Создание шаблона страницы для WordPress
58IT блог — Создание шаблона страницы для WordPress
Зачастую, при использовании WordPress, необходимо создавать настраиваемый шаблон для страницы. Наверняка вы могли заметить, что многие сайты на WordPress имеют разные макеты для разных страниц. Пользовательская страница позволяет вам создавать разный внешний вид для обычных страниц в WordPress. Если вы новичок в WP и никогда не делали этого раньше, не бойтесь — создание настраиваемого шаблона страницы для вашего сайта проще, чем вы думаете.
Большинство тем для WP содержат файл страницы (page.php), который содержит шаблон страницы по умолчанию, используемый на каждой странице, если не указан конкретный тип. Если вам нужна страница с другим макетом или форматом, чем шаблон страницы по умолчанию, необходимо создать собственный тип шаблона. При разработке шаблонов для WP необходимы базовые знания HTML, CSS и PHP. Однако, вы можете воспользоваться готовыми темами WordPress — www.
Создание шаблона страницы
Чтобы создать собственный шаблон, вам понадобится текстовый редактор. Для Windows можно использовать обычный блокнот. В противном случае вам понадобится какая-нибудь простая система редактирования, например FileZilla или Dreamweaver. В любом случае выполните следующие действия:
Откройте текстовый редактор.
Введите следующую строку кода в поле ввода:
<?php /* Template Name: CustomPage01 */ ?>Это единственная строка, необходимая для файла шаблона. Она информирует WordPress о том, что файл предназначен для шаблона и будет рассматриваться как «CustomPage01». В действительности вы можете придумать любое название. Нам понадобится этот идентификатор позже.
Сохраните файл на рабочем столе как custompage01.php. Название файла может быть любым, но лучше, чтобы оно соответствовало идентификатору шаблона, для более легкого поиска в будущем.

Откройте любое приложение для работы FTP. Это может быть FileZilla или любая другая программа. Вам нужно напрямую подключиться к веб-хостингу и получить доступ к корневой папке WordPress.
Перейдите в каталог /wp-content/themes/. Найдите папку темы, которую вы используете и загрузите в нее созданный файл PHP.
Как только загрузка будет завершена, войдите в панель администратора WordPress и создайте новую, или отредактируйте существующую страницу:
Новый шаблон страницы будет доступен в выпадающем списке Template (Шаблон). Используйте этот список, чтобы найти и выбрать созданный шаблон:
Нажмите кнопку Publish (Опубликовать) или Update (Обновить), что сохранить изменения на странице.
Если вы зайдете на страницу в браузере, то увидите пустое место. Это связано с тем, что в созданном вами файле нет кода, чтобы сообщить WordPress, как отображать контент. Теперь в игру вступают ваши навыки HTML, PHP и CSS.
Теперь в игру вступают ваши навыки HTML, PHP и CSS.
Подготовка шаблона
В действительности вы можете добавить любую форму HMTL, скрипт PHP или тег шаблона в файл custompage01.php, который вы хотите использовать. Возможно было бы полезно почитать немного о том, что вы можете сделать на уровне кодирования, прежде чем использовать этот шаблон. Вы также можете включить сценарии веб-сайта для различных целей.
Один простой способ начать с работать с шаблонами — скопировать основную информацию из файла page.php в тему, которую вы используете. Это даст вам отправную точку и может быть полезно, когда вы впервые научитесь программировать. Выполните следующие шаги:
Откройте через FTP папку с темой, которую используете (мы сохранили ранее в нее файл custompage01.php).
Откройте файл page.php для редактирования. Вы можете скачать этот файл напрямую, что может быть лучшим выбором, если вы допустите ошибку при кодировании. Внесение изменений в копию файла более безопасно, чем внесение корректировок на веб-сайт сразу в продуктив.

Когда вы откроете файл page.php, вы увидите заголовок шаблона. В начале файла вы увидите список комментариев, которые нам не нужны. Скопируйте содержимое файла без комментариев и вставьте в файл custompage01.php, как показано на рисунке ниже:
После того как вы скопировали код, сохраните файл custompage01.php и загрузите его в каталог хостинга для своей темы. Вы можете выполнить те же действия, что и выше.
Из-за того, что мы скопировали весь код из page.php, ваш настраиваемый шаблон страницы будет выглядеть точно так же, как и остальная часть сайта. Здесь вы можете отредактировать файл custompage01.php с помощью HTML, CSS или PHP, чтобы он был уникальным.
В данном случае не требуется много навыков программирования, чтобы настроить основной функционал для ваших целей. Тем не менее определитесь, хотите ли вы создать собственный макет для своей страницы. Например, страница не будет отображать какой-либо контент, который вы вводите в WordPress, без ввода класса для области .
Это работает для постов в WordPress?
К сожалению, это работает только для статических страниц в системе управления. Вы не сможете изменить атрибуты таким образом на экране после редактирования.
Это повлияет на что-либо еще на сайте WordPress?
Есть ли альтернатива для создания макетов без кодирования?
Можно создать собственный макет, не предпринимая шагов для создания уникального шаблона. Вы можете использовать такой плагин, как Page Builder от SiteOrigin, который дает вам возможность настраивать уникальный макет при использовании виджетов внутри самого содержимого. Для тех, у кого нет навыков программирования, это может быть лучшей альтернативой.
Если вы предпочитаете использовать Page Builder, вы можете легко деактивировать боковые панели и нижние колонтитулы, сохраняя заголовок сайта, выбрав другой макет страницы.
Пользовательские страницы могут иметь разные цели: от рекламы продукта или услуги до создания целевой страницы, идеально подходящей для различных кампаний.
Как создать свой шаблон в WordPress?
Приветствую вас на сайте Impuls-Web!
В сегодняшней статье вы узнаете, как можно создавать свои собственные шаблоны оформления в темах WordPress.
Навигация по статье:
Для чего вам может это понадобится?
Для этого в WordPress предусмотрена поддержка шаблонов страниц.
Если в административной части сайта мы перейдем в раздел «Страницы» => «Все страницы», и откроем для редактирования какую-нибудь из существующих страниц, то увидим, что справа у нас есть блок «Свойства страницы»
В зависимости от темы WordPress, список этих шаблонов будет у нас меняться.
Итак, давайте рассмотрим алгоритм, при помощи которого вы сможете самостоятельно создавать бесконечное количество шаблонов страниц, на все случаи жизни.
Шаг 1. Скачиваем файл шаблона к себе на компьютер
Для того, что бы создать отдельный шаблон страницы WordPress, прежде всего нам понадобится подключиться к сайту по FTP. Это можно сделать при помощи FTP-клиента, либо вы можете использовать Web-интерфейс на вашем хостинге для загрузки и выгрузки необходимых файлов.
- 1.Подключаемся к нашему сайту и заходим в папку с активной темой:
wp-content/themes/название_темы
- 2.

Так же в большинстве современных тем помимо шаблона page.php, еще содержаться уже встроенные шаблоны конкретно для этой темы. Они могут находиться как в корне самой темы, так и вынесены в отдельную папку. Обычно эта пака называется templates, page-templates и так далее.
- 2.Если вы хотите создавать свой шаблон на базе базового шаблона страницы, то вы скачиваете файл page.php. Если же, к примеру, вам больше подходит один из уже существующих шаблонов темы WordPress, к примеру, full-width-page.php
Шаг 2. Вносим необходимые правки
После того, как файлы скачаны, переходим к следующему этапу, это переименование этих файлов и внесение в них определенных правок.
- 4.Переименовываем файл шаблона WordPress и открываем его в каком-либо редакторе кода типа Sublime Text, Notepad++ или любом другом.

- 5.Первое, что нам нужно сделать, это внести правки в описание, которое находится в самом верху.
Заменяем описание которое там есть на код:
Template Name: Название шаблона
Здесь название шаблона можно написать как на английском, так и на русском языке.
- 6.Итак, этими строчками мы добились того, что у нас теперь WordPress в админке, при редактировании страницы, в списке шаблонов будет предлагать еще один шаблон, который мы назвали «Шаблон без сайдбара».
- 7.Теперь нам необходимо внести нужные нам изменения, к примеру убрать сайдбар. Для этого находим код:
И удаляем его или комментируем.
Если вы не знаете как выполняется комментирование кода в HTML, PHP и CSS, то вот ссылка на статью, (//impuls-web.ru/kak-delat-kommentarii-v-kode/) где описано как это делается.
- 8.Далее, необходимо расширить область контента. Для этого допишем свой CSS-класс, и в css исправим значение ширины.
- 9.
 При помощи инспектирования кода вычисляем класс блока, внутри которого выводится контент всей страницы.
При помощи инспектирования кода вычисляем класс блока, внутри которого выводится контент всей страницы. - 10. Находим блок с этим классом в файле шаблона, который мы создаём, и дописываем ему ещё один уникальный класс, который будет работать только для нашего шаблона.
- 11.Далее в файле style.css, который так же находится в корне с темой, в самом конце мы можем дописать CSS свойства для нужных нам блоков. Например, изменить значение ширины для блока с контентом:
.no-sidebar #primary { width:100%; }
.no-sidebar #primary {
width:100%;
}
Обратите внимание, что я перед классом или идентификатором блока, для которого мы дописываем свои CSS свойства нужно обязательно указать класс, который мы дописали для блока с контентом. Это нужно для того чтобы дописанные CSS свойства срабатывали не на всех страницах сайта, а только для страниц с созданным нами шаблоном.

- 12.Сохраняем изменения.
Шаг 3. Выгружаем файл шаблона обратно в папку с темой.
Выгружать шаблон можно как в корень папки с темой, так и в папку с шаблонами страниц (если они есть).
Теперь мы можем выбрать этот шаблон в списке шаблонов темы WordPress при редактировании страницы, обновить её и убедиться что внесённые нами правки корректно работают.
Аналогичным образом мы можем создать, к примеру, шаблон страницы, на которой не будет заголовка, то есть, сразу будет идти контент.
Что делать если часть шаблона находится в других файлах?
Очень часто случается так, что в самом шаблоне page.php или других шаблонах формирование и загрузка отдельных частей страницы происходит в других файлах.
На примере ниже видно, что часть шаблона, отвечающая за вывод заголовка страницы подгружается из файла content-page.php.
В таких случаях для внесения своих изменений нужно сделать следующее:
- 1.Находим этот файл у себя на хостинге, в папке с темой и скачиваем себе на компьютер.

- 2.Далее, нам необходимо его переименовать. К примеру, в content-page2.php.
- 3.Теперь в этом переименованном файле мы можем внести все необходимые изменения, к примеру, нам нужно удалить или закомментировать фрагмент кода, отвечающий за вывод заголовка.
В темах WordPress вывод заголовка осуществляется при помощи функции
- 4.Сохраняем изменения и выгружаем изменённый файл, в ту же в папку с темой WordPress.
- 5.После чего, в файле шаблона, который мы создаем, нам нужно исправить название подгружаемого файла. То есть, заменить название файла с content-page на content-page2, в котором мы только что внесли изменения.
В коде это будет выглядеть так: - 6.Сохраняем изменения и выгружаем шаблон к себе на хостинг в папку темой.
Теперь после выбора нашего шаблона и обновления страницы заголовка страницы у нас не будет, при этом на всех остальных страницах сайта он останется.
Аналогичным образом вы можете добавлять сюда какие-то блоки. К примеру, в самом начале страницы вывести какой-нибудь слайдер или добавить какие-то специфические блоки, фильтры для поиска, карты, блоки для вывода записей и так далее.
К примеру, в самом начале страницы вывести какой-нибудь слайдер или добавить какие-то специфические блоки, фильтры для поиска, карты, блоки для вывода записей и так далее.
Видеоинструкция
Как видите, процедура создания собственного шаблона WordPress не представляет собой ничего сложного! Самое сложное здесь, по сути, заключается в том, что бы внести нужные правки в коде и не удалить ничего лишнего 🙂
На этом у меня все. Если у вас будут возникать какие-то вопросы, задавайте их в комментариях. Я желаю вам удачи в создании своих собственных шаблонов оформления для WordPress.
До скорых встреч в следующих статьях!
С уважением Юлия Гусарь
Создание шаблона wordpress с нуля
На сегодняшний день самой простой и популярной системой управления является WordPress. В ней разрабатываются блоги. Что нужно для того, чтобы иметь собственную страницу на WordPress? Это не так сложно, как Вам могло выглядеть на первый взгляд. Сначала нужно скачать скрипт, делается это через интернет, все просто и быстро. После скачивания нужно установить его себе на компьютер, для этого нужен браузер с поддержкой PHP и MySQL. Установка очень простая, поэтому вы сможете без особого труда провести ее.
Сначала нужно скачать скрипт, делается это через интернет, все просто и быстро. После скачивания нужно установить его себе на компьютер, для этого нужен браузер с поддержкой PHP и MySQL. Установка очень простая, поэтому вы сможете без особого труда провести ее.
