Что значит «натянуть HTML-шаблон на WordPress»? — Хабр Q&A
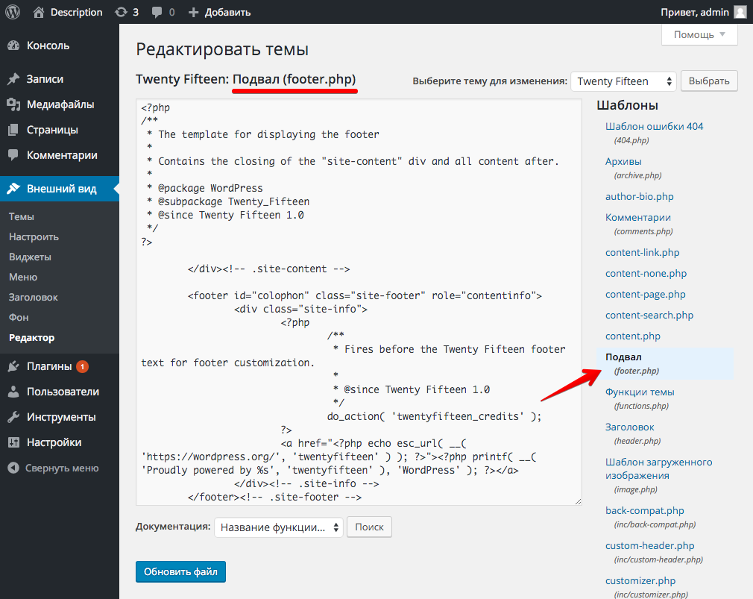
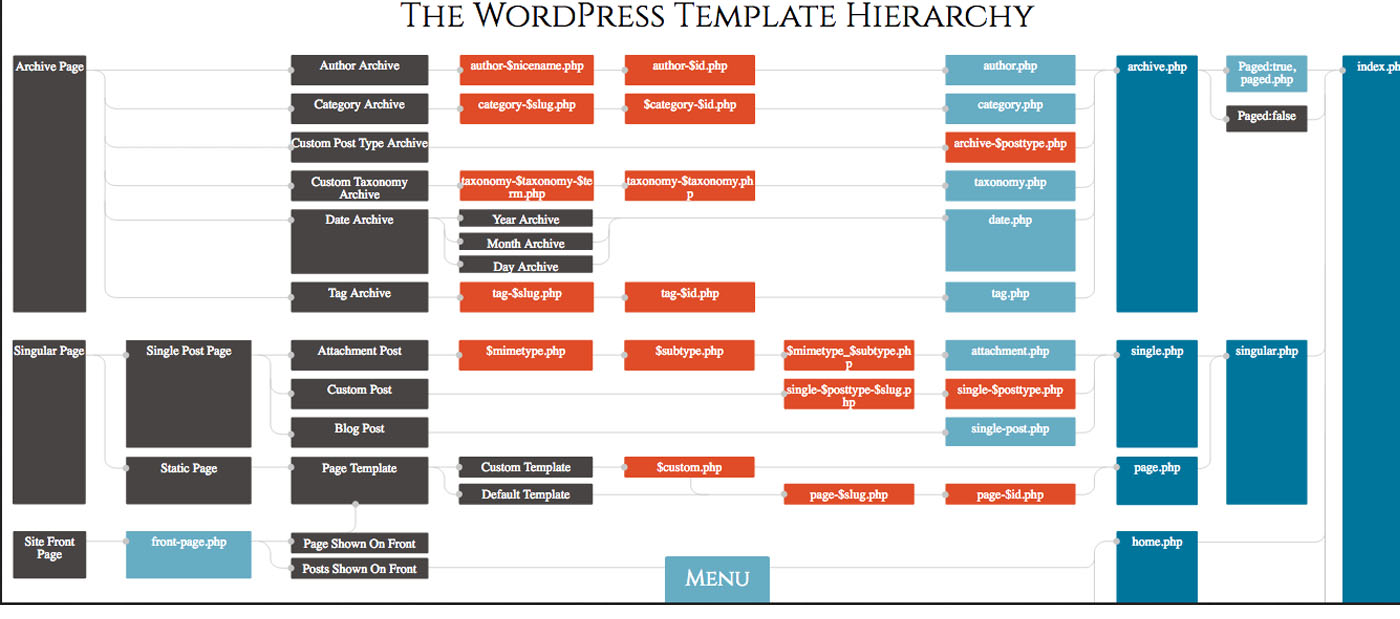
Означает ли фраза «натянуть HTML-шаблон на WordPress» что в итоге должен получиться полнофункциональный сайт под управлением WP?Да, именно это и означает. Это означает что нужно взять статический html, разбить на php-шаблоны (header.php, footer.php, sidebar.php, index.php, archive.php, single.php, page.php, search.php, 404.php и так далее). В самих шаблонах все динамические данные и все, что «захардкожено» перевести на соответствующие template tags, подключить вывод контента (через WordPress Loop, Widgets и тд). Поставить и настроить нужные плагины или дописать свой кастомный код (в functions.php или в свой собственный плагин(ы)) чтобы функционал был именно такой, как надо по ТЗ. Но эта часть (кастомный функционал) уже начинает выходить за рамки «натянуть шаблон».
