Создание сайта с нуля: пошаговая инструкция для начинающих
Автор Светлана Стецко Просмотров 1.7к. Опубликовано Обновлено
Каждый, кто впервые решился создать свой собственный сайт, сталкивается с массой вопросов и морем вариантов. Глаза разбегаются от предложений и не понятно, что же выбрать. Предлагаю подробную пошаговую инструкцию, которая подойдёт почти каждому из вас.
Предлагаю рассмотреть создание сайта с нуля на движке WordPress. Это самая популярная система управления контентом (Content Management System) на сегодняшний день. Каждый третий сайт (включая мой) созданы на этой CMS.
Содержание
- Выбор ниши
- Целевая аудитория
- Анализ конкурентов
- Конструктор сайтов или CMS
- Выбор хостинга и домена
- Создание дополнительного домена
- SSL-сертификат
- Установка движка WordPress
- Переход на безопасный HTTPS протокол
- Здоровье сайта
- Защита сайта от СПАМа
- Базовые настройки WordPress
- Создание robots.
 txt
txt - Безопасность сайта
- Устранение недостатков WordPress
- Оптимизация URL адресов страниц сайта
- Выбор и установка темы
- sitemap.xml и карта html
- Логотип и фавикон
- SEO оптимизация
- Персонализация блога
- Мультиязычность
- Структура сайта
- Политика конфиденциальности и куки
- Аудит сайта
- Открыть сайт для индексации
- Кабинет Вебмастера
- Подписка на новостную рассылку
Приветствую вас, мои читатели! Хочу помочь новичкам создать профессиональный сайт своими руками. При этом не требуется какой-то специальной подготовки, даже школьник сможет справиться с поставленной задачей. Всё, что нужно для обучения: время и желание.
Прежде всего, давайте коротко рассмотрим все основные шаги создания сайта с нуля, чтобы видеть картину в целом. Затем каждый пункт я объясню подробно в своих публикациях со скриншотами и видеоуроками.
Выбор ниши
Раз уж вы попали на эту страницу, то скорее всего уже определились с темой и задачами сайта. Возможно, вы предлагаете какие-то товары или услуги и решили расширить своё дело представив компанию в интернете.
Возможно, вы предлагаете какие-то товары или услуги и решили расширить своё дело представив компанию в интернете.
Кто-то наоборот, хочет попробовать создать информационный сайт с целью его дальнейшей монетизации и получения дохода с показа рекламы. Вы можете запустить свой личный блог или даже портал, привлекая к работе профессиональных копирайтеров.
Третья категория — это будущие разработчики, которые разобравшись в процессе будут делать сайты на заказ. У вас есть прекрасная возможность создать свой первый сайт для будущего портфолио.
Определение ниши — это фундамент для дальнейшего развития проекта. Новичкам свойственно впадать в две крайности: либо выбрать очень узкую тематику и быстро потерять потенциал, либо переоценить свои возможности и конкурировать с крупными компаниями.
Если у вас уже действующий бизнес, то подумайте какие смежные направления сможете добавить в будущем.
В случае инфосайтов, советую проанализировать несколько вариантов. Конечно, есть прибыльные и трендовые ниши, и если вы профессионал в своём деле, готовы вкладываться своим временем и финансами, то смело заявляйте о себе.
Но для тех, кто не владеет специальными навыками и не знает о чём писать стоит хорошенько поразмышлять. Для первого блога лучше выбрать близкую для вас тематику. Исходите из того, что придётся написать сотни статей в течение нескольких лет.
Выбирайте нишу своим сердцем. Пишите о том, что вам действительно нравится, иначе рискуете потерять интерес и забросить блог. Тогда даже деньги не смогут мотивировать заниматься нелюбимым делом.
Итогом проделанной работы будет придуманное доменное имя для сайта. Оно должно отображать либо бренд либо суть деятельности. Не ограничивайте название жёсткими рамками, оставляйте возможность масштабирования деятельности.
Записывайте все варианты, чтобы было из чего выбирать. В дальнейшем придётся удалить занятые домены или похожие на уже известные компании конкурентов.
Давайте рассмотрим этот вопрос на конкретном примере. Я хочу сейчас создать блог с греческими рецептами. Но таких сайтов практически нет в интернете. Тема очень узкая и не обеспечит хорошую посещаемость площадки.
Тема очень узкая и не обеспечит хорошую посещаемость площадки.
Как показал анализ ниши, греческие рецепты представлены либо на кулинарных порталах, либо на сайтах о Греции. С первыми мне явно не справиться, это очень старые и раскрученные проекты. А вот с греческими можно посоревноваться.
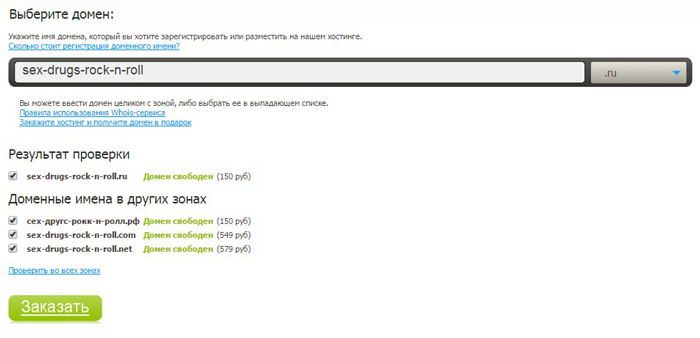
Переходим к доменам. Введение ключевого слова поможет продвигать новый сайт. В моём случае, ключевыми словами являются Греция, Эллада, греческий. Последняя форма чаще используется в поисковых запросах: греческая культура, язык, кухня, острова, города, боги, мифы и т.д. А вот Эллада очень редко встречается при поиске, вариант amazingellada придётся отбросить сразу.
Вот такие названия пришли мне в голову…
| Greece | Greek |
| GreeceIs | Greka |
| greece4you | GreekReporter |
| greece4all | GreekParadise |
| FromGreece | GreekStories |
| InGreece | grekomania |
| GreeceInfo | MirGreka |
| IloveGreece | GreekBlog, grekoblog |
| GreeceMyLove | GreekSite |
| vseogrecii | GreekExpert |
GreeceWel. com com | GreekPlatform |
Большинство вариантов уже заняты, созданы группы в соцсетях. Моя же цель — выделиться на общем фоне ярким запоминающимся именем. Я остановилась на варианте GreekExpert. Для информационного сайта идеально подходит доменная зона info.
Обязательно проверяю историю домена на сайте web.archive.org. Домен GreekExpert.info был зарегистрирован в 2018 году, была попытка создать сайт о Греции, но остановилась на начальной стадии. Можно зайти посмотреть скриншоты.
Дополнительно проверяю ссылочный профиль по Ahrefs: чистый домен 2018 года.
Целевая аудитория
О чём писать вы уже определились, теперь следует представить свою аудиторию. Это важно, чтобы создать голос бренда. Вам придётся составить список правил коммуникации с вашими клиентами и придерживаться выбранной стратегии.
Голос бренда легче разработать, представив компанию в виде персонажа. Определите, чем вы отличаетесь от конкурентов, свою ценность и миссию. Это поможет разработать стиль общения и подачи материала, определить внешний вид сайта.
Это поможет разработать стиль общения и подачи материала, определить внешний вид сайта.
Проработайте несколько аватаров своих клиентов, сформулируйте их интересы, цели и болевые точки. Разные группы людей доверяют разным источникам информации, кто-то ищет сайты, а кто-то тематические социальные группы.
Будьте готовы, что для успешного продвижения придётся проводить работу и в социальных сетях. Под каждый канал нужно продумать тон коммуникации.
Ориентируйтесь на свою аудиторию, так вы сможете выстроить доверительные длительные отношения со своими читателями и подписчиками. Персонализация — это ключ к сердцу ваших клиентов.
Так же, хочу обратить внимание, что проводить работу нужно не только с целевой аудиторией, которая уже готова к совершению действия, но и с потенциальной аудиторией (они ещё в поиске и сомнениях) и даже непрямой аудиторией (они ещё не готовы к действиям, но могут фиксировать в своей голове мнение о компании).
Перейдём к нашему конкретному примеру. Мой сайт задумывается как познавательно- развлекательный портал, и уж точно не научный журнал или энциклопедия. В качестве персонажа я выбрала сову. Она прекрасно символизирует Грецию, знания, мудрость.
Мой сайт задумывается как познавательно- развлекательный портал, и уж точно не научный журнал или энциклопедия. В качестве персонажа я выбрала сову. Она прекрасно символизирует Грецию, знания, мудрость.
Я и себя отождествляю с совой, поскольку пишу обычно ночью и часто слышу её голос за окном. Говорят, это плохая примета. Но я не верю, из всех греческих сувениров именно совы притягивают меня своими большими добрыми умными глазами.
К тому же такой персонаж подойдёт как для взрослых, так и детей, свяжет прошлое и настоящее. С ним легко подстраивать эмоциональную интонацию голоса. Надеюсь, моя идея вам понравилась.
Анализ конкурентов
Внимательно рассмотрите сайты конкурентов, отметьте сильные стороны и подумайте чего им не хватает. Ваша задача сделать сайт на соответствующем уровне и технически и по наполнению.
Обратите внимание на структуру сайтов, количество и качество контента, иллюстрации, логотипы, доменные имена, страницы «контакты» и «о компании», в каких соцсетях представлены…
Выпишите и проанализируйте посещаемость и видимость сайта, количество страниц, ссылочный профиль, возраст домена для каждой компании. Определите своих главных конкурентов, чтобы использовать их опыт.
Определите своих главных конкурентов, чтобы использовать их опыт.
Чем лучше вы проведёте анализ, тем меньше ошибок совершите в собственном проекте.
В моём примере нужно отбросить коммерческие туристические компании, тогда останутся информационные сайты и блоги. Это и есть мои прямые конкуренты.
Конструктор сайтов или CMS
Этот вопрос подобен вызову: профессионально или нет. Конечно, проще создать свой блог в конструкторе сайтов. Это как поехать отдыхать по программе «всё включено». Именно так я начинала создавать свои первые блоги. Выбрала Blogger и первое время была очень довольна:
- интуитивно понятно;
- без рекламы;
- абсолютно бесплатно.
Однако выбрав данный путь, вы отказываетесь от своей собственности… Экономия 24 $ в год может перечеркнуть многолетние старания. Тут уж вам решать стоит ли затея 2 доллара в месяц. Если же в планах создать профессиональный продукт, то рекомендую не тратить время на эксперименты и сразу учиться работать с CMS.
Выбор нужной платформы прежде всего определяется поставленными задачами. Для ведения блога отлично подойдут WordPress или Joomla. В данном обзоре мы рассмотрим первый вариант, он немного проще и гораздо популярнее.
Выбор хостинга и домена
Каждый вебсайт (по сути совокупность файлов) нужно где-то разместить и получить адрес (домен), по которому его можно найти. Провайдеры — это компании, которые представляют свои сервера для размещения сайтов. Эта услуга называется хостингом.
Для размещения небольшого сайта или блога вполне достаточно выбрать Виртуальный хостинг. В этом случае сайт будет размещён вместе с другими. Это аналогично аренде квартиры в многоэтажке.
Покажу весь процесс на примере СХОСТ. Этот украинский хостинг-провайдер с пакетом Small подошёл по всем моим запросам:
- недорогие цены на услуги, акции, скидки;
- аптайм (время непрерывной работы сайта) 99.95%;
- бесплатный перенос сайта с другого хостинга;
- поддержка на украинском и русском языках;
- оплачивать услуги можно как банковскими картами так и криптовалютами;
- аккаунт в гривнах или долларах;
- стоимость хостинга всего лишь 0.
 97$/месяц при оплате на 3 года;
97$/месяц при оплате на 3 года; - домен в международной зоне в подарок при оплате хостинга на 3 года;
- 10%-ная скидка при первом платеже;
- простая удобная реферальная программа;
- дата центры в Украине и Нидерландах;
- бесплатный SSL-сертификат;
- 5 Гб SSD для 5 сайтов;
- PHP memory 512 MB.
Если вы впервые регистрируетесь на сайте, то ниже тарифов вы увидите дополнительную 10%-ную скидку на первый платёж. Для этого нужно ввести промо-код youarewelcome. Дата действия скидки ежедневно обновляется.
