Как изменить адрес WordPress-сайта — WP Magazine
Решив изменить адрес сайта, следует помнить, что помимо изменения домена в настройках хостинга, необходимо изменить и несколько настроек в самом WordPress. Если этого не сделать, сайт или часть его функционала перестанет работать.
При переносе сайта с локального сервера на рабочий также важно не забыть о смене домена, если адреса отличаются. Наша статья поможет разобраться в чем дело и правильно изменить адрес сайта, чтобы он смог работать должным образом.
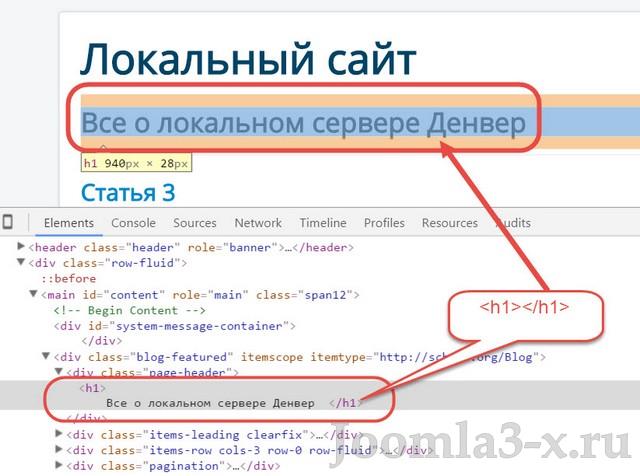
Почему WordPress не работает с новым доменом
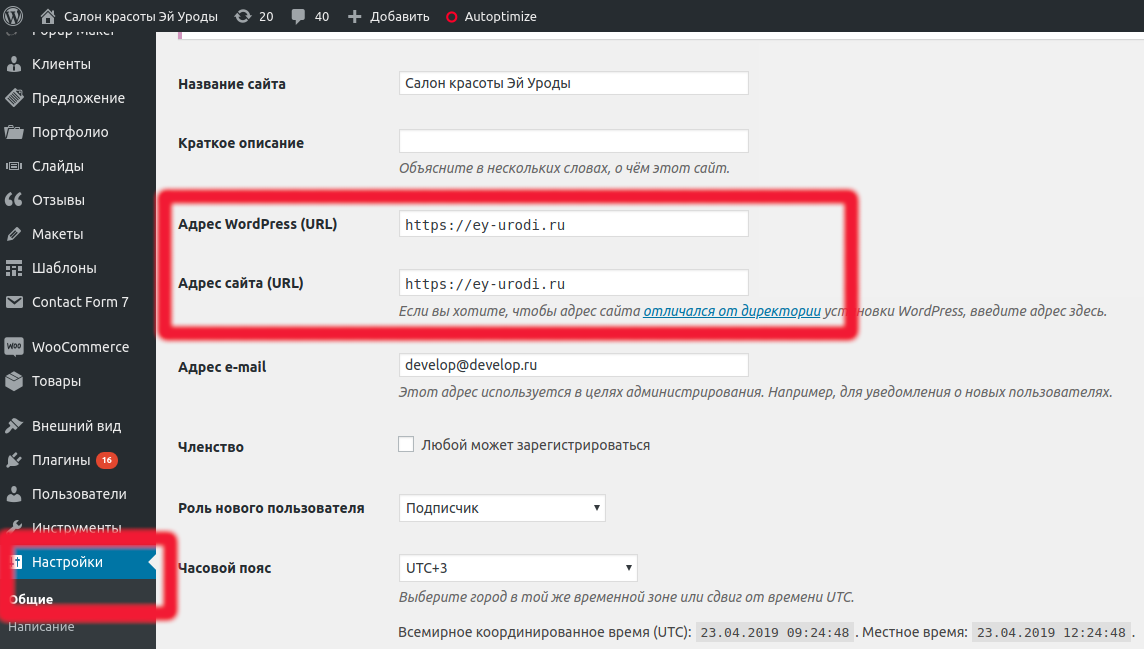
Для построения всех ссылок внутри WordPress используются несколько настроек, которые хранят в себе адрес сайта (его домен). Задаются они единожды в момент установки WordPress после чего сохраняются в таблице wp_options базы данных и требуют ручного обновления, если вы решили изменить адрес сайта.
О чем следует помнить перед сменой домена
Помимо обновления настроек доменов на странице Общие настройки (Настройки → Общие), стоит вспомнить и еще о некоторых вещах, которые имеют место быть.
- Ссылки в статьях и страницах.
- Ссылки в настройках тем и плагинов.
- Картинки в статьях, страницах и других местах сайта.
- Колонка
guidв таблицеwp_postsи т. п.
Иногда домен может храниться в виде сериализованного значения внутри базы данных. На практике это происходит, если в одну «ячейку» базы данных записывается целый массив значений. И если количество символов в новом и старом домене будет различаться, то осечку дадут большинство способов с простой заменой через поиск, о которых «рассказывает интернет».
На иллюстрации ниже в «ячейке» 1 хранится обычное значение, а в 225 сериализованное, где помимо самого значения указывается и его размер.
Сериализованные значения
К счастью, обо всем этом заботится утилита WP-CLI, которая умеет выполнять поиск и замену строк где бы и в каком формате они не хранились в базе данных. Работу с ней мы и затронем ниже в этой статье, но обо всем по порядку.
«Трудности» с кириллическими доменами . рф
рф
Система доменных имен (DNS) создана так, что адреса сайтов могут содержать лишь буквы английского алфавита, цифры и символ «-». Все прочие символы должны быть записаны в качестве комбинаций из этих допустимых символов. Для доменов вида мой-сайт.рф это означает, что запись домена в настройках WordPress необходимо производить в формате Punycode. Например, домен xn----8sbzclmxk.xn--p1ai.
Сконвертировать домен .рф из кириллицы в Punycode можно автоматически на сайте mothereff.in/punycode.
Конвертация доменов в punycode
Изменяем домен сайта с помощью WP-CLI
Утилита WP-CLI — универсальный инструмент среди множества возможностей которого есть и грамотный поиск с заменой любых строк внутри базы данных. Мы подразумеваем, что WP-CLI уже установлен на хостинге. Если это не так, можно попросить поддержку провайдера установить утилиту, или выполнить процедуру смены домена на своем локальном сервере.
Перед началом не забудьте сделать резервную копию базы данных на всякий случай.
