Как редактировать главную страницу в wordpress? 2 способа
От автора: всем привет. Сегодня я покажу вам, как редактировать главную страницу в wordpress двумя способами. Действительно, очень часто возникает необходимость немного подправить ее внешний вид, либо изменить полностью. Как же это сделать?
Первый вариант — редактирование файла index.php
Если у вас в настройках задано, что на главной должны выводиться последние записи, то код, который отвечает за их вывод находиться в файле index.php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.
Допустим, нам нужно изменить заголовки, добавив в них какое-то слово. Давайте займемся этим несложным делом. Для начала необходимо найти папку с активным шаблоном и зайти в нее.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсРекомендую вам, кстати, тоже пробовать именно на локальном сервере, он намного лучше подходит для учебы и экспериментов. В папке шаблоне нам нужен файл index.php.
В папке шаблоне нам нужен файл index.php.
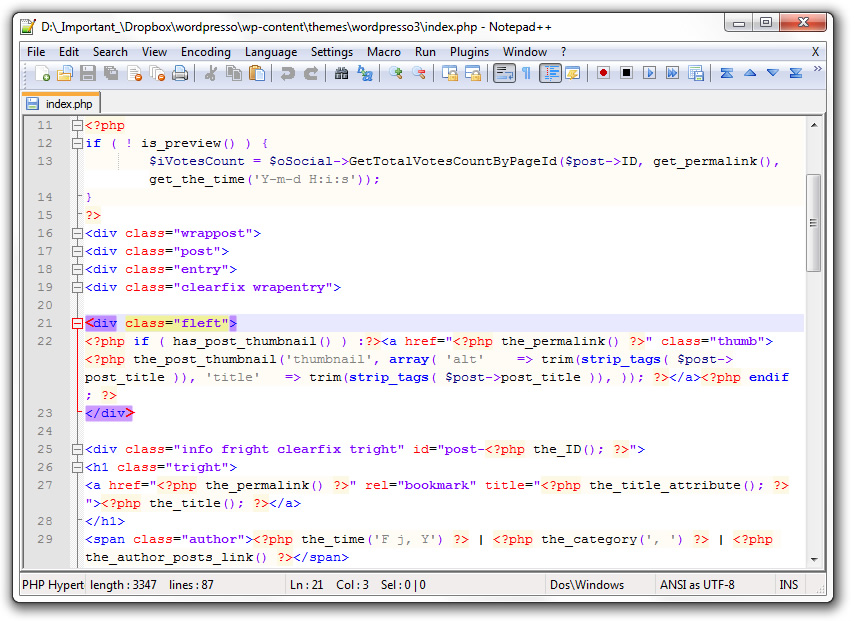
Открываем его. Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
Если говорить простым языком, происходит следующее: wordpress проверяет, есть ли вообще записи на вывод, и если есть, то функцией get_template_part передает команду — подключи-ка мне в этот файл тот код, который находится в файле content.php.
Вот мы с вами и пришли к тому, что в случае с шаблоном twentyfourteen редактировать нужно именно этот файл. Открываем его.
Уже в нем содержится код, который и отвечает за вывод анонса записи. Опять же, вы должны читать код хотя бы интуитивно. Например, этот кусок кода проверяет, является ли тип записи одиночным постом.
Если да, то будет выведен h2, то есть заголовок первого уровня, без ссылки на запись, потому что мы и так находимся на странице записи.
Во всех остальных случаях будет выведен заголовок ссылка. Можно попробовать добавить какое-нибудь слово в параметр, сохранить и посмотреть, что получится:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВот, мы уже изменили главную страницу. Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Второй способ — задать свою главную страницу
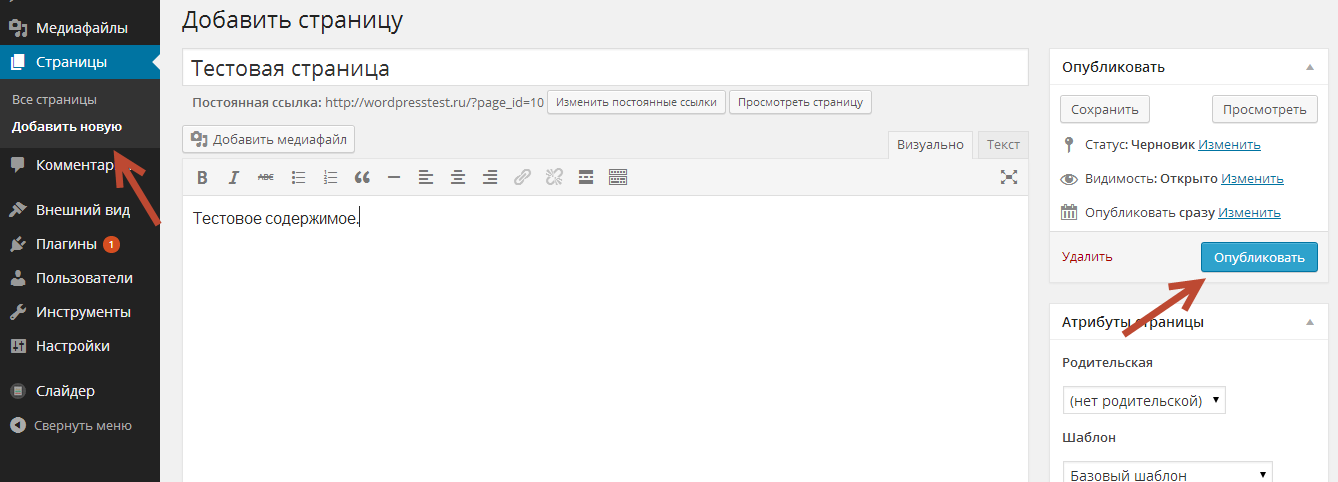
Для этого необходимо в админке перейти в пункт Внешний вид — Настроить. Потом выбрать пункт Статическая главная странице, где выбрать и указать статическую страницу в качестве главной, изменения также нужно сохранить.
Теперь на главной выводится вот что:
И если внести изменения на страницу с последними записями вы могли лишь через код, то статическую страницу можно изменять через кнопку Редактировать в админ-баре.
Можно полностью стереть все, что было, и написать свой текст, вставить картинки, цитаты, списки. Я рекомендую вам использовать режим Текст, в котором можно свободно использовать html-теги. Это нужно для того, чтобы у вас было больше возможностей для изменений.
Вот что теперь выводиться на главной:
Итог
Конечно, я показал вам очень примитивные примеры. Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Что же вам делать, если вы хотите научиться редактировать и создавать свои сайты на wordpress, но пока бьетесь об стену? Выход очень прост — приобрести наш курс по созданию сайтов с нуля на wordpress. Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Что ж, на этом я прощаюсь с вами. Если хотите в ближайшее время совершить резкий скачок вперед в понимании верстки и wordpress, обязательно приобретайте наш курс — подобные продукты в рунете редкость!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьWordPress плагин редактирования кода с админки
При редактировании кода из админ панели все же не хватает банальной подсветки синтаксиса. Плагин который мы сегодня рассмотрим, отлично решает поставленную задачу и делает правки кода из админ панели почти такими же удобными как и в любимом редакторе кода.
WordPress плагин для удобного редактирования кода
Advanced Code Editor – плагин для подсветки синтаксиса, при редактировании кода темы или плагина из админ панели. Поддерживает подсветку синтаксиса для PHP, HTML, CSS и JS, т.е. все что нам нужно 🙂
Поддерживает подсветку синтаксиса для PHP, HTML, CSS и JS, т.е. все что нам нужно 🙂
Установка WordPress плагина для удобного редактирования кода
Для этого переходим в раздел “Плагины” → “Добавить новый”, в поиске вбиваем название: “Advanced Code Editor” и жмем Enter.
В результатах поиска находим наш плагин (скорее всего он будет первым как на картинке), жмем на кнопку установить, после установки активируем плагин.
Работа с WordPress плагином подсветки кода
После установки и активации плагина, перейдите в раздел “Редактор” и вас приятно удивит преображения кода.
В плагине есть несколько тем для подсветки синтаксиса, так что каждый сможет найти подходящий вариант.
Основные возможности плагина Advanced Code Editor:
- Подсветка синтаксиса (PHP,HTML,JavaScript и CSS)
- Умный поиск (строка или regex).
- Поиск и Замена.
- Полноэкранное редактирование (у меня в WordPress 4.
 0 в этом режиме мешало боковое меню).
0 в этом режиме мешало боковое меню). - 11 тем для подсветки синтаксиса.
- Возможность возвращаться в истории правок назад и вперед (редактор запоминает все правки).
- Автоподстановка с более чем 3500 WordPress функциями.
- Протестирован и работает с IE8,9,10 FF3.6 и выше, chrome 8 и выше.
- Ajax сохранение файла. (NEW)
- Ajax создание нового файла. (NEW)
- Ajax удаление файла. (NEW)
- Ajax Создание директории. (NEW)
- Переход к нужной строке с помощью сочетания клавиш Crtl + G. (NEW)
- Отображение дерева файлов (NEW)
- Кнопка скачать тему, которую редактируете.(NEW)
- Кнопка скачать плагин, который редактируете.(NEW)
- Кнопка скачать файл, который редактируете.(NEW)
- Сворачивать блоки кода.(NEW)
- Вкл/Выкл отображения дерева файлов.(NEW)
- Закомментировать/раскомментировать строку.(NEW)
- Автоформатирование кода.(NEW)
- Встроенный контроль версий.(NEW)
На мой взгляд у этого плагина есть все что нужно для удобной работы с кодом, надеюсь и вам он станет полезным 😉
Напоследок небольшой видео обзор от автора плагина:
Инструкция по установке на популярные CMS системы
UMI.CMS
Wix
NetCat
uCoz
WordPress
Joomla!
1С-Битрикс
Redham
Для того, чтобы виджет правильно отображался на сайте под управлением UMI, нужно вставить код виджета через панель административного доступа в режиме редактирования html:
- Перейдите на страницу, которую хотите отредактировать, и нажмите кнопку «Редактировать» в верхнем меню на панели администратора.
- Выберите место на странице, где хотите расположить кнопку виджета и нажмите «редактировать html».
- Вставьте код виджета в появившемся окне.
- Сохраните страницу и обновите её.
 После нескольких секунд загрузки виджет появится на экране.
После нескольких секунд загрузки виджет появится на экране.
- В редакторе сайта выберите (+ Добавить) → Apps (Приложения) → HTML.
- Откройте настройки виджета.
- Выберите режим «Код HTML».
- В поле для кода сначала вставьте код:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
- Затем, между тегами <body> и </body> вставьте код виджета.
- Нажмите «обновить» в редакторе элемента, и виджет появится на вашем сайте.
Существует несколько способов установки кода виджета обратного звонка на сайт, сделанный на конструкторе NetCat. Рассмотрим самый простой и быстрый способ.
- В панели администратора нажмите кнопку «разработка» в верхнем меню редактора сайта и из списка выберете «макеты дизайна».

- Выберете из списка объект, на который планируется установка виджета. Далее откроется страница редактора, необходимо пролистать страницу вниз и найти поле Footer или Нижняя часть страницы.
- Перед тегом </body> вставьте код виджета обратного звонка.
- Нажмите «Сохранить» и «Предпросмотр макета».
- Или просмотр сайта.