В общем, на выходе после этой «натяжки» у вас вместо статического html должен быть работающий динамический сайт, контент которого клиент может редактировать в админке, и все изменения будут сразу отображаться на сайте.
И еще вот этот мой ответ почитайте.
И чуть-чуть под другим углом спрошу: при покупке готовой WordPress темы и ее установки на WP получится ли готовый сайт под управлением WP?
В целом — да. Но, большинство платных тем — это здоровенные тяжелые комбайны «на все случаи жизни», и банально установить тестовые данные (чтобы у вас было так, как в рекламе — то есть в демо на сайте продавца) бывает проблематично для не-специалиста. На любой фриланс бирже туча заказов на это ежедневно. Точно так же и на «кастомизацию» или допиливание напильником платных тем. Почему? Потому что эти универсальные комбайны, они как средняя температура по больнице. Подходят вроде очень многим под разные задачи, а на самом деле полностью не подходят никому.
Поэтому, действительно получить хорошую, качественную работу на базе WordPress можно только в одном случае — заказать под конкретно свои задачи у опытных wp-разработчиков. Только помните, разработчики — это php-программисты, которые умеют писать кастомный код под WordPress. Программисты, которые хорошо знают именно внутренности WordPress, и пишут под него, а не свои костыли сверху и сбоку. И не путайте с имплементаторами (не программисты, а «вебмастера», которые умеют найти говноплагин и установить его, максимум — пофиксить стили или копипастой вставить какой-то код, найденный в гугле).
Программисты, которые хорошо знают именно внутренности WordPress, и пишут под него, а не свои костыли сверху и сбоку. И не путайте с имплементаторами (не программисты, а «вебмастера», которые умеют найти говноплагин и установить его, максимум — пофиксить стили или копипастой вставить какой-то код, найденный в гугле).
То есть фактически получается что техзадание заменяется шаблоном (макетом)?
Нет. Если функционал хоть немного выходит за пределы стандартных (встроенных) фич WP — дальше придется допиливать руками, устанавливать (и часто затачивать) чужие плагины или писать свои. Готовых пллагинов — десятки тысяч, но далеко не все нормально написаны и на 100% подойдут под ваши задачи. В общем, для сайта, чуть сложнее чем блог, будет достаточно много кастомной работы, и для нее необходимо готовить ТЗ. Если кто-то вам говорит, что может за пару часов засетапить любой сайт на WP и сделать что угодно за 500-1000 рэ — вам попался имплементатор, который нихрена не понимает из того что делает, и все, что он выдаст — это очередной говносайт, проблем с которым будет больше, чем пользы.
Натянуть шаблон на WordPress • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Anna Tao
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Имеется сайт на WordPress, в котором уже используется шаблон, но есть необходимость поменять его на новый. Новый шаблон уже есть в наличии.
Возможны некоторые доработки внешнего вида (цвета, шрифты), в зависимости от того, как в итоге будет выглядеть шаблон. Насколько я знаю, бывает так, что после установки шаблон может выглядеть не совсем так как он показан в демо-версии.
