Работа с WordPress шаблонами. Часть 1: Основные настройки, Цвет темы и Типографика
Благодаря тщательно проработанной платформе тем и интуитивно понятному дизайну, вы можете менять оформление и содержимое сайта перетаскивая необходимые элементы с места на место, добавлять новый контент, при этом сразу видя все правки. Это не занимает много времени и действительно просто.
Мы подготовили инструкции из 5 частей с конкретными примерами, о том, как создать WordРress сайт с помощью конструктора Upfront:
Часть 1: Основные настройки, Цвет темы и Типографика
Часть 2: Управление областями сайта
Часть 3: Наполнение макета новыми элементами
Часть 4: Создание адаптивного дизайна для разных типов устройств
Часть 5: Работа со страницами и публикациями
Мы возьмем тему Spirit и полностью переделаем ее области, контент, шрифты и другие элементы, превращая это:
В эту тему с собственным стилем, цветами, шрифтами, кнопками, картинками, контактными формами и другими элементами:
Давайте начнем.
После того, как вы зашли в свой личный WordPress кабинет вам нужно выбрать тему с которой вы будете работать. По умолчанию у вас уже выбрана тема. Как мы говорили ранее, для примера, мы взяли тему Spirit. Для этого наводим на тему и жмем кнопку Активировать. Тема выбрана.
Если хотите выбрать другой шаблон, можете на каждой из тем нажать Предварительный просмотр, что бы определиться с подходящей.
Далее переходим к самому конструктору Upfront. Для этого вам нужно кликнуть по значку в панели вверху или в меню слева.
Удаляем, меняем размер, перемещаем элементыДавайте начнем с удаления.
Все что вам нужно сделать это навести курсив на лишний элемент и нажать крестик в верхнем углу. Если вы сделали это случайно, что бы вернуть все назад пользуйтесь комбинацией клавиш Ctrl+Z.
Менять размер блока аналогично просто. Давайте поменяем размер этого же элемента.![]() Наводим курсор, кликаем на угол и тянем в нужную сторону.
Наводим курсор, кликаем на угол и тянем в нужную сторону.
Примечание: Если вы пытаетесь поменять размер логотипа в теме и у вас не выходит, это из-за заданного по умолчанию размера картинки. Замените на собственный логотип или просто удалите этот.
Меняем цвет темыБывало такое что вы находите хорошую тему и вам все в ней нравится кроме цветового решения?
Upfront позволяет вам полностью управлять цветами темы из одной панели. Если вы передумаете, вы можете заменить цвета в любой момент. Это значит, что вы можете сменить цвет текста, рамок, фона и прочее. Шаблоны Upfront, как огромная разукрашка с широкой цветовой палитрой для вашего сайта 🙂
После перехода в конструктор слева у вас будет панель настроек. Нажимаем на выпадающие меню Настройки темы/Theme Settings и выбираем пункт Цвета/Colors. Перед вами 6 цветов темы заданных по умолчанию.
Допустим у вас есть брендовые цвета и вы знаете их номера, в таком случае вам нужно только кликнуть на цвет и сменить номер, а если нет, то просто подберите в палитре те, которые вам по душе. По завершению кликаем ОК.
По завершению кликаем ОК.
Тут все просто: кликаем дважды на область с текстом что бы сделать активной ее редактирование, еще двойной клик, чтобы выделить слово и трижды если нужно выделить параграф. Над текстом появится панель инструментов для работы с ним. Вот полный список опций по редактированию:
- Тип элемента/Type Element – Включает в себя заголовки h2, h3, h4, h5, H5, H6, обычный абзац и формат кода
- Bold – Делает шрифт жирным
- Italics – Курсив
- Alignment – Выравнивание текста по краям
- Список/List – Маркированый или нумерованый список
- Blockquote – Оформление текстового блока как цитату или обычный блок
- Ссылка/Link – Возможность вставить в текст якорь,ссылку на конкретный URL , блок, страницу или публикацию, с открытием в этом же или в новом окне.

- Иконки/Inline Icons – Набор иконок
Панель инструментов позволяет указывать размер выбранной иконки, делая ее больше или меньше. Как только вы закончите работу с этим инструментом, просто кликните в любой другой области страницы и панель исчезнет.
ТипографикаРазмеры шрифтов, их стили и цвет редактируются в боковом меню: Настройки темы — Типографика.
Для каждого типа элемента, вы можете указать его вид шрифта, стиль, цвет, размер и высоту строки.
Вы также можете добавить пользовательские правила CSS, но мы рассмотрим это позже, как часть другого поста в этой серии.
Менеджер шрифтов/Theme Fonts Manager позволяет добавить любой шрифт Google к вашей теме. Кликни на Theme Fonts Manager и выбери из выпадающего списка подходящий шрифт, кликни на него и жми Добавить/Add, чтобы он появился в списке. Этот шрифт станет доступен тебе в выпадающем списке при редактировании текста, как на примере:
Примечание: многие Google шрифты не поддерживают кириллические символы.
Лучший способ стилизовать текст, включая заголовки и параграфы, это сделать все одним махом.
Самый простой способ сделать это — добавить образцы текста на сайт, стилизировать в Настройках темы/Theme Settings, а затем удалить.
