Как редактировать шаблон WordPress 🚩 Программное обеспечение 🚩 KakProsto.ru: как просто сделать всё
Автор КакПросто!
Если у вас есть сайт на платформе WordPress, вы наверняка знаете, что шаблон на своем блоге можно изменять бесконечно, т.к. нет предела совершенству. Данная платформа стала быстро изучаемым инструментом для веб-мастера, тем более редактирование «шкурки» можно осуществлять при помощи обычных программ.
Вам понадобится
- Программное обеспечение:
- — интернет-браузер Firefox;
- — дополнение Firebug.
Инструкция
Многие веб-мастера говорят о том, что идеальный браузером для серфинга и сайтостроения является продукт от компании Mozilla. Firefox, пожалуй, единственная программа, которая поддерживает такое количество приложений и дополнений. Для редактирования шаблонов на любой платформе вам понадобится дополнение Firebug, которое позволяет на месте отображать и редактировать любые параметры шаблона.
Для его установки необходимо нажать верхнее меню «Инструменты» браузера и выбрать пункт «Дополнения» или нажать сочетание клавиш Ctrl + Shift + A. В открывшемся окне не стоит дожидаться загрузки рекомендуемых приложений для Firefox, следует поставить курсор в поле с текстом «Поиск среди доступных дополнений» и ввести Firebug.
В открывшемся окне не стоит дожидаться загрузки рекомендуемых приложений для Firefox, следует поставить курсор в поле с текстом «Поиск среди доступных дополнений» и ввести Firebug.
В списке результатов поиска нажмите кнопку напротив пункта Firebug. После загрузки этого дополнения станет активной кнопка «Перезапустить сейчас». Нажмите ее, чтобы применить изменения. Если по каким-либо причинам данное приложение не появилось в результатах поиска, перейдите на официальный сайт Mozilla и установите Firebug по следующей ссылке https://addons.mozilla.org/ru/firefox/addon/firebug.
После установки этого дополнения в нижней части окна браузера появится небольшая иконка с изображением жука, нажмите на него — дополнение станет активным. К примеру, вы захотели изменить отображение ссылок на главной странице вашего сайта, для нахождения кода этого элемента в окне «жука», которое разделено на 2 части, необходимо поочередно выбрать Html и Style. Теперь в одной части окна будет отображаться html-код, в другой части будет виден код из файлов style. css.
css.
В блоке html перемещайтесь по файлу, периодически нажимая блоки , вы увидите, что после нажатия на один из блоков в «жуке», на странице будет появляться выделение такого же блока. Таким образом довольно просто найти редактируемый элемент, код которого вы не знаете.
После того, как нужный блок кода был вами обнаружен, переместите курсор в соседнее окно (Style). Здесь вы увидите все параметры отображения для данного блока, например, размер шрифта — это ничто иное, как элемент font-size. Если вы хотите его увеличить, прибавьте несколько единиц к уже существующему значению. Обратите внимание, что вам требуется изменить только цифру, сокращение px не стоит трогать (обозначение пикселей).
В этом же блоке обратите внимание на все элементы, среди них могут оказаться padding, margion и т.д. Чтобы разобраться с названиями незнакомых вам элементов, рекомендуется воспользоваться специализированным online-справочником команд — http://htmlbook.ru. Перейдите по этой ссылке, в правом верхнем углу есть поле «Поиск по сайту». Введите искомую команду и нажмите клавишу Enter.
Введите искомую команду и нажмите клавишу Enter.
В результатах поиска вы увидите использование этого элемента в вариациях. К примеру, вас интересует, что означает элемент margin. Введите это слово в поисковое поле и нажмите Enter. Среди результатов поиска выберите первую ссылку CSS — margin. После перехода по этой ссылке вы сможете ознакомиться с этой командой и узнать все о ее применении.
Видео по теме
Неуникальное – уникально. Зачем и как редактировать шаблон сайта на wordpress и других cms
Оптимизация шаблона, или дизайна сайта – как вам угодно, это достаточно нелегкий процесс и зачастую лучше обратиться к специалистам из https://xn—-7sbbaqhlkm9ah9aiq.net/sozdanie-saytov-ukraine/dnept/. Хотя, по сути, все зависит от вашего желания и от количества знаний. Все, как и в жизни – чем больше знаете, тем больше будете работать. В данной статье мы рассмотрим только основные приемы, которые помогут изменять только основные элементы вашего сайта, включая логотип (шапку сайта) и фоновый цвет.
Прежде чем перейти, так сказать к практическим занятиям, давайте разберемся, для чего вообще нужна оптимизация шаблона, ведь в интернете для wordpress есть тысячи уникальных шаблонов, которые доступны бесплатно, и охватывают фактически все тематики сайтостроения?
Во-первых, само слово оптимизация – звучит как то по «сеошнецки», поэтому лучше назвать это доработкой сайта, или подгонкой его под себя или под свои потребности. В данной рубрике мы говорим о создании собственного блога, поэтому и говорить будем о шаблоне для блога.
