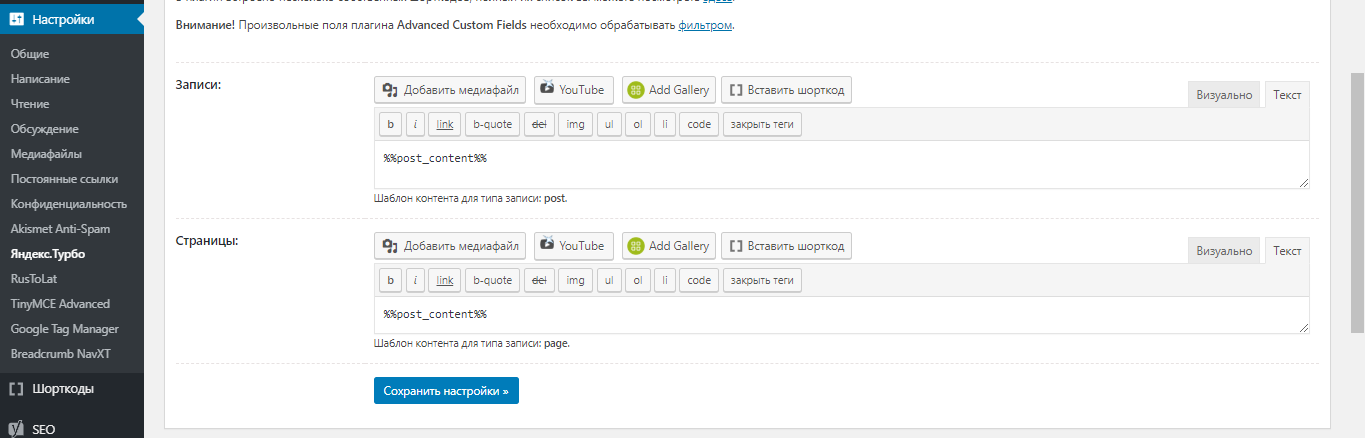
WordPress для «Чайников» | Разработка на WordPress
Обзор полезных блогов про WordPress
Хочется порекомендовать нашим читателям несколько отличных блогов про WordPress, которые несомненно будут интересны и полезны как разработчикам, так и владельцам Вордпресс сайтов. На страницах этих блогов вы найдете все самое интересное и полезное про CMS…
Как перенести блог с WordPress.com на хостинг – пошаговая инструкция
Напомним, что ранее мы писали инструкцию о том, как перенести WordPress сайт на другой хостинг. Вероятно, вам известно, что сервис WordPress.com позволяет создать блог на WordPress бесплатно. Это действительно очень удобно и сервис можно назвать крайне…
Уникальные анонсы записей на главной странице WordPress блога
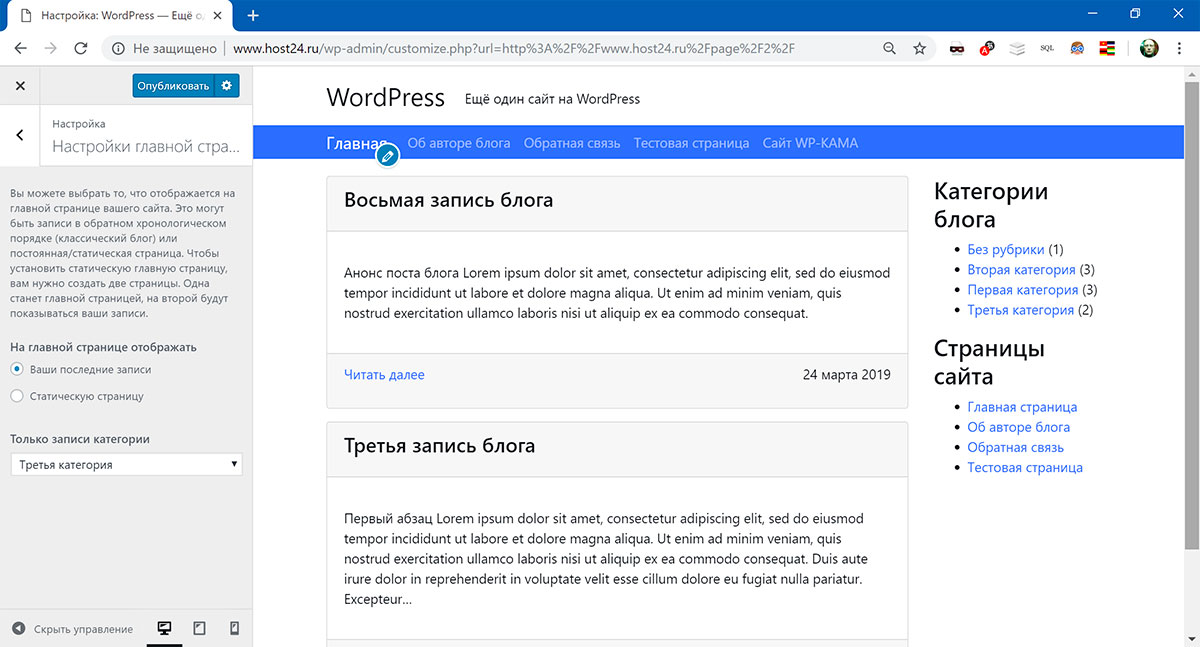
По умолчанию, на главной странице WordPress публикуются анонсы записей, которые формируются автоматически , то есть используется несколько первых предложений из статьи. Но это легко изменить, и WordPress имеет для этого встроенную функцию — «цитата».
Как запретить или разрешить индексацию WordPress сайта
По умолчанию, WordPress не разрешает индексировать сайт. Это нужно для того, чтобы пустые сайты не индексировались поисковыми системами. Но если ваш сайт уже содержит достаточно информации и вы желаете разрешить поисковым системам индексировать WordPress сайт,…
Как редактировать меню в Wordperss
Редактировать меню на WordPress сайте достаточно просто, если ваша тема (шаблон) поддерживает данную функцию. Но некоторые шаблоны не поддерживают произвольное редактирование меню, поэтому я рекомендую вам добавить произвольное меню на WordPress сайт самостоятельно. Если ваша…
Как русифицировать админку WordPress
Если вы установили WordPress на хостинг, а админка WordPress оказалась на английском языке, то это легко исправить. Чтобы русифицировать админку WordPress, совсем не обязательно перестанавливать движок, но необходимо будет закачать на хостинг файлы перевода WordPress. Русифицируем админку.
Как отключить комментарии в WordPress
Нередко пользователям WordPress требуется отключить комментарии. Отключить комментарии в WordPress можно несколькими способами. Вот некоторые из них. Отключить WordPress комментарии при редактировании страниц Вы можете отключить комментарии для конкретной страницы или записи при создании и…
CMS WordPress
CMS WordPress — это бесплатная система управления сайтом. WordPress очень популярная платформа, и в настоящий момент насчитывается очень много WordPress сайтов.
Настройка ЧПУ в WordPress
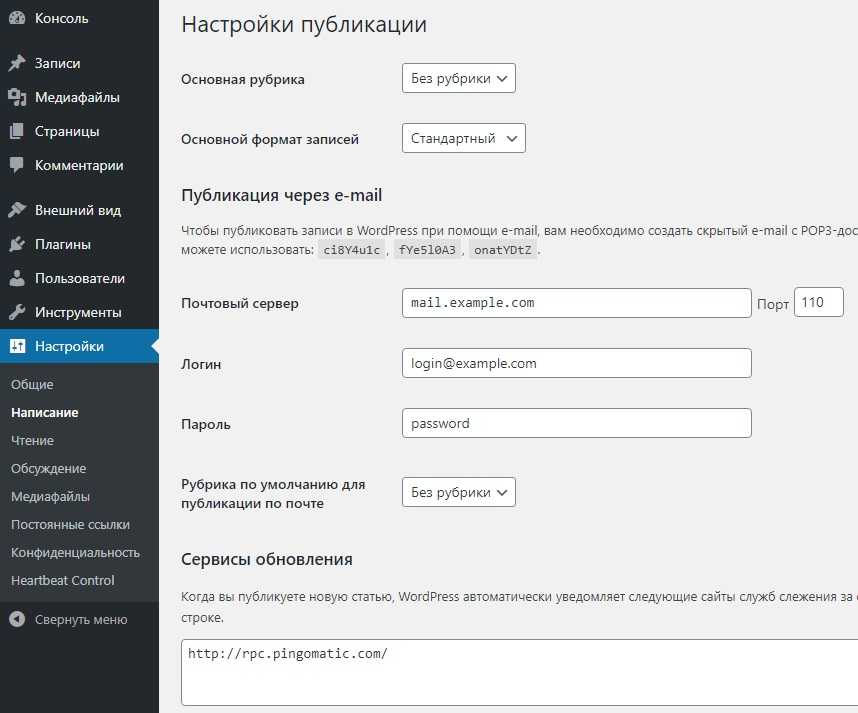
Для настройки ЧПУ на WordPress вам необходимо зайти в панель управления сайтом (http://вашсайт.ru/wp-admin/). Далее нужно перейти на вкладку Настройки — Постоянные ссылки (ЧПУ). Чтобы настроить ЧПУ вы можете выбрать один из предложенных вариантов или ввести…
Как добавлять и присваивать метки в WordPress
Всем записям в WordPress можно присваивать метки, которые могут говорить, о чем написан пост. Для того чтобы добавить метку к записи, достаточно ввести их через запятую в соответствующем поле при редактировании записи.