После завершения установки WordPress, необходимо запустить его в своем браузере, после чего появится обычный шаблон. Такого вида шаблон может сделать каждый и для того чтобы не было как у всех необходимо создать шаблон самостоятельно. Для этого выбираем шаблон и внимательно изучаем его, так как он состоит из множества файлов. Не удивляйтесь, если увидите большое количество файлов так и должно быть. Чаще всего шаблон имеет такие файлы:
style.css – сюда вписываем полностью css. Это файл служит для оформления и проектировки страницы;
header.php – начало нашего шаблона проектирования;
index.php – основной файл шаблона, то файл на чем все базируется;
single.php – файл каждого индивидуального поста;
comments. php – шаблон для написания комментариев;
php – шаблон для написания комментариев;
sidebar.php – панель сбоку;
footer.php – “подвал”, который завершает ваш шаблон.
Для того чтобы начать построение шаблона нужно выбрать стиль, которым хотим оформить для этого существуют: базовый css и универсальный, которые являются ключевыми всего шаблона. После выбранного Вами оформления, преступаем к следующему шагу. Но для начала Вам следует проверить все то, что Вы сделали ранее, ведь это возможно может сыграть роль в дальнейшем. Создание LOOP WordPress. Это очень кропотливый процесс и нужно все делать очень внимательно, следуя инструкциям.
Бывает такое, что для сайта на WordPress нужен самостоятельный оригинальный файл, который должен быть непохожим на остальные. Бывает, страница с картой сервиса Google Maps, является оригинальной. Для того чтобы не произошло подобного, нужно скопировать файл single.php и дать ему оригинальное собственное название, которое не должно совпасть с служебными названиями. Если у вас не правильно отображаются карты, то вы можете скачать драйвер.
Если следовать пошаговым инструкциям, то конструирование шаблона окажется не таким уже и сложным, главное подойти к задаче ответственно. Можете попробовать создать свои шаблоны для WordPress каждого вида сложности, либо взять уже существующие. Для того чтобы сделать более привлекательный вид шаблона нужно более подробно познакомиться с WordPress Codex, где указаны все подробности построения template tags и есть множество примеров. Множества примеров с которыми вы можете ознакомиться.
(Всего посетителей: 497, сегодня: 1)
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Как сделать лендинг пейдж на WordPress на бесплатном шаблоне
Чтобы запустить продажи в интернете, не обязательно заказывать сайт у агентства, долго согласовывать проект, вносить правки в прототип и что-то менять уже после запуска. Посадочную страницу, на которой вы будете продавать свои товары и услуги, можно создать на удобной и привычной CMS WordPress. Нужно лишь немного денег — на оплату хостинга и домена — и времени. Если руки растут из нужного места, уже через пару часов вы сможете гнать трафик на новый одностраничник.
Посадочную страницу, на которой вы будете продавать свои товары и услуги, можно создать на удобной и привычной CMS WordPress. Нужно лишь немного денег — на оплату хостинга и домена — и времени. Если руки растут из нужного места, уже через пару часов вы сможете гнать трафик на новый одностраничник.
Этот гайд поможет вам быстро и почти бесплатно сделать лендинг пейдж на WordPress. Материал будет полезен владельцам стартапов, начинающим маркетологам, digital-специалистам, которые хотят завести одностраничник для продажи своих услуг.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.

- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Продающая структура лендинга
Установка Вордпресс
Перед созданием сайта купите хостинг и зарегистрируйте доменное имя. Это легко сделать на Beget или SpaceWeb. Просто выберите тариф и оплатите его удобным способом. Вот расценки на хостинг от указанных выше провайдеров:
Оплачивать хостинг на год вперёд выгоднее. Для лендинг пейдж выбирайте начальные (стартовые) тарифы — «Взлёт» или Blog. Их вам хватит с головой.
У этих же хостинг-провайдеров можно зарегистрировать доменное имя. Пройдите в раздел «Регистрация доменов» или «Домены» и проверьте домен на уникальность.
При покупке домена в Beget не забудьте поставить галочку у пункта «Создать новый сайт и направить домен на него», а потом нажмите на кнопку «Добавить домен». Через 10–15 минут новый домен пропишется на DNS-серверах, и вы сможете приступить к установке CMS.
И на Beget, и на SpaceWeb CMS WordPress можно установить в один клик. Если вы приобрели хостинг SpaceWeb, то после оплаты и авторизации в личном кабинете найдите в меню раздел «Установка программ» и отыщите в списке WordPress. Нажмите на кнопку «Установить». В открывшемся окне выберите версию CMS, домен или поддомен и нажмите на кнопку «Установить». В течение минуты сервис автоматически установить WordPress и создаст базу данных MySQL. После этого вам останется лишь залогиниться в админ-панели и приступить к редактированию контента.
Чтобы установить WordPress на Beget, авторизуйтесь в личном кабинете, найдите в меню раздел «CMS | Установка систем управления» и перейдите в него. Отыщите в списке логотипов CMS ВордПресс, нажмите на него и ознакомьтесь с условиями. Заполните форму с данными по сайту:
Нажмите на «Установить» и дождитесь окончания установки. Сервис автоматически создаст базу данных и реквизиты к ней. Сохраните эти данные и авторизуйтесь в CMS вашего будущего одностраничника. Ссылка для входа:
Сервис автоматически создаст базу данных и реквизиты к ней. Сохраните эти данные и авторизуйтесь в CMS вашего будущего одностраничника. Ссылка для входа:
http://ваш_сайт/wp-admin или http://ваш_сайт/wp-login.php
А чтобы поисковые системы не индексировали изменения, которые вы вносите на сайт до его публикации, просто закройте его от индексации в настройках.
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
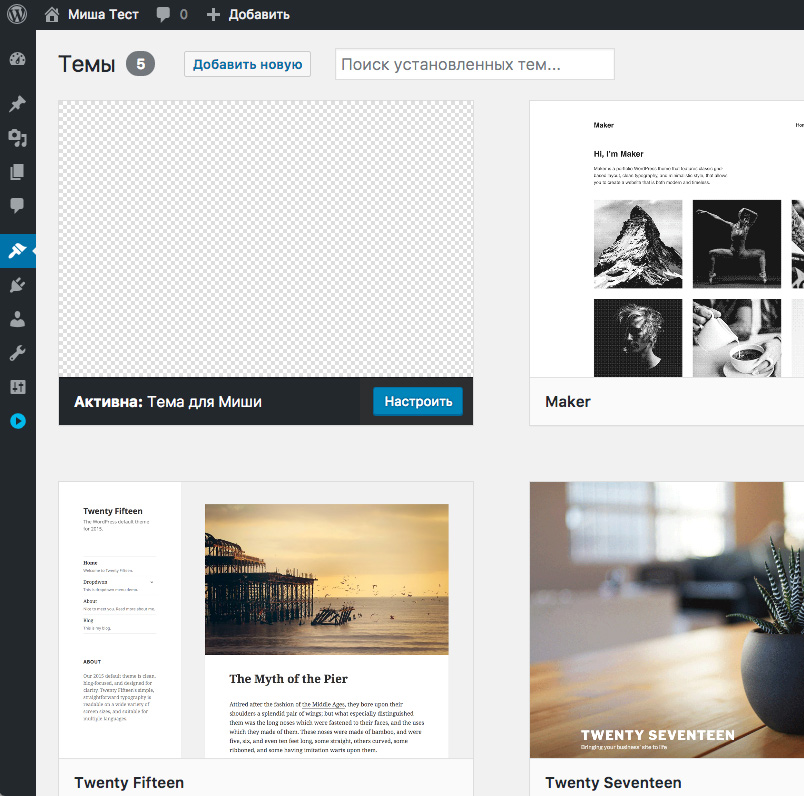
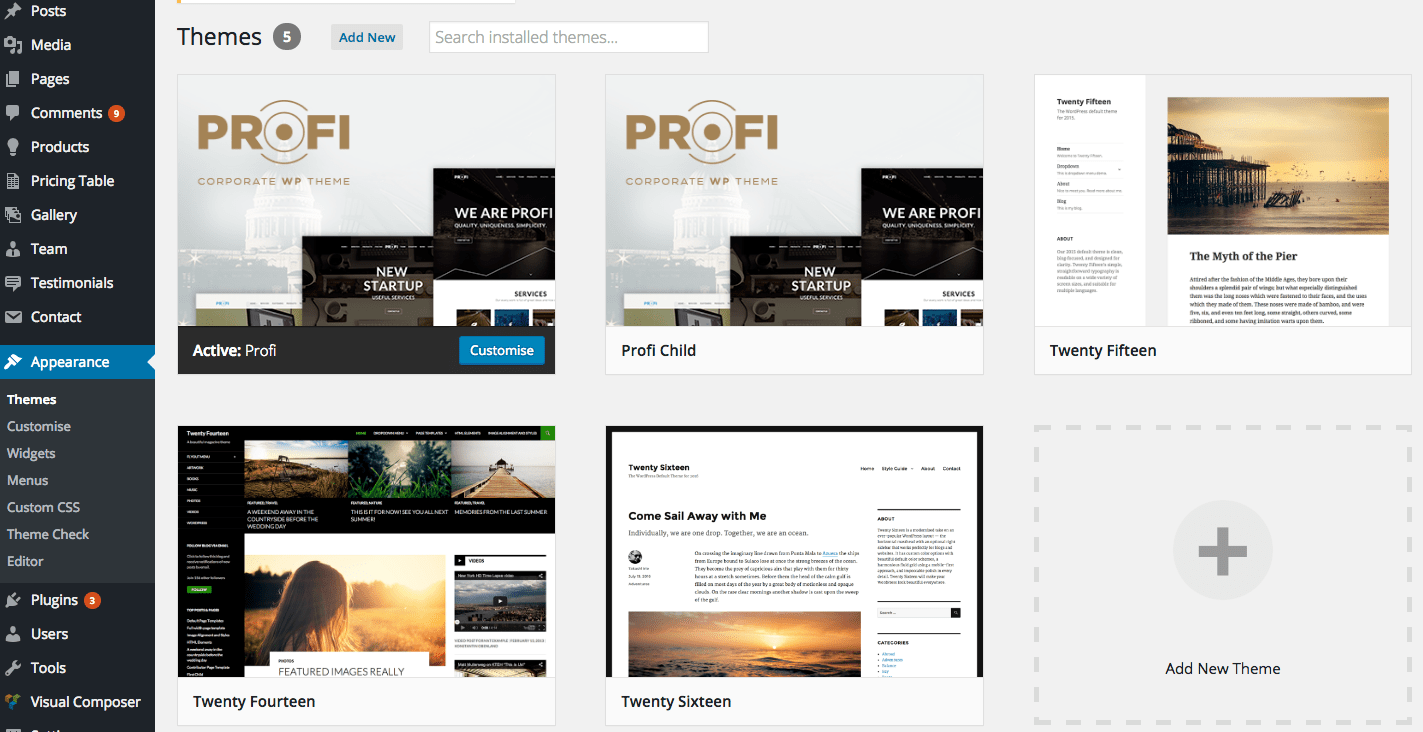
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».
Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress.
 Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.
Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах. - VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.

- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page. Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
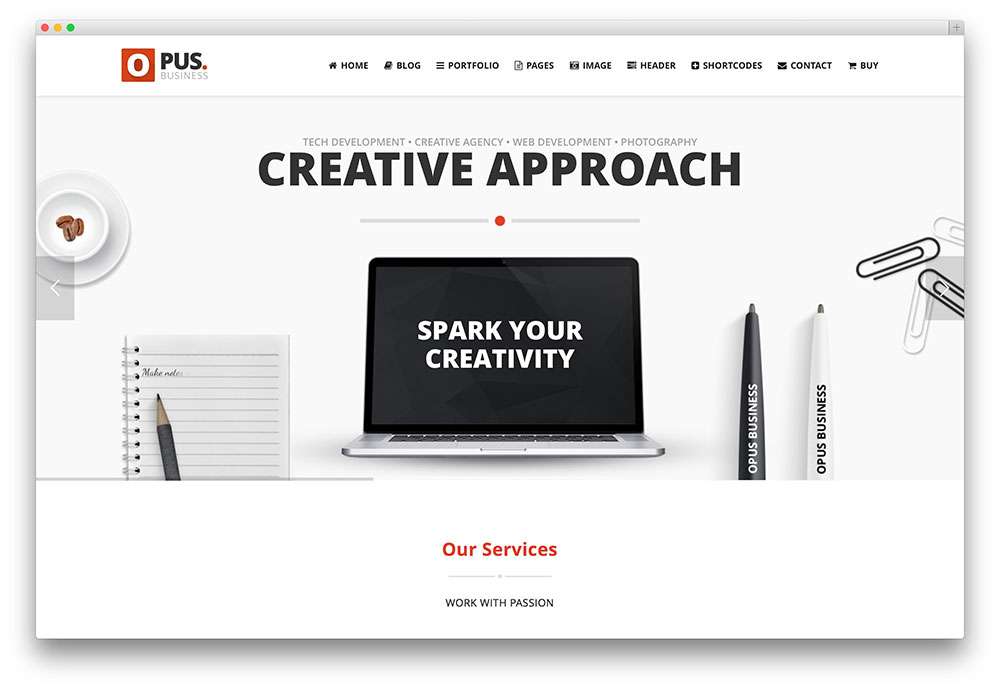
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Статья в тему: Лучшие темы Лендингов для Вордпресс
Создание Landing Page на WordPress
Для примера покажу, как сделать простой лендинг из пяти экранов — первый экран, демонстрация продукта, описание, отзывы и контакты. Экран — это видимая область сайта, так называемые информационные блоки.
