Как создать форму обратной связи в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании формы обратной связи, или как еще говорят в народе «контактной формы».
Сегодня мы разберем с вами как можно создать за несколько минут легкую, красивую и функциональную форму обратной связи с помощью моего любимого плагина Contact Form 7.
Я постараюсь максимально подробно объяснить все этапы установки контактной формы, и в связи с этим урок получится достаточно длинным 🙂
Создание контактной формы в WordPress
В самом начале хочу заметить, что плагин Contact Form 7 русифицирован, и никаких проблем с ним у вас не будет. Как доказательство моих слов может выступать тот факт, что данный плагин скачали БОЛЕЕ 25 МИЛЛИОНОВ РАЗ!!!
И так, давайте приступим. Для создания формы обратной связи нужно сделать следующее:
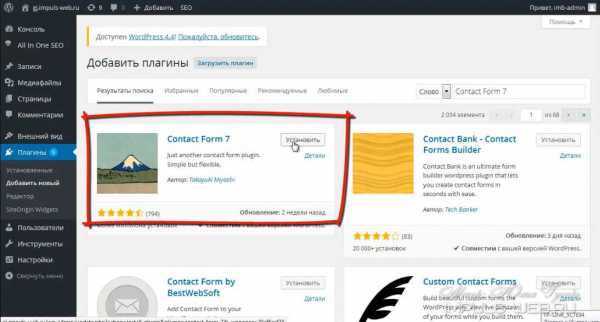
1. Установите и активируйте плагин Contact Form 7. Как устанавливать плагины вы можете почитать в специальном уроке.
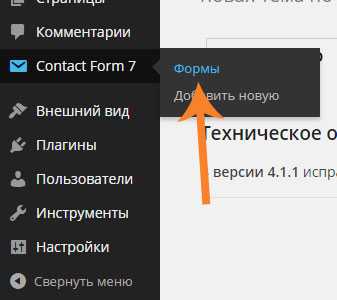
2. После активации перейдите в Contact Form 7 -> Формы.

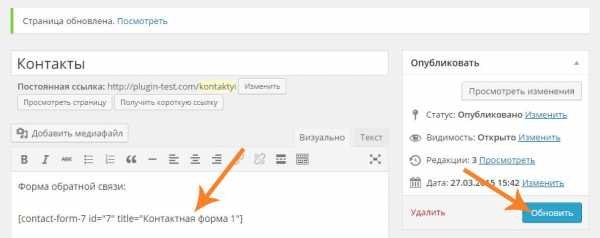
3. В открывшемся окне копируем строчку с кодом вставки.
4. Скопированный код вставляем на ту страницу, на которую мы хотим добавить форму обратной связи. После того как вставили код, не забудьте сохраните изменения нажав кнопку «Обновить».

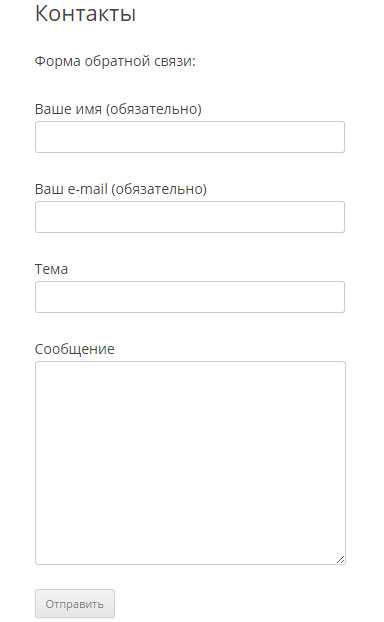
Вот такой результат добавления контактной формы по получим:

Готово! Вы установили рабочую форму обратной связи на свой сайт!
Как видите, всего за несколько минут можно с легкостью установить на сайт форму обратной связи. На этом можно и поставить точку, но тем, кого не устраивает стандартная форма и кто хочет создать полностью новую контактную форму с другими полями и возможностями — рекомендую читать урок до конца.
Создание новой контактной формы в Contact Form 7
Для того, чтобы создать новую форму нужно для начала определиться какие поля в ней нам необходимы. В этом уроке в качестве примера мы будем создавать простенькую
Для этого нам нужно чтобы в форме были такие поля для заполнения:
- Имя (Обязательное поле для заполнения)
- Фамилия
- Телефон (Обязательное поле для заполнения)
- Поле с выбором удобного времени для звонка
После того как мы определились с полями, переходим к созданию формы:
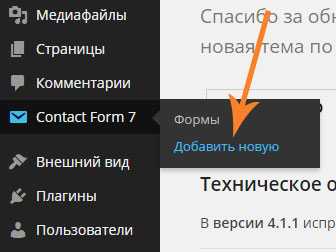
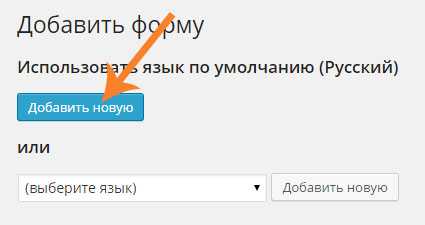
1. Переходим в Contact Form 7 -> Добавить новую.

2. В открывшемся окне нажимаем кнопку «Добавить новую». Если необходимо, выберите язык в выпадающем списке ниже. По

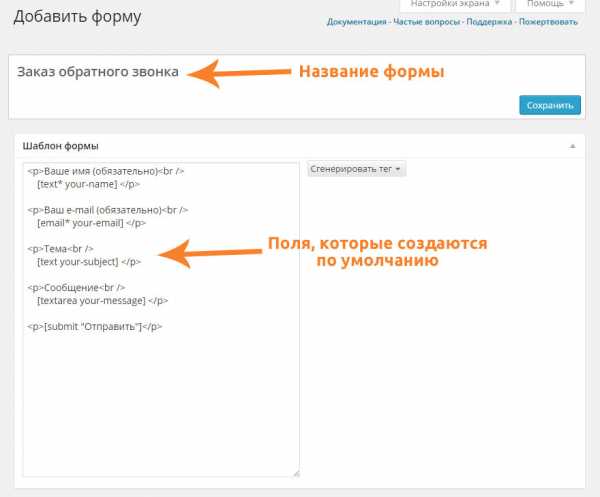
3. После нажатия кнопки вы перейдете на страницу, на которой находится редактор формы.
В самом верху страницу поле, в которое пишем название новой формы. В Шаблоне формы мы видим стандартные поля формы, которые создаются по умолчанию.