Так же для ознакомления предлагаю видео с еще одним способом установки виджета, через раздел «виджет-компоненты».
uCoz- Для установки кода виджета обратного звонка необходим перейти в «редактор страниц» и выбрать «управление дизайном модуля».
- В открывшемся html-редакторе перед тегом </body> вставить код виджета обратного звонка и нажать «сохранить».
- После сохранения данных виджет появляется на сайте.
Процесс установки кода для обратного звонка Ньютон для WordPress:
- В панели управления WordPress необходимо найти вкладку «Внешний вид» и перейти по ней.

- В открывшемся подменю выберите «Редактор», чтобы редактировать файлы шаблона.
- Выберите используемый шаблон и в списке файлов выберите «Подвал» (footer.php). Находим закрывающий тег < /body > и перед ним вставляем ранее скопированный код обратного звонка, сохраняем файл.
- Все готово, кнопка обратного звонка установлен на WordPress сайт.
Предлагаем Вам вариант установки обратного звонка Ньютон на Joomla:
- Через панель администратора Joomlы перейти на вкладку «Расширения — Менеджер шаблонов».
- Откройте вкладку «Templates (Шаблоны)» и выберите шаблон, которую Вы используете в данное время.
- Выбираем главную страницу (Edit main page template) для редактирования, находим закрывающий тег < /body > и перед ним вставляем ранее скопированный код формы обратного звонка, сохраняем страницу.
Установка виджета обратного звонка на сайт на Битрикс:
- Войдите в панель администратора Битрикса, перейдите на вкладку «Настройки» и откройте вкладку «Настройки продукта».

- Когда откроется вкладка «Настройки продукта», выберите из списка меню «Сайты».
- Теперь откройте вкладку «Шаблоны сайтов» и выберете шаблон который вы сейчас используете.
- Вставьте ранее скопированный код виджета перед закрывающимся тегом /body и сохраните страницу.
- Готово! Обратный звонок установлен на Ваш Битрикс сайт.
Если ваш сайт сделан при помощи Redham, то установка виджета на сайт не составит труда и займе пару минут:
- В панели администратора находите раздел «Дизайн» и нажимаете на него.
- Слева, на экране, появляется вертикальное меню, активируете самую нижнюю кнопку «Подвал» (он же футер), нажимаете на открывшейся панели «Редактировать».
- В открывшемся окне находите кнопку «Вставить HTML».
- В появившееся окно вставляете код виджета и нажимаете кнопку «ОК».

- Далее еще раз нажимаете «ОК», но уже в разделе редактирования футера.
- И наконец, сохраняете все настройке в разделе «Дизайн».
- Открывайте свой сайт и проверяйте, виджет установлен и готов к работе!
Tilda
Для установки кода обратного звонка Ньютон на Tilda вам потребуется:
- Зайти в личный кабинет
- Открыть редактирование нужного сайта
- Зайти в «Настройки сайта»
- На вкладке «Еще», открыть HTML-код для вставки внутрь HEAD
- Добавьте код и нажмите «Сохранить»
- Не забудьте переопубликовать все страницы после сохранения, чтобы изменения применились
Если вам понадобится помощь, мы с удовольствием поможем! Вы можете написать нам письмо или заказать обратный звонок.
Безопасное редактирование кода шаблона WordPress без последствий
Как и большинство блоггеров я постоянно пытаюсь улучшить стандартный шаблон своего блога на WordPress.
РЕКОМЕНДУЕМ:
Способы правильного написания статей в блог
Мне, как человеку не совсем далекому от программирования, было не настолько страшно первый раз лезть в код. Опыт подобного рода у меня имеется. Но все-таки страх был, потому что раньше про php я слышал отдаленным эхом, разносящимся по коридорам такого огромного сооружения как Интернет. Зная, что неаккуратные действия могут вызвать обвал сайта, я старался делать все очень внимательно, но не всегда проходило все на ура. Вам же, мои верные читатели, может быть интересно познакомиться с моими мыслями на счет того, как же редактировать код так, чтобы не загубить свой блог.
Безопасное редактирование кода шаблона WordPress
Не влезай, убьет!
Это первое, что крутиться в голове когда хочется залезть в код и что-нибудь подправить и, разумеется, не без обосновано. Новичкам вообще кажется, что это темный лес. Отчасти это из-за того, что многие блоггеры не имеют представления об условных операторах, процедурах и функциях, переменных, их типах, массивах и прочих дурацких и жутких словах. Разумеется, что взять учебничек по html, css и php и выучить все это будет для вас наивысшей похвалой и наградой. Ну, а если нет сил и времени, то у вас три варианта:
Новичкам вообще кажется, что это темный лес. Отчасти это из-за того, что многие блоггеры не имеют представления об условных операторах, процедурах и функциях, переменных, их типах, массивах и прочих дурацких и жутких словах. Разумеется, что взять учебничек по html, css и php и выучить все это будет для вас наивысшей похвалой и наградой. Ну, а если нет сил и времени, то у вас три варианта:
- Использовать плагины
- Платить фрилансеру
- Начать все-таки по немного изучать коды
А теперь давайте подумаем, чем же редактирование кода может быть лучше установки плагинов и заказов фрилансерам. Как я уже неоднократно отмечал в своих статьях, я сторонник кодов. Это связано с тем, что плагины, какие бы они ни были хорошие, нагружают ваш блог. Добавление кода позволяет снизить подобную нагрузку в несколько раз. Ну, а на счет того, чтобы заплатить другому человеку за пару простых действий, наподобие копировать-вставить, это уж решайте сами. Стоит ли отдавать деньги за то, с чем вы вполне можете справиться? Единственное, что необходимо помнить: в редактировании кода, как в сексе, главное предохраняться.
Первый способ безопасно отредактировать исходный код шаблона wordpress довольно простой. Вам необходимо создать резервную копию php-файла. Чем это поможет? В случае, если вы накосячите с кодом так, что и с поллитра разберешься, то проще закачать на сервер последнюю работоспособную версию файла. Процесс взаимодействия происходит через FTP-доступ. Для этого вам необходимо настроить FTP-клиент. Далее лезьте на сервак и скачайте те файлы, которые вы собираетесь редактировать. Так как у нас с вами установлен WordPress, то найти их вы сможем по адресу /wp-content/themes/ваш_шаблон.
У меня адрес то файлов выглядит следующим образом /wp-content/themes/colorbold_wp/colorbold.
Для того, чтобы скачать файл необходимо просто кликнуть правой кнопкой мыши и нажать «Скачать».
Ну, а чтобы его залить обратно просто выберите файл на своем компьютере и нажмите «Закачать на сервер».
Вот так просто скачав файл перед редактированием вы сможете его восстановить, если редактирование кода пройдет не успешно.
Плюсы: Вы можете редактировать файлы не заходя в панель администрирования сайта. Это полезно в случае полного обвала.
Минусы: Резервные копии необходимо создавать непосредственно перед каждым обновлением файлов. Иначе, если вы зальете на сервер совсем старую версию файла, то у вас пропадут другие работоспособные изменения, которые вы уже устанавливали.
Совет: Если нововведение кода встало успешно и работает так, как нужно, то не лишним будет сделать копию этого файла. На будущее может пригодится при откате до последней работоспособной версии.
Второй способ безопасного редактирования шаблона WordPressЭтот способ еще проще, но не всегда может сработать. Если вы редактируете код через встроенную форму редактирования в админке WordPress, то есть вариант просто скопировать текст файла.
По сути это является тем же самым резервным копированием. Сохранить код можно в doc, txt или любой другой текстовый формат. Главное, чтобы в случае необходимости вы могли свободно перекопировать текст кода обратно в поле редактирования панели «Редактор».
Плюсы: Подходит для микроредактирования, которое не повлияет на работу сайта в целом, а только лишь на конкретную страницу. Процесс восстановления работоспособного кода делается быстро и безболезненно.
Минусы: После неудачно проведенных изменений обвал сайта может затронуть и доступ в админку. В этом случае вы не сможете просто скопировать код обратно, так как не сможете войти в консоль администратора.
Совет: Этот способ можно использовать в случаях точечного редактирования. То есть если вы добавляете две-три строчки кода, например, для вывода постраничной навигации, а потом у вас съезжает сайдбар, то просто скопируйте рабочий текст обратно в поле редактирования.
Опять-таки, используя встроенную панель «Редактор», можно скрыть участок кода в комментарий тэгом «<!— текст —>». То есть, чтобы не копировать его в отдельный файл, но для того, чтобы при построении страницы код не учитывался.
Как видите, здесь я устанавливал постраничную навигацию. Я добавил новую строчку кода, но при этом не стал удалять старый, а просто скрыл его в комментарий.
Плюсы: Вам не придется хранить несколько резервных файлов на компьютере, что снижает захламленность. Каждый редактируемый участок кода никуда не девается, а при необходимости легко восстанавливается удалением тэга.
Минусы: Те же, что и в способе №2. В случае обвала сайта, вы не сможете зайти в панель редактирования и вернуть все на свои места.
Совет: Этот способ также подходит только для мелкого редактирования, не приводящего к кардинальным изменениям.
Четвертый способ безопасного редактирования шаблона WordPressРЕКОМЕНДУЕМ:
Написание статей через визуальный редактор WordPress
Тестирование нововведений на локальном сервере. И это самый безопасный из всех способов. Создавая копию текущего состояния вашего блога и произведя желаемые изменения, вы сможете с легкостью исправить все недочеты и ошибки в случаях обвала или неверного отображения. Когда вы набалуетесь с перекодировкой на локальном и получите тот результат, который хотите, то можете переносить файлы на реальный сервер. Таким образом редактирование кода шаблона wordpress пройдет без лишней головной боли.
Плюсы: Полная изоляция всех проводимых изменений от реального сервера, что позволяет обезопасить себя и свой сайт от обвала и прочих проблем.
Минусы: Необходимо создать и настроить локальный сервер на своем ПК. Можно использовать Denwer. Он один из самых популярных в этом плане. А также могут возникнуть трудности в переносе сайта с реального сервера на локальный и обратно.
А также могут возникнуть трудности в переносе сайта с реального сервера на локальный и обратно.
Совет: Используйте этот способ перед глобальными изменениями старого шаблона сайта, а также для настройки нового. Переброс файлов можно осуществить с помощью FTP.
Приведенные способы, конечно, не единственные. Тут можно было бы упомянуть о создании резервных копий с помощью плагина WordPress Database Backup, и обращения в тех.поддержку хостинга за восстановлением. Но я привел те, которые вам помогут наиболее быстро справиться с проблемой редактирования кода, а главное позволят вам это делать самим. Ведь обращение за восстановлением в ту же тех.поддержку может занять не один день, что скажется на посещаемости, так как ваш сайт будет висеть в сети мертвым грузом.
Напоследок хотел бы дать еще один совет: не стесняйтесь спрашивать других блоггеров, веб-мастеров и своих посетителей. Наверняка вам кто-нибудь даст дельный совет для безопасного редактирования кода. Среди ваших друзей-блоггеров или посетителей могут и скорее всего окажутся более опытные мастера своего дела. А к их советам стоит прислушиваться.
Среди ваших друзей-блоггеров или посетителей могут и скорее всего окажутся более опытные мастера своего дела. А к их советам стоит прислушиваться.