Чтобы отредактировать информацию в шаблоне лендинга, активируйте тему и нажмите на «Настроить».
После активации темы откроется окно с предложением установить плагин One Page Express. С его помощью вы быстрее настроите тему, так как он предоставит на выбор десятки вариантов оформления блоков лендинг пейдж. Просто нажмите на «Установить сейчас» и подождите около минуты.
После установке плагина в меню слева появится расширенный блок настроек темы. Пролистайте его и найдите пункт «General Settings». В строке «На главной странице отображать» поставьте галочку рядом с пунктом «Статическую страницу».
Обратите внимание на список под «Manage Page Section». Здесь вы можете удалить блоки или добавить новые, изменить их последовательность, вынести часть из них в меню.
Здесь вы можете удалить блоки или добавить новые, изменить их последовательность, вынести часть из них в меню.
Чтобы изменить последовательность блоков, просто зажмите блок в месте изображения с точками и перетяните его в нужное место.
Удалите ненужные блоки, кликнув по корзине в строке с блоком. А чтобы добавить блок, нажмите на «Page Content +» и выберите в списке тип блока, который хотите внести в структуру.
В бесплатной версии темы вы можете добавить:
- блок «About» — сетка из четырёх секций с картинками и описаниями;
- блок с цветными иконками — для демонстрации преимуществ;
- блок с сеткой изображений/иконок и описаниями;
- блок контент + картинка на всю ширину;
- блок для логотипов и отзывов клиентов и многое другое.
У каждого типа блоков есть несколько вариантов. Пролистайте их в списке и примерьте на сайт, нажав на кнопку «Добавить». Если оформление вам не понравится, в любой момент вы можете удалить раздел, кликнув на иконку с корзиной у блока в списке.
Меню
Меню — это список ссылок или анкоров, который пользователь видит на первом экране. По этим ссылкам он может сразу перейти к интересующему блоку лендинга, не тратя время на прокрутку. Удобный инструмент для тех, кто использует ваш товар или услугу не в первый раз.
Не добавляйте в меню на первом экране ссылки в социальные сети. Переход на сторонний сайт отвлечёт внимание пользователя от продукта или услуги. Лучше сделайте быстрый переход на разделы, которые содержат важную для потенциальных покупателей информацию — например, на блок с информацией о комплектации наборов/пакетов услуг или с отзывами.
Чтобы сформировать меню, просто нажмите на иконку с тремя горизонтальными полосами у блоков в списке. Ссылки на выделенные блоки отобразятся в меню.
Прописывать анкоры не нужно — это прописано в теме. Просто отметьте разделы в списке блоков, которые должны висеть в меню сверху, и всё.
Главный экран
Чтобы изменить внешний вид главного экрана, кликните по разделу «Шапка» и изучите возможности настройки.
В разделах «Фон заголовка главной страницы» и «Фон заголовка внутренних страниц» вы можете поменять тип фона — заливка, картинка, слайд-шоу или видео, — настроить фон шапки, изменить скорость смены слайдов и разделитель шапки, настроить цвета наложения.
Часть вариантов разделителя шапкиВ разделах «Содержимое заголовка главной страницы» и «Содержимое заголовка внутренних страниц» прописаны настройки, которые позволяют отредактировать текст на первом экране. Вы можете выровнять заголовок по центру или по левому краю, настроить межбуквенный интервал, определить ширину текста, изменить заголовок и подзаголовок, повесить на них анкоры. Помимо этого, здесь же можно настроить кнопки — оставить одну или две из возможных, поменять текст внутри кнопок, прикрепить к каждой URL для открытия формы, например.
Изменение надписи внутри кнопкиВы можете настроить все элементы вручную или выбрать готовый бесплатный шаблон в разделе «Внешний вид заголовков главной страницы» и минимально изменить содержимое — текст, название кнопок, их URL.
Продукт
Чтобы продемонстрировать товар или услугу, добавьте в структуру новый блок с изображениями — например, portfolio cards section или portfolio full section. В первый шаблон вы можете добавить небольшую картинку с подписью и URL на дополнительный раздел сайта. Во второй шаблон можно вставить большую картинку и так же дополнить её комментарием и ссылкой.
Если вы продаёте сложный продукт, добавьте описание. Выберите другой шаблон — content with image или full width content section.
Как вставлять изображения, понятно. Наведите курсор на место с картинкой, нажмите на иконку с изображением карандаша, выберите файл в открывшемся окне.
Описание
Чтобы мотивировать посетителя лендинга на покупку, расскажите о преимуществах вашего товара или услуги. Описание продукта можно сделать в виде инфографики, дополнить его текстом, который ответит на все вопросы сомневающегося потенциального клиента.
Используйте шаблоны stripped-coloured-icon-boxes или features-overlapped-icons-section, чтобы выделить преимущества продукта тезисами.
Иконки, подзаголовки и текст легко поменять. Просто наведите на редактируемую область и нажмите на иконку с карандашом.
Если в двух словах ваш продукт не описать, используйте шаблоны из разделов About или Features. Там и текста побольше, и картинки можно вставить.
По желанию можно разбавить блоки разделом с цифрами. Только не указывайте там, сколько чашек кофе вы выпили — напишите более существенную информацию.
Отзывы
Отзывы — банальный, популярный, но всё же действенный метод убеждения потенциального покупателя на лендинге. Считается, что именно блок с отзывами может закрыть оставшиеся возражения клиента. Чаще всего отзывы для лендинга пишет опытный копирайтер, который понимает, какие боли и страха у потенциального покупателя могли остаться.
Чтобы вставить блок с отзывами в теме One Page Express, нажмите на Page Content + и выберите в списке шаблон Testimonials.
После вставки блока отредактируйте информацию — поменяйте картинки, подписи, вставьте реальные тексты отзывов.
Контакты
В теме для лендинг пейдж One Page Express есть блоки с информацией о ключевых сотрудниках, номерах телефонов и другими контактами. Чтобы указать членов команды, выберите один из трёх шаблонов в разделе Team. В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
Форма обратной связи находится в разделе шаблонов Contacts. Вставьте блок с формой в структуру страницы, а затем кликните по полю для вставки и укажите шорткод формы.
Блок с контактами и картой доступен только в версии PRO. Стоимость лицензии — от $79.
Чтобы не тратиться на покупку дополнительных возможностей темы, просто вставьте любой другой подходящий блок из бесплатного набора инструментов. Например, из разделов About или Features. Пропишите адреса филиалов, телефоны, email, а в поле для картинки вставьте html-код, например Яндекс-карты.
Когда landing page будет готов, нажмите на кнопку «Опубликовать». После этого сайт будет индексироваться поисковыми системами.
После этого сайт будет индексироваться поисковыми системами.
Готовим к запуску
Уберите стандартный копирайт в подвале сайта. В теме One Page Express есть три варианта копирайта — простой, с контактами или с виджетами. Посмотрите, какой вам больше по душе, и измените данные.
Пример подвала в виде модуля с контактами. Изменить можно каждый символ и иконку. Очень удобно. Не забудьте сохранить и опубликовать изменения.
Лендинг готов, что дальше?
Подключите готовый к запуску сайт-одностраничник к системам веб-аналитики, чтобы в будущем оценивать эффективность. Заведите аккаунт в Яндекс.Метрике или Google Analytics, подтвердите права на сайт, разместив код на сайте. Чтобы облегчить задачу, используйте плагины Метрики или Аналитикс — их легко найти в списке плагинов и установить на сайт. После этого вся статистика будет всегда под рукой.
А если вы хотите отслеживать весь цикл продаж, заведите аккаунт в одной из систем сквозной аналитики.
Чтобы пустить трафик на лендинг, запустите рекламу в Яндекс.Директ или Google Ads. Перед запуском убедитесь в том, что контент вашего лендинга не противоречит правилам рекламных систем. В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
Не забывайте отслеживать конверсии и действия посетителей на сайте после запуска рекламы. Если покупатели отваливаются на каком-либо этапе, проверьте корректность форм, ссылок, отображение сайта на различных устройствах.
Как установить шаблон на WordPress – подробная инструкция для новичков
Приветствую вас, дорогие посетители блога iklife.
Наверняка вы знаете, что WordPress – очень функциональная и многогранная система управления контентом. С ее помощью можно сделать из своего сайта буквально все, что нужно: от блога до полноценного интернет-магазина. Огромную роль играет визуальная составляющая – тема, или как ее еще называют, шаблон. Сегодня я расскажу вам о том, как установить шаблон на WordPress. Начнем.
Сегодня я расскажу вам о том, как установить шаблон на WordPress. Начнем.
Друзья, эта статья является частью моего бесплатного мини-курса “Как создать информационный сайт”. Пройдите 10 простых уроков и запустите свой доходный сайт уже сегодня. Ну или завтра, если у вас уже вечер.
Установка бесплатных шаблонов из каталога
Первым на очереди будет самый распространенный способ установки шаблонов – из каталога. Данный вариант примечателен тем, что все темы, которые доступны в стандартной админке, поставляются абсолютно бесплатно, вы можете выбрать любую, кликнуть на кнопку установки и дизайн готов к эксплуатации.
Однако, спешу заметить, что найти нужную тему в этом самом каталоге порой бывает очень сложно. По моему мнению, уж очень они однообразные и простенькие. Да и вариантов кастомизации там не так много, все темы, как правило, не обладают каким-то расширенным функционалом по настройке. Чего не скажешь о премиум-дизайнах из различных магазинов.
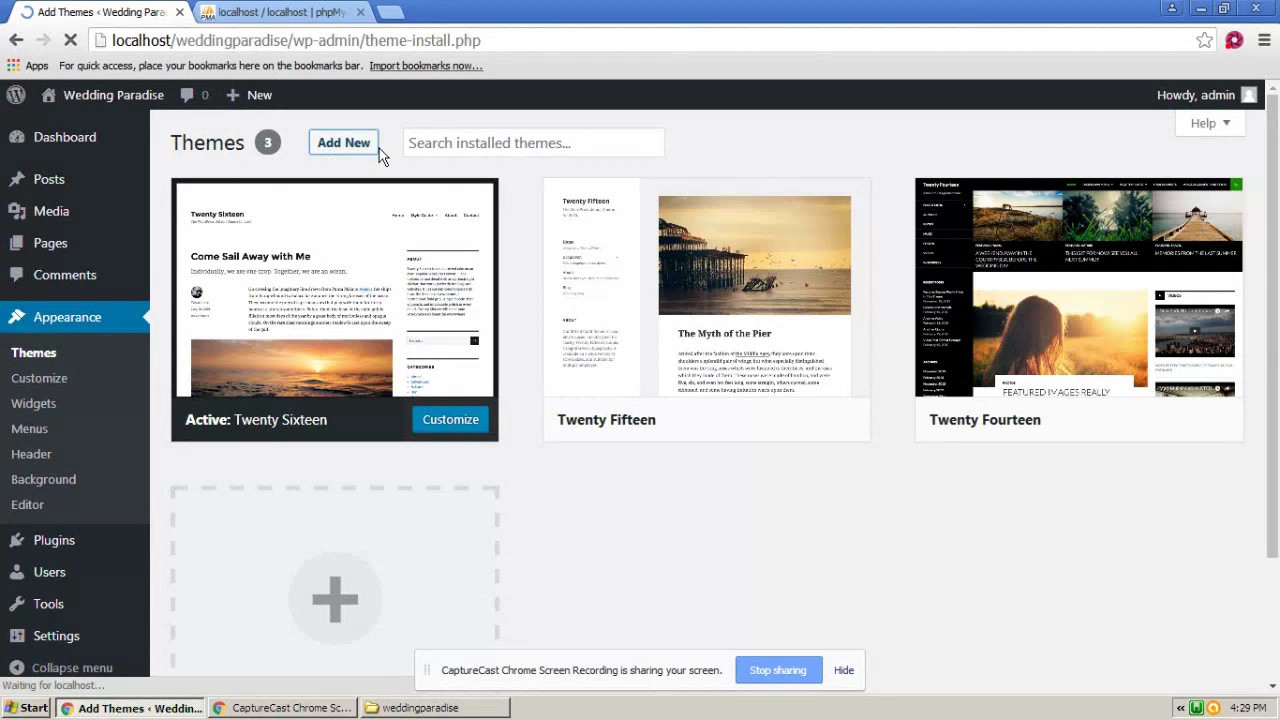
Чтобы перейти к установке бесплатных тем от сообщества Вордпресс, выберите в боковом меню: Внешний вид – Темы – Добавить новую. Так вы попадете на страницу каталога бесплатных шаблонов для ВП.