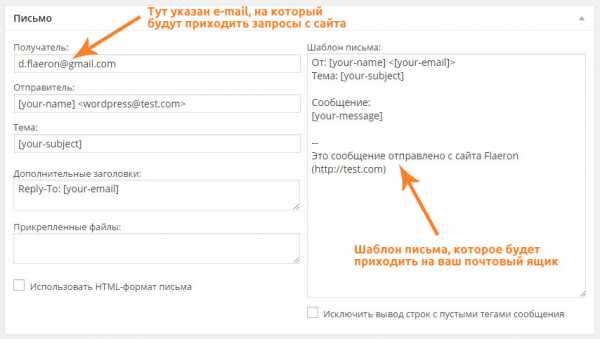
Ниже мы видим настройки письма, которое приходит на вашу почту после того, как кто-то отправил заказ с формы на сайте. В этих настройках, к примеру, можно изменить или добавить e-mail на который будут приходить запросы с формы на вашем сайте. В

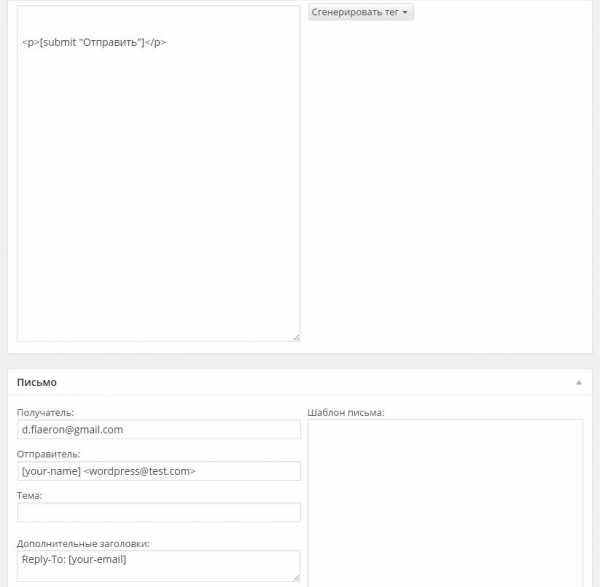
4. После того, как мы поверхностно ознакомились с структурой редактора, переходим к созданию нашей новой формы. Для этого нам нужно УДАЛИТЬ из шаблона формы все строчки кроме кнопки «Отправить», а в шаблоне письма удалить все полностью. После удаления у вас должно получится так:

5. Теперь нам нужно создать новые поля: Имя (обязательное), Фамилия, Телефон (обязательное), Удобное время звонка.
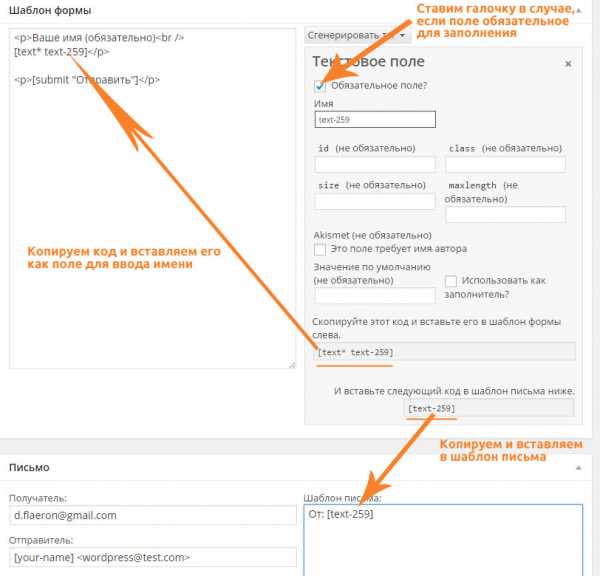
Начинаем с создания поля для ввода имени, которое должно быть обязательное для заполнения. Для этого нажимаем кнопку «Сгенерировать тег» и выбираем Текстовое поле.
В настройках нового поля ставим галочку, которая необходима только в том случае, если поле должно быть обязательным для заполнения. Далее копируем сгенерированный код в шаблон формы справа, а следующий код копируем в шаблон письма. Комментарии и стрелки для лучшего понимания смотрите на изображении ниже.

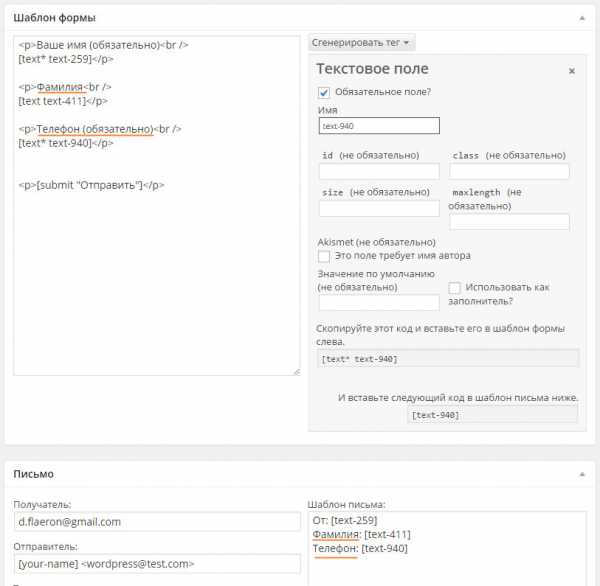
6. После того, как мы добавили поле для ввода имени, нажимаем «Сгенерировать тег» -> Текстовое поле и по аналогии создаем поле Фамилия и Телефон, копируя и вставляя код в шаблон формы и шаблон письма. Отличие только в том, что для поля Фамилия ставить галочку для обязательного заполнения не нужно.
После добавления полей Имя, Фамилия и Телефон редактор формы будет выглядеть так:

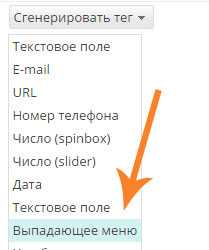
7. Теперь создаем поле Удобное время звонка.

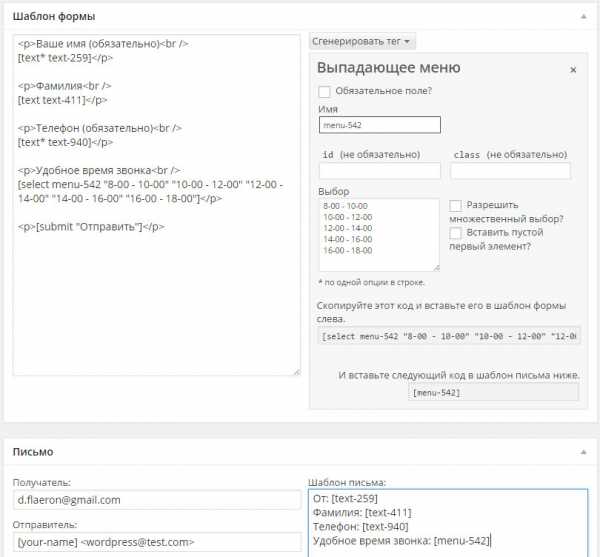
В поле Выбор пишем в строчку по одному варианту, в нашем случае это время с 8-00 до 18-00 с промежутками в два часа. После заполнения копируем соответствующие строчки кода в шаблон формы и шаблон письма.
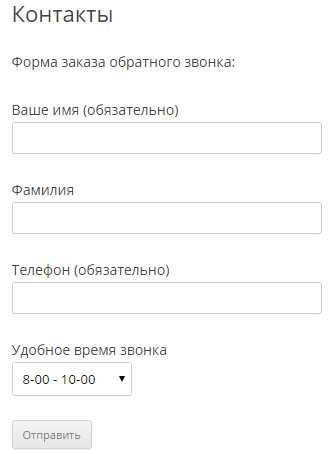
В итоге у вас должно получиться вот так:

