Как изменить размер вашего логотипа WordPress
Логотип вашего веб-сайта считается мягким изображением вашего бренда. Следовательно, действительно важно, как будет отображаться ваш логотип. размер логотипа также должен соответствовать общему дизайну вашего сайта.
Для большинства пользователей, независимо от темы, которую они используют, совершенно неясно, могут ли они изменять размер логотипа своего веб-сайта. В этом руководстве мы рассмотрим несколько способов изменить размер вашего логотипа WordPress.
Как изменить размер логотипа WordPress с помощью настройщика
Использование настройщика WordPress для изменения размера вашего логотипа — самый простой и быстрый способ сделать это, если ваша тема его поддерживает. У многих распространенных тем есть инструмент для изменения размера вашего логотипа WordPress. Тем не менее, ваш логотип WordPress может быть размером с загруженное вами изображение, поэтому обязательно загрузите изображение большего размера, если вам нужен более крупный логотип.
В этом уроке мы будем использовать такие темы, как Divi, Ultra Theme и Astra, чтобы изменить размер нашего логотипа WordPress. Однако процесс в некоторой степени одинаков для всех тем WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКак изменить размер логотипа WordPress в теме DiviНа панели управления WordPress перейдите в Divi и выберите « Настройщик тем» .
Далее вам нужно нажать на меню « Заголовок» и «Навигация» из списка.
Раскройте опцию « Основная панель меню», где вы сможете изменить размер логотипа.
Параметр « Высота меню» управляет высотой вашего меню навигации, а также определяет размер вашего логотипа. В то время как максимальная высота логотипа определяет общую высоту меню.
Обязательно опубликуйте свои настройки, когда закончите.
В Ultra Theme на WordPress вы можете изменить размер логотипа, перейдя в параметр « Настроить» на панели « Внешний вид» на панели инструментов WordPress.
Щелкните раскрывающееся меню Логотип и слоган сайта .
Затем из трех круглых кнопок вам нужно будет выбрать Изображение логотипа .
Здесь вы сможете добавить свой новый логотип или работать с существующим. Вы сможете установить совершенно новые размеры для своего логотипа, и размер вашего логотипа будет меняться в режиме реального времени.
Как изменить размер вашего логотипа в теме AstraПерейдите в панель управления WordPress и выберите « Настроить» на панели « Внешний вид», а затем нажмите кнопку раскрывающегося меню « Заголовок» .
Нажмите опцию Site Identity, где вы можете изменить размер вашего логотипа.
В заданном масштабе переместите полосу ширины влево или вправо, и вы увидите, как размер вашего логотипа изменяется в режиме реального времени.
Как только вы будете довольны своими настройками, опубликуйте логотип и двигайтесь дальше.
Если ваша тема не поддерживает настройщик WordPress, вот несколько других способов изменить размер вашего логотипа WordPress.
Как изменить размер вашего логотипа WordPress с помощью пользовательского CSS
Вам не нужно беспокоиться, если ваша тема WordPress не поддерживает настройщик WordPress. Вы можете изменить размер своего логотипа WordPress, добавив собственный CSS.
Для начала вам нужно перейти на домашнюю страницу WordPress и щелкнуть правой кнопкой мыши, чтобы выбрать параметр
Чтобы выбрать элемент логотипа вашего веб-сайта, щелкните значок указателя мыши в правом верхнем углу.
Затем перейдите к логотипу вашего веб-сайта, и появится всплывающее окно класса CSS, как показано на изображении ниже. Этот класс CSS будет использоваться для изменения размера вашего логотипа, поэтому сохраните его в текстовом редакторе, таком как Блокнот.
Этот класс CSS будет использоваться для изменения размера вашего логотипа, поэтому сохраните его в текстовом редакторе, таком как Блокнот.