Здесь представлено просто огромное количество всевозможных вариантов. Для установки любой из тем, вам достаточно просто навести курсор на нужную и нажать на появившуюся синюю кнопку с надписью “Установить” в нижней части картинки.
После этого на месте этой кнопки появится некликабельная со статусом установки. В случае успешной инсталляции, вы сможете наблюдать кнопку “Активировать”.
Вы можете сделать это сразу и приступить к настройке темы либо же, если хотите, продолжить поиск и установку других вариантов в каталоге. В любом случае, сразу после завершения установки, вам необходимо перейти на уровень назад, чтобы посмотреть, какие темы у вас уже присутствуют.
На этой странице вы можете удалять, активировать и настраивать свои шаблоны. Здесь же будет доступна ссылка, с помощью которой вы можете запустить обновление темы, если она поддерживается разработчиками.
Наиболее популярные бесплатные темы все равно поддерживаются авторами в силу того, что во всех таких продуктах есть платная PRO-версия.
Установка бесплатных шаблонов с помощью архива
Получить бесплатную тему оформления в WordPress можно не только с помощью нативного инструмента. Вы можете скачать файлы дизайна в виде архива, после чего загрузить их с помощью админки или файлового менеджера FTP. В первом случае все достаточно просто, нужно лишь выбрать “Загрузить тему” в верхней части каталога. После чего указать на скачанный архив.
Выбираем нужный файл, после чего кликаем по соответствующей кнопке. В остальном данный способ почти ничем не отличается от предыдущего. Установленный продукт нужно будет также активировать и настроить.
Затем, если хотите, вы можете удалить тему, но уже с помощью стандартного функционала. Для этого нажмите на установленную тему и прямо на странице самого шаблона кликните на кнопку “Удалить” в правом нижнем углу.
Установка премиум-тем
И вот теперь мы перешли к установке платных шаблонов. По сути своей, они почти ничем не отличаются от бесплатных. За исключением того, что платные темы более продуманные, оптимизированные под поисковые системы и, вероятнее всего, имеют собственные инструменты настройки, которые отличаются от стандартного настройщика ВордПресс, об этом мы поговорим позже.
По сути своей, они почти ничем не отличаются от бесплатных. За исключением того, что платные темы более продуманные, оптимизированные под поисковые системы и, вероятнее всего, имеют собственные инструменты настройки, которые отличаются от стандартного настройщика ВордПресс, об этом мы поговорим позже.
Установить платный дизайн тоже очень легко. Достаточно воспользоваться предыдущим способом инсталляции тем на WP, за исключением того, что сам шаблон будет загружен с личного кабинета интернет-магазина.
Кстати об этом, позволю себе рассказать о некоторых из них. Итак, премиум-шаблоны можно купить:
- ThemeForest – крупнейший магазин цифровых товаров во всем интернете.
Является частью большой компании Envato, где помимо товаров для ВП имеются самые разнообразные вариации. ThemeForest представляет огромное количество различных шаблонов ВордПресс, подходящих под самые разные нужды.
Лендинги, блоги, интернет-магазины и даже сайты-визитки. Тут можно найти продукт на любой вкус и цвет. Обязательно советую заглянуть сюда.
Обязательно советую заглянуть сюда.
Однако, спешу заметить, что у данного магазина нет русскоязычной версии сайта. Придется разбираться с английским, хотя это и не так трудно. Учитывая, что сам интерфейс сделан по-человечески, и любой желающий, даже без знания языка, вполне сможет разобраться с этим.
- TemplateMonster – еще один крупный поставщик тем оформления для ВордПресс.
Очень много различных вариантов для коммерческих сайтов: лендинги, шопы и т.д.
В отличие от предыдущего магазина, шаблоны TemplateMonster обладают русскоязычным интерфейсом и русскоговорящей поддержкой. На сайте имеется полноценный модуль техподдержки, в которую вы можете обратиться по всем вопросам. Есть даже консультанты, которые могут помочь вам выбрать продукт из огромного числа.
Здесь же отмечу, что помимо премиум-шаблонов, через TemplateMonster можно заказать уникальный вариант для собственного сайта. Цена, конечно же, будет весьма отличаться – стоимость создания уникального дизайна начинается от 1 000 долларов.
- WPShop – русскоязычный магазин тем и плагинов для WordPress.
Пока там не так много продуктов, но спешу заверить, что каждый из них обладает наивысшим качеством и полной поддержкой нашего родного языка.
Кстати говоря, на нашем курсе “Как создать блог” мы настоятельно рекомендуем новичкам тему Root, доступную как раз в этом магазине. Как и все прочие продукты, тема отлично оптимизирована для SEO, имеет в себе удобные инструменты работы для блогов, а также великолепную универсальность.
В интернете можно найти и другие магазины с кучей разных вариантов. Обратите внимание, что лучше будет покупать цифровые продукты в именитых магазинах, которые уже зарекомендовали себя на рынке и имеют некоторую репутацию. Иначе вы рискуете нарваться на мошенников или некачественные вредоносные продукты.
Как я уже отмечал, чтобы установить любую платную тему оформления, вам понадобится лишь архив с файлами вашей темы и админка. Перейдите на страницу установки дизайна, после чего выберите “Загрузить тему”.
Настройка
Чтобы изменить настройки любого продукта, как бесплатного, так и платного, вы можете воспользоваться двумя вариантами:
- Нативный настройщик WordPress.
- Собственный настройщик от автора (есть далеко не везде).
Каждый из этих способов позволит вам легко и непринужденно редактировать все параметры дизайна на своем веб-ресурсе, позабыв о мучениях с html- и css-кодами.
Если собственный настройщик всегда индивидуален, и здесь нет смысла рассматривать какой-то конкретный, то про стандартный мы еще можем поговорить. Вот так он выглядит.
Обычно здесь представлено не так много вкладок. Но, в редких случаях, вы можете обнаружить здесь дополнительные пункты.
Вкратце расскажу об основных пунктах в настройщике ВордПресс:
- Свойства сайта: здесь можно установить название и краткое описание сайта. В этом же пункте, чуть ниже, можно задать фавикон (картинка во вкладке браузера).
- Цвета: здесь все, что касается цветовой гаммы вашего дизайна.

- Медиафайл заголовка: картинка с цветком над меню. Ее можно заменить.
- Меню: настройка пунктов меню.
- Виджеты: добавление, удаление и настройка виджетов.
В общем-то, все. Как я уже сказал, возможно у вас будет чуть больше пунктов. Я думаю, что не составит труда разобраться, за что же этот самый новый пункт отвечает. Ведь можно просто зайти в любой из них, и, так сказать, “потрогать” все на ощупь.
Заключение
Сегодня мы узнали о том, как можно установить дизайн на ВордПресс. Уверен, что эта информация вам пригодится при работе с вашим сайтом. Помните, что люди встречают по одежке, поэтому не стоит упускать из вида такую важную составляющую каждого сайта, как его оформление. Тем более, что установка и настройка – дело пяти минут.
Здесь же позволю себе дать вам один совет: не пытайтесь найти лучшую тему с первого раза. Порой лучше остановиться на одном варианте и понять, что же на самом деле вам нужно. А то бывает, что люди просто теряются из-за такого многообразия. Вы в любой момент можете переустановить тему, поэтому не надо бояться трогать настройки.А если вы хотите лучше разбираться в дизайне для сайтов, да и в самих сайтах в целом, то советую обратить внимание на курс Василия Блинова “Как создать блог”. На нем вы сможете понять, что такое хороший дизайн для WordPress и как с ним взаимодействовать.
Вы в любой момент можете переустановить тему, поэтому не надо бояться трогать настройки.А если вы хотите лучше разбираться в дизайне для сайтов, да и в самих сайтах в целом, то советую обратить внимание на курс Василия Блинова “Как создать блог”. На нем вы сможете понять, что такое хороший дизайн для WordPress и как с ним взаимодействовать.
Что нужно знать, чтобы создать WordPress шаблон
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Сегодня решил начать рубрику Шаблоны для WordPress. В этой рубрике мы с вами создадим шаблон для WordPress своими руками. Разберемся с особенностями создания шаблонов и тем WordPress. Сразу скажу, что ничего сложно в разработке шаблонов для WordPress нет. Главное, я считаю, в любом деле желание и трудолюбие плюс немного усидчивости. Эта статья будет вводной, и здесь мы с вами поговорим о том, какие знания необходимы, чтобы создать свой шаблон для сайта WordPress.
Что нужно знать, чтобы создать WordPress шаблон
Честно говоря, CMS WordPress – это одна из самых простых систем управления содержимым. С одной стороны это хорошо, с другой – плохо. Почему хорошо? Потому что темы и шаблоны для сайта WordPress может создавать каждый, техническую документацию в руки и вперед, даже языков программирования знать особо не нужно, чтобы создать простенькую тему. Почему плохо? Да потому, что WordPress, это система с узкой специализаций. Обычно сайты на WordPress бывают двух типов: простенькие интернет-магазины и блоги, редко встретишь сайт с большим функционалом и рассчитанным на большую нагрузку, это в первую очередь связано с особенностями архитектуры базы данных WordPress. Итак, давайте обсудим, что нужно знать для того, чтобы создать WordPress шаблон.
Знакомство с WordPress
Содержание статьи:
Начнем с того, что система управления сайтами WordPress написана на языке PHP, в качестве хранилища использует сервер MySQL. Следовательно, приступая к знакомству с данной системой, необходимо, как минимум, уметь устанавливать PHP, ставить и настраивать MySQL сервер, а также HTTP сервер Apache. Если вам лень устанавливать все три сервера по-отдельности, можно установить и сконфигурировать Денвер – русскую WAMP сборку.
Если вам лень устанавливать все три сервера по-отдельности, можно установить и сконфигурировать Денвер – русскую WAMP сборку.
Процесс установки WordPress и его первичной настройки я уже описывал, думаю, с эти проблем возникнуть не должно. Административная панель сайта на WordPress довольно простая и описывать ее здесь не имеет смысла, кстати, шаблоны можно создавать и для админки WordPress, из коробки идет несколько дефолтных цветовых схем. Со вступлением можно закончить, перейдем ближе к делу.
Знакомство с системой для создания блогов WordPress (для себя я ее позиционирую именно так) лучше всего начинать с официального сайта, где можно найти море полезной информации. Разработчикам будет интересен кодекс WordPress, это то место в сети, где можно найти полную техническую документацию и самостоятельно разобраться с тем, как создавать виджеты, плагины и шаблоны WordPress. К сожалению, кодекс WordPress русифицирован не полностью. Но есть хорошая, на взгляд автора, альтернатива на русском языке, поверьте, это не реклама, а именно источник полезной информации о WordPress, русская техническая документация WordPress, сайт wp-cama. ru. Проект поддерживается, как я понял, одним человеком, которого зовут Тимур. Сам я на этом сайте вопросов не задавал, ибо нужды в этом не было, но, судя по комментариям, без ответа вы не останетесь, также можете задавать вопросы, связанные с WordPress, на моем блоге.
ru. Проект поддерживается, как я понял, одним человеком, которого зовут Тимур. Сам я на этом сайте вопросов не задавал, ибо нужды в этом не было, но, судя по комментариям, без ответа вы не останетесь, также можете задавать вопросы, связанные с WordPress, на моем блоге.
На самом деле, WordPress шаблоны любой сложности создавать легко, главное получать информацию из правильных и ценных источников, здесь я привел целых два, надеюсь, что и мой краткий мануал по созданию WordPress шаблонов, который будет состоять из нескольких постов, кому-то поможет. И так, давайте разберемся с тем, что нужно знать для создания собственного WordPress шаблона. Обратите внимание: я буду писать необходимый минимум, и мнение мое в этом вопросе очень субъективно.
Что нужно знать для оформления WordPress шаблона
Начнем с самого простой, но самой объемной работы – с оформления WordPress шаблонов. Как минимум, для оформления и создания WordPress шаблона вы должны знать стандарты (знать стандарты, это не значит все выучить, нужно уметь искать информацию и правильно ею пользоваться) и понимать назначение HTML и таблицы стилей.
Чтобы создать каркас для WordPress шаблона вы должны понимать правила позиционирования HTML элементов, знать, чем отличаются блочные HTML элементы от строчных, уметь работать с формами HTML. Знать, чем отличается метод GET от POST, собственно, знать о том, что такое HTML атрибуты, какие можно использовать, а какие не стоит, так как они устарели. Уметь подключать код JavaScript к HTML документу и таблицы стилей. В общем, наверное, и все, что нужно знать про HTML, чтобы сделать каркас WordPress шаблона. Мы же не собираемся говорить про каждый тэг в отдельности в этом посте.
