Как изменить размер вашего логотипа WordPress
Логотип вашего веб-сайта считается мягким изображением вашего бренда. Следовательно, действительно важно, как будет отображаться ваш логотип. размер логотипа также должен соответствовать общему дизайну вашего сайта.
Для большинства пользователей, независимо от темы, которую они используют, совершенно неясно, могут ли они изменять размер логотипа своего веб-сайта. В этом руководстве мы рассмотрим несколько способов изменить размер вашего логотипа WordPress.
Как изменить размер логотипа WordPress с помощью настройщика
Использование настройщика WordPress для изменения размера вашего логотипа — самый простой и быстрый способ сделать это, если ваша тема его поддерживает. У многих распространенных тем есть инструмент для изменения размера вашего логотипа WordPress. Тем не менее, ваш логотип WordPress может быть размером с загруженное вами изображение, поэтому обязательно загрузите изображение большего размера, если вам нужен более крупный логотип.
В этом уроке мы будем использовать такие темы, как Divi, Ultra Theme и Astra, чтобы изменить размер нашего логотипа WordPress. Однако процесс в некоторой степени одинаков для всех тем WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
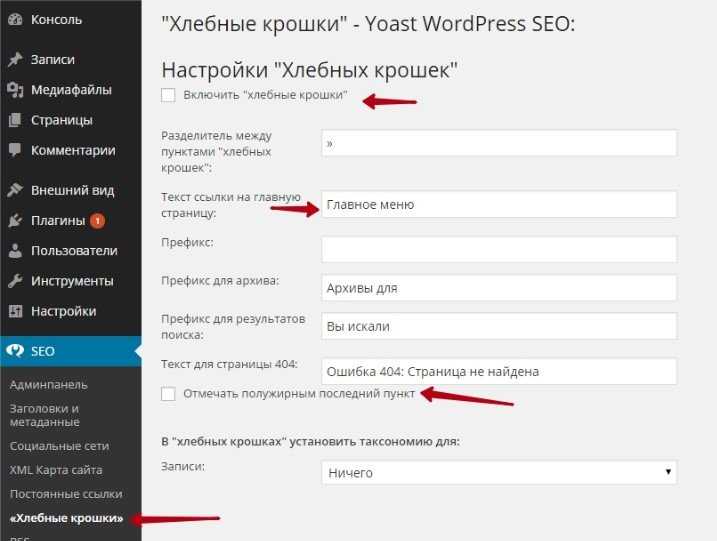
Начать сейчасКак изменить размер логотипа WordPress в теме DiviНа панели управления WordPress перейдите в Divi и выберите « Настройщик тем» .
Далее вам нужно нажать на меню « Заголовок» и «Навигация» из списка.
Раскройте опцию « Основная панель меню», где вы сможете изменить размер логотипа.
Параметр « Высота меню» управляет высотой вашего меню навигации, а также определяет размер вашего логотипа. В то время как максимальная высота логотипа определяет общую высоту меню.
Обязательно опубликуйте свои настройки, когда закончите.
В Ultra Theme на WordPress вы можете изменить размер логотипа, перейдя в параметр « Настроить» на панели « Внешний вид» на панели инструментов WordPress.
Щелкните раскрывающееся меню Логотип и слоган сайта .
Затем из трех круглых кнопок вам нужно будет выбрать Изображение логотипа .
Здесь вы сможете добавить свой новый логотип или работать с существующим. Вы сможете установить совершенно новые размеры для своего логотипа, и размер вашего логотипа будет меняться в режиме реального времени.
Как изменить размер вашего логотипа в теме AstraПерейдите в панель управления WordPress и выберите « Настроить» на панели « Внешний вид», а затем нажмите кнопку раскрывающегося меню « Заголовок» .
Нажмите опцию Site Identity, где вы можете изменить размер вашего логотипа.
В заданном масштабе переместите полосу ширины влево или вправо, и вы увидите, как размер вашего логотипа изменяется в режиме реального времени.
