Плагин заглушки на Вордпресс — необходимость и настройка – SEO-BILITY
Привет!
Радостно сообщаем, что у нас проходит ребрендинг — мы изменили имя компании, создали фирменный стиль и дизайн сайта. Сейчас этот самый дизайн уже активно внедряем.
Так вот, идея поста навеяна именно этими глобальными изменениями. Наш новый домен уже активно продвигается, а это значит, что при переходе по адресу sphinx-it.ru — нужно отдавать хоть какую-то визуальную часть с базовым функционалом. Сайт работает также на WordPress. Заглушка позволяет хотя бы минимально сконвертить пусть небольшой, но трафик.
Текущий же сайт seo-bility.ru пока функционирует в обычном режиме, мы своевременно наполняем блог исчерпывающими и качественными публикациями, занимаемся технической поддержкой и лайтовым продвижением. Судьбу проекта и домена пока не решили — либо сделаем постраничный редирект, либо выставим на продажу. Во втором случае за новым владельцем остаётся весь контент и наработки, а также в качестве бонуса нереализованный план работ по проекту, включая тз (если есть желающие купить вот этот вот сайт по себестоимости — welcome на seo.
Итак, заглушка ВордПресс: как её создать, настроить и использовать? Не теряя трафика, разумеется.
Чтобы заблаговременно начать анонсировать новый интернет-проект необходимо не только купить домен, но и поставить заглушку, чтобы при заходе по адресу браузер не выдавал сообщения о недоступности или баннера хостера.
Столкнулись с таким мы впервые, перебрали и настроили множество плагинов, но смогли найти тот, который подошёл под все наши требования. Имя ему WP Maintenance Mode.
Подробно остановимся на его функционале и настройках.
Работа плагина WP Maintenance Mode для заглушки
Надстройка после активации выдаёт код ответа 503, что значит Service Unavailable («сервис недоступен») — статус, что на сайте ведутся технические работы. Модуль формирует статическую картинку-заставку, что сайт временно не работает.
Здесь важно обратить внимание, что настроенную заглушку вы увидите только тогда, когда не авторизованы в админ-панели. Если же залогинены, то увидеть все действия после сохранения из админки WP не удастся — придётся пользоваться двумя браузерами. Но это, пожалуй, единственный его крупный недостаток.
Фото нашего сайта при авторизации в системе управления ВордПресс — базовый шаблон.
Заказать услугу продвижения с оплатой по трафику.
Настройка WP Maintenance Mode
Пункт управления находится в левом вертикальном меню: “Настройки” -> “WP Maintenance Mode”. При переходе видим окно с пятью вкладками “Общие”, “Дизайн”, “Модули”, “Управление ботом” и “GPDR”.
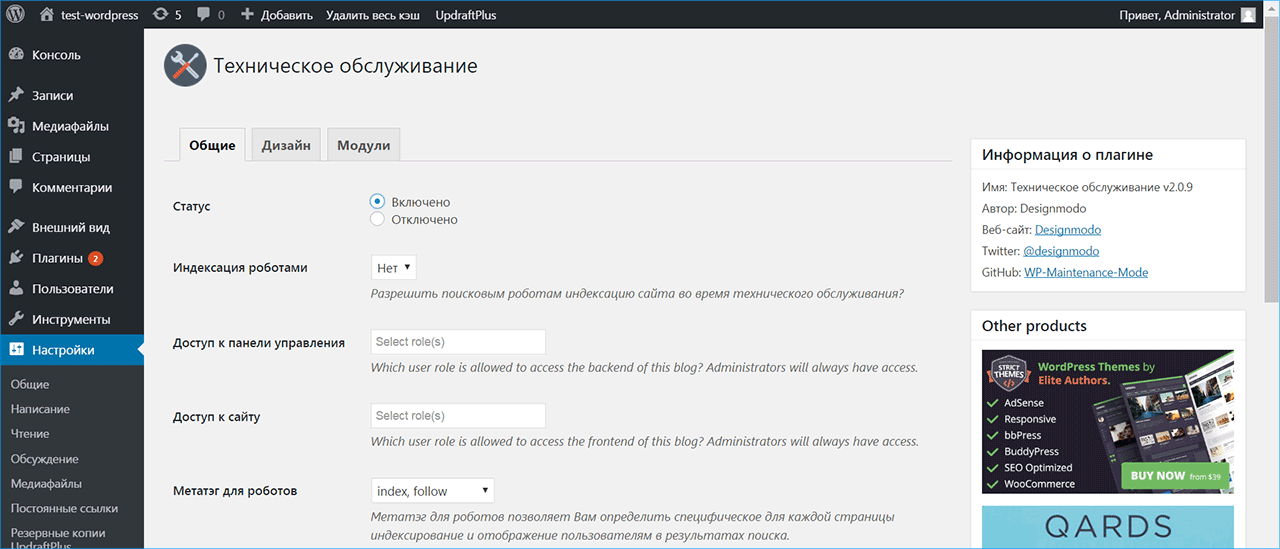
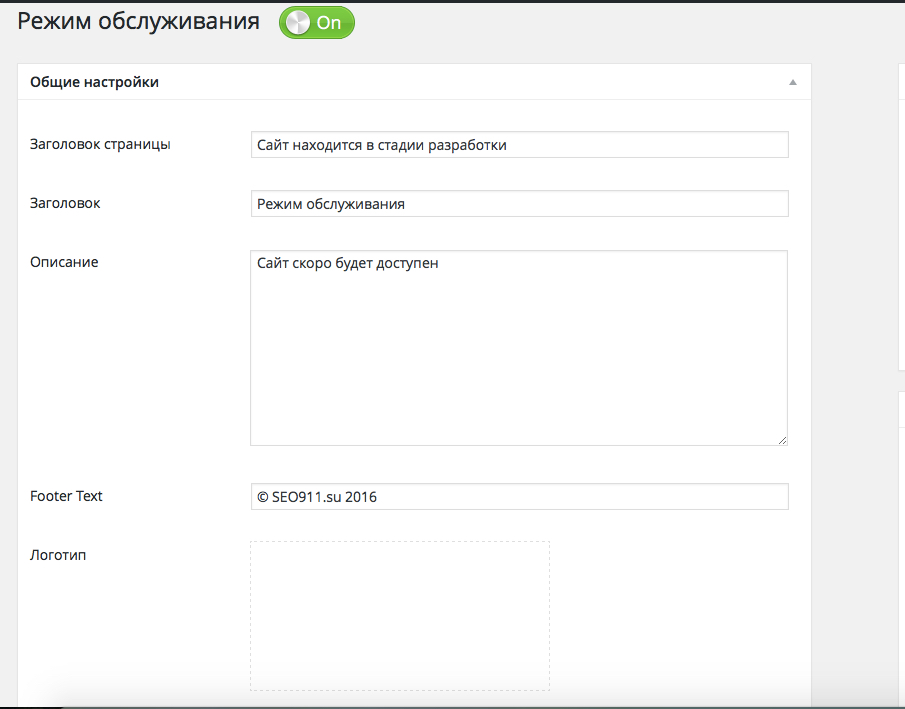
Общие настройки
Активируем статус плагина в режиме “Включено”, но запрещаем индексацию сайта роботами — режим “Нет”.
Строки с доступами мы не заполняем — у нас один ответственный по работе над сайтом, одновременно с ним никто не работает.
Мета-тег для роботов прописываем как noindex, nofollow, он совпадает с нашим нежеланием индексирования сайта роботами, который был выше.
Далее мы ничего не настраиваем специально, разве что убираем напоминание при заходе в админку, что на сайте тех. работы — “Предупреждение”.
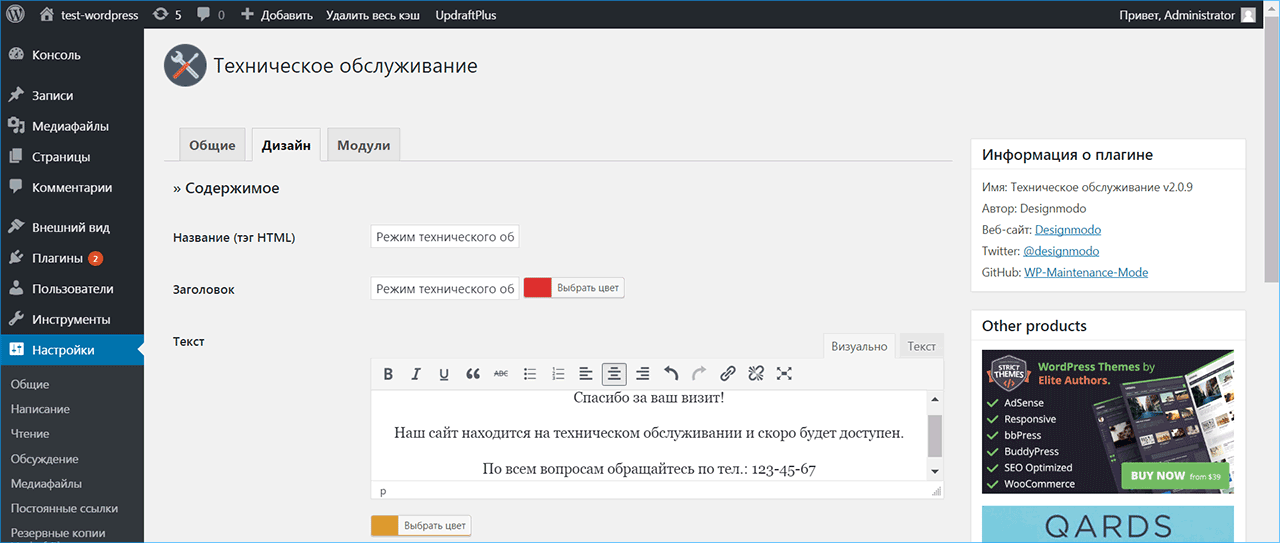
Дизайн заставки в пользовательском интерфейсе
Прописываем название в теге HTML, заголовок и текст сообщения. Выбираем цвета.
Загружаем подготовленную картинку в качестве фона для текста. Сохраняем.
Модули и фишки
Нужен ли вам обратный отсчёт до запуска сайта? Нам — нет, мы не торопим специалистов и помпезного открытия с перерезанием ленточки устраивать не будем.
Форма подписки: у нас она отключена, т.к. не нравится её визуальное отображение на заглушке. Но в процессе написания статьи открыли и протестировали — работает исправно. Как только пользователь оставил свой ящик появляется кнопка статистики с выгрузкой мэйлов всех неравнодушных в скачиваемый документ формата .csv.
Фотография скачанного документа с базой e-mail’ов.
Выводим кнопки социальных сетей (Vk и Ok отсутствуют, зато есть устаревшие и покрытые плесенью Google+ и Linkedin).
Выводим кнопку обратной связи и ставим рабочую почту, на которую будут прилетать данные по заполненным формам.
Фото экрана с формой обратной связи.
Подключение системы аналитики от Google уже по желанию — у нас стоят счётчики, но для вас привяжем и заскриним.
Чат с ботом
Настроим интерактив с пользователями по нашей подробной фото инструкции.
Настройку диалога стоит оттестировать “наживую” — смотрим сайт и если что-то не так, правим в админке.
