Создание креативных галерей изображений в WordPress
Привет всем!
Сегодня я расскажу вам как создать и добавить креативную галерею изображений на свой сайт WordPress.
Если вы хотите показать коллекцию изображений на своем веб-сайте, идеальным решением станет галерея. К счастью, WordPress упрощает сборку базовой галереи изображений, но если вы действительно хотите, чтобы выделиться, вам, возможно, придется выйти за рамки основного варианта.
Для этого вы можете установить плагин галереи WordPress. Это позволяет персонализировать ваши галереи для удовлетворения ваших конкретных потребностей. Плагин NextGEN Gallery, который предоставляет различные галереи и альбомы стилей наряду с множеством вариантов настройки, является прекрасным примером.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
В этой статье мы кратко поговорим о том, как вы можете использовать настроенную галерею изображений на своем сайте WordPress. Затем я проведу вас через процесс ее создания. Давайте начнем!
Почему вы можете включить галерею изображений на свой сайт
Изображения очень важны на вашем сайте — это, вероятно, не вызывает удивления. Они часто более привлекательны и интересны, чем простой текст и вы можете использовать их для выделения важных элементов и поддержки вашего контента.
Однако, если вы хотите отображать много изображений в одном и том же месте, встраивание их отдельно может выглядеть грязным и непрофессиональным. Вот где может понадобиться галереи изображений:
Вот где может понадобиться галереи изображений:
Галерея — это просто организованная коллекция изображений, обычно разделенная на строки и столбцы. Галереи могут иметь широкий спектр применений на вашем сайте:
- Если вы являетесь фотографом или другим визуальным креативом, вы можете использовать галерею, чтобы показать свою работу.
- Компании могут использовать галереи для отображения изображений продуктов.
- На тематическом веб-сайте, таком как свадебный сайт, галереи пригождаются для демонстрации фотографий по случаю.
Конечно, это только верхушка айсберга, и вы можете использовать галерею изображений для любых целей, которые вам нравятся. Более того, вы можете настроить ее для отражения ваших конкретных потребностей, если у вас есть правильный плагин.
Введение в NextGEN Gallery
Если ваш сайт построен с помощью WordPress, объединение галереи изображений простое. Есть встроенная функциональность, которая позволяет вам создавать галерею и добавлять ее на любую страницу или сообщение. Тем не менее, ваши настройки для настройки ваших галерей довольно ограничены.
Тем не менее, ваши настройки для настройки ваших галерей довольно ограничены.
Вот почему вам может понадобиться специальный плагин галереи изображений. Он расширяет или даже заменяет функциональность WordPress по умолчанию, предоставляя дополнительные опции и функции. Самый популярный вариант — NextGEN Gallery:
Этот плагин галереи WordPress позволяет легко создавать простые и сложные галереи изображений. Вы можете создавать традиционные галереи или создавать слайд-шоу и даже создавать целые альбомы галерей. Затем вы можете настроить свои галереи, чтобы они выглядели правильно, с помощью пользовательских размеров, стилей, эффектов и т. д.
NextGEN Gallery также предоставляет вам систему управления для ваших галерей, в комплекте с функциями, которые помогут вам создавать и редактировать их более эффективно. Это включает в себя возможность загрузки фотографий пакетами, а не по одному, а также для упорядочивания и сортировки изображений по желанию.
Лучше всего, это бесплатное решение, доступное в WordPress Plugin Directory. Хотя он содержит множество функций сам по себе, есть расширения премиум-класса, если вы хотите расширить то, что он может сделать (вместе с пакетом Pro). Пока давайте посмотрим, как создать галерею изображений, используя базовую версию плагина.
Хотя он содержит множество функций сам по себе, есть расширения премиум-класса, если вы хотите расширить то, что он может сделать (вместе с пакетом Pro). Пока давайте посмотрим, как создать галерею изображений, используя базовую версию плагина.
Как создать привлекательную галерею изображений для вашего сайта WordPress (в 3 шага)
Теперь я проведу вас через процесс создания галереи изображений с помощью NextGEN Gallery. Я также покажу вам, как настроить свою галерею в соответствии с вашими потребностями.
Сначала вы захотите загрузить и установить соответствующий плагин. После этого мы сможем работать!
Шаг 1. Создание галереи и загрузка изображений.
После того, как вы установите галерею NextGEN Gallery на свой сайт, вы увидите новый раздел в панели управления администратора, помеченный как «Галерея». Здесь вы найдете все необходимое для создания, редактирования и управления галереями изображений.
Первое, что вам нужно сделать, это нажать вкладку «Добавить галерею/изображения»:
Убедитесь, что выбрана «Создать новую галерею» и дайте галерее название. Это не будет отображаться на странице — это просто для вашей справки, поэтому сделайте его конкретным и описательным.
Это не будет отображаться на странице — это просто для вашей справки, поэтому сделайте его конкретным и описательным.