8. Сохраняем форму нажав кнопку «Сохранить».
9. Скопируйте код формы и вставьте его на страницу, на которой вам нужна форма

После того как пользователь сделает заказ обратного звонка с вашего сайта, на вашу почту придет письмо с таким наполнением:
ГОТОВО! Вот мы с создали с вами форму заказа обратного звонка с нуля.
Согласен, что для некоторых все может показаться очень сложным и страшным, но такое ощущение будет только до первого создания контактной формы с нуля 😉
В большинстве случаев вполне достаточно и стандартной формы обратной связи, которая создается плагином по умолчанию сразу после его установки и активации.
Надеюсь этот урок был вам полезен, и вы разобрались с плагином Contact Form 7.
Если у вас будут возникать по ходу создания формы вопросы или что-то будет не получаться — пишите и задавайте вопросы в комментариях.
И помните, что форма обратной связи на сайте — обязательный атрибут на странице контактов.
Здравствуйте, друзья! В этом уроке мы поговорим о создании формы обратной связи, или как еще говорят в народе «контактной формы». Сегодня мы разберем с вами как можно создать за несколько минут легкую, красивую и функциональную форму обратной связи с помощью моего любимого плагина Contact Form 7. Я постараюсь максимально подробно объяснить все этапы установки контактной формы, и в связи с этим урок получится достаточно длинным 🙂 Создание контактной формы в WordPress В самом начале хочу заметить, что плагин Contact Form 7 русифицирован, и никаких проблем с ним у вас не будет. Как доказательство моих слов может выступать тот факт, что данный плагин…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.34 ( 12 голосов )wp-lessons.com
с плагином или без плагина
Добрый день дорогие читатели блога! Сегодня хочу начать серию постов посвященных обратной связи WordPress. Для начала, стоить наверное понять, зачем нужна обратная связь на сайте и что это вообще такое.
Навигация по странице:
Обратная связь — это функционал сайта, который позволяет пользователям общаться с хозяином ресурса или его представителями. К ней можно отнести:
- разного рода формы;
- онлайн чаты;
- частично комментарии и отзывы.
К сожалению, разработчики WP по умолчанию в системе управления реализовали только возможность отправки комментариев и функцию wp_mail для отправки сообщений на email.
Для того, чтоб на сайте появилась форма обратной связи надо прилично потрудится, если вы это делаете без плагина или же надо потратить время на то, чтобы найти плагин и разобраться в его работе.
Конечно можно использовать комментарии для общения со своими посетителями, однако это не всегда удобно, как минимум для самих пользователей, которые желают обсудить проблему без лишних читателей. Сейчас, мы будем говорить только о формах обратной связи WordPress, о том как можно их создать на вашем сайте, а также о выборе подходящего плагина обратная связь.
В этом посте я не буду описывать как делается форма обратной связи wordpress и предоставлять код для создания таких форм. Если вы перешли с надеждой скопировать или посмотреть код, то это можно сделать здесь (смотрите таблицу и выберите подходящею вам ссылку для просмотра):
| Нажмите чтобы получить ссылку на пост | Прямая ссылка | Описание поста |
| Получить ссылку на (обратная связь WordPress без плагина) | https://help-wp.ru/obratnaya-svyaz-wordpress-bez-plagina/ | В этой статье описывается механизм создания формы обратной связи на вордпресс без использования плагинов. Здесь вы можете скопировать полностью работающий код и вставить его себе на сайт для того, чтобы проверить как он работает. |
| Получить ссылку на (пошаговая настройка обратной связи на плагине CF7) | https://help-wp.ru/contact-form-7/ | Обратная связь wordpress на базе плагина Contact Form 7. Пошаговая настройка с инструкциями и описанием. Также, вы можете узнать о создании скрытых динамических полей. |
Обратная связь WordPress с плагином
к менюНа сегодняшний день репозиторий wordpress.org просто кишит всякого рода плагинами для создания форм обратной связи на Вордпрес и порой сделать выбор очень трудно даже опытному программисту. Хотя я свой выбор сделал, о нем дальше и поговорим 🙂
Обзор плагинов контактных форм обратной связи wordpress
Contact Form 7

Очень популярный плагин для создания обратной связи у wordpress. На сегодня имеет больше 1 миллиона активных инсталов и это число постоянно растет. Новые версии плагина выходят довольно часто, из последних обширных нововведений версия 4.2, которая получила новый дизайн админки, а также дополнительные настройки Contact Form 7.
На этом плагине можно создать обратную связь любой сложности (в плоть до создания калькуляторов) и практически любого дизайна. В платной версии есть защита от спама и множество других примочек.
На всех своих сайтах я использую именно плагин Contact Form 7 для создания форм обратной связи. Благодаря этому плагину (его простым настройкам и их множеству) форма обратной связи получается красивой (если дизайнер сможет ее таковой нарисовать) и отлично работает, так как плагин не один год завоевывает сердца разработчиков и простых пользователей.
к менюСсылка на плагин: Получить ссылку на (CF7)
Custom Contact Forms

Довольно функциональный плагин, позволяет создавать сложные формы. Благодаря ему обратная связь wordpress приобретает новый окрас. Имеет более 75 000 активных инсталов, а также умеет делать:
- неограниченное число произвольных форм;
- обязательные / необязательные поля;
- редиректы на другие страницы после отправки данных;
- капчу и простую проверку на спам.
к менюСсылка на плагин: Получить ссылку на (Custom Contact Forms)
Contact Form Plugin by vCita