Готовый диалог вы можете посмотреть на sphinx-it.ru (только на время работы плагина с заглушкой).
Вкладка GPDR
General Data Protection Regulation означает общие положения о защите данных. Поскольку мы собираем данные о посетителях, мы активировали эту функцию. После завершения сохраняем настройки и переходим на сайт.
Настраиваем вывод кнопки с Политикой.
Ссылка на эту страницу автоматически появляется в форме обратной связи.
Мы же в дальнейшем от вывода ссылки с документом решили отказаться.
В процессе настройки всплывают те или иные недочёты, которые необходимо править в шаблоне или стилях, но для базовой настройки этого мануала вполне хватает с избытком.
Читайте также:
Страница заглушка в WordPress без использования плагинов
РомчикДоброго времени суток. В данной статье хочу поделиться одним из методов перенаправления пользователей на страницу-заглушку в WordPress не используя сторонних плагинов.
При разработке сайта или выполнении технического обслуживания (бекап, обновление) сайта мы сталкиваемся с проблемой перенаправления пользователей на страницу заглушку. Как в WordPress организовать данное перенаправление не используя сторонних скриптов? Да очень просто. Используем файл .htaccess
Вот содержание стандартного .htaccess, который используется в WordPress:
# BEGIN WordPress <IfModule mod_rewrite.index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress
Вот и все.
P.S. данный способ подходит не только для WordPress, т.к. настройки касаются только Apache.
Понравилась статья? Поделись с друзьями.
Заглушка для сайта с помощью плагина Maintenance Mode
Создавая новый сайт на WordPress задаешься вопросом — вдруг кто-то введет его адрес в своем браузере и увидит процесс работы и недоработанные, выглядящие непрезентабельно, страницы? Вероятность подобного крайне мала, но закрыть сайт, пока он не готов — хорошая идея. Единственный правильный способ это сделать — установить заглушку.
Такая страница будет оставаться единственной рабочей на всем сайте, пока другие его разделы только создаются. Внешне заглушка напоминает сайт-одностраничник. Благодаря отсутствию навигации любопытные посетители не смогут попасть на другие страницы разрабатываемого ресурса. Вдобавок использование заглушки гарантирует, что по адресу вашего сайта не будет открываться страница с ошибкой.
Заглушка пригодится и при проведении технических работ на уже готовом и действующем сайте с постоянным трафиком. В этом случае основная ее цель — проинформировать посетителей о причинах недоступности контента и сообщить о скором возвращении сайта в штатный режим работы.
Как поставить заглушку на WordPress-сайт?
Есть два способа установить на сайт такую информационную страничку — вручную или используя один из WP-плагинов. Заглушка — отличное средство, чтобы:
- Скрыть от посторонних глаз сайт в разработке.
- На этапе создания заинтересовать целевую аудиторию сайта.
- Проинформировать, что в данный момент ресурс на техническом обслуживании и указать, сколько времени это продлится.
- Указать, что сайт на реконструкции и оставить ссылки на соцсети и другую контактную информацию.

- Дать возможность пользователям подписаться на обновления по электронной почте, пока сайт остается недоступным.
Вариантов использования заглушки множество, а если вы делаете коммерческий сайт для существующей компании, стоит оставить побольше информации о ней, особенно если разработка занимает больше времени, чем ожидалось.
Установка заглушки без плагинов
Для начала рассмотрим вариант, как закрыть ресурс без установки дополнительных компонентов. Для этого способа необходимо заранее заготовить html-файл, то есть саму заглушку, на которую будут попадать пользователи и загрузить ее в папку сайта. Плюс этого способа в том, что вы вольны создать страницу с любым дизайном, контентом и ссылками. Далее:
- Зайдите в корневую папку сайта удобным способом и откройте файл .htaccess.
- В режиме правки найдите кусок кода между # BEGIN WordPress и # END WordPress.
- После инструкции RewriteEngine On добавьте этот текст:
RewriteCond %{REMOTE_ADDR} !^127. 0.0.1
RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC]
RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC]
RewriteRule .* /maintenance.html [R=302,L]
0.0.1
RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC]
RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC]
RewriteRule .* /maintenance.html [R=302,L]- Сохраните изменения в .htaccess и положите в корневую папку html-файл заглушки. Согласно коду выше он должен иметь имя maintenance.html.
На этом все: все пользователи, которые будут открывать сайт с IP-адресов отличных от localhost (127.0.0.1) будут автоматически перенаправлены на maintenance.html.
Установка заглушки с помощью плагина
Самый популярный для этой цели вордпресс-плагин — Maintenance Mode. Сначала вам нужно скачать его с официального сайта, затем распаковать на хостинге в каталог /wp-content/plagins/, и в админке вордпресса в разделе плагинов активировать Maintenance. Дальнейшая настройка простая и интуитивно понятная, при этом невероятно богатая и учитывает каждую мелочь. Дополнительным плюсом можно назвать наличие русского перевода.
Чтобы поставить заглушку в настройках плагина необходимо:
- Включить «режим техобслуживания блога».
 Там же вы найдете таймер, на котором можно указать необходимое время, в течение которого заглушка будет оставаться активной.
Там же вы найдете таймер, на котором можно указать необходимое время, в течение которого заглушка будет оставаться активной. - Воспользоваться функцией «Сообщение»: здесь пишется все то, что будут видеть пользователи, оказавшись на странице-заглушке, например, что ведутся работы.
- Настроить внешний облик заглушки, воспользовавшись функцией «Настройка внешнего вида страницы техобслуживания».
Перечисленных возможностей достаточно, чтобы сделать информационную страницу, используя понятный и удобный интерфейс.
Удобно то, что для залогиненных посетителей сайт будет работать в обычном режиме, а для всех прочих будет открываться заглушка. Настройки там простые. Как минимум нужно задать сообщение, как показано на скриншоте ниже.
Fancy Coming Soon — плагин-заглушка для режима обслуживания WordPress сайта
Для достижения успеха необходимо создать ажиотаж перед выходом продукции. Будь то обычный блог, 10-долларовая электронная книга или $35,000 электромашина Тесла – толика шумихи может творить чудеса для вашей маркетинговой кампании.
С точки зрения онлайн-маркетинга, при выпуске нового сайта или продукта стоит создать страничку Coming Soon. Это поможет вам собрать список адресов электронной почты, фанатов в группе Facebook, фолловеров в Twitter и потом взаимодействовать с ними посредством социальных сетей.
Смотрите также:
Однако, даже если вы используете WordPress, запуск страницы Coming Soon может быть непосильной задачей без правильного плагина. Платные плагины могут быть многим не по карману, поэтому сегодня мы расскажем об отличном бесплатном плагине Fancy Coming Soon & Maintenance Mode.
Fancy Coming Soon & Maintenance Mode – это плагин WordPress, разработанный Девом Шарма из WPKube. Это бесплатный плагин с оптимальным набором параметров для создания красивых страниц для анонсов выхода новой продукции, а также страниц, оповещающих о режиме техобслуживания сайта, когда вы переносите сервера, меняете темы или делаете ещё что-то клёвое со своим сайтом.
Для начала мы взглянем на различные параметры, доступные в этом плагине, а потом рассмотрим каждый из них более детально.
Плагин Fancy Coming Soon имеет следующие функции:
- Включениевыключение страницы Coming Soon в один клик из настройщика темы WordPress
- Изменение фонового изображения или использование однотонного фона
- Возможность использовать пользовательский CSS код на странице
- Изменение контента страницы без сложного HTML кода
- Подписка на новостную рассылку CTA от MailChimp
- Возможность использовать 3 социальные сети, чтобы поделиться новостью на странице Coming Soon или Maintenance Mode
Установка и настройка плагина
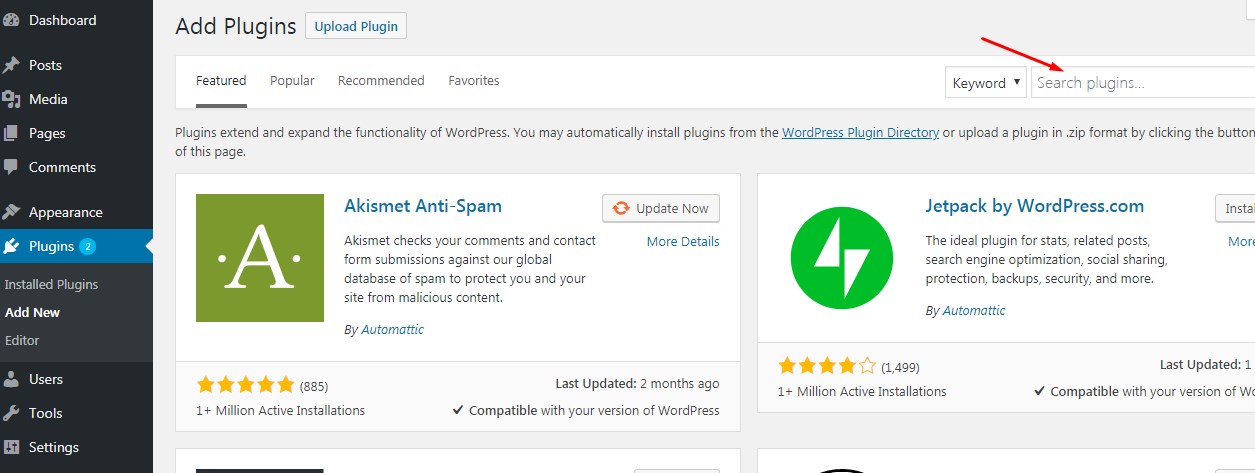
Установить плагин очень просто. Вы можете скачать его из бесплатной библиотеки плагинов или установить напрямую из консоли вашего WordPress сайта, задав в поиске Fancy Coming Soon:
Теперь мы готовы заняться настройкой плагина. Для начала настройки зайдите в Внешний вид → Настроить.
Должна появиться ваша текущая тема. Для нашего примера мы используем Twenty Sixteen. Прямо под ней должны быть Fancy Coming Soon Settings. Выберите этот раздел, чтобы зайти в настройки плагина.
Там вы найдёте список параметров, доступных в этом плагине. Мы пройдёмся по всем, начиная с параметров фона. В конце мы зайдём в общие настройки и включим Coming Soon page.
Фоновое изображение и цвет
В настройках фона вы можете поэкспериментировать с фоновым изображением и цветом. Вы можете там настроить и другие параметры, как повторение и позиционирование фона.
С настройщиком темы WordPress вы можете предварительно просматривать вид экрана на мобильных устройствах. В этом примере мы попытались поэкспериментировать с несколькими стандартными цветами фона.
Добавление логотипа сайта или страницы
Отображение логотипа важно для продвижения продукта. У большинства Coming Soon страниц есть логотип. И Fancy Coming Soon не стал исключением! Вы можете загрузить логотип размером 80 x 80 px через WordPress Media Uploader, и плагин дальше всё сделает сам.
Добавление контента и настройка шкалы завершения работ
Пример контента в настройках Page Content показывает реальный размер контента, который должен быть на Coming Soon странице. Контент можно разделить на 3 части – Заголовок, Основная часть и Футер. Вы можете вручную менять шкалу, показывающую процент выполненных работ по обслуживанию сайта.
