Как установить WordPress — База знаний
WordPress это бесплатная CMS с открытым исходным кодом, которая устанавливается в несколько кликов мыши. Мы покажем вам, как установить WordPress на общем хостинге под управлением панели управления cPanel.
Bu muhim: Siz allaqachon tugallangan loyihani hostingga joylashtirishingiz mumkin. Siz loyihani mahalliy serverda qurishingiz kerak va shundan keyingina tayyor loyihani xostga tayinlang. Xosting shaxsiy server emas.
Это важно: Вы можете развернуть уже готовый проект на хостинге. Вы должны собрать проект на локальном сервере и уже потом разметить готовый проект на хостине. Хостинг, это не персональный сервер.
1) Авторизируйтесь в панели управления cPanel
- зайти в панель управления доступы были отправлены на контактный электронный адрес.
- или перейдя из личного кабинета в нужную услугу.

2) Перейдите в раздел softaculous apps installer и откройте модуль WordPress
3) Нажмите на Установить
4) В открывшемся окне обратите внимание на пункт: Путь установки. Если вы только приобрели домен и/или хостинг не рекомендуется использовать https. Здесь же вы можете выбрать домен или под домен для установки CMS.
4.1) Укажите надёжный пароль для Администратора
5) Начните установку
6) Дождитесь окончания процесса
На данном этапе установка
Видео урок:
Связанные статьи
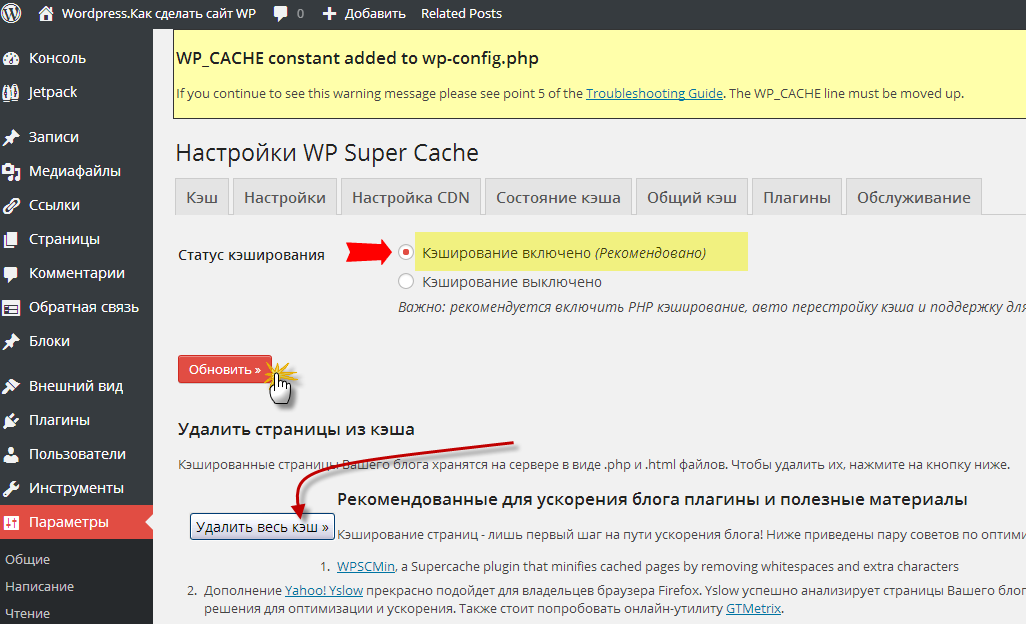
Установка и настройка плагина WordPress Super Cache
Плагин WordPress Super Cache
Что он умеет и как им пользоваться. Краткое описание:
Позволяет…
Краткое описание:
Позволяет…
Как создать symlink в cPanel
Существует несколько способов создания символической ссылки в панели управления cPanel.Мы будем…
Развёртывание проекта Git
На всех серверах с cPanel установлен модуль который позволяет всем абонентам, самостоятельно…
Установка Laravel в cPanel
Laravel это бесплатный веб-фреймворк с открытым исходным кодом, который устанавливается в…
Как сменить пароль от WordPress
WordPress это бесплатная CMS с открытым исходным кодом, которая устанавливается в несколько…
Как установить WordPress – пошаговая инструкция
Добрый день, дорогие вебмастера!
Сегодня мы расскажем вам о том, как установить WordPress на хостинг. Рассматривать мы будем два способа: простой – с помощью встроенных в хостинг скриптов. И более сложный, где придется загружать файлы вручную. Какой из них более предпочтителен – решайте сами.
Рассматривать мы будем два способа: простой – с помощью встроенных в хостинг скриптов. И более сложный, где придется загружать файлы вручную. Какой из них более предпочтителен – решайте сами.