Итак, чтобы изменить домен сайта, подключаемся по SSH к серверу и с помощью команды cd переходим в папку со своим сайтом.
ssh [email protected] -p 7777 # По умолчанию при подключении используется порт 22, # но на многих хостингах порт специально изменяют # на другой, например, в примере выше это порт 7777. # Вводим пароль ? cd /home/user666/old-domain.ru/public_html/ # Путь до сайта может быть другим
С помощью команды old-domain.ru на new-domain.com.
wp search-replace 'old-domain.ru' 'new-domain.com'
Команда в таком виде заменит old-domain.ru на new-domain.com лишь в таблицах, которые имеют отношение к текущей установке WordPress. После выполнения выведется таблица с небольшой статистикой.
Поиск и замена в WP-CLI
Используя дополнительные атрибуты, можно указать конкретные таблицы и колонки в таблицах, где необходимо производить замену. Будьте осторожны, если в одной базе данных расположены таблицы нескольких сайтов. Также в WP-CLI есть команда
Будьте осторожны, если в одной базе данных расположены таблицы нескольких сайтов. Также в WP-CLI есть команда
Изменяем домен сайта с помощью PHP-скрипта
В случае, если по каким-то причинам WP-CLI недоступен, вы можете воспользоваться PHP-скриптом от компании Interconnect IT из Ливерпуля. Для его использования достаточно лишь FTP-доступа. Как и WP-CLI, скрипт заботится обо всех форматах данных и не сломает сериализованные значения.
Снова замечу, что на всякий случай лучше сделать резервную копию базы перед началом.
1. Итак, скачиваем ZIP-архив последней версии с Github.
2. Зайдем в корневую папку сайта на сервере через FTP. Прямо в корне установки WordPress создаем «секретную» папку с любым именем. Обязательно сделайте имя как можно более сложным из букв разного регистра, цифр и символа «-». Такое имя необходимо для того, чтобы никто кроме вас не смог найти ее и воспользоваться скриптом — он не требует авторизации и любой пользователь, зашедший на страницу, сможет взаимодействовать с вашей базой данных.
3. Распакуем содержимое архива, скаченного на первом шаге, и загрузим в «секретную» директорию.
Как создать, изменить и удалить рубрики wordpress
Привет всем, я тут недавно решил заняться приборкой в рубриках своего блога. Если быть точнее, то решил я их переименовать и сделать их названия более понятными и полно отражающими суть содержащихся в них статей. А то какие они сейчас – если бы я увидел такие рубрики на другом блоге – то совсем не понял бы о чём эти рубрики. А они должны в полной мере отражать суть и раскрывать тематику! Поэтому, я серьезно озадачился сменой названий, но столкнулся с рядом препятствий, о которых и пойдет речь в сегодняшней статье.
Сегодняшняя статья получилось огромной, мало того – неоконченной (об этом вы поймете, дочитав до конца), поэтому с целью облегчения поиска нужного материала, а также понятия сути сегодняшнего материала, предлагаю воспользоваться простой навигацией.
Сегодня в
Вот список содержащихся рубрик на моём блоге:
Create_a_blog
It`sMyLife
БлогОлегаНьюс
Внешний вид блога
Идём в гости
Конкурсы блога
Мотивация
Новости блога
Околоблога
Эксперименты
Так как мой блог – русскоязычный, то какие могут быть “англобуквенные” рубрики? Первую переименую в Создать блог. Вторую – в
Вторую – в
Дальше, что за БлогОлегаНьюс? Кому на данный момент это интересно? Мой ресурс ещё малопосещаемый, он не на столько популярен, чтобы новостную сериальную статью БлогОлегаНьюс – ждали! Поэтому убираем её полностью! Напомню, что состоялось всего 6 выпусков, которые я перенесу в Новости блога.
Вот думал насчет Внешнего вида блога. Думал переименовать в дизайн, но решил оставить всё как есть! Ведь я буду писать не только о дизайне, внешний вид – это нечто большее!
Идём в гости – задумывалась как постоянная рубрика, в которой бы я делал обзоры других блогов! Но зачем так усложнять, лучше сделать всё ЯВНО и ПОНЯТНО! Поэтому, будет Обзоры блогов
Конкурсы блога, Новости и Эксперименты – остаются!
Рубрику Мотивация я решил немного подкорректировать, и поэтому будет так – Мотивация в блоггинге. Думаю, что тут всё понятно!
А вот рубрика Околоблога – превращается в Вести блог. Именно темы о том, как вести блог я и освещаю в настоящий момент. Но согласитесь – околоблога – не понятно было о чём это!
Именно темы о том, как вести блог я и освещаю в настоящий момент. Но согласитесь – околоблога – не понятно было о чём это!
Итак , что получается… Вот такой будет список обновленных рубрик:
Создать блог
Вести блог
Обзоры блогов
Конкурсы блога
Моя жизнь
Внешний вид блога
Мотивация в блоггинге
Новости блога
Эксперименты
——————-
——————-
Я специально оставил прочерки в последних двух пунктах, так как это пока секрет! Когда появятся первые статьи из данных рубрик, тогда появятся и они! Всё обновится в сайдбаре, следите за обновлениями блога! Они будут суперклассными, я приложу к этому максимум усилий!
Ну вот, новый список меня радует, смотришь на него и сразу понимаешь, о чем я веду свой блог! Но чтобы они появились на блоге, их необходимо, естественно, создать!
Как создать рубрику в wordpress
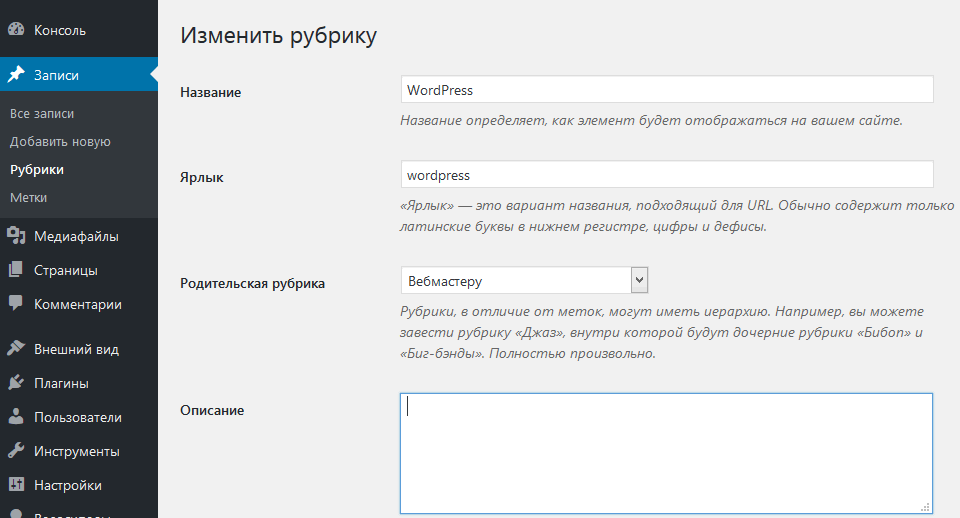
На самом деле всё предельно просто. Идём в админку, заходим в Записи и смело жмём на Рубрики! Сразу мы получаем возможность создать новую рубрику. Для этого заполняем все поля.