Как только вы будете довольны своими настройками, опубликуйте логотип и двигайтесь дальше.
Если ваша тема не поддерживает настройщик WordPress, вот несколько других способов изменить размер вашего логотипа WordPress.
Как изменить размер вашего логотипа WordPress с помощью пользовательского CSS
Вам не нужно беспокоиться, если ваша тема WordPress не поддерживает настройщик WordPress. Вы можете изменить размер своего логотипа WordPress, добавив собственный CSS.
Для начала вам нужно перейти на домашнюю страницу WordPress и щелкнуть правой кнопкой мыши, чтобы выбрать параметр
Чтобы выбрать элемент логотипа вашего веб-сайта, щелкните значок указателя мыши в правом верхнем углу.
Затем перейдите к логотипу вашего веб-сайта, и появится всплывающее окно класса CSS, как показано на изображении ниже. Этот класс CSS будет использоваться для изменения размера вашего логотипа, поэтому сохраните его в текстовом редакторе, таком как Блокнот.
Этот класс CSS будет использоваться для изменения размера вашего логотипа, поэтому сохраните его в текстовом редакторе, таком как Блокнот.
Затем перейдите в раздел «Настроить» на панели « Внешний вид» на панели инструментов WordPress и выберите меню «
Затем вам нужно добавить класс CSS, который вы скопировали ранее, а затем добавить новые размеры для вашего логотипа. Вот пример, который вы можете использовать.
img.custom-logo {
max-height: 100px !important;
}Вам также необходимо изменить класс img.custom-logo на класс CSS, который поддерживает ваша тема, а максимальную высоту — на желаемую высоту.
Как только вы закончите с изменениями, обязательно опубликуйте их.
Как изменить размер логотипа с помощью плагина
Этот третий метод предназначен для тех, кто не может использовать настройщик WordPress и неудобно использовать метод CSS. Используя простой плагин для стилизации, вы можете изменить размер вашего логотипа.
Используя простой плагин для стилизации, вы можете изменить размер вашего логотипа.
CSS Hero — один из лучших плагинов для стилизации WordPress, который вы можете использовать для изменения размера вашего логотипа. Он позволяет редактировать практически каждый элемент CSS на вашем веб-сайте WordPress без необходимости кодирования.
После того, как вы установили и активировали плагин. Вам будет предложено активировать ваш продукт. Нажмите « Перейти к активации» и введите свои учетные данные.
Когда вы будете перенаправлены на свой веб-сайт, нажмите « Настроить с помощью CSS Hero» прямо вверху.
Вы вернетесь на свой сайт с CSS Hero, работающим в фоновом режиме. Используя CSS hero, как только вы наводите курсор на элемент, слева появляется меню для настройки.
Вы, должно быть, догадались, что вам нужно навести курсор на логотип WordPress. Затем в меню настройки слева нажмите ShowAdvanced Props .
Используя параметры меры, вы сможете изменить размеры вашего логотипа. У вас будет как максимальная ширина, так и максимальная высота .
У вас будет как максимальная ширина, так и максимальная высота .
Когда вы укажете свои размеры, он покажет вам изменения в режиме реального времени. Если вас устраивают изменения, обязательно опубликуйте свои настройки.
Вот как вы можете изменить размер вашего логотипа WordPress независимо от того, какую тему вы используете. Мы перечислили методы для всех возможных ситуаций, чтобы вы могли изменить размер вашего логотипа.
Это все от нас для этого урока. Обязательно подпишитесь на нас в наших Facebook и Twitter, чтобы не пропустить новости.
Как изменить размер логотипа в WordPress
Логотип — это символ, который представляет вашу компанию, ваш бизнес и идентичность вашего бренда.