Задавайте вопросы, присылайте портфолио — давайте обсудим проект. Подробности после утверждения.
Обязателен большой опыт с натяжкой шаблонов и говорящее портфолио.
Всем спасибо!
Забыла добавить, что нужно будет еще перенести сайт (вордпресс с его контентом) на новый домен.
Как я понимаю, порядок должен быть такой:
1. Вначале перенести WordPress на новый домен.
2. Затем натянуть шаблон.
3. Почистить ненужные файлы и папки на хостинге.
Результаты работы
Просмотр вложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Illia Hryhoriev
Натянуть шаблон на WordPressКачество
Профессионализм
Стоимость
Контактность
Сроки
Заказ выполнен отлично, качественно и в срок. Все сделано четко и в соответствии с техническим заданием, учтены все пожелания, коммуникация на высшем уровне.
Отзыв фрилансера о сотрудничестве с Anna Tao
Натянуть шаблон на WordPressОплата
Постановка задачи
Четкость требований
Контактность
Анна очень хороший заказчик,было четкое ТЗ, всегда на связи , вникала в процесс работы за счёт чего вовремя вносились все нужные правки.
Очень приятно было работать и надеюсь в будущем будем ещё сотрудничать!
Illia Hryhoriev
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 26
- Отклоненные 1
- Обсуждение 2
дата онлайн рейтинг стоимость время выполнения
Победившая ставка1 день200 UAH
Победившая ставка1 день200 UAH
Добрый день, готов показать портфолио, а так же обсудить Ваш проект, пишите в лс пообщаемся)
- 3 дня1234 UAH 3 дня1234 UAH
Добрый день. Буду рад сотрудничеству.
Готов обсудить детали в личной переписке.
Большой опыт, ответственный и качественный подход.
С уважением Роман!
Пишите обсудим - 6 дней8000 RUB 6 дней8000 RUB
Добрый день.
Могу выполнить ваше задание c удовольствием!
Занимаюсь разработкой/доработкой уже больше 5 лет Здравствуйте, Анна!
Мне интересен Ваш проект!Готов сделать натяжку шаблона на ВП. Можна посмотреть на Ваш сайт и на сам шаблон который нужно натянуть.
Вот мой профиль, там отзывы и портфолио http://bit.ly/2UF9dyB
Ответственный подход, оперативную связь, аккуратный, продуманный код и соблюдение сроков гарантирую.Свяжитесь со мной для сотрудничества, буду рад помочь!
ставка скрыта фрилансером
Здравствуйте
Готов выполнить ваш проект.
Есть большой опыт в данной сфере. цена за час- 3 дня2000 UAH 3 дня2000 UAH
Здравствуйте.
Натяну шаблон на WordPress качественно и в срок.Мои последние работы на WordPress:
https://gypsumpro.com.ua/
https://mtiit.com/
http://rent-lesov.ru/
http://silver.cometa.agency/ - 4 дня2000 UAH 4 дня2000 UAH
Здравствуйте, Anna.
Интересно ознакомится с существующим сайтом и новым шаблоном.
Готов выполнить ваш проект.
http://serhiid.avdev.site/ ставка скрыта фрилансером
ставка скрыта фрилансером
- 3 дня2500 UAH 3 дня2500 UAH
Если у вас есть макет, я сверстаю и запрограммирую уникальный шаблон — который будет такого вида как хотите вы, и работать будет так как хотите вы.
 Шаблон и код будет быстрым, оптимальным и уникальным.
Шаблон и код будет быстрым, оптимальным и уникальным.
плагинов. Знаю и умею: HTML, CSS, JS, jQuery, AJAX, WordPress, PHP, CSS animation… - 3 дня2000 UAH 3 дня2000 UAH
Добрый вечер. Готов приступить к работе.
Опыт натяжки на ВП есть. Обращайтесьь в личку, обсудим детали. - 4 дня3000 UAH 4 дня3000 UAH
Здравствуйте!
Позвольте представиться!
