Преобразование HTML-сайта в WordPress — Поддержка
На многих различных хостах есть свои пользовательские инструменты для создания веб-сайтов С их помощью пользователи без опыта кодирования вебсайтов с нуля могут создать собственный сайт.
Тем не менее пользователи отмечают, что эти конструкторы веб-сайтов с поддержкой перетаскивания имеют некоторые недостатки. Поскольку это универсальные предложения, им не хватает функциональных возможностей и персонализированности многих современных сайтов. Кроме того, из-за отсутствия чётких и точных линий, которые иногда создаются при перетаскивании, страница может выглядеть менее профессиональной, а такие сайты не всегда правильно переносятся на мобильные устройства, например телефоны или планшеты.
Переход на WordPress.com может решить эти проблемы, а также повысить уровень профессионализма вашего сайта.
Поскольку многие из конструкторов сайтов с поддержкой перетаскивания и опции только для HTML не предлагают опцию экспорта, вы можете вручную скопировать и вставить содержимое своего сайта, чтобы выполнить перемещение из конструктора на WordPress.
В этом руководстве
Сохранение содержимого
Самым быстрым способом сохранения содержимого в конструкторе сайтов с поддержкой HTML или перетаскивания является сохранение каждой отдельной страницы на своём компьютере.
Для каждой страницы, которую нужно реплицировать, перейдите в раздел Файл > Сохранить страницу как > Веб-страница, завершить
Опция «Сохранить страницу как…» в меню «Файл»Копии все ваших фотографий и записей будут сохранены на дубликате страницы на вашем компьютере. Кроме того, будут созданы несколько подпапок, где будут находиться ваши файлы:
Сохранение изображений
Если вы используете описанный выше метод для сохранения страниц, изображения будут сохранены, но иногда они будут обрезаны или их размер будет изменён до того, в котором они отображены на веб-сайте. Самым лучшим способом добавить полноразмерные изображения на ваш новый веб-сайт WordPress. com является загрузка оригинальных файлов изображений непосредственно с компьютера.
com является загрузка оригинальных файлов изображений непосредственно с компьютера.
Создание нового сайта
Если вы ещё не создали свой сайт на WordPress.com, вы можете сделать это, перейдя по ссылке.
Здесь вы получите инструкции по запуску своего сайта. Вы выберете стиль, тему, бесплатный домен и тарифный план. Вы можете изменить свою тему и тарифный план в любое время, поэтому не переживайте о том, что выбрать!
Создание страниц и добавление содержимого
Начните с добавления изображений сайта в Библиотеку файлов. Для этого откройте на своём компьютере папку, где сохранена информация об этой странице и загрузите для неё изображения в формате JPG, GIF или PNG. В этой папке вы найдёте много других файлов, но вам нужно найти и загрузить только изображения. Другие файлы не будут перенесены на WordPress.com.
- Откройте в браузере (например, в Chrome или Firefox) копию скачанного сайта или действующую версию старого веб-сайта и загрузите страницу, которую хотите воссоздать на сайте WordPress.

- Создайте страницу на своём сайте WordPress.com. Чтобы создать первую страницу, на консоли перейдите в раздел Страницы → Добавить.
- Скопируйте основной текст старой страницы и вставьте его на свою новую страницу WordPress.com.
💡
Не нужно копировать и вставлять меню навигации своего сайта. Создание меню сайта WordPress.com и управление им осуществляются в другом расположении. Чтобы узнать больше, см. Меню.
Вот пример того, что вам нужно скопировать на своём старом веб-сайте.
Выше представлен пример страницы, созданной в конструкторе страниц вне WordPress.com. Если вы попытаетесь скопировать страницу полностью, она может создать очень занимательный HTML, вид которого может вам не понравиться. Поэтому лучше скопируйте только основной текст отдельной страницы (помните, что вы можете отредактировать общий вид и оформление веб-сайта позже), а затем вставьте изображения для этой страницы и выровняйте их в соответствии с текстом.
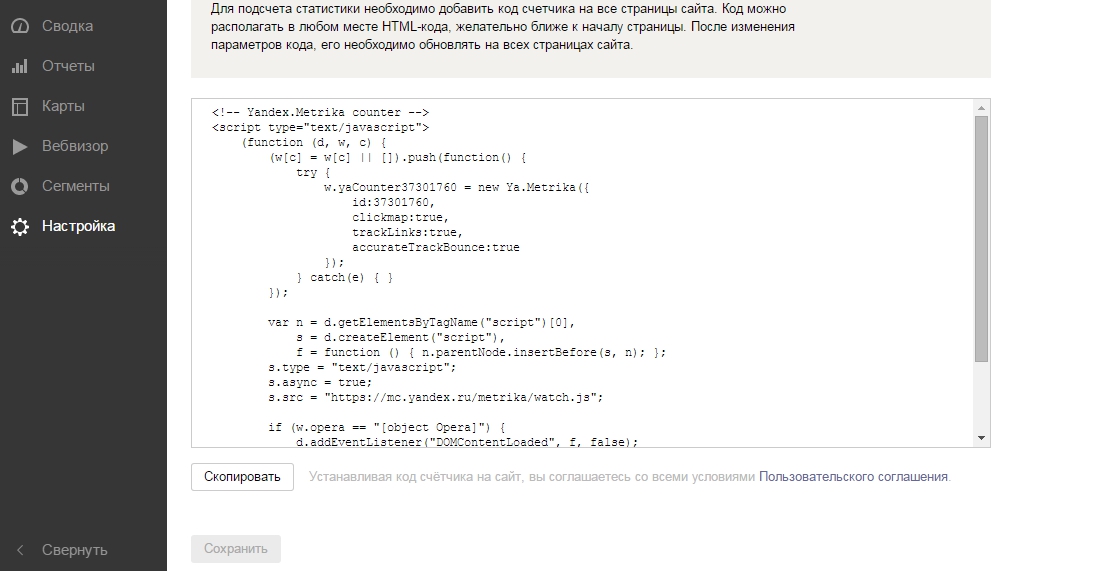
Вот пример экрана редактора WordPress.com, демонстрирующий, что нужно скопировать со страницы выше и куда это следует вставить:
Сосредоточьтесь только на добавлении текста и изображений. Если вы обладаете некоторыми навыками кодирования HTML, скопируйте и вставьте немного кодов HTML, но только не все коды, поддерживаемые на сайтах WordPress.com. Щёлкните здесь, чтобы ознакомиться со списком поддерживаемых кодов HTML.
💡
Обратите внимание, что стилизация кода CSS доступна только в плане Premium и выше и находится в отдельном разделе.
Повторите этапы 1, 2 и 3 для всех страниц. Поскольку предварительная настройка может избавить вас от лишних хлопот во время выбора дизайна общего внешнего вида и оформления вашего сайта, мы рекомендуем сначала создать все страницы.
