Редактирование шаблонов в WordPress.
В этой статье не будет написано как из бесплатной убогой темы сделать супер крутую, да и написать такую статью не возможно. Здесь я опишу как можно сделать небольшой «косметический» ремонт шаблона.
Я думаю для людей которые хорошо разбираются в php или html это не вызовет никаких проблем. Но я например на столько сильно забыл весь html что наверно сейчас не смогу написать простую таблицу без того чтобы не заглянуть в какой нибудь справочник, а иногда приходится делать что-то действительно серьёзное. Короче я хочу поделиться с Вами простым способом редактирования WordPress тем.
Наверное все знают что такое Firebug, а кто не знает обязательно посетите
домашнюю страницу фаербага и прочитайте по подробнее. Firebug это мощное дополнение для браузера Firefox, разработанное специально для web-разработчиков. Устанавливается он в один клик, для его работы НЕОБХОДИМ Firefox если Вы по каким-то причинам не пользуйтесь Firefox’ом, то поставьте его.
Мой пример.
Первый раз когда я столкнулся с необходимостью редактировать шаблон, когда добавлял «Хлебные крошки». После того как я вставил нужный код в мой шаблон хлебные крошки выглядели так.
Меня это не устроило и я решил внести следующие изменения.
- Увеличить размер шрифта
- Передвинуть в право и вниз
Вот как это просто делается пр помощи фаербага.
Открываете в Firefox’е страницу, которую хотите отредактировать, и запускаете Firebug (нажмите Инструменты–>Firebug–>Open Firebug или нажмите на картинку жука снизу окна браузера). Снизу окна появляется окно Firebug, в левом окне выбираем «HTML» в правом «Style». Теперь в левой части окна у Вас будет html код открытой страницы а в правой стили отвечающие за тот или иной элемент. В левой части окна перемещаясь по дереву блоков html кода страницы найдите блок, отвечающий за нужный элемент, в моём случае это блок с «хлебными крошками». Заметьте если в коде навести мышкой на тэг ( например div или p), Firebug подсвечивает этот элемент на вашем сайте, поэтому никаких проблем с нахождением элемента в коде быть не должно.
Теперь в левой части окна у Вас будет html код открытой страницы а в правой стили отвечающие за тот или иной элемент. В левой части окна перемещаясь по дереву блоков html кода страницы найдите блок, отвечающий за нужный элемент, в моём случае это блок с «хлебными крошками». Заметьте если в коде навести мышкой на тэг ( например div или p), Firebug подсвечивает этот элемент на вашем сайте, поэтому никаких проблем с нахождением элемента в коде быть не должно.
После того как нужный блок найден кликнете на него и в правой части окна Firebug’а появится все стили действующие на этот блок. Теперь чтобы увеличить шрифт меняем значение параметра font-size на 15px и видим как прямо на глазах шрифт «Хлебных крошек» меняется у нас на страницы. Тек же нажимаем правой кнопкой мышки рядом с списком параметров и из всплывающего меню выбираем  Вы, естественно, меняете и ставите свои параметры, можете менять что угодно, не волнуйтесь Firebug сам ничего не меняет в исходном коде страницы, он меняет только страницу отображающуюся у Вас, посте обновления страницы все изменённые настройки вернутся обратно. Картинка кликабельна.
Вы, естественно, меняете и ставите свои параметры, можете менять что угодно, не волнуйтесь Firebug сам ничего не меняет в исходном коде страницы, он меняет только страницу отображающуюся у Вас, посте обновления страницы все изменённые настройки вернутся обратно. Картинка кликабельна.
Теперь осталось разобраться со смещением. Если то что мы сделали я ещё можно бы сделать и без Firebug’а, то о существовании таких параметров как
После установки всех параметров Firebug автоматически добавит в html код в левой части окна все стили(сам html файл он не правит).
style="font-size:15px; font-weight:bold; padding-top: 12px; padding-left: 10px;"
и добавить их в нужное место в шаблоне или добавить в файл стилей.
Всё я показал Вам как легко редактировать шаблоны без глубоких знаний html и опыта вёрстки. Firebug имеет очень большой функционал, и с его помощи очень легко как разрабатывать сайты так и править уже готовые, спасибо за внимание.
Виртуальные Шаблоны для Фотошопа для детских компьютерных фотомонтажей. https://dostavka-byketov.ru Доставка цветов и подарков Арти.
