Создание дочерней темы вордпресс — пошаговая инструкция
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Функционирование дочерних тем («дочерей») основывается на их взаимоотношениях с родительскими («родителями»). Важно учитывать, что бесплатные и платные themes изначально являются родителями, следовательно, дочь копирует их параметры и свойства, а также получает стандартный комплект своих функций. В будущем, с учетом потребностей конкретного интернет-ресурса, набор этих опций может быть расширен.
Если коснуться терминологии, то речь идет об особой теме, принимающей значения другой, которая выступает в качестве родительской.
Чем отличается «дочь»
Дочерняя тема ВордПресс открывает возможность вносить необходимые изменения и коррективы. Далее мы рассмотрим, как ее создать, но перед этим разберем ее ключевые отличия:
- Изменения, внесенные в родительскую модификацию, не касаются дочерней. Из этого следует, что после разработки они независимы друг от друга.
- Производная функционирует исключительно при условии установки родителя, при этом ее активация происходит позднее.
- Дочерние привязаны только к своей основе и не взаимосвязаны ни с одной, нри с другой.
Удобно ли работать
Дочерняя тема WordPress представляет собой прекрасную идею, обладающую широким перечнем преимуществ. Лично мы бы рекомендовали ее в стандартном комплекте с продуктами премиального сегмента. Перечислим лишь некоторые плюсы:
- Они автоматически сохраняют внесенные корректировки.
 Благодаря этому можно вносить коррективы напрямую в код, без рисков, что настройки собьются или будут утрачены при обновлении.
Благодаря этому можно вносить коррективы напрямую в код, без рисков, что настройки собьются или будут утрачены при обновлении. - Работа с ними — прекрасная подготовка для перехода к написанию основного кода для родительских вариантов.
- Улучшается рабочий процесс. Имея в распоряжении всего одну тематическую основу, вы можете создавать сайты, различные по сложности и функционалу.
Содержание
Так как это продолжение родительской, набор особенностей и функций здесь идентичен. Главные составляющие:
- Директория (папка/место расположения файловых составляющих).
- «style.css», где прописаны основные и дополнительные свойства.
- «functions.php», где прописано определение функций.
На добавление шаблонов нет ограничений, но перечисленные составляющие в обязательном порядке присутствуют в любой.
Функционирование
 css». Всегда можно написать вспомогательные файлы, но эта пара отвечает за правильное функционирование — без сбоев и проблем.
css». Всегда можно написать вспомогательные файлы, но эта пара отвечает за правильное функционирование — без сбоев и проблем.При правильном использовании указанных форматов можно отредактировать практически любые исходные параметры, включая стиль, отдельные пункты макетов, скрипты и прочее.
Устройство theme аналогично редакторским слоям фоторедакторов. Если пользователь посещает ваш интернет-ресурс, перед ним открывается «дочь», а потом уже отсутствующие опции и стили загружаются из родительской. В конечном итоге большая часть кода передается от родителя, но перед использованием его нужно модифицировать с учетом настроек «дочери».
Как создать
Сначала проверьте, есть ли у вас в распоряжении все необходимое. А именно доступ к FTP или файловому менеджеру, открытый доступ к самой панели управления ВордПресс. Итак, приступим.
Шаг No1. Создание дочерней темы WordPress
Это достаточно простой процесс. Если будет детально следовать инструкции, его освоит любой пользователь.
Прежде всего создаем папку для дочери в стандартном каталоге. Чтобы в каталоге был порядок и содержимое было систематизировано, лучше назвать папку по образцу «Наименование родителя + окончание child». Для удобства можно добавить наименование того или иного проекта, для которого мы создаем theme. Главное, чтобы название каталога не имело пробелов, в противном случае это может привести к появлению ошибок. Файловый менеджер или FTP-клиент поможет создать новую папку. На сегодняшний день хорошо зарекомендовал себя такой FTP-клиент как FileZilla.
Для примера возьмем за основу «Twenty Seventeen», которая многим знакома. Работать я предпочитаю с Файловым менеджером, поэтому у меня путь до созданной папки выглядит таким образом:
Делаем следующее:
- Открываем панель управления и выбираем используемый файловый менеджер.
- Открываем папку, где находится WordPress, после этого открываем «wp-content» и в завершении выбираем «themes».
- Жмем на «Новую папку» и прописываем наименование создаваемой «дочери», затем жмем «Создать», как показано на рисунке
- Открываем созданную папку.

- Выбираем «Новый файл» и в строке для ввода имени прописываем «style.css», как это показано ниже.
- В завершении нажимаем «Создать».
- Внутри пропишите код, идентичный тому, что представлен ниже.
- Все стандартные значения нужно изменить на те, которые соответствовали бы создаваемому варианту и домену. Наиболее значимы пункты «Theme name» и «Template», потому что они отсылают к родителю, ссылаются на него. После внесения корректировок сохраните их.
- Теперь приступим к работе с «functions.php». Он обязательно вносится в тот же каталог, где находится «style.css». Обратите внимание, что содержание здесь должно отличаться. Поэтому создаем пустой документ или добавляем дополнительные .php функции, которые нужны для функционирования «дочери».
- Из панели WordPress переходим во «Внешний вид» и здесь открываем «Theme». Далее выбираем «Активировать».
- Открываем наш сайт и видим, что theme отображена неправильно (например, как она отобразилась у меня, можете увидеть на картинке ниже).

- Опять переходим во «Внешний вид» и открываем редактор, чтобы выбрать «functions.php».
- Копируем код, представленный ниже на картинке, и вставляем его в создаваемую «дочь». После этого ВордПресс автоматически загрузит родительский CSS и имеющиеся ошибки будут устранены.
- Обновляем (клавиша «Обновить» расположена внизу страницы).
- Откройте свой сайт еще раз. Вы видите, что обе темки идентичны. Это произошло, потому что загрузился нужный CSS.
Наверняка, вы убедились, что создание представляет собой легкий процесс. Необходимо только четко следовать инструкции и работать с правильным подходом.
Шаг No2. Настройка
Чтобы приступить к работе, видоизменять, дополнять, адаптировать под запросы и требования вашего сайта «дочь», необходимо правильно выполнить настройки. Будем разбираться по порядку.
- Сначала нужно настроить внешний вид.
Для этого мы внесем коррективы в «custom. css», который расположен в каталоге. Сделать это можно через FTP-клиента, обычный текстовый редактор, файловый менеджер или специальный редактор ВордПресс (найти его можно, открыв «Внешний вид», после этого «Редактор»). Здесь понадобятся хотя бы минимальные знания правил использования CSS, а также навык проверки через браузер элементов сайта. Например, чтобы изменить цвет фона в «style.css», мы прописываем следующее правило CSS:
css», который расположен в каталоге. Сделать это можно через FTP-клиента, обычный текстовый редактор, файловый менеджер или специальный редактор ВордПресс (найти его можно, открыв «Внешний вид», после этого «Редактор»). Здесь понадобятся хотя бы минимальные знания правил использования CSS, а также навык проверки через браузер элементов сайта. Например, чтобы изменить цвет фона в «style.css», мы прописываем следующее правило CSS:
На следующей картинке представлено, как изменится дизайн сайта после внесенных корректировок. Фон стал салатовым:
Таким образом можно отредактировать любые имеющиеся элементы на сайте.
2.Работа с функциями.
Применение и работа с «дочерьми» дает и такое преимущество, как возможность ведения двух независимых «functions.php». Напомним, что данные файлы применяются для удаления старых и добавления новых функций. Если они имеются, можно не беспокоиться о сохранности или проблемах в работе документа. Даже если основа обновится, он сохранится в неизменном состоянии.
Для добавления новой опции в файл вписывается и новый PHP-код. Например, код, представленный ниже, удалит опцию поиска WordPress.
Специальные сервисы для облегчения труда разработчика
Облегчить процесс создания можно путем использования ряда специальных плагинов. Библиотека WordPress представляет широкий выбор плагинов, большинство из них можно использовать бесплатно. Использование плагинов в разы облегчает процесс разработки. Рассмотрим наиболее популярные плагины.
- Child Themify.
Это максимально простой и легкий в использовании плагин с интуитивно понятным интерфейсом. Многие настройки здесь можно выполнять одним нажатием кнопки.
2. Child Theme Configurato.
Здесь также можно сформировать «дочь», причем на это понадобится всего пара кликов. Редактор CSS здесь достаточно мощный, что позволяет выполнять настройки расширенного функционала. Плагин автоматически производит идентификацию ключевых правил CSS и не затрагивает их при редактировании.
3. _child Theme Boilerplate.
Здесь представлены готовые шаблоны для формирования «дочерей». Шаблон назван просто — «_child» — и разработан специально для упрощения работы. Шаблон предлагает интуитивную тему, от вас требуется только указать ссылку на «родителя». Шаблон данного типа позволяет создавать профессиональные варианты — здесь уже созданы 2 готовых файла, стандартные «functions.php» и «style.css».
Первый из них обладает особенной функцией под названием «aa_enqueue_styles()». Опция позволяет создавать очередь таблиц стилей, где сначала идут родительские, а затем дочерние. В результате стиль последних всегда определяется первыми.
Большинство разработчиков связывают эти таблицы между собой в CSS, но это приносит больше вреда, чем пользы. Браузер начинает долго загружать сайт, потому что нужно осуществлять загрузку стилей сначала из «родителя», а потом уже из производной. Если же поставить таблицы стилей отдельно, задача браузера облегчится, а скорость загрузки увеличится.
Вот код, с помощью которого можно добавить данную опцию:
Второй файл имеет базовый хедер, содержащий особую информацию. Данные сведения позволяют WordPress распознать его как таблицу стилей «дочери». Поэтому особенно важно прописать код для «style.css»:
Подытожим
Не имеет значения уровень владения программированием, а также опыт работы с ВордПресс. Создать дочернюю тему WordPress не составит особого труда, при этом нет риска, что настройки удалятся после выхода. Путем написания небольшого кода или внесения изменений в уже написанный и проведения простых действий с каталогом вы можете изменить свой сайт. Главное — соблюдать инструкцию, постепенно переходя от одного пункта к другому. Не забывайте следующее: если появляются обновления для «родителя», «дочери» не изменяются, это правило касается вносимых изменений в контент, настройки и так далее.
Экспериментируйте, пробуйте различные варианты и ищите оптимальный для себя.
Как создать дочернюю тему WordPress
Почему вы никогда не должны настраивать WordPress в существующей родительской теме? Что происходит с вашими настройками при обновлении используемой темы?
Ответ – они потеряны, и ваша тяжелая работа по созданию сайта в соответствии с вашим брендом и руководящими принципами и предпочтениями в области обмена сообщениями также будет потеряна.
дочерняя тема позволяет создавать отдельную таблицу стилей CSS и добавьте дополнительные функции, которые не будут потеряны или затронуты при обновлении родительской темы.
Это можно сделать вручную или установив плагин для создания дочерней темы. Давайте начнем с ручного процесса.
Создать новый каталог
Начните с создания нового каталога для вашей дочерней темы. Вы можете использовать FTP-клиент или получить доступ к существующему каталогу wp-content / themes через cPanel.
Чтобы использовать cPanel, перейдите на панель управления хостингом. Выберите файловый менеджер и перейдите в каталог, где установлен WordPress.
Обычно это в каталоге с именем public_html. Найдите и откройте папку wp-content. Нажмите на создание новой папки и введите имя для вашей дочерней темы. Обязательно дайте ему имя, которое вы узнаете позже. Хороший пример – имя-тема-ребенок-родитель.
Не используйте пробелы в имени файла, чтобы избежать ошибок.
Из-за внутренней обработки имя папки должно включать имя родительской темы (theme ‘slug’), как показано в примере ниже.
Создать таблицу стилей CSS
Таблицы стилей используются в темах WordPress по двум причинам.
- Это расположение стилей, которые влияют на внешний вид вашего сайта.
- Основная таблица стилей темы – это то, где WordPress ищет информацию о теме.
Возможно, вы не захотите добавлять какие-либо новые стили в дочернюю тему. Тем не менее, таблица стилей все еще должна существовать, чтобы определять такие особенности, как имя вашей темы и имя родительской темы.
