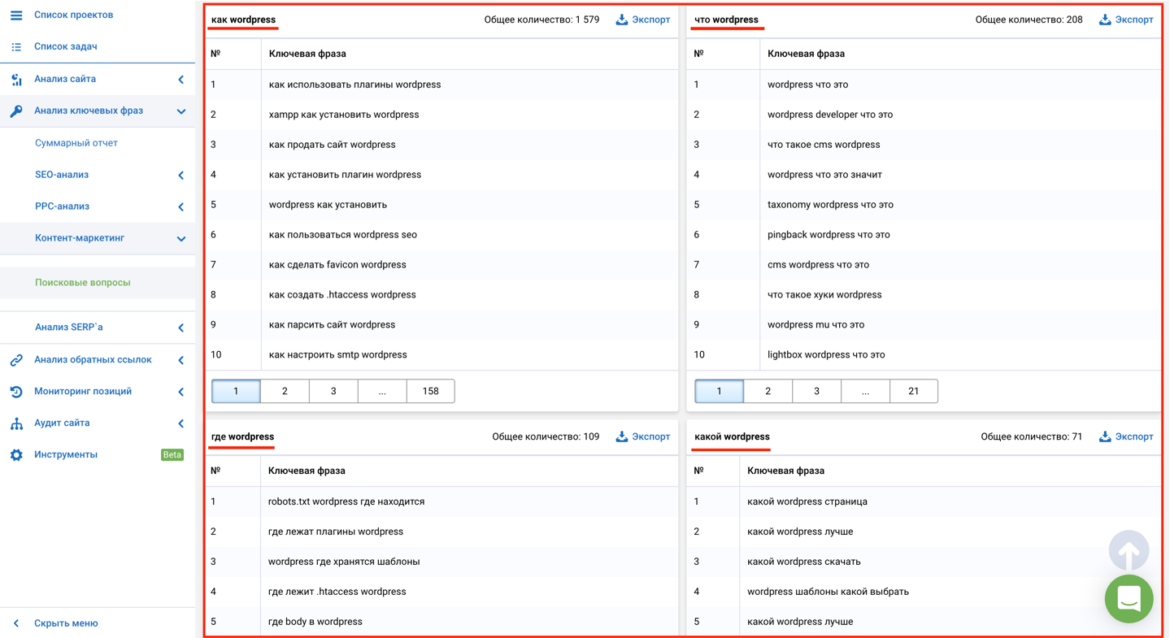
Как пользоваться wordpress — как работать с вордпресс для чайников
Вордпресс — самый простой из всех возможных движков, с которым управится и человек с высшим образованием, и школьник, который еще не окончил девяти классов. Но все новое изначально может даваться с трудностями, потому рекомендуем тщательно прочесть данное знакомство с движком для чайников. Приведенная статья не описывает весь процесс создания сайта, но объясняет как работать с WordPress, как быстро научиться управлять движком.
Содержание
- Где находится управление движком
- Из чего состоит сайт Вордпресс
- Как редактировать сайт Вордпресс
- Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
- За сколько можно научиться работе с Вордпрессом
Где находится управление движком
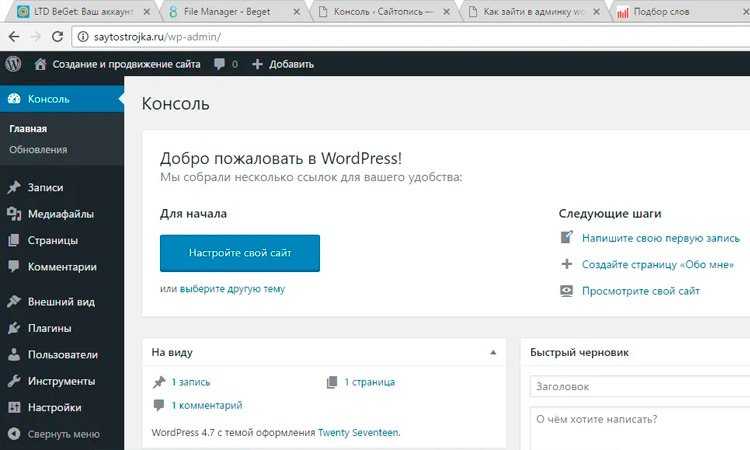
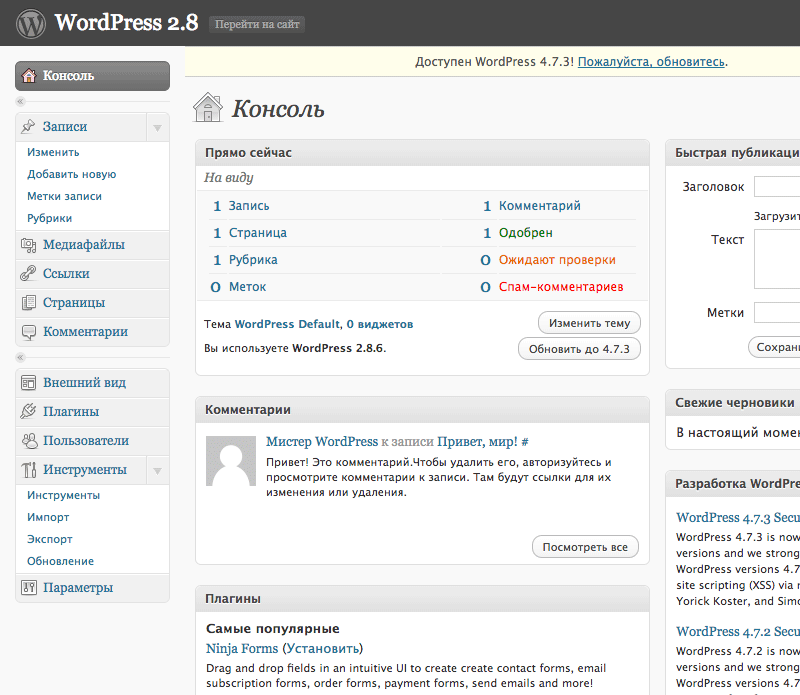
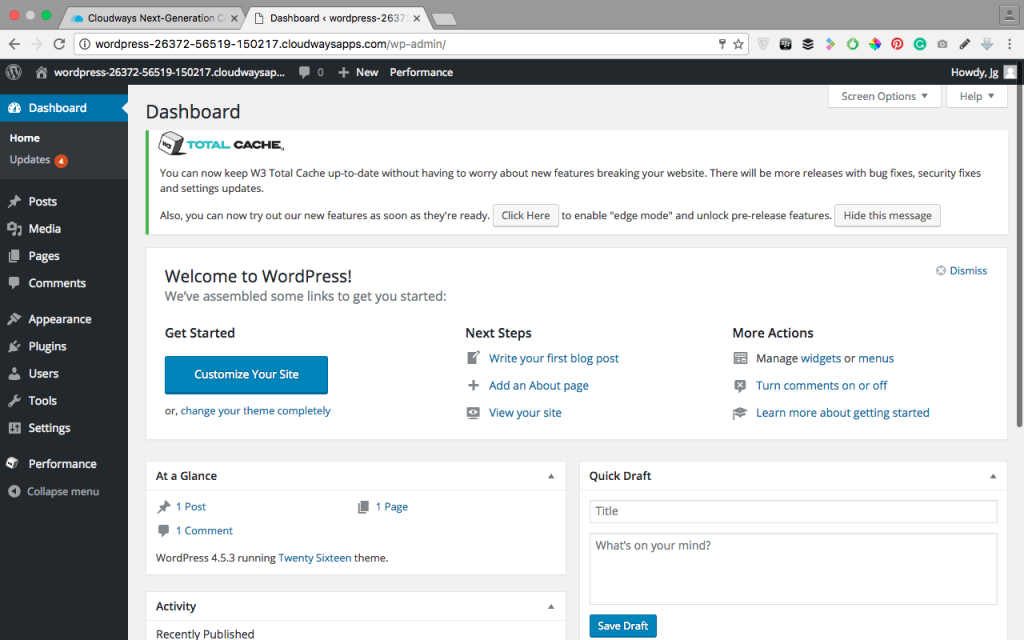
Чтобы внести какие-то изменения на сайт, вам необходимо зайти в административную панель. Она находится сверху. Для авторизации нужно ввести логин и пароль. Можно использовать стандартную учетную запись admin, но лучше в дальнейшем ее удалить — чтобы сайт не взломали.
В «админке» (разговорное сокращение названия административной панели) содержатся все доступные функции вашего движка.
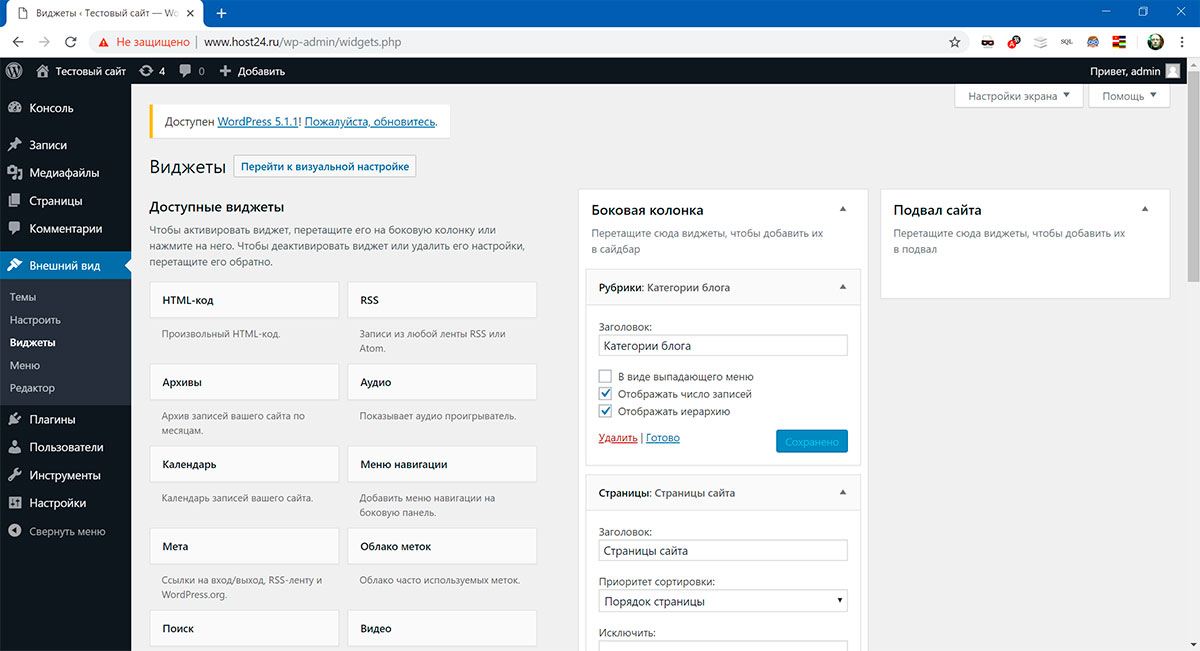
Вы сможете изменять внешний вид сайта, добавлять и удалять виджеты, публиковать материалы, а также работать с плагинами. Все это можно и нужно делать через админку Вордпресс.
После того, как вы сделали первые шаги для изменения сайта (или хотя бы установили движок WordPress), просмотрите изменения. В админпанели есть пункт «Просмотр сайта». Чтобы научиться пользоваться движком, рекомендуется прежде хорошо изучить структуру сайта, обратить внимание на каждый доступный элемент в стандартной теме Вордпресс. Когда вы научитесь видеть картину в целом, пользоваться движком уже будет не так сложно.
Из чего состоит сайт Вордпресс
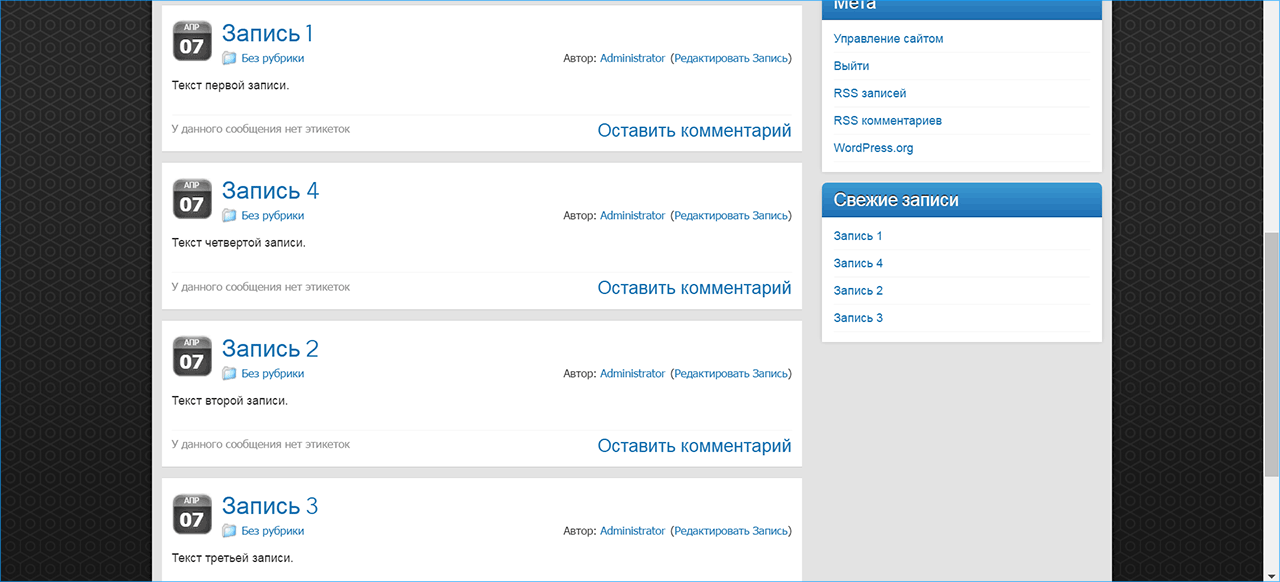
То, как выглядит ваш сайт в данный момент — это отображение установленной темы (или шаблона). Тему можно скачать либо создать самостоятельно (это работа не для чайников). Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
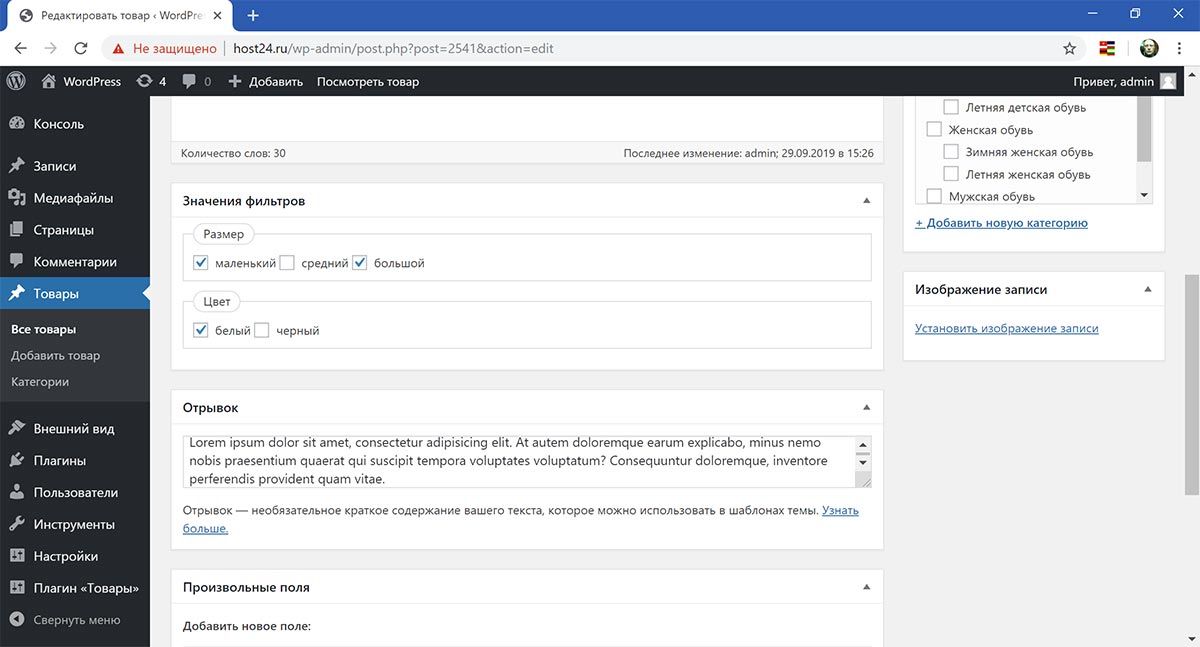
Также обратите внимание на структуру постов. Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные. Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Если вы пролистаете сайт в самый низ, то опуститесь в его подвал. Там можно увидеть какие-то надписи от разработчиков шаблона, виджеты, календари, категории и панель навигации. Со временем вы научитесь редактировать каждый из указанных элементов.
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант — это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы — перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Первый и самый сложный вариант — это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы — перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
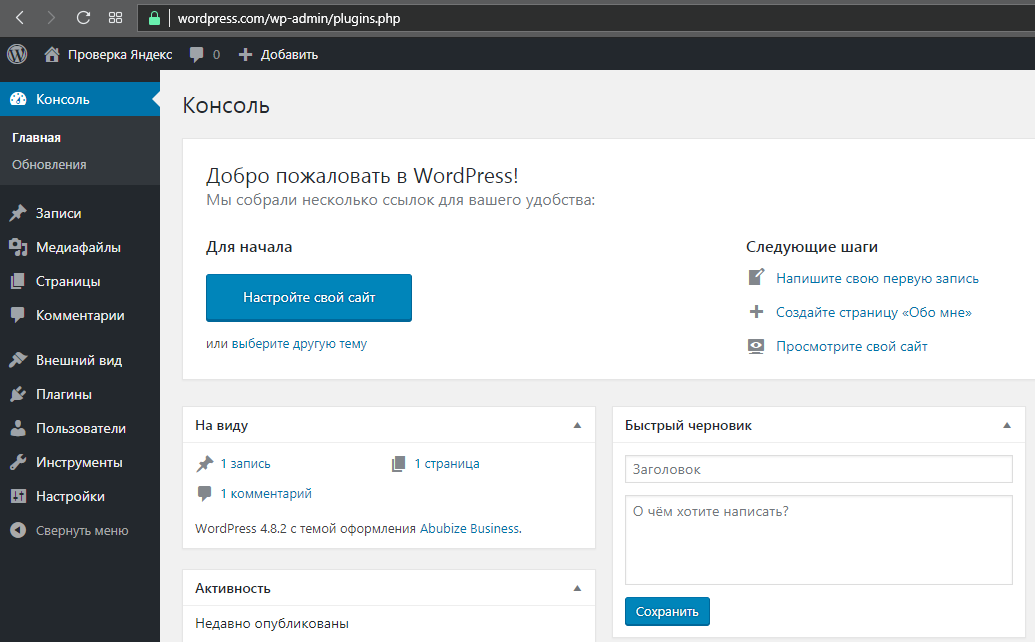
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить «Внешний вид» (название раздела меню), добавить «Виджеты», а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
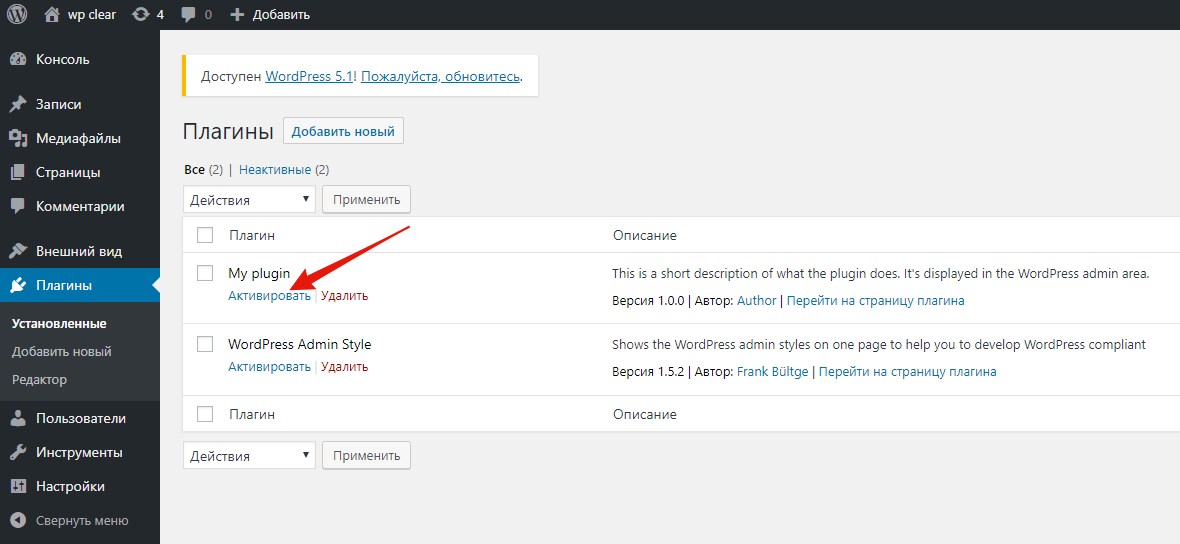
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку «Плагины» в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку «Плагины» в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
Нет, не обязательно! Можно вносить важные изменения и без Интернета. но для этого вам понадобится перенести базы данных на локальный хостинг. Локальный сервер — это ваш компьютер. Ведь чтобы управлять содержимым сайта, нужно иметь доступ к его базам данных. Обычно сайт помещают на посторонний хостинг. И чтобы им управлять в таком случае, необходимо подключиться к Интернету для получения информации с другого сайта. А локальный хостинг — это ваше «железо», потому никуда подключаться не нужно.
А локальный хостинг — это ваше «железо», потому никуда подключаться не нужно.
За сколько можно научиться работе с Вордпрессом
Пожалуй, это самый популярный вопрос среди новичков. Все любят планировать. Тем более, мотивация гораздо выше, когда есть определенные сроки, за которые можно изучить новую сферу. Можно уверенно заявить, что новичок сможет освоиться с работой движка за несколько дней. За это время он успеет понять структуру сайта, а также то, как менять основные параметры ресурса.
А вот сколько нужно времени, чтобы научиться делать шаблоны для Вордпресс и создавать функции при помощи кода — это уже индивидуальный вопрос. У одного на это может уйти несколько лет, другой справиться за полгода. Все зависит от вас, вашего желания и количества свободного времени. Рекомендуется побольше читать статей о WordPress, смотреть видео, пробовать все на личном опыте и задавать как можно больше вопросов на форумах и у знающих знакомых. Тогда вы точно сможете управиться с этим движком!
Тогда вы точно сможете управиться с этим движком!
Как пользоваться WordPress — инструкция от Веб-студии Аспект
Главная Инструкции и файлы Система управления WordPress: инструкция для клиентов
Скачать инструкцию для WordPress в формате pdf
Для разработки вашего сайта использовалась CMS (система управления сайтом) WordPress (Вордпресс).
Содержание
- Вход на сайт
- Создание страницы
- Меню и ссылки на страницы
- Создание записи
- Миниатюра и медиафайлы
- Галерея
- Таксономии
1. Вход на сайт
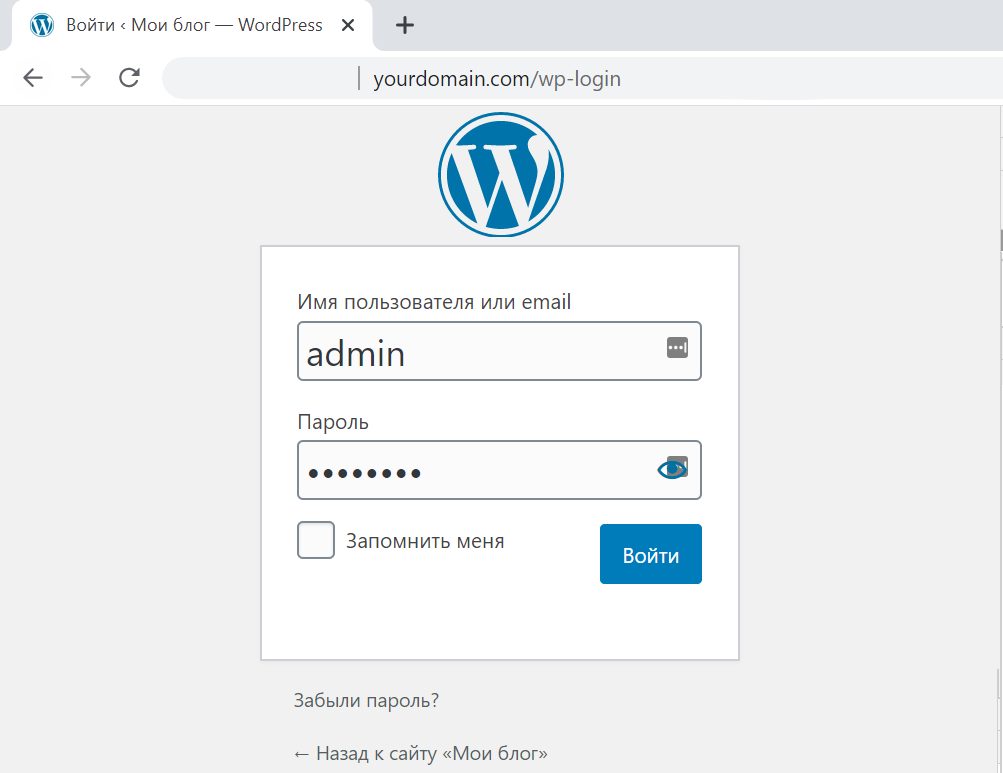
В адресной строке браузера после адреса сайта напишите следующую комбинацию «/wp-admin» или «/wp-login.php»
В открывшемся окне введите пару логин/пароль, высланную вам в письме
Для любознательных
Ссылка «Забыли пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
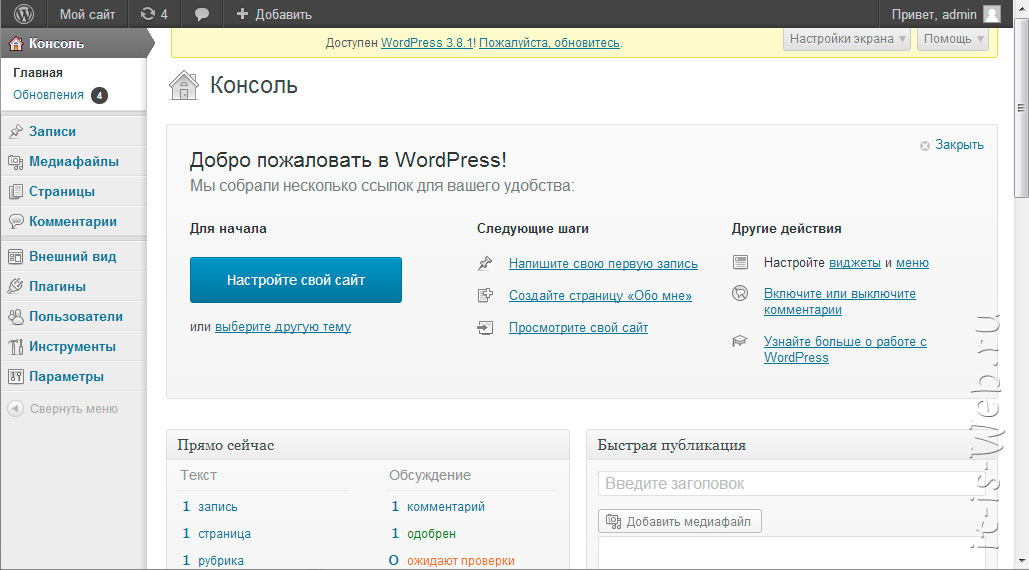
Если данные введены правильно, вы окажетесь в Консоли сайта (другие названия: админка, административная консоль, административная панель

