Как отредактировать страницу? | WordPress.org Русский
что в вашем понимании означает фраза «одни теги», расшифруйте плиз.
<div class=»service_list container white»>
<div class=»service_thumbnail»> и так далее.
Мне надо просто изменить цены, но я не понимаю, где они лежат
это html код.
попробуйте переключится в визуальный редактор или изучайте Html
Я знаю html, если бы сайт без всякого движка был, у меня никаких проблем не возникло. Проблема в том, что там кроме html тегов ничего нет. Если в визуальном редакторе открывать, появляется вот такая хрень: http://my-files.ru/b5cyai
O(@perdyllo)
Открыл страницу в редакторе
Какую страницу и в каком редакторе?
Страницу, с которой нужна помощь — она указана в первом сообщении. Если на сайт зайти, как администратор и перейти на указанную страницу в самом верху есть кнопочка «Редактировать страницу». Я по ней перехожу и вижу кнопки «STM Pricing — Anchor», «Custom Heading», «Page options», «Редакции», «Комментарии». Если зайти в редакции, открываю последнюю из предлагаемых дат и вижу такое: [vc_row][vc_column][stm_pricing_anchor][vc_custom_heading type=»icon_bottom» icon=»stm-icon-flower-2″ icon_size=»15″ text=»Закажите посещение онлайн» font_container=»tag:h3|text_align:center|color:%230a2045|line_height:42px» google_fonts=»font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:400%20regular%3A400%3Anormal» css=».vc_custom_1516368401910{margin-bottom: 37px !important;}»][/vc_column][/vc_row]
По другим вкладкам тоже показывает теги. А где хранится сам контент?
В первом сообщении была неправильно указана версия вордпресс 4.9.4: я только сейчас заметил, что это написано «Доступен 4.9.4», а я не разглядев подумал, что это установленная версия. В таком случае я не знаю, где посмотреть, какая у меня версия
- Ответ изменён 1 год, 8 месяцев назад пользователем hotab.
и вижу такое: [vc_row][vc_column]
Так это же визуальный компост (Visual Composer). Плагин-пейджбилдер. Он свои шорткоды (не теги!) вставляет в записи/страницы, а редактировать содержимое предполагается в евойном редакторе, а не в штатном вордпрессовском.
Спасибо. а где его взять, чтобы отредактировать? Для неподготовленного человека это в принципе возможно самому сделать?
O(@perdyllo)
Я по ней перехожу и вижу кнопки «STM Pricing — Anchor», «Custom Heading», «Page options», «Редакции», «Комментарии»
Судя по этому данная страница сформирована каким либо плагином-конструктором. Попробуйте разобраться в плагинах установленных на сайте и для чего они служат. Они и должны формировать контент, выводимый этими шорткодами.
Или это особенности темы оформления вашего сайта. В таком случае помочь вам будет трудно, потому что на сайте использована тема Cinderella. Такой темы нет в оф каталоге тем для WP
- Ответ изменён 1 год, 8 месяцев назад пользователем O.
- Ответ изменён 1 год, 8 месяцев назад пользователем O.
- Ответ изменён 1 год, 8 месяцев назад пользователем O.
Правильно ли я понял, что без специальной подготовки отредактировать содержимое страницы не удастся?
(@perdyllo)
специальной подготовки отредактировать содержимое страницы не удастся?
1. Особых знаний тут не надо. Но общее понятие об устройстве WP, плагинах, принипах редактирования иметь надо. Вы же, похоже, видите админ панель своего сайта в первый раз. В таком случае надо или учиться или обратиться к специалистам.
Как я и предполагал эта страница у вас сверстана плагином.
визуальный компост (Visual Composer). Плагин-пейджбилдер
Вот и загляните в этот плагин и его настройки.
- Ответ изменён 1 год, 8 месяцев назад пользователем O.
если вы админ или редактор сайта, у вас должна быть вкладка что-то типа «редактировать в Visual Composer»
ну и просто скрин этой страницы в редакторе выложите
Хорошо, всем спасибо, теперь понятно, вопрос больше нет
ru.wordpress.org
Как редактировать главную страницу в wordpress? 2 способа
От автора: всем привет. Сегодня я покажу вам, как редактировать главную страницу в wordpress двумя способами. Действительно, очень часто возникает необходимость немного подправить ее внешний вид, либо изменить полностью. Как же это сделать?