Шаблоны или темы — Как сделать страницу
Suscríbete a mi канал:
СКАЧАТЬ УРОК В PDF
ДОСТУПНО ТОЛЬКО ДЛЯ ПРЕМИУМ-ЧЛЕНОВ
Шаблоны, темы, темы, шаблоны, называйте как хотите 😉
Одним из больших преимуществ использования CMS, такой как WordPress, является то, что дизайн и контент разделены, поэтому вы можете изменить дизайн, не теряя своего контента.
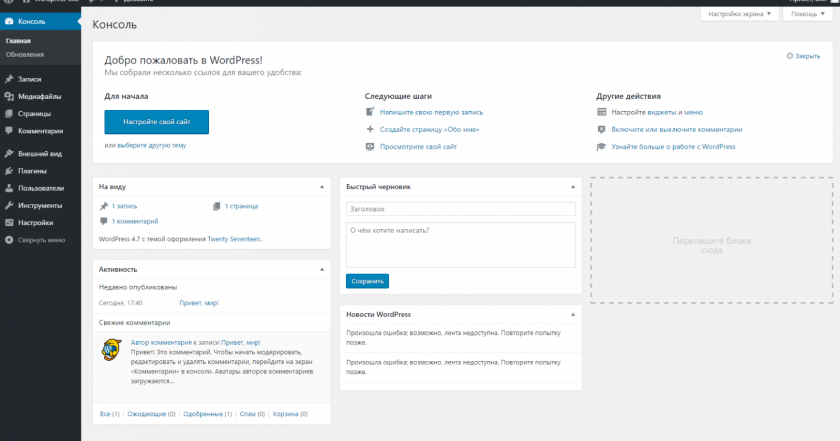
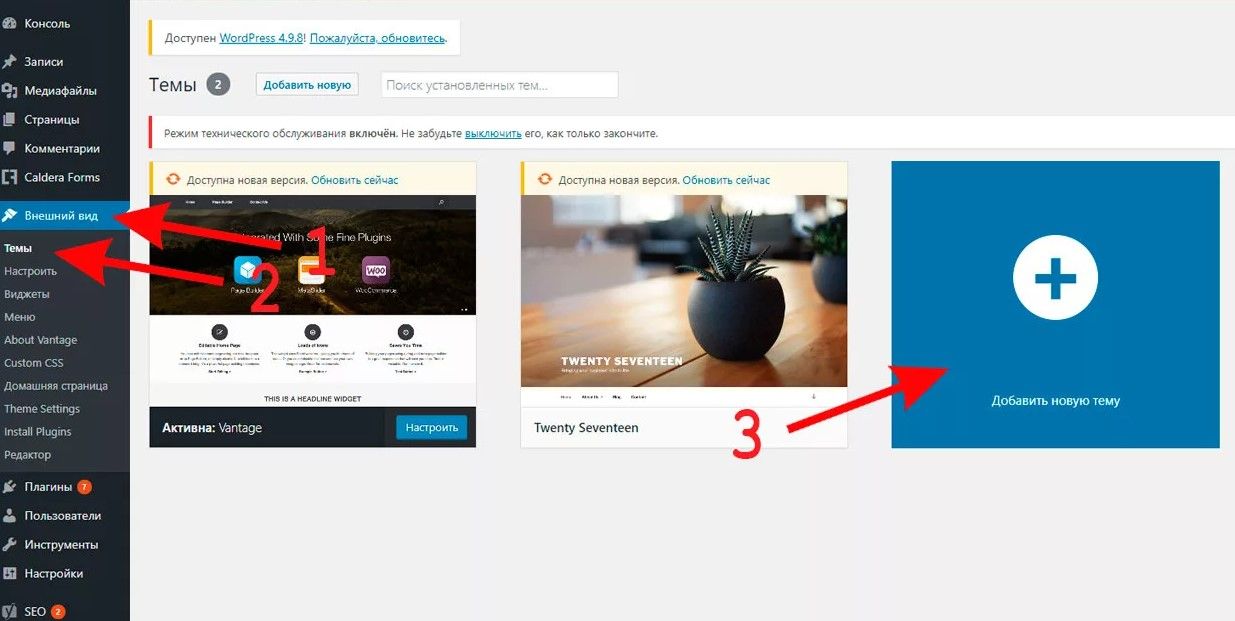
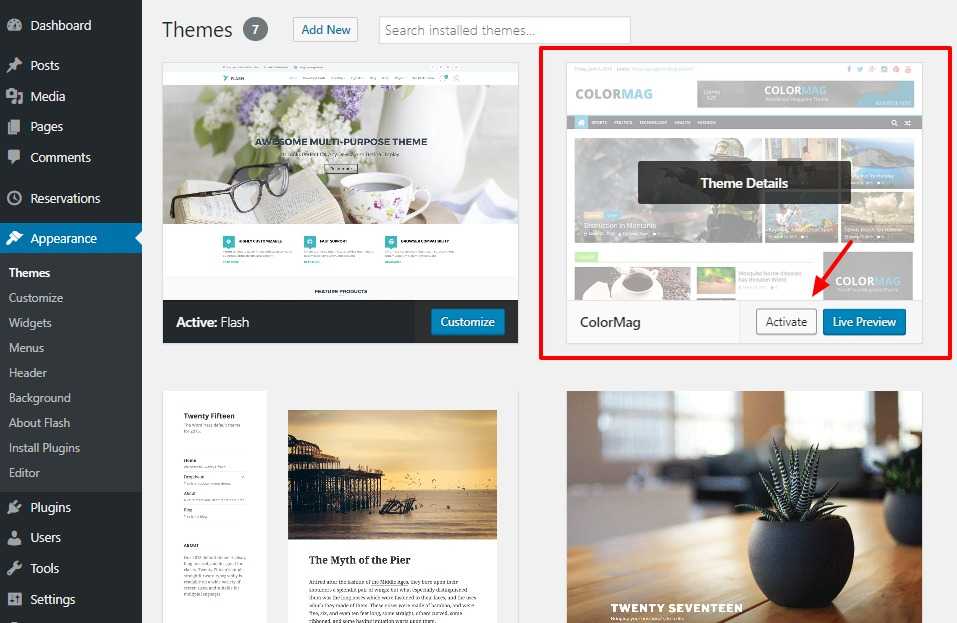
Изменить дизайн или шаблон в WordPress так же просто, как перейти Внешний вид -> Темы:
Первый, который появляется, является активным, а те, которые появляются следующими, могут быть активированы щелчком мыши.
Когда вы активируете шаблон, он изменит дизайн вашего сайта.
При входе Внешний вид -> темы вы видите установленные шаблоны и с кнопки Добавить новый вы можете установить столько, сколько хотите:
Хорошей практикой является не накапливать шаблоны, удалять те, которые вы не используете.
Установка шаблона — это не то же самое, что активация.
Установка шаблона означает, что он доступен для использования, а его активация означает, что это действительно тот шаблон, который вы хотите использовать.
Существует множество бесплатных и платных шаблонов.
Среди лучших бесплатных шаблонов:
- Astra (бесплатная версия и платная версия)
- Generatepress (бесплатная версия и платная версия)
- OceanWP (бесплатная версия и платная версия)
- Привет Элементор