После того как вы создадите все страницы, переместите все тексты и изображения, можете переходить к этапу 4!
Создание меню навигации
Следующим шагом будет создание меню для вашего сайта! Так пользователи смогут находить большинство страниц на вашем сайте.
Одним из преимуществ перемещения WordPress.com является возможность быстро настраивать общий вид и делать оформление всего сайта, а не отдельных страниц (как в некоторых конструкторах). Меню можно редактировать в разделе Внешний вид → Меню или Внешний вид → Редактор, в зависимости от выбранной темы.
💡
После создания страница не обязательно должна появиться в главном меню вашего сайта. Вы сами можете выбрать, какие страницы будут отображаться, и создать безупречный внешний вид своего сайта.
Настройка темы
Пришло время установки темы! Тема фактически является общим дизайном и оформлением вашего сайта. У нас есть сотни бесплатных и премиум-тем. Какие-то из них могут напоминать ваш сайт, а некоторые могут выглядеть совершенно по-новому. Независимо от того, хотите вы реплицировать общий вид и оформление своего прошлого сайта или имеете желание попробовать что-то новое, можете быть уверены, что ваш сайт будет иметь безупречный и профессиональный вид.
Если вам нравится текущая тема, перейдите в раздел Внешний вид → Настроить, чтобы изменить её по своему вкусу. Если вы хотите выбрать новую тему или попробовать другие, перейдите по этой ссылке, чтобы ознакомиться со всеми вариантами тем WordPress.com. Все темы отличаются друг от друга и имеют разные возможности. Не существует правильного или неправильного выбора — просто ищите то, что вам нравится!
Последние шаги
На WordPress.com есть множество дополнительных функций, которые вы можете добавить на свой сайт: от подключения к социальным сетям до видео и монетизации сайта, а также многого другого!
Вы купили домен у своего поставщика услуг хостинга с поддержкой перетаскивания или HTML, который хотите использовать с новым веб-сайтом? Ознакомьтесь с руководством по использованию домена для сайта WordPress.com.
Если у вас возникнут затруднения, посетите наш сайт по поддержке, чтобы получить необходимые инструкции, и не бойтесь попросить помощи у нас!
Ваша оценка:
Как перенести HTML сайт на WordPress? WordPress Custom: работа с ВордПрес
Не думаем, что подлежит оспариванию факт огромной популярности WordPress – веб-ресурсов, работающих на этой платформе громадное число и в буржнете, и в рунете. Проекты, которые были созданы на менее популярных движках или HTML постепенно переносятся на этот движок. С другими CMS все более просто – они используют шаблоны, которые можно конвертировать для требуемой системы – перенести же HTML сайт на WordPress немного сложнее.
Проекты, которые были созданы на менее популярных движках или HTML постепенно переносятся на этот движок. С другими CMS все более просто – они используют шаблоны, которые можно конвертировать для требуемой системы – перенести же HTML сайт на WordPress немного сложнее.
Подготовительная работа
Обязательное требование для специалистов всех уровней – создать резервную копию. Это поможет сохранить работоспособную версию при ошибочных действиях, сравнивать детали во время корректировки файлов. Отмечается весь имеющийся функционал, формы, дополнительные модули – это необходимо для дальнейшей установки в административной консоли. Плагины подбираются на начальном этапе.
Предварительные работы:
- необходимо провести изучение всех элементов сайта, оценить имеющуюся навигацию для дальнейшего дублирования на новой платформе;
- проверить контент, сделать аудит и выявить некачественные материалы;
- выявить все недочеты, которые тормозили работу текущего ресурса или негативно влияли на его продвижение;
- познакомиться с системой WordPress, если нет опыта работы с ней.

Установка WordPress
Все операции рекомендуется проводить на локальном сервере: это обеспечит беспрерывную работу площадки на хостинге, пока проходит конвертация всех элементов. Можно использовать популярную программу Open Server, которая имеет все необходимые инструменты для создания веб-ресурса, базы данных, работы с консолью и конверторами. Такая схема позволит безопасно перенести HTML сайт на WordPress.
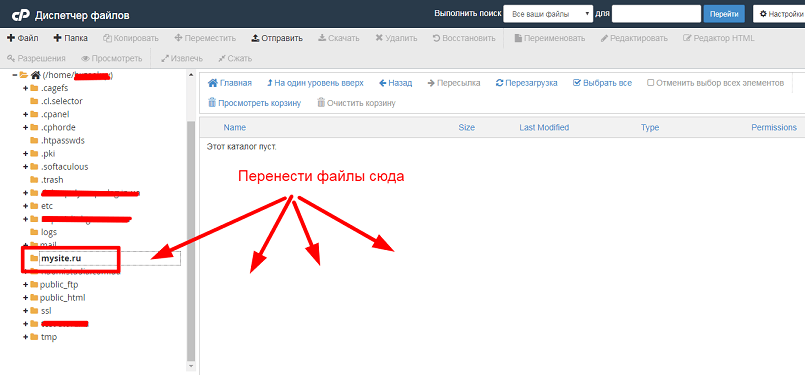
На официальной страницу скачиваем движок, распаковываем и загружаем в «/domains/newsite», размещенную в директории программы Open Server. В контекстном меню, заходим в PhpMyAdmin для создания базы данных и пользователя. Вводиться логин – root, пароль отсутствует. Вход в интерфейс выполнен, необходимо перейти во вкладку «Пользователи» и добавить нового. Заполняются все необходимые поля, параметры входа и привилегии (устанавливаются все галочки).
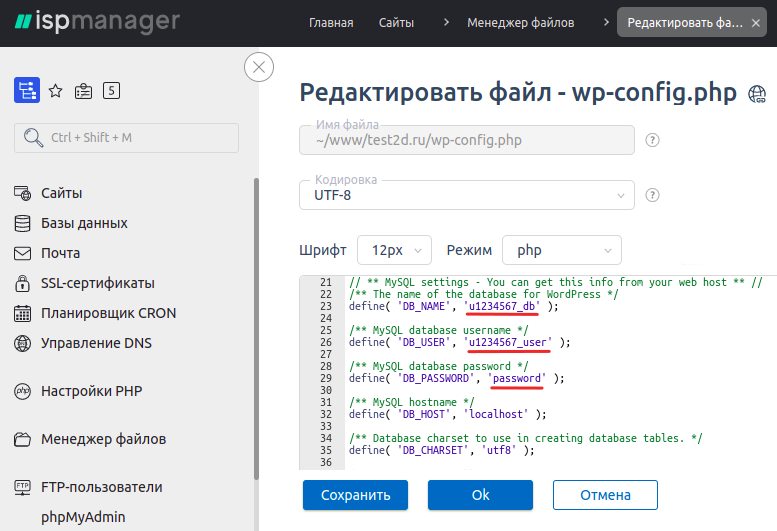
После этого, информация базы данных переносится в соответствующие строки кода файла «wp-config-sample.php» корневой папки движка. Информация внесена, файл сохраняется и переименовывается в «wp-config.php». Далее осуществляется установка CMS: в браузере вводиться название локального домена – «newsite». Загрузиться скрипт установки платформы – все данные заполняются и подтверждаются. Все готово, для входа в консоль следует перейти по ссылке: «newsite/wp-login.php».