Как добавить новую рубрику в WordPress
В WordPress все записи можно группировать по рубрикам. Рубрик может быть сколько угодно много. Для того чтобы добавить новую рубрику, сначала вам необходимо перейти в панель администратора. Затем в левой панели перейти на вкладку «Записи…
Как добавить новую запись в WordPress
Для того, чтобы добавить новую запись в блог на WordPress, в панели администратора нужно перейти на вкладку «Записи» в меню слева. Затем щелкнуть по ссылке «Добавить новую». Вам откроется страница «Добавить запись». Содержимое поста, записи…
Как обновить движок WordPress
Для того, чтобы обновить версию WordPress, в админ панели необходимо перейти на вкладку «Консоль — Обновления». Откроется страница обновления движка Вордпресс, плагинов и тем. Если ваша версия WordPress нуждается в обновлении, то вы увидите кнопку…
Админка WordPress – краткий видеокурс
Панель администратора (админ панель) в WordPress служит для управления сайтом. Войти в панель администрирования сайтом можно по адресу http://www.ваш-сайт.ru/wp-admin. В админ панели вы сможете добавить новые записи или страницы, установить плагины или настроить WordPress сайт.
Войти в панель администрирования сайтом можно по адресу http://www.ваш-сайт.ru/wp-admin. В админ панели вы сможете добавить новые записи или страницы, установить плагины или настроить WordPress сайт.
Видео. Установка плагинов на WordPress
Установить плагин на WordPress можно несколькими способами. Я покажу как быстро установить плагин в админке WordPress, как установить плагин из ZIP архива и как установить плагин на WordPress вручную.
Как устроен WordPress
Так как WordPress, по большей части, это блоговый движок, то устроен он очень просто (несмотря на это, на Вордпресс работает множество сложных сайтов, интернет магазинов и новостных ресурсов). Движок имеет две основные части, это Административная…
Установка WordPress на хостинг
Установка WordPress выполняется за несколько шагов. Сначала нужно скачать файлы движка WordPress. Закачать WordPress на хостинг с помощью ftp клиента. Когда вы закачали движок на хостинг, перейдите на ваш сайт. Вы должны увидеть приветственное сообщение.
что это такое и как работает
Здравствуйте, уважаемые читатели! На связи Аксель Фоули.
В этой статье я собрал всю базовую и необходимую для изучения, информацию по созданию сайта в программе WordPress, что это такое, и как это работает. С данной системой я работаю уже более трех лет и обучаюсь по самоучителю, а когда-то сам был полным «чайником» в создании блогов. И эта статья о вордпресс для чайников, которую я написал опираясь на свой опыт и те вопросы которые вставали передо мной в свое время.
После прочтения вы разберётесь, как ставится база и как в целом функционирует программа.
Содержание
- Как создать сайт на движке WordPress
- Как подобрать тему сайта
- Выбор домена и хостинга
- Как установить WordPress самостоятельно
- Как определиться с темой для WordPress
- Как загрузить CMS тему
- Публикация и как ее создать
- Заключение
Как создать сайт на движке WordPress
Определитесь с темой сайта
Выбор тематики сайта – важная его составляющая.
Могу посоветовать вам два основных правила, чтобы определение с направление не было такой мукой:
- Запускайте проект либо про то, где вы очень хорошо разбираетесь;
- Либо про то, что вас интересует и вы хотите изучить.
Как подобрать тему сайта
Создавая целостную платформу в сети Интернет в 2021 году, необходимо правильно определить направление, ведь от этого будет зависеть его будущее. Обратите внимание на следующие аспекты:
- Обратите внимание на темы с адаптивным оформлением, так как он автоматически будет настраивается на других устройствах.
- Большую базу инструментов иметь не надо. Тема должна соответствовать исключительно поставленным задачам, а если переборщить с функционалом, сайт перенасытится и начнет тормозить.
- Проверяйте показатели частоты обновлений и числа загрузок. Если данные показатели крайне низкие, значит тема не актуальна либо перестанет быть таковой в скором времени.
Для вдохновения и поиска идей можете воспользоваться просмотром сайтов конкурентов из рейтингов:
- Рейтинг Mail.
 ru
ru
https://top.mail.ru - Liveinternet
https://www.liveinternet.ru/rating/ru - Рамблер
https://top100.rambler.ru - Юкоз
https://top.ucoz.ru
Читая первый блок, вы наверняка задались вопросом: почему первым делом идёт выбор тематики? Все просто – в дальнейшем выбранная тема будет оказывать влияние на следующее настройки сайта.
С тематикой определились? Прекрасно, движемся дальше!
Выбор домена и хостинга
Домен (доменный ник) – это название сайта, то имя, вводя которое, посетители будут попадать на вашу платформу.
ТОП-3 совета как выбрать удачный домен:
- Делайте имя максимально коротким и информативным;
- Если выбранный ник занят, попробуйте добавить несколько знаков наподобии пары цифр;
- Если домен не на русском, то лучше не использовать шипящие буквы, будет выглядеть не презентабельно.
Как установить WordPress самостоятельно
Когда хостинг куплен, тематика сайта определена, а доменное имя зарегистрировано, важно загрузить CMS (движок). Некоторые провайдеры предлагают пользователям, при приобретении хостинга, тарифные разработки с готовой CMS (движком). Если в вашем арсенале уже имеется такой тарифный план, то этот пункт вы можете пропустить.
Некоторые провайдеры предлагают пользователям, при приобретении хостинга, тарифные разработки с готовой CMS (движком). Если в вашем арсенале уже имеется такой тарифный план, то этот пункт вы можете пропустить.
Если же данная функция отсутствует, то следуйте нижеописанной инструкции:
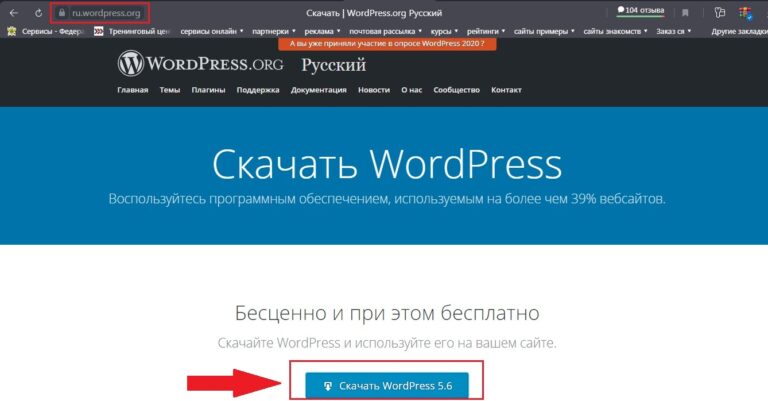
- Заходим на официальную платформу WordPress, находим дистрибутив и загружаем его;
https://ru.wordpress.org - Устанавливаем файлы CMS посредством FTP-клиента(Filezilla например)
https://www.filezilla.ru
в главную папку, где будет находиться index.html. Если вы решили создать субдирекцию, то папка с файлами должна быть в основном каталоге; - Для загрузки программы WordPress открываем появившуюся ссылку в браузере. После этого необходимо присоединиться к базе данных. Преподносит эти данные провайдер хостинга;
- Заполняя анкету своей информацией, вписываем доменное имя, пользовательское имя, секретный код, email. Не забудьте поставить галочку, подтверждающую, что вы согласны на обработку персональных данных;
- Если все действия со стороны пользователя были правильными, то вам придет сообщение, о том, что программа успешно установлена;
- Теперь она должна открываться по URL-коду.