А среди самых высокооплачиваемых:
- Astra (Доступно в Премиум-зоне)
- Генерировать пресс (Доступно в Премиум-зоне)
- Genesis (Доступно в Премиум-зоне)
- ВТОРАЯ (Доступно в Премиум-зоне)
- И многое другое в зависимости от тематики вашего сайта (Многие доступны в Премиум-зоне)
Параметры настройки шаблона
В Внешний вид -> Настроить у нас есть параметры настройки шаблона:
Важно знать, что эти параметры зависят от активного шаблона.
Не все шаблоны имеют одинаковые параметры, очень важно выбрать шаблон, который подходит для нашего проекта.
Из вариантов мы можем изменить цвета, шрифты и многие другие варианты дизайна.
Фактически, некоторые шаблоны включают новые меню настройки в нашей панели управления WordPress, как вы можете видеть в этом примере:
Каждый шаблон — это целый мир, и я рекомендую вам хорошо изучить тот, которым вы пользуетесь.
Очень распространенной ошибкой является установка плагинов с функциями, которые уже есть в используемом нами шаблоне.
Предопределенные шаблоны в сообщениях и на страницах
Очень полезная функция шаблонов — это возможность выбирать, какой шаблон мы хотим использовать в постах или на страницах.
В этом случае я имею в виду, что в шаблоне мы можем выбрать, хотим ли мы, чтобы у него была боковая панель, полная ширина или любой другой параметр, который позволяет нам установленный нами шаблон.
Очень полезно использовать тот, который подходит нам лучше всего во все времена.