Информация внесена, файл сохраняется и переименовывается в «wp-config.php». Далее осуществляется установка CMS: в браузере вводиться название локального домена – «newsite». Загрузиться скрипт установки платформы – все данные заполняются и подтверждаются. Все готово, для входа в консоль следует перейти по ссылке: «newsite/wp-login.php».
Тема и плагины
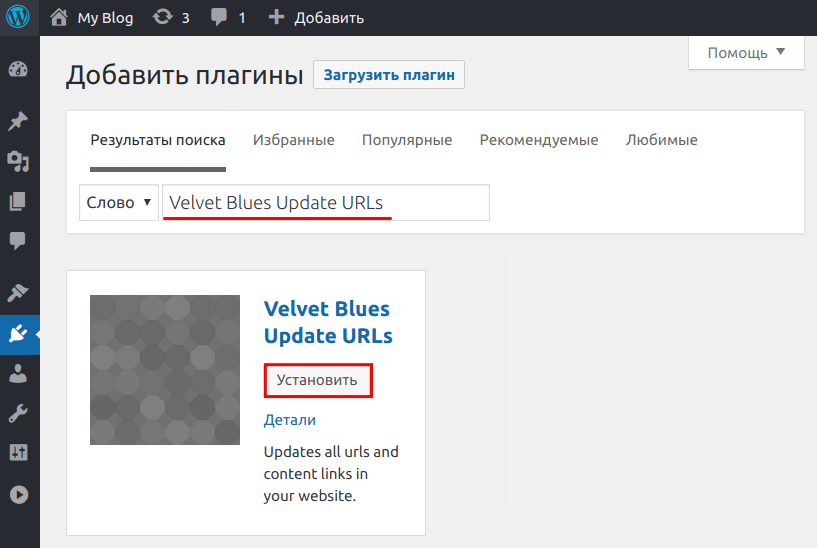
Текущий этап подразумевает установку и настройку всех необходимых плагинов, чтобы комфортно перенести HTML сайт на WordPress. Основные категории требуемых модулей:
- имеющиеся формы могут некорректно перекочевать на платформу, лучше создать новые при помощи плагина Contact Form 7 или Gravity Forms;
- при использовании всех необходимых SEO-данных в старой версии ресурса, их необходимо перенести, используя Yoast SEO или All in One SEO Pack. Во время переноса контента заполняются мета-теги и параметры оптимизации;
- если предыдущий ресурс использовал несколько языковых версий, следует воспользоваться специализированными плагинами, к примеру, WPML;
- поскольку CMS больше загружают сервер, нежели HTML – обязательно устанавливаются плагины кеширования и оптимизации медиафайлов WP Total Cache и Image Optimizer.

Касаемо темы – поиск следует начать с момента возникновения идеи переноса. Нужно подобрать максимально близкий по структуре, внешнему виду и необходимым функциям шаблон. Это облегчит дальнейшую конвертацию.
Перенос контента
Существует несколько методов, позволяющих импортировать материалы сайта. Самый простой, который в большей части подходит для небольших проектов – перенос контента вручную, скопировав HTML код статьи в редактор WordPress, добавляя SEO-данные в виджете соответствующего плагина. Такой способ может создать некоторые ошибки с отображением. Для исправления этого, рекомендуется применять пользовательские стили, вписав их в шаблон.
Как перенести HTML сайт на WordPress при большом количестве материала? Можно воспользоваться плагином HTML Import 2( к плагину-HTML Import 2) или Import HTML Pages. В их возможности входит импорт контента с элементами форматирования. Адаптация оформления на низком уровне. Поэтому все правки осуществляются вручную.
Стоит отметить, что автоматический перенос материалов не совершенен, он позволяет сократить рутинную работу, но требует доработок по отображению данных. Третий вариант – предоставить работу специалисту, который имеет соответствующие средства и навыки по конвертации сайта на CMS.
Конвертация дизайна
Имеется несколько вариантов действий в такой ситуации. Наиболее простой заключается в создании нового шаблона, а не использование оформления с HTML версии. Этот способ подходит для проектов, в которых нужно кардинально менять внешний вид всех элементов и это не отразиться на поведении пользователей. Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.
Имеется несколько вариантов действий в такой ситуации. Наиболее простой заключается в создании нового шаблона, а не использование оформления с HTML версии. Этот способ подходит для проектов, в которых нужно кардинально менять внешний вид всех элементов и это не отразиться на поведении пользователей. Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.
Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.
Если аудитория сайта достаточно большая и постоянная (привыкла к оформлению), тогда придется серьезно поработать над конвертированием дизайна с HTML-страницы в шаблон движка. Можно воспользоваться сервисом Theme Matcher, который на основе старого макета сгенерирует файл темы для WordPress. Обычно результаты весьма удачны, требуются лишь незначительные доработки – но задача сохранения общей концепции и внешнего вида проекта выполнена.
Еще один способ – создание новой темы и работа с исходным кодом. В этом случае проводится детализированная обработка каждого элемента темы и исходного дизайна в HTML. Для проведения качественной работы нужны специальные знания. В ином случае необходимо воспользоваться услугами профессионалов (студий дизайна, фрилансеров).
C localhost на хостинг
Перенос HTML сайта на WordPress осуществлялся через локальный сервер, соответственно готовую площадку со всеми изменениями следует перенести на хостинг, где расположена HTML версия.