Поэтому вам нужно создать новую таблицу стилей для вашей дочерней темы. Итак, ваш следующий шаг – создать текстовый файл для таблицы стилей CSS, который определит правила, управляющие внешним видом вашей дочерней темы.
CSS-файл дочерней темы будет иметь приоритет над родительской темой.
Вам необходимо включить следующую информацию в ваш текстовый файл:
- Название вашей темы.
- Имя каталога родительской темы.
- Название и описание, которое имеет смысл.

Не забудьте включить в таблицу стилей следующий заголовок комментария вверху файла. WordPress прочтет эту информацию и узнает, что используется дочерняя тема.
Вы хотите обратить пристальное внимание на тег шаблона. Он сообщает WordPress, какова родительская тема вашего ребенка. Обратите внимание, что папка, в которой находится ваша родительская тема, чувствительна к регистру.
Технически, теперь вы можете активировать свою дочернюю тему. Однако, если вы хотите создать более сложную дочернюю тему, вам нужно будет добавить пользовательские функции PHP.
Создайте файл functions.php в дочерней теме (в том же каталоге, что и созданный вами файл style.css). Вот где такие вещи, как дополнительные форматы сообщений должны быть добавлены.
Как и в вашем CSS-файле, изменения или дополнения в вашем PHP-файле будут автоматически объединены с родительскими функциями или переопределят их.
Для таких вещей, как форматы записей, которые добавляются с помощью add_theme_support (), они действуют как переопределения, а не слияния.
При использовании add_theme_support () необходимо предпринять некоторые дополнительные шаги, чтобы гарантировать, что дочерняя тема переопределяет родительскую.
Это может быть сложно, поэтому обратитесь к руководителю текущей группы по обзору тем WordPress Уильяма Паттона. пост с использованием форматов постов WordPress,
Добавление стилей и скриптов для переопределения функциональности родительской темы
Ваш следующий шаг – убедиться, что ваша дочерняя тема либо наследует функции и стили родительской темы, либо отражает новые, которые вы хотите использовать.
Стили используются для изменения внешнего вида вашего сайта. Скрипты улучшают функциональность. То, как стили и скрипты добавляются на ваш сайт WordPress, так же важно, как и содержимое файлов.
Функциональность очереди WordPress – это то, как этого добиться.
Под постановкой в очередь понимается способ добавления стилей и сценариев на сайты WordPress, чтобы они могли влиять на то, что пользователи видят при посещении вашего сайта.
Использование многочисленных плагинов для достижения того же результата часто приводит к проблемам совместимости и поломкам сайтов.
Wp_enqueue не только повышает производительность вашего сайта за счет сокращения накладных расходов на плагин, но и повышает удобство работы пользователей.
Как использовать ‘wp_enqueue’
Чтобы вывести стили для вашей дочерней темы, вам нужно использовать функцию wp_enqueue_style ().
Эта функция берет несколько бит информации, но наиболее важными являются имя (или «дескриптор») и местоположение файла.
Внутри файла functions.php добавьте следующий код.
Этот код добавляет таблицу стилей из родительского каталога, а затем также добавляет таблицу стилей для дочернего элемента, который мы создали ранее. Обратите внимание, что текст родительского стиля должен соответствовать названию родительской темы с добавленным -style в конце.
Активируйте тему вашего ребенка
Если вы создали файлы для своей дочерней темы на сервере в папке wp-content / themes / yourthemename, она будет доступна на вашей панели управления WordPress для активации.
- Войдите в свою панель инструментов.
- Перейдите в Внешний вид> Темы.
- Ваша детская тема должна быть в списке.
- Выберите «Просмотр», чтобы увидеть, как сайт выглядит с новой дочерней темой.
- Когда вы будете удовлетворены тем, как он выглядит, нажмите «Активировать», чтобы запустить его.
Если вы создали свою дочернюю тему где-то, кроме сервера, в папке wp-content / themes / yourthemename, то вам следует заархивировать новую папку дочерней темы.
- Войдите в свою панель WordPress.
- Перейдите в Внешний вид> Темы.
- Нажмите Добавить новый.
- Выберите Загрузить тему.
- Перетащите заархивированный файл в появившееся новое окно или щелкните селектор файлов и найдите его на своем компьютере.
- Как только он был загружен, вы можете предварительно просмотреть его, а затем активировать.
Добавить файлы шаблонов
Чтобы переопределить другие шаблоны, вы можете скопировать их из родительской темы в дочернюю тему. Любые файлы шаблонов, которые имеют то же имя в дочернем элементе, что и в родительском, действуют как переопределения. Затем отрегулируйте содержимое шаблонов по мере необходимости.
Любые файлы шаблонов, которые имеют то же имя в дочернем элементе, что и в родительском, действуют как переопределения. Затем отрегулируйте содержимое шаблонов по мере необходимости.
Добавить новые шаблоныэто просто случай создания нового файла с правильным именем и добавления собственного контента. Вышеупомянутый раздел объясняет ручной процесс.
Теперь давайте рассмотрим, как создавать дочерние темы с помощью плагина WordPress.
Используйте плагин WordPress
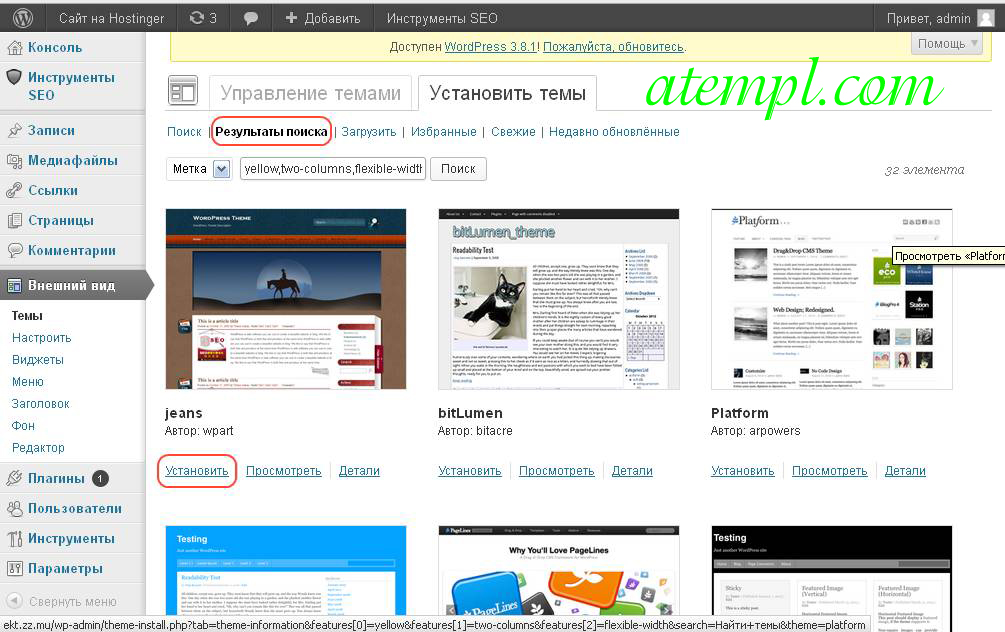
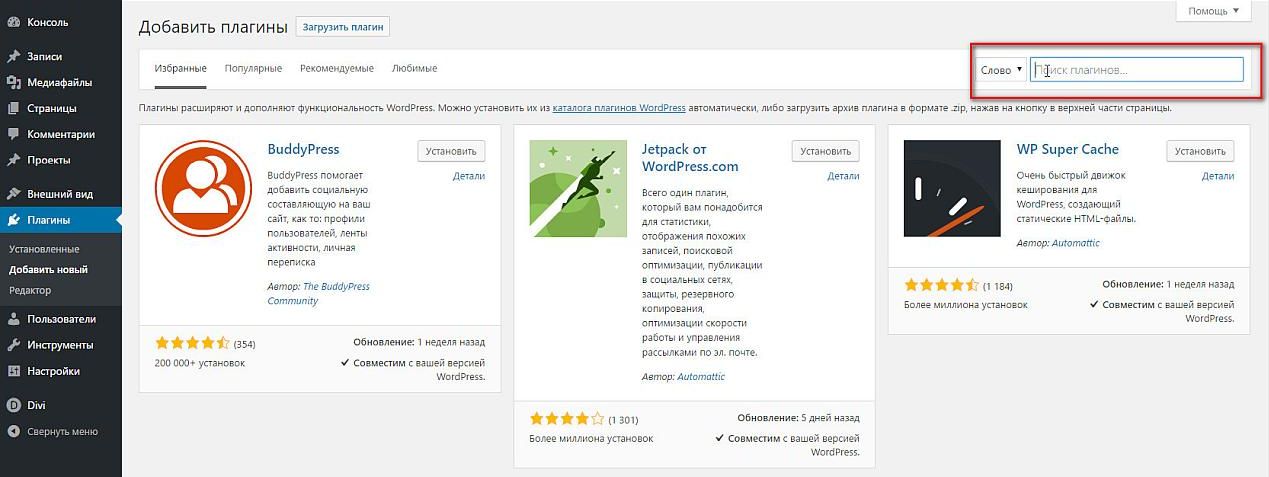
Войдите в свою панель WordPress. Нажмите на Плагины> Добавить новый. Поиск детской темы.
Первый плагин, который вы увидите, это Конфигуратор детской темы, Это хороший выбор, как видно на скриншоте выше, потому что он:
- Совместим с текущей версией WP.
- Имеет много установок.
- Недавно был обновлен.
Нажмите Установить сейчас> Активировать. Следующим шагом является переход к инструментам, а затем выберите дочерние темы.
Найдите и выберите родительскую тему в раскрывающемся меню. Выберите анализ, чтобы убедиться, что ваша тема подходит для использования в качестве дочерней темы.
Выберите анализ, чтобы убедиться, что ваша тема подходит для использования в качестве дочерней темы.
Ниже приведено пошаговое руководство по настройке Конфигуратора дочерней темы. Если вы решите использовать другой плагин WordPress, вы можете легко найти руководство по его настройке.
Как вы теперь знаете, дочерние темы – это отдельные темы, которые полагаются на родительскую тему для некоторых своих функций.
Когда вы используете дочернюю тему, WordPress будет искать дочернюю тему перед родительской и следовать стилю и функциональности дочерней темы, если она существует.
Когда родительская тема обновляется, сэкономьте много времени, проблем и будущих головных болей, создав дочернего элемента, который не будет затронут обновлением.
Как в WordPress сделать быстро дубликат темы или создать дочернюю тему?
👍 Научим создавать сайты на WordPress бесплатно за 11 уроков. Подробнее →Часто при настройке темы бывает необходимо создать ее точную копию или же сделать дочернюю. В таком случае обычно поступают следующим образом. С помощью FTP-клиента подключаются к серверу хостинга сайта и вручную создают папки, копируя в них все необходимые файлы. Понятно, что такой процесс занимает довольно много времени.
В таком случае обычно поступают следующим образом. С помощью FTP-клиента подключаются к серверу хостинга сайта и вручную создают папки, копируя в них все необходимые файлы. Понятно, что такой процесс занимает довольно много времени.
Как в WordPress сделать быстро дубликат темы?
Для решения задачи воспользуемся простым решением – бесплатным плагином Theme Duplicator. Для начала его необходимо установить и активировать, после чего в админ-панели перейти в одноименный раздел Theme Duplicator.
Видно, что плагин предоставляет довольно понятные и простые настройки. Чтобы создать дубликат темы, необходимо в поле Source Theme Name выбрать тему, для которой будет создана копия. В полях Destination Theme Folder Name и Destination Theme Name соответственно нужно указать название папки с файлами будущей темы и ее название. Для создания копии присутствует кнопка Submit. Создадим, например, дубликат темы Root. Форма будет иметь следующий вид:
Форма будет иметь следующий вид:
После того, как копия была создана, ее наличие можно посмотреть в списке тем. Для этого в админ-панели нужно перейти в раздел Внешний вид -> Темы.
Отметим, что в новосозданном каталоге будут содержаться все файлы и подкаталоги, присутствующие в теме, копия которой была создана.
Как в WordPress быстро создать дочернюю тему?