Первый вариант — редактирование файла index.php
Если у вас в настройках задано, что на главной должны выводиться последние записи, то код, который отвечает за их вывод находиться в файле index.php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.

Допустим, нам нужно изменить заголовки, добавив в них какое-то слово. Давайте займемся этим несложным делом. Для начала необходимо найти папку с активным шаблоном и зайти в нее.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяРекомендую вам, кстати, тоже пробовать именно на локальном сервере, он намного лучше подходит для учебы и экспериментов. В папке шаблоне нам нужен файл index.php.
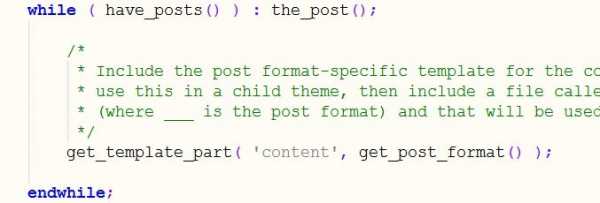
Открываем его. Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:

Если говорить простым языком, происходит следующее: wordpress проверяет, есть ли вообще записи на вывод, и если есть, то функцией get_template_part передает команду — подключи-ка мне в этот файл тот код, который находится в файле content.php.
Вот мы с вами и пришли к тому, что в случае с шаблоном twentyfourteen редактировать нужно именно этот файл. Открываем его.
Уже в нем содержится код, который и отвечает за вывод анонса записи. Опять же, вы должны читать код хотя бы интуитивно. Например, этот кусок кода проверяет, является ли тип записи одиночным постом.
Если да, то будет выведен h2, то есть заголовок первого уровня, без ссылки на запись, потому что мы и так находимся на странице записи.
Во всех остальных случаях будет выведен заголовок ссылка. Можно попробовать добавить какое-нибудь слово в параметр, сохранить и посмотреть, что получится:
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
Вот, мы уже изменили главную страницу. Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Второй способ — задать свою главную страницу
Для этого необходимо в админке перейти в пункт Внешний вид — Настроить. Потом выбрать пункт Статическая главная странице, где выбрать и указать статическую страницу в качестве главной, изменения также нужно сохранить.

Теперь на главной выводится вот что:

И если внести изменения на страницу с последними записями вы могли лишь через код, то статическую страницу можно изменять через кнопку Редактировать в админ-баре.
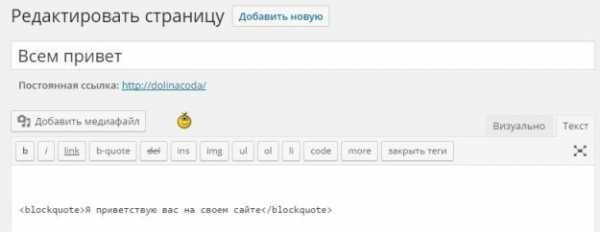
Можно полностью стереть все, что было, и написать свой текст, вставить картинки, цитаты, списки. Я рекомендую вам использовать режим Текст, в котором можно свободно использовать html-теги. Это нужно для того, чтобы у вас было больше возможностей для изменений.

Вот что теперь выводиться на главной:
Итог
Конечно, я показал вам очень примитивные примеры. Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Что же вам делать, если вы хотите научиться редактировать и создавать свои сайты на wordpress, но пока бьетесь об стену? Выход очень прост — приобрести наш курс по созданию сайтов с нуля на wordpress. Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Что ж, на этом я прощаюсь с вами. Если хотите в ближайшее время совершить резкий скачок вперед в понимании верстки и wordpress, обязательно приобретайте наш курс — подобные продукты в рунете редкость!
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
Как редактировать сайт на wordpress
Площадки на WordPress очень просто редактировать – это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех “премудростях” редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить – все очень просто. Итак, поехали!
Редактор страниц WordPress – как пользоваться
Наверняка вы уже знаете, что сайт – это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция – это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.

Ядро WordPress – это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
У WordPress есть своя панель управления. Среди вебмастеров ее именуют “админкой”. Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел “Страницы”. Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков – вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку “Редактировать страницу”.
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку “Редактировать страницу” вы попадете в аналогичный раздел, как если бы сделали это через “админку”.