Готово! Вы самостоятельно создали сайт! Сложно? Нет. Открывайте панель управления и настраивайте сайт в соответствии со своими требованиями.
Так же, про установку WordPress можно прочитать в статье «Как установить вордпресс? Способы настройки с инструкциями и видео», по установке WP на удаленный и локальный(т.е. прямо на ваш компьютер) сервера.
Как определиться с темой для WordPress
Как я уже рассказал в самом начале, от выбранной тематики зависит дальнейшая функциональность сайта, его посещаемость и другие параметры.
Если вы новичок в данной сфере и имеете ограничения в работе с данной CMS, то в официальном каталоге, который представлен сайтом, можно найти и выбрать бесплатный шаблон там.
Подробнее о выборе шаблона из каталога WordPress, читайте в этой статье.
Каждая представленная тема в каталоге отвечает техническим параметрам и является безопасной, так как все темы прошли проверку на безопасность.
Если же вы выбрали платную тему, то ориентируйтесь на рекомендации разработчиков WordPress на официальном сайте. По их подсказками легче не допустить ошибок.
По их подсказками легче не допустить ошибок.
Многих пользователей также смущают версии темы: на русском языке или на английском. Это не так важно. Достаточно базовых знаний языка и немного времени, ведь любое оформление можно русифицировать.
Чтобы в официальном каталоге найти нужную вам тему для сайта, можно воспользоваться практичной функцией. В меню настроек выберите подходящие показатели и кликните на кнопку «Поиск».
Как загрузить CMS тему
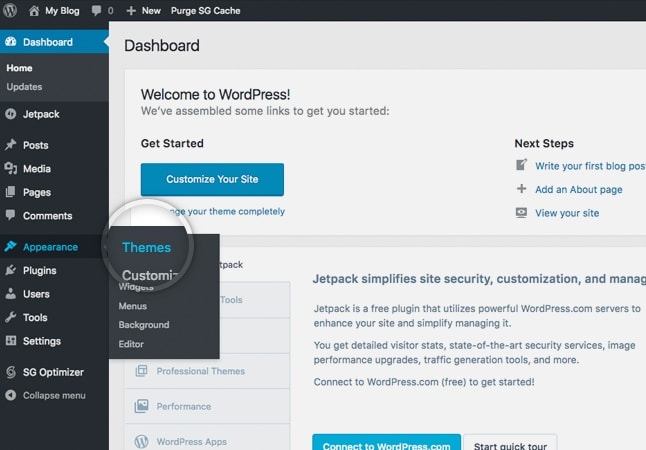
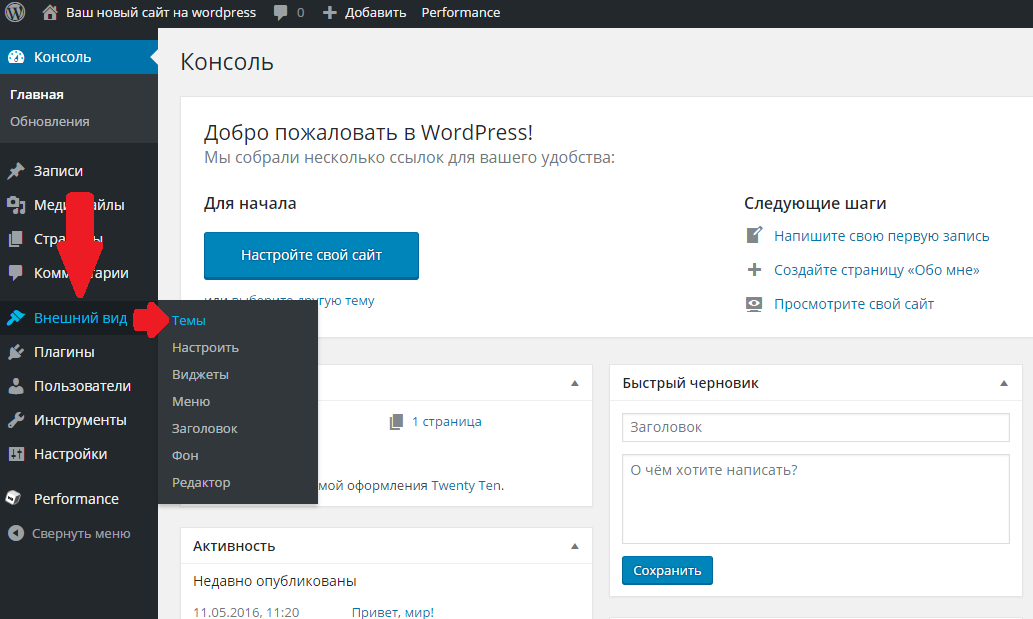
- Находим на панели управления «Внешний вид»
Далее переходим в раздел «Тема» и кликаем на кнопку «Добавить».
Выбираем понравившиеся оформление и нажимаем «Посмотреть», чтобы увидеть все детали темы. Если тема понравилась и устроила вас по всем параметрами, загружаем её и применяем в действии. - Второй вариант установки темы делается следующим образом:
Устанавливаем дистрибутив темы на персональный компьютер в виде заархивированного файла zip.Далее следует инструкции выше и применяем тему к сайту.
Публикация и как ее создать
Предлагаю рассмотреть стандартный пример редактора. Однако сейчас у меня версия WP 5.6 и я использую плагин Classic Editor для возврата к старой более привычной мне версии редактора.
- Для добавление новой записи заходим в одноимённый раздел и кликаем по кнопке «Добавить новую запись».
- Затем выбираем подходящий, на ваш взгляд, формат, отмечаем рубрику контента.
Кстати говоря, о рубриках необходимо позаботиться заранее и создать их в отдельном меню.
Заключение
Надеюсь, я предоставил достаточно базовой информации для начала работы в WordPress. Новичкам с нуля работать в этой программе будет тяжеловато, однако я советую помимо статей посмотреть видео уроки как работать в этой программе. Там наглядно показываются все действия.
Также можно приобрести книгу для более подробного изучения. Это только первые шаги, дальше все будет зависеть от вашей фантазии. Удачи вам в покорении WordPress!
С уважением Аксель Фоули!
WordPress для чайников Шпаргалка
Автор: Лиза Сабин-Уилсон и
Обновлено: 03-12-2021
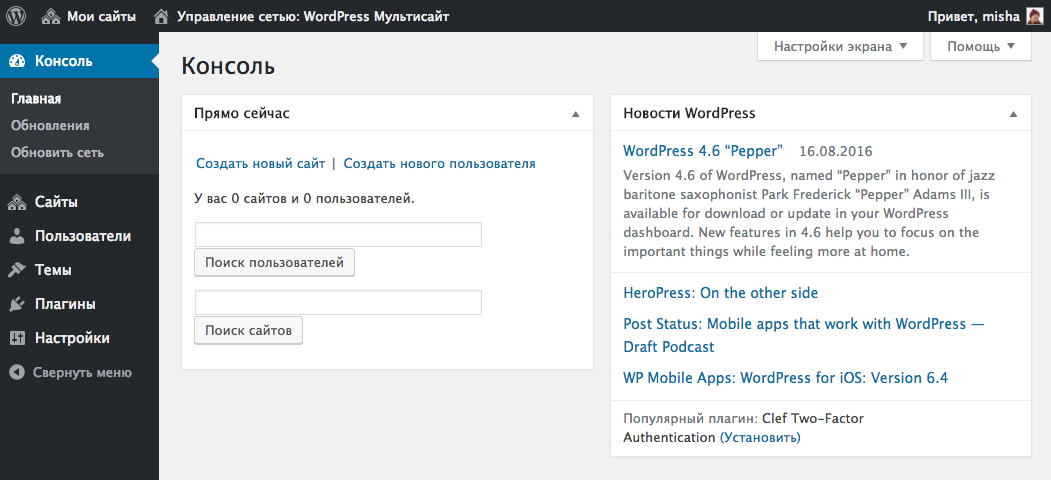
Исследуйте книгу Купить на Amazon © McLittle Stock / Shutterstock.com В сообществе WordPress есть волонтеры, которые организуют форумы поддержки для каждой версии WordPress. На этих форумах вы можете обмениваться вопросами и ответами с опытными пользователями. Обязательно зайдите на правильный форум поддержки для используемой вами версии WordPress. В панели управления WordPress есть пункты главного меню, стандартные для обеих версий — WordPress.com и WordPress.org. Параметры подменю могут различаться в зависимости от версии WordPress. WordPress может разместить ваш блог с помощью службы хостинга WordPress.com. Если вы используете собственное программное обеспечение WordPress.org, вам нужен качественный и надежный веб-хостинг. Вот несколько веб-хостингов, совместимых с WordPress. Если вы используете WordPress в качестве платформы для своего веб-сайта, вы можете использовать любой или все из многих инструментов, которые предлагает WordPress. Сообщество WordPress активно и предоставляет вам несколько ресурсов, которые вы можете использовать, чтобы помочь вам в использовании платформы WordPress для публикации вашего контента.  Все инструменты публикации, которые вам нужны, легко доступны: некоторые из них поставляются вместе с программным обеспечением WordPress; другие — это сторонние плагины и надстройки, созданные членами сообщества пользователей WordPress. С небольшими исследованиями, знаниями и временем вы можете создать веб-сайт WordPress, который соответствует вашим потребностям и дает вашим читателям захватывающий опыт, который заставляет их возвращаться снова и снова.
