Как Создать Форму Обратной Связи с Помощью Contact Form 7
WordPress Электронная почта
access_time30 ноября, 2018
hourglass_empty3мин. чтения
Введение
Форма обратной связи крайне полезна для вашего сайта — она позволяет держать ваш адрес электронной почты подальше от чужих глаз (уменьшая количество спама) и помогает пользователям легко связаться с вами напрямую через сайт.
Если вы создали страницу Свяжитесь с нами на сайте WordPress, то добавить форму обратной связи, настроить её и начать получать сообщения не составит особого труда.
Самым легким способом для создания формы обратной связи является использование плагина WordPress — существует много различных плагинов, и вы можете выбрать любой. Однако в этом руководстве мы будем использовать Contact Form 7.
С более чем 3 миллионами установок, Contact Form 7 является самой широко используемой формой обратной связи для WordPress. Её интуитивно понятный интерфейс и быстрая установка помогут вам создать форму обратной связи в считанные минуты.
Её интуитивно понятный интерфейс и быстрая установка помогут вам создать форму обратной связи в считанные минуты.
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Шаг 1 – Установка Contact Form 7
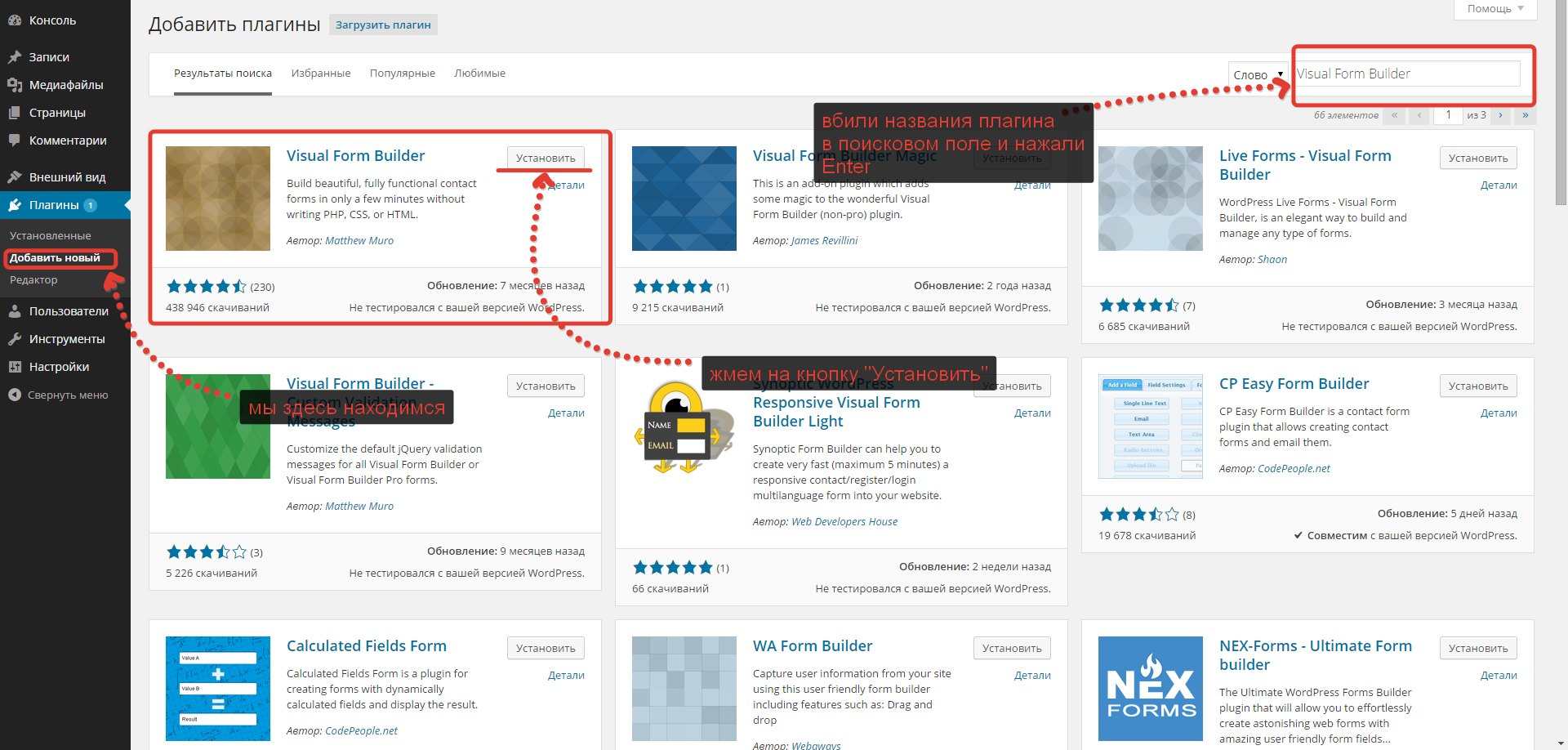
- Войдите в вашу панель управления WordPress и нажмите на Плагины → Добавить новый в левом меню панели.
- Найдите Contact Form 7 в поиске и нажмите Установить.
- После установки, нажмите Активировать для активации плагина.
Шаг 2 – Как создать форму обратной связи
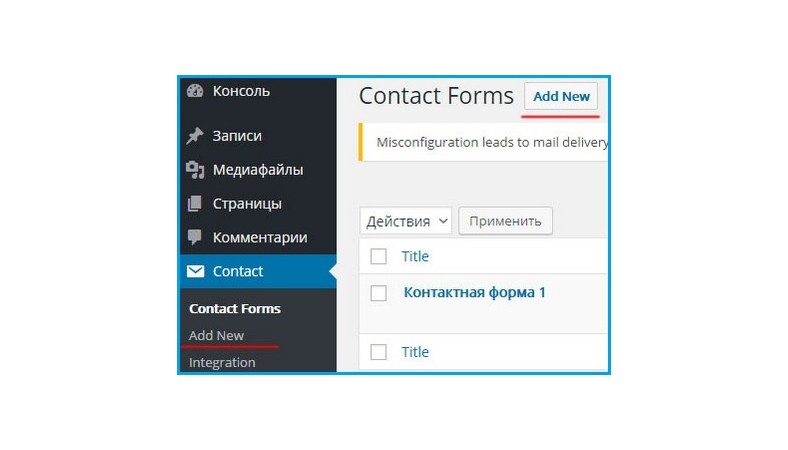
После активации плагина в левом меню панели появится новый раздел Contact Form 7.
- Нажмите Contact Form 7 → Добавить новую для создания вашей первой формы.
- Впишите название вашей формы обратной связи, например WordPress Contact Form.

- Некоторые надписи и текстовые области уже были расположены, чтобы помочь вам разобраться в процессе. Вы можете удалить их или добавить новые надписи и текстовые области , выбрав их из списка сверху.
Если вы не уверены какие из элементов формы вам нужны, то просто оставьте их как есть, вы сможете вернуться и отредактировать их позже.
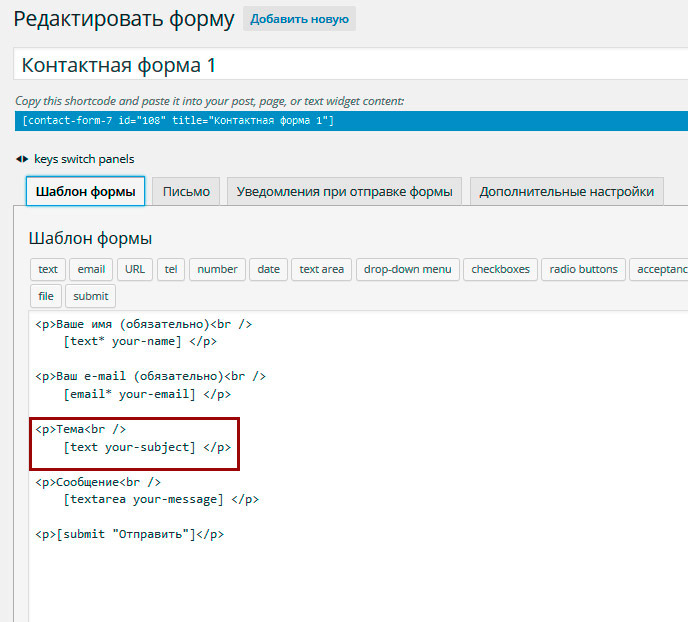
В зависимости от выбранных элементов ваш код должен выглядеть примерно так:
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
- Вы можете добавлять и удалять элементы в зависимости от ваших нужд. Для удобства используйте специальные инструменты над областью с самой формой.
- Значок * в коде означает, что данное поле обязательно для заполнения.
Шаг 3 – Настройка формата сообщений
Когда посетитель отправит сообщение через форму обратной связи, то вы получите сообщение содержащее его имя, контактные данные и само его содержание.
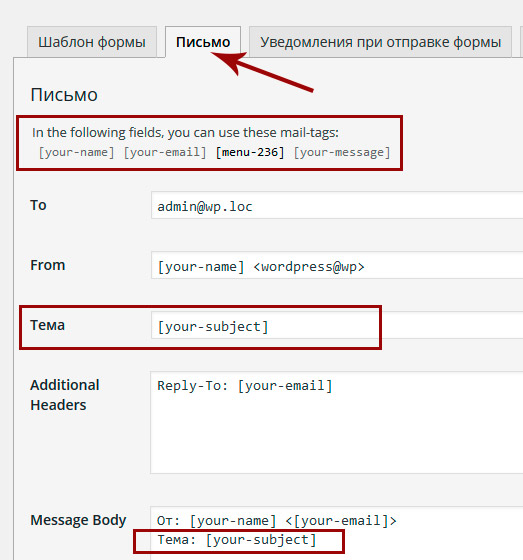
Вы можете настроить это сообщение в разделе Письмо – некоторые из тегов, которые вы можете использовать в письме перечислены над самим письмом. Попробуйте изменить шаблон письма добавив в него некоторые теги — вы можете вернуться в любой момент и изменить его снова.
ВАЖНО! Убедитесь, что вы вписали правильный адрес электронной почты в поле Кому — это тот адрес, на который будут доставляться все сообщения.
Шаг 4 – Настройка уведомлений
Во вкладке Уведомления вы можете настроить сообщения, которые увидит ваш посетитель при успешной отправке письма или какой-либо ошибке (некорректный адрес электронной почты или не заполнение одного из обязательных полей и т.д.).
Шаг 5 – Сохранение и публикация формы
Когда вы закончите настройку, вы сможете сохранить изменения нажав на кнопку Сохранить в верхней правой части панели.
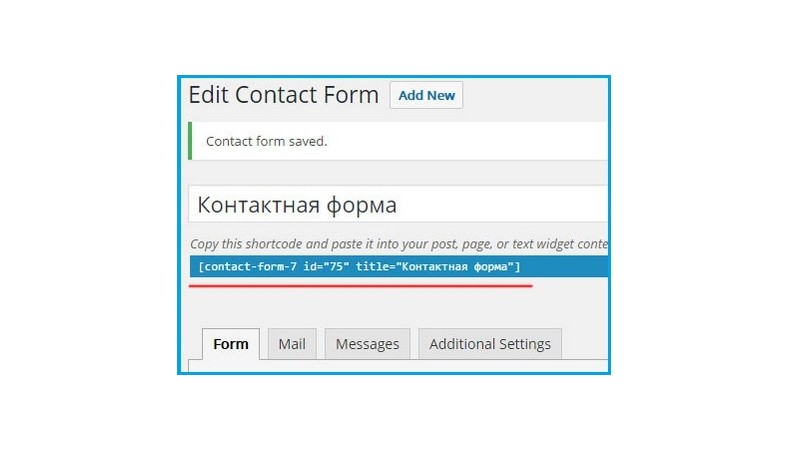
После сохранения, вверху страницы появится шорткод. Он будет выделен синим цветом и должен выглядеть примерно так:
Он будет выделен синим цветом и должен выглядеть примерно так:
[contact-form-7 title="WordPress Contact Form"]
Чтобы опубликовать вашу форму обратной связи, следуйте данным инструкциям:
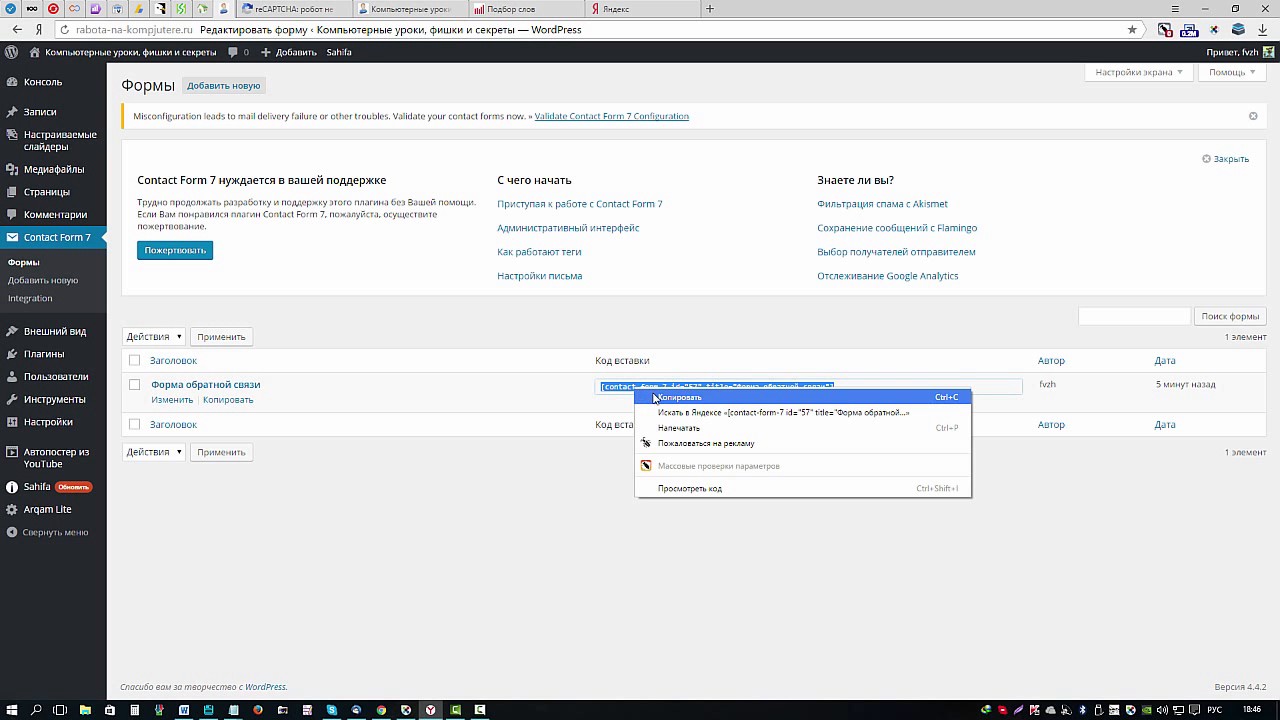
- Выделите шорткод и скопируйте его
- Вставьте шорткод на страницу, запись или виджет, где вы хотите, чтобы форма отображалась
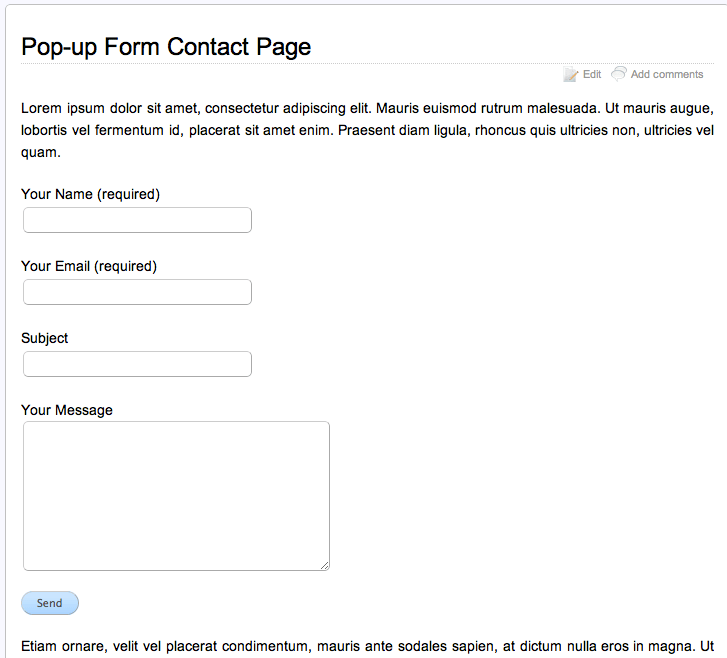
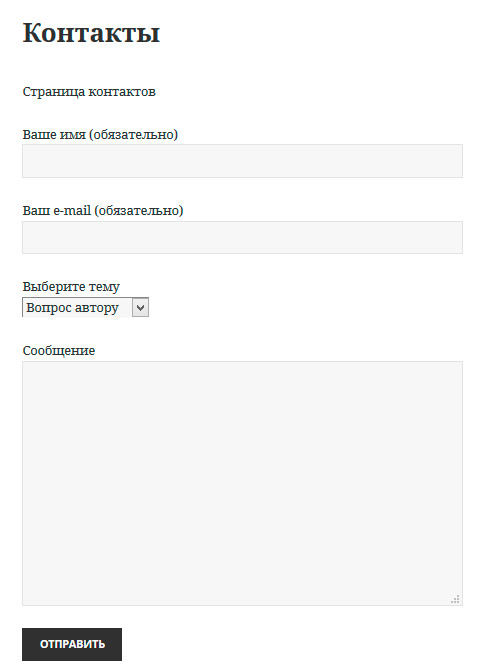
- Результат должен быть примерно таким
Шаг 6 – Проверка формы обратной связи для WordPress
Очень важно проверить работу формы обратной связи и позаботиться о её корректном внешнем виде. Также убедитесь в стабильности доставки сообщений через форму.
