Как настроить и отредактировать домашнюю страницу WordPress
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
Как установить статическую домашнюю страницу в WordPress
Как сделать свой блог главной страницей
Как создать меню WordPress
Как создать меню в Live Customizer
Дополнительные мысли о редактировании домашней страницы
Хотите создать персонализированную домашнюю страницу?
Ключевые особенности домашней страницы
Готовы ли вы установить и отредактировать свою домашнюю страницу WordPress?
Вы когда-нибудь покупали тему WordPress, устанавливали ее и потом задавались вопросом, почему она выглядит не так, как вы видели в превью? Как насчет ситуации, когда вы хотите полностью удалить часть блога своего веб-сайта с главной страницы?
Домашние страницы веб-сайтов очень много значат, когда речь идет о конверсиях. Это касается подписок на рассылку новостей по электронной почте, продаж и потенциальных клиентов. Тем не менее, настройка домашней страницы на WordPress требует немного усилий, чтобы сделать ее идеальной. Но не волнуйтесь, настройка и редактирование домашней страницы WordPress – это одна из самых простых задач, с которыми вы столкнетесь. Затем, после того, как вы усвоите распорядок, у вас не будет проблем с повторением одной и той же задачи на будущих веб-сайтах. Итак, приступим к работе над тем, как изменить домашнюю страницу WordPress!
Тем не менее, настройка домашней страницы на WordPress требует немного усилий, чтобы сделать ее идеальной. Но не волнуйтесь, настройка и редактирование домашней страницы WordPress – это одна из самых простых задач, с которыми вы столкнетесь. Затем, после того, как вы усвоите распорядок, у вас не будет проблем с повторением одной и той же задачи на будущих веб-сайтах. Итак, приступим к работе над тем, как изменить домашнюю страницу WordPress!
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
Учитывая, что это WordPress, платформа для ведения блогов, ваш блог по умолчанию отображается для новой установки WordPress. Это означает, что все ваши самые последние сообщения появляются на первой странице, на которую все попадают. Для некоторых веб-сайтов это нормально. Для других это не имеет смысла с точки зрения маркетинга. Поскольку WordPress превратился в полноценный конструктор веб-сайтов, компании ищут статические домашние страницы, на которых они могут представлять информацию о продуктах, услугах и людях, работающих в компании.
Для этих компаний блог – это скорее второстепенный раздел, к которому клиенты могут перейти, если захотят, или когда они попадут на одну из публикаций в блоге из поисковой системы.
Итак, возникает вопрос, когда вы хотите установить и отредактировать домашнюю страницу WordPress?
Что ж, главное время – это когда вы не хотите, чтобы ваш блог был на виду. Это происходит, когда у вас есть несколько из следующих целей:
- Увеличение количества подписчиков на электронную почту
- Получите больше потенциальных клиентов
- Увеличивайте продажи
- Больше внимания вашим услугам
- Когда вы вообще не планируете вести блог (например, лендинг)
- В ситуации, когда вы еще не совсем готовы начать блог
Совсем другое дело – редактировать домашнюю страницу. Если вы не полностью удовлетворены темой и конфигурацией этой темы по умолчанию, скорее всего, вы захотите отредактировать некоторые аспекты своего веб-сайта. Например, вы можете захотеть достичь некоторых из следующих целей:
- Одна или несколько боковых панелей
- Показать виджеты
- Установите другую настройку меню навигации
- Новые цвета, логотипы или другие аспекты дизайна
Короче говоря, большинство пользователей WordPress вносят хотя бы несколько изменений в свои домашние страницы. Один из самых популярных – это добавление статической страницы вместо блога, в то время как другие стремятся сохранить блог, но при этом добавляют все свои любимые виджеты.
Один из самых популярных – это добавление статической страницы вместо блога, в то время как другие стремятся сохранить блог, но при этом добавляют все свои любимые виджеты.
Теперь, когда мы поняли «почему» за настройкой и редактированием домашней страницы WordPress, давайте рассмотрим, как завершить этот процесс.
Как установить статическую домашнюю страницу в WordPress
Как уже говорилось, у вас есть возможность оставить свой блог на главной странице. Но если вы более склонны делать больше целевой страницы или добавлять слайдер или галерею продуктов, необходимо изменить домашнюю страницу на статическую. Фактически, подавляющее большинство тем премиум-класса, которые вы покупаете, попросят вас немедленно переключиться на статическую домашнюю страницу.
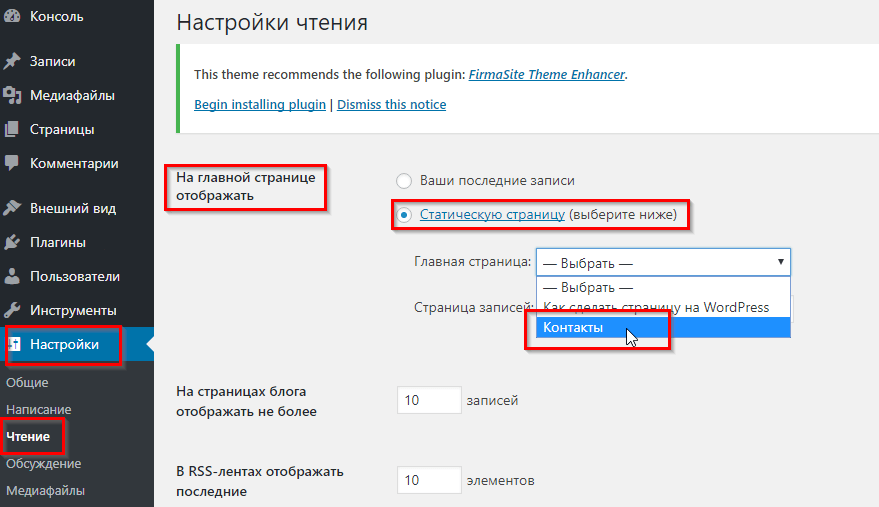
Чтобы изменить домашнюю страницу WordPress, сначала откройте панель управления WordPress и перейдите в «Настройки»> «Чтение». Выберите вкладку «Чтение», чтобы открыть несколько настроек для вашей домашней страницы.
Найдите раздел «Отображение вашей домашней страницы», чтобы узнать, что именно ваш веб-сайт в настоящее время отображается на главной странице. Скорее всего, по умолчанию он включен в параметр Последние сообщения. Чтобы выбрать другую страницу, нажмите переключатель Статическая страница, чтобы выбрать и установить новую домашнюю страницу.
