Куда вставлять код в WordPress?
В наших уроках мы часто приводим примеры по улучшению и расширению встроенных возможностей WordPress. Часто это просто описание по настройке интересного плагина или виджета, а часто мы приводим в тексте фрагменты кода, который нужно вставить в тот или другой файл темы, чтобы добиться желаемого результата.
Как оказалось, для многих фраза — Вставьте этот код в functions.php — ничего не говорит, поэтому в этом уроке я постараюсь показать максимально упрощенно, что это за код, и как именно его нужно добавлять в файлы вашей темы. Эта заметка скорее для новичков, так что если вы профи в WordPress — ничего нового вы здесь не увидите.
Итак, поехали!
Как редактировать код?
Не буду особо распинаться. Скажу коротко, у вас 2 варианта:
1. Встроенный редактор WordPress
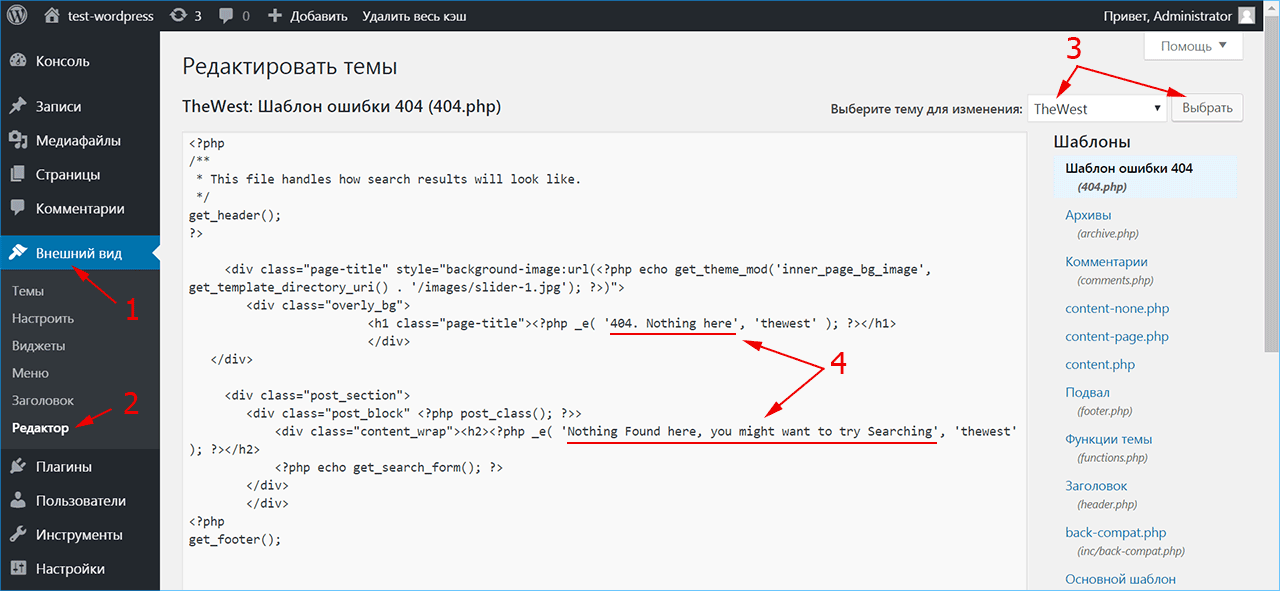
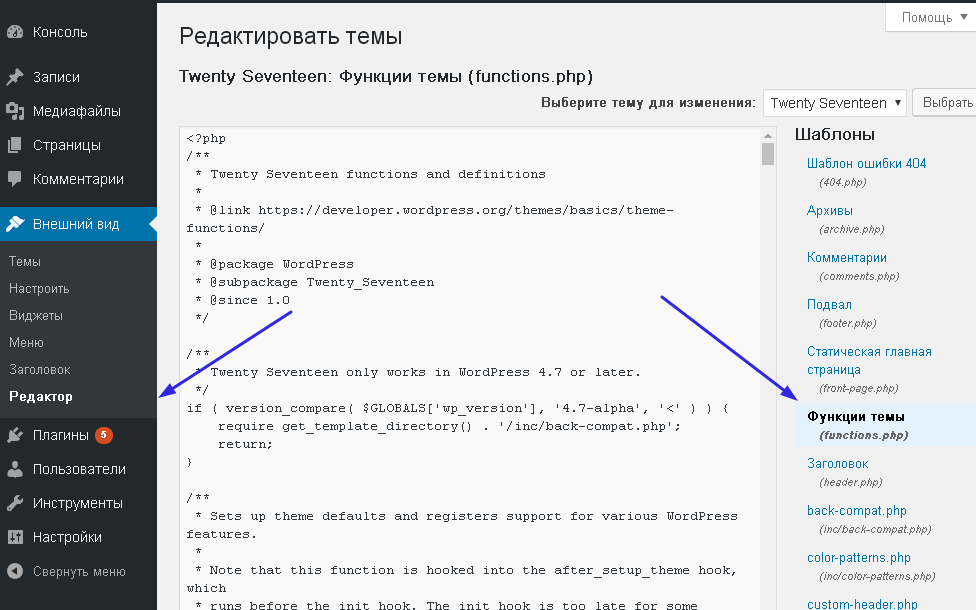
Находится в Консоли в меню Внешний вид → Редактор.
