою страницу как статическую главную страницу в WordPressШаг 3 — Разместите виджеты на своей статической главной странице
Как только вы сохраните эти настройки на панели управления WordPress, статическая главная страница с виджетами Шаблон домашней страницы установлен. На этом последнем этапе вы можете перейти к Внешний вид => Виджеты на панели управления WordPress и разместить виджеты в любой из доступных областей виджетов, как указано в документации темы для вашей конкретной темы WordPress.
Шаг 4 (необязательно) – Создайте дополнительную страницу блога/архива
При желании вы можете создать дополнительную страницу, на которой будут отображаться все ваши сообщения в хронологическом порядке, как в классическом блоге/архиве. Для этого перейдите к Pages на панели управления WordPress, создайте новую страницу и назовите ее Blog , Archive или как хотите, опубликуйте новую страницу, а затем перейдите к Settings => Reading в вашем WordPress. панели управления, чтобы установить эту страницу в качестве Страница сообщений :
Создайте дополнительную страницу сообщений для классического просмотра блога/архиваСовет: По умолчанию WordPress отображает до 10 сообщений в архивах.
Вы можете определить, сколько сообщений отображается в ваших архивах и на странице блога, настроив параметр «Максимум страниц блога» на панели управления WordPress в разделе Настройки => Чтение в зависимости от ваших личных потребностей и требований.
Итак, это в основном все, что вам нужно для создания статической главной страницы (включая необязательную страницу архива / блога) в WordPress. После того, как вы тщательно выполнили описанные выше 3-4 шага по созданию и настройке статической главной страницы, вы выполнили базовую настройку своего веб-сайта, которая необходима для продолжения настройки тем WordPress с помощью MH Themes. Теперь вы можете продолжить и воспользоваться всеми доступными функциями и опциями в вашей теме WordPress.
Это тоже полезно знать!
Для повышения удобства использования и SEO мы рекомендуем вам перейти к Настройки => Постоянные ссылки на панели управления WordPress и изменить структуру постоянных ссылок по умолчанию на Имя сообщения .