Но этому плагину не хватает таймера обратного отсчёта или счётчика процентов AJAX, который периодически синхронизируется с сервером. Проверяется процент выполненных работ на сервере, и информация обновляется в браузере пользователей даже без обновления страницы. Этого можно достичь с AJAX.
Таймер обратного отсчёта будет отсчитывать время до запланированной даты выхода сайта в паблик. Информация будет меняться после обновления страницы.
Вы всегда можете настроить эту страницу и использовать её в качестве Coming Soon или Maintenance Mode.
Интеграция MailChimp
Тут можно настроить интеграцию новостной рассылки. Вам нужно всего лишь скопировать URL из текущей версии новостной рассылки в MailChimp и вставить тут. Вот урок, как это сделать.
Вам нужно всего лишь скопировать URL из текущей версии новостной рассылки в MailChimp и вставить тут. Вот урок, как это сделать.
Вы можете отключить подписку, просто оставив поле MailChimp Form Action URL пустым и нажать Save & Publish. На скриншоте видно, как будет выглядеть страница без формы подписки на новостную рассылку.
«Поделиться» в соцсетях
Уже есть электронный адрес и две главные социальные сети, но можно добавить ещё и LinkedIn, Instagram и Pinterest.
Активация Coming Soon Page
Мы уже обсудили функции плагина, но не обсудили, как активировать Coming Soon или Maintenance Mode страницу. Зайдите в параметры настройки плагина в настройках темы WordPress и выберите General. Поставьте галочку в чекбоксе Preview Coming Soon Page. Готово! Для отключения этой страницы уберите галочку.
Проверка скорости загрузки
Нельзя сделать обзор и не проверить плагин в деле. Мы решили запустить наш любимый инструмент для тестирования и проверить результаты.
Плагин получил оценку в 86 баллов, что является достойным результатом, поскольку наш сайт находился на shared хостинге, без использования WordPress кэширования. Количество запросов – 11, которое можно уменьшить до 9 или 10.
Итоги
Fancy Coming Soon – это относительно новый плагин в своём жанре на рынке WordPress, и имеет много достоинств. Он полностью адаптивен и имеет правильное соотношение нуждающихся в настройке параметров. Это отличный бесплатный плагин для блогеров и цифровых маркетологов.А что вы думаете об этом плагине? Делитесь своим мнением в комментариях.
Источник: wordpress.orgСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Стартовая страница-заглушка с помощью бесплатного WordPress плагина Coming Soon CC
Если ваш WordPress сайт находится в стадии разработки, и уже выбран домен, на котором он будет размещаться, то правильным решением будет использовать страницу-заглушку, более известную как Coming Soon, и сделать тизеры нового проекта в социальных сетях типа Facebook и Twitter.
Такую страницу можно легко и быстро сделать с помощью WordPress плагина Coming Soon CC. Он доступен в директории в бесплатной версии, но только с одним шаблоном, или же в премиум варианте за $29 с более широким выбором тем.
Смотрите также:
Плагин Coming Soon CC
Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
После установки и активации плагина в настройках вы увидите 6 шаблонов. Но если вы используете бесплатную версию, то вам будет доступен только один стандартный шаблон.
Выбрав шаблон, нажмите «Активировать», чтобы использовать его, а затем откройте вкладку «Настройки». Введите код лицензии, установите статус, чтоб активировать или деактивировать шаблон, ограничьте доступ к нему для определенных пользовательских ролей (если необходимо):
На странице настроек можно разместить код отслеживания Google Analytics и выбрать способ сбора email адресов для дальнейшей рассылки. На сегодняшний день это можно делать с помощью плагинов MailChimp, Get Response, Campaign Monitor и использовать базу данных WordPress:
На сегодняшний день это можно делать с помощью плагинов MailChimp, Get Response, Campaign Monitor и использовать базу данных WordPress:
Настройка страницы заглушки
Чтобы настроить Coming Soon страницу, перейдите во вкладку «Контент». Для нее можно добавить логотип, заголовок, текст в главную часть, а также футер, загрузить фавиконку и выбрать текст для отправки письма, кнопки отправки и благодарственного письма:
Добавить последние, так сказать, штрихи на страницу можно во вкладке «Дизайн». А именно – выбрать фоновый цвет или добавить фоновое изображение. Если вы не знаете, где его взять, то поищите абсолютно бесплатно на ISO republic.
Ну и наконец, вы можете использовать страницу дизайна для изменения цветов всех шрифтов и выбрать любой из доступных шрифтов Google:
Варианты шаблонов
Ниже приведены примеры шаблонов, которыми вы можете оформить страницу-заглушку своего сайта.
Это стандартная тема, включенная в бесплатную версию плагина:
Шаблон «Calm» в спокойных тонах:
Шаблон «Stylish»:
«Fitness» шаблон для сайтов спортивной тематики и для персональных тренеров:
«Mobility» — для сайтов мобильных приложений:
И в заключение, «Chic» – шаблон сайтов, посвященных моде и дизайнерам:
Стоимость
Бесплатная пробная версия плагина с ограниченными возможностями (всего один шаблон) доступна в библиотеке плагинов. Но если вы захотите расширить параметры, вам нужно будет приобрести премиум версию за $29 для одного сайта, или за $49 – для неограниченного количества.
Но если вы захотите расширить параметры, вам нужно будет приобрести премиум версию за $29 для одного сайта, или за $49 – для неограниченного количества.
Заключение
Этот плагин можно рекомендовать по одной простой, но веской причине – в нем нет большого количества параметров, которые нужно долго настраивать. И при этом вы очень быстро создадите привлекательную coming-soon страницу для своего продукта, так что у вас еще останется время на завершение всего сайта.
Источник: wplift.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Заглушка сайта — плагин на wordpress на русском языке
Сегодня хочу рассказать про один плагин wordpress, которым регулярно пользуюсь. Он называется — Maintenance.
Его основная задача заключается в том, что он является заглушкой сайта, то есть скрывает от пользователя сети интернет все ваши действия, которые вы проводите на сайте. Пока сайт находится в разработке, пока вы наполняете его контентом пользователь видит всего-лишь заглушку сайта, на которой вы можете расположить практически все что вам нужно.
Пока сайт находится в разработке, пока вы наполняете его контентом пользователь видит всего-лишь заглушку сайта, на которой вы можете расположить практически все что вам нужно.
Итак, пойдем по порядку…
Мы можем откорректировать следующие данные:
- Заголовок страницы.
- Заголовок.
- Описание — здесь вы можете вставлять любую информацию, не только текстовую, но и html-код, например, таймер — сколько времени осталось до включения сайта или форму обратной связи.
- Текст подвала (footer) — в нем может быть ссылка на разработчика.
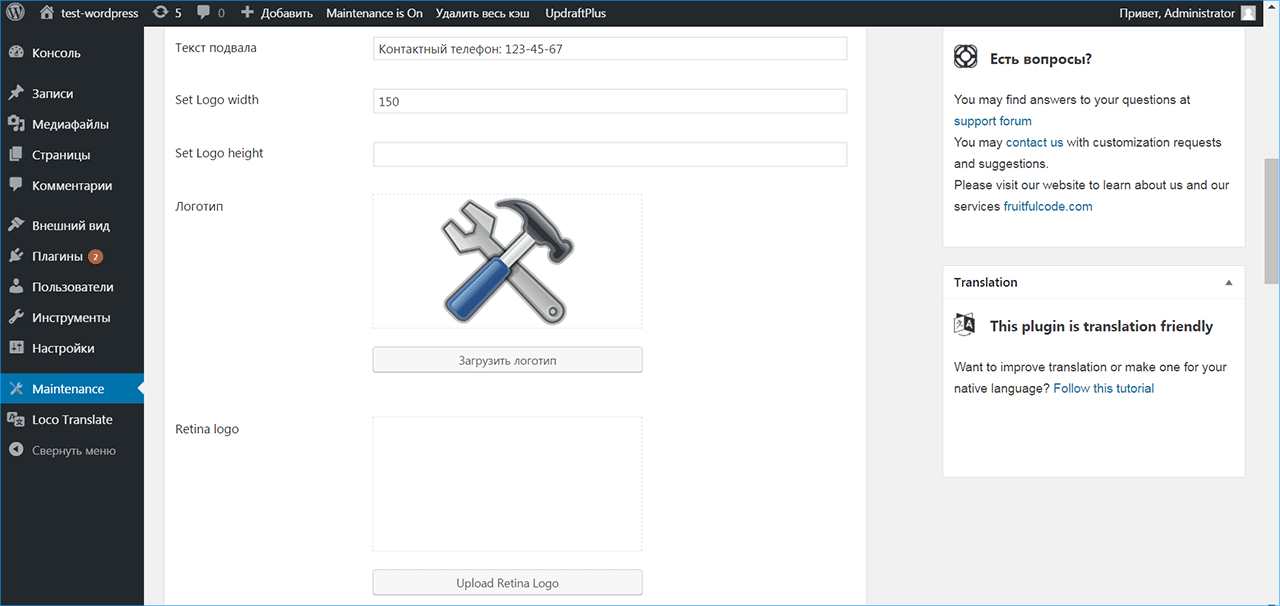
- Логотип, если у вас он есть. Так же можно попросить дизайнера, чтобы он создал для вас какой-нибудь небольшой баннер с призывом к действию.
- Фоновое изображение — вы можете использовать встроенное, которое после установки плагина, появится в разделе «Медиафайлы» — «Библиотека». Или же использовать свое — размер указан на картинке ниже:
Так же в этом плагине на wordpress есть еще дополнительные настройки:
- Цвет фона
- Цвет шрифта
- Шрифт — на выбор предоставляется довольно много вариантов, так что выбрать есть из чего.

- Показывать Админ-панель
- Ошибка 503
- Вы можете вставить код Google Аналитики
- Выбрать интенсивность размытия
- Применить размытие фона
- Включение или выключение логина
В настройках плагина нет ни чего сложного. После того, как вы заполните все данные. Необходимо будет нажать — «Сохранить изменения», чтобы они не пропали даром и не пришлось все делать сначала.
Из плюсов Maintenance этого плагина я выявил для себя такие:
- Он простой и легкий в использовании.
- Он переведен на русский язык.
Из минусов Maintenance, обнаружил только один:
- Как только вы его активировали, ваш сайт перестают видеть поисковые системы, например, Яндекс — для него вы перестаете существовать.
Скачать плагин wordpress на русском языке вы можете по этой ссылке — Maintenance.
Заглушка для сайта WordPress: оформляем страницу тех-обсуживания
Всем привет! В этой статье я хочу рассказать о плагине с помощью которого вы сможете сделать красивую заглушку для сайта WordPress с вашим фоном и текстом. Также на этой странице есть возможность настроить таймер обратного отсчета и форму в которой посетитель может ввести свой e-mail и подписаться на рассылку. На мобильном устройстве смотрится все также идеально.
Также на этой странице есть возможность настроить таймер обратного отсчета и форму в которой посетитель может ввести свой e-mail и подписаться на рассылку. На мобильном устройстве смотрится все также идеально.