Теперь перейдем к оформлению, здесь я не буду говорить про работу с графическими редакторами, такими как Corel, Photoshop или GIMP в Linux. Здесь мы будем говорить про таблицы CSS и некоторые особенности. Первое, что нужно уметь делать – работать с CSS селекторами, уметь их составлять, это не сложно. Второе, что необходимо знать для оформления WordPress шаблона: отличие CSS идентификатора от класса. Третье, необходимо понимать структуру CSS правила. CSS свойства и их значения заучивать необязательно, они запомнятся при постоянном использовании, к тому же, их описание всегда можно найти на сайте W3C. Здесь я не говорю о кроссбраузерной верстке макетов HTML, это отдельная тема.
CSS свойства и их значения заучивать необязательно, они запомнятся при постоянном использовании, к тому же, их описание всегда можно найти на сайте W3C. Здесь я не говорю о кроссбраузерной верстке макетов HTML, это отдельная тема.
Если вы хотите внести динамики в оформление шаблона, вам не обойтись без JavaScript. В качестве библиотеки JavaScript WordPress из коробки использует JQuery, на данный момент версии 1.10. Собственно, для работы с JQuery, как и с любой программой, необходимо уметь пользоваться технической документацией. По самому JavaScript нужно: иметь представление о типизации языка, знать об области видимости и типизации переменных, уметь отличать переменную от массива, иметь представление о DOM, изучить документацию клиентского JavaScript, пожалуй, все.
Что нужно знать для создания шаблона WordPress
Первое, что необходимо узнать для создания WordPress шаблона: как он активируется. Второе, это, конечно же, структуру шаблона WordPress. Третье, архитектуру базы данных WordPress, это все не сложно, глубоких знаний не требуется. Четвертое, нужно иметь под рукой справочник с функциями WordPress, выучивать и зазубривать вредно, лучше иметь под рукой, ссылки на документацию я давал выше. Все это описано в технической документации к данной CMS, в последующих постах попытаюсь описать и я.
Четвертое, нужно иметь под рукой справочник с функциями WordPress, выучивать и зазубривать вредно, лучше иметь под рукой, ссылки на документацию я давал выше. Все это описано в технической документации к данной CMS, в последующих постах попытаюсь описать и я.
В принципе, на этом можно было бы и закончить, но я считаю, что нужно понимать еще несколько вещей. Во-первых, для создания WordPress шаблона нужно уметь работать с базой данных MySQL, как минимум, требуется умение написания простого SQL запроса SELECT. Конечно, если вы хотите захламлять свой блог кучей ненужных плагинов, функционал, которых не будет использоваться и на 60%, то для создания темы WordPress знать SQL не нужно. Втрое, понимать назначение PHP и разбираться в основах ООП. Начнем с языка PHP. Уметь написать PHP функцию – обязательно, иметь представление о типизации и области видимости, уметь работать со строками и массивами, знать, как работать с сервером MySQL при помощи PHP. И немного об ООП, ООП – объектно-ориентированное программирование, целая парадигма. Но для создания WordPress тем достаточно отличать метод от класса.
Но для создания WordPress тем достаточно отличать метод от класса.
Что же, думаю, на этом могу закончить вводную статью о создании WordPress тем, надеюсь, что я вас не напугал обилием всяких терминов и набором технологий и количеством технической документации, которую придется перелопатить. Хочу подчеркнуть, что данная статья, это мое субъективное мнение о том, чем нужно уметь пользоваться, чтобы создать свой шаблон для WordPress.
Как изменить тему WordPress. Веб-инспектор
Здравствуйте уважаемые начинающие веб-мастера. В этом уроке поработаем над внешним видом нашего сайта.
Как я уже писал раньше, внешний вид сайта создаёт Тема оформления, или шаблон.
И в этом уроке, мы научимся изменять шаблон WordPress, то есть менять цвета, размеры, расположение элементов, картинку в шапке сайта, и вообще всё, что мы видим при заходе на сайт.
Но прежде чем начинать, желательно пройти Основы html и Основы СSS, или хотя бы иметь под рукой справочную литературу иначе, многое о чём я тут расскажу, будет просто не понятно.
Можно конечно воспользоваться моими Шпаргалками, но лучше всё таки подучиться.
Помимо вышеперечисленного Вам необходимо прочитать пост Дочерние темы, и выполнить данные в нём рекомендации. Они очень простые.
Начнём с редактирования стандартной темы «Twenty Ten». Эта тема стоит по умолчанию на сборке WordPress, и именно её можно увидеть сразу после установки движка.
На этом ресурсе, кстати, тоже стоит эта тема, только немного подправленная. Вернее переделанная до основания.
Тем не менее, рекомендации, которые Вы получите в этой статье, применимы для редактирования любой темы оформления WordPress.
Создавать свой web дизайн, мы будем при помощи инструмента Веб-инспектор.
Этот необходимый для разработчика инструмент по умолчанию есть во всех современных браузерах и вызывается клавишей F12.
Так же вызвать его можно, если щелкнуть правой клавишей мыши по странице, и выбрать «Просмотр кода элемента» или «Исследовать элемент»
Дизайн моего сайта уже несколько раз поменялся, и Вы видите давнишний вариант, но сути это не меняет.
Всех возможностей этого инструмента я ещё не знаю (обязательно нужно будет заняться и изучить), но и того что известно хватает для того, чтоб делать с темой всё, что угодно.
Как видите, в большом поле слева находятся строки с html кодом. Каждая стока является html кодом одного из элементов, находящихся в данный момент на странице.
Если навести на неё курсор, то элемент, который ей соответствует на странице, выделится другим цветом, и рядом появится сноска с указанием названия селектора, отвечающего за данный элемент в таблице стилей, и его размер в пикселях.
Если щёлкнуть по этой строке, то она окрасится в синий цвет, как бы зафиксируется, и в поле справа отразятся все свойства и значения заданные, в нашем случае, блоку с меню, в таблице стилей.
Как видим, блок меню в таблице стилей, обозначен селектором #access, и ему заданы следующие значения:
ширина — 940 px
отступ слева — 0 px
Идём ниже
фоновый цвет — жёлтый (изначально был черный)
видимость элемента — видимый
наплывание слева — наверное чтоб не отталкивать заголовок
отступ сверху — 80 px, и размещение по центру
отступ снизу — 30 px
рамка — толщина, сплошная, желтая (изначально чёрная)
Теперь нам известно про этот элемент практически всё, и мы можем, при желании, его подвинуть вниз, или вверх, изменить его цвет, или размер, прижать к любой из четырёх сторон экрана, или скрыть с глаз долой.
Для того, чтоб всё это проделать, нужно пройти в Консоль — Внешний вид — Редактор, и найти там файл style.css
Щёлкаем по нему и, поднявшись по странице чуть выше, видим открывшийся для редактирования файл таблицы стилей. Первым делом копируем весь файл, и сохраняем в каком нибудь редакторе, можно в блокноте.
Вот в этом-то файле нам нужно найти селектор #access. Сначала он появится в разделе » =Structure», но там он находится в группе с другими селекторами, для которых заданны одинаковые свойства и значения.
Не будем пока выводить из этой группы #access, так как ширина, заданная в этой группе, меня, например, устраивала. Опускаемся дальше до раздела «Menu». Вот тут наш блок представлен во всей красе.
Именно здесь можно подвинуть его вверх и вниз, изменив значение в свойстве margin, изменить цвет, а если в свойстве display вместо block поставить none, то сделать невидимым.
Не забываем после каждой манипуляции обновлять файл!
Я специально выбрал для демонстрации блок меню, так как он имеет сложную структуру. Ведь в основном блоке у него находятся ещё блоки ссылок, и текст в этих ссылках, который сам по себе тоже отдельный блок.
Ведь в основном блоке у него находятся ещё блоки ссылок, и текст в этих ссылках, который сам по себе тоже отдельный блок.
Как вы уже заметили, в веб-инспекторе каждая строка начинается с треугольника. Если он направлен вправо, значит в нём скрывается еще несколько строк. Щёлкаем по треугольнику, и нам открывается код элементов, заключённых в блок меню.
В этих элементах, в свою очередь, находятся ещё элементы, и нам надо открыть их все, то есть всё, что находится в блоке меню.
Теперь, перемещая курсор по строчкам в левом поле, в правом поле смотрим, как узнать тот или иной элемент в файле style. css, и прикидываем, какие значения нам хотелось бы изменить.
Затем идём в редактор, находим нужный селектор, и меняем то, что задумали. Покажу что изменил я, чтоб меню приобрело такой вид и функции, как на этом сайте.
Если кому-то захочется вообще убрать это меню со страниц сайта, то для этого нужно пройти Внешний вид > Редактор, и открыть для редактирования файл header. php.
php.
В коде файла находим тег <div role=»navigation»>, и удаляем его, и всё что после него, до первого </div>.
Можно сделать его просто невидимым. Для этого в файле style.css, в селектор #access добавляется свойство display:none.
Теперь посмотрим, как заменить картинку в шапке сайта. Допустим, все предложенные в теме изображения Вас не устроили, и Вы решили установить, что-то совершенно своё. Где взять картинку для шапки, можно посмотреть на странице Как сделать картинку для шапки в Paint, и когда она будет найдена, или сделана, поместить в папку images темы.
Затем идём в файл style.css, и смотрим, что нужно сделать, чтоб не нужная картинка исчезла, а нужная появилась.
Находим раздел «=Header», в котором собрано всё, что связано с шапкой сайта, и находим там селектор изображения. Затем меняем значение display:block на значение display:none, и картинка исчезает с экрана.
Затем поднимаемся до раздела «=Structure», и в селекторе #wrapper, делаем следующую запись. Свойство background: есть по умолчанию, это фон страницы, так что добавляем свойства только для картинки.
Свойство background: есть по умолчанию, это фон страницы, так что добавляем свойства только для картинки.
В значении свойства background-image, помещаем адрес новой найденной, или сделанной нами картинки, загруженной предварительно в папку images темы оформления.
Если сайт находится на хостинге, то Эта папка находиться в: имя_сайта > public_html > wp-content> > themes > images.
Если сайт ещё на локальном хостинге, то путь к этой папке: Z > home > имя_сайта > www > wp-content> > themes > images.
В первом случае изображение загружается при помощи файлового менеджера, во втором — изображение просто сохраняется в эту папку.
Здесь, после установки, придется подправлять только свойство background-position, чтоб поаккуратнее разместить шапку на странице, а свойство background необходимо на тот случай, если у кого-то из посетителей картинка в шапке не откроется.
В этом случае шапка будет иметь хотя бы фон.
Далее в шапку сайта можно поместить ещё одну картинку, например маленький логотип.
Делается это следующим образом. Заходим Консоль — Записи — Добавить запись, переключаем редактор в режим HTML, и через загрузчик изображений (Добавить медиафайл), загружаем нужную картинку.
В редакторе появляется код этой картинки. Его нужно скопировать, а «Запись» удалить.
Затем заходим в «Внешний вид — редактор», и открываем для редактирования файл header.php, в котором находим строчку <div>
Сразу после этой строки и вставляем скопированный код картинки. В коде есть класс выравнивания, и в зависимости от необходимости aligncenter можно заменить на alignleft, или alignright.
От этого будет зависеть с какого края, или в центре, расположиться изображение.
Если же после сохранения и просмотра, изображение нужно будет ещё немного, куда нибудь подвинуть, то возвращаемся в редактор, и в код картинки, в тег img, вставляем атрибут style со свойством margin:
style=»margin:0 0 0 0;»
Где вместо нулей вставляем необходимые размеры отступов, и таким образом сдвигаем картинку в нужном направлении.
Цвет полей можно изменить спустившись немного вниз, до раздела «=Global Elements», в селекторе тега «body». У меня поля были сделаны из размноженной картинки. Я её в дальнейшем убрал и оставил однотонные, но как это сделать (изображение на полях), можете посмотреть.
Если же менять только цвет, то достаточно изменить значение в свойстве background
Размер, вид, и цвет шрифта сайта меняется здесь
Как добавить оригинальный шрифт на сайт, и где его взять, подробно рассказано в статье Шрифты для сайта
А размер, цвет, внешний вид заголовка, и описания сайта в шапке — здесь. Здесь же можно подправить размещение заголовка и описания, при смене картинки шапки.
На этом пока остановимся. Пробуйте, меняйте, двигайте, набивайте руку. Совсем скоро будем переносить сайт на реальный хостинг. Там конечно тоже будем делать некоторые изменения, вот только делать их нужно более уверенно и быстро, и допускать при этом как можно меньше ошибок.
На этом тема правки шаблона не заканчивается, а только начинается, и в дальнейшем будет рассмотрено ещё множество способов для изменения внешнего вида, и некоторой функциональности сайта.
Перемена
Рецепт для лысых: Намазать голову мёдом, подождать три дня, затем сильно хлопнуть в ладоши — мухи улетят, а лапки останутся.