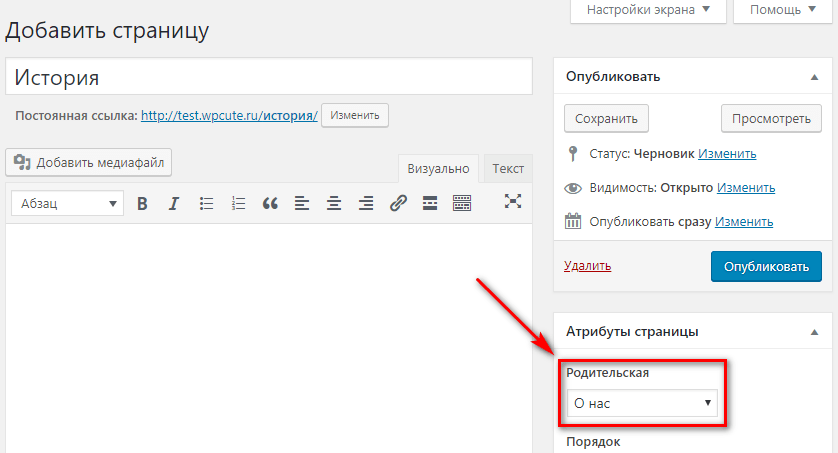
После выбора WordPress предлагает вам еще два варианта. Один из них спрашивает вас, какую страницу вы хотите показать в качестве главной страницы, а другой – для страницы сообщений. Если у вас уже есть несколько страниц, созданных на вашем веб-сайте (иногда темы генерируют для вас основные страницы, или, возможно, вы уже прошли и создали свои страницы), просто прокрутите вниз, чтобы найти нужные страницы.
Примечание: вы должны уже создать и опубликовать свои страницы, чтобы иметь возможность выбирать их.
Например, стандартной настройкой будет выбор домашней страницы или главной страницы в качестве главной страницы. Имейте в виду, все зависит от имен, которые вы даете своим страницам, поэтому для вас это может быть совершенно другим.
Имейте в виду, все зависит от имен, которые вы даете своим страницам, поэтому для вас это может быть совершенно другим.
Для страницы сообщений вы можете выбрать страницу под названием «Блог» или «Сообщения» или что-то еще, что вы выбрали.
Нажмите кнопку «Сохранить изменения», затем перейдите к интерфейсу вашего веб-сайта, чтобы увидеть, как эта статическая страница стала вашей домашней.
Как сделать свой блог главной страницей
Некоторые люди хотят только показать свой блог. Как вы уже догадались, это чаще всего встречается в блогах! На обычном бизнес-сайте, вероятно, не будет блога в качестве главной страницы, но веб-сайт, посвященный исключительно письменному контенту, с большей вероятностью захочет, чтобы эти статьи были на главной странице.
Поэтому перейдите в «Настройки»> «Чтение» и убедитесь, что у вас отмечены «Последние сообщения». Вам не нужно изменять выбор для главной страницы или страницы сообщений. Они будут отключены.
Однако можно внести несколько изменений в зависимости от того, как вы хотите, чтобы ваш блог отображался. Во-первых, это количество страниц блога, которое отображается на максимальном количестве – это количество сообщений, отображаемых на странице. Возможно, вы захотите, чтобы на главной странице было только пять или десять ваших последних сообщений в блоге. Некоторые крупные публикации содержат сотни сообщений на первой странице, тогда как многие блоги ограничивают их количество. Но независимо от того, что вы выберете, если у вас больше сообщений, чем количество, которое вы хотите отображать, ваш блог создаст дополнительные страницы для сообщений (это называется разбиением на страницы). Итак, если у вас есть 25 сообщений и вы выбрали отображение 10 сообщений на странице, в вашем блоге будет 3 страницы, созданные для отображения ваших сообщений (вы можете видеть, что WPExplorer имеет 75 страниц.
Далее идут каналы синдикации, показывающие самое последнее количество. Он используется для RSS-каналов и может быть тем же номером, что и страницы вашего блога, но это полностью зависит от вас.
Он используется для RSS-каналов и может быть тем же номером, что и страницы вашего блога, но это полностью зависит от вас.
Наконец, вам также нужно принять важное решение относительно того, как эти сообщения будут появляться. Ваш выбор: Полный текст и Резюме. Сводка дает пользователям возможность увидеть больше сообщений с помощью нескольких прокруток мыши, и это то, что мы используем в WPExplorer. Однако полный текст раскрывает каждое слово и изображение из каждого сообщения. Следовательно, посетитель должен полностью просмотреть первый пост, чтобы перейти ко второму. Я бы порекомендовал вариант «Сводка», но на многих веб-сайтах есть полный текст.
Как создать меню WordPress
Ваша тема WordPress, вероятно, не будет автоматически реализовывать чистое меню. Фактически, вы можете вообще не увидеть его.
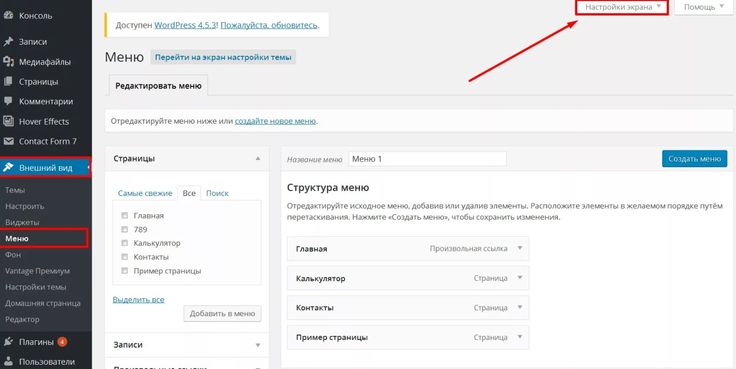
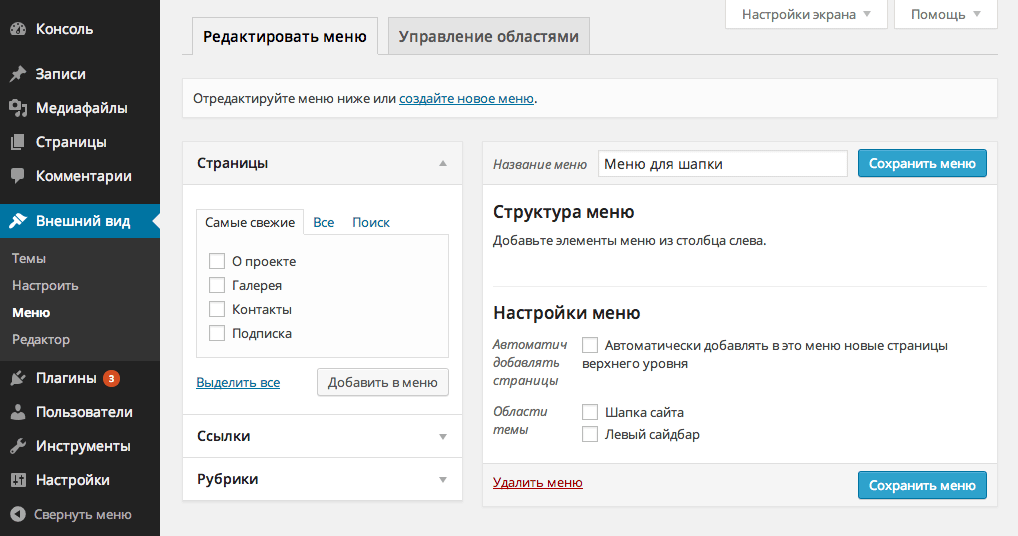
Поэтому вам нужно перейти в Внешний вид> Меню.