Все инструменты публикации, которые вам нужны, легко доступны: некоторые из них поставляются вместе с программным обеспечением WordPress; другие — это сторонние плагины и надстройки, созданные членами сообщества пользователей WordPress. С небольшими исследованиями, знаниями и временем вы можете создать веб-сайт WordPress, который соответствует вашим потребностям и дает вашим читателям захватывающий опыт, который заставляет их возвращаться снова и снова. Поиск поддержки сообщества WordPress
Если вы . . . . . 
Использование бесплатного хостингового решения, предоставленного замечательными людьми на WordPress.com Форумы WordPress.com Запуск однопользовательской версии WordPress на собственном веб-сервере (самостоятельный хостинг) Поддержка WordPress Поиск хранилища информации об общем использовании WordPress Кодекс WordPress Знакомство с панелью управления WordPress
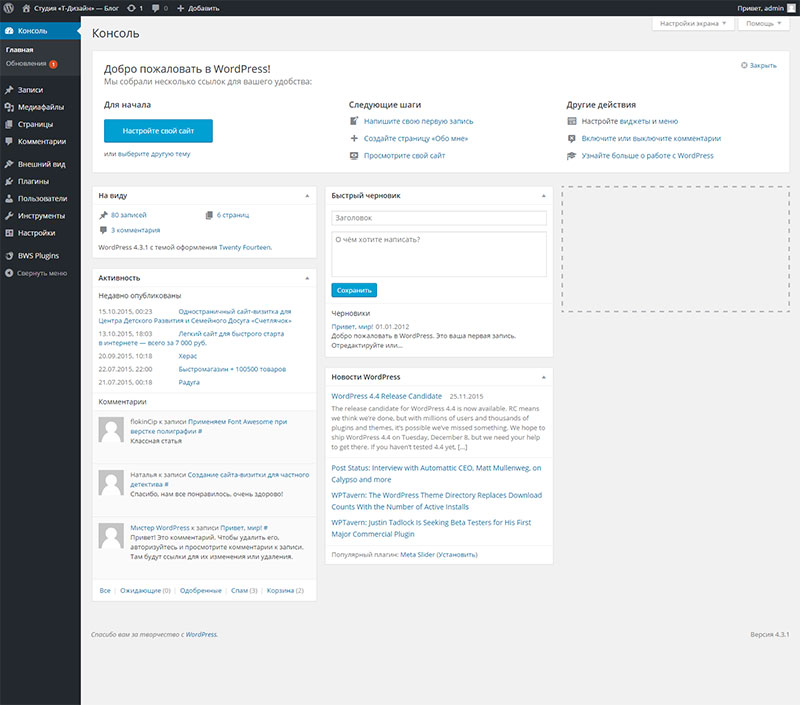
Пункт меню Описание Приборная панель Найдите основную информацию и статистику для вашего веб-сайта, а также информацию из блога разработчиков WordPress и других блогов, которые ведут те, кто занимается разработкой или ресурсами WordPress. 
Посты Просмотрите все медиафайлы, которые вы загрузили на свой сайт, включая изображения, аудио и видео. Загружайте новые медиафайлы и управляйте ими с помощью встроенного загрузчика медиафайлов. Медиа Просмотрите все медиафайлы, которые вы загрузили на свой сайт, включая изображения, аудио и видео. Загружайте новые медиафайлы и управляйте ими с помощью встроенного загрузчика медиафайлов. Страницы Создание и публикация новых статических страниц для вашего сайта, а также редактирование или удаление предыдущих страниц; назначать страницы настраиваемым шаблонам страниц. Комментарии Управляйте комментариями, просматривая, редактируя или удаляя их; также управляйте своей очередью модерации комментариев и спамом в комментариях/отслеживании. Внешний вид Управляйте своими темами WordPress, просматривая их, активируя и редактируя их в редакторе тем.  Здесь также можно использовать и настраивать виджеты боковой панели.
Здесь также можно использовать и настраивать виджеты боковой панели. Плагины Просмотрите список плагинов, установленных на вашем сайте WordPress. Находите новые плагины, а также устанавливайте, активируйте, деактивируйте, обновляйте и редактируйте их. Пользователи Управляйте своими пользователями и подписчиками и редактируйте свой профиль. Инструменты Импортируйте данные в свой блог из другой системы управления контентом (например, Blogger, TypePad или Movable Type) или экспортируйте текущие данные веб-сайта в файл резервной копии. Обновите программное обеспечение WordPress до последней версии, используя функцию автоматического обновления. Настройки Установите общие параметры для вашего веб-сайта. Найдите настройки для сообщений, RSS-канала, параметров обсуждения, конфиденциальности и постоянных ссылок. 
Поиск надежного веб-хостинга
Поиск ресурсов WordPress
С этим инструментом.  . .
. . . . . Вы можете Плагины WordPress Просмотрите тысячи загрузок, которые позволяют вам делать почти все, что вы можете себе представить — а вы можете вообразить довольно много, не так ли? Каталог тем Выберите одну из сотен тем для управления внешним видом и функциональностью домашней страницы. Кодекс WordPress Попробуйте Кодекс, чтобы получить доступ к энциклопедии знаний WordPress. Новости и обновления WordPress Посетите этот раздел официального веб-сайта WordPress, чтобы узнать последние новости и заметки обо всем, что связано с WordPress. Форумы поддержки для WordPress.com Публикуйте вопросы, ответы и комментарии для других пользователей WordPress, использующих размещенную/коммерческую версию WordPress.  com.
com. Форумы поддержки для WordPress.org Публикуйте свои вопросы и получайте ответы от обширного сообщества WordPress для пользователей собственного программного обеспечения WordPress.org. Об этой статье
Эта статья взята из книги:
и агентств по развитию в мире. Она регулярно выступает на национальных мероприятиях по таким темам, как WordPress, разработка, дизайн, CSS и социальные сети.
Эту статью можно найти в категории:
- WordPress ,
WordPress для чайников. Следуйте нашему простому руководству из 10 шагов [2022] система управления контентом.
 Это самый популярный инструмент для создания веб-сайта. В настоящее время он поддерживает более 30% веб-сайтов в Интернете. У него есть лояльная пользовательская база и тысячи разработчиков, которые продолжают добавлять в него звездные функции.
Это самый популярный инструмент для создания веб-сайта. В настоящее время он поддерживает более 30% веб-сайтов в Интернете. У него есть лояльная пользовательская база и тысячи разработчиков, которые продолжают добавлять в него звездные функции.От простых веб-сайтов-портфолио до сложных магазинов электронной коммерции и веб-сайтов для малого бизнеса, WordPress дает вам гибкость для создания веб-сайта вашей мечты, и в этом руководстве по WordPress для чайников мы поможем вам создать свой первый веб-сайт WordPress.
Зачем использовать WordPress?
- Гибкость . Тысячи тем и плагинов позволяют создать практически любой веб-сайт, который вы ищете.
- Это просто — WordPress не требует сложного обучения и удобен для начинающих. Вам не нужны знания программирования, чтобы использовать WordPress. Установка WordPress выполняется быстро и легко. Многие хостинги теперь предлагают установку WordPress в один клик. Обновление вашего веб-сайта также очень просто с WordPress.