Чтобы сделать это, просто посетите страницу вашего сайта с формой и отправьте сообщение с помощью неё — вы всегда можете вернуться обратно к редактору формы и сделать необходимые изменения.
Не забудьте нажимать кнопку Сохранить каждый раз, когда делаете изменения в форме. Копировать и менять шорткод вновь вам не придётся.
Заключение
Это руководство помогло вам узнать, как создать форму обратной связи с помощью плагина для WordPress — Contact Form 7. Теперь вы можете получать сообщения от своих пользователей напрямую через сайт.
Хотите узнать еще больше? Вы можете поэкспериментировать с тегами и шаблонами и изменить практически всё. Вы также можете попробовать настроить Flamingo – плагин для хранения сообщений, чтобы хранить все полученные сообщения в базе данных (это довольно полезно, если у вас есть проблемы с почтовым сервером).
Как создать форму обратной связи в WordPress (используя плагин Contact Form7)
Этот видео туториал наглядно демонстрирует, как добавить форму обратной связи в ваш сайт на WordPress используя плагин Contact Form 7.
Как создать форму обратной связи в WordPress (используя плагин Contact Form7)
Установка плагина Contact Form 7:
Откройте панель управления WordPress:
Перейдите в меню Плагины (Plugins) и нажмите на Добавить новый (Add New):
Можно воспользоваться поиском и загрузить плагин из интернета, для этого введите Contact Form 7 в поле поиска, вы увидите детальную информацию о плагине и сможете его установить:
Создание формы обратной связи:
В результате успешной установки плагина вы увидите новую вкладку Контакты (Contact) в левой колонке панели управления сайта.
 Нажмите на ней:
Нажмите на ней:Посредством данного плагина можно редактировать уже имеющуюся на сайте форму обратной связи или же создать новую, просто нажав на Добавить новый (Add New) вверху экрана:
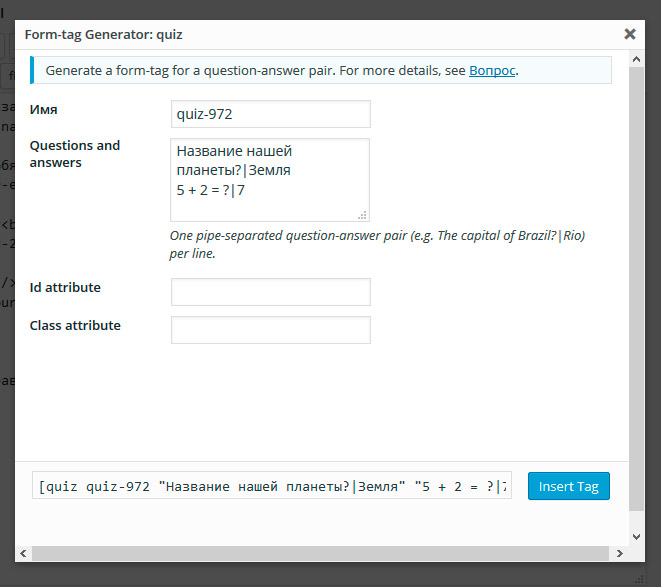
Используйте выпадающий список Создать тег (generate Tag) для того, чтобы включить в форму коды для каждого из полей, как, например, текстовое поле (Text field), текстовая область (text area), флажки (checkboxes), и т. д., а затем скопируйте полученный код в поле слева.
Для каждого сгенерированного кода есть возможность ‘добавить этот код в блок Mail. (And, put this code into the Mail fields below.)‘. Скопируйте полученные коды и добавьте в блок Mail, чтобы задать вид сообщения, которое будет отправлено через эту форму (определить структуру сообщения, отправленного посетителем вашего сайта):
Нажмите Сохранить (Save) и скопируйте код только что созданной формы обратной связи, чтобы вставить его на одну из страниц вашего сайта:
Добавление формы обратной связи в текстовый виджет (Text Widget):
Перейдите в меню Дизайн (Appearance) > Виджеты (Widgets):
Переместите виджет Текст (Text) в область Sidebar (или любую другую область виджетов):
Вставьте код в текстовый виджет и нажмите Сохранить (Save):
Откройте страницу Блога (Blog), форма обратной связи появится в правой колонке:
Создание страницы с формой обратной связи и добавление этой страницы в меню :
Для создания новой страницы откройте меню Страницы (Pages) и нажмите Добавить новую (Add New):
Вставьте код формы обратной связи в поле содержимого (Content) этой страницы и нажмите Опубликовать (Publish):
Перейдите в меню Дизайн (Appearance) > Меню (Menus):
Выберите Header Menu:
Перетяните кнопку для новой страницы в меню и нажмите кнопку Сохранить меню (Save Menu):
Обновите сайт, чтобы увидеть новую кнопку меню, нажмите на ней — откроется новая страница с формой обратной связи:
Вы также можете воспользоваться детальной видео версией туториала:
Как создать форму обратной связи в WordPress (используя плагин Contact Form7)
Форма обратной связи WordPress и плагины для ее добавления на сайт
Как ваши клиенты чувствуют себя, делая покупки на вашем сайте? Если взаимодействовать со своими покупателями и клиентами, то можно ускорить продвижение любого интернет-магазина или сайта, а значит получить больше подписчиков и клиентов.
Прежде чем создавать форму, необходимо подумать о полях, которые она будет иметь. Однако помните, чем меньше полей имеет форма обратной связи для сайта, тем выше будет конверсия вашей формы. Выберите несколько наиболее важных на ваш взгляд полей, и используйте их.
Плагины для создание формы обратной связи
Первое, что вам нужно сделать, это установить и активировать подходящий плагин WordPress, а далее создать форму. Рассмотрим наиболее актуальные плагины, которые помогут настроить функциональную контактную форму на сайте Вордресс.
Это, вероятно, самый простой на сегодняшний день в использовании плагин для контактной формы.
Например, одна из основных проблем большинства плагинов для контактной формы WordPress заключается в том, что необходимо создавать сами формы, до того, как поместить их на страницы.
С одной стороны, таким образом, вам доступна более чем одна форма обратной связи для сайта, но это не всегда необходимо.
Используйте этот плагин для контактной формы, если вы хотите что-то простое — что даст вам форму обратной связи, как только вы активируете плагин.
WPForms — это чрезвычайно функциональный плагин. Все настраивается с помощью редактора drag-and-drop, поэтому обратная связь на сайте создается довольно быстро, и вы получаете доступ к предварительно построенным шаблонам форм, что максимально упрощает весь процесс.
Если вам нужно многофункциональное решение, которое легко использовать и которое предоставляет дополнительные функции, (интеграция платежей, интеграция с электронной почтой и т.д.), то WPForms именно то, что вы ищите.
Ninja Forms является одним из наиболее функциональных плагинов, и он может дать вам гораздо больше, чем просто функциональная форма заявки на сайте. Вы можете использовать его для создания форм подписки, опросов или чего-либо еще, что может быть сделано через веб-форму.
Вам нужна форма обратной связи для сайта с расширенным функционалом, тогда остановите свой выбор на данном плагине, так как контактная форма — это всего лишь один ее аспект.
Создание контактных форм с Jetpack работает несколько иначе, чем с другими плагинами из этого списка. Вместо того чтоб делать форму, а затем настраивать ее для разных страниц, форма заявки на сайте, которую обеспечивает данный плагин, настраивается прямо на экране редактирования сообщений/страниц.
Если вам нужна простая функциональность контактной формы, но вы также хотите иметь возможность использовать несколько форм для отдельных сообщений или страниц блога – установите плагин Jetpack.
Fast Secure Contact Form — удивительно простой в использовании плагин, особенно учитывая все варианты настройки, которые он предлагает. Вы сможете создавать новые формы и изменять существующие (в процессе установки автоматически создаются две формы).
Для каждой из форм вы сможете использовать основные настройки: настроить поля, стили CSS, установить функции безопасности (например, CAPTCHA) и многое другое.
Вы хотели бы иметь большее влияние на то, как работает ваша форма заявки на сайте? Существует 
Contact Form 7 предоставит вам доступ к дополнительному разделу панели инструментов WordPress, называемому Contact. Там вы сможете создавать новые формы и корректировать существующие.
Вы получаете интерфейс, основанный на HTML-тегах. Поэтому при настройке вашей формы, вы должны быть осторожны, чтоб не испортить структуру.
При этом, поскольку вы работаете со структурой HTML, вы также можете включать настраиваемые элементы между полями формы (дополнительный текст или изображения), что в некоторых случаях может оказаться весьма полезным.
Вам нужна форма заявки на сайте, которая обеспечит массу дополнительных настроек? Панель редактирования на основе HTML в Contact Form 7 предоставит вам это в полном объеме!
***
Обратная связь на сайте позволяет пользователям чувствовать себя значащими. Они понимают, что в случае возникновения каких-либо вопросов по товарам или услугам, они смогут обратиться за консультацией и быть услышанными.
Форма обратной связи на WordPress
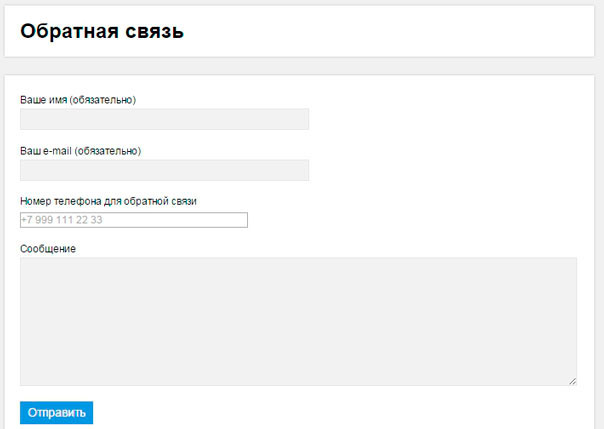
Для создания формы обратной связи существует множество плагинов (настройка плагина Contact Form 7). Мы же рассмотрим самый простой в настройке — плагин Contact Form.
Contact Form позволяет создавать и настраивать форму обратной связи, но при этом он достаточно легкий и не грузит сайт. В данном уроке рассмотрим, как использовать плагин Contact Form для создания формы обратной связи.
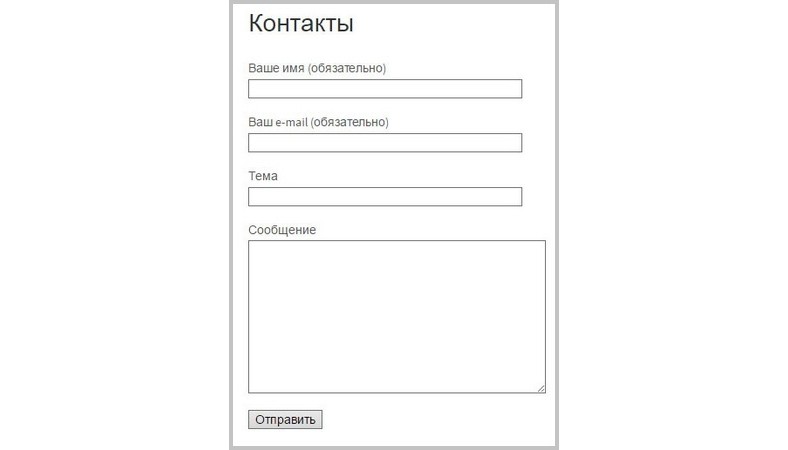
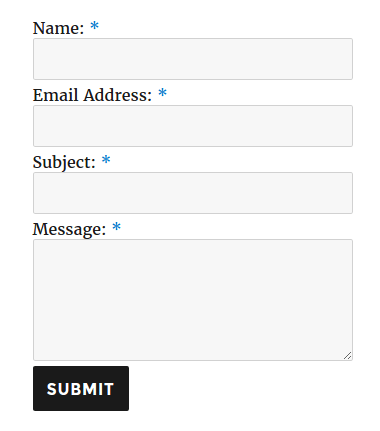
Будем создавать форму вот такого вида:
Установка плагина
- В Панели управления в разделе «Плагины» выбираем пункт «Добавить новый».