Как и куда вставлять код на сайте
Правильно и вовремя внедренные коды позволят поднять уровень сайта, обновить информацию или сделать релевантное предложение посетителям. Это удобно, когда речь о виртуальном бизнесе, а сайт — основная его часть. Но не все знают, как вставить код на сайт. Осуществляется это несколькими способами, и с каждым важно ознакомиться поближе. Это позволит найти и выбрать наиболее удобный способ изменений для конкретного сайта.
Где взять код для установки
Чтобы использовать код, для начала его необходимо найти. Для этого существуют специальные сервисы. Для примера рассмотрим, как работает сервис Crazy Egg:
- вводим регистрационные данные;
- входим в дашборд;
- переходим в раздел с кодом, который находится во вкладке «My cod».
Если все выполнено правильно, появится такая информация:
Перед размещением кода, нужно выяснить структуру сайта, на котором вносятся изменения. Бессистемно вставлять информацию — плохая идея. У всех элементов сайта есть свои места, на которых посетитель привык их видеть. Если изменить расположение, пользоваться таким ресурсом будет трудно. Например, рекламные баннеры размещаются вверху страниц, чтобы их было сразу видно, а счетчики посещаемости выводятся внизу.
Бессистемно вставлять информацию — плохая идея. У всех элементов сайта есть свои места, на которых посетитель привык их видеть. Если изменить расположение, пользоваться таким ресурсом будет трудно. Например, рекламные баннеры размещаются вверху страниц, чтобы их было сразу видно, а счетчики посещаемости выводятся внизу.
Какой код нужно вставить
Рассмотрим самые популярные варианты:
- Рекламные баннеры. Когда нужно установить подобный код, обычно используется верхняя часть сайта. К ней относится шапка сайта, меню навигации, место под постами. В редких случаях коды могут вставляться в конце страницы или внутри текста.
- Социальные закладки. Это иконки, которые размещают либо в начале страницы перед постом, либо уже после того, как пост закончился — в конце страницы.
- Счетчики посещаемости. Вставить код счетчика на сайт нужно в конце страницы. В нижней части экрана он выглядит более гармонично.
Это далеко не все возможные примеры, но они наиболее популярные. Конечно, коды можно разместить и в других частях сайта, но исходя из специфики самого ресурса и кода, предпочтительны перечисленные варианты.
Конечно, коды можно разместить и в других частях сайта, но исходя из специфики самого ресурса и кода, предпочтительны перечисленные варианты.
Вставка кода на WordPress
Разобраться, как вставить код на главную страницу сайта WordPress, несложно. Для этого достаточно использовать специальный плагин. Один из самых полезных в этом плане — Tracking Code Manager. Чтобы с ним работать, нужно следовать таким инструкциям:
- перейти в административную панель Интернет-ресурса и в самом низу панели управления найти раздел с плагинами;
- выбрать функцию «Add New»;
- появится строка поиска, куда необходимо вписать «Tracking Code Manager»;
- нажать клавишу «Install Now», которая расположена в верхнем правом углу;
- перейти в «Настройки» чтобы проверить, активирован ли плагин;
- нажать «Add new Tracking Code»;
- вставить код, который нужен пользователю, внеся в него необходимые изменения.

После всех манипуляций можно изменить название кода и сам его вид. Также плагин позволяет выбрать, в каком месте будет расположен код.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Установка кода на WordPress.com
Несмотря на созвучность названий, сайты WordPress и WordPress.com отличаются:
- WordPress — платформа, управление которой осуществляется установленной на сервере CMS. Пользователю придется платить не только за хостинг, но и за доменное имя.
- WordPress.com — бесплатный ресурс. Пользователи могут регистрировать на нем сайты и не платить за хостинг. URL ресурса, на котором изменения внесены с помощью WordPress.com — myname.
 wordpress.com. Но если автоматически присваемое имя не понравится, его можно поменять.
wordpress.com. Но если автоматически присваемое имя не понравится, его можно поменять.
Доступность в финансовом плане сказывается на функциональной части. Пользователя ограничивают в выборе кодов и фрагментов JavaScript. Так настроен протокол безопасности. Несмотря на неудобства, платформа относительно успешна.
Компенсировать неудобства работы на WordPress.com могут разнообразные бонусы. Они будут полезны пользователям, которые ведут бизнес и нуждаются в качественной поддержке. Для примера, здесь можно интегрироваться с Google Analytics, добавлять клавиши соцсетей и тому подобное.
Внесение кодов и сниппетов JavaScript на самописной админке
Чтобы воспользоваться возможностью изменить код JavaScript, необходимо воспользоваться FTP. Учитывая популярность самописных ресурсов, которые создавались с нуля без помощи дополнительных площадок, управлять на них контентом нужно без CMS.
Вставить новый код на таком ресурсе будет сложнее, чем, если бы площадка была разработана на WordPress, но все же возможно. Для этого придется работать с протоколом передачи данных FTP — File Transfer Protocol. Он используется в качестве моста, благодаря которому файлы с компьютера могут перейти на сервер хостинга.
Для этого придется работать с протоколом передачи данных FTP — File Transfer Protocol. Он используется в качестве моста, благодаря которому файлы с компьютера могут перейти на сервер хостинга.
Удобнее всего воспользоваться бесплатными FTP-клиентами, вроде FileZilla. Здесь можно выполнять следующие задачи:
- перетаскивать изображения и другие файлы на сервер с сайтов;
- скачивать файлы, которые расположены на сервере;
- заменять устаревшие файлы новыми;
- удалять информацию, которая больше не нужна;
- менять названия.
Даже если это первое знакомство с процедурой, она настолько простая, что будет достаточно и получаса, чтобы в ней разобраться.
Сложнее всего установить связь с сервером. Поэтому желательно сделать резервную копию ресурса. Так, если по неопытности или невнимательности допустите ошибку, ничего важного не потеряете. Важная информация и файлы останутся нетронутыми на компьютере, и при необходимости, их можно будет восстановить.
Процедура внесения изменений следующая:
- открыть FTP-менеджер. В правой колонке данные из сервера, а в левой файлы на компьютере;
- отметить файл с компьютера и перетащить его в колонку сервера. При необходимости, выполнить обратную манипуляцию.
Но помните, что осторожность и внимательность в данном процессе важна. Часто новые файлы заменяют старыми и теряют актуальность ресурса. Чтобы все подлежало восстановлению, нужно не полениться и сохранить резервную копию. Желательно это сделать в отдельной папке на компьютере. Так будет проще их найти.
Как вставить код Яндекс.Метрики
Один из самых актуальных вопросов, который часто задают — как вставить код яндекс метрики на сайт. Это бесплатный инструмент веб-аналитики, который предоставляет полную информацию об источниках и объемах трафика. Используя эти сведения, можно следить за эффективностью рекламной кампании, анализировать активность посетителей и не только. Чтобы получать такие сведения, нужно:
- Авторизоваться. Перейти на Яндекс.Метрику, кликнуть по желтой клавише «Перейти».
- Создать информер. Открыть раздел «Добавить счетчик» и заполнить поля.
- Когда это выполнено, кликнуть по клавише «Создать счетчик».
- Внести первичные настройки.
- Указать код счетчика.
Дальше осталось все сохранить, и пользоваться преимуществами.
Как вставить код с помощью header.php
Header необходим, чтобы активировать код или фрагмент JavaScript. Для этого можно воспользоваться бесплатными программами. Одна из таких — Sublime Text. Она открывает файлы не на серверах, а на ПК.
Когда Sublime Text откроется, появится код. Он выглядит сложным, но это не так. Страницы разделены на пару секций:
- the head или заголовки, что обозначаются кодами HTML <head> и </head>;
- the body или тело, коды которого <body> и </body>.
Между этими секциями и находится все, что заставляет ресурс работать в нужном режиме. Поскольку информации может быть много, чтобы разыскать теги, можно использовать форму поиска. Достаточно указать код/сниппет перед тегом.
Когда сделаете, сохраните и загрузите изменения на сервер.
Если же на самописной админке невозможно найти файлы head и header, из ситуации можно выйти, вставляя коды вручную на каждой отдельной странице. Это долго, но просто.
Когда изменения внесены, осталось сохранить файлы и внести обновленные данные на сервер.
Изменение кода Squarespace
Для внесения кода или сниппета JavaScript, применяется «code injection»:
- открыть меню;
- перейти во вкладку Settings;
- указать Code Injection;
- вписать нужный код и сохранить.
Также код можно добавлять в футер ресурса или <head>.
Алгоритм изменения кода на Shopify
Чтобы внести изменения в код на Shopify, необходимо сделать следующее:
- перейти в панель управления, выбрав там Online Store, и нажав на Themes;
- нажать «Actions» и выбрать «Edit HTML/CSS»;
- кликнуть на «Фрагменты»;
- вставить новый фрагмент в открывшееся диалоговое окно, дать ему название и нажать «Create snippet»;
- ввести сниппет-код в tracking snippet.liquid и нажать «Сохранить».
После этого процедура закончена.
Изменение кода сайта на Wix
Еще один актуальный вопрос — как вставить html код на сайт Wix? Несмотря на то, что сервис популярный, он существенно ограничивает пользователей, которые хотят выполнить эту процедуру. Но эти блокировки можно частично обойти благодаря Wix App Market.
Сервис очень напоминает вышеописанные, потому подробнее описывать, как с ним работать, не имеет смысла. Главное, что в нем есть разные виджеты:
- соцмедиа;
- маркетинга;
- аналитики.
Пользователи могут проголосовать за самый полезный из них.
Запомнить
- Вовремя сделанные изменения в коде сайта позволят ресурсу всегда оставаться актуальным.
- Самые популярные варианты изменений кода связаны с размещением рекламы, социальных закладок или счетчиков посещаемости.
- Алгоритм внесения изменений в код зависит от базы, на какой ресурс изначально разрабатывался: Wix, WordPress, самописные площадки и другие.
- Для изменения кода в большинстве случаев нужны специальные программы или навыки работы с панелью управления.
Как посмотреть исходный код страницы и код элемента
25 октября 2013 Алексей Ершов Просмотров: 74 275Как посмотреть исходный код (html код) страницы?
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Далее в контекстном меню кликните левой кнопкой по пункту
Google Chrome: “Просмотр кода элемента”
Opera: “Проинспектировать элемент”
FireFox: “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U. В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”. Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow. Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow”. Это значит, что по этой ссылке не будет “утекать” тИЦ и PR. Об этом подробней поговорим в следующих статьях. Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента.
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
Как найти элемент в коде
Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
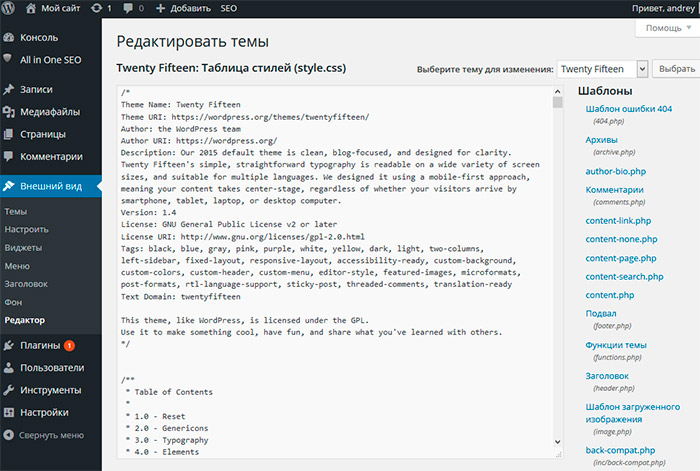
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Вариант 1.