- Плюсы: всегда под рукой, можно оперативно внести небольшие правки в код при условии, что вы точно знаете, куда лезете.

- Минусы: для правки доступны не все файлы темы и синтаксис не подсвечивается, делая этот редактор абсолютно непригодным для серьезной работы с кодом.
2. Сторонние программы для правки кода
Для Windows я пользуюсь Notepad++ и Adobe Dreamweaver. Для MacOS могу посоветовать Coda, а для Linux ничего советовать не буду, эти ребята и так отлично знают, чем лучше править код. 🙂
- Плюсы: очевидны, удобная разметка и подсветка синтаксиса. Например в Notepad++, нажимая на любой тег, подсвечивается и его закрывающийся тег-собрат. Это очень удобно.
- Минусы
Обобщенная структура WordPress темы
Файлы темы оформления
Любой WordPress сайт (а правильней говорить тема, потому как сайт будет работать при активации одной из установленных тем) на самом деле является набором файлов. Где-то там на стороне вашего хостинг-провайдера эти файлы обрабатываются серверами, и вам на монитор возвращается готовый результат — собственно сайт. То, что вы видите, когда заходите по адресу через веб-браузер.
Где-то там на стороне вашего хостинг-провайдера эти файлы обрабатываются серверами, и вам на монитор возвращается готовый результат — собственно сайт. То, что вы видите, когда заходите по адресу через веб-браузер.
В случае с WordPress этот набор файлов будет отличаться в каждой теме по-своему. Но есть одна общая черта: этот набор состоит из файлов с расширением .php, .css и .js (сам WordPress целиком написан на языке PHP, так что .php файлы — основная часть любой темы оформления).
В каждой теме оформления должен присутствовать минимальный набор файлов для корректной работы в среде движка WordPress. Вы можете открыть папку со своей активной темой (корень_сайтаwp-contentthemesваша_тема) и, скорее всего, вы найдете там все эти файлы:
Далее мы поговорим об этих файлах подробнее.
Внешний вид сайта
Теперь поговорим о структуре внешнего облика WordPress сайта. Для того, чтобы не было путаницы типа «Я хочу добавить эту штучку вот сюда» или «Мне нужно вставить эту кнопку туда», определенные области WordPress темы принято называть своими именами. Случайный посетитель, попавший на любой сайт, видит то, что видит: кнопочки, панельки, заголовки, ссылки и так далее. Человек более подкованный в WordPress видит этот сайт более структурно.
Для того, чтобы не было путаницы типа «Я хочу добавить эту штучку вот сюда» или «Мне нужно вставить эту кнопку туда», определенные области WordPress темы принято называть своими именами. Случайный посетитель, попавший на любой сайт, видит то, что видит: кнопочки, панельки, заголовки, ссылки и так далее. Человек более подкованный в WordPress видит этот сайт более структурно.
Давайте для примера возьмем наш блог Hostenko.com/wpcafe. Вот как выглядит его главная страница:
Я специально скомпоновал изображение так, чтобы было видно все основные области.
Как видите, главная страница нашего блога состоит из 4-х частей: шапки, подвала, основной части и боковой панели. Справедливо отметить, что такая структура является наиболее распространенной в большинстве тем оформления WordPress.
Теперь, когда вы знаете название областей внешнего представления WordPress сайта, вы можете говорить: «Мне нужно добавить еще один баннер в подвале», или «Я хочу вставить виджет в боковую панель», или «Нужно изменить порядок меню в шапке».
