Как настроить тему (шаблон) wordpress
Здравствуйте, читатели блога Сайт с нуля.
Создавая сайт, каждому из нас приходится пользоваться панелью управления wordpress (если используется эта cms). Она имеет много возможностей для настройки и внесения изменений в структуру вашего ресурса, поэтому мы посчитали важным остановиться на некоторых самых главных её элементах.
Так, еще до наполнения любого сайта контентом, ваш необходимо выбрать его внешний вид из множества доступных бесплатных тем (шаблонов) или купить в специальном магазине. Далее производится настройка под ваши предпочтения, чтобы придать проекту уникальность.
Все это делается во вкладке админки wordpress – Внешний вид.
Ну что же, приступаем к настройке темы (шаблона) для вашего сайта. В результате должен получиться уникальный дизайн, который будет выгодно выделять ваш проект среди серой массы других.
Но главное, на что нужно ориентироваться — это тематика вашего сайта, поскольку именно от неё зависеть очень многое.
Итак, первое что нужно сделать — хотя бы примерно представить для себя какую структуру должен иметь ваш ресурс. Будет ли там боковое меню или сверху; что будет находиться на главной странице — последние статьи и заметки или она будет постоянна; будут ли боковые панели и сколько и т.д.
Всё это нужно, чтобы заранее иметь представление, что вам нужно. Но, в тоже время, вы можете изменить свое решение в ходе поиска подходящей темы.
Устанавливаем новый шаблон вордпресс
Открываем админку wordpress, в панели управления выбираем Внешний вид — Темы. Первоначально вы видите только те, которые уже установлены, одна из которых активирована (или нет — если вы в самом начале создания сайта). Нажимаете «
Тут вам доступен широкий выбор бесплатных шаблонов для вордпресс. Они сортируются по популярности и свежести. Также есть возможность воспользоваться фильтром, чтобы, например: подобрать темы с одной боковой колонкой, левым меню, адаптивным дизайном и прочее.
Для начинающего вебмастера доступных шаблонов будет вполне достаточно, чтобы настроить внешний вид сайта как вам хочется. Но если вы, все таки, не нашли подходящий — можно поискать через поиск в специальных магазинах. Они обычно не очень дорогие.
Нажимайте на выбранную тему, предварительно просмотрите её и жмите «Установить«, а уже затем — «Активировать
Настройка шаблона (темы) wordpress под себя
После активации вам становится доступна возможность изменения основных элементов этой самой темы: панель управления wordpress — Внешний вид — Настройка. Все изменения, которые вы будете вносить можно будет предварительно увидеть до того, как они вступят в силу.
Для каждого конкретного шаблона есть свой набор настроек, рассмотрим несколько самых распространенных:
- Свойства сайта — тут вы задаете название своего ресурса, его описание, логотип, иконку.
- Статическая главная страница — выбираете внешний вид главной страницы: она будет постоянная или содержать последние записи.
- Цвета — в разных шаблонах wordpress возможность управления цветом предоставлена по своему, но обычно можно влиять на фон, цвет текста, ссылок, меню и т.п.
- Меню — не во всех темах есть возможность напрямую тут управлять содержимым меню и его расположением (сверху, слева, справа).
- Виджеты — вот тут вы вольны добавить на свой сайт самые разные элементы в любом месте, где вам понравится. Ограничение только зависят от количества сайтбаров конкретного шаблона (боковые колонки).
Еще каждая тема содержит свои специфические подпункты, которые помогут настроить её.
Меню и Виджеты еще отдельно изменять в специальных пунктах панели управления wordpress в
Редактирование меню и добавление виджетов в теме вордпресс
В большинстве шаблонов размещение менюшки изменить нельзя и вы сразу учитываете его при выборе понравившейся темы.
А вот какие именно будут там пункты, рубрики, статические страницы — зависит целиком и полностью от вас.
Поэтому заранее продумайте предварительную структуру сайта и создайте подходящее меню. Об этом мы напишем отдельную небольшую заметку.
Виджеты — это очень увлекательно и придает вашему ресурсу дополнительную привлекательность.
Наиболее популярные и часто используемые:
- Рубрики;
- Последняя статья
- Свежие комментарии
- Свежие записи
- Календарь
- Архив
- Поиск
- Облако меток
- и др.
Как вы могли уже догадаться, доступность тех или иных виджетов, а так же места куда их можно поместить напрямую зависят от выбранной темы wordpress. Но чтобы помочь изменить шаблон под себя можно будет скачивать специальные плагины, которые увеличат их количество.
Вот собственно и всё о том, как можно настроить тему вордпресс на свой вкус. Единственное, что в реальности вам потребуется достаточно много времени, чтобы подобрать хорошую цветовую гамму, нужные виджеты, разместить их, оформить рубрики. Не бойтесь экспериментировать.
Напоследок отметим, что мы не на указали возможность редактировать шаблон wordpress
По любым вопросам и трудностям возникшим у вас — обращайтесь в комментариях.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
sitesnulya.ru
Правильная настройка WordPress после установки — AWayne
Автор Alexander Wayne На чтение 8 мин. Просмотров 346 Обновлено 24.06.2019
На очереди вторая статья из серии про WordPress. Сегодня я расскажу как выглядит правильная настройка WordPress после установки. Постараюсь учесть все нюансы и вопросы, которые могут возникать у новичков.
Первичная настройка WordPress
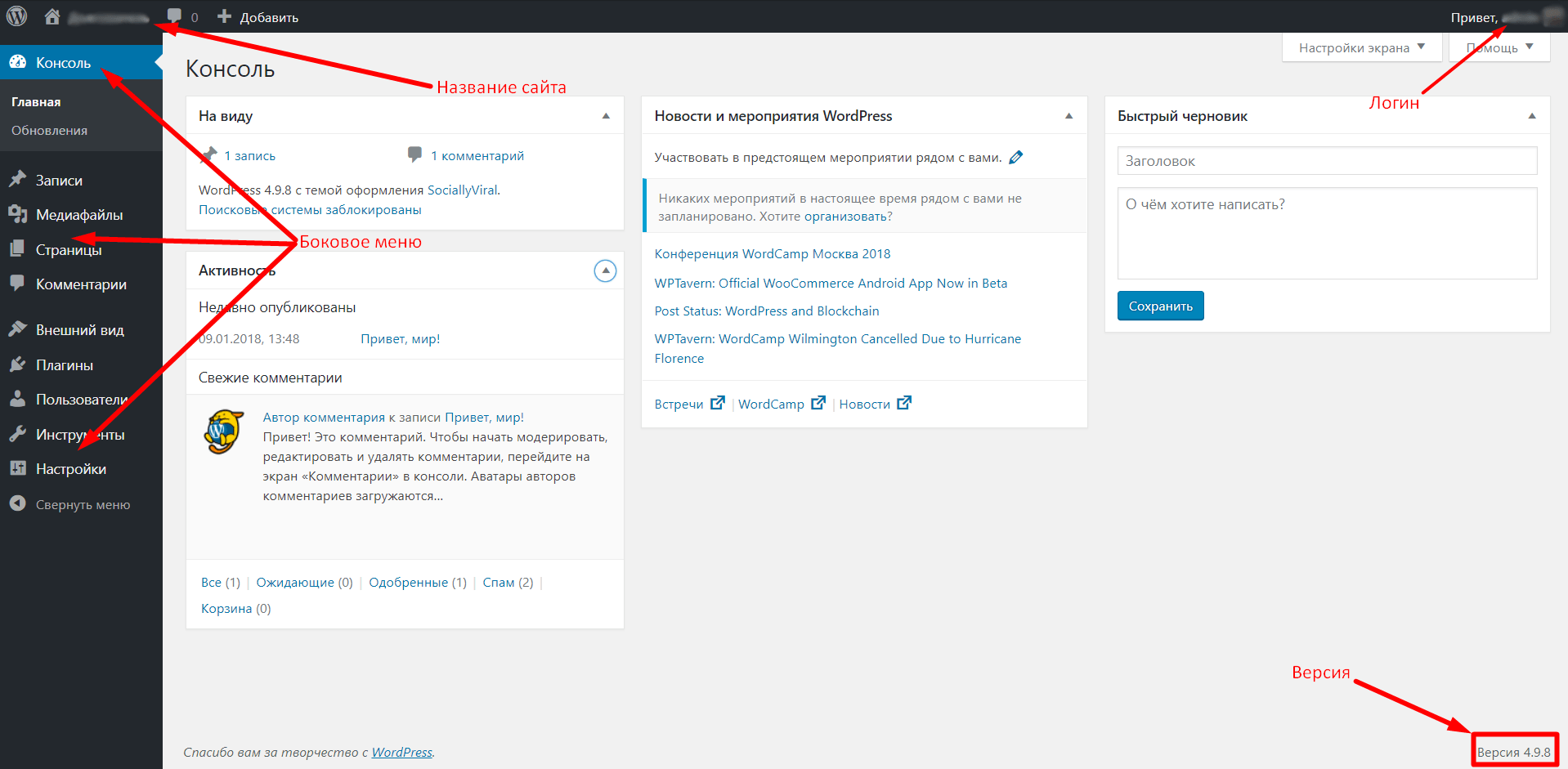
Сразу после установки WordPress на хостинг вы должны перейти в панель администратора (сайт.ру/wp-login.php), используя свой логин и пароль. Админка в стандартном виде выглядит примерно так:

Общие
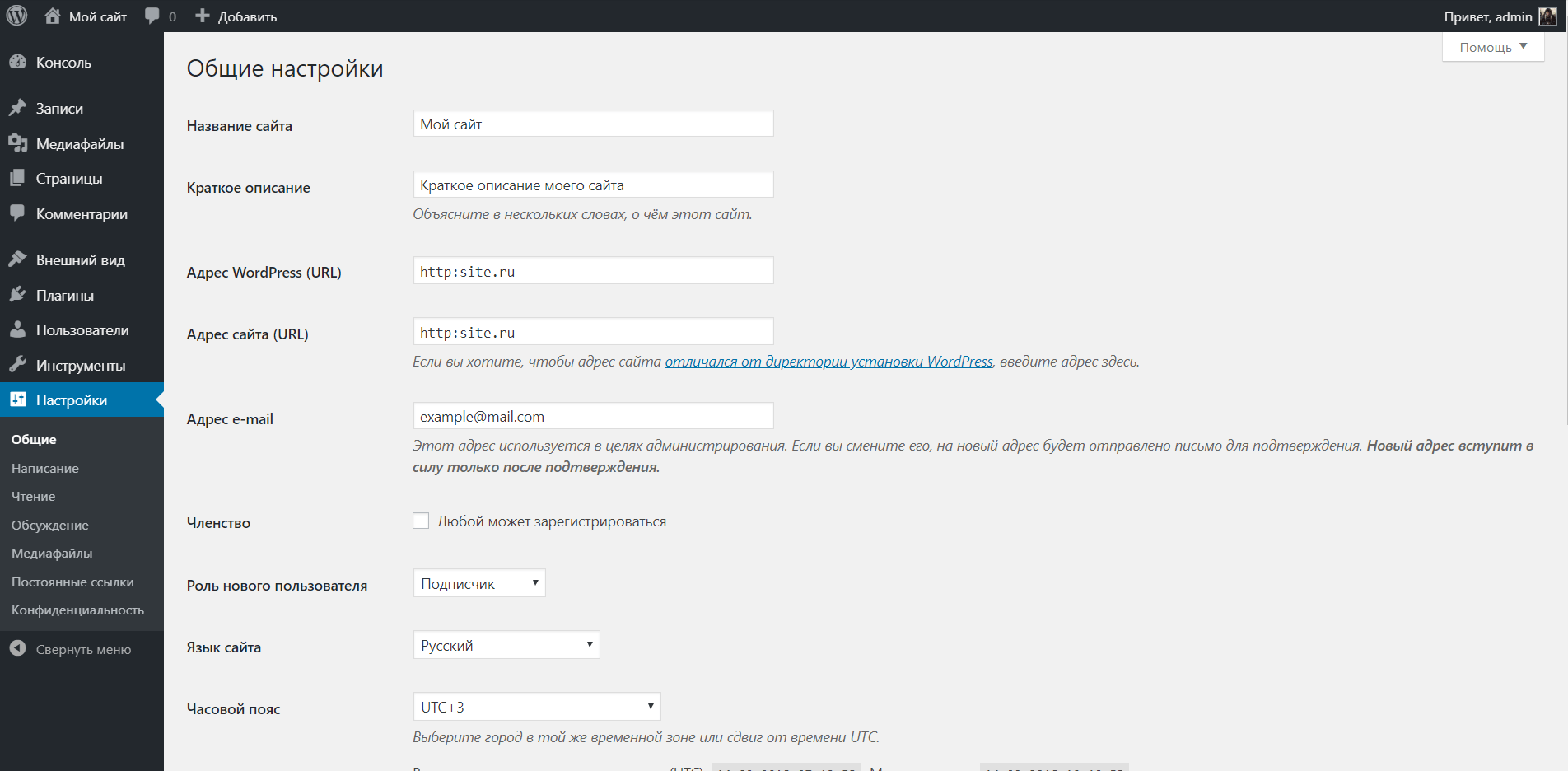
Переходим в “Настройки” – “Общие”, где видим примерно следующее:

Мы должны ввести название сайта, его описание, добавить в адрес https – если устанавливали SSL-сертификат, а также настроить остальные параметры. Делается все очень просто, но давайте кратко разберем каждый из них.
Параметры:
- Название сайта: соответствует домену, либо же его транслитерации. Можно даже ввести что-то произвольное, но учтите, что название будет отображаться в поисковой выдаче и шапке сайта. После установки WordPress там стоит “Еще один сайт на WordPress”. Обязательно меняем, иначе сайт будет выглядеть не круто.
- Краткое описание: забавно, что очень многие вебмастера как будто не замечают слово “Краткое”. Они засандаливают себя целое полотно из ключей, надеясь таким образом улучшить SEO. Это большая ошибка. Вводим небольшое описание нашего ресурса. Что-то типа: “Сайт о медицине, здоровье и красоте”.
- Адрес WordPress/сайта: в этих двух полях, как правило, одинаковое значение, которое соответствует адресу вашего проекта с протоколом. Да, именно с протоколом. Если подключали SSL – первое, что нужно сделать это зайти в “Общие” и добавить протокол в эти поля. Иначе будет много неприятных ошибок.
- Email: адрес, на который будут приходить всякие уведомления. Желательно использовать свой личный, потому как с его помощью можно получить полный доступ к сайту.
- Членство: возможность регистрации на проекте. На начальных этапах лучше отключить, т.к. реальная посещаемость будет крайне мала. Можно включать в том случае, если на сайте будут модули, требующие отдельного аккаунта.
- Роль нового пользователя: права, которые будут автоматически выдаваться при регистрации. Работает только если предыдущий параметр активен. Лучше оставить значение на “Подписчик”, потому как все остальные имеют повышенный доступ к сайту. А нам это не надо.
- Язык сайта: если вы каким-то чудом установили вордпресс не с тем языком, то это поле поможет вам в раз все изменить.
- Часовой пояс: можно поставить свой, можно какой-то другой, если сайт ориентирован на пользователей из какого-то конкретного региона. Сугубо ваши предпочтения.
- Формат даты: здесь представлено 4 разных формата даты. Включаем тот, который кажется наиболее удобным. Мне, чаще всего, хватает значения по умолчанию.
- Формат времени: ровно то же самое. Если есть нужда в изменении формата времени, просто выбираем любой другой и сохраняем изменения.
- Первый день недели: обычно “Понедельник”, но если вы хотите начинать свой день со среды или четверга – велкам. Влияет только на внутренние счетчики в теме/плагинах, поэтому можно не заморачиваться по поводу него.
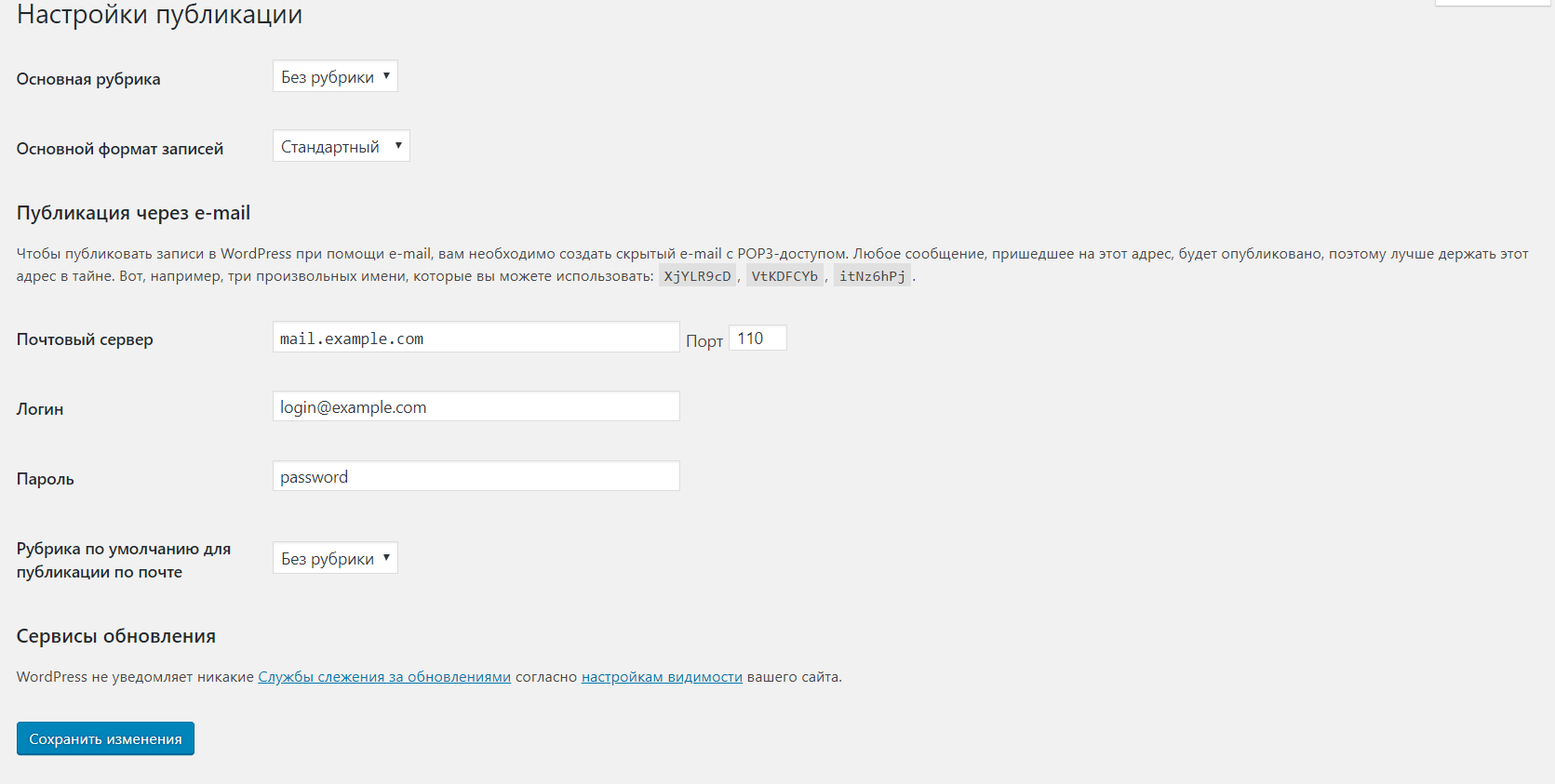
Написание