Оглавление
Что делает хороший логотип
Как изменить размер логотипа WordPress путем редактирования кода CSS
Как изменить размер логотипа WordPress с помощью настройщика WordPress
Установка размера логотипа в теме Qi WordPress
В заключении
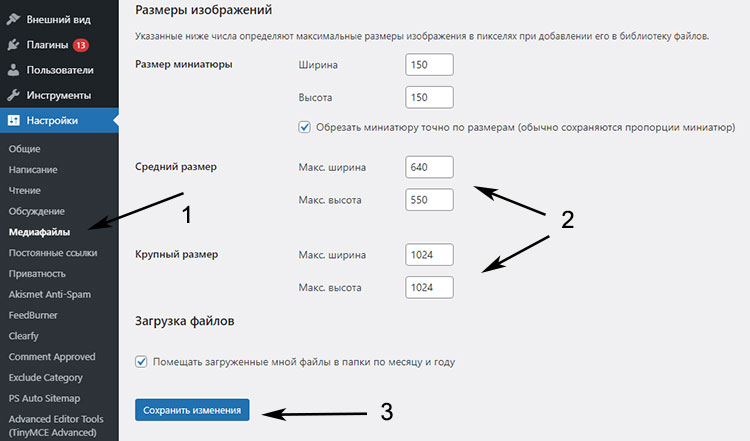
Что касается логотипов — размер имеет значение.![]() Это не означает, что ваш логотип должен быть огромным, чтобы выделять ваш бренд, это просто означает, что он должен быть подходящего размера. У слишком маленького логотипа очень мало шансов быть замеченным, в то время как слишком большой логотип может поставить под угрозу дизайн веб-сайта.
Это не означает, что ваш логотип должен быть огромным, чтобы выделять ваш бренд, это просто означает, что он должен быть подходящего размера. У слишком маленького логотипа очень мало шансов быть замеченным, в то время как слишком большой логотип может поставить под угрозу дизайн веб-сайта.
Иногда может случиться так, что даже если вы уже позаботились о размере файла с логотипом, он не отображается на веб-сайте должным образом. К счастью, это не сложно решить. Независимо от того, какую тему WordPress вы используете, вы всегда можете изменить размер логотипа на своем веб-сайте.
В этой статье мы покажем вам, как изменить размер логотипа в WordPress двумя разными способами, но прежде чем мы перейдем к этому, позвольте нам просто напомнить вам, что делает хороший логотип.
Читай дальше что бы узнать:
Что делает хороший логотип
Хотя широко считается, что логотип должен отражать характер бизнеса, это не обязательно то, чего вы должны придерживаться при создании своего логотипа. Многие отличные логотипы вообще не отражают характер бизнеса. но делать другие важные вещи, например, привлекать, мотивировать и вдохновлять аудиторию на изучение бренда, что на самом деле даже более важно. Может быть, для вашего бизнеса было бы эффективнее иметь логотип, вызывающий сильную реакцию, а не тот, который описывает, чем занимается ваш бизнес. Может быть довольно сложно поверить в то, что один символ должен рассказывать всю историю вашего бренда и все о вашем бизнесе. Может, лучше начните с другой точки зрения, когда логотип — это символ, подчеркивающий суть вашего бренда в наиболее привлекательном для вас виде. Как бы вы ни решили, тщательно подумайте о том, чем вы хотите, чтобы ваш бренд запомнился, и будет хорошей идеей искать вдохновение в отличных примерах креативного дизайна логотипов.
Многие отличные логотипы вообще не отражают характер бизнеса. но делать другие важные вещи, например, привлекать, мотивировать и вдохновлять аудиторию на изучение бренда, что на самом деле даже более важно. Может быть, для вашего бизнеса было бы эффективнее иметь логотип, вызывающий сильную реакцию, а не тот, который описывает, чем занимается ваш бизнес. Может быть довольно сложно поверить в то, что один символ должен рассказывать всю историю вашего бренда и все о вашем бизнесе. Может, лучше начните с другой точки зрения, когда логотип — это символ, подчеркивающий суть вашего бренда в наиболее привлекательном для вас виде. Как бы вы ни решили, тщательно подумайте о том, чем вы хотите, чтобы ваш бренд запомнился, и будет хорошей идеей искать вдохновение в отличных примерах креативного дизайна логотипов.