1. Уникализация шаблона для поисковых систем
2. Доработка шаблона для посетителей
Доработка шаблона сайта нужна для многих вещей, но если взять в общем, то я вижу только два направления, которые привел немного выше, хотя их гораздо больше.
[b]Уникализация шаблона для поисковых систем[/b]
Если вы скачали шаблон для своего сайта с какого-то каталога дизайнов, вы наверняка отдаете себе отчет о том, что данный шаблон уже наверняка скачали много тысяч раз, то есть – для поисковых систем он не уникален.
Нарваться на такую логическую цепочку ПС достаточно просто. Я не говорю, что на неуникальном шаблоне нельзя создать хороший проект, но с уникальным шаблоном, это гораздо проще.
Говорить что-то больше, о оптимизации шаблона сайта для поисковых систем я просто не вижу смысла. Добавлю только одно – не занимайтесь доработкой шаблона, ориентируясь на поисковые системы, так как это просто бред, и толку от этого не будет.
Некоторые пишут что для того чтоб ваш сайт получил уникальный (для ПС) шаблон, нужно всего лишь изменить на несколько пикселей все размеры основных блоков, и поменять цвет фона. Я считаю, что это просто таки маразм, так как такие изменения не дадут никакого толку. Да и к тому же, смысл дорабатывать шаблон для ПС, если его все равно придется доделывать для посетителей, и ПС это все равно учтут??
[b]Доработка шаблона для посетителей[/b]
Посетители, это большая ценность для блогера. Это нужно помнить всегда. Обдумывая будущий вид вашего сайта, попытайтесь представить себя, на месте посетителя. Или хотя бы сделать шаблон, который будет нравиться вам самим. Главное – не перегружать сайт разными графическими изысканиями, так как основная ценность блога – это статьи, а не дизайн, оставьте кучу скриптов и флешь объектов для порталов и варезников.
Это нужно помнить всегда. Обдумывая будущий вид вашего сайта, попытайтесь представить себя, на месте посетителя. Или хотя бы сделать шаблон, который будет нравиться вам самим. Главное – не перегружать сайт разными графическими изысканиями, так как основная ценность блога – это статьи, а не дизайн, оставьте кучу скриптов и флешь объектов для порталов и варезников.
1. Встречают по одежке – все кроме блоговов. Классную статью будут читать и на белой станице. Но все же… Менять логотип можно двумя способами, глупым и «не очень». Суть «глупого способа», это замена шапки сайта посредством редактирования css файла. Для этого, мы берем наш новый логотип, который имеет свое какое-то название, к примеру «абракадабра. jpeg» и заливаем его в файл нашей темы.
www /доменное имя вашего сайта /wp-content/themes/ название темы/ image
 Далее идем в админку нашего сайта
Далее идем в админку нашего сайтаВнешний вид> редактор> style. css
Там ищем что то похожее на это: «header{ 3. background: #fff url(images/header. gif) top left no-repeat; 4. height: 140px; 5. padding-top: 60px; 6. padding: 60px 0 0 20px; 7. » и меняем во второй строке header. gif на наше, «абракадабра. jpeg». Кстати, если вы сохранили файл изображения в другом каталоге, то стоит, заменит и место поиска, которое в нашем случае является /image.
2. Более удобный метод замены логотипа, это просто создать подходящий рисунок, и сохранить его в таком же формате, и с таким же именем, как это было в стандартном логотипе. После этого мы просто идем в наш FTP клиент, находим стандартный логотип, и меняем его новым. Вот и все.
Фоновый цвет, то есть тот, на фоне которого у нас отображается наш контент, меняется, как правило, в таблице стилей css, Если в качестве фона не применено изображение. В основном за цвет фона отвечает вот такой класс:
1.. content{ 2. background: #FFF; 3. padding: 20px 0 20px 20px; 4. font-size: 0. 8125em; /* 13px */ 5. }
background: #FFF; 3. padding: 20px 0 20px 20px; 4. font-size: 0. 8125em; /* 13px */ 5. }
Как правильно изменить тему WordPress (Полное руководство)
Планируете ли вы изменить тему WordPress на своем веб-сайте? WordPress позволяет пользователям очень легко изменять и управлять темами на своем сайте.
Тем не менее, вы должны помнить, что изменение внешнего вида вашего работающего веб-сайта является важным событием. Вам нужно помнить об определенных вещах до и после смены темы, чтобы не потерять данные и трафик веб-сайта.
В этой статье мы покажем вам, как правильно изменить тему WordPress с помощью пошагового контрольного списка.
Вот краткий обзор того, что вы узнаете из этой статьи:
- Что нужно сделать перед изменением темы WordPress
- Как установить тему WordPress
- Как изменить тему WordPress без выхода в эфир
- Как изменить Тема WordPress на живом сайте
- Как изменить тему WordPress вручную из базы данных
- Действия после изменения темы WordPress
Действия перед изменением темы WordPress
Хотя изменить тему можно всего за несколько кликов, вы должны принять некоторые меры предосторожности, прежде чем начинать процесс.
Мы рекомендуем вам просмотреть следующий контрольный список, чтобы убедиться, что процесс изменения вашей темы WordPress проходит гладко и вы не потеряете важные данные.