Подробнее о файлах и коде
На изображении выше вы видите, что за каждую область сайта отвечает определенный файл в папке темы оформления. Вы видите 4 области, которым соответствуют 4 файла, но на самом деле файлов больше. Я опишу только самые важные файлы темы.
header.php — Шапка
Шапка — это верхняя область сайта, в которой содержится логотип, название сайта, верхнее навигационное меню, дополнительно могут вставляться рекламные баннеры, закрепленные страницы. Это верхняя (первая) область, соответственно и обрабатываться этот файл будет в первую очередь. Это означает, что в файл header.php также прописываются все подключаемые JavaScript файлы, CSS файлы и так далее.
Фрагмент файла:
Аналогично шапке, это нижняя область сайта, которая может содержать копирайты, контактную информацию, дополнительное меню, счетчики метрики и так далее. Если провести аналогию с Microsoft Word, то шапка и подвал — это верхний и нижний колонтитулы. Это те части сайта, которые всегда будут отображаться сверху и снизу, куда бы вы не перешли в рамках сайта.
Если провести аналогию с Microsoft Word, то шапка и подвал — это верхний и нижний колонтитулы. Это те части сайта, которые всегда будут отображаться сверху и снизу, куда бы вы не перешли в рамках сайта.
Фрагмент файла:
index.php — Основная часть
Основная часть (она же контентная) отвечает за вывод ленты ваших постов (записей, публикаций, это все синонимы). В этом файле содержится код для вывода заголовка записи, миниатюры, автора, даты публикации, меток, анонса записи, кнопки для продолжения чтения записи далее.
Фрагмент файла:
sidebar.php — Боковая панель
Боковая панель — это блок сопровождающей информации, где выводятся виджеты, форма поиска, социальные кнопки, облако меток, реклама, баннеры и прочая информация. Боковая панель может быть справа от основной части или слева. Может быть 2 боковые панели сразу, а может отсутствовать вообще.
Боковая панель может быть справа от основной части или слева. Может быть 2 боковые панели сразу, а может отсутствовать вообще.
Фрагмент файла:
Код этого файла говорит о том, что сайдбар в этой теме полностью настраивается через Консоль. И только панель поиска жестко закреплена в верхней позиции. А значит, чтобы добавить или изменить любой элемент в боковой панели, нужно зайти в меню Внешний вид → Виджеты, и там перетащить в область сайдбара нужные элементы:
Например, многие наши читатели спрашивают, каким плагином реализован наш блок социальных кнопок на главной странице. Ответ примерно следующий: это не плагин а наша собственная разработка. В сайдбаре добавлен виджет «Текст», который содержит код описания каждой кнопки. Выглядит это примерно так:
functions.php — Файл конфигурации темы
Это файл, которого «не видно» на сайте, но который играет очень важную роль в правильной работе темы оформления. Фактически, здесь содержатся инструкции по работе административной части темы оформления, здесь регистрируются все дополнительные функции, которые может задействовать тема, сюда включаются для загрузки все прочие компоненты и модули темы, которые были вынесены разработчиком в рамках отдельных файлов, чтобы потом можно было заменить одну составляющую вместо всего файла functions.php целиком.
Фактически, здесь содержатся инструкции по работе административной части темы оформления, здесь регистрируются все дополнительные функции, которые может задействовать тема, сюда включаются для загрузки все прочие компоненты и модули темы, которые были вынесены разработчиком в рамках отдельных файлов, чтобы потом можно было заменить одну составляющую вместо всего файла functions.php целиком.
Другими словами, этот файл отвечает за основную функциональную составляющую темы оформления. И именно в functions.php вставляется большинство примеров кода из наших уроков.
Фрагмент файла:
В этот файл приходится чаще всего вставлять код из примеров в наших уроках. Делается это очень просто: скопируйте код из урока, нажав по этой кнопке:
(это картинка, а не фрагмент кода)
Затем откройте файл functions.php (или другой нужный файл) с помощью встроенного редактора или сторонней программы (как было описано выше), опуститесь в конец файла и вставьте код перед закрытием php тега ?>
Это основное и единственное правило — не нарушить целостность и структуру уже существующего кода.
Если код, который вы вставляете, начинается открытием php тега <?php, то соответственно и вставлять его нужно после закрытия предыдущего. Ничего сложного.
style.css — Таблица стилей оформления
Еще один очень важный файл, без которого не будет работать ни одна тема оформления WordPress. Этот файл как раз лучше всего «видно» на главной странице любого WordPress сайта.
Все оформление, фон, шрифты, цвета, интервалы отступа, заливка, тени, градиенты — за все это отвечает единый файл style.css, поэтому его важность сложно переоценить.
