Как отредактировать главную страницу WordPress?
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
- Что такое главная страница WordPress?
- Зачем редактировать главную страницу WordPress?
- Настройка главной страницы WordPress
- Использование темы для редактирования главной страницы
- Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
- Использование Beaver Builder для редактирования главной страницы WordPress
- Использование Divi для редактирования главной страницы в WordPress
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
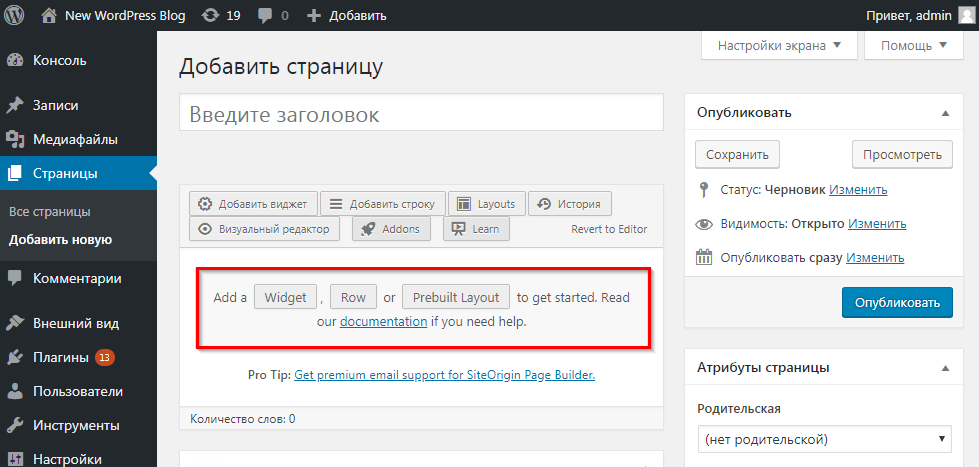
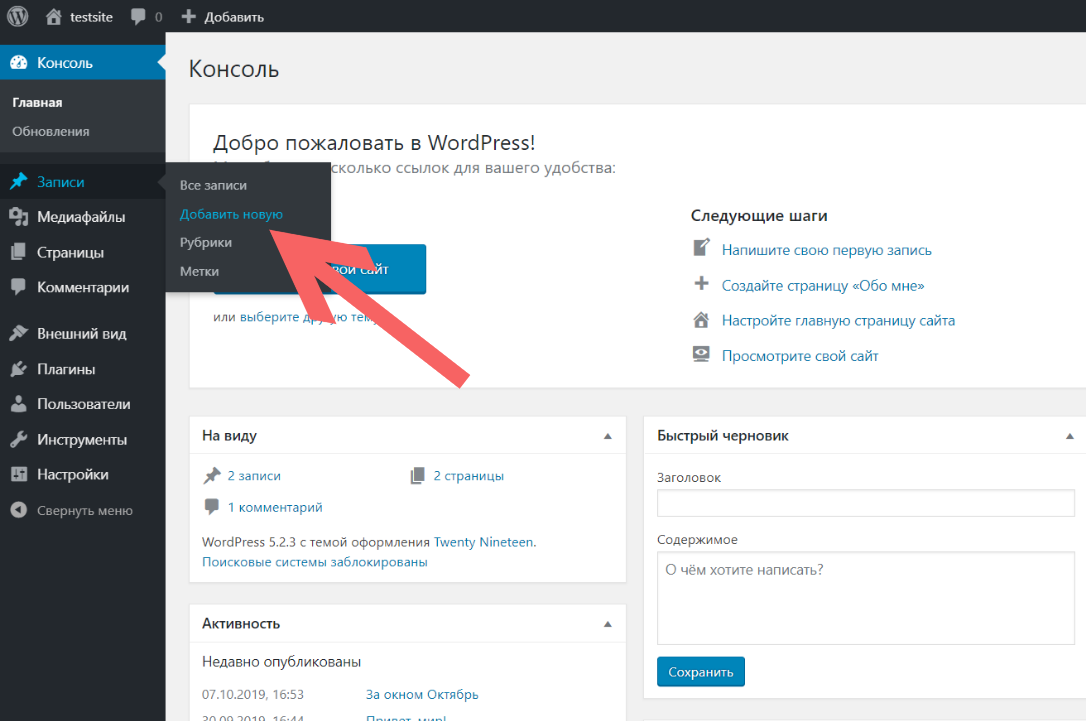
В административной панели WordPress перейдите в меню Страницы> Добавить новую, задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
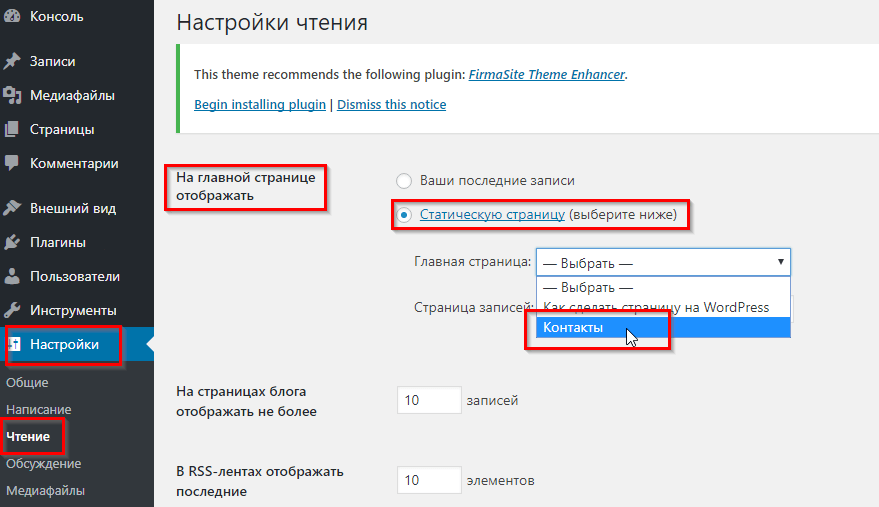
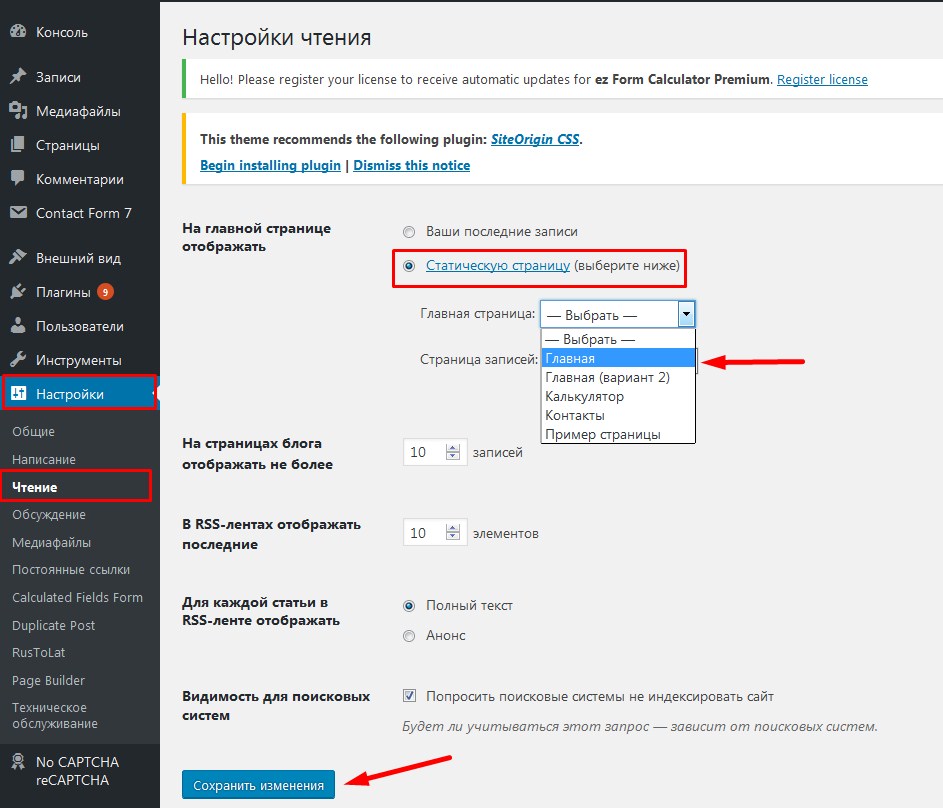
Затем перейдите в меню Настройки> Чтение и активируйте параметр «Статическая страница» в разделе «На главной странице отображать». После этого выберите главную страницу и страницу блога.