О том, что такое дочерние темы и для они нужны, мы писали в одной из наших прошлых статей. Сегодня мы рассмотрим, как ее быстро создать. Для этого воспользуемся бесплатным плагином Child Theme Configurator. После его установки и активации следует в админ-панели перейти в раздел Инструменты -> Child Themes.
На странице настройки плагина необходимо будет настроить несколько параметров для создания дочерней темы. Первым делом нужно в настройке Select a Parent Theme выбрать тему, для которой будет создана дочерняя, и нажать кнопку Analyze. После проверки дочерней темы на предмет корректности ее файлов, станут доступны для настройки еще несколько параметров.
После проверки дочерней темы на предмет корректности ее файлов, станут доступны для настройки еще несколько параметров.
В опции Name the new theme directory указывается папка, в которой будет создана дочерняя тема. Это значение плагин задает по умолчанию. Если необходимо, его можно изменить. Далее, в блоках 5 и 6 можно оставить настройки без изменений. Блок 7 задает параметры дочерней темы (название, имя и сайт разработчика, описание, теги, версия).
После нажатия кнопки Create New Child Theme дочерняя тема будет создана.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится4Не нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
Дочерняя тема wordpress — создание и настройка
Создание и настройка дочерней темы в WordPress — это очень важный инструмент в руках разработчика сайта. С грамотным подходом мы можем модернизировать практически любой элемент выбранной вами темы без изменения основной. Это дает нам преимущество при корректировке, и изменении темы, ведь мы с легкостью сможем вернуть все в исходное положение. В предоставленном уроке научимся создавать дочернюю тему и рассмотрим рычаги которые мы при этом получим.
Это дает нам преимущество при корректировке, и изменении темы, ведь мы с легкостью сможем вернуть все в исходное положение. В предоставленном уроке научимся создавать дочернюю тему и рассмотрим рычаги которые мы при этом получим.
Если мы перешли к изучению этого урока по WordPress значит мы уже выбрали и установили тему которая нам по вкусу. Если же нет, тогда сначала нужно выбрать и настроить тему WordPress.
Определились? Отлично, теперь рассмотрим как же создать тему-дополнение.
Дочерняя тема wordpress, что нужно что бы создать
Итак, что бы создать дочернюю тему нам нужно сделать несколько простых шагов.
- Первым делом нам нужно создать папку для нашей будущей уникальной темы.
- Затем создать обычный текстовый документ и сменить его название на style.css, открыть который мы сможем при помощи специального редактора notepad++ или же другого того же типа.
- В созданном нами файле нужно будет написать правильное заглавие, так называемую шапку файла.

Давайте проделаем все вышеперечисленные операции вместе и по порядку. Начнем с того, что папку нашей дочерней темы WordPress темы нужно создать внутри wp-content/themes. Название можете придумать какое угодно, это никак не скажется на вашем сайте и нигде не будет видно, для наглядности давайте посмотрим на картинку как это можно сделать:
Создали? Ок, идем в нашу папку и создаем файл каскадной таблицы стилей style.css. После создания файла открываем его для редактирования.
Шапка style.css дочерней темы WordPress
Что бы правильно настроить нашу дочернею тему мы должны написать нашу шапку которая будет вмещать в себя следующие параметры:
- Название дочерней темы, то которое мы придумали для нашей папки, параметр является обязательным для заполнения по этому придумайте адекватное название — “Name”.
- Можно указать адрес вашего сайта на котором будет использована тема — “Theme URI”.
- Описание темы, хоть и биографию свою напишите, не имеет значения — “Description”.
- Имя создателя темы, ваше, вашего соседа или же вымышленное, все зависит от вашего настроения — “Author”.
- Обязательным и точным параметром является название папки родительской темы — “Template”.
- Возможно указать версию вашей дочерней темы например 1.1.5 или что-то в этом роде — “Version”.
Разобравшись с нужными нам атрибутами заголовка посмотрим какой пример нам дают на официальном сайте codex.wordpress.org/Дочерние_темы:
Это полный набор атрибутов шапки, а вот с того же ресурса только представлена минимальная шапка простейшей дочки.
Разница между дочерней темой WordPress и созданной уникальной темой.
Следует понимать разницу между дочерней темой и полностью написанной с нуля темой WordPress. Дочерняя тема WordPress лишь вносит изменения и дополнения в использованную нами за основу тему для WordPress. Как же прикрутить наш стиль к стилю родителя? Для этого существует команда. которая стоит выше всех остальных, иначе подключение не получится. Выглядит она так: @import url(“www/mysite.ru/twentyten/style.css”). Выходит что мы берем исходный стиль и пишем дополнения и изменения. Дочерняя тема стоит ниже родительской, по этому сначала грузится родительская, а уж потом поверх мы проводим изменения нашей дочерней, которая и воспроизводится.
Как активировать дочернюю тему WordPress?
После того как наша дочерняя тема wordpress создана, заходим с админ панели во вкладку /Внешний вид/Темы/ где находим название нашей только что созданной темы и активируем её, переходим на наш сайт и смотрим что мы наделали, а по мы ничего не изменили только цвет ссылки в id-elementa.Теперь можно приступать к корректировке нашей теме, подбирая размеры шрифта и изменяя разметку на наш вкус.
Что и как можно изменить с помощью дочерней темы можно прочитать тут.
Рекомендую почитать:
WordPress: Дочерние темы/Child Themes Что Это, Для Чего Нужны
В статье «WordPress Дочерние темы (Child Themes) Что Это, для Чего нужны», рассмотрим, зачем используются дочерние темы на сайтах WordPress. Child theme, что это и как создать дочернюю тему. Чтобы понять, что такое дочерние темы, как работают и для чего они нужны, необходимо разобраться, что такое родительская тема Вордпресс.
Важность использования дочерних тем на сайтах WordPress. Какая связь между родительскими и дочерними темами WP.
Родительская тема, Что Это
- Родительская тема – это тема сайта на wordpress, включающая все необходимые файлы и инструменты для работы сайта. Это и макет сайта, и элементы дизайна, и хорошее взаимодействие с контентом и так далее.
Все темы сайта – это родительские темы, за исключением дочерних тем.
Что Такое Child Theme, Для Чего Нужна Дочерняя – Детская Тема
- Дочерняя/Детская тема – это тема WordPress, которая расширяет функциональные возможности родительской темы (основной темы).
Создается дочерняя тема на основе родительской. В дочернюю тему можно добавлять, например, собственный функционал. Или внести в дизайн сайта аспектные изменения внешнего вида. С помощью дочерней темы сохраняются все настройки сайта. Обновить родительскую тему можно не затрагивая предварительно сделанных настроек. То есть, дочерняя тема WP необходима для сохранения изменений, которые были внесены в процессе функционирования сайта. А при обновлении родительской темы, не потерять эти изменения.
Дочерние темы – это еще и внутренняя оптимизация WP. Надеюсь, важность использования дочерних тем, для чего они нужны и что такое child theme это понятно.
Рассмотрим, как создать дочернюю тему Вордпресс.
Создание Дочерней/Детской Темы
Дочернюю тему можно создать вручную или с помощью специального плагина. Рассмотрим более простой и быстрый способов — используем плагин «Child Theme Configurator». Плагин позволит правильно создать и подключить конфигурацию дочерней темы. После всех настроек, можно плагин удалить и использовать детскую тему уже без него.
Открываем вкладку
«Плагины» > «Добавить новый»
В поисковую строку вводим название «child».
Устанавливаем, активируем плагин, нажав соответствующие кнопки – «Установить» и «Активировать».
Как Настроить Плагин Child Theme
Чтобы открыть настройки, переходим
Инструменты -> Все инструменты -> Child Themes
На открывшейся странице «Конфигуратор темы ребенка» – это вкладки
«Родитель/Ребенок» -> «Обновить»
Создаем конфигурацию детской темы
Как создать Configurator детской темы
Для создания конфигурации детской темы, рассмотрим настройки по шагам:
- Шаг 1. Отметим галочкой первый пункт – «СОЗДАТЬ новую детскую тему».
Установим новую дочернюю тему, используя основную тему. То есть, используем установленную тему, в качестве родительской темы.
Если у Вас несколько тем, выбираете одну тему. Далее, нажимаем «Анализ». Проанализируем тему и определим зависимости таблиц стилей, и другие потенциальные проблемы.
Система сама проанализирует, подходит ли для использования в качестве дочерней темы наша родительская тема. Как видим, эта тема хорошо подходит.
- Переходим к 4 шагу.
В поле «Назовите новый каталог темы» вводим название папки новой темы. Зачем это надо?
На хостинге для детской темы будет создана отдельная папка. Чтобы потом было легко определить месторасположение созданной папки, необходимо присвоить ей название. Можно написать любое название. Например, просто добавить в конце слово «child».
необходимо зафиксировать, куда непосредственно сохранять новые пользовательские стили. Выбираем «Основная таблица стилей (style.css)», которая будет загружена в порядке, установленном темой.
- В следующем (шаг 6-й)
надо установить способ обработки таблицы стилей, то есть выбрать способ подключения файла стилей к родительской теме. Первый способ – используем очередь в стиле WordPress.
Конфигуратор сам определит соответствующие действия через специальную функцию, которая автоматически обновит файл функций, подгрузив стили и скрипты. Плагин рекомендует выбрать именно этот способ.
Ставим галку и переходим к
Нажав стрелку, можно отредактировать атрибуты дочерней темы:
- имя дочерней темы
- написать описание темы
- заполнить поле «сайт автора»
- изменить версию Темы ребенка и т.д.
Но можно пропустить и не заполнять данный шаг.
Далее, нажимаем кнопку “Create New Child Theme” и ждем, когда дочерняя тема сформируется. Это может занять некоторое время. Всё зависит от размера и количества файлов сайта.
Не покидайте и не перезагружайте страницу, так как надо будет удалить созданные файлы из корневой папки сайта и все настройки повторить сначала.
8-й параметр следует использовать только при первой настройке дочерней/детской темы.
Он позволяет скопировать меню, виджеты и другие настройки родительской темы в дочернюю тему. То есть, заменяет существующие файлы и другие параметры детской темы на родительские и сохраняет все настройки при замене и обновлении тем. Обязательно ставим галку!
Нажимаем, кнопку «СОЗДАТЬ новую детскую тему», чтобы запустить Конфигуратор. Ждете, когда дочерняя тема сформируется.
После создания темы, появится сообщение, что Тема ребенка «Донован Ребенок» была успешно создана, спасибо за установку Конфигуратора детской темы. И просьба перейти и активировать дочернюю тему.
Переходим по ссылке: Предварительно просмотрите свою дочернюю тему. Нажав ссылку, откроется обычный редактор, где вносите изменения в тему, если это необходимо.
Как настроить внешний вид страницы (сайта)
Как настроить внешний вид страницы/сайта, читайте в статье «Как Создать Страницу Подписки на WP за 1 час быстро, просто и совершенно бесплатно» Получить инструкцию бесплатно можно, нажав ссылку ниже.
Как Создать Страницу Захвата Бесплатно
После активации темы, переходим в «Менеджер файлов».
~/www/recsiteworks.com/wp-content/themes
Если в папке «themes» появилась созданная дочерняя тема, значит, всё сделали правильно.
Как настроить Child Themes
На странице «В настоящее время загружено: Донован Чайлд» можно выбрать действие:
- СОЗДАТЬ новую детскую тему
- настроить существующую детскую тему
- ДУБЛИРОВАТЬ существующую детскую тему
или СБРОСИТЬ существующую дочернюю тему, что удалит все настройки, ранее выполненные в Конфигураторе.
Как настроить плагин Child Themes
Далее, выбираете тему для ребенка, нажимаете ссылку и сохраняете резервную копию на своем компьютере.
Как настроить файлы
Чтобы настроить файлы переходим на вкладку «Files»-это Файл, выбираем необходимые файлы, отметив их галкой. И нажимаем кнопку «Копировать выбранные темы для детей».
Немного ниже – это опция «Файлы детской темы», появится список файлов, скопированные в дочернюю тему. Здесь же можно выбрать и удалить их, нажав кнопку «Удалить выбранное». Остальные настройки вначале можно не трогать.