Как найти элемент в коде < < < В раздел > > > Как создать меню для отдельной рубрики с помощью атрибута «style»
Как создавать или добавлять собственные шаблоны страниц в WordPress
Пользовательские шаблоны страниц WordPress с годами становятся все более популярными. Хотя это правда, что в большинство тем WordPress уже встроено несколько доступных шаблонов страниц, есть еще много тем, которых нет.
Пользовательские шаблоны страниц для страниц WordPress — это способ создания страницы, которая отличается от стиля по умолчанию. Это можно сделать несколькими способами.
Если вы хорошо разбираетесь в PHP, вы можете создавать собственные шаблоны страниц WordPress с нуля.Однако многие из нас ищут более простое решение для добавления или создания пользовательских шаблонов страниц в WordPress.
В этом уроке я покажу вам, как вы можете создавать или добавлять собственные шаблоны страниц WordPress в вашу тему с помощью плагина.
Шаблоны страниц WP
Я нашел надежный плагин под названием Шаблоны страниц WP. Проще говоря, этот плагин позволяет создавать и добавлять собственные шаблоны страниц на ваш сайт WordPress. Плагин прост в использовании.
Он имеет множество замечательных функций.Некоторые из основных функций включают:
- Возможность добавления левой боковой панели на страницы
- Возможность добавления правой боковой панели на страницы
- Добавление левой и правой боковой панели на страницы
- Вы можете добавить боковую панель под контентом
- Добавить боковую панель над содержимым
Плагин также устанавливает виджеты в область виджетов на панели администратора WordPress и позволяет вам заполнять боковые панели так, как вы считаете нужным.
Установка и активация шаблонов WP
Чтобы добавить и создать собственные шаблоны страниц в WordPress, вам необходимо установить и активировать плагин WP Templates.Вы можете сделать это, выполнив поиск в репозитории плагинов WordPress, расположенном в области администрирования вашего веб-сайта.
После того, как плагин будет установлен и активирован, вы увидите ссылку «WP Templates» в левой боковой панели панели администратора WordPress. Идите и нажмите на нее.
Добавление пользовательских шаблонов страниц
Когда вы нажимаете ссылку WP Templates, вы попадаете в краткое изложение плагина. Настроек нет. Другими словами, дополнительной настройки не требуется.
В этом представлении вы можете нажать кнопку «Щелкните здесь», чтобы создать новую страницу. Это просто откроет новую страницу для создания.
Или перейдите на страницы и создайте оттуда новую. Вы также можете настроить уже существующие страницы и добавить к ним собственные шаблоны страниц.
Щелкните Страницы> Добавить новую, чтобы открыть новую страницу.
Настройте свою страницу так, как вы хотите. Добавьте заголовок, добавьте свой контент и создайте страницу с описанием того, что вы делаете.
Однако теперь вы увидите, что раскрывающийся список справа под названием «Макет страницы» теперь существует.
Просто установите флажок рядом с нужным макетом. Это станет отображаемым макетом настраиваемого шаблона страницы.
Примечание: Этот плагин разрешает только настраиваемые шаблоны для страниц, но не сообщений. Однако профессиональная версия плагина позволяет добавлять пользовательские шаблоны сообщений.
Настройка виджетов в областях пользовательского шаблона страницы
Чтобы настроить области виджета пользовательского шаблона страницы, щелкните «Внешний вид»> «Виджеты».
Вы увидите, что было добавлено несколько различных областей виджетов. Чтобы настроить их, просто перетащите нужные виджеты и контент в эти конкретные области.
WP Templates Premium
Бесплатная версия плагина надежна для создания пользовательских шаблонов страниц. Однако, если вам нужны дополнительные возможности, а также возможность настраиваемого шаблона сообщений, попробуйте их премиум-версию плагина.
Некоторые из основных функций, которые предлагает премиум-версия:
- Скрыть верхний колонтитул на страницах
- Скрыть нижний колонтитул на страницах
- Используйте Live Page Builder для создания потрясающих шаблонов
- Создавайте свои собственные шаблоны быстро
- Создавайте шаблоны с несколько столбцов и контент
- Создавайте страницы с помощью слайдеров, форм, виджетов и т. д.
- Создавайте и создавайте страницы быстрее с помощью Drag and Drop Builder
- Создавайте целевые страницы и страницы продаж
- Используйте лучший Live Page Builder для WordPress
- Скрыть верхний и нижний колонтитулы для целевых страниц
- Скрыть верхний и нижний колонтитулы для продуктов WooCommerce
- Создание полноразмерных сообщений
- Создание полноразмерных продуктов WooCommerce
Премиум-версия также связана с конструктором страниц Elementor WordPress.
Последние мысли
Создание и добавление пользовательских шаблонов страниц WordPress не должно быть сложным процессом. Вам не обязательно знать PHP-код, нужен только подходящий плагин.
Если ваша тема WordPress не имеет настраиваемого шаблона страницы, который вы хотите, попробуйте этот процесс.
Создавали ли вы собственные шаблоны страниц с помощью кода раньше? Вы обнаружили, что использование плагина упрощает процесс?
Автор: Джереми Холкомб
Выросший на Гавайях, Джереми начал свою карьеру внештатного писателя, составляя резюме, бизнес-планы, статьи и все остальное.Сейчас он специализируется на интернет-маркетинге и написании контента и входит в группу контент-маркетинга GreenGeeks.
Как изменить шаблон страницы в WordPress
Выбор шаблона страницы
Ваши файлы темы должны включать шаблон страницы по умолчанию (с именем page.php). Ваша Тема также может иметь один или несколько настраиваемых шаблонов страниц, например, для отображения содержимого в более широких столбцах. Или вы, возможно, создали свой собственный шаблон.
Или вы, возможно, создали свой собственный шаблон.
Экран редактирования страницы: Вы можете назначить настраиваемый шаблон для любой отдельной страницы, используя раскрывающийся список Шаблон на экране редактирования страницы (часть модуля атрибутов страницы). Вы можете найти настройки на панели инструментов WordPress > Pages . Вы можете создать новую страницу или отредактировать существующую.
- Выберите шаблон из списка (например, Моя пользовательская страница ).
- Нажмите кнопку Обновить (или Сохранить черновик , если он еще не опубликован).
Экран «Все страницы»: Параметры «Быстрое редактирование» и «Массовое редактирование» на экране «Все страницы» также имеют раскрывающиеся списки «Шаблон».
Список шаблонов будет отображаться, только если:
- В папке активной темы есть как минимум один файл настраиваемого шаблона страницы.
 Если вы измените тему, шаблоны страниц в ранее активированной теме отображаться не будут.
Если вы измените тему, шаблоны страниц в ранее активированной теме отображаться не будут. - Вы просматриваете экран для редактирования страницы: шаблоны страниц , а не , являются опцией по умолчанию для сообщений или пользовательских типов сообщений.
Вы также можете импортировать готовые шаблоны , которые вам нужно только немного настроить, и они готовы к работе.
OrbitFox поставляется с отличной библиотекой шаблонов, которую вы можете использовать бесплатно. Вам просто нужно установить плагин, перейти в библиотеку шаблонов на панели управления WordPress в настройках плагина и импортировать ваши любимые шаблоны.
Как создать шаблон отдельного сообщения WordPress
Хорошо, вопрос в том, что вам нужно сделать, чтобы получить тот же эффект, если вы вручную настроите исходный код своей темы?
TL; DR: невозможно.
Хорошо, хорошо … невозможно — сильное слово, но на самом деле почти то.
Во-первых, вы должны уметь кодировать, да! И это довольно серьезный проект кодирования… PHP, WordPress, HTML, CSS, дизайн.
Например, давайте рассмотрим последнее — условия отображения для вашего шаблона.
В какой-либо теме (или самом ядре WordPress) нет готовой структуры или фреймворка, которые позволили бы вам это сделать. Вам нужно будет написать код с нуля.И вам также понадобится какой-то интерфейс, чтобы потом его использовать. Это сам по себе довольно большой и сложный проект кодирования.
Затем сами шаблоны отдельных сообщений. Или даже не употребляем во множественном числе. Давайте сосредоточимся на простой замене шаблона вашей темы по умолчанию на один новый.
Во-первых, вам нужно использовать для этого дочернюю тему. В противном случае вся ваша работа исчезнет после обновления темы.
Но, сюрприз! создание новой дочерней темы не всегда возможно. Например, если вы используете один из популярных фреймворков тем, скорее всего, вы уже используете дочернюю тему. И так уж случилось, что WordPress не позволяет вам создать дочернюю тему дочерней темы. Вот и все.
Например, если вы используете один из популярных фреймворков тем, скорее всего, вы уже используете дочернюю тему. И так уж случилось, что WordPress не позволяет вам создать дочернюю тему дочерней темы. Вот и все.
Во-вторых, вам необходимо досконально разобраться в структуре своей темы, прежде чем вы сможете создать новый шаблон. Это также означает знание того, как создать дополнительную таблицу стилей CSS, которая будет хорошо сочетаться со стандартной таблицей темы.
Наконец, ваш шаблон может стать несовместимым после обновления темы.В конце концов, разработчик темы может изменить структуру темы от одной версии к другой, фактически заставив вас вернуться к чертежной доске.
Хотя я уверен, что некоторые из вас немедленно ответят нетерпеливым «вызов принят!», Для остальных из нас, простых смертных, такая задача практически невыполнима.
Хорошо, я надеюсь, что вы в восторге от возможности создавать новые, полностью настраиваемые шаблоны для ваших отдельных сообщений. Все благодаря Elementor 2.0! Давай, попробуй!
Все благодаря Elementor 2.0! Давай, попробуй!
Если у вас есть какие-либо вопросы о представленном здесь процессе, не стесняйтесь спрашивать. (Вот ответы на самые распространенные вопросы о новом конструкторе тем.)
Сообщите мне в комментариях, как вы собираетесь использовать шаблон Elementor Single для своих проектов. Вы можете скачать полный шаблон из этой статьи здесь .
Как создать повторно используемые шаблоны для ваших сообщений в блоге WordPress
Вы когда-нибудь сталкивались с созданием серии сообщений или страниц в похожем формате? Разве не было бы замечательно, если бы вместо того, чтобы вручную воссоздавать один и тот же формат снова и снова, вы могли бы просто создавать шаблоны блогов для автоматизации всего процесса?
В этом посте я покажу вам, как именно это сделать, используя бесплатный плагин под названием Simple Content Templates.Я начну с краткого обсуждения того, что делает плагин, и, что наиболее важно, когда вам следует использовать его вместо других вариантов. Затем я дам вам пошаговое руководство по использованию плагина для создания собственных шаблонов блога.
Затем я дам вам пошаговое руководство по использованию плагина для создания собственных шаблонов блога.
Для чего нужны простые шаблоны содержимого?
В бесплатной версии Simple Content Templates позволяет быстро предварительно заполнить ваши сообщения предварительно заданными:
- Название
- Содержимое тела сообщения
- Выдержка
Это определенно просто (отсюда и название).Но это тоже очень полезно.
Разве для этого нельзя использовать настраиваемые типы сообщений или настраиваемые поля?
Если вы знакомы с WordPress, это то, что вы могли бы также сделать с с настраиваемым типом сообщения и / или настраиваемыми полями. Но Simple Content Templates на самом деле не пытается заменить эти параметры.
Вместо этого, это идеальный вариант, когда вам нужно работать с обычными сообщениями или страницами, не желая, чтобы шаблон применялся к каждому отдельному сообщению или странице, и вам не нужно изменять фактическое форматирование сообщения или страницы.
Помните: простые шаблоны содержимого влияют только на содержимое в обычных полях редактора WordPress. Это не создание нового формата сообщения или чего-то подобного.
Что здорово, так это то, что плагин позволяет создавать неограниченное количество шаблонов блогов. Таким образом, вы можете создать несколько разных шаблонов, которые будете использовать по мере необходимости.
Как создавать шаблоны блогов с помощью простых шаблонов содержимого
Для этого урока я собираюсь использовать тестовый сайт под управлением Divi. Но важно отметить, что простые шаблоны содержимого работают только тогда, когда вы создаете сообщения в обычном редакторе WordPress.Это означает, что вы не можете использовать свои шаблоны внутри Divi Builder.
Но не волнуйтесь. Если вам нужно создать многоразовые шаблоны блогов внутри Divi Builder, у вас уже есть доступ к библиотеке Divi. Просто сохраните свои шаблоны в своей библиотеке и используйте их столько раз, сколько необходимо!
Хорошо, приступим…
Шаг 1.
 Установите и активируйте простые шаблоны содержимого
Установите и активируйте простые шаблоны содержимогоSimple Content Templates бесплатны и перечислены на WordPress.org, поэтому вы можете начать работу, установив их прямо со своей панели управления WordPress:
После активации плагина вы получите новую опцию Content Templates на боковой панели, где вы можете управлять плагином.