- Вбиваем в поисковую форму «Contact Form» и нажимаем кнопку «Поиск плагинов».
- В списке находим нужный нам плагин и жмем ссылку «Установить».
Нам нужен плагин Contact Form, а не Contact Form 7, это два различных плагина.
- После установки активируем плагин.
Создание формы (настройка плагина)
После установки и активации плагина в меню появится раздел «BWS Plugins».
- Выбираем его, а в нем подраздел «Контактная Форма».
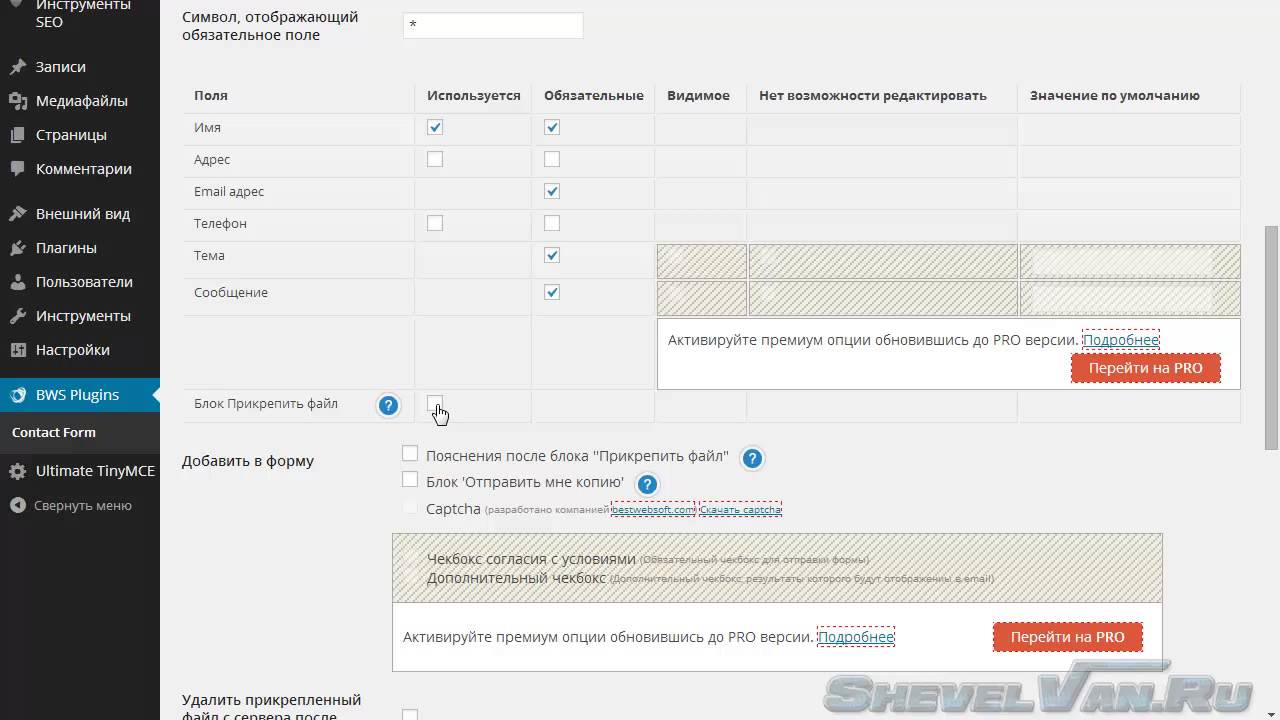
- Откроется страница с настройками плагина, их не очень много, тем не менее, рассмотрим только самые необходимые.
- В первую очередь, указываем электронный адрес, на который будут приходить письма. И сразу ставим галочку напротив пункта «Дополнительные настройки».
- «Использовать этот email:» — здесь указываем адрес электронной почты, на который будут приходить оставленные посетителями сообщения.
- «Отобразить блок Прикрепить файл» – отмечаем пункт, если в форме обратной связи необходима возможность к сообщению прикреплять файлы.
- «Изменить текст для поля ОТ в письме» — здесь можно указать определенный текст, который будет отображаться в поле «От» письма вместе с e-mail адресом. Удобно сюда вставить название сайта.

Например, для сайта site.ru мы вводим – «Сообщения с site.ru».
Это позволит нам сразу определять, откуда пришло письмо. - «Выберите email для поля ‘FROM’ письма» — выбираем из двух вариантов.
В первом случае в поле адрес будет отображаться e-mail человека, который отправил сообщение с сайта. Во втором – указанный нами e-mail. - «Отобразить поле для телефона» — добавления к имеющимся полям дополнительного поля, в котором указывается телефон.
- «Отображение дополнительной информации в письме» — стоит отметить данный пункт, если есть необходимость просматривать дополнительную информацию об отправке сообщений через обратную связь (когда они были отправлены, с какого ip-адреса и т.д.).
- «Языковые настройки для названия полей в форме» — выбор языка, на котором будет форма обратной связи.

- «Изменить названия полей контактной формы и сообщений об ошибках» — отметив данный пункт, можно изменить надписи полей по своему усмотрению.
- «Действие после отправки письма» — вы можете выбрать один из двух вариантов.
В первом случае посетитель увидит указанный вами текст и останется на странице обратной связи, а во втором – будет перенаправлен на указанную страницу. - Сохраняем настройки, нажав внизу страницы кнопку «Сохранить изменения».
Вставка созданной формы
Остались вопросы? Задайте их в комментариях! 🙂
Если вы хотите поблагодарить меня за материал — можете сделать это здесь 🙂
Как создать форму обратной связи в WordPress
Очередной пост по просьбе моих читателей, в нём мы пошагово разберём, как на своём сайте создать отличную форму обратной связи без использования плагинов. Всего будет два шага.
Шаг 1. Страница с формой
Создаём в папке с темой новый файл — это будет шаблон страницы с формой. Файл можно назвать как угодно, нам важно лишь его содержимое.
Файл можно назвать как угодно, нам важно лишь его содержимое.
<?php
/*
* Template name: Форма обратной связи
*/
get_header(); // эта строчка кода у вас может отличаться
/*
* Тут мы будем обрабатывать ошибки и выводить соответствующие сообщения
*/
if( isset( $_GET['msg'] ) ) {
// в случае успеха
if( $_GET['msg'] == 'success' )
echo '<span>Сообщение успешно отправлено</span>';
// в случае ошибки
if( $_GET['msg'] == 'error' )
echo '<span><strong>Ошибка:<strong> Проверьте правильность введённых вами данных.</span>';
// вы сами можете добавить различные другие сообщения об ошибках
}
/*
* Антиспам-трюк
* у нас есть два фейковых поля, при заполнении которых прерывается выполнение скрипта
* сделаем так, чтобы они были скрыты для пользователей при помощи CSS
*/
echo '<style>textarea[name="comment"],textarea[name="message"]{display:none}</style>';
?>
<form action="<?php echo site_url() ?>/send.php" method="POST">
<input type="text" name="name" required="true" placeholder="Имя *" />
<input type="text" name="email" required="true" placeholder="Email *" />
<textarea name="comment"></textarea>
<textarea name="message"></textarea>
<textarea name="soobschenie" required="true" placeholder="Сообщение *"></textarea>
<button>Отправить</button>
</form>
<?php
get_footer(); // эта строчка кода у вас может отличатьсяШаг 2.
 Файл-обработчик. Отправка формы
Файл-обработчик. Отправка формыВ этой статье в качестве файла-обработчика я создал новый файл send.php прямо в директории установки WordPress, но вы можете поместить его и в тему без проблем.
<?php
// проверка на спам - просто прерываем выполнение кода, при желании можно и сообщение спамерам вывести
if( isset( $_POST['comment'] ) || isset( $_POST['message'] ) )
exit;
// подключаем WP, можно конечно обойтись без этого, но зачем?
require( dirname(__FILE__) . '/wp-load.php');
// следующий шаг - проверка на обязательные поля, у нас это емайл, имя и сообщение
if( isset( $_POST['name'] )
&& isset( $_POST['email'] ) && is_email( $_POST['email'] ) // is_email() - встроенная функция WP для проверки корректности емайлов
&& isset( $_POST['soobschenie'] ) ) {
$headers = array(
"Content-type: text/html; charset=utf-8",
"From: " . $_POST['name'] . " <" . $_POST['email'] . ">"
);
if( wp_mail( get_option('admin_email'), 'Сообщение с сайта', wpautop( $_POST['soobschenie'] ), $headers ) ) {
header('Location:' . site_url('/contact?msg=success') );
exit;
}
}
header('Location:' . site_url('/contact?msg=error') );
exit;
site_url('/contact?msg=success') );
exit;
}
}
header('Location:' . site_url('/contact?msg=error') );
exit;Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как создать форму обратной связи в WordPress с помощью плагина WPForms
Когда вы создаете сайт (не важно какой, блог, интернет-магазин или онлайн-школу) на любом сайте обязательно должна быть страница Контакты с формой обратной связи. На этой странице вы можете указать данные для связи с вами: телефон, Email, Skype, WhatsApp или ссылки на профили в социальных сетях. Все это здорово, но вот иногда проще написать свой вопрос через форму обратной связи, прямо на странице Контакты, не переходя на другие сайты или сервисы.
Все это здорово, но вот иногда проще написать свой вопрос через форму обратной связи, прямо на странице Контакты, не переходя на другие сайты или сервисы.
Такую форму очень просто сделать с помощью плагина WPForms.
Раньше я советовала плагин Contact Form 7, но сейчас реально лучше проще и красивее формы у WPForms. Поэтому смело рекомендую всем пользователям сайтов на WordPress.
Шаг 1 – Как создать форму обратной связи в помощью плагина WPForms
Я создала небольшой мини-курс по настройке формы обратной связи с помощью плагина WPForms. На этой странице вы найдете все шаги необходимые для создания, настройки и корректной настройки формы.
В этом видео я покажу:
- Как установить и активировать плагин;
- Как создать простую контактную форму;
- Как настроить поля формы;
- Как установить форму на страницу Контакты.
В видео инструкции я показываю настройку на примере хостинга Timeweb. Большинство моих клиентов пользуется именно этим хостингом.
Скачать бесплатно плагин WPForms: СКАЧАТЬ
После установки формы обязательно протестируйте форму и проверьте свой Email. Если письма нет через минут 5-10, переходите к следующему шагу – к установке Email адреса получателя.
На этом все. Уверена, все у вас получилось. Если еще остались вопросы, пишите, буду рада ответить.
Как создать форму обратной связи в WordPress с помощью плагина WPForms 7 голосов
Средняя оценка: 4.4 из 5
Форма обратной связи WordPress с плагином Contact Form 7
Я думаю не существует такого сайта где не требовалось бы настроить контакт с посетителями. Обычно на сайтах есть такие страницы как: “О нас”, “Свяжитесь с нами”, “Обратная связь”, “Служба поддержки” и т. д. Наличие такого оборота обращения к посетителям вашего ресурса благоприятно сказывается на вашем имидже. К тем кто предоставляет о себе информацию первым, а потом только начинает с вами диалог, доверия гораздо больше чем к компаниям “Из неоткуда” и “Непонятно куда”. Поэтому форма обратной связи WordPress так важна, и обязана присутствовать на сайте.
д. Наличие такого оборота обращения к посетителям вашего ресурса благоприятно сказывается на вашем имидже. К тем кто предоставляет о себе информацию первым, а потом только начинает с вами диалог, доверия гораздо больше чем к компаниям “Из неоткуда” и “Непонятно куда”. Поэтому форма обратной связи WordPress так важна, и обязана присутствовать на сайте.
форма обратной связи WordPress, методы создания.
Первым и самым простым методом, но менее эффективным, является отображение контактной информации в футере или в другой области сайта.
Например вот такая информация в футере сайта говорит о авторстве сайта или шаблона. В футере так же может отображаться номер телефона, адрес, почтовый индекс и другие данные обратной связи на сайте. Чем не эффективен такой метод? Дело в том что не все посетители просматривают сайт до низа страницы, хотя те кто ищет всегда найдут. По этому данный метод обратной связи на сайте WordPress стоит использовать но в связке с остальными способами.
Вторым методом является отображение информации похожей на ту которая описывалась выше только в шапке сайта, это более информативно потому что клиенты или просто посетители сразу видят ваши контактные данные и кредит доверия к вам резко возрастает.
Третий метод представленный созданием отдельной страницы с описанием и реквизитами вашего предприятия или же вашей биографией в зависимости от тематики сайта. Такие страницы обычно называются “О нас”, “Наша компания”, “Об авторе” и тому подобное. Используя данный метод обратной связи на сайте желательно вместе с четвертым, что бы увеличить эффективность.
Четвертым и самым эффективным способом диалога с клиентами это совмещение первого, второго и третьего метода воедино, это не значит что вы должны дублировать информацию, это значит что вам будет выгодно например в шапке сайта разместить номер телефона и название компании, в футере ваш адрес размещения, а на отдельной странице подробное описание и форма обратной связи с вами.
Как сделать форму обратной связи в WordPress?
На нашем блоге вы всегда можете найти видео уроки, практически ко всем записям. В этом уроке форма обратной связи WordPress будет создана с плагином Contact Form7:
На помощь нам приходит удобный и простой плагин под названием Contact Form 7, для создания контактной формы. Ранее мы разбирали как установить плагины. Что вам нужно сделать для настройки этого плагина? Создать отдельную страницу с описанием вашего сайта и после этого установить плагин Contact Form 7.
Зайти в его интерфейс можно с админ-панели WordPress. После того как вы зайдете в данное меню, вам откроется такое диалоговое окно:
Для внесения стандартной формы обратной связи на WordPress вам нужно лишь скопировать код и вставить в нужное место страницы. Если вас не устраивает данная форма вы всегда можете её подредактировать под себя нажав “изменить” под названием формы, в нашем случае это “Контактная форма 1”.
Не имея специальных знаний вы можете отредактировать текстовые значения полей, немного углубившись в плагин вам так же будет доступны изменения e-mail адреса, на который будут приходить письма, структура письма, сообщения при отправке и другие настройки.
Знающие PHP код на котором написан плагин могут изменить и глобальные настройки, если же таковых знаний у вас нет а уж очень хочется что то сменить всегда можно обратится к специалистам и они вам все настроят.