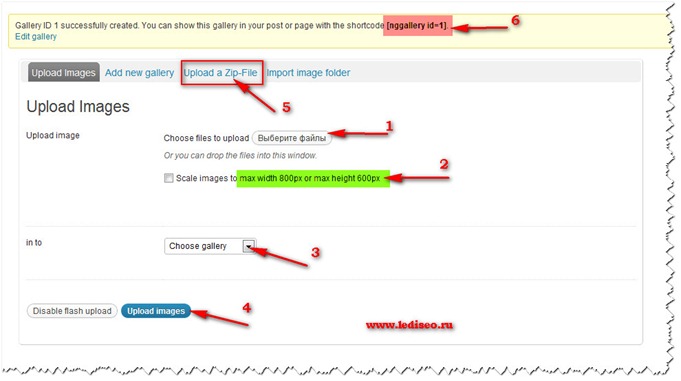
Затем нажмите «Добавить файлы», чтобы начать загружать изображения в галерею. Вы можете выбрать столько файлов, сколько хотите, с вашего устройства и они появятся в списке ниже:
После того, как вы выбрали все изображения, которые хотите импортировать, нажмите «Начать загрузку». Как только процесс будет завершен, вы увидите сообщение об успешном завершении. Вы можете загрузить больше изображений, если хотите, в любое время, выбрав имя своей новой галереи в раскрывающемся меню «Галерея».
Также стоит отметить, что вы можете включать изображения, которые вы уже загрузили на свой сайт WordPress. Для этого в меню слева выберите вариант «Импортировать из медиа библиотеки»:
Как и на предыдущем экране, вы можете создать новую галерею и дать ей название. Затем используйте кнопку «Выбрать изображения», чтобы включить столько файлов из вашей медиа-галереи, сколько вам нужно.
Шаг 2. Редактирование настроек галереи
После того, как вы создали свою галерею, вы найдете ее в разделе «Управление галереями». Если вы выберете имя галереи, вы увидите некоторую информацию об этом и список всех включенных изображений:
На этом экране вы можете сделать несколько вещей, чтобы добавить ключевые сведения в свою галерею. Например, рядом с каждым изображением вы можете установить его alt-текст, описание и связанные теги. Вы также можете использовать ссылки под каждым изображением, чтобы просмотреть изображение, повернуть его, отредактировать его миниатюру и многое другое.
Если вы выберите «Настройки галереи» в верхней части страницы, вы найдете еще несколько общих параметров:
Вы можете изменить название галереи, дать ей описание и изменить, где она сохраняется в файлах вашего сайта. В разделе «Предварительный просмотр» вы можете даже выбрать, какое изображение в галерее будет использоваться для представления его, если вы сделаете его частью альбома.
Не забудьте сохранить изменения, когда закончите. Также стоит отметить, что на вкладке «Настройки галереи» вы можете настроить многие другие глобальные параметры, о которых вы можете узнать больше в документации плагина.
Шаг 3: разместите свою галерею и настройте ее
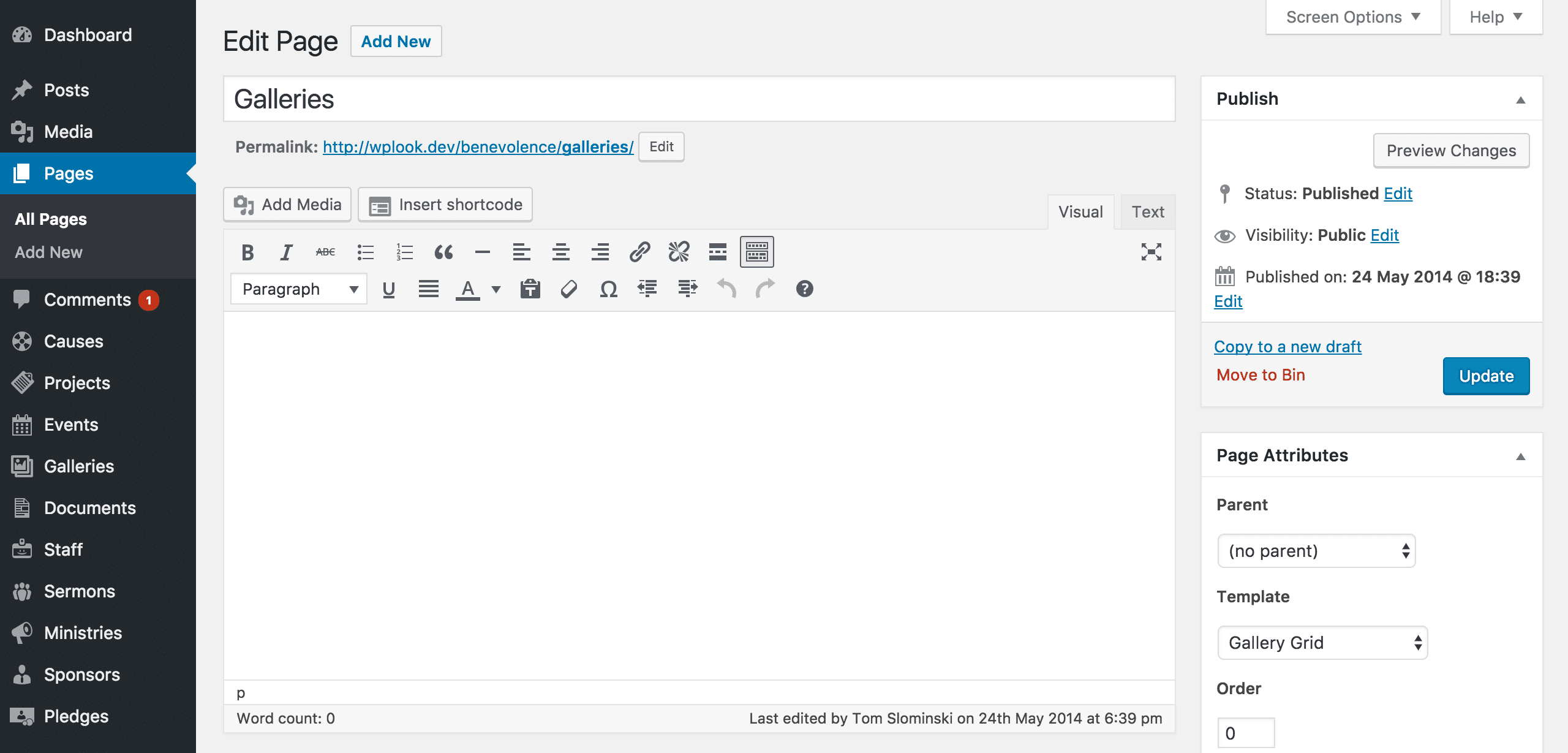
Наконец, пришло время добавить новую галерею на свой сайт. Для этого откройте любую страницу или сообщение и выберите кнопку «Добавить галерею» в верхней части редактора:
