Как редактировать шаблон на WordPress
На просторах великого Интернета есть множество тем оформления для сайта на WordPress, и большинство из них можно скачать и использовать бесплатно, что и делают многие web-мастера. Из-за этого появляется множество сайтов с одинаковым дизайном.
Иногда это приемлемо, и не влияет на репутацию ресурса, но всё-таки, многие владельцы сайтов хотели бы свой уникальный дизайн.
Из чего состоит тема
Каждая тема оформления сайта на WordPress состоит из множества файлов, среди которых есть файлы с расширением .php. Они отвечают за внешний вид каждой страницы и всех элементов на вашем сайте. Их мы и будем редактировать.
Для того, чтобы изменить файлы .php, входящие в состав темы, существует множество способов. Мы рассмотрим тот, который предоставляет панель администратора, он кажется самым простым и практичным.
Редактирование темы
Не следует пытаться редактировать тему, если вы не разбираетесь в кодах html, так как это может привести к плохим последствиям. Однако, если вы что-то испортите, помните, что вы можете легко восстановить свой сайт из резервной копии или заново установить тему, которую пытались редактировать.
Однако, если вы что-то испортите, помните, что вы можете легко восстановить свой сайт из резервной копии или заново установить тему, которую пытались редактировать.
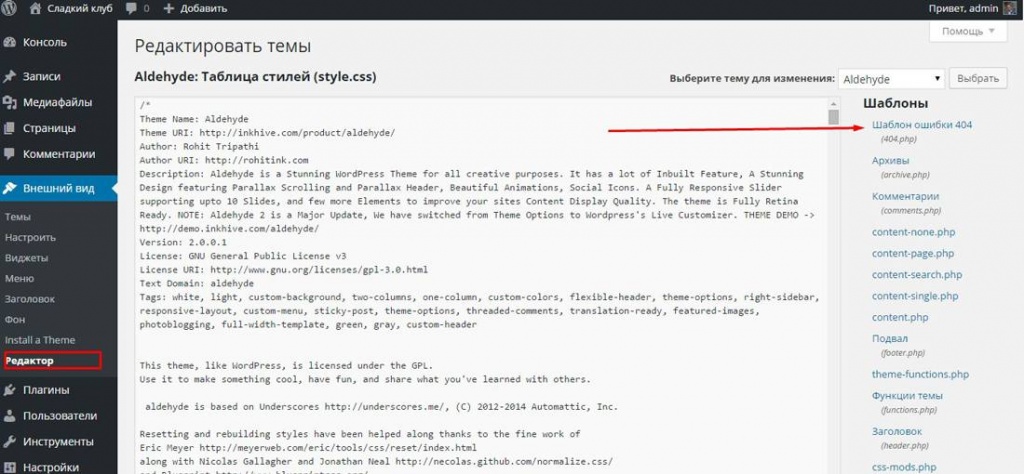
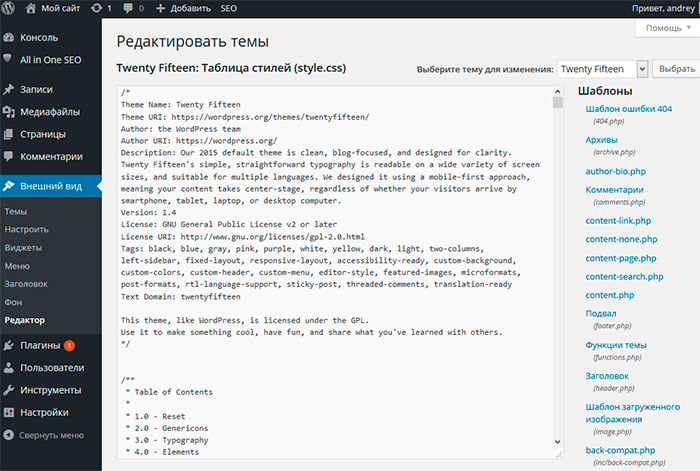
Итак, чтобы отредактировать .php, необходимо пройти в меню «Внешний вид» – «Редактор». Здесь вашему вниманию будет предоставлен редактор html кода в файлах темы.