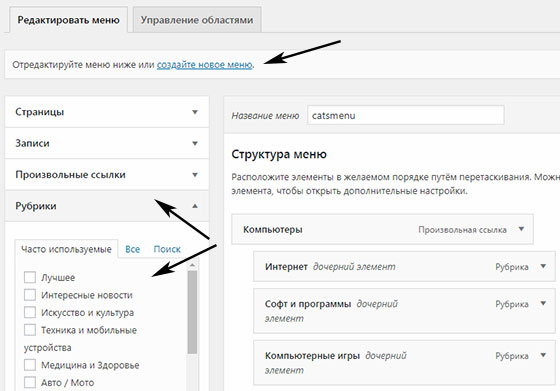
Либо выберите меню для редактирования, выбрав его из раскрывающегося списка, либо нажмите ссылку «Создать новое меню». Хотя ваша тема может включать в себя несколько меню по умолчанию в образце данных, создание нового меню позволит вам создать его с нуля.
Хотя ваша тема может включать в себя несколько меню по умолчанию в образце данных, создание нового меню позволит вам создать его с нуля.
В любом случае, как только вы создадите свое меню или найдете то, что вам нравится, вы можете поднять его, чтобы изменить структуру. Выбирайте страницы, сообщения, категории, теги и пользовательские типы сообщений для добавления в свое меню. Или вы можете добавить настраиваемую ссылку в качестве пункта меню. Возможно, вы захотите переместить вкладку «Блог» немного ближе к началу меню, чтобы людям было легче ее видеть. Вы можете щелкнуть и перетащить элементы меню, чтобы изменить их порядок или вложить, а также использовать параметр в левом столбце для добавления новых страниц, сообщений, категорий и настраиваемых ссылок.
После того, как ваше меню организовано, не забудьте выбрать место отображения и сохранить. Или вы можете перейти на вкладку «Управление местоположениями ». Все темы имеют разное расположение меню, но наиболее распространенными обычно являются Главное меню и Меню нижнего колонтитула.
Все, что вам нужно сделать, это использовать раскрывающийся список, чтобы выбрать меню, которое вы создали для каждого местоположения. Например, я хочу, чтобы мое главное меню было размещено в основном месте.
Примечание. Одно и то же меню можно использовать в нескольких местах.
Как создать меню в Live Customizer
Другой вариант – установить и отредактировать домашнюю страницу с помощью Live Customizer WordPress. Для этого вам нужно сначала перейти к Внешний вид> Настроить.
Отсюда выберите опцию Меню.
Затем либо выберите выходящее меню для редактирования, либо нажмите «Создать новое меню».
Отсюда вы можете использовать кнопку Добавить элементы, чтобы выбирать из тех же страниц, сообщений, категорий, тегов, настраиваемых типов сообщений и параметров настраиваемых ссылок, доступных в меню Внешний вид> Меню.
Просто не забудьте выбрать расположение меню и опубликовать меню, когда закончите.
Примечание. Любые меню, которые вы создаете и сохраняете в меню «Внешний вид»> «Меню», также будут доступны в меню «Внешний вид»> «Настройщик» и наоборот.
Дополнительные мысли о редактировании домашней страницы
От перемещения виджетов до настройки фона домашней страницы большинство этих инструментов домашней страницы находятся на вкладке «Внешний вид ». Кроме того, вкладка «Настройка» (в разделе «Внешний вид») содержит визуальный конструктор, который отлично подходит для загрузки логотипа, изменения шрифтов и выбора цветов.
Хотите создать персонализированную домашнюю страницу?
Если вам нужна настраиваемая (или настраиваемая) домашняя страница, но ваша тема не предлагает никаких дополнительных опций для изменения цветов, шрифтов, макетов и т.д., Вы всегда можете установить плагин. Следует рассмотреть основные типы редакторов страниц.
Если вы просто хотите настроить элементы, которые уже есть на вашей домашней странице, вы можете попробовать плагин WordPress CSS Live Editor. С помощью живого редактора CSS вы можете щелкать элементы и вносить изменения в стиль элементов на своей странице. Так что изменить размер шрифта, отредактировать отступы или изменить цвета очень просто.
С помощью живого редактора CSS вы можете щелкать элементы и вносить изменения в стиль элементов на своей странице. Так что изменить размер шрифта, отредактировать отступы или изменить цвета очень просто.
Если вы хотите создать полностью настраиваемую домашнюю страницу с нуля, вам следует взглянуть на плагин для создания страниц WordPress. Builder, такой как WPBakery и Elementor, включает в себя множество простых элементов перетаскивания, чтобы вы могли создать свой собственный макет. Или вы можете использовать новую тему, такую как Total, которая уже включает в себя конструктор перетаскивания и предварительно созданные макеты, чтобы упростить настройку.
Ключевые особенности домашней страницы
Прежде чем вы уйдете, давайте также быстро взглянем на саму вашу домашнюю страницу. При выборе темы с шаблоном домашней страницы или создании собственной домашней страницы с нуля вам необходимо иметь несколько ключевых функций. К ним относятся:
- Логотип и навигация: на каждой странице, включая вашу домашнюю страницу, должен быть ваш логотип, чтобы ваш бренд был сразу виден, и меню навигации, чтобы легко находить важные страницы на вашем веб-сайте.

- Заголовок: на главной странице полезно иметь заголовок, который быстро сообщает посетителям, о чем ваш сайт. Он должен быть коротким и сладким. Вы всегда можете добавить подзаголовок, который потом будет более подробно.
- Основное содержание: Настоящая суть любой страницы – это контент. Это зависит от вашего веб-сайта. Например, в блоге могут быть последние сообщения и форма подписки на рассылку новостей. Вместо этого бизнес-сайт может отображать призыв к действию, социальное доказательство и предложение продукта. Или фрилансер может добавить образец своего портфолио вместе с отзывами клиентов.
- Нижний колонтитул: последний – нижний колонтитул. Это отличное место для добавления полезных ссылок на сайты, формы информационного бюллетеня, социальных ссылок или информации о вашем местоположении.
Это всего лишь 4 основные области, и, конечно, вы можете добавить больше в зависимости от ваших индивидуальных потребностей. Существует множество отличных тем и плагинов, которые предлагают варианты рекламных мест, панелей уведомлений, электронной коммерции, каналов Instagram, всплывающих форм подписки и многого другого.
Существует множество отличных тем и плагинов, которые предлагают варианты рекламных мест, панелей уведомлений, электронной коммерции, каналов Instagram, всплывающих форм подписки и многого другого.
Готовы ли вы установить и отредактировать свою домашнюю страницу WordPress?