Условие: мы точно знаем то, что нам нужно найти.
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.
Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Вариант 2.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав «Просмотреть код» или «Исследовать элемент». В разных браузерах по разному.
Главное не выбирайте «Просмотреть код страницы». Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.
Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.
Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.
Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.
Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Погружение в новый редактор WordPress Gutenberg (за и против)
Текущий визуальный редактор WordPress не претерпел много изменений за последние годы и по большей части остался почти таким же. Хотя это неплохо, многие думают, что пора что-то менять. Другие платформы, такие как Medium или Ghost, предоставляют по-настоящему уникальный и освежающий опыт для писателей, так почему же WordPress не может? Что ж, многие участники и добровольцы работали над новым редактором Gutenberg WordPress за кулисами в течение последних 6+ месяцев.Их цель? Для сделать добавление богатого контента в WordPress простым и приятным . Сегодня мы погрузимся в новый редактор и обсудим некоторые плюсы и минусы.
Что такое Гутенберг?
Gutenberg — это новый редактор для WordPress. Он назван в честь Иоганна Гутенберга, который изобрел печатный станок с подвижным шрифтом более 500 лет назад. Текущий визуальный редактор требует, чтобы многие из нас использовали шорткоды и HTML, чтобы все работало. Их цель — сделать это проще, особенно для тех, кто только начинает работать с WordPress.Они используют «маленькие блоки» и надеются добавить более продвинутые варианты компоновки. Вы можете ознакомиться с официальным примером.
Чтобы быть справедливым по отношению к разработчикам и команде, работающей над этим, важно отметить, что это в настоящее время находится на стадии бета-тестирования и тестирования, он еще не готов к запуску на производственных сайтах . Но мы хотели погрузиться в суть дела и собственными глазами увидеть, о чем идет речь. Мы обязательно будем обновлять этот пост по мере появления улучшений и изменений. Похоже, что до того, как это будет официально объединено с ядром WordPress, Мэтт Малленвег (основатель) надеется получить 100000 активных установок.Это имеет смысл, поскольку это устранит множество ошибок и проблем и позволит им обрабатывать новые идеи и запросы функций.
«Я думаю, мы можем сделать 4.9, прежде чем объединим #Gutenberg — в идеале, сначала более 100 000 активных установок». @photomatt #WCEU
— Бриджит Уиллард (@BridgetMWillard) 17 июня 2017 г.
Поскольку Gutenberg все еще находится на стадии тестирования, команда, работающая над ним, поощряет людей опробовать его и оставлять комментарии и отзывы на форуме поддержки WordPress или открывать проблему на GitHub.Или вы можете присоединиться к обсуждениям, которые проходят в # core-editor в ядре WordPress Slack. Gutenberg будет поставляться с WordPress 5.0.
Как установить Gutenberg
На момент написания этого плагина Gutenberg в настоящее время насчитывается немногим более 20 000 активных установок с общим числом загрузок более 290 000 и рейтингом 2,5 из 5 звезд. Также для его использования требуется WordPress версии 4.8.
Плагин Gutenberg для WordPress
Вы можете загрузить последнюю версию Gutenberg из репозитория WordPress или выполнив поиск на панели инструментов WordPress в разделе «Добавить новые» плагины.Опять же, мы рекомендуем установить это на тестовом сайте или использовать промежуточную среду вашего хоста.
Установить плагин Gutenberg WordPress
Изучение Гутенберга
После установки Гутенберга вы увидите ссылки под своими сообщениями, которые позволят вам открыть редактор Гутенберга. Они не заменяют стандартный редактор WordPress, что, на наш взгляд, хорошо, так как на этапе тестирования он позволяет вам перемещаться вперед и назад. Начиная с последней версии в репозитории, теперь он также поддерживает настраиваемые типы страниц и страницы.
Ссылка Гутенберга на пост
Важно: После выпуска WordPress 5.0 Гутенберг будет редактором по умолчанию (# 41316), но у вас все равно будет возможность установить классический редактор, если вы столкнетесь с проблемами совместимости (как показано в новом выноске ниже ).
WordPress 5.0 Выноска Гутенберга
Gutenberg добавляет новое меню в вашу панель управления WordPress, которое содержит демонстрацию (как показано ниже) и возможность создания нового сообщения.Опять же, это меню, вероятно, предназначено только для целей тестирования. Как видите, визуальный редактор выглядит совсем иначе, чем тот, к которому вы, вероятно, привыкли. Он очень похож на Medium, что, на наш взгляд, здорово.
Демонстрация редактора Гутенберга
Если вы посмотрите и редактор Гутенберга, и текущий визуальный редактор бок о бок (щелкните, чтобы увеличить), вы увидите, насколько больше места для письма у Гутенберга, особенно на маленьких экранах. Для людей, пишущих на ноутбуках, Гутенберг станет хорошей сменой темпа! Он действительно ориентирован на то, чтобы «сначала писать», и пытается создать менее отвлекающую среду.
Сравнение Гутенберга и текущего редактора
В редакторе Gutenberg WordPress вы можете нажать «Настройки публикации», чтобы удалить правую боковую панель. И хотя это дает вам доступ к еще большей части экрана, это как бы посередине между доступным в настоящее время режимом письма без отвлекающих факторов. Мы пробовали использовать Shift + Alt + W, чтобы запустить его в редакторе Гутенберга, но, похоже, это пока не работает. Возможно, они этого еще не добавили. Но мы почти уверены, что они это сделают, так как, вероятно, довольно много людей используют это.
Скрыть настройки публикации (на полпути к режиму письма без отвлекающих факторов)
Для переключения между режимом визуального редактора и текстовым редактором (кодом) теперь есть раскрывающийся список в верхнем левом углу. Вы заметите, что теперь в начале и в конце каждого блока есть HTML-комментарии. Например, следующее позволит вам создать текстовый блок.
Это позволяет вам создавать блоки прямо из режима текстового редактора.Однако он также добавляет намного больше беспорядка, чем вы, вероятно, привыкли, если редактируете в этом режиме.
Текстовый редактор Гутенберга
Когда вы выделяете блок, есть варианты, чтобы легко переместить его вверх или вниз с помощью стрелок, удалить его или перейти в настройки блока. Это очень похоже на элементы управления, доступные вам на Medium.
Работа с блоками Гутенберга
Мы также были удивлены тем, насколько хорошо он сразу же работал на мобильных устройствах. Если вам нужно быстро вставить изображение или добавить абзац перед публикацией поста на ходу, похоже, Гутенберг сделает это очень легко.
Мобильный редактор Гутенберга
Одна из первых вещей, которые вы, вероятно, заметите, это то, что панель инструментов TinyMCE, которую вы привыкли видеть в течение многих лет, теперь исчезла. Теперь оно заменяется раскрывающимся меню, если вы нажмете кнопку «Вставить». Ну, это потому, что кажется, что Гутенберг пытается избавиться от своей зависимости от интеграции TinyMCE. Или они?
TinyMCE не больше
Вот что по этому поводу сказал Мэтт Мулленвег.
«Мы пытаемся изменить его так, чтобы вам нужно было узнать о блоках только один раз, и как только вы узнаете о блоке изображения, который может быть в сообщении, на боковой панели, на странице, в пользовательском тип сообщения, и он будет работать точно так же.Что бы с ним ни было интегрировано, скажем, плагин, который добавляет ваши Google Фото или Dropbox, теперь тоже будет работать везде «. — Мэтт Малленвег (источник: WP Tavern)
Однако Эндрю Робертс, руководитель проекта в команде TinyMCE, также обратился к нам и прояснил несколько вещей относительно того, что у него происходит с TinyMCE и Гутенбергом.
Я был в команде Гутенберга с момента основания. Это были совместные усилия. Вероятно, стоит отметить, что основной движок редактирования TinyMCE является «редактируемым» компонентом, который, в свою очередь, поддерживает большинство блоков.Например, блок Table. Это, вероятно, будет продолжаться в обозримом будущем.
Кроме того, блок Classic Text по сути является редактором TinyMCE. Его известность, вероятно, зависит от отзывов сообщества. На самом деле сейчас работает Pull Request (# 1394), который, по сути, делает Gutenberg оболочкой для «старого» редактора, так что существующие плагины и кнопки TinyMCE будут работать. Еще неизвестно, будет ли это включено.
Тем не менее, вполне вероятно, что команды WP и TinyMCE Core будут работать вместе, чтобы обеспечить более удобную работу с текстовыми редакторами в WordPress.Даже если со временем он станет плагином.
Кстати, одна из причин, по которой мы работали над проектом Gutenberg с превосходной командой Gutenberg, заключалась в том, чтобы донести эти концепции до более широкого сообщества TinyMCE в течение следующих 12 месяцев. Это позволит вам внедрить концепции блочного редактирования в ваше собственное приложение. — Эндрю Робертс
Ниже приведены несколько новых блоков, которые мы сочли довольно крутыми.
Блок таблицы и блок текстового столбца
Простые таблицы теперь намного проще, так как вы можете вставлять их как блоки в редактор.Раньше приходилось использовать сторонний плагин или HTML-код. В настоящее время вы можете добавить только таблицу 2 × 2 с опцией вставки, и вы не можете стилизовать ее, не переходя в текстовое представление. Хотя в конечном итоге мы предполагаем, что вы сможете делать все это из визуального редактора.
Столы Гутенберга
Они также добавили возможность добавлять блоки адаптивных текстовых столбцов, и это здорово! В настоящее время вы можете выбрать макет из 2, 3 или 4 столбцов. Адаптивные столбцы в WordPress всегда были проблемой в прошлом и обычно требуют стороннего плагина для правильной работы.
Колонны Гутенберга
Блок Live HTML
У них также есть то, что мы называем живым блоком HTML. Вы можете вставить свой код, а затем просмотреть его прямо из блока. На самом деле это довольно крутая идея, которая может помешать некоторым из нас переключаться между режимами визуального редактора и текстового редактора.
HTML-блок в редакторе Гутенберга
Перетаскивание изображений
Начиная с Gutenberg 0.5.0, теперь вы можете перетаскивать изображения прямо в блок изображения, как вы привыкли к визуальному редактору.Однако при этом возникает эффект затухания, что довольно странно. Мы могли легко увидеть, что это проблема.
Перетаскивание изображений
Теперь вы также можете добавлять дополнительные классы CSS в определенные блоки.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами WordPress!
Подпишитесь сейчасДобавить класс CSS
Последние блоки
Со всеми блоками, встроенными в редактор Гутенберга и, вероятно, многими другими, они добавили «Недавние блоки», чтобы попытаться ускорить процесс вставки.
Последние блоки
Опции текста обложки
Начиная с Gutenberg 0.9.0, они также представили несколько новых визуальных стилей и параметров для текста обложки. Вы можете легко изменить размер шрифта, превратить его в буквицу и изменить цвет с помощью нового компонента настраиваемой цветовой палитры.
Текст обложки Гутенберга
Автозаполнение косой черты
Интересная функция, добавленная в Gutenberg 1.1.0, — это возможность использовать автозаполнение для вставки блоков. Для тех из нас, кто использует Slack ежедневно, это очень знакомый способ быстрого форматирования контента так, как вы этого хотите.Всегда хорошо иметь возможность минимизировать количество кликов и использовать больше клавиатуры!