Настройки публикации, которые легко можно изменить по своей нужде. На первом этапе почти нет смысла сюда заходить, но если хотите, то вы можете перейти в “Записи” – “Рубрики”, создать там новую категорию, после чего вернуться на эту страницу и поставить ее в качестве основной. “Без рубрики”, согласитесь, выглядит не очень.
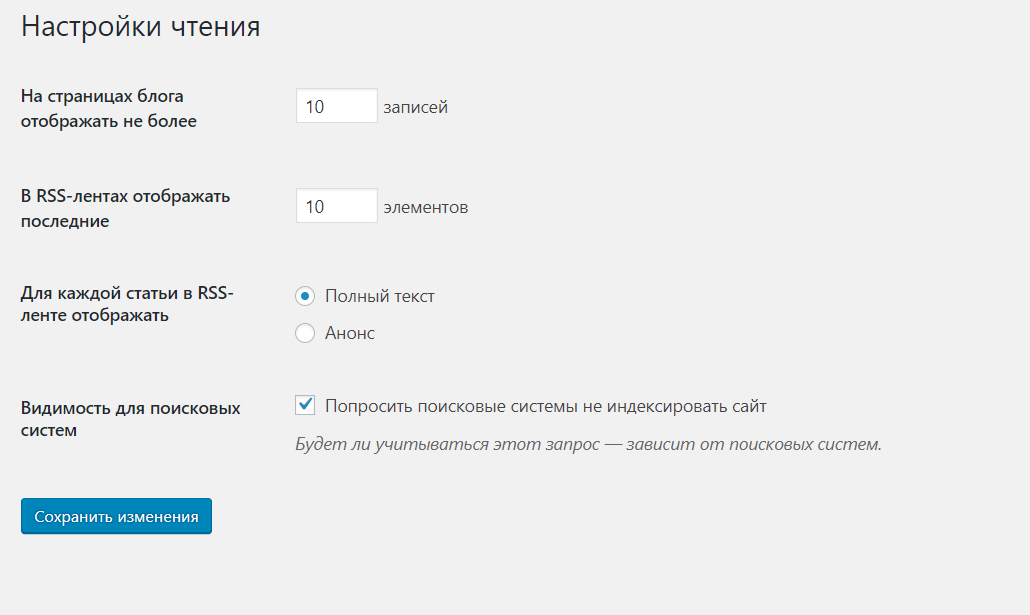
Чтение

Тут мы можем выбрать количество записей, которые будут отображаться на главной странице (если выбран параметр “Последние записи”). Также здесь можно настроить кол-во постов в RSS-ленте, формат этой ленты (полный текст или просто анонс). Ну и самая главная фишечка “Видимость для поисковых систем”. Если сайт только-только находится на этапе разработки, то лучше всего отметить галкой этот пункт. В поисковик не будет попадать разный мусор, и после завершения всех работ вам не придется ждать, пока этот мусор выпадет из поиска.
Обсуждения

Все, что связано с комментариями на вашем блоге. Рекомендую, пока что, оставить все как есть. Настроек по умолчанию хватает с лихвой, особенно если мы ставим плагин для удаления спама (об этом чуть ниже).
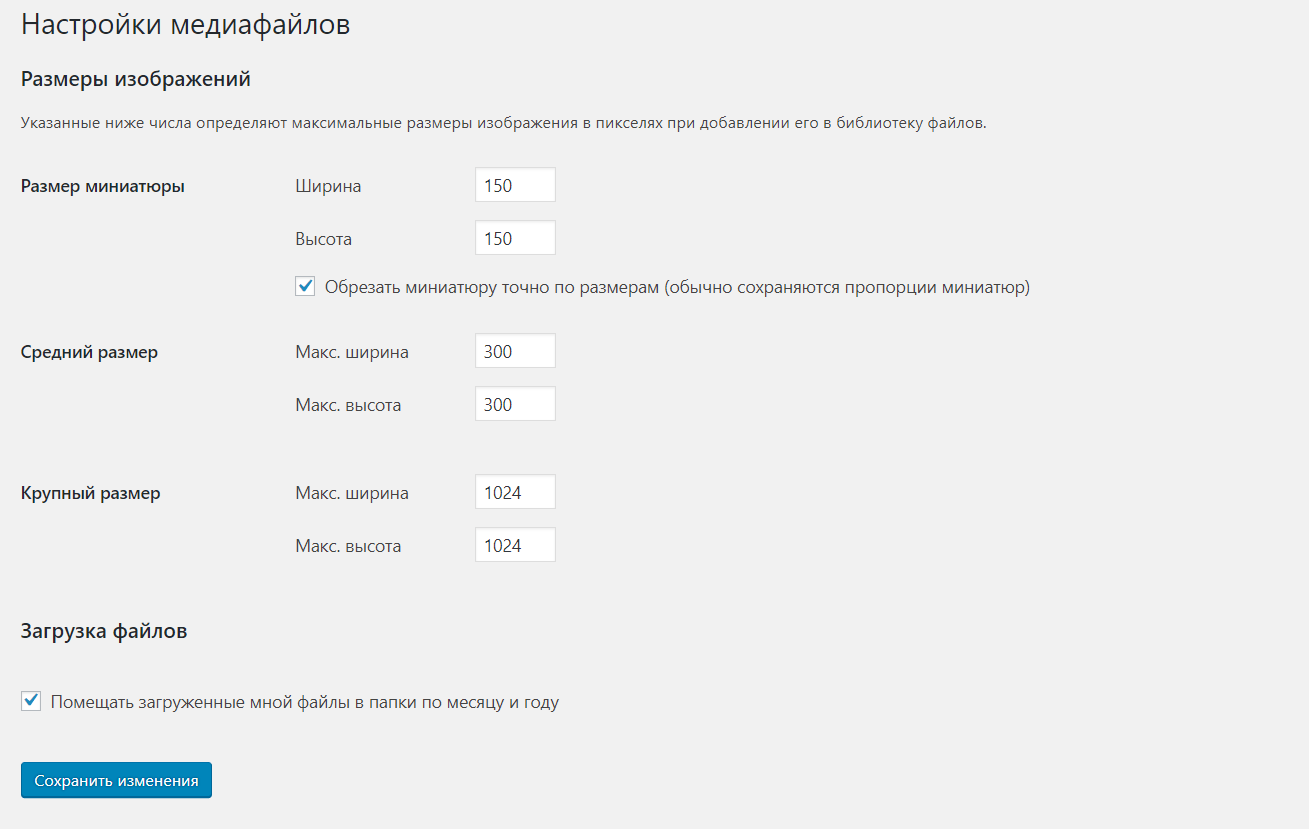
Медиафайлы

Настройки картинок, видео и всех медиафайлов, которые будут использоваться на вашем проекте. Лучше оставить как есть. Выставлены оптимальные параметры.
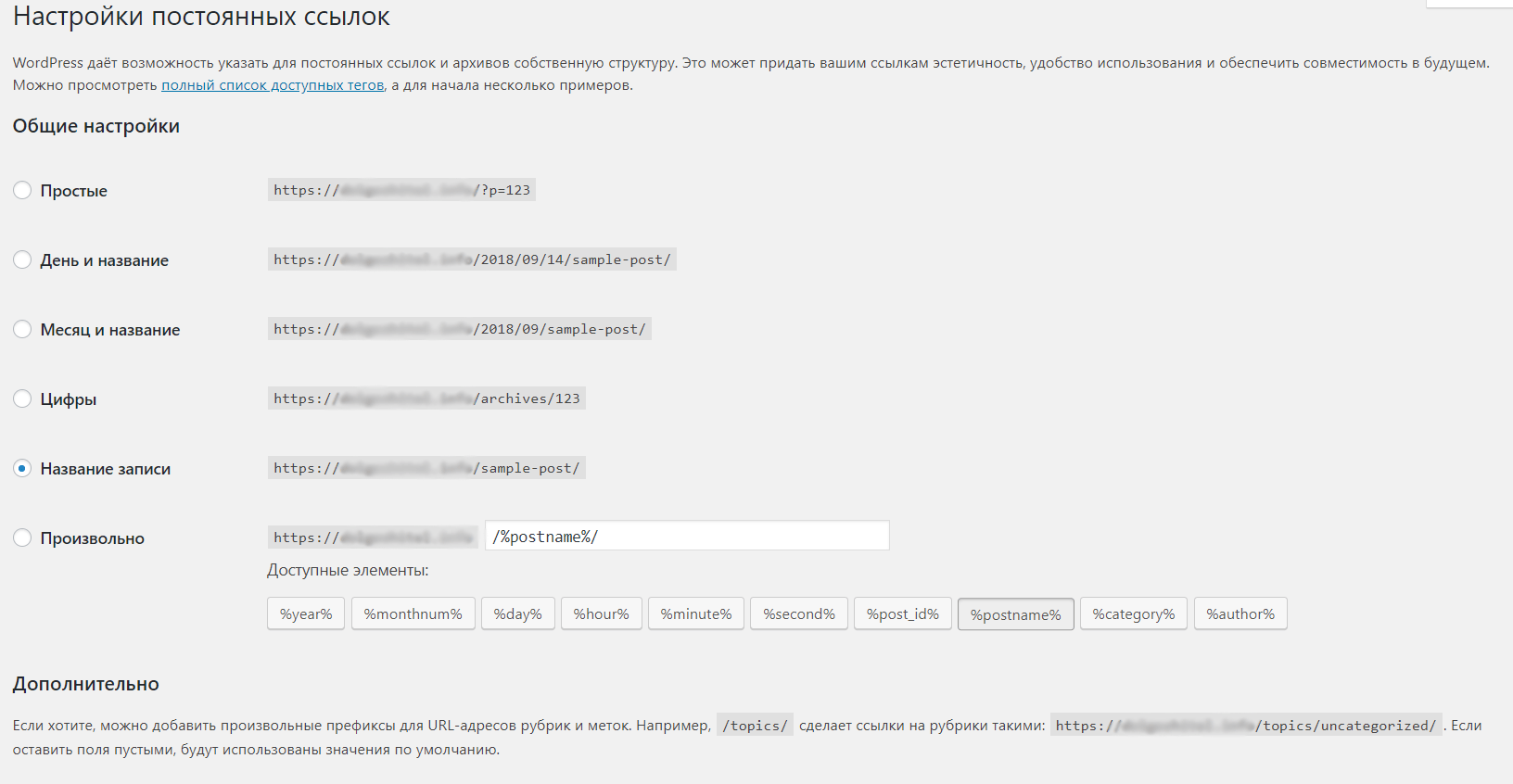
Постоянные ссылки