Меня зовут Вячеслав, я инженер по разработке программного обеспечения с 3-летним опытом создания веб-сайтов.
Среди моих навыков есть:
глубокое знание PHP, HTML, CSS, JS, MySQL, PgSQL.
Если мое предложение заинтересовало вас, я всегда открыт для общения. И я буду рад внести свой вклад в ваш проект.
С Уважением,
Вячеслав - 625″ data-days=»2″ data-lastactivity=»1674683468″> фрилансер больше не работает на сервисе
ставка скрыта фрилансером
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- 5 дней3000 UAH 5 дней3000 UAH
Добрый день.
Хорошо разбираюсь в wordpress.
Сделаю сайт согласно вашим пожеланиям.
Можно ознакомиться с ТЗ? - 2 дня1000 UAH 2 дня1000 UAH
Здравствуйте, предлагаю выполнить Ваш проект под ключ.

Кроссбраузерно, адаптивно (PC, Tablet, Smartphone).
Мультиязычность.
Стоимость и сроки примерные, точнее сообщу сразу после изучения всех деталей проекта.
Возможна оплата после приёма работы.Примеры моих работ:
Freelancehunt… Качество, консультации, гарантии.
С уважением Сергей.
ставка скрыта фрилансером
ставка скрыта фрилансером
- фрилансер больше не работает на сервисе
- 5 дней1550 UAH 5 дней1550 UAH
Буду рад сотрудничеству!
Опыт коммерческой разработки под CMS -8 лет!
+CMS: WordPress(+Woocommerce)PrestaShop/Opencart/Joomla/Bitrix/MODX/DLE
Примеры работ ( с нуля под ключ):
http://china24-7. com/
com/
https://www.tieroneit.com/
http://msk-legal.ru
https://picupmedia.com/
https://naukatehnika.com/
… https://abdent.clinic/
http://fibex.club/
https://flowerline.store/
https://beerka.com.ua/
https://www.samuione.com
https://www.spiralimplant.com/
http://gtd.com.ua/
https://doors41km.ru/
http://inespro.ru/
http://thailine.ru/
https://ohrana-truda365.ru/
http://com-east.eu/
http://gun.lviv.ua/
http://rentdepo.ru/
https://www.liter-m.ru
http://azbukamoda.ru
https://goodzoneclub.com/
http://surmam.com/
http://tdgt.com.ua
http://sistema.az/
https://tophonestreviews.com/
http://domostroy.ltd.ua/ - фрилансер больше не работает на сервисе
- 5 дней3000 RUB 5 дней3000 RUB
Сделаю все качественно , без проблем , готов начать работу когда угодно .
 Пищите обсудим деталь .
Пищите обсудим деталь . - фрилансер больше не работает на сервисе
ставка скрыта фрилансером
3 года назад
247 просмотров
- сайт на WordPress
- WordPress theme development
- customize theme
- ecommerce WordPress
- WordPress theme
Как добавить пользовательскую HTML-страницу в WordPress
Одним из основных преимуществ WordPress является его замечательное удобство для пользователя. Это позволяет пользователям всех уровней с легкостью создавать веб-сайты и веб-страницы. Кроме того, он предоставляет варианты отображения контента в виде различных настраиваемых типов сообщений, в первую очередь страниц и сообщений. И в зависимости от выбранной вами темы WordPress у вас, вероятно, будут некоторые шаблоны оформления страниц, особенно с темами премиум-класса. Есть также несколько компоновщиков страниц, которые вы можете установить и использовать для разработки своего сайта и добавления контента на свои страницы таким образом, который соответствует вашей дизайнерской идее.
И в зависимости от выбранной вами темы WordPress у вас, вероятно, будут некоторые шаблоны оформления страниц, особенно с темами премиум-класса. Есть также несколько компоновщиков страниц, которые вы можете установить и использовать для разработки своего сайта и добавления контента на свои страницы таким образом, который соответствует вашей дизайнерской идее.
Итак, со всем этим, зачем вам нужно добавлять пользовательскую HTML-страницу на ваш сайт WordPress? На это есть несколько причин, в основном из-за того, что предоставляет вам более широкий спектр возможностей настройки . В этой статье мы рассмотрим, почему и как добавлять пользовательские HTML-страницы в WordPress.