Возвращаемся в панель «Менеджер файлов» и проверяем, добавились ли файлы в папку «child».
Далее, можно загрузить новое изображение/скриншот детской темы, выбрав необходимый файл на Вашем компьютере, нажав соответствующие кнопки -“Загрузить”.
или экспортировать детскую тему в виде Zip-архива, кнопка «Экспорт детской темы». Это позволит сохранить резервную копию текущей загруженной дочерней темы, или экспортировать любую тему на вкладке Родитель / ребенок.
На этом все, дочерняя тема создана и активирована.
Перезагрузим сайт. Увидим, что ничего не изменилось, так как все скопировалось правильно. Чтобы изменить что-либо на сайте WordPress, заходите в папку «child», открываете functions.php и вносите необходимые изменения в файл.
Все!
Мы разобрали в статье
«WordPress: Дочерние темы/Child Themes Что Это, Для Чего Нужны» на сайте WP простой метод создания Дочерней темы.
Использование данной темы позволит дополнять, изменять и обновлять родительскую тему не затрагивая ранее сделанные настройки сайта. Хранятся файлы Дочерней темы отдельно от родительских файлов в корневой папке сайта на хостинге.
Как Определить,как найти Корневую Папку Сайта
P.S. Не забудьте удалить Плагин!
Удачных продаж и хорошего настроения ))
С уважением
Татьяна
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter. Спасибо за то, что помогаете сайту становиться лучше!
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
ПохожееДочерняя тема WordPress: создание и установка
Автор Олег На чтение 8 мин. Просмотров 144 Опубликовано
Дочерняя тема — это тема, которая наследует функционал и дизайн другой темы, называемой «родительской». Дочерняя тема — рекомендуемый разработчиками WP способ модифицировать «под себя» существующую тему.
Зачем использовать дочернюю тему?
Есть несколько причин, почему вам бы хотелось использовать дочернюю тему:
- Если вы измените тему напрямую, и она обновится, то ваши изменения просто пропадут. Используя дочернюю тему, вы будете уверены, что ваши изменения сохранятся.
- Использование дочерней темы может ускорить время разработки.
- Использование дочерней темы — хороший способ изучить сам процесс разработки темы для Вордпресс.
Как сделать дочернюю тему WordPress
Дочерняя тема состоит, как минимум, из одной папки (директории дочерней темы) и двух файлов (style.css и functions.php), которые вам нужно будет создать. Итак, вам потребуется:
- Директория дочерней темы
- style.css
- functions.php
Первый шаг — это создание директории для дочерней темы, которая будет размещаться в папке wp-content/themes. Рекомендуется, чтобы название директории дочерней темы оканчивалось суффиксом “-child” (хотя и не обязательно, особенно, если вы создаете тему для публичного использования).
Вам также нужно удостовериться, чтобы в названии директории для дочерней темы не было пробелов, в против случае это вызовет ошибку. На скриншоте выше название нашей дочерней темы “twentyfifteen-child”, означающее, что родительской темой является Twenty Fifteen.
Следующий шаг — создание файла стилей для дочерней темы (style.css). Файл стилей должен начинаться со следующей мета-информации:
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */ |
Важная информация, о которой вы должны знать:
- Вам надо будет заменить текст этого примера, исходя из вашей ситуации.
- Строка “
Template” соответствует названию директории родительской темы. В нашем примере родительской темой является Twenty Fifteen, поэтому строка “Template” содержит “twentyfifteen”. В вашем случае может быть другая тема, поэтому скорректируйте ее соответствующим образом. - В принципе, файла стилей (
style.css) уже достаточно для создания дочерней темы. Однако для грамотной постановки в очередь на загрузку файлов стилей потребуется файлfunctions.php(см. ниже).
Третий и последний шаг — постановка в очередь родительских и дочерних файлов стилей.
Заметьте, что предыдущий метод предполагал импорт родительских стилей, используя директиву @import. Сейчас это уже устаревшая практика.
Как правильно и корректно загружать стили
Корректный метод постановки в очередь родительского файла стилей заключается в добавлении хука (или, по-английски, action) в виде функции wp_enqueue_scripts.
Данный метод также предполагает использование функции wp_enqueue_style() в дочернем файле functions.php. Поэтому вам нужно создать этот файл в директории с дочерней темой.
Первая строка дочернего файла functions.php начинается с открытия тега PHP (<?php), после которого вы сможете поставить в очередь ваши родительские и дочерние файлы стилей.
Следующий пример функции будет работать, если родительская тема использует только один главный файл style.css, содержащий все CSS правила. Если ваша тема имеет больше одного .css файла (в т.ч. ie.css, style.css, main.css), тогда вам потребуется удовлетворить все необходимые зависимости родительской темы.
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ ); function theme_enqueue_styles() { wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
} |
Как правило, файл стилей дочерней темы загружается автоматически. Если это не так, вам также надо будет его поставить в очередь. Настроив “parent-style” как зависимость, убедитесь, что стили дочерней темы загружаются после нее.
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ ); function theme_enqueue_styles() { wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ ); wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘parent-style’) ); } |
Теперь ваша дочерняя тема готова для активации. Войдите в административную панель, далее на страницу Внешний вид > Темы. Вы должны увидеть вашу дочернюю тему в списке тем и готовую к активации. (Если в текущей инсталяции включена мультисайтовость, тогда вам надо переключиться на соответствующую панель, чтобы включить тему. После этого переключитесь обратно и активируйте тему).
Важно: После активации вам потребуется пересохранить ваше меню (Внешний вид > Меню или Внешний вид > Настроить> Меню) и опции темы, включая фоновое изображение, а также изображение в шапке, если таковые предусмотрены родительской темой.
Файлы шаблонов
Если вы желаете изменить больше, чем стили, существует способ переопределить любые файлы родительской темы. Для этого просто включите файл с таким же названием в папку с дочерней темой. Таким образом, он “перекроет” соответствующий файл в директории родительской темы в процессе загрузки сайта.
К примеру, если вы хотите изменить код PHP для шапки сайта, вы можете включить файл header.php в вашу директорию с дочерней темой, и этот файл будет использован вместо header.php родительской темы.
Вы можете также включить файлы в дочернюю тему, которых изначально не было в родительской. Например, вы можете создать более функциональный шаблон, чем родительский, для какой-то конкретной страницы или категории.
Использование functions.php
В отличии от style.css, файл functions.php дочерней темы не переопределяет родительскую копию. Напротив, он является как бы дополнением к ней (точнее, он загружается перед родительской копией).
Таким образом, functions.php дочерней темы обеспечивает “умный”, беспроблемный способ изменения функциональности родительской темы. Скажем, вы хотите добавить функцию PHP к вашей теме. Самый быстрый способ — открыть файл functions.php темы и поместить функцию туда. Но это не очень умно: когда в следующий раз тема обновится, ваша функция просто исчезнет.
Существует альтернативный путь, который будет более разумным: вы можете создать дочернюю тему, добавить в нее файл functions.php и поместить свою функцию вновь созданный файл. Функция будет делать ту же самую работу и оттуда, с тем преимуществом, что она не будет страдать от будущих обновлений родительской темы. Отсюда важное замечание: не копируйте полностью контент родительского файла functions.php в такой же дочерний файл.
Структура functions.php проста: открывающий тег PHP в начале, а ниже него размещаете свой код PHP. В этот файл вы можете разместить столько кода, сколько необходимо. Пример ниже иллюстрирует элементарный файл functions.php, который делает одну простую вещь: добавляет ссылку на фавиконку в тег <head> HTML странички.
<?php // Открывающий PHP тег — ничего не должно быть перед ним, даже пробела
// Включаемая Пользовательская функция function favicon_link() { echo ‘<link rel=»shortcut icon» type=»image/x-icon» href=»/favicon.ico» />’ . «\n»; } add_action( ‘wp_head’, ‘favicon_link’ ); |
Подсказка для разработчиков тем: тот факт, что functions.php дочерней темы загружается первым означает, что вы можете сделать функции пользователя заменяющими функции разработчика, т.е. если пользователь создал такую же функцию, как и ваша, то она станет основной. Просто добавьте условие:
if ( ! function_exists( ‘theme_special_nav’ ) ) { function theme_special_nav() { // Сделать что-то. } } |
В этом случае, дочерняя тема может заменить PHP-функцию родителя, просто объявив ее заранее.
Включение файлов в вашу дочернюю тему
Когда вам нужно включить файл, который должен являться частью структуры дочерней темы, используйте функцию get_stylesheet_directory(). Так как родительский файл стилей style.css заменяется дочерним style.css, и этот дочерний style.css располагается в корневой папке поддиректории дочерней темы, get_stylesheet_directory() будет указывать именно на директорию с дочерней темой, а не родительскую.
Ниже пример использования конструкции require_once, который иллюстрирует, как вы можете использовать get_stylesheet_directory, когда нужно дать ссылку на файл, хранящийся в структуре дочерней темы.
require_once( get_stylesheet_directory() . ‘/my_included_file.php’ ); |
Дополнительная полезная информация
Использование форматов постов
Дочерняя тема наследует форматы постов, определенные в родительской. Когда создаете дочернюю тему, знайте, что использование add_theme_support('post-formats') перекроет форматы, определенные в родительской теме, а не добавит к ним.
Поддержка RTL (написание справа-налево)
Для поддержки языков RTL, добавьте файл rtl.css к вашей дочерней теме. Он содержит:
/* Theme Name: Twenty Fourteen Child Template: twentyfourteen */ |
rtl.css загружается только, когда is_rtl() возвращает true.
Рекомендуется добавить файл rtl.css в вашу дочернюю тему, даже если родительская такого файла не имеет.
Интернационализация
Дочерняя тема, также как и другие расширения, может быть переведена на другие языки, используя функцию gettext.
Для интернационализации, проделайте следующее:
- Добавьте директорию для переводов. Что-нибудь в таком роде:
my-theme/languages/. - Добавьте файлы переводов. Названия файлов должны быть такими:
ru_RU.poиru_RU.mo(в зависимости от вашего языка). - Загрузите
textdomain. Используйтеload_child_theme_textdomain()вfunctions.phpв хукеafter_setup_theme.Текстовый домен определяется функциейload_child_theme_textdomain(), который должен использоваться для перевода всех строк в дочерней теме. - Используйте функции GetText для добавления поддержки i18n к вашим текстам.
Пример: textdomain
<?php /** * Настройка текстового домена в дочерней теме. * * Объявление textdomain для этой дочерней темы. * Переводы находятся в директории /languages/. */ function my_child_theme_setup() { load_child_theme_textdomain( ‘my-child-theme’, get_stylesheet_directory() . ‘/languages’ ); } add_action( ‘after_setup_theme’, ‘my_child_theme_setup’ ); ?> |
Пример функции: gettext
<?php _e( ‘Code is Poetry’, ‘my-child-theme’ ); ?> |
Таким образом, все строки, которые используются текстовым доменом «my-child-theme» будут переведены. Файлы переводов должны находиться в директории «/languages/«.
Как создать дочернюю тему WordPress
Если же вы настроили достаточное количество тем WordPress (от 20 штук), то наверняка знаете о дочерних темах. Работа с дочерней темой — это отличный способ изменить родительскую тему WordPress. Нынче WordPress темы стали очень разнообразными, но всё равно требуют настройки.
Предположим, что вы установили одну из стандартных тем или купили какую-то более продвинутую. Вы настроили её стили и добавили несколько PHP функций или изменений в коде. Но что случится, когда разработчики выпустят новую версию? У вас есть только два пути: загрузить обновления и потерять все настройки, или оставить старую версию и сделать сайт уязвимым.
Лучшим вариантом будет создание дочерней темы для настройки любой темы.
Что такое дочерние темы?
Принцип работы дочерних тем базируется на родительско-дочерних отношениях. Все темы WordPress, неважно платные или бесплатные, являются родительскими темами. А все дочерние темы перенимают свои характеристики у родительских. То есть, дочерняя тема получит весь набор функций от родительской темы.
Согласно с WordPress Codex:
Дочерняя тема – это тема, которая перенимает все функции и дизайн другой темы, названной родительской темой. Дочерняя тема является способом модификации уже существующих тем.