Как изменить размер логотипа WordPress путем редактирования кода CSS
Изменение размера вашего логотипа с помощью CSS — это метод выбора во всех тех случаях, когда тема WordPress не поддерживает эту опцию в настройщике WP или каким-либо другим способом. Это легко и даже у начинающих не возникнет проблем с изменением размеров своего логотипа с помощью CSS.
Это легко и даже у начинающих не возникнет проблем с изменением размеров своего логотипа с помощью CSS.
Первое, что вам нужно сделать в этом случае, — это перейти на домашнюю страницу вашего веб-сайта и щелкнуть в любом месте страницы, а затем выбрать параметр «Проверить» в правом раскрывающемся меню.
Теперь вы заметите значок стрелки в верхнем левом углу меню Inspect. Нажав на нее, вы сможете выбрать элемент логотипа вашего веб-сайта и увидеть код.
Все, что вам нужно сделать сейчас, это навести курсор на ваш логотип на главной странице вашего сайта, и код появится. Вам нужно записать эту строку кода в Блокнот, Sticky Notes или любой другой текстовый редактор, который вам удобен для этой цели. Вы будете использовать этот код для настройки размера логотипа.
Когда вы скопируете код, вернитесь в свою админ-панель и перейдите в Внешний вид »Настроить. Выберите в меню параметр «Дополнительный CSS», чтобы открыть раскрывающееся поле, в котором можно добавить собственный код CSS.
Здесь вы можете использовать ранее сохраненный код. После копирования и вставки его в поле, чтобы указать новые размеры, добавьте этот код под кодом вашего логотипа:
max-height: 85px !important; }
Мы изменили размер на 85 пикселей, но вы можете установить любой размер таким образом.
Когда вы закончите, нажмите «Опубликовать», чтобы увидеть, как изменения вступили в силу.
Как изменить размер логотипа WordPress с помощью настройщика WordPress
Если вы используете премиум-тему, скорее всего, настройщик темы поддерживает настройку размера логотипа. В некоторых темах встроенный инструмент изменения размера логотипа включает в себя простой ползунок для настройки размера логотипа. Обычно путь выглядит следующим образом: вы переходите в «Внешний вид — Настроить», затем выбираете опцию «Идентификация сайта» в меню, которое открывает настройки логотипа. Там у вас будет ползунок, с помощью которого можно настроить размер логотипа.
Установка размера логотипа в теме Qi WordPress
Иногда бывает, что бесплатная тема поддерживает возможность изменения размера логотипа. Это как раз случай с бесплатной многоцелевой темой Qi. Процесс изменения размера логотипа в Qi очень похож, если не такой, как в премиум-темах. Так, Узнав, как это сделать в Qi, вы, вероятно, узнаете, как это сделать в любой другой теме, которая поддерживает эту опцию.
Основное различие между Qi и некоторыми другими темами заключается в том, что вы получаете доступ к этой опции не из меню «Внешний вид», а через вкладку Qi Essential Addons в левом меню. Откройте его, а затем нажмите Параметры:
Откроется страница настроек с вариантами настройки различных элементов. Выберите опцию Logo, и появятся настройки для регулировки высоты логотипа. Просто введите желаемые значения, и все готово.
Обратите внимание, что у вас также есть возможность установить размер логотипа на мобильных экранах отдельно, что отлично подходит для мобильной оптимизации.
В заключении
Логотип — это небольшой символ, обладающий огромной силой. Используйте это в своих интересах и уделите столько времени, сколько вам нужно прежде чем вы решите, насколько большим, маленьким, красочным, запоминающимся, простым, сложным, привлекательным, элегантным, веселым и т. д. вы хотите, чтобы он был. Изменить размер логотипа на вашем веб-сайте легко, даже если вы никогда не касались строчки кода, поэтому его размер определенно не должен вас беспокоить. Было бы эффективнее
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Как легко изменить размер логотипа WordPress в каждой возможной теме
Эта статья покажет вам , как изменить размер логотипа WordPress

Размер вашего логотипа существенно влияет на то, как посетители вашего сайта взаимодействуют с вашим заголовком. Слишком большой логотип привлечет ненужное внимание, а слишком маленький повредит узнаваемости вашего бренда.