Шаг 2. Выберите, какие типы сообщений использовать простые шаблоны содержимого для
Плагину нужно настроить только одно, но очень важное.
По умолчанию простые шаблоны содержимого включены только для обычных сообщений WordPress, но вы можете перейти в Шаблоны содержимого> Настройки , чтобы включить его также и для страниц:
И как только вы создадите несколько шаблонов, вы также можете настроить автоматическую загрузку плагина при создании нового сообщения или страницы, вместо того, чтобы вручную выбирать шаблон (подробнее об этом позже).
После того, как вы это настроите, вы готовы создать свой первый шаблон.
Шаг 3. Создайте шаблон
Чтобы создать несколько шаблонов блога, перейдите к Content Templates> Add Template . Вы увидите стандартный редактор WordPress:
.Все, что вам нужно сделать, это ввести содержимое как обычно. Шаблон может состоять из всего, что вы обычно вводите в:
- Название
- Текстовый редактор
- Коробка для выдержек
Когда вы импортируете шаблон в свое сообщение, Simple Content Template просто дословно вводит его.
Что приятно, так это то, что вы можете использовать в шаблоне все свои обычные шорткоды.
Давайте посмотрим на пример. Допустим, вы хотите создать простой шаблон для обзора книги с кнопкой «Купить сейчас» с использованием шорткодов ET Button .
Для этого вы можете настроить свой шаблон примерно так:
Обязательно Опубликуйте , тогда вы будете готовы начать использовать свой шаблон.
Шаг 4. Вставьте свой шаблон при создании нового содержимого
После того, как вы закончите свой шаблон, все, что вам нужно сделать, это создать новый пост или страницу, как обычно.Когда вы это сделаете, вы увидите новое мета-поле Simple Content Templates . Чтобы загрузить шаблон, все, что вам нужно сделать, это выбрать нужный шаблон из раскрывающегося списка и нажать Загрузить шаблон:
После того, как вы нажмете кнопку, плагин автоматически вставит ваш шаблон:
Затем вы можете просто войти и добавить соответствующую уникальную информацию перед публикацией.
Но будьте осторожны. Плагин полностью перезаписывает любой существующий контент.Таким образом, вы не можете вернуться и добавить шаблон задним числом, не удалив полностью существующий контент.
И все! Простой способ создать несколько базовых шаблонов блога, чтобы сэкономить время.
Нужно отредактировать шаблоны?
Чтобы отредактировать шаблоны блога, вы всегда можете перейти к Content Templates> Content Templates и нажать кнопку Edit под желаемым шаблоном.
Это заставило меня задуматься: если вы вернетесь и отредактируете шаблон после того, как вы его уже использовали, повлияет ли это на сообщения, которые уже использовали этот шаблон?
На всякий случай я провел быстрый тест.Редактирование шаблона НЕ влияет на сообщения, которые ранее использовали этот шаблон. Это влияет только на новые сообщения, которые вы создаете.
Так что не стесняйтесь редактировать, не рискуя сломать свои старые сообщения.
Премиум-версия: расширенные шаблоны содержимого
Если вам нужны более гибкие шаблоны блогов, разработчик также предлагает расширенную версию под названием Advanced Content Templates.
Во-первых, расширенная версия добавляет еще несколько основных параметров, таких как возможность автоматической установки:
- Избранные изображения
- Категории и теги
- Пользовательские поля
- Формат сообщения
И он также добавляет поддержку пользовательских типов сообщений в дополнение к сообщениям и страницам.
Помимо этого, расширенные шаблоны контента начинают превращаться в настоящие шаблоны с возможностью использования встроенного PHP в ваших шаблонах для динамической генерации контента.
Подводя итог
Simple Content Templates — это простой в использовании способ создать несколько базовых шаблонов блога и сэкономить время. Несмотря на то, что он ограничен по сложности шаблонов, которые он может создавать, его может использовать любой, даже новичок.
Если вы создаете сайт для клиента, вы можете использовать его, чтобы предоставить им несколько готовых шаблонов без необходимости делать что-либо сложное.А если вы используете его на своем сайте, вы можете сэкономить время, вместо того чтобы пытаться дублировать форматирование в нескольких сообщениях.
Вы добавили на свой сайт шаблоны блогов? Какой метод вы предпочитаете для этого?
Миниатюра статьи изображение Legend_art / shutterstock.com
Три способа создания собственной темы WordPress
Пользователи WordPress часто выбирают готовую тему. Но вы также можете создать свою собственную тему.В этой статье рассматриваются различные способы решения этой проблемы.
Но вы также можете создать свою собственную тему.В этой статье рассматриваются различные способы решения этой проблемы.
Варианты варьируются от внесения изменений в существующую тему до создания собственной темы WordPress полностью с нуля. Между этими крайностями находятся различные другие варианты, которые включают дублирование и изменение тем, а также использование ряда инструментов, которые помогут вам создать свою собственную тему.
Темы WordPress состоят из набора файлов, содержащихся в одной папке, которая находится в папке / themes / : wp-content / themes / .
Вариант 1. Изменить существующую тему
Изменение существующей темы, пожалуй, самый простой вариант. Вы можете просто внести некоторые незначительные изменения, такие как цвета, размеры шрифта или простые изменения макета.
В этом случае лучше всего создать дочернюю тему. Дочерняя тема ссылается на существующую тему, просто изменяя биты, которые вы хотите изменить. Использование дочерней темы имеет то преимущество, что если родительская тема обновляется при обновлении WordPress, ваши изменения не будут удалены.
Использование дочерней темы имеет то преимущество, что если родительская тема обновляется при обновлении WordPress, ваши изменения не будут удалены.
Чтобы создать дочернюю тему, создайте новую папку в папке / themes / . Полезный совет — использовать имя родительской темы с добавлением -child , так как это проясняет, что такое дочерняя тема. Итак, если вы создаете дочернюю тему темы Twenty Seventeen, ваша папка дочерней темы может называться / Twentyseventeen-child / .
В этой дочерней папке вам потребуется как минимум файл style.css, и functions.php файл. В эти файлы вам нужно добавить определенный код, чтобы сообщить WordPress, какая тема является родительской, где находятся таблицы стилей, а также любые другие новые функции, которые вы хотите использовать в своей дочерней теме.
Последний шаг для запуска и запуска вашей дочерней темы — войти в панель администратора WordPress и перейти к Внешний вид> Темы , чтобы активировать дочернюю тему.
Чтобы получить полное руководство по этому процессу, посетите Кодекс WordPress. Чтобы получить помощь с настройкой дочерней темы, вы также можете использовать утилиту WordPress Child Theme Configurator.
Вариант 2: Адаптировать существующую тему
Если вы хотите немного углубиться в код WordPress, вы можете продублировать существующую тему и изменить ее по своему усмотрению.
Это может включать в себя такие вещи, как удаление всех текущих стилей и создание собственных. Вы также можете покопаться в других файлах темы, удалить ненужные элементы и добавить другие. Например, вы можете изменить HTML-структуру темы. Для этого вам нужно открыть различные файлы, например заголовок .php , index.php и footer.php и обновите части HTML вашими собственными элементами шаблона.
Попутно вы можете решить, что в скопированной теме есть множество функций, которые вам больше не нужны, например, комментарии к публикации и различные элементы боковой панели, такие как категории и закладки. Вы найдете фрагменты PHP для этих элементов в различных файлах темы, и вы можете просто удалить их или переместить в другое место.
Вы найдете фрагменты PHP для этих элементов в различных файлах темы, и вы можете просто удалить их или переместить в другое место.
Может потребоваться немного поисков, чтобы определить, какие файлы содержат элементы, которые вы хотите удалить или переместить, но это хороший способ познакомиться с вашей темой WordPress, чтобы покопаться в таких файлах.
Другой вариант здесь, вместо того, чтобы дублировать существующую тему, — начать с «начальной темы», которую мы рассмотрим ниже.
Вариант 3. Создайте тему с нуля
Более сложный вариант — но и веселее! — это создать свою тему полностью с нуля. На самом деле это проще, чем кажется, потому что вам нужно как минимум два файла — style.css и index.php .
Это, однако, привело бы к довольно ограниченной теме! Как минимум, вам, вероятно, понадобится функций.php для пользовательских функций и, возможно, несколько других файлов шаблонов для различных разделов сайта, например, файл шаблона 404. php для отображения страниц 404.
php для отображения страниц 404.
В этом примере мы создали папку в каталоге тем с именем / scratch-theme / . (Вы, конечно, захотите выбрать более элегантное имя.) Файл style.css будет служить основной таблицей стилей нашей темы WordPress. В этот файл CSS нам сначала нужно добавить текст заголовка. Это простой пример:
Теперь вы можете перейти в раздел WordPress admin Themes , где мы увидим нашу текущую тему в списке.
На данный момент он не предлагает никаких пользовательских стилей и макетов, но, тем не менее, его можно активировать и использовать. (Вы можете добавить миниатюру для темы, загрузив файл изображения с именем «screenshot» в корневую папку темы, предпочтительно 880 x 660 пикселей.)
Для получения более подробных рекомендаций по разработке тем WordPress ознакомьтесь с руководством по разработке тем WordPress Codex.
Довольно просто создать очень простую тему WordPress с нуля, но выйти за рамки этого сложнее. Прежде чем решить, что это находится за пределами вашей рулевой рубки, давайте рассмотрим некоторые доступные инструменты, которые могут вам помочь.
Прежде чем решить, что это находится за пределами вашей рулевой рубки, давайте рассмотрим некоторые доступные инструменты, которые могут вам помочь.
Использование стартовой темы
Стартовая тема — это простая или пустая тема WordPress, которая включает только базовый минимум структурного кода. Это означает, что стартовая тема WordPress имеет некоторые базовые функции, но не предлагает никаких настроек или настроек. Это очень удобная отправная точка для создания вашей уникальной темы.
Есть несколько вариантов выбора начальной темы для разработки, самый популярный из которых — Underscores.Он поддерживается Automattic, создателем WordPress, и является основой для последних тем по умолчанию, выпущенных WordPress.
Другие варианты включают FoundationPress, поддерживаемую ZURB.
Bones — это еще одна простая и понятная тема WordPress для базовых приложений, которая может служить очень хорошей отправной точкой для разработки темы.
HTML5 Blank — еще один вариант, который обеспечивает надежную и хорошо документированную базу кода для разработки тем.
Использование подчеркивания при разработке темы
Чтобы начать работу с Underscores, введите сведения о своей теме на домашней странице Underscores.
Вы также можете включить шаблон WooCommerce — полезно, если целевая тема, вероятно, будет иметь поддержку WooCommerce, например, пользовательские макеты для страниц корзины покупок и оформления заказа и т. Д. Нажмите Создать , и все! Наша тема будет создана и доступна для скачивания. В полученном ZIP-файле мы можем найти каталог с нашей темой.
Тема WordPress, созданная с помощью Underscores, имеет довольно много шаблонов, а также отдельные разделы для пользовательских макетов и элементов JavaScript. Это означает, что наша структура темы готова для нас, как и файлы шаблонов, которые поставляются с минимальным кодом в виде тегов PHP и комментариев. Мы можем сразу же начать работу, изменив все, что нам нужно, и удалив все, что нам не нужно.
Это, очевидно, очень экономит время, поскольку нам не нужно создавать каждый файл шаблона вручную.
Использование фреймворка темы WordPress
Подобно фреймворкам для CSS, JavaScript и PHP, фреймворк тем предоставляет стандартизированный набор инструментов, которые вы, как разработчик, можете использовать при создании собственных тем. Фреймворки тем имеют предопределенные соглашения, которые могут помочь в разработке темы, сэкономив время и усилия, которые в противном случае были бы потрачены на кодирование и построение этих самых соглашений.
Многие фреймворки тем WordPress в настоящее время имеют такие функции, как:
- нестандартные крючки и фильтры
- пользовательские функции для использования в теме
- индивидуальный обратный вызов
- интеграция или совместимость с пользовательскими библиотеками, такими как jQuery и т. Д.
Эти фреймворки тем WordPress также имеют несколько дополнительных преимуществ. Очевидно, они делают задачу создания темы WordPress быстрее и проще. Некоторые также предлагают специальные функции и нормы кодирования, которые могут позволить новым разработчикам быстро кодировать и более эффективно изучать основы. Конечно, это также означает, что у вас меньше контроля, чем при создании темы с нуля, но в зависимости от ваших требований и уровня опыта удобная для новичков структура темы может действительно оказаться полезной.
Очевидно, они делают задачу создания темы WordPress быстрее и проще. Некоторые также предлагают специальные функции и нормы кодирования, которые могут позволить новым разработчикам быстро кодировать и более эффективно изучать основы. Конечно, это также означает, что у вас меньше контроля, чем при создании темы с нуля, но в зависимости от ваших требований и уровня опыта удобная для новичков структура темы может действительно оказаться полезной.