Профиль
Независимо от раздела, в котором вы находитесь в данный момент, в правом верхнем углу присутствует ссылка-приветствие «Привет admin» (admin — один из вариантов логина для блога. У вашего сайта логин может отличаться(правильный логин выслан в письме).).
В настройках профиля вы можете изменить электронную почту (используется, в частности, для восстановления пароля), ник пользователя, пароль и некоторые другие данные вашего аккаунта.
2. Создание страницы
Для вывода текста на сайте существует 2 базовых инструмента:
Создадим страницу.
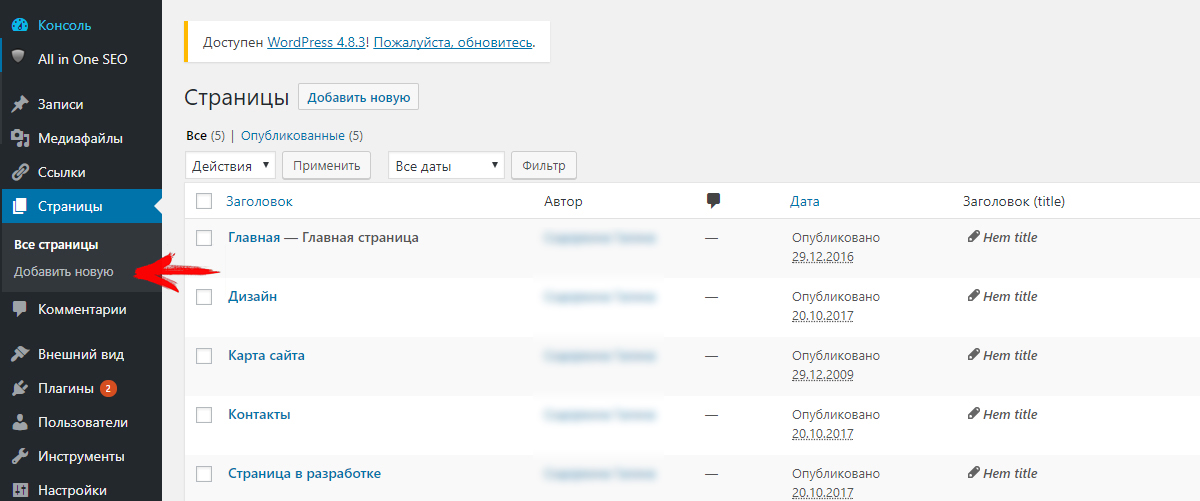
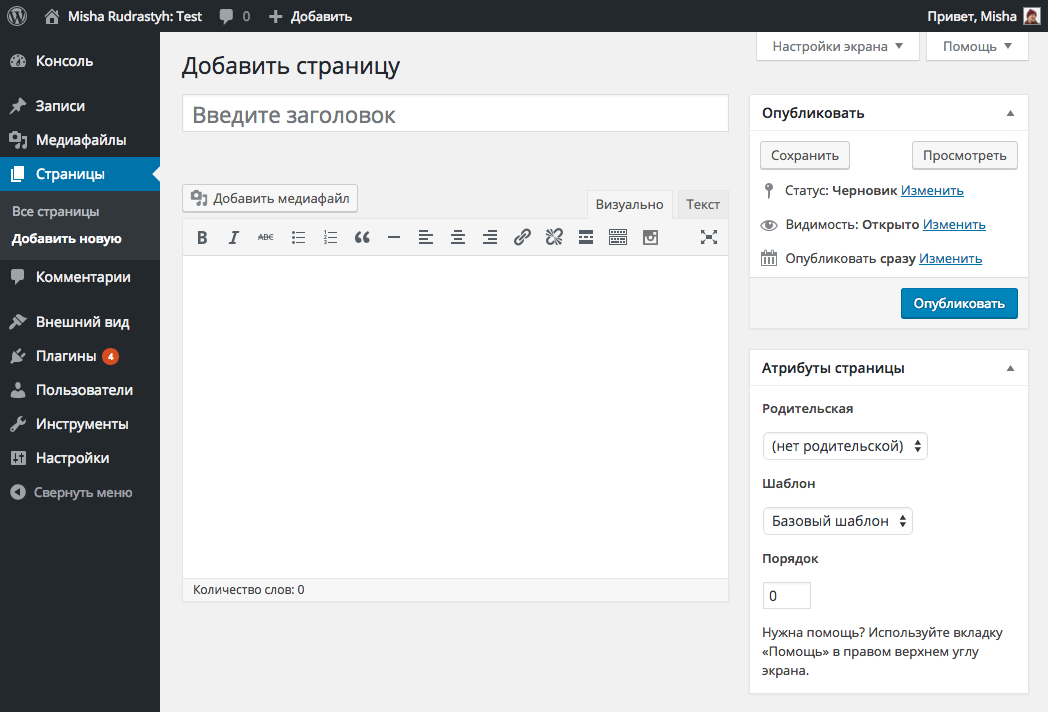
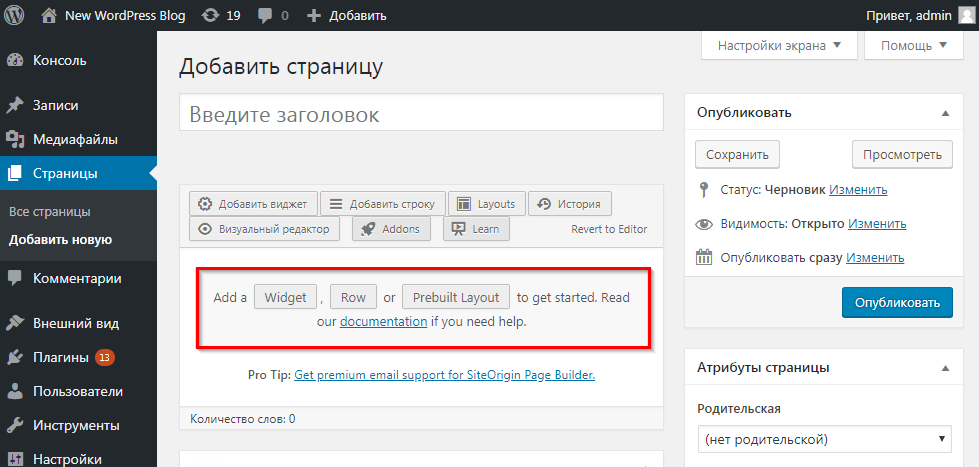
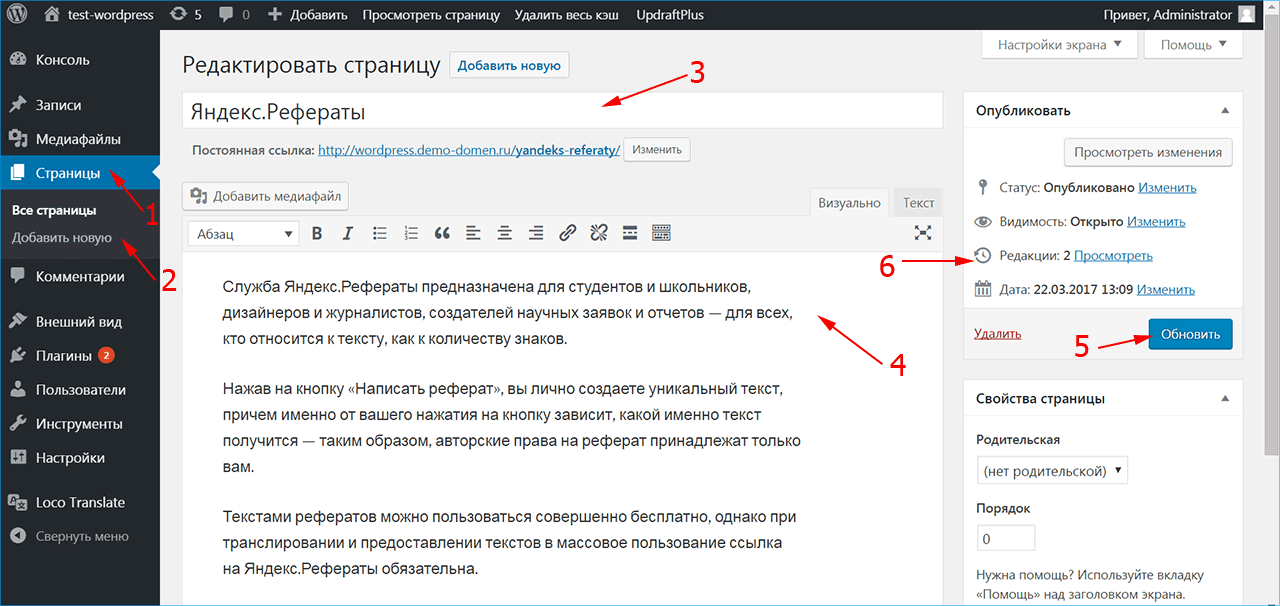
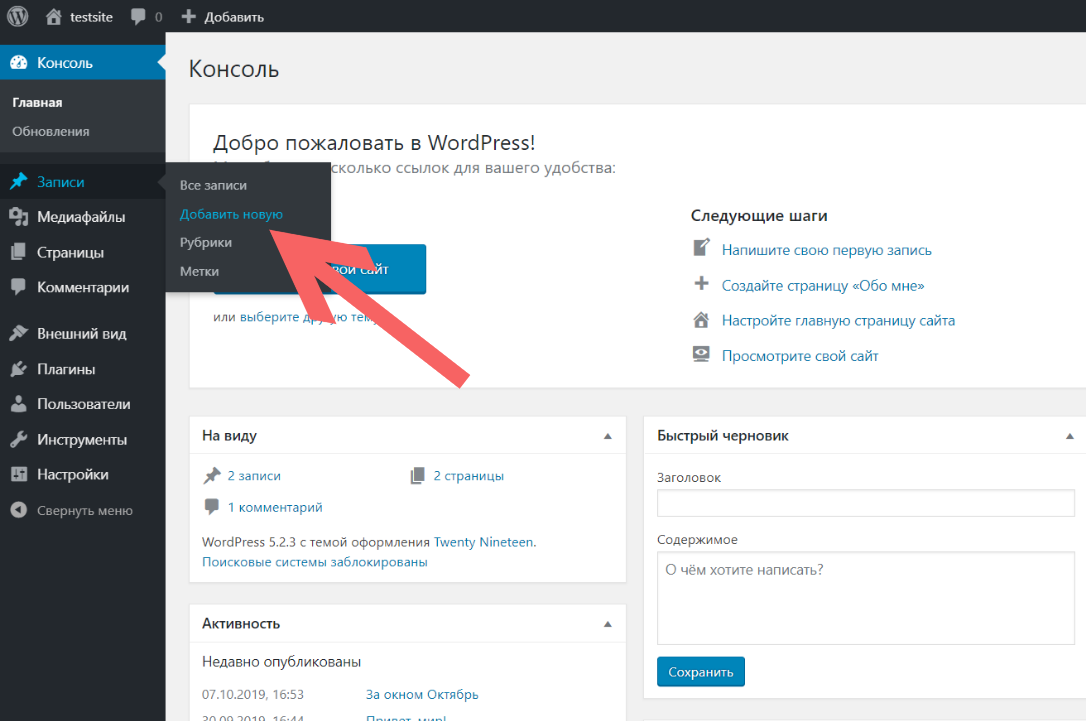
Для этого перейдем в подменю «Страницы» и кликнем на пункт «Добавить новую»
В появившейся форме введем заголовок записи, текст страницы и кликнем на кнопку «Опубликовать». Новая страница будет создана и доступна любому посетителю.
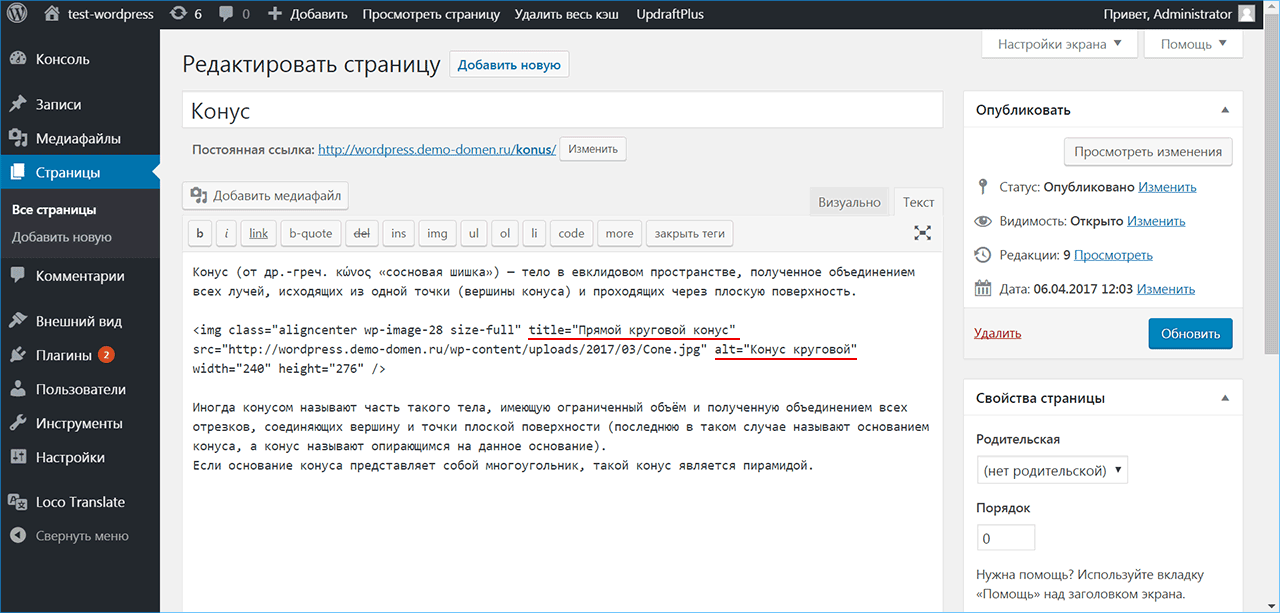
Р.S. На сайте также может встречаться поле «Альтернативный заголовок». Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Кликнув на ссылку «Открыть страницу», можно посмотреть, как новый материал выглядит на сайте.
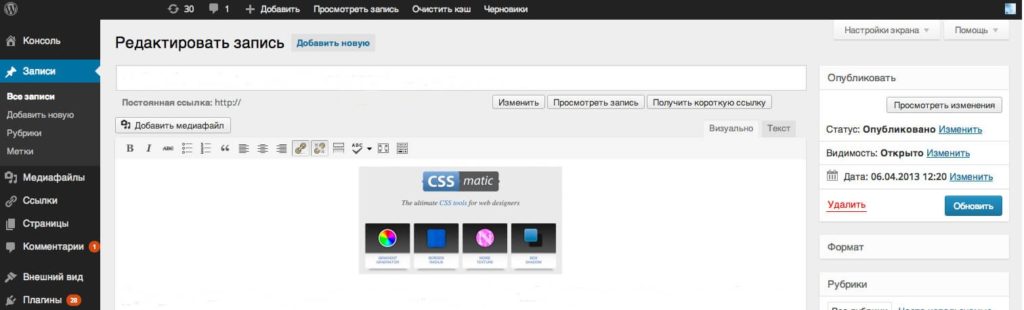
В WordPress перейти к редактированию материала можно непосредственно со страницы. Для этого вверху сайта существуют полезные ссылки (они отображаются только для авторизованного пользователя – остальные посетители сайта их не видят). Кликнув на ссылку «Редактировать страницу», можно сразу перейти на страницу редактирования.
После внесения изменений кликните на кнопку «Обновить» — изменения вступят в силу.
ВАЖНО!
В WordPress существует механизм возвращения предыдущей версии страницы, однако в этом пособии он не рассматривается. Поэтому настоятельно рекомендуем, прежде чем менять текст на странице, сделать его резервную копию (скопировать текст страницы в любой доступный редактор текста (MS Word, OpenOffice, WordPad и т.
Перейти к редактированию страницы можно и в Консоли. Для этого кликните на подменю «Все страницы» и в списке материалов выберите нужный, кликнув на него.
Для любознательных
Страница в WordPress имеет статус (опубликована, черновик, на утверждении, удалена). По умолчанию при нажатии на подменю «Все страницы» выводятся все страницы, кроме удаленных. Удаленные страницы можно найти в корзине.
3. Меню и ссылки на страницы
Опубликованный материал доступен по прямой ссылке, узнать которую можно посмотрев на адресную строку браузера.
Соответственно, посетители, не знающие прямую ссылку, не смогут попасть на страницу.
Существует 2 варианта того, как можно поставить ссылку на страницу:
- Добавить страницу в меню
- Поставить ссылку внутри уже существующей страницы.
3.1 Меню
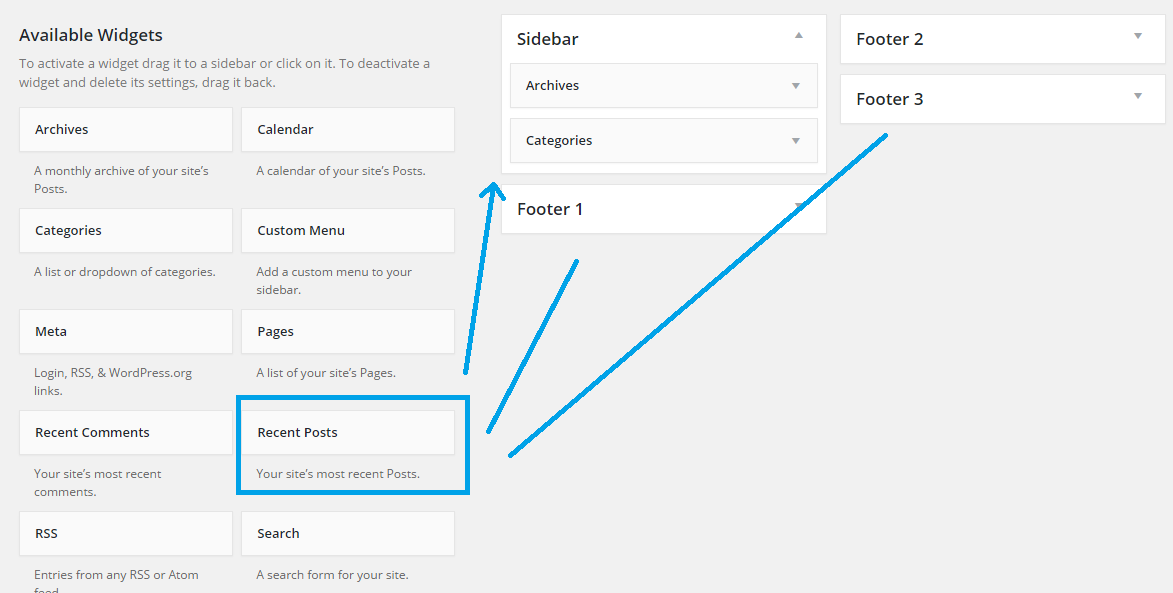
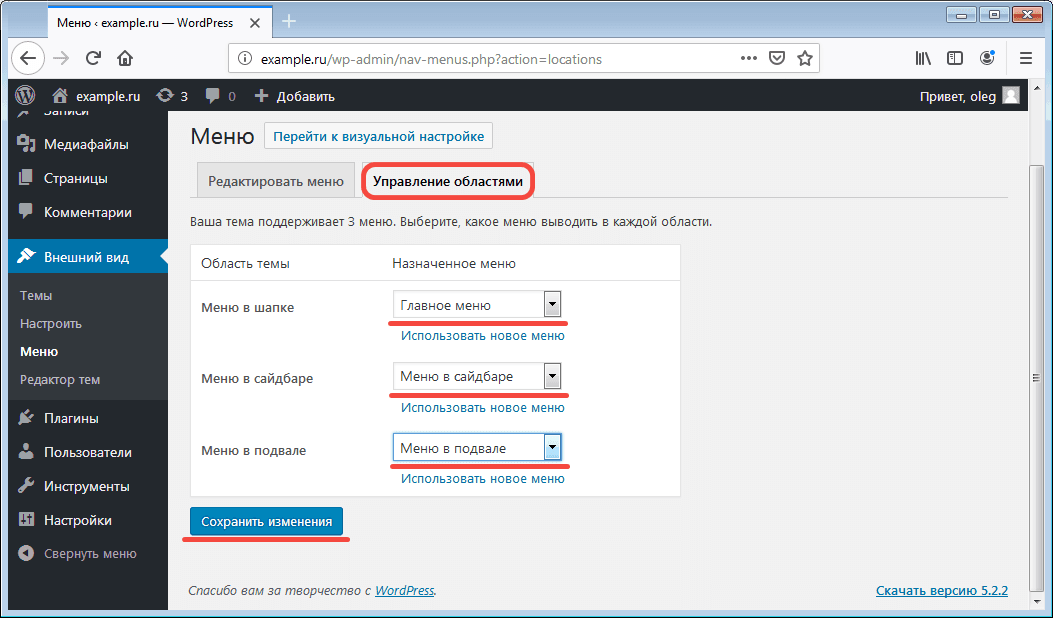
Меню сайта находятся по адресу «Внешний вид» => «Меню»
На открывшейся странице нужно выбрать меню (их может быть несколько), отметить нужную страницу и кликнуть по кнопке «Добавить в меню».
Новая страница появится последней в меню.
Новый пункт меню можно переименовать и переместить в любое место (просто перетаскивая мышкой).
ВАЖНО
В зависимости от дизайна темы пункты меню располагаются и ведут себя по-разному. Например, меню может иметь фиксированный размер кнопок или не поддерживать длинные заголовки пунктов меню. Эти ограничения можно обойти, написав для пункта меню отдельный класс. Для такой реализации потребуются знания HTML и CSS.
ВАЖНО
Меню по умолчанию поддерживает выпадающие списки 2-х и более уровней вложенности, однако тема поддерживает строго оговоренное количество уровней. Непредусмотренные подменю будут отображаться некорректно.
Уровни вложенности оговариваются на этапе разработки дизайна сайта.
3.2 Ссылка в тексте
На страницу можно сослаться с другой страницы. Для этого отредактируем любую из страниц сайта.
Для этого отредактируем любую из страниц сайта.
Первым делом напишем текст ссылки, после чего выделим его и кликнем на пиктограмму «Вставить/изменить ссылку»
В появившемся окне введем прямую ссылку на материал, после чего кликнем на кнопку «Применить» и обновляем страницу.
После обновления ссылка появится на странице.
4 Записи
Процесс добавления записи похож на добавление страницы, но имеет свои особенности
По клику на подменю «Записи» получим список всех записей.
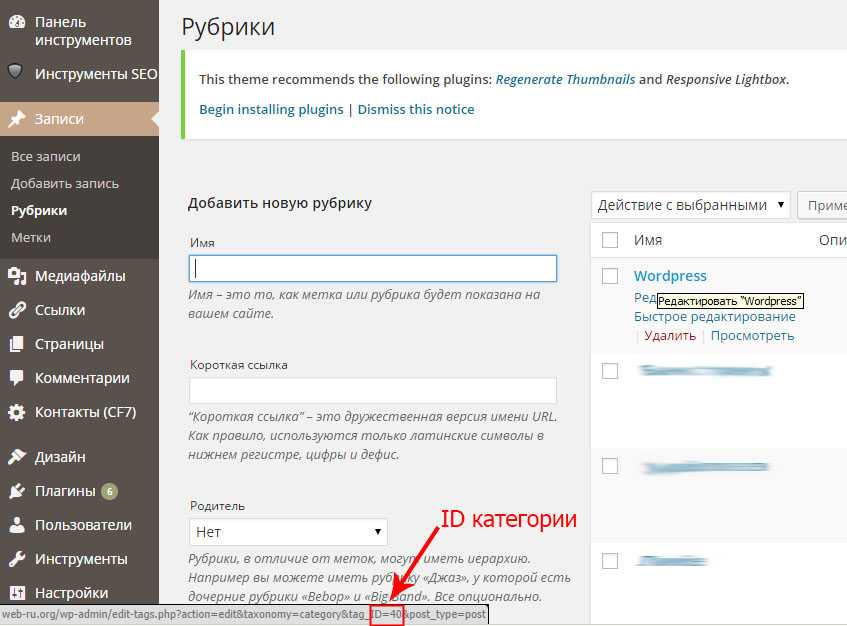
4.1 Категории
Записи разложены по категориям. Категории содержат вложенные категории.
Так категория «Аспект» содержит 5 (подкатегорий):
- заказ сайтов
- истории веб-проектов
- нескучные будни
- работа в студии веб-дизайна
- служебная переписка
Чтобы не запутаться, перед категриями ставятся черточки.
Родительская категория («Аспект») остается без черточки, ее подкатегория («служебная переписка») с одной черточкой, подкатегории Служебной переписки с 2-мя черточками и так далее.
4.2 Создание записи
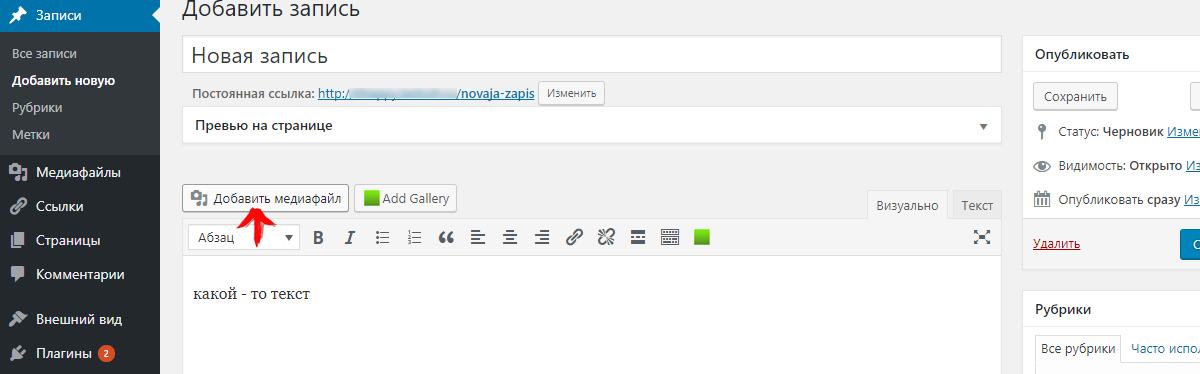
Новые записи добавляются в подменю «Добавить новую»
Процесс добавления записи аналогичен добавлению страницы.
Единственное отличие – для каждой записи нужно указывать рубрику.
5 Миниатюра и медиафайлы
В некоторых шаблонах могут использоваться миниатюры записей. Чтобы задать миниатюру, нужно нажать на ссылку «Задать изображение»
В открывшемся окне можно выбрать миниатюру из уже загруженных, либо загрузить новую фотографию (вкладка «Загрузить файлы»)
Чтобы загрузить фотографию, просто перетащите ее мышкой на белое поле
После чего нажмите кнопку «Задать изображение» в правом нижнем углу.
6 Галерея
WordPress имеет встроенный функционал для отображения галерей. В зависимости от задач сайта, компания Аспект может как использовать стандартный функционал, так и пользоваться плагином.
6.1 Стандартная галерея
В текст материала возможно добавить как изображение, так и галерею.
На экране появится окно выбора медиафайлов (см. пункт 5), перейдем на подменю «Добавить галерею» и выберем какие изображения отображать. Выбранные изображения выводятся внизу окна. Закончив выбор кликнем «Создать новую галерею».
Мы перейдем на страницу редактирования галереи, где можно настроить отображение галереи.
Расшифровка настроек:
- Ссылка — куда будет ссылаться каждая картинка.
- «Страница вложения» — для изображения будет создана отдельная страница,
- «Медиафайл» — ссылка на оригинальное изображение
- «Нет» — ссылка не выводится
- Колонки — количество изображений в ряду
- Случайный порядок — изображения в галерее будут выведены в случайном порядке
- Размер — какой размер будет у миниатюр галереи
Изображения по умолчанию выводятся по дате загрузки — новые первыми, однако система управления позволяет сортировать изображения, просто перетаскивая их мышкой. Закончив с настройками, кликнем на кнопку «Вставить галерею».
Закончив с настройками, кликнем на кнопку «Вставить галерею».
Галерея появится на странице. Ее можно отредактировать, кликнув по любому из изображений и нажав на иконку карандаша над галереей.
6.2 Плагин
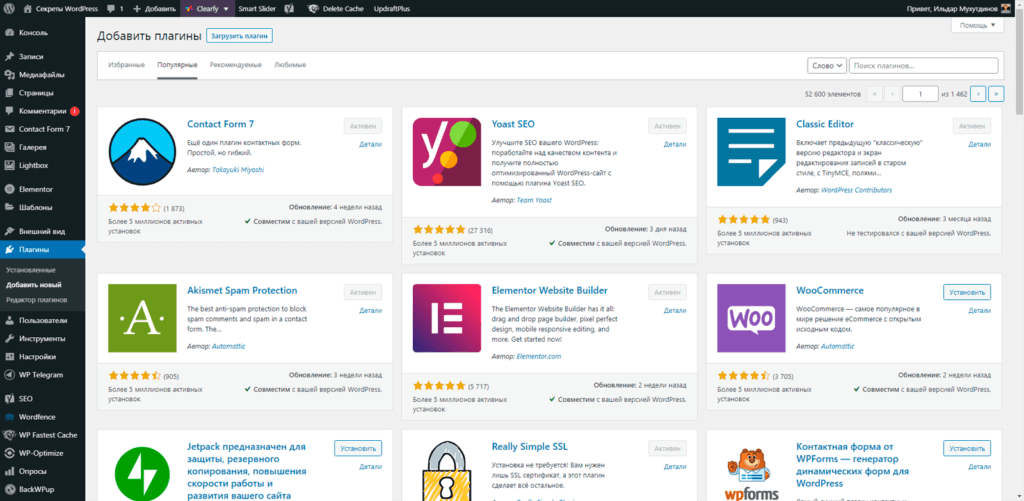
Мы используем плагин Nextgen Gallery. Чтобы создать галерею с помощью плагина, нужно перейти в меню «Галерея»
Мы окажемся на стартовой странице плагина. Переходим на подменю «Управление галереями» и нажимаем кнопку «Добавить новую галерею»
Вводим название новой галереи и нажимаем кнопку «Ок»
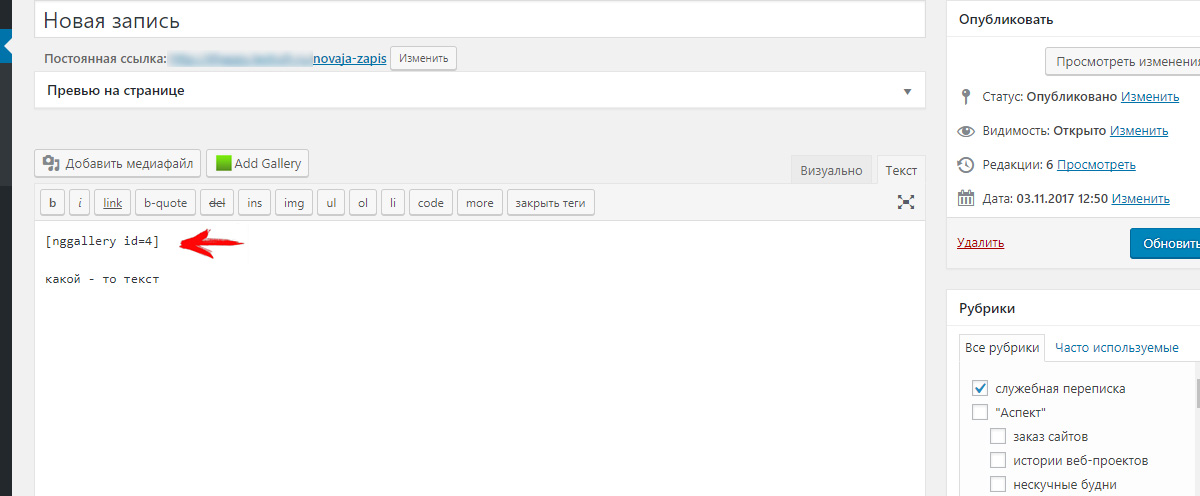
Вы перейдете на страницу редактирования галерей. Последней в списке будет только что созданная галерея. Перед названием галереи указывается ее id, который понадобится для вывода галереи шорткодом. Сразу после создания новой галереи система выведет подсказку с шорткодом простого вывода галереи(в нашем случае это [nggallery id=4])
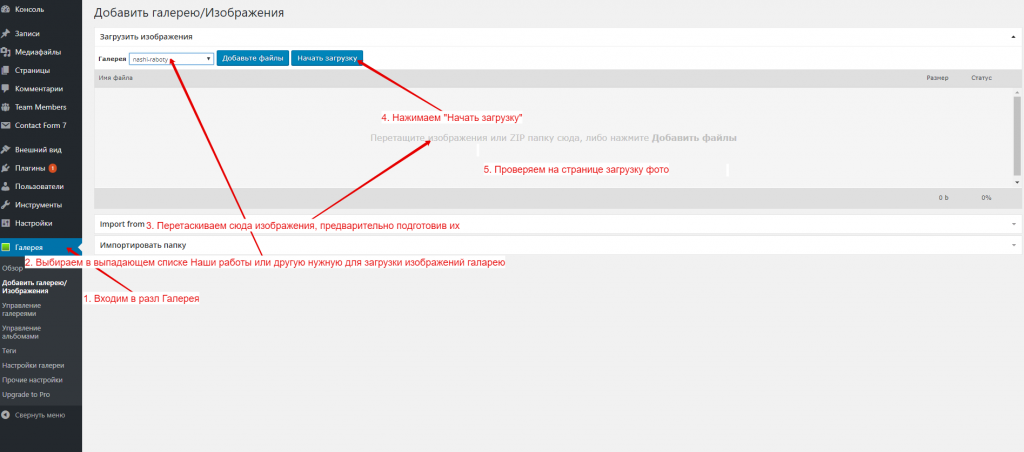
Галерея создана, наполним ее изображениями. Для этого переходим на подменю «Добавить галерею/изображения» и в верхнем поле «Галерея» выбираем только что созданную галерею (она будет последней в списке)
После выбора галереи нажимаем кнопку «Add files» («Добавьте файлы») и в появившемся окне выбираем фото для галереи. Выбрав фото, нажимаем кнопку «Открыть».
Выбрав фото, нажимаем кнопку «Открыть».
Выбранные изображения готовы к добавлению в галерею, нажмите кнопку «Start Upload» («Начать загрузку») и дождитесь окончания загрузки
Плагин позволяет использовать уже загруженные изображения в библиотеке WordPress. Для этого в подменю «Добавить галерею/изображения» нужно выбрать пункт «Import from WordPress Media Library», после чего выбрать галерею и нажать «Select images» («Выберите изображения»)