Друзья, эта статья является частью рубрики “Как создать информационный сайт”. Пройдите 10 простых уроков и запустите свой доходный сайт уже сегодня. Ну или завтра, если у вас уже вечер.
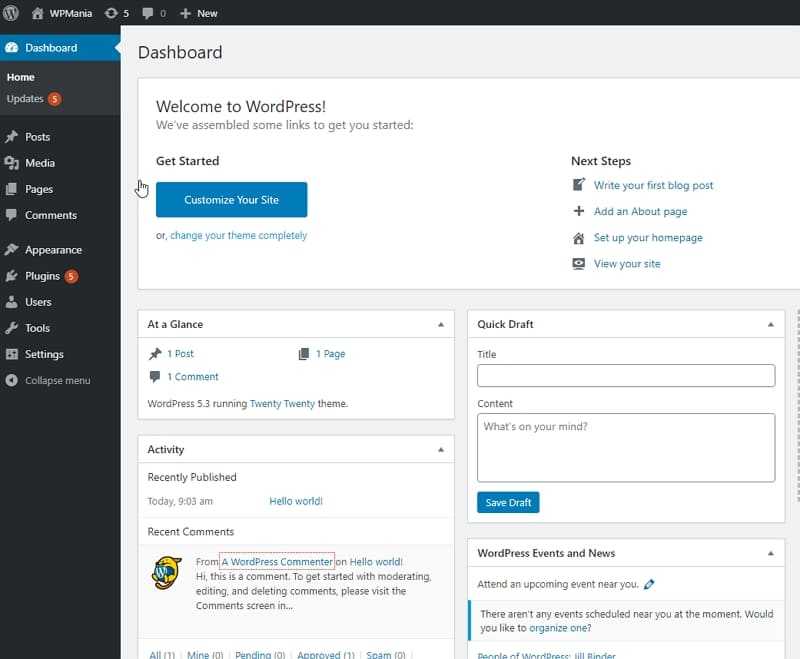
Автоматическая установкаВ 2021 году почти все достойные хостинги умеют устанавливать данную CMS автоматически. Вам нужно лишь нажать пару кнопок и вуаля – сайт готов. Скрипт сам создаст базу данных и закинет необходимые файлы в папку. Он же привяжет домен к сайту. Давайте рассмотрим на конкретном примере. Допустим, на хостинге Beget. Регистрируем аккаунт и переходим в панель управления.
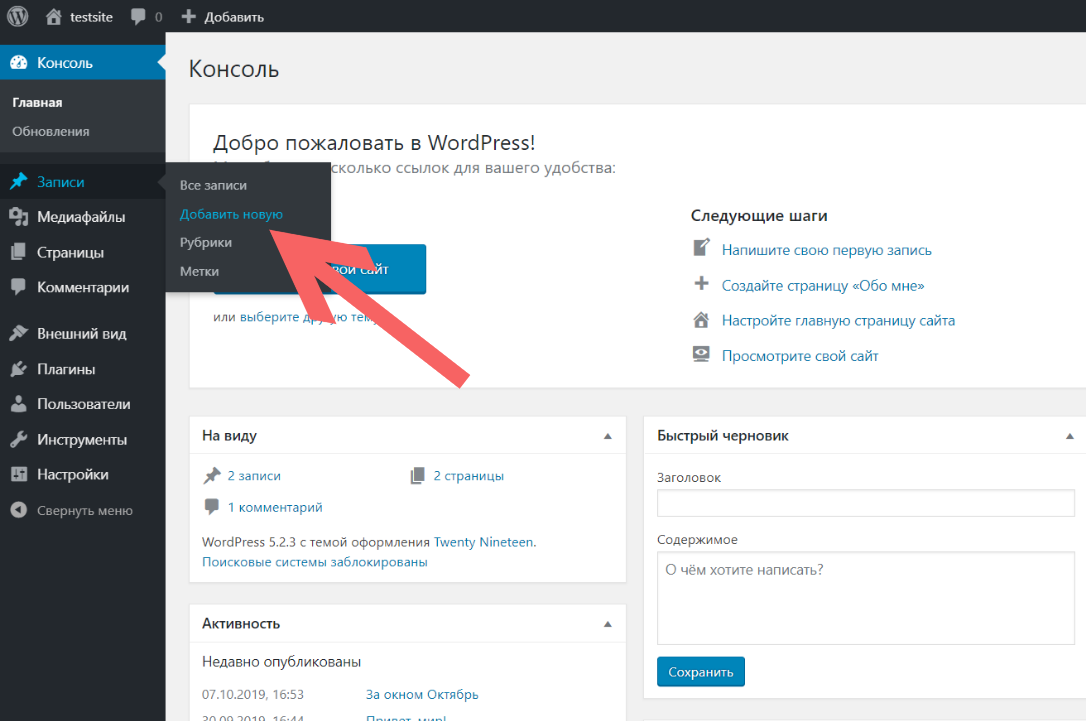
Прямо в списке инструментов мы можем заметить пункт CMS – Установка систем управления. Он-то нам и нужен.