Очередной плагин для создания контактных форм на Вордпрес. Большим плюсом этого плагина есть автоматическое создание и вывод в один клик popup форм с сохранением возможности вставить обратную связь в виджет или пост. К минусам можно отнести проблемы с русским языком в админке.
Форма обратной связи wordpress на этом плагине делается легко и рассчитанная на пользователей без знаний ПХП.
На сегодняшний день плагин имеет около 10 000 активных установок.
Ссылка на плагин: Получить ссылку на (Contact Form Plugin by vCita)
Обратная связь на WordPress без использования плагинов
к менюАльтернативой плагинам для создания обратной связи на WP может быть собственная форма для отправки данных на вашу почту. Вариантов как можно сделать такую форму очень много, для примера приведу краткий список:
- Ajax форма (штатными средствами ВП) с отправкой данных через функцию wp_mail.
- Контактная форма на ajax (без использования обработчика Вордпресс) средствами wp_mail или же функцией PHP mail.
- Форма обратной связи wordpress без использования ajax с перезагрузкой страницы.
На всех этих вариантах создания собственных контактных форм я останавливаться не буду. У меня уже есть пост обратная связь wordpress без плагина и в нем детально с примерами описан один из способов создания собственных форм обратной связи на Вордпресс, прочесть его можно перейдя по ссылке выше.
Большим плюсом собственных форм обратной связи является возможность сделать любой дизайн формы и без проблем вставить в нее нужный код, ведь некоторые плагины ограничивают эту возможность по ряду причин.
Я слышал довольно много аргументов, почему не стоит использовать плагины и что нужно заменять их своей альтернативой. С одной стороны люди, которое это утверждают правы — но, сделать антиспам защиту для своих форм это еще та проблема. Плюс, чем чаще используют плагин тем больше он откатывается на атаках спам ботов и тем более его разработчик защищает. Правда, если его уже взломали то спам посыпется рекой на все сайты WP.
Пробуйте, находите варианты которые устранивают именно вас, пишите отзывы о своем опыте создания обратной связи на wordpress.
Ссылки на статьи, в которых я описывал как делается форма обратная связь wordpress я предоставил в самом верху, также дублирую здесь:
- Получить ссылку на (обратная связь без плагина)
- Получить ссылку на (пошаговая настройка обратной связи на CF7)
Комментарии к записи «Обратная связь WordPress: с плагином или без плагина»:
help-wp.ru
7 лучших плагинов обратной связи для WordPress
Не так давно на блоге выходила заметка «50 самых популярных плагинов для движка WordPress» и так как работа над курсом по WordPress подходит к своему финалу, мы хотим представить вам еще одну подборку плагинов для этого движка. А именно, сегодня мы будем рассматривать топ-лучших плагинов для контактных форм.
Начнем мы из того, что вспомним, какие самые главные страницы или блоки должны быть на всех коммерческих сайтах. Это «О нас» — где расписана информация о компании, «Услуги» — с описанием предоставляемых услуг или товаров и «Контакты» — для получения обратной связи от клиентов или заказы.
Именно в контактах размещаются формы обратной связи, так как это дает возможность посетителю не просто ознакомиться с вашим предложением и уйти, а как-то проявить себя. Написать отзыв, сообщить вам свои пожелания или замечания по проекту, предложить свое сотрудничество, или же заказать ваши услуги.
Но к сожалению, этот полезный функционал не встроен в стандартный набор движка и нам приходиться искать посторонние решения этой задачи. Для этого нужно или написать форму самому (если вы умеете), или использовать уже готовые плагины.
Надеюсь, что вы, пройдя по этому списку, выберите самый подходящий плагин для ваших нужд.
Contact Form 7
Это самый известный и, наверное, лучший плагин для создания контактных форм, так как количество активных установок уже превышает 3 миллионов, а сам плагин регулярно обновляется разработчиками. Стандартный набор функций включает в себя чекбоксы, радиокнопки, загрузку файлов, функции антиспама и CAPTCHA. И с помощью него можно быстро настроить форму, содержащую текстовые поля, телефонные номера, почтовые адреса, даты и прочее. Этот плагин совершенно бесплатный и легко вставляется с помощью простого HTML, а также он может похвастаться AJAX-отправкой.
Jetpack
Это целый набор плагинов, виджетов и сервисов для движка WordPress. И соответственно у него есть свой очень простой, но хороший встроенный конструктор форм. С помощью него вы получаете быстрый и простой интерфейс для добавления форм в любую заметку или страницу сайта. Для этого нужно просто нажать кнопку «Insert Form» и у вас появится возможность быстро создать и добавить форму.
Contact Form Plugin by vCita
Этот плагин позволяет создавать уникальные на вид контактные формы через функцию Active Engage и вставлять их не только на страницах сайта или в заметки, но и сразу на всех страницах в нижнем правом углу. Всего в один клик посетителя ваша контактная форма появится на экране и не сможет не привлечь внимание к себе. Но, при этом, привычная интеграция формы в записях, на страницах или в сайдбаре, также возможна.
Fast Secure Contact Form
Это еще один очень популярный плагин, который доступен в двух версиях — в качестве плагина для WordPress и PHP кода для интеграции на «самописные» сайты. Уникальность этого плагина в том, что роботы-спамеры обнаруживаются на сайте автоматически. Используя капчу и Akismet Fast Secure form плагин блокирует атаки с наиболее популярными спамерскими тактиками. Эта функция сокращает вероятность появления спама и любой другой нежелательной информации.
Ninja Forms
Универсальный бесплатный плагин с отличным интуитивным drag’n’drop интерфейсом для создания контактных форм на вашем WordPress сайте. В админке вы сможете строить свою форму просто перетаскивая нужные блоки и настраивая их под ваши нужды. А также в нем есть огромное количество функций, среди которых AJAX handler, надежные антиспам модули, импорт и экспорт данных.
Visual Form Builder
Это еще один плагин с drag’n’drop интерфейсом, который позволяет создавать и управлять всеми видами форм на вашем сайте из одного места. Он предназначен для того, чтобы сделать процесс создания форм быстрым и легким занятием, так что пользователю нет необходимости учиться редактировать какой-либо код. Плагин имеет довольно обширный раздел поддержки разработчиками для решения проблем и помощи в его настройке.
Contact Form от BestWebSoft
Еще один плагин которым можно быстро и без лишних заморочек создать контактные формы на своем сайте. Для борьбы со спамом он интегрируется с плагином Captcha. В про-версии плагина доступны дополнительные функции, как например, валидация форм и выбор боксов, кстати они обе доступны бесплатно в вышеупомянутом Contact Form 7.
Вот такой список плагинов получился. Надеюсь, вы уже выбрали для себя самый подходящий и даже успели протестировать его на своём сайте.
До встречи в других заметках!
evgeniypopov.com
Как добавить форму обратной связи в WordPress
Когда вы запускаете продукт или новый сайт, возможность получать отзывы непосредственно от пользователей может иметь для вас неоценимое значение:
Отличный способ сделать это — добавить форму, через которую посетители смогут сообщить вам о проблемах, с которыми они сталкиваются, или определенных дополнительных возможностях, которые им нужны. Главное для хорошей формы обратной связи — она должна быть максимально простой.
Пользователи не хотят тратить много времени на заполнение формы, и вы должны им это обеспечить. Есть несколько различных способов добавить форму обратной связи в WordPress, и делается это очень быстро.
Не каждому сайту нужна возможность запрашивать обратную информацию от пользователей. Некоторые сайты уже итак достаточно развиты, другие могут предложить различные альтернативные возможности для связи.
Третьи могут быть либо слишком большими, либо иметь слишком разветвленную структуру, чтобы пользовательская информация дала им что-нибудь полезное.
Но есть ряд сайтов, которые могут извлечь пользу из простой формы обратной связи:
- Новый сайт, который до сих пор работает над выявлением ошибок или добавлением нового функционала;
- Продукт продается или распространяется через веб-сайт, и обратная связь может помочь в развитии продукта;
- Публикация сайта с выявлением исходных ошибок или дополнений;
- Простой блог, желающий дать своим пользователям больше возможностей.
Естественно, это далеко не полный список, но он демонстрирует ряд сценариев, в которых форма обратной связи может оказаться полезной. Кроме того, что это на самом деле практично получать свежие идеи от пользователей, это также помогает обеспечить, чтобы пользователь чувствовал себя комфортно на вашем сайте.
Любой посетитель знает, что он может куда-то обратиться, если у него возникла проблема. Если вы находитесь на распутье и не уверены, даст ли вам что-нибудь форма обратной связи, лучшее, что вы можете сделать, это добавить ее и посмотреть, что из этого получится:
Если вы все же решили добавить форму обратной связи, вам нужно иметь в виду несколько вещей. Во-первых, она должна быть как можно более простой. Запрашивайте от пользователей не более чем адрес электронной почты, имя, короткое сообщение и, возможно, тему сообщения.
В некоторых случаях, вы можете обойтись даже без имени, хотя это поможет вам отслеживать информацию. Не утяжеляйте форму обратной связи различными ненужными выпадающими меню или дополнительной информацией.
Кроме того, разместите ссылку на форму на каждой странице, и сделайте так, чтобы она была заметной. Это может быть сделано в виде пункта в меню навигации или отдельной кнопки.
В WordPress есть несколько способов добавить форму обратной связи. Это можно сделать вручную с помощью определенного кода, но в этом случае вам будет довольно сложно проводить управление, валидацию данных и действия с электронной почтой. Лучше использовать один из проверенных инструментов, которые сделают основную работу за вас, если у вас нет такого опыта.
Если вы используете тему от Elegant Themes, то настроить страницу обратной связи будет для вас довольно просто. Мы будем использовать Page Builder из Elegant Themes, что позволит добавить форму всего за несколько шагов.
Для начала перейдите к пункту Страницы -> Добавить страницу панели администрирования WordPress. В результате будет создана новая страница. Назовите эту страницу «Обратная связь«. Сразу под заголовком вы увидите кнопку «Использовать Page Builder«.
Нажмите на эту кнопку, чтобы начать добавлять контент страницы. Вы увидите новую структуру в редакторе записей, которая визуально отображает содержимое страницы таким образом, чтобы вы могли создать страницу с помощью блоков, известных как «Модули«:
Первое, что мы хотим добавить, это текст, описывающий страницу. Нажмите кнопку «Вставить столбец«, а затем выберите первый вариант для блока на всю ширину страницы. Затем внутри созданного столбца нажмите «Вставить модуль» и выберите «Текст«.
Откроется простой текстовый редактор, где вы сможете добавить краткое описание страницы. Я добавлю что-то очень простое, но вы можете создать описание, соответствующее вашему сайту.
«Пожалуйста, используйте расположенную ниже форму, чтобы внести свои предложения относительно улучшений на нашем сайте или указать нам на имеющиеся проблемы!»
Ниже снова нажмите кнопку «Вставить модуль«. На этот раз перейдите в самый низ списка и выберите пункт «Контактная форма«. Опять же, вам будет выведена новая панель с несколькими опциями настройки формы. Во-первых, «Показать Captcha«, которая добавляет в конце контактной формы простой вопрос, чтобы блокировать спам-ботов.
Я хотел бы пока оставить это опцию отключенной, так как еще не получаю слишком много спама. В текстовое поле “Email” введите адрес электронной почты, на который вы хотите получать сообщения обратной связи. Остальные настройки не являются обязательными. Вы можете добавить для полей заголовок, CSS-класс или ID:
Когда вы все сделали, просто нажмите кнопку «Сохранить«, чтобы добавить форму, а затем «Опубликовать«, чтобы вывести форму на странице. К счастью, контактная форма Elegant Themes по умолчанию очень проста, и в ней запрашиваются только адрес электронной почты, имя и сообщение. Это идеально подходит для формы обратной связи.
Чтобы гарантировать, что пользователи на самом деле могут найти вашу форму, вы можете добавить ссылку на созданную страницу в главном меню вашего сайта. Это можно сделать автоматически. Для этого нужно зайти в панель администрирования WordPress, в раздел «Меню«.
Здесь, вы увидите список страниц, которые могут включаться или исключаться из меню навигации. Убедитесь, что напротив страницы «Обратная связь» стоит зеленая галочка. Если вы видите красный крестик, просто нажмите на него, чтобы вывести страницу с формой в меню и сохраните изменения.
Таким образом, пользователи смогут легко получить доступ к форме из главного меню и заполнить ее, если у них есть какие-либо проблемы.
Конечно, добавить отдельную страницу — это не единственный способ добавить на сайт форму обратной связи. Если вы не используете тему от Elegant Themes или если вам нужно что-то немного более сложное, существует несколько плагинов, с помощью которых это можно сделать.
Usernoise — это один из самых простых плагинов формы обратной связи. Плагин работает через добавление кнопки «Обратная связь» в боковой панели или нижней части вашего сайта.
Когда пользователи нажимают на нее, открывается небольшое всплывающее окно с краткой формой, в которой пользователи могут указать, какие проблемы у них возникли и написать короткое сообщение.
Эта форма затем отправляет на указанный адрес электронной почты администратора сайта уведомление о том, что было получено сообщение от пользователя:
Каждая часть формы настраивается через установки плагина. Вы можете добавить или удалить категории, выбрать, какие поля будет включать форма, какой текст будет отображаться и отредактировать цвета и стили формы и кнопки, которая будет выводиться на каждой странице.
Вы также можете включить и выключить саму форму через простой чекбокс. Usernoise исповедует подход «просто работает«. После того, как вы подключите его через чекбокс, форма начинает работать на вашем сайте.
Вы можете ее немного изменить, чтобы форма соответствовала стилю вашей темы, но она не содержит сверх сложных функций. Вместо этого, все сделано как можно более просто и дружелюбно по отношению к пользователю. Плагин также использует адаптивное всплывающее окно и наследует большинство стилей прямо из вашей темы.
Если вы ищете действительно простой способ добавить кнопку для формы обратной связи на все страницы вашего сайта, Usernoise — это то, что вам нужно.
Ninja Kick Contact Form — это премиум плагин, очень похожий на Usernoise, но он добавляет несколько дополнительных функций и стилей.
Плагин добавляет кнопку в сайдбаре страницы, которая открывает довольно простую форму обратной связи. Он использует базовую анимацию, чтобы вывести форму на странице без необходимости покидать саму страницу:
Плагин также позволяет оформить форму согласно вашего бренда, настроив ее цвет и добавив вверху собственный логотип. Ниже вы можете добавить несколько ссылок социальных медиа, если вы хотите, чтобы пользователи могли обращаться к вам через альтернативные каналы. Затем можно добавить короткое сообщение.
Сама по себе форма является очень простой и от пользователей требуется только, чтобы они ввели имя, адрес электронной почты и сообщение. Сообщение отправляется на любой адрес электронной почты, который вы захотите, так что вы можете легко организовать отслеживание обратной связи.
Ninja Kick Contact Form является платным плагином в основном из-за уровня настройки, который он позволяет. Вы можете выбрать одну из трех различных тем, и изменить цвета и стиль каждого аспекта представления.
Он также имеет встроенную защиту от спама, и является полностью адаптивным и мобильно-дружелюбным. Ninja Kick Contact Form стабильно работает, довольно прост и использует качественную анимацию.
В Usersnap реализован немного другой подход к форме обратной связи. Это, по сути, сторонняя служба, которая позволяет пользователям сделать скриншот страницы, на которой они в настоящее время находятся, а затем прокомментировать его и отправить вам скриншот вместе с комментариями.
За использование сервиса взимается определенная плата, в зависимости от того, на скольких ваших сайтах он реализован:
Мы упомянули здесь Usersnap, потому что его команда активно поддерживает плагин WordPress, который интегрируется в системе довольно легко. После того, как плагин настроен, он добавляет небольшую кнопку обратной связи в подвале каждой из ваших страниц.
Когда пользователь нажимает на эту кнопку, всплывает специальное окно, содержащие несколько инструментов для обратной связи. С их помощью посетители могут выделить части страницы, добавить аннотированные комментарии или нарисовать различные фигуры, чтобы указать проблемные области.
В комплекте поставки также есть простая форма, с ее помощью пользователи могут ввести свой адрес электронной почты и короткое сообщение, которые прилагаются к скриншоту.
Usersnap, возможно, подойдет не для каждого сайта. Ежемесячная плата подразумевает, что вы должны извлекать из его использования определенную материальную выгоду. Но если вы продаете через свой сайт услугу или продукт, это поможет пользователям показать вам, где именно существуют определенные проблемы.
Плагин очень прост в настройке, и так как он подстраивается под дизайн сайта, это может улучшить опыт взаимодействия пользователя в целом.
Часто владельцы сайтов не уделяют должного внимания форме обратной связи. Если вы откроете себя для конструктивной критики, то, я думаю, извлечете из этого пользу. На своем сайте я применяю простую форму обратной связи и получаю несколько ценных предложений каждый месяц.
Я использую эти материалы, чтобы исправить ошибки на сайте, и время от времени я даже получаю новые весьма полезные идеи относительно нового функционала. Создание позитивного взаимодействия между вами и вашим пользователем всегда дает позитивный результат.
Это может стать точкой контакта между вами и заинтересованными посетителями, и я гарантирую, что этот контакт того стоит. Так что попробуйте установить на своем сайте форму обратной связи, и посмотрите, насколько полезной она станет для вас.
Данная публикация представляет собой перевод статьи «How To Add A Feedback Form To WordPress» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Всплывающая форма обратной связи для WordPress
Приветствую вас дорогой читатель, меня зовут Юлия Гусарь, я фронтенд разработчик и в этой статье я покажу вам как создать форму обратной связи во всплывающем окне на вашем сайте WordPress.
1. Для чего нужна всплывающая форма обратной связи?