Вот как это сделать:
- Скопируйте образец текста, который закачан на CodePen и убедитесь, что форматирование остается неизменным
- Вставить текст в любой текстовый элемент Upfront
- Перейдите к Настройкам темы/Theme Settings и выберите Типографию/Typography, если он еще не открыт
- Для каждого типа элемента выберите вид, стиль, цвет, размер и высоту строки
Образец текста обновится автоматически после того как вы настроите все желаемое. Это позволит вам увидеть все изменения текста в общем. С точки зрения дизайна, это позволит вам легко оценить или вписываются цвета и стиль вашего шрифта в общий дизайн.
GIF-ка выше показывает, как выглядит предварительный просмотр при обновлениях в настройке темы.
Итак, давайте подытожим чего мы достигли, собирая наш сайт:
- Мы разобрались как удалять, перемещать и изменять размеры элементов, таких как изображения и текстовые поля
- Все цвета темы были обновлены, чтобы соответствовать собственному стилю/бренду нашего нового сайта
- Мы обновили все элементы типа (h2, h3, P, и т.д.) с новыми шрифтами и размерами
- Мы также добавили пользовательские шрифты
Читайте следующую статью из этой серии: Часть 2: Управление областями сайта
Если у вас есть какие-либо вопросы по поводу того, что мы рассмотрели в этой статье, не стесняйтесь спросить в комментариях ниже.
Как создать WordРress сайт с помощью конструктора Upfront:
Часть 1: Основные настройки, Цвет темы и Типографика
Часть 2: Управление областями сайта
Часть 3: Наполнение макета новыми элементами
Часть 4: Создание адаптивного дизайна для разных типов устройств
Часть 5: Работа со страницами и публикациями
Плюсы и минусы — Александр Шулепов на vc.
 ru
ru{«id»:13914,»url»:»\/distributions\/13914\/click?bit=1&hash=f5ca7ad7732eb399769954d963229d4fb4871203eefcd44d7dcdda43b1da745a»,»title»:»\u041d\u0430\u0439\u0442\u0438 \u00ab\u0438\u0437\u0431\u0440\u0430\u043d\u043d\u0443\u044e\u00bb \u0441\u0440\u0435\u0434\u0438 \u043a\u0438\u0442\u0430\u0439\u0441\u043a\u0438\u0445 \u0444\u0430\u0431\u0440\u0438\u043a»,»buttonText»:»\u041a\u0430\u043a?»,»imageUuid»:»f93cf30b-aa26-5ef0-a2f3-8d8c4888e534″,»isPaidAndBannersEnabled»:false}
160 просмотров
Всем привет. Меня зовут Александр Шулепов. В этом посте мы с вами поговорим о CMS WordPress.
Для начала начнем с определения, что же такое CMS
Самые популярные на сегодняшний день – это WordPress и Битрикс.
WordPress — свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Красивый дизайн, впечатляющие возможности и свобода создавать всё, что вы захотите.
Красивый дизайн, впечатляющие возможности и свобода создавать всё, что вы захотите.
WordPress одновременно бесплатен и бесценен
Изначально WordPress позиционировался как система управления сайтов для блогов, но имея скилл в разработке, на базе WordPress можно создать сайт практически любой сложности, так как CMS написана на простом языке — PHP. Почти все мои проекты сделаны на ней.
В WordPress полно плюсов и, конечно, есть минусы. Рассмотрим их вместе с вами.
Начнем с МИНУСОВ:
Теперь ПЛЮСЫ:
- WordPress бесплатен. Вам не нужно платить за сам движок. Также основные важные плагины и ряд крутых шаблонов бесплатны, если к примеру хотите поучиться и понять логику разработки.
- Реализация любой сложности проектов. WordPress уже давно движок не для блогов, на нем делают серьезные магазины со 100+ т.р. товара (VPS решает), сервисы с личными кабинетами, высоконагруженные сайты.

- Интеграция с Мой Склад, Импорт/Экспорт товара от поставщиков – все эти способы упрощают работу с товаром.
- Интеграция с 1С. Я писал в минусах, что WordPress не заточен под интеграцию, но есть пара хороших плагинов русских разработчиков, которые позволяют это сделать. Покупая VPS, все будет работать как часы.
- SEO-продвижение. WordPress идеально заточен под SEO. Плюс, есть много плагинов, которые упрощают работу, сам движок не нагружает лишним кодом сайт и не занижает показатели скорости (как те же конструкторы или шаблоны).
- Легко вести сайт после сдачи. Если у вас есть базовые знания ПК и Word/Excel, то вам не составит труда вести сайт самостоятельно. В конце разработки просите инструкцию.
- WordPress защищен от взломов. Т.к. этот движок один из самых популярных в мире, он часто взламываемый, но так же и часто обновляемый со стороны разработчиков, которые улучшают защиту движка постоянно.

- Легко найти разработчика на правки, ведение сайта. WordPress популярен в России, если вдруг вам нужен человек на правки или ведение, найти специалиста на эти задачи будет проще, чем например, у Битрикс.
Вывод
На самом деле, многое зависит от скиллов самого разработчика. Я видел крутые проекты на незнакомых мне движках (не самописках, именно движках). Но нюанс в том, что все завязано на разработчике. Если вы по каким-то причинам перестали с ним работать, то с этим сайтом будет трудно: мало кто возьмется за работу без знаний и со сложностями при работе с незнакомым движком. Поэтому, перед началом разработки сайта подойдите внимательно к выбору CMS.