Просто нажимаем на иконку и переходим к списку всех платформ, доступных для установки.
Как мы видим, ВордПресс находится на самых топовых местах в списке (оно и понятно, самая популярная CMS). Обратите внимание, что подобным способом можно установить не только ВП, но и любую другую систему управления контентом. Весь процесс особо ничем не отличается. Кликаем на нужную, после чего переходим к следующему этапу.
Откроется вот такое окно, куда мы должны ввести все данные. Сайт для установки и домен по умолчанию, думаю, выбрать труда не составит. А вот на данных для управления можно остановиться подробнее. Кстати, два последних поля скрыты по умолчанию. Кнопка “Расширенные параметры БД” поможет вам их открыть.
Итак, данные для управления сайтом:
- Описание: вводим любое, потом можно сменить.
- Логин администратора: обычно используется admin, но лучше будет, если вы зададите любой другой.
- Пароль администратора: желательно делать его посложнее. Участились случаи взлома сайтов на ВП путем перебора.

- Email: сюда будут приходить все оповещения.
- Имя/Пользователь БД: всегда создается с префиксом логин_имя базы данных. Вписываем любое.
- Пароль: также делаем посложнее.
Все эти данные желательно где-то сохранить, чтобы в случае забывания (а это, поверьте, бывает часто), вы легко смогли восстановить доступ к сайту. Как только все заполнили – нажимаем на синюю кнопку “Установить”.
Выскочит вот такое окно. Ждем пару минут, после чего переходим на домен и видим чистый только что установленный ВордПресс.
Автоматическая установка присутствует на большей части современных хостингов. Если в панели управления нет такого пункта, то лучше бы вам задуматься о смене хостинг-провайдера. В любом случае, как я уже сказал, скриптовая установка есть во всех популярных сервисах: Timeweb, тот же Beget, REG.RU и прочих. Скорее всего у вашего провайдера тоже есть такая возможность.
Здесь же отметим, что везде разные панели управления. Вы можете не разобраться в ней с первого раза, поэтому проще написать в техническую поддержку при возникновении проблем.
Здесь все чуть сложнее. Перед установкой самого WP вам предстоит выполнить ряд действий, которые могут показаться не очень-то простыми, особенно для новичков. Но ничего, тяжело в учении – легко в бою. Этот навык может вам пригодиться в дальнейшем.
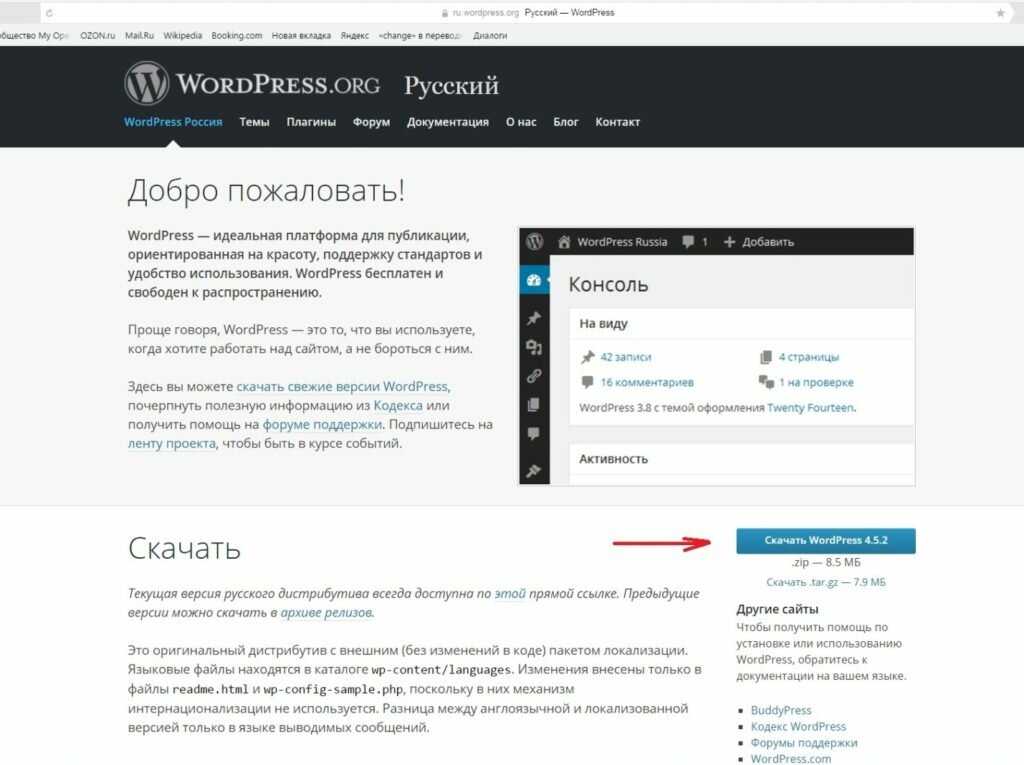
Рассматривать ручную установку мы будем на примере все того же сервиса – Бегет. Но перед тем как мы перейдем к непосредственным действиям внутри панели управления, нам нужно скачать файлы самого WordPress. Идем на официальный сайт WP, прямо в раздел загрузок. Нажимаем на синюю кнопку посреди страницы и загружаем актуальную версию на свой компьютер.