Откроется диалоговое окно, аналогичное п.5 и п. 6.1, выберем нужные изображения и нажмем кнопку «Выбрать»
Чтобы загрузить изображения в галерею, нажмем кнопку «Import .. images». Изменить выбор можно нажтием кнопки «Select images».
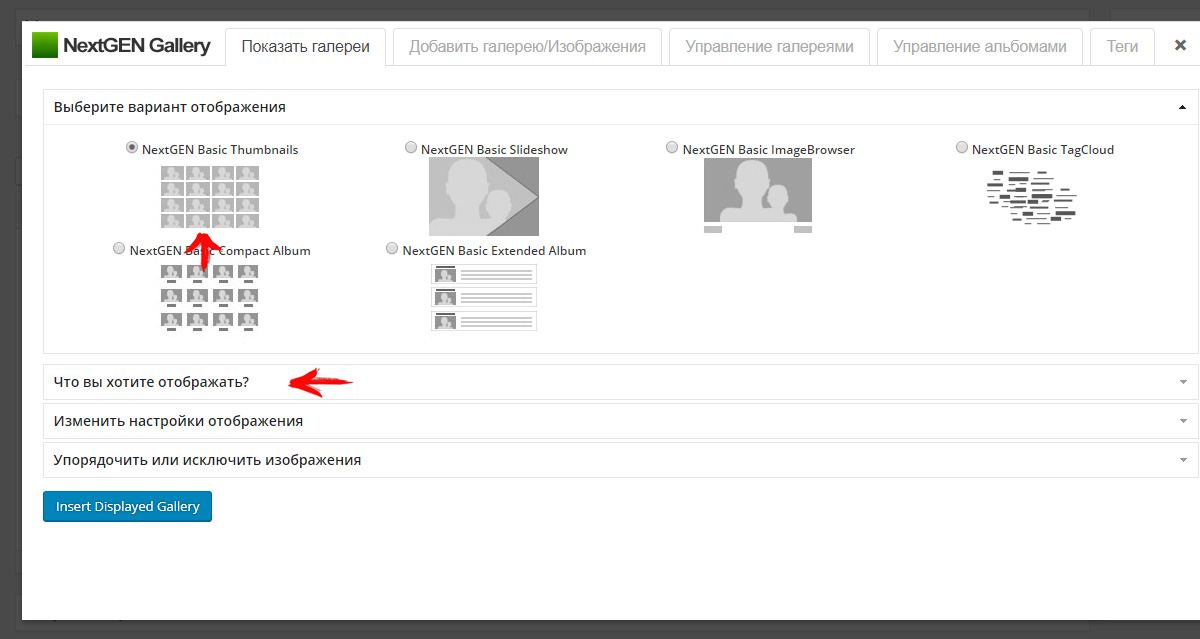
Галерея добавляется в текст материала через специальное диалоговое окно в режиме «Визуально».
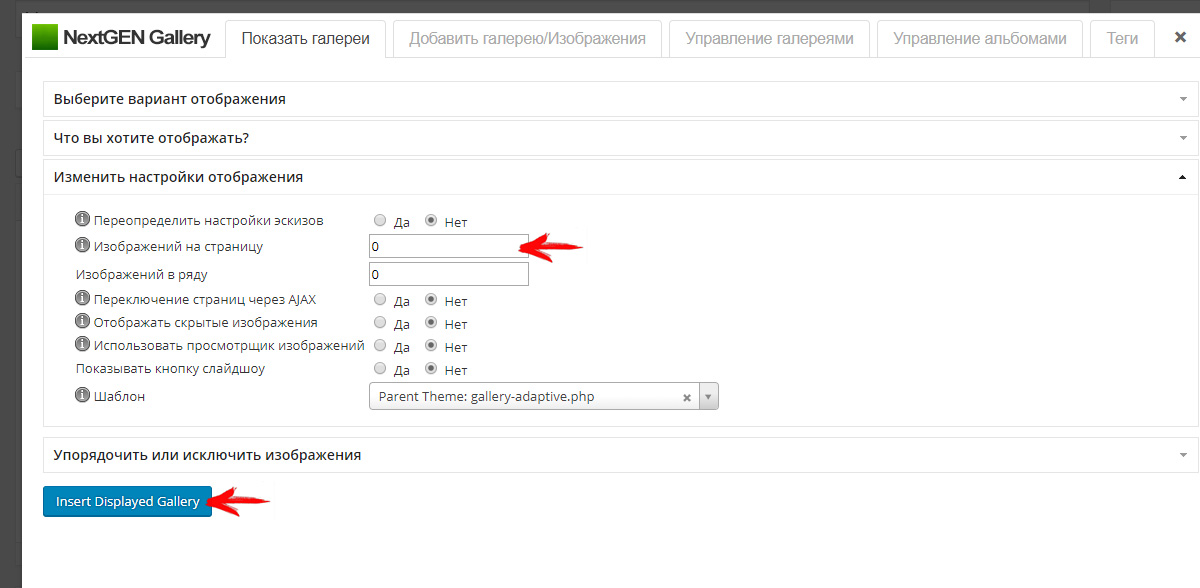
Выбираем способ отображения:
Выбираем галерею для отображения:
Настроим отображение. Добавляем галерею нажатием кнопки «Insert Displayed Gallery»:
После нажатия кнопки «Обновить» галерея появится на странице:
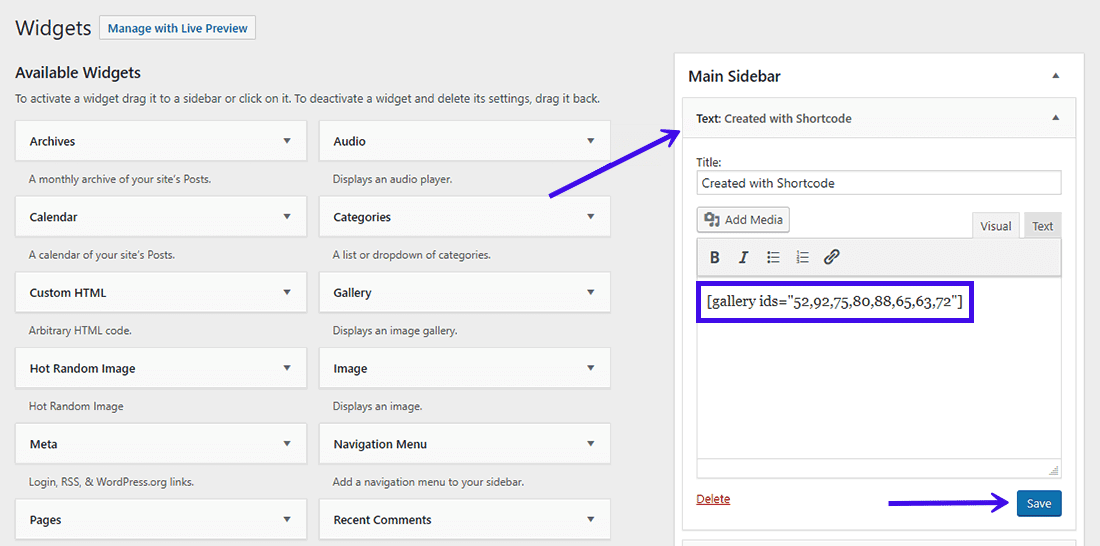
Аналогичного результата можно добиться добавлением шорткода [nggallery id=4], где 4 — это уникальный id галереи.![]()
В обоих случаях на странице будут выведены миниатюры загруженных изображений, раскрывающиеся по клику на них
7 Таксономии
Логика сайта иногда требует добавления дополнительного функционала. Такой функционал называется таксономии.
Поведение таксономии идентично поведению записи, но имеет свои особенности.
В качестве примера рассмотрим таксономию «Проекты».
Меню проекты состоит из 5 подменю
- Проекты — аналог «Записи»
- Добавить проект — аналог «Добавить новую»
- Каталог — аналог «Рубрики»
- Серия — особые свойства каждой таксономии
- Технологии — особые свойства каждой таксономии
Подменю «Серия» и «Технологии» расширяют стандартный функционал таксономии, добавляя возможность установить для нее дополнительные соответствия.
Добавление дополнительных атрибутов «Серия» аналогично добавлению рубрик.
Таксономия не является базовым функционалом WordPress. Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Первоначальная настройка WordPress сразу после установки
WordPress — самая популярная CMS (система управления контентом). Она бесплатна, проста в установке и обладает всем необходимым функционалом для создания веб-ресурсов различной тематики, но лучше всего подходит для блогов. Базовая настройка сайта на движке WordPress включает обязательные шаги, описанные ниже.
Содержание
- Консоль WordPress: первое знакомство
- Вкладка «Пользователи» — настройка профиля
- Общие настройки WordPress
- Написание
- Чтение
- Обсуждения
- Медиафайлы
- Постоянные ссылки
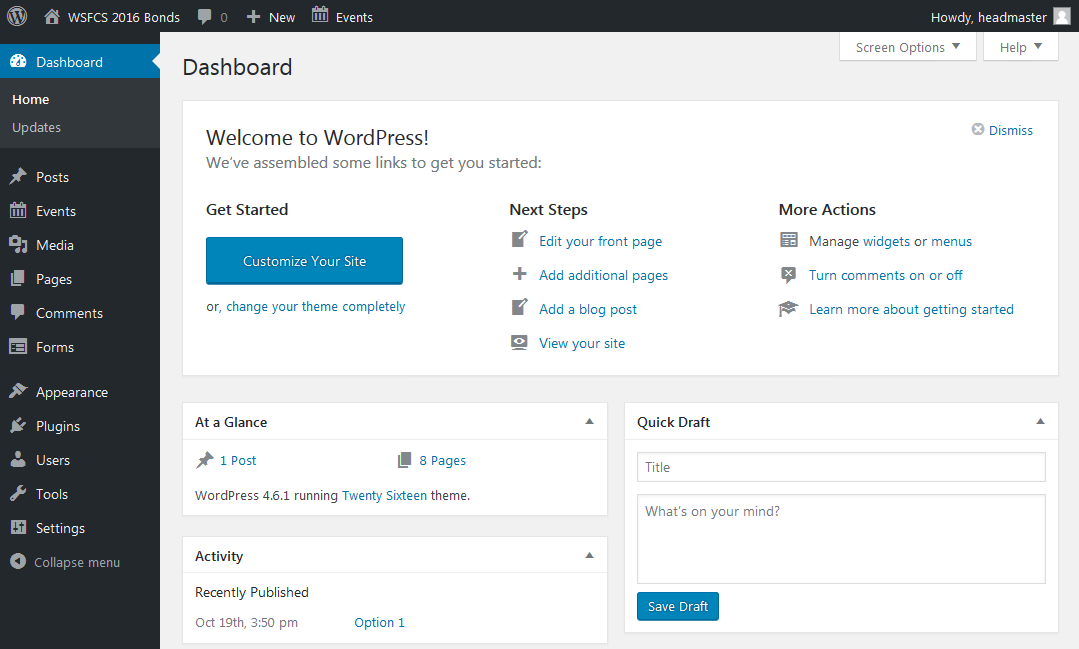
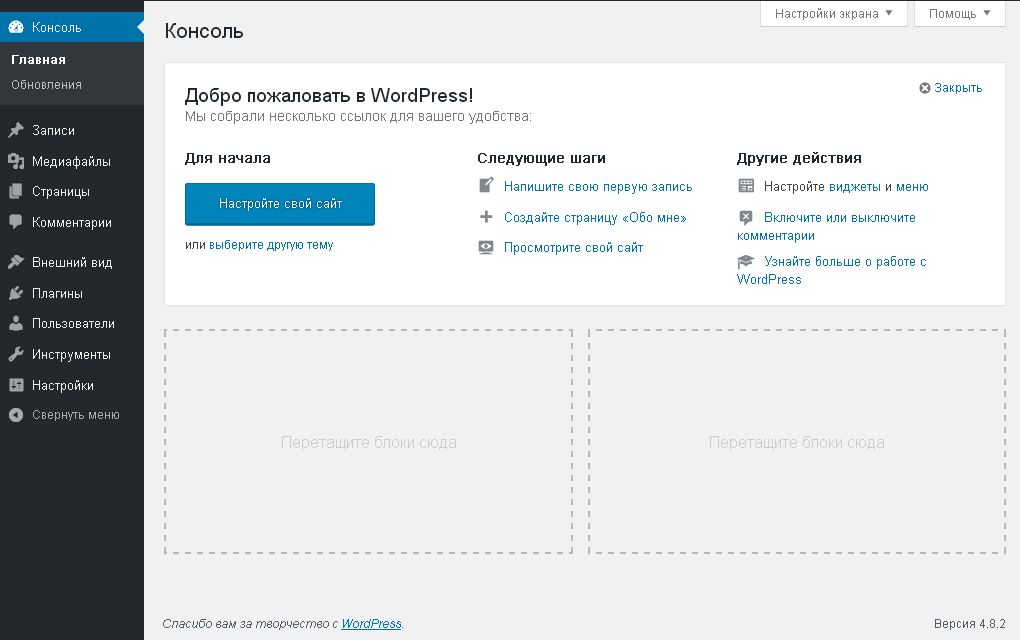
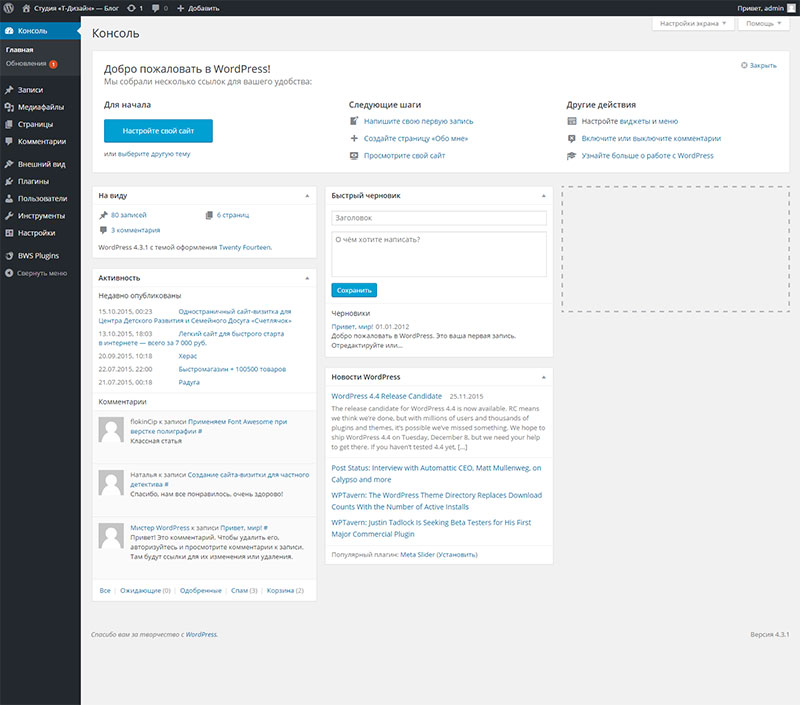
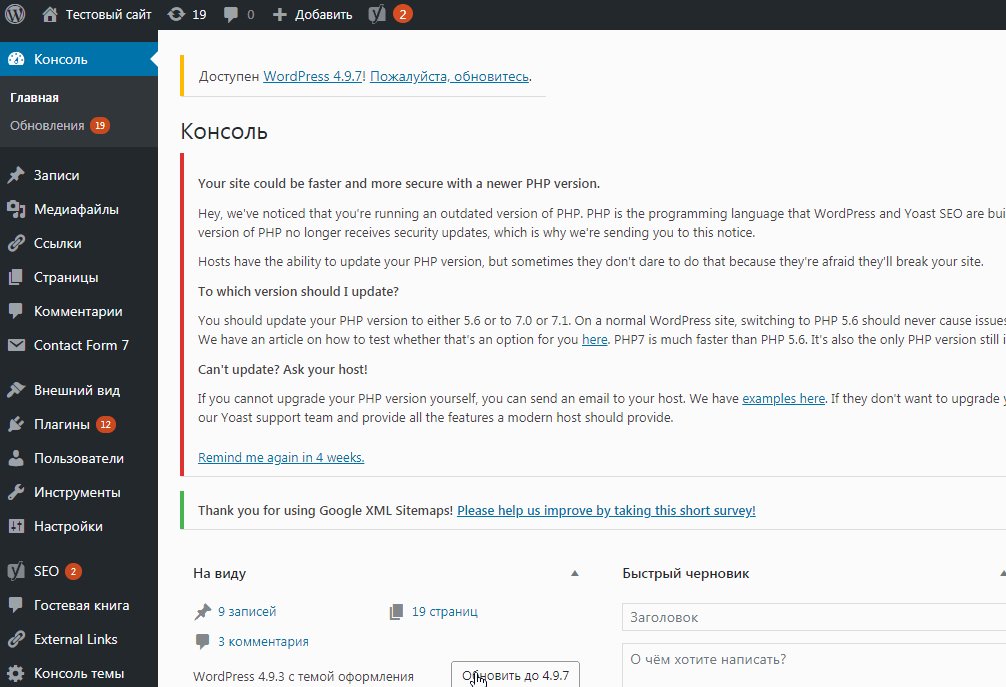
Консоль WordPress: первое знакомство
Сразу после установки WordPress зайти на страницу всех ее настроек вы сможете по ссылке: вашдомен/wp-admin.
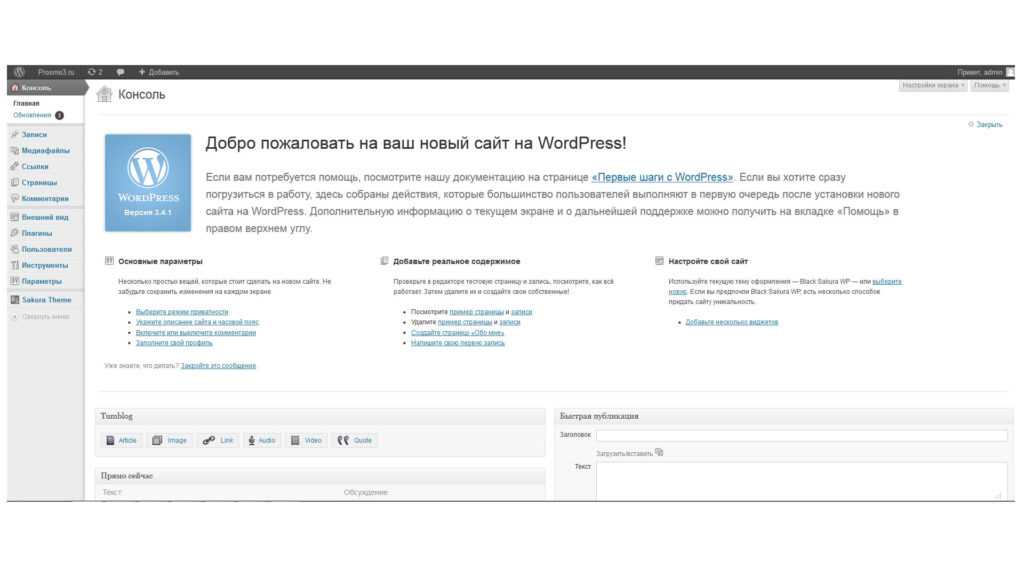
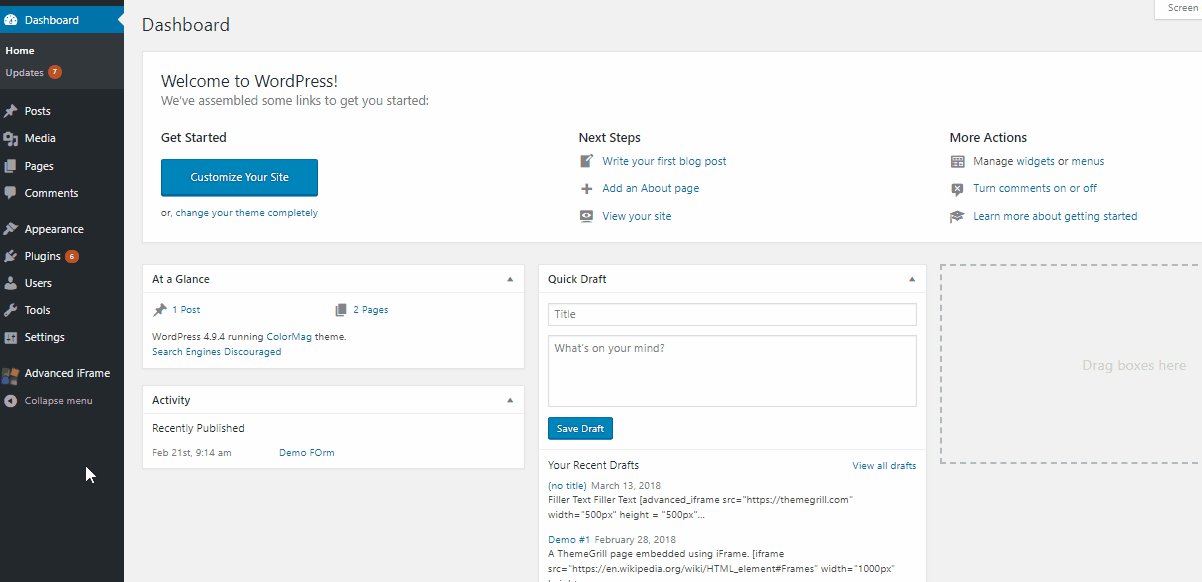
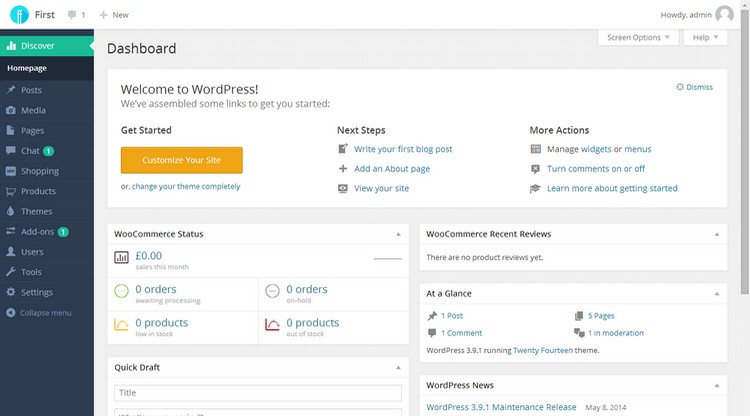
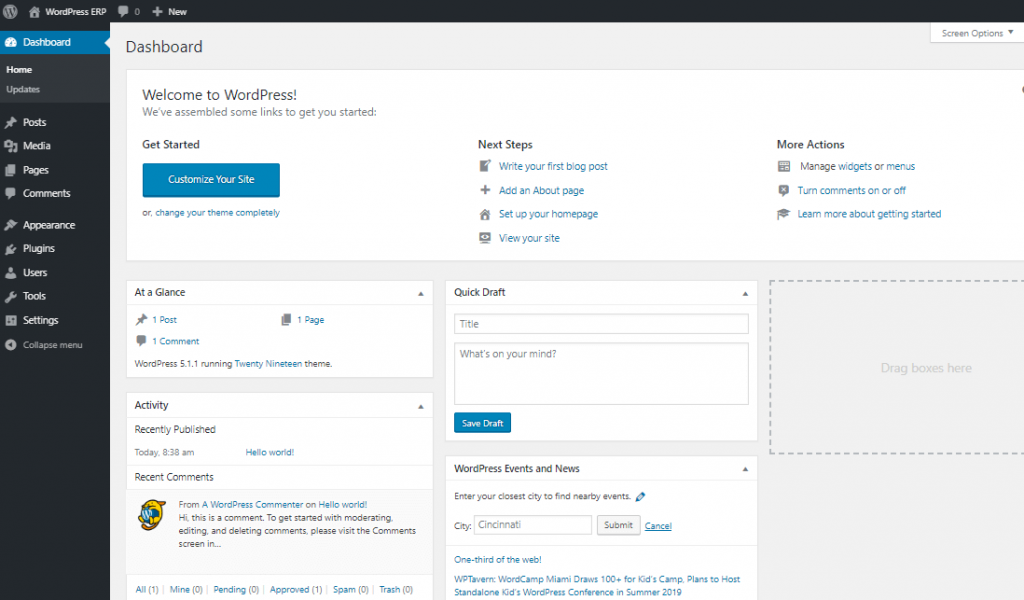
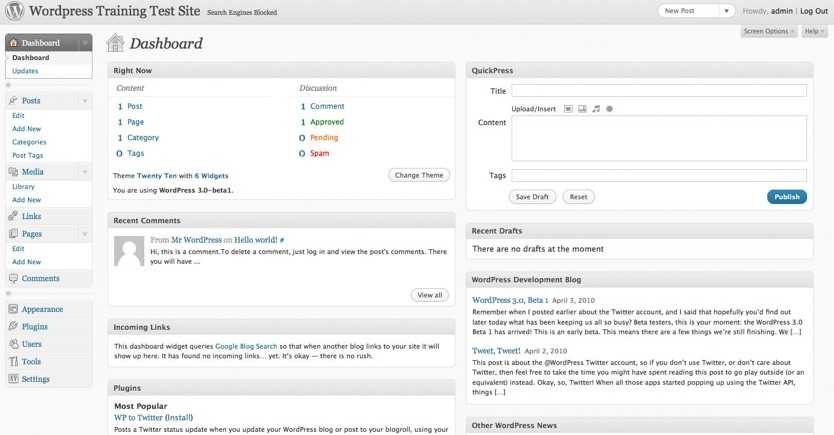
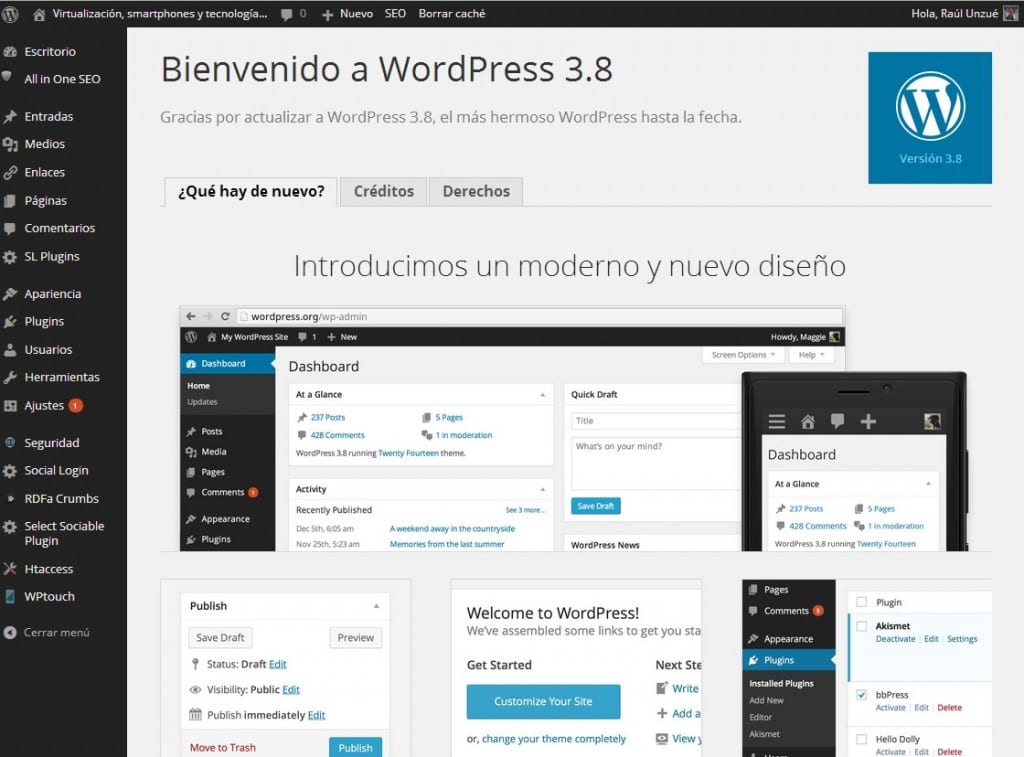
Перед вами откроется панель администратора, в которой в дальнейшем будут производиться все действия по работе над проектом:
- настройка самого движка и сайта;
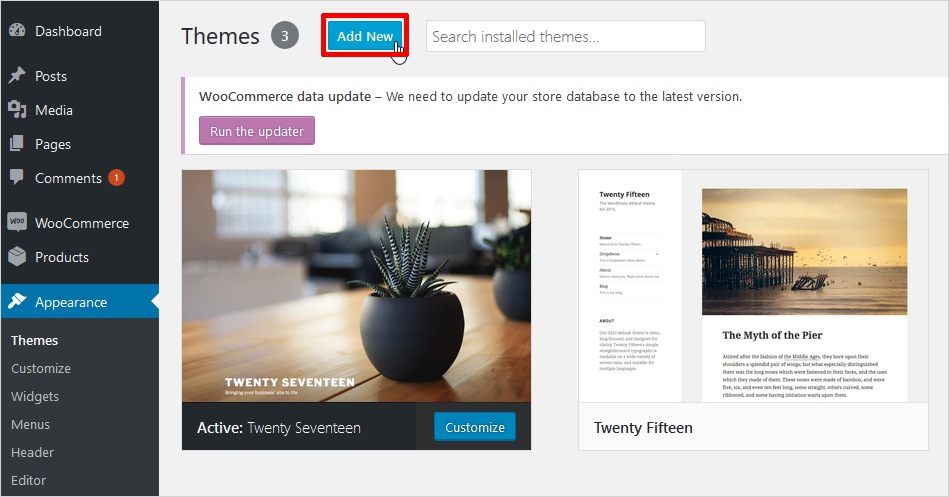
- установка плагинов и тем оформления;
- публикация и редактирование контента
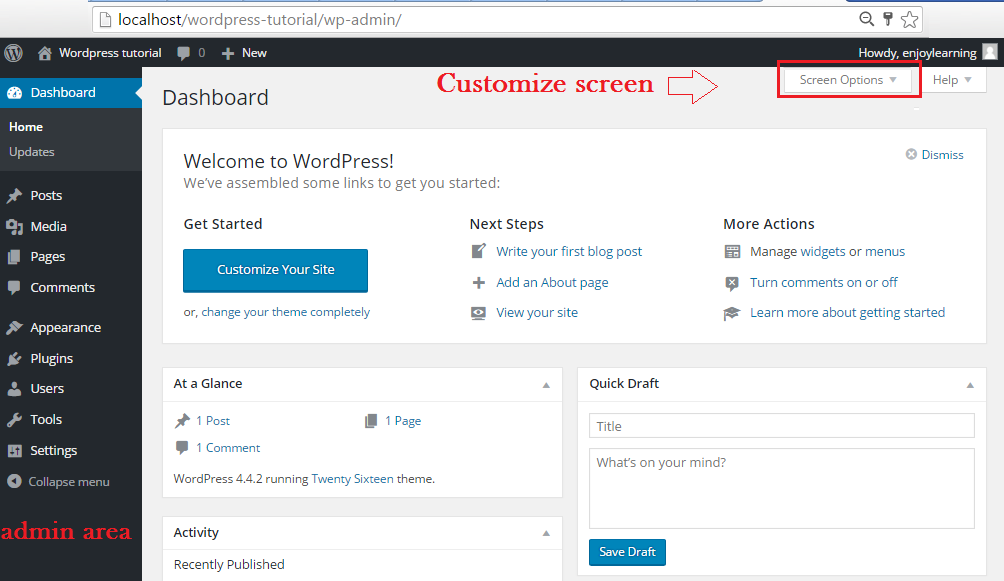
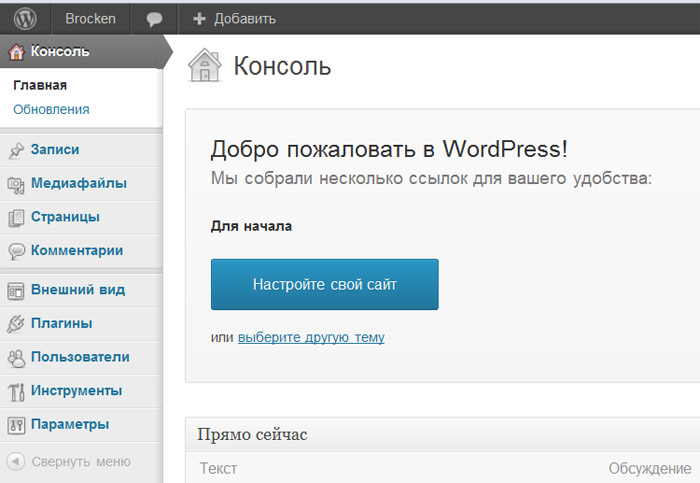
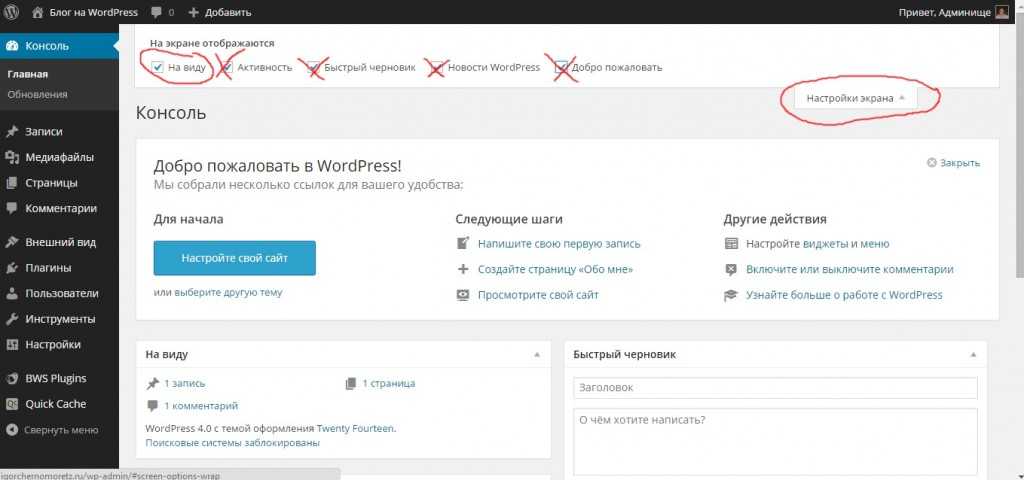
Слева расположено меню, а на главной странице — разнообразные панели, которые можно скрыть за ненадобностью, нажав на кнопку «Настройки экрана» в верхнем правом углу, и сняв галочки с соответствующих пунктов.
Новичкам рекомендуется оставить все панели кроме новостей «ВордПресса» и «Добро пожаловать», так как никакой практической нагрузки они не несут.
Вкладка «Пользователи» — настройка профиля
Первоначальная настройка WordPress после установки, о которой следует позаботиться — это настройка профиля пользователя. Для этого перейдите на вкладку «Пользователи» в левом меню.
Тут можно изменить имя и ник, установить новый пароль на вход в админ-панель, настроить визуальную составляющую рабочего пространства.
Обратите внимание! Стандартное пользовательское имя вида «admin» является брешью в безопасности WordPress и всего сайта в целом. Поэтому нужно сразу его сменить на что-то нетривиальное.
Напрямую это проделать не получится, так как имя администратора заблокировано для изменений. Есть несколько обходных путей, например, создание нового администратора и удаление старого.
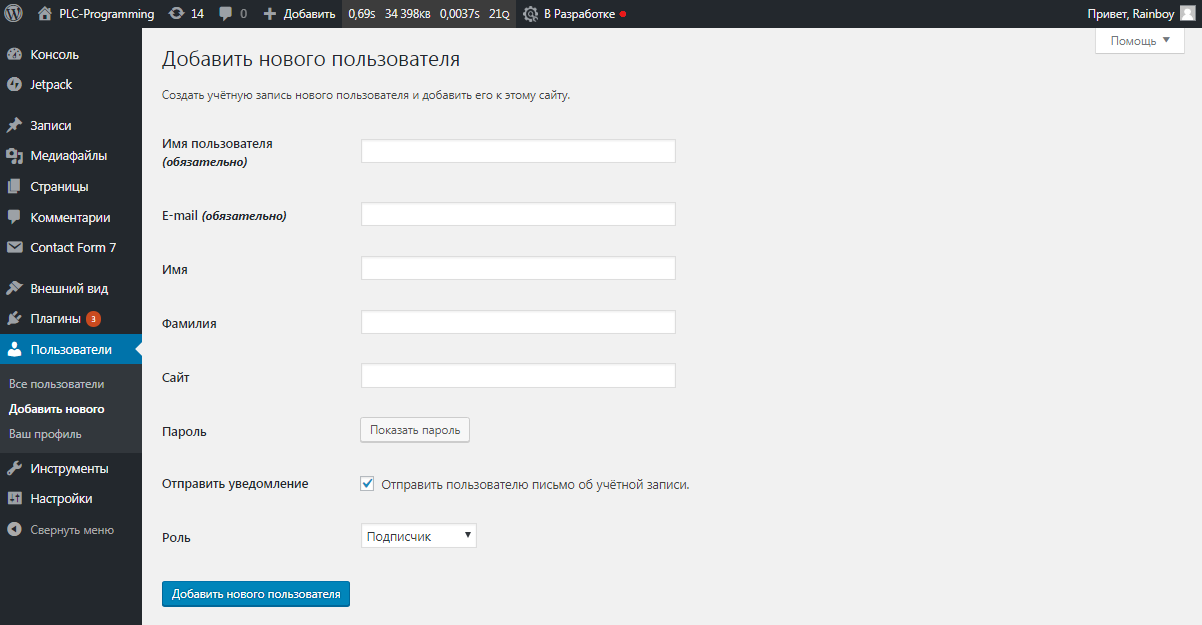
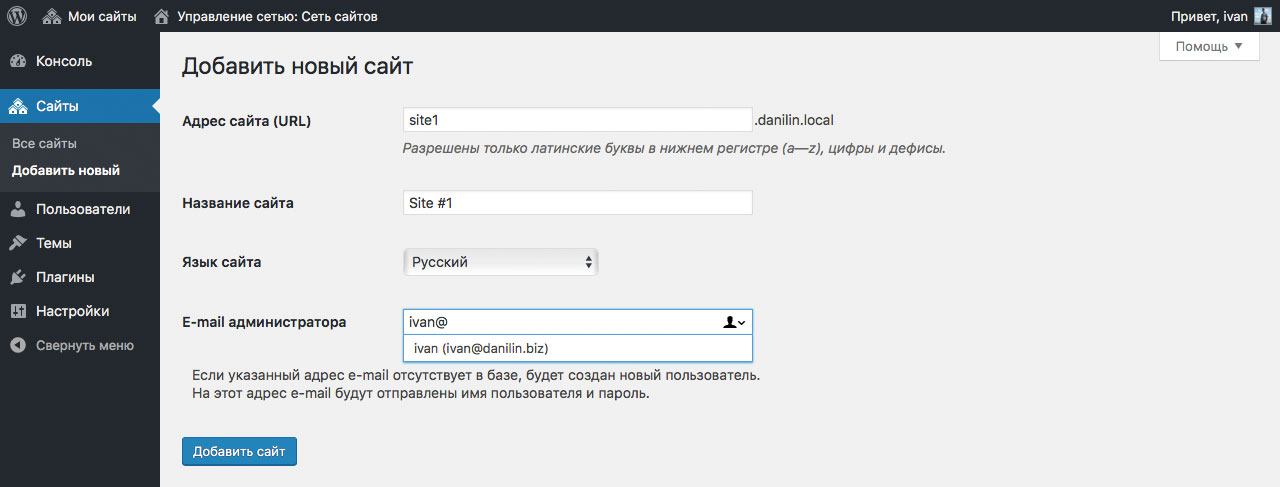
Делается это в той же вкладке «Пользователи» через раздел «Добавить нового пользователя».
Важно, что почтовый ящик также должен отличаться от того, на которого зарегистрирован admin. После заполнения всех строк главное — не забыть назначить нового пользователя администратором. Сохраните изменения и перезайдите в панель управления с новыми логином и паролем.
Далее вернитесь в раздел «Пользователи» и удалите первого «админа».
Если на сайте уже существует связанный с его именем контент, то соответствующее предупреждение появится при удалении аккаунта.
Для переноса материалов на нового администратора нужно выбрать пункт «Связать все содержимое» и в выпадающем меню указать имя текущего пользователя, а затем подтвердить окончательное удаление старого.
Весь это пошаговый процесс можно заменить установкой специального плагина. Один из них — iThemes Security. Он имеет массу опций для повышений безопасности ресурса.
В меню Security на вкладке Advanced данного плагина есть раздел Admin User, где можно лишь установить галочку напротив Enable Change Admin User, и, разрешить изменение имени пользователя без необходимости его удаления.
Как вы заметили в панели «Пользователи» можно создавать аккаунты разного уровня доступа. Например, автор, сможет только писать статьи на сайт, но не будет иметь возможности менять настройки. Это удобная возможность для командной работы над ресурсом.
Общие настройки WordPress
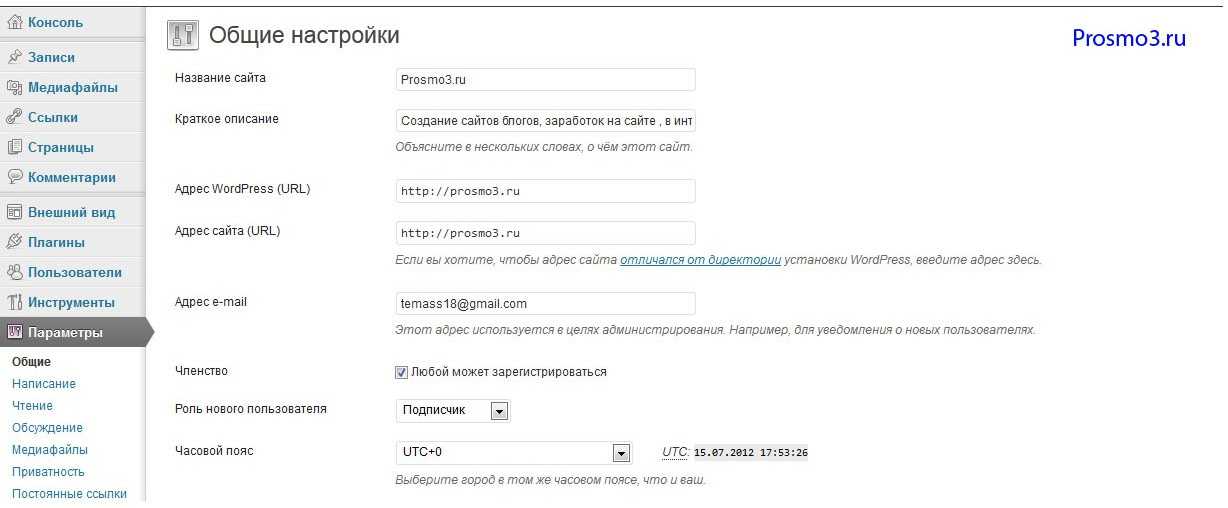
Кликните по вкладке «Настройки» в меню слева и в раскрывшемся списке откройте «Общие». Все, что нужно настроить в WordPress после установки в первую очередь, расположено здесь:
Название и краткое описание сайта — то, что написано в этих строках, попадает в выдачу поисковых систем. Название обычно аналогично домену, а вот стандартное описание «еще один сайт на WordPress» нужно сменить в первую очередь. Если вы пока не придумали описание оставьте это поле пустым.
Адреса WordPress и сайта — по-умолчанию в обоих строках одинаковые значения и менять ничего не нужно. Внесение изменений понадобится, если блог установлен в подпапку корня, а сайт должен открываться по адресу корневого каталога или при подключении SSL.
E-mail администратора — именно на эту почту будут приходить уведомления о новых комментариях или регистрациях пользователей.
Пункт «Членство» и опция «Любой может зарегистрироваться» — установка галочки напротив позволит регистрироваться на сайте всем желающим.
Будьте осторожны: если форма регистрации попросту отсутствует, то наличие галки может привести к заполнению комментариев ботами и спамом.
Роль нового пользователя — настраивается только при наличии формы регистрации и позволяет выбирать, какие возможности будут доступны на сайте владельцам аккаунтов.
Стандартно — это «подписчик», но если вы планируете создавать коллективный блог с возможностью написания статей зарегистрированными пользователями, то нужно выбрать вариант «автор».
Также в «Общих настройках» необходимо указать часовой пояс сайта и формат даты, которая будет видна на опубликованных постах и комментариях. Для русскоязычных сайтов и блогов обычно устанавливается московское время.
Язык сайта менять потребуется только если при установке движка был по случайности выбран неподходящий. Первый день недели обычно «понедельник», но по факту данная опция влияет только на внутренние счетчики плагинов WordPress.
Написание
Сразу под «Общими» расположен раздел «Написание», созданный для настройки параметров публикаций. До начала заполнения страницы контентом менять что-то здесь не имеет смысла, в дальнейшем настройки могут выбираться в зависимости от особенностей публикуемых записей. Например, можно выбрать рубрику и сменить формат записи для поста.
В самом начале работы над сайтом рекомендуется создать новую рубрику и назначить ее в качестве основной, иначе все новые публикации будут «украшены» надписью «Без рубрики».
Чтение
Настройки чтения — это параметры отображения публикаций для пользователей и их видимость поисковикам:
- укажите число записей, которые будут отображаться на одной странице сайта;
- аналогично настройте отображение публикаций в RSS-ленте;
- выберите, нужно ли вам, чтобы поисковики начали индексировать сайт незамедлительно.