Прежде всего, всплывающая форма позволяет вам сэкономить место на вашем сайте, за счет чего вы можете разместить такую форму где-нибудь в шапке вашего сайта, в подвале, в сайдбаре, либо же в тексте самой страницы, либо сделать её плавающей кнопкой сбоку.
Во вторых, всплывающий эффект достаточно интересно выглядит;
В третьих, пользователи Вашего сайта могут получать доступ к такой форме обратной связи практически с любой страницы Вашего сайта.
Стоит отметить что вместо формы обратной связи вы можете аналогично сделать форму заказа звонка, либо заказ какого то конкретного продукта или услуги, форму подписки либо какой то другой контент.
Для того чтобы создать такую форму обратной связи нам понадобится два WordPress-плагина:
Первый плагин – это Easy FancyBox, который позволит нам создать эффект всплывающего окна, т.е. эффект FancyBox.
Второй плагин который нам понадобится – это Contact Form 7. Плагин для создания формы обратной связи.
Вы можете использовать любой другой плагин формы обратной связи который позволяет выполнять вывод этой формы с помощью шорт-кода.
2. Устанавливаем Contact Form 7
Давайте перейдем в административную часть нашего сайта, и займемся установкой данных плагинов.
Копируем название плагина Contact Form 7
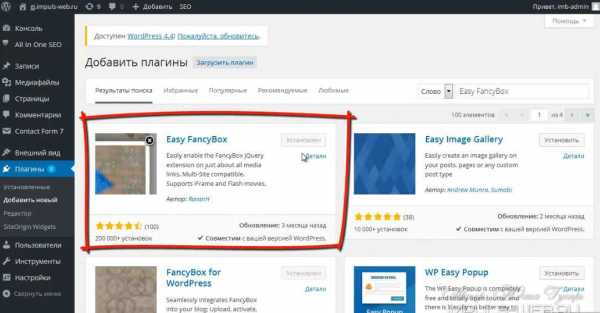
Переходим в меню «Плагины» => «Добавить новый». Дальше вы можете либо скачать этот плагин с сайта разработчика, и затем загрузить его при помощи кнопки «Загрузить плагин»
Либо сразу в строку поиска ввести название плагина и нажать Enter.