Идём в админку, заходим в Записи и смело жмём на Рубрики! Сразу мы получаем возможность создать новую рубрику. Для этого заполняем все поля.
- Название – именно так они будут отображаться на блоге.
- Ярлык – именно так они будут отображаться в УРЛах.
- Родительская ли рубрика? Есть возможность создавать подрубрики.
- Описание – о чём они? В некоторых темах это применяется следующим образом. Первое, описание появляется при наведении курсора на название в сайдбаре. Второе, описание отображается на странице выбранной рубрики. У меня на блоге так:
Итак, процесс создания прошел успешно, теперь хотелось бы увидеть их в сайдбаре.
Список рубрик wordpress в сайдбаре
Для их отображения, необходимо добавить простой виджет, который по умолчанию присутствует на движке. В админке идём во Внешний вид и нажимаем Виджеты. Простым перетаскиванием добавляем виджет в сайдбар. Вот и всё:
Вот и всё:
Как можно изменить названия рубрик
Изменить рубрики не трудно, там же в соответствующем пункте, необходимо нажать Изменить.
Здесь можно поменять название, ярлык или описание. На скриншоте видно, что можно удалить рубрику wordpress простым нажатием левой кнопки мыши. Здесь ни чего трудного нет.
Теперь же, что касается некоторых “трудностей” при смене названий рубрик.
“Трудности” при изменении рубрик
К примеру моя публикация – Каждая статья для блога должна работать, имеет следующую ссылку — http://blogolega.ru/motivation/kazhdaya-statya-dlya-bloga-dolzhna-rabotat.html.
Я выделил красным название рубрики, а если быть точнее её ярлык. По идее я мог бы изменить ярлык на следующий – motivation-v-blogginge. Но тогда мне пришлось бы изменять все ссылки на эту статью, которые где бы то ни был я проставлял. В анонсах, в новых статьях и так далее. Ссылки бы на статью с измененной рубрикой стали бы попросту не рабочими. Поэтому в данной рубрике я ярлык изменять не стал!
Поэтому в данной рубрике я ярлык изменять не стал!
Дальше – сложнее!
Рубрику Идём в гости я переименовываю полностью, поэтому мне просто необходимо изменить и ярлык! Но тогда все ссылки на содержащиеся в ней статьи станут не рабочими! Здесь у меня всего лишь была одна статья, но зато какая! В гостях у блога Игоря Черноморца. А вот и адрес ссылки — http://blogolega.ru/idem-v-gosti/v-gostyax-u-bloga-igorya-chernomorca.html. Видите?! А я бы хотел, чтобы ярлык был таким – obzory-blogov.
У меня возник серьезный вопрос, как мне сделать так, чтобы ссылки остались рабочими?
Я решился и изменил URL статьи. Изменил переносом статьи в новую рубрику. То есть было:
http://blogolega.ru/idem-v-gosti/v-gostyax-u-bloga-igorya-chernomorca.html
А стало:
http://blogolega.ru/obzory-blogov/v-gostyax-u-bloga-igorya-chernomorca.html
Так как я не раз ссылался на эту статью из других ранее опубликованных постов, то решил понаблюдать, как отреагирует на это изменение плагин Broken Link Checker.
А отреагировал он неожиданно:
Редирект проставился автоматически! Ссылка не стала битой и во всех статьях, где представлена – работает!
Это очень странно, так как я никаких редиректов не задавал и плагины для этого не устанавливал. Приходит одно на ум – по всей видимости движок WordPress сам “проставляет” редиректы на УРЛ статей при их изменении. Хотя информации на эту тему в Интернете не нашел.
Осталось дождаться переиндексации от поисковиков и только потом браться за остальные УРЛы.
Что вы об этом всём думаете, надо ли проставлять 301 редирект в файл htaccess или другими способами при изменении названия рубрик? Или WordPress имеет возможность автоматически проставлять редиректы на измененные УРЛы статей?
Спустя день я обнаружил следующее.
В поисковой выдаче у меня появились следующие крайне необычные УРЛы:
blogolega.ru/idem-v-gosti/v-gostyax-u-bloga-igorya-chernomorca. html/86
html/86
blogolega.ru/idem-v-gosti/v-gostyax-u-bloga-igorya-chernomorca.html/87
blogolega.ru/idem-v-gosti/v-gostyax-u-bloga-igorya-chernomorca.html/111
и так далее…
В общей сложности штук 20!!! Не знаю, связано ли это с переименовыванием названий рубрик, или это вероломный саботаж, не знаю…
В любом случае я настроил 301 редирект с “неправильных” УРЛов на главную и единственно правильную страницу, чтобы избежать “размножения” дублей статей! В файл htaccess я добавил следующий код:
RewriteRule (.*)\.html\/([0-9]+)$ $1.html [R=301,L]
Всё, ждём дальнейшего развития событий, эта статья ещё не закончена! =)
Читайте мой блог, продолжение статьи следует…
Создаём и оптимизируем рубрики/категории WordPress
Позади 5 уроков и мы с вами многому научились. Перед тем, как приступить к написанию уроков по созданию сайта на WordPress, я предварительно глянул, какие готовые уроки в сети. Я не могу сказать, что они плохие, но, у меня сложилось впечатление, что они написаны для галочки. Всё хорошо и понятно, но все уроки касаются только создания сайта и никакой оптимизации. Зачем тогда вообще делать сайт, если на него никто не зайдёт?
Я не могу сказать, что они плохие, но, у меня сложилось впечатление, что они написаны для галочки. Всё хорошо и понятно, но все уроки касаются только создания сайта и никакой оптимизации. Зачем тогда вообще делать сайт, если на него никто не зайдёт?
В этой записи я расскажу вам, что такое рубрики (они же категории), как правильно их создать, как оптимизировать для поисковых систем чтоб получать трафик (посетителей).
Что такое рубрики/категории
Рубрики – это разделы вашего сайта, для сортировки контента. Например, если у вас кулинарный сайт и Вы хотите опубликовать на него все свои рецепты, вам понадобится создать рубрики: Первые блюда, Салаты, Закуски и т.д. То есть, чтоб посетителю было удобно сортировать контент, и, если он хочет получить рецепт супа, он откроет рубрику «Первые блюда».