В последнем пункте галочку лучше поставить, пока идет работа над сайтом. Иначе поисковые машины начнут индексировать пустой ресурс или неудачные, а также тестовые записи. Потом придется ждать, когда весь этот информационный мусор удалится из выдачи.
Удаление галочки уместно, когда все работы по настройке завершены, перед первой полноценной публикацией.
Обсуждения
В этом разделе сокрыто все, что необходимо для работы комментариев на сайте. Новичкам рекомендуется оставлять все как есть, но на некоторые пункты стоит обратить внимание:
Пункт «Пользователь должен быть зарегистрирован и авторизован» — по-умолчанию галочка отсутствует. Правильно будет установить ее, если не хотите, чтобы в комментариях появлялся спам. Но это не обязательно, если установлен специальный плагин, удаляющий такие комментарии.
Автоматически закрывать обсуждение статей старше определенного возраста — вы сами устанавливаете этот порог, но если статья интересная, то комментарии под ней могут появляться спустя даже очень продолжительное время.
Комментарий должен быть одобрен вручную — на мой взгляд самая полезная опция в настройке комментариев. Поставленная галочка даст возможность контролировать все комментарии, оставленные на вашем сайте.
Остальные опции по-умолчанию настроены достаточно удобно.
Медиафайлы
Настройки для изображений, загружаемых на сайт и используемых в постах, считаются оптимальными. Но когда фотография закачивается через WordPress она автоматически помещается в хранилище в трех размерах: миниатюры, среднего и крупного.
Если вы не планируете использовать другие размеры, то правильный шаг для избежания лишнего груза и захламления — это обнуление всех значений в данном разделе. Для изменения размеров изображения в дальнейшем можно будет делать это мышью, увеличивая или уменьшая картинку до необходимых ширины и высоты.
Постоянные ссылки
Постоянным ссылкам WordPress при настройке сайта необходимо уделить особенное внимание. Это URL’ы страниц: статей, рубрик, меток.
По-умолчанию в этой CMS они имеют не самый удобный и привлекательный вид, но их можно настроить по своему усмотрению стандартными средствами панели WordPress.
Пошаговая инструкция, как это сделать стандартными средствами панели администратора:
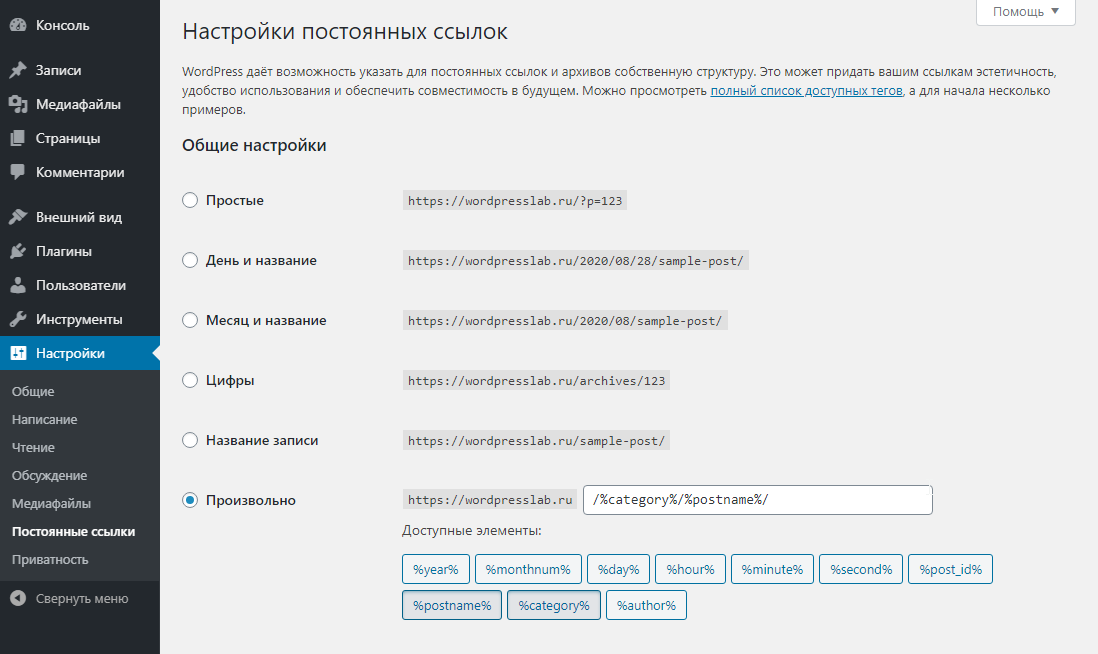
- Перейдите в раздел «Настройки» на вкладку «Постоянные ссылки».
- Снимите метку с пункта «По умолчанию» и выберите подходящий альтернативный вариант (самый популярный — «Название записи», то есть в ссылке будет дублироваться название публикации, метки, рубрики или слово «архив»).
- Если структура вашего сайта определена как: (ваш-сайт.ru/рубрика/название статьи) в разделе «Произвольно» нужно указать соответствующие префиксы:( /%category%/%postname%)
- Префикс html в хвосте ссылки можно не указывать.
Важно! Менять настройки постоянных ссылок на работающем сайте крайне не желательно. Это приведет к переиндексации сайта и потере трафика.
Так как это русскоязычная статья и описывает создание сайта на WordPress, в котором имена публикаций, меток и рубрик будут выполнены кириллицей, необходимо установить плагин, который автоматически переведет эти значения в транслит после каждой публикации.
Такими плагинами являются устаревший, но работающий Rus-To-Lat и более новый Cyr-To-Lat. Устанавливать их нужно до первой публикации в блоге.
Создание сайта на WordPress — Разработка сайта на Вордпресс от ЛюксСайт
Что такое WordPress?
WordPress — система управления содержимым сайта с открытым исходным кодом.
Написана на PHP. Сервер базы данных — MySQL.
Сфера применения — от блогов до достаточно сложных новостных ресурсов и корпоративных сайтов компаний, где часто публикуются статьи, комментарии, видео и графика.
Простыми словами, WordPress — это самая популярная в мире система управления содержимым сайта.
Преимущества создания сайтов на WordPress:
Огромное количество дополнений, масса информации о настройке. По официальной статистике, доля рынка WordPress среди других конкурентов превышает 55%. Более 58 миллионов сайтов в мире существуют на WordPress. Каждый 7-ой сайт в мире создан и работает на WordPress. Если вам нужен какой-то плагин, их десятки тысяч. В интернете вы найдете огромное количество бесплатных тем, шаблонов и плагинов. А если у вас возникнут какие-то вопросы, вы легко сможете найти ответ.
Если вам нужен какой-то плагин, их десятки тысяч. В интернете вы найдете огромное количество бесплатных тем, шаблонов и плагинов. А если у вас возникнут какие-то вопросы, вы легко сможете найти ответ.
Бесплатность. Да, WordPress — это бесплатная система. Для новичка, который хочет создать свой блог или небольшой проект, это немаловажный момент и огромное преимущество. Зачем платить деньги за другие системы управления сайтами, если есть бесплатное решение?
Кроссплатформенность. WordPress устанавливается и используется непосредственно на практически любом сервере, любом хостинге. На компьютер не нужно ничего дополнительно устанавливать. Это значит, что вы можете управлять своим сайтом с любого компьютера под управлением любой операционной системы.
Простота установки и использования. Весь процесс установки занимает не более 5 минут, и для этого не нужно быть программистом, разбираться в коде и технических нюансах! Разработчики постарались сделать систему максимально простой и дружелюбной к пользователю, чтобы в ней смогли максимально быстро разобраться даже абсолютные новички.
Встроенный редактор. Пользоваться WordPress очень просто и легко в основном благодаря интуитивно понятному встроенному редактору. Форматирование текста, ссылки, вставка картинок и видео — все это делается в пару кликов.
Слабые стороны WordPress
Безопасность. Как вы думаете, WordPress является безопасной платформой? Будет нормально, если вы скажете «Нет», многие программисты так и считают. Но это не всегда является действительностью. WordPress имеет слабые стороны с точки зрения безопасности, но в наше время нет абсолютно безопасных платформ.
Следить за безопасностью сложно, потому что пишут как попало (куча плагинов, тем и т. д.), а за особенностями и уязвимостями всех их уследить просто нереально. Кроме того, WP – одна из самых популярных платформ, её чаще ломают хотя бы поэтому (на WP создано очень много сайтов, и если находят уязвимость, то 99%, что она будет везде).
Установка и использования сторонних плагинов и тем – отдельная беда WordPress. Разработчики пишут как хотят и как попало – в итоге возникает много проблем с безопасностью, совместимостью и скоростью.
Разработчики пишут как хотят и как попало – в итоге возникает много проблем с безопасностью, совместимостью и скоростью.
Маршрутизация. Определенные проблемы с построением урлов. Это страшное слово любят специалисты по продвижению сайтов. Им важна его структура. Есть возможность сделать индивидуальную структуру, но есть много ограничений. При использовании фреймворков (например, Symfony или ASP.NET MVC) таких проблем нет.
Хранение изображений в WordPress. При загрузке изображения в библиотеку медиафайлов WordPress нарезает его на разные размеры. По умолчанию жестко заданы 3 размера. Но если вы хотите задать свой стандарт, то WordPress создаст 6 файлов на 1 загруженное изображение, даже если вы просто хотели вставить на страницу оригинальное изображение и вам не нужна вся остальная нарезка. Когда мы загрузим еще 300 изображений, файлов будет уже 1800. А если у нас еще установлены плагины, которые тоже добавляют свои размеры? Сколько тогда файлов будет создаваться на 1 изображение?
Заключение
В большой популярности WordPress, видимо, играют роль дружественность интерфейса управления сайтом, простота установки и использования, все эти тысячи готовых плагинов и шаблонов, низкий порог вхождения программистов. Эти свойства отвечают всему тому, что так важно типичному веб-мастеру или человеку, которому просто нужен небольшой сайт.
Эти свойства отвечают всему тому, что так важно типичному веб-мастеру или человеку, которому просто нужен небольшой сайт.
Резюмируя, можно сказать, что в общем случае разработку сайта имеет смысл проводить по принципу “от простого к сложному”. Для начала может подойти и WordPress, но по мере развития вашего проекта, вероятнее всего, придется задуматься о переходе на фреймворки.
Клиенты
Мы помогли более чем 450 клиентам
в развитии их бизнеса
1/1
Нужен качественный интернет-маркетинг?
Мы поможем и точечно, и с ведением проекта «под ключ»
Услуги
LuxSite — это полный комплекс услуг
по разработке и маркетингу:
Разработка
Лендинги
Корпоративные сайты
Интернет-магазины
Web & mobile приложения
Продвижение сайтов SEO
SEO-аудит сайтов
Юзабилити-аудит
SEO-продвижение сайтов
SEO-копирайтинг
Контекстная реклама PPC
Разработка рекламной стратегии
Поисковая реклама
Медийная реклама
Аналитика и оптимизация
Социальные сети SMM
Создание и ведение бизнес-страниц
Оформление страниц и постов
Интерактивы
Реклама в соцсетях (таргетинг)
Дизайн и упаковка бизнеса
Дизайн сайтов и приложений
Разработка айдентики, брендинг
Дизайн для соцсетей и рекламы
Дизайн полиграфии
PR и SERM
Разработка PR-стратегии
Ведение PR-кампаний
Написание PR-статей
Управление репутацией SERM
YouTube и видеопродакшн
Продвижение YouTube-канала
Съемка видео
Создание промороликов
Монтаж и обработка
Копирайтинг и контент
Написание продающих текстов
Написание контент-статей
Тексты для email-рассылок
Разработка контент-стратегии
Комплексный маркетинг
Маркетинг-аудит и консалтинг
Разработка маркетинг-стратегий
Подбор каналов продвижения
Разработка системы KPI
WordPress на Openserver — полное пошаговое руководство по установке
Скачиваем WordPress
Пошаговая инструкция – как скачать, установить и запустить локальный сервер OpenServer – на этой странице.
Мы рекомендуем скачивать дистрибутивы CMS только с официальных сайтов, т.к. различные «сборки», «готовые решения» и т.д. зачастую содержат лишний код, который либо ссылается на посторонние сайты, либо дает доступ к содержимому Вашего сайта.
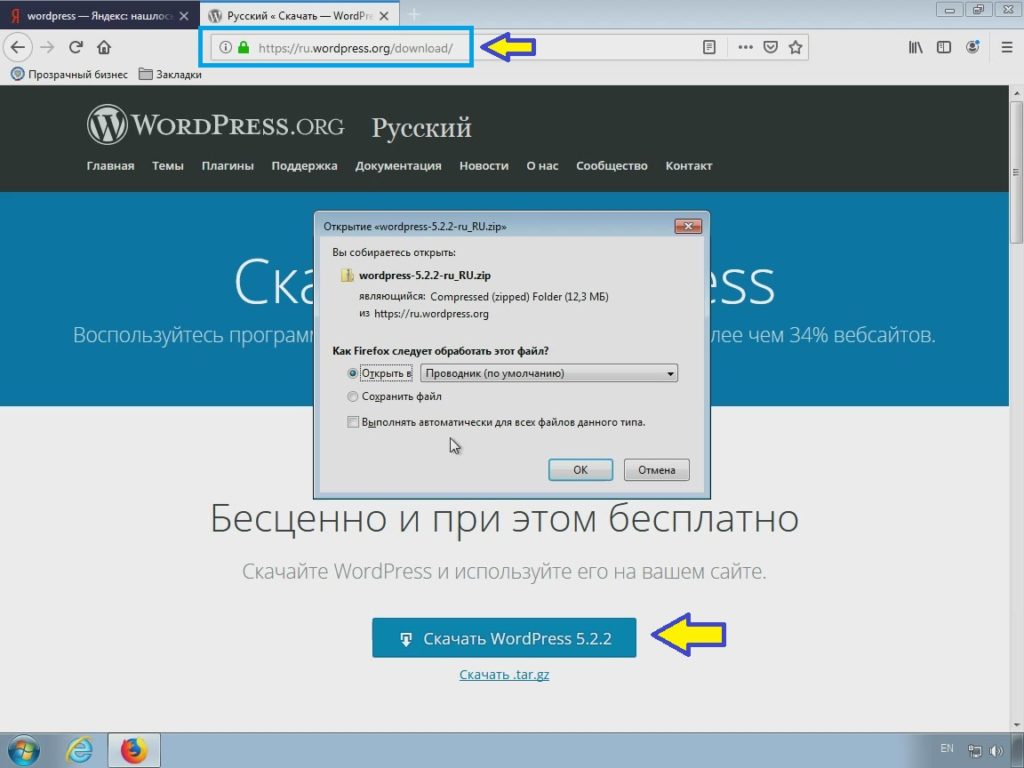
Переходим на сайт https://ru.wordpress.org/, нажимаем «Скачать», чтобы загрузить последнюю версию ВордПресс.
После того, как дистрибутив загрузится на Ваш компьютер, создайте в папке OpenServer папку для вордпресса и поместите загруженный архив в нее.
Хостинг с автоматической установкой WordPress — установка CMS за 1 минуту!
Создаем папку сайта на WP для OpenServer
Переходим в папку «Openserver» > «domains» и создаем в ней папку, в которой будет установлен WordPress, например «wpfolder».
Загружаем в нее архив с CMS.
Распаковываем архив WordPress в Опен Сервер
Теперь необходимо распаковать архив. При необходимости, распакованные файлы нужно будет перенести в корневую папку (в примере – «wpfolder»), иначе сайт будет открываться не по адресу «wpfolder», а по адресу «wpfolder/wordpress»:
Вот так выглядит папка с распакованной CMS WordPress:
Подробная инструкция — как установить WordPress на хостинг.
Создаем базу данных и пользователя в PhpMyAdmin
Вордпресс использует для хранения информации базу данных MySQL. Т.е. сайт, созданный на вордпрессе – динамический. Что это означает? Когда посетитель открывает какую-либо страницу сайта, из сохраненных в базе данных элементов формируется HTML код, который в итоге и видит посетитель.
Поэтому для корректной работы WP необходима база данных и пользователь – администратор этой базы данных. Проще всего создать базу и пользователя через утилиту PhPMyAdmin, которая входит в состав OpenServer.
Открываем PhpMyAdmin:
Откроется окно входа. По умолчанию логин – «root», пароль – отсутствует.
Нажимаем «ОК», попадаем в интерфейс PhpMyAdmin. Мы сейчас не будем рассматривать основные возможности скрипта, нам нужно только добавить пользователя и прикрепить к нему базу данных.
Переходим на вкладку «Пользователи», нажимаем «Добавить пользователя»:
В открывшемся окне выполняем следующие действия:
- Заполняем имя пользователя.