Если вы ещё не определились с доменным именем, то при регистрации укажите субдомен С-ХОСТ. Его очень удобно использовать для тестового сайта, на котором будете проводить подбор тем и плагинов и только потом внедрять в рабочую версию.
Выбор доменных зон в СХОСТ не очень большой, но порадует доступными ценами.
Я не раздумывая оплатила сразу на 3 года и получила в подарок регистрацию домена в международной зоне.
Советую согласовывать все действия с поддержкой для вашего конкретного случая.
Создание дополнительного домена
Если при регистрации на хостинге вы указали субдомен СХОСТ, то теперь нужно создать дополнительный домен. Откройте в Cpanel раздел Домены.
Перейдите по ссылке в Дополнительные домены и заполните поля.
SSL-сертификат
Обеспечьте читателям безопасное соединение с вашим сайтом, а себе — поддержку поисковых систем. Для этого предварительно нужно заказать SSL-сертификат. Для обычного блога вполне достаточно бесплатного сертификата с проверкой домена на подлинность, он выдаётся на 3 месяца и затем автоматически продлевается.
Итак, в разделе Безопасность перейдите по ссылке Let’s Encrypt SSL.
Закажите новый сертификат для своего домена.
Нажмите на кнопку Issue.
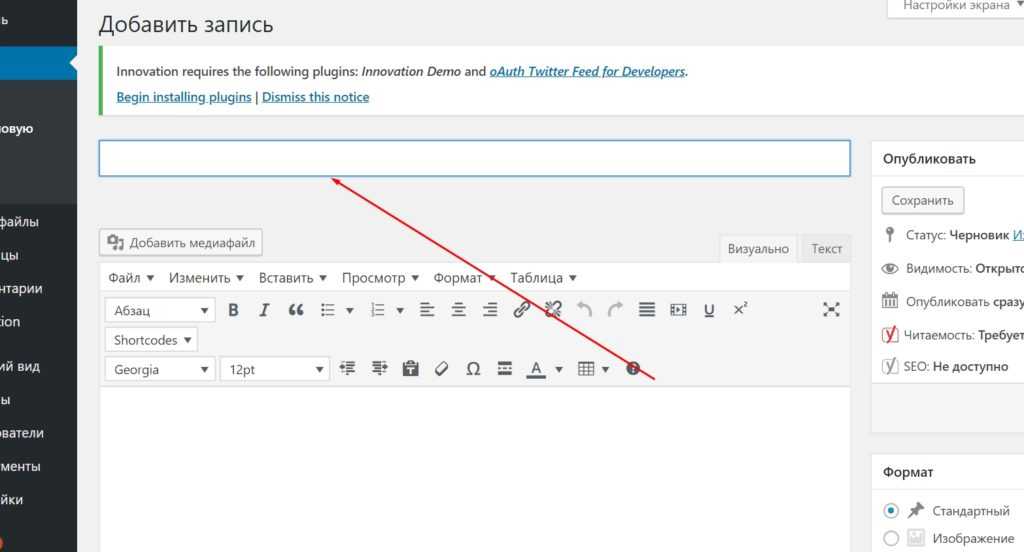
Установка движка WordPress
CMS WordPress является бесплатной однако она рассчитана на подготовленных пользователей. Чтобы в полной мере использовать весь мощнейший функционал нужно пройти небольшое обучение, зато в последствии сможете создать практически любой сайт. Количество предлагаемых шаблонов и плагинов исчисляется десятками тысяч.
Чтобы в полной мере использовать весь мощнейший функционал нужно пройти небольшое обучение, зато в последствии сможете создать практически любой сайт. Количество предлагаемых шаблонов и плагинов исчисляется десятками тысяч.
Система управления контентом устанавливается автоматически. Найдите раздел Программное обеспечение.
Откройте WordPress Manager.
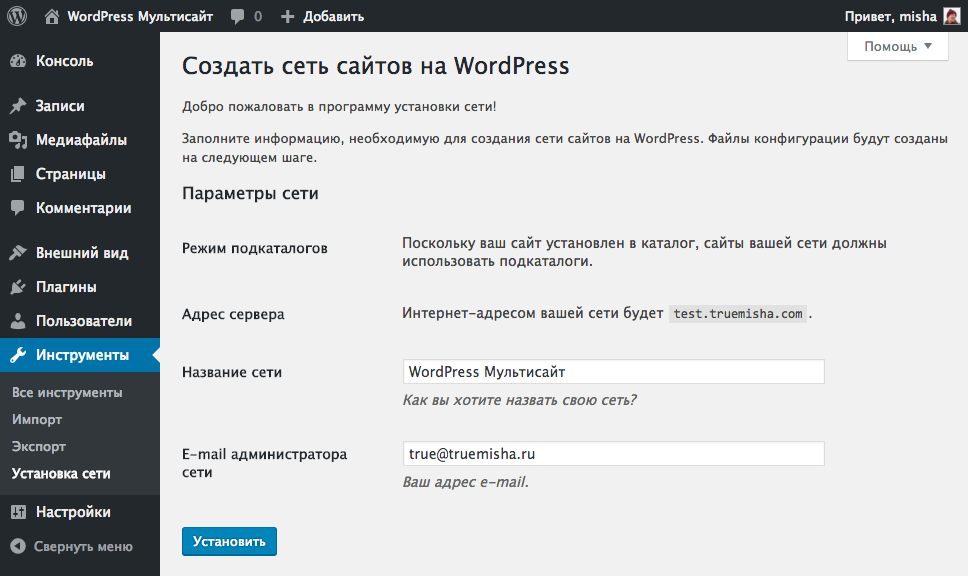
Заполните поля и запустите установку.
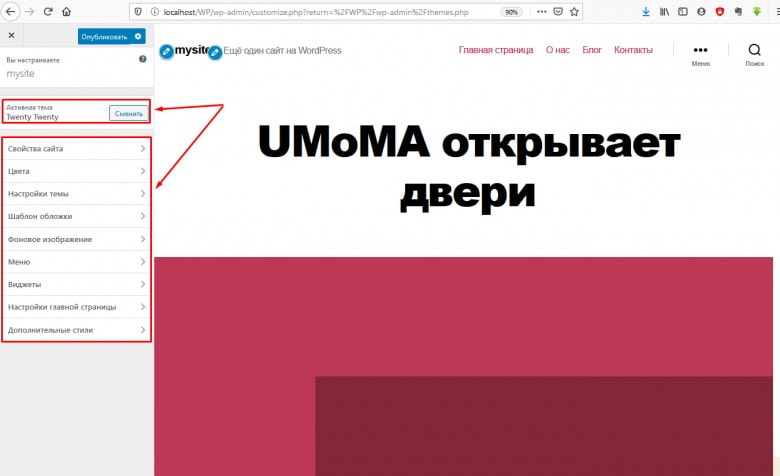
Готово! Вы уже можете зайти и посмотреть. В зависимости от версии WordPress внешний вид может отличаться. Мой сайт сейчас выглядит так.
Переход на безопасный HTTPS протокол
Сейчас сайт открывается как по https та и http, но так быть не должно.
Настройте постоянную переадресацию (301 редирект) с http на https, чтобы сайт всегда работал по защищённому каналу. Для этого перейдите в корневую папку сайта, откройте редактирование файла .htaccess и напишите в начале файла код переадресации.
Для большинства движков или самописных скриптов должен подойти такой код:
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www\. https://%1%{REQUEST_URI} [L,NE,R=301]
https://%1%{REQUEST_URI} [L,NE,R=301]Если вы пользуетесь другим хостингом, то перенаправление может производится другим способом. Уточните в поддержке.
Забегая наперёд, скажу что 301 редирект не защищает первое взаимодействие с сайтом. И если в адресной строке вы введёте домен сайта, то браузер по умолчанию использует http://. Поэтому когда сайт будет настроен задумайтесь о подключении HSTS. В этом случае используется алгоритм принудительного взаимодействия сайта по https://, включая первое взаимодействие.
Здоровье сайта
Удалите все неактивные плагины и темы, а используемые — обновите. От здоровья сайта напрямую зависит его безопасность и производительность.
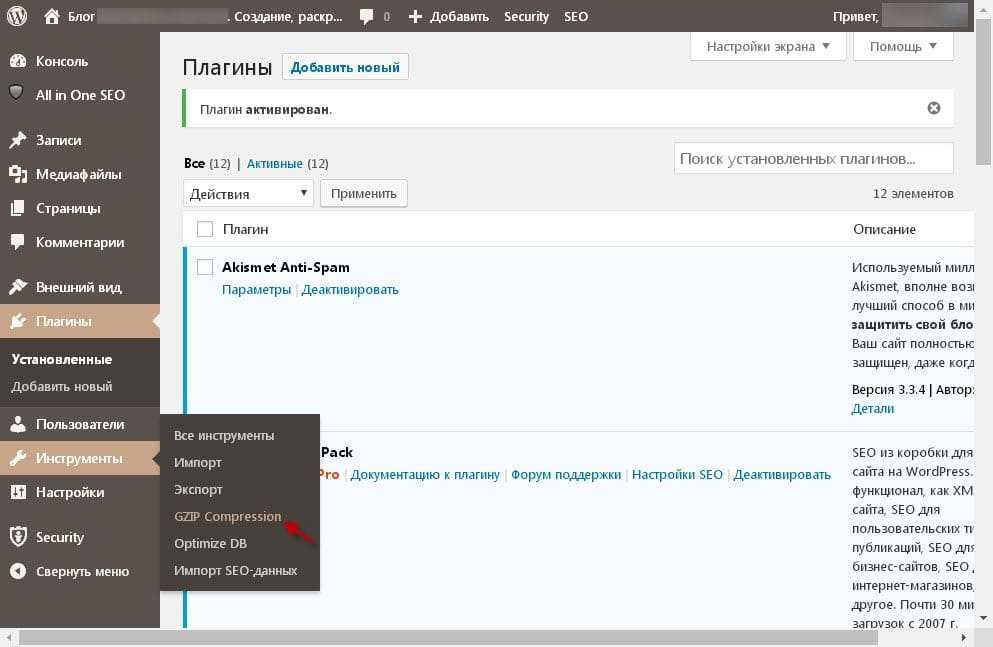
WordPress по умолчанию устанавливает два плагина: Akismet Anti-Spam и Hello Dolly. Для защиты от спама я использую другой плагин, а Hello Dolly не несёт никакой пользы, он просто вставляет строчку из одноимённой песни. Поэтому смело можно всё удалить.
Теперь перейдите по цепочке Внешний вид — Темы — Просмотреть — Информация о теме, удалите неиспользуемые темы.
Защита сайта от СПАМа
Одним из способов продвижения сайта является размещение обратных ссылок на сторонних ресурсах. Поэтому комментарии могут оставляться только ради этого. Роботы очень быстро найдут новенький ресурс и начнут спамить его ссылками.
Удалять плагины вы уже умеете, а теперь разберёмся как их устанавливать. Начнём с антиспама. Очень простой и надёжный способ защитить свой проект от ненужных ссылок и нецензурной лексики — установить плагин Kama SpamBlock.
Перейдите по цепочке Плагины — Добавить новый. В поиск введите название.
Нажмите кнопку «Установить», а затем — «Активировать». Перейдите в раздел Плагины и проверьте его наличие. Никаких дополнительных настроек он не требует.