Сам редактор, кажется не очень удобным, существуют и другие программы просмотра кода. Но мы редактируем тему прямо в панели администратора, поэтому довольствуемся тем, что есть, и на том спасибо WordPress.
C левой стороны мы видим список – это файлы темы, которые можно редактировать. При нажатии на определённую ссылку на файл в окне редактора появится код – содержимое этого файла. Его и редактируем со всем пониманием смысла каждой строки.
Пример редактирования темы
Рассмотрим самый частый пример редактирования темы на Word Press. Это делают почти все, как только устанавливают новую скачанную бесплатно тему – убирают ссылку на сайт, откуда её скачали. Часто авторы темы именно так и делают, указывают просто ссылку на ресурс, и это приемлемо. А иногда бывает, что ссылаются на какой-то иной сайт, который вообще никакого отношения к вашей тематике не имеет. Так что, лучше убрать это.
Часто авторы темы именно так и делают, указывают просто ссылку на ресурс, и это приемлемо. А иногда бывает, что ссылаются на какой-то иной сайт, который вообще никакого отношения к вашей тематике не имеет. Так что, лучше убрать это.
Чтобы убрать эту ссылку (она обычно располагается внизу), следует редактировать файл footer.php. Здесь вы увидите, где располагается нежелательный текст, и можете его либо убрать, либо заменить на другой.
Затем следует нажать кнопку «Обновить файл». И всё, наслаждайтесь своей темой без не нужных ссылок. Остальные файлы темы редактируются аналогично.
Простое редактирование темы
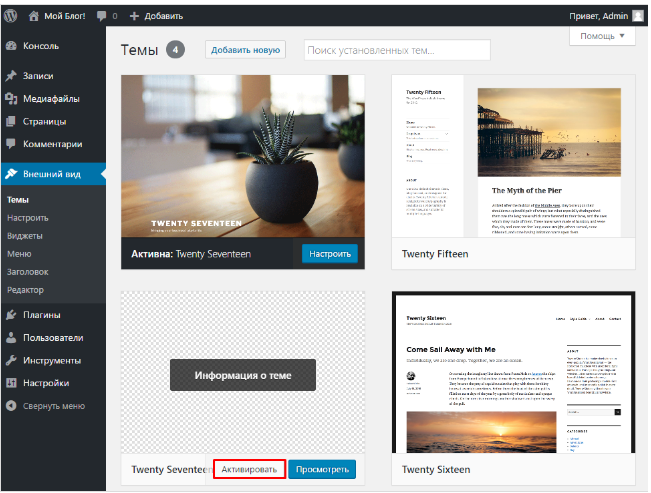
Есть способ редактировать тему без вторжения в её файлы и код. Для этого нужно пройти в меню «Внешний вид» – «Темы». На выбранной теме будет кнопка «Настроить». Нажав на неё, вы попадёте в весьма простой визуальный редактор. И там вы можете добавлять или убирать виджеты и настраивать другие элементы.
Но, как понятно, в данном способе редактирование очень сильно ограниченно.
Если Вы ещё не проходите у нас обучение, пройдите бесплатный курс.
Также по этой теме:
Как изменить шаблон WordPress. Меняем дизайн темы в CSS
Не секрет что многие чайники начинающие блоггеры после установки шаблона мечтают изменить его внешний вид, но далеко не все знают как это делать.
А кто-то просто боится лезть в эти дебри, поэтому либо оставляют стандартный внешний вид шаблона, либо пользуются платными услугами профессионалов для того чтобы изменить дизайн шаблона WordPress. Но поверьте все не так страшно, как кажется на первый взгляд)
Итак, после того как в прошлом уроке мы разобрались с php- структурой нашего шаблона, пришло время перейти непосредственно к оформлению.
Большинство настроек внешнего вида html страниц хранятся в таблице стилей CSS – файлах, отвечающих за отображение элементов нашей страницы.
Данный урок предполагает наличие базовых знаний о CSS. Если вы хотите изучить что такое таблицы стилей и как с ними работать то милости прошу сюда. Там вы найдете бесплатные уроки по CSS и html, которые познакомят вас с основами.
Там вы найдете бесплатные уроки по CSS и html, которые познакомят вас с основами.