Затем перейдите в раздел «Настроить» на панели « Внешний вид» на
Затем вам нужно добавить класс CSS, который вы скопировали ранее, а затем добавить новые размеры для вашего логотипа. Вот пример, который вы можете использовать.
img.custom-logo {
max-height: 100px !important;
}Вам также необходимо изменить класс img.custom-logo на класс CSS, который поддерживает ваша тема, а максимальную высоту — на желаемую высоту.
Как только вы закончите с изменениями, обязательно опубликуйте их.
Как изменить размер логотипа с помощью плагина
Этот третий метод предназначен для тех, кто не может использовать настройщик WordPress и неудобно использовать метод CSS. Используя простой плагин для стилизации, вы можете изменить размер вашего логотипа.
Используя простой плагин для стилизации, вы можете изменить размер вашего логотипа.
CSS Hero — один из лучших плагинов для стилизации WordPress, который вы можете использовать для изменения размера вашего логотипа. Он позволяет редактировать практически каждый элемент CSS на вашем веб-сайте WordPress без необходимости кодирования.
После того, как вы установили и активировали плагин. Вам будет предложено активировать ваш продукт. Нажмите « Перейти к активации» и введите свои учетные данные.
Когда вы будете перенаправлены на свой веб-сайт, нажмите « Настроить с помощью CSS Hero» прямо вверху.
Вы вернетесь на свой сайт с CSS Hero, работающим в фоновом режиме. Используя CSS hero, как только вы наводите курсор на элемент, слева появляется меню для настройки.
Вы, должно быть, догадались, что вам нужно навести курсор на логотип WordPress. Затем в меню настройки слева нажмите ShowAdvanced Props .
Используя параметры меры, вы сможете изменить размеры вашего логотипа. У вас будет как максимальная ширина, так и максимальная высота .
У вас будет как максимальная ширина, так и максимальная высота .
Когда вы укажете свои размеры, он покажет вам изменения в режиме реального времени. Если вас устраивают изменения, обязательно опубликуйте свои настройки.
Вот как вы можете изменить размер вашего логотипа WordPress независимо от того, какую тему вы используете. Мы перечислили методы для всех возможных ситуаций, чтобы вы могли изменить размер вашего логотипа.
Это все от нас для этого урока. Обязательно подпишитесь на нас в наших Facebook и Twitter, чтобы не пропустить новости.
Как изменить размер логотипа в WordPress
Логотип — это символ, который представляет вашу компанию, ваш бизнес и идентичность вашего бренда. Хороший логотип — краеугольный камень вашего бренда. Это помогает вам добиться узнаваемости бренда, помогает вашим клиентам понять, что вы делаете и что цените.
Оглавление
Что делает хороший логотип
Как изменить размер логотипа WordPress путем редактирования кода CSS
Как изменить размер логотипа WordPress с помощью настройщика WordPress
Установка размера логотипа в теме Qi WordPress
В заключении
Что касается логотипов — размер имеет значение. Это не означает, что ваш логотип должен быть огромным, чтобы выделять ваш бренд, это просто означает, что он должен быть подходящего размера. У слишком маленького логотипа очень мало шансов быть замеченным, в то время как слишком большой логотип может поставить под угрозу дизайн веб-сайта.
Это не означает, что ваш логотип должен быть огромным, чтобы выделять ваш бренд, это просто означает, что он должен быть подходящего размера. У слишком маленького логотипа очень мало шансов быть замеченным, в то время как слишком большой логотип может поставить под угрозу дизайн веб-сайта.
Иногда может случиться так, что даже если вы уже позаботились о размере файла с логотипом, он не отображается на веб-сайте должным образом. К счастью, это не сложно решить. Независимо от того, какую тему WordPress вы используете, вы всегда можете изменить размер логотипа на своем веб-сайте.
В этой статье мы покажем вам, как изменить размер логотипа в WordPress двумя разными способами, но прежде чем мы перейдем к этому, позвольте нам просто напомнить вам, что делает хороший логотип.