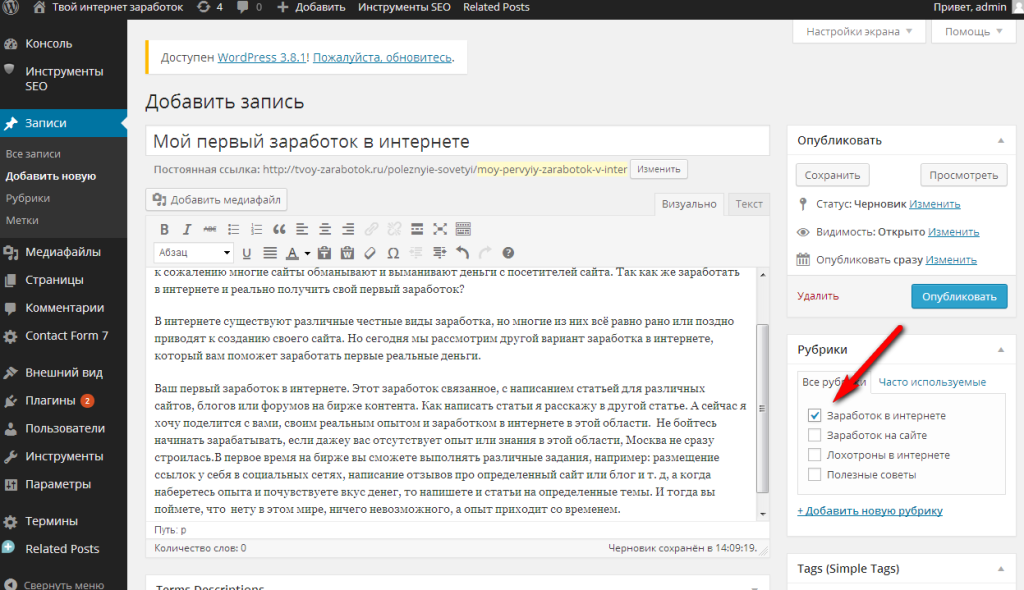
Базовые настройки WordPress
Перейдите в раздел Настройки и укажите все необходимые данные по каждому пункту.
Общие настройки: название, описание, адрес (с учётом HTTPS-протокола), язык сайта.
Настройки чтения: ограничьте отображение в RSS-ленте отрывком последнего элемента и попросите поисковые системы не индексировать сайт на период разработки. Конечно, доверять поисковикам нельзя и мы в следующем пункте применим более строгий инструмент.
Конечно, доверять поисковикам нельзя и мы в следующем пункте применим более строгий инструмент.
Настройки обсуждения: отключите оповещение блогов и добавьте проверку комментария перед публикацией.
Настройки медиафайлов: можно ограничить количество создаваемых миниатюр, удалив средний и большой размер. Каждая тема добавляет специфические для неё размеры.
Настройка постоянных ссылок: чтобы избежать лишних дублей страниц и передать структуру сайта, рекомендую использовать пользовательский вариант Категория / Название поста.
Создание robots.txt
robots.txt — текстовый документ в корне сайта, который указывает поисковым роботам какие страницы разрешено индексировать, а какие являются приватными и обрабатывать их запрещено. Также в файле указывается адрес sitemap (об этом чуть позже).
Поскольку проект только что создан, то на этом этапе нужно закрыть сайт от индексации. Галочку вы уже поставили, теперь установим запрет с помощью robots.
Создайте текстовый файл в корне сайта и добавьте две строчки:
User-agent: * Disallow: /
Когда сайт будет готов к встрече с посетителями и поисковыми системами нужно будет задать новые правила для индексирования и внести их в robots.txt. Для каждого проекта файл разрабатывается индивидуально, но можно подсмотреть у конкурентов или заказать у профессионалов.
Безопасность сайта
После установки WordPress вам автоматически присваивается имя admin, а вход в административную панель осуществляется по стандартному адресу wp-login.php. Защитите свой сайт от подбора паролей.
Небезопасный вход в админ-панель WordPressТак же рекомендуется удалить информацию об используемых версиях WP, тем, плагинов, стилей, скриптов. Не давайте злоумышленникам лишнюю информацию.
Рекомендую установить плагин Clearfy Pro от WPShop, он хоть и платный, но вы одним махом решите десятки проблем и избавитесь от головной боли решать каждую из них индивидуально.
Clearfy Pro не имеет бесплатную версию, доступен для скачивания в аккаунте WPShop, имеет лицензионный ключ и 12 месяцев русскоязычной поддержки.
Устанавливается он путём загрузки архива.
Активируйте плагин и введите лицензионный ключ. Теперь выполним некоторые настройки. Их очень много, но сейчас нас интересует вкладка Защита.
Устранение недостатков WordPress
Одна из проблем, с которой сталкиваются пользователи WordPress — это создание огромного количества дублей страниц. Рекомендуется удалить архивы дат, пользователей и тегов, а также страницы вложений и установить перенаправления.
Clearfy Pro решает и эту проблему.
Оптимизация URL адресов страниц сайта
При выборе доменного имени рекомендуется использовать латинские буквы, а название статьи по умолчанию выводится в адресной строке кириллицей. Такое смешение письменностей ничего хорошего не принесёт. Поэтому нужно сделать транслитерацию — заменить буквы одного алфавита на буквы другого.
Снова открываем настройки плагина Clearfy Pro.
Выбор и установка темы
Тысячи бесплатных шаблонов (тем) почти под любой запрос. Среди них можно найти достаточно интересные варианты, однако проверяйте код на ошибки (Validator V3), а также смотрите на скорость загрузки сайта (RageSpeed Insights) и наличие мобильной версии.
Платные версии лучше оптимизированы и включают в себя встроенные дополнительные функции, что значительно упростит дальнейшую настройку. Цены вполне приемлемые и если вы не программист, то возможно это лучший вариант.
Советую обратить внимание на темы от WPShop. Они очень быстрые, функциональные, с множеством дополнительных блоков и настроек, конструктором главной страницы. Не забудьте скачать готовую дочернюю тему для внесения собственных правок.
Проверяю тему Cook It: скорость загрузки сайта составляет 99% для декстопа и 92% для мобильных устройств.
Тему Twenty Twenty-Two, которая по умолчанию шла с WordPress, удалять не рекомендуется, она будет использоваться на случай, если с вашей темой возникнут проблемы.
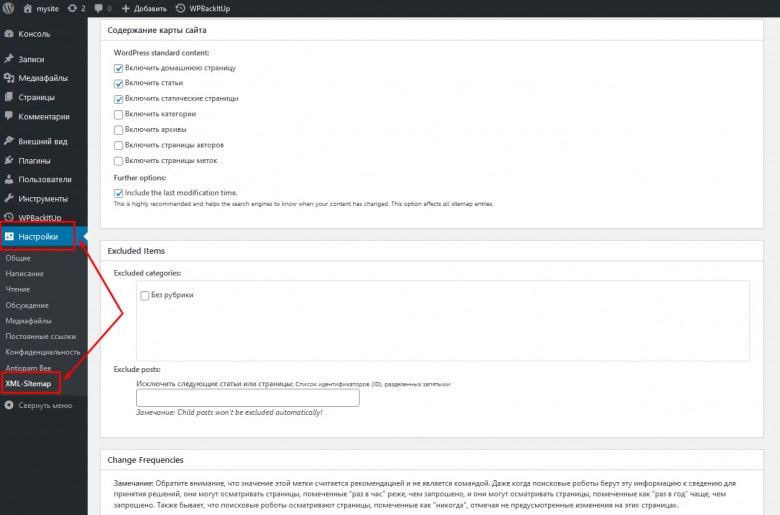
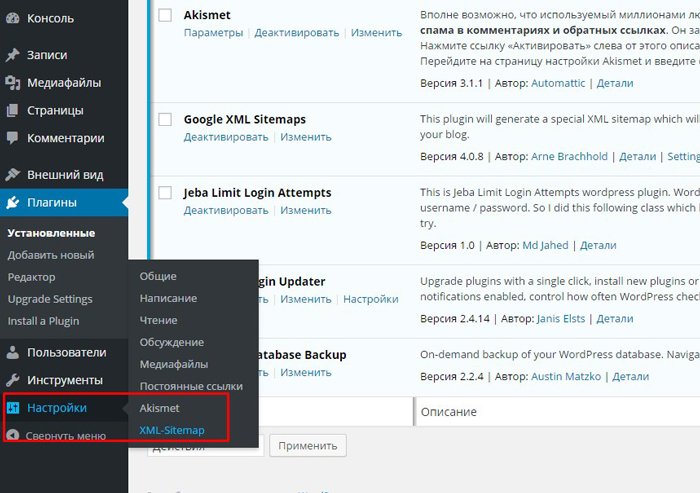
sitemap.xml и карта html
Карта сайта (sitemap) — это специальный файл sitemap.xml, который ускоряет процесс индексации страниц сайта, а значит они быстрее попадут в поисковую выдачу. В этом файле содержится информация о количестве страниц и их обновлениях. Каждый раз, когда публикуете новую статью или обновляете старую, информация автоматически заносится в этот файл.
Такой файл можно создать с помощью различных плагинов: XML Sitemaps, Rank Math, Yoast SEO. Плагин XML Sitemaps — специально разработан для создания карты сайта, могу порекомендовать новичкам.
Карта html помогает пользователям найти информацию на сайте. Все статьи представлены в виде ссылок и сгруппированы по категориям. Кроме того, получите дополнительные внутренние ссылки, что положительно скажется на индексации сайта.
Для создания карты html пользователям тем от WPShop достаточно создать новую страницу и разместить шорткод.
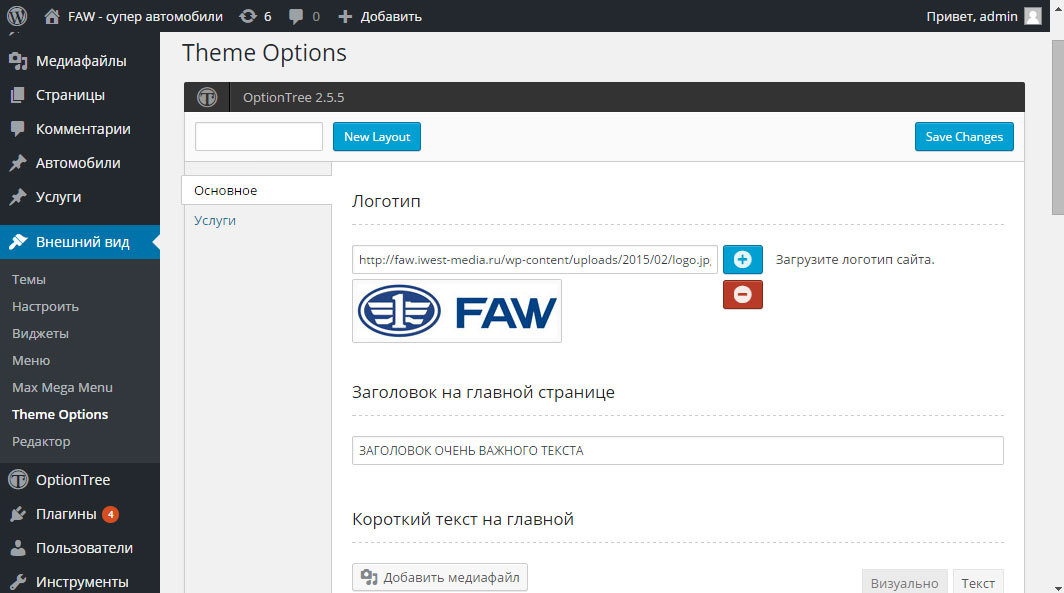
Логотип и фавикон
Ни один серьёзный сайт не обходится без собственной символики. Добавьте логотип в шапку и установите фавикон-комплект в корень сайта.
При разработке логотипа, фоновых изображений и других элементов дизайна не забудьте уменьшить вес картинок, чтобы не тормозить загрузку страниц.
SEO оптимизация
SEO — комплекс мер по оптимизации сайта под поисковые системы с целью продвинуть его в ТОП выдачи. Чем выше позиции, тем лучше видимость сайта и его посещаемость. Трафик в свою очередь конвертируется в цель создания проекта (продажу товаров/услуг, заработок на рекламе, донесение информации и т.д.).
Самыми популярными являются плагины Yoast SEO и Rank Math. Можете попробовать оба и выбрать на свой вкус. Смысл работы заключается в прописывании мета-тегов, отслеживании 404 ошибок, установлении переадресаций, контроле за индексацией, формировании сниппетов и анонсов для социальных сетей, настройке хлебных крошек, микроразметки и т. д.
д.
Я отдаю предпочтение Rank Math. Он позволяет выбрать необходимые модули под каждый проект и вести настройку выбранных функций. Использование искусственного интеллекта облегчит оптимизацию для пользователей PRO-версии.
Предлагаю посмотреть видео по настройке плагина.
Персонализация блога
Расскажите читателям о себе: заполните профиль и создайте страницы «Об авторе» и «Контакты». Подключите социальные профили. Создайте свой Граватар.