Фрагмент файла:
Этот файл отличается от всех, описанных выше, так как он целиком написан, используя разметку веб-стилей CSS. Поэтому весь код, что касается настройки оформления в наших уроках, добавляется в этот файл. Просто откройте этот файл, прокрутите в конец и добавьте свой css код начиная с новой пустой строки.
Просто откройте этот файл, прокрутите в конец и добавьте свой css код начиная с новой пустой строки.
Какие еще файлы мы забыли?
Я просто коротко перечислю с описанием:
- 404.php — файл, отвечающий за страницу ошибки. Если вы перешли по ссылке, которая ссылается на несуществующую запись или страницу на вашем сайте, вы попадете на 404.php, где будет написано Извините, но такой страницы не существует, или что-то в этом роде.
- archive.php — этот файл отвечает за вывод и отбор записей по выбранным критериям: по рубрике, по автору, за день, месяц, год
- comments.php — все просто, файл отвечает за комментирование ваших записей и страниц. Содержит настройки формы комментирования.
- page.php — файл, отвечающий за публикацию и вывод Страниц.
 Например, в верху нашего блога в Шапке есть меню, каждый элемент которого открывает свою Страницу.
Например, в верху нашего блога в Шапке есть меню, каждый элемент которого открывает свою Страницу. - search.php — файл, который отвечает за поиск по сайту и вывод результатов поиска.
- single.php
Вот и все! Надеюсь этот урок разъяснил некоторые моменты, и теперь вам будет проще ориентироваться, в какой именно файл нужно вставлять дополнительный код.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как изменить код страницы в вордпресс
Статьи › Код › Как сохранить изменения в коде элемента на сайте
Редактирование HTML в редакторе WordPress
Чтобы отредактировать HTML для всей страницы или записи, нажмите кнопку с многоточием рядом с кнопкой «Опубликовать» и перейдите в Редактор кода.
- Как изменить исходный код страницы
- Где находится HTML код в WordPress
- Как Редактировать свой сайт на WordPress
- Как вставить код в WordPress
- Можно ли изменить код сайта
- Как сделать код страницы
- Как изменить код темы WordPress
- Как добавить код HTML
- Как вывести HTML код страницы
- Как достать исходный код сайта
- Как изменить исходный код страницы на айфоне
- Как редактировать HTML файл в Google Chrome
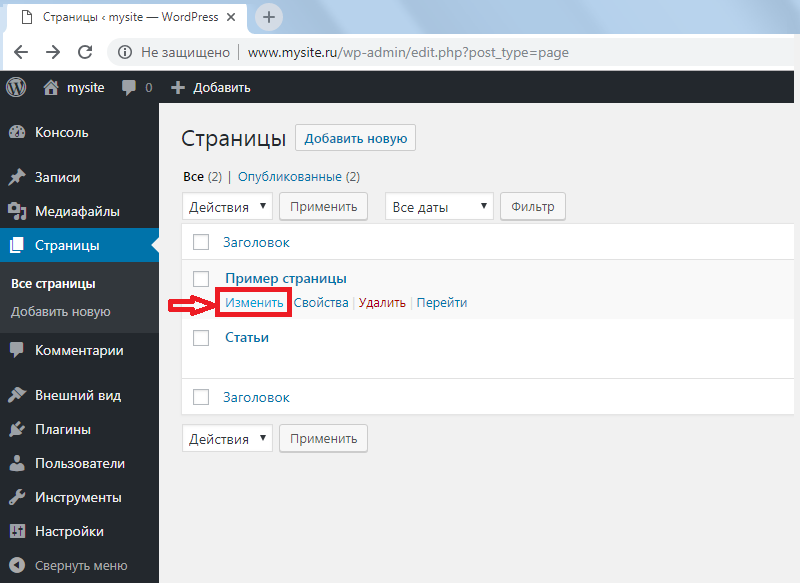
Как изменить исходный код страницы
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Где находится HTML код в WordPress
Конкретно в WordPress нету. html файлов. Она создана с помощью языка программирования. php.
Как Редактировать свой сайт на WordPress
Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу». Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке.
Как вставить код в WordPress
Встроенный в WordPress способ, чтобы поделиться кодом:
- Вы должны записать ваш пример кода, как строку до его отображения. Для этого нужно вставить код в энкодер, например, Code Beautify, а потом вставить результат между тэгами <code> и <pre>.
- Нет нумерации строк, чтобы упростить чтение кода.
- Нет подсветки синтаксиса.
Можно ли изменить код сайта
Откройте в браузере страницу, в которой необходимо изменить код. Нажмите клавишу F12. Откроется окно с кодом страницы. Найдите в левой части окна кусок кода, который нужно изменить.