Как настроить и использовать простую доску объявлений для WordPress
- Фейсбук
- Твиттер
Независимо от того, только начинается ваш бизнес или расширяется, поиск талантливых людей для работы в вашей компании всегда является приоритетом. И один из лучших способов сделать это — предлагать вакансии онлайн с помощью плагина Simple Job Board.
И один из лучших способов сделать это — предлагать вакансии онлайн с помощью плагина Simple Job Board.
Этот плагин позволяет вам легко размещать вакансии, которые вы в настоящее время ищете, на веб-сайте вашей компании. Конечно, это всего лишь одно из применений плагина со списком вакансий. Вы также можете создать веб-сайт, посвященный спискам вакансий для других.
Подумайте о таком сайте, как Действительно. Он существует для компаний, чтобы перечислить свои должности и для соискателей, чтобы разместить свои резюме. Независимо от ваших потребностей, этот плагин сможет их удовлетворить.
Сегодня я покажу, как настроить плагин Simple Job Board для WordPress.
Зачем добавлять доску объявлений на свой сайт?
Посмотрим правде в глаза, набор новых сотрудников на любую должность может быть кошмаром. Хуже всего, когда у вас всего несколько кандидатов, но вам нужно срочно кого-то нанять. В прошлом многие искали информацию в газетах или на местных досках объявлений.
Интернет сделал эти типы списков устаревшими. Вместо этого все ищут онлайн, чтобы подать заявку на должности. На самом деле, сегодня многие компании, такие как Walmart, имеют компьютер, который можно использовать в магазинах.
Дни подачи заявления о приеме на работу и его заполнения прошли. Любой, кто ищет работу, всегда сначала будет искать информацию в Интернете. Таким образом, на вашем веб-сайте должен быть способ перечислить детали вакансий и принимать заявки на них.
Хотя есть и другие способы их добавления, плагин доски объявлений для WordPress — самый простой доступный способ.
Как настроить простую доску объявлений для WordPress
Простая доска объявлений для WordPress позволяет создавать вакансии для любой компании. Вы сможете добавить всю необходимую информацию, такую как описание работы, потребности в опыте, ожидаемое рабочее время, ставки заработной платы и почти все остальное.
Вы можете разместить списки вакансий в любом месте на своем веб-сайте, используя блок объявлений или добавив короткий код. Хотя этот плагин можно использовать бесплатно, чтобы получить максимальную отдачу от него, вам нужно будет использовать платные надстройки.