1. Скопируйте фрагменты из вашей текущей темы
Некоторые опытные пользователи WordPress любят настраивать свой веб-сайт, добавляя фрагменты кода непосредственно в файл functions.php своей темы.
Поскольку эти изменения были внесены один раз, о них обычно забывают.
Если вы или ваш веб-разработчик внесли эти изменения, обязательно просмотрите файлы вашей текущей темы и запишите весь дополнительный код, который вы добавили ранее. Это позволит вам добавить их позже в файл functions.php вашей новой темы или плагин WordPress для конкретного сайта.
Подробнее см. в нашем руководстве о том, как правильно добавить пользовательский код в WordPress.
2. Тестовое время загрузки
Прежде чем менять тему, вам следует проверить время загрузки вашего веб-сайта, чтобы вы могли легко сравнить разницу во времени загрузки страниц после внесения изменений на свой веб-сайт.
Помните, что скорость WordPress является важным фактором для пользовательского опыта и SEO, поэтому вам нужно убедиться, что новая тема работает быстрее, чем предыдущая.
Вы можете проверить скорость своего сайта с помощью инструмента тестирования скорости WordPress. Дополнительные инструкции см. в нашем руководстве о том, как запустить тест скорости сайта.
Убедитесь, что вы проверили время загрузки главной страницы, а также некоторых внутренних страниц.
3. Не теряйте код отслеживания
Некоторые пользователи добавляют код отслеживания аналитики непосредственно в файлы темы. Кроме того, существуют темы WordPress, которые позволяют добавлять код AdSense или Analytics на панель настроек.
Одна из самых частых ошибок новичков — игнорировать эти коды.
Убедитесь, что вы скопировали все коды отслеживания, чтобы вы могли добавить их на свой новый сайт после смены темы.
Чтобы гарантировать это в будущем, мы всегда рекомендуем пользователям устанавливать Google Analytics с помощью подключаемого модуля, такого как MonsterInsights, а для других кодов отслеживания мы рекомендуем использовать подключаемый модуль верхнего и нижнего колонтитула.
4. Сделайте полную резервную копию
Всегда рекомендуется создавать резервные копии ваших сообщений, изображений, плагинов и базы данных перед изменением темы.
Вы можете использовать плагин резервного копирования WordPress для создания резервной копии всего вашего сайта. Убедитесь, что вы загрузили эту резервную копию на свой компьютер, прежде чем двигаться дальше.
Этот шаг гарантирует, что вы сможете легко восстановить свой веб-сайт, если что-то пойдет не так.
5. Содержимое боковой панели
Боковые панели используются для добавления различных виджетов, включая социальные ссылки, рекламные объявления, формы подписки или контактную форму.
Запишите эти изменения. Если к виджету добавлен какой-либо пользовательский код, убедитесь, что вы скопировали и вставили этот код на свой компьютер, чтобы вы могли повторно использовать его в своей новой теме.
6. Держите свой сайт в режиме обслуживания
Рекомендуется переводить веб-сайт в режим обслуживания, когда вы вносите в него изменения. Вы же не хотите, чтобы ваши посетители видели строящийся сайт, верно?
Вы же не хотите, чтобы ваши посетители видели строящийся сайт, верно?
Для этой цели мы рекомендуем использовать плагин SeedProd. Это популярный плагин WordPress, который позволяет вам легко создавать красивые страницы, которые скоро появятся, и страницы в режиме обслуживания для вашего сайта.
Вы можете использовать бесплатную версию SeedProd, чтобы включить режим обслуживания. Существует также версия Premium, которая включает в себя готовые шаблоны, расширенные функции настройки и интеграцию с инструментами электронного маркетинга.
Чтобы ваш сайт оставался в режиме обслуживания, вам необходимо установить и активировать плагин SeedProd. Если вам нужна помощь, следуйте нашему пошаговому руководству по установке плагина WordPress.
Затем перейдите к SeedProd » Страницы в панели администратора WordPress и нажмите «Настроить страницу режима обслуживания».
После этого вам нужно будет выбрать шаблон для страницы режима обслуживания. Вы также можете использовать пустой шаблон и создать страницу с нуля.
Вы также можете использовать пустой шаблон и создать страницу с нуля.
Чтобы выбрать шаблон, просто наведите указатель мыши на миниатюру и щелкните значок галочки.
Теперь вы можете использовать конструктор страниц SeedProd с перетаскиванием, чтобы настроить страницу режима обслуживания. Просто добавьте новые блоки, перетащив их из меню слева.
SeedProd позволяет добавлять стандартные блоки для текста, изображений, кнопок и заголовков. Он также предлагает расширенные блоки, включая контактные формы, бесплатные раздачи, варианты обмена в социальных сетях и многое другое.
Не забудьте сохранить изменения, нажав кнопку «Сохранить» в правом верхнем углу. После этого перейдите на вкладку «Настройки страницы» и измените статус страницы, переключившись на «Опубликовать».
После этого вы можете перейти на страницу SeedProd » Pages , чтобы включить режим обслуживания. Все, что вам нужно сделать, это переключить режим обслуживания на «Активный».