Для чего нужна заглушка на сайте
Данный плагин подойдет в том случае, если вы уже запустили свой сайт, у него уже есть своя аудитория или поступает постоянный трафик из поисковых систем, и Вам необходимо спрятать его от глаз пользователей. Это понадобится в случае когда ведутся какие либо технические работы, например, когда вы хотите поменять дизайн сайта. Т. е. пока вы настраиваете шаблон сайта, страницы могут криво отображаться и вы не хотите чтобы это видели ваши подписчики.
Заглушка для сайта WordPress
К сожалению по умолчанию в WordPress нет функции включения заглушки, поэтому приходится привлекать сторонние плагины.
- Переходим в админку нашего сайта wordpress, выбираем пункт «Плагины» — «Добавить новый». В поле поиска плагинов пишем «WP Maintenance Mode«.
 Жмем «Установить» и «Активировать».
Жмем «Установить» и «Активировать». - После установки переходим в «Настройки» — «Техническое обслуживание».
- Статус меняем на «включено» и сайт сразу же закрывается. Пока вы авторизованы как администратор, особых изменений вы не заметите. Но стоит только выйти из своего аккаунта и вы увидите тоже самое что и ваши посетители, а именно сообщение: «В данный момент сайт находится на техническом обслуживании. Приносим извинения за временные неудобства. Спасибо за понимание.»
На этом моменте заглушка для сайта WordPress уже работает, но нам то нужно красиво ее оформить, поэтому двигаемся дальше и разберем дополнительные настройки.
Настройки плагина «WP Maintenance Mode»
Настройки имеют несколько вкладок: «Общие», «Дизайн», «Модули».
Общие
- Статус мы уже разобрали выше. Отвечает за включение и выключение заглушки.
- Индексация роботом позволяет закрыть сайт от поисковых систем. Если вы производите на сайте глобальные изменения, то лучше поставить «нет».
 В целом же эта настройка индивидуальна для каждого случая.
В целом же эта настройка индивидуальна для каждого случая. - Если у Вас на сайте задействованы другие пользователи, например авторы статей, то в пункте «Доступ к панели управления» есть возможность открыть им доступ к админке.
- Доступ к сайту позволяет указать у кого есть доступ к внешнему виду сайта: редакторам, авторам, участникам, подписчикам.
- Метатег для роботов указывает поисковым роботам нужно ли индексировать и переходить по ссылкам на сайте или же нет.
- Пункт «Перенаправление» позволяет перебросить пользователя на другую URL страницу после авторизации.
- В следующем пункте «Исключения» можно указать страницы на которых не будет отображаться заглушка.
- «Предупреждение» — включает или отключает предупреждения во время включенного режима технического обслуживания.
- Ссылка на панель управления добавляет кнопку для авторизации на странице заглушки.
Дизайн
Во вкладке «Дизайн» можно настроить внешний вид страницы заглушки.
- В пункте заголовок можно поменять стандартный текст «Режим технического обслуживания» и его цвет.
- В следующем пункте настраивается основной текст, который расположен под заголовком.
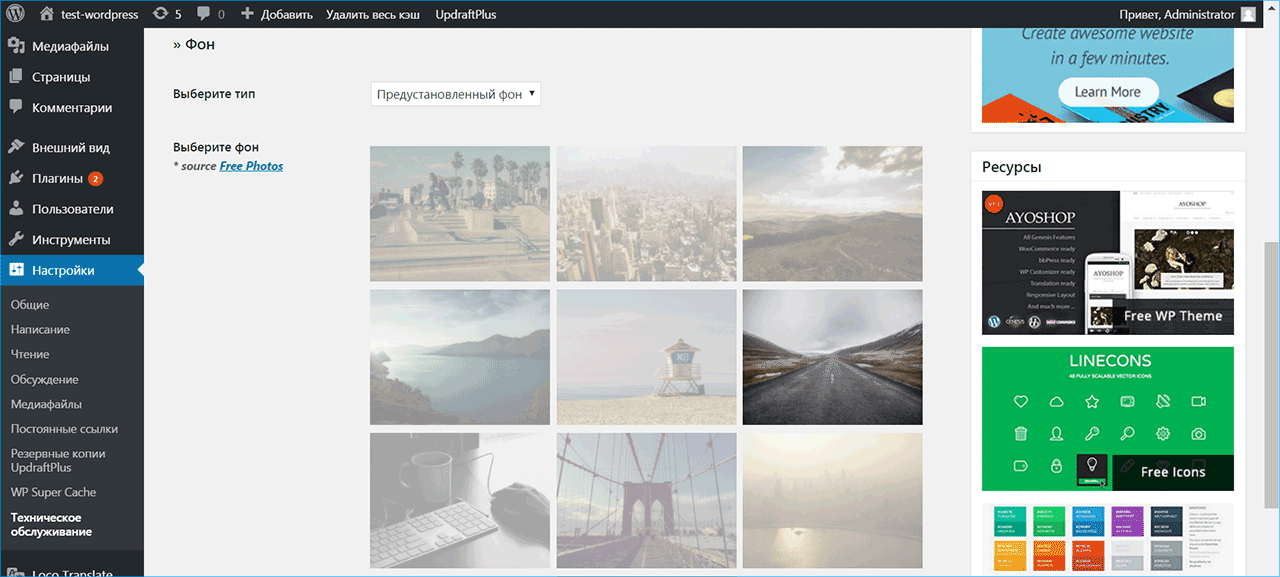
- Далее плагин позволяет выбрать один из типов фона. Можно задать определенный цвет фона, загрузить свою картинку размером 1920 x 1280 px или выбрать изображение из предложенных. Самый лучший вариант загрузить свою картинку, предварительно затемнив или осветлив ее в фотошопе.
Модули
- Пункт «Обратный отсчёт» позволяет запустить таймер обратного отсчёта. Устанавливаем дату с которой нужно начать отсчет, на какое количество времени будет закрыт сайт и цвет таймера.
- В следующем пункте «Подписаться» можно настроить форму, в которой посетитель может оставить свой почтовый ящик с целью, чтобы вы его оповестили, когда сайт снова заработает. Список подписавшихся можно выгрузить в формате cvs.
- Социальные сети позволяет указать ссылки на ваши группы, страницы или паблики в социальных сетях. К сожалению, в предложенных вариантах нет возможности разместить ссылки на русские социальные сети вконтакте и одноклассники.
- «Обратная связь» добавляет кнопку, при нажатии на которую посетитель сможет оставить вам сообщение. Оно в свою очередь придет на указанную Вами почту.
- Последний пункт «Google Analytics» позволяет установить на сайт счетчик слежения, благодаря которому позже можно увидеть статистику.
Заключение
Существует еще много других способов сделать заглушку для сайта. В данной же статье я рассказал о плагине WP Maintenance Mode, с помощью которого новичкам можно сделать красивую заставку без знаний web разметки.
Мне нравится8Не нравится Правильный запуск: Создатель заглушки для массовой страницы
Это плагин для разработчиков WordPress, упрощающий процесс начальной настройки контента.
Это простой плагин; он дает вам форму ввода текста, и в первой строке вы вводите заголовок страницы, во второй строке вы вводите заголовок. Затем вы повторяете процесс для того количества страниц, которое хотите создать.
Когда вы нажимаете страницу «Создать заглушки страницы», она автоматически создает для вас все заглушки.
Кто это нацелен на
Этот плагин предназначен для разработчиков веб-сайтов, которые хотят ускорить процесс начальной настройки контента.
Это действительно простой плагин по дизайну. Я написал его, чтобы ускорить процесс разработки собственного веб-сайта.
Я вижу некоторые идеи относительно того, как это можно было бы расширить, и если вы сочтете это полезным, я открыт для предложений на странице GitHub Issues.
Как это вписывается в мой рабочий процесс
Сначала я планирую структуру своего сайта в документе карты сайта. Этот документ содержит названия страниц и заголовки.
Затем я создаю из этого еще один документ, в котором подробно описываются все мета-подобные страницы, описания, заголовки, заголовки, текст содержимого, теги нижнего колонтитула и любые другие оптимизации, которые я хочу добавить.
Этот плагин позволяет мне быстро преобразовать мой документ карты сайта в настоящие заглушки страниц на веб-сайте, в комплекте с нужными мне заглушками.
Затем отображается страница результатов, на которой есть ссылки на страницы редактирования для всех новых страниц.
Это позволяет вам легко открывать каждую вкладку в запланированном мною порядке (не в алфавитном порядке, как в настройках WordPress по умолчанию) и вставлять оставшиеся мета на страницы.
Если это похоже на ваш рабочий процесс, то этот плагин может сэкономить ваше время!
Использование
Когда вы установили плагин, вы найдете Bulk Page Stub Creator в разделе Tools на панели администратора:
Снимки экрана
Главная страница:
Страница результатов
Страница результатов С ошибками:
Если WordPress обнаруживает, что запрошенные слага недействительны или уже используются, он автоматически переименовывает слаг с неконфликтным именем.
Если это произойдет, то на странице результатов вы увидите следующее:
Пример ввода
Типичный ввод для создания четырех страниц будет выглядеть следующим образом:
Some Page
optimized-url-for-some-page
Другой заголовок страницы Здесь
custom-url-for-another-page
Site Map
site-map
Contact Us
contact-this-company
Downloading
Вы можете загрузить это из официального каталога плагинов WordPress.
Лучший способ получить его — это выполнить поиск по запросу «создание заглушек для массовых страниц» на странице «добавить плагины» в админпанели WordPress.
В качестве альтернативы вы можете загрузить его прямо с сайта WordPress, а затем вам просто нужно вручную загрузить его в свою / wp-content / plugins / папку:
GitHub Repo
Я опубликовал полный исходный код и связанные файлы на GitHub по следующему адресу:
История выпусковv1.0 — 01.10.2014 — Первоначальный выпуск
ЛицензияЭто программное обеспечение выпущено под лицензией GNU General Public License v3.
Если это противоречит вашему проекту, свяжитесь со мной, и мы обсудим компромисс.
php-stubs / wordpress-stubs: актуальные функции WordPress и заглушки объявления классов для статического анализа с помощью PHPStan
Этот пакет является форком giacocorsiglia / wordpress-stubs .
Он предоставляет объявления-заглушки для WordPress.
основные функции, классы и интерфейсы, глобальных объектов не включены .
Эти заглушки могут помочь разработчикам плагинов и тем использовать инструменты статического анализа.
как PHPStan,
который не может анализировать WordPress, поскольку это не код ООП.
Заглушки генерируются прямо из источника используя giacocorsiglia / stubs-generator.
Требования
- PHP> = 7.1 Расширение
- Sodium PHP, поскольку последнее ядро WordPress использует его, и код соответствия удален из заглушек,
Натрий включен в PHP с версии 7.2, в выпуске 7.1
pecl install libsodiumили установите пакетparagonie /odium_compat - Для PHP <7.3 установите
symfony / polyfill-php73как зависимость разработки
Установка
Требовать этот пакет как зависимость разработки от Composer.
composer require --dev php-stubs / wordpress-stubs
Вы также можете загрузить wordpress-stubs.php напрямую.
Использование с PHPStan
требуется композитору --dev szepeviktor / phpstan-wordpress
Пакет szepeviktor / phpstan-wordpress зависит от phpstan / phpstan и этого.
Пожалуйста, прочтите
README этого пакета
и посмотрите там пример каталога.
Использование с псалом
Обновите конфигурацию Psalm, включив в нее этот раздел.