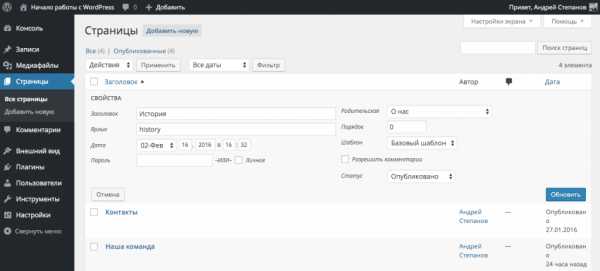
Быстрое изменение свойств страницы
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку “Свойства”, которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.
После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку “Обновить”.
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц – это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню “Страницы” и нажмите на необходимый заголовок. Потом возле пункта “Опубликовать” или “Обновить” вы увидите кнопку “Удалить”. Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт “Удалить”. Нажмите на него и страница переместиться в “Корзину”. Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом – это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в “запароленных” разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку “Опубликовать”. Вы увидите специальный пункт для этого и форму для вставки пароля.
wordpresslib.ru
Как безопасно редактировать файлы WordPress сайта
От автора
Статье 4 года, но только недавно она почти потеряла актуальность, когда появилась песочника в Редакторе. Об этом в конце статьи.
Зачем нужно безопасное редактирование
Правила как безопасно редактировать файлы wordpress
В административной панели сайта WordPress есть возможность редактирования файлов шаблона сайта. Войдя, в консоли сайта, на страницу Внешний вид →Редактор, вы непосредственно из административной панели можете редактировать основные файлы шаблона WordPress. Но при редактировании шаблона из административной панели сайта, нужно соблюдать несколько мер безопасности, необходимых для аварийного восстановления сайта.
Делайте периодически резервную копию всего сайта
В пути создания сайта и постоянном его редактировании сделайте своим правилом периодически делать резервную копию сайта. Говоря о резервной копии сайта, нужно отметить, что резервная копия сайта состоит из двух частей. Это сам сайт, включая все каталоги и файлы из корневой папки сайта и копия базы данных в формате SQL. Сделать полную резервную копию сайта можно следующими способами:
- При помощи услуги «Резервное копирование» на своем хостинге;
- Установив один из плагинов резервного копирования wordpress;
- Самостоятельно скачать сайт на свой компьютер и сделать экспорт базы данных из панели phpMyAdmin вашего хостинга.
Приемлемый для вас, способ резервного копирования, вы должны выбрать самостоятельно, попробовав каждый из них.
При первом варианте резервного копирования базы данных будут храниться у вас на сервере, и занимать определенное место вашего места на диске. Чтобы не загружать свое дисковое пространство я, например, не храню больше одной, последней версии резервного копирования у себя на хостинге. Если у вас дефицит свободного места, скачивайте резервную копию к себе на компьютер и храните ее на нем.
При резервном копировании при помощи плагинов резервная копия вашего сайта будет храниться в облачном хранилище на сервере предложенном плагином. Восстанавливается сайт, также обращением к этому плагину. Стоит отметить, что не все плагины резервного копирования имеют функцию восстановления сайта из резервной копии.
И все- таки, самая надежная копия сайта это копия сделанная самостоятельно. При серьезном редактировании сайта и при обновлении SEO плагинов и плагинов безопасности, я всегда делаю самостоятельную копию сайта, как будто собираюсь его перенести на другой хостинг. Для меня это самая надежная резервная копия.
Резервная копия сайта это конечно хорошо, но совсем не рационально, делать каждый раз полную копию сайта при небольшом редактировании одного файла. Поэтому безопасно редактировать файлы wordpress можно более простым способом.
Делайте копию файла, который редактируйте
Это, пожалуй, самый простой способ безопасного редактирования WordPress. Перед тем как изменить, или дополнить код какого-либо файла WordPress , сделайте его копию, сохраните в простом блокноте windows или в любом текстовом редакторе, к которому вы привыкли (например, Notepad++). В случае ошибок редактирования конкретного файла, восстановите только этот файл из его копии и ошибка должна исправиться.
Важно! Не сохраняйте и не редактируйте файлы WordPress при помощи редакторов Microsoft Word. Это приведет к добавлению ненужных кодов и к фатальным ошибкам на сайте при использовании такой копии файла.
Как восстановить сайт после ошибочного редактирования файла
Если после редактирования файла вы видите, что сайт пропал или весь поменялся, просто войдите в редактор и поменяйте отредактированный файл на его резервную копию.
Если после «бурного» редактирования, вы потеряли доступ к административной панели, войдите в каталог сайта через FTP соединение, найдите файл, который редактировали и замените его на резервную копию этого файла сохраненного на компьютере.