Почему вам следует добавлять пользовательские HTML-страницы на ваш веб-сайт WordPress
Несмотря на множество уже доступных вариантов создания и добавления содержимого WordPress, есть несколько конкретных причин, по которым добавление HTML-страницы на ваш веб-сайт является хорошей идеей. может потому что у вас уже есть понравившийся HTML-шаблон, который вы использовали до . В качестве альтернативы вы обнаружите, что выбранная вами тема ограничена, поэтому вы не можете создать страницу того типа, который вам нужен .
может потому что у вас уже есть понравившийся HTML-шаблон, который вы использовали до . В качестве альтернативы вы обнаружите, что выбранная вами тема ограничена, поэтому вы не можете создать страницу того типа, который вам нужен .
Допустим, вы использовали отличный шаблон HTML для разработки предыдущего веб-сайта или у вас есть любимый шаблон HTML, который вы регулярно используете, и теперь вы хотите включить его в новый веб-сайт. Вы можете легко добавить этот шаблон в текущую установку WordPress . Таким образом, вы можете избежать работы с нуля, сэкономив время и убедитесь, что ваша страница выглядит именно так, как вы хотите на новом веб-сайте.
Использование пользовательской HTML-страницы также является отличным решением, когда выбранная вами тема не может создать или не поддерживает определенный макет страницы, который вы себе представляли. Таким образом, вы по-прежнему можете достичь желаемого дизайна и настроить страницу в соответствии со своими потребностями, добавив пользовательскую HTML-страницу.
Как загрузить HTML-страницу на веб-сайт WordPress
Чтобы иметь возможность следовать этому следующему разделу, у вас должен быть подготовлен HTML-шаблон, который вы планируете добавить на свой сайт WordPress. Чтобы помочь с загрузкой позже, мы предлагаем вам создайте папку на нашем компьютере, которая будет содержать ваш HTML-шаблон , файл index.html и любые зависимости, которые у вас есть. Для нашей демонстрации мы создали пользовательскую папку на компьютере. В нем мы сохранили файл index.html с нашими пользовательскими элементами HTML и файл style.css , который повлияет на внешний вид этих элементов HTML . Мы сделали это, чтобы папка и файлы были полностью отделены и независимы от темы WordPress, используемой при нашей установке.
Итак, если вы еще не подготовили собственную HTML-страницу и все необходимые файлы, сейчас самое время это сделать. Когда вы закончите, запакуйте все файлы в папке в ZIP-архив . Затем вы можете приступить к доступу к серверу, на котором находится ваша установка WordPress, чтобы загрузить их. Вы можете подключиться к серверу через FTP или получить доступ к нему через панель управления хостингом. Мы будем использовать cPanel нашей учетной записи хостинга и ее файловый менеджер, чтобы помочь вам выполнить шаги загрузки.
Затем вы можете приступить к доступу к серверу, на котором находится ваша установка WordPress, чтобы загрузить их. Вы можете подключиться к серверу через FTP или получить доступ к нему через панель управления хостингом. Мы будем использовать cPanel нашей учетной записи хостинга и ее файловый менеджер, чтобы помочь вам выполнить шаги загрузки.
После входа в свою учетную запись хостинга выберите Файловый менеджер в разделе Файлы .
В зависимости от вашего провайдера, ваша панель управления хостингом может выглядеть по-разному, но в ней будут похожие опции. Вам просто нужно найти его и использовать для доступа к общедоступной или корневой папке вашего сайта WordPress на сервере.
После этого создайте новую папку в корневой папке . Как вы назовете это, зависит только от вас, но ясность всегда хорошая идея, поэтому мы используем custom-html-page для нашего примера. Новые папки создаются нажатием кнопки Папка в верхнем левом углу и присвоением им имени в появившемся всплывающем окне.
Откройте папку, которую вы только что создали, и в нее, используя кнопку загрузки на вкладке параметров выше, загрузите ZIP-архив с вашей пользовательской HTML-страницей со своего компьютера.