Читай дальше что бы узнать:
Что делает хороший логотип
Хотя широко считается, что логотип должен отражать характер бизнеса, это не обязательно то, чего вы должны придерживаться при создании своего логотипа. Многие отличные логотипы вообще не отражают характер бизнеса. но делать другие важные вещи, например, привлекать, мотивировать и вдохновлять аудиторию на изучение бренда, что на самом деле даже более важно. Может быть, для вашего бизнеса было бы эффективнее иметь логотип, вызывающий сильную реакцию, а не тот, который описывает, чем занимается ваш бизнес. Может быть довольно сложно поверить в то, что один символ должен рассказывать всю историю вашего бренда и все о вашем бизнесе. Может, лучше начните с другой точки зрения, когда логотип — это символ, подчеркивающий суть вашего бренда в наиболее привлекательном для вас виде. Как бы вы ни решили, тщательно подумайте о том, чем вы хотите, чтобы ваш бренд запомнился, и будет хорошей идеей искать вдохновение в отличных примерах креативного дизайна логотипов.
Многие отличные логотипы вообще не отражают характер бизнеса. но делать другие важные вещи, например, привлекать, мотивировать и вдохновлять аудиторию на изучение бренда, что на самом деле даже более важно. Может быть, для вашего бизнеса было бы эффективнее иметь логотип, вызывающий сильную реакцию, а не тот, который описывает, чем занимается ваш бизнес. Может быть довольно сложно поверить в то, что один символ должен рассказывать всю историю вашего бренда и все о вашем бизнесе. Может, лучше начните с другой точки зрения, когда логотип — это символ, подчеркивающий суть вашего бренда в наиболее привлекательном для вас виде. Как бы вы ни решили, тщательно подумайте о том, чем вы хотите, чтобы ваш бренд запомнился, и будет хорошей идеей искать вдохновение в отличных примерах креативного дизайна логотипов.
Как изменить размер логотипа WordPress путем редактирования кода CSS
Изменение размера вашего логотипа с помощью CSS — это метод выбора во всех тех случаях, когда тема WordPress не поддерживает эту опцию в настройщике WP или каким-либо другим способом.
Первое, что вам нужно сделать в этом случае, — это перейти на домашнюю страницу вашего веб-сайта и щелкнуть в любом месте страницы, а затем выбрать параметр «Проверить» в правом раскрывающемся меню.
Теперь вы заметите значок стрелки в верхнем левом углу меню Inspect. Нажав на нее, вы сможете выбрать элемент логотипа вашего веб-сайта и увидеть код.
Когда вы скопируете код, вернитесь в свою админ-панель и перейдите в Внешний вид »Настроить. Выберите в меню параметр «Дополнительный CSS», чтобы открыть раскрывающееся поле, в котором можно добавить собственный код CSS.
Здесь вы можете использовать ранее сохраненный код. После копирования и вставки его в поле, чтобы указать новые размеры, добавьте этот код под кодом вашего логотипа:
max-height: 85px !important; }
Мы изменили размер на 85 пикселей, но вы можете установить любой размер таким образом.
Когда вы закончите, нажмите «Опубликовать», чтобы увидеть, как изменения вступили в силу.