Как создать рубрику WordPress
В создании рубрики ничего сложного нет и отнимет это у вас всего минуту времени. Для начала откройте админ панель сайта, а затем перейдите в меню «Записи», после «Рубрики». У вас откроется страница, на которой можно мгновенно создать новую рубрику и список всех, которые уже есть на сайте:
У вас откроется страница, на которой можно мгновенно создать новую рубрику и список всех, которые уже есть на сайте:
Чтоб создать новую рубрику, просто напишите её название и нажмите на кнопку «Добавить»:
Такими методом добавьте не все необходимые категории для вашего сайта, после чего переходите к следующему пункту по оптимизации.
Оптимизация рубрик/категорий WordPress
Создать дело не хитрое, а вот про оптимизацию мало кто говорит. Даже если Вы не собираетесь получать посетителей на эти страницы, их нужно будет закрыть от индексации (запретить поисковикам добавлять их на страницы поиска).
Оптимизировать мы будем при помощи плагина Yoast SEO, который установили в прошлом уроке. После того, как Вы создали необходимые вам рубрики, наведите на неё и у вас появиться пункт «Изменить»:
Если Вы считаете, что вам не нужен дополнительный трафик, тогда закройте станицу от индексации. Сделать это можно в самом низу страницы, раздел «Дополнительно» и где «Разрешить поисковым системам показывать Рубрика в результатах поиска?» нажмите нет.
Если Вы решили оптимизировать, значит Вы приняли правильное решение. Раздел «Изменить рубрику» нас не интересует, прокрутите страницу к разделу Yoast SEO. Первый пункт «Фокусное ключевое слово» можно не трогать и перейдите сразу к разделу «Изменить сниппет»:
Сниппет – это отрывок информации на странице выдачи поисковой системы:
Сниппет должен включать в себя поисковую фразу (запрос который ввел пользователь в поиск), при этом должен быть манящим. Важно – в сниппете информация строго должна соответствовать тому, что пользователь уведет на странице.
Надеюсь всем понятно, поэтому давайте перейдем к заполнению:
SEO заголовок – первые 3-4 слова должны быть популярным поисковым запросом, а подобрать такие можно тут — https://wordstat.yandex.ru/
Лично я уже много лет не смотрю статистику запросов, а подбираю слова следующим образом: начинаю писать поисковую фразу в Яндексе, и то, что он мне предложит дописать, это и есть популярный запрос. Пример такого запроса в нашем случае – пишем «Рецепт напитков»:
Пример такого запроса в нашем случае – пишем «Рецепт напитков»:
Для рубрики сайта мне понравился запрос «Рецепты напитков в домашних условиях». Его и будем использовать для нашего SEO заголовка:
Как видите, Yoast SEO подсказывает нам, что заголовок маленький. Не стоит в него вставлять много ключей, а просто допишите пару слов от себя, но так, чтоб он был привлекательным и манил посетителей:
Теперь Yoast SEO подсвечивает зеленым, а это значит, что длина заголовка такая, как должна быть. Давайте перейдём к описанию:
Мета-описание обязательно должно включать в себя в себя ключ (тот самый запрос, который мы подобрали «Рецепт напитков в домашних условиях»). Этот ключ можно разбить и склонять. Вот пример описания написанного мною:
Лучшие рецепты напитков, которые можно приготовить в домашних условиях. Пошаговые приготовление с фотографиями и видео. Удиви всех своим талантом:
Теперь объясняю: жирным я выделил ключ, по которому мы продвигаем страницу и хотим видеть её в результате поисковой выдачи. Весь остальной текст написан от себя, но так, чтоб это привлекало посетителей на сайт.
Весь остальной текст написан от себя, но так, чтоб это привлекало посетителей на сайт.
После того, как Вы заполнили заголовок и описание не забываем нажать «Обновить» в самом низу страницы.
На SEO анализ от Yoast SEO не обращаем внимания:
Для рубрики этого вполне достаточно. Можно конечно сделать ещё описание на 1000 символов в верху страницы, но это уже глубокое SEO и в рамках курса для новичков это не уместить. Возможно к этому мы придём в дальнейшем, но как показывает практика – описание рубрики это лишнее!
Подведём итоги
На первый взгляд вам может показаться что это все долго и сложно, но на самом деле сложного в этом ничего нет. Текста много, но это для того, чтоб максимально просто объяснить новичкам как с этим работать. Главное понять принцип и у вас обязательно всё получиться. До встречи в следующем уроке: Страницы и записи — https://webhalpme.ru/7-stranicy-i-zapisi-wordpress/
Редактор текста WordPress: функции
Каждый раз при создании страницы или записи вам придётся столкнуться с редактором текста WordPress. И от того, как хорошо вы знаете и понимаете его возможности, будет во многом зависеть успешность вашего проекта в части контента. И в этой статье я расскажу вам о том, какие инструменты и возможности будут в вашем распоряжении.
И от того, как хорошо вы знаете и понимаете его возможности, будет во многом зависеть успешность вашего проекта в части контента. И в этой статье я расскажу вам о том, какие инструменты и возможности будут в вашем распоряжении.
Редактор текста WordPress делится на две части – «Визуально» и «Текст», переключение между которыми происходит во вкладках. Также в редакторе есть кнопка «Добавить медиафайл» для работы с изображениями. Подробнее о картинках в WordPress я рассказываю здесь.
Это может быть вам интересно:Редактор текста WordPress «Визуально»
Редактор текста WordPress «Визуально» позволяет взглянуть и оценить текст визуально (простите за тавтологию). Здесь, если вы отметили какой-то участок контента, например, жирным шрифтом, то именно таким вы увидите его в этом редакторе. Если у вас нет визуального редактора, то убедитесь, что он включен в настройках профиля WordPress.
Первое, что необходимо сделать при использовании визуального редактор текста WordPress, это нажать на кнопку «Показать/скрыть панель инструментов» для того, чтобы появилась дополнительная панель (она будет в следующем ряду после основной).
Затем можно приступать к изучению всех инструментов. Я приведут описания их функциональности, сгруппировав по возможностям. В названии буду приводить текст, который появляется при наведении мышки на ту или иную кнопку.
- «Жирный», «Курсив», «Подчёркнутый», «Перечёркнутый». Форматирует текст соответственно своей функциональности. Для форматирования необходимо выделить нужный участок и нажать на необходимую кнопку.
- «Маркированный список», «Нумерованный список». Список маркерами или цифрами. Для применения нужно выделить несколько строк и нажать на необходимую кнопку. То, какие маркеры будут в маркированном списке, зависит от установленного шаблона.