Иногда вам кажется, что ваш сайт сломался или вы делаете что-то не так, но это так. Вы часто обнаруживаете, что быстрая настройка отображения первой страницы дает свое. Надеюсь, вы нашли это полезным для настройки и редактирования вашей домашней страницы WordPress. Дайте нам знать в комментариях, если у вас есть вопросы по изменению домашней страницы WordPress.
Источник записи: https://www.wpexplorer.com
Как Редактировать страницы
Статьи › Код › Как изменить текст на сайте через код элемента
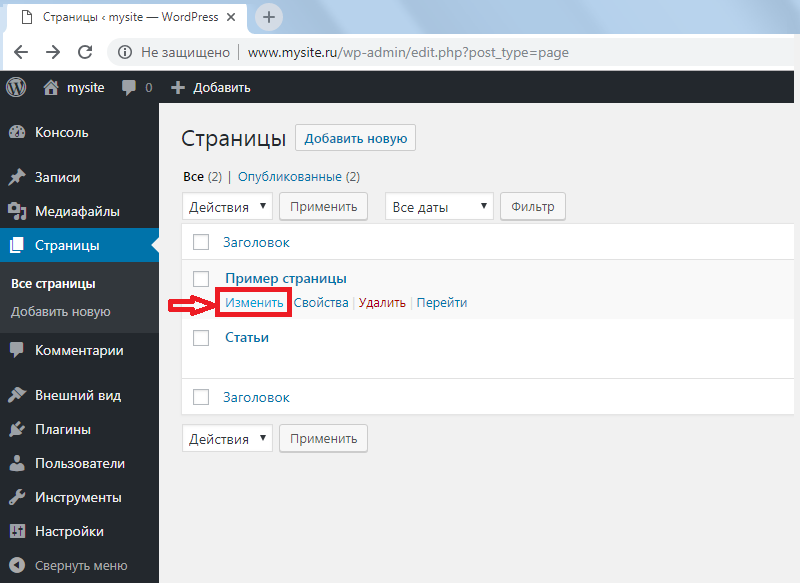
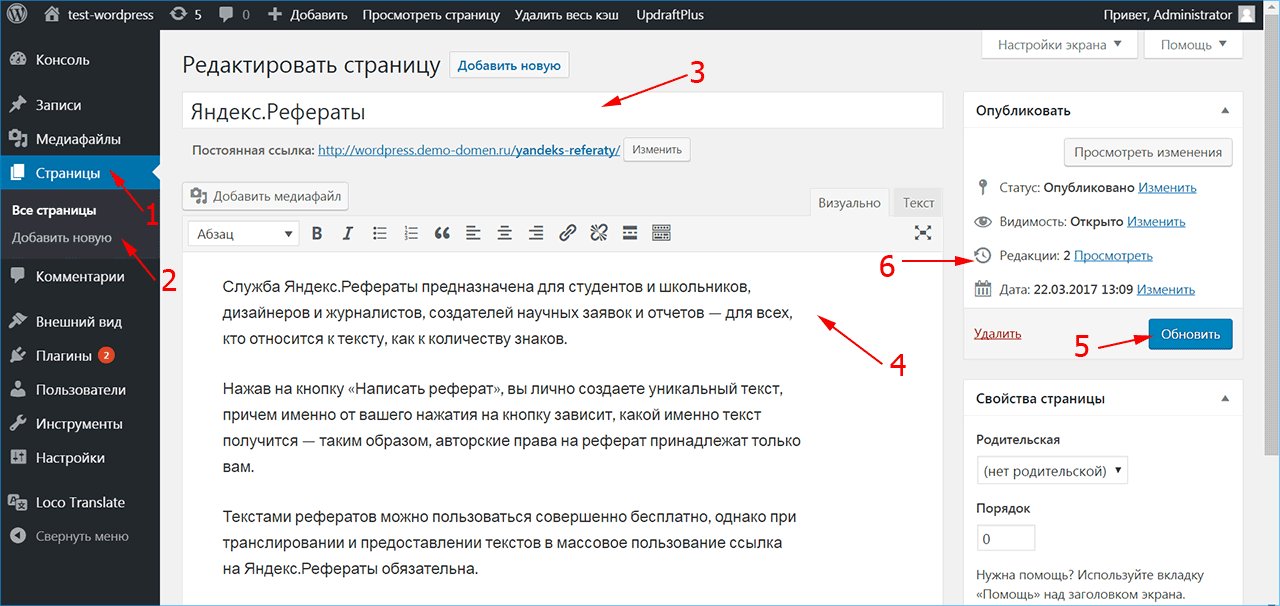
Чтобы редактировать страницы сайта, зайдите в админку и выберите раздел «Страницы» в меню слева. Перед Вами откроется перечень страниц, которые наполняют Ваш сайт. Выберите страницу, в которую нужно внести правки, и нажмите кнопку «Редактировать».
- Как отредактировать страницу в гугле
- Как зайти в режим редактирования сайта
- Как Редактировать страницы в wordpress
- Как Редактировать свой сайт на Ucoz
- Как внести изменения в текст сайта
- Как изменить содержимое веб страницы
- Как включить редактирование
- Какой клавишей включается режим редактирования
- Как пользоваться режимом редактирования
- Как редактировать главную страницу сайта
- Что такое страница в WordPress
- Как редактировать сайт через админку
- Как разрабатывать сайт
- На чем разрабатывать сайт
- На чем можно разрабатывать сайт
- Как изменить поисковую страницу
- Как редактировать HTML в Google Chrome
- Как изменить картинку в гугле
- Как поменять поисковую страницу
Как отредактировать страницу в гугле
Как отредактировать сайт:
- Перейдите к профилю компании.
 Подробнее о том, как его найти…
Подробнее о том, как его найти… - Нажмите Изменить профиль Сведения о компании.
- В верхней части страницы выберите вкладку Обратная связь.
- Нажмите на значок карандаша
- Выберите Управление.
- Откроется новая страница.
- По завершении нажмите «Готово».
Как зайти в режим редактирования сайта
Открытие сайта в режиме редактирования:
- Откройте URL сайта в новом окне браузера и щелкните Войти на глобальной навигационной панели.
- Щелкните кнопку редактирования, чтобы открыть редактор сайтов. Примечание:
Как Редактировать страницы в wordpress
Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу». Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке.
Как Редактировать свой сайт на Ucoz
Перейдя в Панель управления — Главная» Редактор страниц» Управление материалами, напротив каждой из страниц увидите иконку карандашика для редактирования страниц, жмем напротив нужной вам страницы и редактируем.
Как внести изменения в текст сайта
Как изменить текст:
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Выберите страницу.
- Справа вверху нажмите на значок «Изменить страницу».
- Нажмите на текст, который нужно изменить.
- Внесите изменения нажмите Сохранить.
Как изменить содержимое веб страницы
На самом деле все очень просто:
- Откройте в браузере страницу, в которой необходимо изменить код.
- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
Как включить редактирование
Включить редактирование в документе:
- В меню Файл выберите пункт Сведения.
- Выберите Защитить документ.
- Выберите Включить редактирование.

Какой клавишей включается режим редактирования
Переключение между Режимом Редактирования (редактированием вершин) и режимом выбора объектов.
Как пользоваться режимом редактирования
Просмотр, принятие или отклонение изменений:
- Щелкните или коснитесь в начале документа.
- На вкладке Рецензирование нажмите кнопку В режиме правки.
- Выберите «Принять» или «Отклонить».
- Повторяйте, пока не изучите все изменения в документе.
Как редактировать главную страницу сайта
Настройка домашней страницы в конфигураторе:
- Перейдите в раздел Внешний вид → Настроить.
- Выберите Настройки домашней страницы.
- Выберите Статическая страница.
- В раскрывающемся меню под параметром Домашняя страница выберите новую страницу в качестве главной страницы своего сайта.
- Нажмите Сохранить изменения.
Что такое страница в WordPress
Страница — это область веб-сайта, где вы можете демонстрировать содержимое. На странице может быть практически всё что угодно. Чаще всего на большинстве страниц веб-сайтов содержатся домашняя страница, страница с информацией и страница с контактами.
На странице может быть практически всё что угодно. Чаще всего на большинстве страниц веб-сайтов содержатся домашняя страница, страница с информацией и страница с контактами.
Как редактировать сайт через админку
Чтобы редактировать страницы сайта, зайдите в админку и выберите раздел «Страницы» в меню слева. Перед Вами откроется перечень страниц, которые наполняют Ваш сайт. Выберите страницу, в которую нужно внести правки, и нажмите кнопку «Редактировать».
Как разрабатывать сайт
Этапы создания сайта:
- Анализ ЦА и конкурентов.
- Постановка целей и задач.
- Разработка технического задания.
- Проектирование и прототипирование.
- Проработка макетов дизайна.
- Верстка и интеграция с CMS.
- Настройка основных модулей.
- Интеграция с учетными системами и сервисами.
На чем разрабатывать сайт
Для создания сайта, как правило, выбирается одна из платформ: CMS, фреймворк или SaaS-решение. У каждого из типов платформ есть как плюсы, так и минусы. SaaS-платформы еще часто называют «конструкторами сайтов». Из примеров — Тильда и Wix для простых сайтов, Shopify и inSales для электронной коммерции.
У каждого из типов платформ есть как плюсы, так и минусы. SaaS-платформы еще часто называют «конструкторами сайтов». Из примеров — Тильда и Wix для простых сайтов, Shopify и inSales для электронной коммерции.
На чем можно разрабатывать сайт
Базис, что нужен вам для разработки веб сайтов таков: HTML, CSS, JavaScript и PHP. При чем вместо PHP можно выбрать Python, Java, C++ или другой серверный язык. Помимо базиса есть и много сопутствующих технологий. Сейчас мы рекомендуем вам в них не вдаваться и пока лишь изучить: HTML, CSS и JavaScript.
Как изменить поисковую страницу
Как задать поисковую систему по умолчанию:
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу окна нажмите на значок с тремя точками Настройки.
- Нажмите Поисковая система.
- Рядом с параметром «Поисковая система, используемая в адресной строке» нажмите на стрелку вниз.
- Укажите другую поисковую систему.
Как редактировать HTML в Google Chrome
Как открыть средства разработки? Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре.
Как изменить картинку в гугле
Если вы используете рабочий или учебный аккаунт Google:
- Откройте Gmail на компьютере.
- В правом верхнем углу нажмите на значок Настройки.
- В разделе «Моя картинка» выберите Изменить картинку.
- Выберите или загрузите изображение.
- Выделите нужную область картинки.
- Нажмите кнопку Применить изменения.
Как поменять поисковую страницу
Как задать поисковую систему по умолчанию:
- Откройте приложение Chrome. на телефоне или планшете Android.
- Справа от адресной строки нажмите на значок Настройки.
- В разделе «Основные» нажмите Поисковая система.
- Выберите нужный вариант.
Редактирование домашней страницы с помощью редактора сайта — Служба поддержки WordPress.com
У вашего сайта или блога есть два варианта отображения на главной странице. Домашняя страница — это первая страница, которую посетители увидят при посещении вашего сайта. Вы можете показать свои последние сообщения или настроить статическую домашнюю страницу.
Вы можете показать свои последние сообщения или настроить статическую домашнюю страницу.
В этом руководстве вы узнаете, как использовать Редактор сайта для настройки дизайна домашней страницы.
Содержание
В этом руководстве
Выберите домашнюю страницу Вариант
Первый шаг — решить, хотите ли вы отображать последние сообщения или статическую домашнюю страницу.
Последние сообщения
Настройка домашней страницы для отображения последних сообщений означает, что каждый раз, когда вы публикуете новое сообщение в блоге, оно будет отображаться на вашей домашней странице вместе с предыдущими сообщениями.
Статическая страница
Статическая страница — это страница, которую вы создаете для отображения определенного содержимого при первом посещении вашего сайта. Вы можете добавлять изображения, текст о своем сайте, кнопки на другие страницы и дополнительную полезную информацию.
💡
Вы также можете добавить блок, который также будет отображать несколько сообщений в блоге.
Чтобы установить домашнюю страницу, перейдите в «Настройки » → «Чтение » на панели управления WordPress.com и выберите «Ваши последние сообщения» или «Статическая страница».
Если вы выберете «Статическая страница», у вас будет возможность выбрать домашнюю страницу из раскрывающегося списка опубликованных страниц и дополнительную страницу сообщений для вашего блога.
Нажмите Сохранить изменения в нижней части страницы настроек чтения, чтобы применить изменения к настройкам домашней страницы.
Как создать статическую домашнюю страницу
Как создать отдельную страницу блога
Редактировать шаблон домашней страницы
После того, как вы решили, какие настройки вы хотите использовать для своей домашней страницы, вы можете отредактировать внешний вид этой страницы. Редактирование шаблона позволяет изменять интервалы, отступы, заголовки и другие элементы макета страницы.
Редактирование шаблона позволяет изменять интервалы, отступы, заголовки и другие элементы макета страницы.
Последние сообщения
В приведенном ниже видео мы покажем вам, как определить, что вы используете последние сообщения в качестве домашней страницы, и где перейти к редактированию шаблона этой страницы.
- Перейдите в Настройки → Чтение , чтобы убедиться, что на вашей домашней странице отображаются «Ваши последние сообщения».