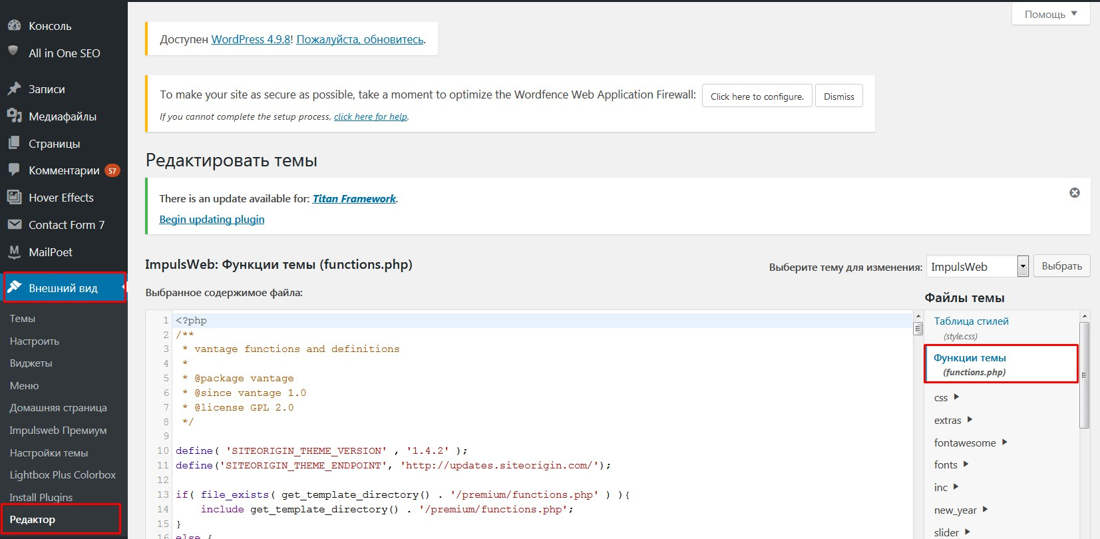
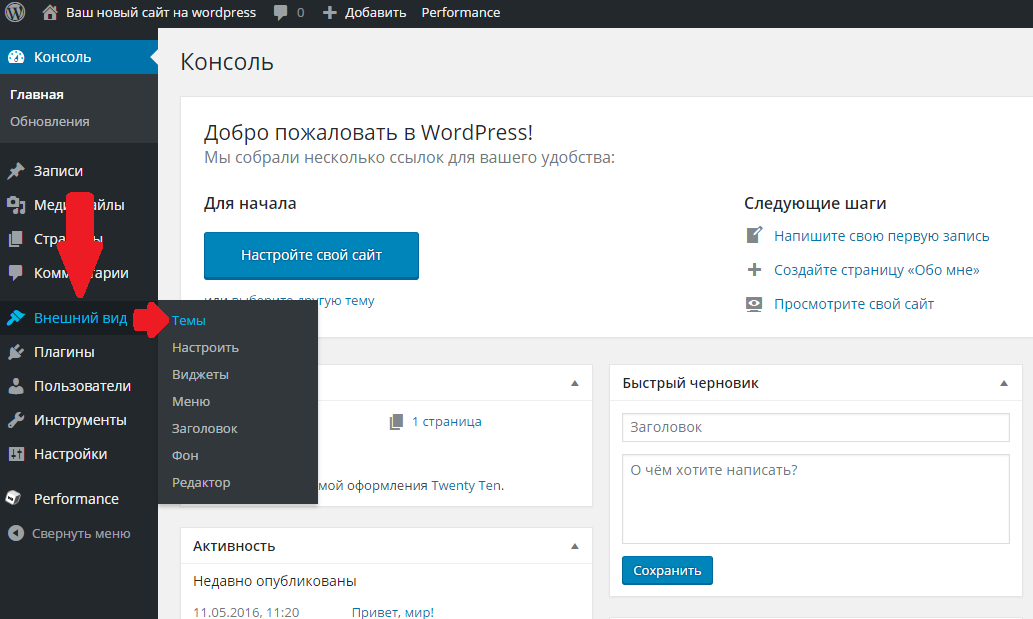
Перейдите в меню Внешний вид> Настроить. Это действие запустит настройщик тем WordPress.
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит наша главная страница на сайте.
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел «Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе «Основные блоки».
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок «Последние записи». В нем отображаются анонсы записей.
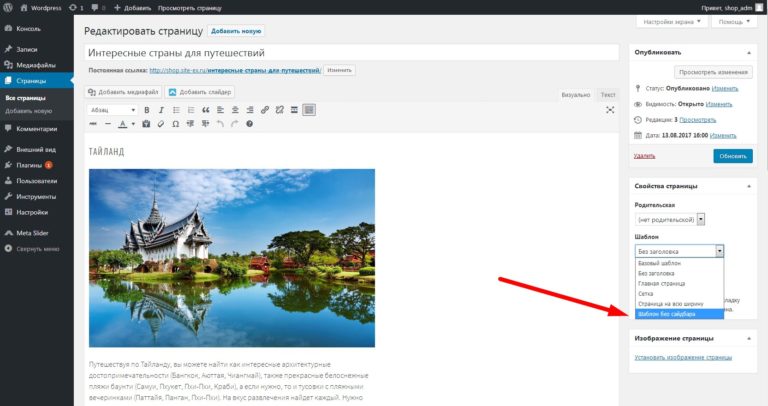
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит готовая главная страница.
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел «Страницы» и нажмите на главную страницу, которую создали ранее.
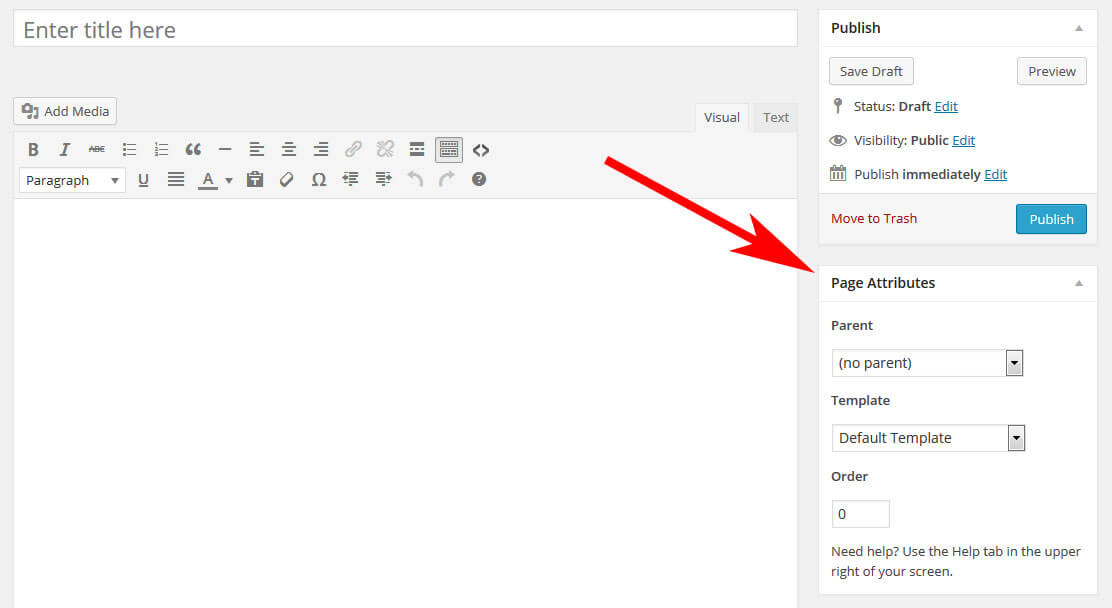
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон.
В этой части руководства мы используем плагин OceanWP. Он поставляется с шаблоном Landing Page, создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes. Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел «Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder.
А затем кнопку Use Divi Builder, расположенную в центре экрана.
Нажмите кнопку «Выйти», чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout.
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings, чтобы отредактировать их.
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background.
Затем нажмите кнопку «Сохранить черновик» или «Опубликовать», расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Дайте знать, что вы думаете по этой теме в комментариях. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, отклики, дизлайки!
Вадим Дворниковавтор-переводчик статьи «How to Edit a WordPress Homepage (Easily & Effectively)»
Как редактировать главную страницу в wordpress elementor
Как в WordPress редактировать страницы в Elementor
С помощью этой краткой инструкции мы узнаем, как редактировать страницы в Elementor. А конкретно мы научимся редактировать контент (текст, картинки и пр.) на страницах сайта, сделанных с помощью визуального редактора Elementor.
А конкретно мы научимся редактировать контент (текст, картинки и пр.) на страницах сайта, сделанных с помощью визуального редактора Elementor.
Как попасть в редактор Elementor
Для начала, заходим в админку WordPress сайта.
Она находится по этому адресу — https://ваш_сайт.ru/wp-admin/
В левом меню выбираем раздел «страницы/все страницы». Находим нужную страницу и открываем её с помощью пункта «Редактировать в Elementor»
После этого страница откроется в визуальном редакторе блоков «Elementor», в котором вы сможете редактировать её содержимое.
Страница состоит из секций и блоков, в которых могут находится картинки, текст, таблицы и всё что угодно. Перемещая мышкой по странице в редакторе, блоки будут подсвечиваться.
Редактирование текста
Например, нам нужно изменить текст в одном из блоков. Наводим мышкой на нужный блок и кликаем по нему левой кнопкой мышки. Слева откроется меню, где можно отредактировать текст, а также поменять его оформление.
Поменять текст можно, как в левом редакторе, так и непосредственно в самом блоке (на картинке справа). Но в редакторе больше возможностей. Чтобы с ним удобнее было работать, его можно растянуть (перетаскиванием мышки) на нужную ширину, либо наоборот скрыть.
Редактирование изображений
Всё делается аналогично. Чтобы заменить имеющееся изображение, кликните по блоку с ним. Слева появится окно с редактором изображения. Кликаем по изображению (слева) и попадаем в библиотеку файлов, где можно выбрать другое имеющееся изображение, либо загрузить новое.
Добавление или замена фона
Для замены фона у секции нужно сделать следующее:
- Заходим в редактор секции
- Переходим в раздел «Стиль»
- Открываем вкладку «Фон»
- Устанавливаем нужный цвет, либо изображение. Также можно как фон установить видео, градиент или слайдер.
После внесенных изменений в редакторе Elementor не забывайте сохраняться (зеленая кнопка в левом нижнем углу)
На этом всё. Это лишь элементарные базовые знания, но с их помощью вы уже сможете самостоятельно редактировать и менять контент на страницах, не прибегая к услугам вебмастеров.
Это лишь элементарные базовые знания, но с их помощью вы уже сможете самостоятельно редактировать и менять контент на страницах, не прибегая к услугам вебмастеров.
Как сделать сайт на WordPress с Elementor
Не каждый обладает техническими навыками для настройки сайта. Когда дело доходит до HTML, PHP и CSS, есть чему поучиться. Тем не менее, программирование не единственный способ настроить внешний вид. На самом деле, для создания сайта на WordPress и Elementor требуется совсем немного усилий, что бы понять как им пользоваться.
WordPress – одна из самых гибких и универсальных систем управления контентом в Интернете. Elementor wordpress rus уроки – это многофункциональная система редактирования, которая делает разработку проще простого. Соедините их вместе, и у вас будет платформа, которая позволит любому создать сайт своей мечты.
В этом уроке я собираюсь показать вам, как создать веб-сайт WordPress с помощью Elementor. Вы можете начать создавать что-то впечатляющее сегодня и начать строить завтра.
Настройка WordPress и хостинга
Первое, что вам нужно, это веб-хостинг и доменное имя. Это основа вашего сайта. Думайте об этом как о форме цифровой недвижимости, которую вы должны приобрести, чтобы построить свой «дом» или «бизнес».
Перейдите на страницу хостинга Beget WordPress и нажмите « Начать ». Затем вы должны следовать инструкциям на следующей странице, чтобы настроить свою учетную запись. Вы можете зарегистрировать новое бесплатное доменное имя или перенести уже имеющееся у вас.
После настройки учетной записи в Beget вы получите доступ к cPanel. Эта панель поставляется с различными инструментами, которые помогут вам добиться успеха.Прокрутите страницу до нижней части экрана, пока не увидите раздел установщик Установка систем управления. Нажмите на значок “WordPress” и установите его на новый домен.
Элемент Установки
Теперь, когда ваш хостинг и WordPress готовы к работе, пришло время скачать Elementor . Перейдите в раздел плагинов WordPress и нажмите “Добавить новый”.”
Перейдите в раздел плагинов WordPress и нажмите “Добавить новый”.”