- «Цитата». Выделяет текст. То, как будет выглядеть цитата на страницах вашего сайта, зависит от того, какие стили прописаны к ней в установленном шаблоне.
- «Горизонтальная линия».
 Просто разделительная линия.
Просто разделительная линия. - «По левому краю», «По центру», «По правому краю», «По ширине». Ориентирует текст соответственно выбранной опции.
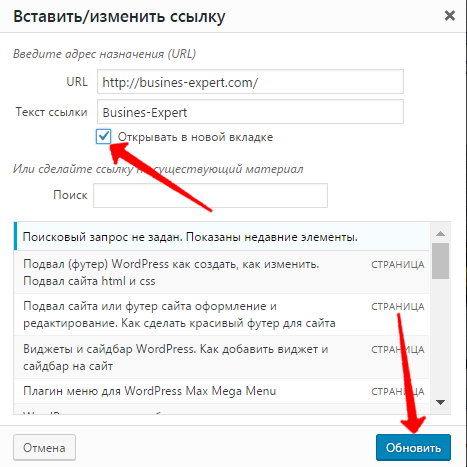
- «Вставить/изменить ссылку». Позволяет вставить ссылку в нужное слово (слова). При нажатии на эту кнопку открывается окно, в котором необходимо вписать URL ссылки и выбрать, будет она открываться в новом окне или же в этом. «Текст ссылки» заполняется тем текстом, который был выделен пред нажатием на данную кнопку. Если нажать на «Или сделайте ссылку на существующий материал», то появится удобная форма поиска по материалам сайта. Таким образом, можно легко вставить внутреннюю ссылку.
- «Удалить ссылку». Убирает ссылку.
- «Вставить тег «Далее». Устанавливает тег «more» в том месте, где располагается курсор. Этот тег прерывает вывод записей ссылкой на продолжение её чтения.
 То, какой текст будет в этой ссылке – «Читать далее», «Read more» или что-то ещё, зависит от установленного шаблона.
То, какой текст будет в этой ссылке – «Читать далее», «Read more» или что-то ещё, зависит от установленного шаблона. - Список «Абзац», «Заголовок 1», «Заголовок 2» и т.д. В этом списке можно создавать подзаголовок в тексте или сделать его обычным. Имеется шесть видов заголовков с тегами от «h2» — самый старший, до «h6» — младший. Младшие заголовки могут входить в состав старших, таким образом, создавая иерархию разделов в записи. Разметка подзаголовков в статье важна для продвижения.
- «Цвет текста». Палитра цветов.
- «Вставить как текст». Если вы хотите вставить текст из Word или другого редактора, в котором есть форматирование, то при нажатии на эту кнопку, текст вставится без форматирования. Если выключить эту кнопку, то редактор текста WordPress попытается сохранить форматирование оригинала.
- «Очистить форматирование». Если вы вставили отформатированный текст, то эта кнопка может полностью убрать его оформление.

- «Произвольный символ». Таблица спецсимволов, которых нет на клавиатуре.
- «Уменьшить отступ, «Увеличить отступ». Уменьшает или увеличивает горизонтальный отступ текста.
- «Отменить», «Повторить». Возвращает сделанные изменения в тексте или наоборот.
- «Горячие клавиши». Показывает таблицу горячих клавиш. Будет работать, только если функция включена в настройках профиля WordPress.
- «Полноэкранный режим». Переключает редактор текста WordPress в полноэкранный режим для удобства работы.
Редактор текста WordPress «Текст»
Второй редактор текста WordPress – это «Текст» (снова простите за тавтологию). Он удобен при работе с HTML разметкой. Всё, что вы отформатировали в «Визуально», можно увидеть в виде кода в «Тексте». Также здесь можно писать какие-то HTML-теги вручную, которые не предусмотрены стандартной панелью. И ещё можно посмотреть наличие каких-то лишних тегов, которые визуально не отображаются.
Приведу описания всех имеющихся кнопок в панели управления текстового редактора WordPress «Текст». Названия – это текст, написанный на той или иной кнопке. Первый клик по некоторым кнопка открывает тег, второй – закрывает. Например, первый клик по кнопке «Жирный» поставит тег «strong», а второй — «/strong».
Текстовый редактор WordPress- «b», «i», «del». Делает текст жирным, наклонным или перечёркнутым, соответственно.
- «link». Работает с ссылками, открывает окно так же, как аналогичная функция в визуальном редакторе текста WordPress.
- «Ins». Данный тег позволяет выделить текст, которым текущий документ был обновлён. Например, если вы опубликовали статью, а вписали в неё что-то новое, то с помощью этого тега вы можете сообщить читателем, что это обновление.
- «b-quote».
 Выделение цитаты.
Выделение цитаты. - «Img». При клике открывает окно для работы с изображением. Сначала необходимо ввести ссылку на картинку, затем привести описание для неё.
- «ul» и «ol». Маркированный и нумерованный списки, соответственно.
- «code». Если вы приводите в редакторе текста WordPress какой-либо код, который может выполниться, но вам нужно его просто показать, а выполнять не надо, то его необходимо окружить тегами code.
- «more». Устанавливает тег «!—more—« для прерывания вывода записи.
- «Закрыть теги». Все теги, которые вы открыли, закроются при нажатии на эту кнопку.
Статьи по теме:
Как изменить заголовок главной страницы в WordPress и Joomla?
Создавая сайты, новички часто не придают значения мелочам, а из-за этого их проекты нельзя назвать качественными.
Даже неправильно прописанные теги, уже можно считать недочетом, ведь на хорошем сайте всё должно быть сделано. Главная страница является «лицом» сайта, поэтому к её разработке нужно подходить, учитывая абсолютно всё.
При посещении молодых ресурсов можно заметить, что очень часто на них не прописывается заголовок, поэтому на вкладке браузера отображается стандартное «Главная страница» или название движка. Как изменить заголовок главной страницы? Мы расскажем, как это сделать на самых популярных движках WordPress и Joomla.
Заголовок главной страницы в Joomla
На этом движке можно изменить заголовок не только главной страницы, но и любого раздела, через стандартные настройки. Для этого вам потребуется перейти к списку меню установленных на сайте и выбрать вкладку «Пункты меню»:
После этого откроется список всех пунктов меню вашего сайта, выбираете любой вариант и переходите к настройкам. В правом выдвигающемся меню, выбираете пункт Параметры отображения страницы:
Как видите, здесь есть специальный пункт, который предназначен для указания заголовка страницы в браузере. Не забудьте поставить второй переключатель в положение «Да», иначе ничего не изменится.