А теперь давайте посмотрим на практике, что мы можем сделать с нашей темой оформления, благодаря правке CSS правил.
Для примера я выбрал стандартный шаблон Twenty Ten, он должен быть в комплекте с установленным вордпрессом.
Если не хотите тратить время на тренировки, можете сразу начинать со своей темы оформления. Только предупреждаю сразу, что в разных шаблонах могут быть значительные отличия.
Из инструментов нам понадобятся:
- Браузер Mozilla Firefox
- Установить на Мозилу плагин Firebug.
- Для редактирования можно использовать обычный текстовый редактор, но лучше это делать с помощью Notepad++, там есть подсветка кода, и возможность смены кодировки, так что качаем и его.
Как поменять дизайн шаблона WordPress
После того как все скачано и установлено, открываем наш сайт в Мозиле и запускаем плагин firebug нажав на значек жука.
Снизу откроется панель плагина, с которой и будем работать. По умолчанию на вкладках слева мы видим html код нашей страницы, справа CSS стиль выбранного элемента.
По умолчанию на вкладках слева мы видим html код нашей страницы, справа CSS стиль выбранного элемента.
Теперь, для того что бы внести изменения в какой-то элемент нашей темы, мы должны узнать где он находится, как называется и какие стили прописаны в нем. В этом нам и поможет фаербаг.
К примеру мы имеем такого вида страницу, и хотим изменить цвет панели навигации.
Это не всегда можно сделать из настроек темы, но зато можно внести изменения вручную в таблицу стилей.
Жмем вот по этому значку курсора нашего плагина, и теперь мы можем выделить любой элемент страницы и получить по нему подробное описание. Так же можем протестировать, как он будет отображаться если мы что-то поменяем в коде.
Теперь перемещая курсор по странице мы видим, что выделенные блоки подсвечиваются рамкой. Кликаем по нашей панели навигации у которой хотим поменять цвет, и во вкладке HTML и Стиль произошли изменения – выделился текущий элемент.
Теперь мы видим, что в коде выбранный нами блок это div с идентификатором “access” В правой части плагина, во вкладке стиль, у нас отображены все свойства для этого идентификатора. Он принадлежит файлу style.css и правило для этого элемента находится на 375й строке данного файла.
Он принадлежит файлу style.css и правило для этого элемента находится на 375й строке данного файла.
За свойства фона у него отвечает строчка background, а конкретно за цвет в сокращенной записи именно этот пункт #000000 Не пугайтесь, это всего лишь шестнадцатеричный код черного цвета 🙂
Кликнув по нему мышью вы сможете отредактировать значение по вашему усмотрению и посмотреть тут же в окне браузера, как изменится элемент страницы. Я например введу #3E6A97 что бы получился грязно-синий цвет этой панельки.
Подбирать цвета и коды под них очень просто с помощью программки ColorMania , там даже есть пипетка, которой можно выбрать любой цвет на вашем экране монитора.
Можете поэкспериментировать с разными значениями и элементами. Не бойтесь — внесенные изменения в окне плагина никак не повлияют на вашу страницу на сервере – они действительны лишь в текущем кэше вашего браузера. При обновлении страницы все настройки сбросятся.
И как нам сделать так, что бы эти изменения сохранить для страницы на сервере, спросите вы?
Очень просто. Заходим через FTP клиент на наш сайт, переходим в папку с нашей темой, в данном случае это папка wp-content/ themes/ twentyten/ и находим там файл style.css.
Это и есть таблица стилей, где хранятся основные настройки внешнего вида нашего шаблона. Открываем ее с помощью Notepad++ ,находим нужную нам 375-ю строчку с правилом для идентификатора access и заменяем черный цвет на нужный нам #3E6A97.
Сохраняем файл(не забываем про кодировку UTF_8 без BOM) заливаем на сервер измененный файл, обновляем страницу браузера и наслаждаемся результатами)
Что можно изменить в шаблоне WordPress?
Да практически все 🙂 Таким образом вы можете менять:
- отображение текста — выделяем фаербагом текст и ищем в стилях его свойства, к примеру font-size: 14px это размер шрифта, color это цвет теста, font-family семейство шрифтов и т.