Как изменить размер логотипа WordPress с помощью настройщика WordPress
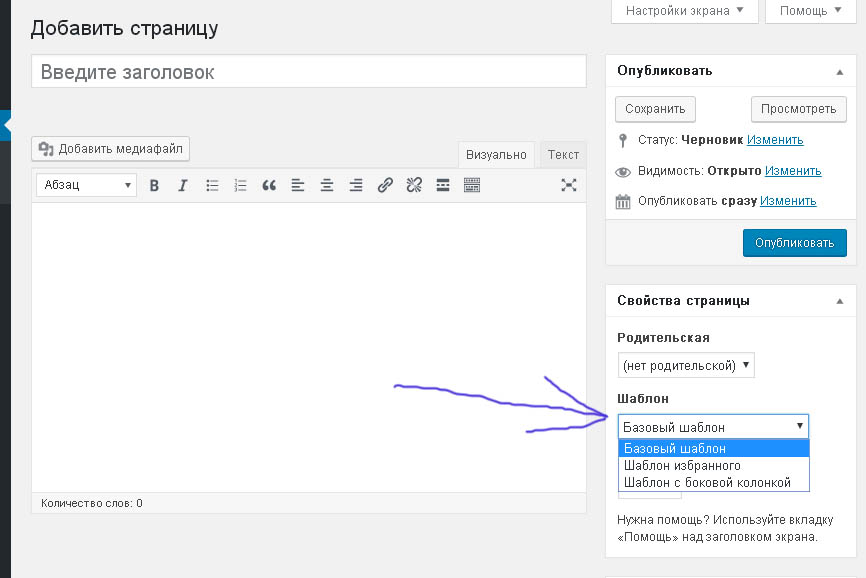
Если вы используете премиум-тему, скорее всего, настройщик темы поддерживает настройку размера логотипа. В некоторых темах встроенный инструмент изменения размера логотипа включает в себя простой ползунок для настройки размера логотипа. Обычно путь выглядит следующим образом: вы переходите в «Внешний вид — Настроить», затем выбираете опцию «Идентификация сайта» в меню, которое открывает настройки логотипа. Там у вас будет ползунок, с помощью которого можно настроить размер логотипа.
Установка размера логотипа в теме Qi WordPress
Иногда бывает, что бесплатная тема поддерживает возможность изменения размера логотипа. Это как раз случай с бесплатной многоцелевой темой Qi. Процесс изменения размера логотипа в Qi очень похож, если не такой, как в премиум-темах. Так, Узнав, как это сделать в Qi, вы, вероятно, узнаете, как это сделать в любой другой теме, которая поддерживает эту опцию.
Основное различие между Qi и некоторыми другими темами заключается в том, что вы получаете доступ к этой опции не из меню «Внешний вид», а через вкладку Qi Essential Addons в левом меню. Откройте его, а затем нажмите Параметры:
Откроется страница настроек с вариантами настройки различных элементов. Выберите опцию Logo, и появятся настройки для регулировки высоты логотипа. Просто введите желаемые значения, и все готово.
Обратите внимание, что у вас также есть возможность установить размер логотипа на мобильных экранах отдельно, что отлично подходит для мобильной оптимизации.
В заключении
Логотип — это небольшой символ, обладающий огромной силой. Используйте это в своих интересах и уделите столько времени, сколько вам нужно прежде чем вы решите, насколько большим, маленьким, красочным, запоминающимся, простым, сложным, привлекательным, элегантным, веселым и т. д. вы хотите, чтобы он был. Изменить размер логотипа на вашем веб-сайте легко, даже если вы никогда не касались строчки кода, поэтому его размер определенно не должен вас беспокоить. Было бы эффективнее
Как изменить размер логотипа WordPress (для любой темы)
Логотип является важной частью вашего сайта. Он несет в себе личность того, кто вы и чем вы занимаетесь. Вы можете изменить свой логотип WordPress в любое время, а также изменить размер логотипа WordPress.
Если вы не знаете, как изменить размер логотипа WordPress, я здесь, чтобы помочь вам. В зависимости от внешнего вида веб-сайта иногда вам нужно сделать свой логотип больше или меньше. Здесь я покажу вам несколько процессов шаг за шагом.
Здесь я покажу вам несколько процессов шаг за шагом.
Посмотрим.
Изменение размера логотипа WordPress
Способ 1: Использование настройщика WordPress
Существует несколько способов изменить размер логотипа WordPress, вы можете сделать это с помощью пользовательского CSS, с помощью плагина или с помощью настройщика. Плагин может замедлить работу вашего сайта, и установка плагина по одной причине не имеет смысла. Пользовательский CSS может доставить вам больше проблем, поэтому лучше всего использовать настройщик.