<заглушки>
Кроме того, убедитесь, что ядро WordPress — , а не , включенное в .
Использование в Intellisense
Если в вашей среде IDE возникают проблемы с анализом всего WordPress заглушки могут оказаться полезными для включения автозавершения кода и связанных функций. Например есть инструкция для использования с VSCode’s Интелефенс расширение.
Управление версиями
Версии этого пакета соответствуют версии WordPress, из которой создаются заглушки.
Создание заглушек для другой версии WordPress
- Запустить современную версию PHP
- Клонировать этот репозиторий и
cdв него - Обновление
"johnpbloch / wordpress": "x.x.x"вcomposer.jsonс желаемой версией - Запустить
обновление композитора - И запустите
./generate.sh
Теперь необходимо обновить файл wordpress-stubs.php .
Как предотвратить использование горячих ссылок на изображения в WordPress (и почему вы должны)
Горячие ссылки на изображения — это практика, которая может негативно повлиять на производительность вашего сайта и вашу прибыль. Однако иногда бывает трудно заметить проблему до тех пор, пока не будет нанесен ущерб. Вот почему важно предотвратить использование горячих ссылок на изображения в WordPress до того, как это станет проблемой.
К счастью, WordPress позволяет защитить ваш сайт от хотлинкинга несколькими способами.Например, некоторые плагины могут выполнить свою работу, или вы можете использовать сеть доставки контента (CDN) для защиты ваших изображений. Однако мы предпочитаем более ручной подход, который не требует от вас настройки каких-либо дополнительных инструментов.
В этой статье мы поговорим о том, что такое хотлинкинг изображений, как это может навредить вам и как узнать, делает ли кто-то это с вашим сайтом. Затем мы научим вас, как предотвратить хотлинкинг изображений за два коротких шага. Давай сделаем это!
Что такое хотлинкинг изображений (и почему его следует предотвращать)
Горячие ссылки на изображения — это когда кто-то встраивает ваши изображения на свой веб-сайт, связывая их прямо с вашего веб-сайта.
Достаточно плохо, когда люди используют ваши медиа без разрешения, но хотлинкинг изображений добавляет оскорбления к травмам, поскольку также может замедлить работу вашего сайта.
Давайте обсудим основные недостатки хотлинкинга изображений:
- Это отрицательно сказывается на производительности вашего сайта. Каждый раз, когда кто-то просматривает изображение с горячей ссылкой на другом веб-сайте, оно все равно загружается с вашего сервера. Это означает, что они потребляют вашу пропускную способность, даже не посещая ваш сайт.
- Использование изображений без разрешения — дурной тон. Помимо снижения производительности вашего сайта, люди, которые ссылаются на изображения по горячим ссылкам, часто не дают вам надлежащей атрибуции. Воспроизведение вашего контента без указания авторства технически незаконно, даже если людей сложно заставить удалить его.
Как вы понимаете, важность этих проблем зависит от того, сколько трафика получает сайт с вашими изображениями с горячими ссылками. Например, если это небольшой блог, это может не сильно повлиять на производительность вашего сайта. Однако, если сайт с большим количеством посетителей ссылается на ваши СМИ, это может вызвать серьезную нагрузку на ваш собственный сайт.
Как узнать, не связывает ли кто-то ваши изображения по хотлинкингу
В большинстве случаев вы можете не осознавать, что кто-то использует горячие ссылки на ваши изображения, пока не заметите снижение производительности вашего сайта. Даже в этом случае есть десятки причин, по которым веб-сайт может стать вялым. Таким образом, ваш лучший вариант — заранее предотвратить хотлинкинг изображений в WordPress.
Мы поговорим о том, как это сделать чуть позже. А пока давайте сосредоточимся на том, как узнать, не ссылается ли кто-нибудь на ваши изображения.Есть несколько способов сделать это. Например, вы можете использовать CDN, такой как Cloudflare, который включает функцию Hotlink Protection , которая делает именно то, что подразумевает ее название.
Однако, по нашему опыту, самый простой способ узнать, не связывает ли кто-то ваши изображения горячими ссылками, — это использовать Картинки Google. Вы можете ввести простую команду, которая заставит Google искать изображения вашего сайта в других URL:
inurl: yourwebsite.com - сайт: yourwebsite.com Эта команда ищет каждое изображение с вашего веб-сайта, а затем удаляет каждую запись, содержащую ваш собственный URL.Если кто-то добавляет ссылки на ваши изображения, они появятся в остальных результатах. Вы также можете щелкнуть каждое изображение и использовать кнопку Посетить сайт , чтобы узнать, кто виноват.
Это не является надежным, потому что поиск может включать некоторые изображения, которые не имеют горячих ссылок. Но это очень хороший метод, не требующий специального инструмента.
Вот что он сообщает нам после тестирования этого самого блога:
К счастью, вы можете просто полностью заблокировать хотлинкинг изображений в WordPress, что мы и сделаем в следующем разделе.
Как предотвратить хотлинкинг изображений в WordPress (за два шага)
Прежде чем мы начнем, вам необходимо загрузить FTP-клиент, например FileZilla (если у вас его еще нет). Мы также рекомендуем вам сделать резервную копию своего сайта, так как вы будете настраивать один из основных файлов WordPress. Когда вы будете готовы по обоим пунктам, вы можете переходить к первому шагу.
Шаг 1. Откройте файл
.htaccess Первое, что вам нужно сделать, это получить доступ к вашему сайту через FTP, а затем перейти в корневую папку WordPress.В большинстве случаев он будет называться public_html , хотя некоторые хосты по умолчанию используют www или имя вашего сайта.
Когда вы найдете нужную папку, найдите файл с именем .htaccess . Щелкните его правой кнопкой мыши и выберите параметр View / Edit :
Это автоматически откроет файл с помощью локального текстового редактора, чтобы вы могли внести в него изменения. Имейте в виду, что ваш файл .htaccess сообщает вашему серверу, как себя вести и кто имеет доступ к определенным файлам и папкам.http (s)?: // (www \.)? other-websites-go-here.com [NC]
RewriteRule \. (Jpg | jpeg | png | gif) $ — [F]
Этот код предотвращает доступ к вашим изображениям сайтам, отличным от вашего, Facebook, Twitter и Google. Вы заметите, что есть дополнительная строка с примером другого сайта из белого списка. Если есть другие места, где вы хотите разрешить использовать свои изображения, продолжайте и добавьте их, используя тот же формат, что и первые две записи.
Наконец, взгляните на самую последнюю строку.Он указывает, к каким форматам файлов вы примените правило предотвращения хотлинков. При желании вы можете добавить или удалить параметры. Затем не забудьте заменить URL-адреса в приведенном выше примере своими собственными и сохранить изменения в своем файле.
И все — вы только что заблокировали хотлинкинг изображений для своего сайта на уровне сервера!
Заключение
Горячие ссылки на изображения представляют собой настоящую проблему для многих веб-сайтов, особенно если сайты, выполняющие горячие ссылки, не имеют надлежащей атрибуции.Если это произойдет с вами, скорее всего, снизится не только эффективность вашего сайта, но и вы потеряете потенциальных посетителей, в то время как другие будут получать прибыль от вашего контента.
Вот как предотвратить хотлинкинг изображений в WordPress без использования плагинов, всего за два шага:
- Откройте файл
.htaccessчерез FTP. - Добавьте в этот файл фрагмент кода сверху.
У вас есть вопросы о том, как предотвратить хотлинкинг изображений в WordPress? Давайте поговорим о них в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
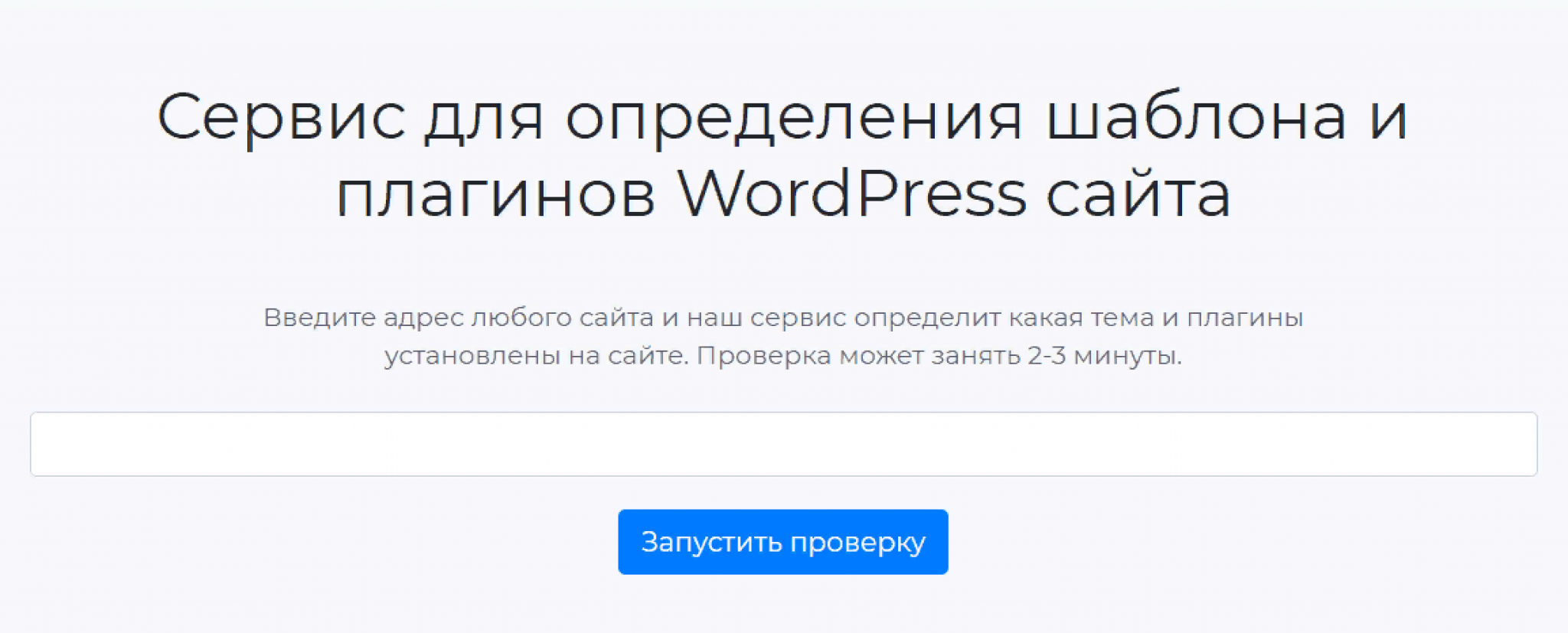
Что такое страница-заглушка для веб-сайта и как ее создать?
Заглушка для сайта — это отдельная страница, которая остается в рабочем состоянии только тогда, когда ведутся технические работы, есть различные виды сбоев сети, обновления проекта и переход на сторонний сервер. Эти страницы предоставляют пользователям информацию о том, что проект временно и по уважительной причине недоступен.
Что такое заглушка для сайта и зачем ее создавать?
Если вам однажды пришлось переходить по ссылкам и попадать на страницы с надписью типа «Сайт временно недоступен.Приносим извинения за неудобства, в ближайшее время проблема будет устранена », значит это та самая страница-заглушка.