Если выходят обновления родительской темы, то дочерняя тема не меняется. Измениться может только родительский контент, а настройки дочерней темы остаются такими же.
Отличия дочерней темы от родительской
Таким образом, сохранить изменения и наслаждаться обновлениями можно только в дочерней теме. Позже в этой статье мы также обсудим методы создания дочерней темы.
Ну а сейчас давайте рассмотрим отличия дочерней и родительской темы:
- Дочерняя тема работает только, если установлены обе темы – родительская и дочерняя. Хотя вы и активируете дочернюю тему позже.
- Дочерняя тема имеет связь исключительно со своей родительской темой, ни у какой другой родительской темы нет связи с чужой дочерней темой.
- Любые изменения в родительской теме никак не влияют на дочернюю.
Преимущества использования дочерней темы
Сама концепция дочерней темы — отличная. Мы предлагаем использовать дочерние темы со всеми премиум темами, а профессиональным разработчикам стоит включить их в пакет со своими темами.
У дочерних тем есть масса преимуществ:
- Дочерняя тема сохраняет ваши настройки. Используя дочернюю тему, вы можете внести изменения прямо в код, без боязни потерять ваши настройки при обновлении темы.
- Дочерняя тема – это первый шаг в обучении написания кода для WordPress.
- Дочерняя тема может улучшить рабочий процесс в целом. Используя только одну тему, вы можете создать сайты с разным уровнем функциональности и сложности для нескольких клиентов.
Компоненты дочерней темы
Дочерняя тема является продолжением родительской темы, перенимая все функции и особенности. Как и обещали, вот основной состав дочерней темы:
- Директория дочерней темы: Это корень папки, где находятся файлы дочерней темы.
- Файл style.css: В этом файле содержатся все свойства стилей вашей дочерней темы.
- Файл functions.php: Содержит определение функций, которые вызваны в вашей дочерней теме.
Вы можете добавить любое количество шаблонных файлов, но вышеперечисленные файлы должны быть в каждой дочерней теме.
Создание дочерней темы в WordPress
Вы уже знаете о нескольких функциях и аспектах дочерних тем WordPress. Вы выяснили, для чего они нужны, а теперь пора обсудить их название. Простейшим способом создания дочерней темы будет использование плагина. В библиотеке WordPress.org вы можете найти огромное количество бесплатных плагинов, которые упрощают создание дочерней темы.
1. Child Theme Configurator
Плагин Child Theme Configurator создаёт дочерние темы за пару кликов. С его мощным CSS редактором вы можете настроить расширенный уровень функциональности. Плагин не только идентифицирует, но и меняет нужные атрибуты CSS.
2. Child Themify
Для создания дочерних тем мы можем также порекомендовать плагин Child Themify. Он очень лёгкий и создаёт дочернюю тему всего лишь нажатием кнопки.
3. _child Theme Boilerplate
Если вы разработчик, то вам наверняка будет интересно оценить готовый шаблон для дочерней темы. Он называется _child и был создан для оптимизации процесса создания дочерней темы в WordPress.
Этот шаблон предоставляет вам интуитивную дочернюю тему, где для её создания вам нужно только вставить ссылку на родительскую тему.
Неважно, являетесь ли вы обычным пользователем или разработчиком. Дочерние темы – это отличный способ настроить ваши основные темы в WordPress без боязни, что все изменения слетят после выхода обновления.
Почему и как создать дочернюю тему с помощью WordPress
Эта документация предполагает аудиторию, имеющую опыт работы с WordPress и веб-разработкой, со средними и продвинутыми навыками php, css, html.
Почему вам следует использовать дочернюю тему?
Создание дочерней темы — лучший способ начать настройку любого Темы WordPress. Для этого есть одна важная причина: вы не потеряете ни одну из своих настроек, когда обновите родительскую тему! Если вы редактируете напрямую style.css или functions.php вашей темы, обновление просто удалит все.Настоятельно рекомендуется поддерживать вашу тему в актуальном состоянии, поскольку это гарантирует оптимальную безопасность и устраняет ошибки или проблемы совместимости с браузером.
Кроме того, использование дочерних тем — хорошая практика разработки: в дочерней теме вы сосредотачиваетесь только на добавленных функциях, меньше файлов для редактирования и обслуживания. Если вы вернетесь к своему коду через некоторое время, это будет намного легче понять, чем погрузиться в родительскую тему и искать все свои настройки в каждом шаблоне и файле php …
Как создать дочернюю тему?
1) Первый способ с ftp доступом для разработчиков
Что ж, это довольно просто.Вам нужно создать папку и файл. В этом примере мы создадим дочернюю тему для темы Customizr.
- Подключитесь к вашему серверу через FTP-клиент и создайте папку в каталоге тем. Вы можете назвать его как хотите, но без пробелов и специальных символов в имени дочерней папки.
- Создайте файл style.css в этой папке, скопируйте и вставьте в него следующий код. Важным моментом здесь является написание имени параметра родительского шаблона (Template: customizr) маленькими буквами, без заглавной буквы, поскольку оно чувствительно к регистру.
/ * Название темы: Customizr Child URI темы: http://mysite.com/ Описание: Мое описание Автор: Me URI автора: http://mysite.com/ Шаблон: customizr Версия: 1.0.0 * /
2) Альтернативный метод: с плагином (рекомендуется новичкам)
Вы можете использовать плагин для создания дочерней темы одним щелчком мыши. Это отлично работает и не требует кодирования или передачи файлов.
- Загрузите и активируйте плагин Childify Me
- Перейдите в «Внешний вид»> «Настроить».Там вы увидите новую ссылку, добавленную плагином в нижнем колонтитуле текстового описания. См. Снимок экрана ниже.
- Нажмите на кнопку «Детей меня»
- Назовите свою дочернюю тему
- Вернитесь в «Внешний вид»> «Темы», найдите свою недавно созданную дочернюю тему и активируйте ее. Вы сделали!
Я настоятельно рекомендую этот метод новичкам, так как он действительно простой, безопасный и быстрый.
Примечание. Плагин Childify Me создает стиль.css и файлы function.php. Если вы хотите добавить пользовательские функции в файл functions.php, новую папку / файлы, вы можете либо загрузить их по FTP, либо использовать следующий плагин, чтобы легко управлять своими файлами прямо из администратора: http://wordpress.org/plugins/wp-filemanager/Как переопределить основные функции родительской темы с помощью дочерней темы
Логика перезаписи дочерней темы
Когда дочерняя тема создана и активирована, WordPress сравнивает все path / class-files.php. Каждый раз, когда будет найдено совпадение, путь / файл дочерней темы будет использоваться первым и переопределит файл родительской темы.
Однако есть одно исключение: файл functions.php загружается в дополнение к родительскому файлу functions.php и перед ним.
Например, если вы создаете шаблон index.php в своей дочерней теме, он перезапишет родительский файл шаблона index.php.
Сменные функции
Тот факт, что файл functions.php дочерней версии читается непосредственно перед родительской версией, может быть очень полезным, если вы хотите заменить функции в исходном файле функций.
Чтобы включить это конкретное поведение, разработчики темы должны написать свои функции определенным образом: это то, что мы называем сделать функцию подключаемой:
Подключаемая тема должна иметь все свои функции (в файле functions.php), обернутые следующим образом:
if (! Function_exists ('имя_функции')) {
имя_функции_функции ($ params) {
// делаем кое-что с $ params}
}
Это дает разработчикам дочерних тем возможность полностью заменить функции, объявленные в родительской теме.К тому времени, когда WP находит их в родительском файле functions.php, они уже существуют и пропускаются (из-за условия function_exists ()).
Рассмотрим пример
В большинстве тем структура кода проста: в корне темы у вас есть:
- style.css
- functions.php
- и обязательные шаблоны темы: указатель, верхний колонтитул, нижний колонтитул, комментарии
Весь остальной код очень часто организован в виде дерева папок, начинающегося, например, с / inc или / includes.
Допустим, вам нужно перезаписать файл inc / class-content-slider.php.
В своей дочерней теме скопируйте и вставьте файл class-content-slider.php в папку inc /, которую вы создали ранее. Это должен быть точно такой же путь / файл.
Теперь вы можете сделать любую настройку, которая вам нужна в этом файле, он перезапишет родительский файл.
Если вам нужно изменить тему WordPress, я бы рекомендовал использовать хуки действий и фильтров темы вместо копирования и редактирования основных файлов.
Дополнительные ресурсы о дочерних темах в WordPress
Как установить и создать дочернюю тему WordPress?
Если мы попытаемся понять основную концепцию дочерней темы WordPress , она не будет слишком сложной. Судя по названию, дочерняя тема — это та, которая основана на родительской теме. Концептуально дочерняя тема заимствует все необходимое у родительской, если дочерняя тема не содержит все необходимое для работы.
При использовании родительской функциональности, кодирования и элементов управления дочерняя тема WP доступна для вас для дополнительных изменений внешнего вида и стиля, модификации и настройки функций, не затрагивая саму родительскую тему.
Выбор дочерней темы WordPress вместо создания совершенно новой с нуля является логичным и разумным по ряду доказательств. Во-первых, если вы устанавливаете и создаете дочернюю тему WordPress, вам посчастливится получать обновления WordPress или родительской темы, не влияя на вашу дочернюю тему или ее изменения.Это означает, что ваша работа не будет перезаписана дальнейшими обновлениями.
Помимо обеспечения безопасности и предоставления автономной базы данных, в которую вы можете копировать файлы своей темы, дочерняя тема также имеет расширяемые элементы управления функциональностью. Вы сможете легко расширить функциональные возможности дочерней темы, не внося изменений в код.
Что ж, хорошая новость заключается в том, что вы можете установить и создать дочернюю тему WordPress для любого родительского шаблона так эффективно и быстро, как вы никогда не можете себе представить.
Создать собственный дочерний шаблон и приступить к работе с ним будет так же просто, как пирог, и вам не придется прибегать к помощи и вмешательству профессионала. Однако базовое понимание CSS / HTML, а также PHP значительно ускорит ваш рабочий процесс.
С одной стороны, у вас есть любимый родительский шаблон WP и вы хотите, чтобы соответствующая дочерняя тема унаследовала его внешний вид, а также четкое и надежное кодирование.
С другой стороны, у вас есть определенные штрихи и поправки, которые нужно добавить в дочернюю тему, но вы хотите убедиться, что вы не повлияете на родительскую тему и сможете хранить свои изменения отдельно от нее.В этой ситуации лучший способ — установить и создать собственную дочернюю тему WordPress и управлять ею так, как вы хотите.
В общем, если вы хотите поиграть с мелочами, изменить тот или иной шрифт, стиль и т. Д. И быть уверенным, что ничего не потеряете в будущем, предлагаем вам начать с выбора родительской темы. в качестве отправной точки. Однако, отдавая предпочтение тому или иному шаблону, учитывайте его возможности и возможности, чтобы они были близки к тому, который вы хотите иметь в своей дочерней теме.
Как только вы закончите выбор родительской темы WP, мы можем перейти к процессам установки и создания дочерней темы WordPress .
1. Создание папки дочерней темы WordPress в каталоге.
Первое, что вам нужно сделать, это создать папку дочерней темы в каталоге тем. Для этого вам необходимо использовать приложение для управления файлами FTP или хостинг-провайдера. Затем перейдите к «/ wp-content / themes /», где вы можете найти одну или несколько папок для каждой темы, установленной на вашем веб-сайте.Создайте новую папку и назовите ее как хотите. Однако лучше использовать любое логическое или описательное имя — в конце ребенок или что-то в этом роде.
2. Создание таблицы стилей для оформления вашей темы.
Следующим шагом для вас будет создание файла таблицы стилей, известного как style.css. Это файл, который вам нужен для управления внешним видом вашей дочерней темы WordPress .