Поиск “Elementor” в текстовом поле справа. Установите и активируйте плагин “Elementor Page Builder”.
Создание первой страницы с помощью Elementor
С установленным плагином, теперь мы переходим к созданию первой страницы. Перейдите в раздел “страницы “и нажмите “Добавить новый”.”
Это будет наша домашняя страница. Заголовок страницы “главная “и нажмите кнопку” Сохранить Черновик”. Это хорошая идея, чтобы получить в привычку постоянно экономить свою работу. Это уменьшает шансы потерять все, если что-то случится.
Под заголовком нажмите кнопку “Изменить с помощью elementor wordpress”, чтобы открыть редактор плагина.
Создайте свою домашнюю страницу с Elementor, используя готовый шаблон
Возможно, самый простой способ начать работу с Elementor – использовать готовый шаблон. Это даст вам возможность выяснить настройки и изучить, что инструмент может сделать в живой среде.
Это даст вам возможность выяснить настройки и изучить, что инструмент может сделать в живой среде.
Нажмите кнопку “Добавить шаблон”, расположенную в центре экрана.
Elementor имеет широкий набор шаблонов на выбор. Некоторые из них бесплатны, а другие доступны только в Pro версии плагина. Найдите понравившийся макет и нажмите кнопку” Вставить”.
Сделайте ваш шаблон Elementor wordpress полной ширины
При наведении курсора мыши на шаблон вы увидите светло-голубую панель управления. Первый значок является редактором раздела. Щелкните этот значок, чтобы изменить вид левой панели для редактирования шаблона.
Первый вариант, доступный слева под макетом, предназначен для растяжки дизайна. Вы увидите тип переключателя, который можно включать и выключать. Щелкните переключатель, чтобы изменить макет на полную ширину.
Изменить текст главной страницы
Теперь вы можете начать настраивать содержимое главной страницы. Это делается с помощью различных инструментов в вашем распоряжении. Чтобы отредактировать любой из элементов страницы, просто нажмите на них, и левая панель изменится на редактор для этой конкретной части.
Это делается с помощью различных инструментов в вашем распоряжении. Чтобы отредактировать любой из элементов страницы, просто нажмите на них, и левая панель изменится на редактор для этой конкретной части.
Вы можете изменить шрифты, цвета, размер и даже то, как каждый из тегов заголовка появляются на странице.
Изменение фоновых изображений
Другой важной частью настройки является изменение фонового изображения. Вы хотите что-то, что больше подходит вашему сайту.
Вернитесь в раздел редактирования экрана и нажмите кнопку “стиль”.”
Выберите другое изображение после удаления того, что есть.
У вас есть много вариантов, когда дело доходит до изменения фона. Градиенты, размер и даже видеоконтент YouTube можно использовать в Elementor.
Изменение цветов и шрифтов
Чтобы изменить цвета и шрифты вашей домашней страницы в elementor wordpress, щелкните элемент, который вы хотите изменить, и перейдите на вкладку “стиль”. Здесь можно изменить цвета текста с помощью палитры цветов или ввести шестнадцатеричный код, если он у вас есть. У вас также есть доступ к широкому спектру шрифтов на выбор.
Здесь можно изменить цвета текста с помощью палитры цветов или ввести шестнадцатеричный код, если он у вас есть. У вас также есть доступ к широкому спектру шрифтов на выбор.
При выборе внешнего вида шрифта, это хорошая идея, чтобы иметь набор палитры, которая не включает в себя много разных цветов. Сайт, который имеет слишком много происходит часто отвлекает и может привести к посетителю уходит почти сразу.
После того, как ваши изменения будут завершены, нажмите кнопку “Сохранить” в левом нижнем углу.
После того, как Elementor wordpress сохранит страницу, щелкните значок меню в левом верхнем углу.
Нажмите кнопку “Параметры страницы”в списке меню. Переключите раскрывающийся список состояние на “опубликовано”.”
Нажмите на значок ” X ” в левом нижнем углу, чтобы выйти из редактора и просмотреть страницу.
Установите страницу в качестве домашней страницы Вашего сайта
Теперь, когда страница создана и опубликована, пришло время установить ее как домашнюю. Перейдите в область настроек WordPress и нажмите “чтение”.
Перейдите в область настроек WordPress и нажмите “чтение”.
В разделе” отображение главной страницы ” вы увидите переключатель для отображения статической страницы. Это говорит WordPress, что вы хотите использовать определенную страницу для главного экрана Вашего сайта. Нажмите на переключатель рядом с “статическая страница.
Теперь вы сможете изменить параметры главной страницы и страницы публикации. На данный момент, нажмите на выпадающее окно и нажмите кнопку “Главная” страница, которую вы создали. Прокрутите весь путь до нижней части страницы настроек и нажмите кнопку “Сохранить изменения”.
Ваша домашняя страница теперь будет той, которую вы создали в Elementor.
Создание остальных страниц сайта
Домашняя страница не единственный раздел, который вы можете настроить. У вас также есть такие вещи, как о нас или контактные данные, которые вы можете настроить. В этом случае просто выполните шаги с третьего по девятый, изменяя каждый заголовок страницы, которую вы хотите создать.
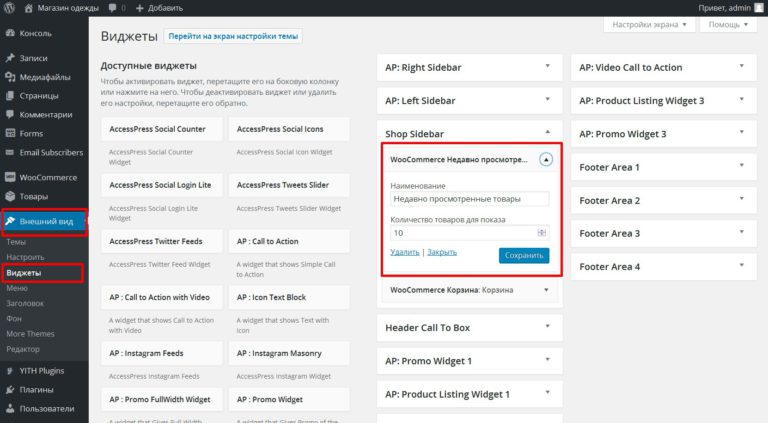
Важно отметить, что вам, возможно, придется изменить свои виджеты в WordPress, чтобы ваш дизайн идеально подходил. Кроме того, вы хотите знать, что некоторые темы имеют свои собственные настройки, которые вам может потребоваться настроить, чтобы весь сайт идеально сочетался.
Например, могут быть некоторые цвета в текущей теме, которые вы можете настроить. Сопоставление его цветовой схемы с той, которую вы выбрали в Elementor, сделает сайт визуально лучше.
Настройка Вашего Сайта Сегодня
Elementor дает вам контроль над настройкой WordPress без изучения одной строки кода. Система делает всю работу предпосылки для вас. От создания целевых страниц, которые преобразуются , чтобы просто создать элегантный внешний вид для сайта, плагин может обрабатывать все это. Единственное, что вам нужно добавить, это немного вашего собственного воображения.
Какие инструменты редактирования вы использовали в прошлом для WordPress? Вам нравится использовать готовые шаблоны или пользовательские макеты, которые вы создаете с нуля?
P. S Создаете ли вы сайты самостоятельно? Используете ли для этого плагин Elementor?
S Создаете ли вы сайты самостоятельно? Используете ли для этого плагин Elementor?
Как редактировать главную страницу в WordPress?
От автора: всем привет. Сегодня я покажу вам, как редактировать главную страницу в wordpress двумя способами. Действительно, очень часто возникает необходимость немного подправить ее внешний вид, либо изменить полностью. Как же это сделать?
Первый вариант — редактирование файла index.php
Если у вас в настройках задано, что на главной должны выводиться последние записи, то код, который отвечает за их вывод находиться в файле index.php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.
Допустим, нам нужно изменить заголовки, добавив в них какое-то слово. Давайте займемся этим несложным делом. Для начала необходимо найти папку с активным шаблоном и зайти в нее.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Рекомендую вам, кстати, тоже пробовать именно на локальном сервере, он намного лучше подходит для учебы и экспериментов. В папке шаблоне нам нужен файл index.php.
Открываем его. Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
Если говорить простым языком, происходит следующее: wordpress проверяет, есть ли вообще записи на вывод, и если есть, то функцией get_template_part передает команду — подключи-ка мне в этот файл тот код, который находится в файле content. php.
php.
Вот мы с вами и пришли к тому, что в случае с шаблоном twentyfourteen редактировать нужно именно этот файл. Открываем его.
Уже в нем содержится код, который и отвечает за вывод анонса записи. Опять же, вы должны читать код хотя бы интуитивно. Например, этот кусок кода проверяет, является ли тип записи одиночным постом.
Если да, то будет выведен h2, то есть заголовок первого уровня, без ссылки на запись, потому что мы и так находимся на странице записи.
Во всех остальных случаях будет выведен заголовок ссылка. Можно попробовать добавить какое-нибудь слово в параметр, сохранить и посмотреть, что получится:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Вот, мы уже изменили главную страницу. Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Второй способ — задать свою главную страницу
Для этого необходимо в админке перейти в пункт Внешний вид — Настроить. Потом выбрать пункт Статическая главная странице, где выбрать и указать статическую страницу в качестве главной, изменения также нужно сохранить.
Теперь на главной выводится вот что:
И если внести изменения на страницу с последними записями вы могли лишь через код, то статическую страницу можно изменять через кнопку Редактировать в админ-баре.
Можно полностью стереть все, что было, и написать свой текст, вставить картинки, цитаты, списки. Я рекомендую вам использовать режим Текст, в котором можно свободно использовать html-теги. Это нужно для того, чтобы у вас было больше возможностей для изменений.
Вот что теперь выводиться на главной:
Конечно, я показал вам очень примитивные примеры. Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Что же вам делать, если вы хотите научиться редактировать и создавать свои сайты на wordpress, но пока бьетесь об стену? Выход очень прост — приобрести наш курс по созданию сайтов с нуля на wordpress. Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Что ж, на этом я прощаюсь с вами. Если хотите в ближайшее время совершить резкий скачок вперед в понимании верстки и wordpress, обязательно приобретайте наш курс — подобные продукты в рунете редкость!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
WordPress как редактировать страницу
Как отредактировать главную страницу WordPress
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
Что такое главная страница WordPress?
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
Зачем редактировать главную страницу WordPress?
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
Настройка главной страницы WordPress
В административной панели WordPress перейдите в меню Страницы> Добавить новую , задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
Затем перейдите в меню Настройки> Чтение и активируйте параметр « Статическая страница» в разделе « На главной странице отображать» . После этого выберите главную страницу и страницу блога.