- Генерируем пароль для него (чем сложнее пароль, тем лучше – злоумышленники не смогут получить доступ к базе данных методом подбора пароля).
- Отмечаем флажками поля «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии», «Предоставить полные привилегии на базы данных подпадающие под шаблон (имя пользователя_%)».
- Предоставляем пользователю возможность производить любые действия с этой базой данных (нажимаем на ссылку «Отметить все», после чего в блоках «Данные», «Структура» и «Администрирование» все поля будут отмечены флажками).
- Сохраняем логин и пароль в текстовом файле у себя на компьютере, затем нажимаем «ОК».
Видим, что был выполнен ряд запросов, в результате которых мы получили базу данных и пользователя.
Чтобы установить, переименовываем wp-config-sample
Следующий шаг – в папке с WordPress переименовываем конфигурационный файл. Из «wp-config-sample.php» в «wp-config.php». Это требуется для дальнейших действий. «Sample» — означает «шаблон», переименовав файл мы делаем его рабочим конфигурационным файлом для WordPress.
«Sample» — означает «шаблон», переименовав файл мы делаем его рабочим конфигурационным файлом для WordPress.
Вставляем БД, логин и пароль в wp-config
Теперь нужно вписать адрес базы данных, логин пользователя и его пароль в конфигурационный файл — wp-config.php.
Открываем его с помощью NotePad++:
В обозначенные поля нам нужно внести сохраненные данные. Название базы данных и имя пользователя совпадают, т.к. в PhpMyAdmin быза выбрана опция «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии». Так будет выглядеть заполненный файл:
Сохраняем файл, переходим к установке WordPress.
Запускаем процесс установки WordPress
Для запуска установки – нужно либо открыть сайт через OpenServer, либо ввести его в адресной строке браузера.
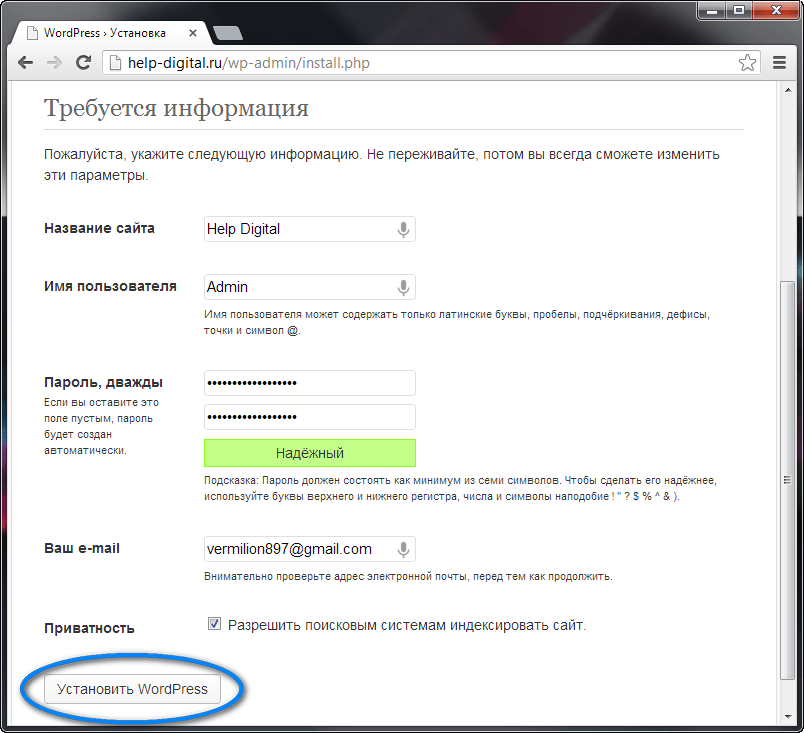
Откроется окно установки WordPress, где необходимо заполнить следующие поля:
- Название сайта. Это НЕ домен сайта, это то, что будет показано в шапке сайта.
 «Блог математика Василия», «Все про породы кошек» и т.д.
«Блог математика Василия», «Все про породы кошек» и т.д. - Имя пользователя. При установке вводить можно только латинские буквы, пробелы, подчёркивания, дефисы, точки и символ @. В дальнейшем можно установить кириллическое имя администратора и пользователей с помощью плагина.
- Пароль – чем сложнее, тем лучше. WordPress – самая распространенная CMS в мире, поэтому и ломают ее методом перебора чаще, чем другие. Используйте сложный пароль.
- Адрес вашей электронной почты. Наобум указывать не нужно, т.к. при запросе восстановления пароля он будет отправлен именно на этот адрес.
- Если флажок не установлен – в файл robots.txt будет прописана директива, запрещающая поисковым системам индексировать сайт. Снимать его нужно только в случае, если Вы знаете, что доработка и наполнение сайта займет 2-3 недели. И только спустя это время Вы готовы показать сайт посетителям.
- Нажимаем «Установить WordPress»
Мы не рекомендуем снимать флажок «Разрешить поисковым системам индексировать сайт». Лучше в течение 3-5 дней заполнить основные разделы сайта. Чем раньше сайт появляется в «зоне видимости» поисковых систем, тем раньше он получит первых посетителей.При этом только индексация сайта может занять 2-4 недели, зачем увеличивать этот срок?
Лучше в течение 3-5 дней заполнить основные разделы сайта. Чем раньше сайт появляется в «зоне видимости» поисковых систем, тем раньше он получит первых посетителей.При этом только индексация сайта может занять 2-4 недели, зачем увеличивать этот срок?
Проверяем – установился ли ВордПресс
Если все предыдущие шаги были выполнены без ошибок, мы увидим окно, подтверждающее корректную установку WordPress.
Проверяем – все ли работает корректно. Открываем пользовательскую часть сайта. Все в порядке.
Проверяем администраторскую часть (чтобы попасть в админпанель WordPress нужно ввести логин и пароль администратора, после перехода по ссылке названиесайта/wp-login.php).
С админкой сайта тоже все в порядке:
На этом процесс установки WordPress на OpenServer закончен.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
💸 Стоит ли разрабатывать коммерческие сайты на WordPress в 2022 году?
В первые дни интернета все сайты были статичными, написанными на чистом HTML и CSS (JavaScript получил широкое распространение позже). Появление CMS привело к распространению динамических веб-сайтов или веб-сайтов, использующих серверные языки сценариев (таких как PHP) для обслуживания контента из базы данных. CMS-управляемые сайты стали довольно популярными из-за простоты создания и последующего управления. Однако, они также имели несколько заметных недостатков, самыми важными из которых были проблемы с производительностью и безопасностью.
Появление CMS привело к распространению динамических веб-сайтов или веб-сайтов, использующих серверные языки сценариев (таких как PHP) для обслуживания контента из базы данных. CMS-управляемые сайты стали довольно популярными из-за простоты создания и последующего управления. Однако, они также имели несколько заметных недостатков, самыми важными из которых были проблемы с производительностью и безопасностью.
Это привело к возобновлению интереса к статике и веб-страницы теперь можно легко и быстро создавать с помощью генераторов статических сайтов (таких как Jekyll и Gatsby) и делать их гораздо более мощными с помощью сторонних API.
Согласно статистике аналитического ресурса Jamstack.org, в настоящее время на рынке существует более 100 генераторов статических сайтов, написанных на JavaScript, Ruby, Python, Go, а также специализированные генераторы Next.js для сайтов React и Nuxt.js для бессерверных приложений Vue. Все они, безусловно, являются мощными и эффективными инструментами сайтостроения, однако слишком сложны для среднестатистического конструктора или дизайнера.
Все они, безусловно, являются мощными и эффективными инструментами сайтостроения, однако слишком сложны для среднестатистического конструктора или дизайнера.
И даже такие CMS как CloudCannon и Statamic, предпринявшие попытку упростить управление сайтом и редактором контента, по-прежнему сильно отстают от WordPress, являясь слишком техническими для использования непрофессионалами.
Популярность или забвение
В течение долгого времени WordPress являлся одним из самых популярных онлайн-конструкторов. За 18 лет с момента первого выпуска, он превратился из простой платформы для ведения блогов в полнофункциональную систему управления контентом (или CMS), позволяющую пользователям легко создавать и редактировать динамические веб-страницы.
Согласно данным известной австрийской аналитической компании W3Techs, на сегодняшний день на WordPress создано 65. 2% сайтов среди CMS-управляемых и 43.1% всех сайтов в Интернете.
2% сайтов среди CMS-управляемых и 43.1% всех сайтов в Интернете.
Среди прочих на нем написаны даже сайты американского Белого Дома и New York Times. Более того, согласно прогнозам аналитиков, в ближайшие годы доля рынка WordPress будет только увеличиваться.
Тенденция изменения доли веб-сайтов, использующих WordPress c 1 декабря 2020 года по 1 декабря 2021 годаУчитывая все это, было бы удивительно думать, что WordPress находится в упадке. И все же довольно часто, на разных ресурсах публикуется статья, возвещающая о его смерти и лежащих в его основе технологий, особенно PHP.
Вероятно, большая часть этого преждевременного похоронного марша, связана с печально известной ненавистью разработчиков к WordPress, вызванной болезненным рефакторингом кода, борьбой с ненужными плагинами и попытками сделать все из ничего по просьбе заказчика. В большинстве случаев их заявления оправданы, но повод ли это закопать платформу навсегда?
В большинстве случаев их заявления оправданы, но повод ли это закопать платформу навсегда?
Давайте попробуем разобраться с наиболее распространенными проблемами рассматриваемой CMS, существующими на сегодняшний день.
Что не так с Вордпрессом?
Популярность WordPress и его доминирование на рынке во многом объясняется тем, что на протяжении большей части своего существования, он являлся самым простым бесплатным решением для быстрого запуска онлайн-бизнеса. Для того чтобы создать свой проект, вам необходимо зайти на официальный сайт WP и следовать написанным там инструкциям.
Однако, как платформа, по своей сути, – это всего лишь площадка для ведения блогов, с ограниченной функциональностью. Это означает, что сам WordPress не имеет встроенных функций для продажи услуг, продуктов, развертывания интернет-магазинов и других вещей, необходимых клиентам.
Из этого всего можно вывести первую проблему CMS:
1. WordPress в чистом виде не подходит для создания веб-сайтов любого типа.
Единственное исключение – блог. Все остальное требует вмешательства разработчика. Чтобы иметь возможность создать полнофункциональный сайт с помощью WordPress, необходимо дорабатывать его. Именно для этих целей, на сегодняшний день создано тысячи предварительно разработанных тем, готовых к немедленной установке и использованию. Темы являются автоматической надстройкой, добавляющей отсутствующую функциональность. Однако, они также могут влиять на производительность ресурса, из-за десятков ненужных дополнений и огромного количества устанавливаемых файлов.
Также нужно будет подключить к вашему сайту расширения, виджеты и плагины для того, чтобы использовать его в полной мере. Вы можете подумать, что это преимущество – установить какой-нибудь дополнительный модуль, добавляющий функциональности. Но это далеко не так!
Вы можете подумать, что это преимущество – установить какой-нибудь дополнительный модуль, добавляющий функциональности. Но это далеко не так!
Иногда пользователи для реализации всех своих задумок устанавливают десятки разных плагинов (от WooCommerce до плагина комментирования) и каждый из них от разных разработчиков. Такой подход не только несет с собой финансовые издержки и потерю производительности из-за перегруженности ненужной функциональностью, но и риск заражения вашего сайта зловредным контентом. Кроме того, разработчики плагинов могут прекратить поддерживать его в любой момент.
2. Безопасность и бесконечное обновление
Пользователи CMS сталкиваются с еще одним неприятным моментом – бесконечным обновлением самого WordPress (WP), шаблонов, а также встроенных и сторонних плагинов. Если у вас не установлена последняя версия всех компонентов, то сайт может выйти из строя или его может взломать злоумышленник.
WP – open-source платформа с открытым исходным кодом, притягивающая хакеров со всего мира. Они находят уязвимости в системе и используют их для вредоносных действий (распространение спама, кража данных и т. д.). Единственным решением подобного рода проблем является систематическое обновление WordPress, ведь при каждом обновлении, разработчики платформы, стараются фиксить найденные уязвимости и вероятность быть взломанным сводиться к минимуму.
Поскольку обновление нельзя игнорировать, то это практически постоянная работа для пользователей, ведь все хотят получить максимальную пользу от сайта с минимумом приложенных усилий и внимания.
Чтобы не прогадать, выбирайте тему, созданную опытным разработчиком, давно присутствующим на рынке и имеющим положительные отзывы предыдущих клиентов. С большой вероятностью такой разработчик позаботиться о своем продукте и о его безопасности.
Альтернатива Вордпресс
Конечно, профессиональные производительные интернет-площадки создаются не на CMS. Если вы планируете раскрутиться за несколько лет и привлечь на свой ресурс большую аудиторию, стоит подумать об этом заранее, чтобы потом не переписывать весь сайт полностью.
Если же вы, всерьез намерились использовать онлайн-конструктор, выберите вариант, максимально удовлетворяющий требованиям вашего бизнеса. На сегодняшний день их создано немало.
Squarespace – известен своими минималистичными шаблонами и простым дизайном, у Wix есть искусственный интеллект, создающий сайт на основе заданных вами параметров, а Shopify лучше подойдет для электронной коммерции. Уверен, проанализировав рынок, вы подберете себе то, что вам надо.
WP-технологии
Стоит отметить, что язык PHP, лежащий в основе рассматриваемой CMS, больше не является единственным решением создания сценариев серверной части, как раньше.
Все чаще разработчики используют Node.js в купе с MongoDB и Express. Эти технологии имеют преимущество в упрощении процесса разработки – поскольку один язык сценариев используется во всем стеке, при одновременном улучшении масштабируемости и производительности.
И хотя PHP прошел долгий путь с момента своего первого выпуска в 1994 году, он начинает выходить из моды. Согласно последнему исследованию популярных веб-технологий Stack Overflow, он занял одиннадцатое место.
Кроме того, почти все, что в настоящий момент, создано на WordPress, можно было бы создать гораздо более безопасно и производительно на таких фреймворках, как Django (Python) или Angular (JavaScript).
Справедливости ради надо сказать, что все перечисленные технологии – это просто инструменты в руках мастера и создать что-то по-настоящему стоящее, можно на любом из них, если ты умеешь это делать. Странно ругаться на молоток, утверждая, что он плохо забивает гвозди.
Странно ругаться на молоток, утверждая, что он плохо забивает гвозди.
***
Несмотря на то, что пишут скептики, WordPress определенно не мертв и не умирает. Платформа продолжает доминировать в интернете с точки зрения доли рынка и пользовательской аудитории, без каких-либо признаков замедления, в 10 раз обогнав ближайших конкурентов. Тем не менее у нее существует ряд серьезных проблем, угрожающих потере господства на рынке CMS в будущем. Ведь веб-технологии в сети меняются очень быстро, и успешные разработчики должны быть готовы меняться вместе с отраслевыми тенденциями.
Материалы по теме
- Как поставить Joomla 4 на выделенный сервер VDS/VPS?
- Как создать блог с помощью Gatsby и Netlify CMS
Сколько веб-сайтов используют WordPress в 2022 году?
Я пишу этот пост, чтобы предоставить вам последнюю статистику WordPress за 2022 год. Я провел исследование, чтобы предоставить последние данные о количестве веб-сайтов, использующих WordPress CMS. Вы будете удивлены, насколько это популярно!
Вы будете удивлены, насколько это популярно!
WordPress — самая популярная система управления контентом (CMS) в мире. Частные лица и предприятия всех размеров используют WP для создания веб-сайтов, ведения блогов и продажи товаров в Интернете.
Продолжайте читать последние статистические данные о доле рынка WordPress по сравнению с другими CMS и всем Интернетом.
Доля рынка WordPress в 2022 году
По данным W3Techs, около 43,0% всех веб-сайтов в Интернете используют WordPress. К ним относятся веб-сайты, работающие на CMS, без CMS и CMS с пользовательским кодом. Это означает, что более трети всего Интернета работает на WordPress.
Доля рынка WordPress намного больше — от до 64,2% если быть точным — если рассматривать только веб-сайты, работающие на известной CMS. Сюда входят веб-сайты, на которых работает WordPress.com.
Легко спутать WordPress.org (платформу с открытым исходным кодом) с WordPress. com (сервис веб-хостинга). Для тех, кто не знаком, WordPress.com — это коммерческий хостинг, использующий модифицированную версию WordPress CMS. WordPress.com — это упрощенный конструктор веб-сайтов, который позволяет пользователям легко создавать веб-сайты, тогда как WordPress.org дает пользователям полный контроль над настройкой сайта. Это означает, что пользователи могут установить любую тему или плагин на свой сайт.
com (сервис веб-хостинга). Для тех, кто не знаком, WordPress.com — это коммерческий хостинг, использующий модифицированную версию WordPress CMS. WordPress.com — это упрощенный конструктор веб-сайтов, который позволяет пользователям легко создавать веб-сайты, тогда как WordPress.org дает пользователям полный контроль над настройкой сайта. Это означает, что пользователи могут установить любую тему или плагин на свой сайт.
Стоит отметить, что WordPress.com принадлежит той же компании Automattic Inc., которая участвует в проекте WordPress.org.
По сравнению с другими популярными системами управления контентом, такими как Joomla и Drupal, WordPress не сталкивается с серьезной конкуренцией. Точно так же конструкторы размещенных сайтов, такие как Wix и Squarespace, сильно отстают от WordPress с точки зрения своей пользовательской базы. Shopify является его ближайшим конкурентом, который поддерживает только 4,1% веб-сайтов по всему миру.
Количество веб-сайтов, использующих WordPress
По состоянию на 2022 год в сети насчитывается около 1,4 миллиарда веб-сайтов. Более 455 миллионов сайтов используют WordPress . И с более чем 2 миллионами загрузок каждый год использование WordPress продолжает неуклонно расти.
Более 455 миллионов сайтов используют WordPress . И с более чем 2 миллионами загрузок каждый год использование WordPress продолжает неуклонно расти.
WordPress позволяет легко создать свой веб-сайт и управлять им с любого компьютера. Это позволяет пользователям создавать веб-сайты для бизнеса или блога, позволяя людям быстро размещать свои идеи, продукты или услуги в Интернете.
Одной из многих причин популярности WordPress является универсальность, которую он предлагает пользователям в качестве мощной системы управления контентом. Это сочетается с большим сообществом разработчиков сайтов, которые предлагают поддержку через онлайн-форумы, учебные пособия и статьи для самопомощи.
Экосистема WordPress содержит более 54 000 плагинов, 11 000 тем и неограниченные возможности настройки макета. Это означает, что WP может удовлетворить потребности предприятий всех форм и размеров, включая корпоративные сайты, блоги, членские сайты и интернет-магазины.
Рост доли рынка WordPress с течением времени
С момента начала отслеживания данные показывают, что доля рынка WordPress постоянно растет примерно с той же скоростью. Его общая доля на рынке веб-сайтов составляла 27,3% в начале 2017 года, а в декабре 2019 года выросла до 35,2%.. Это означает, что доля WordPress на рынке веб-сайтов увеличилась примерно на 29%, или на 7,9%.
Вот точные цифры, отражающие рост доли рынка WordPress по годам на основе данных W3Techs:
Пять лет назад доля WordPress составляла 23,3% среди 10 миллионов самых посещаемых сайтов в Интернете. С тех пор это число выросло до 43%, подняв WordPress на голову выше своих конкурентов.
Основная причина популярности WordPress заключается в том, что он достаточно гибок, чтобы соответствовать потребностям пользователей малого, среднего и корпоративного уровня. У пользователей есть возможность установить WordPress CMS и самостоятельно разместить свой веб-сайт или использовать размещенное решение WordPress. com для создания своего веб-сайта или интернет-магазина. Это делает WordPress гибким решением для предприятий любого размера.
com для создания своего веб-сайта или интернет-магазина. Это делает WordPress гибким решением для предприятий любого размера.
Распределение доли рынка WordPress по странам
CMS WordPress поддерживает более 70 языков, что делает ваш контент доступным для пользователей вашего сайта по всему миру. В 2014 году количество загрузок не на английском языке впервые в истории WordPress превысило количество загрузок на английском языке.
Вот список 5 лучших стран по использованию WordPress в 2022 году:
- США
- Иран
- Соединенное Королевство
- Россия
- Канада
В 2003 году, когда WordPress был впервые создан Мэттом Малленвегом и Майком Литтлом, он был доступен только на английском языке. С тех пор количество поддерживаемых языков увеличилось, что позволило пользователям в других странах использовать эту платформу для поддержки своих веб-сайтов и интернет-магазинов.
В Соединенных Штатах около 9 266 877 сайтов работают на WordPress, включая TED Blog, Reuters, The Next Web, The New Yorker и Vogue. В США находится 34,29% всех известных действующих сайтов на базе WordPress.
В США находится 34,29% всех известных действующих сайтов на базе WordPress.
Иран с 345 878 веб-сайтами WordPress находится на втором месте и составляет 1,2% всех действующих веб-сайтов на базе WordPress. В Соединенном Королевстве 317 775 веб-сайтов WordPress, в России — 310 441 веб-сайт, а в Канаде — 210 885 веб-сайтов.
В мире насчитывается около 27 миллионов активных веб-сайтов, и на эти пять ведущих стран приходится не только большая часть активных веб-сайтов, но и один миллион самых популярных веб-сайтов.
Платформа электронной коммерции WordPress: WooCommerce
Хотя WordPress начинался как платформа для ведения блогов, он стал крупным игроком в сфере электронной коммерции. WooCommerce — бесплатный плагин WordPress — крупнейшая в мире платформа электронной коммерции, которая сама принадлежит компании, стоящей за WordPress, Automattic Inc.
WooCommerce составляет 25% из одного миллиона лучших сайтов, использующих технологии электронной коммерции.
По данным BuiltWith, около 2,74% из одного миллиона самых популярных веб-сайтов используют WooCommerce. Для справки, это 25% из миллиона лучших сайтов, использующих технологии электронной коммерции. Имейте в виду, что доля рынка WooCommerce намного больше для веб-сайтов со средним и высоким трафиком.
Узнайте последние статистические данные о доле рынка WooCommerce по сравнению с другими платформами электронной коммерции и плагинами электронной коммерции WordPress.
Будущее WordPress
Будущее WordPress — это REST.
REST — это сокращение от Representational State Transfer, а API — интерфейс прикладного программирования.
WordPress настроен на рост и рост, и благодаря интерфейсу REST API разработчики могут получать доступ к WordPress вне его установки с помощью JavaScript. Это позволяет им создавать интерактивные веб-сайты и приложения.
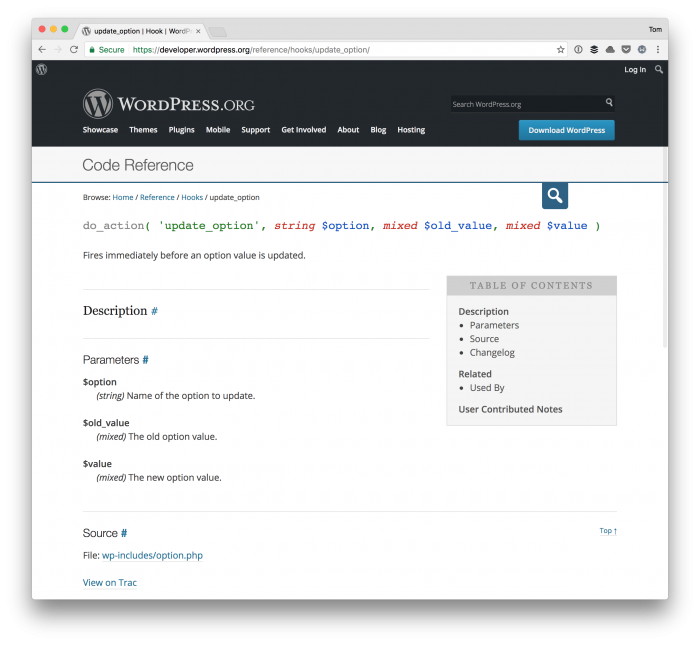
WordPress REST API — это набор кода, который позволяет другим системам взаимодействовать с WordPress и помогает этим системам взаимодействовать друг с другом. Вот как сторонний веб-сайт или мобильное приложение получает доступ к вашей базе данных WordPress, извлекает из нее данные и отправляет в нее данные.
Вот как сторонний веб-сайт или мобильное приложение получает доступ к вашей базе данных WordPress, извлекает из нее данные и отправляет в нее данные.
Такие разработки, как REST API, делают WordPress идеальным для любого типа онлайн-системы. Это также упрощает интеграцию с платформами, отличными от WordPress, или использование плагинов, таких как таблица продуктов WooCommerce, в качестве серверной части системы, отличной от WordPress.
Эта функция представляет собой множество проблем, а также возможностей как для разработчиков WordPress, так и для пользователей. WordPress REST API изменит то, как мы создаем и используем приложения с WordPress.
Можно с уверенностью сказать, что WordPress является самым популярным программным обеспечением для хостинга веб-сайтов в мире и останется таковым в ближайшие годы.
Существуют другие конструкторы сайтов и хостинговые платформы, позволяющие создавать веб-сайты. Однако благодаря мощным функциям и удобным инструментам рыночная доля WordPress в 2020 году выросла больше, чем за любой год с тех пор, как за ним начали следить!
WordPress предназначен не только для ведения блога. Это полноценная CMS, которая также доминирует в сфере электронной коммерции благодаря своему плагину WooCommerce.
Это полноценная CMS, которая также доминирует в сфере электронной коммерции благодаря своему плагину WooCommerce.
Используете ли вы WordPress для управления своим веб-сайтом или интернет-магазином? Дайте нам знать, комментируя ниже.
Как использовать Cloudways WordPress Migrator Plugin
Перенести свой веб-сайт WordPress с текущего хостинг-провайдера на Cloudways очень просто с помощью WordPress Migration Plugin, который мы предоставляем нашим клиентам. В этом руководстве вы узнаете, как перенести свой веб-сайт WordPress в Cloudways с помощью бесплатного плагина WordPress Migrator. Вы также можете перенести свои приложения WooCommerce в Cloudways, используя тот же плагин. Итак, приступим.
Видеоруководство Предварительные условияПеред переносом приложения в Cloudways необходимо выполнить несколько предварительных условий:
У вас должна быть учетная запись Cloudways.