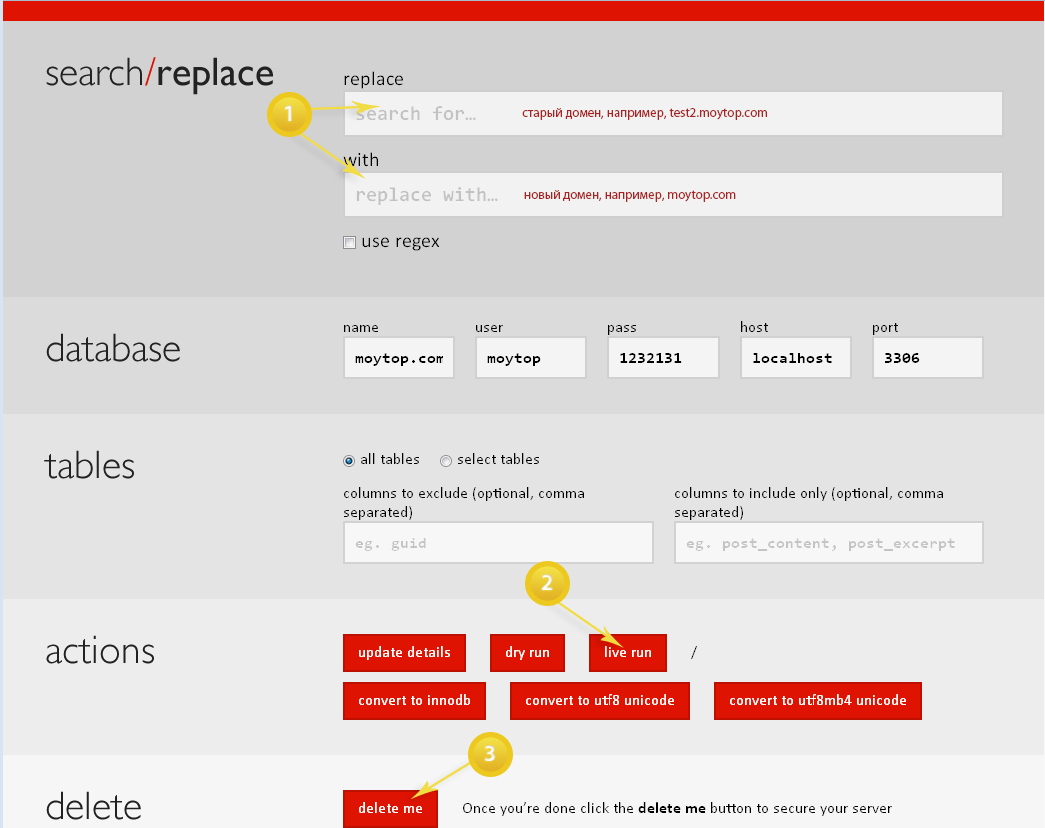
Для начала, экспортируем базу данных на хостинг. Поскольку используется Open Server, в браузере переходим по следующей ссылке http://127.0.0.1/openserver/phpmyadmin, открывается интерфейс работы с базами данных. Переходим во вкладку «Экспорт» и выбираем файл, с именем, которое указывалось в «wp-config.php» при создании сайта. Вводятся все необходимые параметры:
- Шаблон имени – @DATABASE@;
- Кодировка – UTF8;
- Сжатие – gzip.
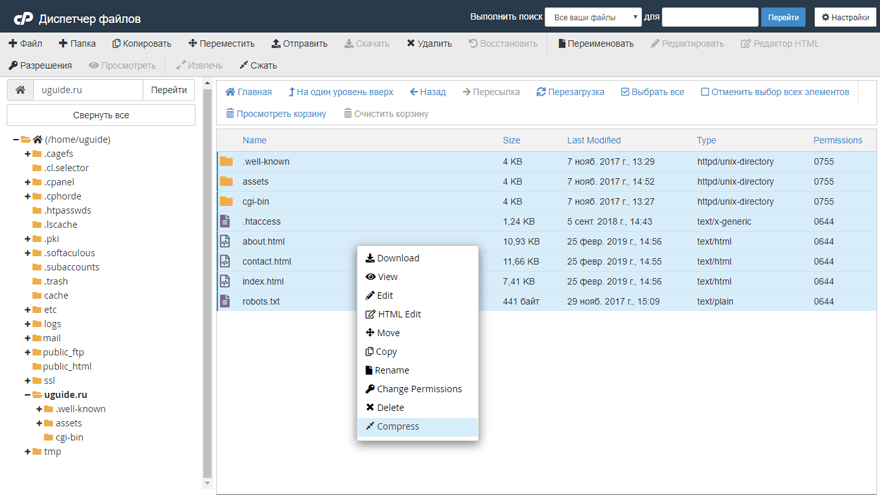
После этого, с localhost копируем основную директорию, где находится новый вариант сайта и помещаем в архив. В панели хостинга необходимо создать базу данных. Указываются только надежные имя пользователя и пароль, отмечаются галочкой необходимые права и привилегии.
Используя PhpMyAdmin на хостинге, импортируется база данных, сохраненная с локального сервера. Пункт «Do not use AUTO_INCREMENT for zero values» должен быть отмечен. После этого проводится разархивация новых файлов в основную директорию сервера, чтобы площадка открывалась после ввода доменного имени в адресной строке.
Важно: непосредственно перед копированием новых файлов, следует удалить старые данные HTML-сайта.
Следующий этап: редактирование файла «wp-config.php». В него записываются новые данные пользователя и базы данных. Для констант WP_SITEURL и WP_HOME прописывается доменное имя.
Проверка сайта
Перенос HTML сайт на WordPress закончен и необходимо протестировать все элементы. Прежде всего проверяются элементы оформления, ошибки отображения контента, работоспособность кнопок и модулей. Необходимо убедиться в работоспособности всех ссылок, временные убрать. Плагин Broken Link Checker (к плагину-Broken Link Checker) поможет справиться с проверкой на крупных сайтах, насчитывающих сотни статей.
Заключение
Прежде чем заняться переносом, следует взвесить все за и против. Рекомендуется заранее подобрать необходимые темы, плагины и сервисы, а не уже по факту работы. При отсутствии возможности самостоятельной работы над проектом, следует обратиться в специализированные агентства или к фрилансерам. В любом случае, перед началом работ сделайте резервную копию исходных файлов площадки.
В любом случае, перед началом работ сделайте резервную копию исходных файлов площадки.
Нужен конвертер WordPress в HTML? Вот 5 лучших решений в 2023 году
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Перенос веб-сайта с WordPress на HTML может оказаться непростой задачей. Необходимо выполнить несколько шагов, и если вы не будете осторожны, вы рискуете потерять данные. Хотя вы можете использовать конвертер WordPress в HTML, чтобы упростить работу, вы можете не знать, какой из них лучше всего подходит для вашей ситуации.
К счастью, существуют инструменты, помогающие во многих аспектах миграции. Они довольно сильно различаются по задачам, которые они выполняют. Планируете ли вы выполнять большую часть тяжелой работы самостоятельно или предпочитаете комплексное решение, вы сможете найти инструмент, соответствующий вашим потребностям.
В этом посте мы обсудим, почему вы можете захотеть перейти с WordPress на HTML. Затем мы поделимся пятью инструментами, которые могут помочь вам в этом процессе. К ним относятся как конвертеры, так и статические хосты WordPress, которые превращают ваш сайт в статический HTML и размещают его для вас.