Использование темы для редактирования главной страницы
Перейдите в меню Внешний вид> Настроить . Это действие запустит настройщик тем WordPress.
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку « Разделы главной страницы» .
После внесения изменений нажмите кнопку « Опубликовать» .
Ниже показано как выглядит наша главная страница на сайте.
Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел « Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе « Основные блоки» .
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок « Последние записи» . В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку « Опубликовать» .
Ниже показано как выглядит готовая главная страница.
Использование Beaver Builder для редактирования главной страницы WordPress
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел « Страницы» и нажмите на главную страницу, которую создали ранее.
Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел « Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон .
В этой части руководства мы используем плагин OceanWP . Он поставляется с шаблоном Landing Page , создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку « Шаблоны» .
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Использование Divi для редактирования главной страницы в WordPress
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes . Она включает в себя Divi Builder.
Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел « Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder .
А затем кнопку Use Divi Builder , расположенную в центре экрана.
Нажмите кнопку « Выйти », чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout .
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings , чтобы отредактировать их.
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background .
Затем нажмите кнопку « Сохранить черновик» или « Опубликовать» , расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Дайте знать, что вы думаете по этой теме в комментариях. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, отклики, дизлайки!
Редактирование записи или страницы
Рассматривать интерфейс мы больше не будем, а вот показать какими путями можно редактировать запись или страницу следовало бы.
Как всегда WordPress предлагает нам несколько вариантов решения одной и той же задачи. Как вы уже видели ранее, удаление и восстановление можно сделать несколькими путями. Редактирование — не исключение.
Рассмотрим все способы попадания в интерфейс редактирования.
Способ 1
Самый простой способ зайти в редактирование — это перейти в админке в раздел «Записи» — «Все записи» и в табличном представлении щёлкнуть по заголовку любой записи:
Редактирование через раздел «Все записи»
Способ 2
Не знаю зачем, но разработчики WordPress сделали ещё и дополнительную ссылку «Изменить» в табличном представлении (на предыдущем скриншоте), которая так же открывает интерфейс для редактирования.
Способ 3
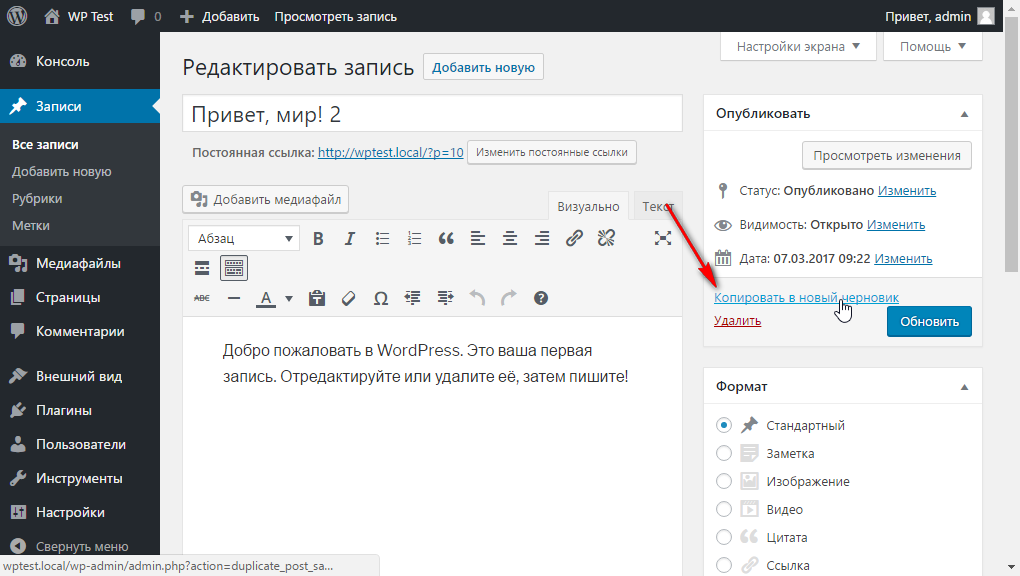
Будучи авторизованным пользователем и находясь в нужной вам записи на сайте, вы можете воспользоваться ссылкой «Редактировать запись» в верхнем горизонтальном меню:
Переход в редактирование со страницы сайта
Способ 4
Вы не поверите, но есть ещё и четвёртый способ! Куда их столько много? Наверно, чтобы не заплутать среди трёх сосен…
В общем, многие темы на страницах и записях в самом низу после основной области контента так же размещают ссылку для редактирования этого материала:
Ещё один способ перейти к редактированию
Как вы можете убедиться, доступ ко всем основным функциям доступен в один, максимум — два, клика. И это основное преимущество WordPress перед другими движками для создания сайтов.
И это основное преимущество WordPress перед другими движками для создания сайтов.
На этом у меня пока всё, оставайтесь на связи!
Похожие записи:
Автор
Александр Кадыров
Занимаюсь разработкой сайтов на WordPress около 10 лет, с тех же пор стал вести блог о WordPress. В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
Как редактировать главную страницу в WordPress?
От автора: всем привет. Сегодня я покажу вам, как редактировать главную страницу в wordpress двумя способами. Действительно, очень часто возникает необходимость немного подправить ее внешний вид, либо изменить полностью. Как же это сделать?
Первый вариант — редактирование файла index.php
Если у вас в настройках задано, что на главной должны выводиться последние записи, то код, который отвечает за их вывод находиться в файле index. php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.
php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.
Допустим, нам нужно изменить заголовки, добавив в них какое-то слово. Давайте займемся этим несложным делом. Для начала необходимо найти папку с активным шаблоном и зайти в нее.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Рекомендую вам, кстати, тоже пробовать именно на локальном сервере, он намного лучше подходит для учебы и экспериментов. В папке шаблоне нам нужен файл index.php.
Открываем его. Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
Если говорить простым языком, происходит следующее: wordpress проверяет, есть ли вообще записи на вывод, и если есть, то функцией get_template_part передает команду — подключи-ка мне в этот файл тот код, который находится в файле content.php.
Вот мы с вами и пришли к тому, что в случае с шаблоном twentyfourteen редактировать нужно именно этот файл. Открываем его.
Уже в нем содержится код, который и отвечает за вывод анонса записи. Опять же, вы должны читать код хотя бы интуитивно. Например, этот кусок кода проверяет, является ли тип записи одиночным постом.
Если да, то будет выведен h2, то есть заголовок первого уровня, без ссылки на запись, потому что мы и так находимся на странице записи.
Во всех остальных случаях будет выведен заголовок ссылка. Можно попробовать добавить какое-нибудь слово в параметр, сохранить и посмотреть, что получится:
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Вот, мы уже изменили главную страницу. Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Второй способ — задать свою главную страницу
Для этого необходимо в админке перейти в пункт Внешний вид — Настроить. Потом выбрать пункт Статическая главная странице, где выбрать и указать статическую страницу в качестве главной, изменения также нужно сохранить.
Теперь на главной выводится вот что:
И если внести изменения на страницу с последними записями вы могли лишь через код, то статическую страницу можно изменять через кнопку Редактировать в админ-баре.
Можно полностью стереть все, что было, и написать свой текст, вставить картинки, цитаты, списки. Я рекомендую вам использовать режим Текст, в котором можно свободно использовать html-теги. Это нужно для того, чтобы у вас было больше возможностей для изменений.
Это нужно для того, чтобы у вас было больше возможностей для изменений.
Вот что теперь выводиться на главной:
Конечно, я показал вам очень примитивные примеры. Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Что же вам делать, если вы хотите научиться редактировать и создавать свои сайты на wordpress, но пока бьетесь об стену? Выход очень прост — приобрести наш курс по созданию сайтов с нуля на wordpress. Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Что ж, на этом я прощаюсь с вами. Если хотите в ближайшее время совершить резкий скачок вперед в понимании верстки и wordpress, обязательно приобретайте наш курс — подобные продукты в рунете редкость!
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Экран страниц
Экран страниц позволяет управлять всеми страницами сайта. С помощью этого экрана страницы можно редактировать, удалять и просматривать. Фильтрация и поиск упрощают быстрый поиск страниц, соответствующих определенным критериям.
Несколько мощных функций позволяют редактировать страницы массово, позволяя изменять такие поля, как «Автор», «Родительская», «Шаблон», «Разрешены комментарии», «Статус» и «Разрешены уведомления» для целого пакета страниц. Кроме того, функция быстрого редактирования предоставляет простой метод изменения множества значений, таких как заголовок, ссылка, дата и автор, для данной страницы.
Экран страниц
Таблица страниц
В таблице перечислены все ваши страницы по строкам. Страницы отсортированы по дате, начиная с самой новой.
Таблица страниц содержит следующие столбцы:
- [] – Если этот флажок установлен, он «выбирает» эту конкретную страницу для обработки массовым действием.

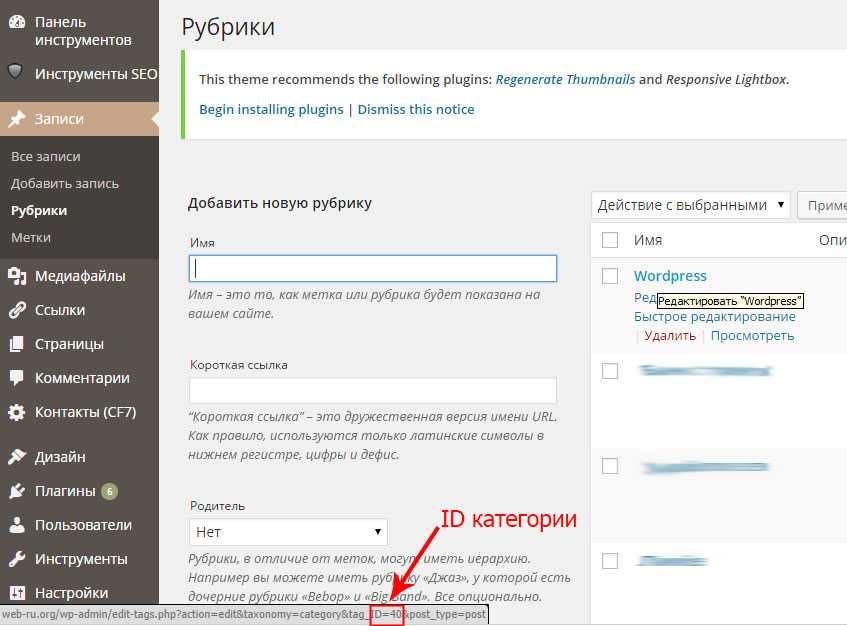
- Заголовок – Это заголовок страницы, отображаемый в виде ссылки. Кликните ссылку Заголовок, чтобы начать редактирование этой страницы в редакторе страницы. Рядом с заголовком, если страница имеет черновой, ожидающий или защищенный паролем статус, будет отображаться текст, показывающий, это.