Нажмите клавишу F12. Откроется окно с кодом страницы. Найдите в левой части окна кусок кода, который нужно изменить.
Как сделать код страницы
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера.
Как изменить код темы WordPress
Как редактировать код?:
- Встроенный редактор WordPress. Находится в Консоли в меню Внешний вид → Редактор. Плюсы: всегда под рукой, можно оперативно внести небольшие правки в код при условии, что вы точно знаете, куда лезете.
- Сторонние программы для правки кода Для Windows я пользуюсь Notepad++ и Adobe Dreamweaver.
Как добавить код HTML
Как добавить HTML-код в head сайта или страницы
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head». Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
Как вывести HTML код страницы
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как изменить исходный код страницы на айфоне
Настройка код-пароля или его изменение:
- Откройте «Настройки» и выполните одно из описанных ниже действий. На iPhone c Face ID. Коснитесь «Face ID и код‑пароль».
- Коснитесь «Включить код‑пароль» или «Сменить код‑пароль». Чтобы просмотреть варианты создания пароля, коснитесь «Параметры код-пароля».
Как редактировать HTML файл в Google Chrome
Как открыть средства разработки? Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре.
Как узнать исходный код любой программы
Исходный код получить нельзя, но можно получить «номера строк и имена исходников», а так же имена/значения всех констант, локальных переменных, избежать «раздроблености функций» а так же получить классы с начинкой класса (почти все структуры кроме текста программы) что значительно упростит понимание работы программы.
Как редактировать код в WordPress (HTML, CSS, PHP)
Несмотря на то, что WordPress предлагает большую гибкость благодаря бесчисленным плагинам и темам, он может не иметь нужных вам настроек. Пробег у всех разный, и разработчики не могут предусмотреть каждый отдельный сценарий, не говоря уже о его реализации.
К счастью, WordPress упрощает редактирование кода и внесение необходимых изменений в ваш проект. С учетом сказанного у вас должен быть хотя бы некоторый опыт работы с файлами HTML, CSS и PHP, прежде чем пытаться вносить какие-либо изменения.
В этом посте вы узнаете, как:
- Редактировать HTML через панель управления WordPress
- Редактировать код CSS через панель управления WordPress
- Редактировать PHP через панель управления WordPress
- Редактировать файлы вашей темы через FTP/SFTP
Несколько быстрых советов, которые должны помочь вам с изменениями кода.
Создание резервных копий. Подготовка резервных копий всегда полезна при работе с файлами вашего сайта. Это позволяет вам в любой момент отменить изменения, просто повторно загрузив исходный файл. Это особенно важно для любого кода PHP, который вы модифицируете.
Как редактировать HTML-код через панель управления WordPress
Редактор блоков (пользовательский блок HTML)
Если вам нужно добавить фрагмент HTML-кода, самый быстрый (и самый простой) способ сделать это — использовать Пользовательский блок HTML .
- Выберите место, куда вы хотите добавить свой HTML-код.
- Нажмите на знак + и найдите блок Custom HTML
- Найдя его, выберите его и просто добавьте свой HTML-код в текстовое поле:
Классический редактор
Теперь, если вам нужно отредактировать HTML-код вашего существующего контента, а пользовательский HTML не поможет вам, WordPress также позволяет вам переключиться на редактор кода
Для этого либо используйте это сочетание клавиш на клавиатуре: Ctrl + Shift + Alt + M , либо измените его в настройках страницы, как показано на скриншоте:
При переключении вся ваша страница или сообщение будут отображаться в формате HTML.
Чтобы вернуться в редактор блоков , нажмите кнопку Выйти из редактора кода в правом верхнем углу:
Виджеты
Существует также удобный способ добавления HTML-контента в области виджетов.
Все, что вам нужно, это перейти к Внешний вид > Настроить на панели инструментов WordPress и перейти на вкладку Виджеты . Там вы можете управлять своими виджетами, а также добавлять HTML через блок Custom HTML , с которым мы познакомились ранее.
Как редактировать код CSS через панель инструментов WordPress
Как добавить пользовательский код CSS
WordPress позволяет добавлять пользовательский код CSS без изменения каких-либо файлов. Этот метод очень удобен, так как вы можете легко внести необходимые изменения, не заморачиваясь со своими таблицами стилей. Однако для изменений всего сайта мы рекомендуем сначала проверить настройки вашей темы или напрямую работать с файлами темы.