Один из важнейших аспектов, который надо учитывать при первичной настройке WordPress. Постоянные ссылки – по умолчанию здесь простой вид – /?p=123. Для того, чтобы поисковые системы лучше ценили сайт, вы должны настроить ЧПУ – человекопонятные урлы, то есть ссылки, которые будут понятны вам и вашим пользователям. Для этого можно переключить параметр на “Название записи”. Ссылки будут иметь приятный вид, а если поставить плагин для транслитерации, так вообще будет красота.
Конфиденциальность
Здесь вы можете создать страницу с политикой конфиденциальности. Как правило, это копипаста, которую никто не читает. Однако, чисто в теории, политику нужно описать, чтобы не иметь никаких проблем на законодательном уровне.
Внешний вид
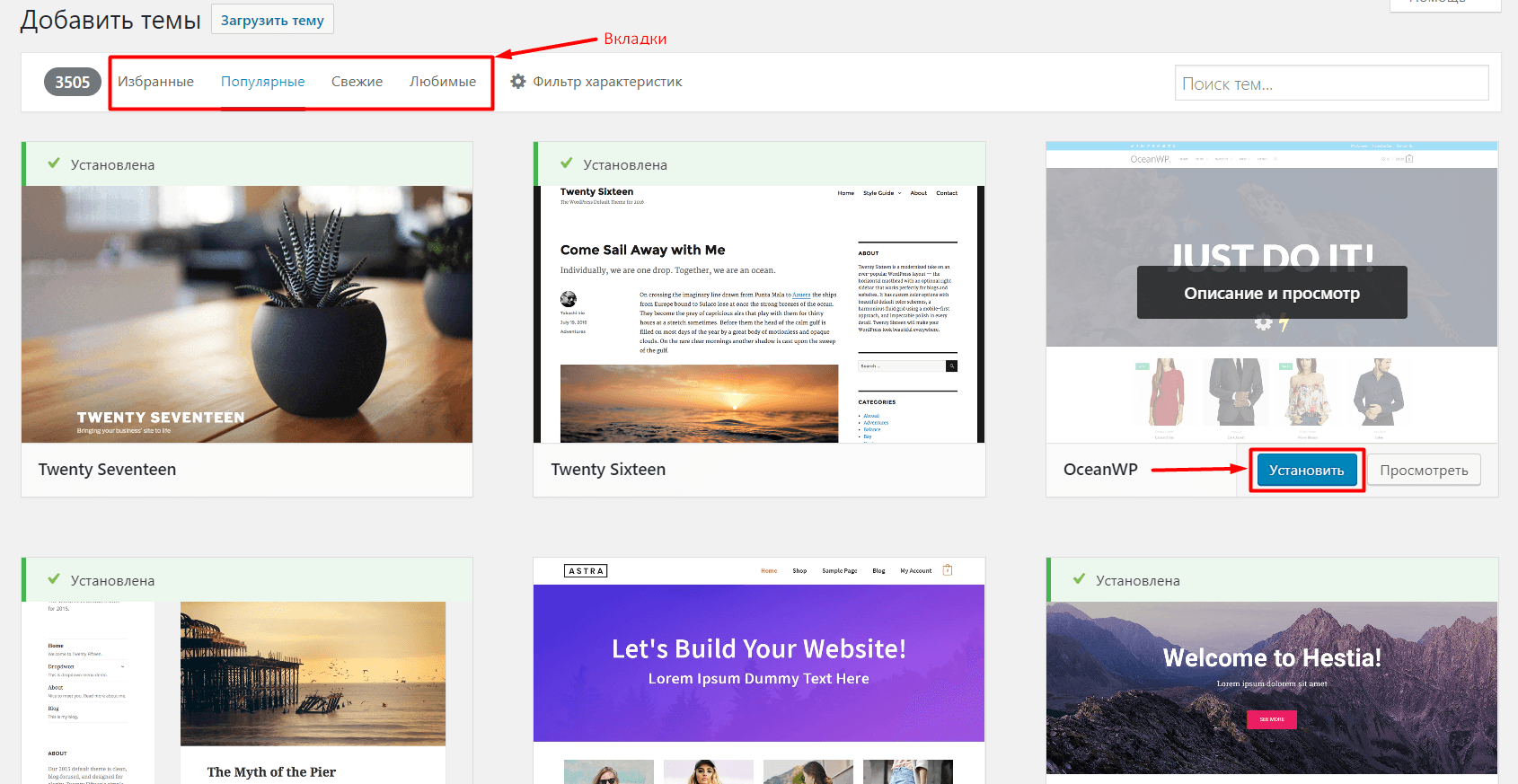
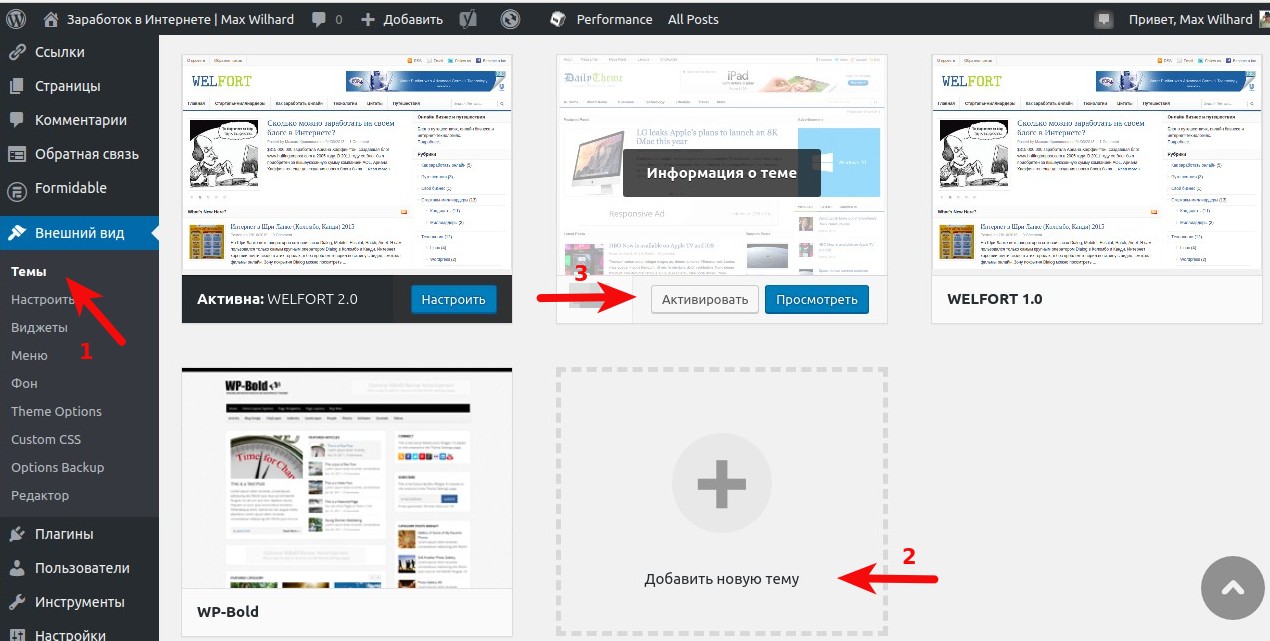
Дефолтная тема не выглядит как что-то крутое, цепляющее. Почти все вебмастера сразу меняют ее. И правильно делают, ведь в каталоге представлено огромное количество бесплатных шаблонов, которые можно установить в один клик. Переходим во “Внешний вид” – “Темы” – “Добавить новую”. Каталог будет выглядеть примерно так:

Выбираем любую понравившуюся тему, наводим курсор, нажимаем “Установить” или “Посмотреть”. Далее шаблон можно настроить по своему вкусу с помощью удобного конфигуратора.
Как выбрать тему?
Также предлагаю вашему вниманию несколько крутых подборок от братишки Вейна. Собрал наиболее крутые варианты, которые могут быть актуальны для статейника.
Список статей:
Плагины
После установки у нас чистая CMS. Ее функционала мало, поэтому мы должны установить несколько расширений. Идем в “Плагины” – “Добавить новый”. От себя рекомендую такую подборку плагинов:
Yoast SEO

Очень популярный SEO-плагин, который позволяет оптимизировать работу своего сайта на WordPress, добавить мета-теги, SEO-тайтлы, карту сайта и многое другое. Большая часть пользователей ВП отдают предпочтение именно этому плагину. Вы можете попытать счастье и установить что-то другое. Но я бы, все же, настоятельно рекомендовал использовать Yoast.
Настройка
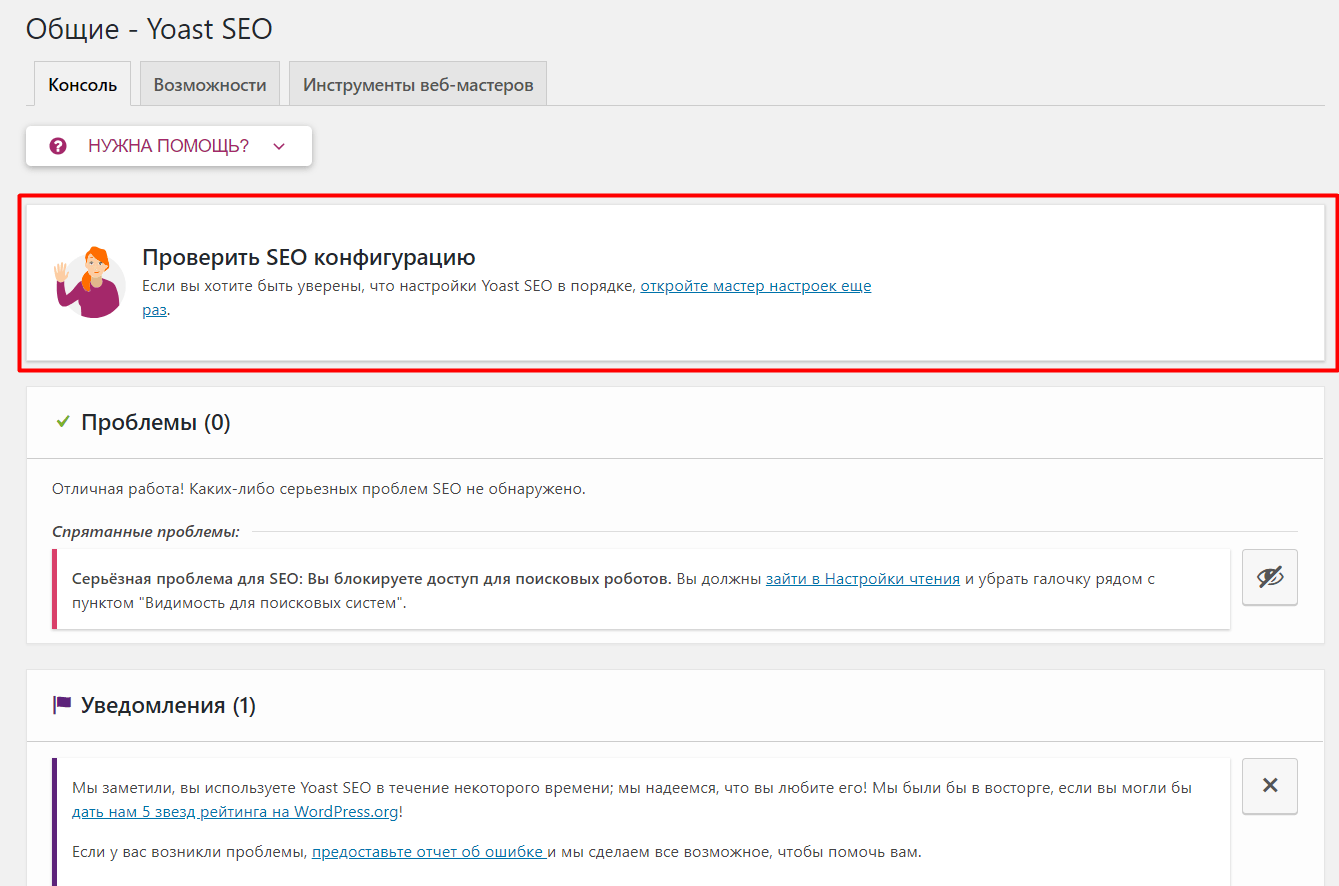
Но это еще не все. Давайте настроим наш SEO-плагин. В боковом меню появилась еще одна вкладка – SEO. Открываем ее и переходим в “Общие”.

Переходим к “Мастеру настройки”, следуем всем его подсказкам и настраиваем Yoast. Более детально этот процесс будет рассмотрен в отдельной статье.
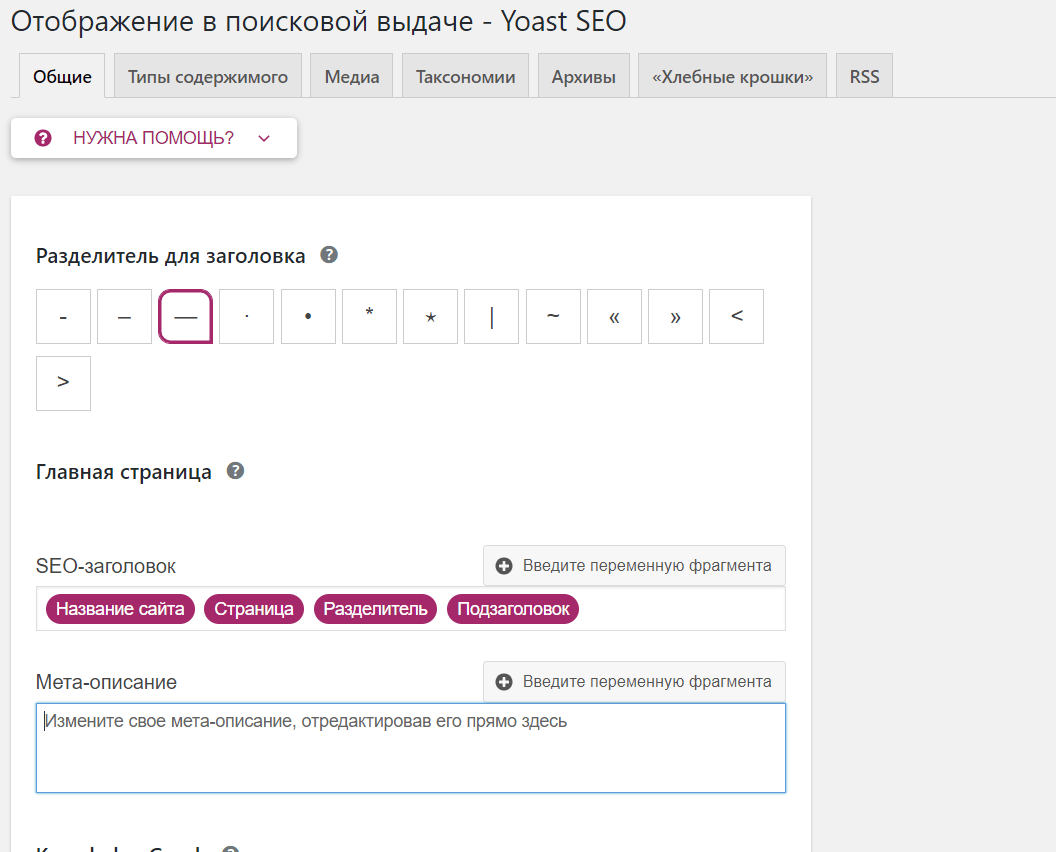
Теперь идем в “Отображение в поисковой выдаче”, выбираем разделитель между названием сайта и кратким описанием. Вписываем мета-описание и устанавливаем владельца сайта.