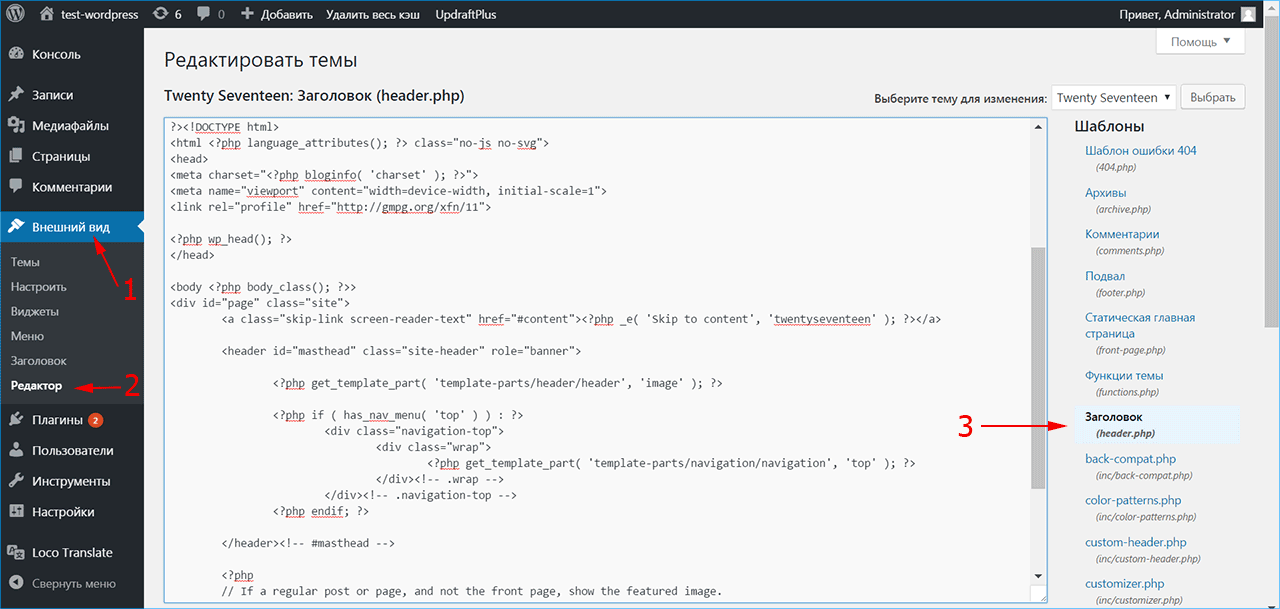
- Затем перейдите в Внешний вид → Редактор .
- В редакторе щелкните параметр «Переключить навигацию» в левом верхнем углу (это будет либо значок WordPress, либо значок вашего собственного сайта) и нажмите «Шаблоны».
💡
В большинстве случаев по умолчанию шаблон домашней страницы загружается в редакторе сайта. Однако вы можете проверить, какой шаблон вы редактируете, используя шаг 3 выше.
В Шаблонах у вас будет один из этих трех шаблонов:
- Дом
- Передняя страница
- Индекс
Если вы не видите ни одного из этих шаблонов, нажмите Добавить новый , чтобы добавить шаблон Front Page , Home, или Index .
Щелкните имя шаблона, чтобы открыть шаблон в редакторе.
В приведенном ниже видео показано, как редактировать домашнюю страницу при использовании ее для отображения последних сообщений.
Для получения более подробных инструкций по редактированию шаблона домашней страницы перейдите по ссылке ниже.
Редактировать шаблон
Шаблон статической домашней страницы
Если вы решили создать статическую домашнюю страницу и хотите настроить шаблон страницы, чтобы он имел индивидуальный дизайн, в этом видео показано, как установить другой шаблон.
📌
Вы добавляете контент на свою домашнюю страницу через страниц и добавляете элементы дизайна (такие как меню, верхние и нижние колонтитулы и т. д.) через Редактор .
📌
Если вы не видите боковую панель настроек, щелкните значок настроек в верхней части страницы.
- Перейдите в Настройки → Чтение , чтобы подтвердить, что на вашей домашней странице отображается «Статическая страница», и выберите опубликованную страницу, которую вы хотите сделать домашней страницей вашего сайта.

- После разработки шаблона, который вы хотите использовать, перейдите на страницы, чтобы отредактировать домашнюю страницу.
- На боковой панели настроек справа найдите значок Шаблон: раздел .
- Выберите шаблон, который вы хотите применить к домашней странице, из раскрывающегося списка.
💡
Вы можете создать новый шаблон, используя ссылку «Создать» в раскрывающемся списке, а затем посетить Внешний вид → Редактор → Переключить навигацию → Шаблоны , чтобы отредактировать новый шаблон.
Вы можете нажать Предварительный просмотр , чтобы увидеть, как будет выглядеть страница с примененным шаблоном, или нажать Обновить , чтобы применить изменения к вашему действующему сайту.
привлекательных домашних страниц | Веб-семинар WordPress.com
Посмотрите наш записанный веб-семинар, который проведет вас через каждый шаг процесса создания привлекательной домашней страницы:
Ознакомьтесь с нашим полным расписанием веб-семинаров, чтобы узнать, как сделать гораздо больше с вашим веб-сайтом WordPress.
Как установить и отредактировать домашнюю страницу WordPress
Учебники
Последнее обновление:
Вы застряли на том, как редактировать домашнюю страницу в WordPress? Возможно, вы купили тему WordPress, установили ее, а затем задались вопросом, почему она выглядит не так, как вы ее видели в предварительном просмотре. Или, может быть, вы просто хотите удалить часть блога вашего сайта с главной страницы?
Домашние страницы веб-сайтов имеют большое значение, когда речь идет о конверсиях. Это касается подписки на рассылку новостей по электронной почте, продаж и потенциальных клиентов. Тем не менее, чтобы настроить домашнюю страницу на WordPress, нужно немного усилий, чтобы сделать ее идеальной. Но не волнуйтесь, настройка и редактирование домашней страницы WordPress — это одна из самых простых задач, с которыми вы столкнетесь. Затем, после того как вы освоите рутину, у вас не возникнет проблем с выполнением одной и той же задачи снова и снова с будущими веб-сайтами. Итак, давайте приступим к работе над тем, как изменить домашнюю страницу WordPress!
Это касается подписки на рассылку новостей по электронной почте, продаж и потенциальных клиентов. Тем не менее, чтобы настроить домашнюю страницу на WordPress, нужно немного усилий, чтобы сделать ее идеальной. Но не волнуйтесь, настройка и редактирование домашней страницы WordPress — это одна из самых простых задач, с которыми вы столкнетесь. Затем, после того как вы освоите рутину, у вас не возникнет проблем с выполнением одной и той же задачи снова и снова с будущими веб-сайтами. Итак, давайте приступим к работе над тем, как изменить домашнюю страницу WordPress!
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
Учитывая, что это WordPress, платформа для ведения блогов, ваш блог отображается по умолчанию для новой установки WordPress. Это означает, что все ваши самые последние сообщения отображаются на первой странице, на которую все попадают. Для некоторых веб-сайтов это совершенно нормально. Для других это не имеет смысла с точки зрения маркетинга. Поскольку WordPress превратился в универсальный конструктор веб-сайтов, компании ищут статические домашние страницы, где они могут представить информацию о продуктах, услугах и людях, работающих в компании.