Некоторые темы предлагают встроенные формы обратной связи, так например в темах от WPShop нужно всего лишь добавить шорткод на страницу контактов.
Если в вашей теме не предусмотрен данный функционал, то воспользуйтесь плагином Contact Form 7.
Мультиязычность
Если ваш проект будет продвигаться в различных странах, то скорее всего нужно настроить несколько языковых версий. Предлагаю обратить внимание на бесплатный, простой, многофункциональный плагин Polylang.
Структура сайта
Создайте меню, продумайте рубрики, подрубрики и метки, расположите таксономии в нужном порядке. Настройте хлебные крошки (навигационная цепочка, дублирующая меню). Навигация должна быть удобной и понятной для пользователей.
Тщательно изучите структуры сайтов-конкурентов, соберите семантику, проанализируйте частотности. Этот шаг очень ответственный, особенно для магазинов, где категории и подкатегории являются посадочными страницами.
Если вы не разбираетесь в семантике, то лучше закажите её сбор и кластеризацию SEO-специалисту.
Для инфосайтов это не так критично, поскольку продвижение идёт отдельными статьями. Тем не менее, грамотная структура свидетельствует о серьёзности проекта. Урлы должны быть правильно оптимизированы и не переспамлены.
Политика конфиденциальности и куки
Каждый интернет-проект собирает определённые данные о посетителях. Это необходимо как для обратной связи с читателями так и для сбора статистики посещений. Предупредите своих пользователей какие именно собираются данные.
Прототип политики конфиденциальности можно создать на генераторе или конструкторе, а потом откорректировать под конкретный проект. Дополнительную информацию можно найти на сайтах конкурентов.
Уведомление о куки добавляется с помощью плагинов, например Clearfy Pro. Он поможет составить текст, настроить цветовую гамму и местоположение.
Аудит сайта
Проведите аудит проекта и проверьте, как он выглядит на мобильном устройстве, внесите корректировки.
Найдена одна ошибка, связанная с robots.txt. Действительно, мы специально запретили индексирование.
Открыть сайт для индексации
Сколько статей нужно разместить на сайте перед открытием для индексации, решать вам. Это зависит от конкретного проекта, скорости его наполнения, выбранной ниши, уровня конкуренции.
В среднем на раскрутку нового сайта уходит 6-8 месяцев, готовьтесь к систематической работе и запасайтесь терпением.
Когда вы будете готовы открыться миру, уберите галочку в настройках о просьбе не индексировать сайт и замените файл robots.txt.
Если вы не знаете как составить правила для роботов, то плагин Clearfy Pro автоматически сгенерирует универсальный виртуальный robots.txt.
Кабинет Вебмастера
Добавьте сайт в кабинет Вебмастера от Яндекс и Google Search Console. Установите счётчики. Теперь вы можете видеть статистику посещений, ошибки и рекомендации поисковых систем.
Первым делом нужно сообщить поисковым системам URL файла Sitemap, задать региональность. Яндекс также позволяет настроить регистр имени сайта (GreekExpert вместо greekexpert).
Опубликованные посты можно принудительно отправлять на индексацию в Google (Проверка URL — Запросить индексирование) и Яндекс (Индексирование — Переобход страниц), тем самым ускоряя процесс и фиксируя авторское право за собой. Недобросовестные вебмастера могут украсть контент, поэтому важно, чтобы ваш материал был проиндексирован первым.
Недобросовестные вебмастера могут украсть контент, поэтому важно, чтобы ваш материал был проиндексирован первым.
Подписка на новостную рассылку
Предложите читателям подписаться на обновления сайта. Самый простой способ создать рассылку — это воспользоваться плагином Jetpack, а тому, кто хочет самостоятельно оформить формы подписок и письма для подписчиков — советую обратить внимание на MailPoet 3.
Есть целый ряд плагинов и конструкторов, которые помогут настроить красивые формы подписок, совместимые с различными почтовыми сервисами.
Вот мы и пробежались по основным ступенькам создания сайта, теперь вы примерно представляете объём работы. Создать качественный технически правильный и SEO-оптимизированный веб-сайт своими руками вполне реально. Предлагаю пройти этот путь вместе и уже в ближайшее время сможете похвастаться своим творением.
НЕ УПУСТИ
Будь первым, кто узнает о новых обзорах и акциях на SiteFromZero
Ваше имя
Ваш email *
Мы не спамим! Прочтите нашу политику конфиденциальности, чтобы узнать больше.
Рубрики: Создание сайта — видео инструкции
В этой рубрике вы найдете видео-инструкции по созданию сайтов (многостраничных, лендингов, интернет-магазинов и прочего)
Инструменты для сайта / От Артем Башлыков
Разберем, как сделать ссылку на оплату и принимать платежи БЕЗ САЙТА, для физических лиц, ИП и самозанятых. Все максимально просто. Обратите внимание:Это лишь один из нескольких вариантов приема оплаты без сайта. Если же, вы хотите …
Как сделать ссылку на оплату БЕЗ САЙТА для физ. лиц, ИП и самозанятых Читать далее »
Инструменты для сайта / От Артем Башлыков
Сразу скажу, вариант ниже — довольно «костыльный» и проще было бы принимать платежи на сайте будучи самозанятым или ИП — так и лимиты больше и проблем меньше, только налоги платить и все. Обратите внимание!Инструкция ниже …
Как принимать платежи на сайте физическому лицу (ВИДЕО) — рабочая, пошаговая инструкция для WordPress Читать далее »
Обзор тем WordPress / От Артем Башлыков
Привет ребят. В этот раз я подготовил для вас разбор еще одной бесплатной темы для Вордпресс под названием «Neve». Тема почти полностью переведена на русский язык и чем-то напоминает тему Customify и так же является …
В этот раз я подготовил для вас разбор еще одной бесплатной темы для Вордпресс под названием «Neve». Тема почти полностью переведена на русский язык и чем-то напоминает тему Customify и так же является …
Обзор бесплатной темы Neve для WordPress Читать далее »
Обзор тем WordPress / От Артем Башлыков
Привет. Сегодня мы с вами разберем тему под названием «Customify». Эта тема имеет огромное количество настроек и позволяет сделать полностью уникальный сайт. В данном уроке я разобрал большую часть настроек темы и показал, как будет …
Обзор темы Customify для WordPress Читать далее »
Обзор тем WordPress / От Артем Башлыков
Сегодня мы с вами разберем еще одну тему для Вордпресс под названием «Bard». Эта довольно простая, но функциональная тема, которая подойдет, как для сайтов блогов, так и для бизнес сферы. В видео ниже я разобрал …
Обзор темы Bard для Вордпресс Читать далее »
Обзор тем WordPress / От Артем Башлыков
Привет ребят, вы этот раз я сделал обзор темы Shamrock для Вордпресс.
Видео-обзор темы Shamrock для WordPress Читать далее »
Создание сайта — видео инструкции / От Артем Башлыков
В этом уроке я рассказываю и показываю как бесплатно самому создать сайт с нуля. В уроке я не потратил ни рубля на создания сайта, однако для полного понимания темы я рассказал и про платные способы …
ВИДЕО: Как бесплатно самому создать сайт с нуля — подробная инструкция по созданию сайта 2020 Читать далее »
Создание сайта — видео инструкции / От Артем Башлыков
Привет ребят, меня зовут Арт и в этом видео я покажу как делать сайты с нуля самому. В этом уроке мы создадим сайт фотографа (портфолио фотографа), я вместе с вами пройдусь по каждому этапу разработки …
Как делать сайты с нуля самому — на примере создания сайта фотографа (или портфолио фотографа) Читать далее »
Создание сайта — видео инструкции / От Артем Башлыков
В этом видео мы с вами поговорим про создание сайта с нуля самостоятельно. Я покажу вам весь путь от «нулевого» этапа, когда вы не знаете, что такое хостинг, домен и CMS, до полноценно работающего сайта, …
Я покажу вам весь путь от «нулевого» этапа, когда вы не знаете, что такое хостинг, домен и CMS, до полноценно работающего сайта, …
Создание сайта с нуля самостоятельно (пошаговая инструкция 2020) Читать далее »
Создание сайта — видео инструкции / От Артем Башлыков
Привет ребят, в этот раз мы с вами разберем вопрос «Как создать сайт с телефона». Я покажу вам, как я создаю сайт с мобильного телефона и как любой желающий может сделать тоже самое, имея лишь доступ в интернет.
Search for:Арт Башлыков
Автор блога
Рубрики
Присоединяйся к сообществу
У меня есть блог в ТГ, где я рассказываю, как развиваю этот и другие свои проекты, показываю сколько они мне приносят и какие нюансы работы есть.
Подписаться на блог ТГ
Как создать веб-сайт (Руководство для начинающих)
Итак, вы хотите веб-сайт, да?
Создание собственного веб-сайта, безусловно, может быть пугающим процессом, особенно если вы никогда не делали этого раньше. Настройка даже самого простого сайта требует поиска веб-хостинга, покупки домена и выбора технологии, которую вы будете использовать для его создания. Вдобавок ко всему, вам нужно научиться использовать эту технологию и все настроить, прежде чем вы сможете начать публиковать контент.
Настройка даже самого простого сайта требует поиска веб-хостинга, покупки домена и выбора технологии, которую вы будете использовать для его создания. Вдобавок ко всему, вам нужно научиться использовать эту технологию и все настроить, прежде чем вы сможете начать публиковать контент.
Хорошей новостью является то, что создание собственного веб-сайта никогда не было проще — существует множество инструментов, разработанных для упрощения многих из этих шагов! Хотя любой веб-проект требует тяжелой работы, вам не нужно быть , чтобы быть разработчиком для создания потрясающего веб-сайта. Вам понадобится терпение и время, чтобы выполнить все необходимые шаги.
В этой статье мы проведем вас через весь процесс создания веб-сайта в качестве новичка и ответим на любые ваши вопросы. Итак, приступим!
Шаг 1. Определите цель вашего веб-сайтачерез GIPHY
Первое, что вам нужно сделать, прежде чем выделять какие-либо ресурсы или время на веб-сайт, — решить, о чем он будет. Вы можете быть удивлены тем, как много людей бросаются покупать доменные имена и хостинг, когда у них есть только половина идеи для веб-сайта или онлайн-бизнеса. Это по сути выкидывание денег.
Вы можете быть удивлены тем, как много людей бросаются покупать доменные имена и хостинг, когда у них есть только половина идеи для веб-сайта или онлайн-бизнеса. Это по сути выкидывание денег.
Если вы думаете о запуске онлайн-бизнеса, на этапе планирования есть еще один компонент. Вам нужно проанализировать, есть ли для него рынок, подумать, как вы будете его продвигать, что делают ваши конкуренты и многое другое. Однако все это подпадает под категорию «бизнес-планирование», и мы вернемся к этому позже.
А пока убедитесь, что у вас есть четко определенный проект, и подумайте, какова будет цель вашего сайта.
Некоторые из самых простых примеров целей для веб-сайтов:
- Создание онлайн-бренда
- Зарабатывание денег на рекламе или партнерском маркетинге
- Делитесь своими идеями в блоге
- Демонстрация вашего портфолио, чтобы привлечь больше клиентов
- Продажа товаров и услуг через Интернет
- Просто так
То, как вы подходите к созданию веб-сайта, во многом зависит от ваших целей.
Для многих людей именно на этом этапе создание веб-сайта превращается из идеи в реальный проект. Покупка домена требует вложения части ваших с трудом заработанных денег. Это означает, что если вы решите покинуть сайт, эти деньги будут потеряны.
Хорошая новость заключается в том, что большинство доменных имен не так уж и дороги. Стандартный домен .com будет стоить около 10-15 долларов за год . Это фантастическая ценность, и если вы дождетесь хороших продаж, вы часто можете зарегистрировать домен еще за меньшие деньги.
Помимо .com существует множество вариантов доменов верхнего уровня (TLD). Однако, если вы работаете над своим первым веб-сайтом, мы рекомендуем придерживаться проверенного временем. .com Домены считаются более профессиональными и являются стандартом для большинства веб-сайтов.
.com Домены считаются более профессиональными и являются стандартом для большинства веб-сайтов.
Что такое рДВУ?
Общий домен верхнего уровня (gTLD) — это стандартный домен верхнего уровня (TLD). «.com» — самый популярный рДВУ, но «.org», «.net» и другие подобные расширения подпадают под эту же классификацию.