Не забудьте поставить второй переключатель в положение «Да», иначе ничего не изменится.
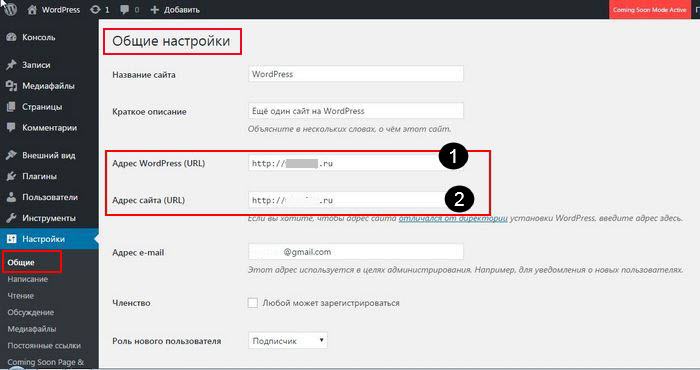
Заголовок главной страницы на WorPress
Изменить заголовок страницы на этом движке также просто, в общих настройках также есть необходимое поле:
Здесь вы сможете прописать не только заголовок страницы, но и заполнить его краткое описание. Не забудьте, что нужно заполнить следующие два поля, вставив в них адрес вашего ресурса. Поле с адресом Email должно быть заполнено автоматически.
Изменить заголовок главной страницы совсем не сложно, потратьте немного времени на это и вы повысите качество своего ресурса. Площадка должна быть идеальной во всех отношениях, а посетители должны по одному только названию вкладки в браузере понимать, где они находятся и о чем узнают на сайте.
Советую посетить следующие страницы:
— Что ждет вебмастеров в будущем?
— Как выглядят естественные ссылки?
— Необходимость обновления старых постов в блоге
Как изменить заголовок страницы в WordPress, не меняя соответствующий элемент навигации | Нажмите Натан
TL; DR Просто хотите перейти к делу? Прочтите, как это исправить без вступления.
Иногда вам может понадобиться обновить заголовок страницы на вашем сайте WordPress.
Например, у нас есть страница с названием О . В редакторе страниц это будет выглядеть примерно так:
Мы хотим уточнить, о ком идет речь, поэтому изменили его на About Acme, Inc.Виджеты и многое другое . Редактируем текст, получая что-то вроде этого:
Довольные нашим изменением, мы обновляем страницу и переходим к интерфейсу сайта. Но вместо нашего красивого и аккуратного меню, которое могло выглядеть так:
Получен полный текст редактируемой страницы:
Но это не то, что мы хотели.
К счастью, у нас также есть полный контроль над текстом навигации.
В WordPress перейдите в Внешний вид> Меню .
Найдите меню, с которым вы работаете, с помощью Выберите меню для редактирования: раскрывающееся меню . Для тем, которые я создаю, это обычно называется «Основным», когда речь идет о меню вверху всех страниц, или «Нижним колонтитулом» для тех, что внизу.
Для тем, которые я создаю, это обычно называется «Основным», когда речь идет о меню вверху всех страниц, или «Нижним колонтитулом» для тех, что внизу.
Выберите меню, затем нажмите кнопку Выбрать .
После этого вы увидите список прямоугольников, каждый из которых представляет собой элемент навигации в строке меню, с которой вы работаете. Щелкните маленькую стрелку в правой части меню навигации, чтобы развернуть его параметры.
В выделенной синей области выше вы можете просто удалить дополнительный текст, сохранить меню с помощью синей кнопки Сохранить меню , и вуаля, теперь на передней панели снова будет отображаться наше краткое меню.
Наверх Далее: Как полностью переместить сайт WordPress с WP Engine на любой другой хостинг-провайдер
Как изменить мета-заголовок и мета-описание в WordPress с помощью Yoast
Если вы пытаетесь увеличить посещаемость своего веб-сайта и улучшить SEO, Yoast SEO для WordPress быстро стал идеальным решением для SEO для большинства разработчиков WordPress. Это многогранный плагин для SEO с множеством функций, которые упрощают оптимизацию! Одна из наших любимых функций — редактор сниппетов, который дает вам возможность редактировать мета-заголовок и мета-описание в WordPress, о которых мы расскажем в этом посте.
Это многогранный плагин для SEO с множеством функций, которые упрощают оптимизацию! Одна из наших любимых функций — редактор сниппетов, который дает вам возможность редактировать мета-заголовок и мета-описание в WordPress, о которых мы расскажем в этом посте.
Метаданные вашего сообщения (метаописание, заголовок и слаг) — это информация, которая появляется в списке результатов вашей поисковой системы (Google), когда потенциальный посетитель выполняет поиск. Хотя большинство поисковых систем не учитывают эти метаданные непосредственно в вашем поисковом рейтинге, они ДЕЙСТВИТЕЛЬНО влияют на ваш рейтинг кликов.Используя редактор сниппетов для корректировки описания вашей компании, вы показываете копию, которая зацепит ваших посетителей и в результате значительно улучшит ваш рейтинг кликов и поисковый рейтинг.
Использовать редактор сниппетов очень просто, так что приступим!
- Войдите в свою панель управления WordPress.
(щелкните, чтобы увеличить)
- Убедитесь, что у вас установлен Yoast SEO для WordPress.
 Если вы еще этого не сделали, ознакомьтесь с нашим кратким руководством, как это сделать.
Если вы еще этого не сделали, ознакомьтесь с нашим кратким руководством, как это сделать. - Выберите «Записи» в меню левой боковой панели, затем нажмите «Добавить», чтобы начать новую публикацию.
- Если вы хотите оптимизировать существующее сообщение, вместо этого нажмите «Все сообщения», а затем нажмите заголовок сообщения, над которым хотите работать.
(нажмите, чтобы увеличить)
- Если вы хотите оптимизировать существующее сообщение, вместо этого нажмите «Все сообщения», а затем нажмите заголовок сообщения, над которым хотите работать.
- Прокрутите вниз под текстовым редактором, пока не найдете раздел под названием «Yoast SEO».
- Щелкните «Редактировать фрагмент».
(щелкните, чтобы увеличить)
- Отредактируйте информацию, указанную в разделах «SEO-заголовок», «Slug» и «Мета-описание», пока не будете довольны тем, как она отображается. Yoast упрощает оценку успеха вашей копии с помощью цветной полосы под каждым текстовым полем.
(нажмите, чтобы увеличить)
- Когда вы закончите, нажмите «Закрыть редактор фрагментов».
(щелкните, чтобы увеличить)
- Дважды проверьте «Предварительный просмотр фрагмента», чтобы убедиться, что заголовок, заголовок и мета-описание отображаются так, как вы планировали.