Robots.txt
Также нам стоит создать robots.txt для нашего сайта. Правильный вариант файла будет рассмотрен в отдельной статье. Сейчас же просто создадим основу.
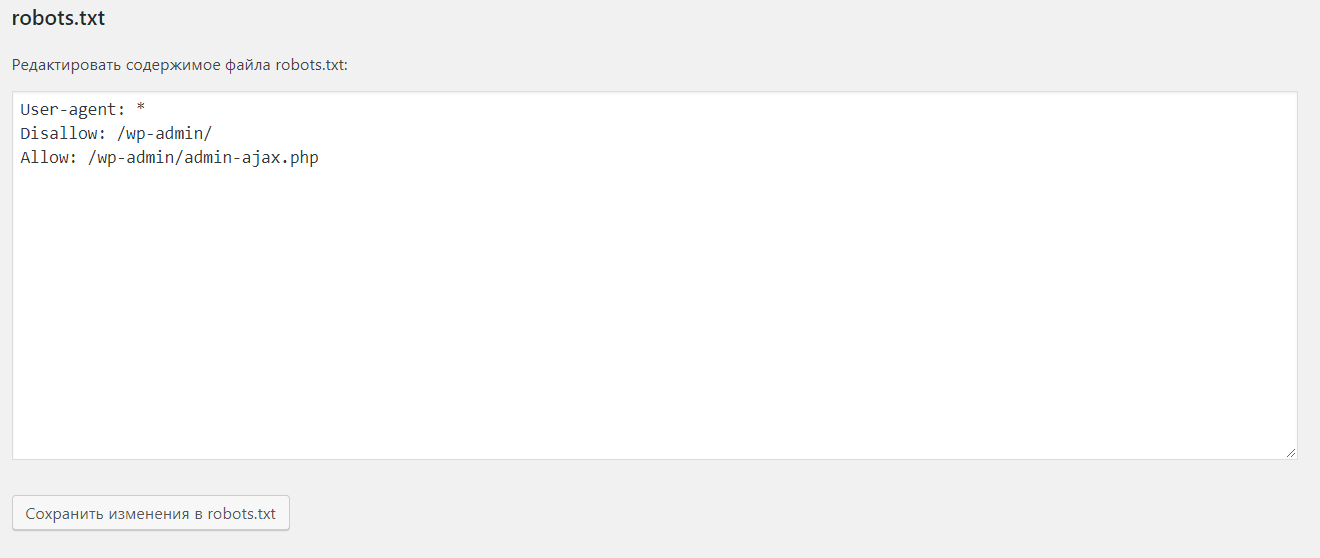
“Инструменты” – “Редактор файлов” – кнопка “Создать robots.txt”. Файл будет создан в таком виде:

Сохраняем изменения и уходим от греха подальше.
Akismet Anti-Spam

Очень важный плагин, который охраняет наш сайт от спама. Если не поставите, то в первые же дни существования ваш проект попадет в спам листы. Боты начнут рассылку сообщений под всеми записями, и т.к. по умолчанию все новые комментарии должны быть одобрены администратором, вам придется вручную удалять их в админке.
Но зачем напрягаться, если есть этот бесплатный плагин? Устанавливаем его из каталога ВП, проходим простую регистрацию и наслаждаемся.
Cyr To Lat Reloaded

Русскоязычный WordPress использует кириллицу при автоматическом составлении постоянных ссылок. Этот плагин решает такую проблему и транслирует все на латиницу. Не хотите использовать русские ссылки? Вот оно решение. Этот же продукт может выполнять транслитерацию файлов, так что все вообще по-красоте. Устанавливается он из каталога.
WP Super Cache

Крутой плагин кэширования, который поможет ускорить загрузку вашего сайта. Очень прост в установке и настройке. Также вы можете ознакомиться с другими плагинами кэширования, о которых я совсем недавно рассказывал.
Тестовые записи

После установки ВП у вас появится тестовая запись и тестовая страница. Они созданы для того, чтобы вы могли видеть как выглядят шрифты и прочие элементы внутри таксономий. Их надо удалить. Для этого идем в “Записи”, наводим на “Привет, мир!”, появляется кнопки, нажимаем “Удалить”. То же самое и со страницей. “Страницы”, наводим, удаляем.
Заключение
Первичная настройка WordPress завершена. Теперь можно потихоньку добавлять новые посты, или же продолжать знакомство с этой замечательной CMS. Надеюсь, что эта статья оказалась полезной для вас, и вы поставите ей соответствующую оценку. Также буду благодарен, если вы поделитесь материалом с друзьями или же просто подпишитесь на рассылку и включите уведомления через колокольчик. На этом все, дорогие друзья. Удачного вам дня.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( 1 оценка, среднее 5 из 5 )
awayne.biz
Как настроить тему wordpress — Интернет
Если вы решили создать сайт, может быть, вы его уже создали, то, в любом случае, столкнетесь с задачей настройки внешнего вида.
У каждого веб-ресурса есть две стороны, административная панель управления и то, что видят все посетители.
Так вот, чтобы у каждого, кто переходит на ваш блог/портал «радовался глаз» и благодаря этому человек задерживался бы на страницах, необходимо настроить шаблон, сделать его красивым, удобным…
Какие варианты решения данной задачи существуют
Смотрите, чтобы ваш сайт был уникальным по внешнему виду, чтобы его считали привлекательным и интересным, важно создавать бомбически крутой контент и поработать над шапкой, сайдбаром, футером, шрифтом и т.д.
Да, да, контент это основа основ. Если инфа будет от первоисточника и предоставляемый материал будет очишуенный, то дизайн может быть просто никакой. Достаточно будет пустого листа и статьи или видео. Качественная информация всегда ценится! Но, я думаю, что вы создали сайт и делаете копирайты, рерайты, которых итак полно в Рунете. Следовательно, настраивать тему обязательно нужно.
Если нет времени и достаточных навыков для этой работенки, закажите верстку и дизайн у фрилансеров на биржах фриланса. О таких площадках и удаленных сотрудниках я рассказывал в ранних выпусках.
Это первый вариант — сделать заказ!
Второй вариант — попробовать самостоятельно.
Как именно это провернуть, я расскажу в сегодняшнем выпуске.
Третий вариант — купить готовый шаблон! Но его тоже можно редактировать и настраивать.
Как настроить тему wordpress
Я, кажется, не сказал, настройку шаблона буду осуществлять на движке вордпресс, потому что он самый популярный.
Прежде чем настраивать шаблон на вордпрессе, нам будет необходимо установить тему. Ее можно скачать, а можно взять одну из стандартных, которые есть в админ панели. И как сказал ранее, есть возможность приобрести уникальный шаблон.
Как бы то ни было сейчас все разберем.
Как установить шаблон вордпресс из интернета
Сейчас расскажу, как найти шаблон в интернете и закинуть сюда, в админку, для дальнейшей настройки. Затем покажу, как активировать уже доступные темы.
Итак, откройте поисковик и введите запрос «шаблоны вордпресс». Мне нравится один очень популярный сайт:
http://wp-templates.ru
Перейдите на него, нажмите на кнопку демо под понравившейся темой и посмотрите, как он на вид. Чисто, упал глаз на него или нет. Если да, то смело кликайте по кнопке «Скачать».
Выполнится загрузка архива zip. Ваша задача перейти в админ панель -> внешний вид -> темы -> добавить новую -> загрузить тему -> перетащите архив с шаблоном в область «Выберите файл». Так, чтобы архив соприкоснулся с кнопкой. Хорошо, загрузили, теперь нажмите «Установить», затем «Просмотреть». Отлично, сейчас мы перешли в панель настройки темы. Об этом мы поговорим ниже. А пока покажу, как открыть стандартные шаблоны вордпресс.
Опять же, перейдите в административную панель -> внешний вид -> темы -> добавить новую -> теперь найдите любой шаблон, наведите курсор мыши и нажмите просмотреть.
Всё, больше лишних действий не будет. Как можно было заметить, мы работали только со вкладкой «Внешний вид».
Настройка шаблона (темы) wordpress под себя
Перешли в панель настройки, основные инструменты всегда будут идентичными, что у меня, что у вас. А вот, в зависимости от того или иного шаблона, функционал настройки будет различаться.
Какие панели тут можно увидеть:
- Настройки темы. Здесь есть подразделы.Главное. Показывать «Читать далее» или нет.Блог. Какой должна быть структура сайта: как расположить статьи, в два ряда, в три, по одной. Нужен ли сайдбар? Категории и архивы. Параметры категории, тега, результат поиска, страницы автора и архива.Запись.
- Отображать избранное изображение
- Прикрепленное изображение Одна колонка Оверлей (изображения должны быть не менее 1160 пикселей)
- Показывать биографию автораСтраница. Идентичные параметры (см.предыдущую вкладку).
- Свойства сайта. Здесь вы можете установить максимальную ширину логотипа для компьютера и отдельно для мобильных устройств. Также есть возможность прописать название сайта и описание, загрузить фавикон.
- Цвета. Выберите здесь цвет фона, цвет акцента (то есть всех элементов, в том числе и шрифта), цвет футера. Вы должны помнить, что на другом шаблоне, параметры настройки цветов и других инструментов отличаются.
- Фоновое изображение. Вместо одноцветного заднего фона, можно установить красивую картинку.
- Меню. Если у кого-то тема позволяет менять расположение основного меню, то просто замечательно. Страницы могут располагаться, как поверх шапки, так и под хедером. На некоторых темах есть возможность создавать выпадающие вкладки из страницы.
- Виджеты. Вордпресс уже давно позаботился о виджетах, в админке, вкладка «Внешний вид», там все легко и просто настраивается. Несмотря на это, во многих шаблонах есть панель для установки виджетов.
- Настройки главной страницы. Опять же, встречается не во всех темах. Суть в том, что вы можете выбрать один из двух параметров: отображать записи на главной странице или одну главную статью.
Добавление виджетов в теме вордпресс
Выше я упомянул про виджеты. Так вот, как же установить тот или иной виджет в сайдбаре?
Все, что возможно разместить в сайдбаре выполняется через виджеты.
Например, в недавнем выпуске я рассказывал, как установить виджет группы Вконтакте на сайт. Это не один из стандартных виджетов вордпресса, а сторонний виджет. Чтобы его установить, потребуется воспользоваться виджетом «Текст» и при этом нам нужен скрипт для вставки. В статье, ссылка выше, я про это подробно рассказывал.
Что можно расположить в боковой панели?
У меня в сайдбаре очень небольшой инструментарий. Из вордпрессовских виджетов установлен только «Поиск». А «Интересные выпуски» я прописал от руки.
Не лишним будет поставить рубрики в боковую панель, чтобы навигация по сайту была удобной.
А порядок расположения должен быть примерно такой: сначала обязательно «Поиск», потом рубрики, а дальше интересные записи и прочее.
Если вы еще должны вставлять блоки рекламы Адсенс или Директ, то их лучше вставлять после виджета «Поиск».
Как установить виджет?
Наведите курсор мыши на вкладку «Внешний вид», нажмите на «Виджеты».
Левой кнопкой мыши захватите и удерживайте необходимый виджет, я захватил виджет «Изображение». После этого перенесите его в правую панель, в сайдбар или футер, куда необходимо установить, туда и ведите курсор.
Кликните один раз по виджету, который вы только что перенесли. В моем случае, это «Изображение». И чтобы на сайте отображалось какое-то изображение, его необходимо загрузить.
В вашем случае, возможно, потребуется прописать заголовок, в зависимости от виджета. При любом раскладе, если что-то вышло не так, можно нажать «Удалить» и сделать все по новой. Так что, экспериментируйте.
Если всего этого недостаточно для того, чтобы настроить тему wordpress, вы можете воспользоваться встроенным редактором. Будет не так сложно в стилях поменять, какие-то элементы, цвета, размеры шапки, сайдбара, футера, и прочих деталей.
Кто разбирается в css html, тот без проблем все настроит под себя. Если навыком нет, то есть множество видеокурсор и интересных сайтов по веб-программированию, подучитесь и смело редактируйте шаблон через код. Если тема вообще не нравится, найдите другую, в сети их полно, изменяйте на свой лад, практикуйтесь и получайте опыт.
Интересные записи:
medicina-treat.ru
Как настроить тему WordPress