Нажимаем на кнопку «Установить» и теперь активируем его.
3. Устанавливаем Easy FancyBox
Точно также, копируем название, нажимаем на кнопку «Добавить новый», вводим название плагина, нажимаем «Enter» и вот он, нужный нам плагин Easy FancyBox

4. Настраиваем всплывающее окно для формы
Для того чтобы получить доступ к настройкам плагина Easy FancyBox
Нам нужно перейти к стандартным настройкам медиафайлов WordPress.
Заходим в пункт меню «Настройки» => «Медиафайлы».
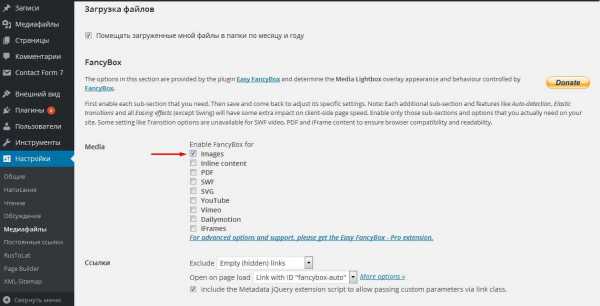
Сверху мы видим блок стандартных настроек WordPress медиафайлов и уже ниже приписываются наши настройки плагина Easy FancyBox. По умолчанию у нас здесь стоит активация всплывающего окна при нажатии на изображение.

Нам необходимо снять эту галочку, так как если на Вашем сайте стоит какой-либо плагин, который так или иначе связан с созданием каких-то всплывающих эффектов, например «WooCommerсе», плагин галереи, плагин для открытия изображений во всплывающих окнах и т.д. то ваши изображения будут открываться во всплывающем окне дважды
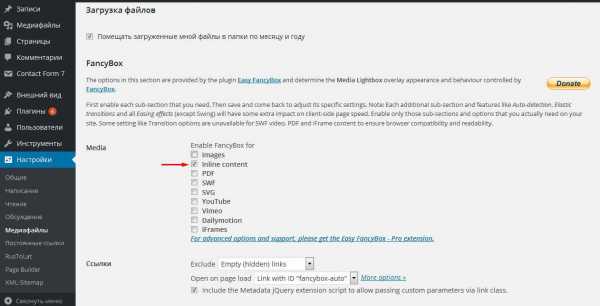
Теперь нам необходимо установит галочку возле пункта «Inline content»