Хотя этот плагин можно использовать бесплатно, чтобы получить максимальную отдачу от него, вам нужно будет использовать платные надстройки.
Например, если кандидат на работу ищет должность в пределах определенного диапазона заработной платы, вы можете приобрести дополнение «Фильтр диапазона зарплат», чтобы добавить эту функциональность. Надстройки, которые вам могут понадобиться, зависят от типа вашего сайта.
В любом случае плагин довольно прост в настройке и использовании, так что давайте приступим к делу.
Шаг 1: Установите Simple Job Board
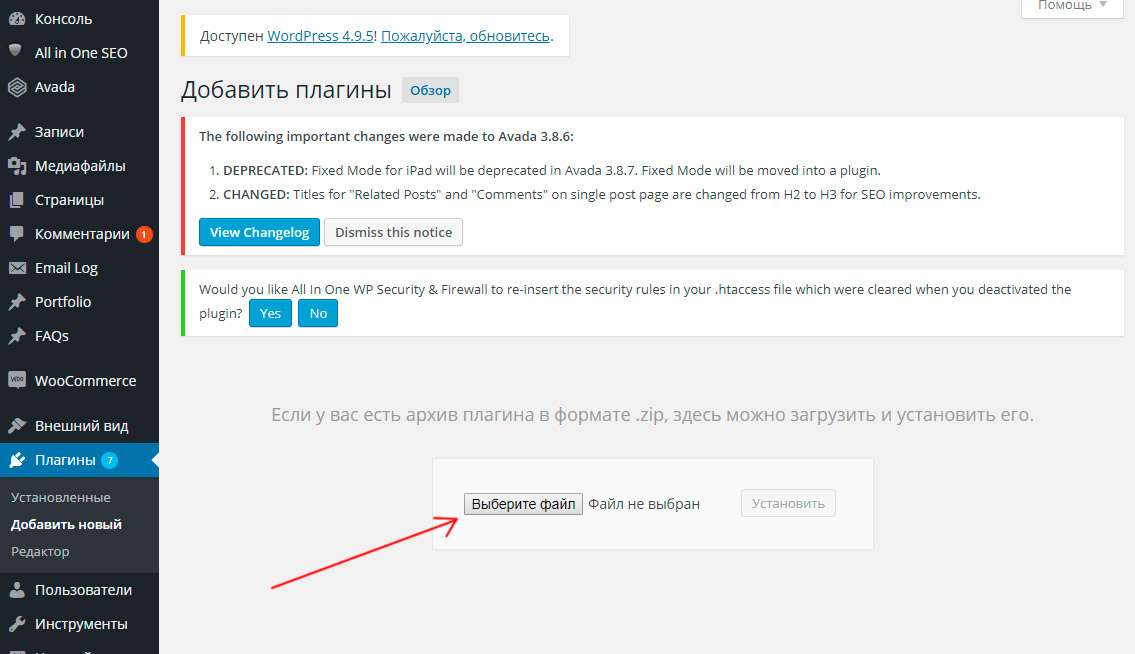
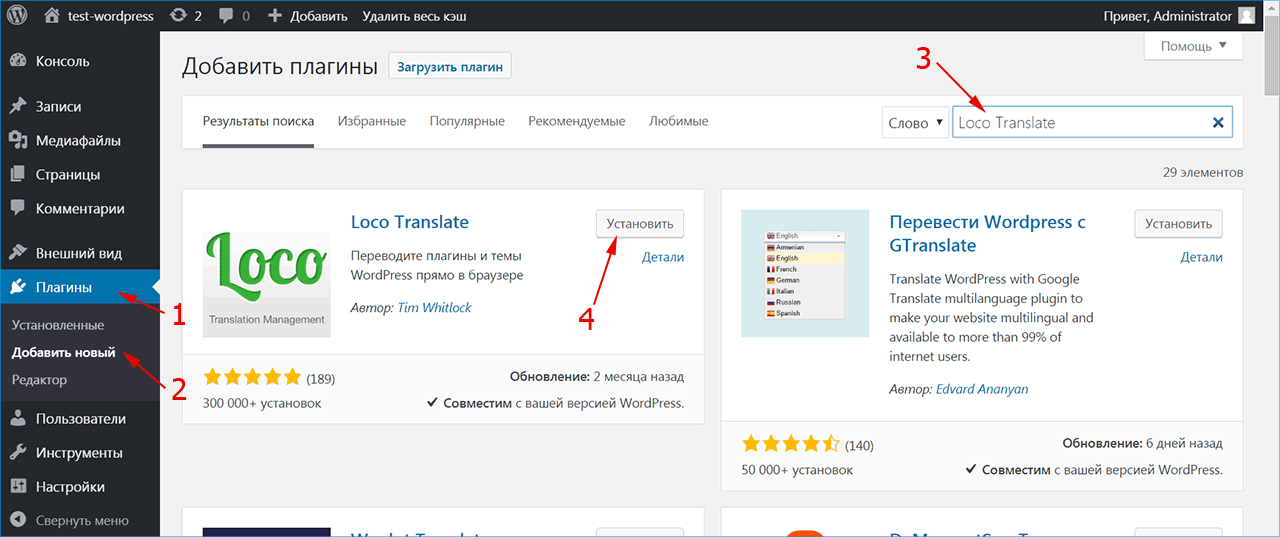
Начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите Simple Job Board в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете подключаемый модуль Simple Job Board, нажмите кнопку «Установить сейчас» и активируйте подключаемый модуль для использования.
Шаг 2.
 Добавьте типы вакансий, категории и местоположения (таксономии)
Добавьте типы вакансий, категории и местоположения (таксономии)Первое, что вам нужно сделать, это добавить таксономии в подключаемый модуль. Плагин позволяет создавать их для типов заданий, категорий и местоположений. Это похоже на добавление категории или тега в WordPress, так что у вас не возникнет никаких проблем.
Если вы создаете веб-сайт в качестве специальной доски объявлений о вакансиях, это, вероятно, самый важный шаг. Эти опции позволяют соискателям быстро находить интересующие их должности.
Если вы делаете это только для своей компании, некоторые из этих опций могут быть неприменимы. Например, если у вас есть только одно местоположение, вам не нужно добавлять несколько местоположений.
Ну, если вы также не предлагаете удаленную работу или работу на дому.
На левой панели администратора нажмите «Доска вакансий» и выберите параметр «Категории вакансий», «Типы вакансий» или «Места вакансий».
После того, как вы выбрали одну из них, просто добавьте необходимые таксономии. Все это влечет за собой добавление имени и краткого описания.
Все это влечет за собой добавление имени и краткого описания.
После того, как они будут созданы, вы готовы приступить к созданию вакансий для размещения на доске объявлений.
Шаг 3: Создание вакансий
Итак, настоящее мясо и картошка этого плагина на самом деле создают должности, которые вы хотите рекламировать и нанимать.
Базовый плагин довольно прост в использовании и не имеет дополнительных опций. Но для малого и среднего бизнеса Simple Job Board будет более чем достаточно.