Сейчас это версия 4.9.7 (тогда как в скрипте была 4.9.4, не всегда скрипты поддерживаются в актуальном состоянии). На выходе мы получаем zip-архив с файлами нашей CMS.
Распаковываем папку в удобное место, после чего снова переходим в панель управления. На этот раз перед установкой нам нужно вручную создать базу данных. Для этого мы идем в соответствующий раздел нашего хостинга. В Beget это “Управление базами данных MySQL”. Открыв его, мы увидим такое окно. Туда нужно ввести название и пароль.
На этот раз перед установкой нам нужно вручную создать базу данных. Для этого мы идем в соответствующий раздел нашего хостинга. В Beget это “Управление базами данных MySQL”. Открыв его, мы увидим такое окно. Туда нужно ввести название и пароль.
Как только мы все придумали, нажимаем “Добавить”. Важно: сохраните все данные в какой-нибудь файлик, они нам сейчас понадобятся.
Теперь мы снова переходим в папку с WordPress на нашем компьютере. На этот раз нам придется немного подправить файлик. Он имеет название: wp-config-sample.php. Но перед редактированием и последующей загрузкой мы должны переименовать его в wp-config.php. Это обязательно!
Сразу после переименования открываем конфиг любым удобным редактором. Для этих целей вполне сойдет и обычный блокнот.
Теперь мы должны найти следующие строчки (см. скрин). Они там почти в самом начале, так что труда это не составит.
Вместо текста в кавычках мы должны ввести данные (ранее сохраненные в блокнот) от БД.
Обратите внимание, что у Beget имя базы данных и имя пользователя совпадают. Не упустите этот момент при установке.
Как только мы все это проделали, сохраняем файл, после чего упаковываем папку WordPress обратно в архив. Конечно, вы можете загрузить файлы и в таком виде, например, с помощью FTP-клиента FileZilla. Но мы считаем, что загрузить архив и после распаковать его прямо на хостинге куда проще.
Все файлы должны находиться по адресу: домен/public_html. У вас этот путь может отличаться, но суть везде одна. Как правило, конечная папка называется public_html. Стоит отметить, что в конечной папке на сервере должны быть файлы с таким содержимым папки WordPress.
Теперь мы переходим к последнему этапу ручной установки WordPress на хостинг. Для этого вводим в адресную строку: site.ru/wp-admin/install.php. Вместо “site.ru” – ваш адрес.
Как видите, тут нам снова нужно ввести название сайта и вместе с этим данные пользователя (администратора). Обращаю ваше внимание на пункт “Попросить поисковые системы не индексировать сайт”. Целесообразно его отметить, т. к. после установки ваш веб-ресурс еще не будет готов к индексации.
Обращаю ваше внимание на пункт “Попросить поисковые системы не индексировать сайт”. Целесообразно его отметить, т. к. после установки ваш веб-ресурс еще не будет готов к индексации.
Нажимаем на кнопку “Установить WordPress”, как только мы закончим заполнение.
Успех! Установка CMS успешно завершена. Мы молодцы! Теперь нам остается лишь войти на наш сайт и продолжить настройку WordPress. Об этом будет отдельный обзор.
Должен отметить, что при ручной установке возможен и другой вариант. Вы можете просто загрузить файлы на сервер (исходные) и также перейти по адресу /wp-admin/install.php. В этом случае вам нужно будет прописать данные от БД не в файл wp-config.php, а в поля внутри установщика. Так, безусловно, проще. Но не все хостинги поддерживают данный способ. По этой причине, именно относительно ручного варианта, мы показали вам классический способ инсталляции.
Чтобы при установке не возникало ошибок, вы должны внимательно следовать всем пунктам этой пошаговой инструкции. Вполне возможно, что у вас могут возникнуть сложности при создании базы данных или же размещении файлов на хостинге вашего провайдера. В таком случае рекомендуем обратиться в техническую поддержку. Как правило, они помогают решить все вопросы, давая более точные инструкции по выполнению установки ВордПресс конкретно в их сервисе. Не пренебрегайте этим.