Как установить тему WordPress
После соблюдения вышеуказанных мер предосторожности следующим шагом будет установка темы, которую вы хотите использовать на своем сайте.
На ваш выбор доступны тысячи бесплатных и платных тем WordPress. Тот факт, что вы читаете эту статью, означает, что вы, вероятно, нашли подходящую тему для своих нужд.
Если вы еще не выбрали тему, мы настоятельно рекомендуем вам следующие темы WordPress:
1. Divi
Divi — одна из самых популярных тем WordPress на рынке. Он работает на основе перетаскивания Divi Builder, который позволяет вам легко создавать веб-сайты любого типа.
Он поставляется с более чем 20 готовыми макетами и 46 различными элементами контента. Вы можете легко настроить каждый элемент своего сайта и видеть изменения в режиме реального времени.
2. Астра
Astra — легкая и оптимизированная по скорости тема WordPress. Он совместим с различными плагинами для создания страниц, такими как SeedProd, Beaver Builder, Divi и Visual Composer.
Это перевод и RTL-готовая тема. Это позволяет вам запустить свой веб-сайт на любом языке и даже создать многоязычный веб-сайт.
Astra можно легко интегрировать с плагином WooCommerce, поэтому вы можете легко создать интернет-магазин без особых хлопот. Вы также можете настроить верхний и нижний колонтитулы, макет и многое другое с помощью настройщика тем WordPress.
Наша любимая часть Astra — это все шаблоны начальных веб-сайтов, с которыми она поставляется.
3. StudioPress
Genesis — самая популярная тематическая структура WordPress, созданная командой StudioPress. Вы можете создавать потрясающие веб-сайты, используя платформу Genesis и другие темы StudioPress.
Если вы не знаете, StudioPress теперь является частью WP Engine, самой популярной управляемой хостинговой компании WordPress.
Самое приятное то, что вы получите более 35 тем StudioPress бесплатно, если подпишетесь на любой тарифный план хостинга WP Engine.
4.
 OceanWP
OceanWPOceanWP — адаптивная многоцелевая тема WordPress. Он предлагает несколько демонстрационных шаблонов, созданных для разных профессий и предприятий.
Он совместим с основными плагинами конструктора страниц. Вы также можете использовать различные расширения, чтобы вывести свой сайт на новый уровень.
5. SeedProd
SeedProd — лучший конструктор сайтов для WordPress с помощью перетаскивания. Мы уже упоминали, что вы можете использовать его для создания страницы режима обслуживания. Но вы также можете использовать его для создания пользовательской темы WordPress без написания кода.
SeedProd поставляется с более чем 28 профессионально разработанными темами, которые помогут вам начать работу. Вы можете легко настроить темы с помощью готовых блоков, смарт-разделов и тегов шаблонов WordPress.
После того, как вы выбрали тему, вам необходимо установить ее на свой сайт WordPress. Вы можете использовать любой из следующих 3 методов для установки темы WordPress:
- Использование параметра поиска темы WordPress
- Загрузка темы с панели инструментов WordPress
- Установка темы с использованием FTP
Вы можете обратиться за помощью к нашему руководству для начинающих о том, как установить тему WordPress.
Как изменить тему WordPress без запуска
После того, как вы установили новую тему, вы готовы переключать темы.
Тем не менее, всегда рекомендуется протестировать тему, прежде чем переключаться на нее на активном веб-сайте.
Таким образом вы сможете проверить совместимость новой темы с вашими существующими плагинами и убедиться, что все работает должным образом.
Существует два способа изменения темы WordPress без публикации:
1. Предварительный просмотр в реальном времени
По умолчанию WordPress позволяет предварительно просмотреть тему на веб-сайте, не изменяя ее.
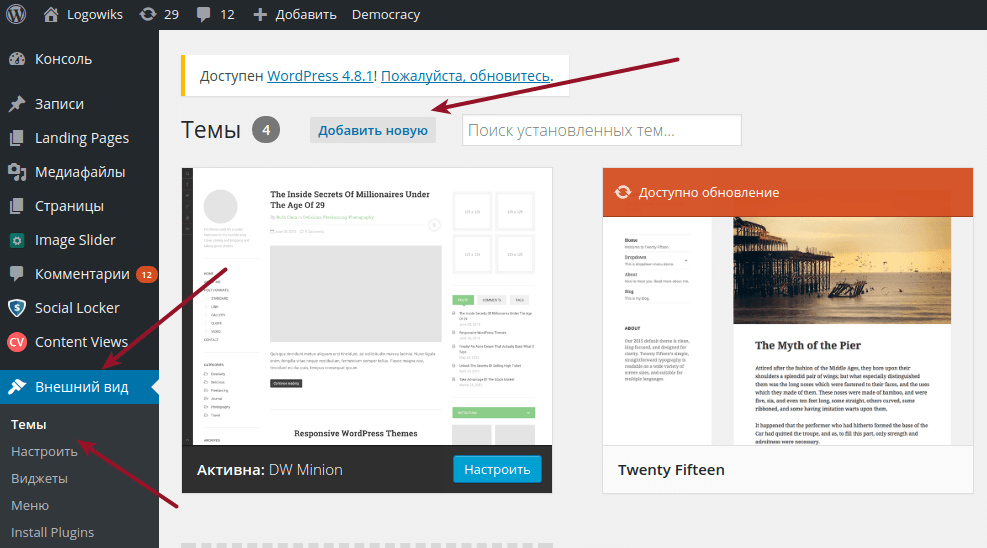
Для этого перейдите к Внешний вид » Темы на левой боковой панели панели администратора.