- “ID” – Это не столбец в таблице, но при наведении курсора мыши на заголовок страницы идентификатор страницы отображается как часть URL-адреса, отображаемого в строке состояния браузера (в Firefox строка состояния отображается в нижней части экрана) . Идентификационный номер страницы — это уникальный номер, который база данных WordPress использует для идентификации отдельных страниц.
- Автор – Отображается в виде ссылки, это автор, создавший страницу. Нажатие по ссылке на автора приводит к отображению всех страниц, созданных этим пользователем, в таблице страниц (что позволяет применить массовое действие ко всем страницам данного автора).

- Коментарии – Комментарии — это заголовок столбца, и каждая строка страницы имеет пузырек с количеством комментариев для этой страницы. Если на страницах есть комментарии, то количество комментариев отображается в синем пузыре. Клик по синему пузырю комментариев вызывает отображение экрана комментариев, позволяющего модерировать эти комментарии.
- Дата – В столбце «Дата» для каждой страницы отображается дата «публикации» для опубликованных страниц и дата «последнего изменения» для других страниц.
Сортируемые столбцы
Некоторые заголовки столбцов, такие как заголовок, автор и дата, можно кликнуть, чтобы отсортировать таблицу страниц в порядке возрастания или убывания. Наведите курсор мыши на заголовок столбца, например заголовок, чтобы увидеть стрелку вверх или вниз. Кликните заголовок, чтобы изменить порядок сортировки.
Навигация по страницам
В разделе «Параметры экрана» определяется количество страниц, отображаемых на странице. Если доступно более одной страницы, предоставляются два поля с двойными стрелками для перехода к первой и последней странице. Также отображаются два окна с одной стрелкой для перемещения на одну страницу назад или вперед. Наконец, поле, показывающее номер текущей страницы, можно использовать для ввода страницы для прямого отображения.
Если доступно более одной страницы, предоставляются два поля с двойными стрелками для перехода к первой и последней странице. Также отображаются два окна с одной стрелкой для перемещения на одну страницу назад или вперед. Наконец, поле, показывающее номер текущей страницы, можно использовать для ввода страницы для прямого отображения.
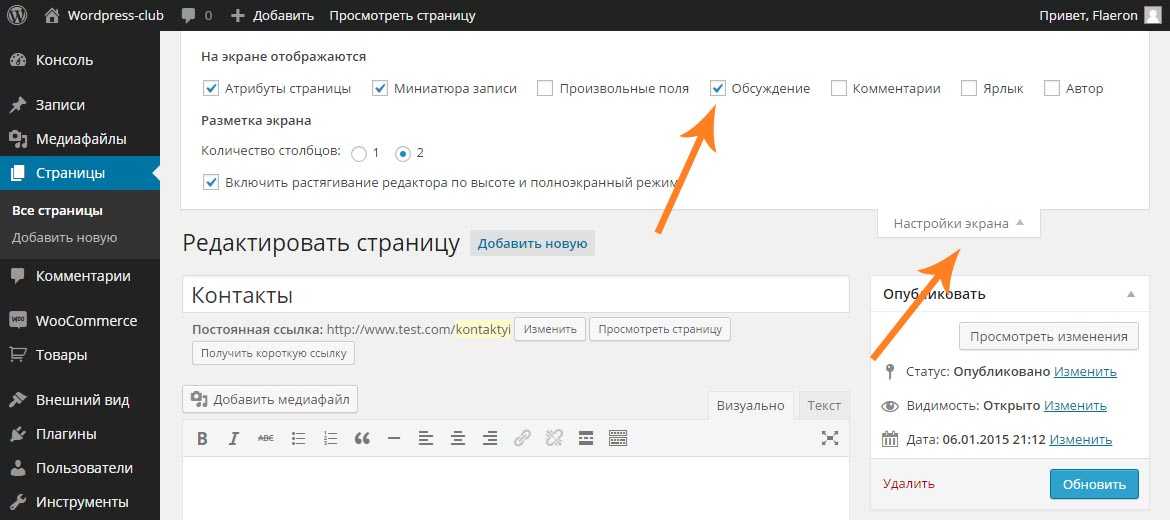
Параметры экрана
Параметры экрана позволяют вам выбрать, какие столбцы будут отображаться или не отображаться в базовой таблице. При нажатии на вкладку «Параметры экрана» отображается список столбцов с флажками рядом с каждым столбцом. Установите флажок для каждого столбца, который вы хотите отображать в таблице, или снимите флажок, чтобы этот столбец не отображался. Кроме того, можно установить количество страниц на странице. Кликните вкладку Параметры экрана еще раз, чтобы закрыть.
Поиск
Над таблицей, справа, находится поле поиска, в котором вы можете ввести слово или фразу и нажать кнопку «Искать страницы» для поиска и отображения всех страниц, соответствующих вашему запросу.
Параметры фильтрации
В верхней части этого экрана находятся ссылки, такие как «Все», «Опубликованные», «Мои», «Корзина», при нажатии на которые в основной таблице будут отображаться только страницы этого типа.
Справа от кнопки «Применить» находится еще один вариант фильтра:
Все даты
Это раскрывающееся меню позволяет вам выбрать по дате, какие страницы будут отображаться в таблице страниц. По умолчанию выбран «Все даты», и отображаются все ваши сообщения.
Фильтр
При нажатии этой кнопки применяются настройки, выбранные вами в раскрывающемся списке.
Использование выбора, действий и применения
Выбор
Этот экран позволяет выполнять массовые действия на одной или несколько Страницах, выбранных в таблице. Для массовых действий, которые будут выполняться на нескольких Страницах одновременно, эти Страницы должны быть сначала выбраны с помощью одного из этих методов:
- Выбирать по одной странице за раз – Чтобы выбрать страницу, необходимо установить флажок слева от записи страницы (кликнуть).
 Можно продолжать выбирать больше страниц, установив соответствующие флажки.
Можно продолжать выбирать больше страниц, установив соответствующие флажки.
Действие
Действия описывают процесс, который должен выполняться на определенных страницах. Есть два стиля действий, которые мы будем называть массовыми действиями и немедленными действиями. Ниже описаны эти действия:
- Массовые действия – Эти действия могут выполняться на одной или нескольких страницах одновременно, если эти страницы были выбраны ранее. При необходимости доступны массовые действия в виде вариантов в раскрывающемся списке «Действия» над таблицей. Единственными разрешенными массовыми действиями являются ‘Редактировать’ и ‘Удалить’.
Доступные действия описаны ниже:
- Редактировать – Это действие может быть «немедленным» или «массовым». Немедленное действие, инициированное кликом по заголовку или кликом по опции «Редактировать» чуть ниже заголовка, вызывает отображение экрана «Редактировать страницы».
 Редактирование также доступно как массовое действие для выбранных страниц, поэтому см. Раздел «Массовое редактирование» для получения подробной информации о процессе массового редактирования.
Редактирование также доступно как массовое действие для выбранных страниц, поэтому см. Раздел «Массовое редактирование» для получения подробной информации о процессе массового редактирования.
Массовое редактирование
‘Экран’ массового редактирования страниц отображается под заголовком таблицы страниц один раз, одна или несколько страниц, выбраны страницы и применено массовое действие редактирования. Массовое редактирование позволяет изменять поля «Автор», «Родительская», «Шаблон», «Разрешенные комментарии», «Статус» и «Разрешенные пинги» для всех выбранных страниц.
- Отменить – Нажмите «Отмена», чтобы отменить и прервать массовое редактирование этих страниц.
Быстрое редактирование
Быстрое редактирование — это немедленное действие, выполняемое на одной странице при нажатии ссылки «Свойства» под заголовком страницы в таблице страниц. Быстрое редактирование — это просто встроенное редактирование, которое позволяет вам изменять следующие элементы: заголовок, заголовок, дату, автора, пароль или окно закрытой страницы, родительский элемент, порядок, шаблон, Разрешить комментарии, Разрешить запросы, Статус.
- Отменить – Нажмите «Отмена», чтобы отменить и прервать быстрое редактирование этой страницы.
Редактирование отдельных страниц
Этот режим по сути такой же, как и экран добавления новых страниц, поэтому см. Этот раздел для получения более подробной информации о написании страницы. Единственное отличие состоит в том, что кнопка для сохранения вашей работы называется «Обновить» вместо «Опубликовать».
Применить
После выбора одной или нескольких страниц и после указания массового действия нажмите кнопку «Применить», которая выполнит указанное действие на выбранных страницах.
Как редактировать домашнюю страницу WordPress (для начинающих)
Мы все были там.
Вы устанавливаете новую тему WordPress только для того, чтобы обнаружить, что внешний вид немного отличается от того, что вы видели в предварительном просмотре оригинальной темы.
Нет, разработчик темы вас не обманул. Чтобы что-то исправить, вам просто нужно адаптировать новую тему к вашему веб-сайту с некоторыми базовыми правками, которые начинаются с знания того, как редактировать домашнюю страницу WordPress.
Содержимое
- Зачем редактировать домашнюю страницу на WordPress?
- Настройка статической домашней страницы в WordPress
- Как редактировать домашнюю страницу в WordPress с помощью встроенных параметров темы
- Как редактировать домашнюю страницу WordPress с помощью редактора блоков Вверх
Зачем редактировать домашнюю страницу на WordPress?
Ну, по умолчанию все недавно установленные веб-сайты WordPress отображают последние сообщения на своей главной странице (также известной как домашняя страница).
Причиной этого является тот факт, что WordPress изначально разрабатывался как система управления контентом (CMS) для блогов . Это не была универсальная платформа для создания веб-сайтов, как мы ее воспринимаем сегодня.
Таким образом, в основном WordPress по-прежнему сохраняет свою природу «CMS для ведения блогов» сегодня, и это вызывает некоторую путаницу у новичков, которые приходят в WordPress для создания своих веб-сайтов и ожидают, что он будет вести себя как классический конструктор веб-сайтов.
Теперь последние сообщения на главной странице могут работать для блогов, но для большинства сайтов эта концепция не имеет смысла .