Невозможно пройтись по каждой из тем. Вместо этого я покажу вам, как изменить логотип на самый популярный. С другой стороны, если вы его не используете, я покажу вам, как применить правильные правила CSS для остальных.
- Как изменить размер логотипа WordPress с помощью CSS
- Как изменить размер логотипа WordPress в определенных темах
- ГенератПресс
- Астра
- OceanWP
- Как изменить размер логотипа WordPress с помощью компоновщиков страниц
- Диви
- Элементор
- Заключение
Как изменить размер логотипа WordPress с помощью CSS
Что хорошо в CSS, так это то, что он будет работать с любой темой.
Более того, мы должны применить желаемое правило к выбранному элементу с помощью CSS.
Нам нужен элемент логотипа, потому что мы имеем дело с логотипом.
Вот процесс: найдите контейнерный класс логотипа и добавьте пользовательское правило CSS на экране настройки WordPress, чтобы управлять размером логотипа.
Шаг № 1: Найдите класс логотипа
Щелкните правой кнопкой мыши по экрану в любом браузере (предпочтительно Chrome) и выберите « проверить ».
Окно консоли откроется, не паникуйте. Это инструмент разработчика, и мы воспользуемся им всего несколько секунд, чтобы найти подходящий класс логотипа.
Шаг 2. Активируйте подсветку элемента
В окне консоли щелкните подсветку элемента.
После нажатия на него будет выделен любой элемент на вашем веб-сайте, на который вы наведете указатель мыши.
Шаг №3: Наведите указатель мыши на логотип вашего веб-сайта
Вы угадали. Чтобы найти класс логотипа, наведите указатель мыши на изображение логотипа.
Вы увидите класс и размер логотипа, наведя курсор на изображение логотипа. Запишите класс и размеры. Он понадобится нам в ближайшее время.
Шаг № 4: Запустите экран настройки WordPress
Правило CSS лучше ввести в файл style.css темы вашего ребенка.
Щелкните параметр Настроить в строке меню администратора.
Затем нажмите « Дополнительный CSS ».
Шаг № 5: Введите правило CSS
На экране «Дополнительный CSS» нам нужно будет ввести наше правило CSS, чтобы изменить размер логотипа.
Так как мы уже нашли класс логотипа, теперь мы можем сделать его меньше или больше в зависимости от наших потребностей.
В нашем примере мы видим, что ширина нашего логотипа составляет 454 пикселя. Если мы хотим сделать его меньше, нам нужно будет ввести число меньше 454 или больше 454, если мы собираемся сделать его больше.
Приведенный ниже код уменьшит ширину нашего логотипа — мы уменьшаем ширину логотипа до 200 пикселей. Размер логотипа будет сохранять относительное соотношение, и соответственно изменится высота.
Размер логотипа будет сохранять относительное соотношение, и соответственно изменится высота.
img.custom-logo {
максимальная ширина: 200 пикселей;
} В приведенном выше коде и на изображении видно, что мы ввели класс точно так, как он появился, когда мы проверили элемент логотипа. В результате размер логотипа уменьшится.
В качестве альтернативы, если вы хотите изменить высоту логотипа вместо его ширины, используйте правило CSS
img.custom-logo {
максимальная высота: 200 пикселей;
} Приведенные выше коды будут работать с темой Twenty-Twenty по умолчанию, поэтому, если вы используете ту же тему, попробуйте ее.
С другой стороны, класс вашего логотипа будет другим, если вы используете другую тему. Просто не забудьте изменить класс img.custom-logo на свой собственный класс и размер на желаемый размер.
После изменения нажмите «Опубликовать» и снова посетите свой веб-сайт, чтобы убедиться, что он выглядит так, как ожидалось.
Как вы видели, пользовательские правила CSS довольно гибки и могут использоваться с любой темой.