Автозаполнение Гутенберга (Img src: WordPress.org)
Содержание и анкерная опора
Они также добавили содержание на боковой панели. Это интерактивные ссылки, поэтому вы можете легко перейти к разделу статьи. Это может пригодиться при написании длинного контента.
Gutenberg Содержание
Еще одна функция, которую вы теперь можете использовать для блоков, — это якоря.На самом деле это довольно захватывающе, и это то, в чем ядро давно нуждалось. Добавление якорей позволяет вам затем ссылаться непосредственно на определенный раздел или заголовок в статье. Это отлично подходит для обмена, а также для перехода к меню в поисковой выдаче.
Анкерная опора Гутенберга
Количество слов и блоков
Большинство из нас привыкло видеть общее количество слов в нижней части редактора WYSIWYG. Что ж, в Gutenberg 1.2.1 они добавили это как небольшое информационное всплывающее окно, которое вы можете быстро просмотреть.Вы можете увидеть общее количество слов, количество блоков и количество заголовков.
Количество слов и блоков Гутенберга
Блок цитат по вытягиванию и новые параметры выравнивания
Помимо стандартной цитаты, которую мы использовали в течение многих лет, у них также есть новая цитата. И да, кавычки разные. Также приятно видеть некоторые вариации в расположении блоков. В течение многих лет стандартный визуальный редактор давал вам возможность выравнивать по левому краю, выравнивать по центру, выравнивать по правому краю и не назначать выравнивание.С помощью редактора Gutenberg WordPress вы также можете выровнять по ширине (как показано ниже) и выровнять по всей ширине .
Цитата по Гутенбергу, выровненная по ширине
Кнопка
Также есть встроенный метод добавления простой кнопки. Хотя здесь пока не так много вариантов, это приятно видеть, поскольку многим блогерам и издателям нужны более простые способы добавления призыва к действию в свои сообщения в блогах. Прямо сейчас вам нужно использовать HTML или полагаться на сторонний плагин кнопки / шорткода.
Кнопка Гутенберга
Параметры встраивания
Если вам нужны более легкодоступные варианты встраивания, то вы определенно исполнили свое желание! Gutenberg упрощает встраивание медиа-контента, будь то YouTube, SoundCloud, Hulu, Flickr, Imgur, Twitter, Slideshare, Reddit и многие другие. Раньше вы могли встроить все это, но многие этого не осознавали, потому что в визуальном редакторе об этом не упоминалось. В сочетании с новым интерфейсом блока и возможностями выравнивания мы не уверены, что действительно можно сделать лучше.Хотя им, возможно, придется реорганизовать дела в будущем, поскольку это может легко запутаться.
Варианты встраивания Гутенберга
Плюсы редактора WordPress Гутенберга
Вот несколько плюсов, которые мы видим у текущего редактора Гутенберга.
- Отказ от * некоторой * * зависимости от TinyMCE — это хорошо , на наш взгляд. Мы хотели бы видеть более тесную интеграцию между ядром, разработчиками тем, плагинами и редактором.
‘Прямо сейчас WordPress заставляет вас изучать множество концепций… [Гутенберг позволяет вам] выучить его один раз и использовать везде.’@photomatt #WCEU
— Alex Denning (@AlexDenning) 17 июня 2017 г.
- Издателям, которые предпочитают новый опыт редактирования в стиле Medium, скорее всего, понравится редактор WordPress Gutenberg.
- Gutenberg обеспечивает меньше отвлекающих факторов благодаря большему пространству на экране. Блоки
- забавно использовать, а новые параметры выравнивания — это шаг вперед для экранов с большим разрешением и полноразмерных шаблонных и адаптивных сайтов.
- Уже сейчас отлично работает на мобильном телефоне , и в будущем мы действительно увидим, что люди используют его гораздо больше. Хотите быстро отредактировать текст на телефоне в дороге? Без проблем.
- Возможность для разработчиков тем и плагинов создавать свои собственные настраиваемые блоки.
- Проще использовать новичкам.
Еще одна вещь, которая привлекла наше внимание, была в Gutenberg 0.4.0, о которой они упомянули в своих журналах разработки, добавив API для обработки вставленного содержимого. (Цель состоит в том, чтобы иметь специальную обработку для преобразования документов Word, Markdown, Google Docs в собственные блоки WordPress.) Это было бы потрясающе. Сейчас копирование из Google Docs в WordPress полностью не работает.
Минусы редактора Gutenberg WordPress
И вот несколько минусов, которые мы видим в текущем редакторе Гутенберга. Помните, что он все еще находится на стадии тестирования, поэтому многие из этих вещей, вероятно, будут исправлены или добавлены.
- В настоящее время отсутствует поддержка Markdown.
- Хотя мы также указали, что его проще использовать для новичков, мы также видим, что некоторым труднее научиться этому.
- По состоянию на октябрь 2017 года Gutenberg теперь поддерживает мета-боксы. Однако это только начальная поддержка, и она потребует участия разработчиков. Однако это шаг в правильном направлении. По крайней мере, вы можете изменить настройки Yoast SEO прямо сейчас. 😄
Мета-боксы Гутенберга
- При таком большом количестве тем и плагинов обратная совместимость станет огромной проблемой в будущем. Фактически, вероятно, появятся тысячи разработчиков, которым теперь предстоит проделать большую работу, например, те, у которых есть интеграция с TinyMCE.Из всех обновлений WordPress, вероятно, это будет то, что вызовет у разработчиков больше всего работы . Хотя может появиться оболочка, которая обеспечит обратную совместимость TinyMCE. См. Запрос на вытягивание №1394.
- Некоторых беспокоит доступность Гутенберга. Об этом сообщил Йост де Валк, разработчик Yoast SEO. Обязательно ознакомьтесь с этим постом об использовании Gutenberg с программой чтения с экрана.
- Иногда редактор Гутенберга не может опубликовать или обновить страницу.
Разработчики начали высказывать свои опасения по поводу Гутенберга. Ахмад Авайс также выпустил шаблон Gutenberg, чтобы помочь разработчикам тем и плагинов WordPress начать разработку с Gutenberg. Стоит проверить.
И многие из вас, вероятно, задаются вопросом, будет ли Гутенберг необязательным или нет? Ответ — нет. Когда они официально переведут Гутенберга в ядро WordPress , вы не сможете отключить его . Поскольку он станет официальным редактором WordPress.Однако существует бесплатный плагин Classic Editor, который можно использовать для восстановления старого редактора сообщений. Но используйте это как средство для достижения цели.
Мы также рекомендуем ознакомиться с этим отличным постом о развенчании мифов о Гутенберге, который может ответить на любые дополнительные вопросы, которые могут у вас возникнуть.
Попробовать Gutenberg Demo
Хотите поиграть с Гутенбергом, не устанавливая его? Ознакомьтесь с Frontenberg, ограниченной демонстрацией внешнего интерфейса редактора WordPress Gutenberg.
Для дальнейшего чтения мы рекомендуем вам взглянуть на наш WordPress 5.0: что нового в WordPress 5.0 (Как подготовиться к Гутенбергу).
Введение в тему «Двадцать двадцать».
Также, если вы еще не готовы, вы можете отключить новый редактор. Вот наше руководство: Как отключить редактор Gutenberg WordPress.
Сводка
В целом мы были очень впечатлены новым редактором Gutenberg WordPress, это определенно то, что нам очень нравится в будущем. Мы призываем всех взять его копию из репозитория WordPress и установить на сайте для разработчиков или на промежуточном сайте.Это наш шанс, ребята, помочь создать редактор, которого мы все хотели. У нас может быть то же самое, что и у средних людей, но в нашей любимой CMS! Команда Kinsta определенно найдет время, чтобы помочь высказать свое мнение.
Вы уже пробовали Гутенберг? Если это так, мы хотели бы услышать ваши мысли, как хорошие, так и плохие.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress.Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как редактировать HTML в WordPress и зачем это нужно
WordPress — это простая в использовании платформа, которую можно использовать, не касаясь ни единой строчки кода. Но знание того, как редактировать HTML в WordPress, — хороший навык, который нужно иметь за плечами.
Обладая знаниями в области редактирования кода, вы можете устранять неполадки или выполнять расширенную настройку для улучшения своего сайта WordPress.
В этой статье мы поговорим о том, зачем редактировать HTML в WordPress и как это делать правильно.
Это необходимо?
WordPress прекрасно работает «из коробки», а это означает, что вы можете создать красивый и функциональный веб-сайт, не написав никакого кода.
Фактически, WordPress имеет огромную коллекцию тем и плагинов для легкой настройки вашего сайта. Итак, вам действительно не нужно знать, как редактировать HTML в WordPress.
Если вы хотите изменить внешний вид своего веб-сайта, вы можете использовать и настроить предустановленную тему или установить новую из каталога WordPress.Кроме того, для расширения функциональности вашего веб-сайта установка плагинов может быть одним из лучших решений.
Короче говоря, оставить исходный код WordPress в покое можно в большинстве ситуаций.
Однако бывают случаи, когда вам нужно отредактировать HTML в WordPress, потому что это может быть единственный способ.
Например, если вы хотите выполнить расширенную настройку темы или добавить к своим сообщениям HTML-эффекты, такие как привлекательный выделенный текст.
Имейте в виду, что неправильное редактирование кода в WordPress принесет больше вреда, чем пользы. Делайте это осторожно .
На что обратить внимание
Редактирование исходного кода WordPress — серьезная задача. Вы должны минимизировать риск, когда можете.
Для этого вы должны обдумать, какова ваша цель, какие инструменты использовать и сколько времени у вас есть.
Спросите себя: каков ваш мотив? Вы хотите внести изменения для тестирования , обучающих целей или расширенной настройки ?
Если вы хотите что-то проверить, настоятельно рекомендуется создать дочернюю тему WordPress.Если что-то пойдет не так, это не повлияет на ваш сайт. Кроме того, поиграйте с дочерней темой, чтобы увидеть, соответствует ли модификация ожидаемой.
Вы также можете опробовать некоторые функции WordPress в учебных целях. Помните, вы должны сузить кругозор, касаясь только той части, которую вы хотите изучить. Это не только сэкономит ваше время, но и предотвратит возникновение ненужных проблем.
Для редактирования исходного кода WordPress требуется текстовый редактор HTML, например Notepad ++ для Windows или Text Wrangler для Mac.Вам также необходимо подготовить FTP-клиент, например FileZilla , и современный браузер, например Google Chrome .
Последнее, но самое важное — решить, сколько времени вы хотите потратить на выполнение задачи.
Обычно редактирование исходного кода WordPress самостоятельно занимает довольно много времени. Так что, если вы думаете, что у вас нет времени на это, найм профессионала может быть разумным вариантом.
Редактирование исходного кода в WordPress
Как вы, возможно, знаете, WordPress использует четыре разных языка программирования: HTML, CSS, PHP и JavaScript.
Каждый язык имеет свой собственный код и выполняет разные функции. Например, HTML управляет структурой содержимого, а CSS — внешним видом. При этом вам может потребоваться выполнить определенные операции, используя определенный набор кода.
Теперь давайте узнаем больше о том, как редактировать исходный код WordPress.
Как редактировать HTML в WordPress
Как указывалось ранее, HTML — сокращение от языка гипертекстовой разметки — управляет структурой содержимого.