Откройте любую программу текстового редактора и создайте лист, содержащий приведенный ниже код:
/ *
Имя темы: SKT Perfect Child Theme
URI темы: https: // www.sktthemes.org
Описание: Дочерняя тема SKT Perfect
Автор: SKT Themes
URI автора: https://www.sktthemes.org
Шаблон: SKT Perfect
Версия: 1.0.0
* /
На данном этапе мы хотели бы обратить ваше внимание на два важных момента. Первый — это шаблон. Это должно быть имя родительской темы. Второй относится к важности интеграции файла CSS родительской темы в стиль дочерней темы.css с кодом @import url («../ parenttheme / style.css»). Другой более практичный способ — поставить в очередь таблицы стилей родительской и дочерней тем, добавив действие wp_enqueue_scripts и используя wp_enqueue_style () в functions.php.
Это основные требования для активации вашей дочерней темы.
3. Активация дочерней темы.
Теперь вы можете перейти в раздел «Внешний вид», «Темы» на панели администратора WP и найти соответствующую тему, указанную ниже.Просто нажмите кнопку «Активировать», и ваша дочерняя тема будет указана среди активных тем. Поскольку вам не удалось внести изменения в этот шаблон, он будет отображаться как родительская тема с тем же внешним видом.
4. Настройка дочерней темы.
Теперь вам остается управлять данной дочерней темой так, как вы предпочитаете. Вот когда вам понравится ваше базовое понимание CSS. Chrome и Firefox помогут вам проверить HTML и CSS любого веб-элемента.Используйте комбинацию Ctrl + Shift + I, чтобы проверить элементы и попытаться отредактировать CSS там, чтобы увидеть, как это работает. Например, если вы изменили цвет и все выглядит нормально, вы можете скопировать и вставить это правило CSS в файл style.css вашей темы. Сохраните эти изменения и просмотрите свой сайт.
Помимо элементов управления CSS, вы можете изменить файлы шаблонов дочерней темы WordPress. В этом случае вам придется иметь дело с кодами PHP. Например, если вы хотите удалить какую-то ссылку из области заголовка и добавить свою, вам нужно скопировать заголовок.php в своей теме, откройте его в текстовом редакторе, найдите строку, которую хотите заменить своей, и сделайте это.
Выбрать подходящую вещь для сайта — непростая задача. Когда кто-то думает о правильном внешнем виде, функциях и интерфейсе для веб-сайта, помимо всего прочего, требуется много работы. Новые способы и способы, которыми отличный веб-сайт использует дочернюю тему WordPress . Это доступно в изобилии, и есть тысячи бесплатных и платных опций.Это хорошая новость, но она также создает много путаницы, и чтобы разобраться с ней, пользователи должны знать, как на самом деле найти правильный вариант для веб-сайта.
Extravagant: В большинстве случаев простота — это то, на чем мы фокусируемся, но при создании веб-сайта. Дочерняя тема позволяет использовать простоту родительской темы вместе с добавлением любых необходимых функций. Чем более привлекательным будет сайт, тем интереснее он станет. Сохраняйте простоту в других аспектах, таких как маневрирование и управление.Не переусердствуйте, но убедитесь, что все усилия направлены на улучшение внешнего вида.
Отзывчивость: это само собой разумеется, независимо от того, о каком веб-сайте мы говорим. Пользователи должны выбрать дочернюю тему WordPress , которая была протестирована для различных экранных устройств. С мобильных устройств и других устройств генерируется огромный трафик, поэтому любой веб-сайт, который на них не работает, будет страдать от трафика. Даже поисковые системы показывают вверху веб-сайты, оптимизированные для мобильных устройств.Демографические данные и темы не имеют отношения к этому качеству, и большинству веб-сайтов в качестве основной функции требуется отзывчивость.
Поддерживаемые плагины: веб-сайтам требуется множество дополнительных функций, что становится модным. Некоторые из них через некоторое время даже прекращают свое существование. Даже для дочерних тем вам следует выбрать ту, которая имеет максимальную совместимость с различными плагинами. Вы можете задать этот вопрос разработчику, если ищете конкретный плагин и не уверены в совместимости.
Поддержка: когда вы выбираете темы, бесплатные в большинстве случаев не имеют поддержки. Есть разработчики, которые имеют отличную репутацию даже с бесплатными темами, но их количество ограничено. Пользователи должны тщательно продумать поддержку тем, так как, когда что-то пойдет не так, вы не сможете справиться с ними самостоятельно. Если вам придется платить третьей стороне, то это трудоемкий и дорогостоящий процесс. Лучший способ справиться с проблемами, связанными с темами, — это внутренняя поддержка.Тема должна иметь хорошую документацию и поддержку, которые будут работать в качестве руководства в случае необходимости.
Оптимизация для SEO: еще одно качество, само собой разумеющееся в современном онлайн-мире. Темы должны быть правильно закодированы и соответствовать ожиданиям поисковой системы. Разработчики тем четко указали, что их страницы оптимизированы для SEO, поэтому вам не придется прилагать много усилий для поиска этой информации.
Видео по теме
О сообщениях Shri
Shri делится интересными темами WordPress, плагинами и другими новостями, связанными с WordPress, для наших зрителей.Он также время от времени публикует интервью с избранными разработчиками WordPress.Посмотреть все сообщения Shri Posts
Как создать дочернюю тему WordPress
В этом посте мы поговорим о создании дочерней темы WordPress и объясним, каковы плюсы и минусы ее использования для вашего сайта. Давайте сначала начнем с понятия дочерней темы.
Дочерняя тема — это тема, которая наследует стили и функциональность другой темы, то есть родительской. Использование it для настройки сайта стало чрезвычайно популярным среди пользователей WordPress.Основные преимущества его применения в вашем веб-проекте:
- он позволяет вам вносить различные CSS и функциональные изменения на вашем сайте
- дочерняя тема сохраняет изменения в случае обновления родительской темы
Согласно WordPress Codex процесс Создание дочерней темы включает в себя несколько шагов, которые не требуют от вас огромных навыков программирования. В этом кратком пошаговом руководстве мы покажем, как создать дочернюю тему WordPress на примере темы Emmet WordPress.Что ж, приступим!
1. Создайте каталог для дочерней темы на вашем сервере
Прежде всего, вы должны начать с создания каталога для дочерней темы в wp-content / themes. Он будет содержать все файлы дочерней темы. Например, если мы хотим создать дочернюю тему для Emmet, папку для нее можно назвать «emmet-child». Насколько вы видите, первый элемент в заголовке показывает, что Emmet является родительской темой для дочерней, которую мы создаем. Этот метод наименования каталога очень удобен, особенно если вы планируете иметь несколько дочерних тем в вашей установке WordPress.
На самом деле, вы можете установить любое другое имя для каталога дочерних тем, но здесь мы показали наиболее распространенную практику именования каталогов дочерних тем для пользователей WordPress. Убедитесь, что в названии каталога нет пробелов, чтобы не допустить ошибок в работе самой темы.
2. Создайте файл style.css для дочерней темы
Следующим шагом является создание таблицы стилей для дочерней темы. Заголовок файла style.css дочерней темы должен быть таким, как показано на скриншоте ниже:
Учтите следующее:
— название темы следует заменить на соответствующий заголовок вашей дочерней темы. ;
— строка шаблона соответствует имени каталога родительской темы.Темой шаблона в нашем случае является Emmet, и это означает, что имя шаблона должно быть Emmet соответственно.
— в разделе @import url необходимо указать путь к css-файлу родительской темы. Также помните о чувствительности к регистру слов в пути. Это означает, что если папка родительской темы начинается с нижнего регистра, путь в строке «@import url» также должен указывать на это.
— остальные данные, представленные на скриншоте: автор, описание, URL автора и т. Д. Необходимо заменить на свои.
Вы можете изменить файл style.css дочерней темы и настроить его в соответствии со своими потребностями. Например, в дочернем элементе Emmet мы решили изменить цвет кнопок меню на оранжевый с градиентом и изменить цвет названий кнопок меню. Для этого мы добавили соответствующие строки кода в файл style.css дочерней темы.
На скриншотах ниже показан стиль меню по умолчанию дочерней темы Emmet, унаследованный от родительской, и исходный код в файле style.css:
Исходный код:
Настроенная дочерняя тема Emmet и ее стиль.css файл:
Следуя этим простым шагам, вы можете редактировать стили дочерней темы и легко получить совершенно новый веб-сайт.
3. Создайте файл functions.php
Это последний и очень важный шаг во всем процессе. Вам нужны таблицы стилей родительской и дочерней тем. Для этого необходимо создать файл functions.php. Первая строка файла functions.php должна начинаться с открывающего тега PHP (
Это пример случая, когда родительская тема использует только один основной файл style.css. Если родительская тема связана с более чем одним файлом .css (например, css, main.css и т. Д.), В этом случае вам нужно будет сохранить все зависимости родительской темы.
Файл style.css дочерней темы должен загружаться автоматически. Если это не так, WordPress Codex рекомендует также поставить его в очередь, используя «родительский стиль» в качестве зависимости.
Здесь нужно отметить одну вещь , ‘functions.php ’дочерней темы не перезаписывает копию родительской темы. Он загружается перед родительским файлом. Вы можете добавлять новые функции в файл functions.php дочерней темы, и они не будут затронуты после обновления родительской темы и будут правильно работать на вашем сайте.
Файл Functions.php дочерней темы загружается раньше родительского файла. Например, если вы хотите изменить php-код файла footer.php в родительской теме, вам нужно будет создать файл с тем же именем, то есть нижний колонтитул.php в каталоге дочерних тем. После загрузки вашего сайта на сайт будет загружен файл footer.php дочерней темы.
Как видно из изображения выше, использование функций WordPress «get_template_directory ()» и «get_stylesheet_directory ()» играет решающую роль для правильного размещения стилей и функций в дочерней теме. Функция «Get_template_dictory» относится к каталогу родительской темы, а функция «get_stylesheet_directory» должна указывать на каталог дочерней темы.
WordPress позволяет добавлять файлы в каталог дочерней темы, которые изначально не включены в родительскую тему. Например, если вы хотите добавить новый шаблон страницы к дочерней теме, вы можете легко это сделать, но следует учитывать иерархию шаблонов в WordPress.
4. Активируйте дочернюю тему для вашего сайта
После создания дочерняя тема должна быть доступна в списке тем в вашей панели администратора WordPress. Чтобы активировать его для своего сайта, перейдите в Личный кабинет> Внешний вид> Темы.
Преимущества и недостатки использования дочерней темы WordPress
Использование дочерней темы WordPress дает вам определенные привилегии, например:
- Независимость от обновлений родительской темы.
- Возможность изменять и дополнять функции и стили, взятые из родительской темы.
- Резервный безопасный, что означает, что в случае, если вы не включили определенную функцию или элемент дизайна в файл style.css и functions.php дочерней темы, соответствующие функции будут загружены из родительской темы.
Несмотря на преимущества, описанные выше, использование дочерней темы предполагает следующие недостатки:
- Время, необходимое для работы с фреймворком, на котором основана родительская тема. Каждый фреймворк и созданные с его помощью темы имеют свои собственные хуки и фильтры, которые, в свою очередь, следует учитывать при создании дочерней темы. Процесс обучения может занять некоторое время, особенно если вы новичок в этой области.
- Риски потери функциональности дочерней темы после ее удаления в родительской.Конечно, вы можете добавить функцию или элемент стиля в код дочерней темы, если он был оставлен разработчиками в родительской теме, но это требует вашего времени и усилий.
Заключение
Процесс создания дочерней темы WordPress включает несколько простых шагов, которые не требуют специальных навыков программирования для пользователей WordPress. Надеюсь, этот пост будет для вас полезным, не стесняйтесь делиться своими мыслями в комментариях.
Детские темы — Kadence WP
Если вы какое-то время были в мире WordPress, вы, вероятно, знакомы с термином «дочерняя тема».«Это стало одной из тех страшных и сложных вещей, от которых многие пытаются держаться подальше, фактически ничего не зная об этом. Однако на самом деле все не так страшно. На самом деле все очень просто. Но что это на самом деле? Что оно делает? Тебе это нужно? В этом посте будут рассмотрены некоторые из этих основных вопросов, а также даны пошаговые инструкции по их созданию. Начнем с начала…
Что такое дочерняя тема?