Поскольку WordPress превратился в универсальный конструктор веб-сайтов, компании ищут статические домашние страницы, где они могут представить информацию о продуктах, услугах и людях, работающих в компании.
Для этих компаний блог является скорее второстепенным разделом, к которому клиенты могут перейти, если захотят, или когда попадут на один из постов в блоге из поисковой системы.
Итак, напрашивается вопрос, когда вы захотите установить и отредактировать свою домашнюю страницу WordPress?
Ну, главное время, когда вы не хотите, чтобы ваш блог был на виду. Это происходит, когда у вас есть некоторые из следующих целей:
- Увеличить число подписчиков электронной почты
- Получить больше лидов
- Увеличение продаж
- Больше внимания вашим услугам
- Если вы вообще не планируете вести блог (например, целевую страницу)
- В ситуации, когда вы не совсем готовы вести блог
Редактирование главной страницы — это совсем другая история. Если вы не полностью удовлетворены темой и конфигурацией этой темы по умолчанию, скорее всего, вы захотите отредактировать некоторые аспекты своего веб-сайта. Например, вы можете захотеть добиться некоторых из следующих результатов:
Если вы не полностью удовлетворены темой и конфигурацией этой темы по умолчанию, скорее всего, вы захотите отредактировать некоторые аспекты своего веб-сайта. Например, вы можете захотеть добиться некоторых из следующих результатов:
- Одна или несколько боковых панелей
- Показать виджеты
- Иметь другую настройку навигационного меню
- Новые цвета, логотипы или другие аспекты дизайна
Короче говоря, большинство пользователей WordPress вносят по крайней мере несколько изменений в свои домашние страницы. Одним из самых популярных является добавление статической страницы вместо блога, в то время как другие стремятся сохранить блог, но при этом добавить все свои любимые виджеты.
Теперь, когда мы поняли, «почему» стоит настройка и редактирование домашней страницы WordPress, давайте рассмотрим, как завершить этот процесс.
Как установить статическую домашнюю страницу в WordPress
Как уже говорилось, у вас есть возможность оставить свой блог на главной странице. Но если вы более склонны сделать больше целевой страницы или добавить слайдер или галерею продуктов, необходимо изменить домашнюю страницу на статическую домашнюю страницу. Фактически, подавляющее большинство премиальных тем, которые вы покупаете, попросят вас немедленно переключиться на статическую домашнюю страницу.
Но если вы более склонны сделать больше целевой страницы или добавить слайдер или галерею продуктов, необходимо изменить домашнюю страницу на статическую домашнюю страницу. Фактически, подавляющее большинство премиальных тем, которые вы покупаете, попросят вас немедленно переключиться на статическую домашнюю страницу.
Чтобы изменить домашнюю страницу WordPress, откройте панель управления WordPress и перейдите к пункту 9.0007 Настройки > Чтение . Выберите вкладку «Чтение», чтобы открыть несколько настроек домашней страницы.
Найдите раздел Your Homepage Displays , чтобы увидеть, что именно ваш сайт в данный момент показывает на главной странице. Скорее всего, он включен в опцию Latest Posts по умолчанию. Чтобы выбрать другую страницу, щелкните переключатель Static Page , чтобы выбрать и установить новую домашнюю страницу.
После выбора WordPress предлагает вам сделать еще два варианта. Один из них спрашивает вас, какую страницу вы хотите показать в качестве 9-й. 0035 Первая страница , а другая для вашей страницы сообщений . Если у вас уже есть несколько страниц, созданных на вашем веб-сайте (иногда темы создают для вас основные страницы, или, возможно, вы уже прошли и создали свои страницы), просто прокрутите вниз, чтобы найти нужные страницы.
0035 Первая страница , а другая для вашей страницы сообщений . Если у вас уже есть несколько страниц, созданных на вашем веб-сайте (иногда темы создают для вас основные страницы, или, возможно, вы уже прошли и создали свои страницы), просто прокрутите вниз, чтобы найти нужные страницы.
Примечание: Вы должны уже создать и опубликовать свои страницы, чтобы иметь возможность их выбирать.
Например, стандартная настройка — выбрать домашнюю страницу или главную страницу в качестве Первая страница . Имейте в виду, что все зависит от имен, которые вы даете своим страницам, поэтому для вас они могут быть совершенно другими.
Для страницы сообщений вы можете выбрать страницу под названием «Блог» или «Сообщения» или что-то еще, что вы выбрали.
Нажмите кнопку Сохранить изменения , затем перейдите к внешнему интерфейсу своего веб-сайта, чтобы увидеть, как эта статическая страница стала вашей домашней страницей.
Как сделать свой блог домашней страницей
Некоторые люди хотят показывать только свой блог. Как вы уже догадались, это чаще всего встречается в блогах! Обычный бизнес-сайт, вероятно, не будет иметь блога на главной странице, но веб-сайт, посвященный исключительно письменному контенту, с большей вероятностью захочет, чтобы эти статьи были на главной странице.
Поэтому перейдите в Настройки > Чтение , затем убедитесь, что отмечены ваши последние сообщения. Вам не нужно настраивать выбор для главной страницы или страницы сообщений. Они будут вычеркнуты.
Однако в зависимости от того, как вы хотите, чтобы ваш блог отображался, можно внести некоторые изменения. Во-первых, это число страниц блога, отображаемое не более – это количество сообщений, отображаемых на странице. Возможно, вы захотите, чтобы на главной странице было только пять или десять ваших последних сообщений в блоге. Некоторые крупные издания размещают сотни постов на первой странице, в то время как многие блоги ограничивают их количество. Но независимо от того, что вы выберете, если у вас будет больше сообщений, чем число, которое вы хотите отобразить, ваш блог создаст дополнительные страницы для сообщений (это называется нумерацией страниц). Таким образом, если у вас есть 25 сообщений и вы выбрали отображение 10 сообщений на странице, в вашем блоге будет создано 3 страницы для отображения ваших сообщений (вы можете видеть, что WPExplorer имеет 75 страниц 9).0003
Но независимо от того, что вы выберете, если у вас будет больше сообщений, чем число, которое вы хотите отобразить, ваш блог создаст дополнительные страницы для сообщений (это называется нумерацией страниц). Таким образом, если у вас есть 25 сообщений и вы выбрали отображение 10 сообщений на странице, в вашем блоге будет создано 3 страницы для отображения ваших сообщений (вы можете видеть, что WPExplorer имеет 75 страниц 9).0003
Далее Каналы синдикации показывают количество последних . Это используется для RSS-каналов и может быть тем же номером, что и страницы вашего блога, но это полностью зависит от вас.