Административный доступ к вашему текущему веб-сайту WordPress.
Вам необходимо приложение WordPress для запуска на платформе Cloudways. Это приложение будет служить местом назначения для тестирования вашего перенесенного веб-сайта.
Вы можете запустить новое приложение WordPress на новом сервере или на существующем сервере. В этом примере мы запустили приложение WordPress на существующем сервере и назвали его «Пункт назначения».
Миграция WordPress — установите плагин WordPress MigratorЗатем вам необходимо установить плагин Cloudways WordPress Migrator в существующее приложение WordPress, размещенное у другого провайдера. Вот как вы можете это сделать.
Посетите Панель администратора WordPress и Войдите в систему , используя свои учетные данные.

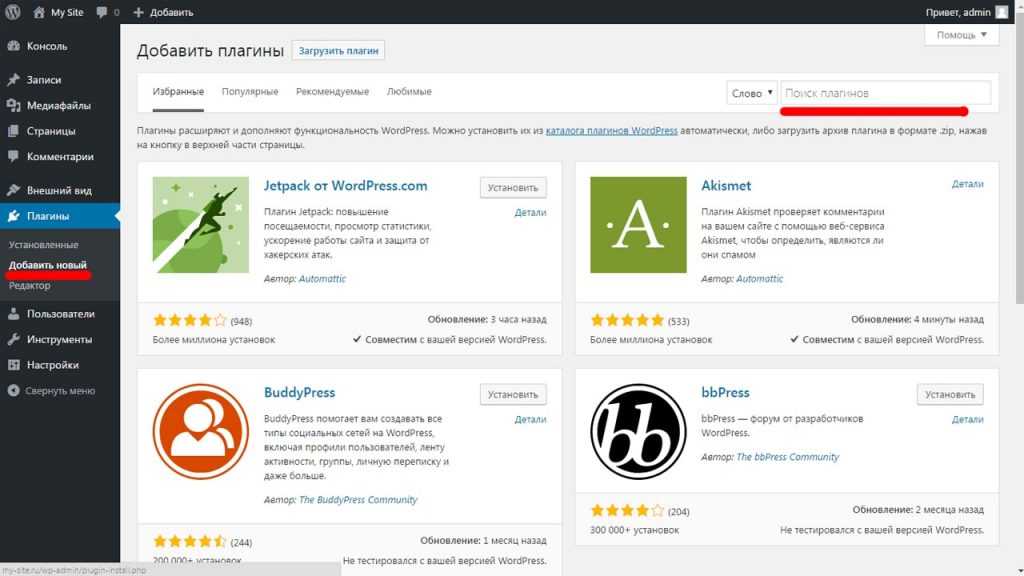
2. Выберите Плагины .
3. Нажмите Добавить новый .
4. Затем найдите плагин Cloudways WordPress Migrator.
5. Нажмите Установить сейчас .
6. После установки плагина нажмите Активировать .
Миграция WordPress — Начать миграциюДалее вы начнете процесс миграции после ввода следующих данных:
Введите свой адрес электронной почты .
Затем примите положения и условия и политику конфиденциальности .
Нажмите Перенести .
Здесь вам необходимо ввести следующую информацию в форму, чтобы начать миграцию:
4. Введите URL-адрес целевого сайта . Это URL-адрес вашего приложения, которое вы запустили в Cloudways на первом этапе.
5. Введите адрес хоста/сервера SFTP . Это IP-адрес вашего сервера Cloudways.
6. Введите имя базы данных .
Введите имя базы данных .
Как найти эту информацию?
Чтобы найти информацию о приложении, выполните следующие действия:
В верхней строке меню откройте Серверы .
Затем выберите сервер, на котором развернуто желаемое приложение.
3. Далее нажмите www .
4. Выберите имя вашего приложения.
Здесь вы найдете (4) URL-адрес целевого приложения , (5) адрес хоста/сервера SFTP (IP-адрес) и (6) имя базы данных .
7. Затем введите свое имя пользователя SFTP . Ваше имя пользователя SFTP является вашим основным именем пользователя. 8. Введите пароль SFTP . Это пароль вашего главного пользователя.
9. Под «Аутентификация HTTP включена?» , выберите Нет , так как мы не установили пароль для доступа к приложению, размещенному в Cloudways. Если ваш сайт, размещенный в Cloudways, ограничен и защищен паролем, выберите Да и введите имя пользователя и пароль.
10. Под «Любые корневые каталоги, которые вы хотите перенести?» , выберите Да , если вы также хотите перенести свои пользовательские каталоги, отличные от WordPress, присутствующие в каталоге public_html . В противном случае выберите Нет , если вы не хотите переносить свои пользовательские каталоги.
11. Под номером «Защищен ли этот сайт?» , выберите Нет , если ваш текущий веб-сайт WordPress на другом хосте не ограничен и не защищен паролем. Если он защищен паролем, то выберите Да и введите логин и пароль.
12. Наконец, нажмите Migrate .
Как найти информацию, связанную с SFTP?
Чтобы узнать имя пользователя и пароль SFTP, выполните следующие действия:
В верхней строке меню откройте Серверы .
Затем выберите и щелкните сервер, на котором развернуто желаемое приложение.
Здесь вы найдете свое имя пользователя (7) SFTP и пароль (8) SFTP .
Вот и все! Миграция успешно началась. Время миграции зависит от размера переносимых данных.
Миграция WordPress — проверьте свой перенесенный сайтПосле завершения миграции вы можете протестировать свой сайт, нажав Перейдите на сайт Cloudways или просто зайдите в свое приложение, размещенное в Cloudways. Обратите внимание, что ваше приложение, размещенное в Cloudways, будет иметь новые учетные данные WP-admin, доступные на платформе Cloudways. Больше информации здесь.
Советы
Проблемы с просмотром вашего сайта? Очистите кеш Varnish с платформы Cloudways.
Если вы не хотите переносить веб-сайт самостоятельно, вы также можете запросить управляемую миграцию приложений, где наши специалисты по облачным вычислениям сделают всю тяжелую работу и перенесут ваш сайт в Cloudways. Вы получаете одну бесплатную управляемую миграцию со своей учетной записью Cloudways.

Теперь вы можете следовать этому контрольному списку, чтобы вывести свой веб-сайт в Интернет из Cloudways.
Вот оно! Мы надеемся, что это руководство было полезным. Если вам нужна помощь, не стесняйтесь искать свой запрос в Центре поддержки Cloudways или связаться с нами через чат (Нужна помощь > Отправить нам сообщение). Кроме того, вы также можете создать тикет в службу поддержки.
Начните работу с Bitnami WordPress на AWS Marketplace (для начинающих)
WordPress — одна из самых популярных платформ для ведения блогов в мире, используемая на более чем 60 миллионах веб-сайтов (по данным Википедии). Нетрудно понять почему: WordPress невероятно прост в использовании, поставляется с тысячами расширений и тем, полностью бесплатен и имеет открытый исходный код.
Если вы хотите создать личный веб-сайт или блог для малого бизнеса, Bitnami WordPress Stack — это самый быстрый и простой способ начать работу с WordPress. Он поставляется с предварительно настроенной, безопасной и актуальной установкой WordPress, которую вы можете сразу развернуть и начать работу.
Это руководство будет держать вас за руку, когда вы начнете свое путешествие со стеком Bitnami WordPress. Он проведет вас через некоторые важные первые шаги, такие как поиск ваших учетных данных WordPress, изменение языка интерфейса по умолчанию, создание вашего первого сообщения и резервное копирование данных WordPress.
В руководстве предполагается, что:
- Вы развернули Bitnami WordPress с помощью AWS Marketplace. Если вы не знаете, как это сделать, наше удобное руководство по началу работы с приложениями Bitnami в AWS Marketplace проведет вас через весь процесс.
- Вы получили общедоступный IP-адрес своего сервера WordPress из консоли AWS EC2. Если вы этого не сделали, используйте изображение ниже в качестве справки, чтобы найти общедоступный IP-адрес вашего сервера.
Большая часть вашего взаимодействия с WordPress будет происходить через панель управления WordPress. Для входа в Личный кабинет вам потребуется имя пользователя и пароль. По умолчанию стек Bitnami WordPress настроен со следующими учетными данными:
По умолчанию стек Bitnami WordPress настроен со следующими учетными данными:
- Имя пользователя: user
- Пароль: генерируется случайным образом
Чтобы получить пароль, выполните следующие действия:
- Войдите в консоль AWS EC2.
- В левой панели навигации выберите пункт меню «Экземпляры -> Экземпляры».
- Выберите свой экземпляр.
- В раскрывающемся меню «Действия» выберите пункт меню «Получить системный журнал».
- Просмотрите системный журнал, пока не найдете сообщение с именем пользователя и паролем приложения.
Этот пароль отображается только при первом запуске образа. Пожалуйста, сохраните его в надежном месте.
Совет
Вы также можете получить имя пользователя и пароль в любое время, проверив файл bitnami_credentials , как это описано в FAQ.
Чтобы войти в панель управления WordPress, выполните следующие действия:
- Перейдите по URL-адресу http://SERVER-IP/wp-admin, где SERVER-IP — общедоступный IP-адрес вашего сервера.

- Введите имя пользователя и пароль из предыдущего раздела.
Теперь вы должны попасть в панель инструментов WordPress, которая позволяет вам управлять сообщениями, страницами и комментариями; настройте свой блог с помощью тем и плагинов; импортировать и экспортировать контент; управлять навигационными меню; добавлять или удалять новые учетные записи пользователей; и многое другое.
По умолчанию пользовательский интерфейс Dashboard отображается на английском языке. Однако вы можете легко переключить его на другой язык, выполнив следующие действия:
- Нажмите пункт меню «Настройки -> Общие», расположенный на левой панели навигации.
- Прокрутите вниз до поля «Язык сайта» и выберите другой язык.
- Нажмите «Сохранить изменения», чтобы сохранить изменения и обновить язык интерфейса.
Настоятельно рекомендуется изменить случайно сгенерированный пароль для панели управления WordPress. Чтобы изменить пароль, выполните следующие действия, войдя в панель инструментов в качестве администратора WordPress:
- Выберите значок имени пользователя в правом верхнем углу и нажмите ссылку «Редактировать мой профиль» в диалоговом окне.

- На открывшейся странице профиля найдите раздел «Управление учетной записью» и нажмите «Создать пароль».
- При необходимости отредактируйте сгенерированный пароль и нажмите кнопку «Обновить профиль», чтобы сохранить новый пароль.
По умолчанию WordPress устанавливается с образцом сообщения и образца страницы. Прежде чем вы сможете начать делать это самостоятельно, вы должны удалить этот образец содержимого следующим образом:
- Войдите в панель инструментов WordPress, используя учетную запись администратора (если вы еще не вошли в нее).
- Перейдите в раздел «Сообщения».
- Выберите образец сообщения и щелкните ссылку «Корзина» в подменю, которое появляется под ним.
- Перейдите в раздел «Страницы» и сделайте то же самое для образца страницы.
Теперь у вас должен быть чистый лист, и вы можете начать создавать свои собственные сообщения и страницы.
Добавьте новую публикацию, выполнив следующие действия:
- Войдите в панель управления WordPress, используя учетную запись администратора (если вы еще не вошли в систему).

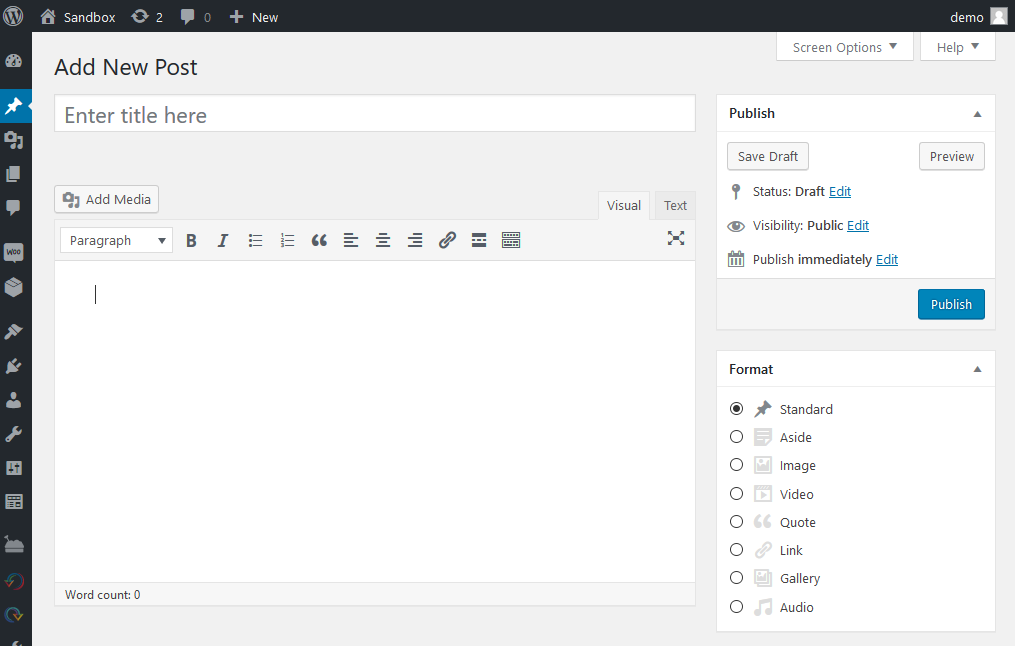
- Выберите пункт меню «Сообщения -> Добавить новое», чтобы создать новое сообщение.
- Введите заголовок и содержание сообщения. Вы можете использовать инструменты форматирования в верхней части области содержимого, чтобы отформатировать сообщение и добавить гиперссылки или изображения.
- При желании выберите формат и категорию для вашего сообщения.
- Немедленно опубликуйте его, нажав кнопку «Опубликовать».
Посетите главную страницу своего блога, и вы увидите новую запись.
Чтобы включить автоматические электронные письма из WordPress (например, при публикации комментария), вам необходимо установить или включить плагин WP Mail SMTP. Вот как:
- Войдите в панель управления WordPress, используя учетную запись администратора (если вы еще не вошли в систему).
- Перейдите в раздел «Плагины» и нажмите «Активировать» для плагина «WP-Mail-SMTP».
- Перейдите на панель «Настройки -> Электронная почта» и используйте раздел «Параметры SMTP», чтобы настроить параметры SMTP вашего поставщика услуг электронной почты.
 Вот пример настройки WordPress для использования учетной записи Gmail.
Вот пример настройки WordPress для использования учетной записи Gmail.
Хост SMTP: smtp.gmail.com SMTP-порт: 587 Шифрование: используйте шифрование TLS. Аутентификация: Да. Используйте SMTP-аутентификацию.
Если вы хотите отправлять электронную почту через учетную запись, отличную от Gmail, не забудьте заменить эти значения правильными данными для вашего почтового провайдера.
- Подтвердите свою конфигурацию, введя свой адрес электронной почты в разделе «Отправить тестовое письмо» и сгенерировав тестовое сообщение электронной почты из WordPress.
Совет
Для плагина Amazon Polly WordPress требуется учетная запись Amazon Web Services (AWS). Если у вас нет учетной записи AWS, вы можете зарегистрировать ее на веб-сайте AWS.
Amazon Polly — это служба преобразования текста в речь от Amazon Web Services. Он поддерживает несколько языков и голосов, а его аудиопоток можно воспроизводить непосредственно в приложении или сохранять в стандартном формате файла.
Amazon Polly можно использовать в WordPress с помощью подключаемого модуля Amazon Polly. Чтобы настроить его, выполните следующие действия:
- Войдите в консоль AWS.
- В меню сервисов AWS прокрутите вниз, пока не увидите раздел «Безопасность, идентификация и соответствие требованиям». Выберите службу IAM.
- Выберите пункт меню «Политики» и нажмите кнопку «Создать политику».
- На следующей странице выберите вкладку JSON и введите следующее содержимое:
{
«Версия»: «2012-10-17»,
"Заявление": [
{
"Сид": "Разрешения1",
«Эффект»: «Разрешить»,
"Действие": [
"Полли:Синтезировать речь",
"s3: Хедбакет",
"Полли:Описать Голоса"
],
"Ресурс": "*"
},
{
"Сид": "Разрешения2",
«Эффект»: «Разрешить»,
"Действие": [
"s3: СписокВедро",
"s3: Жетбакетакл",
«s3: GetBucketPolicy»,
"s3:ПоместитьОбъект",
"s3:УдалитьОбъект",
"s3:СоздатьВедро",
"s3:путобжектакл"
],
"Ресурс": "arn:aws:s3:::audio_for_wordpress*"
}
]
}
- Нажмите «Проверить политику», чтобы продолжить.