Дочерняя тема — это, по сути, тема, которая полностью наследует стили и функции другой темы.Эта другая тема известна как родительская тема (имеет смысл, не так ли?). WordPress сначала проверит, существует ли файл шаблона в дочерней теме; если это , а не , он будет извлекать из родительской темы. Таким образом, вы можете изменить только то, что сочтете необходимым, сделав копию файла родительской темы, добавив его в свою дочернюю тему, а затем отредактировав.
Дочерняя тема также может предоставить удобное место для пользовательского CSS, и вы можете использовать дочернюю тему для добавления / редактирования функций PHP с помощью файла functions.php.
Нужна ли дочерняя тема?
Если вы планируете изменять тему напрямую через файл шаблона или функцию, то да, мы определенно рекомендуем дочернюю тему. Если вы вносите изменения в свою тему без использования дочерней темы, вы рискуете потерять весь добавленный контент при обновлении. Однако если вы планируете вносить только изменения в CSS, дочерняя тема не нужна. Любые изменения CSS можно внести с помощью настраиваемого поля CSS, расположенного в параметрах темы (или через плагин, если вы используете тему, отличную от Kadence, которая не поставляется с настраиваемым окном CSS).Кроме того, параметры, выбранные на «Панели параметров темы», сохраняются в вашей базе данных, а не в файле. Для сохранения этих разделов при обновлении не требуется дочерняя тема.
Как создать дочернюю тему
- Первое, что вам нужно сделать, это создать локальную папку на рабочем столе. Конечно, вашей папке потребуется имя, поэтому мы рекомендуем использовать имя родителя с «_child» в конце. Например, «virtue_premium_child». Вы можете называть его как хотите, но важно, чтобы в имени файла не было пробелов.
- Следующим шагом будет создание таблицы стилей (style.css) для вашей дочерней темы. После создания вставьте следующее прямо в него. Просто замените информацию о вашей теме.
/ * Название темы: Добродетель Премиум Ребенок URI темы: http://example.com/virtue-premium-child/ Описание: Дочерняя тема Virtue Premium Автор: Джон Доу URI автора: http://example.com Шаблон: virtue_premium Версия: 1.0.0 Теги: светлый, темный, две колонки, правая боковая панель, адаптивный макет Текстовый домен: добродетель-ребенок * / / * Здесь начинается настройка темы -------------------------------------------------- ------------ * /
- Технически говоря, ваш стиль.css — единственный необходимый файл. Однако по большей части основной причиной создания дочерней темы является редактирование / добавление функций, и для этого необходимо создать файл functions.php. Этот файл может быть пустым и не является файлом шаблона, поэтому вам не следует копировать его из родительской темы.
Вот и все! Ваша дочерняя тема готова. Теперь все, что вам нужно сделать, это зайти в админку и перейти в Внешний вид> Темы, и ваша дочерняя тема должна быть там, ожидая активации! Не так уж и плохо, а?
Загрузки темы «Наш ребенок»
Пример детской темы Kadence Пример дочерней темы Ascend Premium Пример детской темы Virtue Premium Пример детской темы Pinnacle Premium Пример бесплатной детской темы Ascend Пример детской темы Virtue Free Пример бесплатной детской темы Pinnacle Дочерняя темаTotal Theme — Всего WordPress Theme
Дочерняя тема — это, по сути, тема, которую вы устанавливаете в WordPress, но по умолчанию не содержит файлов шаблонов или CSS.Вместо этого он извлекает весь код и данные из своей «родительской» темы (Total). Если вы хотите добавить собственный CSS или внести изменения в тему Total, вы можете вручную отредактировать тему, но если вы когда-нибудь захотите или вам понадобится обновить тему, вы потеряете всю свою тяжелую работу, потому что когда вы обновляете тему, она заменяет все файлы темы. Однако, если вы используете дочернюю тему при обновлении родительской темы (Всего), весь ваш пользовательский код останется в дочерней теме, и вы не потеряете свои изменения — ура!
Полное руководство по дочерним темам доступно здесь для дальнейшего чтения, вам также следует ознакомиться с документацией WordPress CODEX.
Когда мне НЕ нужна дочерняя тема?
Если вы планируете только внести небольшие изменения CSS в тему, вы можете добавить их на панели темы > Пользовательский CSS , и вам не нужно устанавливать для этого дочернюю тему, и на самом деле нет причин для этого. Или, если вы собираетесь использовать плагин, такой как плагин Code Snippets, для внесения расширенных изменений.
Когда мне нужна дочерняя тема?
Если вы планируете вносить расширенные модификации, такие как изменение перехватов темы или фильтров, использование любого из доступных фрагментов или изменение любых файлов частичных шаблонов, тогда вы захотите установить и использовать дочернюю тему, если вы не предпочитаете использовать для них подключаемый модуль. правки, такие как плагин Code Snippets (отличный плагин, который позволяет вам управлять своими настройками в админке WP).
Sample Total Child Theme (скачать)
Все дочерние темы WordPress создаются в WordPress одинаково, и если вы используете дочернюю тему, вы действительно должны быть знакомы с тем, как ее создать, но для ускорения работы я сделал для вас образец дочерней темы, которую вы затем можете настроить соответственно (добавьте свой снимок экрана, отредактируйте имя и т. д.).
Загрузить образец дочерней темы
ВАЖНО: Переход на дочернюю тему Уведомление: Если вы НЕ использовали дочернюю тему и собираетесь переключиться на нее сейчас, очень важно понимать, что все моды темы (настройки настройщика) сохраняются в базе данных под таблицей с использованием имя вашей темы, поэтому, если вы переключитесь на дочернюю тему, вы не потеряете свои настройки, но они не будут применяться, поэтому обязательно экспортируйте и импортируйте настройки настройщика при переключении.Если вы этого не сделали… вернитесь к родительской теме, выберите настройки и вернитесь к дочерней теме.Информация : Когда вы загружаете тему Sample Child, вы МОЖЕТЕ переименовать zip-файл, чтобы он загружался на ваш сервер с любым уникальным именем, которое вы хотите, и оно соответствует вашему сайту. Но убедитесь, что в вашем имени нет пробелов.
Внесение правок в шаблон
При редактировании файлов шаблонов в теме Total важно сначала спросить себя… нужно ли мне редактировать этот файл? Total включает множество встроенных фильтров и хуков действий, поэтому вы можете вносить множество изменений с помощью функций дочерней темы .php файл. Используя фильтры и хуки, вам не нужно беспокоиться об отслеживании изменений в файлах шаблонов в родительской теме при обновлении родительской темы. Посмотрите доступные фрагменты для темы. А если вы не уверены, как лучше всего что-то отредактировать, оставьте комментарий на ThemeForest, и мы сможем предоставить вам отзыв или даже создать для вас собственный фрагмент.
Частичные файлы шаблонов
Если вы предпочитаете изменять файлы шаблонов, а не использовать перехватчики / фильтры, как указано в параграфе выше, это нормально.Весь основной вывод для темы Total находится в Total / partials /, поэтому вам нужно создать пустую папку partials в своей дочерней теме, а затем скопировать файл, который вы хотите редактировать, внутри этой папки, сохраняя ту же структуру. Например, если вы хотите отредактировать заголовок помимо содержимого, этот файл находится в родительской теме по адресу Total / header / header-aside.php, поэтому вам нужно будет создать папку partials в дочерней теме, а затем внутри этой папки создать папку заголовка, затем внутри этой копии и вставьте заголовок в сторону.php из родительской темы. Когда вы используете ту же структуру, что и родительская тема, WordPress найдет этот файл и будет использовать его вместо файла в родительской теме.
Важно : При частичном изменении шаблона вы должны знать, что в будущих обновлениях все может измениться, и вам может потребоваться вручную изменить эти файлы всякий раз, когда тема обновляет файл в родительской теме. Вот почему лучше НЕ изменять файлы темы, а вместо этого использовать хуки / фильтры темы, как указано выше.
Как создать дочернюю тему WordPress
Почему вы никогда не должны настраивать WordPress в существующей родительской теме? Что происходит с вашими настройками при обновлении используемой вами темы?
Ответ в том, что они потеряны, и ваша тяжелая работа по созданию сайта в соответствии с вашим брендом и руководящими принципами и предпочтениями по обмену сообщениями также будет потеряна.
Дочерняя тема позволяет создать отдельную таблицу стилей CSS и добавить дополнительные функции, которые не будут потеряны или затронуты при обновлении родительской темы.
Это можно сделать вручную или установив плагин для создания дочерней темы. Начнем с ручного процесса.
Создать новый каталогНачните с создания нового каталога для вашей дочерней темы. Вы можете использовать FTP-клиент или получить доступ к существующему каталогу wp-content / themes через cPanel.
Чтобы использовать cPanel, перейдите в панель управления хостингом. Выберите файловый менеджер и перейдите в каталог, в котором установлен WordPress.
Обычно это каталог с именем public_html . Найдите и откройте папку wp-content . Щелкните , создайте новую папку и введите имя для своей дочерней темы. Обязательно дайте ему имя, которое вы узнаете позже. Хороший пример — nameofparenttheme-child .
Не включайте пробелы в имени файла, чтобы избежать ошибок.
Из-за внутренней обработки имя папки должно включать имя родительской темы (тема «slug»), как показано в примере ниже.
Создание таблицы стилей CSS Таблицы стилей используются в темах WordPress по двум причинам.
- Расположение стилей влияет на внешний вид вашего сайта.
- Основная таблица стилей темы — это то место, где WordPress ищет информацию о теме.
Возможно, вы не захотите добавлять новые стили в дочернюю тему. Однако таблица стилей все еще должна существовать, чтобы определять такие особенности, как имя вашей темы и имя родительской темы.
Следовательно, вам необходимо создать новую таблицу стилей для вашей дочерней темы. Итак, ваш следующий шаг — создать текстовый файл для таблицы стилей CSS, который будет определять правила, управляющие внешним видом вашей дочерней темы.
CSS-файл дочерней темы будет иметь приоритет над родительской темой.
В текстовый файл необходимо включить следующую информацию:
- Название вашей темы.
- Имя родительского каталога темы.
- Название и описание, которое имеет смысл.
Не забудьте включить в таблицу стилей следующий комментарий заголовка в верхней части файла. WordPress прочитает эту информацию и узнает, что используется дочерняя тема.
Вы хотите обратить пристальное внимание на тег шаблона. Он сообщает WordPress, какова родительская тема вашего ребенка. Обратите внимание, что папка, в которой находится ваша родительская тема, чувствительна к регистру.
Технически теперь вы можете активировать дочернюю тему.Однако, если вы хотите создать более сложную дочернюю тему, вам нужно будет добавить собственные функции PHP.
Создайте файл functions.php в дочерней теме (в том же каталоге, что и созданный вами файл style.css ). Здесь должны быть добавлены такие вещи, как дополнительные форматы сообщений.
Как и в случае с вашим файлом CSS, изменения или дополнения к вашему файлу PHP будут автоматически объединяться с родительскими функциями или переопределять их.
Для таких вещей, как форматы сообщений, которые добавляются с помощью add_theme_support () , они действуют как переопределения, а не слияния.
При использовании add_theme_support () вам необходимо предпринять некоторые дополнительные шаги, чтобы гарантировать, что дочерняя тема переопределяет родительскую.
Это может быть сложно, поэтому обратитесь к публикации Уильяма Паттона, текущей группы проверки тем WordPress, об использовании форматов сообщений WordPress.
Ваш следующий шаг — убедиться, что ваша дочерняя тема либо наследует функции и стили родительской темы, либо отражает новые, которые вы хотите использовать.
Стили используются для изменения внешнего вида вашего сайта. Скрипты расширяют функциональность. Способ добавления стилей и скриптов на ваш сайт WordPress так же важен, как и содержимое файлов.
WordPress — вот как это сделать.
Постановка в очередь относится к способу добавления стилей и скриптов на сайты WordPress, чтобы они могли влиять на то, что пользователи видят при посещении вашего сайта.
Использование множества плагинов для достижения одного и того же результата часто приводит к проблемам совместимости и поломке сайтов.
Wp_enqueue не только улучшает производительность вашего веб-сайта за счет сокращения накладных расходов на подключаемые модули, но также повышает удобство работы пользователей.