Подробнее
С технической точки зрения нет никакой разницы между доменом .com и доменом .coffee . Однако новые TLD могут сбить с толку некоторых пользователей и повлиять на восприятие вашего веб-сайта.
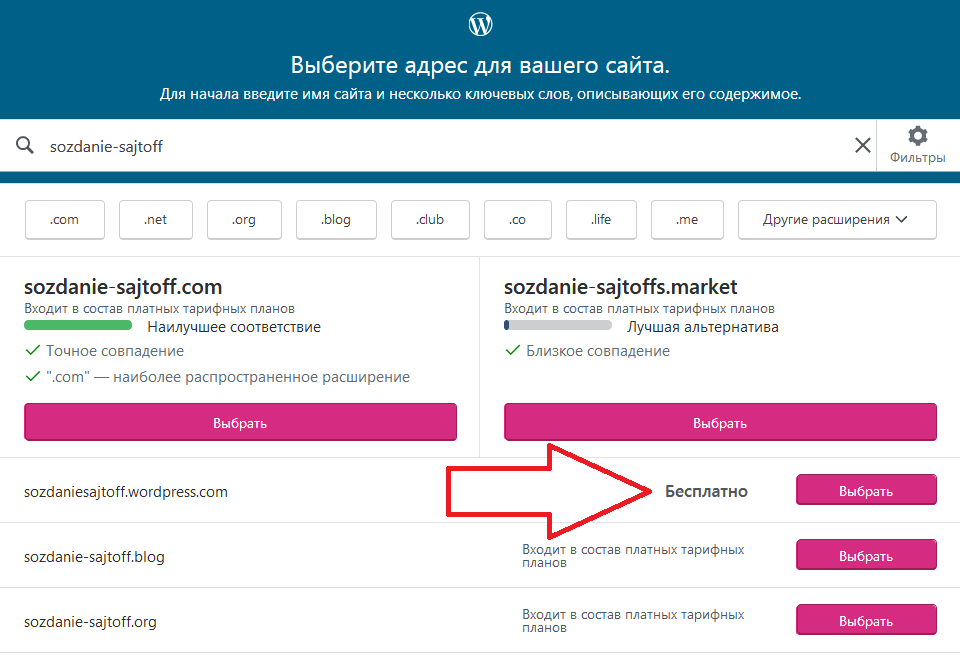
Процесс регистрации прост. Выберите доменное имя, посмотрите, доступно ли оно, и если да, купите его. Вам нужно будет заполнить некоторую личную информацию и решить, хотите ли вы платить за какие-либо надстройки, такие как защита WHOIS (которая иногда предоставляется бесплатно, в зависимости от регистратора):
Защита WHOIS имеет тенденцию быть дешевой, и она не позволяет случайным людям искать вашу контактную информацию в общедоступных записях. Мы рекомендуем получить его, чтобы свести к минимуму спам в электронной почте.
Мы рекомендуем получить его, чтобы свести к минимуму спам в электронной почте.
Мы могли бы написать целую книгу о хостинге (и у нас есть статей на эту тему, статей). Существуют сотни провайдеров веб-хостинга, и вот что вам нужно помнить при выборе:
- Не все услуги хостинга предлагают одинаковый уровень качества.
- Некоторые веб-узлы оптимизированы для определенных типов веб-сайтов (например, сайтов электронной коммерции или WordPress).
- Варианты бесплатного хостинга почти всегда предлагают более низкий уровень обслуживания.
- Многие хостинг-провайдеры рекламируют цены, которые резко увеличиваются, когда вам нужно продлить контракт.
- Прежде чем зарегистрироваться на веб-хостинге, вы должны просмотреть множество отзывов.
В идеале вы будете использовать один и тот же веб-хостинг на протяжении всего жизненного цикла вашего проекта. Это означает, что вы должны быть уверены, что они предлагают отличный сервис, прежде чем подписывать пунктирную линию.
При работе над новым веб-сайтом может возникнуть соблазн выбрать самый дешевый веб-хостинг или заплатить что-то более дорогое, чем вам нужно. Для вашего первого сайта мы рекомендуем общий или управляемый хостинг:
Общий хостинг дешевле, но может потребовать дополнительной практической оптимизации для повышения производительности вашего сайта. С управляемым хостингом вы платите больше, но вам не нужно беспокоиться об оптимизации сайта, резервном копировании и безопасности (в зависимости от веб-хостинга).
Если вы планируете использовать определенное программное обеспечение или систему управления контентом (CMS), такую как WordPress, было бы неплохо выбрать хостинг-провайдера с тарифами, оптимизированными для него. Наши планы DreamPress, например, поставляются с предустановленным WordPress и предлагают управляемые услуги.
Что такое WordPress?
WordPress — это система управления контентом (CMS) с открытым исходным кодом. Поскольку он бесплатный и доступный, WordPress используется для поддержки практически любого типа веб-сайтов, от блогов до предприятий электронной коммерции.
Подробнее
После того, как вы зарегистрируетесь на хостинге, вам нужно будет связать свой домен с вашими новыми серверами. Это не происходит автоматически, и если вам неудобно изменять конфигурацию вашего домена, вы можете обратиться в службу поддержки своего регистратора за помощью.
Шаг 4. Выберите программное обеспечение для создания веб-сайтаКогда вы думаете о создании веб-сайта, вы можете представить, что кто-то вручную кодирует каждую веб-страницу, используя HTML, CSS, PHP, JavaScript и другие языки программирования. Это правильный подход, но он работает только в том случае, если вы либо опытный веб-разработчик, либо у вас много свободного времени, чтобы научиться программировать.
В наши дни большинство веб-сайтов создаются с использованием программного обеспечения, такого как WordPress. Такие CMS, как WordPress, обеспечивают техническую «бэкенд» практически для любого веб-сайта. Вы можете создавать страницы несколькими щелчками мыши, настраивать их с помощью встроенных редакторов, изменять стили дизайна, устанавливая темы или шаблоны, и даже добавлять новые функции с помощью плагинов WordPress:
Ошеломляющие 43,2% всех существующих веб-сайтов используют WordPress, и на то есть веские причины. Если вы работаете над своим первым веб-сайтом, WordPress обеспечит прочную основу для превращения вашего сайта в популярное место среди пользователей.
Если вы работаете над своим первым веб-сайтом, WordPress обеспечит прочную основу для превращения вашего сайта в популярное место среди пользователей.
Если вы разбираетесь в других CMS или опциях программного обеспечения, во что бы то ни стало, дерзайте! Вы единственный человек, который точно знает, какие функции вам нужны, поэтому доверяйте своему суждению.
Если вы решите использовать WordPress, вам необходимо установить CMS на сервер, который вы арендуете у своего веб-хостинга. Многие хостинги предоставляют доступ к панели управления, где можно использовать автоматические установщики популярных программ:
Некоторые провайдеры даже предустановят WordPress при регистрации. Однако обычно это происходит только в том случае, если вы подписываетесь на специальный или управляемый план хостинга WordPress (например, DreamPress).
После того, как WordPress будет установлен и запущен, найдите время, чтобы ознакомиться с тем, как работает CMS. Изучите каждую вкладку на панели инструментов, попробуйте разные темы и плагины и создайте несколько тренировочных страниц:
С этого момента вы начнете реальную работу по дизайну и разработке веб-сайта. Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Вы уже знаете, какой веб-сайт вы собираетесь создать. У вас также есть домен, хостинг и техническая поддержка для создания сайта. Теперь пришло время поработать над планированием структуры сайта.
Под структурой мы подразумеваем решение о том, какие страницы будет включать сайт. Вы также должны наметить ключевые элементы для каждой веб-страницы.
Например, если вы хотите добавить страницу Contact Us , она должна содержать контактную форму:
На данном этапе это может быть очень приблизительный макет. На самом деле, мы рекомендуем не тратить слишком много времени на планирование того, как именно будет выглядеть дизайн вашего сайта. Это другой шаг, и дизайн вашего сайта, скорее всего, сильно изменится, пока вы активно над ним работаете (мы знаем это по опыту).
Если вы не уверены, какие страницы должны быть на вашем веб-сайте, вот базовый список вариантов, которые могут быть полезны большинству сайтов:
- Домашняя страница.
 У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать.
У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать. - О нас . Эта страница может больше рассказать посетителям о вас и вашей команде. Вы можете включить краткую биографию и обсудить цель вашего сайта.
- Свяжитесь с нами. В какой-то момент пользователи захотят связаться с вами. Страница «Свяжитесь с нами» позволяет им легко сделать это по электронной почте или через встроенную контактную форму.
- Блог. Страница Блог должна содержать ваши последние сообщения в блоге и позволять посетителям просматривать архивы.
- Магазин. Если вы хотите продавать товары через Интернет, вам нужна страница Shop . Здесь посетители могут начать искать товары, которые они хотят купить, и перемещаться по каталогу магазина.
- Часто задаваемые вопросы.
 В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
Поскольку это ваш первый веб-сайт, мы рекомендуем просмотреть похожие сайты, ориентированные на ту же аудиторию, на которой вы хотите сосредоточиться. Например, если вы собираетесь вести кулинарный блог, загляните на другие сайты о еде и посмотрите, как они устроены. Другими словами, обойти конкурентов.
Это должно дать вам представление о том, какие страницы и элементы следует включить. Запишите всю эту информацию в список и сохраните некоторые страницы, которые вам больше всего нравятся, в качестве вдохновения. Вы захотите обратиться к ним в процессе проектирования.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Шаг 6. Начните работу над дизайном вашего веб-сайта Как только вы определитесь, какие страницы вы хотите разместить на своем веб-сайте и какие элементы они будут содержать, пора приступать к работе. Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Здесь вы столкнетесь с самой большой проблемой, если у вас нет опыта веб-разработки или дизайна. Довольно легко собрать несколько простых страниц с помощью HTML и CSS. Тем не менее, современные веб-сайты включают в себя множество дополнительных функций, которые вы не сможете легко собрать, просто просмотрев несколько кратких руководств.
Если вы не чувствуете себя уверенно, создавая и разрабатывая каждую страницу с нуля, у вас есть два варианта: нанять профессионала или использовать CMS.
Вариант №1: наймите профессионального веб-разработчика
Хотя создание веб-сайта никогда не было проще, не у всех есть время создавать страницу за страницей с нуля. Это даже при условии, что у вас есть необходимые для этого навыки и вам не нужно тратить время на обучение.
Для многих лучше всего нанять профессионального веб-разработчика. Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Профессиональный веб-разработчик может воплотить ваши планы в жизнь. Они будут знать, что можно, а что нельзя. Кроме того, они, скорее всего, закончат проект намного быстрее, чем вы сами.
Честно говоря, профессиональные веб-разработчики не дешевы. В среднем веб-разработчики-фрилансеры в США берут от 35 до 150 долларов в час. Это означает, что простой веб-сайт, на создание которого уходит около десяти часов, может стоить около 2000 долларов в нижней части спектра.
Если вы решите пойти по этому пути, вы должны настроить хостинг и домен, прежде чем связываться с разработчиком. Вам также понадобится подробное описание того, какие страницы вам нужны, рекомендации по дизайну, примеры веб-сайтов, которые вам нравятся, и любая другая соответствующая информация, о которой вы можете подумать.
Вся эта подготовительная работа означает, что разработчик может начать работу над страницами быстрее, и вам не придется платить непомерно большие суммы за то, что вы могли бы сделать сами. Этот процесс, скорее всего, займет больше времени, чем вы думаете, будет стоить дороже и потребует внесения изменений, поэтому вам нужно подготовиться к нему.
Вариант №2: Используйте CMS, поддерживающую темыБольшинство современных CMS поддерживают шаблоны. Темы или шаблоны — это готовые дизайны для определенных типов страниц, которые вы можете использовать для ускорения работы вашего веб-сайта.
Глоссарий DreamHostСистема управления контентом (CMS)
Система управления контентом (CMS) — это программное обеспечение или приложение, предоставляющее удобный интерфейс для проектирования, создания, управления и публикации контента.