Однако, если вы используете популярную тему с множеством параметров настройки, вы можете пропустить CSS и легко изменить размер логотипа на экране настройки темы.
Популярные темы ниже имеют простой способ настроить размер логотипа.
Как изменить размер логотипа WordPress в определенных темах
Преимущество премиальных тем WordPress в том, что они предоставляют большое количество вариантов настройки.
В этом разделе вы узнаете, как изменить размер логотипа в некоторых из самых популярных тем.
Как изменить размер логотипа WordPress в теме GeneratePress
Первый шаг — запустить экран настройки из панели меню администратора, как мы уже делали выше.
После этого выберите опцию Идентификация сайта .
У вас будет возможность увеличить или уменьшить размер логотипа, сдвинув параметр Ширина логотипа влево или вправо.
Вы увидите, как меняется логотип при перемещении ползунка.
Когда закончите, нажмите «Опубликовать» и снова посетите свой веб-сайт.
Как изменить размер логотипа WordPress в теме Astra
Настройка размера логотипа в теме Astra аналогична тому, как мы делали это выше и как мы будем делать это с большинством тем.
Параметры логотипа большую часть времени находятся на экране настройки, и тема Astra ничем не отличается.
Таким образом, перейдите к экрану настройки из панели меню администратора.
В отличие от темы GeneratePress, нам нужно сначала щелкнуть заголовок , а затем Идентификация сайта .
Затем у вас будет ползунок для управления размером логотипа в разделе логотипа сайта. Просто сдвиньте его влево или вправо, чтобы изменить ширину логотипа.
Когда все будет готово, нажмите «Опубликовать» и снова посетите свой веб-сайт.
Как изменить размер логотипа WordPress в теме OceanWP
Доступ к экрану настройки из панели меню администратора, как мы делали ранее.
На боковой панели OceanWP выберите параметр «Заголовок», а затем логотип .
Там у вас будет два ползунка — один для ширины логотипа, а второй для высоты логотипа.
Сдвиньте его влево или вправо в зависимости от ваших потребностей. Затем нажмите «Опубликовать» и снова посетите свой веб-сайт.
Как изменить размер логотипа WordPress с помощью конструкторов страниц
Как изменить размер логотипа WordPress в Divi
Изменение размера логотипа в Divi немного отличается от других тем.
Во-первых, вам нужно установить логотип для своего веб-сайта, перейдя к Divi -> Параметры темы .
На вкладке «Общие» нажмите кнопку «Загрузить» рядом с полем логотипа и загрузите свой логотип.
Затем сохраните изменения.
Теперь нажмите Theme Customizer , чтобы перейти на вкладку настройки. По какой-то причине тема Divi скрывает ссылку доступа к экрану настройки из строки меню администратора.
Там нажмите Заголовок и навигация , а затем Первичная панель меню .
На главном экране панели меню вы найдете ползунок «Максимальная высота логотипа» для регулировки высоты логотипа. Помните, что изображение логотипа сохраняет свои пропорции, поэтому изменение высоты логотипа также изменит его ширину.
Просто сдвиньте его влево или вправо, пока не достигнете нужного размера, и нажмите «Опубликовать».
Как изменить размер логотипа WordPress в Elementor
Изменить логотип с помощью Elementor очень просто.
Первый шаг — нажать Редактировать с помощью Elementor на странице или в шаблоне заголовка, который вы хотите изменить.
Затем на экране редактирования Elementor щелкните элемент, который вы хотите изменить, и перейдите на вкладку Style слева.
Здесь у вас будет два ползунка: ширина и максимальная ширина. Сдвиньте нужный (или оба), пока размер логотипа не изменится, и посмотрите, как вы хотите. Затем нажмите «Обновить» и снова посетите свой веб-сайт.
Затем нажмите «Обновить» и снова посетите свой веб-сайт.