 д.
д. - width и height размеры элементов длина и высота,
- border рамки.
- img картинки и иконки, обычно идут вместе с ссылками
- margin и padding отступы внешние и внутренние
- позиционирование элементов
- background свойства фона
- И многое другое, для любого элемента вашей страницы можно прописать свои стили.
Перечислять можно долго, с помощью CSS стилей вы можете изменить дизайн страницы до неузнаваемости за несколько минут. Полный перечень всех свойств и их описание можно посмотреть тут.
Иногда случается, что стили для отдельных элементов прописываются не в style.css, а в других css-файлах, их название и местоположение вы можете легко увидеть в Firebug и спокойно править эти элементы.
Так же возможно и такое, что для отдельных элементов правила могут прописываться в самом html коде в атрибуте style. В таком случае нужно уже править php файл. Как найти нужный нам php файл мы узнали из предыдущего урока.
Внимание! Прежде чем вносить изменения в вашу тему, настоятельно рекомендую сделать резервные копии всех файлов вашей темы, что бы в случае ошибок вы могли откатить изменения. Ну и конечно же лучше сначала изучить CSS =)
Всего охватить тут конечно же не смог, попытался лишь показать принцип редактирования оформления шаблона, и подсказать инструменты облегчающие эту задачу.
Если вы так и не разобрались в тонкостях верстки вашего шаблона или не хотите тратить свое время на это занятие, то можете обратиться ко мне, за скромное вознаграждение я могу отредактировать ваш шаблон под ваши нужды. Писать на email [email protected]
Для тех кто уже знаком с CSS тема может показаться слишком разжеванной, для новичков же слишком сложной, поэтому если есть какие-то вопросы по вашим шаблонам или что-то непонятно, не стесняйтесь, обращайтесь в комментариях 🙂
Ну а теперь пришло время вплотную заняться плагинами и узнать как происходит их установка.
Как редактировать шаблоны и использовать настройки шаблона
Общая статья о редактировании шаблонов Thrive Theme Builder.
Редактирование шаблонов является важной частью процесса создания тем с помощью Thrive Theme Builder. Кроме того, всякий раз, когда вы редактируете шаблон, у вас также есть возможность использовать «Настройки шаблона».
Редактирование шаблонов и использование «Настройки шаблона» важно, потому что именно так вы можете сделать шаблон уникальным и специально подходящим для ваших сообщений/страниц/страниц списка.
Существуют различные типы шаблонов, которые вы можете создавать и редактировать, но все эти типы шаблонов можно редактировать одинаково и они имеют одинаковые «Настройки шаблона» .
В этой статье основное внимание будет уделено тому, как редактировать «Шаблоны сообщений», которые предназначены для применения конкретно к сообщениям на вашем веб-сайте. Но имейте в виду, что процесс один и тот же для любого типа шаблона, который вы хотите отредактировать.
Вот как вы можете редактировать «Шаблон сообщения»:
Доступ к панели инструментов Thrive Theme Builder
Во-первых, вам необходимо получить доступ к панели инструментов Thrive Theme Builder. Для этого перейдите на панель администратора WordPress, наведите указатель мыши на элемент «Thrive Dashboard» в левом меню и нажмите «Thrive Theme Builder» в открывшемся подменю:
Затем чтобы увидеть свои шаблоны, вам нужно будет щелкнуть раздел «Шаблоны» в левой части панели инструментов Thrive Theme Builder:
Редактирование шаблона сообщения
По умолчанию у вас есть «Стандартный шаблон сообщения» в разделе «Шаблоны» панели инструментов Thrive Theme Builder, поэтому вы можете редактировать его в любое время. Кроме того, вы можете добавлять новые «Шаблоны сообщений», когда считаете нужным, а также редактировать их. Если вам нужны подробности о том, как добавить новые «Шаблоны сообщений», ознакомьтесь с этой статьей.
Чтобы отредактировать любой из ваших «Шаблонов сообщений», вам нужно навести курсор на из них. Таким образом, появится кнопка «Редактировать» , и все, что вам нужно сделать, это нажать на нее:
Это откроет редактор в новой вкладке, и вы сможете начать настраивать свой «Шаблон сообщения».