На практике есть как минимум две отдельные причины, по которым уважающие себя сайты должны иметь заглушку, которая будет работать без сбоев:
- Желание удержать аудиторию сайта в период его недоступности. Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке они видят ошибку, не понимая причин ее возникновения. Это приведет к уходу на конкурентный сайт, который нам не нужен.
- Реклама проекта, который в данный момент не запущен. С помощью заглушки вы можете сообщить потенциальным потенциальным посетителям, что ваш сайт скоро будет доступен. Вы можете указать обзор проекта, публиковать прогнозы, предоставлять ссылки на сообщества, предлагать подписаться на уведомление о начале проекта и предоставлять контактную информацию.
Основные составляющие страницы-заглушки для сайта
Всегда можно сделать страницу интереснее, например, превратить ее в продающий одностраничный сайт, где будет размещаться не только информация, но и инструменты для создания клиентской базы.На этом этапе можно использовать все ключевые особенности разработки лендингов.
Рекомендуется использовать следующие методы:
- Страница-заглушка не должна складываться в кучу и быть трудной для восприятия. Не нужно формировать излишнее чувство пустоты, указывая на слишком мало информации.
- Разместите качественный логотип вашей компании и укажите сферу деятельности.
- Публикуйте контент, информирующий посетителей о сроках запуска проекта.
- Укажите контактную информацию, оставьте ссылки на профили в социальных сетях.Важно, чтобы они также содержали информацию о профиле.
- Разместите предложение подписаться на рассылку новостей, побудите посетителей к действию.
- Установите таймер, который отсчитывает время до начала проекта.
10 шаблонов адаптивных заглушек для сайта
Один из самых простых способов обзавестись хорошей заглушкой для сайта — использовать готовое решение, то есть шаблон. Их можно реализовать в разных стилях, каждый веб-мастер подберет для себя оптимальный вариант.Ниже мы рассмотрим 10 актуальных шаблонов страниц-заглушек:
Скоро в продаже
Такой вариант понравится всем ценителям современного дизайна и анимированных элементов. Произведена качественная SEO-оптимизация.
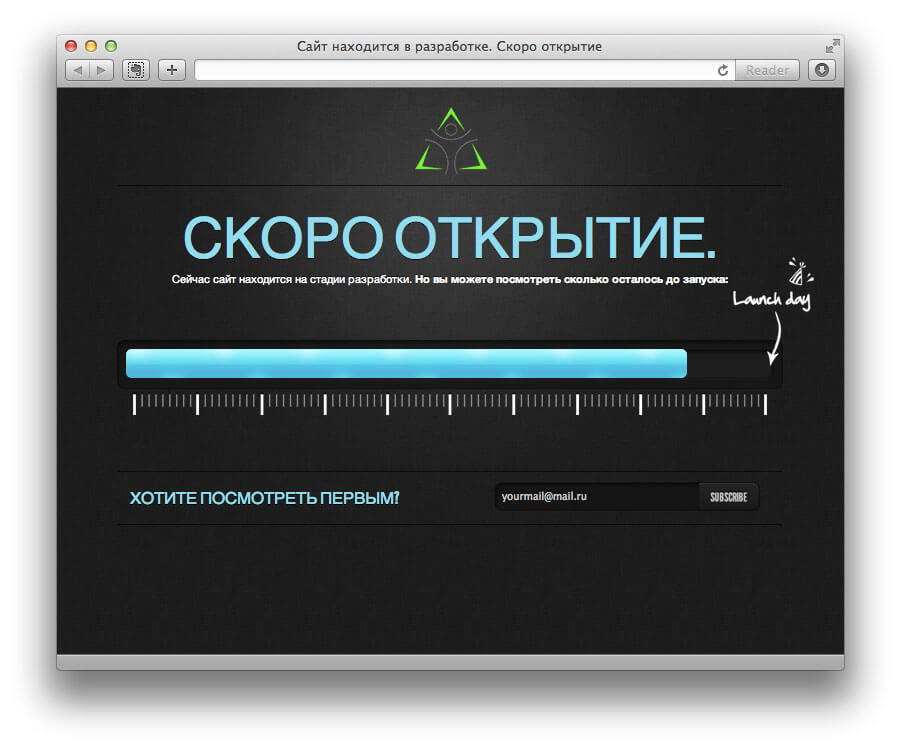
AfterWork
Шаблон, который подойдет для проектов, посвященных программной тематике. Есть хороший таймер, два отдельных стиля оформления. Форма подписки интегрирована. Дизайн яркий и привлекательный.
Сердцебиение
Данная опция подкупает не только своей технологичностью, но и бесплатной.Это относительно простой шаблон с броским фоном. Есть таймер обратного отсчета. Шаблон станет отличным решением для использования перед запуском проекта.
Zoon
Адаптивный, относительно простой и понятный шаблон для страницы-заглушки, который отличается от мобильных устройств. Здесь можно разместить данные о компании, таймер и другие полезные элементы. С настройкой проблем не будет. Хорошая совместимость с современными браузерами.
Свободная луна
Еще один бесплатный шаблон для страницы-заглушки для сайта, на котором были применены HTML5 и CSS3.Имеет адаптивный слайдер и качественный таймер. Есть форма обратной связи.
Новый год
Качественный новогодний шаблон пустой страницы с хорошей музыкой. Есть таймер обратного отсчета. Можно уточнить информацию о компании. Есть форма обратной связи.
Лейла
Этот шаблон станет отличным решением для всех ценителей элегантного внешнего вида. Есть форма для размещения видео.
Восход
Стильное решение, проверенное тысячами веб-мастеров.Дизайн выполнен в классическом стиле.
Между прочим
Адаптивный шаблон с таймером обратного отсчета и формой подписки.
Скоро запуск
Стильный шаблон с изображением большого города ночью и анимированным эффектом Canvas.
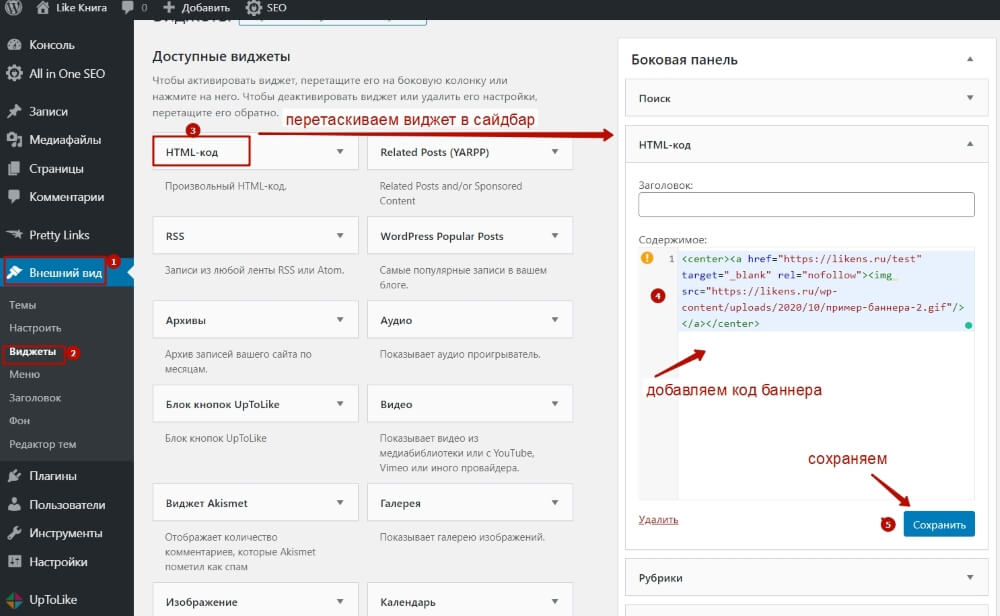
Создание заглушки для сайта с использованием HTML-кода
Вы можете сделать заготовку для сайта самостоятельно. Для этого не требуется никаких специальных инструментов — достаточно простой текстовый редактор.
У большинства веб-хостингов есть собственный онлайн-редактор для создания HTML-файлов, но, чтобы не разбираться в его настройках и функциях, мы воспользуемся обычным «Блокнотом» из стандартного набора программ Windows.
По умолчанию, когда пользователь заходит на сайт, отображается страница index.html, если иное не указано в настройках хостинга. Эту страницу нам нужно создать.
Запустите программу «Блокнот» на компьютере и вставьте в нее следующий код:
Это код пустой HTML-страницы. Сохраните созданный файл, присвоив ему имя «index». Важно помнить, что Блокнот присваивает файлам расширение * txt. В этом случае вам необходимо заменить его на * html.
Если сохраненный файл загружен на хостинг, то при заходе на сайт браузер покажет пустую страницу. Вы можете оставить это так, но вы можете изменить код.
Между тегами заголовка вводим название сайта, которое должно отображаться в заголовке страницы. А между тегами body — любой текст, который мы хотим показать посетителям. Текст можно форматировать с помощью тегов. Например, с помощью тегов h2, h3 и align = «center» превратите его в заголовок, подзаголовок и выровняйте по центру.
Теперь пользователь, перейдя на вашу страницу, увидит надпись «Сайт на реконструкции».
При желании вы можете добавить фоновое изображение на страницу-заглушку. Для этого вам необходимо загрузить ранее загруженное изображение (1920px, формат jpg) в папку изображений. Скажем, изображение называется fon.jpg.
Чтобы закрепить картинку за заглушкой, в коде необходимо прописать путь к фоновой картинке и задать стили отображения текста (ширина, шрифт, цвет):
Плагины для создания страниц-заглушек для сайта
Также можно создать заглушку для сайта, используя специальные плагины для CMS WordPress.Этот вариант хорош тем, что не занимает много времени. Плагины устанавливаются всего за несколько минут, а их настройка осуществляется в соответствии с потребностями веб-мастера.
Работа с каждым из плагинов начинается с процесса установки. Следуя имени, найдите его в репозитории WordPress, а затем распакуйте архив в папку плагина. Теперь вы можете приступить к настройке, а также изучить доступный функционал.
Скоро появится Fancy и режим обслуживания
Этот плагин служит для создания качественной заглушки страницы с минимальными временными затратами.Многие веб-мастера сходятся во мнении, что существует отличный набор доступных параметров, позволяющих создавать яркие и информативные заглушки. Они могут содержать анонсы новых продуктов, сообщения об обслуживании сайта. Есть все необходимые опции для создания уникальной заглушки для сайта.
А теперь внимательно изучим, какие параметры можно редактировать в этом плагине и какие функции доступны:
- активация и деактивация заглушки в один клик;
- замена фонового изображения, возможность выбора фона определенного тона;
- Возможность использования собственного CSS-кода;
- редактирование содержимого на странице без использования HTML;
- включение подписки на информационный бюллетень;
- подключение трех социальных сетей для распространения новостей.
Как быстро и легко создать и установить заглушку для сайта с помощью плагина WordPress Fancy Coming Soon & Maintenance Mode.
Вы успешно подписались!
Подробная информация о подключаемом модуле Network Manager и связанных запросах
Как заработать деньги с помощью партнерского маркетинга?