Подробнее
Чтобы получить представление о том, как может выглядеть тема, вы можете проверить репозиторий тем WordPress:
Все эти темы являются бесплатными вариантами. Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Темы — это , а не готовых дизайнов веб-сайтов. После настройки темы вам все равно нужно настроить ее, настроить нужные вам страницы, добавить свой контент и убедиться, что вы не пропустили ни одного ключевого элемента. Предстоит еще много работы, но вы можете пропустить фазу создания и стилизации страниц с нуля.
Помимо тем, CMS, такие как WordPress, часто позволяют использовать визуальные редакторы или конструкторы веб-сайтов. Это интерфейсы перетаскивания с готовыми «блоками» или элементами, которые вы можете размещать, перемещать и настраивать на своих страницах:
В результате вы можете создавать полнофункциональные веб-сайты без опыта веб-разработки. Вам все еще потребуется время, чтобы изучить такие инструменты, как Редактор блоков WordPress, но этот процесс намного проще, чем изучение веб-разработки с нуля.
К этому моменту у вас должен быть почти готовый веб-сайт. Страницы будут функциональными, и первоначальный контент веб-сайта должен быть на месте. Это означает, что все страницы будут иметь письменный и визуальный контент, и пользователь должен иметь возможность переходить с одной страницы на другую и беспрепятственно выполнять действия.
Мы используем слово «следует», потому что многие люди не проверяют свои веб-сайты, прежде чем публиковать их. Имея это в виду, этот шаг прост. Идите вперед и попросите друзей или коллег протестировать ваш сайт.
Чтобы собрать более ценную информацию об их опыте, задайте следующие вопросы:
- Легко ли ориентироваться на веб-сайте?
- Вы заметили какие-либо элементы или страницы, которые не работают?
- Считаете ли вы, что на веб-сайте отсутствуют какие-либо ключевые функции?
- Есть ли какой-либо аспект использования сайта, который вам не понравился?
Имейте в виду, что не все отзывы, которые вы получите, будут действенными. Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они сообщат вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они сообщат вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Вы можете получить всю эту обратную связь с пользователями после запуска сайта и приема посетителей. Однако привлечение первых пользователей на ваш сайт требует огромных усилий. Если вы хотите, чтобы эти пользователи возвращались, вам нужно убедиться, что ваш сайт выглядит как профессиональный проект, а не как что-то бессистемное.
Шаг 8. Спланируйте свою маркетинговую стратегиюВеб-сайты не просто так привлекают посетителей. Если вы хотите, чтобы люди находили ваш сайт, вам нужно продвигать его.
Существует множество способов продвижения веб-сайта. Тем не менее, вот основные подходы, на которых следует сосредоточиться:
- Контент-маркетинг.
 Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).
Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO). - Электронный маркетинг. При таком подходе вы создаете список адресов электронной почты и побуждаете посетителей подписываться на него. Затем вы можете использовать рассылки по электронной почте, чтобы привлечь подписчиков на свой сайт и продвигать товары и/или услуги.
- Маркетинг в социальных сетях. Этот подход включает в себя активное присутствие в Интернете в социальных сетях и привлечение подписчиков на ваш веб-сайт.
- Платная реклама. Этот подход является наиболее эффективным способом получения кликов и посещений, если у вас есть бюджет для оплаты рекламы в поисковых системах, социальных сетях и на других веб-сайтах. Тем не менее, это требует значительного бюджета, и вам по-прежнему нужен привлекательный контент и предложения, чтобы эти посетители оставались рядом.

В идеале вы должны использовать сочетание первых трех маркетинговых методов. Четвертый вариант, платная реклама, является необязательным. Мы рекомендуем его только для сайтов электронной коммерции, если вы продаете услуги или ваш сайт уже монетизирован. Таким образом, вы сможете компенсировать затраты на оплату рекламы, не теряя денег.
Большинству веб-сайтов может быть полезен список адресов электронной почты и присутствие в социальных сетях. Если вы начнете создавать этот список рассылки с момента запуска своего веб-сайта, вы максимизируете количество подписчиков, которые вы можете получить:
Для начала вы можете каждые две недели отправлять рассылки по электронной почте, чтобы информировать подписчиков о новом контенте или предложениях. По мере роста вашего веб-сайта и увеличения количества подписчиков по электронной почте вы можете увеличить частоту кампаний.
Когда дело доходит до социальных сетей, начните с того, что сосредоточьтесь на платформе, на которой, по вашему мнению, находится большая часть вашей аудитории. Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Как по электронной почте, так и по маркетингу в социальных сетях потребуется некоторое время, чтобы начать работу по мере того, как вы собираете подписчиков и последователей. Не расстраивайтесь, если для взаимодействия с вашим контентом потребуется некоторое время, так как усилия того стоят.
Шаг 9. Изучите основы SEOSEO, пожалуй, самый мощный инструмент для увеличения посещаемости вашего сайта. Если вы научитесь оптимизировать для поисковых систем и публиковать информацию, которую люди действительно ищут, вы будет получать трафик.
Глоссарий DreamHostЧто такое SEO?
Поисковая оптимизация (SEO) — это практика повышения рейтинга сайта в результатах поиска. Результаты поиска агрегируются на основе ряда факторов, включая релевантность и качество сайта. Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Читать дальше
Когда дело доходит до SEO, нужно многое распаковать. Вот некоторые из основных вещей, которые вам нужно учитывать, когда дело доходит до оптимизации «на странице»:
- Узнайте, какие ключевые слова использовать. «Ключевые слова» — это термины, которые люди используют для поиска информации в поисковых системах. Хорошая SEO-стратегия включает в себя изучение того, что ищут люди, и создание контента на основе этих запросов.
- Используйте описательные заголовки страниц и подзаголовки. Поисковые системы на самом деле не «понимают», какие информационные страницы содержат. Вместо этого они используют контекстные данные, чтобы определить, когда показывать результаты, и заголовки играют огромную роль. Используйте описательные заголовки, которые точно сообщают пользователям, какую информацию охватывает каждый раздел.

- Добавьте метаописания на каждую страницу. Мета-описания — это короткие рекламные объявления, которые появляются под заголовками на страницах результатов поисковой системы (SERP). Хорошее мета-описание может повысить рейтинг кликов для любой страницы.
- Использование внутренних ссылок. Ссылки на другие страницы вашего веб-сайта помогают увеличить время пребывания на странице и показывают, что у вас есть актуальная информация для просмотра пользователями.
- Получение ссылок на вас с других веб-сайтов. Это один из самых важных аспектов SEO. Поисковые системы воспринимают обратные ссылки как признаки надежности, поэтому вы должны заставить другие веб-сайты ссылаться на ваши страницы.
Это только верхушка айсберга, когда дело доходит до SEO. В этой области можно узнать гораздо больше, включая структурированные данные, локальное SEO, оптимизацию голосового поиска и т. д. SEO может занять месяцы или даже годы, чтобы окупиться, но это верный способ получить стабильный трафик на ваш сайт.
Многие веб-хостинги предоставляют вам данные о трафике вашего веб-сайта. Однако, если вам нужна более подробная информация, чем «У вас 100 посещений!», вам нужно использовать службу аналитики.
Инструменты аналитики, такие как Google Analytics, позволяют вам отслеживать трафик, видеть, какие сайты направляют пользователей к вам, определять, на каких страницах они проводят время, и получать доступ к гораздо большему количеству информации:
Эти данные могут помочь вам решить, как управлять ваш веб-сайт и следите за тем, работают ли ваши маркетинговые усилия. Например, если вы видите, что не получаете много органического трафика, это может означать, что вам нужно увеличить усилия по SEO.
Мы рекомендуем Google Analytics, поскольку это бесплатный инструмент и один из самых полных вариантов. Это довольно легко настроить на большинстве веб-сайтов. Кроме того, если вы будете собирать данные с момента запуска вашего сайта, вы сможете отслеживать все аспекты его роста.
Кроме того, Google Search Console — отличный инструмент. Это может помочь вам отслеживать, какие ключевые слова приносят трафик на ваш сайт, и давать предложения по устранению проблем с производительностью.
Начните создавать свой веб-сайт сегодняЕсли вы думаете о создании веб-сайта, но колеблетесь, не бойтесь! Это может быть долгий процесс, и некоторые его части могут разочаровывать. Однако не будет преувеличением сказать, что создание веб-сайта никогда не было проще . Вам не нужно программировать, чтобы создать потрясающе выглядящий сайт, и большая часть реальной работы выполняется после публикации страниц.
Для первого проекта мы рекомендуем использовать WordPress. Это невероятно универсальная CMS, которую вы можете использовать для создания как небольших, так и крупных веб-сайтов. Он легко настраивается и поставляется с визуальным редактором, который значительно упрощает создание страниц.
Если вы не хотите делать все самостоятельно, мы вас поддержим. В Dreamhost мы предлагаем профессиональные услуги веб-разработки, где мы прислушиваемся к вашим потребностям и создаем идеальный веб-сайт для вашего личного проекта или малого бизнеса. Узнайте больше о наших профессиональных услугах веб-разработки!
В Dreamhost мы предлагаем профессиональные услуги веб-разработки, где мы прислушиваемся к вашим потребностям и создаем идеальный веб-сайт для вашего личного проекта или малого бизнеса. Узнайте больше о наших профессиональных услугах веб-разработки!
Как создать веб-сайт с помощью WordPress — простой 6-шаговый учебник по WordPress 2023 (обновлено)
Опубликовано от Zack
Итак, вы хотите создать веб-сайт с помощью WordPress , но вы точно не знаете, с чего начать или какой путь выбрать, поскольку в настоящее время существует большой выбор между созданием личного блога, веб-сайта компании для вашего бизнеса или интернет-магазина, где вы можете продавать свою продукцию. или услуги.
В этом бесплатном руководстве по WordPress мы планируем помочь вам с пошаговым руководством по принятию правильных решений для вас или вашего бизнеса, а также по выбору лучшей платформы для веб-сайта, который вы хотите создать.
Хотя этот пост будет содержать несколько партнерских ссылок, помимо этих ссылок, дающих вам отличные «стартовые предложения» или скидки за регистрацию на рекомендуемые продукты, мы обещаем предоставить только лучшие рекомендации, основанные на нашем 16-летнем опыте, и будем только предоставить вам честные и надежные ресурсы для быстрого запуска вашего веб-сайта.
По мере продвижения мы также объясним все расходы, связанные с настройкой вашего веб-сайта, и предоставим честные мнения о том, рекомендуем ли мы вам использовать профессиональную версию плагинов, которые мы рекомендуем, или вы не против просто использовать бесплатная версия… Потому что большинство плагинов предлагают бесплатную версию и будут пытаться заставить вас перейти на их профессиональную версию, ограничивая необходимую функциональность.
Если во время этого руководства «Как создать веб-сайт с помощью WordPress» вы не уверены в чем-то или что-то, что мы не объяснили достаточно ясно, пожалуйста, не стесняйтесь обращаться к нам за советом.
Выбор правильной платформы сайта
Есть из чего выбрать! Позвольте нам помочь вам принять решение… Узнайте больше о различных доступных платформах и о том, почему мы рекомендуем самостоятельное решение WordPress.org выше остальных.
Мы доверяем вам… перейдите к разделу «Начало работы»!
В зависимости от веб-сайта, который вы создаете, существует довольно много известных систем CMS на выбор, ниже приведены некоторые причины и ссылки на различные доступные варианты с кратким описанием того, как они работают, и примерно то, что вы заплачу.
WordPress.org: (тот, который мы рекомендуем)
WordPress.org — это решение для собственного хостинга, которое является наиболее экономичным и масштабируемым решением, вы можете создать что угодно, от личного блога до полноценного интернет-магазина и многое другое. Более 30% интернета создано с помощью этой CMS… Это говорит о многом!
Многие скажут: «Создать сайт на WordPress можно бесплатно», но это не совсем так!
Цена: Хотя сама система CMS полностью бесплатна, вам нужно будет заплатить за хостинг WordPress, а также за версию темы или плагина Pro, если они вам нужны. Используя наше руководство, вы можете потратить примерно около 25 долларов в месяц для вашего сайта.
Используя наше руководство, вы можете потратить примерно около 25 долларов в месяц для вашего сайта.
Shopify, Squarespace, Wix и WordPress.com:
Хотя эти системы просты в использовании и предлагают хорошие решения для создания очень простого веб-сайта… Основная причина, по которой мы предлагаем CMS WordPress.org с собственным хостингом, заключается в ее стоимости. включает в себя настройку, затраты на эксплуатацию веб-сайта и масштабируемость платформы по мере роста вашего бизнеса, и поэтому ваш веб-сайт будет меняться вместе с ним.