Затем мы поделимся пятью инструментами, которые могут помочь вам в этом процессе. К ним относятся как конвертеры, так и статические хосты WordPress, которые превращают ваш сайт в статический HTML и размещают его для вас.
Начнем!
Почему вы можете захотеть перейти с WordPress на HTML
Несмотря на то, что WordPress является мощной системой управления контентом (CMS), у перехода на HTML есть некоторые преимущества. По сути, когда вы вносите это изменение, ваш сайт больше не использует систему базы данных, поэтому нет кода PHP, который нужно выполнить для его отображения. Это не изменит внешний вид вашего веб-сайта для посетителей, но может повлиять на его работу.
Повышенная скорость загрузки страниц является основной причиной перехода с WordPress на HTML. Когда пользователь загружает сайт WordPress, страница должна быть создана, а контент должен извлекаться из базы данных каждый раз, когда посетитель заходит на сайт. Поскольку HTML является статическим, а не динамическим, этот шаг исключается, и страницы загружаются быстрее.
Статическая страница также может быть более безопасной, так как потенциальный хакер может использовать ее меньше. Кроме того, вам не нужно так сильно беспокоиться о безопасности ваших плагинов, поскольку вы, вероятно, не будете использовать многие из них после преобразования в HTML.
Наконец, размещение статического сайта может быть дешевле, особенно если у вас много трафика или контента. По мере роста вашего веб-сайта для его работы потребуется больше ресурсов, что может означать оплату более мощного хостинга. Преобразование в HTML — один из способов избежать этих высоких сборов.
Тем не менее, у HTML-сайта есть и недостатки. Например, вы не сможете использовать многие плагины, добавляющие функциональности вашему сайту. Также сложнее изменить внешний вид вашего сайта и добавить контент, так как вам может потребоваться напрямую взаимодействовать с кодом вашего сайта, а не с помощью редактора WordPress.
Пять инструментов, которые помогут вам перейти с WordPress на HTML
Существует множество вариантов выбора конвертера WordPress в HTML. Решения, которые мы покажем вам, варьируются от инструментов, которые лучше всего подходят для профессионалов, до тех, которые более удобны для новичков. Мы перечислили их в произвольном порядке.
Решения, которые мы покажем вам, варьируются от инструментов, которые лучше всего подходят для профессионалов, до тех, которые более удобны для новичков. Мы перечислили их в произвольном порядке.
- Конвертер HTML от ICTVision
- Strattic
- HardyPress
- Shifter 90 029 Джекилл
1. Конвертер HTML от ICTVision
Конвертер WordPress в HTML от ICTVision — это онлайн-инструмент, который вы можете использовать для загрузки своего веб-сайта в локальный каталог. Это очень простое решение, поскольку оно только преобразует ваш существующий сайт в HTML-файл на вашем компьютере.
Этот инструмент — хороший выбор для тех, кто уверен, что самостоятельно справится с большей частью процесса миграции.
Основные характеристики:
- HTTPS поддерживается
- У вас есть некоторый контроль над тем, какие файлы извлекаются
- Перед покупкой доступна бесплатная пробная версия
Цена: 30 долларов США за до десяти преобразований по 10 МБ или 60 долларов США за неограниченное количество преобразований до 50 МБ.
Попробуйте конвертер HTML от ICTVision
Наверх
2. Стрейч
Если вы больше заинтересованы в аутсорсинге процесса миграции, вы можете изучить Strattic, популярный статический хост WordPress. Эта служба может выполнить фактическую миграцию для вас и предоставить вам статический хостинг после завершения перемещения.
Strattic может быть отличным вариантом для тех, кто хочет перейти на HTML, но не имеет опыта, чтобы сделать это самостоятельно. Этот инструмент также позволяет вам продолжать редактировать свой веб-сайт с помощью установки WordPress, поэтому вам не нужно изучать HTML, чтобы воспользоваться преимуществами статического внешнего интерфейса.
Основные характеристики:
- Поиск по сайту поддерживается
- Сеть доставки контента (CDN) включена
- Бесплатный сертификат SSL
- Функциональность редактора WordPress
Цена: Планы начинаются с 45 долларов в месяц.
Попробуйте Strattic
Наверх
3. ХардиПресс
HardyPress — это конвертер WordPress в HTML и служба хостинга, которая будет создавать HTML-копии ваших страниц и размещать их в CDN для доступа ваших посетителей.
Этот инструмент функционально подобен Strattic тем, что он создает статическую версию вашего веб-сайта для обслуживания посетителей, оставляя вашу установку WordPress нетронутой на отдельном домене. Тем не менее, HardyPress предлагает ценовую категорию «Персональный веб-сайт», что может сделать его лучшим выбором для тех, у кого есть один простой веб-сайт.
Основные характеристики:
- Включает поддержку контактной формы 7
- Поддержка электронной почты включена во все планы
- Встроенная поисковая оптимизация (SEO)
- Годовой план резервного копирования включен
Цена: Планы начинаются с 4,90 долларов США в месяц.
Посетите HardyPress
Наверх
4.
 Переключатель
ПереключательShifter — еще один универсальный статический хост WordPress и генератор статических сайтов (SSG). Это решение разработано и поддерживается командой основных участников WordPress.
Shifter использует архитектуру Jamstack. Он похож на Strattic и HardyPress, но предлагает некоторые дополнительные функции, которые могут понравиться разработчикам, такие как Shifter API.
Основные характеристики:
- Интегрируется с Square для тех, кому нужно решение для электронной коммерции
- Включает автоматическое резервное копирование WordPress
- Поддерживает контактные формы и поиск на сайте
- Предлагает открытый API для тех, кто хочет создавать свои собственные функции
Цена: Планы начинаются с 16 долларов в месяц.
Получить перевёртыш
Наверх
5. Джекилл
Jekyll — отличная SSG с открытым исходным кодом для блогов и небольших сайтов. Этот инструмент позволяет вам перейти с WordPress на HTML, сохраняя при этом большую функциональность.
Этот инструмент позволяет вам перейти с WordPress на HTML, сохраняя при этом большую функциональность.
Возможны интеграции для электронной коммерции, других CMS, форм и поиска по сайту. Тем не менее, вам нужно уметь программировать, чтобы в полной мере воспользоваться тем, что может предложить Jekyll. Это программа на Ruby, поэтому для ее использования необходимо знание этого языка.
Основные характеристики:
- Вы можете настроить способ построения сайта с помощью параметров конфигурации.
- Существует активное сообщество, к которому вы можете обратиться за помощью.
- Вы можете легко разместить свой сайт с помощью GitHub Pages.