Например, компании обычно предпочитают устанавливать и редактировать статическую домашнюю страницу, когда их цель:
- Привлечь больше подписчиков электронной почты
- Привлечь больше потенциальных клиентов
- Сосредоточиться на конкретной услуге
- Увеличить продажи
- Начать блог на более позднем этапе
- Не собираюсь вообще вести блог
- Просто не хочу отображать сообщения блога на главной странице WordPress
⚡ Проверьте также: Как редактировать нижний колонтитул в WordPress
Установка статической домашней страницы в WordPress
Если вы не хотите, чтобы на главной странице отображались последние сообщения, сделайте ее статической.
Для начала создайте новую страницу, выбрав Страницы » Добавить новую . Вы можете назвать его Home и нажать кнопку публикации.
Вы можете назвать его Home и нажать кнопку публикации.
Следующий шаг — указать WordPress начать использовать созданную вами страницу в качестве домашней.
Для этого перейдите на панель инструментов WordPress и перейдите к Настройки » Чтение.
Перейдите в «Настройки», затем «Чтение»Вы увидите два варианта под текстом «Ваша домашняя страница»:
- Ваши последние сообщения
- Статическая страница
Выберите «статическую страницу», а затем выберите «домашняя» страница, которую вы создали ранее.
Выбрать домашнюю страницуЭто было легко, не так ли?
Но домашняя страница, которую вы только что создали, все еще пуста. Итак, как вы его редактируете?
Как редактировать Домашнюю страницу на WordPress Использование встроенных параметров темы
Большинство тем имеют дизайн, который вы можете легко редактировать, что делает редактирование WordPress прогулкой по парку.
На приборной панели перейдите к Внешний вид » Настройка . Настройщик темы запустится вместе с предварительным просмотром вашей темы в реальном времени.
Настройщик тем содержит разные параметры для каждой темы, но концепция практически одинакова. По большей части у большинства тем есть значок синего карандаша рядом с текстом на странице, который вам нужно отредактировать.
Использовать настройщик темДля некоторых тем требуется, чтобы вы нажимали на параметры слева, чтобы найти текст, который необходимо изменить, и отредактировать его.
Всякий раз, когда вы вносите изменения, они будут отображаться в режиме предварительного просмотра вашего сайта. Если вам нравятся изменения, вы можете нажать на кнопку публикации.
Как редактировать домашнюю страницу WordPress с помощью редактора блоков
Иногда вам может понадобиться создать домашнюю страницу с нуля, и для этого вы можете использовать редактор блоков.
Начните с открытия «домашней» страницы, которую вы создали ранее, и добавления содержимого.
Откройте страницу, которую хотите отредактировать.Чтобы добавить текст, щелкните страницу и начните вводить текст или вставьте текст из документа Word или Google на страницу.
Блок абзаца будет создан автоматически.
Вы можете изменить размер текста, щелкнув предустановленный размер.
Нажмите на предустановленный размерХотите изменить цвет текста? Нажмите на настройки цвета, чтобы выбрать свой любимый цвет.
Изменить цвет текстаА контент может быть скучным без визуальных элементов. Итак, чтобы добавить изображение на свою страницу, нажмите на символ « + » в левом верхнем углу и выберите блок изображения.
Нажмите +, затем выберите значок изображения Вы можете выбрать изображение из медиатеки или загрузить его со своего устройства. Вы можете проверить больше блоков и использовать их для редактирования домашней страницы.
Если вы довольны внешним видом страницы, нажмите «Опубликовать» в правом верхнем углу экрана.
Как редактировать домашнюю страницу WordPress с помощью Page Builders
Вероятно, самый простой и удобный для новичков способ редактирования домашней страницы WordPress — это использование плагина компоновщика страниц.
Плагин конструктора страниц позволит вам редактировать домашнюю страницу с помощью интерфейса перетаскивания. Это означает, что вы можете создавать сложные дизайны, не касаясь ни одной строки кода или выполняя другие сложные действия.
Давайте рассмотрим самые популярные конструкторы страниц WordPress ниже и посмотрим, как они могут помочь вам отредактировать домашнюю страницу WordPress.
Редактирование домашней страницы WordPress с помощью Divi
⚠️ Divi — это премиальный конструктор страниц. Для бесплатной альтернативы проверьте Elementor или Beaver Builder.
Большинство людей используют конструктор страниц Divi, потому что это конструктор перетаскивания, который работает с любой темой и позволяет легко и быстро настраивать веб-сайт благодаря готовым макетам.
В этом разделе мы будем использовать тему Divi, чтобы показать вам, как работает редактирование.
Первым шагом является загрузка темы Divi, после чего вы должны установить и активировать ее. Установка будет поставляться с плагином Divi Builder, поэтому для этого вам не нужна отдельная установка.
После установки темы перейдите на панель инструментов WordPress, затем Divi » Параметры темы » Обновления и введите имя пользователя и ключ API.
Введите имя пользователя и ключ APIПеред редактированием домашней страницы обязательно выберите шаблон пустой страницы, выбрав Документ » Атрибуты страницы » Шаблон » Пустой (на экране редактирования домашней страницы, правая боковая панель).
Это гарантирует, что на вашей домашней странице не будет элементов по умолчанию, таких как заголовок, боковая панель и меню.
Выберите шаблон пустой страницы Затем перейдите в верхнюю часть экрана и нажмите кнопку «Использовать Divi Builder» .
Вы увидите кнопку «Редактировать с помощью Divi Builder» в центре экрана. Нажмите здесь.
Нажмите кнопку редактированияРабота с макетами
Далее вы увидите три варианта создания страницы:
- клонирование существующей страницы
- создание с нуля
- и выбор готового макета.
Здесь нажмите «Обзор макетов».
Нажмите «Обзор макетов».Вы можете ввести в поле поиска что-нибудь, связанное с вашим бизнесом, чтобы найти подходящие макеты.
Различные пакеты макетов для Divi BuilderВы также можете фильтровать результаты поиска по категориям, установив флажок слева от каждой категории.
Мы будем использовать пакет макетов «Искусство и дизайн» для создания домашней страницы.
Во-первых, мы нажмем на пакет макетов, который нам нужен, чтобы увидеть отдельные макеты под ним, в данном случае это пакет макетов копирайтера:
Выберите один пакет макетов Затем появится несколько вариантов макетов, включая целевую страницу, домашнюю страницу, цены, часто задаваемые вопросы и многое другое. Мы выберем домашний вариант, так как мы создаем домашнюю страницу.
Мы выберем домашний вариант, так как мы создаем домашнюю страницу.
После нажатия на макет «дом», мы нажимаем «использовать этот макет»:
Выберите макет «Дом»Затем Divi импортирует макет, чтобы вы могли видеть его в реальном времени на своем экране, точно так же, как он будет отображаться на вашем веб-сайте. .
Чтобы отредактировать страницу, просто нажмите на раздел, который вы хотите изменить.
Нажмите на текст, чтобы отредактировать его.Divi использует разделы, строки и модули, чтобы помочь вам создавать и редактировать записи и страницы WordPress.
Вы можете использовать значок корзины для удаления строк и модулей, если они вам не нужны или не нужны. Чтобы заменить существующие изображения на свои, вы можете отредактировать настройки модуля.
Обратите внимание, что изображение заголовка является фоновым изображением, и чтобы изменить его, вам нужно перейти к Content » Background и нажмите на значок изображения.
Нажмите на значок изображения Если вы удовлетворены внесенными изменениями, нажмите «Опубликовать» или «Сохранить черновик» под экраном.
Как правило, редактирование в WordPress с помощью Divi Builder простое и легкое (поэтому мы используем его в качестве основного примера).
В этой теме и конструкторе страниц все интерфейсное, перетаскиваемое, визуальное и интуитивно понятное.
Полный обзор Divi доступен здесь. Убедитесь, что вы проверить это!
Редактирование домашней страницы WordPress с помощью Beaver Builder
Beaver Builder — еще один конструктор страниц WordPress с функцией перетаскивания, который можно использовать для создания и редактирования домашней страницы. Он прост в использовании, и вы можете использовать его для создания красивых и отзывчивых веб-страниц за считанные минуты.
Во-первых, вы должны скачать плагин (вы можете получить его здесь), установить и активировать его.
Вот видеоруководство по этому вопросу:
После этого перейдите в меню страниц и щелкните домашнюю страницу, которую мы создали ранее, чтобы отредактировать ее.
Далее перейдите в редактор блоков и затем Документ » Атрибуты страницы » Шаблон.
Появится страница с кнопкой «Запустить Beaver Builder» в центре. В этом примере мы используем тему Astra.
Запустить Beaver BuilderНажмите на кнопку, и вы быстро увидите редактор Beaver Builder. Чтобы быстро создать домашнюю страницу, используйте встроенные шаблоны.
Нажмите на шаблоны Beaver Builder.Мы собираемся использовать шаблон Fashion Freaks.
Выберите один шаблон Чтобы внести изменения в шаблон, просто нажмите на элемент, который вы хотите изменить, и появится текстовый редактор с текстом, который вы хотите изменить.
В отличие от Divi, Beaver Builder не имеет встроенной функции редактирования.
Использовать текстовый редакторПосле внесения изменений нажмите Сохранить.
Добавление (и удаление) модулей и строкСамое главное, Beaver Builder содержит модули и строки, которые позволяют добавлять новые элементы.
Чтобы добавить модуль или строку, щелкните символ «+» вверху.
Затем перетащите выбранные модули или строки.
Перетащите строки или модулиВы можете использовать стиль текстового редактора, чтобы изменить тип шрифта и размер вашего текста.
Нажмите на стиль, чтобы изменить типографикуЧтобы удалить модуль или строку со страницы, просто наведите на них указатель мыши и нажмите X слева.
Щелкните X, чтобы удалить строку или модуль. Вы можете изменять и добавлять модули и строки на страницу столько раз, сколько пожелаете. Когда вы будете довольны внешним видом страницы, перейдите в правый верхний угол и нажмите «9». 0005 Готово ’.
0005 Готово ’.
Теперь вы можете опубликовать или сохранить страницу.
Готово? Нажмите опубликовать!Редактирование домашней страницы WordPress с помощью других конструкторов страниц
В качестве примеров выше мы использовали Divi и Beaver Builder, но есть и другие замечательные плагины для создания страниц, которые можно использовать для редактирования домашней страницы WordPress. Вот некоторые из этих компоновщиков страниц:
- Elementor
- Thrive Architect
- Brizy
- Visual Composer
Вы также можете проверить их.
Для получения полного списка лучших конструкторов страниц WordPress нажмите здесь.
Все компоновщики страниц WordPress работают аналогичным образом и позволят вам легко редактировать домашнюю страницу WordPress без написания кода или каких-либо других сложных действий. Пошаговое руководство о том, как редактировать домашнюю страницу в WordPress разными способами.