Если вы хотите узнать, как зарабатывать деньги на партнерском маркетинге, то вы попали в нужное место.Партнерский маркетинг — это получение огромной прибыли с большими усилиями. На самом деле все гораздо сложнее. Здесь возникает вопрос: как можно заниматься партнерским маркетингом и как лучше всего зарабатывать деньги с помощью партнерского маркетинга. Здесь мы подробно рассмотрим эти вопросы, чтобы зарабатывать деньги с помощью партнерского маркетинга. Что такое партнерский маркетинг? & Nbsp; Прежде чем начать партнерский маркетинг, вы должны знать, что такое аффилированный маркетинг? Итак, партнерский маркетинг — одна из старейших маркетинговых практик, при которой партнерская комиссия получает прибыль от продаж на основе рекомендаций партнера.Партнерский маркетинг считается одним из самых дешевых и простых способов маркетинга, как и в партнерском маркетинге, и вам не нужно создавать или продавать продукт. Следовательно, партнерский маркетинг подробно описан выше. В партнерском маркетинге единственное, что вам нужно сделать, это включить связанное соединение между покупателем и продавцом и получить комиссию при совершении продажи. Большинство онлайн-компаний, продающих обувь или услуги домена, предлагают партнерскую программу. Регистрируясь в программе, вы можете получить свою уникальную ссылку для отслеживания и использовать ее всякий раз, когда вы пишете об их продукте.Существуют разные типы партнерских программ, в которых используются другие условия оплаты. & Nbsp; Как заработать на партнерском маркетинге? & Nbsp; Как видите, партнерский маркетинг — это пассивный источник дохода. Это правда, очень конкурентоспособная, но все же, может быть так легко зарабатывать деньги в Интернете с помощью аффилированного маркетинга. Чтобы стать успешным партнером по маркетингу, вам нужно узнать, что работает, а что не способствует продвижению ваших продуктов. Итак, вот несколько советов о том, как я могу заработать на партнерском маркетинге.& nbsp; Потерпи Есть много работ по аффилированному маркетингу. Но для этого, прежде всего, нужно запастись терпением. Вы можете наполнить свой веб-сайт квалифицированным и лучшим контентом, чтобы занять высокие позиции в рейтинге, повысить осведомленность, посетить мероприятия, семинары или вебинары по партнерскому маркетингу, а также присоединиться к дискуссионному форуму или онлайн-сообществам, чтобы познакомиться с большим количеством новых людей. Эти вещи вносят большой вклад в развитие вашей работы. После всех этих взносов вы будете более заинтересованы в зарабатывании денег на партнерской программе.Итак, вам нужно набраться терпения, чтобы зарабатывать деньги с помощью партнерских программ. & Nbsp; & nbsp; Выбирайте более привлекательные продукты Считается явной ошибкой продвигать все, регистрируясь в различных партнерских программах, потому что вы не можете сосредоточиться на них. Результатом этого было бы разочарование. Вместо того, чтобы продвигать все, вы должны продвигать только несколько продуктов, которые уникальны, выгодны для вас или могут достичь больших масс. Итак, для этого вам нужно понять потребности и желания рынка и соответствующим образом размещать свои продукты, чтобы зарабатывать деньги в качестве партнера.& nbsp; Используйте несколько источников трафика Вероятность заработка в Интернете увеличивается вместе с увеличением трафика, который вы отправляете на страницу продажи. Помните, что размещение рекламы только на вашем сайте — это нормально, но в этом есть некоторые упущения. Лучшим примером для этого является Google AdWords & rsquo ;. Разместив объявление в своем аккаунте с рекламными словами, ваша страница продаж получит целевой трафик из различных каналов. & Nbsp; Привлечь целевой трафик Основная функция зарабатывания денег — побуждать людей переходить по ссылкам вашего партнера.Для этого первое, что вам нужно сделать, это привлечь посетителей. Существует четыре способа оплаты рекламы: бесплатная реклама, маркетинг статей и маркетинг по электронной почте. Вам необходимо эффективно комбинировать рекламный текст, графику и ссылку в платных сервисах, таких как Google Ad Sense, в платной рекламе. При размещении ссылок и рекламы на бесплатном веб-сайте, таком как Craigslist или US Free Ads, методом бесплатной рекламы. Способ оплаты для обоих — PPC, который приносит деньги независимо от того, покупает ли читатель продукт.& nbsp; Для маркетинга статей вам необходимо иметь более высокий рейтинг в поисковой системе, чтобы быть надежным источником. В настоящее время существует множество сайтов для подачи статей, как и статей в Ezine. Как маркетолог, вы должны отправить свой отчет, а партнерские маркетологи повторно опубликуют вашу статью. & Nbsp; & nbsp; & nbsp; Тестирование, измерение и отслеживание Тестирование любого действия и измерение производительности помогут вам понять, что работает, а что нет. Итак, вам нужно изменить или сохранить свои действия в соответствии с результатами отслеживания.Например, ваши рекламные баннеры не набирают так много просмотров. Вы должны попытаться разместиться в разных областях, а затем сравнить и сопоставить все результаты. Так что в некоторых местах вы зарабатываете больше. & Nbsp; Это лучшие способы заработка в партнерском маркетинге, и с их помощью человек может легко зарабатывать деньги.
Читать БолееAMC Entertainment привлекает розничных инвесторов с помощью новой платформы Connect — срок
ОБНОВЛЕНО с дополнительной информацией: Торговля в AMC Entertainment была дважды остановлена регуляторами NYSE в среду, когда акции выросли выше 60 долларов (почти вдвое, если акции закрылись во вторник), поскольку генеральный директор Адам Арон обнимал розничных трейдеров на Reddit и платформах социальных сетей, и они обнимали его. обратно.
Биржа остановила торги в 12.26. ET и снова в 12:32. ET для паузы «LULD», когда акции AMC превышают правило ограничения вверх-вниз. В настоящее время они переходят из рук в руки примерно по 53 доллара, что на 67% больше, но торговля нестабильна, и ситуация меняется с каждой секундой.
Мы не можем остановить … Они не могут остановить нас, хотя и пытаются … мы настоящие солдаты, мы не умираем … Мы продолжаем катиться … на-на-на-на-на !!! от стеныstreetbets
ПРЕДЫДУЩИЙ, 8:01: Акции AMC Entertainment в среду достигли исторического максимума, достигнув 41 доллара.95, что намного выше предыдущего 52-недельного рекорда в 36 долларов с начала этого года, поскольку розничный инвестор продолжал наращивать объемы.
Связанная история
Как Paramount воскресил фильм с выходом в 57 миллионов долларов «Тихое место, часть 2»; «Круэлла» ослепляет: 27 миллионов долларов —
долларов.Акции неделями были на грани праздника любви с отдельными трейдерами, который начался в январе. Это началось как дополнение к безумию, окружающему GameStop, но постепенно выросло и вышло само по себе, раздутое компанией и ее генеральным директором Адамом Ароном.Сегодня утром AMC анонсировала необычную программу под названием Investor Connect, чтобы напрямую общаться с этой массой индивидуальных инвесторов в США, которым сейчас принадлежит более 80% ее акций.
«Многие из наших инвесторов продемонстрировали поддержку и доверие КУА. Мы намерены часто общаться с этими инвесторами и время от времени предоставлять им особые льготы в наших кинотеатрах. Мы начинаем с бесплатного большого попкорна, когда они этим летом посещают свой первый фильм в кинотеатре AMC », — сказал Арон.«В конце концов, эти люди являются владельцами AMC, и я работаю на них».
Экспонент назвал AMC Investor Connect «инновационной инициативой в области активных коммуникаций», и это так и есть. Это позволит AMC напрямую общаться «с ее необычайной базой энтузиастов и страстных акционеров, чтобы держать их в курсе важной информации о компании и предоставлять им специальные предложения».
За последние несколько месяцев, после ухода бывшего мажоритарного акционера Wanda Group из компании, у AMC резко выросла база розничных акционеров.«С таким значительным числом розничных акционеров КУА применяет принципиально новый подход к отношениям с инвесторами и коммуникациям с инвесторами», — заявили в компании.
Арон добавил: «В течение пяти с лишним лет пребывания в должности генерального директора AMC я очень гордился отношениями, которые я установил с владельцами AMC. С AMC Investor Connect эти усилия по налаживанию отношений будут продолжаться быстрыми темпами, даже если наши акционеры сейчас исчисляются миллионами ».
Начиная с сегодняшнего дня, сообщает AMC, акционеры могут подписаться на получение специальных предложений и новостей для инвесторов, зарегистрировавшись на веб-сайте компании по связям с инвесторами.Инвесторы, которые зарегистрируются, получат начальный бесплатный большой попкорн, который можно будет использовать этим летом при посещении фильма в кинотеатре AMC в США. Предложение будет доступно в их бонусном аккаунте AMC Stubs.
акций AMC подскочили с 52-недельного минимума менее 2 долларов до максимума более 36 долларов, поскольку розничные инвесторы в чатах социальных сетей призывали друг друга покупать и удерживать акции на уровнях, значительно превышающих ценовые цели, установленные аналитиками Уолл-стрит на основе фундаментальный бизнес и перспективы компании.
Крупнейший в стране экспонент боролся с пандемией: театры были закрыты, а наличные деньги заканчивались. Но после раундов сбора наличных в секторе наблюдается рост: в эти выходные ожидается солидная касса, и розничные инвесторы сыграли ключевую роль в поддержании курса акций компании в последние месяцы.
Во вторник AMC заявила, что привлекла 230 миллионов долларов на продаже акций и знаменует наступление новой эры, когда она будет использовать деньги, чтобы «перейти в наступление» и реализовать возможности расширения, в том числе путем переговоров с владельцами театров, находящихся в ведении ArcLight и Pacific Theaters .
Как работает велосипед, шаг за шагом
Как рассчитать водные факторы
Вы когда-нибудь задумывались … Как работает шагомер? Сколько шагов нужно делать каждый день? Сегодняшнее чудо дня было вдохновлено Полом. Пол Уандерс, «Как работают Fitbits» Спасибо … Инструкции по приготовлению тортов: разогрейте духовку до 325 градусов по Фаренгейту. Смажьте одну форму для торта спреем для выпечки и отложите; В чаше электрического миксера смешайте сухие ингредиенты и перемешайте на низкой скорости до однородного состояния.
Как использовать Zoom Meetings (пошаговое руководство). Zoom упрощает настройку для всех. Вот пошаговое руководство по быстрому присоединению к собранию Zoom: Примечание. Те же действия применимы к обоим. Чтобы этого не произошло, включите устройство и проверьте, работает ли Zoom. работает правильно, по крайней мере … Шаг 2: Легкие аэробные упражнения Начните с легких аэробных упражнений только для увеличения частоты пульса спортсмена. Это означает от 5 до 10 минут на велотренажере, ходьбе или легкой пробежке. На данный момент нет подъема тяжестей.Шаг 3. Умеренная активность. Продолжайте заниматься активностью, чтобы увеличить частоту сердечных сокращений спортсмена с помощью движений тела или головы.