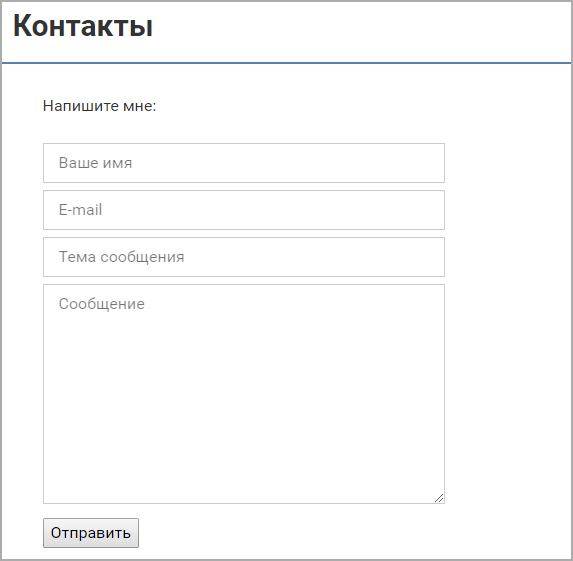
Стандартная форма обратной связи, сделанная при помощи плагина Contact Form 7, будет выглядеть примерно вот так:
Теперь любой пользователь у которого возникнут какие то вопросы или предложения к вам смогут вам написать письмо, на которое вы всегда можете дать ответ.
Данная форма общения с клиентами бывает иногда ключевым фактором закрытия сделок, в противном случае ваш потенциальный клиент или подписчик уйдет с вашего сайта неудовлетворенным.
Надеюсь наши простейшие уроки для начинающих пользователей WordPress вам полезны, оставайтесь с нами и вы узнаете еще очень многое.
Рекомендую почитать:
Как добавить форму обратной связи с клиентами на ваш сайт WordPress
Вам интересно, что ваши клиенты думают о своих покупках с вами? Попросив клиентов поделиться своими отзывами о форме обратной связи с клиентами WordPress, вы можете продолжать делать их покупки выдающимися и исправлять то, что им может не нравиться.
В этом руководстве мы покажем вам, как добавить форму обратной связи с клиентами на ваш сайт WordPress.
Вот оглавление, если вы хотите продвинуться вперед в этом руководстве:
- Создание формы обратной связи с клиентами
- Настройте форму обратной связи
- Настройте параметры формы обратной связи
- Добавьте форму обратной связи с клиентом на свой веб-сайт
Запрос обратной связи
Прежде чем создавать форму обратной связи с клиентами, неплохо спланировать, какие вопросы вы хотите задать своим клиентам, чтобы улучшить свой бизнес.
Вот несколько примеров вопросов обратной связи с клиентами, которые можно использовать для создания формы:
- Насколько вероятно, что Вы порекомендуете этот продукт / компанию другу?
- Какую проблему вы хотели бы решить с помощью нашего продукта / услуги?
- Что вам нравится в нашем продукте / услуге / компании?
- Если вы были недовольны, что мы можем сделать, чтобы вы вернулись?
- Насколько вы довольны нами или нашим продуктом / услугой?
- Без каких функций вы не могли бы жить?
- Без каких функций вы могли бы жить?
- Какова вероятность того, что вы будете делать покупки у нас?
- Как вы узнали о нас?
- Почему вы выбрали нас?
- Что вы скажете тому, кто спросил о нас?
Имейте в виду, что это только примерные вопросы. Вы же не хотите использовать все эти вопросы сразу и ошеломлять своих клиентов.
Вы же не хотите использовать все эти вопросы сразу и ошеломлять своих клиентов.
Фактически, чем меньше у вас полей формы, тем выше будет преобразование формы. Поэтому не забудьте задать только несколько важных вопросов за раз. Вы всегда можете опросить своих клиентов позже, задав другие вопросы.
Теперь давайте посмотрим, как добавить отзывы клиентов на ваш сайт WordPress с помощью WPForms.
Как создать форму обратной связи с клиентами WordPress
Выполните следующие действия, чтобы легко создать форму обратной связи в WordPress.
Шаг 1. Создайте форму обратной связи с клиентами
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам нужно создать форму WordPress. Самое замечательное в WPForms то, что он поставляется с более чем 100 заранее разработанными шаблонами форм, которые помогут вам начать работу благодаря надстройке Form Templates Pack. И так уж получилось, что вы можете создать форму обратной связи с клиентами, используя несколько разных шаблонов WPForms.
И так уж получилось, что вы можете создать форму обратной связи с клиентами, используя несколько разных шаблонов WPForms.
Давайте посмотрим:
Форма предложения
Если вы ищете людей, которые делятся с вами своими предложениями, этот шаблон для вас. Для начала он содержит основные поля формы имени и электронной почты для получения информации о людях. Вы даже можете добавить флажок для рассылки новостей в свою форму, чтобы вы могли добавлять адреса электронной почты в свой список рассылки, чтобы повысить эффективность вашего электронного маркетинга.
Он также поставляется с полем формы множественного выбора, если вы хотите, чтобы люди выбирали определенную категорию или отдел, полем однострочного текста, чтобы люди могли назначить тему для своего предложения, а затем полем текста абзаца, чтобы люди могли сообщить вам, что их предложение.
Форма опроса
Шаблон формы опроса идеально подходит для того, чтобы задать клиентам один-единственный вопрос, который поможет вам улучшить или построить свой бизнес. Например, вы можете предоставить список потенциальных продуктов для продажи в вашем интернет-магазине и спросить людей, какой из них они больше всего хотели бы увидеть на полках.
Например, вы можете предоставить список потенциальных продуктов для продажи в вашем интернет-магазине и спросить людей, какой из них они больше всего хотели бы увидеть на полках.
Или вы можете спросить людей, какие цвета они предпочитают, сколько раз в месяц они покупают у вашей компании или как они узнали о вашем бизнесе. Проверьте здесь несколько хороших вопросов для опроса, чтобы узнать больше об обратной связи с клиентами.
Форма обследования
Форма опроса является частью надстройки Surveys and опросов и отлично подходит для получения более подробной информации от ваших клиентов.
Предустановленный шаблон поставляется с полями формы, такими как поле «Рейтинг» и поле «Текст абзаца», которые можно включить, используя условную логику, если кто-то оценивает вашу компанию ниже определенного порога.
Он также имеет поле формы «Шкала Лайкерта» для оценки удовлетворенности людей вашей компанией, продуктами, услугами, обслуживанием клиентов и т. Д.Если вам нужны советы по вопросам по шкале Лайкерта, ознакомьтесь с этой статьей о примерах и шаблонах анкет.
Д.Если вам нужны советы по вопросам по шкале Лайкерта, ознакомьтесь с этой статьей о примерах и шаблонах анкет.
Форма обследования NPS
WPForms предлагает владельцам веб-сайтов две формы опроса NPS Net Promoter Score:
- NPS Survey Простая форма: Если вы хотите сразу перейти к делу и спросить людей, рекомендуют ли они ваш бизнес друзьям и семье, вам следует использовать этот шаблон. Он также поставляется с двумя полями формы с текстом абзаца с запросом объяснений, если ваш клиент вряд ли порекомендует вашу компанию.
- Расширенная форма опроса NPS: Расширенная форма опроса Net Promoter Score позволяет вам получить более подробную информацию о впечатлениях ваших клиентов. Помимо стандартного поля формы NPS и разделов для предложений, он просит людей, которые довольны вашим бизнесом, объяснить, что им больше всего нравится в вас и могут ли они предоставить отзыв.
Прочтите, как создать форму опроса NPS в WordPress, чтобы начать работу и просмотреть шаблон опроса NPS. Если вам нужны дополнительные шаблоны форм обратной связи, все, что вам нужно сделать, это прокрутить надстройку Form Templates Pack и найти такие формы обратной связи, как:
Если вам нужны дополнительные шаблоны форм обратной связи, все, что вам нужно сделать, это прокрутить надстройку Form Templates Pack и найти такие формы обратной связи, как:
В нашем примере мы выбрали шаблон формы предложения .
Шаг 2. Настройте форму обратной связи
Выбрав форму обратной связи с клиентами, которая соответствует вашим потребностям, вы можете настроить ее. Собственно, в этом вся прелесть WPForms.
WPForms — это не только самый удобный и простой в использовании конструктор форм WordPress для новичков, но и простой в настройке. Это означает, что любое из доступных полей формы, которые вы хотите добавить в отзывы клиентов, можно добавить, перетащив его с левой стороны в редакторе форм на правую панель предварительного просмотра.
В нашем примере мы добавим в нашу форму предложения поле формы множественного выбора, в котором будет задан следующий вопрос: «Какова вероятность, что вы порекомендуете этот продукт / услугу другу?» с опциями Абсолютно , Может быть и Ни в коем случае .
Помните, что вы можете добавить любое количество полей формы, таких как Рейтинг, Шкала Лайкерта или даже Net Promoter Score. Или вы можете настроить стандартные поля, чтобы задавать похожие вопросы и получать отзывы от клиентов.Вам действительно решать, как вы хотите структурировать форму.
Мы использовали умную условную логику, чтобы задать дополнительные вопросы на основе отзывов, которые нам дает клиент.
Например, если кто-то выберет вариант «Абсолютно», появится поле, в котором у покупателя будет спрашиваться, что ему больше всего нравится в наших продуктах или услугах и что сделало их покупку приятной. Если кто-то выберет «Нет», появится поле с вопросом, что мы можем сделать для улучшения.
Как видите, мы также включаем условную логику для вопроса о переходе, чтобы отображался другой вопрос в зависимости от ответа клиента.
В конце концов, использование интеллектуальной логики сокращает формы, давая клиентам возможность дать четкие ответы, не чувствуя себя перегруженными.
Шаг 3. Настройте параметры формы обратной связи
Перед тем, как добавить форму обратной связи с клиентами на свой сайт WordPress, вы должны настроить ее параметры.
В форме WordPress можно настроить множество параметров:
- Общие настройки: Здесь вы можете изменить такие параметры, как имя, описание формы и копию кнопки отправки.Вы также можете включить дополнительные функции предотвращения спама, чтобы защитить свой веб-сайт от нежелательной отправки форм.
- Подтверждения формы: Подтверждения формы — это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму обратной связи с клиентами на вашем веб-сайте. WPForms предлагает на выбор три типа подтверждения: сообщение, отображение страницы и перенаправление. Вы можете выбрать один или комбинацию.
- Уведомления в форме: Уведомления — отличный способ отправить электронное письмо всякий раз, когда форма обратной связи отправляется на вашем веб-сайте.
 Вы можете настроить уведомление, которое будет отправляться на ваш рабочий адрес электронной почты после отправки формы на вашем сайте. Вы также можете отправить его посетителю сайта, который отправил форму, и всем, кто должен быть уведомлен о отправке формы.
Вы можете настроить уведомление, которое будет отправляться на ваш рабочий адрес электронной почты после отправки формы на вашем сайте. Вы также можете отправить его посетителю сайта, который отправил форму, и всем, кто должен быть уведомлен о отправке формы.
Если вы добавили флажок подписки в свою контактную форму, вам необходимо интегрировать его с предпочитаемым поставщиком услуг электронной почты.
WPForms предлагает следующие интеграции с поставщиками услуг электронной почты:
Шаг 4. Добавьте форму обратной связи с клиентом на свой сайт
Запрос обратной связи поможет вам обеспечить лучшее обслуживание клиентов для посетителей вашего сайта.И хотя просить людей высказать свое мнение важно для развития вашего бизнеса, вы не должны быть слишком настойчивыми.
WPForms позволяет добавлять формы во многие места на вашем веб-сайте WordPress, включая записи, страницы и области виджетов.
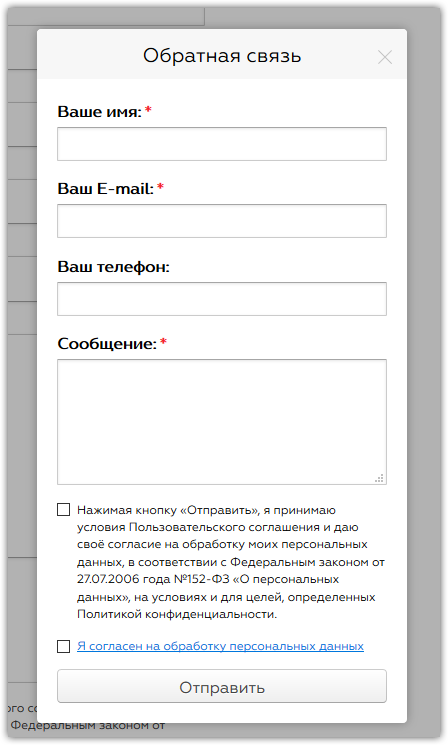
Однако вы можете запросить обратную связь и еще одним способом, добавив на ваш сайт всплывающую форму, которую посетители видят после совершения покупки. Ознакомьтесь с нашей публикацией о лучших всплывающих плагинах WordPress, чтобы подобрать подходящий для вас.
Ознакомьтесь с нашей публикацией о лучших всплывающих плагинах WordPress, чтобы подобрать подходящий для вас.
Мы рекомендуем OptinMonster, поэтому мы сделали руководство о том, как создать всплывающую форму в WordPress с помощью этого инструмента.
Вы также можете создать страницу с формой обратной связи. Оттуда вы можете добавить эту страницу в область виджетов, например в нижний колонтитул или боковую панель вашего веб-сайта, чтобы люди видели форму, но не были ошеломлены ею.
После этого можно легко разместить ссылку на форму обратной связи в заказах на покупку, информационных бюллетенях по электронной почте или даже в социальных сетях, чтобы люди, недавно взаимодействовавшие с вашей компанией, могли оставить отзыв.
Запомните эти советы, чтобы получить больше предложений обратной связи:
- Сделайте форму короткой или даже разбейте ее на несколько частей.
- Создайте логический поток вопросов.
- Убедитесь, что ваша форма удобна для использования на мобильных устройствах.

- Предлагайте стимулы для обратной связи, например специальные скидки.
Последние мысли
И вот оно! Теперь вы знаете, как добавить форму обратной связи с клиентами на свой сайт WordPress, чтобы вы могли точно знать, что люди думают о вашей компании, продуктах, услугах и многом другом.
Вы также можете подумать об использовании формы «Пригласи друга», чтобы получить больше потенциальных клиентов от клиентов, которые дают положительные оценки.
Вы хотите продавать цифровые продукты на своем сайте WordPress? Вы также можете ознакомиться с нашим руководством по простейшему способу продажи цифровых продуктов.
Итак, чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro поставляется с несколькими бесплатными шаблонами опросов.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Как создать форму обратной связи о событии в WordPress
Вы ищете простой способ узнать, что люди думают о мероприятиях, которые вы проводите? Независимо от того, ведете ли вы бизнес по планированию мероприятий, проводите сбор средств для своей некоммерческой организации или хотите устроить вечеринку по случаю дня рождения для своих ближайших друзей, отзывы о ваших мероприятиях могут помочь вам внести улучшения в следующий раз.
В этой статье мы покажем вам шаг за шагом, как создать форму обратной связи о мероприятии в WordPress, чтобы вы могли спросить всех своих участников, что им понравилось и что они хотели бы изменить на следующем мероприятии.
Зачем нужно создавать форму обратной связи о мероприятии?