- Задайте имя политики «PollyForWordPressPolicy» и нажмите «Создать политику», чтобы сохранить новую политику.
- Выберите раздел «Пользователи» на левой панели навигации и нажмите кнопку «Добавить пользователя».
- На странице «Подробности» введите имя пользователя для использования с подключаемым модулем. Убедитесь, что установлен флажок «Программный доступ» в разделе «Выбор типа доступа к AWS». Нажмите кнопку «Далее: разрешения», чтобы продолжить.
- На странице «Разрешения» выберите параметр «Прикрепить существующие политики напрямую». В списке политик найдите новую политику «PollyForWordPressPolicy». Выберите его и нажмите кнопку «Далее: Обзор».
- На странице «Обзор» проверьте выбранные параметры и нажмите кнопку «Создать пользователя».
- Будет создан и отображен новый пользователь и соответствующая пара ключей, состоящая из «ID ключа доступа» и «Секретного ключа доступа». Значение «Секретный ключ доступа» больше не будет отображаться, поэтому важно точно записать значения «Идентификатор ключа доступа» и «Секретный ключ доступа», отображаемые на экране в этот момент.

- Выйдите из консоли AWS.
- Войдите в свою панель управления WordPress.
- Выберите пункт меню «Плагины -> Установленные плагины».
- Найдите плагин «Amazon Polly» и щелкните ссылку «Активировать», чтобы активировать его.
- Выберите пункт меню «Настройки -> Amazon Polly».
- Введите ключ доступа AWS и секретный ключ, полученные ранее, и нажмите «Сохранить изменения».
Вы можете убедиться, что плагин работает, создав и опубликовав новый пост. Опубликованная версия сообщения должна автоматически отображать звуковую панель Amazon Polly с элементами управления воспроизведением. Нажатие кнопки «Воспроизвести» должно привести к тому, что Amazon Polly прочитает содержимое сообщения.
Выполните следующие действия, чтобы получить полную резервную копию вашего блога или веб-сайта WordPress:
- Войдите в панель управления WordPress, используя учетную запись администратора (если вы еще не вошли в нее).

- Выберите опцию «Плагины -> Установленные плагины».
- Найдите плагин под названием «All-in-One WP Migration» и выберите «Активировать», чтобы активировать его.
- Выберите опцию «Миграция WP All-in-One -> Экспорт».
- На открывшейся странице нажмите кнопку «Экспорт» и выберите параметр «Файл», чтобы экспортировать все содержимое вашего блога WordPress, включая плагины и темы.
Теперь вам будет предложено загрузить ZIP-файл, содержащий полную резервную копию вашего блога или веб-сайта WordPress. Сохраните этот файл в безопасном месте в вашей локальной системе.
Вы можете поддерживать установку WordPress в актуальном состоянии с помощью функции автоматического обновления WordPress. Для этого:
- Войдите в панель управления WordPress, используя учетную запись администратора (если вы еще не вошли в систему).
- Выберите пункт меню «Панель управления -> Обновления».
- Просмотрите полученную страницу, чтобы узнать, нуждается ли WordPress в обновлении.
 Если доступно обновление, его можно установить, нажав кнопку «Обновить сейчас».
Если доступно обновление, его можно установить, нажав кнопку «Обновить сейчас».
Если вы прошли все вышеперечисленные шаги, у вас должно быть хорошее представление о том, как выполнять общие задачи с помощью Bitnami WordPress Stack. Вы можете перейти к следующему шагу, ознакомившись с нашим руководством Bitnami WordPress для пользователей среднего уровня.
Чтобы узнать больше о темах этого руководства, перейдите по следующим ссылкам:
- Начало работы с Bitnami WordPress на AWS Marketplace (для пользователей среднего уровня)
- Документация Bitnami WordPress
- Руководство по WordPress. блоги
- Введение
- Предположения и предпосылки
- Получение учетных данных WordPress
- Войдите в панель управления WordPress
- Изменить язык пользовательского интерфейса WordPress
- Изменить пароль администратора WordPress
- Удалить пример публикации и страницы
- Создать новую публикацию
- Включить автоматические уведомления по электронной почте от WordPress
- Включить Amazon Polly
- Резервное копирование WordPress
- 0 Обновление 9 WordPress до последней доступной версии
- Полезные ссылки
Как редактировать содержимое сайта WordPress
13 августа 2014 г. Тим Советы и полезная информация, WordPress
Тим Советы и полезная информация, WordPress
В предыдущем посте я рассказал о настройке и настройке веб-сайта WordPress с общим хостингом XMission. В этой статье я расскажу, как редактировать содержимое вашего веб-сайта WordPress. Хорошие новости, редактировать текст и изображения очень просто! Вот как:
ПРИМЕЧАНИЕ. В этом посте используются скриншоты и терминология WordPress версии 3.9.1. Другие версии WordPress могут иметь небольшие отличия во внешнем виде или формулировках, но ключевые понятия идентичны.
Войдите в свой сервер WordPress
Серверная часть вашего сайта WordPress или «область администрирования» — это место, где происходит создание и редактирование контента. Расположение по умолчанию для вашей серверной части — http://yourWebsite.com/wp-admin (замените «yourWebsite.com» адресом вашего веб-сайта).
Введите имя пользователя и пароль, указанные при настройке WordPress или предоставленные вашим веб-разработчиком.
Перейдите в раздел Страницы
После авторизации вы увидите панель администратора и меню в левой колонке. Контент должен быть организован под Страниц или, для блогов, под Сообщений . Сообщения и страницы практически одинаковы в отношении редактирования; в этой статье изображения и обсуждение сосредоточены на страницах.
Контент должен быть организован под Страниц или, для блогов, под Сообщений . Сообщения и страницы практически одинаковы в отношении редактирования; в этой статье изображения и обсуждение сосредоточены на страницах.
Нажмите Страницы или подменю Все страницы , чтобы просмотреть список существующих страниц. Щелкните подменю Добавить новый , чтобы создать новую страницу.
Редактировать страницу
Если вы создали новую страницу, вы можете пропустить этот шаг.
Чтобы отредактировать существующую страницу, наведите указатель мыши на заголовок страницы (например, Home на примере изображения слева) в списке страниц видны ссылки на редактирование. Нажмите Изменить , чтобы изменить указанную страницу.
Вкладка «Визуальный режим»
Существует два режима редактирования содержимого WordPress: текстовый и визуальный. Визуальный режим представляет собой приблизительное представление о том, как будет выглядеть опубликованный контент, и включает кнопки форматирования для полужирный , курсив , зачеркнутый и другие. Крайняя правая кнопка Toolbar Toggle показывает дополнительный ряд кнопок. Выделите содержимое и нажмите кнопку, чтобы применить этот стиль к выделенному. Не стесняйтесь играть с этими элементами управления — вы ничего не можете сломать, и вы всегда можете удалить или не сохранять свои сроки действия.
Крайняя правая кнопка Toolbar Toggle показывает дополнительный ряд кнопок. Выделите содержимое и нажмите кнопку, чтобы применить этот стиль к выделенному. Не стесняйтесь играть с этими элементами управления — вы ничего не можете сломать, и вы всегда можете удалить или не сохранять свои сроки действия.
Вкладка «Просмотр текста»
В текстовом режиме отображается весь HTML-код, управляющий макетом, стилями, медиа-ресурсами и т. д. Это расширенный режим редактирования, и если вы не знакомы с HTML, это представление может сбить вас с толку. Если вы хотите изучить HTML, ознакомьтесь с таким ресурсом, как Введение в HTML от w3school.
Добавление изображения/медиафайла
Чтобы добавить изображение к своему содержимому, нажмите кнопку Добавить медиафайл над элементами управления форматированием, после чего появится диалоговое окно «Вставить медиафайл». Вы можете просмотреть существующие изображения, которые были загружены на вкладке Медиатека, или Загрузить файлы , чтобы добавить новое изображение. WordPress имеет удобный интерфейс перетаскивания или нажмите Select Files для диалога просмотра файлов. Вы можете удобно перетаскивать несколько файлов одновременно.
WordPress имеет удобный интерфейс перетаскивания или нажмите Select Files для диалога просмотра файлов. Вы можете удобно перетаскивать несколько файлов одновременно.
Настройки изображения
Диалоговое окно СВЕДЕНИЯ О ПРИЛОЖЕНИИ появляется справа на экране для каждого загруженного изображения. Здесь вы можете установить заголовок (текст, который появляется, когда вы щелкаете изображение для просмотра в полном размере), замещающий текст (текст, который появляется, если изображение не полностью загружено или не загружается) и описание. Эти поля являются необязательными, и лично я редко использую их за пределами галерей изображений, которые заслуживают дополнительной информации.
НАСТРОЙКИ ОТОБРАЖЕНИЯ ПРИЛОЖЕНИЙ управляют тем, как ваше изображение будет отображаться на странице. Выравнивание говорит само за себя, и текст будет обтекать изображение, если есть достаточно места. «Ссылка на» устанавливает поведение, когда пользователь щелкает изображение. Это удобно для использования миниатюры меньшего размера, которая сочетается с содержимым, но позволяет пользователю просматривать изображение с полным разрешением по мере необходимости. Размер определяет, насколько большой эскиз будет создан для контента. Если вы выберете «Полный размер», изображение не будет масштабироваться. Если вы выберете «Полный размер», имейте в виду, что он может не уместиться на странице. рекомендую поставить Link To to None при вставке полноразмерных изображений, так как это избыточно.
Размер определяет, насколько большой эскиз будет создан для контента. Если вы выберете «Полный размер», изображение не будет масштабироваться. Если вы выберете «Полный размер», имейте в виду, что он может не уместиться на странице. рекомендую поставить Link To to None при вставке полноразмерных изображений, так как это избыточно.
Когда закончите, нажмите Вставить на страницу , чтобы сделать именно это.
Сохраните изменения
После завершения редактирования сохраните изменения в разделе Опубликовать в правом верхнем углу. Сохранить черновик сохранит ваш прогресс, не делая его видимым во внешнем интерфейсе, чтобы вы могли вернуться и закончить позже. Нажмите Опубликовать , чтобы ваши изменения вступили в силу.
Для получения дополнительной информации о редактировании содержимого сайта WordPress обратитесь к следующим полезным ресурсам:
- Кодекс WordPress.org, в частности раздел «Начало работы с WordPress».

- Заручитесь услугами XMission Professional Services, чтобы сделать часть или весь ваш сайт за вас!
лучший блог wordpress, лучшие советы по wordpress, ведение блога, редактирование wordpress, профессиональные услуги, веб-дизайн, ресурсы веб-сайта, WordPress, настройка WordPress, ресурсы wordpress
Как создать веб-сайт на WordPress в 2022 году (для начинающих)
Последнее обновление — 18 января 2022 г.
Создание веб-сайта не такой сложный процесс, как раньше. Благодаря системам управления контентом с открытым исходным кодом, таким как WordPress, процесс создания веб-сайта стал намного проще и экономичнее. Вам больше не нужно нанимать команду веб-разработчиков и дизайнеров, чтобы запустить веб-сайт. Вместо этого вы можете провести тщательный анализ ваших требований и настроить его с нуля. В этой статье мы обсудим, как создать веб-сайт WordPress с точки зрения абсолютного новичка.
Проанализируйте свои требования
Вам может понадобиться создать веб-сайт по множеству причин. Важно тщательно обдумать цели вашего веб-сайта, прежде чем приступать к процессу. Вы создаете блог или бизнес-сайт? Или вы хотите создать интернет-магазин и получать прибыль? Существуют различные варианты использования веб-сайта, и только вам решать, как вы хотите это сделать. Поэтому важно, чтобы у вас с самого начала была определенная ясность в отношении того, чего вы хотите добиться от своего веб-сайта. Это даст вам лучшее направление в создании и развитии вашего сайта.
Важно тщательно обдумать цели вашего веб-сайта, прежде чем приступать к процессу. Вы создаете блог или бизнес-сайт? Или вы хотите создать интернет-магазин и получать прибыль? Существуют различные варианты использования веб-сайта, и только вам решать, как вы хотите это сделать. Поэтому важно, чтобы у вас с самого начала была определенная ясность в отношении того, чего вы хотите добиться от своего веб-сайта. Это даст вам лучшее направление в создании и развитии вашего сайта.
Является ли WordPress лучшим вариантом для создания веб-сайта?
Раньше веб-сайты создавались разработчиками путем написания кода с нуля. Однако с появлением нескольких конструкторов веб-сайтов это стало намного проще. Вы можете просто выбрать один и начать настройку сайта.
Плюсы и минусы некоторых популярных конструкторов сайтов.
WordPress — один из самых популярных вариантов создания сайта с нуля. На самом деле есть два варианта создания веб-сайта — WordPress. com и WordPress.org.
com и WordPress.org.
Разница между WordPress.com и WordPress.org.
По сравнению с некоторыми другими вариантами, WordPress широко используется в качестве конструктора веб-сайтов. Некоторые из выдающихся особенностей, которые делают WordPress предпочтительным выбором, включают в себя открытый исходный код, бесплатность, простоту настройки, безопасность, мобильность и оптимизацию для SEO и т. д.
Поймите основные причины, по которым WordPress считается лучшим вариантом для сайт.
Пошаговый процесс создания веб-сайта
Теперь давайте более подробно рассмотрим шаги, необходимые для создания веб-сайта.
Выбор доменного имени и его регистрация
Одна из первых вещей, о которой вам нужно позаботиться при создании веб-сайта, — это выбор доменного имени. Это очень субъективный аспект веб-разработки, так как это личный и профессиональный выбор одновременно. Здесь вы можете проявлять творческий подход, если вы не теряете бизнес-цели.
Здесь вы можете проявлять творческий подход, если вы не теряете бизнес-цели.
Как выбрать доменное имя?
Таким образом, выбор доменного имени может быть интересным творческим процессом, который можно сочетать с некоторыми профессиональными знаниями. Давайте рассмотрим несколько аспектов, которые следует учитывать при поиске доменного имени для своего веб-сайта.
Простота может помочь
При выборе доменного имени для многих одним из основных критериев является легкость его запоминания. Вы хотите, чтобы ваши пользователи запомнили имя и напечатали его, чтобы посетить ваш сайт в следующий раз. Таким образом, хорошей идеей является выбор короткого, легко запоминающегося и легко набираемого имени.
Согласно некоторым статистическим данным, короткие доменные имена относительно лучше привлекают трафик. Распространенным предложением является использование имени длиной от 6 до 14 символов. Однако есть вероятность, что многие короткие доменные имена уже заняты, и, следовательно, они могут показаться вам очень дорогими. Вы все еще можете придумать что-то короткое и милое, творчески смешивая слова.
Вы все еще можете придумать что-то короткое и милое, творчески смешивая слова.
Упрощение создания бренда
Узнаваемость бренда — один из основных факторов, определяющих успех вашего бизнеса. Таким образом, когда вы выбираете доменное имя, вы должны сделать его легко узнаваемым как бренд. Простой выбор общего доменного имени, соответствующего отрасли, в которой вы работаете, мало поможет. Например, если вы сравните «healthtips» и «livestrong» как доменные имена, вы можете легко распознать фактор бренда в последнем.
По сути, уникальное и узнаваемое доменное имя останется в памяти ваших пользователей. Принимая во внимание, что невообразимое и общее имя пользователя может просто проиграть из-за очевидной не привлекательности. Один из вариантов, который советуют специалисты, — придумать броские, короткие слова, которые легко запомнить. Вы даже можете использовать тезаурус, чтобы найти существующие слова, которые хорошо относятся к вашей сфере деятельности. Также есть несколько интересных генераторов доменных имен, о которых мы поговорим чуть позже в статье.
Выберите расширение .com.
Несмотря на то, что существует несколько доступных расширений домена, «.com» по-прежнему остается самым популярным. Согласно данным статистики доменных имен, более 40% всех доменных имен в Интернете имеют расширение .com. Это не означает, что выбор расширения .net или .org невозможен. Есть несколько веб-сайтов, которые стали успешными с этими расширениями доменных имен. Тем не менее, это разумный шаг, чтобы выбрать расширение .com.
Рассмотрите возможность включения ключевых слов
Если вы можете сделать это творчески, включение релевантных ключевых слов в доменное имя может помочь с точки зрения SEO. Однако это нужно делать осторожно, так как это может создать проблему с общими ключевыми словами, которые мы обсуждали выше. По мнению экспертов, если вы включаете ключевые слова в свое доменное имя, лучше оставить их в начале имени, а не в конце.
Проверка регистрации товарных знаков
При выборе доменного имени важно убедиться, что оно еще не занято. Точно так же лучше избегать определенного имени, если оно уже зарегистрировано в соответствии с законами о товарных знаках. Большинство генераторов доменных имен дадут вам четкое представление о том, доступно ли конкретное доменное имя или нет. Вы можете использовать такие инструменты, как knowem или justia, чтобы убедиться, что они еще не зарегистрированы.
Точно так же лучше избегать определенного имени, если оно уже зарегистрировано в соответствии с законами о товарных знаках. Большинство генераторов доменных имен дадут вам четкое представление о том, доступно ли конкретное доменное имя или нет. Вы можете использовать такие инструменты, как knowem или justia, чтобы убедиться, что они еще не зарегистрированы.
Используйте генераторы доменных имен
Вы можете использовать генератор доменных имен, чтобы создать наиболее подходящее доменное имя для вашего веб-сайта. Генератор доменных имен поможет вам найти доменное имя на основе введенных вами ключевых слов. Он также проверит доступность определенного доменного имени и предоставит вам набор параметров на выбор. Если то, что вы ищете, недоступно, оно также предложит альтернативные варианты, которые помогут вам найти подходящий. Как только вы выберете доменное имя, большинство генераторов доменных имен также направят вас к следующему шагу регистрации домена.
Генераторы популярных доменных имен
Колесо доменов
Колесо доменов предлагает вам большую помощь в выборе доменного имени. Он использует искусственный интеллект, чтобы предлагать доступные имена на основе вашего ввода. Они также предлагают короткие фирменные названия, у которых больше шансов стать популярными. Колесо домена также перенаправит вас к вариантам регистрации домена.
Он использует искусственный интеллект, чтобы предлагать доступные имена на основе вашего ввода. Они также предлагают короткие фирменные названия, у которых больше шансов стать популярными. Колесо домена также перенаправит вас к вариантам регистрации домена.
Имябой
Это дает отличные варианты доменных имен на основе ключевых слов, которые вы вводите в поле поиска. У Nameboy есть солидная база знаний, которая также даст вам представление об управлении веб-сайтом.
Nameboy — один из старейших генераторов доменных имен, доступных в Интернете.Lean Domain Search
При использовании этого инструмента вы получите множество параметров фильтрации для сортировки результатов поиска доменных имен. Это может помочь вам выбрать подходящее имя после рассмотрения различных возможностей.
Это простой способ выбрать правильное доменное имя для вашего блога или веб-сайта WordPress.
Регистрация доменного имени
После того, как вы выбрали подходящее доменное имя для своего веб-сайта, вам необходимо его зарегистрировать. Есть регистраторы доменов, у которых вы можете зарегистрировать домен на срок от одного до двух лет. Чтобы использовать домен в течение длительного времени, вам необходимо постоянно обновлять регистрацию домена по истечении срока ее действия.
Популярные регистраторы доменных имен
Существует несколько популярных регистраторов доменных имен, с которыми вы можете ознакомиться.
Domain.com
Domain.com — один из лучших вариантов регистрации домена для вашего веб-сайта. Вы можете получить доступ к веб-сайту и просто ввести домен, который вы ищете. Вы сможете увидеть все доступные варианты и цену на них. Если домен доступен с расширением .com, он будет автоматически добавлен в корзину. Вы можете произвести оплату и зарегистрировать домен на срок от одного года до 5 лет. Если вы хотите также включить конфиденциальность и защиту, будет взиматься дополнительная плата.
Кроме того, domain.com предлагает несколько дополнений, которые вы можете рассмотреть для своего веб-сайта. К ним относятся деловая электронная почта от G Suite, услуга хостинга, SSL-сертификаты Comodo и план безопасности SiteLock. Если вы ищете какой-либо из дополнительных вариантов, вы можете выбрать вместе с вашим доменным именем. Завершите оплату и заявите право собственности на домен в течение определенного периода времени.
GoDaddy
GoDaddy — еще один способ зарегистрировать доменное имя. Вы можете выполнить поиск идеи своего домена и просмотреть список доступных вариантов. Вы можете отфильтровать результаты доменного имени по таким параметрам, как расширение, длина символов, цена, местоположение и т. д. GoDaddy также предлагает хостинг WordPress, корпоративную электронную почту, безопасность и т. д.
Это еще один вариант регистрации домена по вашему выбору.
Namecheap
NameCheap — еще один вариант регистрации доменного имени для частных лиц, малого бизнеса и предприятий. Зарегистрировать новый домен или перенести существующий домен с помощью Namecheap довольно просто. Вы также можете найти доступные услуги хостинга на сайте Namecheap. Их управляемые услуги хостинга WordPress становятся все более популярными благодаря фактору надежности.
Вы можете зарегистрировать доменное имя и найти недорогой управляемый хостинг WordPress с Namecheap.Выбор хостинг-провайдера
Следующим важным шагом в создании веб-сайта является выбор хостинг-провайдера. Поскольку WordPress — это самостоятельная система управления контентом, вам нужно будет выбрать поставщика услуг хостинга для своего веб-сайта. К счастью, когда дело доходит до поставщиков услуг хостинга, существует несколько вариантов, и вам нужно выбрать лучший для вашего сайта.
Как выбрать лучший хостинг для вашего сайта WordPress?
Теперь, поскольку доступных вариантов несколько, вам придется тщательно проанализировать свои требования и соответственно сделать выбор. Давайте рассмотрим несколько параметров, которые необходимо учитывать перед выбором поставщика услуг хостинга.
Давайте рассмотрим несколько параметров, которые необходимо учитывать перед выбором поставщика услуг хостинга.
Учитывайте свои технические возможности и оценку трафика
Прежде чем выбрать услугу хостинга, вам необходимо оценить свои требования и возможности. Если вы не хотите вникать в тонкости управления своим веб-сайтом, разумно выбрать управляемый хостинг WordPress. Это придаст вам уверенности, если вы новичок в экосистеме WordPress.
Точно так же вам необходимо честно оценить ожидаемый трафик. Если вы ожидаете только минимальный трафик, вам подойдет услуга хостинга с ограниченной пропускной способностью. Однако, если вы ожидаете скачков трафика и резкого роста пользовательской базы, лучше выбрать выделенный или даже облачный сервер.
Выберите услугу в зависимости от характера вашего сайта
Вы можете создать любой сайт с помощью WordPress. Например, это может быть блог, бизнес-сайт, магазин электронной коммерции или сайт-портфолио. Существуют различные услуги хостинга с отдельным набором функций, которые помогут вам создать сайт определенного типа. Важно иметь идею на ранней стадии, чтобы вы могли выбрать наиболее подходящую.
Важно иметь идею на ранней стадии, чтобы вы могли выбрать наиболее подходящую.
Предлагаемые функции
Все поставщики услуг хостинга, которых вы считаете, будут иметь большой набор функций, которые они рекламируют. Важно знать, что вам могут не понадобиться все эти функции. Вместо этого вы должны быть в состоянии понять, что они предлагают, и определить, что полезно для вас. Ниже перечислены некоторые функции, на которые необходимо обратить внимание, прежде чем выбрать вариант:
- Хранилище . Вам необходимо учитывать доступность места для хранения с вашим планом хостинга и используемым оборудованием.
- Пропускная способность — пропускная способность относится к возможности передачи данных, когда пользователь пытается получить доступ к вашему сайту. Как правило, большинство хостинг-провайдеров предлагают значительно большую пропускную способность, чем требуется для небольших веб-сайтов. Однако во время всплесков трафика вариант с более высокой пропускной способностью может сильно помочь сохранить ваш сайт вместе.