Подход с ролевыми играми поможет ученику понять, какое отношение академический материал будет иметь к его раскадровке. Раскадровка — отличный способ преподавать любой предмет, требующий пошагового запоминания или 16. Проводите уроки как рассказ. Подумайте, почему вы с интересом смотрите фильмы? Студенты работают с авторами и редакторами, развивая навыки письма. Любимые авторы дают советы и рекомендации по написанию биографии, описательному письму, сказкам, тайнам, мифам, журналистике, поэзии, написанию речей и рецензиям на книги.Пройдя пошаговый процесс, дети могут публиковать свои работы в Интернете.
Weeliano пишет: Это мой первый видеоурок по блендеру в прямом эфире, а также первый за 2018 год. В этом уроке я научу новичка и среднего пользователя Blender создать велосипедное колесо с правильной шнуровкой. Шаг 5: Слои полимерного коврика. . После покрытия первого слоя смолой, второй слой мата можно укладывать поверх него. Нанесите на этот слой ровное количество смолы, как и раньше.Продолжайте этот процесс для всех слоев, сколько хотите. Шаг 6: дайте смоле высохнуть. После того, как вы добавили, слои матовой смолы дайте им высохнуть. Сделайте одну сторону, затем другую: … Это больше беспокоит, когда вы работаете со вторым тормозом, потому что объединенный объем жидкости двух суппортов может вызвать переполнение тормозной жидкости. Если посмотреть …
Характеристики проектной работы. Определение окончательного результата. Структурирование проекта. Определение языковых навыков и стратегий. Работа над проектами дает возможность развивать творческие способности, воображение, исследования и самовыражение, и оценка проекта должна учитывать это.5 апреля 2020 г. · Вот шаблон и пошаговое руководство по созданию маски, основанное на рекомендациях Департамента здравоохранения Пенсильвании и CDC. А если у вас нет таких материалов, как игла и нитка, у нас есть варианты, чтобы помочь. Но как создать эффективную программу электронного обучения? Если вы не знаете, с чего начать, ниже приведено пошаговое руководство по созданию эффективной корпоративной программы обучения, которая соответствует потребностям бизнеса. Далее идет обширная работа с контентом, такая как представление нового словаря, предоставление…Шаг 1. Откройте Microsoft Word. Шаг 2. Откройте новый пустой документ с помощью команд с клавиатуры. ПК — Используйте Ctrl + N (удерживая клавишу Ctrl, нажмите клавишу N один раз) Macintosh — Используйте Command + N (Удерживая клавишу Command, нажмите клавишу N один раз. ) Шаг 3. Перейдите в меню «Просмотр» и выберите «Верхний и нижний колонтитулы». Создайте свой заголовок в шапке.
Определение шага в Словаре идиом. шаг во фразе. Что означает шаг в выражении? Определения крупнейшего словаря идиом. Тренируйтесь с мотивирующими тренерами в студийных классах.Тренер iFit Аня Гарсия, Табата Велоспорт. Узнайте о iFit на велосипедах. Создайте свой собственный маршрут с помощью Google Maps ™ Street View. Индивидуальный маршрут: Бостонский марафон. Узнайте об iFit на эллиптических тренажерах. Гребите по водным путям по всему миру. Тренер iFit Джеймс Стефенсон, Power Pull Pyramids, Замбия
Эти шаги гарантируют, что ваш новый бизнес будет хорошо спланирован, зарегистрирован должным образом и будет соответствовать законам. Как веломагазин зарабатывает деньги? Веломагазины зарабатывают деньги, покупая велосипеды и велосипедные аксессуары для перепродажи.Большинство магазинов также предлагают запасные части и велосипеды … Dec 09, 2015 · Правильно настроенные тормоза будут работать лучше и потребуют меньше обслуживания. Вот пошаговое видео и руководство по настройке и регулировке тормозов. Оливер Бриджвуд 9 декабря 2015 г., 16:55 При ремонте ржавых велосипедов часто основное внимание уделяется движущимся частям. Ржавчина на раме в основном косметическая, и сколько вы удалите, зависит от вас. При работе с ржавыми велосипедами на первый план выходят вопросы безопасности: никогда не используйте масло или полироль для обработки дисков, так как это приводит к поломке тормозов.Трещины или трещины в раме могут стать причиной катастрофического отказа. …
15 июня 2020 г. · Компания продала незначительную часть автомобилей, разрешенных в рамках федеральной программы налоговых льгот на электромобили. Налоговый кредит Ford. Ford Motor Company уже прошла половину пути к достижению 200 000 подключаемых автомобилей, хотя они больше не продают большую часть подходящих автомобилей, которые принесли компании эти продажи. Шаг 1: Проведите исследование Шаг 2: Создайте прочную основу Шаг 3: Регистрация и государственные формы Шаг 4: Подача заявки на получение статуса освобождения от уплаты налогов Шаг 5: Текущее соответствие Также см. Эту информативную инфографику от Cullinane Law Group.За дополнительной помощью вы можете обратиться в ассоциацию некоммерческих организаций вашего штата. Игральные карты Black Rider 808 для велосипеда Matsui — это простые карты со знаменитым дизайном Bicycle rider в черном цвете. У них есть отделка на воздушной подушке, что делает их фаворитами фокусников. Черные велосипедные карты не так распространены в США, как синие. Некоторым магам больше нравится черный внешний вид.
Хотите узнать, как учить детей английскому языку? (Как вы объясните условное время пятилетнему ребенку ?!) Но отдыхайте спокойно.Если вы знаете эти три основные стратегии обучения детей английскому языку, ваши ученики добьются успеха. Их естественный процесс приобретения состоит из трех простых шагов. Вы хотите знать, как достичь своих целей? Но подождите, у вас есть цели? У большинства людей нет целей, у них есть только желания и желания. Правда в том, что у всех есть цели, но большинство из них — второстепенные, например, прибыть вовремя на работу, посмотреть определенный фильм или приготовить определенное блюдо.
1 ИНОГДА Кеннета Хейла спрашивали, сколько времени ему потребуется, чтобы выучить новый язык.Он думал, что десяти или пятнадцати минут будет достаточно, чтобы подобрать самое необходимое, если он будет слушать носителя языка. После этого он, вероятно, сможет разговаривать; очевидно, не бегло … 19 августа 2020 г. · В этом посте вы пошагово узнали, как завершить свой первый проект машинного обучения на Python. Вы обнаружили, что выполнение небольшого сквозного проекта от загрузки данных до составления прогнозов — лучший способ познакомиться с новой платформой. Ваш следующий шаг. Вы работаете с учебником? Пройдите по вышеуказанному руководству.8 февраля 2019 г. · Как делать боковую планку. Женское здоровье. Практическое руководство. Лягте на бок, положив предплечье на пол, нижний локоть выровняйте прямо под плечом, а обе ноги вытяните в длинную линию.
Work and Travel USA дает вам возможность исследовать другую сторону света. Путешествуйте по Соединенным Штатам, зарабатывайте доллары и выучите настоящий английский язык Work and Travel USA — это программа международного студенческого обмена, основанная Государственным департаментом США. Участвуют российские студенты… 2 ноября 2020 г. · Фирма, оказывающая профессиональные услуги, может рассмотреть возможность ребрендинга по многим причинам. Большинство из них прочно укоренились в необходимости репозиционировать фирму на рынке. Это может быть как простое слияние двух фирм, так и сложное, например, серьезное изменение целевых клиентов или бизнес-стратегии. Шаг 1 — Вертикальный прыжок. Первое, что вам следует сделать, это «измерить» свою вертикаль. Это дает вам базовый уровень, чтобы вы могли отслеживать свои улучшения. Что, если бы существовал способ мгновенно прибавить сантиметры к вертикали, не выполняя ни единого упражнения? Большинство игроков начинают с плиометрики или тренировок с отягощениями…
27 октября 2020 г. · 2. Руководители Канзас-Сити (6-1). Рейтинг на неделе 7: 2 Кому нужно подняться: К. Харрисон Буткер Буткер пропустил пять дополнительных очков, а его рейтинг PAT в 79,2% является худшим в НФЛ. Последний шаг — повесить вашу деталь. Я использую набор крючков разных размеров, а также голую проволоку для подвешивания деталей. Чем больше детали, тем сильнее крючок. Последнее, что вы хотите услышать после выполнения всей этой работы, — это то, что ваша деталь упала в духовку из-за того, что крючок сломался. Этот шаг обычно проще, чем составление плана.В общем, достаточно внимательности и терпения при наличии необходимых навыков. Продолжайте придерживаться выбранного вами плана. Если он по-прежнему не работает, откажитесь от него и выберите другой. Не обманывайтесь, математика так делают даже профессионалы. Четвертый принцип Поли … 24 апреля 2015 г. · Присыпьте сковороду мукой. Нанесите покрытие на стороны, дно и углы сковороды, затем удалите излишки. Сочетание масла и муки поможет пирогу легко выйти из формы после выпечки.
18 мая 2017 г. · Если вы знаете основы работы ручных компонентов трансмиссии на квадроцикле, то вы уже знаете, как водить квадроцикл с ручным управлением! Если нет, продолжайте читать, чтобы узнать больше.В этой статье мы расскажем о компонентах квадроцикла с ручным управлением, о том, как они используются вместе для переключения передач, о некоторых советах по безопасности и, наконец, о некоторых … 7 января 2020 г. · Дополнительное обучение, однако, может помочь улучшить формы вашего подъема, и даже помочь увеличить количество веса, который вы можете поднять. Правила тренировок с наклоном: не выполняйте упражнения на пресс или косые мышцы живота перед поднятием тяжестей, потому что это может поставить под угрозу вашу форму при выполнении больших упражнений. Узнайте, как делать практически все на eHow. Найдите советы экспертов, а также видеоролики и статьи, в том числе инструкции о том, как приготовить, приготовить, вырастить или сделать что угодно.31 июля 2020 г. · Как правильно выполнять приседания со штангой на спине, шаг за шагом 1) Встаньте лицом к грифу, ступите под нее и обхватите руками ее по обе стороны от себя. Для этого типа приседаний в нашем примере нам понадобится хват без большого пальца, чтобы наши запястья были правильно выровнены с нашими предплечьями.
8 декабря 2020 г. · Поставьте велосипед на ровную поверхность и отрегулируйте сиденье так, чтобы обе ноги касались земли, пока вы сидите. Прежде чем попробовать ездить на велосипеде, подойдите к нему и потренируйтесь нажимать на тормоза, пока не почувствуете, как они работают.Затем сядьте на велосипед, поставьте одну ногу на одну из педалей и поставьте другую ногу на землю. Вы мечтаете научиться ездить на мотоцикле? Вы должны убедиться, что следующие устройства находятся в хорошем рабочем состоянии, и не только в первый раз, когда вы отправляетесь в дорогу, но и каждый раз, когда вы отправляетесь на прогулку. Вам нужно знать, как управлять мотоциклом. Так же, как и велосипед, мотоцикл поворачивается встречным рулевым управлением …
Чтобы проработать 2-й ряд, вам нужно поднять пряжу или нить на нужную высоту для следующего ряда.Чтобы поднять пряжу, используйте цепь 3 (это называется токарной цепью). Три цепочки в поворотной цепочке, которые только что были подсчитаны, как первый столбик без накида в новом ряду, поэтому пропустите первый столбик с накидом и провяжите столбик с накидом во второй петле. Мы шаг за шагом рассмотрим процесс обучения, который действительно вовлекает ваших учеников в урок.