Независимо от того, какие мероприятия вы проводите, важно знать, что чувствуют участники, когда они заканчиваются, чтобы в следующий раз у вас получилось лучше. Это особенно актуально, если вы занимаетесь планированием мероприятий и хотите расти.
Вот некоторые из преимуществ, которые предлагает хорошая форма обратной связи:
- Определить, оправдались ли ожидания
- Узнайте, что люди думали, что пошло хорошо, а что пошло не так
- Получите предложения, которые могут сделать ваше следующее мероприятие более интересным для посетителей
- Узнайте, захотят ли люди посетить подобное мероприятие в будущем, а если нет, то почему
Вы можете подумать, что после того, как вы провели успешное мероприятие, все, кто посетил его, чувствуют то же самое. Но правда в том, что люди не всегда будут любить ваши мероприятия.
Но правда в том, что люди не всегда будут любить ваши мероприятия.
Разместив форму обратной связи о мероприятии на своем веб-сайте, вы можете обнаружить, что есть простые способы исправить эти негативные мнения и сделать ваше следующее мероприятие лучше, чем когда-либо.
Вы также можете написать краткое изложение результатов вашего опроса, чтобы поделиться им.
Итак, давайте посмотрим, как создать форму обратной связи о событии в WordPress.
Шаг 1. Создайте форму обратной связи о мероприятии
Первое, что вам нужно сделать, это установить и активировать плагин WPForms.Для получения дополнительной информации см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам необходимо установить и активировать надстройку Form Templates Pack.
Для этого перейдите к WPForms » Addon и найдите тот, который помечен как Form Templates Pack addon .
Щелкните Install Addon , а затем Activate .
Теперь вам нужно создать новую форму.
Для этого перейдите к WPForms » Добавьте новый и назовите форму.Затем прокрутите вниз до раздела с надписью Additional Templates и введите «Форма обратной связи о событии» в строке поиска.
Когда загружается предварительно созданный шаблон формы обратной связи о событии, большая часть работы уже сделана за вас. Фактически, вы найдете поля в форме, в которых задаются следующие вопросы:
- Пожалуйста, оцените ваше общее впечатление от нашего мероприятия
- Вы бы вернулись снова в следующем году?
- Что мы могли улучшить?
- У вас есть дополнительные отзывы?
Вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в форме обратной связи о мероприятии.
Например, вы можете добавить некоторые из этих полей формы в форму обратной связи о мероприятии:
- Шкала Лайкерта: позволяет оценить мнение, чувства или отношение людей к мероприятию, которое вы организовали, или бизнесу по планированию мероприятий, которым вы руководите.
- Рейтинг: Дайте посетителям возможность оценить ваши навыки планирования вечеринок и само мероприятие, добавив поле формы оценки на свой веб-сайт.
- Net Promoter Score: , если вы управляете бизнесом по планированию мероприятий или регулярно устраиваете народные вечеринки, некоммерческие сборы средств или офисные гала-вечеринки, узнайте, насколько люди лояльны к вашему бизнесу.
Вы также можете использовать интеллектуальную условную логику WPForms для отображения дополнительных полей формы на основе ответа участника.Например, если вы получили оценку 3 или ниже, вы можете отобразить другое поле формы с просьбой посетителю вашего сайта объяснить, почему.
Чтобы получить помощь по настройке условной логики в формах WordPress, ознакомьтесь с этой статьей о создании форм без загромождения здесь.
Когда ваша форма будет выглядеть так, как вы хотите, нажмите Сохранить .
Шаг 2. Настройте параметры формы обратной связи о мероприятии
При создании формы обратной связи о событии в WordPress необходимо настроить несколько параметров.Сначала начнем с общих настроек.
Для начала перейдите в Настройки » Общие .
Здесь можно настроить:
- Имя формы — Измените здесь имя формы, если хотите.
- Описание формы — Дайте вашей форме описание.
- Текст кнопки отправки — Настройте копию для кнопки отправки.
- Предотвращение спама — Остановите спам в контактной форме с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA.
 Флажок защиты от спама автоматически включается во всех новых формах.
Флажок защиты от спама автоматически включается во всех новых формах. - AJAX Forms — Включить настройки AJAX без перезагрузки страницы.
- GDPR Enhancements — Вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, в целях соблюдения требований GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Нажмите Сохранить .
Шаг 3. Настройте уведомления формы обратной связи о мероприятии
Уведомления— отличный способ отправить электронное письмо всякий раз, когда человек отправляет форму обратной связи на вашем веб-сайте WordPress.
Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то оставит отзыв на вашем сайте, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете отправить уведомление участникам, когда они отправят отзыв, сообщив им, что вы получили их форму и вскоре свяжутся с вами. Это гарантирует, что посетители сайта правильно обработали их формы.
Это гарантирует, что посетители сайта правильно обработали их формы.
Чтобы получить помощь на этом этапе, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
И, если вы хотите отправить более одного электронного письма, прочтите эту статью о том, как создать несколько уведомлений в форме в WordPress.
Наконец, если вы хотите сохранить единообразие брендов в своих электронных письмах с уведомлениями, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.
Шаг 4. Настройте подтверждения формы обратной связи о мероприятии
Подтверждения формы— это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму обратной связи о событии на вашем сайте.Они сообщают людям, что их отзывы были получены, и предлагают вам возможность сообщить им, что делать дальше.
WPForms предлагает на выбор три типа подтверждения:
- Сообщение.
 Это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта оставляет отзыв, появляется простое сообщение с подтверждением, сообщающее, что оно было получено. Посмотрите здесь несколько сообщений об успехе, которые помогут сделать клиентов счастливыми.
Это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта оставляет отзыв, появляется простое сообщение с подтверждением, сообщающее, что оно было получено. Посмотрите здесь несколько сообщений об успехе, которые помогут сделать клиентов счастливыми. - Показать страницу. Этот тип подтверждения перенаправляет посетителей сайта на определенную веб-страницу вашего сайта, где они будут благодарить их за заполнение формы обратной связи.Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов.
- Перейти к URL (перенаправление). Эта опция используется, когда вы хотите направить посетителей сайта на другой сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщения, которые будут видеть посетители сайта, когда они оставляют отзыв о организованном вами мероприятии.
Для начала щелкните вкладку Confirmation в редакторе форм в разделе Settings .
Затем выберите тип подтверждения, которое вы хотите создать. В этом примере мы выберем Сообщение .
Затем настройте подтверждающее сообщение по своему вкусу и нажмите Сохранить , когда закончите.
Для получения справки по другим типам подтверждения см. Документацию по настройке подтверждений формы.
Шаг 5. Включите опросы и отчеты по опросам
Если вы добавили опрос или вопросы для опроса в форму обратной связи о мероприятии, используя такие поля формы, как шкала Лайкерта или поле «Рейтинг», вам необходимо включить отчеты об опросах и / или опросах, чтобы вы могли видеть результаты в одном удобном месте.
Вы можете собирать и просматривать результаты опроса в следующих полях формы:
- Однострочный текст
- Текст абзаца
- Раскрывающийся список
- Флажки
- Множественный выбор
- Рейтинг
- Шкала Лайкерта
- Чистая оценка промоутера
Результаты опроса видны только вам в серверной части вашего веб-сайта.
Вы можете собирать и просматривать результаты опроса в следующих полях формы:
- Раскрывающийся список
- Флажки
- Множественный выбор
Результаты опроса видны вам на внутренней стороне вашего веб-сайта и посетителям сайта на внешней стороне вашего веб-сайта.
Чтобы включить отчеты об опросах и / или опросах, перейдите на вкладку Опросы и опросы в редакторе форм в разделе Настройки .
Затем нажмите Включить отчеты об опросах и / или Включить результаты опроса .
Теперь, когда кто-то отправляет отзыв о мероприятии, которое вы недавно организовали, используя форму обратной связи о мероприятии, вы можете просмотреть результаты, щелкнув Результаты опроса в разделе Обзор форм .
Вот пример того, как могут выглядеть ваши результаты:
Шаг 6.
 Добавьте форму обратной связи о мероприятии на свой веб-сайт
Добавьте форму обратной связи о мероприятии на свой веб-сайтПосле того, как вы создали форму обратной связи о мероприятии, вам необходимо добавить ее на свой сайт WordPress.
WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте посмотрим на наиболее распространенный вариант встраивания сообщений / страниц.
Для начала создайте новую запись или страницу в WordPress, а затем нажмите кнопку Добавить форму .
Затем выберите свою контактную форму в модальном всплывающем окне и нажмите Добавить форму .
Затем опубликуйте свой пост или страницу, чтобы форма обратной связи о мероприятии появилась на вашем веб-сайте.
И вот оно! Теперь вы знаете, как создать форму обратной связи о событии в WordPress. Почему бы в следующий раз не позволить людям добавлять свои события в ваш календарь событий?
Вы также можете сделать вашу форму обратной связи на мероприятии более заметной и поощрять отправку большего количества форм. Попробуйте создать всплывающую форму обратной связи в WordPress и узнайте, что на самом деле ваши посетители думают о мероприятиях, которые вы планируете или проводите.
Попробуйте создать всплывающую форму обратной связи в WordPress и узнайте, что на самом деле ваши посетители думают о мероприятиях, которые вы планируете или проводите.
Итак, чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
10 лучших плагинов обратной связи с пользователями для WordPress
WordPress — одна из самых популярных систем управления контентом, доступная почти для 75 миллионов веб-сайтов.Что замечательно в этом программном обеспечении с открытым исходным кодом, так это то, что оно предлагает более 53 000 различных плагинов, которые дают пользователям возможность расширять функциональность своих веб-сайтов. Эти плагины могут варьироваться от инструментов SEO и целевых страниц до инструментов интеграции с социальными сетями и кеширования. Однако есть также несколько заметных плагинов обратной связи с пользователями , которые отлично подходят для запуска вашей программы обратной связи с клиентами.
Плагины обратной связи с пользователями идеально подходят для пользователей WordPress, которые хотят настроить и запустить формы обратной связи на своем веб-сайте за считанные секунды.Дело в том, что если вы когда-либо искали «отзывы пользователей» в библиотеке плагинов, вы, вероятно, хорошо знаете тот факт, что в результатах поиска появляется почти 100 страниц — что, честно говоря, не обязательно делает это. легко при попытке выбрать один.
Чтобы помочь вам, мы сделали выборку (обновлено) из 10 лучших плагинов обратной связи для WordPress , которые все можно найти в библиотеке плагинов на веб-сайте WordPress.
Вот они…
1.Mopinion
Mopinion — это бесплатный плагин формы обратной связи, который позволяет пользователям фиксировать предложения, ошибки и комплименты, а также собирать визуальные отзывы (скриншоты) по отдельным элементам страницы. Все это возможно, когда ваш посетитель нажимает кнопку обратной связи, которая отображается на вашем сайте. Форма обратной связи полностью настраивается, то есть пользователи могут изменять или добавлять вопросы обратной связи, добавлять свой собственный дизайн или логотип, выбирать свой язык и настраивать триггеры для таких действий, как намерение выхода.
Форма обратной связи полностью настраивается, то есть пользователи могут изменять или добавлять вопросы обратной связи, добавлять свой собственный дизайн или логотип, выбирать свой язык и настраивать триггеры для таких действий, как намерение выхода.
После того, как отзыв будет собран, он будет сразу же доступен в личной учетной записи Mopinion, которая создается после загрузки плагина. Кроме того, пользователи могут получать уведомления об обратной связи прямо в свой почтовый ящик.
Узнайте больше о плагине Mopinion.
2. Конструктор грозных форм для WordPress
Formidable Forms предлагает множество вариантов, если вам нужны контактные формы, опросы и формы викторин. Все формы легко создавать с помощью редактора перетаскивания, а записи форм можно просматривать прямо с панели инструментов WordPress.Вам нужно импортировать контактную форму в другое программное обеспечение для цифрового маркетинга, такое как Mailchimp? Вы можете экспортировать контакты из контактной формы в файл CSV и импортировать эти данные куда угодно.
Подробнее о плагине Formidable Forms.
3. Формы ниндзя
Этот плагин отлично подходит для новичков. У него есть простой в использовании конструктор форм перетаскивания, который позволяет пользователям создавать сложные формы без необходимости кодирования. Нет никаких ограничений на количество создаваемых вами форм или на количество полей, которые вы хотите добавить в саму форму.Что еще круто в плагине Ninja Forms, так это то, что вы можете отправить своим пользователям «сообщение об успехе» или перенаправить их в другое место после того, как они заполнили форму.
Узнайте больше о плагине Ninja Forms.
4. JotForm
Кнопка обратной связи JotForm позволяет вам запросить отзыв на вашем веб-сайте с помощью персонализированной кнопки. Вы также можете создавать свои собственные формы, и как только вы начнете использовать этот плагин, кнопка обратной связи будет автоматически отображаться на каждой странице вашего сайта. Вы можете использовать этот плагин бесплатно и отправлять до 100 форм в месяц. Если вы ожидаете большего количества отправок форм, вам следует перейти на премиум-версию.
Вы можете использовать этот плагин бесплатно и отправлять до 100 форм в месяц. Если вы ожидаете большего количества отправок форм, вам следует перейти на премиум-версию.
Узнайте больше о подключаемом модуле JotForm.
5. Мастер опросов и опросов
Этот плагин обратной связи с пользователями, как вы, наверное, догадались, отлично подходит для добавления на ваш сайт викторин и опросов. Он предлагает несколько разных типов вопросов для ваших форм, включая множественный выбор, истина и ложь, вопрос с открытым ответом, заполнение пустых полей и многое другое.Кроме того, у каждой викторины или опроса может быть неограниченное количество страниц результатов (все настроены с вашим текстом). Нужна дополнительная функция? После того, как пользователь отправит викторину / опрос, вы можете отправить вам и пользователю письмо с результатами по электронной почте!
Узнайте больше о подключаемом модуле Quiz and Survey Master.
6.
 Обратная связь CBX
Обратная связь CBXCBX Feedback — это плагин обратной связи с пользователем, который предоставляет пользователям простую вертикальную кнопку обратной связи. Сама кнопка обратной связи настраивается на 100% (выберите цвет фона, текст, цвет наведения и т. Д.).В бесплатной версии вы можете создать одну единственную кнопку, однако, если вы обновитесь до PRO, у вас будет доступ к неограниченному количеству кнопок, поддержке форм (из Ninja Form, Contact Form 7, Gravity Form и другого программного обеспечения).
Узнайте больше о подключаемом модуле CBX Feedback.
7. CaptainForm
CaptainForm — это плагин для создания форм с простым интерфейсом перетаскивания. С помощью этого плагина пользователи могут создавать различные типы форм, включая формы заказов, формы оплаты, формы приложений, контактные формы и, конечно же, формы обратной связи.Все формы полностью настраиваются, а редактор форм предлагает более 25 типов полей. Пользователи могут настроить плагин так, чтобы несколько человек получали уведомления об отправке формы. После сбора данных пользователи могут сортировать, фильтровать, анализировать данные или экспортировать их в CSV, Excel или PDF.