Убедитесь, что в первом раскрывающемся меню выбраны «Галереи», а затем выберите название своей галереи в поле ниже. После этого вы можете выбрать макет для галереи. Хотя опция Basic Thumbnails является самым традиционным выбором, слайд-шоу является интересным и динамичным вариантом.
Вы также можете использовать вкладку «Настройка параметров отображения», чтобы изменить несколько ключевых характеристик вашей галереи:
Наконец, в разделе «Сортировка» или «Исключить изображения» вы можете перетаскивать миниатюры, чтобы упорядочить их в определенном порядке или удалить изображения из галереи:
Когда вы закончите, вы увидите местозаполнитель для своей галереи в редакторе WordPress. Вы также можете проверить его на своем сайте:
Вы также можете проверить его на своем сайте:
Это оно! Конечно, с плагином NextGEN Gallery вы можете намного больше. Например, вы можете создавать альбомы, которые организуют несколько галерей изображений на одной странице. Эти параметры объясняются в документации плагина, которую стоит прочитать, если вы хотите получить максимальную отдачу от своих функций.
Вывод
Галерея изображений является основным продуктом многих сайтов, и не без оснований. Они — простой и привлекательный способ показать много фотографий или других средств массовой информации организованным образом. Тем не менее, пользователи WordPress часто обнаруживают, что функциональные возможности галереи по умолчанию отсутствуют.
К счастью, это непростая проблема. Правильный плагин галереи WordPress делает создание и совершенствование привлекательных галерей изображений простым процессом. Используя NextGEN Gallery, все, что вам нужно сделать, это:
- Создайте галерею и загрузите изображения.

- Измените настройки галереи.
- Поместите свою галерею и настройте ее.
Есть ли у вас какие-либо вопросы по настройке ваших галерей изображений WordPress? Дайте мне знать в комментариях ниже!
До скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как сделать галерею WordPress
В сегодняшней статье я хочу затронуть вопрос создания простой галереи изображений для WordPress стандартными средствами данной CMS.
Хотя, если быть совсем откровенным, то полностью избежать использования плагинов пока не получится, но уже в следующей статье я постараюсь найти решение данной проблемы, так что подписывайтесь на обновления, чтобы не пропустить появление статьи на данную тему.
Справедливости ради стоит добавить, что и сегодня плагин мы будем использовать всего один, и то лишь с целью сделать показ изображений галереи удобным и красивым.