Когда файл загрузится, его необходимо разархивировать. Это можно сделать двумя способами: с помощью кнопки Извлечь на вкладке параметров или путем выбора файла 9.0006 , щелкните правой кнопкой мыши и выберите Извлечь из раскрывающегося списка.
Затем вам будет предложено указать точное место, куда вы хотите извлечь файлы. Мы предлагаем оставить то же место, где вы находитесь: — public_html/your-folder-name .
После этого, , вы можете удалить .zip-файл — он вам больше не понадобится, а его сохранение будет излишне грузить сервер. Таким образом, теперь ваша папка должна содержать только файлы, необходимые для вашей HTML-страницы. В нашем случае это index.html вместе с папками изображений и стилей.
Теперь вы можете проверить свою страницу, открыв ее в веб-браузере. URL-адрес должен содержать имя созданной вами папки , поэтому ссылка на вашу пользовательскую HTML-страницу будет выглядеть примерно так: www.yourwebsite.com/your-folder-name . Поскольку мы назвали нашу папку custom-html-page , ссылка, необходимая для открытия новой пользовательской страницы, будет следующей:
Если вы попытаетесь получить доступ к своей новой странице и получите ошибку 404, не беспокойтесь. это 9Распространенная ошибка 0005 в WordPress и, как правило, ошибки 404 легко устраняются. Если ваш сервер не поддерживает перенаправление, index.php не будет перенаправлен при вводе URL-адреса вашей пользовательской HTML-страницы, и возникнет ошибка 404.
Вы можете устранить эту ошибку, найдя файл .htaccess и отредактировав его. Он должен находиться в корневой папке вашей установки WordPress. Итак, когда вы его нашли, откройте его для редактирования и добавьте следующий код:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
После ввода кода сохраните внесенные изменения в файл .htaccess . Затем попробуйте снова открыть пользовательскую HTML-страницу в браузере. Не забудьте предварительно очистить кеш.
Этот код перенаправит ваш файл index.php и загрузит его в браузере. Если вы использовали имя с учетом регистра для папки или любого из файлов, оно также будет работать, чтобы перенаправить их и показать вам их содержимое.
Темы Qode WordPress: лучший выбор
Посмотреть коллекциюBridge
Креативная многоцелевая тема WordPress
Stockholm
Действительно мультиконцептуальная тема
Startit
Fresh Startup Business Theme
90 009 Заключительные мысли
WordPress — безусловно, самая популярная система управления контентом. (CMS) в мире, потому что она дает своим пользователям всю необходимую гибкость для создания уникальных веб-сайтов. Возможность добавления пользовательских HTML-страниц или файлов — еще один аргумент в его пользу. Это дает пользователям WordPress больше свободы и возможность настраивать сайты в соответствии с различными потребностями.
Это дает пользователям WordPress больше свободы и возможность настраивать сайты в соответствии с различными потребностями.
Чрезвычайно полезно знать все различные способы, которые вы можете использовать для получения желаемого внешнего вида вашего веб-сайта. И мы надеемся, что эта статья поможет вам в создании уникального и потрясающего дизайна для вашего сайта.
HTML WP | Комплексное решение для преобразования HTML-сайта в сайт WordPress | Конструктор HTML-страниц — плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Поддержка
Благодаря Динамическому содержимому — скоро появится Волшебная функция в HTML WP, добавляющая возможности динамического изменения любого содержимого шаблона, сгенерированного плагином HTML.
HTML WP упрощает преобразование простого веб-сайта в расширенную тему WordPress. Вы сможете преобразовать свой HTML-проект в тему WordPress всего за 5 минут.
Плагин HTML WP сделает все за вас — просто загрузите zip-файл и изображение, и он создаст тему со страницами на панели администратора. Вам нужно поместить содержимое заголовка в тег заголовка, а содержимое нижнего колонтитула — в тег нижнего колонтитула.
Ссылка на Git Hub: Github
Ссылка на веб-сайт: HTML WP
Ссылка на демонстрацию: Ссылка на демонстрацию
Структура папок
.