Цена: Бесплатно
Попробуйте Джекила
Наверх
Заключение
Миграция вашего сайта WordPress на HTML может иметь ряд преимуществ, от повышения производительности до более строгой безопасности.
Хотя это непростая задача, правильный инструмент может сделать процесс более плавным.
В зависимости от конкретной ситуации можно рассмотреть несколько конвертеров WordPress в HTML.
HTML Converter от ICTVision — это простое решение, если у вас есть некоторые технические навыки, в то время как Strattic может быть лучше для тех, кто хочет комплексное решение. Для разработчиков Ruby Jekyll — это уникальный и гибкий вариант.
У вас остались вопросы о переходе с WordPress на HTML? Спросите в разделе комментариев ниже!
Была ли эта статья полезной?
Нет Спасибо за отзыв!Преобразование HTML в WordPress: подробное пошаговое руководство
Содержание
Вы устали обновлять свой сайт с помощью кода HTML и хотите преобразовать свой старый HTML-шаблон в адаптивную тему WordPress? Вы пришли в нужное место! В этом подробном руководстве рассказывается, как легко преобразовать HTML-шаблон в тему WordPress.
Прошли те времена, когда для создания веб-сайта нужно было быть помешанным на программировании. Ну, благодаря развитию технологий. Изобретение шаблонов веб-сайтов, программных приложений и автоматизированных CMS значительно упростило создание веб-сайтов. От полностью текстового интерфейса (HTML) веб-дизайн перешел к высокоинтерактивному веб-присутствию.
Ну, благодаря развитию технологий. Изобретение шаблонов веб-сайтов, программных приложений и автоматизированных CMS значительно упростило создание веб-сайтов. От полностью текстового интерфейса (HTML) веб-дизайн перешел к высокоинтерактивному веб-присутствию.
Благодаря интуитивным системам управления контентом, существующим сегодня, нам больше не нужно писать код самим, и мы можем позволить CMS сделать тяжелую работу, или мы даже можем положиться на профессиональную компанию по веб-разработке, которая может удовлетворить все потребности вашего веб-сайта, от разработки к конверсиям.
Существует множество инструментов, которые могут легко позаботиться о вашем веб-дизайне и программировании. И WordPress является одним из таких инструментов.
Конечно, статические HTML-сайты не полностью заброшены, или их больше не существует. Просто кодирование HTML отнимает много времени и иногда становится смехотворно дорогим. Таким образом, люди приближаются альтернативными путями. И разработка WordPress — один из лучших способов!
И разработка WordPress — один из лучших способов!
Благодаря уникальным предложениям WordPress, его захватывающим функциям и постоянно растущей доле рынка (в настоящее время это 390,5% всех веб-сайтов), все больше и больше компаний ищут надежную компанию по разработке WordPress, которая может удовлетворить их потребности в WordPress.
Что такое преобразование HTML в WordPress?Большинство владельцев традиционных сайтов со статическим HTML используют WordPress для модернизации своих сайтов и придания им более динамичного вида. Люди много говорят о преобразовании HTML в тему WordPress, но многие не знают об основах, например, что такое преобразование HTML в WordPress.
Так что же означает преобразование вашего веб-сайта HTML в адаптивный сайт WordPress? Что ж, преобразование в тему WordPress означает перенос данных вашего существующего HTML-сайта в тему WordPress. Просто и супер быстро.
Зачем вам конвертировать HTML в тему WordPress? Вы, должно быть, думаете о том, почему вы должны преобразовать свой статический HTML-сайт в адаптивную тему WordPress? Что ж, первая и главная причина для преобразования вашего существующего HTML в тему WordPress заключается в том, что для обновления не требуется кодирование, и им намного проще управлять.
Постоянное обновление повышает рейтинг вашего сайта в поисковой выдаче. И здесь в игру вступает WordPress. WordPress — это гибкая CMS, удобная для начинающих. Вы можете вносить изменения всего несколькими щелчками мыши, не имея технических знаний. Поэтому компании рассматривают HTML как тему конверсии WordPress.
Преимущества преобразования HTML в тему WordPress для бизнеса НастройкаWordPress — надежная CMS с множеством вариантов настройки. Он позволяет настроить ваш сайт с помощью плагинов и тем.
Кроме того, переход на WordPress предоставляет вам неограниченные бесплатные и премиальные варианты тем, чтобы вы могли выбрать тему в соответствии с вашими бизнес-требованиями. Вы также можете прочитать это руководство, чтобы узнать об основных аспектах, которые следует учитывать при выборе темы WordPress для вашего бизнеса.
Оптимизация для SEO Оптимизация для SEO — одно из основных требований к каждому веб-сайту. CMS WordPress совместима с поисковыми системами. Он включает в себя различные инструменты и плагины, которые помогают оптимизировать сайт для SEO.
CMS WordPress совместима с поисковыми системами. Он включает в себя различные инструменты и плагины, которые помогают оптимизировать сайт для SEO.
CMS WordPress написана на высококачественном коде с семантической разметкой, что делает ее привлекательной для Google и других поисковых систем. Поэтому сайты WordPress ранжируются выше других в поисковых системах.
ДинамическийВеб-сайты, созданные в HTML, являются статическими и также содержат множество строк кода. И наоборот, веб-сайты WordPress легко создавать, обновлять и управлять ими. Таким образом, он получил предпочтение перед статическими веб-сайтами HTML.
Преобразование HTML-сайта в WordPress будет сложным для новичков, поэтому вы можете нанять компанию, предлагающую услуги разработки WordPress для выполнения таких задач преобразования.
Основные аспекты преобразования HTML в тему WordPress Давайте рассмотрим некоторые жизненно важные аспекты, которые следует учитывать при преобразовании HTML в тему WordPress.
Одним из важных аспектов является наличие веб-дизайна, который без проблем работает во всех браузерах. Помимо Internet Explorer, выбор браузеров огромен. Таким образом, с увеличением количества браузеров крайне важно проверить совместимость сайта с различными версиями браузеров.
Если вы не протестируете свои веб-страницы на кроссбраузерность, вы можете потерять своих потенциальных клиентов.
Стандартные веб-сайтыДля преобразования HTML-страницы в формат WordPress убедитесь, что она соответствует таким стандартам, как стандарты кодирования WordPress и нормы кодирования W3C. Вы должны использовать эти стандарты для качественного преобразования HTML в WordPress. Кроме того, вы можете положиться на компанию, занимающуюся веб-разработкой, чтобы обеспечить соблюдение этих стандартов.
Скорость страницы Скорость загрузки веб-страницы является решающим фактором в определении того, удобна она для пользователя или нет. Хороший пользовательский опыт необходим для достижения более высокого поискового рейтинга, поскольку он делает ваш сайт привлекательным и удобным для поисковых систем.