Вполне возможно, что у вас могут возникнуть сложности при создании базы данных или же размещении файлов на хостинге вашего провайдера. В таком случае рекомендуем обратиться в техническую поддержку. Как правило, они помогают решить все вопросы, давая более точные инструкции по выполнению установки ВордПресс конкретно в их сервисе. Не пренебрегайте этим.
Обновление WordPress воспроизводится в автоматическом режиме. Однако так происходит не всегда и вы можете вручную отслеживать все апдейты в соответствующем разделе панели администратора ВП. Вам нужно будет лишь нажать кнопку “Обновить” и ничего более. Система сделает все за вас, при таком раскладе снижаются риски возникновения различных сбоев или ошибок.
Нужно помнить, что поддержание CMS в актуальном состоянии обезопасит вас от различных дыр и хакеров, эти дыры использующих.
ЗаключениеНадеемся, что данная пошаговая инструкция установки ВордПресс на хостинг поможет вам создать свой сайт самостоятельно. Как мы уже не раз отмечали, лучше остановиться на первом – автоматическом способе инсталляции. Он позволит вам не только сэкономить время на установку, сделав все буквально за несколько секунд, но и лишить себя риска наделать ошибок.
Как мы уже не раз отмечали, лучше остановиться на первом – автоматическом способе инсталляции. Он позволит вам не только сэкономить время на установку, сделав все буквально за несколько секунд, но и лишить себя риска наделать ошибок.
С другой стороны, если вы только учитесь создавать сайты, планируете в дальнейшем заниматься фрилансом или просто продолжать развиваться в этом ремесле, то вам определенно стоит попробовать оба способа. Благодаря второму варианту у вас появится некоторое понимание структуры CMS ВордПресс.
Как создать локальный тестовый сайт WordPress для Windows
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Несмотря на то, что WordPress является одной из наиболее удобных для пользователя систем управления контентом (CMS), у нее есть собственный набор ошибок, с которыми нужно бороться, большинство из которых возникает из-за проблем с совместимостью. Решение состоит в том, чтобы установить локальный тестовый сайт WordPress для Windows… или Mac (но об этом мы поговорим в другой раз).
Наличие локальной версии вашего сайта, с которой вы можете играть, позволяет вам работать, не опасаясь появления ошибок на ваших активных страницах или, что еще хуже, их полного выведения из строя. К счастью, настроить локальный тестовый сайт WordPress для Windows не так сложно, как кажется.
В этом посте мы рассмотрим, почему вам следует использовать тестовый сайт WordPress, а затем покажем, как это сделать, выполнив три простых шага. Давайте начнем!
Зачем использовать тестовый сайт WordPress?
Существует множество причин использовать локальный сайт тестирования WordPress для Windows, некоторые из них:
- Использование локального тестового сайта поможет вам устранить проблемы совместимости между вашими темами, плагинами и ядром WordPress до того, как они попадут на ваш работающий сайт. Вы можете легко создать копию своего сайта, разместить ее локально, выполнить тестовый запуск и перенести ее обратно, как только закончите. Тот же принцип применяется для тестирования любых других тем или плагинов.

- Местные сайты тестирования идеально подходят для веб-разработчиков или дизайнеров, которые хотят сохранить конфиденциальность своей работы, пока не достигнут определенных этапов. Вы экономите на хостинге и устраняете риск того, что клиенты уйдут с вашей работой.
- Вам нравится возиться с вещами, связанными с WordPress (как и нам!).
Имея все это в виду, пришло время погрузиться в сам процесс.
Как настроить локальный тестовый сайт WordPress для Windows
Чтобы настроить и запустить собственный локальный тестовый сайт WordPress для Windows, нужно выполнить три шага. Давайте взломать!
Шаг 1: Установите WampServer
Эта отличная программа создает на вашем компьютере целую среду веб-разработки. Первая часть его имени означает Windows, Apache, MySQL и PHP (WAMP) — комбинация, позволяющая запускать локальный веб-сервер. Давайте проверим, как это работает.
Прежде всего, загрузите соответствующий установщик для вашей версии Windows — 32- или 64-разрядной — с домашней страницы WampServer:
Когда загрузка завершится, выполните процесс установки. Продолжайте нажимать Далее , пока установщик не спросит, хотите ли вы сменить браузер по умолчанию с Internet Explorer (что вы, конечно же, делаете). Найдите исполняемый файл для нового браузера в папке Program Files , затем повторите процесс (если хотите), когда установщик спросит вас о вашем текстовом редакторе.