На этой странице вы увидите все установленные темы на вашем сайте. Вам нужно навести указатель мыши на тему, которую вы хотите просмотреть, и нажать на Кнопка просмотра в реальном времени .
Это откроет вашу новую тему в настройщике тем WordPress. Теперь вы можете протестировать новую тему и убедиться, что все работает правильно.
Теперь вы можете протестировать новую тему и убедиться, что все работает правильно.
2. Плагин Theme Switcha
Другим вариантом является использование плагина Theme Switcha. Это позволяет вам предварительно просмотреть новую тему, не активируя ее.
Во-первых, вам необходимо установить и активировать этот бесплатный плагин. Далее перейдите в Settings » Theme Switcha с левой боковой панели панели администратора.
На странице настроек выберите параметр «Включить переключение тем», а затем прокрутите страницу вниз и нажмите Сохранить изменения .
Этот плагин теперь будет отображать все ваши установленные темы внизу этой страницы. Нажмите на новую тему, чтобы просмотреть ее на новой вкладке веб-браузера.
Как изменить тему WordPress на активном сайте
После того, как вы протестировали новую тему, пришло время начать процесс переключения темы на вашем сайте WordPress.
Для этого перейдите в Внешний вид » Темы на левой боковой панели панели администратора WordPress.
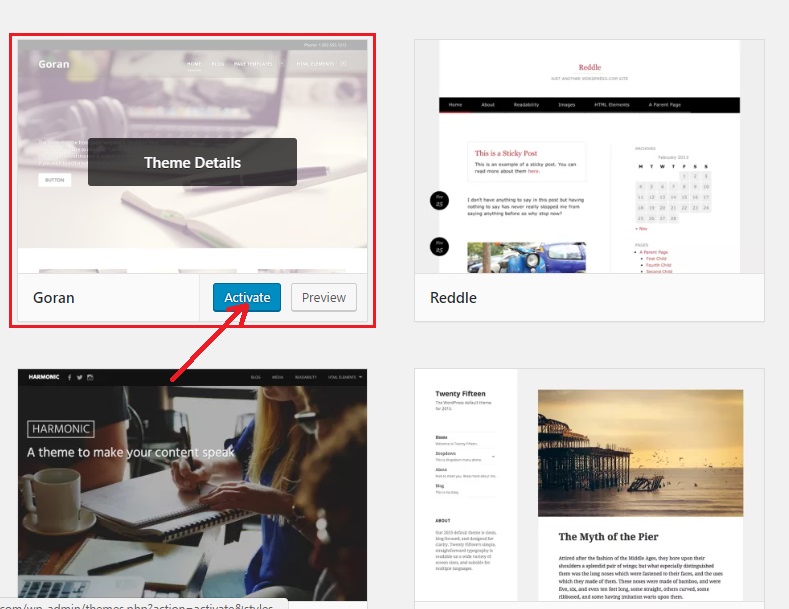
На этой странице вам нужно навести курсор мыши на тему, которую вы хотите использовать, а затем нажать кнопку Активировать , чтобы изменить тему WordPress.
Теперь вы можете посетить главную страницу своего веб-сайта, чтобы увидеть новую тему в действии.
Как изменить тему WordPress вручную
Иногда ошибка может сделать вашу панель администратора WordPress недоступной. В этом случае вы не сможете изменить тему, используя описанный выше метод.
Чтобы восстановить свой веб-сайт, вам необходимо восстановить его из резервной копии или устранить ошибку WordPress, вызывающую проблему.
Однако, если у вас нет резервной копии, вы можете изменить тему вручную с помощью phpMyAdmin.
Этот метод позволяет сообщить WordPress, какую тему использовать, изменив информацию в базе данных.
Во-первых, вам нужно подключиться к вашему веб-сайту с помощью FTP-клиента и перейти в папку /wp-content/themes/.
Здесь вы сможете увидеть все темы, которые в данный момент установлены на вашем сайте. Вы также можете установить тему WordPress через FTP, если вы ее не видите.
Вы также можете установить тему WordPress через FTP, если вы ее не видите.
Затем вы хотите записать имя папки темы, которую вы хотите использовать, потому что она понадобится вам позже.
После этого вам нужно зайти в cPanel вашей учетной записи хостинга WordPress. На этой странице вам нужно будет прокрутить вниз до раздела «Базы данных» и нажать phpMyAdmin .
Как только вы войдете в phpMyAdmin, вы увидите список баз данных в левой части экрана. Просто нажмите на базу данных, которую вы используете для своего сайта WordPress.