Чтобы добавить свой пользовательский код CSS, перейдите к Внешний вид > Настроить на панели управления WordPress и щелкните вкладку Дополнительный CSS . Затем скопируйте или напишите свое правило CSS и нажмите Publish .
Затем скопируйте или напишите свое правило CSS и нажмите Publish .
Одна важная вещь, которую вы должны отметить в отношении дополнительных CSS, заключается в том, что код CSS, который вы туда добавляете, хранится только в вашей базе данных WordPress, поэтому вы можете время от времени создавать его резервную копию.
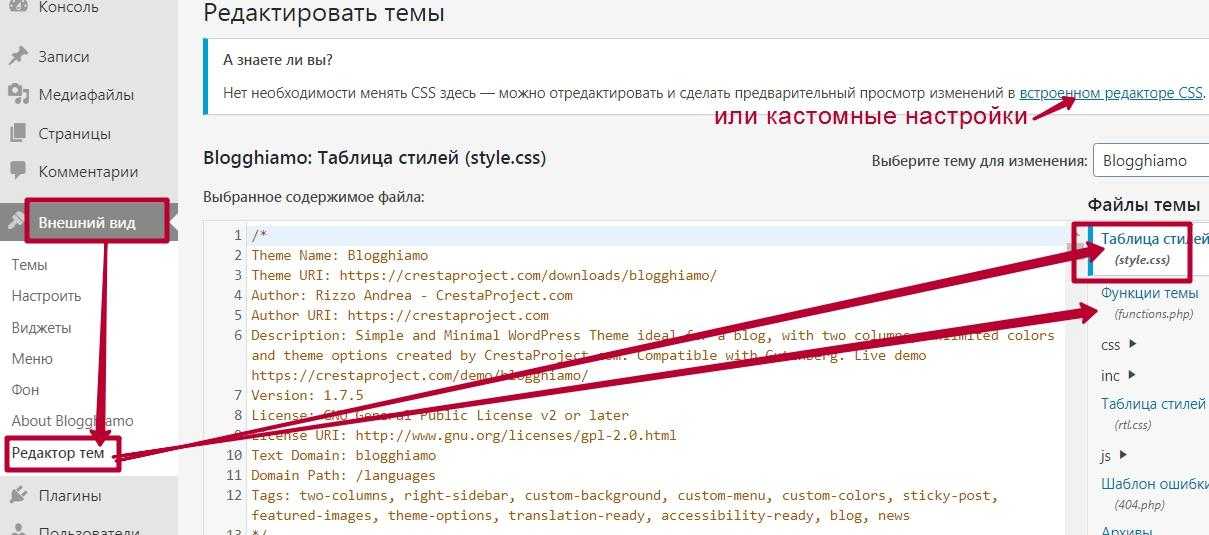
Как редактировать CSS с помощью редактора тем
Когда дело доходит до настроек CSS для всего сайта, таких как изменение цветовой схемы вашего сайта, вы можете редактировать файл style.css вашей активной темы. Вы можете найти его под Внешний вид > Редактор тем на панели управления WordPress.
Не забудьте внести изменения только в таблицу стилей дочерней темы .
Как редактировать PHP-код через панель управления WordPress
Прежде чем мы приступим к редактированию PHP-кода в WordPress, мы должны предупредить, что любые изменения в ваших PHP-файлах нужно делать с осторожностью. Испортить синтаксис PHP проще, чем вы думаете, и он может легко вывести ваш сайт из строя, пока вы не восстановите исходный файл.
Испортить синтаксис PHP проще, чем вы думаете, и он может легко вывести ваш сайт из строя, пока вы не восстановите исходный файл.
Еще одна причина не вносить изменения в ваш PHP-код напрямую, это то, что обычно есть плагины практически для любого типа настройки, который вы хотите на своем веб-сайте. Начиная от настраиваемых типов сообщений и заканчивая добавлением кода отслеживания в заголовок вашего сайта.
Имея это в виду, мы настоятельно рекомендуем изменять PHP-код только после того, как вы исчерпали все остальные возможности.
Редактор тем
Чтобы добавить или изменить PHP-код через панель инструментов WordPress, сначала перейдите в раздел «Внешний вид» > «Редактор тем» 9.0022 . Затем выберите активную тему и найдите functions.php (Функции темы).
Как редактировать код через FTP/SFTP
В то время как редактировать HTML в WordPress через его панель инструментов легко и приятно, существует альтернативный способ внесения изменений в код, а именно доступ к файлам вашего сайта через SFTP.