СКАЧАТЬ УРОК В PDF
ДОСТУПНО ТОЛЬКО ДЛЯ ПРЕМИУМ-ЧЛЕНОВ
Как изменить шаблон страницы в WordPress
Шаблоны страниц
Файлы вашей темы должны включать шаблон страницы по умолчанию (с именем: page.php). Он также может иметь один или несколько настраиваемых шаблонов страниц , например, для отображения содержимого в более широких столбцах.
Если вам нужна дополнительная информация о шаблонах страниц , перейдите по следующей ссылке.
Есть 2 сценария, которые мы должны принять во внимание:
- первая — вы хотите изменить шаблон существующей
- вторая — вы хотите изменить шаблон на новую страницу
Первый сценарий — существующая страница
Шаг 1:
Перейти к панели управления > Страницы > Все страницы .
Шаг 2:
Перейдите на одну из существующих страниц, которую вы хотите изменить, и выберите Quick Edit .
Шаг 3:
Перейдите к Templates options (1) , выберите один из доступных шаблонов и нажмите
Когда это будет сделано, нажмите кнопку Применить (3) .
Второй сценарий — новая страница
Шаг 1:
Перейти к панели мониторинга > Страницы > Добавить новый .
Шаг 2:
После добавления новой страницы автоматически откроется редактор .
Перейдите к Атрибуты страницы и разверните (1) . Затем выберите один из вариантов, доступных для шаблона страницы (2) .
Параметры шаблона:
В следующем примере мы используем тему Hestia, , которая имеет 5 доступных шаблонов.
Обратите внимание, что это специфично для Hestia, и количество шаблонов может отличаться от для каждой темы.
- шаблон по умолчанию — создает содержимое по центру.
- полноширинный шаблон — создает расширенный контент слева направо.
- страница с боковой панелью — необходимо также выбрать направление боковой панели
- В папке вашей активной темы есть как минимум один файл пользовательского шаблона страницы. Если вы измените свою тему, шаблоны страниц в ранее активированной теме не будут отображаться.
- Вы просматриваете экран для редактирования Страницы: шаблоны страниц , а не – параметр по умолчанию для сообщений или пользовательских типов сообщений.

Вы получили ответ на свой вопрос?
Как настроить тему WordPress (Руководство для начинающих)
Хотите узнать, как настроить дизайн темы WordPress?
Многие темы WordPress имеют встроенные параметры для простой настройки дизайна и макета. Вы также можете добавить дополнительные параметры настройки с помощью плагинов.
В этой статье мы покажем вам, как легко настроить тему WordPress и сделать ее индивидуальной.
Ниже приведен список тем, которые мы рассмотрим в этом руководстве:
- Зачем настраивать тему WordPress
- Использование настройщика тем по умолчанию
- Настройка темы WordPress с помощью полнофункционального редактора сайта
- Использование устаревшего настройщика тем в WordPress
- Настройте свою тему WordPress с полным доступом
- Настройте отдельные страницы с помощью SeedProd Page Builder
- Создать собственную тему WordPress
Готовы? Давайте начнем.
Зачем настраивать тему WordPress
Темы WordPress предназначены для общих ниш веб-сайтов. Например, есть темы для различных типов веб-сайтов малого бизнеса, фотографов, блоггеров и т. д.
После выбора темы вам нужно настроить ее в соответствии со своими требованиями.
Например, вы можете использовать свой собственный логотип, фирменные цвета, немного изменить макет, изменить размер шрифта, использовать собственные изображения и многое другое.
Некоторые из этих настроек необходимы для создания веб-сайта, который действительно представляет ваш бизнес и бренд, а не просто выглядит как все остальные.
В зависимости от того, какую тему WordPress вы выберете, эти параметры могут сильно отличаться от одной темы к другой.
Например, некоторые темы могут давать вам возможность перемещать боковую панель справа налево, в то время как другие могут даже не иметь боковой панели в своем макете.
При этом давайте посмотрим, как легко настроить тему WordPress без написания кода и вывести ее на новый уровень, не нарушая работу вашего веб-сайта.
Использование настройщика тем по умолчанию
В WordPress 5.9 появилась возможность полноценного редактирования сайта.
В настоящее время на рынке не очень много тем с полной поддержкой новой функции полного редактирования сайта.
Однако мы покажем вам, как использовать его для настройки вашей темы WordPress. Мы также покажем вам, как использовать устаревший настройщик тем, а также полный инструмент для создания сайтов WordPress, который мы рекомендуем новичкам.