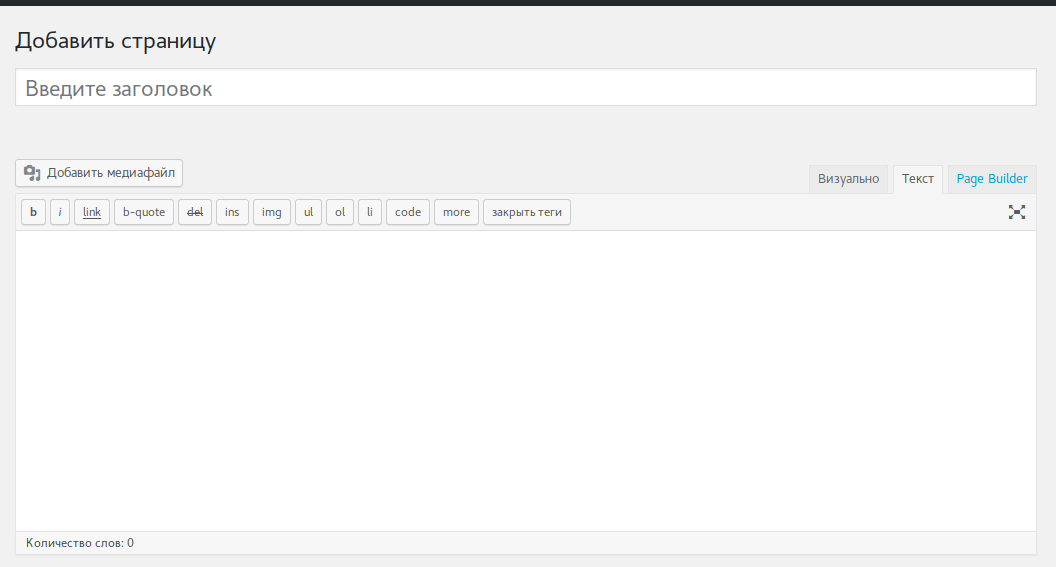
Вы можете добавлять в свои сообщения WordPress любой тип контента, например текст, изображения, видео.Обычно вы делаете это из редактора WordPress.
WordPress имеет два типа редакторов: визуальный и текстовый (HTML) редактор. В классическом редакторе вы можете легко переключаться с визуального редактора на редактор HTML, потому что они расположены рядом.
Но это не относится к недавно представленному редактору Гутенберга. Перейти к редактору HTML можно двумя способами:- Нажатие кнопки меню с тремя точками на каждом блоке
- Щелчок по трехточечному меню в верхнем левом углу для редактирования всего сообщения
Но как редактировать HTML на домашней странице? По сути, вы можете добавить собственный HTML-код из областей виджетов. Перейдите к Внешний вид -> Виджет .
В областях виджетов вы можете редактировать HTML-код доступных виджетов или добавлять другие виджеты из меню Custom HTML .
Для редактирования HTML вам нужно сначала выбрать целевой виджет, внести изменения и сохранить его.
С другой стороны, вы можете добавлять новые виджеты из меню Custom HTML. В зависимости от вашей активированной темы параметры могут отличаться.Например, при использовании темы Twenty Seventeen у вас есть варианты: Боковая панель блога , Нижний колонтитул 1 и Нижний колонтитул 2 . Как только вы добавите детали, сохраните их.Как редактировать PHP и CSS в WordPress
CSS (каскадные таблицы стилей) применяет стиль к HTML. Он отвечает за определение представления веб-страницы.
Когда вы применяете тему WordPress, ваш веб-сайт будет иметь определенный макет, цвет и шрифты. Если вам не нравится определенная тема, вы можете использовать другую.
Но что, если вы хотите сохранить макет темы, но хотите изменить шрифт? Затем вам может потребоваться отредактировать PHP и CSS в WordPress.
Будьте осторожны, этот метод может не подойти новичкам в WordPress.
Есть два способа редактировать PHP и CSS в WordPress: с помощью редактора кода WordPress или FTP-клиента.
1. Редактор кода WordPress
Первый метод обращается к редактору кода WordPress. Обратите внимание, что вы можете использовать этот метод только в том случае, если ваш веб-сайт работает нормально — это означает, что ваш сайт не падает из-за атак вредоносного ПО или неудачных обновлений.
После создания дочерней темы активируйте ее. Затем вы можете перейти к Внешний вид -> Редактор .
Убедитесь, что вы выбрали целевую дочернюю тему, которую хотите отредактировать. Например, если вы хотите отредактировать нижний колонтитул, вы можете выбрать footer.php справа. Затем вы можете добавить или отредактировать код в редакторе кода.
После редактирования кода нажмите кнопку Обновить файл .
2. FTP-клиент
Следующий метод использует FTP-клиент.
Хотя это мощный метод, мы не рекомендуем его использовать. . Это небезопасно и может поставить под угрозу ваш сайт при неправильном обращении. Но вот как это сделать, если вы чувствуете себя квалифицированным и доверяете своим навыкам.
Во-первых, вам необходимо создать учетную запись FTP. Затем вы можете открыть свой FTP-клиент и ввести данные своего FTP-хоста, имени пользователя и пароля.
Как только вам удастся подключиться, у вас будет доступ к исходному коду WordPress. Выберите любые файлы, которые вы хотите отредактировать, щелкните правой кнопкой мыши и выберите edit .После завершения редактирования вы можете сохранить изменения.
Заключение
Вам нужна веская причина для редактирования HTML в WordPress. В большинстве случаев достаточно использовать темы и плагины.
Если вам нужно исправить какие-либо проблемы или выполнить расширенную настройку, вы можете отредактировать исходный код WordPress. Перед тем как это сделать, нужно учесть следующие моменты: ваши цели , инструменты и ваше время .
Существуют разные операции при редактировании исходного кода WordPress:
- Редактировать HTML в WordPress из редактора
- Редактируйте PHP и CSS в WordPress с помощью редактора кода WordPress или FTP-клиента
Помните, безопасность превыше всего!
Сурьяди, заядлый автор контента с многолетним опытом работы в сфере ИТ, продолжает искать возможности для взаимодействия с большим количеством людей с помощью статей о WordPress и других вопросах.В свободное время он любит играть в Clash Royale.
Как мне отредактировать страницу?
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
Это может быть конфликт плагина или темы. Пожалуйста, попробуйте отключить все плагины и переключитесь на тему Twenty Nineteen по умолчанию. Если проблема исчезнет, позвольте им по очереди определить источник проблемы.
Если вы можете устанавливать плагины, установите Health Check.На вкладке устранения неполадок вы можете нажать кнопку, чтобы отключить все плагины и изменить тему за вас, пока вы все еще вошли в систему, , не затрагивая обычных посетителей вашего сайта .
Спасибо! Актуальный ответ в течении 5 минут! Я попробую то, что вы говорите.
<вздох> Нет. Моя тема уже по умолчанию — двадцать девятнадцать. Зашел на страницу плагина и всех отключил, и без радости. Страница редактирования потеряла много беспорядка, но все еще не было места для редактирования.Я попытался активировать половину и деактивировать другую половину, затем переключить две половинки, затем активировать только то, что кажется необходимым или полезным, и все равно без радости. Нет места для редактирования самой страницы.
Есть другие предложения? Или мне просто приготовить текилу и положить конец этому?
На странице редактирования указано, что моя подписка на Elegant Themes истекла. Это отключило бы функцию редактирования?
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
Если вы использовали Twenty Nineteen, вы не должны видеть никаких уведомлений от другого поставщика темы.
Вы абсолютно уверены, что тема Twenty Nineteen активна и _все_ плагины отключены?
But Twenty Nineteen — это тема Elegant Themes.
И они хотят 70 долларов за продление, что звучит несколько принудительно, если это цена простого продолжения работы своего веб-сайта.
Хммм. Пошел в другое место (Внешний вид> Темы) и обнаружил, что активная тема называется Divi Child.Активировал Twenty Nineteen на своем месте и загрузил сайт в другую вкладку, и он был в значительной степени разрушен. Так что ммм.
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
Но Twenty Nineteen — это тема Elegant Themes.
Нет, Twenty Nineteen — это бесплатная тема по умолчанию, включенная в WordPress: https://wordpress.org/themes/twentynineteen/
Активировал Twenty Nineteen на своем месте и загрузил сайт в другую вкладку, и он был в значительной степени разрушен.
Верно, тема — это то, как выглядит ваш сайт, поэтому, конечно, это изменится. Вы также можете легко вернуться назад.
Но прежде чем вы это сделаете, пока Twenty Nineteen активен, ваш редактор работает правильно?
Спасибо за участие.
Нет, когда я активирую 2019, а затем перезагружаю страницу редактирования, редактировать все равно негде.
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
Хорошо, поэтому вы можете вернуться к теме, которую использовали до этого, поскольку уверены, что проблема все еще возникла в Twenty Nineteen, когда все плагины отключены.
Затем убедитесь, что в вашем браузере установлена последняя версия: https://browsehappy.com/
Если это не так, попробуйте обновить браузер или переключиться на другой браузер.
Если это так, выполните следующие действия:
1. Попробуйте очистить кеш браузера и очистить файлы cookie.
2. Попробуйте временно отключить все расширения и надстройки браузера.
Сообщите нам, как каждый шаг подходит для вас и какой браузер (и версию) вы используете, если у вас по-прежнему возникают проблемы.
Вау. Все это сделал, без радости. Обновился, очистил кеши и куки, отключил все расширения в Firefox, Chrome, Opera и даже Safari. Поднимите возраст редактирования, и он будет выглядеть точно так же.
Одна странность: это верно только для редактирования Pages. Страница редактирования сообщений работает нормально.
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
Значит, я не могу это объяснить.
Очевидно, что у самого WordPress нет проблем с редактированием страниц, иначе у нас было бы гораздо больше, чем один отчет, как описано.
Это означает, что проблему вызывает сторонний элемент, обычно плагин, иногда тема и редко расширение браузера.
Но, видимо, вы все это исключили.
Кто ваш хостинг-провайдер?
Ага. Я действительно нашел ответ. И это пощечина. У нас есть веб-специалист, но это казалось простой проблемой (публикация статьи), поэтому я бы сделал это сам.
Я рассказал жене о проблеме, и она сказала, что эта конкретная страница не предназначена для редактирования. Он самораспространяется. Разместите новый пост, и на странице блога автоматически появится первый абзац или около того и ссылка.
Итак, я пошел посмотреть на страницу (во всей этой возне я никогда этого не делал), и вот она, именно так, как я пытался ее отредактировать.
Ага. Извините, что взял вас с тем, что оказалось не проблемой. И спасибо за вашу терпеливую помощь.
Редактировать HTML для темы
Привет,
Поскольку темы WordPress в основном написаны на PHP, собрать весь HTML в одном месте невозможно. Для создания динамических страниц HTML извлекается из множества разных файлов с помощью хуков действий и фильтров. Однако вы можете начать просмотр следующих файлов:
header.php, index.php, footer.php, inc / constructor.php и все файлы в папке частей шаблона.
Однако это НЕ лучший способ для ваших целей.Если ваша цель — внести изменения только в CSS, вам следует использовать элемент браузера Inspect, чтобы получить правильные селекторы CSS для элемента, и написать собственный CSS в разделе Внешний вид> Настройка> Дополнительный CSS (в WordPress Dashborad). Как только вы его изучите, вы сможете без особых усилий изменить практически любую тему.