Если вы не знаете, как подключиться к вашему серверу через FTP/SFTP, вы можете следовать этим инструкциям. Обратите внимание, что вам понадобится программное обеспечение, такое как Filezilla или Total Commander, оба из которых бесплатны. Пользователи EasyWP также могут ознакомиться с этим кратким руководством.
Существует неоспоримое преимущество изменения ваших файлов WordPress через SFTP.
Так безопаснее . Вы всегда сможете отменить изменения, повторно загрузив исходную версию файла. Настоятельно рекомендуется сохранить резервную копию ваших файлов на случай, если, например, вы больше не сможете получить доступ к своему веб-сайту после внесения изменений. В этом случае вы можете просто поменять отредактированный файл на исходный и восстановить свой сайт WordPress до прежнего состояния.
После подключения к серверу перейдите по адресу wp-content > themes и откройте папку дочерней темы, файлы которой вы хотите изменить.
Как упоминалось ранее, вы должны вносить изменения только в дочернюю тему , поскольку родительская тема будет перезаписана в случае обновления.
Заключение
Мы надеемся, что эта статья оказалась для вас полезной, и вам удалось успешно внести необходимые изменения в свой веб-сайт WordPress. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии или пинговать нас в Twitter.
Хотите узнать больше о WordPress? Ознакомьтесь с нашими последними сообщениями о том, как отключить комментарии WordPress, или с нашим руководством по обнаружению и удалению вредоносных программ в WordPress.
Как редактировать HTML на страницах и в сообщениях WordPress
Будучи владельцем сайта WordPress, вы, очевидно, знакомы с задачами редактирования страниц и сообщений. В WordPress 5.0 и более ранних версиях ваш контент легко редактировать с помощью классического редактора. Вкладка «Текст» предоставляет вам дополнительные параметры для настройки вашего контента, включая, помимо прочего, заголовок, заголовок, тег. Начиная с WordPress 5.0, новый инструмент редактирования под названием «Редактор блоков» заменил классический редактор, что дает вам больше встроенных функций для форматирования вашего контента.
Начиная с WordPress 5.0, новый инструмент редактирования под названием «Редактор блоков» заменил классический редактор, что дает вам больше встроенных функций для форматирования вашего контента.
Несмотря на то, что каждый метод имеет разные интерфейсы и функции, в целом оба они позволяют редактировать формат содержимого с помощью HTML.
Вот тут-то и пригодится наша статья. В сегодняшней статье мы расскажем вам об обзоре HTML и о том, как максимально использовать его для настройки страницы и формата публикации.
- Что такое HTML
- Как редактировать HTML
Что такое HTML?
HTML означает язык гипертекстовой разметки, который является стандартным языком разметки для создания веб-страниц. Поскольку HTML не создает никаких динамических функций, это не язык программирования.
Подобно Microsoft MS Word, HTML позволяет упорядочивать и форматировать документы. Он включает в себя создание структур для веб-страниц, включая разделы, абзацы, заголовки, ссылки и цитаты. Когда вы открываете свой веб-сайт в браузере, именно HTML сообщает браузеру, как отображать ваш контент.
Когда вы открываете свой веб-сайт в браузере, именно HTML сообщает браузеру, как отображать ваш контент.
Как редактировать HTML на страницах WordPress
HTML появляется повсюду на нашем веб-сайте. Пока что вы можете использовать его для настройки исходного кода страницы/записи или темы. В разделе ниже мы покажем вам подробное руководство по редактированию HTML для страниц и сообщений.
- Настройка страниц и сообщений WordPress
- Настройка виджетов WordPress
Использование HTML для настройки страниц и сообщений WordPress
Редактирование HTML для настройки страницы или сообщения считается менее рискованным, чем вмешательство в HTML в исходном коде темы. На самом деле, WordPress предоставляет вам функции и методы по умолчанию, чтобы без проблем настраивать их.
Редактирование HTML в классическом редакторе
Классический редактор может показаться вам относительно знакомым, если вы когда-то редактировали сообщение на панели инструментов WordPress. Этот плагин WordPress позволяет вам настроить свою страницу/публикацию, не затрагивая ни строчки кода.
Этот плагин WordPress позволяет вам настроить свою страницу/публикацию, не затрагивая ни строчки кода.
Посмотрим в действии!
Шаг 1 : Перейдите на страницу/публикацию, которую вы хотите изменить на панели инструментов. В правом верхнем углу вы увидите вкладки Visual и Text.
Шаг 2 : Перейдите на вкладку «Текст», ваше содержимое будет преобразовано в формат HTML.
Шаг 3 : Отредактируйте существующий код или добавьте здесь собственные фрагменты кода.