Наконец, вам предстоит принять важное решение относительно того, как будут отображаться эти сообщения. Вы можете выбрать Полный текст и Сводка . Сводка дает пользователям возможность увидеть больше сообщений за несколько прокруток мыши, и это то, что мы используем в WPExplorer. Полный текст, однако, раскрывает каждое слово и изображение из каждого поста. Поэтому посетитель должен прокрутить весь первый пост, чтобы перейти ко второму. Я бы порекомендовал вариант «Сводка», но на многих веб-сайтах есть полный текст.
Поэтому посетитель должен прокрутить весь первый пост, чтобы перейти ко второму. Я бы порекомендовал вариант «Сводка», но на многих веб-сайтах есть полный текст.
Как создать меню WordPress
Ваша тема WordPress, вероятно, не будет автоматически реализовывать чистое меню. На самом деле, вы можете вообще его не увидеть.
Поэтому вам нужно перейти в Внешний вид > Меню .
Либо выберите меню для редактирования, выбрав его из раскрывающегося списка, либо щелкните ссылку Создать новое меню . Хотя ваша тема может включать несколько меню по умолчанию в демонстрационных данных, создание нового меню позволит вам создать его с нуля.
Независимо от того, как только вы создадите свое меню или найдете то, что вам нравится, вы можете вызвать его, чтобы изменить структуру. Выберите из страниц, сообщений, категорий, тегов и пользовательских типов сообщений, чтобы добавить их в свое меню. Или вы можете добавить пользовательскую ссылку в качестве пункта меню. Возможно, вы хотели бы переместить вкладку «Блог» немного ближе к началу меню, чтобы людям было легче ее видеть. Вы можете щелкнуть и перетащить элементы меню, чтобы изменить их порядок или вложить их друг в друга, а также использовать параметр в левом столбце для добавления новых страниц, сообщений, категорий и пользовательских ссылок.
Возможно, вы хотели бы переместить вкладку «Блог» немного ближе к началу меню, чтобы людям было легче ее видеть. Вы можете щелкнуть и перетащить элементы меню, чтобы изменить их порядок или вложить их друг в друга, а также использовать параметр в левом столбце для добавления новых страниц, сообщений, категорий и пользовательских ссылок.
После того, как ваше меню организовано, не забудьте выбрать место отображения и сохранить. Или вы можете перейти на вкладку Управление местоположениями . Все темы имеют разное расположение меню, но чаще всего это главное меню и меню нижнего колонтитула.
Все, что вам нужно сделать, это использовать раскрывающееся меню, чтобы выбрать меню, которое вы создали для каждого местоположения. Например, я хочу, чтобы мое главное меню было размещено в основном месте.
Примечание: Вы можете использовать одно и то же меню в разных местах.
Как создать меню в Live Customizer
Другой вариант — настроить и отредактировать домашнюю страницу из Live Customizer WordPress. Для этого вам нужно сначала перейти к Appearance > Customize .
Для этого вам нужно сначала перейти к Appearance > Customize .
Отсюда выберите пункт Меню .
Затем либо выберите существующее меню для редактирования, либо нажмите Создать новое меню .
Отсюда вы можете использовать кнопку + Добавить элементы для выбора тех же страниц, сообщений, категорий, тегов, настраиваемых типов сообщений и настраиваемых параметров ссылок, доступных в разделе «Внешний вид»> «Меню».
Просто не забудьте выбрать Расположение меню и Опубликовать меню, когда закончите.
Примечание: Любые меню, которые вы создаете и сохраняете в Внешний вид > Меню , также будут доступны из Внешний вид > Настройщик и наоборот.
Дополнительные советы по редактированию домашней страницы
От перемещения виджетов до настройки фона домашней страницы — большинство этих инструментов домашней страницы находятся в Внешний вид вкладка. Кроме того, на вкладке «Настройка » (в разделе «Внешний вид») отображается визуальный конструктор, который отлично подходит для загрузки логотипа, изменения шрифтов и выбора цветов.
Кроме того, на вкладке «Настройка » (в разделе «Внешний вид») отображается визуальный конструктор, который отлично подходит для загрузки логотипа, изменения шрифтов и выбора цветов.
Хотите создать персональную домашнюю страницу?
Если вам нужна пользовательская (или настроенная) домашняя страница, но ваша тема не предлагает никаких дополнительных опций для изменения цветов, шрифтов, макетов и т. д., вы всегда можете установить плагин. Следует рассмотреть основные типы редакторов страниц.
Если вы просто хотите настроить элементы, которые уже находятся на вашей домашней странице, вы можете попробовать плагин WordPress CSS Live Editor. С помощью интерактивного редактора CSS вы можете нажимать на элементы и вносить изменения в стиль элементов на своей странице. Так что изменение размера шрифта, редактирование отступов или изменение цвета — это очень просто.
Если вы хотите создать полностью настраиваемую домашнюю страницу с нуля, вам следует взглянуть на плагин для создания страниц WordPress. Конструкторы, такие как WPBakery и Elementor, включают множество простых элементов перетаскивания, чтобы вы могли создать свой собственный макет. Или вы можете выбрать новую тему, такую как Total, которая уже включает конструктор перетаскивания и готовые макеты, чтобы упростить настройку.
Конструкторы, такие как WPBakery и Elementor, включают множество простых элементов перетаскивания, чтобы вы могли создать свой собственный макет. Или вы можете выбрать новую тему, такую как Total, которая уже включает конструктор перетаскивания и готовые макеты, чтобы упростить настройку.
Основные характеристики домашней страницы
Прежде чем вы уйдете, давайте также быстро взглянем на вашу домашнюю страницу. При выборе темы с шаблоном домашней страницы или создании собственной домашней страницы с нуля необходимо иметь несколько ключевых функций. К ним относятся:
- Логотип и навигация : На каждой странице, включая домашнюю страницу, должен быть ваш логотип, чтобы ваш бренд всегда был виден, и меню навигации, позволяющее легко находить важные страницы на вашем веб-сайте.
- Заголовок : На главной странице полезно иметь заголовок, который быстро сообщает посетителям, о чем ваш сайт. Оно должно быть коротким и милым.
 Вы всегда можете добавить подзаголовок, который будет более подробно описан позже.
Вы всегда можете добавить подзаголовок, который будет более подробно описан позже. - Основное содержание : Настоящее содержание любой страницы — это содержание. В зависимости от вашего веб-сайта это будет варьироваться. Например, в блоге могут быть последние сообщения и форма подписки на новостную рассылку. Вместо этого бизнес-сайт может отображать призыв к действию, социальное доказательство и предложение продукта. Или фрилансер может добавить образец своего портфолио вместе с отзывами клиентов.
- Нижний колонтитул : Последний нижний колонтитул. Это отличное место, чтобы добавить полезные ссылки на сайты, форму бюллетеня, ссылки на социальные сети или информацию о вашем местоположении.
Это всего лишь 4 основные области, и, конечно, вы можете добавить больше в зависимости от ваших индивидуальных потребностей. Существует множество отличных тем и плагинов, которые предлагают варианты рекламных мест, панелей уведомлений, электронной коммерции, каналов Instagram, всплывающих форм подписки и многого другого.