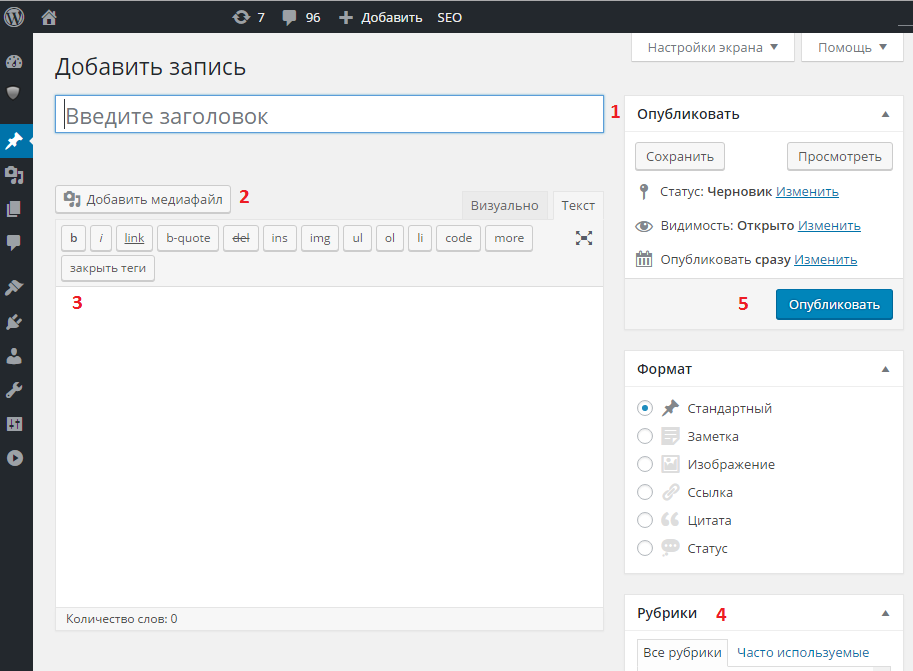
Нажмите на доску объявлений и выберите опцию «Добавить новую».
Первое, что вам нужно сделать, это добавить заголовок. Это может быть что-то вроде кассира или веб-разработчика, или как там называется должность.
Далее создайте описание задания.
Это должно включать в себя краткое описание должностных обязанностей, рабочих дней, опыта работы и образования, которые должны быть у соискателя, а также все остальное, о чем соискатель должен знать до подачи заявления.
Это так же, как добавление контента в любой другой пост или страницу в WordPress, и делается непосредственно через Гутенберг.
После этого прокрутите вниз, чтобы найти дополнительные поля для ввода и создания.
Первый из них — Job Features. Здесь вы можете создавать функции работы, которые соискатели могут использовать для определения подходящих вакансий. Например, если позиция является начальным уровнем, вы, вероятно, захотите обозначить ее как таковую.
В этом примере вы должны поместить функцию как опыт, а значение как начальный уровень, например:
Затем найдите раздел «Данные работы». Здесь вы можете ввести информацию о компании, такую как название, URL-адрес веб-сайта и даже логотип.
Шаг 4: Создайте заявку
На этом этапе список вакансий почти готов, но вам не хватает одного важного элемента — как соискатель может подать заявку. Это немного сложнее, чем остальная часть плагина, но все же довольно просто.
По сути, вы создаете это приложение с нуля, создавая для него отдельные элементы. Это может показаться сложным, но на самом деле это не так.
Это может показаться сложным, но на самом деле это не так.
Найдите раздел «Форма заявки». В нем нет ничего, чтобы начать. Вы можете ввести поле и выбрать, какой тип ввода он имеет.
Например, вам, вероятно, понадобится поле для имени и текстовое поле, чтобы они могли ввести свое имя.
Это определенно место, где вы можете взглянуть на дополнения. Поскольку в базовом плагине нет возможности для пользователя отправить резюме, есть несколько надстроек, которые могут быть полезны для работы с резюме.
Введите в приложение столько полей, сколько необходимо. Вот некоторые ключевые из них, которые должен указать каждый:
- Имя
- Электронная почта
- Опыт
- Уровень образования
- Номер телефона
Если вы удовлетворены, сохраните изменения, и вы создали свой первый список вакансий. Повторите шаги 3 и 4, чтобы сделать столько позиций, сколько хотите.
Шаг 5: Отображение объявлений и управление ими
Осталось только отобразить объявления, созданные вами в WordPress. У вас есть два варианта: вы можете либо добавить блок списка SJB в сообщение или на страницу, либо, альтернативно, использовать шорткод: [jobpost] .
У вас есть два варианта: вы можете либо добавить блок списка SJB в сообщение или на страницу, либо, альтернативно, использовать шорткод: [jobpost] .
Как только это будет сделано, пользователи смогут изучить доступные варианты карьеры.
Вы можете просмотреть кандидатов, претендующих на должность, посетив раздел «Все вакансии» и нажав на опцию «Просмотреть заявки».
Итак, плагин настроен, и вы знаете, как им пользоваться. Не забудьте проверить надстройки, чтобы добавить дополнительную функциональность к плагину.
Добавьте простую доску вакансий на свой веб-сайт сегодня
Как видите, добавить простую доску вакансий в WordPress довольно просто, и это может помочь вам нанять больше сотрудников. Конечно, его также можно использовать для создания полного веб-сайта со списком вакансий.
В любом случае плагин действительно надежный. Просто помните, что вы можете настроить внешний вид доски объявлений в соответствии с вашей темой WordPress.
Сколько позиций вы собираетесь отображать на своем сайте?
- Фейсбук
- Твиттер
Как начать карьеру в WordPress: пошаговое руководство
Всего несколько лет назад начать карьеру в WordPress казалось невозможным. В конце концов, мы говорим о свободном программном обеспечении. Как работа с этим может обеспечить еду на столе или обеспечить семью?