Далее он покажет вам список таблиц в этой базе данных. Вам нужно нажать на таблицу «wp_options», чтобы открыть ее.
Примечание : По умолчанию WordPress использует wp_ в качестве префикса для имен таблиц. Однако можно использовать другой префикс базы данных, как показано на изображении выше.
Теперь вам нужно найти строки шаблона и таблицы стилей на правой панели.
Затем щелкните ссылку Edit в строке «template», чтобы открыть редактор.
Здесь вам нужно изменить значение в поле option_value на имя темы, которую вы хотите использовать. Обычно оно совпадает с именем папки в папке /wp-content/themes/, которую вы скопировали ранее.
Когда вы закончите, нажмите кнопку Перейти , чтобы сохранить изменения. Затем повторите тот же процесс для строки «таблица стилей».
После внесения изменений в обе строки вы можете перейти на свой веб-сайт, чтобы увидеть новую тему в действии.
Действия после смены темы
После того, как вы изменили тему на своем веб-сайте, вам нужно позаботиться о некоторых вещах, прежде чем отключать режим обслуживания.
Вы можете проверить следующий контрольный список того, что нужно сделать после смены темы WordPress:
1. Протестируйте свой веб-сайт
Во-первых, вам нужно убедиться, что все функции, плагины и виджеты работают правильно.
Вам следует уделить некоторое время тестированию своего веб-сайта и проверить различные элементы, включая сообщения, раздел комментариев, изображения и контактную форму.
2. Кросс-браузерная совместимость
Браузеры имеют тенденцию отображать некоторые вещи по-разному.
Чтобы убедиться, что ваш веб-сайт хорошо отображается во всех основных браузерах, вам следует протестировать его в различных веб-браузерах, включая Google Chrome, Firefox, Safari и Internet Explorer.
3. Добавьте код отслеживания
После того, как вы протестировали функции и кросс-браузерную совместимость, вы должны добавить аналитику и код отслеживания AdSense на свой сайт.
Вы можете использовать подключаемый модуль MonsterInsights, чтобы добавить код отслеживания Google Analytics. Это позволит вам правильно настроить аналитику и просматривать подробную статистику сайта прямо в панели управления WordPress.
4. Отключение режима обслуживания
Отключение режима обслуживания
Вы можете отключить режим обслуживания на своем сайте, чтобы он заработал.
Если вы используете плагин SeedProd, просто перейдите на страницу SeedProd » Pages на панели инструментов WordPress и нажмите переключатель «Неактивно», чтобы отключить режим обслуживания.
5. Проверка времени загрузки
Вам нужно снова зайти на веб-сайт Pingdom, чтобы проверить время загрузки домашней страницы после смены темы.
Затем сравните это со временем загрузки, когда была установлена ваша старая тема. Если вы видите какие-либо существенные различия, вы можете следовать нашему руководству, чтобы улучшить скорость WordPress.
6. Мониторинг показателя отказов
После переключения тем вы должны отслеживать показатель отказов вашего сайта.
Если ваша новая тема неудобна для пользователя и сложна в навигации, это может увеличить показатель отказов вашего сайта.
Вы можете добавить связанные сообщения, виджет популярных сообщений и хлебные крошки, чтобы уменьшить показатель отказов и увеличить количество просмотров страниц.
7. Спросите об отзывах
Вы также можете попросить своих пользователей оставить отзывы и предложения по улучшению дизайна вашего сайта. Вы можете использовать формы опроса или онлайн-опрос для сбора информации от пользователей.
Вы можете поделиться новым дизайном со своими подписчиками, используя службу маркетинга по электронной почте, и спросить их предложения. Это поможет вам понять, что они хотели бы улучшить.
Мы надеемся, что это пошаговое руководство помогло вам легко изменить тему WordPress. Возможно, вы захотите ознакомиться с нашим списком обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Руководство по темам WordPress | Поддержка HostGator
- Обзор
- Темы
- Редактор блоков
- Страницы и сообщения
- Плагины
- Публикация
Приведенная ниже информация предназначена только для справки. Обратите внимание, что HostGator не может предлагать прямую поддержку тем WordPress.
Обратите внимание, что HostGator не может предлагать прямую поддержку тем WordPress.
WordPress — отличная система управления контентом (CMS) для создания веб-сайта для бизнеса или хобби. Его популярность позволила создать множество тем, как бесплатных, так и платных, и даже премиальных.