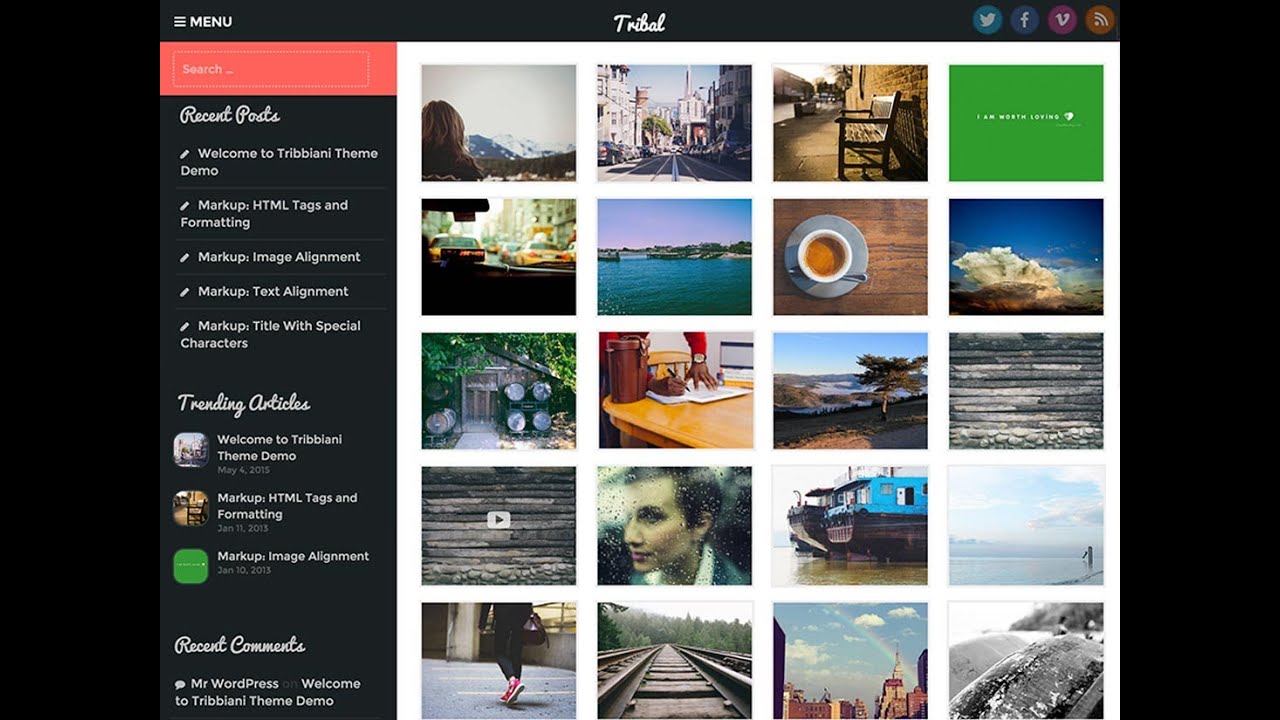
А пока возвращаемся к теме сегодняшнего поста. Чтобы вы наглядно представляли то, о чем будет идти речь, привожу скриншот с примером простой галереи WordPress, которую мы будем иметь на выходе в случае правильного выполнения всех описанных ниже действий:
Примерно так и должна будет выглядеть полученная галерея.
Теперь рассмотрим как реализовать подобного рода галерею изображений.
Создание галереи WordPress
На самом деле в системе управления контентом WordPress уже предусмотрена возможность создания подобного рода галерей, нужно лишь правильно этой возможностью воспользоваться.
Итак, переходим к делу.
Для начала нужно определиться с тем, куда будем вставлять галерею, то есть в какую конкретную статью или страницу своего сайта. Туда и переходим.
Далее нужно определиться с изображениями для галереи, то есть выбрать их. Здесь есть два варианта: использовать уже загруженные ранее файлы изображений или загружать непосредственно в момент создания галереи. Первый вариант проще, поэтому мы рассмотрим второй.
Первый вариант проще, поэтому мы рассмотрим второй.
Устанавливаем курсор в выбранном месте в статье или на странице и нажимаем кнопку Добавить медиафайл:
В появившемся окне нас интересует пункт Создать галерею:
Щелкаем по нему и попадаем уже в другое окно, в котором предоставляется возможность выбрать изображения для галереи. Как я уже говорил выше, мы имеем возможность выбрать для галереи уже загруженные изображения, либо здесь же загрузить изображения непосредственно в процессе создания галереи. Мы рассматриваем второй случай, поэтому переходим во вкладку Загрузить изображения:
Данное действие перебрасывает нас в окно выбора загружаемых изображений:
Загрузить изображения можно либо перетащив их в область данного окна, либо нажав кнопку Выберите файлы. Выбираем файлы, загружаем их и нажимаем Создать новую галерею:
В следующем окне нужно определить некоторые параметры будущей галереи, такие как тип ссылки (ссылка на файл, на окно вложения, без ссылки), количество колонок, а также можно выбрать функцию, предусматривающую случайный порядок изображений в рамках галереи. Я выбрал ссылку на медиафайл, расположение изображений в 3 колонки, галочку в чекбокс Случайный порядок я ставить не стал. После этого нажимаем Вставить галерею:
Я выбрал ссылку на медиафайл, расположение изображений в 3 колонки, галочку в чекбокс Случайный порядок я ставить не стал. После этого нажимаем Вставить галерею:
В моем случае полученная галерея выглядит следующим образом:
Все бы ничего, вот только без использования дополнительных возможностей открываться картинки галереи будут как обычно (по умолчанию в WordPress) в левом верхнем углу пустого окна, что, по моему мнению, не есть эстетично. К тому же переход к другим изображениям галереи будет возможен только при возврате на шаг назад, то есть к самой галерее.