Тем не менее, с учетом того, что на WordPress приходится почти 40% Интернета, это уже давно стало реальностью для тысяч людей. На самом деле, к настоящему времени WordPress не только управляет всемирно известными веб-сайтами и блогами, но и является тем, на чем основан бизнес на миллион долларов. Как следствие, в наши дни работа в WordPress стала законной карьерой.
Если вы заинтересованы в WordPress в качестве своей основной карьеры, этот пост покажет вам, как вы можете воплотить эту мечту в реальность. Мы расскажем о том, как выбрать из множества способов работы с WordPress, и дадим вам пошаговую инструкцию, как приобрести необходимые навыки и начать получать деньги.
Мы расскажем о том, как выбрать из множества способов работы с WordPress, и дадим вам пошаговую инструкцию, как приобрести необходимые навыки и начать получать деньги.
Готовы вступить на новый профессиональный путь? Тогда вперед.
Выберите карьеру в WordPress
Photo by Danielle MacInnes on UnsplashПервое, о чем нам нужно поговорить, это то, что в WordPress нет ни одной карьеры. Это потому, что с платформой можно делать так много разных вещей.
Итак, в качестве первого шага, давайте посмотрим на возможности, которые есть у тех, кто хочет проникнуть в сектор WordPress, и что они влекут за собой.
Разработка/Дизайн
Одним из классических способов начать карьеру в WordPress является создание веб-сайтов. В конце концов, для этого и предназначена платформа. Вот варианты, которые у вас есть в этой области:
- Разработчик — это может означать много разных вещей. Обычно вам нужно иметь навыки работы с HTML, CSS и PHP (JavaScript тоже не помешает).
 Сосредоточьтесь на серверной части или интерфейсе, создавайте собственные веб-сайты, создавайте и продавайте свои собственные темы и плагины, работайте фрилансером или в составе агентства и т. д. — это ваш выбор.
Сосредоточьтесь на серверной части или интерфейсе, создавайте собственные веб-сайты, создавайте и продавайте свои собственные темы и плагины, работайте фрилансером или в составе агентства и т. д. — это ваш выбор. - Веб-дизайнер — Поставляется с таким же описанием работы, как и у разработчика, однако вы имеете дело исключительно с дизайном веб-сайта. Дизайнеры используют инструменты дизайна для создания визуальных элементов и иногда могут реализовать свою работу с помощью HTML и CSS. Если различие не ясно, проверьте наш список различий между разработчиками и дизайнерами.
- Разработчик — не совсем дизайнер или разработчик, это описывает человека, который знает, как создавать веб-сайты WordPress с помощью существующих тем и плагинов, но не имеет особых навыков программирования. Плагины для создания страниц привели к такому типу карьеры в WordPress.
Контент/Маркетинг
Если вы менее склонны к техническим наукам, вы также можете использовать WordPress в качестве маркетингового инструмента. В этом направлении также есть много возможностей для карьерного роста, например:
В этом направлении также есть много возможностей для карьерного роста, например:
- Автор контента — Благодаря успеху CMS существует большой спрос на людей с навыками работы с WordPress, которые также знают, как писать о платформе. . Чтобы быть успешным, конечно, это помогает, если вы можете правильно связать слова вместе. Кроме того, вы, скорее всего, будете работать и в WordPress, поэтому знание Gutenberg и остальной части платформы обязательно.
- Контент-менеджер/редактор — Вместо того, чтобы писать контент, вы также можете позаботиться о нем в фоновом режиме. Это означает координацию с авторами, корректуру и планирование контента, а также другие административные задачи.
- Blogger — Кто сказал, что вы должны создавать контент для других? Вы также можете сделать то же самое для себя в своем собственном блоге. Это связано с множеством разных шляп, но если вы знаете способы монетизации, это также может стать законной карьерой WordPress.

- Контент-маркетолог — Контент-маркетинг включает в себя такие вещи, как создание контент-стратегии и планирование продвижения контента, а также обеспечение создания правильного контента.
- Специалист по поисковой оптимизации — Поисковая оптимизация заключается в обеспечении того, чтобы веб-сайт и его содержимое были понятны для поисковых систем и занимали высокие позиции. Это включает в себя навыки технического SEO, исследования ключевых слов и знание Google Analytics и Search Console. Это не обязательно должно быть специфично для WordPress, но платформа предлагает множество плагинов и инструментов SEO, что делает ее хорошим кандидатом.
Другие возможности карьерного роста в WordPress
Наконец, вот несколько идей смешанной работы, связанных с WordPress:
- Предприниматель или фрилансер — Если вы хотите начать онлайн-бизнес, WordPress — отличное место для начала. Если вы хотите начать консалтинговый бизнес, интернет-магазин, продавать онлайн-курсы, создать портфолио или что-то еще, WordPress может вам помочь.

- Поддержка — бывает разных видов. Есть много компаний WordPress, которым нужны люди с техническими навыками и знающие платформу, чтобы помочь своим клиентам решить проблемы. Тем не менее, растет число компаний поддержки WordPress. Они заботятся обо всем: от настройки сайтов до восстановления взломанных сайтов до оптимизации скорости и общего обслуживания сайта. Может быть, вы могли бы быть одним из них?