Продолжайте нажимать Далее , пока установщик не спросит, хотите ли вы сменить браузер по умолчанию с Internet Explorer (что вы, конечно же, делаете). Найдите исполняемый файл для нового браузера в папке Program Files , затем повторите процесс (если хотите), когда установщик спросит вас о вашем текстовом редакторе.
После завершения установки перейдите в меню «Пуск» и нажмите Wampserver64 (или Wampserver32 в зависимости от вашей версии). Значок WampServer теперь появится на панели задач. Это все для этого шага!
Шаг 2: Создайте базу данных для своего сайта WordPress
Взгляните на значок WampServer на панели задач. Красный цвет означает, что ваш сервер не работает, оранжевый означает, что вам нужно настроить веб-сервер Apache, а зеленый означает, что все идет гладко.
Если ваш значок зеленый, вы можете сразу перейти к созданию базы данных на третьем шаге. Если предположить, что ваш веб-сервер Apache работает неправильно, наиболее вероятной причиной является другое приложение, использующее тот же порт. Чтобы узнать, так ли это, щелкните правой кнопкой мыши значок WampServer и перейдите к Tools » Test Port 80 . Вы должны увидеть следующую ошибку:
Чтобы узнать, так ли это, щелкните правой кнопкой мыши значок WampServer и перейдите к Tools » Test Port 80 . Вы должны увидеть следующую ошибку:
Закройте экран ошибок и перейдите к Инструменты » Используйте порт, отличный от 80 . Затем приложение предложит доступный порт — нажмите OK :
.Ваш значок должен немедленно стать зеленым. Если нет, щелкните его и выберите Перезапустить все службы . Проверьте это, перейдя по адресу вашего локального хоста (например, http://localhost:8080 или http://127.0.0.1:8080 ), используя браузер WampServer по умолчанию. В этом руководстве мы будем придерживаться http://localhost:8080 , но ваш может отличаться в зависимости от того, какой порт вы используете.
Страница, которую вы увидите после подключения к вашему локальному адресу.
Далее нужно создать базу данных для нашей будущей установки WordPress. Перейдите в раздел Tools на странице локального хоста и нажмите PHPMyAdmin :
.
На следующем экране введите root в качестве имени пользователя и оставьте поле пароля пустым. Перейдите на вкладку Databases в верхней части экрана, введите имя новой базы данных и нажмите 9.0039 Создать :
Теперь у вас есть новая база данных, готовая к использованию! Пришло время запустить WordPress на этом щенке.
Шаг 3: Установите WordPress на новый сервер
Для этого шага загрузите последнюю версию WordPress и распакуйте папку wordpress . Вы можете либо переместить его в каталог www вашего WampServer, либо просто извлечь папку туда:
Теперь ваши файлы WordPress должны иметь размер wamp64 > www > wordpress , хотя вы можете назвать эту последнюю папку как угодно — мы остановились на wordpress для простоты.
Чтобы начать настройку WordPress, перейдите по адресу http://localhost:8080/wordpress/. Вы должны увидеть экран выбора языка известного установщика WordPress:
.
Выберите нужный язык и нажмите Продолжить . Прочтите информацию на следующем экране, затем нажмите Поехали! когда закончите:
Затем введите имя только что созданной базы данных, а также имя пользователя и пароль. Поскольку мы на самом деле не меняли свой, просто введите root под имя пользователя и оставьте пароль пустым. Измените префикс таблицы , если хотите, но не заменяйте хост базы данных , так как это может вызвать проблемы в дальнейшем:
.Обычно следует всегда (мы не можем этого не подчеркнуть) установите другое имя пользователя и сложный пароль, а также измените префикс вашей базы данных в целях безопасности. Мы пропускаем это, поскольку создаем локальную установку, предназначенную для личного использования. Наконец, заполните поля на последнем экране, и все готово:
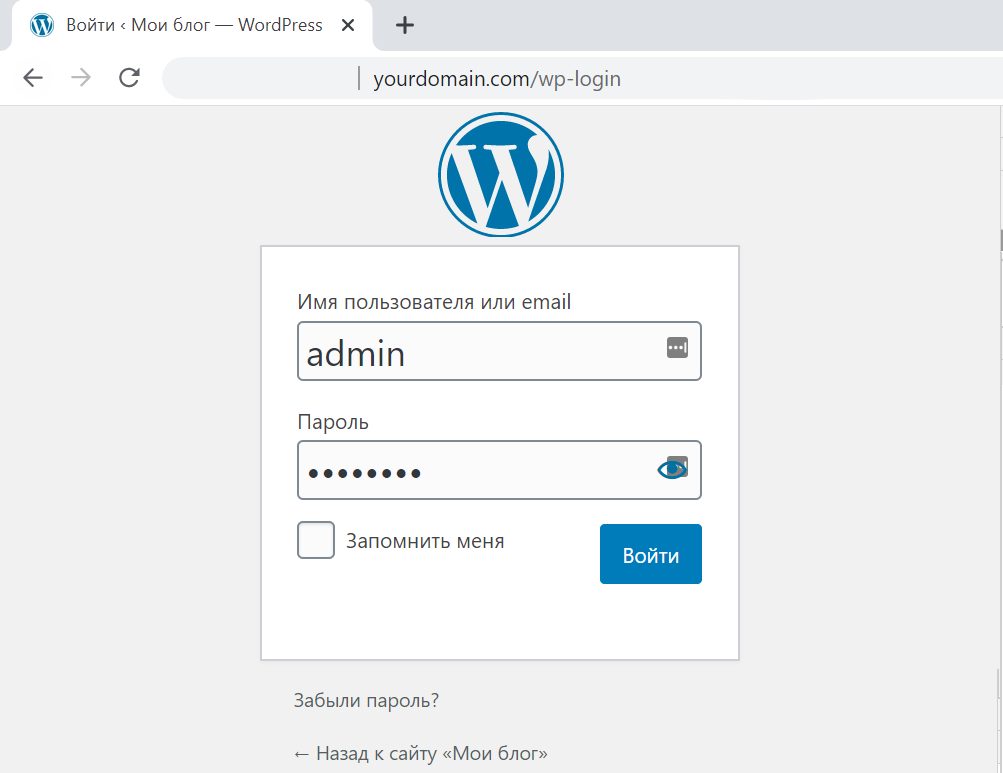
. Далее вы будете перенаправлены на экран входа в WordPress, расположенный по адресу http://localhost:8080/wordpress/wp-login. php — введите свои учетные данные и войдите…
php — введите свои учетные данные и войдите…
… и скажите «Привет» вашему новому локальному тестовому сайту WordPress для Windows! Если вы впервые используете WordPress, мы рекомендуем ознакомиться со следующими руководствами, чтобы начать работу:
- 10 вещей, которые нужно сделать сразу после запуска сайта WordPress .
- Как установить плагин WordPress — руководство для начинающих на 2020 год .
Конечно, вы всегда можете сразу погрузиться и начать поиск подходящей темы для игры!
Заключение
Создание локального тестового сайта WordPress для Windows может показаться сложной задачей, но в долгосрочной перспективе это сэкономит вам много времени и избавит от головной боли. К счастью, для начала работы требуется всего три шага:
.- Установить WampServer.
- Создайте базу данных для вашего локального сайта.
- Установите WordPress на новый локальный сервер.

У вас есть вопросы по настройке локального тестового сайта WordPress в Windows? Давайте послушаем их в разделе комментариев ниже!
Была ли эта статья полезной?
НетСпасибо за отзыв!
Создайте локальный веб-сайт WordPress на Mac
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Внесение изменений в ваш веб-сайт WordPress может быть нервным, особенно если эти изменения затрагивают основные функции. Между плагинами могут возникнуть проблемы совместимости, или ваша база данных может начать глючить. Тестирование ваших изменений в локальной среде почти всегда является разумным решением, и здесь на помощь приходит Local by Flywheel.
Этот простой инструмент (ранее известный как Pressmatic) упрощает процесс настройки локальных веб-сайтов WordPress. Вам больше не нужно создавать сложные среды — вместо этого все, что вам нужно сделать, это установить один инструмент с элегантным и простым интерфейсом.
В этой статье мы сначала обсудим типов функций, которые Local by Flywheel предлагает , и кому они могут быть полезны. Затем мы научим вас, как им пользоваться . Давайте начнем!
Почему вам следует рассмотреть возможность использования Local by Flywheel
Local by Flywheel — один из самых простых инструментов, который можно использовать для настройки локальной среды тестирования. В нынешнем виде приложение обладает множеством функций. На горизонте также ожидаются дальнейшие разработки, такие как возможность импорта удаленных сайтов и резервного копирования за пределами сайта.
Давайте посмотрим, как вы можете использовать Local by Flywheel, чтобы повысить свою продуктивность как разработчика WordPress.
Ключевые особенности Local by Flywheel:
- Вы можете настроить полноценные сайты WordPress всего за несколько кликов.
- Включает локальную поддержку сертификатов Secure Sockets Layer (SSL).

- Предоставляет гибкие возможности среды.
- Он позволяет вам получать доступ к вашим сайтам через SSH.
- Вы можете поделиться своими настройками с внешним миром, используя демонстрационные URL-адреса.
Local от Flywheel можно использовать бесплатно, хотя на данный момент он доступен только для Mac. Тем не менее, версия для Windows в настоящее время находится в разработке, а также в разработке премиум-вариант.