Как использовать «wp_enqueue»Чтобы вывести стили для вашей дочерней темы, вам нужно будет использовать функцию wp_enqueue_style () .
Эта функция принимает несколько битов информации, но наиболее важными являются имя (или «дескриптор») и расположение файла.
Добавьте в файл functions.php следующий код.
Этот код добавляет таблицу стилей из родительского каталога, а затем также добавляет таблицу стилей для дочернего, которую мы создали ранее. Обратите внимание, что текст в стиле родительского стиля должен совпадать с именем родительской темы с добавлением стиля в конец.
Активируйте свою дочернюю темуЕсли вы создали файлы для своей дочерней темы на сервере в папке wp-content / themes / yourthemename , она будет доступна для активации на панели управления WordPress.
- Войдите в свою панель управления.
- Перейдите в Внешний вид> Темы .
- Ваша дочерняя тема должна быть указана.
- Выберите Предварительный просмотр , чтобы увидеть, как сайт выглядит с новой дочерней темой.
- Когда вы будете удовлетворены тем, как он выглядит, нажмите Активировать , чтобы запустить его.
Если вы создали свою дочернюю тему не на сервере в папке wp-content / themes / yourthemename , вам следует заархивировать папку новой дочерней темы.
- Войдите в свою панель управления WordPress.
- Перейдите в Внешний вид> Темы .
- Щелкните Добавить новый .
- Выберите тему загрузки .
- Перетащите заархивированный файл в новое появившееся поле или щелкните переключатель файлов и перейдите к нему на своем компьютере.
- После того, как он был загружен, вы можете просмотреть его, а затем активировать.
Чтобы переопределить другие шаблоны, вы можете скопировать их из родительской темы в дочернюю тему.Любые файлы шаблонов, которые имеют то же имя в дочернем, что и в родительском, действуют как переопределения. Затем при необходимости скорректируйте содержимое шаблонов.
Для добавления новых шаблонов достаточно создать новый файл с правильным именем и добавить собственное содержание. В приведенном выше разделе объясняется ручной процесс.
Теперь давайте рассмотрим, как создавать дочерние темы с помощью плагина WordPress.
Войдите в свою панель управления WordPress.Щелкните Плагины > Добавить новый . Найдите дочернюю тему .
Первый плагин, который вы увидите, — это конфигуратор дочерних тем. Это хороший выбор, как видно на скриншоте выше, потому что это:
- Совместим с текущей версией WP.
- Имеет множество установок.
- Был недавно обновлен.
Щелкните Установить сейчас> Активировать . Следующим шагом является переход к Tools , а затем выбор дочерних тем .
Найдите и выберите родительскую тему в раскрывающемся меню. Выберите , анализируйте , чтобы убедиться, что ваша тема подходит для использования в качестве дочерней.
Ниже приведено пошаговое руководство по настройке конфигуратора дочерних тем. Если вы решите использовать другой плагин WordPress, вы можете легко найти руководство по его настройке.
Как вы теперь знаете, дочерние темы — это отдельные темы, некоторые функции которых зависят от родительской темы.
Когда вы используете дочернюю тему, WordPress будет искать дочернюю до родительской и следовать стилю и функциональности дочерней темы, если она существует.
Сэкономьте много времени, проблем и будущих головных болей при обновлении родительской темы, создав дочернюю тему, на которую обновление не повлияет.
Как создать дочернюю тему WordPress
ТемыWordPress могут быть фантастическими, но есть так много примеров мелких вещей, которые мы все хотим изменить.Цвет здесь, размер шрифта там, возможно, использовать другой призыв к действию на кнопках?
Проблема в том, что изменение темы даже незначительно не позволяет вам обновить ее до более новой версии в будущем, потому что, если вы все же попытаетесь обновить, вы потеряете все свои изменения.
Если вы работаете с темой из репозитория WordPress или с темой, приобретенной на Themeforest, у которой нет дочерних тем, вы можете использовать все функции выбранной темы при внесении обновлений, не опасаясь потерять свои изменения.
В сегодняшнем проекте WordPress выходного дня я объясню, почему вам следует использовать дочернюю тему и как вы можете выполнить эту работу.
Примечание. Если после прочтения этой публикации у вас по-прежнему возникают проблемы с настройкой дочерней темы, позвольте нам помочь! Наша отличная служба поддержки может помочь вам с любой проблемой WordPress, большой или маленькой — и бесплатно! Неважно, сколько сейчас времени или выходные, наша команда доступна 24/7.
Как работают детские темы и зачем их использовать
Дочерние темы — это отдельные темы, большая часть функциональности которых зависит от родительской темы.Если вы используете дочернюю тему, WordPress сначала проверит вашу дочернюю тему, чтобы узнать, существует ли конкретная функция. В противном случае будет использоваться родительская тема. Это здорово, потому что позволяет изменять только то, что вам нужно.
Дочерние темы следует использовать всегда, если вы планируете изменить хотя бы один символ в своей теме. На то есть две очень веские причины: обновления и организация.
Обновления
Если вы изменяете тему без использования дочерней темы, у вас есть два варианта: вы можете отказаться от обновления темы в будущем или вы можете обновить и потерять все изменения, внесенные в вашу тему.
Более поздний вариант технически работает, но не рекомендуется. Даже если ваши изменения легко скопировать и вставить, зачем тратить две минуты на задачу, подверженную ошибкам, на каждое обновление?
Не может быть и речи об обновлении вашей темы. Почти все списки причин взлома вашего сайта содержат устаревшее программное обеспечение как главную причину проблем с безопасностью. Вы всегда должны обновлять WordPress, свои темы и плагины, без исключений.
Организация
Когда вы добавляете код в существующую тему, вы добавляете его в базу кода, которая может состоять из тысяч и тысяч строк.Разработчикам, работающим над вашим сайтом (да и вам самим), будет сложно отслеживать ваши изменения. По крайней мере, одним из прямых результатов этого будет увеличение счета за разработку.
Поскольку дочерние темы возвращаются к родительским темам, если не указано иное, ваша дочерняя тема по сути является набором изменений для существующей темы. Это может привести к обширным изменениям, даже если дочерняя тема имеет только пару файлов и, возможно, 100 строк кода.
Создание дочерней темы
Создать дочернюю тему очень просто, так что вы можете скопировать и вставить мой пример ниже.
Чтобы создать дочернюю тему для вашей темы, вам необходимо выполнить следующие шаги:
- Создайте каталог тем в своей установке WordPress
- Создайте таблицу стилей с информацией о вашей дочерней теме
- Используйте стили родительской темы
После выполнения этих шагов вы можете активировать свою дочернюю тему, и ваш веб-сайт будет выглядеть точно так же, как и раньше, но на нем будет использоваться ваша дочерняя тема.
Итак, давайте подробно рассмотрим вышеперечисленные шаги.В этом примере я буду создавать дочернюю тему для темы Twenty Fourteen по умолчанию.
1. Сначала перейдите в каталог своей темы и создайте папку для новой темы. Вы можете называть его как хотите. Для ясности я назову свою тему , двадцать четыре ребенка, .
2. Следующим шагом является создание файла таблицы стилей. Он должен называться style.css . Скопируйте и вставьте следующий код в только что созданный файл:
Два необходимых элемента в приведенном выше коде — это строки, начинающиеся с « Theme Name» и « Template .Название темы сообщает WordPress, как называется ваша тема, и это отображается в селекторе тем. Шаблон сообщает WordPress, какую тему следует считать родительской. Большинство других говорят сами за себя, за исключением текстового домена и тегов. Текстовый домен используется для перевода строк. Текстовый домен должен быть уникальным для вашей темы и использоваться всякий раз, когда вы используете функции перевода. См. I18n для разработчиков WordPress для получения дополнительной информации. Раздел тегов — это список тегов, которые используются в репозитории тем WordPress.В этом примере я просмотрел файл style.css родительской темы и просто скопировал оттуда теги.
3. Теперь ваша дочерняя тема работает нормально. Если вы активируете его и перезагрузите страницу, весь ваш контент будет там, но не будет иметь никакой информации о стиле. Я упоминал ранее, что WordPress сначала ищет функциональность в дочерней теме, а если ее нет, он возвращается к родительской теме.
В нашем случае и имеют таблицу стилей, поэтому WordPress считает, что не должен загружать родительский файл.Чтобы убедиться, что мы загружаем таблицу стилей родительского файла, нам нужно поставить ее в очередь. Это можно сделать в файле темы functions.php , так что создайте этот файл сейчас. В этот файл скопируйте и вставьте следующий код:
Если вы понятия не имеете о PHP и просто хотите изменить некоторые стили, не беспокойтесь о том, почему это работает. Не стесняйтесь зайти в свой файл таблицы стилей и начать вносить изменения. Если вы хотите узнать больше о постановке в очередь, мы расскажем вам прямо здесь, в WPMU DEV, о правильном добавлении скриптов и стилей в WordPress с постановкой в очередь.
Механика детской темы
Так как же на самом деле работает дочерняя тема? Дочерние темы работают на уровне файлов. Когда файл используется в процессе загрузки темы, он проверяет, присутствует ли он в дочерней теме. Если это так, используется содержимое этого файла. В противном случае используется тот же файл в родительской теме.
Есть одно исключение из этого правила — файл функций темы. Загружен файл functions.php как в родительской, так и в дочерней теме. Если бы функции дочерней темы заменили родительские, у вас либо был бы неисправный сайт, либо вам нужно было бы скопировать и вставить все содержимое файла функций родительской темы в дочернюю тему, что как бы нарушило цель расширения темы.
Рабочий процесс при изменении функциональности следующий. Если вы хотите внести изменения в заголовок, скопируйте и вставьте файл header.php родительской темы в свою дочернюю тему. Отредактируйте файл, сколько душе угодно, сохраните его и наслаждайтесь плодами своего труда.
Некоторые заметки для создателей тем
Если вы создаете свои собственные темы, есть несколько рекомендаций, которым вы, возможно, захотите следовать, чтобы упростить создание дочерних тем. Двумя наиболее важными из них являются изучение разницы между get_stylesheet_directory () и get_template_directory () и создание подключаемых функций.
Правильный каталог
При связывании с ресурсами с использованием упомянутых функций вы всегда должны помнить, что семейство функций get_template_ всегда будет указывать на каталог родительской темы, а семейство функций get_stylesheet_ всегда будет указывать на каталог дочерней темы.
В приведенном выше примере первая ссылка берет свое изображение из родительской темы, вторая — из дочерней темы. Нет хорошего ответа, какой из них использовать, решать только вам.
Преимущество использования get_stylesheet_directory_uri () заключается в том, что разработчики дочерних тем могут использовать свое собственное изображение, просто создав его в нужном месте. С другой стороны, если изображение не существует в дочерней теме, оно вообще не будет отображаться.
Причина этого в том, что если дочерняя тема активна, функция get_stylesheet_directory_uri () не проверяет (и не знает), какой файл вы загружаете, поэтому не будет проверять его существование, всегда будет плевать верните URI для дочерней темы.
Изменяемые функции
Другой метод, который вы должны использовать, — это то, что WordPress называет подключаемыми функциями. Это позволяет авторам дочерних тем перезаписывать функции, определенные вами в родительской теме. Это включает в себя упаковку ваших функций в проверку function_exists () .
Предположим, вы создали функцию для настраиваемого отображения метаданных сообщений с именем my_meta () . Дочерняя тема не может изменить эту функцию, потому что ее нельзя определить дважды.Решение состоит в том, чтобы создать эту функцию только в том случае, если она не была определена (помните, что сначала загружается файл функции дочерней темы).
Заключение
Используя несколько очень простых шагов, которые можно скопировать и вставить, вы можете создать среду для своей темы, отвечающую требованиям завтрашнего дня, что избавит вас от партии головной боли. Хотя может возникнуть соблазн использовать встроенный редактор тем в WordPress, он почти всегда вызывает больше проблем, чем решает, если вы не используете дочернюю тему.
Потратьте несколько минут на изучение этого руководства, и ваш веб-сайт и ваш разработчик будут вам благодарны за это.Наконец, дайте нам знать, если у вас есть отличные советы по дочерним темам.
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