- Хостинг — Все больше и больше людей используют WordPress, и всем им приходится где-то размещать свои сайты. Если у вас есть технические навыки для настройки и запуска веб-серверов, вы можете взимать плату с людей за размещение на них своих веб-сайтов.
- Обучение — Как мы увидим ниже, существует множество учебных ресурсов по WordPress. Итак, если вы знаете, как использовать платформу, вы можете научить других. Спрос есть, вопрос в том, как его удовлетворить.
Или что-то среднее?
Что из этого вам подходит? Обратите внимание, что вам не обязательно соглашаться на одну роль. Вы также можете быть блоггером-предпринимателем, веб-дизайнером/разработчиком (также известным как разработчик с полным стеком) или кем-то еще. Кроме того, многие люди начинают с одного, но переходят к другому, когда развивают дополнительные навыки.
Вы также можете быть блоггером-предпринимателем, веб-дизайнером/разработчиком (также известным как разработчик с полным стеком) или кем-то еще. Кроме того, многие люди начинают с одного, но переходят к другому, когда развивают дополнительные навыки.
Однако в большинстве случаев вы начинаете с фокуса на одной области, а затем расширяетесь. Поэтому хорошо подумать о том, какая роль или область, вероятно, больше всего подходит для вашей личности/интереса/набора навыков, и начать с нее. После этого пришло время приобрести некоторые навыки.
Самообразование
Фото Бена Уайта на UnsplashКогда у вас есть представление о том, в каком направлении вы хотели бы двигаться, пришло время приобретать необходимые навыки. Как и на любой другой работе, чтобы сделать карьеру в WordPress, вам нужно пройти обучение.
Хорошая вещь в WordPress, однако, заключается в том, что вы можете получить работу даже без какого-либо формального обучения. В конце концов, нет университета WordPress, в который вы могли бы поступить. На самом деле вы можете научиться работать в WordPress самостоятельно
На самом деле вы можете научиться работать в WordPress самостоятельно
Это не означает, что формальное обучение недоступно или не нужно. Например, если вы хотите работать разработчиком или дизайнером, для этого есть множество университетских курсов и стажировок. Однако здесь мы хотим рассмотреть шаги, которые может предпринять тот, кто начинает с нуля и приходит в WordPress с нуля.
Знакомство с платформой WordPress
Конечно, если вы хотите работать в WordPress, вам нужно знать платформу вдоль и поперек. Независимо от того, чем вы в конечном итоге занимаетесь, вам нужно знать бэкэнд, где что делать, как вещи сочетаются друг с другом, как использовать темы и плагины и т. д.
Также очень полезно ознакомиться с базовой архитектурой, такой как иерархия шаблонов, значение важных файлов, таких как style.css и functions.php , как создать дочернюю тему и т. д.
Крутая вещь заключается в том, что, поскольку WordPress является открытым исходным кодом, вы можете получить это образование абсолютно бесплатно.
Вы можете загрузить WordPress и создать локальную серверную среду с помощью такой программы, как Local или XAMPP, установить там CMS и играть с ней совершенно без риска.
Используйте вспомогательные меню, чтобы узнать, для чего предназначены различные части пользовательского интерфейса.
Существует также WordPress Codex, Make WordPress и ресурсы для разработчиков WordPress. Кроме того, вы можете найти множество бесплатных руководств в Интернете, в которых рассказывается, как выполнять различные действия (например, на этом сайте).
Совет для профессионалов: если вы никогда раньше не работали с WordPress, для начала имеет смысл пройти более формальный курс, где вы изучаете каждый уголок и закоулки серверной части WordPress. Это даст вам хороший обзор и основу, на которой можно стоять. Для этого я могу порекомендовать курс Мортена Рэнда Хендриксена на Lynda.com.
Specialize
Помимо знания WordPress вдоль и поперек, конечно, вам также необходимо приобрести навыки, которые вы планируете применить на платформе. В зависимости от того, какой карьерный путь вы себе представляете, это будет выглядеть очень по-разному.
В зависимости от того, какой карьерный путь вы себе представляете, это будет выглядеть очень по-разному.
Как разработчик, вы захотите изучить PHP, как блогер ваша цель — стать лучшим мастером слова и узнать о SEO, предпринимателю нужны деловые навыки и так далее. Ваше руководство также расскажет вам об инструментах и оборудовании, необходимых для начала работы.
К счастью, в современном Интернете можно найти множество бесплатных и платных ресурсов, где можно узнать практически обо всем. Вот несколько хороших мест для начала:
- freeCodeCamp — Буквально то, что написано в названии: бесплатные уроки кодирования для всего, от HTML и CSS через Bootstrap, React до API и обеспечения качества. FCC выдает сертификаты об окончании курсов, а выпускники получают работу в крупных технологических компаниях.
- YouTube. На YouTube полно бесплатных ресурсов и руководств практически по любому вопросу. Найдите свою тему, и вы обязательно найдете что-то, независимо от того, связано ли это с WordPress или с чем-то еще.

- Udemy — онлайн-курсы по всем темам, связанным с бизнесом, дизайном, разработкой, маркетингом, информационными технологиями и многим другим, более 100 000 курсов. Udemy — это премиум-предложение, и цены на курсы варьируются, но регистрация бесплатна.