Выбор фреймворка для темы WordPress
Существует довольно много фреймворков тем WordPress на выбор. Одним из популярных вариантов является фреймворк Genesis от StudioPress. Genesis по цене 59,95 долларов США включает такие функции, как настраиваемые шаблоны страниц, несколько настраиваемых параметров макета, а также полную поддержку Gutenberg, будущего редактора WordPress.
Еще один достойный премиальный вариант — тема Divi от Elegant Themes. Divi поставляется с элементами дизайна в реальном времени, настраиваемыми макетами и шаблонами страниц, перетаскиваемыми и визуально редактируемыми ресурсами и т. Д.Другими словами, Divi — это конструктор страниц, замаскированный под фреймворк тем, который позволяет экспортировать настройки разработки и быстро создавать веб-сайты.
Д.Другими словами, Divi — это конструктор страниц, замаскированный под фреймворк тем, который позволяет экспортировать настройки разработки и быстро создавать веб-сайты.
Если вы ищете что-то бесплатное, вам стоит взглянуть на Gantry. Этот удобный и надежный фреймворк тем предназначен не только для WordPress. Gantry, созданный RocketTheme, представляет собой скорее конгломерат настраиваемых расширений и методологий шаблонов, заимствованных у Joomla, WordPress и GravCMS.
Gantry позволяет кодерам создавать на его основе мощные темы и шаблоны внешнего интерфейса.Он также имеет множество пользовательских готовых шаблонов и скинов, а также визуально редактируемый интерфейс, чтобы облегчить жизнь и тем, кто не занимается программированием.
В этой области есть много других достойных претендентов, как вы найдете при любом поиске в Интернете по запросу «Конструкторы тем WordPress» или аналогичному.
Заключение
Эта статья представляет собой краткий обзор вариантов изменения или создания собственной темы WordPress. Мы начали с простейшего варианта создания дочерней темы, которая содержит только несколько файлов, изменяющих аспекты существующей темы.
Затем мы посмотрели немного глубже, скопировав и изменив существующую тему. Это интересный способ изучить тему WordPress, узнать, как она работает, и адаптировать ее к вашим точным требованиям, без необходимости изобретать велосипед и начинать с нуля.
Более амбициозный вариант — написать всю тему с нуля. Мы только коснулись этого здесь, но мы подготовили серию статей, чтобы подробно показать, как это сделать.
Чтобы ускорить создание темы с нуля, мы рассмотрели стартовые темы, такие как Underscores, и фреймворки тем, такие как Genesis.В некотором смысле, это подводит нас к завершению круга, поскольку некоторые из них предлагают инструменты перетаскивания / WYSIWYG, которые не требуют особых технических знаний и могут быть наиболее удобным вариантом, если вы не хотите копаться в код.
Надеюсь, это краткое введение дало вам лучшее представление о том, как начать создавать тему WordPress, соответствующую вашим требованиям.
Как создать собственный шаблон сообщения в блоге в WordPress
Недавно нам понадобилось спроектировать и разработать собственный шаблон сообщения в блоге для наших конференций по веб-дизайну и разработке, которые будут посещены в 2020 году. статья здесь, на 1stWebDesigner.Вместо того, чтобы просто придерживаться того же макета, который мы используем во всех наших сообщениях в блогах, и просто создавать длинный список ссылок на различные конференции в течение года, мы хотели придать этому конкретному сообщению другой, более удобный макет, с каждым месяц года в виде отдельного раздела и многоколоночной сетки, в которой может отображаться до трех столбцов в строке. Нажмите на ссылку выше, чтобы увидеть, что у нас получилось.
Поскольку раньше мы не использовали подобный настраиваемый шаблон сообщения в блоге, нам нужно было выяснить, как это сделать, и при этом поняли, что это будет отличный совет, которым можно поделиться с нашими читателями, чтобы вы тоже могли реализовать эта методология в случае необходимости.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 500 000+ WordPress & Design Assets
Зарегистрируйтесь на Envato Elements и получите неограниченное количество загрузок всего от 16,50 долларов в месяц!
СКАЧАТЬ
Почему вы должны использовать собственный шаблон сообщения в блоге?
В нашем случае имело смысл использовать собственный шаблон сообщения в блоге, потому что у нас были сотни конференций, которыми можно было поделиться, и перечисление их с помощью простого текста и ссылок было бы не только утомительно визуально, но и действительно было бы слишком долго просматривать в этом формате.Вы можете захотеть, чтобы конкретный пост выделялся среди остальных ваших статей, у вас может быть серия постов, для которых вы хотите иметь единообразный макет внутри серии, который отличается от ваших стандартных постов, или вам может потребоваться отобразить содержание определенного сообщения отличается от содержания других из-за того, из чего состоит этот контент, как это было в нашем случае. Пользовательские шаблоны сообщений в блоге можно назначать для каждой публикации, использовать один или несколько раз, а также вы можете иметь столько разных шаблонов, сколько захотите.
Пользовательские шаблоны сообщений в блоге можно назначать для каждой публикации, использовать один или несколько раз, а также вы можете иметь столько разных шаблонов, сколько захотите.
К счастью, возможность создавать и использовать настраиваемые шаблоны для сообщений в блогах встроена прямо в WordPress и очень похожа на создание настраиваемых шаблонов страниц. Итак, давайте погрузимся в суть дела и посмотрим, насколько это может быть просто!
Как создать собственный шаблон сообщения в блоге
Есть некоторые различия, с которыми вы можете столкнуться в зависимости от темы, которую вы используете, но основы остаются неизменными. Если вы еще не используете дочернюю тему, вам нужно будет ее создать, если вы не используете настраиваемую тему какого-либо типа, иначе, если вы когда-либо обновите родительскую тему, вы потеряете работу, которую выполняете здесь.Вот хорошая статья о том, как создать дочернюю тему.
Когда у вас есть дочерняя или настраиваемая тема, вам нужно будет создать новый файл в корне папки вашей темы (дочерней или настраиваемой) и называть его как хотите. В нашем случае мы назвали наш Conferences.php. Здесь нет обязательного соглашения об именах — просто используйте то, что поможет вам узнать, для чего этот файл.
В редакторе кода добавьте следующий код в новый файл в самом начале, заменив имя шаблона желаемым именем.Вторая строка сообщает WordPress, где будет использоваться этот шаблон (для сообщений, а не для страниц). Последняя строка — это просто комментарий для нашего личного использования, поэтому вы можете удалить или добавить свой собственный комментарий по желанию.
/ * Название шаблона: Предстоящие конференции
* Тип сообщения шаблона: сообщение
* /
/ * Шаблон сообщения о предстоящих ежегодных конференциях. * /
?>
После сохранения этого файла вы увидите свой новый шаблон сообщения в раскрывающемся списке Шаблон мета-поля «Атрибуты сообщения» на экране редактирования сообщения, как показано на скриншоте ниже.
Следующим шагом будет либо скопировать содержимое файла single.php вашей темы в новый файл шаблона пользовательского сообщения в блоге и начать редактирование и настройку по желанию, либо вы можете начать с нуля (как мы), если ваш новый макет будет радикально отличаться от ваших стандартных постов.
Вуаля! Это оно!
Мы не собираемся вдаваться в кодирование всего шаблона, так как это будет сильно варьироваться в зависимости от ваших требований и используемой темы, но этот простой небольшой метод поможет вам начать свой путь к созданию собственного пользовательского интерфейса. шаблон сообщения в блоге в WordPress.Теперь вы можете сойти с ума, создавая все, что захотите! Радоваться, веселиться!
Фотография на обложке любезно предоставлена ShotStash.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Обзор шаблонов| Oxygen — Visual Site Builder для WordPress
Шаблоны— это дизайны, созданные в Oxygen, которые применяются во многих местах вашего веб-сайта. Ими можно управлять в админке WP из Oxygen> Templates .
Вы можете создавать шаблоны, которые применяются к страницам, сообщениям в блогах, продуктам WooCommerce, порталам участников, bbPress, результатам поиска, архивам настраиваемых типов сообщений и любой другой части вашего сайта.
Создание шаблона и его применение к содержимому
- Выберите Oxygen> Templates в панели администратора WordPress, затем нажмите Добавить новый шаблон .
- Введите имя для шаблона и нажмите Опубликовать.
- Укажите, где применяется шаблон, используя параметры в разделе ГДЕ ПРИМЕНЯЕТСЯ ДАННЫЙ ШАБЛОН? , затем нажмите Обновить , чтобы сохранить изменения.
- Щелкните Редактировать с помощью Oxygen , чтобы создать шаблон.
Внутреннее содержимое
Отобразите содержимое, к которому применяется ваш шаблон, с помощью элемента Inner Content .
Чтобы добавить элемент внутреннего содержимого в шаблон, щелкните + Добавить> Основные> Другое> Внутреннее содержимое .
Область, охватываемая внутренним содержимым , будет доступна для редактирования с помощью Oxygen для каждого элемента, к которому применяется шаблон.
Если внутренний контент не создается с помощью Oxygen, вместо него будет использоваться контент WordPress — будь то сообщение, страница, продукт WooCommerce, тема форума bbPress или что-то еще, созданное в WordPress.
Например, когда вы применяете шаблон, содержащий заголовок, Внутреннее содержимое, и нижний колонтитул, ко всем страницам вашего сайта, область внутреннего содержимого становится доступной для редактирования на всех страницах. Затем вы можете использовать Oxygen для разработки области внутреннего содержимого для каждой страницы или сообщения, в то время как верхний и нижний колонтитулы останутся прежними.
Динамические данные
Dynamic Data используется для связывания элементов дизайна в вашем шаблоне с живыми данными из вашей базы данных WordPress.
Например, вы можете связать элемент Заголовок в шаблоне сообщения блога с заголовком сообщения в базе данных. Каждое сообщение блога, отображаемое с шаблоном, будет иметь заголовок, помещенный в элемент Заголовок . Точно так же вы можете связать элемент Text с содержимым вашего сообщения, связать изображение или фон раздела с избранным изображением вашего сообщения и многое другое.
Наследуемые шаблоны
Шаблоны, содержащие элемент Inner Content , могут быть унаследованы другими шаблонами.
Выберите шаблон, который вы хотите унаследовать от Наследовать дизайн из списка других шаблонов . Затем сохраните шаблон.
Редактируемая область наследуемого шаблона будет вложена в область Inner Content шаблона, который наследуется.
Например, у вас может быть «Главный шаблон» с заголовком, Внутреннее содержимое и нижний колонтитул.Теперь вы хотите создать «Шаблон сообщения в блоге» , который использует тот же верхний и нижний колонтитулы.
Установите «Шаблон сообщения в блоге» , чтобы унаследовать «Основной шаблон», , и он будет вытягивать верхний и нижний колонтитулы из «Основного шаблона », и редактируемую область в «Шаблон сообщения в блоге». будет областью Внутреннее содержимое .
Приоритет шаблона
Когда настройки вашего шаблона означают, что несколько шаблонов могут применяться к одному и тому же контенту, используется шаблон с наивысшим номером приоритета.
Для установки приоритета укажите номер приоритета шаблона .
Предварительный просмотр содержимого, к которому применен шаблон
При редактировании шаблона, который был применен к контенту в Oxygen -> Templates -> Edit , вы можете предварительно просмотреть контент, к которому шаблон применяется, непосредственно в визуальном редакторе Oxygen.
Выберите содержимое для предварительного просмотра из раскрывающегося меню Предварительный просмотр .
Примечание: это раскрывающееся меню может быть пустым, если вы еще не применили шаблон к какому-либо доступному содержимому.
Применение шаблонов вручную
Вы можете вручную применить шаблон к любому отдельному сообщению, странице или произвольному типу сообщения.
Чтобы применить шаблон Oxygen к определенному элементу на вашем сайте, выполните следующие действия:
- В панели администратора WordPress перейдите на экран Edit для записи / страницы / CPT, к которой вы хотите применить шаблон.
- Выберите шаблон из Отобразите страницу, используя список шаблонов , затем сохраните страницу.
Пример структуры шаблона
Вот пример структуры, которую можно найти на сайте со страницами, сообщениями в блогах и продуктами WooCommerce.
- Основной шаблон — имеет верхний колонтитул, нижний колонтитул и область внутреннего содержимого . Применяется везде, используя Other -> Catch All.
- Шаблон страницы — наследует основной шаблон , имеет область внутреннего содержимого . Применимо ко всем страницам, использующим Singular -> Page.
- Шаблон сообщения в блоге — наследует шаблон Main , применяется ко всем сообщениям, использующим Singular -> Post. Вместо области Внутреннее содержимое этот шаблон использует динамические данные для отображения заголовка и содержимого сообщения.
- Универсальный шаблон архива — наследует Основной шаблон , применяется ко всем архивам, используя Архивы -> Все архивы. Вместо области Внутреннее содержимое в этом шаблоне используется элемент Easy Posts для перечисления всех сообщений, отображаемых в архиве.
- Шаблон продукта WooCommerce — наследует шаблон Main , использует область Inner Content для отображения продукта WooCommerce.