Процесс может немного отличаться в зависимости от используемой темы. Здесь я использую тему Astra. Сначала перейдите к Внешний вид -> Настроить .
Нажмите Конструктор заголовков и выберите Название сайта и логотип .
Здесь вы сможете увидеть свой логотип и настройки логотипа. С помощью ползунка Ширина логотипа измените размер логотипа в соответствии с вашими потребностями.
Вы можете изменить размер с помощью пикселя. Настройте по своему усмотрению и смотрите в режиме предварительного просмотра справа. Когда закончите, нажмите на кнопку публикации.
Не удалось найти название сайта и логотип? Ну а если не можете найти, то попробуйте сориентироваться в шапке вашего настройщика. В теме Divi перейдите к Заголовок и навигация -> Основная панель меню , а затем отрегулируйте размер логотипа от Максимальная высота логотипа . В других темах вы можете получить логотип сайта напрямую.
Способ 2: добавление пользовательского CSS
Вот как настроить размер логотипа с помощью CSS, если вы протестировали настройку, а ваша тема не поддерживает ее. Если вы будете следовать моим шагам ниже, не волнуйтесь, это быстро.
CSS означает каскадную таблицу стилей. По сути, это язык, который сообщает браузеру на веб-сайте, как стилизовать различные элементы.
Чтобы изменить масштаб логотипа, воспользуемся CSS.
Сначала перейдите на свой веб-сайт и щелкните правой кнопкой мыши в любом месте. Нажмите « Проверить ». (Я использую браузер Chrome)
Теперь нажмите на маркер элемента или маленький значок курсора. Кроме того, вы можете напрямую нажать « Ctrl + Shift + C »
Теперь наведите курсор на логотип и обратите внимание на класс CSS.
Здесь класс CSS — « img.custom-logo ». В зависимости от вашего сайта класс может варьироваться. Теперь перейдите на панель инструментов WordPress и откройте настройщик темы.
Теперь добавьте следующий код в дополнительный CSS.
img.custom-logo {
максимальная высота: 80px !важно;
}
Здесь я установил максимальную высоту 80 пикселей. Вы можете установить высоту по своему желанию. Когда вы закончите, нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Похожие сообщения:
Заключительные слова
Надеюсь, теперь вы сможете очень легко изменить размер логотипа WordPress. Если вы все еще не можете измениться, скажите мне, я буду рад помочь вам. Если вы считаете этот пост полезным, поделитесь им с друзьями и не забудьте оставить свои слова в разделе комментариев ниже.
Если вы все еще не можете измениться, скажите мне, я буду рад помочь вам. Если вы считаете этот пост полезным, поделитесь им с друзьями и не забудьте оставить свои слова в разделе комментариев ниже.
Как изменить размер логотипа WordPress (4 простых способа)
Логотип считается важной частью брендинга на любом веб-сайте. Это факт, что логотип может иметь большое положительное или отрицательное влияние на посетителей вашего сайта, маленький логотип может быть незаметным и может оказать негативное влияние на ваш брендинг.
Windows 10 — Как изменить масштаб DPI…
Включите JavaScript
Windows 10 — Как изменить масштаб DPIХотя слишком большой логотип может привлечь нежелательное внимание посетителей. Таким образом, веб-сайт с логотипом приличного размера может оказать положительное влияние на пользователей вашего сайта, а также может создать доверительные отношения с посетителями сайта.
Если у вас возникли проблемы с размером логотипа вашего веб-сайта и вы ищете способ увеличить или уменьшить его размер, то это руководство для вас, так как я поделюсь с вами несколькими методами, которые помогут вам изменить размер логотипа в WordPress. но давайте сначала обсудим, зачем менять размер логотипа.
но давайте сначала обсудим, зачем менять размер логотипа.
Содержание
Как изменение размера логотипа влияет на ваш сайт?