Используйте настройки шаблона публикации
Когда редактор откроется с вашим «Шаблоном публикации», вы увидите «Настройки шаблона публикации» на левой боковой панели. Первый набор этих параметров — «Основные параметры». Это специальные параметры шаблона, которые вы можете использовать для определения подходящего макета для вашего «Шаблона сообщения»:
Как вы можете видеть, «Основные параметры» отображаются в зависимости от раздела «Шаблон сообщения», который вы хотите отредактировать/доработать. Таким образом, вам сначала придется щелкните раздел (Заголовок, Верх, Низ, Нижний колонтитул, Макет, Содержимое или Боковая панель), который вы хотите настроить, в «Основных параметрах». Затем вы увидите параметры, относящиеся к , специфичные для этой детали , которые появятся на левой боковой панели.
Затем вы увидите параметры, относящиеся к , специфичные для этой детали , которые появятся на левой боковой панели.
Например, если вы нажмете на раздел «Заголовок», вы увидите следующие параметры:
У нас есть отдельные руководства, в которых подробно объясняется, как использовать параметры каждого из разделов, поэтому, если вы хотите найти чтобы узнать больше об этом, пожалуйста, нажмите на соответствующую ссылку ниже:
Как использовать раздел заголовка
Как использовать верхнюю раздел
Как использовать параметры макета
Как использовать раздел содержимо
Как использовать нижний раздел
Как использовать нижний колонтитул
Использование общих параметров в качестве параметров «Стиль фона» или «Границы и углы», которые вы можете использовать для дальнейшей настройки «Шаблона сообщения»:
Общие параметры здесь работают так же, как и для элементов в редакторе. Если вам нужна подробная информация о них, ознакомьтесь с нашей базой знаний, потому что у нас есть отдельные руководства по каждому из них.
Если вам нужна подробная информация о них, ознакомьтесь с нашей базой знаний, потому что у нас есть отдельные руководства по каждому из них.
После того, как вы закончите определять «Настройки шаблона сообщения», вы также можете использовать параметры правой боковой панели для дальнейшего редактирования «Шаблона сообщения».
Предварительный просмотр различного контента
И последнее, но не менее важное: при редактировании шаблона у вас также есть возможность предварительно просмотреть, как этот шаблон будет выглядеть, если вы примените его к другому контенту (разным страницам или сообщениям, в зависимости от типа шаблон, который вы редактируете).
Вы можете сделать это с помощью «Раскрывающегося списка содержимого» в правом верхнем углу редактора. Просто нажмите на него, чтобы открыть:
Затем выберите другой фрагмент контента из появившегося списка:
Как только вы это сделаете, вы увидите, что содержимое шаблона изменится на содержимое страницы/ сообщение, которое вы выбрали из списка.
Если вам нужна подробная информация о том, как использовать «Раскрывающийся список содержимого», прочтите эту статью.
Если вы хотите узнать больше о параметрах и функциях Thrive Theme Builder, загляните в нашу базу знаний.
Надеюсь, эта статья была вам полезна. Если да, пожалуйста, улыбнитесь ниже 🙂
Как настроить тему WordPress
Тема выбрана и установлена! Хотите узнать, как внести изменения на сайте прямо сейчас? Процесс настройки зависит от используемой вами темы. Мы собираемся показать вам некоторые основные изменения.