(нажмите, чтобы увеличить)
- И вот как вы редактируете свой мета-заголовок и мета-описание в WordPress! Теперь вы можете сохранять, планировать или публиковать свой пост как обычно!
Как настроить переадресацию WordPress для поддержания SEO
Ссылки могут быть повреждены по ряду причин.Ошибка 404 страницы может быть результатом:
- Опечатка, которая ведет на неправильную страницу
- Страница, которая в настоящее время не существует
- Страница, которая была удалена или перенесена по другой ссылке
Хотя умные маркетологи и веб-мастера создают забаву и страницы с высокой конверсией 404 , ошибка «страница не найдена» действительно не идеальное место для приземления посетителя. Помимо плохого взаимодействия с пользователем, неработающие ссылки могут иметь негативные последствия с точки зрения SEO.
Когда поисковая система сканирует ваш веб-сайт и не может найти страницы, которые должны там находиться, она отмечает эти отрицательные результаты, и это влияет на репутацию вашей поисковой системы. Как правило, следует избегать неработающих ссылок, когда это возможно, с убедительной страницей 404, готовой к работе в качестве резервной копии в худшем случае.
Как правило, следует избегать неработающих ссылок, когда это возможно, с убедительной страницей 404, готовой к работе в качестве резервной копии в худшем случае.
Одна из основных тактик, позволяющих избежать возможности появления неработающей ссылки, заключается в создании переадресации для страниц с URL-адресами, которые менялись с течением времени, а также, возможно, для распространенных орфографических ошибок на наиболее важных целевых страницах вашей компании. Вот все, что вам нужно знать о перенаправлениях и о том, как их реализовать в WordPress.
Как владельцы веб-сайтов, мы все проходим через ту фазу, когда мы как бы движемся по инерции… постепенно продвигаемся вперед, позволяя вещам происходить сами по себе, как они будут.
И это нормально, когда не о чем беспокоиться или контролировать. Позвольте авторам и редакторам разрабатывать форматирование, позвольте специалисту по социальным сетям тестировать плагины Facebook и так далее.
Однако, когда вы переносите свой сайт WordPress на новый домен, это совсем другое дело. У вас есть веб-страницы, которые нужно перемещать, и URL-адреса старых сообщений в блогах, которые необходимо реструктурировать. Вот где вам пригодятся ваши знания о CMS, потому что вам нужно выполнить перенаправление WordPress.
У вас есть веб-страницы, которые нужно перемещать, и URL-адреса старых сообщений в блогах, которые необходимо реструктурировать. Вот где вам пригодятся ваши знания о CMS, потому что вам нужно выполнить перенаправление WordPress.
Что такое переадресация WordPress и как она влияет на SEO?
Проще говоря, редирект WordPress позволяет вам переводить посетителей с URL-адреса, который они изначально запрашивали, на альтернативный.Владельцы сайтов обычно настраивают переадресацию по следующим причинам:
- Некоторые веб-страницы больше неактивны — Посетители, добавившие вашу веб-страницу в закладки для дальнейшего чтения, могут расстроиться, если она не открывается или отображает ошибку. Перенаправление на предпочитаемый вами URL-адрес — идеальный способ удовлетворить ваших лучших читателей.
- Веб-страница требует немедленного ремонта / обновления — Возможно, на вашем веб-сайте есть целевая страница с битыми изображениями.
 Если посетители продолжат видеть эту страницу такой, какая она есть, это может сказаться на вашем пользовательском опыте.К счастью, переадресация WordPress позволяет отправлять посетителей на другую целевую страницу — ту, которая обновляется, — пока вы исправляете проблемы на предыдущей.
Если посетители продолжат видеть эту страницу такой, какая она есть, это может сказаться на вашем пользовательском опыте.К счастью, переадресация WordPress позволяет отправлять посетителей на другую целевую страницу — ту, которая обновляется, — пока вы исправляете проблемы на предыдущей. - SEO-рейтинг имеет решающее значение для поддержания — Если вы перемещаете веб-страницы своего текущего веб-сайта на новый домен, перенаправление помогает гарантировать, что пауки поисковых систем могут автоматически индексировать URL-адреса вашего нового сайта и, в то же время, отбрасывать предыдущие. единицы из своего индекса. Если у вас хороший профиль обратных ссылок, убедитесь, что ваш ссылочный вес будет передан на ваш новый домен.
Если перенаправление не выполняется, посетители вашего веб-сайта будут видеть сообщение об ошибке при навигации по вашему домену. Вполне вероятно, что они уйдут и, возможно, никогда не вернутся. Точно так же у поисковых систем не будет контекста, на какую веб-страницу возвращать поисковый запрос. Следовательно, перенаправление веб-страниц является важной частью сохранения SEO-следа и обеспечения наилучшего взаимодействия с пользователем.
Следовательно, перенаправление веб-страниц является важной частью сохранения SEO-следа и обеспечения наилучшего взаимодействия с пользователем.
Различные типы переадресации
Существует несколько различных типов переадресации.Вот что каждый из них ссылается, по словам специалистов в поисковых системах:
- 301 редирект: 301 редирект означает постоянные перенаправления, которые информируют поисковые системы о том, что местоположение страницы, которую они намереваются отправить посетителям, было изменено. Он передает перенаправляемой веб-странице почти 90 процентов рейтинга (ссылочного веса).
- 302 редирект: 302 редирект — это временные перенаправления, которые информируют поисковые системы о том, что местоположение страницы, на которую они намереваются отправить посетителей, изменяется на данный момент, но не навсегда.
- 303 редирект: На некоторых веб-страницах хранится одноразовая информация (например, целевые страницы, которые действуют как формы оплаты).
 Вы можете запретить обновление или сохранение этих страниц. Настроив переадресацию 303, вы можете указать серверу сообщить посетителям, что если они отправили форму, они должны посетить этот URL-адрес и изменить способ, которым они это сделали. Это временное перенаправление, которое гарантирует, что страницу с данными невозможно обновить или добавить в закладки.
Вы можете запретить обновление или сохранение этих страниц. Настроив переадресацию 303, вы можете указать серверу сообщить посетителям, что если они отправили форму, они должны посетить этот URL-адрес и изменить способ, которым они это сделали. Это временное перенаправление, которое гарантирует, что страницу с данными невозможно обновить или добавить в закладки. - 307 редирект: Очень похоже на приведенное выше.
- 308 редирект: A 307 с постоянным статусом.