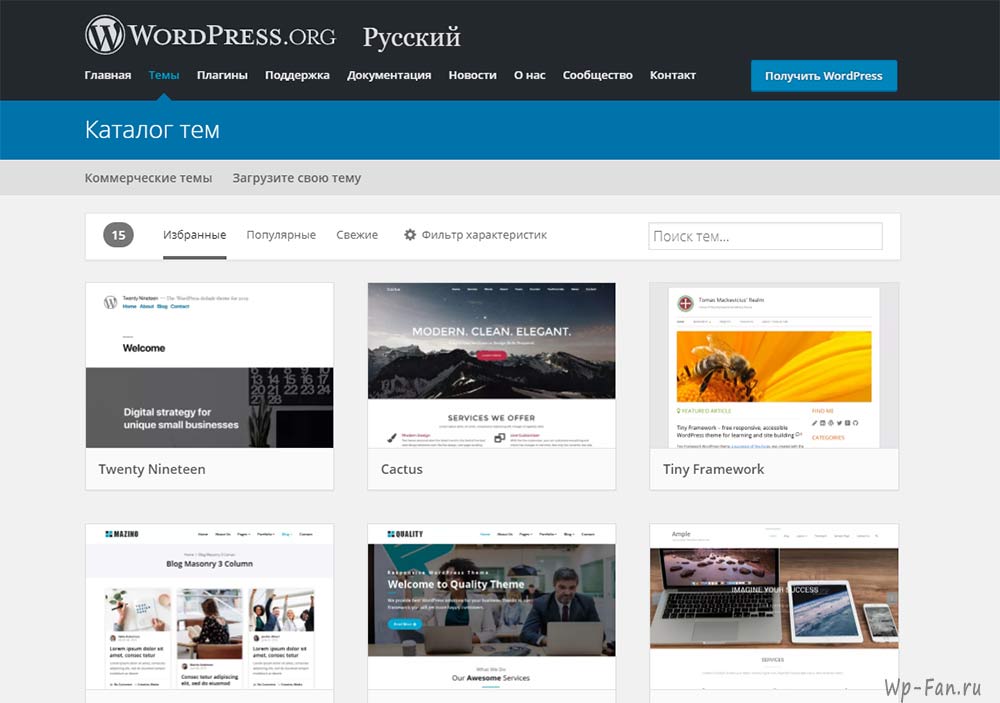
Что такое тема?Тема — это предварительно разработанный шаблон, используемый для создания дизайна и общего вида вашего веб-сайта. Их можно найти непосредственно в репозитории WordPress.org (ваша панель управления WordPress) или на сторонних веб-сайтах.
Независимо от того, является ли тема бесплатной или платной, есть два способа добавить или установить тему на свой сайт WordPress — через панель инструментов WordPress или вручную.
В этой статье будут обсуждаться следующие темы.
- Поиск и активация темы WordPress ⤵
- Загрузка темы WordPress ⤵
- Загрузка темы WordPress ⤵
- через панель инструментов WordPress ⤵
- путем загрузки вручную ⤵
- Дополнительная информация ⤵
Вот видео, которое поможет вам выбрать и установить тему WordPress.
Поиск и активация темы WordPress
WordPress позволяет вам искать темы в репозитории WordPress.org на основе определенных ключевых слов и/или функций, а затем активировать их на своем веб-сайте.
Чтобы найти и активировать тему из панели управления WordPress:
- Войдите в панель управления WordPress. Пожалуйста, посетите следующую статью для получения инструкций.
- Вход в WordPress
- В левом меню наведите указатель мыши на Внешний вид и выберите Темы в подменю.
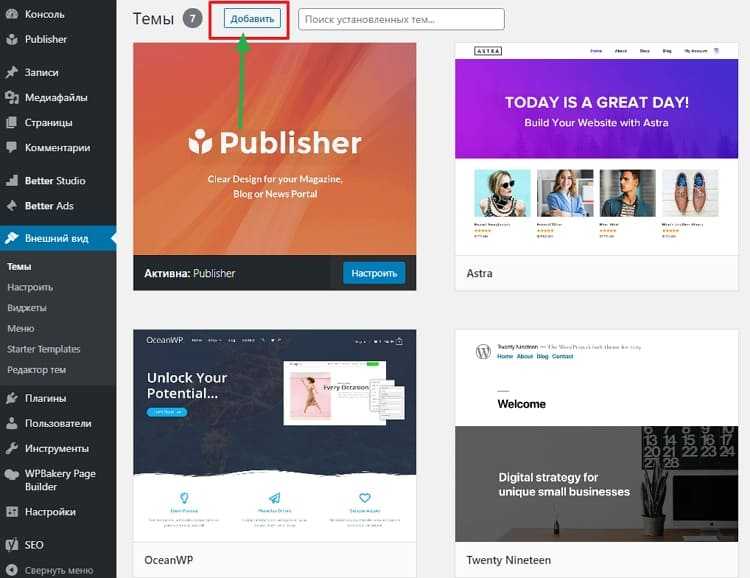
На странице Themes показаны установленные темы, которые вы можете применить к своему сайту WordPress. В рамках одной установки WordPress допускается только одна активная тема.
Используйте окно поиска в верхнем меню, чтобы найти установленную тему.
 Если вы ищете конкретную тему, не включенную в список, нажмите кнопку Кнопка «Добавить новую тему» или блок «Добавить новую тему» на нижней странице.
Если вы ищете конкретную тему, не включенную в список, нажмите кнопку Кнопка «Добавить новую тему» или блок «Добавить новую тему» на нижней странице.Вы можете выбрать одну из вкладок Популярные , Последние или Избранное или использовать поле поиска для поиска определенной темы.