Настройка темы может быть разделена на несколько этапов:
Настройка контента
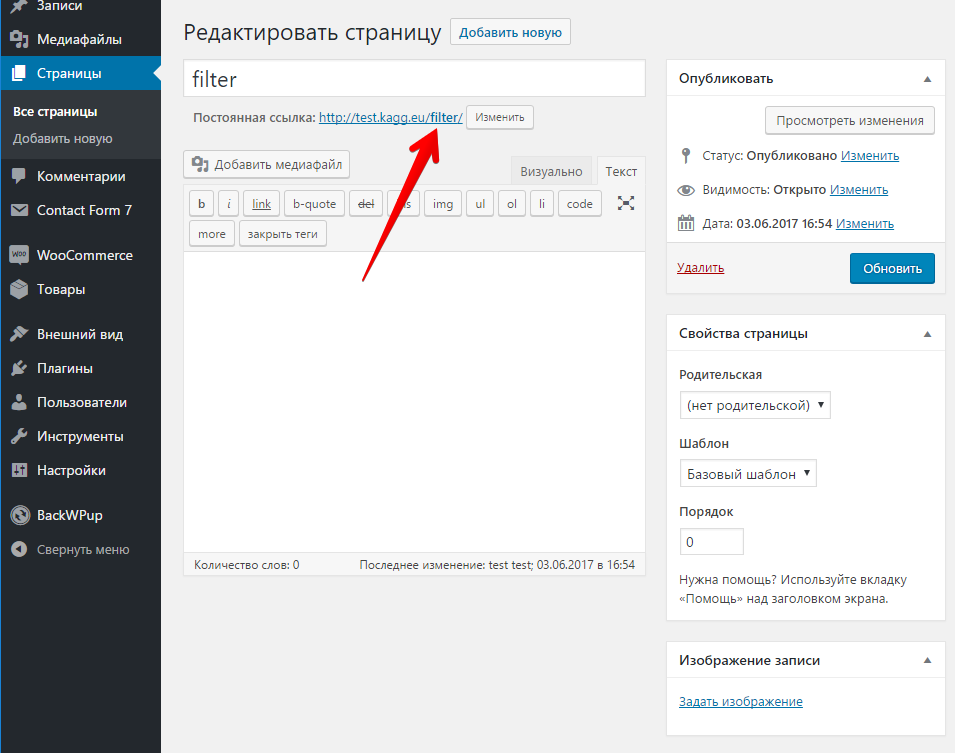
Все страницы можно редактировать под Страницы > Все страницы в панели администратора. Вы можете использовать различные инструменты для редактирования своих страниц. Пожалуйста, обрати внимание! Доступность инструмента зависит от используемой вами темы. Наши темы основаны на нескольких плагинах:
Плагин Power Builder .
 Этот инструмент позволяет вносить изменения в содержимое модулей Power Builder. Вам не нужно редактировать код, просто управляйте модулями на страницах.
Этот инструмент позволяет вносить изменения в содержимое модулей Power Builder. Вам не нужно редактировать код, просто управляйте модулями на страницах.Дополнительные сведения см. в обзоре Power Builder.
Плагин Elementor позволяет выполнять все модификации контента с помощью отличного редактора перетаскивания. Все, что вам нужно сделать, это перетащить модули и виджеты в нужные вам места.
Страницы темы Cherry Framework создаются с помощью шорткодов. Вы можете легко управлять шорткодами из вашего бэкэнда WordPress.
У вас нет времени на настройку вашего веб-сайта? Столкнулись с некоторыми трудностями? Обратите внимание на отличное предложение Готовый к использованию веб-сайт ! Мы заменим все изображения и тексты на ваши на 5 страницах и 10 постах. Все изображения и тексты с инструкциями должны быть предоставлены для запуска проекта. Не стесняйтесь обращаться к нам, чтобы получить это предложение за небольшую плату. Вы можете связаться с нами через чат или систему тикетов.
Все изображения и тексты с инструкциями должны быть предоставлены для запуска проекта. Не стесняйтесь обращаться к нам, чтобы получить это предложение за небольшую плату. Вы можете связаться с нами через чат или систему тикетов.
Настройка стилей
Без сомнения, вы хотите настроить стиль своего веб-сайта: изменить цвета, фон шрифтов и т. д. Эти изменения можно легко сделать в инструменте настройки WordPress или в файлах CSS. Некоторые темы, такие как тема Power Builder, позволяют вносить изменения в модули, а тема на основе Elementor позволяет настраивать стили в визуальном редакторе.
Вы можете получить доступ к настройщику из раздела Внешний вид > Настройщик в панели администратора WordPress.