Шаг 4 : Вернитесь на вкладку «Визуальный», чтобы увидеть изменения.
Вот и все. Редактирование HTML с помощью Classic Editor — простое дело, не так ли?
Редактирование HTML в редакторе блоков
Начиная с WordPress 5.0 классический редактор был заменен редактором блоков, также называемым Gutenberg. Этот новый инструмент предоставляет больше возможностей для редактирования вашего HTML, чем классический редактор, стоит упомянуть редактирование блока сообщений. Соответственно, шагов больше. Если вы новичок, вам может понадобиться подробное руководство, чтобы иметь этот инструмент под рукой.
Соответственно, шагов больше. Если вы новичок, вам может понадобиться подробное руководство, чтобы иметь этот инструмент под рукой.
Давайте узнаем это из нашей статьи!
Создать новый блок HTML
Если вы собираетесь вставить только фрагмент HTML-кода на страницу или в сообщение, Редактор блоков может быстро помочь вам без преобразования всех ваших сообщений в HTML.
Шаг 1 : Войдите в панель управления WordPress и перейдите на нужную страницу или запись.
Шаг 2 : В том месте, где вы хотите добавить новый фрагмент кода HTML, щелкните значок плюса, чтобы вставить новый блок.
Шаг 3 : Щелкните Custom HTML
Шаг 4 : Вставьте новые фрагменты кода в блок HTML.
Вы можете перемещать этот блок вверх или вниз в соответствии с вашими потребностями.
Шаг 5 : Нажмите Предварительный просмотр, чтобы увидеть, как это выглядит при публикации этого HTML.
Щелкните Сохранить черновик или Опубликовать, чтобы сохранить изменения.
Редактирование HTML существующих блоков
Если вы хотите добавить код HTML в существующий блок, Редактор блоков предлагает вам возможность конвертировать существующие блоки в HTML для редактирования.
Шаг 1 : Перейдите на страницу или сообщение, которое вы хотите отредактировать.
Шаг 2 : Выберите блок, который вы хотите редактировать. Над блоком появится меню.
Шаг 3 : Нажмите на значок с тремя точками, чтобы открыть дополнительные параметры. Выберите «Редактировать как HTML», чтобы начать работу.
Шаг 4 : Выбранный блок будет преобразован в формат HTML. Здесь добавьте или отредактируйте фрагменты HTML-кода.
Шаг 5 : Когда вы закончите, щелкните за пределами блока, чтобы появилось диалоговое окно.
Редактировать HTML всей страницы или публикации
Если вы хотите отредактировать HTML всей публикации, давайте прочитаем этот раздел.
Шаг 1 : Перейдите к странице или сообщению, которое необходимо отредактировать
Шаг 2 : Нажмите на три вертикальные точки в правом верхнем углу, затем выберите Редактор кода.
В результате весь пост будет конвертирован в HTML.
Шаг 3 : Отредактируйте или добавьте собственные фрагменты к существующим.
Шаг 4 : После этого не забудьте сохранить черновик или опубликовать, чтобы не потерять изменения.
Используйте HTML для настройки вашего виджета WordPress
Помимо настройки страниц и сообщений, наступает время, когда вы хотите настроить свой виджет WordPress с помощью HTML. Без нашей статьи эта задача может показаться вам сложной. Не волнуйся! Вам понадобится всего одна секунда, чтобы все сделать, если у вас есть наш гид под рукой.
Шаг 1 : Войдите в панель администратора, затем перейдите в раздел «Внешний вид» > «Виджеты». Отображается новый экран.
Отображается новый экран.
Шаг 2 : Прокрутите вниз, чтобы увидеть раздел Пользовательский HTML. Нажмите, и вы увидите раскрывающийся список.
Шаг 3 : Выберите раздел, в который вы хотите добавить свой HTML-код, и нажмите «Добавить виджет».
Шаг 4 : Всплывающее окно, соответствующее выбранному разделу. Здесь вы можете добавить свой фрагмент HTML-кода.
Шаг 5 : Нажмите «Сохранить», чтобы активировать изменения, и все готово.
Сделайте свою страницу WordPress фантастической уже сегодня
В общем, использование HTML для редактирования вашей страницы WordPress или поста не должно отнимать у вас много усилий. Если классический редактор предоставляет вам простой интерфейс, редактор блоков предоставляет вам больше возможностей для редактирования вашего сообщения.
Однако, как уже говорилось, редактирование HTML на ваших страницах или в сообщениях WordPress — это лишь часть того, что вы можете делать с HTML.