Помните, что вы можете использовать встроенные параметры темы, но если это звучит для вас сложно, изучите простые и интуитивно понятные конструкторы страниц — Divi Builder, Elementor, Beaver Builder или другие интерфейсные редакторы WordPress.
Итак, какой из вышеперечисленных способов вы считаете удобным использовать при редактировании своих страниц?
Дайте знать в комментариях ниже!
🔔 Проверьте также:
- Как редактировать сайт WordPress?
- Как выровнять текст по ширине в WordPress
- Как изменить цвет ссылки в WordPress
- Как добавить сообщения блога на страницы в WordPress
- WordPress: Как удалить «Оставить ответ»
- Как создать сайт веб-комикса
- Как редактировать нижний колонтитул в WordPress
- Почему WordPress так сложно использовать?
- Визуальный редактор WordPress не работает
Как отредактировать домашнюю страницу WordPress (простой способ)
Вы ищете простой способ настроить домашнюю страницу WordPress?
WordPress обычно показывает самые последние сообщения в блоге на главной странице. Но иногда вы можете захотеть отобразить что-то другое, например страницу, демонстрирующую ваши продукты, услуги и отзывы клиентов.
Но иногда вы можете захотеть отобразить что-то другое, например страницу, демонстрирующую ваши продукты, услуги и отзывы клиентов.
Эта статья покажет вам, как отредактировать домашнюю страницу WordPress и настроить ее в соответствии с потребностями вашего бизнеса.
Зачем настраивать домашнюю страницу WordPress?
Ваша домашняя страница WordPress является главной страницей вашего веб-сайта и первой страницей, которую пользователи видят при посещении вашего доменного имени.
Если вы создаете блог, имеет смысл показывать на главной странице только самые последние сообщения. Тем не менее, если вы используете WordPress для создания своего бизнес-сайта или интернет-магазина, вам нужно показать что-то другое на своей домашней странице.
Например, веб-сайт электронной коммерции может захотеть показать свои последние продукты, отраслевые тенденции и специальные предложения, чтобы побудить потенциальных клиентов совершить покупку. Малые предприятия могут захотеть продемонстрировать свои профессиональные услуги, членов команды и отзывы, чтобы привлечь больше клиентов.
Многие пользователи WordPress изо всех сил пытаются отредактировать свою домашнюю страницу WordPress, чтобы она выглядела так, как они хотят. Если у вас нет опыта проектирования или программирования, создание профессионально выглядящей домашней страницы, которая будет привлекать потенциальных клиентов и продавать, может оказаться сложной задачей.
К счастью, вы попали по адресу. Мы расскажем вам, как отредактировать домашнюю страницу WordPress и настроить ее так, чтобы она выглядела так, как вы хотите, не нанимая разработчика.
Сегодня мы рассмотрим несколько различных методов, которые можно использовать для создания пользовательской домашней страницы в WordPress.
Содержание
- Зачем настраивать домашнюю страницу WordPress?
- 1. Использование SeedProd для редактирования домашней страницы WordPress
- 2. Настройка домашней страницы в WordPress
- 3. Редактирование домашней страницы с помощью темы WordPress
- 4.
 Редактирование домашней страницы с помощью редактора блоков WordPress
Редактирование домашней страницы с помощью редактора блоков WordPress
1. С помощью SeedProd для редактирования домашней страницы WordPress
SeedProd — лучший плагин для создания тем и целевых страниц для WordPress. Его визуальный конструктор перетаскивания позволяет легко создавать любой тип макета веб-сайта в режиме реального времени, не нанимая разработчика.
Просто выберите из множества блоков и элементов страницы, чтобы отредактировать свою домашнюю страницу любым удобным для вас способом.
С библиотекой потрясающих шаблонов целевых страниц вы можете создавать профессионально выглядящие страницы со скоростью мысли.
Сюда входят целевые страницы, такие как:
- Домашняя страница вашего основного веб-сайта
- Сокращенные страницы, ориентированные на конверсию
- Страницы регистрации веб-семинаров
- Целевые страницы электронной коммерции
- 404 страницы ошибок
- И многое другое
SeedProd поставляется с предустановленными скоро, 404 и режимами обслуживания, которые вы можете включить одним щелчком мыши.
Лучше всего то, что SeedProd не замедлит работу вашего сайта. Плагин не раздувается и имеет минимальный код, чтобы обеспечить молниеносную загрузку вашего сайта.
Существует 2 способа создать пользовательскую домашнюю страницу WordPress с помощью SeedProd. Вы можете настроить готовый шаблон целевой страницы и использовать его с существующей темой WordPress или заменить текущую тему и создать собственную тему WordPress с помощью функции конструктора тем.
Настройка домашней страницы WordPress с помощью конструктора целевых страниц
Ниже мы покажем вам, как сделать и то, и другое, начиная с конструктора целевых страниц.
Шаг 1. Установите подключаемый модуль SeedProd
Чтобы начать работу, вам необходимо загрузить подключаемый модуль SeedProd и установить его на свой веб-сайт WordPress. Вы можете узнать, как установить плагин WordPress в этом пошаговом руководстве.
После установки подключаемого модуля SeedProd для WordPress щелкните значок SeedProd на панели администратора WordPress, чтобы просмотреть обзор панели инструментов SeedProd.
Вы можете отредактировать и включить страницы «Скоро», «404» и «Обслуживание» на этой странице или создать новую страницу с помощью конструктора перетаскивания.
Нажмите кнопку + Создать новую целевую страницу , чтобы создать новый макет домашней страницы.
Шаг 2. Выберите шаблон домашней страницы
На следующем экране вы можете выбрать один из множества профессионально разработанных шаблонов целевой страницы.
Это отличный способ получить хорошую отправную точку для вашей домашней страницы; затем вы можете настроить макет и элементы в соответствии с конкретными потребностями вашего бизнеса.
Для этого урока мы выберем шаблон Sales Page 1 , современный и широко используемый макет. Просто наведите указатель мыши на шаблон и щелкните значок галочки, чтобы запустить его.
Затем SeedProd попросит вас дать вашей странице имя и собственный URL-адрес. Затем нажмите Сохранить и начать редактирование страницы , чтобы настроить домашнюю страницу в визуальном конструкторе.
Шаг 3. Настройте домашнюю страницу
Выбранный вами шаблон откроется в конструкторе страниц SeedProd с функцией перетаскивания.
Здесь вы можете легко щелкнуть, перетащить и оставить любой элемент страницы, чтобы настроить его внешний вид. Вы также можете перетащить любой блок контента с левой панели на правую, чтобы добавить дополнительные элементы страницы.
Начнем с редактирования области приветствия. Наведите указатель мыши на раздел, пока он не приобретет цветной контур, затем щелкните его, чтобы отобразить параметры настройки на левой панели.
Как видите, мы заменили обложку по умолчанию, текст заголовка и кнопку призыва к действию.
Почти все блоки контента SeedProd поставляются с готовыми шаблонами. Это позволяет легко выбрать стиль, который лучше всего подходит для вашего бренда.
Вы также можете использовать блоки Advanced для добавления элементов, ориентированных на конверсию, таких как звездные рейтинги, формы подписки и кнопки социальных сетей, чтобы увеличить число потенциальных клиентов и продажи.
Вы можете подключить свою домашнюю страницу к службе маркетинга по электронной почте для получения еще лучших результатов.
Чтобы узнать больше об интеграции SeedProd, см. документацию здесь.
Продолжайте настраивать свою страницу, пока не будете довольны тем, как все выглядит. Затем нажмите на стрелку рядом с кнопкой Сохранить и нажмите Опубликовать , чтобы оживить страницу.
Шаг 4. Установите новую целевую страницу в качестве домашней
Последний шаг — сообщите WordPress, что вы хотите использовать новую пользовательскую целевую страницу в качестве домашней.
Для этого перейдите к Настройки » Чтение, и в раскрывающемся меню Домашняя страница выберите только что созданную целевую страницу.
Не забудьте нажать Сохранить изменения .
При переходе на основной веб-сайт вы увидите только что созданную домашнюю страницу.
Вот шаблон, с которого мы начали:
А вот и новая адаптированная версия:
Поздравляем! Теперь у вас есть полностью функциональная и профессиональная домашняя страница, и вы не коснулись ни одной строчки кода!
Создание собственной домашней страницы WordPress с помощью конструктора тем SeedProd
Теперь мы рассмотрим, как создать пользовательскую домашнюю страницу с помощью конструктора тем WordPress от SeedProd.
Примечание: Этот метод заменит вашу существующую тему WordPress новым, индивидуальным дизайном. Вам нужно будет создать все части вашей темы, включая страницу блога, домашнюю страницу, верхний и нижний колонтитулы и т. д. Не беспокойтесь; это очень просто, и вам не нужно будет трогать ни один файл темы или строку кода.
Вы можете следовать этому пошаговому руководству, чтобы создать пользовательскую тему WordPress с помощью SeedProd. Или следуйте этим инструкциям, чтобы настроить домашнюю страницу WordPress.
Сначала перейдите к пункту SeedProd » Конструктор тем и нажмите кнопку Темы.
Откроется окно, в котором вы можете увидеть несколько шаблонов тем для статеров.
Наведите указатель мыши на понравившийся шаблон и нажмите на значок с галочкой. Это создаст все части, из которых состоит ваша тема WordPress.
Затем наведите указатель мыши на раздел «Домашняя страница» и щелкните ссылку Edit Design .
Щелчок по этой ссылке откроет вашу домашнюю страницу в визуальном редакторе SeedProd.
Редактор конструктора тем такой же, как и конструктор страниц. Это означает, что вы можете выполнить те же действия, что и ранее, для настройки домашней страницы.
Единственная разница в том, что вам нужно будет повторить шаг настройки для каждого раздела вашей темы WordPress, чтобы она выглядела так, как вы хотите. После этого все, что вам нужно сделать, это выбрать параметр Enable SeedProd Theme , чтобы тема заработала на вашем веб-сайте.
Теперь, когда вы посещаете домашнюю страницу своего веб-сайта и любую другую страницу своего сайта, вы увидите полностью индивидуальный дизайн.
2. Настройка вашей домашней страницы в WordPress
Как упоминалось ранее, WordPress обычно показывает ваши последние сообщения в блоге на вашей домашней странице. Тем не менее, многие компании и блоги создают настраиваемую домашнюю страницу с отдельной страницей блога, на которой отображаются их сообщения в блогах.
Итак, как насчет настройки отдельной домашней страницы и страницы блога в WordPress?
Первый шаг — настроить новую домашнюю страницу, перейдя к Pages » Add New на панели инструментов WordPress. Дайте странице заголовок, например «Главная» или «Домашняя страница», затем нажмите 9.0005 Опубликовать , чтобы опубликовать страницу.