Помочь решить данную проблему нам поможет специальный плагин, реализующий в WordPress функцию открытия картинок во всплывающем окне, о котором я писал в статье своего сайта. Там же вы найдете информацию по его установке и использованию, разобраться не составит труда.
Теперь все работает как надо, картинки галереи открываются во всплывающем окне.
Следует заострить внимание на том факте, что размер миниатюр изображений в полученной галерее определяется настройками пункта админ-панели Настройки → Медиафайлы → Размер миниатюры, и по умолчанию установлено значение 150×150 пикселей.
Дополнительные возможности
Напоследок я расскажу о некоторых дополнительных возможностях, существующих при создании и использовании галерей изображений, подобных той, что рассматривалась в данной статье.
Код созданной мной галереи выглядит следующим образом:
В данном случае фрагмент link=»file» говорит о том, что миниатюры изображений будут являться также ссылками на сам файл соответствующего изображения. Для аргумента link также доступно значение none, означающее что миниатюра не будет ссылкой вообще ни на что. В случае, если же аргумент link вообще не прописан, миниатюра будет ссылкой на страницу вложения файла.
Конструкция ids=»1559,1560,1561,1562,1563,1564″ отвечает за принадлежность изображений с соответствующими идентификаторами к данной галерее.
Как видно, все довольно просто, и при минимальных навыках можно создавать галерею написанием подобного кода.
Разберем еще некоторые функции, которые могут представлять интерес при создании галереи изображений.
К примеру, чтобы создать галерею, в которую будут включены все изображения данной статьи/страницы, необходимо убрать аргумент ids, то есть прописать следующее:
А если при этом нужно исключить какие-то изображения из галереи, то достаточно добавить внутрь данной конструкции аргумент exclude, которому присвоить через запятую значения идентификаторов (id) изображений, которые нужно исключить из данной галереи. Получиться должно примерно следующее:
При этом у вас может возникнуть вопрос о том, как определить этот самый идентификатор (id) конкретного изображения. На самом деле все довольно просто: нужно лишь в библиотеке медиафайлов (пункт Медиафайлы → Библиотека в админ-панели) выбрать соответствующее изображение и в поле Постоянная ссылка посмотреть идентификатор:
Следующая рассматриваемая функция — возможность задать то количество колонок, в которое будут расположены миниатюры изображений в галерее. Чтобы определить количество этих самых колонок, достаточно добавить внутрь нашей конструкции аргумент columns, для которого и прописать соответствующее значение в кавычках:
По моему мнению это основные функции, которые представляют наибольший интерес при создании галереи изображений в WordPress. Остальные можно посмотреть на официальном сайте по этой ссылке.
Остальные можно посмотреть на официальном сайте по этой ссылке.
Как создать галерею в WordPress без плагина
Перейти к содержимому Обновлено 26 октября 2021 г., автор Arnel Custodio1 минута 53 секунды на чтение
к быстро обрабатывать изображения на своих страницах и в сообщениях. На самом деле, вы можете легко создать галерею для отображения изображений, используя чуть больше, чем тема по умолчанию. Плагины не нужны! Следующая статья проведет вас через шаги, необходимые для создания базовой галереи изображений в WordPress. Вам потребуется загрузить последнюю версию WordPress и несколько изображений для создания галереи. Давайте начнем!
- Войдите в систему администратора WordPress.

- Убедитесь, что в медиатеку загружено несколько изображений. Если нет, вам нужно будет загрузить несколько, чтобы составить свою галерею. Наведите указатель мыши на СТРАНИЦ или СООБЩЕНИЙ слева, затем нажмите ДОБАВИТЬ НОВЫЙ .
Введите заголовок для вашей СТРАНИЦЫ или ПОСТ .
- Нажмите ДОБАВИТЬ НОСИТЕЛЬ .
- Далее Нажмите СОЗДАТЬ ГАЛЕРЕЮ в верхнем левом углу.
- Нажмите на изображения, которые вы хотите добавить в свою галерею. Выбранное изображение подтверждается галочкой. Нажмите на галочку, чтобы удалить изображение из списка. Каждое изображение также имеет подробную информацию в столбце справа. Вы можете редактировать эту информацию по мере необходимости.
Когда вы завершили выбор изображений, нажмите СОЗДАТЬ НОВУЮ ГАЛЕРЕЮ в правом нижнем углу.
Откроется интерфейс РЕДАКТИРОВАНИЕ ГАЛЕРЕИ .
 Здесь вы можете определить порядок ваших изображений. Вы можете щелкнуть и перетащить изображения, чтобы изменить их порядок. У вас также есть возможность нажать на Случайный порядок в правом столбце. Как только изображения будут расположены в нужном вам порядке, нажмите ВСТАВИТЬ ГАЛЕРЕЮ в правом нижнем углу.