Добрый день, друзья. Продолжаем осваивать науку «Сайтостроение» и движок WordPress. Совсем недавно мы узнали, как устанавливать темы на наш сайт. В этой статье я покажу, как настроить выбранную вами тему WordPress на свой вкус. Идем на наш сайт saytostrojka.ru. Вот так он выглядит сейчас:

НАСТРОЙКА ТЕМЫ
Сейчас мы будем менять оформление. Заходим в админку WordPress и выбираем «Внешний вид» — «Настроить».

Мы попали в панель настроек. В левой части экрана мы видим название нашего сайта (Сайтостройка), название активной темы и параметры, которые мы можем поменять. В правой части показано отображение нашей темы. Мы видим, что мы может настроить «Свойства сайта», «Макет», «Цвета», «Изображение заголовка» и другое.

Настраиваем заголовки, устанавливаем логотип и favicon
Итак, давайте попробуем немного изменить настройки и посмотреть, как это скажется на оформлении нашего сайта. Заходим во вкладку «Свойства сайта». Здесь мы можем задать логотип нашего сайта, изменить название и задать краткое описание. Здесь же мы можем загрузить иконку favicon для нашего сайта (favicon – это иконка, которая будет отображаться во вкладке браузера рядом с названием нашего сайта). Я ради примера загрузил картинку кирпичей в качестве фавикона и логотипа и немного подогнал картинку в редакторе изображений WordPress. Вот так теперь выглядит наш сайт с логотипом и фавиконом (красные кирпичики во вкладке браузера).


Далее переходим во вкладку «Макет». Меня вполне устраивает третий вариант макета сайта (сверху – шапка, слева – контентная часть, справа – сайдбар с меню и виджетами), поэтому здесь я ничего менять не буду.

Изменяем цветовое оформление
Продолжаем настраивать тему WordPress. Переходим во вкладку «Цвета». Здесь мы можем задать цвет текста нашего заголовка (я выбрал красный), цвет фона нашего сайта (я оставил как есть – серый). Здесь главное не переусердствовать. Помните, что от ярких цветов быстро устают глаза, так что старайтесь выбирать в качестве фона нейтральный цвета. Последний пункт – «Основной цвет». Здесь можно назначить цвет основных надписей, рубрик, фона виджетов и т.п. Я для наглядности задал красный цвет, как и у заголовка блога.


Устанавливаем картинку и фоновое изображение
Следующая вкладка – «Изображение заголовка». Здесь мы может поменять наш пейзаж с рекой и лесом на стандартную картинку из предлагаемого набора или загрузить свою. Мне понравилась стандартная картинка с мостом. Выбираю ее и сохраняю изменения.

В разделе «Фоновой изображение» вы можете поменять наш стандартный цвет заднего фона сайта на любую картинку. Я для примера загрузил текстуру кирпичной стены.

В разделе «Статическая главная страница» можно выбрать, что отображать на главной странице вашего блога. Как правило, на главной странице всегда отображаются последние записи.

Работаем с виджетами нашего сайта
В разделе «Виджеты» мы можем настроить виджеты для нашего сайта. Виджеты – это модули, которые облегчают нам доступ к различной информации. Откройте любой сайт и загляните в сайдбар (боковую панель). Что мы там обычно видим? Виджет поиска по сайту, модуль подписки, меню рубрик, подписку на группу в социальных сетях, — это стандартный набор. Иногда встречается облако меток, календарь записей, контакты автора, реклама, — да мало ли чего там может быть. Например, из всех существующих сейчас виджетов я хочу оставить только функцию поиска и рубрики. Заходим в раздел «Виджеты» — «Основной» и удаляем ненужные нам виджеты.

Я удалил здесь «Свежие записи», «Свежие комментарии», «Архивы» и «Мета». Свежие записи и так будут отображаться на главной странице блога, раздел «Мета» мне не нужен, так как я могу легко войти на сайт, введя saytostrojka.ru/wp—admin. Архивы со свежими комментариями мне тоже не нужны. Теперь наш сайт будет выглядеть вот так.

В этом же разделе мы может добавить новый виджет. Для этого нужно нажать на кнопку с плюсиком «Добавить виджет» и выбрать из списка интересующий вас виджет. Допустим, я хочу поставит на сайт календарь. Я выбираю виджет календарь и даю ему название «Календарь записей». Готово, теперь наш виджет будет красоваться на сайте.


Редактируем подвал сайта
Мы также можем добавить виджет в подвал (футер) нашего сайта. Давайте добавим виджет «Текст» и напишем приветствие и форму защиты контента. В поле «Заголовок» я ввел «Добро пожаловать на мой сайт!», в поле «Содержимое» — «2017 год. Материал является авторским. При любом копировании обязательно указывайте ссылку!» Сохраняем и смотрим, что получилось.

Теперь мы видим, что в подвале нашего сайта появился текст.
Виджеты и элементы можно редактировать не через список закладок, а нажав непосредственно на значок карандаша в синем кружке возле виджета или элемента. Так даже быстрее.

Когда мы настроим внешний вид нашей темы, мы может сохранить изменения и выйти из панели настройки темы, нажав на крестик в левом верхнем углу. Все изменения сохранятся, и мы попадем на главную страницу нашего сайта. Отсюда также можно быстро перейти к панели настройки темы, нажав на кнопку «Настроить» в верхней панели.

Ну вот и все на сегодня, друзья. Теперь вы знаете, как настроить тему WordPress. Мы намеренно пропустили виджет «Меню», который отвечает за создание меню. На следующих занятиях мы разберем, как сделать меню рубрик или страниц и поместить его в любое место нашего сайта. Также уже совсем скоро мы научимся писать свой первый пост. Оставайтесь с нами, будет интересно.
saitopis.ru
Как установить тему WordPress, настройка и выбор шаблона
Выбор темы для WordPress очень важный шаг перед предстоящей огромной работой. Ведь именно от этого будет зависеть какое «лицо» будет у вашего сайта или блога. В вашем распоряжение будут десятки тысяч, как бесплатных так и платных шаблонов, и их выбор будет зависеть только от вас. К выбору темы нужно подходить щепетильно, потому что разные темы имеют разную структуру и разметку, так же разное количество сайтбаров, стилей и многое другое. В этом уроке мы разберем как установить тему WordPress.
WordPress темы, что это от куда их брать
Шаблон для вашего сайта на WordPress можно получить несколькими способами:
- выбрать из общедоступных тем в каталоге wordpress.org;
- купить премиум тему у разработчиков и распространителей;
- заказать собственную тему у программистов;
- создать шаблон самостоятельно.
Каждый из вариантов поможет вам внедрить подходящую для вашего сайта тему, все различие в том на сколько ваш шаблон будет уникален и функционален.