Я составил список руководств для начала,
Общие сведения об элементе Inspect
Селекторы CSS
Надеюсь, это поможет.
ага, обязательно поможет, дай попробовать!
Опции редактирования страницпропали | WordPress.org
Модератор т-п(@ т-р)
Это может быть конфликт плагина или темы. Пожалуйста, попробуйте отключить все плагины и используйте одну из тем по умолчанию (двадцать *). Если проблема исчезнет, позвольте им по очереди определить источник ваших проблем.
Если вы можете установить плагины, установите «Health Check»: https: // wordpress.org / plugins / health-check / На вкладке устранения неполадок вы можете нажать кнопку, чтобы отключить все плагины и изменить тему за вас, пока вы еще вошли в систему, , не затрагивая обычных посетителей вашего сайта .
Таким образом, в режиме устранения неполадок в Проверке работоспособности параметры страницы и редактирование под блоком HTML по-прежнему отсутствуют. Хотел бы я опубликовать снимок экрана, чтобы вы могли увидеть, как он в точности выглядит. Мне кажется, что при обновлении какой-то код был поврежден, и я не могу восстановить свои возможности редактирования.
Я пробовал использовать Elementor для редактирования, но он также не работает должным образом.
Модератор т-п(@ т-р)
Устранение неполадок в вашем браузере : ваш браузер может помочь вам определить проблемы или конфликты JavaScript, и эта статья может помочь вам в диагностике. Это также может помочь выявить проблемы с визуальным редактором.
Шаг 3 статьи следовал инструкциям, и это показывает
Неперехваченная ошибка типа: jQuery (…).datepicker не является функцией zn-admin-scripts.JS: 225
в HTMLDocument.
at i (jquery.js: 2)
at Object.fireWith [as resolveWith ] (jquery.js: 2)
в Function.ready (jquery.js: 2)
в HTMLDocument.K (jquery.js: 2)
Что…? СПРАВКА
Я также читаю эту ветку, которая, кажется, очень близка к моим симптомам, но я не совсем уверен, как редактировать код так, как они говорят о
https: // wordpress.org / support / topic / visual-editor-not-show-7/
Я использую Godaddy для хостинга, у меня есть резервные копии, и у меня есть доступ к моей cPanel, меня просто сбивает с толку, чтобы найти эти строки кода и внести изменения, когда я не знаю, что делаю.
FWIW Спасибо за всю помощь. У меня все еще возникают проблемы.
Модератор т-п(@ т-р)
ОшибкаJS предполагает, скорее всего, неполное обновление.
Если на вашем сайте работают автоматические обновления, откройте Панель управления → Обновления и нажмите «Обновить сейчас».”
Если нет, попробуйте обновить ВРУЧНУЮ . Снова скачайте WordPress и разархивируйте его. Получите доступ к своему серверу через SFTP или FTP или через файловый менеджер в панели управления вашей учетной записи хостинга (обратитесь к документации вашего хостинг-провайдера для получения более подробной информации) и удалите, а затем замените свои копии всего на сервере , кроме , wp-config.php файл и каталог / wp-content / со свежими копиями из загрузки. Это эффективно заменит все ваши основные файлы, не повредив ваш контент и настройки.Пожалуйста, сначала прочтите инструкции по обновлению вручную.
Резервное копирование: если вы еще этого не сделали, всегда делайте резервную копию всего (включая базу данных) перед выполнением каких-либо действий, на случай, если что-то действительно пойдет не так. Резервных копий никогда не бывает достаточно!
- Этот ответ был изменен 2 года 5 месяцев назад пользователем t-p.
Вот в чем дело, и я думаю, что это часть моей проблемы. Где-то по пути мне кажется, что я потерял эти файлы, потому что я даже не могу найти файлы WP-Config или Content.Даже если я восстановлю предыдущие резервные копии.
Хммм
Переустановил wordpress и восстановил сайт, но все равно безрезультатно. То же без функций редактирования и кода ошибки JS.
Код WordPress| Как редактировать коды WP, не нарушая работу вашего сайта
Мы любим WordPress! Вы можете взять простую установку WP и превратить ее в веб-сайт своей мечты — и, вероятно, именно поэтому WordPress остается самой используемой CMS в мире.Хотя плагины важны для того, чтобы ваш сайт выглядел и работал так, как вы хотите, бывают дни, когда вам нужно редактировать свои коды WordPress (HTML, CSS, JavaScript, PHP) в вашем основном файле, сообщениях и страницах.
В этой статье мы дадим вам пошаговую инструкцию по добавлению / редактированию ваших кодов WordPress.
Содержимое
- Редактирование кодов в WordPress
- Редактирование исходного кода в вашей теме WordPress
- Заключение
Редактирование кодов в WordPress
HTML, CSS, PHP и JavaScript — это четыре языка программирования, используемые WordPress , каждый со своей функцией.
Например,HTML определяет структуру содержимого вашего сайта, а CSS определяет внешний вид вашего сайта. С другой стороны, JavaScript изменяет HTML и CSS для обеспечения динамической функциональности.
Теперь давайте посмотрим, как добавлять и редактировать эти коды в WordPress.
Как редактировать HTML-код в WordPress (редактор WP Classic)
Редактировать HTML-код записи или страницы WordPress довольно просто. Вам не нужно выходить за пределы панели инструментов, чтобы сделать это.Просто нажмите вкладку « текст » в редакторе публикации / страницы.
Текстовый редактор позволяет добавлять, редактировать и удалять HTML-код. Чтобы просмотреть изменения, перейдите на вкладку « visual ». Не забудьте сохранить изменения.
Как добавить или отредактировать HTML-код в редакторе Гутенберга
С редактором Gutenberg (блочный) у вас еще больше гибкости. Вы можете вносить изменения либо во всю свою страницу / сообщение, либо в отдельный блок.
Чтобы внести изменения в HTML-код всего сообщения или страницы, просто нажмите на три точки, расположенные в верхней правой части экрана.Щелкните « Code Editor ».
Теперь вы можете редактировать HTML-код сообщения. Чтобы выйти из редактора, нажмите « редактор кода выхода » в верхней части редактора.
Как вы, наверное, знаете, редактор Гутенберга состоит из отдельных блоков, которые можно редактировать независимо. Чтобы отредактировать HTML-код отдельного блока, просто перейдите к блоку. Затем нажмите три точки над блоком и выберите « Изменить как HTML ».
Вы также можете использовать собственный блок HTML.Нажмите на символ « Добавить » в верхнем левом углу редактора, чтобы добавить блок. Затем щелкните блок «Пользовательский HTML» и введите код в появившееся поле.
Вы можете нажать « Preview », чтобы увидеть, как это выглядит во внешнем интерфейсе.
Не забудьте сохранить изменения.
Как добавить или отредактировать HTML-код в виджете WordPress
Бывают дни, когда вам может понадобиться добавить HTML-код на боковую панель или нижний колонтитул вашего сайта. Для этого перейдите в Внешний вид >> Виджеты.
Найдите виджет « Custom HTML » и щелкните раскрывающийся список, чтобы выбрать, где вы хотите создать виджет. Затем нажмите « Добавить виджет ».
Введите свой HTML-код и нажмите «Сохранить» .
И все!
Редактирование исходного кода в вашей теме WordPress
Темы WordPress состоят из различных файлов. К ним относятся файлы CSS, PHP и JavaScript для вашего веб-сайта.В отличие от редактирования HTML-кода вашего сайта, при редактировании исходного кода темы необходимо проявлять особую осторожность. Это потому, что вы можете сломать весь свой сайт из-за изменений, внесенных в тему .
Перед редактированием исходного кода вашей темы обратите внимание на несколько моментов.
Отредактируйте дочернюю тему, а не родительскую тему: Если вам нужно изменить код в файлах вашей темы, рекомендуется сделать это в дочерней теме.
Это потому, что все модификации исчезнут, когда вы в следующий раз обновите свою тему.Но , когда вы используете дочернюю тему, ваши изменения остаются, даже когда вы обновляете родительскую тему.
Чтобы узнать, как создать дочернюю тему для себя, ознакомьтесь с нашим полным руководством по дочерним темам WordPress.
Сделайте полную резервную копию сайта: Перед редактированием исходных файлов WordPress не забудьте сделать резервную копию своего сайта. Посмотрите наш пост о том, как создать резервную копию, чтобы узнать, как это сделать. С другой стороны, Вы можете избавиться от стресса, связанного с созданием резервных копий, когда получите план обслуживания с Fixrunner .У нас есть ночное резервное копирование.
Существует 3 основных способа редактирования исходного кода вашей темы: редактор темы, плагин и FTP.
Как редактировать CSS сайта WordPress
Как было сказано ранее, CSS вашего сайта отвечает за его внешний вид. Если вам нужно изменить семейство шрифтов, размер, цветовую схему и т. Д., Отредактируйте CSS.
Вы можете редактировать CSS:
- Через редактор тем
- Использование настройщика WordPress
- С плагином
Любой из них будет работать нормально.
Как редактировать WordPress CSS через редактор тем
Если вы не знаете, WordPress поставляется со встроенным редактором тем . Вы можете вносить изменения в свои файлы шаблонов прямо отсюда.
Чтобы получить доступ к редактору тем, перейдите в Внешний вид >> Редактор тем.
На вашем экране откроется редактор кода и боковая панель справа. Выберите любой из файлов темы на боковой панели и внесите в файл изменения.
Файлы, которые вы видите, различаются от темы к теме. Однако все темы WordPress содержат эти 2 файла:
- style.css : здесь вы можете изменить шрифты, цветовую схему и общий внешний вид вашей темы.
- functions.php : Этот файл содержит код PHP, который изменяет функции вашего сайта по умолчанию.
Файлы с расширением .css являются файлами CSS. Внесите желаемые изменения и нажмите «Обновить файл» для сохранения.
Как редактировать CSS-код WordPress с помощью подключаемого модуля
Если у вас нет знаний о CSS или вы предпочитаете просто держаться подальше от кода, вы можете использовать плагин. Таким образом вы измените внешний вид своего сайта без необходимости редактировать файлы темы.
Например, Custom CSS и JS — это плагин, который позволяет настраивать внешний вид вашего сайта без изменения файлов темы . Плагин поставляется с простым в использовании текстовым редактором с подсветкой синтаксиса.
Вы можете добавить столько кодов, сколько хотите, и вы не потеряете их при изменении темы.
Чтобы использовать плагин, просто скачайте, установите и активируйте его.
Другие плагины WordPress, используемые для редактирования CSS, включают CSS hero, плагин Genesis Extender, WordPress Custom CSS и т. Д.
Редактирование кода CSS WordPress с помощью настройщика WordPress
Вместо редактора тем WordPress вы можете использовать встроенный настройщик WordPress.
Чтобы посетить настройщик WordPress, перейдите в «Внешний вид >> Настроить » на панели инструментов:
Затем нажмите Additional CSS .
Откроется редактор кода. Добавьте свой собственный CSS и нажмите кнопку Опубликовать .
Как добавить JavaScript на свой сайт WordPress
Когда вам нужно добавить на ваш сайт динамический контент, например анимацию, калькуляторы, слайдеры, видеопроигрыватель или связанные интерактивные элементы, вам пригодится JavaScript.