- Skillshare — Аналогично Udemy. Регистрация бесплатна и предлагает бесплатные занятия, чтобы окунуться в мир. Для других вам необходимо подписаться на премиум-версию.
- Линда — отличница онлайн-классов. Предлагает сотни классов, включая курс WordPress, о котором я упоминал выше. Поставляется с бесплатным пробным месяцем, которого обычно достаточно, чтобы пройти один курс.
- Tutsplus. Сайт, управляемый Envato, предлагает бесплатные обучающие материалы и платные курсы по программированию, веб-дизайну, бизнесу, дизайну и многому другому. Вам необходимо подписаться на премиум-функции, стоимость которых начинается от 16,50 долларов в месяц.
- SmartBlogger — отличный блог обо всем, что связано с ведением блогов и контент-маркетингом, который предлагает огромное количество бесплатных материалов.
 Для более системного подхода у них также есть онлайн-курсы.
Для более системного подхода у них также есть онлайн-курсы.
Есть много других, просто быстрый поиск Google. Ищите коллекции ресурсов по разным темам, подобные этой, на JavaScript. Не говоря уже о том, что есть множество книг, которые можно найти практически на любую тему.
Кроме того, у вас также есть вышеупомянутые предложения формального образования, такие как университетские курсы, центры обучения взрослых и т. д. ) вещи, которые вы можете указать в качестве доказательства своих навыков.
Самое интересное: вы можете приобрести и то, и другое одновременно. Потому что самый эффективный способ научить себя чему-то — это использовать это в проекте, в данном случае — в собственном веб-присутствии.
Используйте свои недавно приобретенные навыки, чтобы создать веб-сайт на WordPress для себя. Это даст вам больше практики, а также послужит виртуальной визитной карточкой для любого, к кому вы подадите заявку на работу.
Кроме того, попробуйте найти способы использовать свои новые навыки для создания вещей. Это может быть вызов, который вы ставите перед собой, например, создание определенной функции. Или это может быть бесплатная (или даже платная) работа, которую вы выполняете для других людей. (Я считаю, что если вы находитесь в процессе создания портфолио, будет справедливо сделать какую-то работу бесплатно, чтобы потом похвастаться.)
Это может быть вызов, который вы ставите перед собой, например, создание определенной функции. Или это может быть бесплатная (или даже платная) работа, которую вы выполняете для других людей. (Я считаю, что если вы находитесь в процессе создания портфолио, будет справедливо сделать какую-то работу бесплатно, чтобы потом похвастаться.)
Дело в том, что гораздо проще найти кого-то, кто заплатит вам за вашу работу, если у вас есть что-то хорошее, на что вы можете указать и сказать: «Я сделал это». Это намного лучше, чем просто поверить вам на слово.
Например, я начал работать с TorqueMag, отправив им примеры написания из моего собственного блога. Это послужило доказательством того, что я знаю, о чем говорю, и дало мне первую в жизни оплачиваемую писательскую работу. Шесть лет спустя, и вот мы здесь.
Подать заявку на работу
Когда вы отточите свои навыки до такой степени, что будете в них уверены, пора искать кого-то, кто будет платить вам за их использование. Будет ли это фриланс или постоянная работа, решать вам. Они требуют очень разных подходов к поиску работы, но также возможен переход от одного к другому.
Будет ли это фриланс или постоянная работа, решать вам. Они требуют очень разных подходов к поиску работы, но также возможен переход от одного к другому.
Здесь вы можете найти способы проверить свои навыки и заработать деньги:
- Ваша личная сеть — В начале вашей карьеры всегда хорошо, чтобы ваши друзья и семья знали, что вы доступны для определенных услуг и посмотреть, нужны ли они им или кому-то из их знакомых. Это хороший способ войти в дверь.
- Нетворкинг — Нетворкинг — это само по себе искусство, а общение с людьми — важный навык общения. У нас есть целая статья на эту тему.
- Вакансии WordPress — официальная доска объявлений WordPress.org. Содержит все, от неполного рабочего дня до полной занятости на проектной основе.
- Automattic — Одна из крупнейших компаний на базе WordPress. У них всегда есть много предложений (удаленной) работы, которые вы можете найти на этой странице.
- WPhired — Доска объявлений о вакансиях WordPress всех категорий, включая написание текстов и SEO.

- Codeable — это отличное место для найма проверенных разработчиков WordPress. Если вы считаете, что обладаете необходимыми навыками, чтобы стать частью их пула, вы можете подать заявку здесь.
Чтобы узнать о дополнительных карьерных возможностях WordPress, прочитайте этот пост.
Обратите внимание, что вам не нужно быть лучшим или знать все, чтобы начать. Совершенно справедливо учиться чему-то в процессе проекта. Если вы заходите на какой-нибудь форум или сабреддит для программистов и разработчиков, одна из самых распространенных шуток заключается в том, что 80 процентов их работы состоит из поиска информации в Google.
Итак, не бойтесь немного напрячься и подать заявку на то, что кажется немного выходящим за рамки ваших знаний. Поверьте, это пойдет на пользу вашему росту.
Как вы начнете свою карьеру в WordPress?
Сфера WordPress невероятно выросла за относительно короткое время своего существования. Платформа теперь отвечает за средства к существованию тысяч компаний, сотрудников, фрилансеров и предпринимателей.