- Это доступно — WordPress — это бесплатная платформа с открытым исходным кодом. Само ядро бесплатное, и у вас будет доступ к тысячам бесплатных тем и плагинов, которые помогут вам создать свой веб-сайт. Вы также можете использовать премиальные темы и плагины. Большинство премиальных тем стоят менее 100 долларов, что по-прежнему доступно. Хостинг и домен оплачиваются в любом случае, независимо от того, используете вы WordPress или нет.
- Он адаптивный — Неадаптивный веб-сайт так же хорош, как несуществующий. Большинство тем WordPress оптимизированы и реагируют на разные размеры экрана 90 164
- Это быстро . Скорость веб-сайта является одним из наиболее важных факторов ранжирования, учитываемых поисковыми системами. Из коробки WordPress работает быстро. Тем не менее, вам может потребоваться оптимизировать ваш сайт, чтобы он загружался быстро.
WORDPRESS ДЛЯ МАКАНОВ – РУКОВОДСТВО ДЛЯ НАЧИНАЮЩИХ
Как установить WordPress?
Существует несколько способов установки WordPress. Некоторые методы могут быть недоступны для вас в зависимости от среды вашего хостинга. В этой статье мы рассмотрим самый распространенный способ установки WordPress.
Некоторые методы могут быть недоступны для вас в зависимости от среды вашего хостинга. В этой статье мы рассмотрим самый распространенный способ установки WordPress.
Установка WordPress с помощью Softaculous
Чтобы использовать этот метод, на вашем веб-хостинге должен быть установлен Softaculous. Мы используем cPanel, самую популярную панель управления веб-хостингом. Если у вас есть какая-либо другая панель, такая как веб-панель Centos, процесс, как правило, будет таким же.
Шаг 1 :Войдите в cPanel
Войдите в свою учетную запись cPanel и найдите установщик приложений Softaculous, как показано ниже.
Щелкните установщик приложений Softaculous, чтобы открыть его.
Шаг 2 :Запуск установки WordPress
Попав в Softaculous, вы получите доступ ко множеству различных скриптов, доступных для установки. WordPress обычно находится в числе первых. Наведите курсор на WordPress и нажмите «Установить».
Попав в Softaculous, вы получите доступ ко множеству различных сценариев, доступных для установки. WordPress обычно находится в числе первых. Наведите курсор на WordPress и нажмите «Установить».
Здесь есть несколько параметров, которые вам нужно настроить для установки WordPress.
- Выберите версию WordPress — рекомендуется всегда устанавливать последнюю версию WordPress 9.0164
- Выберите протокол — если у вас есть сертификат SSL, используйте HTTPS, в противном случае оставьте HTTP. Однако рекомендуется установить SSL-сертификат .
- Выбрать домен . Это позволяет вам выбрать домен, с которым вы хотите связать установку WordPress. Если у вас есть несколько доменов в вашей учетной записи хостинга, вы можете выбрать подходящий здесь.
- В каталоге — здесь вы хотите, чтобы файлы WordPress находились. Если вы хотите получить доступ к своей установке WordPress через основной домен, оставьте это поле пустым.
 Однако, если вы хотите получить к нему доступ через папку, вы можете ввести здесь имя папки. Например, если вы установите WordPress в папку под названием «клиенты», вы получите доступ к своему веб-сайту через www.yourdomain.com/clients 9.0164
Однако, если вы хотите получить к нему доступ через папку, вы можете ввести здесь имя папки. Например, если вы установите WordPress в папку под названием «клиенты», вы получите доступ к своему веб-сайту через www.yourdomain.com/clients 9.0164 - Название сайта — позволяет определить название для вашего сайта. Название обычно отображается в строке заголовка вкладок браузера, а также в результатах поиска.
- Описание сайта — Добавьте краткое описание вашего сайта. Это также будет отображаться в строке заголовка вкладок браузера после заголовка.
- Имя пользователя администратора – будет использоваться для входа в панель управления WordPress. (задняя часть вашего сайта)
- Пароль администратора – убедитесь, что вы выбрали надежный пароль .
- Электронная почта администратора – Электронная почта администратора WordPress. Также полезно для получения уведомлений и восстановления пароля.

- Выберите язык — WordPress — это многоязычная платформа. Здесь вы можете выбрать желаемый язык установки.
- Выберите плагины — Softaculous позволяет вам установить некоторые плагины WordPress по умолчанию при установке WordPress. Вы можете пока пропустить их.
Завершив настройку параметров установки, нажмите «Установить», чтобы начать установку.
Установка WordPress может занять несколько минут. После установки вы должны получить уведомление, как показано ниже.
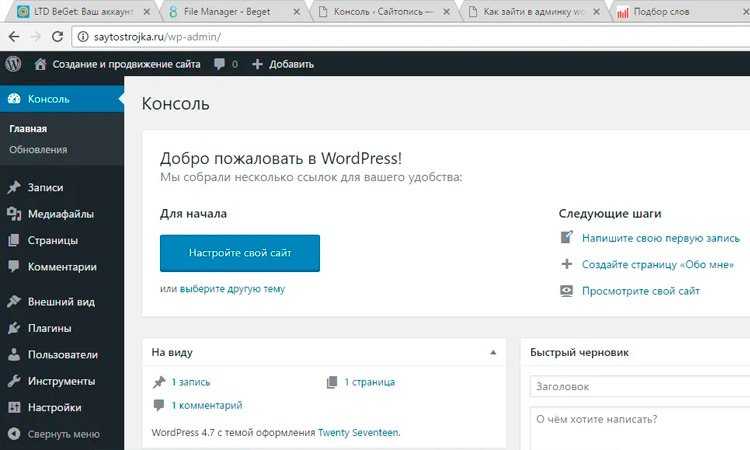
После завершения установки WordPress вы можете посещать свой веб-сайт, используя свое доменное имя. Внешний вид нового веб-сайта WordPress будет выглядеть так, как показано на скриншоте ниже. Он будет использовать тему WordPress по умолчанию и будет иметь базовый макет на главной странице.
Чтобы начать настройку WordPress, вам необходимо войти в админку. Вы можете сделать это, посетив свое доменное имя, а затем «/wp-admin» (www. yourdomain.com/wp-admin).
yourdomain.com/wp-admin).
На экране входа в систему вам потребуется ввести имя пользователя и пароль администратора. Они были установлены во время установки.