Три шага для начала работы с Local by Flywheel
Как мы упоминали ранее, Local by Flywheel очень прост в использовании. На самом деле, мы можем научить вас всему, что вам нужно знать об этом инструменте, всего за три коротких шага.
Первое, что вам нужно сделать, это зайти на домашнюю страницу инструмента, загрузить его последнюю версию и установить. Затем вы можете перейти к первому шагу.
Шаг 1. Настройте локальную среду тестирования
При первом запуске приложения вам будет предложено создать локальный сайт. Нажмите на Добавить сайт , чтобы сделать так:
Нажмите на Добавить сайт , чтобы сделать так:
На следующем экране у вас будет возможность выбрать имя и домен для вашего сайта. Вы можете выбрать любое доменное имя и суффикс, которые вам нравятся, и приложение изменит ваш файл hosts , чтобы он работал. В нашем случае мы выбрали mylocaltestingenvironment.dev :
Local by Flywheel автоматически создаст каталог для хранения файлов вашего сайта, но вы также можете установить для него любую папку, которая вам нравится. Когда вы закончите с этими настройками, нажмите на Окружающая среда Вкладка внизу.
На этой вкладке вы сможете выбрать, какие версии PHP и MySQL использовать на вашем сайте, а также тип сервера. Мы рекомендуем использовать последние версии рассматриваемых инструментов вместе с любым веб-сервером, который вы предпочитаете:
. Наконец, нажмите на вкладку WordPress под Environment . Здесь вы можете включить Multisite для вашей установки. Вы также можете выбрать имя пользователя, пароль и адрес электронной почты администратора:
Вы также можете выбрать имя пользователя, пароль и адрес электронной почты администратора:
Эти последние настройки полностью зависят от вас. После того, как вы настроили их, нажмите кнопку Добавить сайт в правом нижнем углу.
А пока вы можете сидеть сложа руки, пока Local by Flywheel запустит ваш сайт (что не займет много времени). Когда это будет сделано, ваш новый сайт появится в самом левом столбце приложения, и вы можете нажать на его имя, чтобы просмотреть подробности:
После этого вы можете получить доступ к своему сайту из любого браузера:
Чтобы начать возиться со своим сайтом, вам нужно войти в панель инструментов, как обычно. Если бы вы выбрали то же доменное имя, что и мы, вам нужно было бы ввести mylocaltestingenvironment.dev/wp-admin в адресную строку.
Давайте также проясним, что здесь вы работаете с полнофункциональным сайтом WordPress. Это означает, что вы можете устанавливать любые плагины, которые пожелаете, добавлять пользовательские темы, настраивать вещи любым другим способом и т. д.
д.
Шаг 2. Используйте схемы для упрощения процесса настройки
Local от Flywheel позволяет вам сохранять любой из ваших сайтов WordPress в качестве «чертежей» для последующего использования. Например, если вы настроили тестовый сайт с использованием темы Neve, а также установили All In One SEO Pack, вы можете использовать вариант схемы для повторения этой точной настройки позже.
Это простая функция, но она может сэкономить вам много времени, если вы предпочитаете именно такую настройку среды тестирования. Все, что вам нужно сделать, это найти сайт, который вы хотите сохранить, в списке локальных сред, щелкнуть его правой кнопкой мыши и выбрать Сохранить как чертеж вариант:
Приложение попросит вас указать имя для вашего проекта и решить, какую версию PHP и какой веб-сервер использовать. Выберите предпочтительные настройки и нажмите Сохранить чертеж.
Чтобы запустить план, щелкните значок + в левом нижнем углу приложения и выберите параметр «Добавить сайт из чертежа ». Выберите, какой план использовать, а программа сделает все остальное. Вы можете просматривать и удалять существующие чертежи в любое время до 9 лет.0039 Настройки > Чертежи .
Выберите, какой план использовать, а программа сделает все остальное. Вы можете просматривать и удалять существующие чертежи в любое время до 9 лет.0039 Настройки > Чертежи .
Шаг 3. Выберите надстройки
Local by Flywheel поставляется с парой дополнений, и ожидается, что со временем появятся новые. По сути, это плагины для вашего сайта, которые добавляют ему функциональности.
На данный момент доступно два дополнения. Один позволяет вам создавать ссылки, которыми вы можете поделиться с другими людьми, чтобы они могли получить удаленный доступ к вашим локальным сайтам. Второй идеально подходит для разработчиков, так как позволяет интегрировать PhpStorm IDE и Xdebug:
Активация любой надстройки потребует перезапуска приложения. Вернувшись, вы можете получить к ним доступ, выбрав свой сайт и перейдя на его вкладку Utilities .
Заключение
Local by Flywheel — один из наиболее полных вариантов настройки сред тестирования с помощью WordPress.