Здесь вы можете определить порядок ваших изображений. Вы можете щелкнуть и перетащить изображения, чтобы изменить их порядок. У вас также есть возможность нажать на Случайный порядок в правом столбце. Как только изображения будут расположены в нужном вам порядке, нажмите ВСТАВИТЬ ГАЛЕРЕЮ в правом нижнем углу.- Далее вы увидите пост со вставленной галереей. Нажмите на PUBLISH для просмотра страницы галереи или публикации на сайте WordPress.
- Перейдите на панель инструментов WordPress .
- Перейти к Сообщения на левой боковой панели панели администратора.
- Выберите публикацию, в которую вы хотите добавить фотогалерею, или создайте новую публикацию.
- Нажмите на (+) в верхней части панели.
- Это приведет вас к переключателю блоков . Вы можете добавлять или выбирать широкий спектр элементов редактирования, таких как текстовые блоки, изображения и заголовки.
- Найдите «галерея» и выберите появившийся блок Галерея .
- Это добавит блок Gallery в ваш редактор WordPress.
- Вы можете нажать Загрузить , чтобы добавить новые изображения в ваш WordPress. Откроется файловый менеджер по умолчанию, в котором вы сможете просмотреть и выбрать изображение с вашего компьютера.
 Это позволит вам выбрать только одно изображение за раз. Для выбора нескольких изображений нажмите клавишу Ctrl на клавиатуре.
Это позволит вам выбрать только одно изображение за раз. Для выбора нескольких изображений нажмите клавишу Ctrl на клавиатуре. - Чтобы добавить подпись к галерее, нажмите на изображение, где написано « Запись заголовка… », как показано ниже.
- Но если вы хотите выбрать из ранее загруженных изображений, нажмите Медиатека вместо Загрузить . Откроется вкладка со всеми изображениями, которые вы загрузили ранее. Выберите нужные изображения.
- Когда вы закончите выбирать нужные изображения, нажмите Создать новую вкладку галереи , расположенную в правом нижнем углу.
- После нажатия на Создайте новую вкладку галереи , откроется страница «Редактировать галерею». Здесь вы можете отредактировать/добавить новую подпись к своим изображениям. Затем щелкните вкладку Вставить галерею в правом нижнем углу.
- Теперь открывается экран редактирования поста с панелью настройки блока галереи на правой боковой панели.
 На этой панели вы можете настроить количество столбцов в строке, включить / отключить раздел обрезки изображений и выбрать, куда связать вашу галерею.
На этой панели вы можете настроить количество столбцов в строке, включить / отключить раздел обрезки изображений и выбрать, куда связать вашу галерею. - Ваше изображение либо не кликабельно, либо открывается в другой новой вкладке. Ваш посетитель должен нажать кнопку «Назад», чтобы снова просмотреть галерею. Это не так удобно.
- Внешний вид вашей галереи полностью зависит от используемой вами темы WordPress. В большинстве случаев вы получаете только один стиль по умолчанию для своей галереи.
- Вы не можете организовать свои галереи на основе тегов, тем или альбомов.
- WordPress не сохраняет галерею. Поэтому, если вы хотите добавить ту же галерею на следующую страницу, вам придется создавать все заново.
- Прежде всего, вам необходимо установить плагин. Прочтите статью о том, как установить плагин WordPress, если вы не уверены в этом процессе.
- Войдите в свою панель управления WordPress.

- Перейдите к Плагин и затем нажмите Добавить новый.
- Вы найдете панель поиска в правом верхнем углу. Введите «Галерея Envira».
- Нажмите « Установить », чтобы установить плагин.
- Перейдите к настройкам .
- На левой боковой панели панели администратора вы увидите Envira Gallery. Щелкните по нему.
- Нажмите « Активировать », чтобы активировать плагин.
- После активации плагина перейдите в раздел Envira Gallery на левой панели.
- Нажмите Добавить новый.
- Добавьте название для своей галереи.
- Затем нажмите « Выберите файлы с вашего компьютера». ’
- Выберите изображения, которые вы хотите добавить в свою публикацию.
- После загрузки изображения появятся в разделе Галерея .
 Прокрутите вниз.
Прокрутите вниз. - К каждому изображению можно добавить подпись и заголовок.
- Вы можете добавить заголовок к каждому изображению, щелкнув значок в виде карандаша над изображением.
- Далее необходимо нажать на вкладку Конфигурация .
- Здесь вы можете установить количество столбцов, включить/отключить отложенную загрузку, добавить подписи, поля, размеры эскизов, высоту, размеры и многое другое.
- Теперь нажмите на вкладку Lightbox .
- Отсюда вы можете включить всплывающее окно лайтбокса. Эта функция позволяет вашим посетителям увеличивать и просматривать изображения, не покидая страницы.
- Нажмите Posts на панели управления WordPress.
- Теперь выберите пост, где вы хотите продемонстрировать свою галерею.