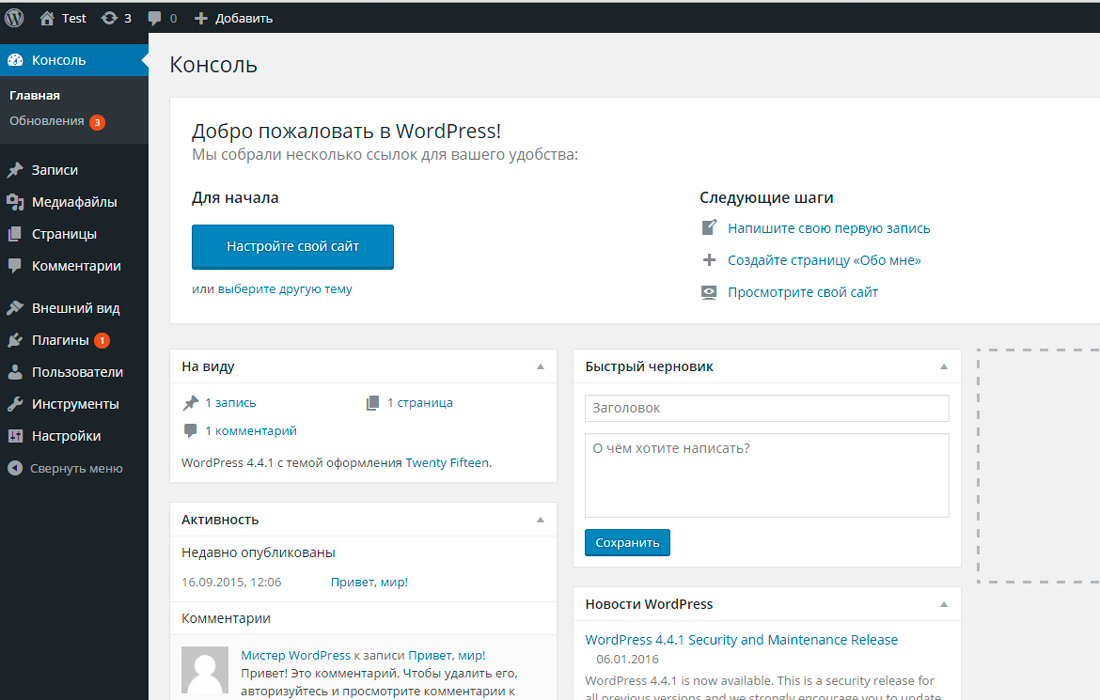
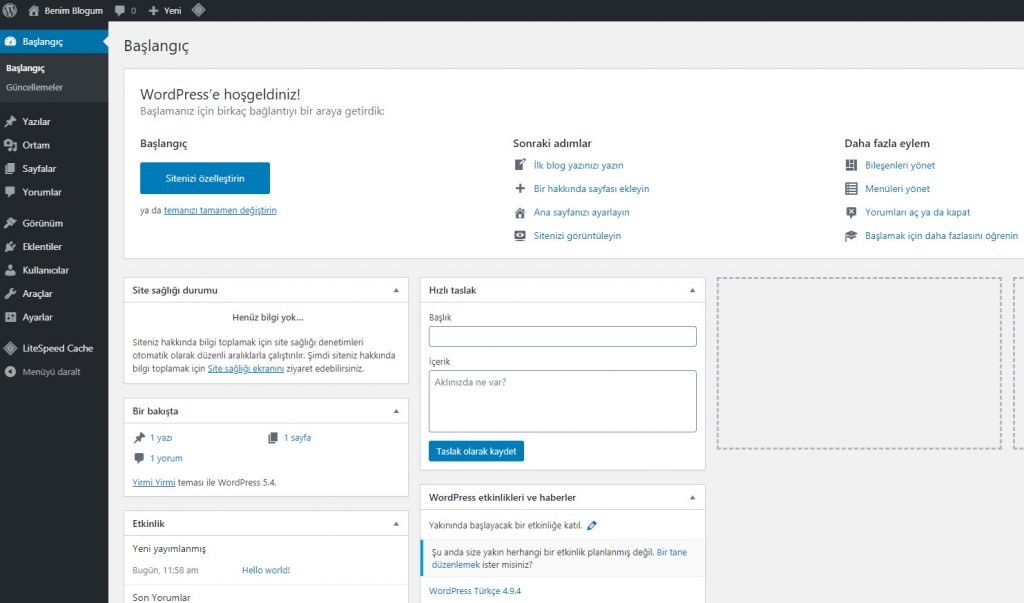
Навигация по панели управления WordPress
- Меню быстрого доступа — позволяет посетить внешний интерфейс веб-сайта, проверить наличие новых комментариев и создать новую страницу, публикацию, медиа или пользователя
- Backend Menu — Меню навигации для доступа к различным модулям WordPress
- Меню профиля — позволяет выйти из системы, редактировать и просматривать свой профиль
- Рабочая область — в зависимости от модуля, к которому вы обращаетесь, это будет постоянно меняться. На снимке экрана выше мы находимся на панели инструментов, если мы продолжим добавлять страницы, сообщения или получать доступ к любому другому модулю, этот экран изменится соответствующим образом.
ДОБАВЛЕНИЕ ТЕМ В WORDPRESS
Темы WordPress управляют внешним видом, функциями и общим макетом вашего веб-сайта. Доступны тысячи бесплатных и платных тем. Бесплатные темы отлично подходят для начала. Платные темы рекомендуются, если вы ищете гибкость и функциональность.
Доступны тысячи бесплатных и платных тем. Бесплатные темы отлично подходят для начала. Платные темы рекомендуются, если вы ищете гибкость и функциональность.
Бесплатные темы можно легко просмотреть, а для платных тем вам придется полагаться на демонстрацию, предоставленную автором темы, чтобы получить общее представление о внешнем виде.
Щелкните здесь, чтобы ознакомиться с нашими обзорами лучших платных и бесплатных тем.
Добавление бесплатной темы WordPress
Шаг 1 :Доступ к репозиторию тем
Чтобы добавить тему в WordPress, на панели инструментов WordPress в меню «Внешний вид» нажмите «Темы».
Шаг 2 :ДОБАВЛЕНИЕ НОВОЙ ТЕМЫ
Здесь вы найдете список тем, которые уже установлены на вашем сайте. Нажмите «Добавить новую», чтобы добавить новую тему.
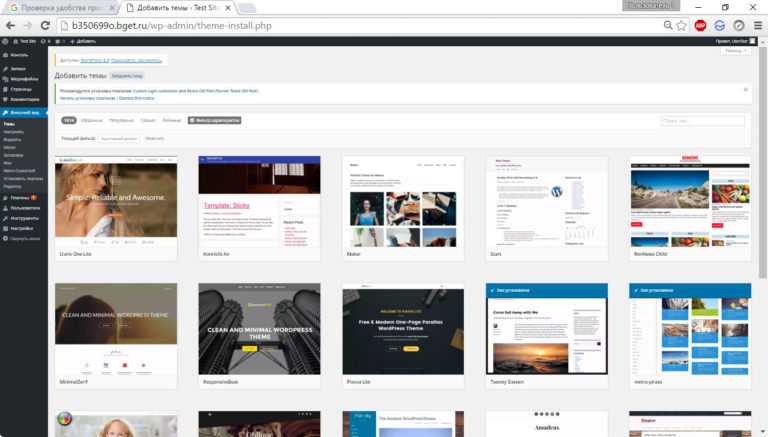
Вы можете просматривать или искать темы в репозитории WordPress. Используйте строку поиска для поиска соответствующих тем. Все это будут бесплатные темы. В качестве альтернативы, если вы уже загрузили тему из внешнего источника, вы можете использовать кнопку загрузки темы, чтобы загрузить тему и начать ее использовать. Обычно при установке премиальных тем вам придется использовать опцию загрузки.
Все это будут бесплатные темы. В качестве альтернативы, если вы уже загрузили тему из внешнего источника, вы можете использовать кнопку загрузки темы, чтобы загрузить тему и начать ее использовать. Обычно при установке премиальных тем вам придется использовать опцию загрузки.
Шаг 3 :
Установка и активация бесплатной темы
Если вы хотите установить бесплатную тему, наведите указатель мыши на соответствующую тему и нажмите «Установить», как показано.
После установки нажмите «Активировать», чтобы начать использовать тему
Загрузка темы
Шаг 1 :Загрузка новой темы
В панели управления темами WordPress нажмите «Загрузить тему», как показано. Вам будет предложено выбрать файл с вашего компьютера. Вы уже должны были загрузить тему на свой компьютер из внешнего источника. Перейдите на свой компьютер и выберите файлы темы. Обычно это будет zip-файл.
Шаг 2 :
Установка и активация темы
После того, как вы выбрали соответствующие файлы темы на своем компьютере, нажмите «Установить сейчас», чтобы начать установку темы. В зависимости от размера файла темы загрузка темы может занять некоторое время.
В зависимости от размера файла темы загрузка темы может занять некоторое время.
После того, как вы установили тему, нажмите «Активировать», чтобы начать использовать тему. Некоторые примеры общих страниц включают «Главная», «О нас», «Продукты», «Услуги», «Свяжитесь с нами» и т. д.
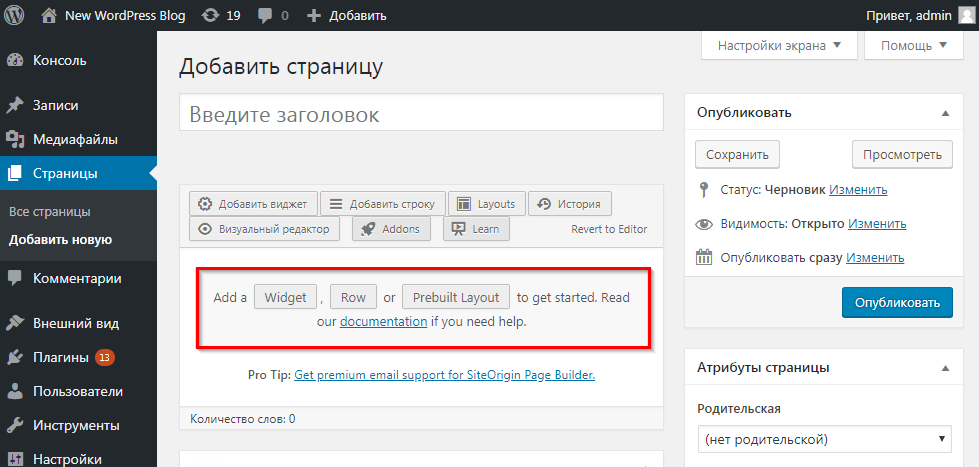
Шаг 1 :Создание новой страницы
В панели инструментов WordPress в меню страниц нажмите «Добавить новую», как показано на скриншоте ниже.