Как я упоминал выше, слишком большой или слишком маленький логотип сильно влияет на пользователей вашего веб-сайта, потому что, если размер логотипа слишком велик, то это естественный факт, что более крупные элементы привлекают внимание пользователей на экране, и поэтому большой логотип может привлечь нежелательное внимание, и, возможно, пользователь отвлечется от него.
С другой стороны, небольшой логотип может повредить дизайну вашего сайта, а также может быть незаметным и нанести ущерб фирменному стилю. Таким образом, изменение размера логотипа сильно влияет на ваш сайт, поскольку может спасти вас от всех этих повреждений, о которых я говорил. С учетом сказанного давайте теперь изменим размер логотипа в WordPress.
Существует множество тем WordPress, некоторые предоставляют параметры размера логотипа в своих настройках темы, а некоторые предлагают размер логотипа по умолчанию и не имеют для него возможности. Итак, в этом руководстве я покажу четыре метода:
Итак, в этом руководстве я покажу четыре метода:
1) Изменить размер логотипа в настройке темы WordPress
Как я уже упоминал, не каждая тема предлагает параметры для настройки размера логотипа, поэтому давайте проверим, имеет ли текущий, который вы установили на свой сайт WordPress, логотип функция настройки доступна или нет. выполните следующие действия:
Примечание: Я использую тему Astra на своем веб-сайте WordPress
Шаг: 1
Настройки логотипа можно найти там же, где вы загрузили логотип своего сайта, но позвольте нам показать вам с отправной точки.
Войдите в свою панель управления WordPress и выберите «Внешний вид» > «Настройка темы». Там вы увидите Идентификатор сайта или, если вы его не видите, будет еще один вариант Конструктор заголовков , поэтому нажмите на один из них, так как я использую тему Astra, поэтому у меня есть вариант Идентификация сайта.
Шаг: 2
Теперь в идентификаторе сайта будет опция Название сайта и логотип , нажмите на нее, и на экране теперь вы можете увидеть ширину логотипа или другие параметры размера, здесь измените Ширина или размер логотипа в соответствии с вашими потребностями.
Если вы до сих пор не понимаете, куда идти и найти эти опции и это потому, что вы используете другую тему, то я предлагаю просто перейти в то место, откуда вы загрузили логотип сайта, и там вы найдете эти параметры.
Но если вы не можете найти эти параметры в настройках своей темы, то, как я уже говорил ранее, некоторые темы WordPress не имеют функции настройки логотипа, поэтому возможно, что в вашей теме эта опция недоступна.
Так что не волнуйтесь, если этот первый метод не сработал для вас, просто продолжайте читать и ознакомьтесь с нашим вторым методом, я надеюсь, что он определенно вам поможет. Как изменить размер логотипа WordPress
Вам может понравиться:
Как отключить автоматическую обрезку избранного изображения в WordPress
Как загрузить видео в WordPress без Youtube
Как сделать номер телефона кликабельным в WordPress
2) Изменить размер логотипа с помощью пользовательского кода CSS
Если вы не смогли найти вариант настройки логотипа в настройщике вашей темы, и первый метод не сработал для вас, попробуйте второй метод с использованием пользовательского кода CSS. Этот метод на 100% работает во всех темах, поэтому давайте посмотрим, как работает этот метод.
Этот метод на 100% работает во всех темах, поэтому давайте посмотрим, как работает этот метод.
Шаг: 1
Перейдите на домашнюю страницу своего веб-сайта и щелкните правой кнопкой мыши в любом месте страницы, вы увидите параметр проверки, щелкните его, чтобы открыть инструмент проверки элемента.
Примечание: Если ваш браузер не поддерживает инструмент проверки элементов, откройте свой веб-сайт в этих браузерах Chrome, Firefox, Safari, Opera Mini и т. д., поскольку они поддерживают инструмент проверки элементов.