 Если вы хотите добавить галерею в новый пост, нажмите Добавить новый .
Если вы хотите добавить галерею в новый пост, нажмите Добавить новый . - Щелкните значок (+), чтобы добавить новый блок.
- Выберите блок Envira Gallery из доступных вариантов.
- Это добавляет новый блок в редактор сообщений.
- Найдите галерею, которую хотите отобразить, по ее названию или с помощью раскрывающегося значка.
- Вы снова можете редактировать настройки галереи на панели настроек в правом углу.
- После внесения необходимых правок сохраните настройки.
- Теперь ваш пост готов.
- Войдите в свою панель управления WordPress.
- Перейдите к Плагин и затем нажмите Добавить новый.
- Вы найдете панель поиска в правом верхнем углу. Введите «Отключить комментарии».

- Нажмите « Установить », чтобы установить плагин.
- Перейдите к настройкам .
- На левой боковой панели панели администратора вы увидите модуль . Щелкните по нему.
- Нажмите « Активировать », чтобы активировать плагин.
- Перейдите на вкладку Modula в левой части панели администратора.
- Нажмите Добавить новый .
- Вы можете загрузить изображения в свою галерею WordPress.
- Дайте название и подпись к каждому изображению.
- Нажмите на значок в виде карандаша над каждым изображением, чтобы добавить к нему заголовок.
- Когда вы закончите загрузку и добавление заголовка/подписи к изображениям, нажмите « Сохранить» в правом нижнем углу.
- Нажмите Posts на панели управления WordPress.

- Теперь выберите пост, где вы хотите продемонстрировать свою галерею. Если вы хотите добавить галерею в новый пост, нажмите Добавить новый .
- Щелкните значок (+), чтобы добавить новый блок.
- Выберите блок Modula из доступных вариантов.
- Это добавит новый блок в редактор сообщений.
- Найдите галерею, которую хотите отобразить.
- Нажмите на вкладку « Создать новую галерею » в правом нижнем углу.
- Настройте параметры в разделе «Настройки».
- Сохраните изменения.
- Ваш пост готов.
- Настройте свою галерею WordPress, используя несколько уникальных макетов.
- Смешивает видео и изображения в одной галерее.

- Эффект лайтбокса.
- Несколько виджетов.
- Несколько макетов изображений для галереи WordPress.
- Множество эффектов для ваших изображений.
- Автоматическое изменение размера изображений.
- Мобильные галереи.
- Разрешает изображения и видео в одной галерее.
- Продавайте свои товары на WooCommerce прямо из галереи.
- Несколько макетов изображений для вашей галереи.
- Мобильные галереи.
- Три уникальных макета изображения
- Настройки лайтбокса.
- Множественные эффекты перехода.
- Позволяет сортировать изображения по различным критериям.
- Включить/выключить ленивую загрузку.
- Перейдите на панель инструментов WordPress .
- Нажмите на Внешний вид .
- Перейдите к Виджеты и нажмите Галерея.
- Перетащите виджет Галерея в нижний колонтитул, боковую панель или куда угодно.
- Этот виджет позволит вам добавлять изображения в вашу галерею WordPress.
- Добавьте название и подпись к изображениям.
- Сохраните настройки после завершения. Теперь вы увидите свою галерею в интерфейсе.
Редактирование галереи
Если вам нужно отредактировать галерею, вы можете вернуться назад, а затем нажать на страницу или сообщение, где хранится галерея. Нажмите на сгруппированные изображения, а затем нажмите на значок карандаша, который появляется в углу изображений, чтобы редактировать галерею.
Поздравляем! Теперь вы можете использовать встроенные функции WordPress для создания быстрой и функциональной галереи изображений.
Arnel Custodio Content Writer I Как писатель для InMotion Hosting, Arnel всегда стремился делиться полезной информацией и предоставлять знания, которые помогут решить проблемы и помогут в достижении целей. С 2004 года он также принимает активное участие в местных группах и мероприятиях WordPress. книга дает владельцам малого бизнеса всех уровней квалификации ресурсы, необходимые для создания, подключения и развития веб-сайта WordPress. Чем больше времени вы проведете с этой книгой, тем более комфортно вы будете использовать WordPress в качестве предпочтительного инструмента.
С 2004 года он также принимает активное участие в местных группах и мероприятиях WordPress. книга дает владельцам малого бизнеса всех уровней квалификации ресурсы, необходимые для создания, подключения и развития веб-сайта WordPress. Чем больше времени вы проведете с этой книгой, тем более комфортно вы будете использовать WordPress в качестве предпочтительного инструмента.
Бесплатная загрузка электронной книги
Как создать галерею в WordPress
Редко можно найти веб-сайт без галереи изображений. Большинство сайтов используют хотя бы одну галерею по уважительным причинам. Исследование показывает, что 38% посетителей покидают веб-сайт, если его внешний вид кажется им непривлекательным. Итак, если вы хотите добиться лучшей онлайн-карьеры, лучше всего сделать свой сайт визуально привлекательным. Создание галереи WordPress — один из многих способов сделать это.