Похожие статьи
Мы написали много статей о том, как по-разному улучшить шапку вашего сайта. Продолжайте улучшать свою конверсию и удобство для пользователей, читая содержимое ниже:
- Добавьте изображение заголовка в WordPress
- Создайте прозрачный заголовок с помощью Elementor
- Добавьте значки в любое меню в WordPress
Заключение
Эта лекция научила нас изменить размер логотипа вашего сайта в каждой теме. Мы использовали CSS или из экрана настройки самих тем.
После настройки размера логотипа зайдите на свой веб-сайт с разных устройств (планшетов и мобильных устройств), чтобы убедиться, что там он также выглядит хорошо.
Если тема, которую вы используете, не упоминалась в этой статье, попробуйте использовать метод CSS. Если вы уже пробовали и не смогли понять, напишите ниже, какую тему вы используете, и мы предоставим вам правильный код CSS.
Посмотрите видео в верхней части этой страницы и оставьте нам комментарий ниже, если у вас есть какие-либо вопросы.
Также не забудьте подписаться на наш канал YouTube и поставить лайк нашей странице на Facebook.
Как изменить размер логотипа WordPress (для любой темы)
Логотип — важная часть вашего сайта. Он несет в себе личность того, кто вы и чем вы занимаетесь. Вы можете изменить свой логотип WordPress в любое время, а также изменить размер логотипа WordPress.
Если вы не знаете, как изменить размер логотипа WordPress, я здесь, чтобы помочь вам. В зависимости от внешнего вида веб-сайта иногда вам нужно сделать свой логотип больше или меньше. Здесь я покажу вам несколько процессов шаг за шагом.
Посмотрим.
Изменить размер логотипа WordPress
Способ 1: с помощью настройщика WordPress
Существует несколько способов изменить размер логотипа WordPress, вы можете сделать это с помощью пользовательского CSS, с помощью плагина или с помощью настройщика. Плагин может замедлить работу вашего сайта, и установка плагина по одной причине не имеет смысла. Пользовательский CSS может доставить вам больше проблем, поэтому лучше всего использовать настройщик.
Плагин может замедлить работу вашего сайта, и установка плагина по одной причине не имеет смысла. Пользовательский CSS может доставить вам больше проблем, поэтому лучше всего использовать настройщик.
Процесс может немного отличаться в зависимости от используемой темы. Здесь я использую тему Astra. Сначала перейдите к Внешний вид -> Настроить .
Нажмите Конструктор заголовков и выберите Название сайта и логотип .
Здесь вы сможете увидеть свой логотип и настройки логотипа. С помощью ползунка Ширина логотипа измените размер логотипа в соответствии с вашими потребностями.
Вы можете изменить размер с помощью пикселя. Настройте по своему усмотрению и смотрите в режиме предварительного просмотра справа. Когда закончите, нажмите на кнопку публикации.
Не удалось найти название и логотип сайта? Ну а если не можете найти, то попробуйте сориентироваться в шапке вашего настройщика. В теме Divi перейдите к Заголовок и навигация -> Основная панель меню , а затем отрегулируйте размер логотипа от Макс. высота логотипа . В других темах вы можете получить логотип сайта напрямую.
высота логотипа . В других темах вы можете получить логотип сайта напрямую.
Способ 2: добавление пользовательского CSS
Вот как настроить размер логотипа с помощью CSS, если вы протестировали настройку, а ваша тема не поддерживает ее. Если вы будете следовать моим шагам ниже, не волнуйтесь, это быстро.
CSS означает каскадную таблицу стилей. По сути, это язык, который сообщает браузеру на веб-сайте, как стилизовать различные элементы.
Чтобы изменить масштаб логотипа, воспользуемся CSS.
Сначала перейдите на свой веб-сайт и щелкните правой кнопкой мыши в любом месте. Нажмите « Проверить ». (Я использую браузер Chrome)
Теперь нажмите на маркер элемента или маленький значок курсора. Кроме того, вы можете напрямую нажать « Ctrl + Shift + C »
Теперь наведите курсор на логотип и обратите внимание на класс CSS.
Здесь класс CSS — « img.custom-logo ». В зависимости от вашего сайта класс может варьироваться.