Шаг: 2
Теперь вы увидите значок, обозначающий выбор элемента на странице, нажмите на него. Значок будет выглядеть так
Шаг: 3
При нажатии значка « выберите элемент », наведите курсор мыши на свой логотип и щелкните по нему. Это выберет класс логотипа, и класс логотипа будет показан на вкладке стилей инструмента проверки элемента. Теперь отрегулируйте размер логотипа, указав такие размеры, как высота и ширина.
.сайт-логотип img{ высота: 100 пикселей; ширина: 100 пикселей; }
Примечание: Замените имя класса .site-logo img в соответствии с вашим собственным классом логотипа, который вы получаете на вкладке стиля инструмента проверки элемента.
После того, как вы получили имя класса для логотипа, скопируйте его и перейдите на панель управления вашего веб-сайта > Внешний вид > Настройка темы, и в настройке темы вы увидите вкладку Дополнительные CSS, нажмите на нее и добавьте свой код CSS.
Теперь нажмите «Опубликовать», чтобы сохранить изменения и обновить размер логотипа. После этого зайдите на свой сайт, и вы заметите, что размер вашего логотипа изменился.
Изменение размера логотипа только для мобильного экрана@media only screen и (макс.ширина: 480 пикселей){ .сайт-логотип img{ высота: 100 пикселей; ширина: 100 пикселей; }}
Примечание: Вы можете изменить максимальную ширину на любой желаемый размер мобильного экрана.
3) Изменить размер логотипа с помощью кода PHP
Если вы хотите узнать о других методах изменения размера логотипа в WordPress, тогда изменение размера логотипа с помощью кода PHP также является методом, но есть некоторые темы, которые поддерживают изменение размера логотипа, и не каждая тема имеет эту поддержку.
Как и в теме WordPress двадцать двадцать 0ne, перейдите в раздел «Внешний вид» > «Редактор тем», а затем щелкните файл function.php, чтобы открыть его. высота или ширина логотипа. Точно так же, если у вас есть любая другая тема, выполните тот же процесс, перейдя в function.php и найдя код логотипа. Если в вашей теме есть этот код, это хорошо для вас, но если в ней нет этого кода, пропустите этот метод, потому что вы не можете просто изменить свою тему для размера логотипа. Так что следуйте нашему второму методу, он обязательно вам поможет.
Так что следуйте нашему второму методу, он обязательно вам поможет.
4) Изменить размер логотипа с помощью плагинов WordPress
Если вы хотите что-то сделать в WordPress, например добавить функциональные возможности или что-то разработать, сделать это с помощью плагинов — это первая мысль, которая приходит нам в голову, потому что они являются строительным блоком веб-сайта WordPress. . Так же есть плагин, через который можно изменить размер логотипа и имя ему CSS hero.
С помощью плагина CSS hero вы можете не только изменить размер логотипа, но и изменить стиль почти каждого элемента на вашем веб-сайте без написания для него кода CSS. Но дело в том, что это премиальный плагин, и его нужно покупать.
Итак, еще раз я рекомендую не покупать этот плагин только для изменения размера логотипа, так как для этого есть другие доступные методы. Но если вы заинтересованы в этом плагине, потому что с помощью этого плагина вы можете легко изменить стиль своего сайта без написания кода CSS, а также вам не нужно иметь знания CSS при изменении стиля вашего сайта с помощью этого плагин, то обязательно купите его.
Часто задаваемые вопросы (Как изменить размер логотипа WordPress)
Как изменить размер логотипа в WordPress?Чтобы изменить размер логотипа на вашем веб-сайте WordPress, перейдите в раздел Внешний вид > Настройщик тем , там вы увидите Идентификация сайта , откройте эту вкладку, и там вы сможете изменить размеры логотипа. Если у вас нет вкладки «Идентификация сайта», перейдите в шапку, и там вы можете увидеть параметры, связанные с логотипом. Также следует признать, что не каждая тема имеет функцию настройки логотипа.
Как изменить размер логотипа с помощью кода CSS?