Пользователи могут настроить плагин так, чтобы несколько человек получали уведомления об отправке формы. После сбора данных пользователи могут сортировать, фильтровать, анализировать данные или экспортировать их в CSV, Excel или PDF.
Подробнее о подключаемом модуле CaptainForm.
8. WPForms
WPForms — это конструктор форм перетаскивания, который позволяет пользователям создавать формы, формы подписки, формы оплаты и многое другое.Он на 100% адаптирован для мобильных устройств и оптимизирован для скорости. Поскольку поля формы полностью настраиваются, ее также можно использовать для обратной связи с пользователями. Он предлагает впечатляющий и длинный список функций, включая загрузку файлов, формы MailChimp, формы AWeber, защиту от спама, формы Campaign Monitor и многое другое.
Узнайте больше о плагине WPForms.
9. Формейкер WD
Form Maker рекомендуется как новичкам, так и опытным пользователям WordPress. Этот плагин обратной связи с пользователем предлагает чистый набор инструментов для редактирования визуальных форм, не требующий навыков программирования. Он включает в себя неограниченное количество форм, опросов и анкет, регистраций, онлайн-приложений и многое другое. Пакет включает несколько предустановленных шаблонных форм, которые пользователи могут настроить по своему желанию. Результаты можно просмотреть в экспортированных файлах CSV или XML.
Этот плагин обратной связи с пользователем предлагает чистый набор инструментов для редактирования визуальных форм, не требующий навыков программирования. Он включает в себя неограниченное количество форм, опросов и анкет, регистраций, онлайн-приложений и многое другое. Пакет включает несколько предустановленных шаблонных форм, которые пользователи могут настроить по своему желанию. Результаты можно просмотреть в экспортированных файлах CSV или XML.
Подробнее о плагине Form Maker.
10. Полезно
Helpful — это очень простой и простой в использовании плагин формы обратной связи.Обычно он помещается под сообщениями и спрашивает посетителей: «Было ли это полезно?», С вариантами ответа «да» или «нет». Интегрированная панель инструментов визуализирует данные, упрощая процесс анализа. Вы можете настроить форму с помощью собственного CSS на панели параметров или выбрать тему из библиотеки Helpful.
Подробнее о подключаемом модуле Helpful.
Выбор подключаемого модуля обратной связи с пользователем
Лучший способ узнать больше о том, как ваши клиенты воспринимают ваш веб-сайт, — это спросить их.Все эти плагины обратной связи с пользователями делают это возможным, но как выбрать, какой из них лучше всего подходит для вашего сайта?
Вам необходимо принять во внимание несколько факторов. Такие факторы, как возможности настройки, параметры триггеров, анализ и отчетность, и, конечно же, уровень технических знаний, необходимых для запуска и запуска вашего плагина.
Знаете о некоторых других плагинах обратной связи с пользователями для WordPress? Дайте нам знать об этом в комментариях!
Как добавить форму обратной связи в WordPress
Когда вы запускаете продукт или новый сайт, получение обратной связи непосредственно от ваших пользователей может быть бесценным.Отличный способ сделать это — добавить форму, чтобы посетители могли сообщать вам о проблемах, с которыми они сталкиваются, или о конкретных функциях, которые им нравятся. Уловка хорошей формы обратной связи состоит в том, чтобы все было как можно проще. Пользователи будут стараться изо всех сил предлагать обратную связь, и вам нужно убедиться, что вы используете как можно меньше их времени. Есть несколько разных способов добавить форму обратной связи в WordPress, но вы можете быстро запустить ее.
Уловка хорошей формы обратной связи состоит в том, чтобы все было как можно проще. Пользователи будут стараться изо всех сил предлагать обратную связь, и вам нужно убедиться, что вы используете как можно меньше их времени. Есть несколько разных способов добавить форму обратной связи в WordPress, но вы можете быстро запустить ее.
Зачем нужна форма обратной связи?
Не каждому сайту в сети нужно запрашивать обратную связь от своих пользователей.Некоторые сайты уже созданы, а другие могут предлагать различные способы связи. Третьи могут размещать сайт, который либо слишком велик, либо слишком структурирован, чтобы извлечь что-либо полезное из пользовательского ввода. Но есть несколько сайтов, для которых простая форма обратной связи может принести большую пользу.
- Совершенно новый сайт, на котором все еще исправляются ошибки или добавляются новые функции.
- Продукт, продаваемый или распространяемый через веб-сайт, отзывы о котором могут помочь в разработке продукта
- Публикация, ищущая ошибки или дополнения в источниках
- Простой блог, желающий больше общаться со своими пользователями
Очевидно, это неполный список, но он показывает диапазон сценариев, в которых может быть полезна форма обратной связи. Помимо практичности возможности запрашивать идеи у ваших пользователей, они также помогают пользователям чувствовать себя комфортно на вашем сайте. Любой посетитель знает, что ему есть куда обратиться, если возникнет проблема. Если вы сомневаетесь в этом, обычно не помешает добавить еще один и посмотреть, получите ли вы ответ.
Помимо практичности возможности запрашивать идеи у ваших пользователей, они также помогают пользователям чувствовать себя комфортно на вашем сайте. Любой посетитель знает, что ему есть куда обратиться, если возникнет проблема. Если вы сомневаетесь в этом, обычно не помешает добавить еще один и посмотреть, получите ли вы ответ.
Поле обратной связи на ManageWP
Если вы все же решили добавить форму обратной связи, помните о нескольких вещах. Во-первых, постарайтесь сделать все как можно проще. Попросите адрес электронной почты, имя, короткое сообщение и, возможно, тему.В некоторых случаях вам может даже не понадобиться это имя, хотя это поможет вам в дальнейшем. Не загромождайте форму обратной связи ненужными раскрывающимися меню или посторонней информацией. Кроме того, разместите ссылку на вашу форму на каждой странице, чтобы ее было легко найти. Это может означать просто ссылку в вашем меню или широко распространенную кнопку где-нибудь на вашем сайте.
Есть несколько способов добавить форму обратной связи в WordPress. Это то, что можно сделать вручную с помощью некоторого кода, но управление отправкой форм, проверками и публикациями является довольно продвинутым.Если у вас нет такого опыта, лучше всего положиться на пару проверенных инструментов, которые сделают эту работу за вас.
Это то, что можно сделать вручную с помощью некоторого кода, но управление отправкой форм, проверками и публикациями является довольно продвинутым.Если у вас нет такого опыта, лучше всего положиться на пару проверенных инструментов, которые сделают эту работу за вас.
Добавление страницы обратной связи с помощью компоновщика страниц
Если вы используете тему от Elegant Themes, то настроить страницу обратной связи можно довольно быстро. Мы будем использовать конструктор страниц Elegant Themes, чтобы добавить форму на страницу всего за несколько шагов.
Для начала перейдите на страницу Pages -> Добавить новый в админке WordPress. Это создаст для вас новую страницу.Дайте странице заголовок, например «Отзыв». Чуть ниже заголовка вы увидите кнопку «Использовать конструктор страниц». Нажмите на нее, чтобы начать вставку содержимого вашей страницы. В редакторе сообщений вы увидите новый макет, который визуально отображает содержимое вашей страницы, поэтому вы можете построить страницу, используя строительные блоки, известные как «модули».
Макет Page Builder
Первое, что мы хотим добавить, — это небольшой текст, описывающий страницу. Нажмите кнопку «Вставить столбец», а затем выберите первый вариант для полноразмерного блока.Затем внутри созданного столбца нажмите «Вставить модуль» и выберите Текст . Это приведет вас к простому текстовому редактору, где вы можете добавить короткое сообщение о цели вашей страницы. Я добавлю что-нибудь очень простое, но не стесняйтесь вносить изменения в соответствии с вашим сайтом.
«Не стесняйтесь использовать форму ниже, чтобы делать предложения по сайту или указывать нам направление проблем!»
Ниже этого еще раз нажмите кнопку «Вставить модуль». На этот раз прокрутите вниз, пока не найдете Контактная форма .Опять же, вы попадете на новый экран с несколькими вариантами настройки вашей формы. Первый — «Display Captcha», который добавит простой вопрос в конец вашей контактной формы для блокировки спам-ботов. Я предпочитаю не использовать этот параметр, пока не начну получать слишком много спама. В текстовом поле «Электронная почта» введите адрес электронной почты, на который вы хотите отправлять сообщения обратной связи. Остальные настройки необязательны, и вы можете добавить заголовок, CSS-класс или идентификатор.
В текстовом поле «Электронная почта» введите адрес электронной почты, на который вы хотите отправлять сообщения обратной связи. Остальные настройки необязательны, и вы можете добавить заголовок, CSS-класс или идентификатор.
Настройка контактной формы
Когда все будет готово, просто нажмите «Сохранить», чтобы добавить форму, затем «Опубликовать», чтобы опубликовать страницу.К счастью, контактная форма Elegant Themes по умолчанию очень проста и запрашивает только адрес электронной почты, имя и сообщение. Это идеально подходит для формы обратной связи.
Чтобы пользователи действительно могли получить доступ к вашей форме, вам нужно добавить созданную страницу в главное меню вашего сайта. Это должно быть сделано за вас автоматически, но только для того, чтобы убедиться, что вы можете посетить параметры своей темы в разделе Внешний вид администратора WordPress и выбрать вкладку «Навигация». Здесь вы увидите список страниц, которые нужно исключить из навигации. Убедитесь, что рядом со страницей «Отзыв» стоит зеленая галочка. Если вы видите красный крестик, просто нажмите на него, чтобы отобразить, и сохраните свои параметры.
Убедитесь, что рядом со страницей «Отзыв» стоит зеленая галочка. Если вы видите красный крестик, просто нажмите на него, чтобы отобразить, и сохраните свои параметры.
И вот так у вас будет простая форма, к которой пользователи могут легко получить доступ из главного меню и заполнить их, если у них возникнут проблемы с вашим сайтом.
Плагины обратной связи
Конечно, добавление отдельной страницы — не единственный способ добавить форму обратной связи на ваш сайт. Если вы не используете тему из Elegant Themes или ищете что-то более сложное, то есть несколько плагинов, которые могут настроить все за вас.
Пользовательский шум
Usernoise — один из самых простых плагинов обратной связи, который нужно настроить и начать использовать. Плагин работает путем добавления кнопки «Отзыв» сбоку или внизу вашего сайта. Когда пользователи нажимают на нее, открывается небольшое всплывающее окно с короткой формой, где пользователи могут выбрать, с какой проблемой они сталкиваются, и написать короткое сообщение. Эта форма затем уведомляет адрес электронной почты вашего пользователя-администратора всякий раз, когда отправляется отзыв.
Эта форма затем уведомляет адрес электронной почты вашего пользователя-администратора всякий раз, когда отправляется отзыв.
Каждая часть формы настраивается в настройках плагина.Вы можете добавлять или удалять категории, выбирать, какие поля формы включать, какой текст отображать, а также редактировать цвет и стиль как формы, так и кнопки, которые будут отображаться на каждой странице. Вы также можете включать и выключать форму с помощью простого флажка.
Usernoise использует подход «просто работает». Как только вы включите его и включите, он начнет работать на вашем сайте. Вы можете немного изменить его, чтобы он соответствовал стилю вашей темы, но в нем нет сверхсложных функций. Вместо этого он делает вещи простыми и удобными для потребителей.Он также использует гибкое всплывающее окно и наследует большинство стилей прямо из вашей темы. Если вы ищете действительно простой способ добавить кнопку обратной связи на каждую страницу вашего сайта, вам следует использовать Usernoise.
Контактная форма Ninja Kick
Ninja Kick Contact Form — это плагин премиум-класса, очень похожий на Usernoise, но с добавлением нескольких функций и стилей. Плагин добавляет кнопку сбоку на ваших страницах, которая открывает довольно простую форму обратной связи. Он использует базовую анимацию, чтобы сдвинуть форму сбоку и сосредоточить внимание пользователя на обратной связи, не покидая страницы.
Выдвижная форма
Плагин также позволяет добавлять в форму собственный брендинг, настраивая его цвет и добавляя свой собственный логотип вверху. Ниже вы можете добавить несколько ссылок на социальные сети, если хотите, чтобы пользователи могли связываться с вами другим способом. Затем вы можете добавить короткое сообщение. Сама форма очень проста и требует, чтобы пользователи вводили только имя, адрес электронной почты и сообщение. Сообщение отправляется на любой адрес электронной почты, который вы хотите, поэтому вы можете легко организовать отправку отзывов.
Ninja Kick Contact Form — платный плагин, в основном из-за его уровня настройки. Вы можете выбрать одну из трех различных тем и изменить цвета и стиль каждого аспекта формы. Он также имеет встроенную защиту от спама, полностью адаптивен и удобен для мобильных устройств. Он работает очень хорошо, работает быстро и использует гладкую анимацию для выполнения работы.
Пользовательская привязка
Usersnap использует несколько иной подход к обратной связи. На самом деле это сторонняя служба, которая позволяет пользователям делать снимки экрана страницы, на которой они в данный момент находятся, а затем комментировать и добавлять комментарии к снимку экрана перед отправкой его вам.Это платная ежемесячная услуга, которая имеет разные цены для разных интеграций и нескольких сайтов.
Аннотированный подход Usersnap
Здесь упоминается Usersnap, потому что команда активно поддерживает плагин WordPress, который довольно легко интегрирует их вместе. После настройки он добавляет небольшую кнопку обратной связи в нижней части каждой из ваших страниц. Когда пользователь нажимает эту кнопку, появляется всплывающее окно с парой инструментов. Оттуда посетители могут выделять разделы страницы, добавлять аннотированные комментарии или рисовать различные формы для обозначения проблемных областей.Включена простая форма, чтобы пользователи могли ввести свой адрес электронной почты и короткое сообщение вместе со снимком экрана.
Когда пользователь нажимает эту кнопку, появляется всплывающее окно с парой инструментов. Оттуда посетители могут выделять разделы страницы, добавлять аннотированные комментарии или рисовать различные формы для обозначения проблемных областей.Включена простая форма, чтобы пользователи могли ввести свой адрес электронной почты и короткое сообщение вместе со снимком экрана.
Usersnap не понадобится для каждого сайта. Его ежемесячная цена означает, что он должен быть для вас ценным инструментом. Но если вы запускаете услугу или продукт со своего веб-сайта, это может помочь пользователям показать вам, что именно пошло не так и где. Его очень легко настроить, и для правильного типа сайта он может значительно улучшить взаимодействие с пользователем.