Хороший пользовательский опыт необходим для достижения более высокого поискового рейтинга, поскольку он делает ваш сайт привлекательным и удобным для поисковых систем.
Все сказано и сделано, пришло время узнать, как преобразовать статический HTML в WordPress. Чтобы быть точным, есть три основных способа сделать это; однако мы включили для вас один (бонусный) метод. Есть что покрыть! Итак, без лишних слов, давайте погрузимся и начнем!
Преобразование HTML в тему WordPress: Преобразование вручнуюЭтот подход использует HTML-код вашего текущего сайта в качестве отправной точки. Если вы хотите использовать этот метод, у вас должен быть большой опыт программирования. Это довольно практичный процесс, вам нужно убедиться, что у вас есть доступ к файлам как для исходного, так и для нового веб-сайта.
Вы должны знать HTML, CSS и PHP. Это наиболее технический вариант и считается самым сложным (если у вас нет опыта программирования).
Это наиболее технический вариант и считается самым сложным (если у вас нет опыта программирования).
Ручной преобразование HTML в WordPress: Шаги, чтобы следовать:
- Создайте новую папку темы
- Копировать и вставьте существующий код CSS
- Отдельные существующие HTML
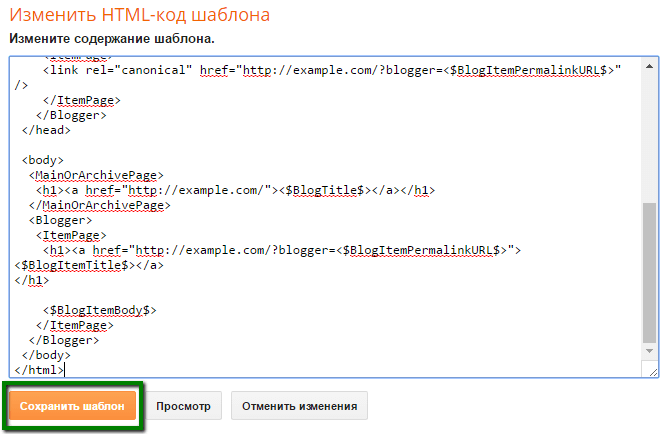
- Конфигурируйте свой заголовок и индекс.
- Сделайте скриншот и загрузите новую тему
По нашему мнению, преобразование HTML через дочернюю тему WordPress — это самый простой и недорогой вариант, доступный на данный момент. Вместо того, чтобы использовать существующий сайт в качестве отправной точки, вы можете использовать готовую тему WordPress.
Вы можете настроить дизайн родительской темы WordPress так, чтобы он максимально напоминал старый сайт. Это означает, что вы можете использовать WordPress, сохраняя внешний вид исходного сайта.
Преобразование дочерней темы HTML в WordPress: шаги, которые нужно выполнить:
- Выберите тему
- Создайте новую папку темы для дочерней темы
- Настройте таблицу стилей
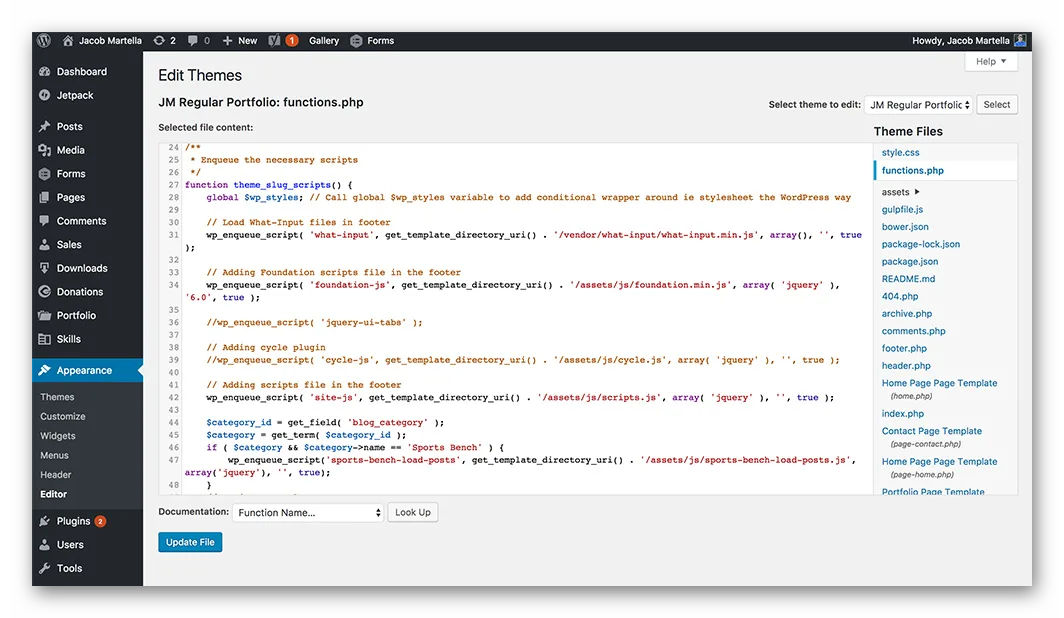
- Создайте файл funtions.php 9003 2
- Активируйте дочернюю тему
Прежде чем мы начнем, мы должны сказать вам, что этот подход меняет дизайн вашего сайта. Поэтому мы рекомендуем этот метод, только если вы хотите изменить дизайн своего сайта. Если вы хотите полностью изменить внешний вид своего веб-сайта, лучше всего использовать плагины WordPress (например, WP Site Importer). Это один из бесшовных процессов; все, что вам нужно сделать, это настроить сайт, установить тему и импортировать данные HTML.