WordPress.org против WordPress.com — стоимость WordPress.com начинается с $25+ в месяц без учета плагинов.
WordPress VS Squarespace — Стоимость Squarespace начинается с $18+ в месяц + другие расходы.
WordPress против Shopify — Стоимость Shopify начинается с $ 29+ в месяц, включая комиссию за транзакцию 2% .
Вышеупомянутые расходы относятся к запуску обычного веб-сайта для вас или вашего бизнеса.
Следуйте нашему руководству ниже, и мы поможем вам сделать это на WordPress.org… Лучший способ создать веб-сайт!
Kairaweb.com
Плата разработчику за создание пользовательского веб-сайта:
Если у вас большой бюджет и вам нужно очень индивидуальное решение, мы рекомендуем найти хорошего разработчика, с которым можно работать, который может создать для вас индивидуальный веб-сайт. решение… Но в настоящее время вы можете создать что угодно на CMS WordPress.org, поэтому мы рекомендуем найти хорошего разработчика WordPress и попросить его создать веб-сайт с помощью WordPress.
Цена: Гораздо дороже.
Шаг 1: Доменное имя и хостинг WordPress:
Первым шагом в настройке всего является выбор доменного имени, которое подходит вам или вашему бизнесу… Это важно, потому что это имя вы будете давать и объяснять клиентам все время… Это адрес, где ваш сайт будет жить.
После того, как вы выбрали имя, вам нужно выбрать хостинг-провайдера, который будет размещать ваш веб-сайт в Интернете.
Обладая более чем 14-летним опытом работы с веб-сайтами и работая со многими хостинг-провайдерами, мы рекомендуем только те компании, с которыми у нас был хороший опыт от начала до конца, и хостинговые компании, которые предлагают поддержку, которая возвращается к вам. своевременно с помощью опытных специалистов.
Мы рекомендуем одного из 2-х следующих хостинг-провайдеров:
Nexcess Hosting:
Nexcess предлагает отличный хостинг, разработанный для WordPress и WooCommerce по отличным ценам. Их служба поддержки также готова помочь 24 часа, 7 дней в неделю. Мы настоятельно рекомендуем Nexcess.
Основные характеристики:
— Бесплатные SSL-сертификаты
— Обработка обновлений WP и плагинов
— Бесплатная миграция веб-сайта
— Сверхвысокие скорости
— Повышенная безопасность
— Бесплатный Nexcess CDN включен
– Электронная почта включена
– Кэширование и ежедневное резервное копирование включены
+ больше
Цена: Начиная с $19 в месяц
Настройка GreenGeeks
Хостинг Cloudways:
хостинговое решение, поддерживаемое круглосуточной поддержкой, которая всегда готова помочь. Используйте купон KAIRA , чтобы получить скидку 20% на первые 2 месяца.
Используйте купон KAIRA , чтобы получить скидку 20% на первые 2 месяца.
Основные возможности:
— Бесплатная пробная версия
— Бесплатные SSL-сертификаты
— Автоматическое резервное копирование
— Надстройка CDN
— Бесплатная миграция веб-сайта
— Бесплатный плагин WordPress Cache
— Неограниченное количество установок WordPress
— Регулярное исправление безопасности
и многое другое KAIRA , чтобы получить скидку 20% на первые 2 месяца.
Все эти хосты WordPress предлагают бесплатные SSL-сертификаты, что означает, что ваш сайт будет безопасным… Это требование Google с января 2017 года.
Допустим, вы пользуетесь хостингом Nexcess, пока стоимость вашего сайта составляет 19 долларов в месяц.
Вы можете воспользоваться более дешевым хостингом, таким как Bluehost, примерно за 3,95 долл. США в месяц , и это также отличная хостинговая компания, но в эту цену может не входить электронная почта и другие определенные функции, что увеличит стоимость после того, как вы начнете … Поэтому, пожалуйста, убедитесь, что включены все функции, которые вы хотите.
Доменное имя и хостинг отсортированы ✅
Шаг 2: Установите WordPress и настройте основы:
Следующим шагом будет установка WordPress, что должно быть довольно просто с любым из вышеперечисленных хостинг-провайдеров.
У GreenGeeks и Cloudways есть пошаговый процесс, в котором четко объясняется, как установить WordPress на вашем домене… С их интуитивно понятными и простыми в использовании панелями управления у вас не должно возникнуть проблем с настройкой WordPress, потому что они упростили задачу, адаптировав свои планы хостинга к пользователям WordPress.
Если вы все еще не знаете, как установить WordPress, или если вы не уверены в чем-либо в процессе установки, мы рекомендуем связаться со службой поддержки выбранного вами хостинг-провайдера, и они помогут вам установить и запустить WordPress.
Вы также можете связаться с нами, если вам нужна помощь в этой части процесса, и мы поможем вам так быстро, как только сможем.
Обратитесь в службу поддержки Kaira
После этого вы можете перейти на свой домен /wp-admin/ , чтобы войти в недавно настроенную панель управления WordPress:
Войдите на yourdomain. com/wp-admin/
com/wp-admin/ Если вы имя пользователя — admin , а ваш пароль — что-то простое , мы рекомендуем изменить их на что-то более сложное просто потому, что admin — это наиболее часто используемое имя пользователя, поэтому у хакеров уже есть половина данных, необходимых для входа в систему. рекомендуемый совет, чтобы убедиться, что ваш сайт не взломан.
Войдите на свой сайт.
Теперь вы находитесь в панели управления WordPress, где вы можете настроить страницы, сообщения, добавить плагины WordPress, настроить дизайн своего сайта и многое другое.
WordPress в основном состоит из 3 частей… Основная система управления контентом (CMS), которой является WordPress, используется для управления вашим контентом… Темы WordPress, которые составляют дизайн и общий вид вашего веб-сайта… и Плагины WordPress, которые являются расширениями функциональные возможности, которые можно добавить на ваш сайт, мы рассмотрим их более подробно, когда перейдем к разделу плагинов.
Первый шаг, который мы рекомендуем сделать, — заставить ваш сайт использовать так называемые «красивые URL-адреса».
Перейдите к Настройки -> Постоянные ссылки и измените структуру постоянных ссылок, чтобы использовать Имя сообщения .
Это изменит URL-адреса вашего сайта на аккуратные, легко читаемые URL-адреса, которые пользователи лучше увидят и/или запомнят, а Google будет лучше индексировать.
Далее… Давайте выберем тему WordPress:
Шаг 3: Выбор темы WordPress:
В панели инструментов WordPress перейдите к Внешний вид -> Темы , и там вы увидите установленные в настоящее время темы, которые по умолчанию поставляются с WordPress.
В этом руководстве мы поможем вам настроить веб-сайт с использованием нашей последней темы WordPress под названием Elation. Это полностью настраиваемая тема WordPress, которая отлично подходит для большинства веб-сайтов, уделяя большое внимание скорости и производительности. Elation легкая и быстро загружается, и предлагает множество макетов дизайна и настроек для создания профессионального, красивого веб-сайта.
Elation легкая и быстро загружается, и предлагает множество макетов дизайна и настроек для создания профессионального, красивого веб-сайта.
Перейдите к Внешний вид -> Темы -> Добавить новый и найдите Elation в строке поиска, затем нажмите Установить (дождитесь завершения установки), а затем Активируйте тему Elation.
Отличительной особенностью темы Elation WordPress является то, что все настройки встроены в настройщик WordPress, поэтому вы можете изменять и редактировать настройки, чтобы точно видеть, что они делают, с помощью Elation вы можете выбирать между несколькими макетами блога и нижнего колонтитула, редактировать веб-сайт шрифты и размер шрифта, полное изменение цветов для всего сайта и многое другое.
Elation упрощает создание веб-сайта с помощью WordPress!
Посмотрите это видео о том, как начать работу с темой Elation и о том, как перемещаться по ней с помощью настроек темы:
Посмотрите видео о настройках Elation
Продолжайте!… Настройте верхний и нижний колонтитулы так, как вы хотите, а затем позже, как только вы добавили больше контента, вы всегда можете вернуться в настройщик и отредактировать настройки дизайна, чтобы изменить его по своему усмотрению.
Elation Pro всего за 29 долларов.за 1 год обновлений это всего 2,40 доллара в месяц, так что теперь ваш сайт стоит всего 21,40 доллара в месяц.
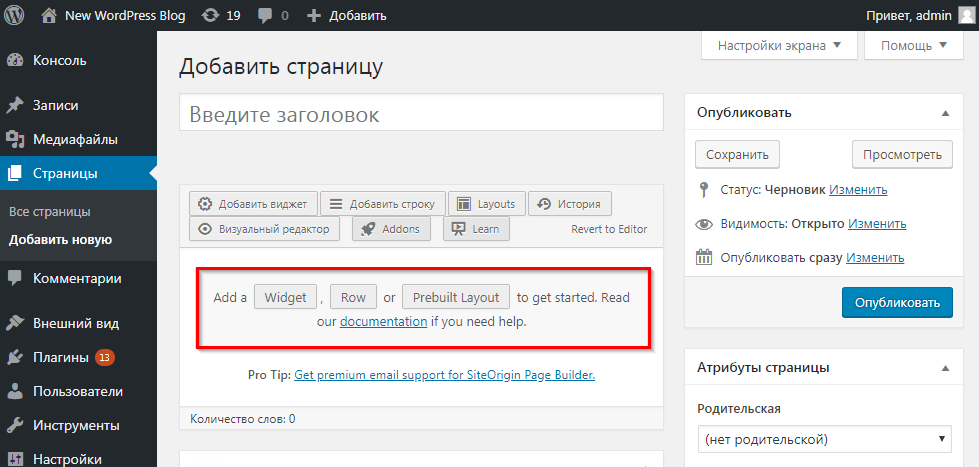
Далее мы добавим на сайт несколько страниц и дополнительный контент.
Шаг 4: Настройте страницы своего веб-сайта и добавьте контент
Это самая сложная часть… Добавить весь контент и написать копию для всех ваших страниц, поэтому у нас есть рекомендации, как упростить процесс создания ваших страниц, но фактическая копия контента и изображения зависят от вас 😁
Для создания страниц веб-сайта мы рекомендуем 2 основных варианта:
Редактор Gutenberg по умолчанию:
Редактор WordPress по умолчанию (называемый Gutenberg) становится все лучше и лучше с каждым обновлением, что упрощает создание веб-сайта с помощью WordPress.
Elementor Page Builder:
На данный момент Elementor Page Builder намного опережает редактор по умолчанию и предлагает множество очень полезных функций для создания профессионального веб-сайта.
Еще одна причина, по которой мы рекомендуем тему Elation Pro WordPress, заключается в том, что она также предлагает набор макетов страниц Elementor, которые вы можете импортировать и использовать в качестве отправной точки для каждой страницы.
У нас в Kaira есть лицензия Elementor Expert, потому что мы используем Elementor для большинства наших проектов, которые мы создаем, но мы также используем редактор Gutenberg, поэтому мы переключаемся между двумя в зависимости от того, насколько сложной должна быть страница или сообщение. .
Мы используем редактор по умолчанию и плагин блоков Blockons для сообщений в блогах и простых макетов, а затем мы используем Elementor (Pro) для более сложных макетов с анимацией прокрутки и загрузки, а также потому, что Elementor Pro предлагает следующие функции, которые полезно для создания страниц.
Основные причины, по которым мы используем Elementor Pro:
- Это отличный конструктор страниц, который позволяет очень быстро и легко создавать страницы вашего веб-сайта .

- Он поставляется с множеством макетов страниц и разделов , которые можно импортировать и использовать в качестве отправной точки.
- Использование Elementor Pro снижает потребность во многих других плагинах , поскольку в нем есть почти все, что вам нужно для создания вашего сайта.
- Снова снижает потребность в большом количестве плагинов, так что у вас есть меньше вероятность ошибок из-за конфликтов плагинов или более медленное время загрузки.