Затем повторите процесс, чтобы создать новую страницу для отображения ваших сообщений в блоге. Перейдите к Pages »Add New и назовите новую страницу Blog. Затем вы можете опубликовать новую пустую страницу.
Когда ваши страницы будут готовы, пришло время сообщить WordPress, чтобы они начали их использовать.
Для этого перейдите в «Настройки » » Чтение из области администрирования WordPress. Затем под заголовком «Ваша домашняя страница отображается» выберите вариант статической домашней страницы. Это позволит вам выбрать конкретную страницу для вашей домашней страницы и блога из предоставленных раскрывающихся меню.
Для параметра Домашняя страница выберите только что созданную страницу. Затем для параметра страницы сообщений выберите страницу, которую вы создали для своих сообщений в блоге.
После настройки страниц нажмите кнопку Сохранить изменения , чтобы сохранить настройки.
Несмотря на создание этих разных страниц, ваша домашняя страница все еще пуста. Итак, давайте рассмотрим несколько способов легкого редактирования домашней страницы WordPress.
3. Отредактируйте домашнюю страницу с помощью темы WordPress
Самое замечательное в WordPress то, что он поставляется с множеством настраиваемых тем WordPress, которые вы можете использовать для создания великолепного веб-сайта. Более того, лучшие темы WordPress часто имеют дизайн домашней страницы, который вы можете легко настроить.
Вы можете найти параметры своих тем, перейдя к Внешний вид » Настроить на панели инструментов WordPress. Это запускает настройщик темы WordPress и показывает предварительный просмотр вашей темы в реальном времени.
Это запускает настройщик темы WordPress и показывает предварительный просмотр вашей темы в реальном времени.
Настройщик темы WordPress покажет различные параметры для разных тем WordPress. Предварительный просмотр и доступные параметры будут отличаться от нашего примера в зависимости от используемой темы. Вы также можете редактировать свои меню, области виджетов и другие параметры страницы с помощью настройщика.
Чтобы изменить любую область вашей домашней страницы, щелкните значок синего карандаша рядом с каждым элементом. В этом примере мы редактируем изображение, текст и кнопку в верхней части главной страницы.
Вы также можете удалить разделы своей домашней страницы, щелкнув значок с голубым глазом. Также можно добавить разделы обратно на свою страницу, щелкнув вкладку Frontpage Sections в настройщике и щелкнув значок глаза.
Если вас устраивает внешний вид вашей домашней страницы, нажмите кнопку Опубликовать , чтобы оживить страницу для вашей аудитории.
Вот как выглядит наша домашняя страница после того, как мы закончили ее редактирование.
Использование встроенных параметров настройки вашей темы для редактирования домашней страницы WordPress — отличный вариант, если вам нужно внести простые изменения. Тем не менее, он может не иметь всех необходимых вам опций.
Далее мы рассмотрим еще несколько вариантов настройки.
4. Отредактируйте домашнюю страницу с помощью редактора блоков WordPress
Если вы предпочитаете создавать и редактировать домашнюю страницу с нуля и использовать собственный макет, вы можете легко сделать это с помощью редактора блоков WordPress.
Для этого перейдите на новую «домашнюю» страницу, которую вы создали ранее, и нажмите Редактировать . Затем вы можете приступить к созданию контента для страницы.
Мы будем использовать несколько простых блоков WordPress для создания базового макета домашней страницы.
Во-первых, добавим на страницу приветственное сообщение. Для этого нажмите на страницу и начните набирать свое сообщение. WordPress автоматически создаст для вас блок абзаца.
Для этого нажмите на страницу и начните набирать свое сообщение. WordPress автоматически создаст для вас блок абзаца.
Чтобы увеличить размер сообщения, перейдите к настройкам блока справа. Потом под Preset Size заголовок, вы можете выбрать размер текста из выпадающего меню.
При желании вы можете изменить цвет текста в разделе Настройки цвета .
Теперь добавим изображение на страницу.
Для этого щелкните значок Plus (+) на панели инструментов редактора и выберите блок Image . Вы можете найти блок изображения под заголовком Media , или вы можете найти его в окне поиска.
Вы можете выбрать изображение из своей медиатеки или загрузить его со своего компьютера.
Затем добавьте еще один блок абзаца, попросив посетителей ознакомиться с нашими последними сообщениями в блоге.
После этого вы можете добавить блок Latest Posts для отображения последних сообщений. Вы можете редактировать настройки блока в правой части экрана. Мы настроили блок так, чтобы он отображал избранное изображение, отрывок из поста и заголовок.
Вы можете редактировать настройки блока в правой части экрана. Мы настроили блок так, чтобы он отображал избранное изображение, отрывок из поста и заголовок.
Вы можете выбрать любое количество блоков для своей домашней страницы. Также можно изменить шаблон страницы, чтобы не использовать боковые панели или сделать его на всю ширину. Однако это зависит от используемой вами темы WordPress.
В нашем примере мы используем тему WordPress Hestia.
Если вы довольны своими изменениями, нажмите кнопку Опубликовать в правом верхнем углу экрана.
Затем вы можете предварительно просмотреть готовую домашнюю страницу:
Мы надеемся, что эта статья помогла вам научиться редактировать домашнюю страницу WordPress. С помощью темы перетаскивания SeedProd и конструктора целевых страниц легко создать пользовательскую домашнюю страницу для вашего веб-сайта, которая будет приносить результаты.
Начните работу с SeedProd уже сегодня
И если вам понравилась эта статья, подпишитесь на нас в Twitter и Facebook.
Как редактировать домашнюю страницу в WordPress • GigaPress
Домашняя страница, пожалуй, самая важная страница на вашем сайте. Это ваш шанс создать или разрушить первое впечатление людей о вас и вашем бренде. Имея это в виду, как вы устанавливаете и редактируете свою домашнюю страницу в WordPress?
Установить домашнюю страницу в WordPress на самом деле довольно просто. Просто войдите в свою панель управления WordPress, перейдите к Настройки > Чтение и выберите страницу, которую вы хотите использовать в качестве домашней.
Для получения более подробной информации и некоторых рекомендаций по настройке и редактированию домашней страницы WordPress читайте дальше.
Зачем редактировать домашнюю страницу WordPress?
Я не знаю, сколько раз я покупал тему WordPress, устанавливал ее и так разочаровывался, что мой сайт совсем не соответствовал рекламируемому.
Такой отстой. Однако это легко исправить!
Чаще всего это происходит из-за того, что вы используете домашнюю страницу блога по умолчанию, а ваша тема требует вместо этого использовать пользовательскую статическую страницу.
Даже если у вас нет проблем с темой, установка пользовательской домашней страницы почти всегда является хорошей идеей.
Нет ничего плохого в том, чтобы хвастаться своими последними сообщениями в блоге… но если это вся ваша домашняя страница, ваш веб-сайт настолько хорош (или настолько актуален), насколько хорош ваш последний пост.
Помните: домашняя страница — это ваш шанс произвести или разрушить первое впечатление!
Пользовательская домашняя страница позволит вам задать тон всему вашему сайту. Вы можете использовать его, чтобы показать новым посетителям, чем именно вы занимаетесь, и направить их к соответствующим действиям.
Верно, ваша домашняя страница может стать убийственным источником лидов, подписчиков электронной почты и даже клиентов — если она правильно оптимизирована.
Это начинается с настройки пользовательской домашней страницы в WordPress.
Как установить статическую домашнюю страницу в WordPress
По умолчанию WordPress показывает ваши последние записи на главной странице, и вы не можете ничего изменить.
Чтобы заменить эту домашнюю страницу чем-то более индивидуальным, вам нужно установить статическую домашнюю страницу.
1. Создайте новую страницу
Первым шагом к настройке статической домашней страницы в WordPress является, конечно же, создание страницы.
Перейдите на Страницы > Добавить новую и создайте страницу, как обычно. Вы можете назвать это как хотите. (Вы также можете использовать существующую страницу, если она у вас уже есть.)
В зависимости от вашей темы вы можете или не хотите добавлять на нее содержимое на данном этапе. Для некоторых тем просто требуется пустая статическая домашняя страница, в то время как в других случаях вам придется создать страницу самостоятельно. Я рекомендую проверить документацию вашей темы, если вы не уверены.
В любом случае, не забудьте выполнить шаг 3 ниже, чтобы создать потрясающую домашнюю страницу.
2. Измените настройки домашней страницы
Далее вам нужно указать WordPress использовать страницу, которую вы только что создали, в качестве домашней.
Перейдите в «Настройки» > «Чтение » и измените параметр отображения домашней страницы на «Статическая страница». Затем просто выберите страницу, которую вы хотите использовать:
Вы также можете выбрать «Страницу сообщений», которая будет служить вашей стандартной страницей блога, отображающей ваши последние сообщения. Обычно я создаю пустую страницу под названием «Блог» и выбираю ее здесь.
3. Настройте свою статическую домашнюю страницу
Как я уже упоминал, некоторые темы просто требуют, чтобы вы создали пустую статическую домашнюю страницу, а они позаботятся обо всем остальном. (Часто вы можете настроить содержимое своей домашней страницы в настройщике темы по адресу Внешний вид > Настроить .)
Если ваша тема не предоставляет собственное содержимое домашней страницы, вам придется создать страницу самостоятельно, либо с помощью стандартный редактор WordPress или с помощью плагина компоновщика страниц.
Лично я рекомендую Thrive Architect, чрезвычайно интуитивно понятный конструктор страниц, который позволит вам создавать великолепные страницы, ориентированные на конверсию, без написания единой строки кода:
Когда дело доходит до создания красивой домашней страницы в WordPress, трудно превзойти Thrive Architect.
Как сделать свой блог домашней страницей в WordPress
Если вы в настоящее время используете статическую домашнюю страницу и предпочитаете вместо этого показывать свои последние сообщения в блоге, это легко сделать.
Просто перейдите в «Настройки » > «Чтение » на панели инструментов WordPress и убедитесь, что для параметра отображения домашней страницы установлено значение «Ваши последние сообщения».
Как изменить заголовок браузера/SEO для вашей домашней страницы
После установки статической домашней страницы в WordPress вы можете заметить, что заголовок на вкладке браузера и в результатах поиска Google выглядит примерно так: Заголовок страницы — Заголовок сайта :
Это не самая привлекательная или поисковая система. дружественный заголовок для домашней страницы.
Чтобы изменить это, я рекомендую установить бесплатный плагин Yoast SEO:
Yoast SEO
После его установки отредактируйте страницу, которую вы используете в качестве домашней.