Ну и, конечно же, еще один путь восстановления, это воспользоваться резервной копией сайта на сервере хостинга.
Есть еще один способ безопасного редактирования файлов Wordpres. Он отличается простотой и изяществом. Можно воспользоваться плагином WPide. Плагин потерял актуальность с введением внутреннего инструмента проверки редактирования файлов WordPress.
Плагин безопасного редактировании файлов WPide
- Плагин WPide позволял редактировать любой файл из административной панели сайта без создания резервных копий.
- Плагин сам сохраняет файлы в варианте до редактирования. Если вы неудачно изменили код сайта, то можете открыть плагин WPide и восстановить этот файл из архива плагина.
- Плагин WPide имеет свой редактор файлов. Его внешний вид выгодно отличается от внешнего вида редактора WP.
- Редактор плагина WPide имеет классическую подсветку кода, нумерацию строк и подсветку ошибок синтаксиса, таблицу цветов и массу других полезных функций при редактировании файлов WordPress.
Важно! Всегда можно легко восстановить любой файл в виде, который он имел при установке плагина WPide из архива этого плагина, находящегося по адресу (plugins/WPide/backups/..)
Безопасный редактор WordPrss 4.9.
С не помню какой версии, по-моему с WordPress 4.9., сообщество авторов добавило в функционал системы, так называемую «песочницу» безопасного редактирования файлов. Вкратце, система сама проверят ошибки редактирования и сообщает об ошибках админу. Код с ошибками система не пропускает (не сохраняет).
Удобно, не всегда. Покажу как её отключить. В консоли на вкладке «Ваш профиль», появился чекбокс с отключением подсветки «Отключить подсветку синтаксиса при редактировании кода». Он отключит подсветку и песочницу.
©www.wordpres-abc.ru
Еще статьи
Похожие посты:
www.wordpress-abc.ru
Исправление кода в редакторе | WordPress.org Русский
Первая и вторая картинки содержат в себе по две ссылки.
image map это. Ничего редактор не сносит при переключении, разве что добавляет пустую строку между img и map. Только что проверил.
Вот и опять ссылки исчезли. Пришлось восстанавливать из запаса. Не пустую строку он добавляет, а удаляет целый блок!Можно поэкспериментировать.
Можно поэкспериментировать.
Я поэксперементировал перед тем как писать.
Удалено:
</style>
<span> <img src="https://fishing-norway.ru/wp-content/uploads/2017/08/Без-имени-223.jpg" />
<a href="https://fishing-norway.ru/%d1%87%d0%b0%d1%81%d1%82%d1%8c-%d0%b2%d1%82%d0%be%d1%80%d0%b0%d1%8f-%d0%be%d0%b1%d1%80%d0%b0%d1%82%d0%bd%d0%be/" title="ОБРАТНО"></a>
<a href="https://fishing-norway.ru/%d1%87%d0%b0%d1%81%d1%82%d1%8c-%d0%bf%d0%b5%d1%80%d0%b2%d0%b0%d1%8f-%d1%82%d1%83%d0%b4%d0%b0/" title="ТУДА"></a>
</span></p>
<p><span><a href="https://fishing-norway.ru/%d1%87%d0%b0%d1%81%d1%82%d1%8c-%d0%bf%d0%b5%d1%80%d0%b2%d0%b0%d1%8f-%d1%82%d1%83%d0%b4%d0%b0/"><strong>Часть первая. Туда</strong></a></span><br />
<strong><span><a href="https://fishing-norway.ru/%d1%87%d0%b0%d1%81%d1%82%d1%8c-%d0%b2%d1%82%d0%be%d1%80%d0%b0%d1%8f-%d0%be%d0%b1%d1%80%d0%b0%d1%82%d0%bd%d0%be/"> <span>Часть вторая. Обратно</span></a></span></strong></p>И ещё по-мелочи — там символ, тут высота, здесь высота и ширина. Сравнивал в Компар Сюите. Если нужно, могу выложить скриншот.
P.S. За последние 10 минут уже пару раз восстанавливал страницу. 🙂
- Ответ изменён 1 год, 4 месяца назад пользователем romandc.
- Ответ изменён 1 год, 4 месяца назад пользователем romandc.
И где тут «спаренными ссылками в одной картинке»?