Шаг 2 :Добавление контента на страницы
Вам нужно будет начать с добавления заголовка для страницы. Мы назвали страницу «Главная», как показано на рисунке.
Вам также потребуется добавить контент для страницы. На данный момент мы только что добавили простое сообщение. Далее в этой статье мы рассмотрим создание более сложных макетов.
Шаг 3 :Публикация страницы
Чтобы сделать страницу активной и доступной из внешнего интерфейса, ее необходимо опубликовать. Нажмите на кнопку публикации в правом верхнем углу, чтобы опубликовать ее.
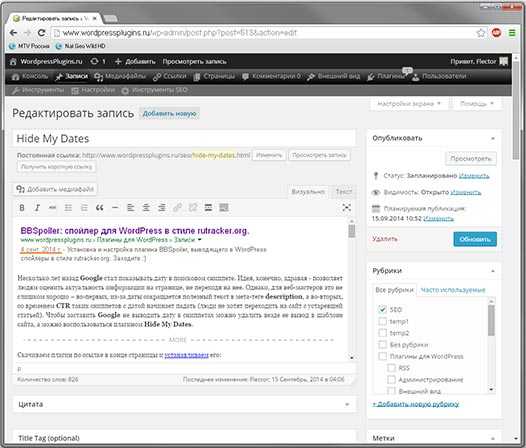
Редактирование страниц
Чтобы редактировать уже созданные страницы, в панели управления WordPress в меню «Страницы» нажмите «Все страницы». Здесь вы сможете просмотреть все страницы, которые существуют на вашем сайте. Наведите указатель мыши на страницу, которую вы хотите отредактировать, и под ней нажмите «Изменить», как показано ниже.
Создание сообщений в WordPress
По умолчанию WordPress предлагает два типа контента: страницы и сообщения.
Сообщения — это просто содержимое блога. Если вы создаете блог с помощью WordPress, то большая часть вашего контента будет постами. Сообщения должны быть своевременными, и они периодически архивируются. Вы можете упорядочивать сообщения, используя категории и теги. Сообщения могут быть синдицированы с помощью RSS-каналов. Сообщения можно публиковать в социальных сетях с помощью нескольких плагинов WordPress. Сообщения также поощряют обсуждение в разделе комментариев.
Страницы предназначены для хранения статического одноразового контента. Например, ваша страница о нас, страница продуктов, страница контактов, страница услуг и т. д. Конечно, вы можете вернуться и внести изменения на страницы, но у вас не будет страницы контактов 2020 и страницы контактов 2019. Страницы не предназначен для социальных сетей, и по умолчанию у вас не будет возможности разрешить обмен в социальных сетях. В идеале вы также должны отключить комментарии на страницах, например, вы не хотите, чтобы пользователи начали комментировать вашу страницу условий и положений.
Например, ваша страница о нас, страница продуктов, страница контактов, страница услуг и т. д. Конечно, вы можете вернуться и внести изменения на страницы, но у вас не будет страницы контактов 2020 и страницы контактов 2019. Страницы не предназначен для социальных сетей, и по умолчанию у вас не будет возможности разрешить обмен в социальных сетях. В идеале вы также должны отключить комментарии на страницах, например, вы не хотите, чтобы пользователи начали комментировать вашу страницу условий и положений.
Теперь, когда вы знаете разницу между страницами и сообщениями, вы можете создать новую страницу или сообщение в соответствии с вашими потребностями.
Процесс создания поста аналогичен созданию страницы.
Шаг 1 :Создайте новую публикацию
В панели инструментов WordPress в разделе «Сообщения» нажмите меню «Добавить новый».
Шаг 2 :Добавление контента к сообщениям
Как и на странице, вам нужно будет добавить заголовок для вашего сообщения и содержание для вашего сообщения. Затем вам нужно будет выбрать категорию сообщений и добавить любые соответствующие теги. Пример показан на скриншоте ниже.
Затем вам нужно будет выбрать категорию сообщений и добавить любые соответствующие теги. Пример показан на скриншоте ниже.
Когда вы закончите добавлять контент для публикации, вы можете нажать кнопку публикации, чтобы опубликовать публикацию. Позже мы рассмотрим, как можно создать базовый макет в WordPress.
Создание меню в WordPress
Меню навигации позволяют пользователям легко переключаться между страницами или сообщениями. Они важны для любого веб-сайта и будут направлять пользователей по вашему сайту.
Шаг 1 :Создание нового меню
В панели инструментов WordPress в меню «Внешний вид» нажмите «Меню». Добавьте имя для своего меню и нажмите «Создать меню», чтобы начать добавлять ссылки в меню.
Шаг 2 :
Добавление ссылок в меню
С левой стороны вы можете выбрать соответствующие страницы, сообщения, пользовательские ссылки или категории, которые вы хотите добавить в меню. Отметьте каждый элемент, который вы хотите добавить, и нажмите «Добавить в меню», как показано на рисунке.
Настройка меню
Элементы меню можно изменить, просто перетащив элементы меню по горизонтали.
Вам также нужно будет выбрать расположение меню. Варианты здесь будут зависеть от темы, которую вы используете.
Когда вы закончите настройку меню, нажмите «Сохранить меню», чтобы сохранить изменения.
Настройка пользовательской главной страницы
По умолчанию WordPress отображает последние сообщения с вашего веб-сайта на вашей домашней странице. Вы можете изменить это, чтобы вместо этого отображалась статическая страница.
В меню «Настройки» панели инструментов WordPress нажмите «Чтение».
В настройках чтения в разделе «Отображается ваша домашняя страница» вы можете выбрать, хотите ли вы отображать свои последние сообщения или статическую страницу. Как показано выше, мы выбрали статическую страницу и использовали страницу под названием Home в качестве нашей домашней страницы. Вы можете выбрать любую другую страницу, которую хотите использовать.