При установлении тем доступных для скачивания с официального сайта WordPress вы в любом случае будете использовать ту, которая уже есть у кого то. Выбирая из популярных вы можете быть уверены что схожий шаблон есть у тысяч пользователей популярной платформы. Но не спешите расстраиваться ведь любую тему можно видоизменять и корректировать, создавая дочернюю тему, которая может кардинально отличаться от основной. При желании вы можете изучить наши уроки по созданию дочерних тем и способов изменения внешнего вида сайта.
Покупая премиум тему у разработчиков вы обеспечите себе более-менее уникальную тему, которую использует меньшее количество пользователей сети, хотя опять же данный метод получения шаблона для сайта не намного лучше чем предыдущий. Ведь вы заплатите за то что уже есть у кого то другого. Преимуществом покупки таких тем является то, что они в общем идут более качественные и функциональные.
Что бы заказать уникальную тему у программистов-разработчиков вы потратите не малое количество денег, но в итоге получите именно то что желали и данная тема будет доступна только вам. Огромным преимуществом разработки собственной темы это ее уникальность, без лишнего кода и ненужных вам настроек и функционала. К тому же наличие такого шаблона придаст вашему сайту имидж в глазах пользователей.
Создание шаблона самостоятельно — кропотливый труд требующий не маленьких знаний программирования, верстки и дизайна. Данный способ доступен далеко не всем. Именно по этому темы которые продают и разрабатывают не так уж и дешевы.
Как выбрать и как установить тему WordPress
К статье прилагается видео урок по установке и настройке темы WordPress.
Для того что бы установить тему WorrdPress, нужно зайти в админ-панель, во вкладке внешнего вида, затем перейти к темам.
Откроются доступные вам темы которые уже установлены. Что бы выбрать, а затем скачать и установить свеженький дизайнерский шаблон нужно перейти по ссылке сверху «Добавить новую».
 Войдя в меню выбора темы вы увидите количество предлагаемых вам шаблонов. В моей версии их около двух тысяч.
Войдя в меню выбора темы вы увидите количество предлагаемых вам шаблонов. В моей версии их около двух тысяч.
Вам предлагают выбрать нужную вам тему по внешнему виду или подобрать параметры поиска самостоятельно, что вы и можете сделать перейдя во вкладку «Фильтр характеристик».
 По предложенным характеристикам темы WordPress можно сортировать по цветам, разметке страниц и функциям предоставленных в темах.
По предложенным характеристикам темы WordPress можно сортировать по цветам, разметке страниц и функциям предоставленных в темах.
Темы можно просматривать онлайн и установить к себе в «движок». После установки опять переходим во вкладку «Темы» и найдя скачанную ранее нажимаем активировать.
После выполнения этого действия выбранная вами тема будет внедрена в ваш сайт и будет отображаться на всех страницах.
Настройка темы WordPress
 Перейдя во вкладку меню «Внешний вид»/ «Настроить» нам откроется наш сайт и с левой стороны от него настройки темы, которые зависят от самой темы и ее функционал может отличаться. Здесь можно по предложенным параметрам, которые зависят от самого шаблона, настроить некоторое отображение в «реальном времени»:
Перейдя во вкладку меню «Внешний вид»/ «Настроить» нам откроется наш сайт и с левой стороны от него настройки темы, которые зависят от самой темы и ее функционал может отличаться. Здесь можно по предложенным параметрам, которые зависят от самого шаблона, настроить некоторое отображение в «реальном времени»:
- описание;
- настроить название сайта;
- шрифты;
- ширину экрана;
- корректировать разметку страниц, её цвет;
- навигацию и т.д.
Мы рассмотрели все возможные варианты как установить тему WordPress, мы можем видеть что это деяние не займет у вас много времени. Также с установленным шаблоном нам станет доступна настройка сайтбара и виджетов, но их мы рассмотрим в отдельном уроке по настройках виджетов.
Настоятельно рекомендую проэксперементировать с выбором темы и её настройками, это придаст вам уверенности и знания нужные в последующем изучении WordPress.
yrokiwp.ru
Как изменить шаблон WordPress. Настройка шаблона WordPress под себя

От автора: приветствую вас, друзья. В очередной статье на тему WordPress мы с вами рассмотрим вопрос, как изменить шаблон WordPress. Если вы еще никогда не сталкивались с необходимостью изменения шаблона WordPress, тогда обязательно прочтите данную статью, поскольку рано или поздно вам, скорее всего, придется столкнуться с вопросами настройки и редактирования шаблона WordPress.
Для начала давайте определимся с наиболее часто возникающими вопросами, с которыми сталкиваются пользователи при настройке шаблона WordPress под себя. Вот примерный их список:
как редактировать шаблон WordPress
изменить ширину шаблона на WordPress
как изменить размер шаблона WordPress

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курскак изменить цвет шаблона WordPress
как изменить шрифт в шаблоне WordPress
И это лишь небольшой перечень проблем, с которыми вы можете столкнуться или которые вы сможете помочь решить другим, в том числе и за вознаграждение, если вы занимаетесь разработкой сайтов на заказ.
Все вопросы в списке выше можно решить двумя способами в зависимости от темы, которая используется для сайта. Начнем с самого простого варианта, который не требует знаний верстки. Этот вариант подойдет, если шаблон поддерживает редактирование из настроек.
Перейдем в раздел Внешний вид — Настроить и увидим главную страницу сайта и в левой части страницы доступные настройки сайта. Среди них могут быть и настройки оформления.

Для примера давайте попробуем изменить цветовую схему сайта. Зайдем в меню Цвета и изменим фон боковой и центральной частей сайта.

Как видим, это довольно удобно и изменить цвет шаблона WordPress достаточно просто — результат мы видим сразу же и можем его оценить.
Однако не всякая тема предлагает все необходимые нам настройки шаблона WordPress. Например, там вряд ли будут настройки, позволяющие изменить ширину шаблона на WordPress, например, даже в текущей теме нет настроек, позволяющих изменить шрифт в шаблоне и так далее. Как же быть в этом случае? Вот здесь нам и придется прибегнуть ко второму варианту и здесь уже необходимы некоторые навыки верстки.
Итак, нам потребуется редактировать чаще всего только один файл — это файл стилей style.css. Находится он в папке вашей темы. Давайте в качестве примера изменим цвет шрифта. Кстати, сделать это можно прямо из админки WordPress. Только будьте аккуратны и внимательны, чтобы случайно не «поломать» сайт. Лучше всего сделайте резервную копию темы перед тем, как что-то менять в ней. Итак, идем в меню Внешний вид — Редактор и по умолчанию у Вас должен быть открыт для редактирования файл стилей темы.

Если это не так, тогда выберите этот файл из списка справа, он называется Таблица стилей (style.css). Чаще всего цвет шрифта задается в body, поэтому найдем стили данного элемента и пропишем красный цвет для в качестве цвета шрифта.

После сохранения файла можем обновить сайт и увидеть красный цвет для основного шрифта на сайте.

Как видим, настройка шаблона WordPress под себя — достаточно несложная задача. Достаточно немного знаний CSS и вы сможете изменить шаблон WordPress и произвести необходимую настройку шаблона. По той же схеме мы можем решить и другие аналогичные задачи. На этом я с вами прощаюсь. Удачи и до новых встреч!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
8 вещей, которые важно сделать ДО…
Смена темы на сайте WP – это, на первый взгляд, очень простая задача. И действительно, если у вас новый блог, то для этого нужно сделать всего “три клика”:
- Войти в меню “Темы”.
- Установить новую тему.
- Активировать ее, нажав кнопку “Активировать”.

Ничего сложного!
Но…
Примерка и отладка новой темы
Не спешите активировать новую тему сразу после установки. Прежде чем активировать новую тему этим простым способом, вы можете предварительно “примерить” новую тему, не внося изменения в сам сайт. Для этого нажмите не кнопку “Активировать”, а кнопку “Просмотреть”.

Тогда в режиме отладки вы сможете посмотреть, как будет выглядеть сайт после изменения темы, и внести необходимые корректировки еще ДО активации новой темы. Например, вы сможете перенастроить меню и выводимые виджеты, если они выводятся некорректно в новой теме.
Но если у вас старый блог с кучей плагинов, изменений в functions.php, CSS и т.д., то переезд на новую тему WordPress может оказаться таким же хлопотным, как ремонт в квартире.
О том, как безболезненно поменять тему и пойдет речь в этой статье.
8 вещей, которые стоит сделать ДО смены темы
- Сделайте бэкап сайта. Не забудьте сделать бэкап на случай, если что-то пойдет не так.
- Создайте тестовую копию сайта. Можно, конечно, менять тему и на “живом” сайте, но лучше всего создать тестовую копию сайта на поддомене, чтобы на ней протестировать все изменения и настройки. И только когда вы убедитесь, что все работает, можно либо перенести копию сайта на основной домен, либо вручную перенести все изменения с копии на основной сайт.
- Измерьте скорость загрузки. Измерьте скорость сайта со старой темой, чтобы сравнить ее со скоростью сайта с новой темой.
- Проверьте виджеты. Проверьте, активированы ли какие-то виджеты, которые реализованы только в текущей теме, потому что после смены темы они перестанут работать.
- Скопируйте коды счетчиков Гугл Аналитикс и Яндекс Метрика. Если вы добавляли на сайт эти счетчики в настройках темы, то не забудьте скопировать их, чтобы перенести их в новую тему.
- Скопируйте коды Adsense и РСЯ. Если вы уже монетизируете свой блог, то скопируйте предварительно коды Гугл Адсенс и РСЯ, чтобы потом быстро установить их в новой теме.
- Установите плагин Maintenance. Чтобы посетители вашего сайта не увидели безобразную страницу “сайт недоступен”, предварительно установите и настройте один из плагинов: Coming Soon Page & Maintenance Mode by SeedProd или Maintenance. Тогда, пока ваш сайт будет недоступен, посетители сайта увидят красивую страничку, на которой вы попросите их зайти попозже. На этой страничке вы сможете также попросить их подписаться на ваш блог, канал или группу в контакте.
- Отключите плагины. Отключите большинство плагинов за пару минут до смены темы, а затем включайте их по одному. Некоторые темы несовместимы с некоторыми плагинами, так вы сможете выяснить, какой из плагинов вызывает проблемы.
Заключение
Прежде чем менять тему, сначала сделайте бэкап, затем установите тему и проверьте, как все работает в режиме просмотра. Если все хорошо, то попробуйте активировать тему сразу же. Если возникли проблемы, то создайте тестовую копию сайта и уже на ней поменяйте тему и вносите необходимые корректировки. Только после того, как вы все настроите на тестовой копии сайта, переносите все изменения на живой WP сайт.
comments powered by HyperCommentswilhard.ru