И теперь нажимаем на кнопку «Сохранить изменения».
В плагине Easy FancyBox помимо этих настроек есть еще множество различных других интересных настроек с которыми вы можете поэкспериментировать.
5. Выводим форму обратной связи во всплывающее окно.
Теперь нам нужно определиться где мы будем выводить нашу форму обратной связи.
Я буду выводить в виджете. Переходим в меню «Внешний вид» => «Виджеты» => выбираем виджет «Текст»
И в поле «Текст» вставляем следующий фрагмент кода:
<div><a href=»#contact_form_pop_up»>Отправить сообщение</a></div> <div> <div> [contact-form-7 title=»Контактная форма 1″] </div> </div>
<div><a href=»#contact_form_pop_up»>Отправить сообщение</a></div> <div> <div> [contact-form-7 title=»Контактная форма 1″] </div> </div> |
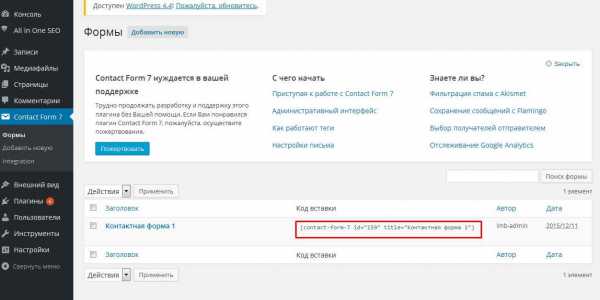
Теперь нам нужно получить шоткод для вывода нашей формы обратной связи. Для этого переходим в меню «Contact Form 7» => «Формы». По умолчанию здесь уже есть одна форма со стандартными полями «Ваше имя», «Ваш e-mail», «Тема» и «Сообщение». Для начала мы не будем в ней ничего убирать или исправлять. О том как править поля, делать плэйс-холдеры, добавлять и генерировать новые поля различной сложности и делать защиту от ботов и т.д. я расскажу в отдельной статье.

Если вы используете другой плагин для создания формы обратной связи то этот пункт у вас будет отличаться
6. Редактируем фрагмент кода вывода формы обратной связи.
Вставляем этот шоткод в код виджета вместо [ВАШ ШОТКОД] Вместо ОТПРАВИТЬ СООБЩЕНИЕ вы можете написать любой другой текст. Это текст высветится на кнопке, по щелчку на которой будет открываться всплывающая форма обратной связи. Сохраняем настройки, переходим на наш сайт, обновляем страниц, и нажимаем на нашу ссылку. Вот что у меня получилось:

По умолчанию стили этой формы не очень интересные, их можно будет потом исправить, так же можно будет отредактировать форму. Как редактировать форму, добавлять в нее новые поля, добавлять плэйсхолдеры, применять для нее различные стили – это я вам расскажу и покажу в отдельной статье. Вы моете добавить какой-то текст прямо перед нашей формой, либо после формы, для этого просто переходите обратно в виджеты и прямо перед шорт-кодом впишете какой-то текст. Этот текст Вы также можете обернуть в отдельный блок, либо в заголовок, либо как-то еще, и таким образом этот текст появится, перед Вашей формой обратной связи.
7. Стилизация кнопки
Для того чтобы наша ссылка для открытия формы обратной связи была больше похожа на кнопку предлагаю приписать её немного стилей. Заходим в файл style.css вашей темы и в самом конце приписываем следующие стили:
/***Стили для формы обратной связи****/ .contact-us a{ border:1px solid #ccc; /*цвет границы*/ background:#2674C8; /*цвет фона*/ padding:10px 20px; /*внитренние отступы*/ display:block; text-align:center; /*выравнивание текста по центру*/ color:#fff; /*цвет текста*/ text-decoration:none; /*убрать подчёркивание у ссылки*/ width:200px; /*ширина кнопки*/ margin:auto; /*выравнивание кнопки по центру*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } /**Плавное появление тени у кнопки при наведении**/ .contact-us a:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | /***Стили для формы обратной связи****/
.contact-us a{ border:1px solid #ccc; /*цвет границы*/ background:#2674C8; /*цвет фона*/ padding:10px 20px; /*внитренние отступы*/ display:block; text-align:center; /*выравнивание текста по центру*/ color:#fff; /*цвет текста*/ text-decoration:none; /*убрать подчёркивание у ссылки*/ width:200px; /*ширина кнопки*/ margin:auto; /*выравнивание кнопки по центру*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
/**Плавное появление тени у кнопки при наведении**/
.contact-us a:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Посмотрим, что у нас получилось:

Я оставила в коде пояснения, какое свойство за что отвечает. Так что вы сможете изменить эти стили на своё усмотрение.
Я надеюсь, что помогла Вам научится создавать формы обратной связи во всплывающем окне. Буду очень рада видеть ваши комментарии.
Также я подготовила для вас видеоинструкцию, в которой показываю как создать всплывающую форму на wordpress.
В следующей статье я расскажу вам как создавать более сложные формы обратной связи, добавлять на них простую и эффективную защиту от спама, дам вам несколько готовых заготовок для стилизации вашей формы обратной связи и еще много чего полезного и интересного.
Желаю вам успехов в создании такой формы и до встречи в следующих статьях.
С уважением Юлия Гусарь
impuls-web.ru
Обзор бесплатных и красивых форм обратной связи WordPress с капчей
 Я люблю простые и красивые вещи. Мне понадобилась красивая форма обратной связи для моего WordPres- блога, но те формы (contact forms), которыми я пользовался (это самая популярная Contact Form 7 и Jetpack Contact Form), к сожалению, некрасивы. А тратить время на их дизайн совсем не хочется. Поэтому я решил найти готовую стильную форму обратной связи и чтобы обязательно с капчей, иначе завалят спамом. Таким образом, у меня была очень простая цель – найти форму обратной связи WordPress, которая удовлетворяет следующим требованиям:
Я люблю простые и красивые вещи. Мне понадобилась красивая форма обратной связи для моего WordPres- блога, но те формы (contact forms), которыми я пользовался (это самая популярная Contact Form 7 и Jetpack Contact Form), к сожалению, некрасивы. А тратить время на их дизайн совсем не хочется. Поэтому я решил найти готовую стильную форму обратной связи и чтобы обязательно с капчей, иначе завалят спамом. Таким образом, у меня была очень простая цель – найти форму обратной связи WordPress, которая удовлетворяет следующим требованиям:
- наличие капчи,
- бесплатность,
- стильная, красивая.
Я отбирал все популярные плагины WordPress для создания формы обратной связи, с большим количеством положительных отзывов и активных установок. При этом следил, чтобы они обязательно недавно обновлялись. Должен признаться, что я тратил на установку и изучение одного плагина с контактной формой не более 5 минут и если с ходу не получалось настроить красивую форму обратной связи, то я переходил к следующей контактной форме. Поэтому я допускаю, что мог пропустить хороший плагин с контактной формой, удовлетворяющей всем требованиям, настройка которого не сразу очевидна. Ниже можно посмотреть скриншоты всех рассмотренных мною форм обратной связи.
Популярная, бесплатная, понятная, но некрасивая форма обратной связи, слишком простая, а дополнительных готовых дизайнов нет. Есть Recapcha Google. Платная версия, которая стоит от $49, позволяет интегрировать контактную форму в сервисы почтовых рассылок, подобных Aweber, позволяет принимать платежи и многое другое. Эту контактную форму американский wpbeginner.com расхваливает как самую лучшую, но я бы так не сказал.


Сложнее в настройке, чем WpForms, но симпатичнее. Есть капча, но она не отображалась у меня. Дизайн формы обратной связи средний.