Использование полнофункционального редактора сайта в WordPress для настройки темы
Если ваша тема WordPress поддерживает полноценный редактор сайта, вы увидите меню «Редактор» в разделе «Внешний вид» на боковой панели администратора WordPress.
При нажатии на нее запустится полноценный редактор сайта.
Этот редактор похож на редактор блоков, который вы используете для написания постов и страниц WordPress.
Вы можете добавлять новые элементы в свои шаблоны, добавляя блоки. Помимо обычных блоков, вы также можете использовать блоки для всего сайта, такие как навигация, логотип, циклы пост-запросов и многое другое.
Помимо обычных блоков, вы также можете использовать блоки для всего сайта, такие как навигация, логотип, циклы пост-запросов и многое другое.
Каждый блок имеет свои собственные настройки, где вы можете оформить его по-разному, изменить цвета, типографику и другие параметры.
Ваша тема WordPress также может содержать дополнительные шаблоны, которые можно использовать для быстрого создания различных разделов.
Вы можете найти их на вкладке Patterns.
Вы можете редактировать различные области вашего веб-сайта, щелкнув имя шаблона вверху и выбрав другой шаблон для редактирования.
Чтобы просмотреть больше шаблонов, нажмите «Просмотреть все шаблоны» внизу.
Это покажет вам список шаблонов, доступных в вашей теме, которые вы можете редактировать.
Просто щелкните имя шаблона, чтобы открыть его в редакторе.
Шаблон откроется в том же редакторе блоков.
Отсюда вы можете редактировать его как хотите.
Если вы удовлетворены внесенными в тему изменениями, просто нажмите кнопку «Сохранить» вверху, чтобы применить изменения.
Полный редактор сайта — это мощный и гибкий способ настройки вашей темы WordPress.
Однако это совершенно новая функция, и многие темы WordPress в настоящее время ее не поддерживают.
Использование устаревшего настройщика тем в WordPress
Если ваша тема WordPress еще не поддерживает полноценный редактор сайта, она будет использовать устаревшую функцию настройщика тем в WordPress.
В этом случае вы можете настроить свою тему, перейдя на страницу Appearance » Customize .
Нажав на нее, вы запустите Theme Customizer.
В левой части экрана вы увидите параметры настройки, а в правой — предварительный просмотр вашего веб-сайта.
Редактируемые области вашего веб-сайта будут выделены значком карандаша в режиме предварительного просмотра.
Вы также можете развернуть каждый параметр на левой панели, чтобы изменить его настройки.
Количество параметров на левой панели зависит от темы.
Тем не менее, большинство тем поддерживают базовые функции, такие как слоган вашего сайта, виджеты, настройки домашней страницы, меню и дополнительные настройки CSS.
Для получения более подробной информации ознакомьтесь с нашим руководством о том, как использовать настройщик темы WordPress для редактирования вашей темы.
Настройте свою тему WordPress с полным доступом
Параметры настройки темы WordPress по умолчанию зависят от того, какую тему WordPress вы используете.
Если ваша тема поддерживает функцию, вы можете настроить ее с помощью настройщика или полнофункционального редактора сайта. Это ограничивает ваши возможности по настройке темы WordPress.
Что делать, если вы хотите дополнительно настроить или даже создать собственную тему WordPress для своего веб-сайта?
Здесь на помощь приходит SeedProd.
Это лучший конструктор сайтов WordPress на рынке. Вы можете использовать его для создания красивых макетов веб-сайтов и даже создания собственной темы без написания кода.
Первое, что вам нужно сделать, это установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
наше пошаговое руководство по установке плагина WordPress.
При активации необходимо ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
После этого вам нужно выбрать, хотите ли вы создать собственную тему WordPress или создать отдельные страницы для своего веб-сайта.
SeedProd может делать и то, и другое, и мы покажем вам оба подхода.
Настройка отдельных страниц WordPress с помощью SeedProd
Этот подход достаточно гибкий и позволяет легко создавать макеты страниц по требованию.
Например, вы можете создать собственную целевую страницу для продукта или маркетинговой кампании или создать страницу благодарности, чтобы отправлять посетителей после того, как они подпишутся на вашу рассылку.
Просто перейдите на страницу SeedProd » Landing Pages и нажмите кнопку «Добавить новую целевую страницу».