└── Main Folder/
├── Css/
│ ├── custom.css
│ └── Custom1.css
├── Js/
│ ├── custom.js
│ └── Custom1. js
├── Изображения/
│ ├── image1.png
│ └── image2.png
├── Шрифты/
│ └── font1.ttf
├── index.html
├── о. html
├── contact.html
└── blog.html
Html Структура файла
<голова> <мета-кодировка="utf-8">Демо <тело>Содержимое заголовка Часть тела
Стандартная файловая структура
Образец ссылки: https://themewagon. com/themes/free-bootstrap-4-html5-restaurant-website-template-feane/
com/themes/free-bootstrap-4-html5-restaurant-website-template-feane/
Основные характеристики:
Автоматическое определение заголовков и нижних колонтитулов с помощью тегов верхнего и нижнего колонтитула.
Добавьте в тему 2 заголовка.
Создание пользовательского типа сообщений для вашего веб-сайта
Преобразование ZIP-архива HTML в тему WordPress:
Структура преобразованной темы WordPress:
Примечание:
Для всех html-страниц должен быть только один заголовок. Несколько заголовков на html-странице неприемлемы, а html-страница без тега заголовка или нижнего колонтитула не будет работать с этим плагином. Этот плагин будет генерировать один заголовок для каждой страницы, а HTML-файлы на уровне страницы также будут созданы в области администратора.
Несколько заголовков на html-странице неприемлемы, а html-страница без тега заголовка или нижнего колонтитула не будет работать с этим плагином. Этот плагин будет генерировать один заголовок для каждой страницы, а HTML-файлы на уровне страницы также будут созданы в области администратора.
Папка Структура активов:
Мы должны использовать структуру одной папки, что означает, что вы можете хранить css в папке css, изображения в папке изображений и шрифты в папке шрифтов и js в папке Js.
Примечание. Не следует создавать несколько подкаталогов для CSS, JS, изображений и шрифтов. Например, css/style1.css или images/one.png. Не используйте css/style/style1.css или images/example/one.png.
- Страница плагина
- Тема создана
- Новая тема на странице тем WordPress
Сначала установите плагин. После активации вы увидите HTML-меню для управления настройками WP.
Теперь убедитесь, что ваш HTML имеет теги заголовка и тега нижнего колонтитула в соответствующих местах.
Перейдите на страницу, где вы назовете свою тему, и выберите ZIP-файл, содержащий все файлы и папки.
Примечание. Не следует создавать несколько подкаталогов для CSS, JS, изображений и шрифтов. Например, css/style1.css или images/one.png. Не используйте css/style/style1.css или images/example/one.png.
Все, что вам нужно сделать, это нажать «Загрузить файлы», и наша система сгенерирует пользовательскую тему всего за несколько минут.
Важное примечание: Убедитесь, что в админке вашего сайта нет дубликатов страниц.
HTML-структура
Html должен иметь теги заголовка и нижнего колонтитула, вот и все.
Папка Структура папок активов
Мы должны использовать структуру одной папки, что означает, что вы можете хранить css в папке css, изображения в папке изображений и шрифты в папке шрифтов и js в папке Js.
Изображения не отображаются
Скорее всего, вы использовали подкаталог для изображений, например — images/about/about.
 png… вы не можете использовать подкаталоги… вы должны использовать images/about.png
png… вы не можете использовать подкаталоги… вы должны использовать images/about.pngCss и Js не отображаются
Скорее всего, вы использовали подкаталог для css или js, например, assets/css/style.css… вы не можете использовать подкаталоги… вы должны использовать css/style.css
Отличный и очень полезный плагин для преобразования пользовательской темы шаблона HTML в тему wp.
Отличный плагин. Это сокращает мое рабочее время. очень полезно.
Прочитать все 2 отзыва“HTML WP | Комплексное решение для преобразования HTML-сайта в сайт WordPress | Html Page Builder» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- WordPress.org
2.2.0
*Обновлен модуль безопасности.
2.0.0
*Первоначальный выпуск.
Мета
- Версия: 2.2
- Последнее обновление: 3 месяца назад
- Активные установки: 600+
- Версия WordPress: 5.