Многие из этих тем бесплатны или предлагают возможность обновления для покупки. Вы можете просмотреть все доступные темы WordPress или выполнить поиск по определенному ключевому слову, автору или тегу с помощью параметров верхнего меню.
Чтобы установить и активировать тему:
- После того, как вы выбрали предпочитаемую тему, наведите указатель мыши на ее миниатюру, чтобы установить, предварительно просмотреть тему или прочитать сведения о ней.
- Нажмите кнопку Установить , чтобы сразу загрузить тему. Вы также можете Предварительно просмотреть , чтобы увидеть, как это будет выглядеть на вашем веб-сайте, а затем нажать Установить .

- После установки нажмите Активировать , чтобы применить новую тему на своем сайте.
Загрузка темы WordPress
Допустим, вы увидели классную тему на стороннем веб-сайте или купили ее у разработчика темы. Теперь вы хотите применить его на своем веб-сайте. Есть несколько шагов, которые вам нужно сделать, чтобы использовать эту классную тему.
- Загрузите тему в ZIP-файле из надежного источника, чтобы убедиться, что в ней есть все ее компоненты.
- После загрузки ZIP-файла темы вам необходимо загрузить его на панель управления WordPress, чтобы активировать его. См. инструкции ниже.
Примечание : Не все темы WordPress совместимы с последней версией WordPress. Проверьте сведения о теме, чтобы узнать, совместима ли она с текущей версией WordPress, которую вы используете.
Загрузка темы WordPress
Если вы приобрели тему WordPress на стороннем веб-сайте, сначала необходимо загрузить ее на панель инструментов WordPress, а затем активировать. Есть два способа загрузить тему WordPress:
Есть два способа загрузить тему WordPress:
- через панель управления WordPress ⤵ 9.0012
- путем загрузки вручную ⤵
Чтобы загрузить тему через панель управления:
- Войдите в панель управления WordPress.
- В меню навигации слева наведите курсор на Внешний вид и нажмите Темы в подменю.
- На странице Темы нажмите Добавить новую тему в верхнем меню или щелкните блок Добавить новую тему внизу страницы.
- На странице Добавить тему нажмите
- Нажмите . Выберите «Файл » и загрузите ZIP-файл темы со своего компьютера.
- Нажмите Установить сейчас .
- После установки нажмите Активировать .

Примечание: Если вы получаете сообщение об ошибке при нажатии Установить сейчас , убедитесь, что загружаемый архив содержит только основные файлы темы. Иногда в заархивированную папку включаются дополнительные файлы. Возможно, вам потребуется подтвердить это с помощью стороннего источника.
с помощью ручной загрузки
Если вы не можете загрузить тему с помощью первого метода, вы можете вручную загрузить ее в каталог вашей темы WordPress, а затем активировать тему через панель управления.
Чтобы загрузить тему WordPress вручную:
- Войдите в cPanel или подключитесь к своему серверу с помощью FTP-клиента.
- Перейдите к корневому каталогу документов вашего сайта WordPress в файловом менеджере .
- Щелкните папку wp-content , затем выберите папку темы каталог.
- Загрузите сжатый файл темы (.
 zip) в папку /wp-content/themes . Вы можете загрузить его напрямую с помощью файлового менеджера или FTP-клиента, например FileZilla. Пожалуйста, посетите эти статьи для получения инструкций.
zip) в папку /wp-content/themes . Вы можете загрузить его напрямую с помощью файлового менеджера или FTP-клиента, например FileZilla. Пожалуйста, посетите эти статьи для получения инструкций.- Как загрузить файл с помощью файлового менеджера
- Как передать файлы с помощью FileZilla
- Извлеките файл .zip в папку /wp-content/themes папка.
Как извлечь файл .zip
Чтобы извлечь/распаковать файлы вашей темы WordPress:
- Щелкните правой кнопкой мыши файл .zip и выберите Извлечь .
- Нажмите Извлечь файлы .
- Дождитесь результатов извлечения , затем нажмите Закрыть .
- После успешного распаковывания темы в папку тем WordPress войдите в панель управления WordPress.
- Наведите курсор на Внешний вид в меню слева и выберите Темы .

- Найдите загруженную тему, затем наведите указатель мыши на миниатюру темы и нажмите кнопку Активировать .
Поздравляем! Ваш веб-сайт WordPress теперь использует новую тему.
Эй, создание резервной копии вашего сайта тоже важно! Вы можете доверить нашей профессиональной службе CodeGuard создание ежедневных автоматических резервных копий вашего веб-сайта. Повседневная? Да, ЕЖЕДНЕВНОЕ автоматическое резервное копирование.
Вы видите пустые страницы после установки новой темы? Дополнительные сведения см. в этой статье.
- Блог WordPress Пустые страницы
Хотите узнать больше об управлении темами WordPress? Эта статья полезна для чтения:
- Темы WordPress
Вы новичок в WordPress или хотели бы ознакомиться с основами и инструкциями в WordPress? Мы вас прикроем! Вот ссылки на наши видеоролики «Создание вашего первого веб-сайта на WordPress», которые помогут вам начать работу.