Галерея в теме WordPress позволяет размещать фотографии в ряды и столбцы. Он занимает меньше места на странице, обеспечивая при этом лучший и быстрый просмотр для ваших посетителей.
В этом руководстве мы покажем вам, как создать галерею в WordPress. К концу этой статьи вы сможете легко создать его самостоятельно.
Содержание
Зачем создавать галерею в WordPress?
Как упоминалось выше, фотогалерея улучшает внешний вид вашего веб-сайта. Вы можете отображать фотографии в организованном порядке. Кроме того, релевантная фотогалерея производит на посетителей лучшее визуальное впечатление, чем просто текст.
Ознакомьтесь с другими преимуществами галереи в WordPress ниже:
Преимущества создания галереи в WordPress
1. Увеличение вовлеченности посетителей: Фотографии мгновенно привлекают внимание. Вашим посетителям понравится просматривать вашу страницу, если на ней есть похожие изображения. Это приводит к увеличению вовлеченности посетителей на ваш сайт, что снижает показатель отказов.
2. Организованный вид: Если вы добавляете фотографии по отдельности, они появляются на вашей странице одна за другой. Это придает вашему веб-сайту довольно беспорядочный и рассеянный вид. Однако создание фотогалереи позволяет отображать фотографии в правильном формате. Ваши посетители смогут просматривать больше фотографий на меньшем пространстве.
Это придает вашему веб-сайту довольно беспорядочный и рассеянный вид. Однако создание фотогалереи позволяет отображать фотографии в правильном формате. Ваши посетители смогут просматривать больше фотографий на меньшем пространстве.
3. Удобный просмотр: Организованные фотогалереи придают вашему веб-сайту профессиональный вид. Ваши посетители могут легко просматривать вашу страницу, не прокручивая каждую отдельную фотографию. Это приводит к лучшему просмотру.
4. Современный веб-дизайн: Галереи, отображаемые в красивых макетах, являются частью современного веб-дизайна.
Как создать галерею в WordPress
Здесь мы обсудим три простых способа создания галереи WordPress.
Способ 1. Создание фотогалереи в WordPress без плагина
Если вы используете WordPress 5.0, у вас уже есть встроенная функция, позволяющая создавать галереи. Эта функция известна как редактор блоков Гутенберга. Эта встроенная функция является базовой и не имеет большого количества опций. Тем не менее, он выполняет свою работу эффективно.
Тем не менее, он выполняет свою работу эффективно.
Вот как вы можете создать галерею WordPress с помощью редактора блоков Gutenberg:
Этот метод очень прост, не так ли? Каким бы простым это ни казалось, этот метод — лишь базовый способ добавить галерею WordPress. В этом методе отсутствуют многие функции, например:
Если вы хотите создать галерею WordPress с более профессиональным видом, вам поможет следующий метод.
Способ 2. Использование плагина галереи WordPress
Плагины — это дополнительный код к существующему набору программ. Плагины выполняют ту же задачу по созданию галереи в WordPress, но за меньшее время. В этом разделе мы познакомим вас с двумя самыми популярными плагинами галереи WordPress. Первая — это Envira Gallery, а вторая — Modula.
1. Плагин Envira Gallery
Плагин Envira Gallery позволяет создавать современные и полностью адаптивные галереи в WordPress. Плагин Envira Gallery включает в себя множество функций, таких как простая навигация по изображениям, всплывающее окно с лайтбоксом, профессиональные шаблоны изображений, конструктор перетаскивания и многое другое.
Вот как вы можете создать галерею в WordPress с помощью плагина Envira Gallery:
Теперь вам нужно отредактировать сообщение, в котором вы хотите отобразить свою галерею. Выполните следующие действия:
2. Плагин Modula
Выполните следующие действия, чтобы создать галерею в WordPress с помощью плагина Modula:
Пришло время добавить галерею к посту. Выполните следующие действия:
Другие альтернативные плагины
Ниже приведен список из пяти альтернативных плагинов для создания галереи в WordPress:
1. Фотогалерея от 10Web
2. Галерея изображений от Robo
3. Плагин портфолио WordPress
4. Адаптивный лайтбокс и галерея
5. Фотогалерея
Способ 3: использование виджета галереи WordPress
Помимо двух вышеуказанных методов, вы также можете создать галерею WordPress с помощью виджета. Для этого метода выполните следующие простые шаги:
Для этого метода выполните следующие простые шаги:
Резюме
Создать галерею в WordPress не так уж и сложно, если вы выясните правильный метод. Мы включили три простых шага, которым может следовать каждый.
Если вы новичок в WordPress, вам поможет встроенная функция. Однако, если вы хотите перейти на продвинутый уровень, вам лучше всего подойдут плагины и виджеты. С помощью плагинов можно добавлять сразу несколько изображений, добавлять различные эффекты, сортировать изображения и многое другое.