Вам также может потребоваться добавить Javascript на ваш сайт WordPress, когда вам нужно:
- Расширьте функциональность плагина.
- Подключите к своему сайту внешний элемент, такой как Google Analytics.
- Скрыть или отобразить элементы HTML.
- Выполнять сложные операции с переменными CSS.
Теперь добавить или редактировать Javascript не так просто, как редактировать HTML или CSS. Вы должны быть осторожны с тем, как вы пишете код и куда вы его добавляете.
В первую очередь, есть два места, где вы можете добавить Javascript:
- Верхний или нижний колонтитул вашей темы: JavaScript, добавленный в этих местах, работает на уровне всего сайта
- На странице или в сообщении
Как добавить скрипты верхнего и нижнего колонтитула с помощью подключаемого модуля
Самый простой способ добавить скрипты верхнего и нижнего колонтитула в WordPress — использовать плагин.Этот метод более ценен, если вы хотите добавить сценарии, не зависящие от темы, которые остаются даже при изменении темы.
WordPress по умолчанию перезаписывает ваш файл header.php во время обновления. Но когда вы используете плагин, вам не нужно беспокоиться о повторном добавлении кода, даже когда вы выполняете обновление или меняете тему.
Примером этого подключаемого модуля является подключаемый модуль Insert Headers and Footers :
Он позволяет легко добавлять код вставки в верхний и нижний колонтитулы вашего WP-сайта.Этот плагин пригодится, когда вам нужно добавить скрипты Google Analytics или пиксельный код Facebook.
Чтобы использовать плагин, установите и активируйте его. Затем войдите в редактор JavaScript, открыв «Настройки »> «Вставить верхние и нижние колонтитулы» :
.Страница содержит 3 текстовых поля, в которые вы можете добавлять сценарии в верхний, основной и нижний колонтитулы вашего сайта.
После добавления вашего скрипта в нужный раздел нажмите кнопку save внизу страницы.
Боковое примечание: некоторые темы (например, Genesis Framework) имеют такую функциональность (они позволяют вставлять коды в любое место на вашем сайте), поэтому вам не понадобится плагин.
Как добавить JavaScript в сообщения и страницы WordPress
Помимо добавления кодов JS в верхний и нижний колонтитулы вашего сайта (что работает для всего сайта), вы можете добавлять их по отдельности в сообщения и страницы.
Первое, что нужно сделать, это установить плагин Code Embed. Затем активируйте его.
Далее вам нужно будет включить настраиваемые поля для вашего сообщения или страницы.
Если вы используете классический редактор, откройте страницу или сообщение, где вам нужно добавить JS-код в свой редактор WP. Затем нажмите « Screen Options » в правом верхнем углу панели инструментов и отметьте опцию « Custom Fields ».
Если вы используете редактор Гутенберга, вот как получить доступ к функции настраиваемых полей WP:
Щелкните 3 вертикальные точки в правом верхнем углу экрана и выберите Параметры :
Затем установите флажок «Настраиваемые поля» в разделе Advanced Panels .
Теперь опция «Настраиваемые поля» полностью работает на вашем сайте.
Вот что делать дальше. Прокрутите сообщение вниз (в классическом редакторе или редакторе Гутенберга), вы увидите раздел, в котором можно добавить настраиваемые поля.
Щелкните Введите новый и введите имя для нового настраиваемого поля в поле « Name » (пусть имя начинается со слова CODE, например CODEjsforpage). Затем в поле « Value » введите фрагмент кода JS.Наконец, сохранит ваши изменения , нажав кнопку « Добавить настраиваемое поле ».
На этом этапе вы можете вставить свой JS-код в любом месте сообщения или страницы. Просто добавьте код встраивания: {{CODEjsforpage}} туда, где вы хотите, чтобы код был.
Редактирование PHP в WordPress
Существует 2 основных способа редактирования PHP в WordPress — редактор кода WP и клиент FTP.
1. Редактор кода WordPress
Это самый простой метод редактирования PHP, поскольку вы можете войти в свою панель управления WordPress.
Для начала создайте дочернюю тему и активируйте ее. Затем перейдите к Внешний вид >> Редактор тем .
Выберите дочернюю тему, которую хотите отредактировать. Щелкните, чтобы открыть файл, который нужно отредактировать (файлы PHP имеют расширение .php). Например, если вам нужно отредактировать нижний колонтитул своего сайта, щелкните файл footer.php в правой части экрана. Теперь отредактируйте файл в редакторе WordPress.
Не забудьте нажать кнопку Обновить файл .Это сохранит ваши изменения.
2. Редактирование кода PHP через FTP
Использование FTP-клиента — еще один метод редактирования ваших файлов php. Это наиболее полезно, когда у вас нет доступа к панели управления WordPress, возможно, в результате ошибки WordPress или атаки вредоносного ПО.
Если у вас есть доступ к редактору кода WordPress, используйте его во что бы то ни стало. Это быстрее.
Тем не менее, первое, что вам нужно сделать здесь, это загрузить FTP-клиент (предпочтительно FileZilla). Затем откройте его и нажмите « файл >> менеджер сайта» .
Затем введите данные для входа в систему с учетными данными FTP (ваш домен, имя пользователя и пароль). Эти данные обычно совпадают с данными для входа в cPanel. Если вы этого не знаете, обратитесь в свою хостинговую компанию WordPress.
Теперь нажмите «Подключиться».
После подключения у вас будет доступ к вашим основным файлам WordPress. Чтобы отредактировать определенный файл, скажем, wpconfig.php, щелкните файл правой кнопкой мыши и выберите View / Edit из списка параметров.После редактирования кода сохраните изменения и загрузите отредактированный файл обратно на сервер, когда Filezilla предложит это сделать.
Заключение
WordPress нравится многим за его гибкость и надежные возможности настройки. Если вам не нравится какая-то функция, не нужно ее придерживаться. Вы можете изменить его с помощью плагина или напрямую отредактировав код WordPress.
Надеюсь, теперь вы можете редактировать HTML, CSS, JavaScript и PHP в WordPress.Не стесняйтесь исследовать все красоты, которые может предложить WordPress. Однако не забывайте действовать осторожно, особенно при добавлении или редактировании исходных кодов.
Чтобы помочь вам стать профессионалом WordPress, у нас есть видеоуроки, а также учебный блог по WordPress. Пожалуйста, ознакомьтесь с ними, чтобы изучить WordPress. И, если вам все еще нужна помощь с вашим сайтом WordPress, обратитесь к нашим разработчикам WordPress и специалистам по поддержке, чтобы начать работу.
Вектор баннера создан GraphiqaStock — www.freepik.com
Прочитайте больше полезных статей:Как редактировать файлы исходного кода WordPress
Последнее обновление — 24 февраля 2020 г.
WordPress известен своей простотой использования и возможностью настройки прямо из коробки. Человек без опыта программирования может создать сайт WordPress за считанные минуты, это так просто! Несмотря на функциональность, которую он предлагает, могут быть случаи, когда вам понадобится доступ к исходному коду вашего сайта. Это может быть сделано для того, чтобы ваши плагины были совместимы с установленными темами, отладкой или настройкой помимо тех, которые предлагаются темами и плагинами.Итак, мы собираемся выполнить шаги, которые необходимо выполнить, чтобы внести изменения в файлы исходного кода WordPress.
На чем работает WordPress?
WordPress — это бесплатная система управления контентом с открытым исходным кодом, основанная на PHP и MySQL. В основном используется для ведения блогов, его можно использовать для запуска практически любого типа веб-сайтов. Даже компании с многомиллиардными доходами, такие как Sony Music, используют WordPress для поддержки своих сайтов.
Что делает WordPress действительно лучшим, так это простота стиля плагинов и надстроек шаблонов, когда дело доходит до добавления дополнительных функций.WordPress является самой популярной системой управления контентом, обслуживающей более 30 процентов из 10 миллионов лучших сайтов.
WordPress написан в основном на PHP, но также используются HTML, CSS и JavaScript. У каждого сайта WordPress есть тема, и эта тема основана на HTML, CSS и JavaScript. Поэтому, когда мы говорим «внесение изменений в исходный код сайта WordPress», мы имеем в виду редактирование PHP, HTML, CSS. Возможность доступа к этим файлам и их редактирования даст вам полный контроль над вашим сайтом WordPress.
Создание резервной копии:
Изменения, вносимые в файлы исходного кода WordPress, могут сломать ваш сайт, если вы сделаете ошибку. Следовательно, всегда делайте резервную копию, прежде чем редактировать какие-либо файлы. Если вы допустили ошибку, вы можете просто заменить файлы своей резервной копией. Вы можете использовать один из многих плагинов резервного копирования, например UpdraftPlus, или просто скопировать файлы с вашего FTP-клиента.
Как редактировать файлы исходного кода WordPress?
Вот видео, которое поможет вам шаг за шагом разобраться в этом процессе.
Редактирование HTML:
Доступ к HTML вашего сайта WordPress довольно прост. Если вы хотите редактировать сообщения на своем сайте WordPress, вы можете просто получить доступ к HTML, переключившись из визуального редактора в текстовый редактор. Вы можете вносить изменения и обновлять пост.
Если вам нужно отредактировать HTML-код вашей домашней страницы, вы можете сделать это на вкладке «Внешний вид» на панели инструментов. В разделе «Внешний вид» выберите «Виджеты» и выберите «Управление с помощью предварительного просмотра», чтобы просматривать изменения на главной странице в режиме реального времени.
Редактирование PHP и CSS:
Вы можете получить доступ к файлам исходного кода PHP и CSS WordPress через редактор внешнего вида или с помощью FTP-клиента. Внутри панели управления WordPress вы можете получить доступ к редактору в разделе Внешний вид.
Вы можете получить доступ к различным файлам тем, которые вы установили, из редактора. Перейдите к файлу, который нужно отредактировать, и после внесения всех изменений в файлы исходного кода WordPress нажмите «Обновить файл». После этого изменения вступают в силу.
Протокол передачи файлов (FileZilla):
Вы можете использовать клиент протокола передачи файлов, чтобы подключиться к вашему серверу WordPress и внести изменения. FileZilla и Cyberduck — это два клиента с открытым исходным кодом, которые вы можете загрузить и установить. Вам также потребуются учетные данные для входа в FTP на вашем сайте. Поставщики веб-хостинга обычно отправляют эту информацию, когда вы регистрируетесь на сервере. Если у вас нет учетных данных FTP, вам придется обратиться к своему хостинг-провайдеру.
Используя FTP-клиент FileZilla, сначала подключитесь к серверу WordPress: вам необходимо указать адрес сайта, имя пользователя и пароль для входа.Порт по умолчанию для FTP-серверов — 21. Затем нажмите Quickconnect.
И вы в деле. В этом окне вы можете перемещаться по файлам на вашем сервере.
Когда вы найдете файл, который нужно отредактировать, щелкните правой кнопкой мыши и выберите «Просмотр / редактирование». Это загрузит этот файл локально на ваш компьютер. FileZilla позволяет вам выбрать собственную программу для открытия файла. Таким образом, вы можете настроить FileZilla для открытия файлов WordPress с помощью редактора или IDE.
После внесения всех необходимых изменений при закрытии файла FileZilla автоматически загружает файл обратно на сервер.Если вы загрузили файл вместо того, чтобы выбрать «Просмотреть / изменить», вам придется загрузить файл вручную, чтобы изменения вступили в силу.