- Домен . Многие хостинг-провайдеры предлагают бесплатную регистрацию домена, если вы выбираете один из их планов. Посмотрите, нужно ли вам воспользоваться этим или бесплатным вариантом миграции.
- Надежность . Непрерывное время безотказной работы является важным требованием для завоевания доверия ваших пользователей. Важно выбрать хостинг, который предлагает лучшее в этом отношении.
- Поддержка — вам нужна быстрая поддержка от вашего хоста в случае таких проблем, как нарушения безопасности. Вам нужно выяснить, предлагает ли служба хостинга надежную поддержку, прежде чем выбрать ее.
Цены
Естественно, при сравнении хостинговых услуг цена будет проблемой. Однако это не означает, что вы должны выбрать самый дешевый вариант для своего сайта. Рассмотрите все вышеперечисленные варианты заранее и выберите наиболее экономичный сервис, предлагающий вам наилучшее сочетание возможностей. Есть вероятность, что бесплатный или дешевый хостинг-провайдер не предлагает лучших с точки зрения поддержки и безопасности. Тем не менее, вы можете найти хорошие варианты виртуального хостинга, которые предлагают широкий спектр функций, когда вы только начинаете.
Есть вероятность, что бесплатный или дешевый хостинг-провайдер не предлагает лучших с точки зрения поддержки и безопасности. Тем не менее, вы можете найти хорошие варианты виртуального хостинга, которые предлагают широкий спектр функций, когда вы только начинаете.
Дополнительные советы по выбору лучшего хостинг-провайдера для электронной коммерции
Лучшие хостинг-провайдеры для WordPress
Вот несколько рекомендуемых хостинг-провайдеров для веб-сайтов WordPress.
Bluehost
Bluehost предлагает одну из лучших управляемых услуг хостинга WordPress. Вы сможете управлять практически всеми аспектами вашего сайта с панели инструментов. Он также предлагает множество функций безопасности, включая SSL, резервное копирование по расписанию, обнаружение и удаление вредоносных программ и т. д. Все их планы включают неограниченное количество доменов, поддоменов и хранилища. Кроме того, у них нет ограничений по трафику, что позволяет вам расширять базу аудитории в своем собственном темпе. Служба Bluehost также предлагает промежуточный сайт, который позволяет вам протестировать свой веб-сайт и внести изменения перед его запуском.
Служба Bluehost также предлагает промежуточный сайт, который позволяет вам протестировать свой веб-сайт и внести изменения перед его запуском.
Благодаря превосходной инфраструктуре и удобной для маркетинга информационной панели, это одна из лучших управляемых услуг хостинга WordPress, доступных на рынке. Цены начинаются от $19,95 в месяц.
DreamHost
DreamHost предлагает несколько вариантов управляемого хостинга WordPress. Вы найдете варианты, которые помогут вашему веб-сайту работать стабильно быстро. Эти планы включают встроенное кэширование, бесплатную миграцию сайта и дополнительную защиту с промежуточным хранением и резервным копированием. Если вы хотите перенести свой сайт с другого поставщика услуг, опция бесплатной миграции может быть чрезвычайно полезной. Кроме того, поскольку это управляемый сервис, вы получите помощь в установке и обновлении WordPress, функциях безопасности и оптимизации производительности. Кроме того, вы также получите круглосуточное обслуживание от команды экспертов.
Кроме того, вы также получите круглосуточное обслуживание от команды экспертов.
SiteGround
SiteGround предлагает несколько планов, подходящих для развития сайтов WordPress. Они предлагают автоматическую установку и настройку WordPress, чтобы помочь вам настроить свой сайт за считанные минуты. Существует также бесплатный плагин, который поможет вам легко перенести ваш сайт с другого хостинга. SiteGround также предлагает функции безопасности на уровне сервера и приложения, которые помогают защитить ваш сайт от внешних угроз. Кроме того, они предоставляют несколько функций для оптимизации производительности сайта, включая кэширование, CDN, оптимизацию изображений, контроль версий PHP и т. д.
SiteGround предлагает доступные планы для управляемого хостинга WordPressKinsta
Kinsta предлагает одну из самых популярных услуг управляемого хостинга WordPress. Это быстро и безопасно, а также предлагает такие функции, как ежедневное резервное копирование. Поскольку они предлагают надежный сервис с постоянным мониторингом и простыми вариантами масштабирования, вы можете сосредоточиться исключительно на развитии своего бизнеса, а не на технических аспектах. В целом, управление вашим сайтом с помощью Kinsta будет исключительно простым даже для новичка благодаря удобному дизайну. Кроме того, вы также найдете активную поддержку со стороны группы экспертов.
Поскольку они предлагают надежный сервис с постоянным мониторингом и простыми вариантами масштабирования, вы можете сосредоточиться исключительно на развитии своего бизнеса, а не на технических аспектах. В целом, управление вашим сайтом с помощью Kinsta будет исключительно простым даже для новичка благодаря удобному дизайну. Кроме того, вы также найдете активную поддержку со стороны группы экспертов.
Установка WordPress
После настройки хостинга и регистрации доменного имени вы можете установить и настроить WordPress. Многие популярные хостинги предлагают автоматическую установку WordPress по умолчанию. Однако по какой-то причине, если вам нужно вручную установить WordPress, это не так уж сложно.
Вы можете установить WordPress вручную, если служба хостинга не предлагает автоматическую установку. Вот краткий обзор шагов, связанных с установкой WordPress.
- Загрузите и распакуйте пакет WordPress.
- Создайте базу данных и имя пользователя для своего веб-сайта WordPress.
- Загрузите файлы на веб-сервер.
- Запустите сценарий установки.
Пошаговые инструкции по установке WordPress (с видео)
Настройка сайта WordPress – основные настройки
После того, как вы установили WordPress, вам необходимо настроить основные аспекты вашего сайта. Вы можете получить доступ к панели администратора WordPress, чтобы настроить свой сайт. Учетные данные для входа, которые вы установили на этапе установки, помогут вам войти в систему в качестве администратора сайта.
При первой настройке сайта будет активирована одна из тем WordPress по умолчанию. Эта тема определяет внешний вид вашего сайта в данный момент. Как изменить тему, установив новую, обсуждаем чуть позже в статье.
Вероятно, так выглядит интерфейс вашего сайта, когда вы только что настроили сайт WordPress.
Информационная панель
Первая страница, которую вы видите при входе в серверную часть WordPress, — это Информационная панель. Здесь вы можете увидеть последние действия на вашем сайте. С левой стороны вы увидите набор меню, которые помогут вам управлять различными административными функциями на вашем сайте. Доступные опции меню следующие.
- Сообщений
- Медиа
- Страниц
- Комментарии
- Внешний вид
- Плагины
- пользователей
- Инструменты
- Настройки
Управление пользователями
Одним из первых административных аспектов, которые вам необходимо знать о WordPress, будет управление пользователями. На панели навигации вы можете щелкнуть меню пользователей. Вы увидите администратора при первом входе в систему. Здесь вы можете создать дополнительные профили пользователей (нажмите кнопку «Добавить новый») и назначить им разные роли пользователей.
Узнайте больше о возможностях различных ролей пользователей.
Внешний вид
В этом разделе вы можете изменить внешний вид вашего сайта. В этом разделе вы можете установить новую тему, изменить свойства темы, обновить меню, добавить виджеты и т. д.
Сообщения и страницы
Эти разделы обрабатывают сообщения и страницы соответственно. Вы можете создавать новые страницы и сообщения из определенных разделов. И посты, и страницы — это способы создания контента в WordPress. Принципиальное отличие состоит в том, что посты привязаны ко времени, а страницы — нет. Пост WordPress будет иметь дату публикации, а на странице такой информации не будет. Статья в блоге, которую вы создаете, будет публикацией, а другой контент, такой как «О нас» или «Свяжитесь с нами», будет находиться на странице, на которой нет метки времени.
Posts and Pages помогут вам создавать и поддерживать контент на вашем сайте.
В разделе сообщений вы можете создавать и назначать категории и теги своему контенту, чтобы лучше организовать его.
Комментарии
Когда вы публикуете сообщение на своем сайте WordPress, вы можете разрешить своим пользователям сообщать вам свое мнение. В разделе комментариев вы можете модерировать комментарии пользователей. Вы можете одобрить, ответить, изменить, спамить или удалить комментарии по мере необходимости.
Раздел комментариев поможет вам модерировать реакцию пользователей на вашем сайте.По умолчанию к вашим сообщениям будут включены комментарии. При необходимости вы можете отключить комментарии (Настройки > Обсуждение). Для отдельных сообщений есть возможность выбрать, разрешать ли комментарии, что переопределит глобальные настройки.
Вы можете разрешить или запретить комментарии к своим сообщениям.Выбор темы
После установки и настройки WordPress вам необходимо разработать внешний вид веб-сайта. Теперь, когда дело доходит до тем WordPress, доступно множество вариантов. Для новичка может быть довольно сложно выбрать лучший. Вот несколько советов, которые помогут вам выбрать лучшую тему для вашего сайта.
Для новичка может быть довольно сложно выбрать лучший. Вот несколько советов, которые помогут вам выбрать лучшую тему для вашего сайта.
Учитывайте тип сайта, который вы создаете
Тип сайта, который вы собираетесь создать, определяет тему, которую вам нужно выбрать. Например, подход к дизайну сайта электронной коммерции будет кардинально отличаться от подхода к личному блогу. Вы найдете большое количество тем WordPress для всех типов веб-сайтов. Таким образом, вы сможете выбрать специализированную тему для своего сайта. Тем не менее, вам действительно не нужно беспокоиться о том, чтобы сделать неправильный выбор, поскольку существует довольно большое количество многоцелевых тем. Популярные многоцелевые темы довольно универсальны, и вы сможете создать отличный сайт независимо от того, какой он.
Параметры настройки
Основная особенность тем WordPress заключается в том, что вы можете настраивать их так, чтобы ваш сайт выглядел так, как вы хотите. Есть два подхода к этому. Один из них — это способ эксперта, когда вы можете настроить тему на уровне кода. Однако, если вы новичок, возможно, вы не захотите следовать этому подходу. Для новичка подойдет легко управляемая тематическая панель. Итак, вам нужно проверить, поставляется ли тема с легко управляемой панелью темы и параметрами.
Один из них — это способ эксперта, когда вы можете настроить тему на уровне кода. Однако, если вы новичок, возможно, вы не захотите следовать этому подходу. Для новичка подойдет легко управляемая тематическая панель. Итак, вам нужно проверить, поставляется ли тема с легко управляемой панелью темы и параметрами.
Отзывчивость и производительность
Ни в коем случае нельзя идти на компромисс в отношении отклика. В современной цифровой среде, если у вас есть веб-сайт, не оптимизированный для мобильных устройств, вы теряете значительную долю аудитории. Итак, вам нужно убедиться, что выбранная вами тема WordPress является адаптивной.
Точно так же еще один аспект, который необходимо учитывать, — это аспект производительности. Вы можете найти тему, загруженную функциями, но если она делает ваш сайт медленным, весь смысл теряется. Эксперты советуют запустить демо-версию темы через тест скорости, чтобы получить общее представление о ее производительности. Когда у вас есть ясность в отношении вашего веб-сайта и домена, разумно выбрать специализированный вариант, а не универсальную тему, которая делает много вещей, которые вам не нужны.
Проверка обзоров и отзывов других пользователей
Чтобы лучше понять тему, вам необходимо ознакомиться с отзывами и другими мнениями пользователей по теме. Часто вы можете найти другого пользователя, интересы которого совпадают с вашими. И, в зависимости от опыта этого человека, вы можете очень хорошо оценить пригодность темы. Также, просматривая обзоры, вы можете понять, насколько эффективна поддержка темы.
При поиске темы WordPress вы найдете как бесплатные, так и премиальные варианты. Вы можете выбрать любой из них в зависимости от ваших требований. Для личных блогов и сайтов с низким трафиком может хватить бесплатной темы, тогда как бизнес-сайтам и интернет-магазинам потребуются премиум-темы с расширенными функциями.
TemplateToaster
TemplateToaster предлагает потрясающие готовые шаблоны с модным дизайном. Существуют сотни основных шаблонов CMS, таких как WordPress, Joomla, Drupal и шаблоны электронной коммерции для OpenCart, VirtueMart, Magento. Все темы полностью адаптивны и легко настраиваются. Конструктор веб-сайтов TemplateToaster позволяет создать собственный веб-сайт за считанные минуты. Вы можете скачать TemplateToaster Website Builder и легко управлять аспектами дизайна вашего сайта.
Все темы полностью адаптивны и легко настраиваются. Конструктор веб-сайтов TemplateToaster позволяет создать собственный веб-сайт за считанные минуты. Вы можете скачать TemplateToaster Website Builder и легко управлять аспектами дизайна вашего сайта.
TemplateToaster WordPress Theme Builder предназначен для создания профессиональных тем и веб-сайтов за считанные минуты. Этот конструктор сайтов совместим со всеми сторонними плагинами, разве это не здорово!
Популярные темы
Вот некоторые из самых популярных тем WordPress, которые вы можете рассмотреть для своего сайта:
Avada
Avada — одна из самых популярных тем WordPress. Это многоцелевая тема, которую можно использовать для создания множества разных веб-сайтов. Он поставляется с более чем 60 элементами дизайна и предлагает импорт демо-версии одним щелчком мыши, чтобы помочь вам немедленно приступить к работе. По сути, вы можете легко управлять дизайном своего веб-сайта, используя эту тему, даже если вы не являетесь экспертом в области кодирования. Когда вы приобретете тему, вы также получите доступ к некоторым плагинам премиум-класса, включая Slider Revolution, Advanced Custom Fields Pro и т. д. Вы можете ожидать лучшего послепродажного обслуживания от команды разработчиков этой темы. Цена обычной лицензии $60.
Когда вы приобретете тему, вы также получите доступ к некоторым плагинам премиум-класса, включая Slider Revolution, Advanced Custom Fields Pro и т. д. Вы можете ожидать лучшего послепродажного обслуживания от команды разработчиков этой темы. Цена обычной лицензии $60.
Divi
Divi — еще одна чрезвычайно популярная тема в экосистеме WordPress. Это дает вам отличные возможности конструктора страниц для удобного оформления внешнего вида вашего сайта. Превосходный визуальный редактор чрезвычайно удобен как для опытных пользователей, так и для новичков. Divi предлагает широкие возможности для настройки благодаря более чем 40 элементам дизайна и множеству готовых демонстраций. Вы сможете легко персонализировать свой веб-сайт с помощью нескольких интересных фонов, цветов и эффектов. Divi также предлагает круглосуточную премиальную поддержку для всех лицензий. Цена начинается от $89.
Вы можете легко реализовать свои дизайнерские идеи с DiviВитрина магазина
Если вы начинаете работу с магазином электронной коммерции на своем сайте WordPress, Витрина магазина — один из самых простых вариантов выбора. Он интуитивно понятен, гибок и легко сочетается с вашим магазином WooCommerce. Более того, вы можете скачать его бесплатно и персонализировать свой сайт с помощью нескольких интересных дочерних тем. Вы также можете приобрести набор инструментов для Storefront за 69 долларов. Он включает в себя такие инструменты, как Storefront Powerpack, Storefront Parallax Hero, Storefront Product Hero, Storefront Mega Menus, Storefront Blog Customizer и т. д.
Он интуитивно понятен, гибок и легко сочетается с вашим магазином WooCommerce. Более того, вы можете скачать его бесплатно и персонализировать свой сайт с помощью нескольких интересных дочерних тем. Вы также можете приобрести набор инструментов для Storefront за 69 долларов. Он включает в себя такие инструменты, как Storefront Powerpack, Storefront Parallax Hero, Storefront Product Hero, Storefront Mega Menus, Storefront Blog Customizer и т. д.
OceanWP
OceanWP — одна из тем WordPress, популярность которых быстро растет. Вы можете скачать его бесплатно и использовать для создания различных веб-сайтов. Он предлагает простой вариант импорта демо, которым вы можете управлять одним щелчком мыши. Тема полностью адаптивна и обеспечивает отличную производительность с превосходной скоростью загрузки страниц. Он также предлагает ряд элементов дизайна и совместим с популярными компоновщиками страниц.
OceanWP — предпочтительная тема для нескольких разработчиков WordPress, а также для любителей.
Hestia
Это современная тема, которая предлагает очень приятный язык дизайна с акцентом на пользовательский опыт. Он имеет разнообразные элементы дизайна, которые помогут вам персонализировать свой веб-сайт без особых хлопот. Кроме того, он совместим с популярными конструкторами страниц, такими как Elementor. Оптимизированная для SEO тема совместима с WooCommerce и обеспечивает отличную производительность сайта.
Страница магазина довольно красиво представлена в Hestia 9.0002 Теперь давайте кратко рассмотрим некоторые основные настройки панели администратора WordPress.Установка и настройка темы
Вы можете довольно удобно установить тему WordPress на свой сайт. Вы можете перейти в раздел «Внешний вид» и добавить новую тему или изменить существующую. Как только новая тема активна, вы можете персонализировать ее и внести изменения, нажав кнопку «Настроить». Многие темы предлагают предварительный просмотр в реальном времени во время редактирования, чтобы вы были уверены в вносимых изменениях.
После установки темы ее можно настроить на панели тем. Большинство премиальных тем имеют готовые демоверсии, которые можно установить одним щелчком мыши. Таким образом, у вас будет структура для работы. Вы можете легко сделать дальнейшую настройку в соответствии с вашими требованиями.
Доступ к панели тем для настройки по мере необходимости.Вы также можете ознакомиться со следующими статьями, чтобы узнать больше об установке и настройке темы:
- Установка и настройка Витрины.
- Подготовка интерфейса вашего магазина.
Плагины
Как вы, наверное, знаете, плагины являются одним из важных и интересных компонентов экосистемы WordPress. WordPress как инструмент легкий и обладает необходимыми функциями для управления контентом. Теперь, в зависимости от ваших потребностей, вы можете установить плагины для расширения возможностей и функциональности. В экосистеме WordPress доступно множество плагинов, которые помогут вам с любой функцией, о которой вы только можете подумать.
В экосистеме WordPress доступно множество плагинов, которые помогут вам с любой функцией, о которой вы только можете подумать.
Установка плагинов
Вы можете установить плагин так же, как вы установили тему. Перейдите в раздел плагинов, нажмите кнопку «Добавить новый» и найдите нужный плагин. Или вы можете нажать кнопку «Загрузить плагин», чтобы установить уже загруженный плагин.
Добавить новый плагин на сайт WordPress очень просто.После установки плагина его необходимо активировать, чтобы он работал на вашем веб-сайте. Для каждого плагина будет отдельный набор опций, которые вам, возможно, потребуется настроить. Вы можете найти основные шаги по управлению плагинами в WordPress из статей, упомянутых ниже:
- Установка и настройка плагина WordPress.
- Выявление и предотвращение конфликтов подключаемых модулей
WooCommerce
В экосистеме WordPress вы найдете различные плагины, которые помогут вам расширить ваш сайт WordPress для нескольких желаемых функций. Если вы хотите создать магазин электронной коммерции, вы можете управлять им с помощью бесплатного плагина WooCommerce. Вы можете установить и настроить плагин, а затем настроить его, как и любой другой плагин WordPress.
Если вы хотите создать магазин электронной коммерции, вы можете управлять им с помощью бесплатного плагина WooCommerce. Вы можете установить и настроить плагин, а затем настроить его, как и любой другой плагин WordPress.
Основные этапы настройки и управления сайтом WooCommerce подробно описаны в статье, упомянутой ниже:
Как создать интернет-магазин с нуля с помощью WordPress?
Безопасность
Одной из проблем, с которыми вы можете столкнуться при управлении сайтом WordPress, будет безопасность. Несмотря на то, что WordPress является достаточно безопасной платформой, злоумышленники и хакеры регулярно атакуют сайты WordPress. Когда вы учитесь создавать веб-сайт WordPress, разумно понимать основные риски безопасности и способы их преодоления. Jetpack — популярный инструмент безопасности, на который можно положиться.
Вот несколько статей, которые помогут вам защитить ваш сайт от атак:
- Как защитить ваш сайт WordPress от взлома?
- Распространенные угрозы безопасности WordPress
- Как сделать резервную копию сайта WordPress бесплатно?
- Управление автоматическим резервным копированием с помощью плагинов
SEO
Другим важным аспектом, на котором вам нужно сосредоточиться, будет поисковая оптимизация. Когда у вас есть веб-сайт, вы должны убедиться, что он достигает нужной аудитории. Это управляется через поисковые системы, которые будут отображать ваш контент на странице результатов. Вам нужно оптимизировать свой контент, чтобы ботам поисковых систем было легче его найти. По сути, это то, что вы называете поисковой оптимизацией. Yoast — один из самых популярных вариантов, на который вы можете положиться для управления SEO вашего сайта WordPress.
По сути, это то, что вы называете поисковой оптимизацией. Yoast — один из самых популярных вариантов, на который вы можете положиться для управления SEO вашего сайта WordPress.
Вы можете найти много полезной информации о SEO-оптимизации WordPress в следующих статьях:
- Лучшие SEO-плагины для вашего сайта WordPress
- Руководство по установке плагина Yoast WordPress
- Советы по улучшению вашего поискового рейтинга
Услуги по обслуживанию WordPress
WordPress позволяет вам создать веб-сайт самостоятельно, даже если вы не являетесь экспертом в программировании или технологиях. Если вы создали личный блог или веб-сайт, вы можете легко поддерживать его с помощью учебных пособий и обсуждений на форуме WP. Однако, если у вас есть полноценный бизнес на сайте WordPress, потребности в обслуживании могут быть более важными и срочными. В таком случае вам может потребоваться помощь надежного поставщика услуг по техническому обслуживанию.
В таком случае вам может потребоваться помощь надежного поставщика услуг по техническому обслуживанию.
Есть несколько компаний, которые предлагают краткосрочные и долгосрочные услуги по обслуживанию WordPress. Когда вы начинаете, рекомендуется помнить названия нескольких компаний, которые помогут вам с обслуживанием WordPress. Упомянутые ниже статьи помогут вам найти надежные службы технического обслуживания в случае, если вам понадобится помощь:
- Лучшие поставщики услуг технического обслуживания
- Как перевести сайт WordPress в режим обслуживания?
- WP Buffs — Надежная служба поддержки WordPress
Создание веб-сайта — это только начало
Итак, вы получили общее представление о том, как создать веб-сайт на WordPress. Тем не менее, с этого момента вы можете сделать гораздо больше, в зависимости от конкретных целей, которые у вас могут быть на сайте. В зависимости от характера вашего сайта, вам необходимо продвигать его так, чтобы он эффективно охватывал целевую аудиторию. Вам может понадобиться набор инструментов аналитики, а также маркетинговые стратегии, чтобы все это заработало. К счастью, экосистема WordPress изобилует несколькими эффективными инструментами, которые помогут вам в этом.
В зависимости от характера вашего сайта, вам необходимо продвигать его так, чтобы он эффективно охватывал целевую аудиторию. Вам может понадобиться набор инструментов аналитики, а также маркетинговые стратегии, чтобы все это заработало. К счастью, экосистема WordPress изобилует несколькими эффективными инструментами, которые помогут вам в этом.
Вот еще несколько статей, на которые вы можете ссылаться во время вашего путешествия с веб-сайтом WordPress:
- 50+ блогов WordPress, на которые стоит подписаться
- Как использовать подкасты для продвижения своего бизнеса
- Предложение скидок в вашем интернет-магазине
- Создание системы поддержки клиентов на вашем сайте.
- Создание бизнес-модели подписки
- Как членство может помочь вам построить устойчивый бизнес
- Как создать мультисайт WordPress?
- Интеграция базы знаний с вашим сайтом WordPress
Запуск веб-сайта WordPress
Центр ресурсов для начала работы
Начало работы Сообщество Обучение AWS re:Пост Библиотеки Дополнительные ресурсы
Начало работы с AWS Основы облака AWS Практические руководства
Архитектурный центр Библиотека строителей
Инструменты Документация
Начало работы / Практические занятия / . ..
..
РУКОВОДСТВО
Обзор
Amazon Lightsail — это один из самых простых способов начать работу с AWS. Он предлагает виртуальные серверы, хранилище, базы данных и сеть, а также экономичный ежемесячный план.
В этом руководстве показано, как запустить и настроить экземпляр WordPress в Lightsail. Он включает в себя шаги для подключения к вашему экземпляру с помощью SSH, входа на веб-сайт WordPress, создания статического IP-адреса и присоединения его к вашему экземпляру, создания зоны DNS и сопоставления его с вашим экземпляром.
Когда вы закончите с этим учебным пособием, у вас будут основы для запуска и работы вашего веб-сайта WordPress на Amazon Lightsail.
Начните работу с Lightsail бесплатно.
Шаг 1. Создайте учетную запись Amazon Lightsail
a. Это руководство доступно на уровне бесплатного пользования.
б. На вкладке Экземпляры главной страницы Lightsail выберите Создать экземпляр .
Закрыть
в. Для вас выбран регион AWS и зона доступности. Выберите Изменить регион AWS и зону доступности , если вы хотите создать свой экземпляр в другом месте.
Закрыть
д. Выберите образ своего экземпляра.
- В качестве платформы выберите Linux/Unix .
- Выберите WordPress в качестве схемы.
Закрыть
эл. Выберите план экземпляра.
План включает в себя конфигурацию машины (ОЗУ, SSD, виртуальный ЦП) по низкой предсказуемой цене и скидку на передачу данных. Вы можете попробовать план Lightsail за 3,50 доллара США бесплатно в течение трех месяцев (до 750 часов). AWS зачисляет первые три месяца на ваш счет.
Закрыть
ф. Введите имя для вашего экземпляра и выберите Создать экземпляр .
Рекомендации по наименованию ресурса:
- Должно быть уникальным в каждом регионе AWS в вашей учетной записи Lightsail.

- Должен содержать от 2 до 255 символов.
- Должен начинаться и заканчиваться буквенно-цифровым символом или цифрой.
- Может включать буквенно-цифровые символы, цифры, точки, дефисы и символы подчеркивания.
Закрыть
а. На Вкладка Экземпляры На домашней странице Lightsail выберите значок быстрого подключения SSH для своего экземпляра WordPress.
Закрыть
б. После открытия окна клиента SSH на основе браузера введите следующую команду, чтобы получить пароль приложения по умолчанию:
cat $HOME/bitnami_application_password
c. Запишите пароль, отображаемый на экране. Вы используете его позже, чтобы войти в панель администрирования вашего веб-сайта WordPress.
Закрыть
а. В браузере перейдите по адресу:
http://PublicIpAddress/wp-login.php
В адресе замените PublicIpAddress на общедоступный IP-адрес вашего экземпляра WordPress. Вы можете получить общедоступный IP-адрес своего экземпляра из консоли Lightsail, как показано на изображении справа.
Закрыть
б. Войдите в свой экземпляр.
- В Имя пользователя или адрес электронной почты введите пользователя .
- В поле Пароль введите пароль по умолчанию, полученный ранее в этом руководстве.
- Выберите Войти.
Закрыть
в. Теперь вы вошли в панель администрирования вашего веб-сайта WordPress, где вы можете выполнять административные действия. Для получения дополнительной информации об администрировании вашего веб-сайта WordPress см. Кодекс WordPress в документации WordPress.
Закрыть
а. На
Вкладка Экземпляры На домашней странице Lightsail выберите работающий экземпляр WordPress.
Закрыть
б. Выберите вкладку Сеть , затем выберите Создать статический IP-адрес.
Закрыть
в. Местоположение статического IP-адреса предварительно выбирается на основе зоны экземпляра, которую вы выбрали ранее. Выберите созданный экземпляр WordPress из Прикрепить к раскрывающемуся списку экземпляра.
Закрыть
д. Назовите свой статический IP-адрес, затем выберите Создать .
Закрыть
а. На вкладке Networking домашней страницы Lightsail выберите Create DNS zone .
Закрыть
б. Введите свой домен, затем выберите Создать зону DNS.
Закрыть
с. Запишите адрес сервера имен, указанный на странице.
Вы добавляете эти адреса серверов имен регистратору вашего доменного имени, чтобы передать управление записями DNS вашего домена Lightsail.
Закрыть
д. После того, как управление записями DNS вашего домена будет передано в Lightsail, добавьте запись A, чтобы указать вершину вашего домена на ваш экземпляр WordPress, следующим образом:
. DNS-записи вашего домена в Lightsail.
1. В зоне DNS вашего домена выберите Добавить запись .
Закрыть
эл. Продолжайте добавлять следующие данные, чтобы указать вершину вашего домена на экземпляр WordPress:
1. В Поддомен введите символ @, чтобы сопоставить вершину вашего домена (например, example.com) с вашим экземпляром. Символ @ явно указывает на то, что вы добавляете запись вершины. Он не добавляется как субдомен.
2. В В поле Resolvs to выберите статический IP-адрес, который вы прикрепили к экземпляру WordPress на предыдущем шаге этого руководства.
3. Выберите зеленый сохранить значок .
Подождите, пока изменение распространится по DNS Интернета, прежде чем ваш домен начнет перенаправлять трафик на ваш экземпляр WordPress.
Закрыть
Шаг 7: Очистка
а. На вкладке Экземпляры главной страницы Lightsail щелкните значок с многоточием (⋮) рядом с только что созданным экземпляром WordPress и выберите Удалить .
Закрыть
б. Выберите Да, удалите из подсказки.
Закрыть
Заключение
Поздравляем! Вы использовали Amazon Lightsail для запуска и развертывания экземпляра WordPress.
Amazon Lightsail — отличный выбор для разработки, создания и развертывания различных приложений, таких как WordPress, веб-сайтов и платформ для блогов.
Была ли эта страница полезной?
Закрыть
Спасибо за ваш отзыв
Обратная связь помогает нам улучшить наш опыт. Если вы хотите поделиться более подробной информацией об отзыве, нажмите кнопку обратной связи ниже.
Если вы хотите поделиться более подробной информацией об отзыве, нажмите кнопку обратной связи ниже.
Отзыв
Следующие шаги
Войдите в консоль
Узнайте об AWS
- Что такое AWS?
- Что такое облачные вычисления?
- AWS Разнообразие, равенство и инклюзивность
- Что такое DevOps?
- Что такое контейнер?
- Что такое озеро данных?
- Облачная безопасность AWS
- Что нового
- Блоги
- Пресс-релизы
Ресурсы для AWS
- Начало работы
- Обучение и сертификация
- Портфолио решений AWS
- Архитектурный центр
- Часто задаваемые вопросы по продуктам и техническим вопросам
- Аналитические отчеты
- Партнеры AWS
Разработчики на AWS
- Центр разработчиков
- SDK и инструменты
- .