Завершение работы
Владельцы сайтов часто не обращают внимания на форму обратной связи.Если вы откроете для себя конструктивную критику, думаю, вы останетесь довольны результатами. Я использую простую форму обратной связи на моем собственном сайте и получаю несколько предложений каждый месяц. Я использовал эти материалы, чтобы исправить ошибки на сайте, и иногда мне даже приходили новые идеи для функций. Создание позитивной петли между вами и вашими пользователями никогда не бывает плохим. Это может дать посвященным посетителям возможность связаться с вами, и я гарантирую, что подключение того стоит. Так что попробуйте и посмотрите, работает ли он для вас.
Я использовал эти материалы, чтобы исправить ошибки на сайте, и иногда мне даже приходили новые идеи для функций. Создание позитивной петли между вами и вашими пользователями никогда не бывает плохим. Это может дать посвященным посетителям возможность связаться с вами, и я гарантирую, что подключение того стоит. Так что попробуйте и посмотрите, работает ли он для вас.
Миниатюра изображения от venimo / Shutterstock
Плагин простой формы обратной связи — это все, что вам нужно для получения данных для вашего бизнеса
Отзывы пользователей — неотъемлемая часть бизнеса. И вот почему: люди хотят, чтобы их слышали. Приятно, когда идеи, переживания, жалобы и мысли понимаются и меняют чье-то время. «Когда люди чувствуют, что их слышат, они чувствуют, что их ценят».
На этапе посетителей формы обратной связи необходимы, чтобы помочь посетителям перейти на этап рассмотрения, на котором они смогут выбрать ваши продукты или услуги.Но ваша работа как компании не заканчивается, когда покупатель совершает покупку. Для устойчивого роста крайне важно постоянно улучшать свои предложения. Формы обратной связи с пользователями особенно эффективны на завершающей стадии, когда пользователи конвертируются и теперь готовы стать промоутерами бренда.
Для устойчивого роста крайне важно постоянно улучшать свои предложения. Формы обратной связи с пользователями особенно эффективны на завершающей стадии, когда пользователи конвертируются и теперь готовы стать промоутерами бренда.
с обратной связью отлично подходят, когда вы пытаетесь превратить существующих клиентов или пользователей в евангелистов. Евангелисты — это промоутеры, которые твердо верят в ваши продукты и услуги и рекомендуют ваш бренд другим.Опросы, такие как формы обратной связи, — это простой способ получить подробные данные о ваших пользователях.
Итак … насколько полезны отзывы потребителей?
Формы обратной связи с клиентами являются отличным источником для привлечения потенциальных клиентов и могут существенно повлиять на то, как вы разрабатываете стратегию своих продуктов, услуг и контент-маркетинга. Вы можете легко использовать обратную связь как инструмент для привлечения потенциальных клиентов. Воспользуйтесь тем фактом, что с помощью специальной формы обратной связи вы можете получить контактную информацию 60% пользователей.
А теперь самое лучшее.
Попробуйте и направьте эти « квалифицированных клиентов, или SQL» вашим высокопроизводительным специалистам по продажам или маркетингу, чтобы превратить эти жалобы в довольных клиентов со значительно более высокой скоростью.
Разместите эти формы на своих целевых страницах PPC или в электронных письмах в качестве опросов. И используйте его с решениями, которые могут отслеживать отзывы на определенных страницах.
Есть много решений, которые попадают в категорию конкурентоспособных разработчиков форм. Но не все они удобны для новичков, быстрые и многофункциональные.Остальная часть этой статьи будет посвящена одному решению WordPress, weForms, и его отличиям от других.
weForms: быстрое и простое решение для создания обратной связи для WordPress
weForms — это многофункциональный конструктор форм , который можно легко использовать в качестве плагина обратной связи с клиентами WordPress. Благодаря своему минималистичному дизайну , неограниченным формам и многочисленным настраиваемым шаблонам , weForms зарекомендовал себя как конкурентоспособный продукт в индустрии создания форм.Что отличает его от других, так это его простые в использовании компоненты, такие как перетаскивание , удобный предварительный просмотр в реальном времени , менеджер отправки , возможность настройки и интерактивный интерфейс . И все это на одной платформе.
Благодаря своему минималистичному дизайну , неограниченным формам и многочисленным настраиваемым шаблонам , weForms зарекомендовал себя как конкурентоспособный продукт в индустрии создания форм.Что отличает его от других, так это его простые в использовании компоненты, такие как перетаскивание , удобный предварительный просмотр в реальном времени , менеджер отправки , возможность настройки и интерактивный интерфейс . И все это на одной платформе.
С момента своего выпуска этот конструктор форм WordPress привлек значительное внимание пользователей и лидеров отрасли. И пользователи weForms согласны с тем, что это чертовски быстрое решение для всех, кому нужно использовать формы на своем веб-сайте.
Создание формы обратной связи Опрос
Недавно мы создали успешную кампанию обратной связи для пробной версии нашего популярного плагина WP ERP с использованием weForms, что помогло нам лучше понять наших потенциальных клиентов. Мы не только получили более четкое представление о том, что ищут наши пользователи, но и о том, каким образом мы можем преобразовать продукт, чтобы сделать его более полезным для них.
Чтобы создать форму обратной связи с помощью weForms, просто перейдите в свою панель управления WordPress. Затем в weForms.Выберите Добавить новый , чтобы создать шаблон из заданных шаблонов, таких как Обратная связь с веб-сайтом, Форма комментариев и оценки или другие.
Как вариант, вы можете начать с нуля с пустой формы.
Начните с адреса электронной почты поля , имени пользователя, или другого поля, которое позволяет сопоставить данные обратной связи с другими данными пользователя, например, историей покупок, разговорами или веб-аналитикой.
Поля выбора, такие как переключатели , раскрывающиеся меню , множественный выбор , флажки и множественный выбор сетки , что позволяет пользователям создавать тип форма, которую они хотят.
Параметр Meta Key в каждом поле позволяет удобно хранить данные всех настраиваемых полей для последующего извлечения и изменения.
Также стоит обратить внимание на Advanced Options . С именем класса CSS вы можете добавить другой дизайн фона или цвет к своему полю, чтобы сделать его внешний вид более запоминающимся.
Автоматическое динамическое заполнение позволяет вам направлять пользователей к тому типу ответов, которые вы ищете.Они не должны быть предвзятыми, чтобы вызывать только положительные отзывы. Скорее, ваша цель должна заключаться в получении обратной связи, полезной для вашего бизнеса. И это вы получите только от честных, не подверженных влиянию и неотфильтрованных отзывов.
Вы также можете запросить уникальных значений и исключить повторяющиеся ответы для поля. Это может быть полезно в таких полях, как имена пользователей, адреса электронной почты, идентификаторы клиентов и т. Д., Где пользователи вряд ли будут иметь то же значение.
Д., Где пользователи вряд ли будут иметь то же значение.
, такие как электронная почта, имя пользователя и отображаемое имя, могут быть включены для параметра Автоматическое заполнение для существующих пользователей или клиентов, когда они вошли в систему. Таким образом, форма будет автоматически вводить данные из профиля пользователя и скрывать поле.
Это экономит время пользователя и обеспечивает более быстрый процесс. Это также исключает возможность сохранения повторяющихся данных в вашей базе данных для одного и того же пользователя.
Добавьте оценок или линейных шкал , чтобы понять, как пользователи обычно воспринимают ваш продукт.Эти упрощенные поля дают достаточно хорошее впечатление о том, как ваши пользователи видят вас. Но они не говорят, почему пользователь выбрал тот или иной рейтинг.
По этой причине добавьте несколько сеток с множественным выбором или сеток флажков и полей описания, чтобы получить лучшее представление о чувствах и предпочтениях пользователя. Задавайте реалистичные вопросы о продукте или услуге и функциях, с которыми клиент практически столкнулся и сможет ответить.
Задавайте реалистичные вопросы о продукте или услуге и функциях, с которыми клиент практически столкнулся и сможет ответить.
Сторонние API, которые выводят его на новый уровень
Чтобы еще больше расширить процесс привлечения потенциальных клиентов, воспользуйтесь преимуществами сторонних интеграций и приложений, таких как инструменты повышения производительности CRM.Один из полезных — Google Analytics.
Отслеживание аналитики и обратной связи позволяет владельцам веб-сайтов внимательнее следить за моделями использования и быстро выявлять технические проблемы и проблемы с удобством использования. Интеграция также предназначена для помощи в A / B-тестировании и измерении других изменений на сайте, таких как добавление новых страниц или разделов и их влияние на поведение пользователей. — Кампыле
Набор решений для электронного маркетинга, связанных с weForms, увеличивает его ценность в три раза. MailChimp, ConvertKit, MailPoet, Get Response, Campaign Monitor, Constant Contact и AWeber интеграции API — все они синхронизируют ваши записи отзывов в списках рассылки, автоматически синхронизируют их и помогают вам быстро генерировать потенциальных клиентов.
MailChimp, ConvertKit, MailPoet, Get Response, Campaign Monitor, Constant Contact и AWeber интеграции API — все они синхронизируют ваши записи отзывов в списках рассылки, автоматически синхронизируют их и помогают вам быстро генерировать потенциальных клиентов.
Что, если бы вы могли вносить отзывы во все различные решения, которые вы используете, чтобы вы могли оптимизировать взаимодействие, основанное на продажах? Интеграции API производительности, такие как Google Sheets, Slack, Google Analytics, Trello или Zapier с weForms, — это инструменты, которые автоматизируют несколько процессов и открывают новые возможности, чтобы вы могли применять методы продаж напрямую с целевыми пользователями, которым есть что сказать ты.
Эти интеграции позволяют автоматически вводить каждый отзыв в качестве уведомления в решение без дополнительных усилий с вашей стороны. Таким образом, вам не придется вводить повторяющуюся информацию во все программы, которые вы используете. Эти расширенные функции — это не просто модули, расширяющие систему, они также позволяют оптимизировать маркетинговые усилия в соответствии с вашими целями.
Эти расширенные функции — это не просто модули, расширяющие систему, они также позволяют оптимизировать маркетинговые усилия в соответствии с вашими целями.
WP ERP интеграция , например, позволяет вам мгновенно использовать ваши записи отзывов пользователей в вашей базе данных WordPress CRM, где вы можете преобразовать эти обычные контакты в квалифицированных потенциальных клиентов.Теперь вы можете отправлять электронные письма, SMS, планировать встречи, звонки, просматривать предыдущие разговоры с агентами, отслеживать историю покупок, помещать их в группы контактов или компании и многое другое. Другие интеграции CRM включают Zoho, Salesforce, и HubSpot .
Решение нового поколения для ваших потенциальных клиентов
Каким бы важным ни было получение отзывов клиентов, оно имеет смысл только тогда, когда вы используете информацию правильным образом для своего бизнеса. WeForms понимает потребности новичков и опытных пользователей и направляет пользователей через свои элементы, чтобы преобразовать необработанные данные обратной связи в полезную информацию, чтобы вы могли принимать проницательные решения. Благодаря растущим интеграциям, функциям и модулям weForms еще больше упрощает пользователям поиск потенциальных клиентов, подписчиков и более быстрое превращение посетителей в клиентов.
WeForms понимает потребности новичков и опытных пользователей и направляет пользователей через свои элементы, чтобы преобразовать необработанные данные обратной связи в полезную информацию, чтобы вы могли принимать проницательные решения. Благодаря растущим интеграциям, функциям и модулям weForms еще больше упрощает пользователям поиск потенциальных клиентов, подписчиков и более быстрое превращение посетителей в клиентов.
Checkout weforms: создавайте быстрые, простые и эффективные опросы для отзывов пользователей!
Молниеносно быстрые формы с настраиваемыми полями, бесплатными встроенными шаблонами, уведомлениями по электронной почте, диспетчером отправки и более чем 20 модулями для создания удобного взаимодействия с пользователем.
Получите прямо сейчас!
Как создать опрос в WordPress (шаг за шагом)
Хотите создать опрос в WordPress? С помощью хорошо продуманного опроса вы можете легко собрать полезную информацию, отзывы и мнения посетителей вашего сайта.
Затем вы можете использовать собранную информацию для принятия обоснованных решений по улучшению своей бизнес-стратегии.
В этой статье мы покажем вам, как создать опрос в WordPress и построить красивые отчеты.
Выбор подходящего инструмента для проведения опросов WordPress
Процесс создания опроса и использования собранных данных может быть очень простым, если вы выберете правильный инструмент опроса.
Но какой из них выбрать? Принятие решения может быть трудным, учитывая наличие нескольких онлайн-сервисов, которые позволяют создавать формы опросов и встраивать их на свой сайт WordPress.
Все эти инструменты работают достаточно хорошо, чем они являются; однако у них есть множество недостатков.
Во-первых, они хранят ваши собранные данные на сторонних серверах, к которым вы не можете легко получить доступ.Во-вторых, они предлагают ограниченные возможности настройки. Кроме того, некоторые из них ограничивают количество ответов, которые вы можете собрать.
Вот где вам понадобится лучший плагин для опросов WordPress, чтобы выполнить свою работу.
К счастью, вам больше не о чем беспокоиться, потому что есть WPForms, ЛУЧШИЙ в мире плагин для проведения опросов в WordPress.
WPForms — это удобный простой конструктор форм WordPress с перетаскиванием, который поможет вам создать любой тип формы, включая простую контактную форму, форму заказа, форму пожертвования и т. Д.И он поставляется с надстройкой форм опроса, которая позволяет легко создавать опросы WordPress и предоставляет вам красивые отчеты об опросах.
Используя аддон WordPress Survey, вы получите следующее:
- Предварительно разработанный шаблон опроса для быстрого начала проведения опроса
- Простой конструктор форм перетаскивания для легкого создания форм опроса
- Интеллектуальные поля опроса, такие как рейтинг, шкала Лайкерта, множественный выбор и т. Д.
- Опции, позволяющие легко встраивать формы опросов в сообщения, боковые панели, нижние колонтитулы и т.
 Д.
Д. - Красивые отчеты об опросах с графиками, диаграммами и таблицами.
- Возможность экспорта результатов опроса в форматах JPEG, PDF или печати
- Предлагает собственную службу SMTP (WP Mail SMTP).
Прежде всего, WPForms представляет собой единое решение для всех типов форм, которые вам когда-либо понадобятся. Таким образом, вам не нужно использовать несколько плагинов на своем сайте.
Теперь давайте продолжим и посмотрим, как легко создать форму опроса в WordPress с помощью WPForms.
Видеоурок
Вы также можете пройти пошаговое руководство по созданию опроса для вашего сайта WordPress.
Как создать опрос
Просто выполните следующие действия, и онлайн-опрос будет добавлен на ваш сайт WordPress в кратчайшие сроки.
Шаг 1. Создайте форму опроса в WordPress
Сначала вам нужно установить и активировать плагин WPForms на вашем сайте WordPress. Если вы не знаете, как это сделать, вот наше пошаговое руководство по установке плагина в WordPress.
Если вы не знаете, как это сделать, вот наше пошаговое руководство по установке плагина в WordPress.