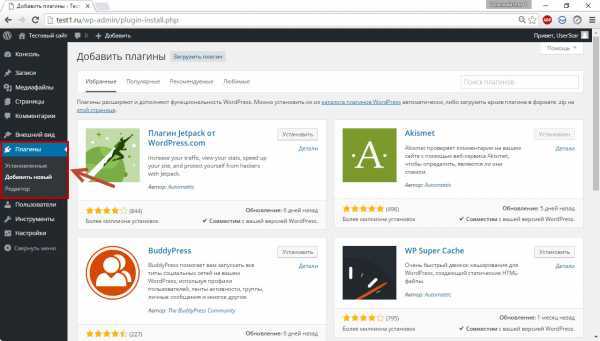
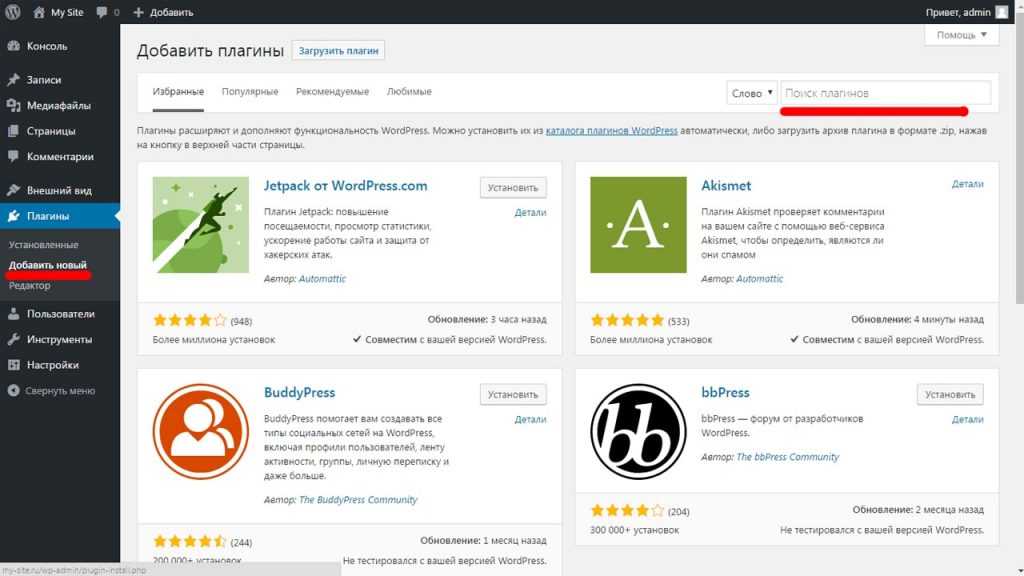
Добавление плагинов в WordPress
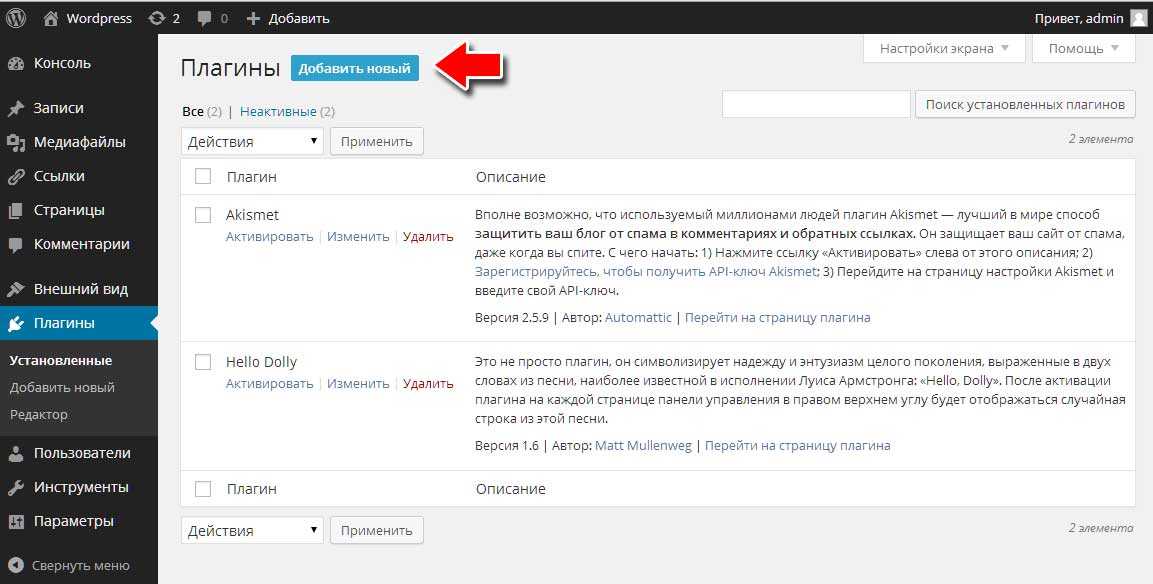
Плагины позволяют добавлять дополнительные функции на ваш сайт. Для WordPress доступны тысячи плагинов для разных целей. В этом примере мы добавим кнопку WhatsApp на наш сайт.
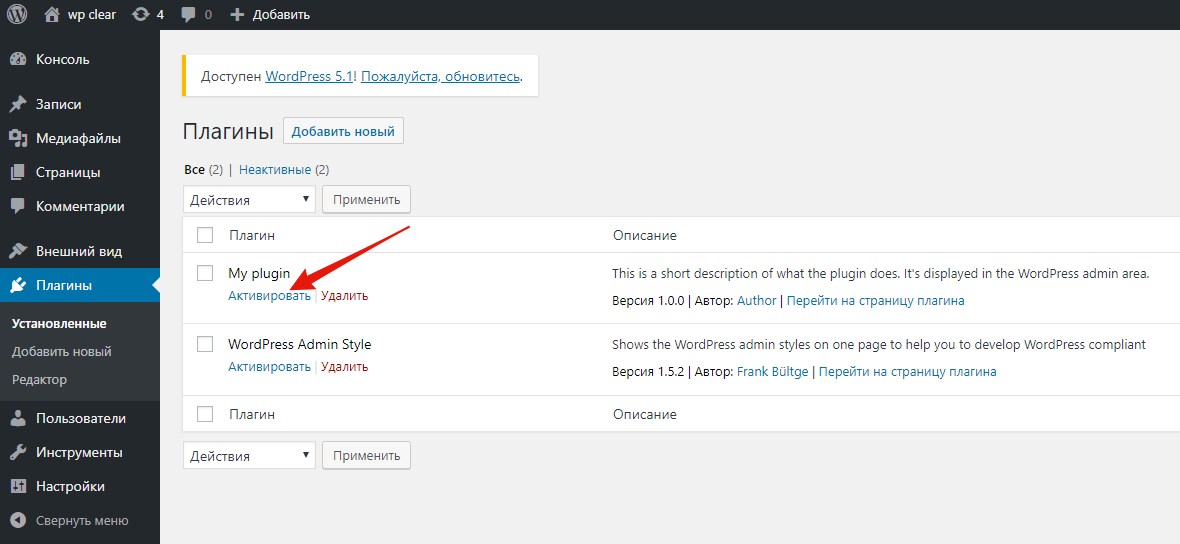
В меню «Плагины» панели инструментов WordPress нажмите «Добавить новый». Найдите плагин WhatsApp и выберите плагин, который вы хотели бы использовать. Наведите на него курсор и нажмите «Установить». Вы также можете загрузить плагин со своего компьютера. Процесс загрузки плагина аналогичен загрузке тем, описанных ранее в этой статье.
После установки нажмите «Активировать», чтобы начать использовать плагин.
Настройки плагина теперь будут доступны из вашей панели управления WordPress, как показано ниже.
Большинство плагинов создают пункт меню на панели инструментов WordPress, чтобы вы могли настроить параметры плагина.
Создание базового макета
Для этой иллюстрации мы создадим базовый макет для нашей домашней страницы. Простой заголовок, за которым следует текст и изображение. Мы редактируем «Домашнюю» страницу, которую мы создали ранее в этой статье.
Простой заголовок, за которым следует текст и изображение. Мы редактируем «Домашнюю» страницу, которую мы создали ранее в этой статье.
WordPress теперь использует новый редактор Gutenberg для создания контента. Редактор Gutenberg — это блочный редактор, который использует блоки для разных типов контента. Блоки — это просто элементы для разных типов контента. Например, чтобы добавить текст, вы можете использовать блок абзаца, а для добавления изображения вы можете использовать блок изображения. Несколько блоков доступны для всех видов контента.
Шаг 1 :Добавление блока абзаца
В верхнем левом углу экрана редактирования страницы щелкните знак +. Найдите блок абзаца и нажмите на него, чтобы добавить.
Когда вы нажмете на знак + в верхнем левом углу, вы найдете все блоки, доступные для использования.
Шаг 2 :Добавление контента
Как показано ниже, мы добавили заголовок и изменили выравнивание заголовка по центру. Мы также сделали заголовок жирным и увеличили размер шрифта.
Мы также сделали заголовок жирным и увеличили размер шрифта.
Шаг 3 :
Добавление блока столбцов
Блок столбцов позволяет легко упорядочивать содержимое в столбцах. Нажмите на знак + в верхнем левом углу и найдите блок столбцов. Нажмите на нее, чтобы добавить.
Шаг 4 :Выбор расположения столбцов
После того, как вы добавили блок столбцов, вам нужно будет выбрать расположение, которое вы хотели бы использовать. Есть несколько готовых макетов, которые вы можете использовать или создать самостоятельно. Для этой иллюстрации мы будем использовать макет с двумя столбцами, как показано на рисунке.
Шаг 5 :Добавление блока изображения
После того, как вы добавили блок столбцов и выбрали соответствующий макет, теперь вы можете добавить содержимое в каждый из столбцов. Нажмите на плюсик в колонке, чтобы добавить блок.
Найдите блок изображения и щелкните его, чтобы добавить.
Вы можете добавить изображение со своего компьютера, медиатеки или URL-адреса
Мы добавили изображение из медиатеки, как показано на рисунке.
На следующем шаге мы добавим абзац в правый столбец. Используйте знак + в правом столбце, чтобы добавить блок абзаца в правый столбец.
Шаг 6 :Добавление абзаца
В правый столбец мы добавили блок абзаца и добавили к нему текст. Процесс добавления блока абзаца описан выше в шагах 1 и 2.
Теперь вы можете продолжать добавлять разные блоки для разных типов контента.
Шаг 7 :Обновление страницы
Когда вы закончите добавлять контент для своей страницы, нажмите кнопку обновления в правом верхнем углу, чтобы сохранить изменения.
Внешний вид
Вот общий обзор внешнего интерфейса веб-сайта. Как вы можете видеть, все изменения, которые мы сделали выше, отражены во внешнем интерфейсе. Опять же, внешний вид вашего сайта будет зависеть от темы, которую вы используете.