Когда дело доходит до WordPress, вы в основном имеете дело с переадресацией 301. При правильной настройке 301 редирект WordPress может улучшить взаимодействие с пользователем, решить проблемы с устаревшим контентом и очистить неаккуратную архитектуру сайта — и все это при сохранении вашего SEO-рейтинга и разнообразия ссылок. Остальная часть статьи будет посвящена именно этому типу перенаправления.
Когда использовать перенаправление 301
Перенаправление 301 получает свое имя из кода состояния 301 ответа HTTP, который информирует поисковые системы о том, что страница постоянно перемещена на новый URL. С точки зрения SEO, это гарантирует, что вы сохраните накопленный PageRank, связанный трафик и другую связанную с поисковой системой информацию даже после изменения URL-адреса ссылки.
С точки зрения SEO, это гарантирует, что вы сохраните накопленный PageRank, связанный трафик и другую связанную с поисковой системой информацию даже после изменения URL-адреса ссылки.
Вы захотите создать перенаправление, когда:
- Планируете удалить сообщение или страницу. Вы можете использовать перенаправление, чтобы указать посетителю на другое (связанное) место или на новую запись.
- Изменение постоянных ссылок на сообщение или страницу.
Ниже представлены различные способы создания перенаправления WordPress.
Использование .htaccess
Один из самых быстрых рабочих типов перенаправления WordPress — это использование файла конфигурации веб-сервера. htaccess . Что касается перенаправления WordPress, этот метод является одним из наиболее технических и сложных, и поэтому к нему следует обращаться с большой осторожностью.
Для неопытного разработчика серверной части WordPress, возня с файлом .htaccess и даже одна небольшая ошибка в вашем коде может привести к тому, что ваш веб-сайт станет полностью недоступным. Если вы думаете, что знаете, что делаете, рекомендуется создать резервную копию файла или промежуточного сайта WordPress, прежде чем пытаться внести какие-либо изменения.
Если вы думаете, что знаете, что делаете, рекомендуется создать резервную копию файла или промежуточного сайта WordPress, прежде чем пытаться внести какие-либо изменения.
Создание перенаправления 301 с использованием файла .htaccess WordPress:
- Подключитесь к своей установке WordPress с помощью FTP-клиента.
- Найдите файл .htaccess в корневом каталоге вашего сайта WordPress. Обратите внимание: если вы не можете найти файл, он скрыт, и вам нужно будет принудительно настроить FTP для отображения скрытых файлов.
- Чтобы отредактировать файл .htaccess, используйте Блокнот или любой текстовый редактор.
- Укажите старое и новое расположение URL-адреса.
Пример кода перенаправления:
Redirect 301 /old-page-here.html http://www.yournewwebsite.com/new-page-here.html
- Если вам нужно перенаправить весь веб-сайт, используйте этот пример кода:
Redirect 301 / http://www.yournewwebsitehere. com
com
Рекомендуется добавлять код в конец файла.htaccess файл. Вы можете проверить, работает ли перенаправление WordPress, сохранив файл и перезагрузив страницу, которую вы пытаетесь перенаправить.
Использование плагинов перенаправления WordPress
Намного более простой способ создания перенаправления — использование плагинов перенаправления WordPress. Эти плагины WordPress позволяют легко создавать перенаправления без необходимости использовать FTP для доступа к бэкэнду, и в большинстве случаев для успеха не требуется никаких знаний в области программирования.
Redirection
С более чем 800 000 активных пользователей WordPress этот плагин был рассмотрен пользователями как самый простой способ добавления перенаправлений и управления ими в WordPress.Чтобы использовать его, просто установите и активируйте плагин, затем перейдите в Tools, , затем Redirection, и начните настраивать свои перенаправления. В качестве дополнительного бонуса вы также можете использовать этот плагин переадресации WordPress для проверки своего сайта на наличие ошибок 404 страниц, которые необходимо исправить.
Плагин перенаправления быстрой страницы / поста
Этот конкретный плагин перенаправления WordPress имеет более 200000 активных пользователей WordPress. Помимо перенаправления 301, он также позволяет выполнять перенаправления 302 и 307 (метаобновление).
Плагин имеет две функции перенаправления — «Быстрые перенаправления» и «Индивидуальные перенаправления». Быстрые перенаправления добавляются быстро и просто. При использовании этой функции нет необходимости настраивать существующую страницу или публикацию, чтобы добавить ее. Все, что вам нужно сделать, это ввести URL-адрес запроса и URL-адрес назначения, после чего плагин перенаправит его.
Индивидуальные перенаправления предназначены для уже существующих страниц / сообщений. Плагин добавляет мета-поле опций на экран редактирования, где вы можете указать место и тип перенаправления.
Простые 301 редиректы
Для начала установите и активируйте плагин. Как только это будет сделано, выберите «Настройки»> «301 редирект», чтобы начать процесс.
Теперь предположим, что вы хотите перенаправить:
Yourwebsite.com/old-url
На
Yourwebsite.com/new-url
Все, что вам нужно сделать, это взять часть URL-адреса, который идет после .com (или любого другого расширения имени вашего веб-сайта) и вставьте его в поля плагина, например:
Понравился этот контент? Познакомьтесь с Пейджем.
Запрос: / old-URL
Назначение: / new-URL
Хотя вы можете скопировать и вставить весь URL-адрес, использование части, относящейся к корню, является более простым способом выполнения Перенаправление WordPress.
Также имеется расширенная функция под названием «Подстановочные знаки», которую вы можете использовать для перенаправления целой категории веб-страниц на вновь созданную категорию страниц.
Допустим, у вас есть несколько сообщений (например, 5-10) в категории SEO:
Ваш сайт. com / seo / post_slug
com / seo / post_slug
И вы хотите изменить название категории на «цифровой маркетинг». На этом этапе вы хотите переместить все свои сообщения из старой категории в новую со следующим URL:
Yourwebsite.com/digitalmarketing/post_slug
Вместо того, чтобы перенаправлять каждое сообщение вручную, вы можете использовать функция подстановочных знаков для управления процессом от вашего имени. * звездочки обозначают подстановочные знаки в плагинах 301 Redirects.
Затем вы настроите поля плагина следующим образом:
Запрос: / seo / *
Назначение: / digitalmarketing / *
Также отметьте «Использовать подстановочные знаки?» поле для активации перенаправления WordPress для категорий.
Как только вы нажмете «Сохранить изменения», ваши 301 редиректы вступят в силу. Любой, кто попытается перейти по старому URL-адресу, будет автоматически перенаправлен на новый.
Page Links To
Этот плагин позволяет вам связать сообщение или страницу с URL-адресом по вашему выбору вместо исходного URL-адреса записи или страницы WordPress.