Использование плагинов для преобразования HTML в тему WordPress: Действия:
- Настройка нового сайта
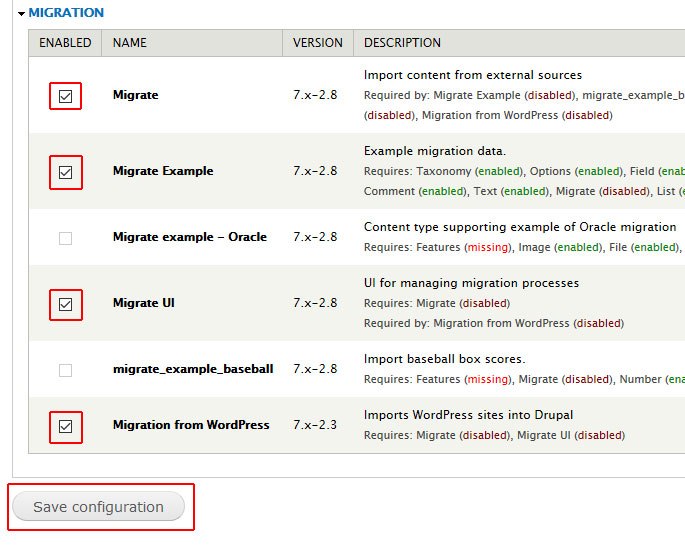
- Установка плагина импорта
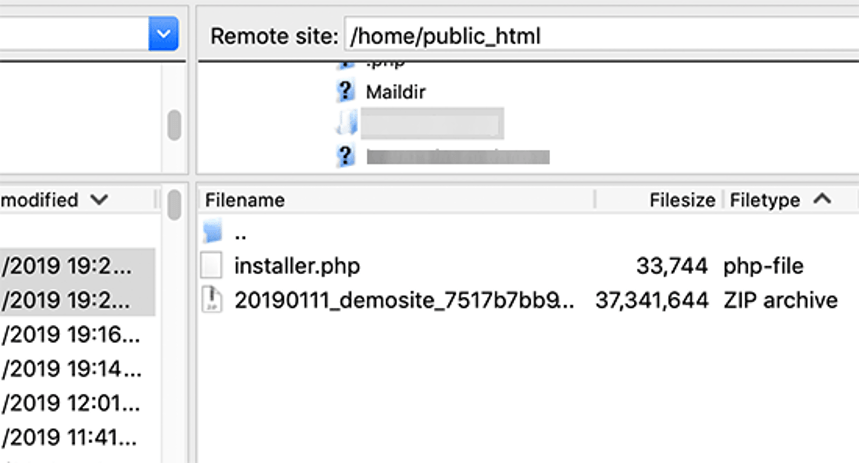
- Подготовка импорта импорт
Итак, вот ваш бонусный метод. Если у вас нет времени или знаний для самостоятельного преобразования, вы можете в любое время воспользоваться услугами преобразования HTML в WordPress. Ищите конверсионное агентство WordPress, которое может без проблем перенести ваш существующий веб-сайт на WordPress.
Если у вас нет времени или знаний для самостоятельного преобразования, вы можете в любое время воспользоваться услугами преобразования HTML в WordPress. Ищите конверсионное агентство WordPress, которое может без проблем перенести ваш существующий веб-сайт на WordPress.
Квалифицированная компания по конвертации WordPress может справиться со всей тяжелой работой и создать гибкий, отзывчивый и высокопроизводительный сайт WordPress, отвечающий всем потребностям вашего бизнеса.
Факторы, влияющие на стоимость преобразования HTML в тему WordPressПомимо поставщика услуг, который вы выбираете для своего проекта, стоимость может зависеть от некоторых других факторов, которые обсуждаются ниже –
Количество фреймворков Платформы помогут вам создать удобный веб-сайт, предлагая различные расширенные функции и функции, которые позволяют легко и быстро создавать собственные макеты. Но чем больше вы хотите сделать свой сайт креативным, тем больше он требует дополнительных надстроек, влияющих на диапазон затрат.
Когда разработчики преобразуют вашу HTML-страницу в пиксельную тему WordPress, они будут взимать плату в соответствии с количеством HTML-страниц. Очевидно, что конвертация 5 HTML-страниц будет стоить меньше, чем конвертация 50 HTML-страниц. Итак, вы должны поговорить с партнером по веб-разработке, которого вы нанимаете, и развеять все свои сомнения относительно стоимости конверсии.
Важность тестирования качества после преобразования HTML в тему WordPressЧтобы создать масштабируемый, безошибочный и хорошо работающий веб-сайт, нам необходимо протестировать его несколько раз. Давайте посмотрим на преимущества проверки качества после преобразования темы HTML в WordPress —
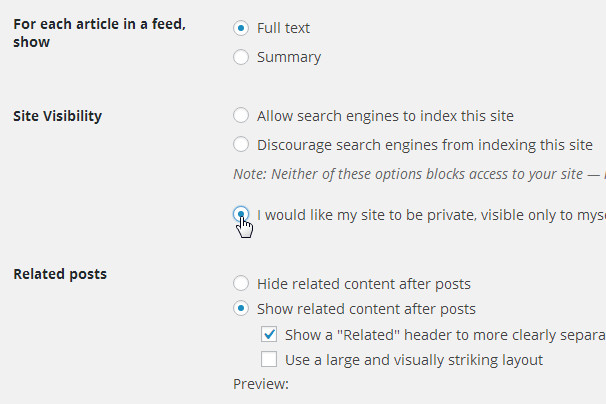
Проверка скорости отклика Независимо от того, отвечает веб-сайт или нет, вы можете убедиться, выполнив его проверку качества. Хотя разработчики создают веб-сайты, удобные для мобильных устройств, проверка их на основных платформах и устройствах даст вам лучшее представление об их отзывчивости.
Никто не хочет, чтобы его сайт был взломан. И без проверки качества ваш сайт будет открыт для различных лазеек в системе безопасности. Поэтому крайне важно тщательно протестировать свой сайт, чтобы убедиться, что он защищен от всех угроз безопасности и атак.
Проверка SEOКод, который вы используете для разработки сайта, должен быть SEO-семантически. Если сайт не оптимизирован для SEO, нет смысла вкладывать в него деньги. Таким образом, чтобы убедиться, что сайт оптимизирован для SEO, важно его протестировать.
Эффективность дизайнаМогут быть шансы на неудачи в дизайне, хотя изначально он был цельным и интуитивно понятным. Поэтому настоятельно рекомендуется проверить, свободен ли он от всех проблем или нет.
Вещи с HTMLPanda никогда не идут на компромиссы во время преобразования HTML в тему WordPress Гибкость Мы разрабатываем решения с использованием методологии Agile, поскольку мы делимся регулярными отчетами о процессе преобразования, чтобы вы могли проверить детали и поделиться своими отзывами . В дальнейшем он будет включен нашими специалистами, и они внесут изменения в соответствии с предложениями.
В дальнейшем он будет включен нашими специалистами, и они внесут изменения в соответствии с предложениями.
У нас есть команда опытных профессионалов, которые хорошо разбираются в кодах WordPress и HTML. Более того, опытные и высококвалифицированные разработчики позволяют писать SEO-семантические коды с самого начала. Мы гордимся тем, что у нас есть команда профессионалов, которая помогает создавать первоклассные веб-сайты.
КачествоHTMLPanda всегда старается создавать пиксельные веб-сайты, оптимизированные для SEO и идеально закодированные. Мы никогда не идем на компромисс с качеством кода, ограничениями бюджета и сроками. Таким образом, мы всегда гарантируем предоставление высококачественных веб-сайтов для бизнеса.
Соглашение о неразглашении (NDA) HTMLPanda подписывает с клиентами строгое соглашение о неразглашении, чтобы их проекты и идеи оставались конфиденциальными.