У WP текстовый редактор, а не редактор html. Возможно, при необходимости инлайн-верстки (что само по себе не есть гуд) стоит подобрать что-то из плагинов расширенного редактирования.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Удалено:
</style>
Кошмар.. стили в редакторе. Редактор правильно себя ведёт. Он чистит всё, кроме нескольких разрешенных тегов и их атрибутов.
А для вставки в контент как кодов, так и их результатов (в тч и image map) есть разные специализированные плагины.
А зачем он так «правильно» себя ведёт? Одно разрешает, другое, такое же — нет. Почему я не делал ничего, для того, чтобы что-то исправить — вычитал на форумах, что так у всех и это не исправить. Надо терпеть. Но куда денешься без очень интересных html-вкусностей?
Причём, они работают! Но до той поры, пока в WP не сделаешь определённые действия. И, самое главное — отрицательно ни на что не влияют!
(@perdyllo)
Надо терпеть. Но куда денешься без очень интересных html-вкусностей?
Надо не терпеть, а делать всё по уму — так как сказано:
для вставки в контент как кодов, так и их результатов (в тч и image map) есть разные специализированные плагины.
Для html и жаба-скриптов: https://ru.wordpress.org/plugins/insert-html-snippet/
Для PHP: https://ru.wordpress.org/plugins/insert-php-code-snippet/
Оба плагина трансформируют коды в шорткоды и их уже можно вставлять как угодно и где угодно и нет проблем. Легко и просто!
- Ответ изменён 1 год, 4 месяца назад пользователем O.
- Ответ изменён 1 год, 4 месяца назад пользователем O.
- Ответ изменён 1 год, 4 месяца назад пользователем O.
(@sevlad)
wp.me/3YHjQ
А зачем он так «правильно» себя ведёт? Одно разрешает, другое, такое же — нет.
Для безопасности и правильности представления на фронте. Это к слову делает не столько ВП, сколько сам TinyMCE (который в 5й версии ВП будет заменён на Gutenberg).
Надо терпеть.
«Терпеть» в ВП есть где. Но не в данном случае. Тут нужно просто научиться работать, применять правильные решения. Такие, как выше коллегами показано и рассказано.
А надо ещё уточнений — спрашивайте, не стесняйтесь.
Спасибо!
Покурю пока эти плагины, но сейчас ушёл IRL.
(@perdyllo)
[Почти офтоп]
TinyMCE (который в 5й версии ВП будет заменён на Gutenberg).
Спаси Бог от такого новшества…. Я его тестировал. Совершенно очевидно что тот самый случай, когда «лучшее» — враг хорошего. Я убежден что редактор в данном случае нужен для создания контента. А для всяких-блоков-наворотов подойдет нечто другое.
Надеюсь разработчики примут правильное решение и дадут пользователям право выбора — или старый, добрый TinyMCE или этот недоделок Gutenberg.
P.S. Может тому кто впервые откроет для себя WP с этим гутенбергом он (гутенберг) и понравится. Но нам, старичкам такие новаторства ни к чему.
[/Почти офтоп]
- Ответ изменён 1 год, 4 месяца назад пользователем O.
- Ответ изменён 1 год, 4 месяца назад пользователем O.
(@sevlad)
wp.me/3YHjQ
Надеюсь разработчики примут правильное решение
К сож. уже приняли — 5ки не будет без гутенберга 🙁
или этот недоделок Gutenberg
Ну он всё ещё дорабатывается. Поэтому и нет 5ки.
Модератор Yui(@fierevere)
ゆい
все произойдет уже достаточно скоро
~ 31 июля всех с выходом вп 4.9.8 попросят потестировать гутенберг
по выходу 5-ки смотрите тут https://make.wordpress.org/core/5-0/
пока никаких конкретных дат нет
Гутенбергоненавистники могут заранее себе поставить (без активации) или взять на заметку
https://wordpress.org/plugins/classic-editor/
(@perdyllo)
К сож. уже приняли — 5ки не будет без гутенберга
Тогда надеюсь найдутся мудрые головы, которые придумают способ (плагин) для возвращения к TinyMCE, как это уже было с исчезновением некоторых других привычных функций движка (исчезновение ID, заголовка ссылки, раздела ссылок и т.п.)
- Ответ изменён 1 год, 4 месяца назад пользователем O.
(@perdyllo)
взять на заметку
https://wordpress.org/plugins/classic-editor/
Спасибо. Взял. Не устанавливал пока но судя по описанию это возврат к стандартному редактору, но не к TinyMCE. Или возврат к стандартному позволит установить и включить TinyMCE?
ru.wordpress.org