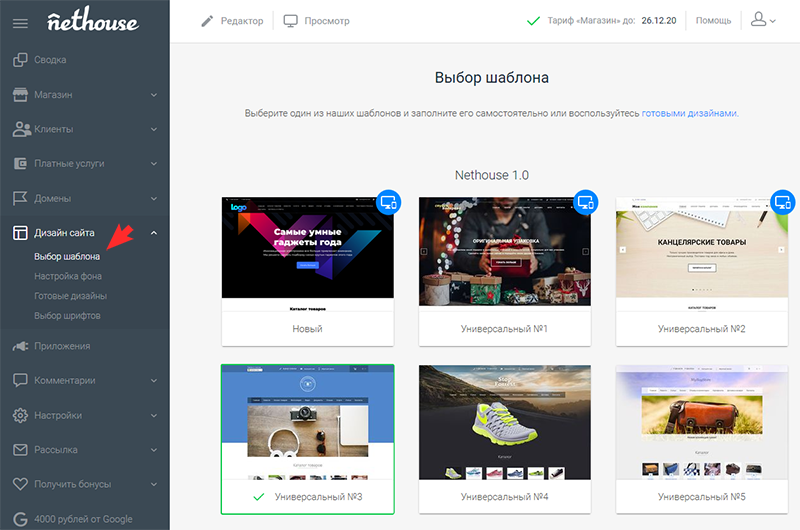
Далее вам нужно выбрать шаблон для вашей страницы.
Этот шаблон используется в качестве отправной точки, поэтому позже вы можете изменить все внутри него. Кроме того, вы можете начать с чистого холста.
Кроме того, вы можете начать с чистого холста.
Просто нажмите на шаблон, чтобы продолжить.
Затем SeedProd попросит вас указать название вашей страницы и выбрать URL-адрес.
После ввода необходимой информации. нажмите на кнопку Сохранить и начать редактирование страницы.
Это запустит интерфейс компоновщика страниц SeedProd. Это инструмент для создания дизайна с помощью перетаскивания.
Слева вы увидите блоки и разделы, которые вы можете добавить к макету страницы, а справа редактируемый предварительный просмотр страницы.
Вы можете просто указать и щелкнуть любой элемент вашей страницы, чтобы отредактировать его.
Вы также можете добавлять новые блоки и даже целые разделы в макет из левой колонки.
SeedProd поставляется со всеми популярными элементами веб-дизайна, которые вам понадобятся для создания вашего веб-сайта. Он включает в себя контактные формы, формы подписки, формы входа, отзывы, индикаторы выполнения, аккордеоны, навигационные меню, поле значков и многое другое.
Он также включает полную поддержку WooCommerce. Вы можете использовать блоки WooCommerce для отображения продуктов в любом месте на вашем веб-сайте, создать пользовательскую страницу проверки или создать страницу корзины для своего интернет-магазина.
Если вы удовлетворены дизайном и макетом страницы, вы можете нажать кнопку «Сохранить» в правом верхнем углу.
Здесь вы также можете опубликовать страницу или сохранить ее как шаблон.
Вот оно! Вы можете повторить этот процесс, чтобы создать больше пользовательских страниц на своем веб-сайте.
Создание пользовательской темы в WordPress с помощью SeedProd
Этот подход настоятельно рекомендуется, если вы хотите создать действительно уникальный дизайн для своего блога, бизнес-сайта или магазина электронной коммерции.
С помощью этого метода вы создадите свою собственную тему WordPress с нуля, используя тот же конструктор страниц с перетаскиванием.
Самое приятное то, что ваша пользовательская тема SeedProd будет работать независимо от того, какую тему вы установили на свой сайт.
Чтобы начать, просто перейдите на страницу SeedProd » Theme Bulder и нажмите кнопку «Темы».
Теперь SeedProd покажет вам несколько начальных тем на выбор.
Вы можете полностью изменить каждый аспект этих тем.
После того, как вы выбрали тему, SeedProd сгенерирует все шаблоны тем.
Просто щелкните ссылку «Редактировать дизайн» под файлом шаблона, чтобы отредактировать его.
Вы увидите предварительный просмотр шаблона в правом столбце и панель редактирования в левом столбце.
Просто укажите и щелкните, чтобы изменить любой элемент или удалить элементы из левого столбца.
SeedProd также поставляется с блоками, предназначенными для редактирования всего сайта.
Это динамические блоки, которые можно использовать для отображения цикла содержимого (для сообщений в блогах), заголовка сообщения, избранного изображения и многого другого.