Форма обратной связи от создателей WordPress, при активации в редакторе появляется кнопка Add Contact Form. Нет капчи, приходит очень много спама! Некрасивая.

Самая популярная и навороченная форма обратной связи, богата функциями и настройками, но некрасивая – надо тратить время на дизайн.

Эта форма обратной связи мне не понравилась дизайном – некрасивая!

Бесплатная, есть много красивых шаблонов форм обратной связи. Реальный кандидат! Но у меня не получилось настроить ReCaptcha, поэтому не стал использовать.

Некрасивая форма обратной связи! Очень ограниченный функционал – ничего нет…
Некрасивая! Очень ограниченный функционал формы обратной связи – ничего нет…

Это обычная форма обратной связи со стандартным дизайном, но что-то в ней меня зацепило, если не найду ничего приличного, то можно попробовать использовать ее. Есть интеграция ReCaptcha Google.

Можно для одной и той же контактной формы менять темы оформления с разными дизайнами. Дизайны симпатичные, есть капча. Только вот у меня в админке верстка плагина расползалась, если не обращать внимания на это, то достойный претендент.

В этой форме обратной связи нет стильных дизайнов, но базовый дизайн более или менее приемлемый, поэтому я стал использовать ее.

Таблица с обзором плагинов форм обратной связи WordPress
Результаты моих поисков формы обратной связи сведены в таблице ниже.
| Плагин | Кол-во активных установок | Кол-во отзывов | Средняя оценка | Мои впечатления |
| WpForms Lite | 200 000 | 600 | 5 | Популярная, бесплатная, понятная, но некрасивая. Recapcha Google. Платная версия, которая стоит от $49, позволяет интегрировать контактную форму в сервисы почтовых рассылок, подобных Aweber, позволяет принимать платежи и многое другое. Эту контактную форму американский wpbeginner.com расхваливает как самую лучшую, но я бы так не сказал. |
| Caldera Forms | 70 000 | 250 | 4.5 | Сложнее в настройке, чем WpForms, но симпатичнее. Есть капча, но она не отображалась у меня. Дизайн средний. |
| Jetpack Contact Form | 1 000 000 | 1 400 | 4 | От создателей WordPress, при активации в редакторе появляется кнопка Add Contact Form. Нет капчи, приходит очень много спама! Некрасивая. |
| Contact Form 7 | 3 000 000 | 1 200 | 4.5 | Самая популярная и навороченная, богата функциями и настройками, но некрасивая – надо тратить время на дизайн. |
| Fast Secure Contact Form | 400 000 | 500 | 4.5 | Некрасивая |
| Form Maker by WD | 90 000 | 500 | 4.5 | Бесплатная, есть много красивых шаблонов форм. Реальный кандидат! Но у меня не получилось настроить ReCaptcha. |
| Contact Form & SMTP Plugin by PirateForms | 200 000 | 30 | 4.5 | Некрасивая! Очень ограниченный функционал – ничего нет… |
| Contact Form by BestWebSoft | 200 000 | 300 | 4 | Некрасиво! |
| Ninja Forms | 900 000 | 800 | 4.5 | Это обычная форма со стандартным дизайном, но что-то в ней меня зацепило, если не найду ничего приличного, то можно попробовать использовать ее. Есть интеграция ReCaptcha Google. |
| Huge-IT Forms | 30 000 | 70 | 4.5 | Можно для одной и той же контактной формы менять темы оформления с разными дизайнами. Дизайны симпатичные, есть капча. Только вот у меня в админке верстка плагина расползалась, если не обращать внимания на это, то достойный претендент. |
| Formidable Forms | 300 000 | 200 | 4.5 | В этой форме нет стильных дизайнов, но базовый дизайн более или менее приемлемый, поэтому я стал использовать ее. |
Выводы: лучшая форма обратной связи WordPress
Честно сказать, я не нашел то, то что искал. Из одиннадцати рассмотренных самых популярных форм обратной связи только две контактные формы имеют красивые шаблоны дизайнов: Form Maker by WD и Huge-IT Forms. Но на первом у меня не установилась капча, а на втором расползалась верстка в админке. Похоже, разработчиков не беспокоит дизайн и поэтому все остальные формы обратной связи идут без дизайна, и поэтому некрасивые, и вам придется самостоятельно настраивать дизайн, правя CSS.
Тем не менее я выбрал форму обратной связи Formidable Forms, так как она все-таки имеет хоть базовый (чуть-чуть разработчик подправил!), но стильный дизайн, имеет reCaptcha и бесплатна. У меня все заработало сразу же!
Если вы знаете бесплатную и красивую форму обратной связи для WordPress с капчей, то поделитесь, пожалуйста, в комментариях.
comments powered by HyperCommentswilhard.ru
Как создать контактную форму обратной связи на WordPress
Если вы попали на эту запись в поисках обратной связи для вашего сайта, то вы по адресу.
Если быть более конкретным, то я составил подборку из пяти лучших плагинов обратной связи для WordPress. Все мы знаем насколько она важна, особенно когда вам не хочется писать свои контактные данные или автоматизировать процесс получения вопросов от ваших клиентов.
Представляю вашему вниманию ТОП 5 WordPress плагинов для создания обратной связи.
1. WPForms
WPForms — это молодой WordPress плагин по созданию форм обратной связи.
Плюсы
Используется визуальный редактор Drag&Drop, который делает этот плагин еще более «user-friendly» (удобный для использования).
Лайт версия не ограничивает установку плагина на безграничное кол-во доменов.
Платная версия плагина включает в себя такой функционал как: многостраничные формы, подписка на почту, формы оплаты, формы заказов, использование собственной логики полей и так далее.
Минусы
Хотя лайт версия и бесплатная, вам все равно нужно обновить плагин до Pro версии, чтобы открыть новый функционал, который был описал в «Плюсы» выше.
Основная задача для WPForms сделать плагин как можно удобнее для пользователей. Так как не все знакомы с HTML/CSS для того, чтобы напрямую исправлять поля формы и т.д. Поэтому в нем и нет некоторых сложных для понимания функций, которые есть в других плагинах.
Gravity Forms — это премиум плагин, который предоставляет огромное кол-во функционала (какое вы только можете пожелать).
Плюсы
Мощный плагин, с неограниченным количеством функционала.
Плагин предоставляется с премиальной поддержкой, а так же с обширной документацией, FAQ и форумом для обсуждения.
Минусы
У Gravity forms отсутствует бесплатная версии и вероятнее всего это будет дорогостоящий продукт для одного сайта. В случае, если у вас несколько сайтов (мультисайтовость), то стоимость не должна быть проблемой для вас.
Ninja forms — это идеальное решение для создания бесплатных форм в WordPress. Может так же использоваться для формирования высоко интерактивных форм.
Плюсы
Плагин доступен бесплатно с официального сайта WordPress. Установку можно на неограниченное кол-во сайтов.
К дополнению к бесплатной версии есть премиальная, которая имеет еще больше функций (такие как: SMS уведомления, Freshbooks, Campaign Monitor и Salesforce).
Отличная поддержка со стороны сообщества, подробная документация, а так же поддержка по почте.
crabo.ru