- Он предлагает контактные формы, слайдеры, галереи изображений, всплывающие окна и многое другое … См. функции ниже:
– Конструктор всплывающих окон
– Эффекты полного движения
– Конструктор форм сайта
– Галереи изображений, карусели и Слайдеры, ссылки действий, виджеты обратного отсчета и многое другое
— полностью настраиваемый виджет сообщений
— интеграция с лучшими службами автоматизации маркетинга и CRM.
— Расширенные возможности интеграции с социальными сетями (кнопки «Поделиться», комментарии Facebook и т. д.)
Это лишь некоторые из дополнительных функций, вы получаете гораздо больше всего за 49 долларов в год.
Если вы также приобретете Elementor Pro, теперь ваша ежемесячная стоимость создания веб-сайта с помощью WordPress составляет всего 25,48 долларов США.
Настройка страниц вашего веб-сайта:
Чтобы начать добавлять страницы на свой сайт, вы можете перейти на страницу Страницы -> Добавить новую на панели инструментов, ввести название страницы и нажать Опубликовать .
Обычно мы начинаем с добавления всех основных страниц, которые, как мы знаем, будут на веб-сайте, и вы всегда можете вернуться и добавить новые страницы по мере необходимости. После добавления основных страниц вы можете перейти к Настройки -> Чтение , чтобы установить домашнюю страницу и выбрать страницу, на которой будут отображаться ваши сообщения в блоге.
Если вы хотите, чтобы ваши сообщения в блоге отображались на вашей домашней странице, вы можете оставить настройку отображения домашней страницы без изменений.
В противном случае, если вы хотите создать новую домашнюю страницу, установите для параметра отображения домашней страницы значение «9».0005 Статическая страница », а затем установите домашнюю страницу и выберите другую страницу для отображения сообщений в блоге.
Обычно мы устанавливаем другую страницу в качестве домашней страницы, потому что мы создадим новую домашнюю страницу с помощью Elementor Pro.
Если вы не собираетесь вести блог на своем веб-сайте, то вы можете просто оставить « Страница сообщений: » без выбора страницы.
Теперь вы готовы к работе… Добавьте содержимое своего сайта, добавьте новые страницы, если нужно, добавьте несколько сообщений в блоге, и как только вы закончите с содержимым своего сайта, давайте перейдем к следующему шагу, который заключается в добавлении плагины, которые нам нужны, или плагины для повышения производительности сайта, скорости, запуска резервного копирования веб-сайта и многого другого.
Шаг 5: Установите необходимые плагины WordPress:
Что такое плагин WordPress?
Плагин WordPress — это программное обеспечение, которое добавляется на ваш веб-сайт WordPress для расширения уже существующих функций и/или добавления новых функций на ваш сайт WordPress. Многие плагины бесплатны, но большинство предлагаемых плагинов являются бесплатными.
“ Бизнес-модель, особенно в Интернете, при которой базовые услуги предоставляются бесплатно, а дополнительные функции оплачиваются “
Словарь Google
Вам не всегда нужно покупать профессиональную версию , иногда вы можете просто использовать бесплатную версию при создании веб-сайта на WordPress… Здесь мы поможем вам с честным рекомендацию о том, можете ли вы просто использовать бесплатную версию или мы считаем, что премиум-версия действительно стоит покупки для вашего веб-сайта.
Где найти нужные вам плагины:
Есть 2 основных каталога, в которых вы можете искать нужные плагины для добавления необходимых вам функций.
Мы рекомендуем сначала выполнить поиск на WordPress.org, так как большинство этих плагинов используют модель freemium, то есть они предлагают ограниченную бесплатную версию, которую вы можете протестировать перед покупкой профессиональной версии, и в большинстве случаев вам может даже не понадобиться покупать про версия.
Или вы можете поискать CodeCanyon.net, который предлагает множество плагинов, которые вы можете приобрести, в зависимости от того, что вам нужно.
Каталог WordPress.org:
WordPress.org — самый большой каталог доступных плагинов WordPress.
Здесь большинство разработчиков плагинов предлагают ограниченную бесплатную версию своего плагина, и внутри плагина они предложат вам перейти на полную профессиональную версию за годовую цену.
Вы получите ограниченную поддержку для бесплатной версии и, как правило, лучшую поддержку для премиум-версии.
CodeCanyon.net:
CodeCanyon.net — второй по величине или лучший каталог для поиска необходимых вам плагинов.
Эти плагины оплачиваются за плагины и обычно не предлагают бесплатную версию.
Если плагин работает не так, как вы ожидаете, вы получаете поддержку продукта при покупке или можете получить возмещение по запросу через CodeCanyon.
Прежде чем опробовать или приобрести плагин, мы рекомендуем прочитать отзывы других пользователей об опыте работы с плагином, чтобы вы могли оценить, хорошо ли работает плагин и реагирует ли служба поддержки на проблемы пользователей, с которыми они сталкиваются.
Плагины, которые мы настоятельно рекомендуем:
Есть несколько плагинов, которые мы настоятельно рекомендуем для вашего веб-сайта WordPress, мы указали, какую версию вам следует использовать:
Blockons
Плагин блоков WordPress Blockons предлагает множество расширенных блоков для вашего редактора WordPress, таких как слайдер видео, отзывы, слайдер изображений или карусели, маркетинговые кнопки и многое другое
Это действительно стоит попробовать… Он также предлагает некоторые приятные дополнения к сайту, такие как кнопка «Наверх», индикатор прокрутки страницы и загрузчик страниц веб-сайта, а также обещание большего… Все бесплатно !
Elementor Page Builder Pro
Как упоминалось ранее, мы настоятельно рекомендуем версию Elementor Pro для создания страниц вашего сайта. Elementor Pro поставляется со всеми элементами, необходимыми для создания вашего веб-сайта, такими как контактные формы, карты, слайдеры, галереи изображений, всплывающие окна и многое другое. Посмотреть Элементор
Elementor Pro поставляется со всеми элементами, необходимыми для создания вашего веб-сайта, такими как контактные формы, карты, слайдеры, галереи изображений, всплывающие окна и многое другое. Посмотреть Элементор
Премиум: 49 долларов в год
WP Mail SMTP
При работе с любым веб-сайтом вам необходимо убедиться, что ваши электронные письма доходят туда, куда они направляются… WP Mail SMTP гарантирует, что электронные письма вашего сайта доставляются с надлежащей аутентификацией и отправляются через доверенную третью сторонние почтовые клиенты. Просмотр WP Mail SMTP
Узнайте больше о WP Mail SMTP здесь.
Бесплатная версия
Плагин SEO для WordPress — Rank Math
Rank Math — это мощный инструмент WordPress для улучшения вашей поисковой оптимизации, он упрощает оптимизацию вашего контента с помощью встроенных предложений, основанных на общепринятых передовых методах. Это швейцарский армейский нож WordPress SEO. Посмотреть математику ранга
Предлагает бесплатную и премиальную версии
Site Kit от Google
По нашему мнению, должно быть… Этот плагин Site Kit, созданный Google, подключит вашу панель управления WordPress к Google Analytics, Search Console, Google Ads и другим ресурсам и позволит вам просматривать ваша статистика из WordPress. View Site Kit от Google
View Site Kit от Google
Бесплатный плагин
И если вы создаете интернет-магазин электронной коммерции:
Создание интернет-магазина может увеличить стоимость вашего веб-сайта, поскольку бизнес-модель, которую использует WooCommerce, заключается в том, что основной плагин WooCommerce совершенно бесплатно, но вы платите за расширения WooCommerce в зависимости от того, что вам нужно.
WooCommerce
Самая используемая платформа электронной коммерции в мире… WooCommerce превратит ваш сайт WordPress в полноценный интернет-магазин всего за несколько кликов. Экосистема WooCommerce имеет все расширения, необходимые для любого типа системы онлайн-продаж. Посмотреть WooCommerce
Бесплатный плагин
StoreCustomizer
WooCommerce поставляется с множеством встроенных крючков и фильтров для настройки вашего магазина WooCommerce… StoreCustomizer (ранее WooCustomizer) позволяет вам легко редактировать свой магазин из визуального интерфейса в WordPress Customizer. . Кроме того, он предлагает дополнительные функциональные возможности для вашего магазина электронной коммерции. Просмотр StoreCustomizer
. Кроме того, он предлагает дополнительные функциональные возможности для вашего магазина электронной коммерции. Просмотр StoreCustomizer
Плагин бесплатный… Но версия StoreCustomizer Pro предлагает расширенные функции WooCommerce всего за 29 долларов США
Если вы ищете полную CRM для захвата, организации и привлечения веб-посетителей с помощью бесплатных форм, живого чата, полного управления контактами, электронной почты маркетинг и аналитика, встроенные в одно целое, мы предлагаем попробовать плагин HubSpot.
HubSpot
Плагин HubSpot для WordPress обеспечивает массу маркетинговых преимуществ, предоставляя вам все функции, необходимые для развития вашего сайта. С HubSpot собирайте, организуйте и взаимодействуйте с посетителями Интернета с помощью бесплатных форм, живого чата, CRM (управление контактами), маркетинга по электронной почте, аналитики и многого другого. Это бесплатно для использования — и легко начать. Посмотреть ХабСпот.
Бесплатная версия
См. наш список лучших плагинов WooCommerce
наш список лучших плагинов WooCommerce
Наш список содержит все виды плагинов от миграции сайта до импорта/экспорта данных WP в другие плагины, используемые для увеличения продаж и т. д.
Тогда в зависимости от того, что вы хотите если вам это нужно, мы составили 2 других списка плагинов, которые вы найдете полезными, или лучших плагинов WooCommerce, которые помогут увеличить продажи или еще больше улучшить ваш магазин WooCommerce:
Рекомендуемые ресурсы WordPress
Шаг 6: Оптимизируйте свой веб-сайт для повышения скорости и производительность:
Одним из основных шагов к повышению скорости загрузки веб-сайта является уменьшение количества подключаемых модулей, добавляемых на ваш веб-сайт (также одна из причин, по которой мы рекомендуем конструктор страниц Elementor Pro), и оптимизация изображений перед их загрузкой.
Вы можете добавить на свой сайт плагин для сжатия изображений, который значительно уменьшит размер изображения без потери качества, но мы рекомендуем оптимизировать все изображения до нужного размера и качества, прежде чем загружать их на свой сайт.
Кэширование веб-сайта:
WP Super Cache
Кэширование вашего веб-сайта WordPress очень важно, и теперь это очень просто: просто установите и активируйте плагин WP Super Cache, созданный Automattic (компанией, которая делает WordPress), и пусть он выполняет свою работу.
Узнайте больше о кэшировании WordPress здесь.
Бесплатный плагин
Безопасность веб-сайта:
Безопасность Wordfence
WordFence предлагает множество дополнительных уровней безопасности для вашего веб-сайта, таких как брандмауэр WordPress, сканер безопасности, безопасность входа и дополнительные инструменты безопасности. Мы используем Wordfence на многих наших веб-сайтах WordPress. Посмотреть Wordfence
Бесплатная версия
Обычно мы не используем плагин сжатия изображений на наших сайтах, поскольку мы оптимизируем все изображения перед их загрузкой, а затем позволяем плагину кэширования повысить скорость, но если вы не оптимизируете свои изображения перед загрузкой, вы Вы можете использовать такой плагин, как Smush, для оптимизации ваших изображений.
Сжатие изображений:
Smush – Оптимизатор изображений
Оптимизируйте изображения, включите отложенную загрузку, измените размер, сжимайте и повышайте скорость страницы Google с помощью невероятно мощного плагина Smush Image Optimization.
View Smush – Image Optimizer
Бесплатная версия
Все это отличные плагины для начала… Как уже упоминалось, если вы найдете другие плагины, которые вы считаете полезными или можете добавить дополнительные необходимые функции… Сначала прочитайте обзоры, и вы решите если разработчики плагинов предлагают отличный продукт и/или хорошую поддержку.
С этими рекомендуемыми плагинами цена вашего сайта должна составлять около 25 долларов в месяц!
Если вы создаете интернет-магазин, расширения WooCommerce могут стоить от $0 – $249 в год , в зависимости от дополнительных функций WooCommerce, которые вам нужны, тогда создание вашего веб-сайта будет стоить вам дороже, но, поскольку это интернет-магазин, который разработан и создан, чтобы приносить вам деньги, то тратя больше денег на построить не должно быть проблемой.