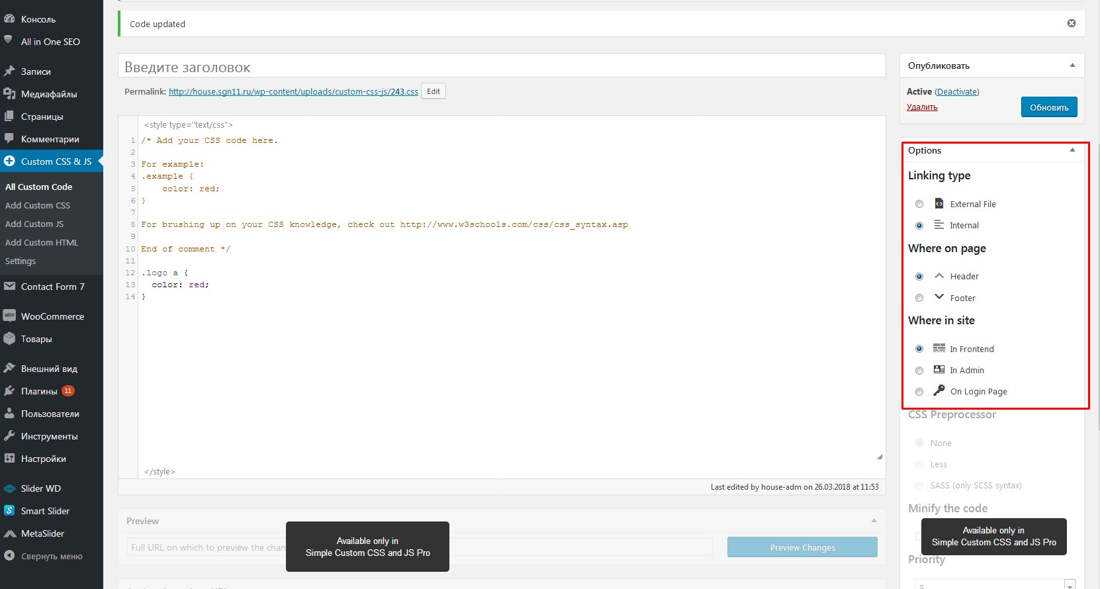
Файлами CSS можно управлять из раздела Внешний вид
Вы можете обратить внимание на несколько предложений, которые у нас есть:
Изменение цветовой схемы.
 Все основные цвета на вашем сайте будут изменены в течение 24 часов. Вам не нужно вносить изменения в код самостоятельно. Все, что вам нужно сделать, это сообщить нам цвет, который вы хотите видеть на своем сайте.
Все основные цвета на вашем сайте будут изменены в течение 24 часов. Вам не нужно вносить изменения в код самостоятельно. Все, что вам нужно сделать, это сообщить нам цвет, который вы хотите видеть на своем сайте.Мы можем изменить логотип для вас. Закажите добавление вашего логотипа, чтобы сделать это. Подождите 24 часа и вы увидите новый логотип, добавленный на ваш сайт.
Есть еще идеи? Не стесняйтесь присоединиться к нашему живому чату, чтобы получить ценовое предложение для вас изменений, которые вы хотите сделать.
Настройка функциональности
Как лучше всего добавить новую функциональность в WordPress? Плагины!
Плагины позволяют добавлять на сайт различные дополнительные функции. Они не требуют модификации кода. Все, что вам нужно сделать, это установить плагин на свой сайт и настроить его в соответствии с документацией плагина:
WordPress имеет богатую библиотеку плагинов на своем официальном сайте.
 Посетите его, чтобы выбрать наиболее подходящий плагин.
Посетите его, чтобы выбрать наиболее подходящий плагин.Перейдите к Плагины > Добавьте новый раздел в ваш сервер WordPress.
Введите название вашего плагина в поле поиска, нажмите кнопку Установить сейчас , чтобы установить плагин на ваш сайт.
Активируйте плагин после установки и настройте его в соответствии с документацией плагина.
У вас возникли проблемы с установкой или настройкой плагина? Не стесняйтесь обращаться к нам и заказать Предложение обязательных плагинов . это предложение включало в себя наиболее популярные конфигурации плагинов:
Плагин SEO на странице, который поможет вам с SEO-оптимизацией ваших страниц
Плагин Google Analytics для отслеживания посетителей
Расширенный редактор постов и страниц, облегчающий редактирование
Оптимизатор изображений для уменьшения размера изображений для Интернета без потери качества
Плагин Sitemap для создания файла sitemap.