После успешной активации плагина вы увидите новое меню WPForms , добавленное в меню панели инструментов WordPress.Оттуда перейдите в подменю Addons , и вы увидите надстройку Survey and Опросы вместе с другими надстройками.
Затем вам нужно будет нажать кнопку Install Addon , чтобы установить дополнение. Затем не забудьте Активировать аддон.
Теперь вы готовы создать форму опроса с помощью WPForms.
Чтобы начать, перейдите к WPForms »Добавить новый с панели инструментов WordPress. Там вы увидите различные готовые шаблоны форм.Выберите шаблон Survey Form .
WPForms предоставит вам готовую форму опроса.
Вы увидите следующие поля в форме опроса:
- Имя
- Электронная почта
- Звездные рейтинги
- Шкала Лайкерта
- Текстовое поле абзаца
Вы можете использовать эту форму без каких-либо настроек, если это соответствует вашим потребностям. Для этого просто нажмите кнопку Сохранить и переходите к шагу 3.Если вы хотите настроить форму опроса WordPress, продолжайте читать до шага 2.
Для этого просто нажмите кнопку Сохранить и переходите к шагу 3.Если вы хотите настроить форму опроса WordPress, продолжайте читать до шага 2.
Шаг 2. Настройте форму опроса WordPress
Предварительно определенный шаблон опроса содержит множество полей для опроса; однако при желании вы можете легко внести в него некоторые изменения.
WPForms позволяет полностью настроить форму опроса по своему усмотрению. Вы можете добавить дополнительные поля формы, просто перетащив их с левой боковой панели в интерфейс построения формы с правой стороны.Затем вы можете изменить порядок полей в форме опроса.
Если вы хотите отредактировать какое-либо поле, вы можете указать и щелкнуть по полю. После этого вы увидите, что в левом столбце открыты параметры поля .
Вы можете изменить метку, формат, описание и включить Обязательно для ваших полей оттуда.
Точно так же, если вы хотите настроить поле рейтинга, вы можете просто щелкнуть поле. Затем вы увидите, что в левом столбце открываются параметры поля.
Затем вы увидите, что в левом столбце открываются параметры поля.
Теперь вы можете изменить метку поля, описание и шкалу для оценки от 2 до 10 звезд.
Затем, если вы щелкните Advanced Options , вы найдете параметры для выбора значка, размера значка, цвета значка, классов CSS и т. Д.
Вы также можете включить условную логику, щелкнув Условные обозначения .
После того, как вы настроили поля, не забудьте нажать кнопку Сохранить .
Шаг 3. Настройте параметры формы опроса
Следующим шагом в создании опроса является настройка параметров формы опроса. Чтобы настроить параметры формы, вам нужно щелкнуть меню Настройки в меню WPForms слева. Затем вы увидите 4 параметра, которые нужно настроить.
Во-первых, это Общие настройки.
Вы можете редактировать имя формы, описание формы, текст кнопки отправки, текст обработки текста кнопки отправки, возможность включения приманки для защиты от спама, Google reCAPTCHA и т. Д.оттуда.
Д.оттуда.
Во-вторых, вы увидите уведомлений настроек. Это позволяет вам настроить, как вы хотите получать электронное письмо после того, как кто-то заполнит вашу форму опроса.
Вы можете включить или выключить уведомления на этой странице. Если вы включите его, вы увидите настройку уведомлений по умолчанию, которую вы можете просмотреть и изменить в соответствии с вашими потребностями.
В-третьих, вы увидите настройку Confirmation . Это позволит вам установить подтверждающее сообщение, которое ваши пользователи будут получать после заполнения формы опроса.
Четвертый и последний — это параметр Survey and Опросы . Здесь вы можете включить отчеты об опросах.
Если вы установите флажок Включить отчеты об опросах , он включит отчеты об опросах для всех ваших форм по всему сайту . Это соберет результаты опроса для следующих полей во всех ваших формах.
- Однострочный текст
- Текст абзаца
- Раскрывающийся список, флажки и несколько вариантов
- Рейтинг
- Шкала Лайкерта
Следовательно, он превращает все ваши формы в опросы.Если вы хотите собирать отчеты об опросах для всех ваших форм, вы можете оставить это включенным.
Но если вы хотите включить это только для определенной формы, вы должны снять отметку с поля Включить отчеты об опросах и сохранить.
Затем откройте соответствующую форму, в которой вы хотите включить отчеты об опросах, и щелкните поле опроса для редактирования. В Field Options вам нужно будет нажать Advanced Options . Там вы найдете флажок Включить отчеты об опросах .Просто щелкните поле и сохраните.
Теперь WPForms будет генерировать отчеты только для тех полей, в которых вы включили отчеты об опросах.
Шаг 4. Добавьте анкету на свой сайт
После того, как вы создали форму опроса, настроили и настроили свои параметры, вы можете встроить ее на свой сайт WordPress.
WPForms позволяет легко встраивать формы в WordPress. Есть 3 основных способа встроить форму опроса в WordPress.
Во-первых, вы можете найти шорткод формы на кнопке Embed на странице редактора форм непосредственно перед кнопкой Save .
Вы можете просто нажать кнопку, и вы получите короткий код.
Теперь вы можете скопировать шорткод и вставить его где угодно на своих страницах, в сообщениях или в текстовом виджете. После того, как вы добавили и сохранили сообщение / страницу / виджет, вы можете открыть эту страницу и предварительно просмотреть форму опроса.
Во-вторых, вы можете встроить его прямо из редактора поста / страницы. Когда вы редактируете страницу / сообщение, вы найдете кнопку Добавить форму на панели инструментов редактора сообщений.
Просто нажмите кнопку и выберите форму опроса, которую хотите добавить. Затем обновите свою страницу / публикацию и просмотрите форму опроса.
Третий метод — использование виджета WPForms . Чтобы добавить форму опроса на свою боковую панель, нижний колонтитул или любую область, готовую к работе с виджетами, вы можете использовать виджет.
Просто зайдите на страницу « Внешний вид» Виджеты на панели инструментов WordPress и перетащите виджет WPForms в любую готовую для виджетов область с правой стороны.Затем выберите форму опроса, которую вы хотите добавить, и нажмите кнопку Сохранить .
Вы можете предварительно просмотреть форму опроса, посетив область виджетов вашего сайта в интерфейсе пользователя.
Шаг 5. Просмотр отчетов формы опроса
После того, как люди начнут заполнять вашу форму опроса, вы можете увидеть собранные данные в отчетах об опросах.
Чтобы просмотреть данные опроса, вам сначала нужно посетить WPForms »Все формы . Там вы увидите список всех ваших форм.
Затем перейдите к форме опроса, для которой вы хотите просмотреть отчет, и наведите на нее курсор, чтобы просмотреть ее параметры. Затем щелкните Результаты опроса , чтобы просмотреть данные опроса.
Теперь вы увидите результаты по каждому из вопросов анкеты.
Опция просмотра данных по умолчанию — это гистограмма , которую можно просто переключить на круговую диаграмму, линейную диаграмму и т. Д., Щелкнув значки.
Рядом со значками просмотра данных вы увидите раскрывающийся список Экспорт .Нажав на нее, вы можете экспортировать отчеты в формате JPEG, PDF или распечатать.
И все!
Ищете плагин для отслеживания всех типов форм?
Если вы хотите просматривать отчеты только по полям опроса, лучше всего подойдет надстройка WPForms Survey and Опросы. Но если вы хотите отслеживать все типы форм, в том числе формы без полей опроса (например, рейтинг и шкала Лайкерта), вам необходимо использовать плагин MonsterInsights.
Плагин поставляется с надстройкой для отслеживания форм, которая поможет вам отслеживать общую производительность всех ваших форм WordPress.
Если вам интересно, в чем разница между результатами формы опроса и отчетом форм MonsterInsights , мы можем сказать, что первый отчет относится к конкретному опросу, а второй — к отчету об эффективности ваших форм.
WPForms Результаты опроса показывают, как люди ответили на ваши вопросы, а отчет MonsterInsights Forms показывает, сколько людей отправили ваши формы.
Если вы хотите узнать больше, вот наше полное руководство по отслеживанию конверсий форм WordPress с помощью MonsterInsights.
5 удивительных советов, которые сделают обзор заметным
Теперь, когда вы знаете, как создать опрос, вот 5 советов, которые повысят эффективность вашего опроса:
- Предлагайте поощрения, такие как скидка или шанс выиграть раздачу
- Постарайтесь сделать свой опрос простым и коротким, поскольку респонденты не любят длинные опросы
- Избегайте вопросов, которые могут быть необъективными
- Знайте свою целевую аудиторию и старайтесь использовать термины и язык, понятные вашим посетителям.

- Протестируйте свой опрос на нескольких респондентах или ваших коллегах, а затем завершите его
Мы надеемся, что эта статья помогла вам научиться создавать опрос в WordPress и создавать красивые графики результатов.
Вы также можете ознакомиться с нашим руководством о том, как создать контактную форму в WordPress.
Также не забудьте подписаться на нас в Twitter и Facebook, чтобы увидеть больше руководств по Google Analytics.
Form Block — Поддержка — WordPress.com
Блок формы позволяет читателям выходить на связь, не раскрывая свой адрес электронной почты. Вы также можете использовать блок формы для создания формы RSVP для события, добавив в форму некоторые поля раскрывающегося списка или флажка.
Вставка блока формы
Настройка формы
Настройки блока формы
Почему я вижу свою контактную информацию в контактной форме?
Управление отзывами
Нежелательные отзывы и спам с отзывами
Инструкции для классического редактора
Это небезопасный метод сбора личной информации, такой как номера кредитных карт, номера банковских счетов, имена пользователей, пароли и т.
Д. Для сбора платежей используйте блок Pay with PayPal или аналогичную службу обработки платежей, которая надежно обрабатывает финансовые транзакции.
Вставка блока формы
Подробные инструкции по добавлению блоков можно найти здесь.
Чтобы добавить блок, щелкните значок Inserter . Найдите блок формы и щелкните по нему, чтобы добавить в сообщение или страницу.
Вы также можете ввести / сформировать и нажать Enter в новом блоке абзаца, чтобы быстро добавить его.
При первом добавлении блока формы вам будет предложено выбрать тип формы, которую вы хотите вставить, выбрать тип, который соответствует вашим потребностям, или использовать ссылку пропуска внизу.
После того, как вы вставили форму, вы можете изменить адрес электронной почты для отправки и строку темы электронной почты с помощью кнопки «Изменить параметры формы» или на боковой панели редактора:
Вы можете добавить нескольких получателей электронной почты, разделив их запятыми.
Если вы оставите их пустыми, уведомления будут отправлены автору сообщения или страницы с использованием электронной почты, связанной с его учетной записью WordPress.com. Если вы решите изменить эти настройки позже, вы можете получить к ним доступ через настройки блока формы.
↑ Содержание ↑
Настройка формы
- Блок формы — это особый вид блока, который содержит другие блоки.
- Каждое поле формы само по себе является блоком в основном блоке формы . Эти внутренние блоки полей формы могут быть настроены и перегруппированы в блоке формы .
- Чтобы добавить поле формы в конец формы, наведите указатель мыши на блок формы и нажмите кнопку Добавить блок , которая появляется под последним полем.
Поля формы, которые вы можете выбрать:
- Имя
- Электронная почта
- Веб-сайт
- Текст
- Выбор даты
- Телефон
- Флажок
- Флажок Группа
- Радио
- Выберите
Эти блоки могут быть добавлены только в блок формы .
Вы также можете добавить неформальные блоки в блок формы , такие как изображение или текст.
Если вы хотите, чтобы поле было обязательным, то есть оно должно быть заполнено до отправки формы, выберите блок поля формы и нажмите кнопку *.
↑ Содержание ↑
Настройки блока формыУ каждого блока есть определенные параметры на боковой панели редактора в дополнение к параметрам на панели инструментов блока. Если вы не видите боковую панель, щелкните значок «шестеренка» рядом с кнопкой «Опубликовать».
↑ Содержание ↑
Настройки формыВ настройках формы вы можете изменить адрес электронной почты, на который будет отправлена форма, а также тему письма, отправляемого с уведомлением о новой отправке.
Чтобы получить доступ к настройкам для добавления или редактирования адреса электронной почты, выберите основной Блок формы . Для выбора блока вы можете использовать Block Navigation :
Для выбора блока вы можете использовать Block Navigation :
Или вы можете выбрать родительский блок в списке внизу экрана:
Щелкните блок формы , затем найдите родительский блок внизу.После того, как вы получили доступ к настройкам формы, вы можете использовать опцию On Submission , чтобы выбрать, что происходит, когда посетитель вашего веб-сайта отправляет форму.Возможные варианты:
- Показать сводку отправленных полей.
- Показать настраиваемое текстовое сообщение, которое вы можете написать.
- Перенаправление на другую веб-страницу, которую вы можете использовать для отправки людей на другую страницу вашего сайта или любого другого сайта.
Продвинутый
Вкладка «Дополнительно» позволяет вам добавить класс CSS к вашему блоку, позволяя вам написать собственный CSS и стилизовать блок по своему усмотрению. Узнать больше.
Узнать больше.
↑ Содержание ↑
Почему я вижу свою контактную информацию в контактной форме?
Если вы посетите свой действующий сайт для просмотра контактной формы, вы можете увидеть, что ваша контактная информация уже заполнена.Только вы видите эту информацию, потому что просматриваете свой сайт, находясь в своей учетной записи WordPress.com.
- Зарегистрированные посетители сайта WordPress.com увидят контактные формы, автоматически заполненные их собственной информацией.
- Посетители, которые не вошли в систему, не увидят никакой автоматически заполненной информации.
- Вы можете проверить это, выйдя из WordPress.com и просмотрев контактные формы — они будут пустыми.
- Эта функция не применяется к сайтам с собственным хостингом, использующим Jetpack.
↑ Содержание ↑
Управление обратной связью
Инструкции для этих шагов относятся к панели управления WP Admin.
Вы можете перейти на эту панель управления, добавив
/ wp-adminв конец URL-адреса вашего сайта (например: example.wordpress.com/wp-admin)
Вы можете прочитать все отзывы, отправленные через вашу форму, в области управления отзывами. Просто щелкните вкладку Feedback в левом меню в WP Admin.
Обратная связь обрабатывается так же, как и комментарии.Если отзыв является спамом, наведите на него курсор и нажмите Спам . Если вы хотите удалить отзыв, наведите на него курсор и нажмите Корзина . Или, если законный отзыв помечен как спам, вы можете щелкнуть ссылку Not Spam .
↑ Содержание ↑
Нежелательная обратная связь и спам обратной связи
Чтобы защитить отправленные вами формы от спама и нежелательного содержимого, вы можете добавить ключевые слова, имена пользователей, IP-адреса, адреса электронной почты и многое другое в раздел «Запрещенные комментарии».Этот раздел доступен из Мои сайты → Управление → Настройки → Обсуждение .
